AgeChecker.Net ‑ Age Verifier 插件将帮助您的店铺与您所在行业的最新年龄规定保持同步。AgeChecker.Net ‑ Age Verifier 插件不仅仅是提供一个简单的弹窗验证,它可以将您的结帐表单中的客户信息与身份网络进行匹配,以验证客户是否符合您网站访问的最低年龄要求。
插件安装
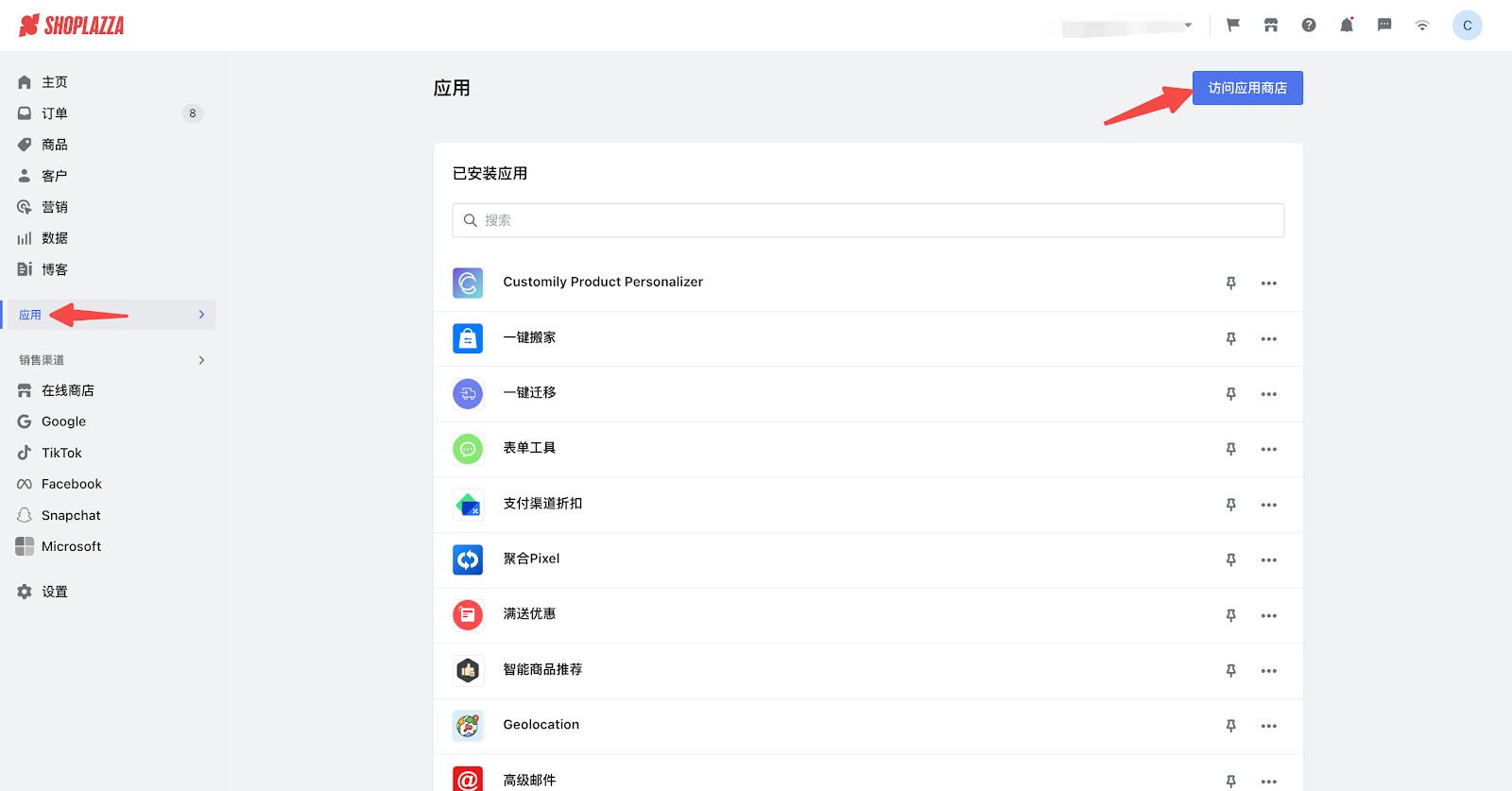
1. 登录您的Shoplazza管理后台,点击应用 > 访问应用商店。

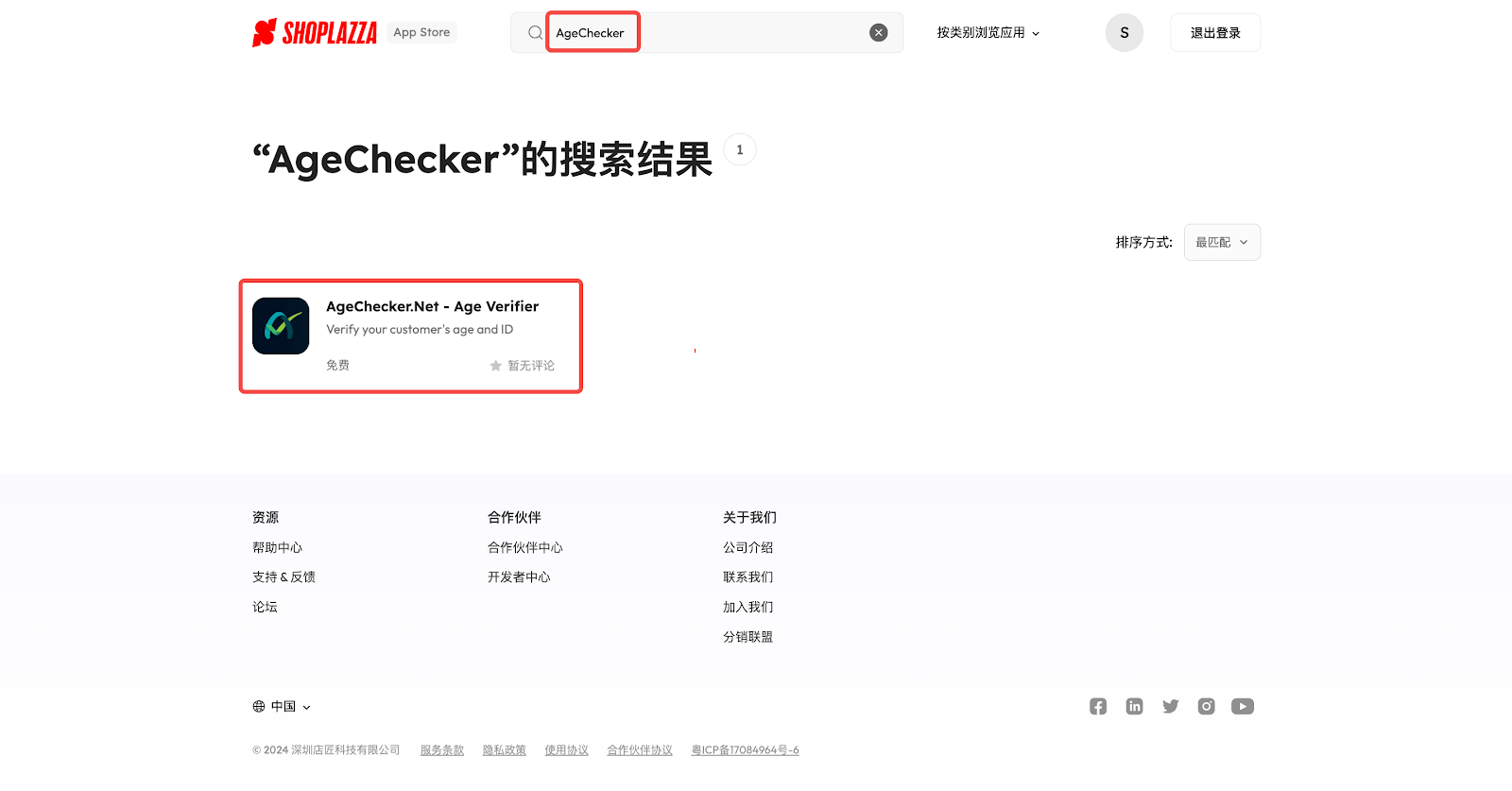
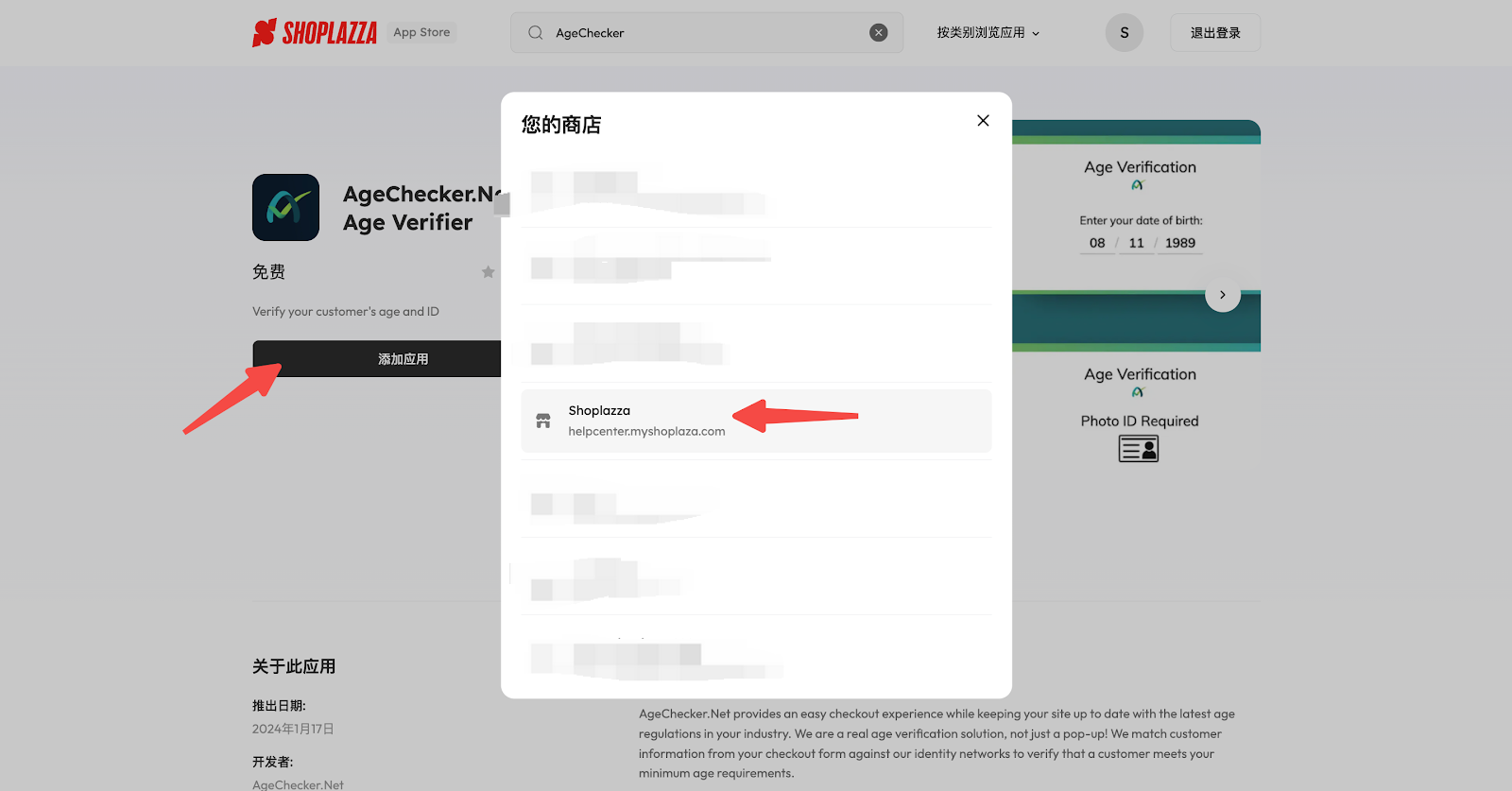
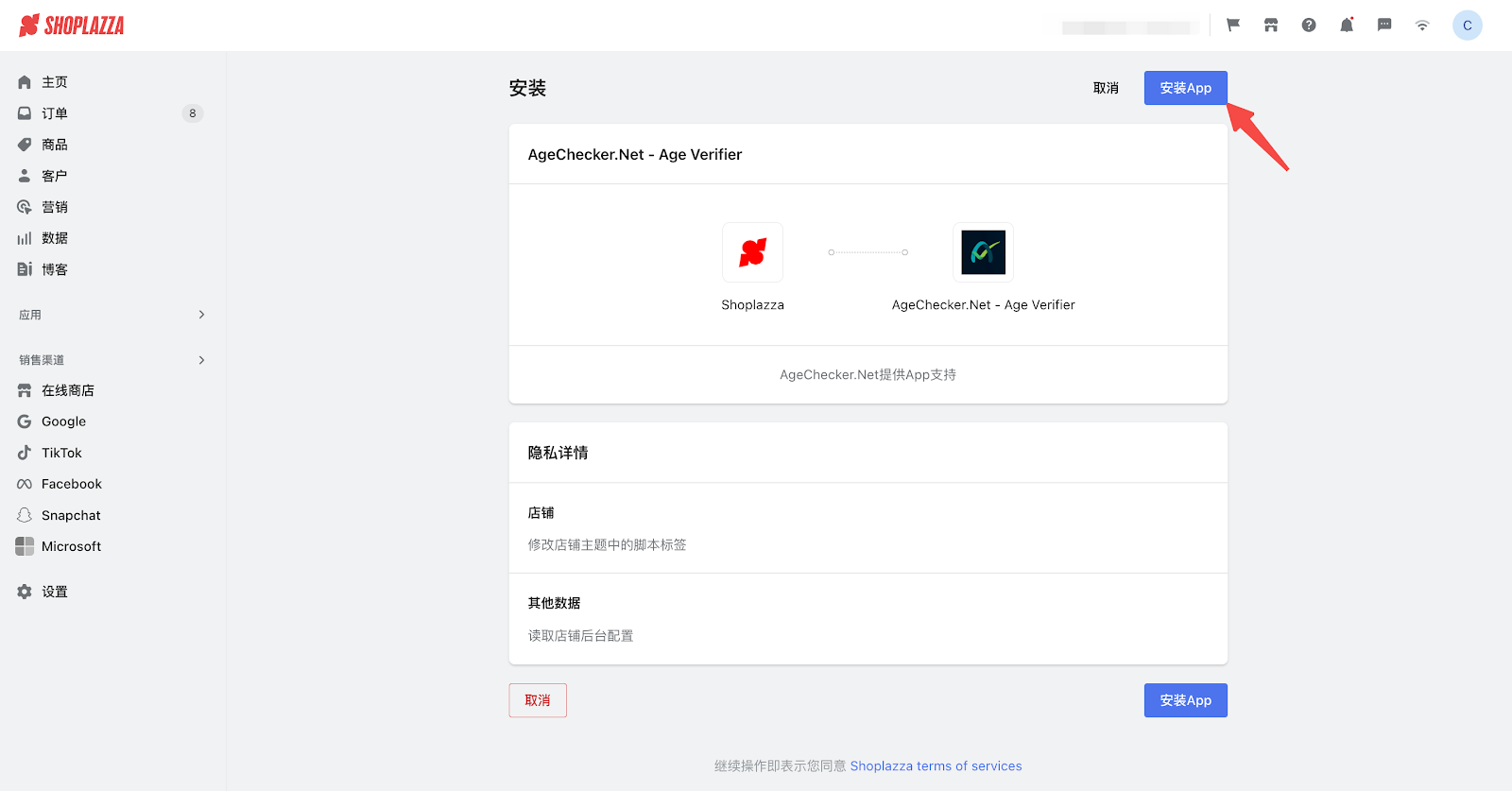
2. 搜索栏输入 AgeChecker.Net ,点击对应搜索结果 > 点击添加应用 > 点击安装App。

提示
如果您有多个店铺,请在弹出窗口选择想添加此应用的店铺。


创建 AgeChecker.Net 账户
1. 在店匠后台安装完成后,在跳转页面点击 Create Account 创建 AgeChecker.Net 账户。

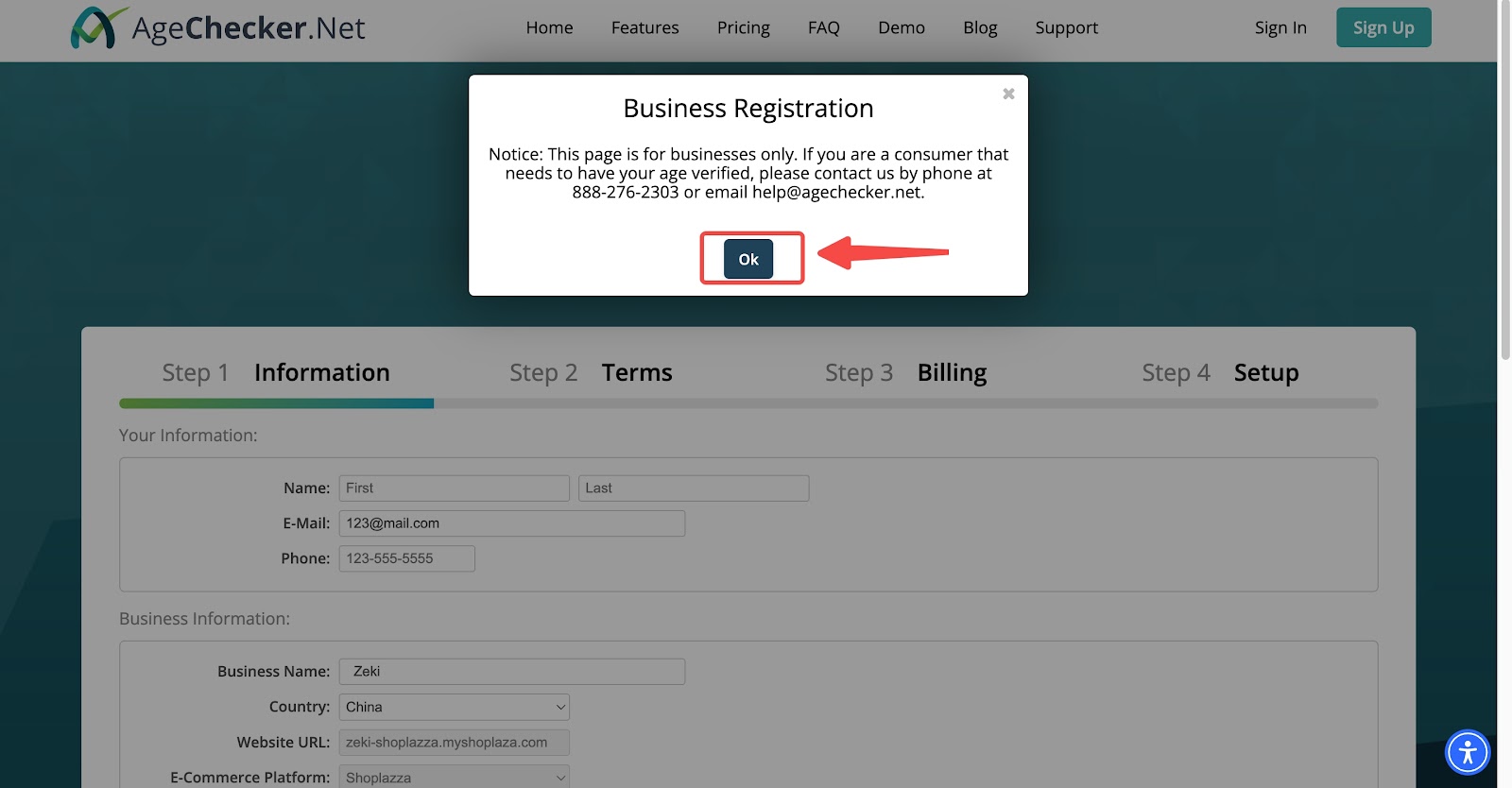
2. 点击跳转页面弹窗中的 Ok。

3. AgeChecker.Net 创建账户过程分为4步:
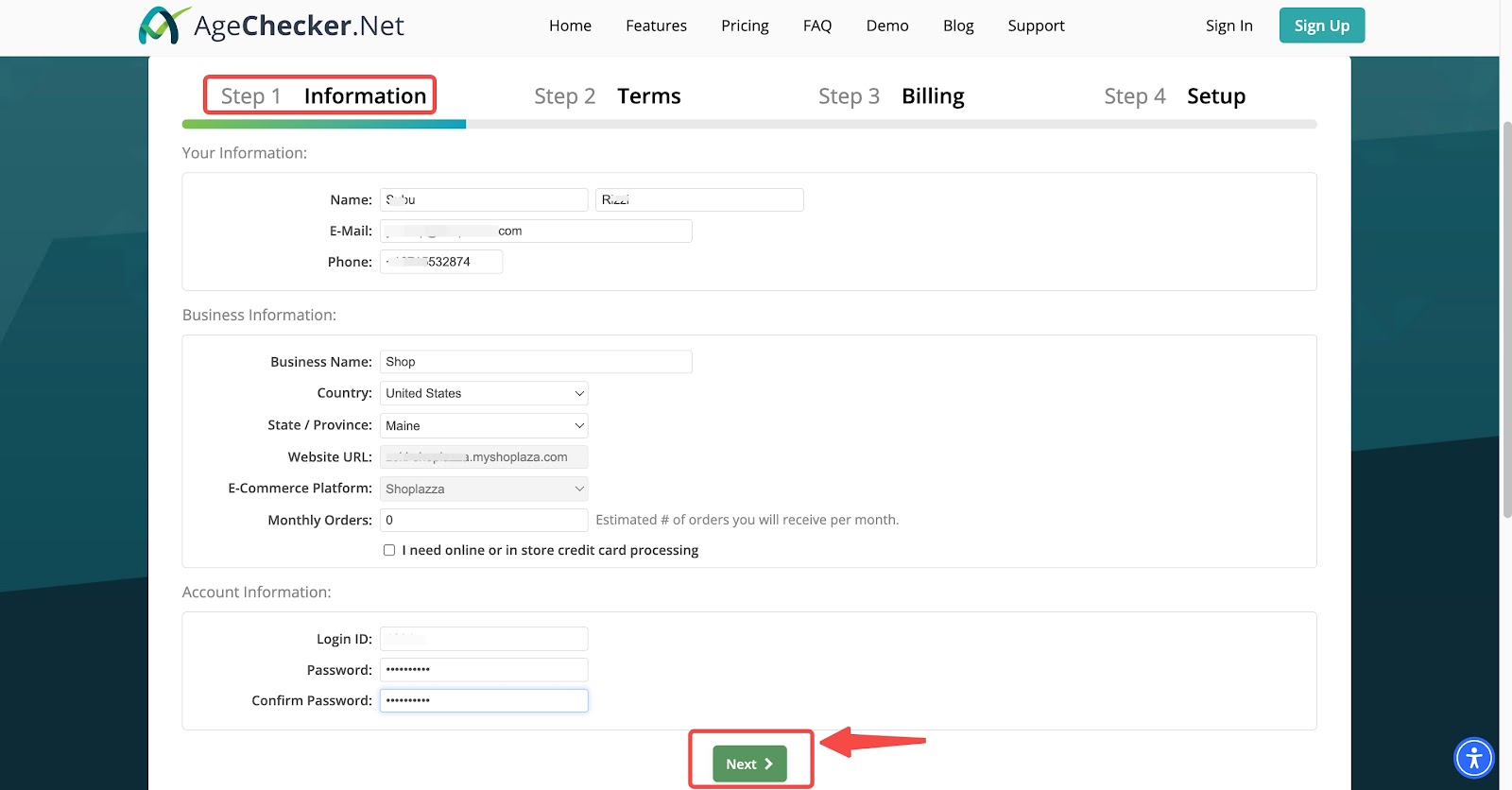
- 在 Information 界面,填写个人、企业以及账户信息后,点击 Next。

- 在 Terms 界面,在仔细阅读 AgeChecker.Net 方面的服务条款后,勾选已阅读并接受空白框,点击 Next。

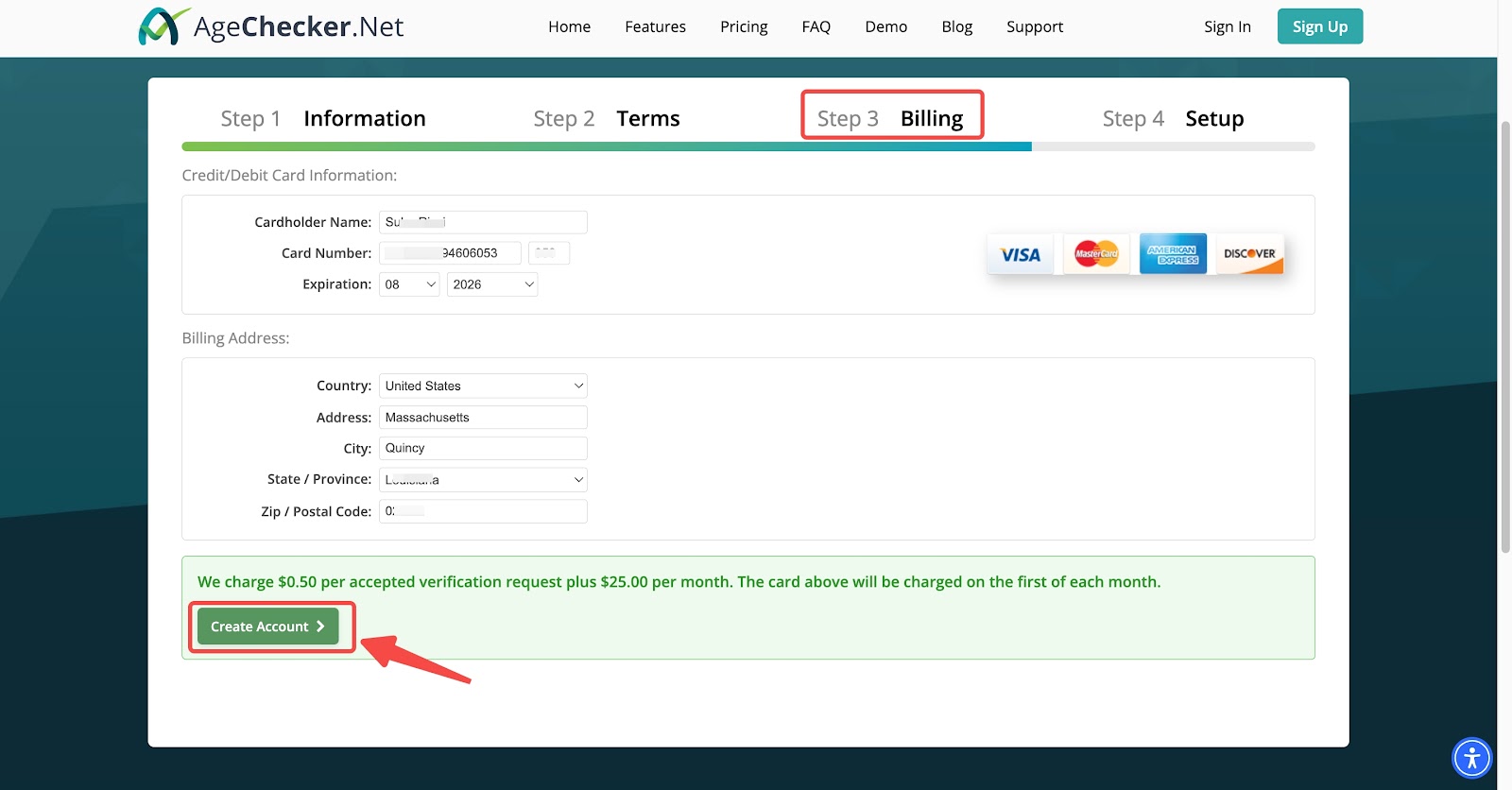
- 在 Billing 界面,填写您的借记卡或信用卡、账单地址信息后,点击 Create Account。

注意
- AgeChecker.Net 将对每个接受的验证请求收取0.5美元,外加每月25美元固定服务收费。在 Billing 界面填写的借记卡或信用卡,将在每月一日起进行收费。
- 插件费用由第三方服务商收取,如插件收取费用或费用收取方式产生变化,请以插件方的通知为准。
- 在 Setup 界面,将提示您已成功创建 AgeChecker.Net 账户,点击 Finish Installation 后,在跳转页面可以看到提示:您的店匠店铺已经与 AgeChecker.Net 账户完成关联,点击 Open App Setting。


AgeChecker.Net 后台设置
1. 进入 AgeChecker.Net 后台界面,可在弹窗中选择勾选是否在结账页启用AgeChecker,点击 Save Settings 后,关闭弹窗即可。


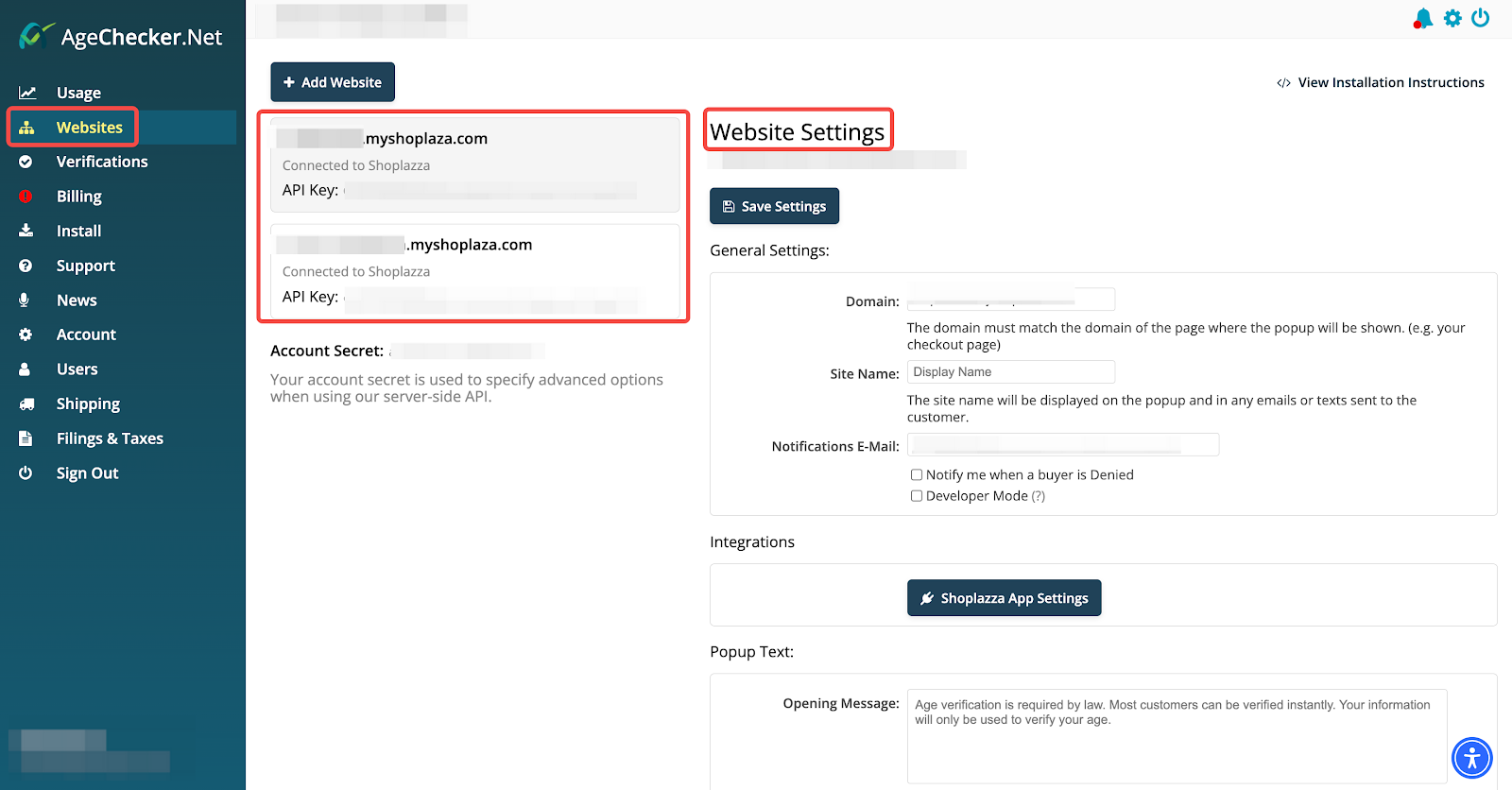
2. 在 Website 界面:
- 左侧您可以看到该 AgeChecker.Net 账户下关联的店匠店铺,点击选择店铺后,在右侧您可以分别对不同店铺进行 AgeChecker.Net ‑ Age Verifier 插件的具体设置。

- 在 Integrations 模块,点击 Shoplazza App Settings,可在弹窗中选择勾选是否在结账页启用AgeChecker。


- AgeChecker.Net ‑ Age Verifier 插件在结账页点击支付按钮后的展示效果:

3. 如果您需要使用客户在进入店铺首页时进行年龄验证(age gate)的功能:
提示
AgeChecker.Net 方面关于 age gate 功能的更多介绍:age gate 。
- 在 Install 界面,点击 Request Installation。

- 在 Request Installation 界面:
- 选择您需要安装的店铺以及对应平台(Shoplazza)。
- 填写服务器或网站信息。
- 勾选是否需要 age gate 功能安装。
- 点击下方 Request Installation 按钮。



注意
- 点击 Request Installation 按钮,即表示您授予 AgeChecker.Net 方面访问您的网站或服务器以安装 AgeChecker.Net 的权限。
- 主题、插件或文件的更新可能会覆盖 AgeChecker.Net 的安装,请定期测试 AgeChecker 是否已安装。
- age gate 在进入店铺首页时的展示效果:

4. 更多关于 AgeChecker.Net 后台的使用方法,您可以在 Support 界面,点击 Open New Ticket 创建咨询单或直接拨打电话咨询,AgeChecker.Net 方面将根据您的问题进行解答。

联系 AgeChecker.Net
关于 AgeChecker.Net 的更多信息与支持,请通过以下方式联系插件方 :
- FAQ 页面
- 电话:1-888-276-2303
- 邮箱:contact@agechecker.net




评论
请登录写评论。