商品详情页支持添加PayPal、PayPal信用卡或借记卡、Apple Pay、Google Pay快捷支付按钮,减少跨境电商顾客的支付流程,提高用户的购买体验。以下文档将为您介绍如何进行配置:
添加PayPal快捷支付按钮
如果需要在商品详情页面添加PayPal快捷支付按钮,请点击查看帮助文档:在商品详情页配置PayPal按钮。
添加PayPal信用卡或借记卡、Apple Pay、Google Pay快捷支付按钮
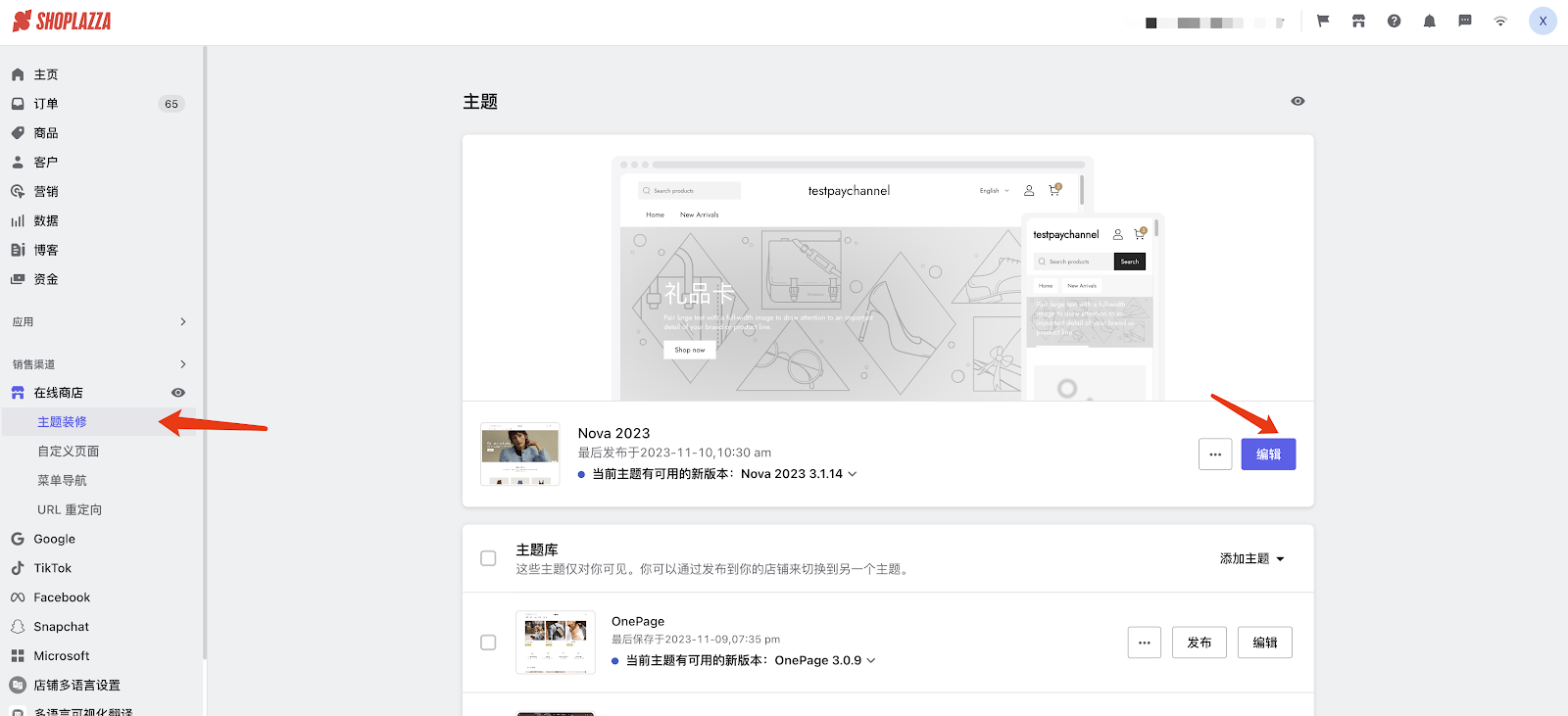
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 > 点击编辑进入主题装修页面。

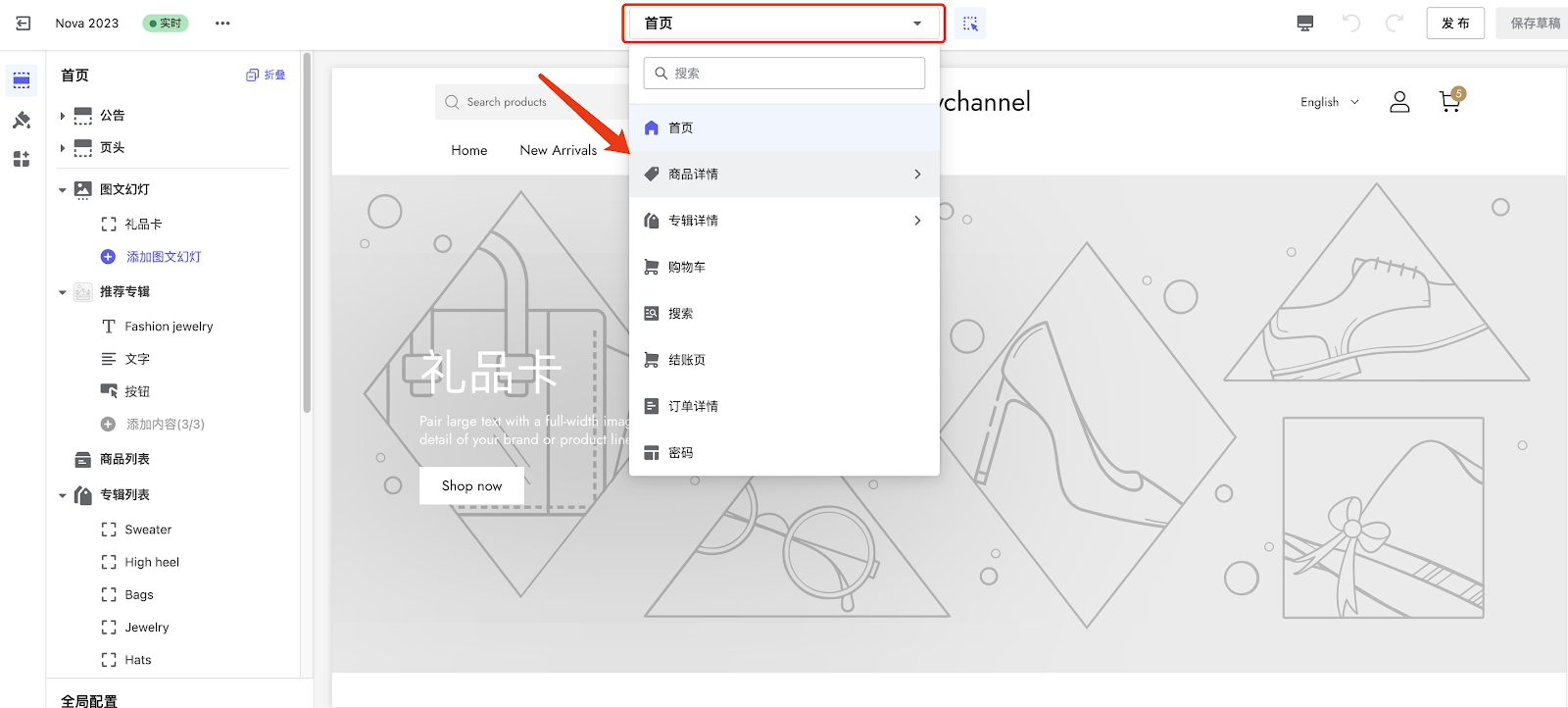
2. 在装修页面中,点击页头切换器切换至商品详情页装修。

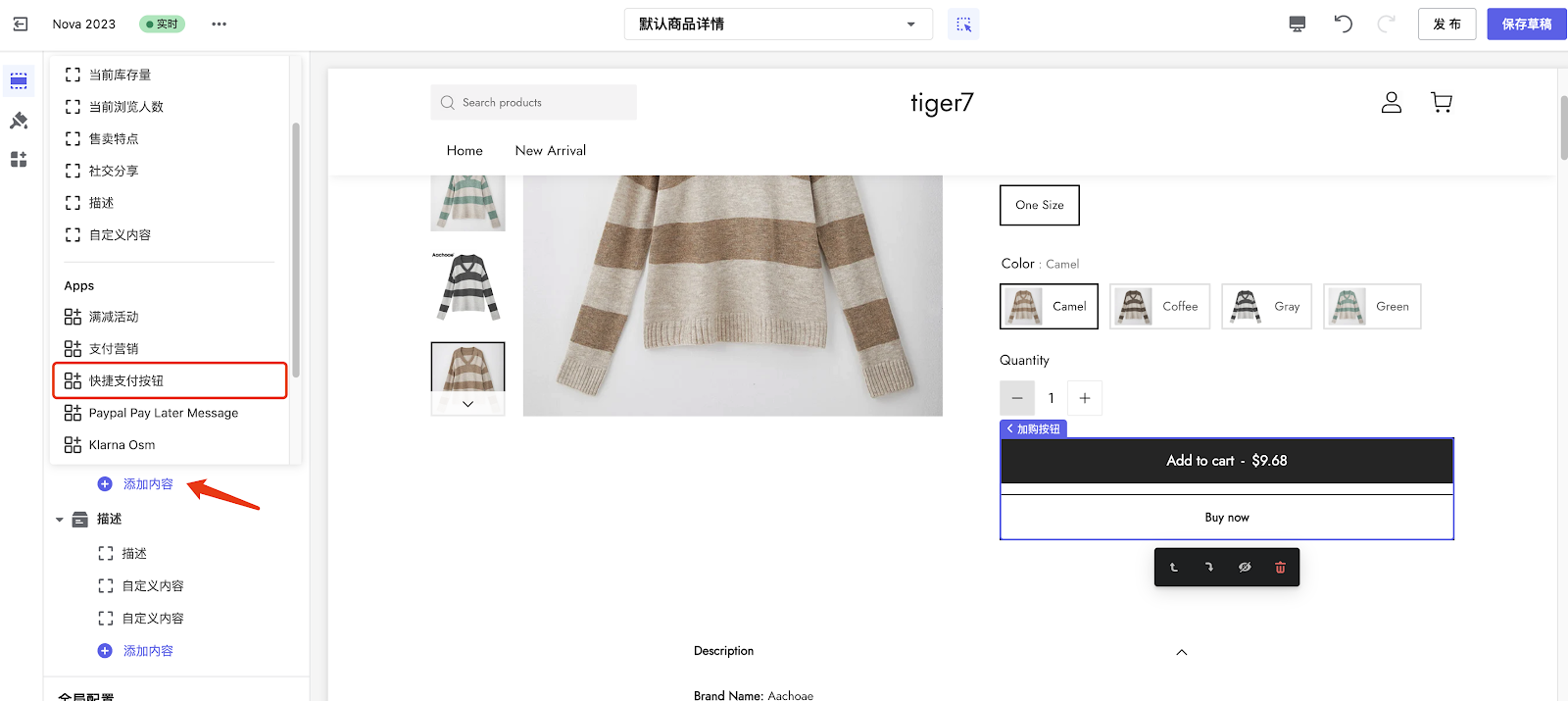
3. 在商品详情卡片中,点击添加内容,添加快捷支付钮组件。

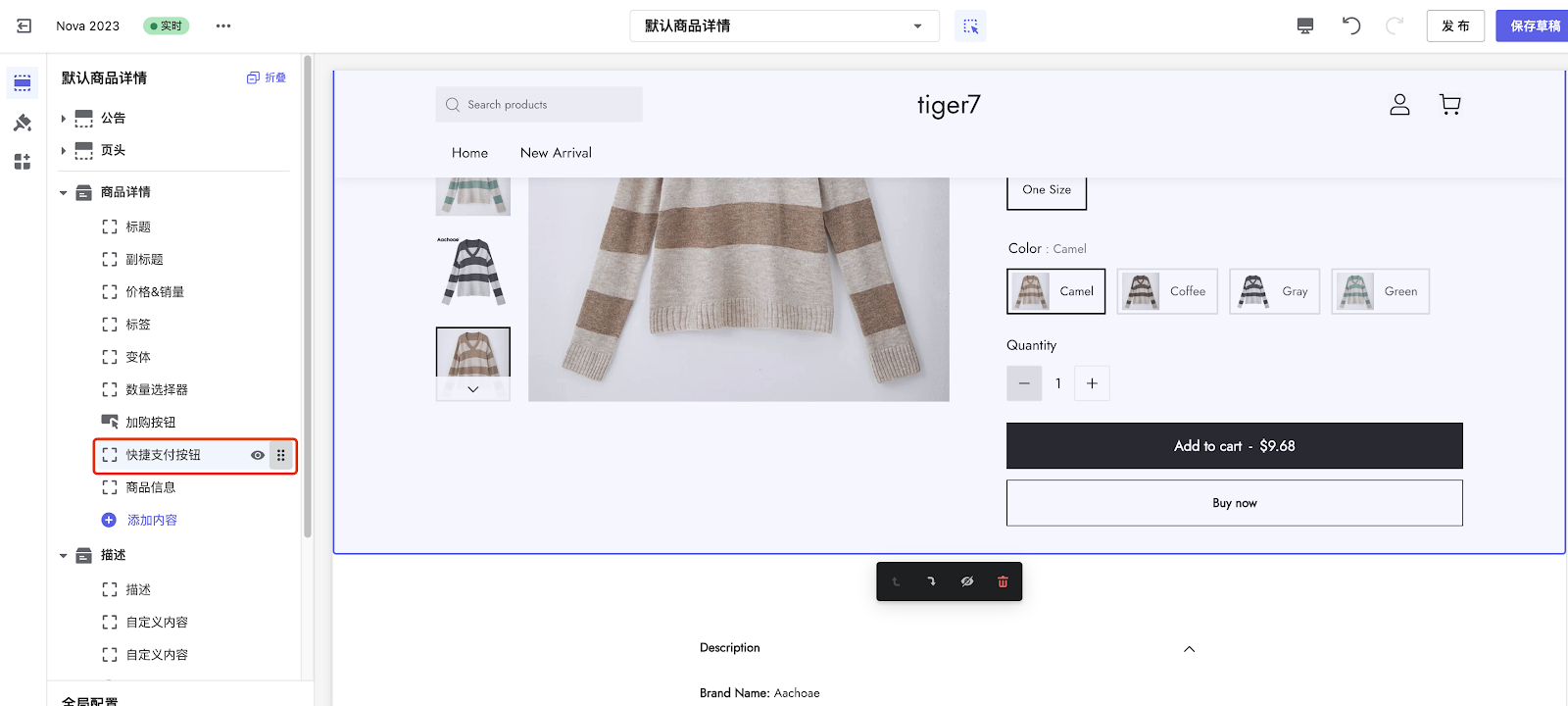
4. 添加后,点击快捷支付钮组件,进入其设置界面。

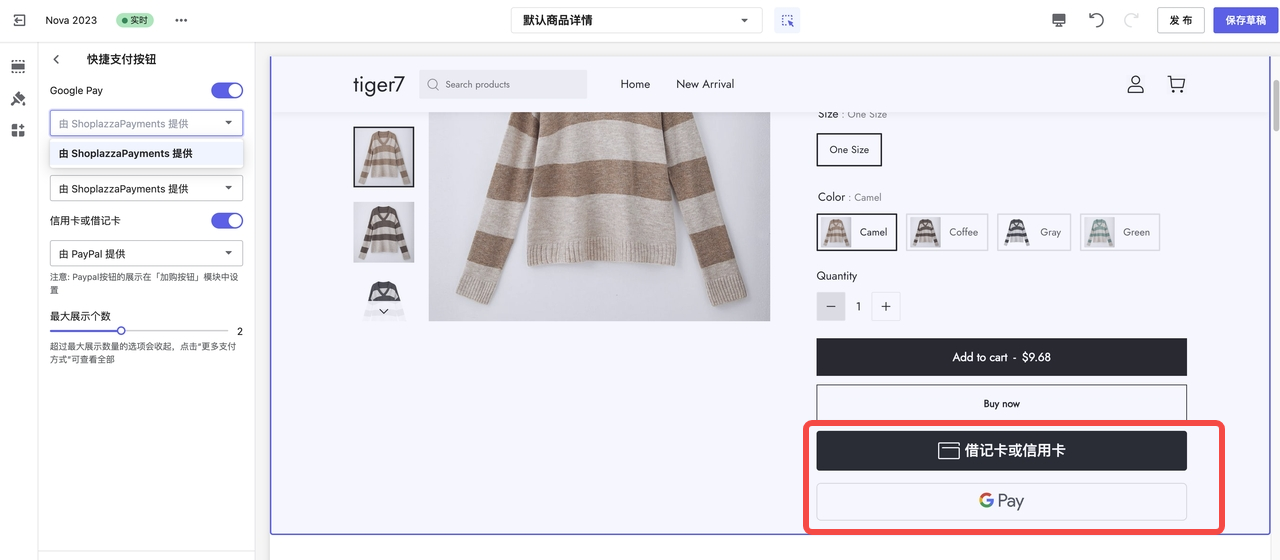
5. 选择想要展示的支付方式,以及对应的服务提供方,开启后可在右侧主题预览框内实时查看按钮效果。
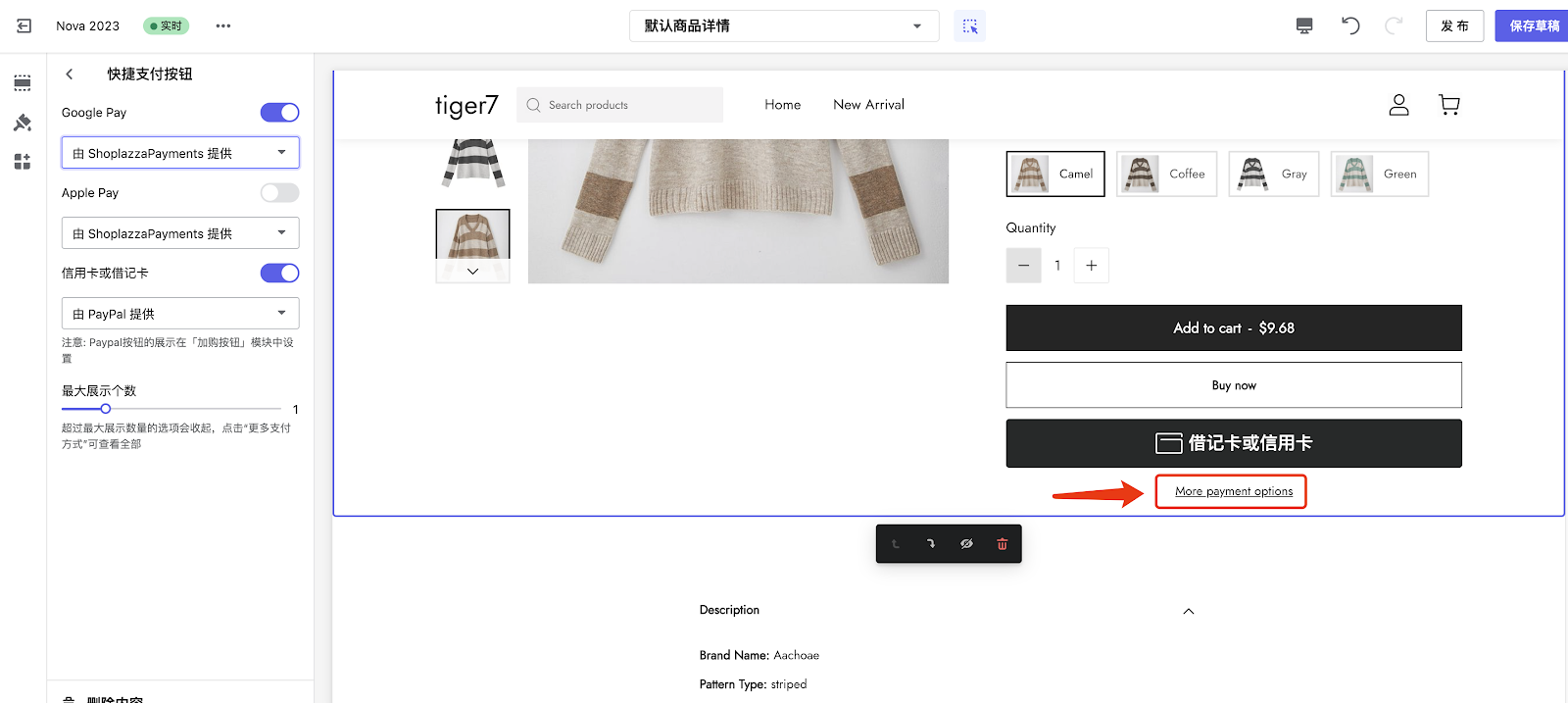
6. 设置支付方式最大显示个数。当开启的支付方式个数大于最大展示个数,商品详情页会收起超出数量的支付方式,并提示More payment opitons,顾客点击后可以全部显示,如下图:
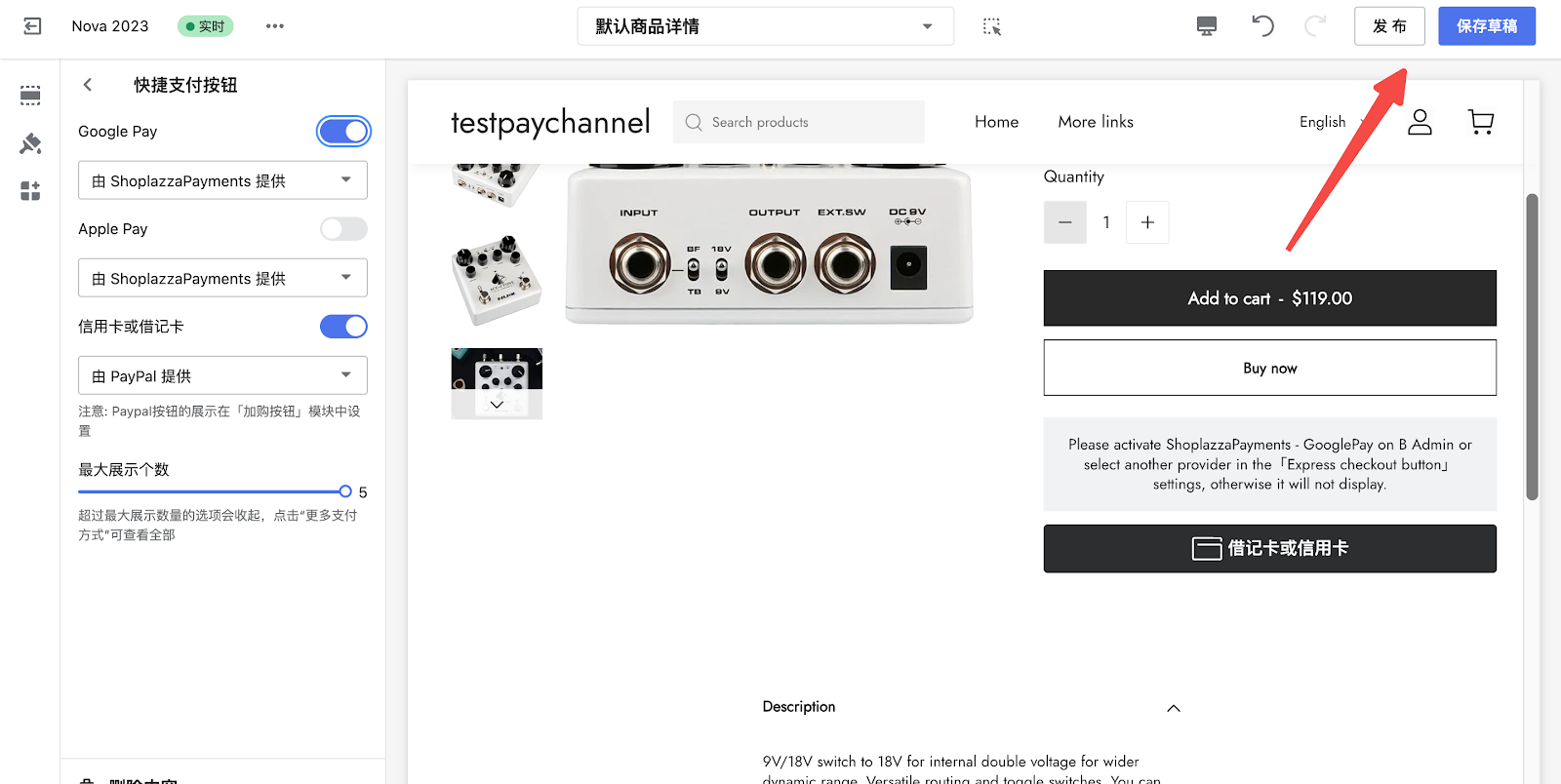
7. 设置完成后,可保存草稿或直接发布主题。
常见问题以及解决方法
1. 为什么设置的时候提示支付方式没有激活?
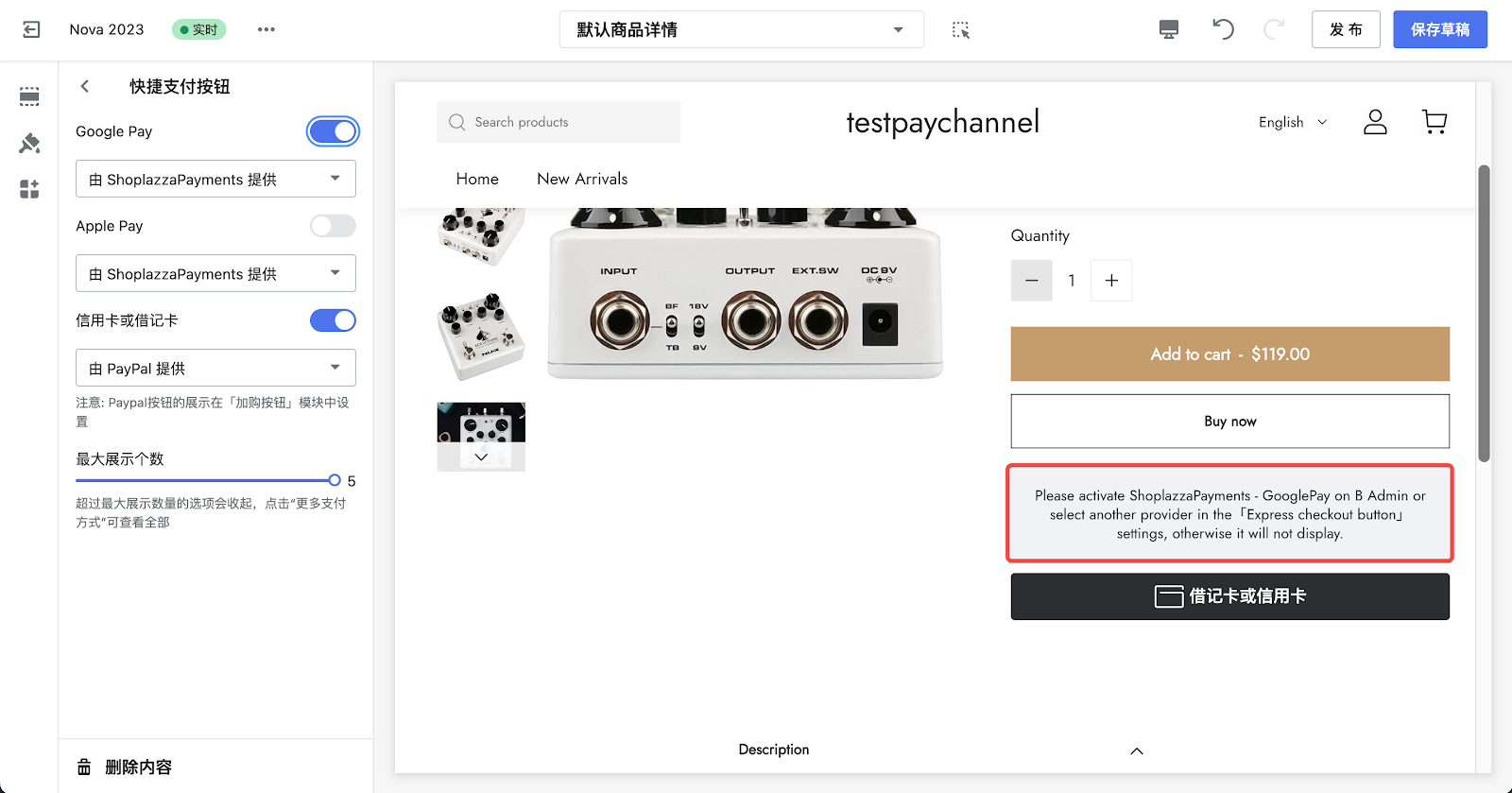
在商品详情页面设置快捷支付按钮的前提条件是已经在收款设置中,将该支付方式激活,并勾选开启快速结账(Express Checkout)的选项。如未激活相应收款方式会在装修时给到类似下图所示的提示,如对添加收款过程有所疑问请查看帮助文档:如何启用收款?

2. 为什么添加的时候提示当前主题不支持?
快捷支付按钮组件当前只支持在部分主题的商品详情页面配置,当前支持的主题有:Nova2023、Venue、ElecHub、Night、Petonly、BeautyNow、Bamboo、Moon、Sweet、Morning、Geek、Eva、Impress、Christmas。
3. 为什么设置完成之后看不到Google Pay或Apple Pay?
Apple Pay和Google Pay的显示和使用会有浏览器的限制,具体如下:
Apple Pay:要求使用浏览器Safari
Google Pay:要求使用浏览器Chrome,Edge,Opera
请在设置完成后使用相应浏览器查看是否显示。




评论
请登录写评论。