Geek主题专辑详情页由专辑名称和筛选卡片、专辑封面卡片、专辑描述卡片、专辑页面卡片、最近浏览商品卡片构成。商家可以通过添加、拖拽卡片实现专辑页的自定义布局,定制专辑页样式,实现定制化内容。
操作路径
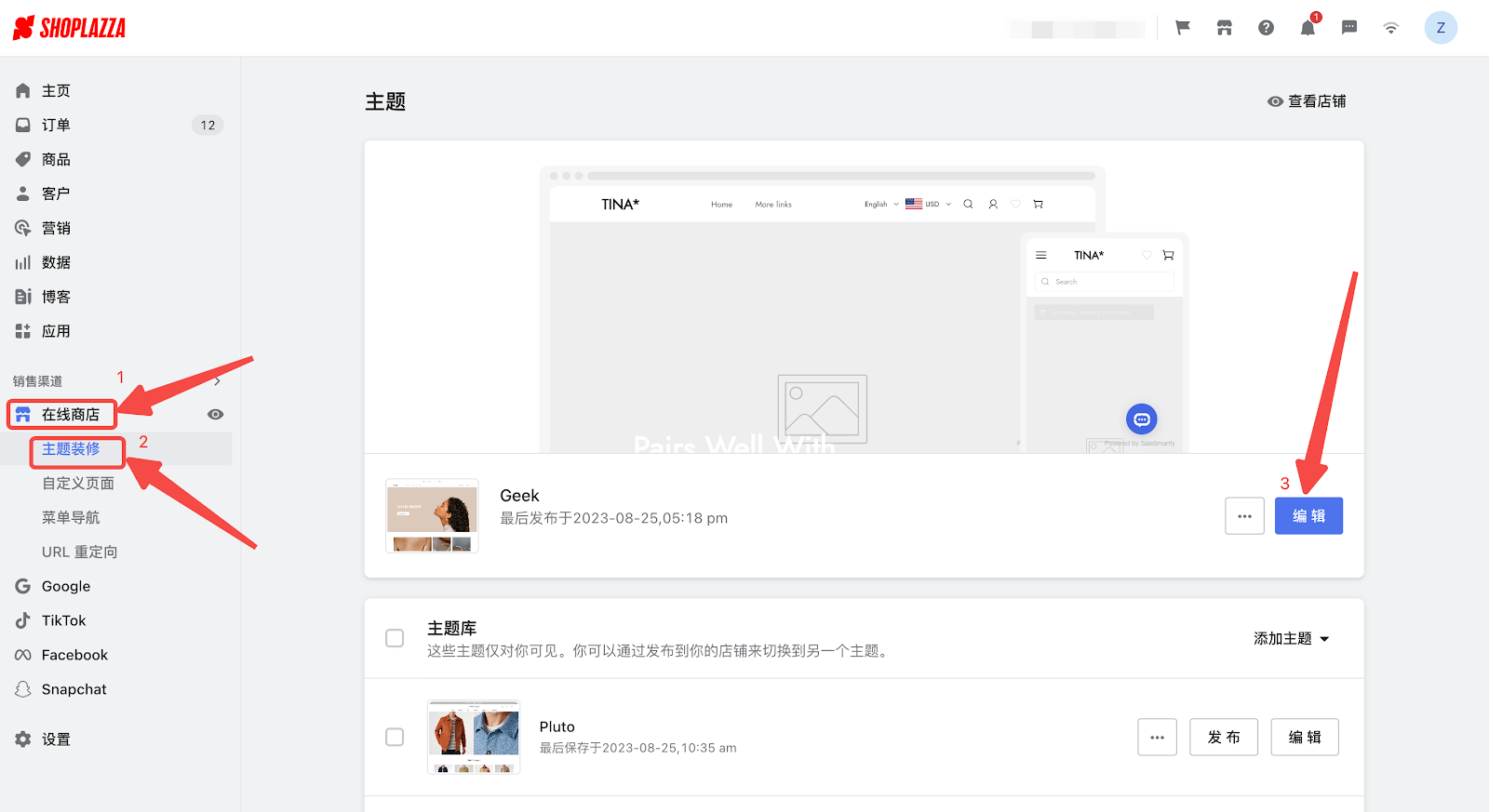
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 > 编辑。

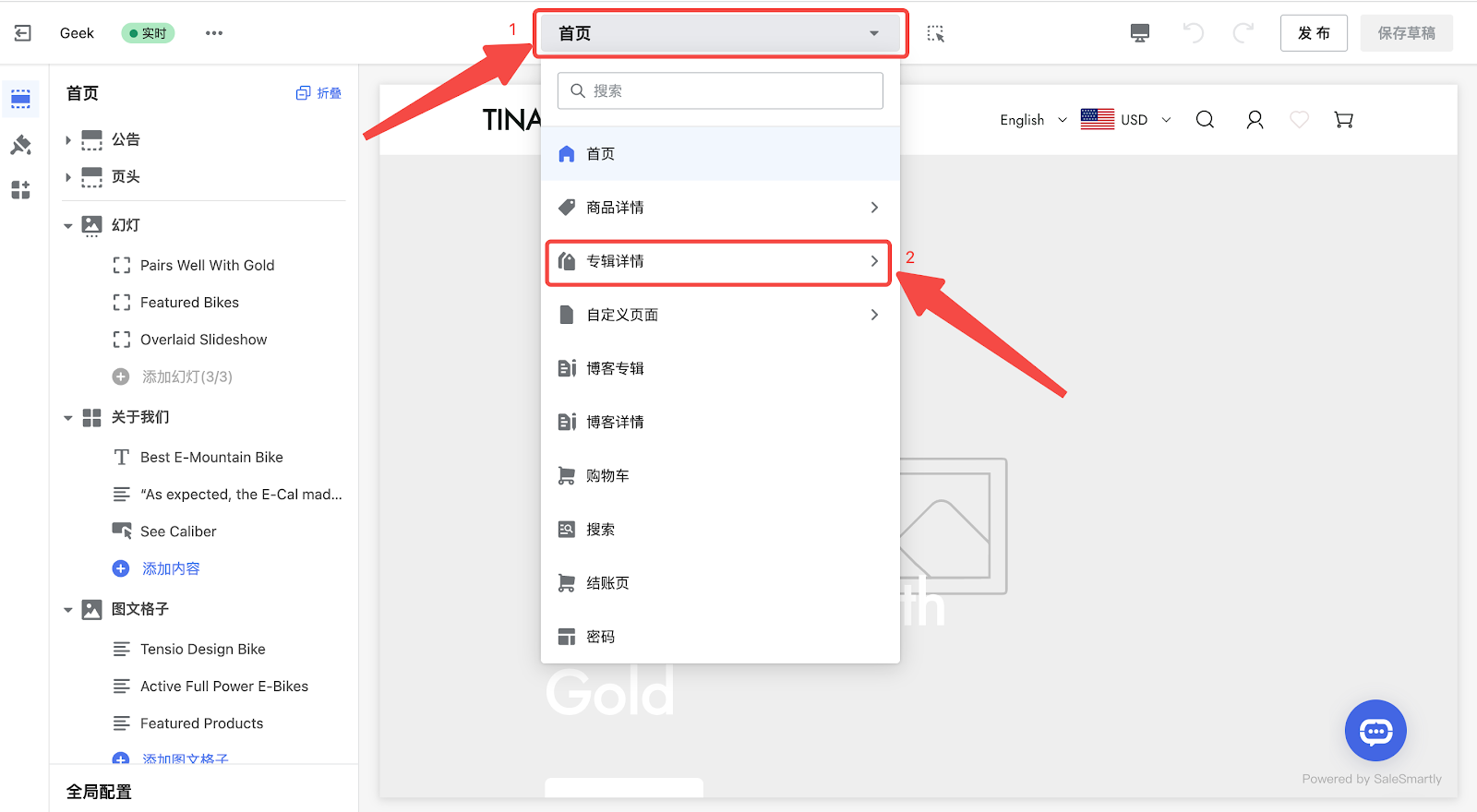
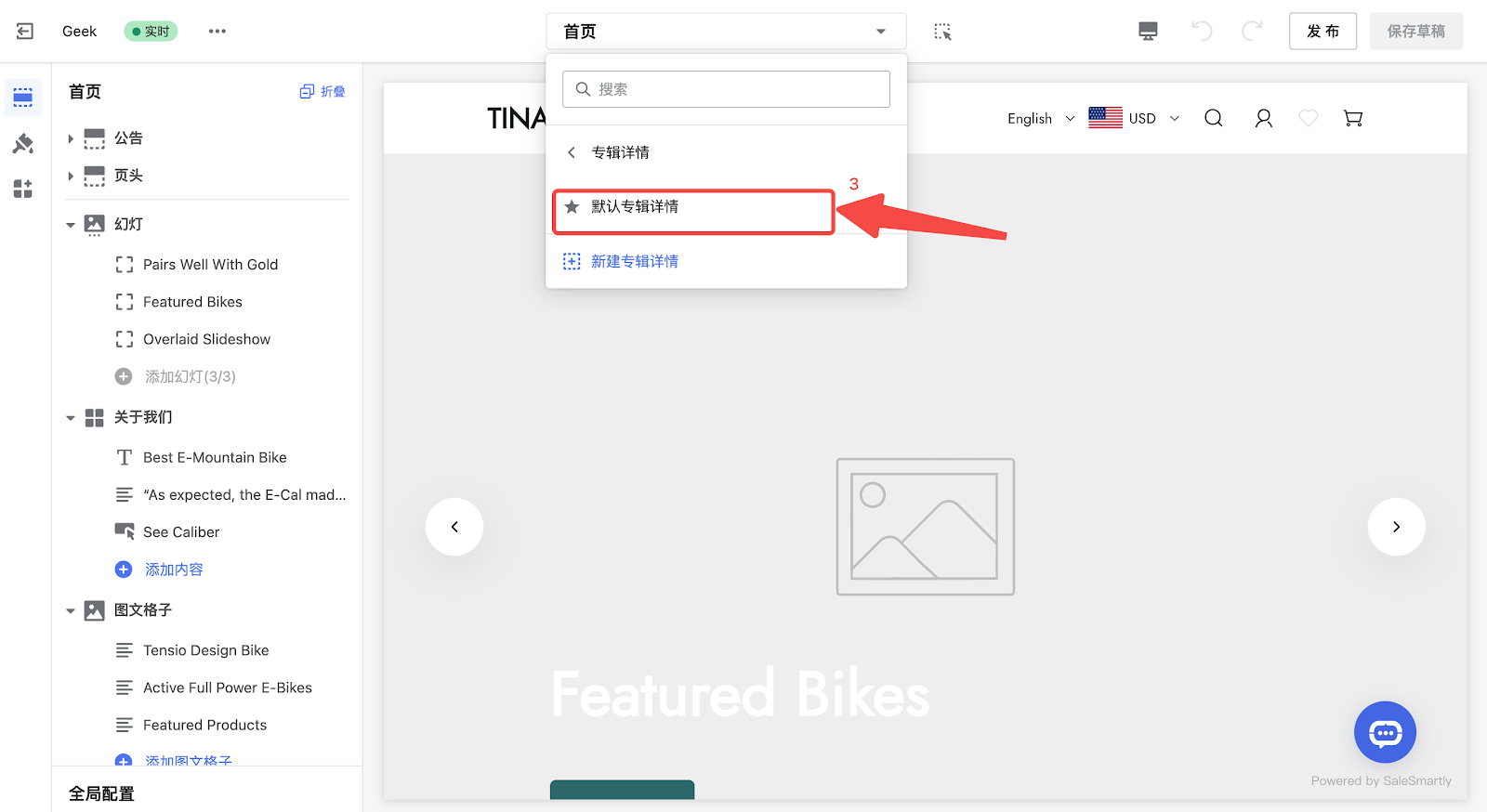
2. 使用位于主题编辑器标题中的下拉菜单,将页面类型切换为专辑详情 > 默认专辑详情。


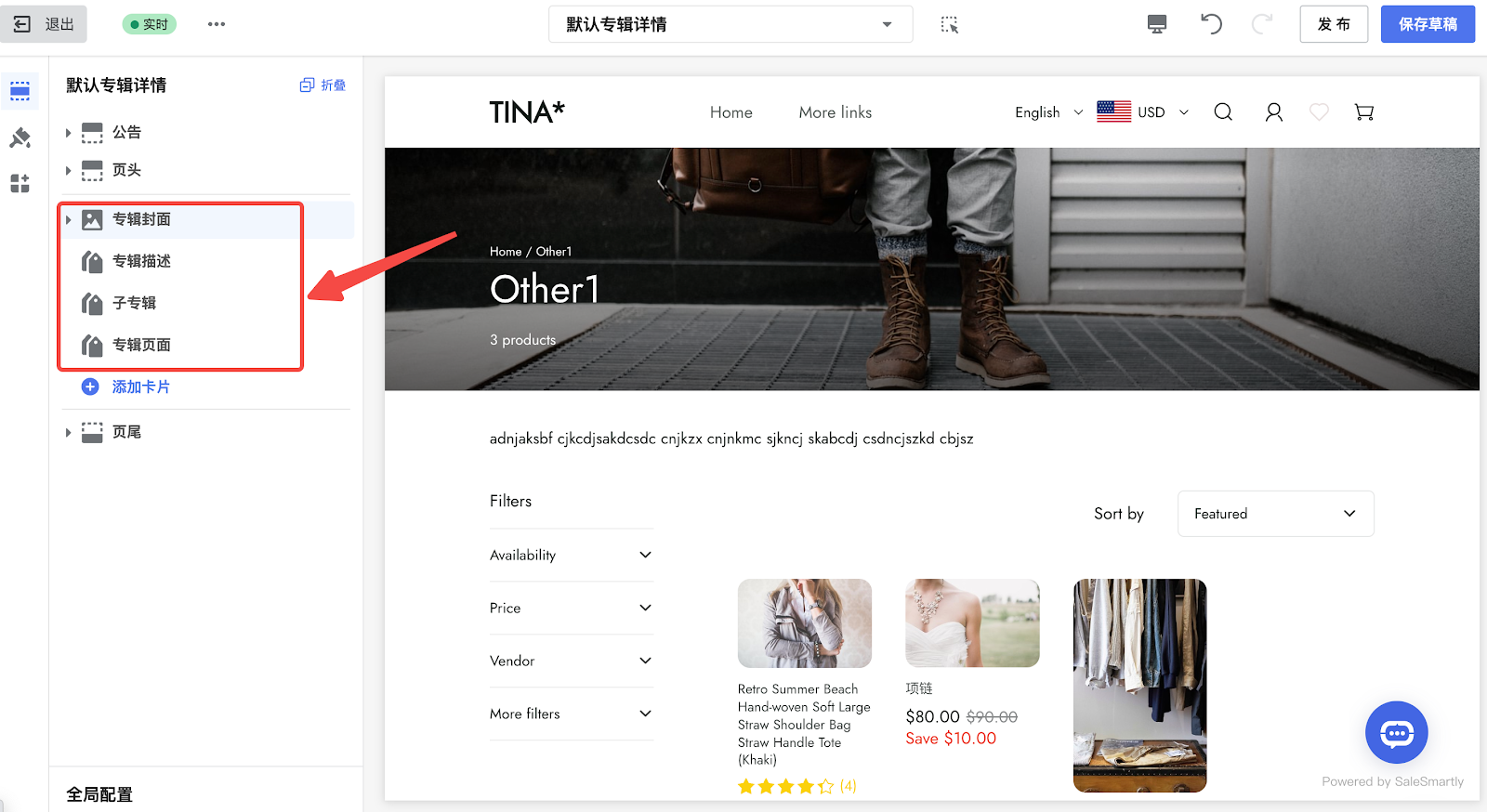
3. 进入默认专辑详情页,在左侧设置板块,点击卡片名称可对卡片内容进行设置。

配置内容
专辑封面
- 精美的专辑封面能够吸引客户的注意力并引起他们对商品的兴趣,向客户传达重要的信息,比如优惠活动、品牌形象、产品推广等。不仅有助于提升店铺的品牌形象和认知度,还可以促进销售。
1. 点击专辑封面,进入设置页面,您可以设置以下内容:
- 专辑封面的宽度与宽度单位

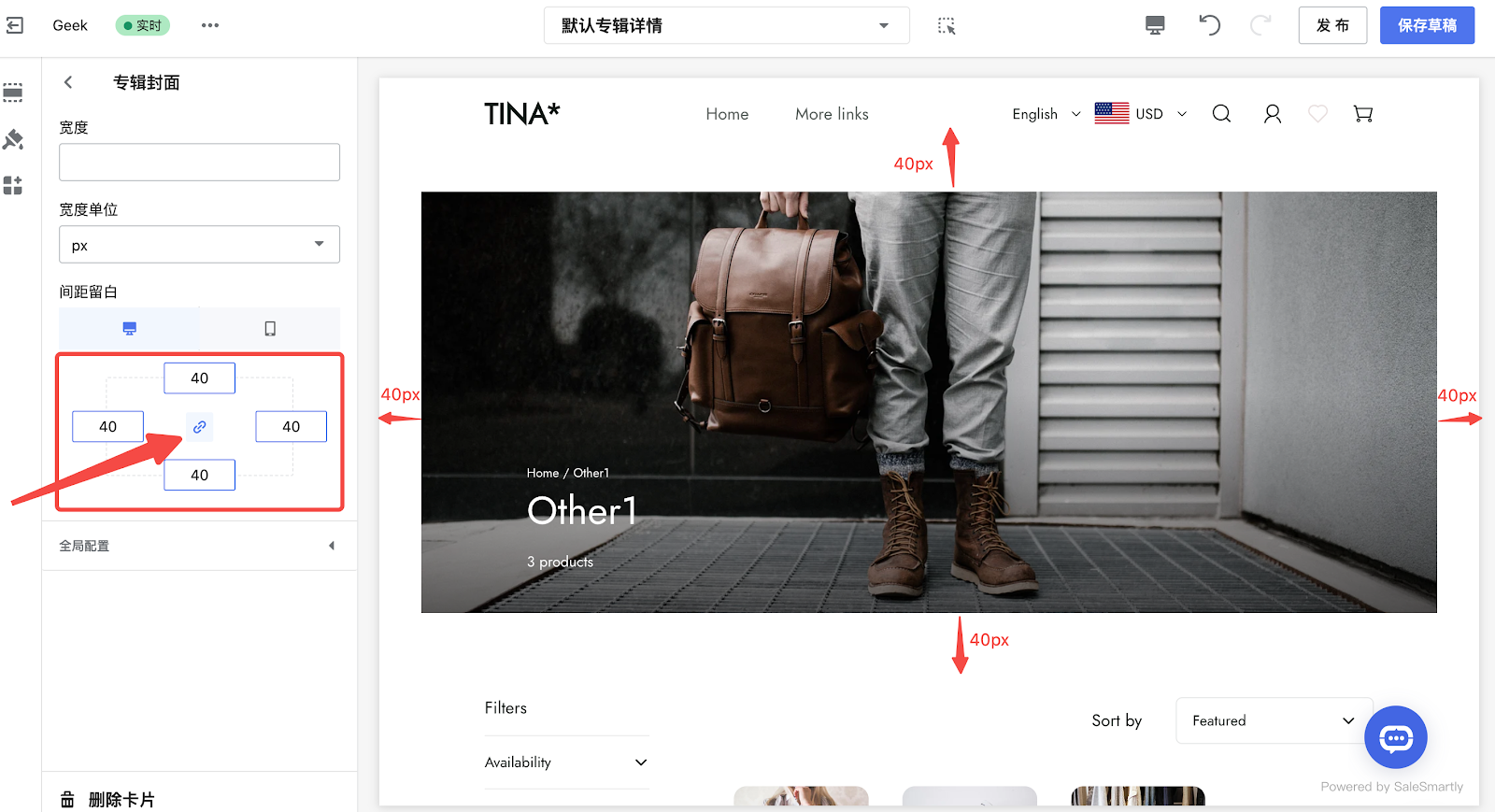
- 调整卡片周围的间距留白
- 如您需要增加卡片周围的间距留白,开启中间的“链接图标”并在任意一个文本框中输入任意一个数字(以像素为单位),或者您也可以通过关闭中间的“链接图标”在每个文本框中进行手动调整。

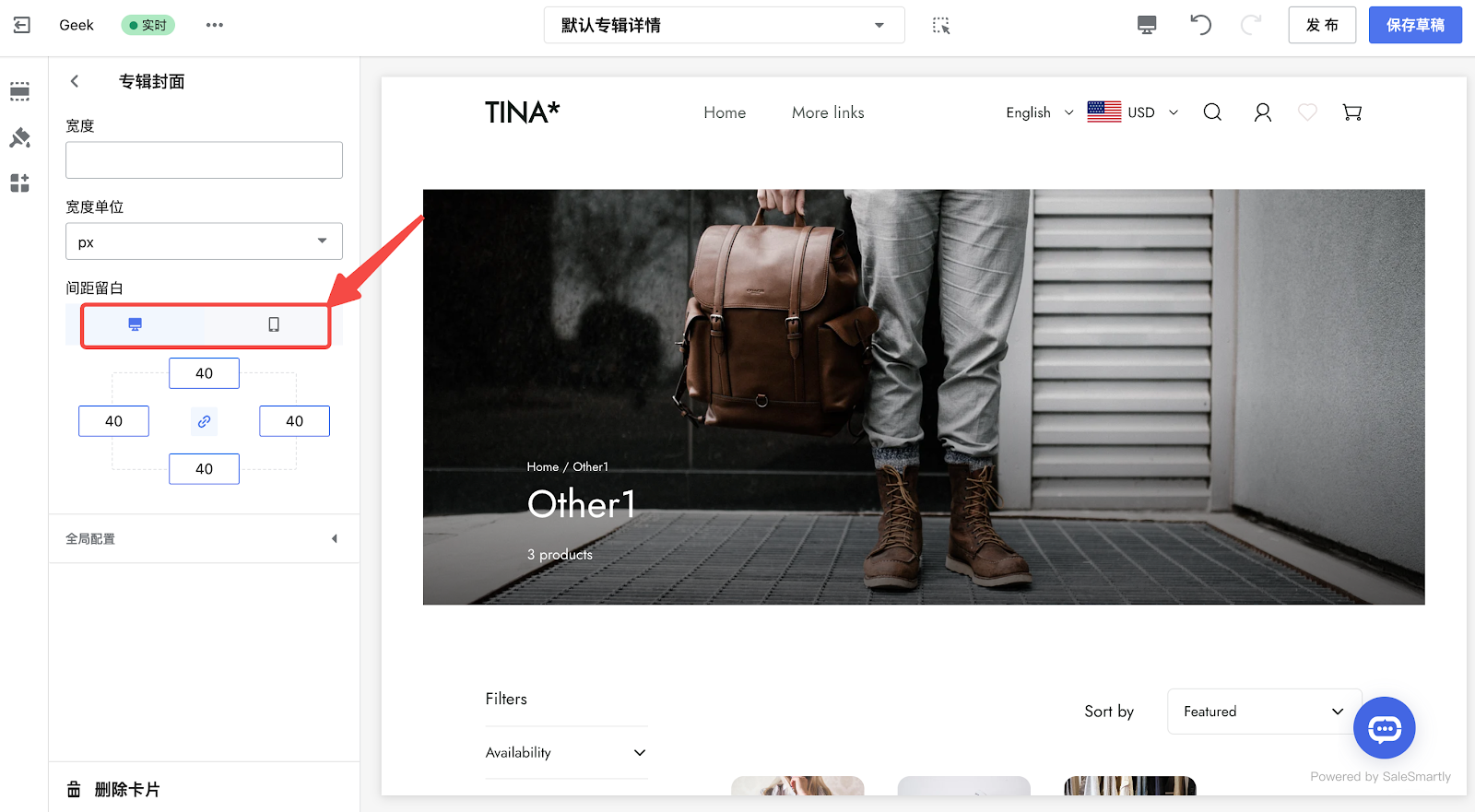
- 在下面的截图位置,您也可以切换到桌面端或移动端分别进行设置并预览效果。
- 如您需要增加卡片周围的间距留白,开启中间的“链接图标”并在任意一个文本框中输入任意一个数字(以像素为单位),或者您也可以通过关闭中间的“链接图标”在每个文本框中进行手动调整。

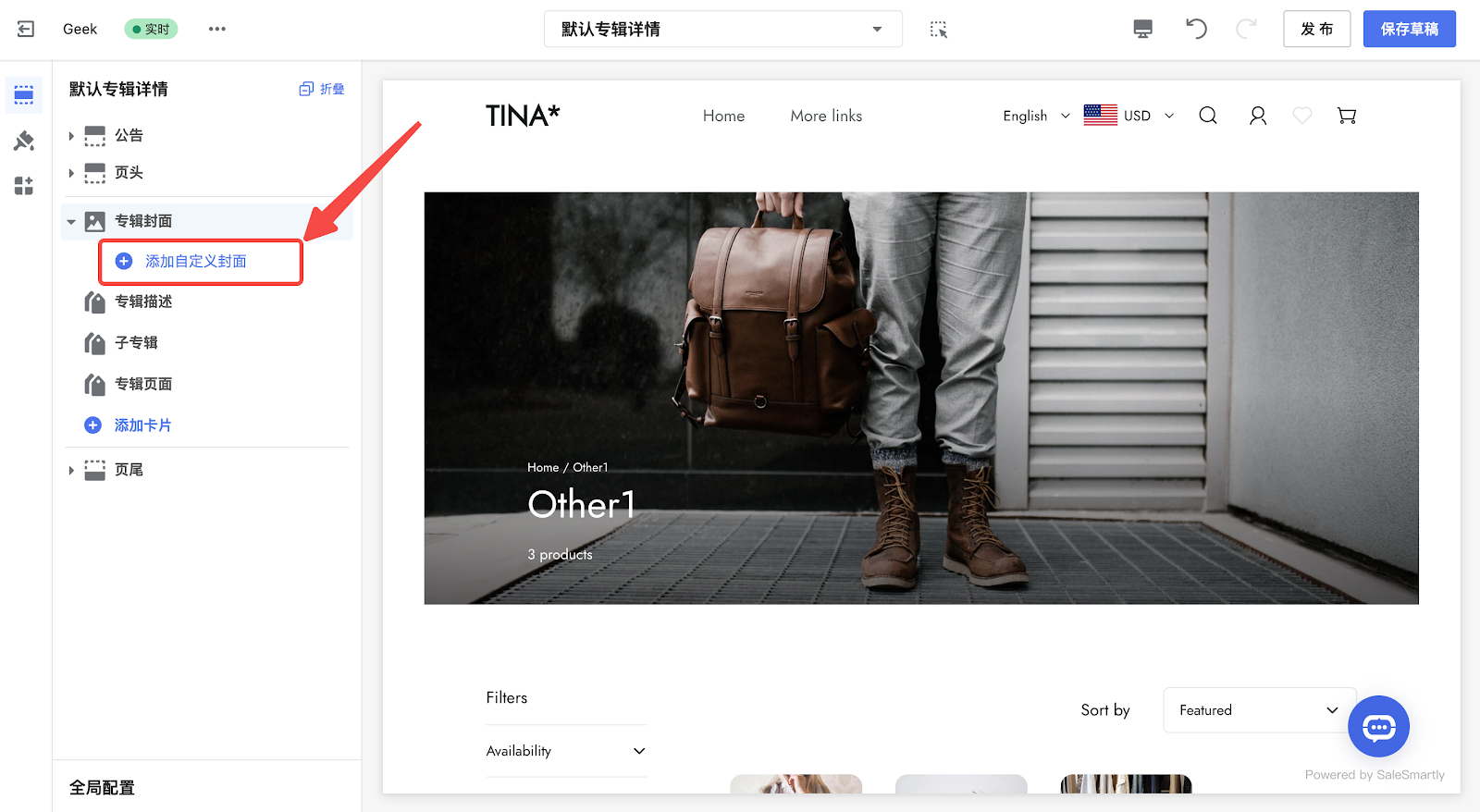
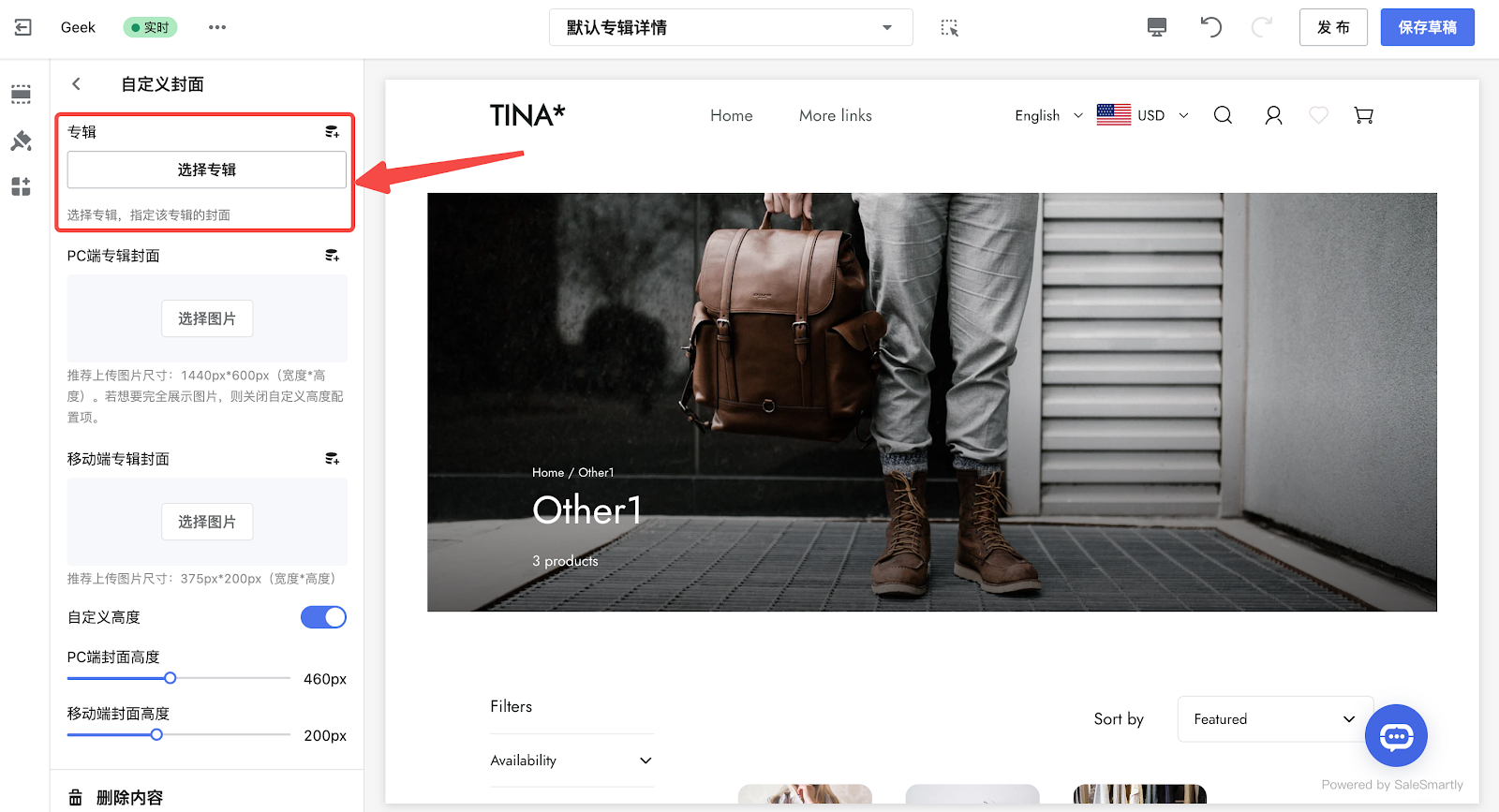
2. 如果您未添加专辑封面或者需要更换专辑封面,可以点击添加自定义封面为专辑添加封面。

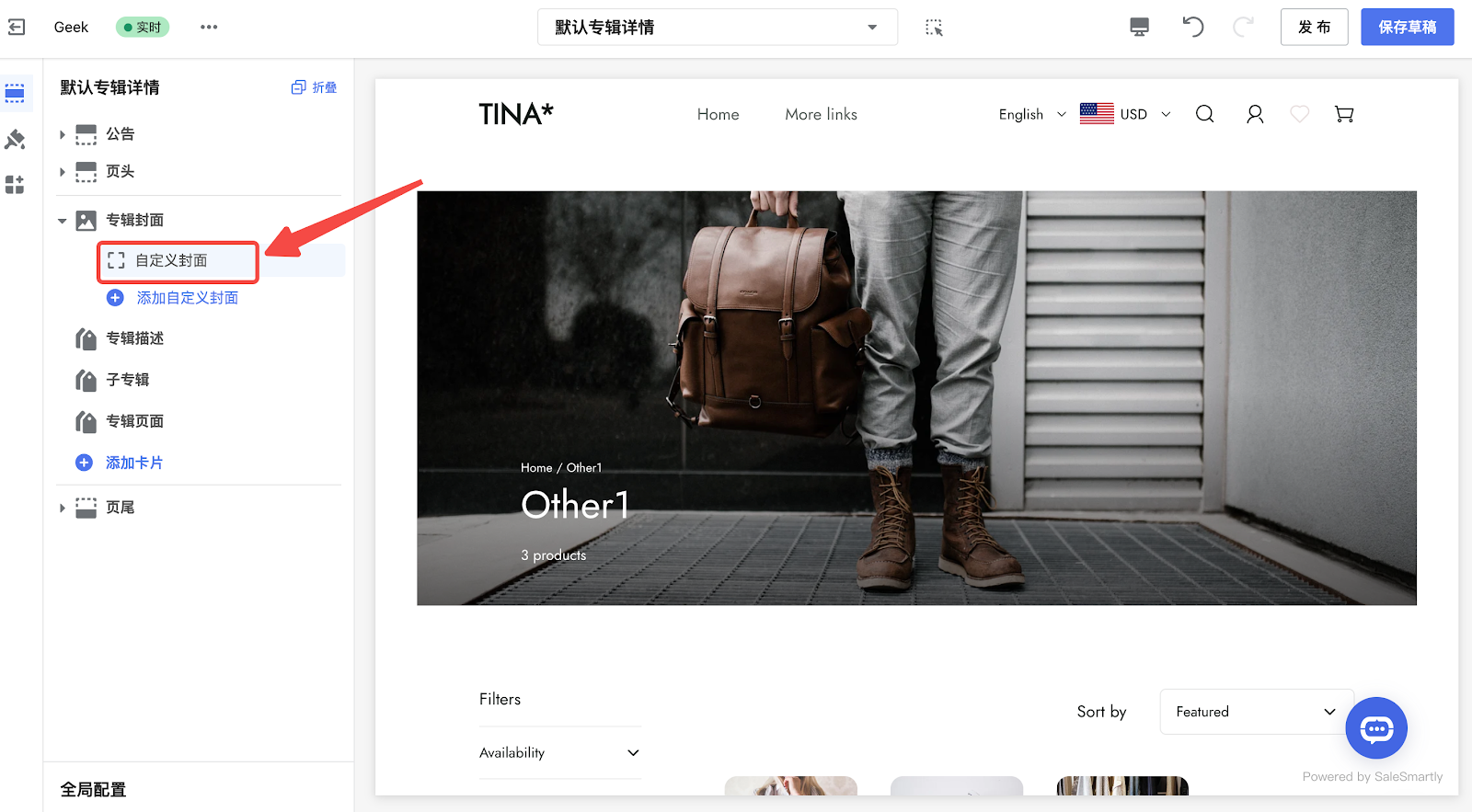
3. 点击自定义封面,进入设置页面,您可以设置以下内容:

- 选择专辑:关联您需要设置封面的专辑。

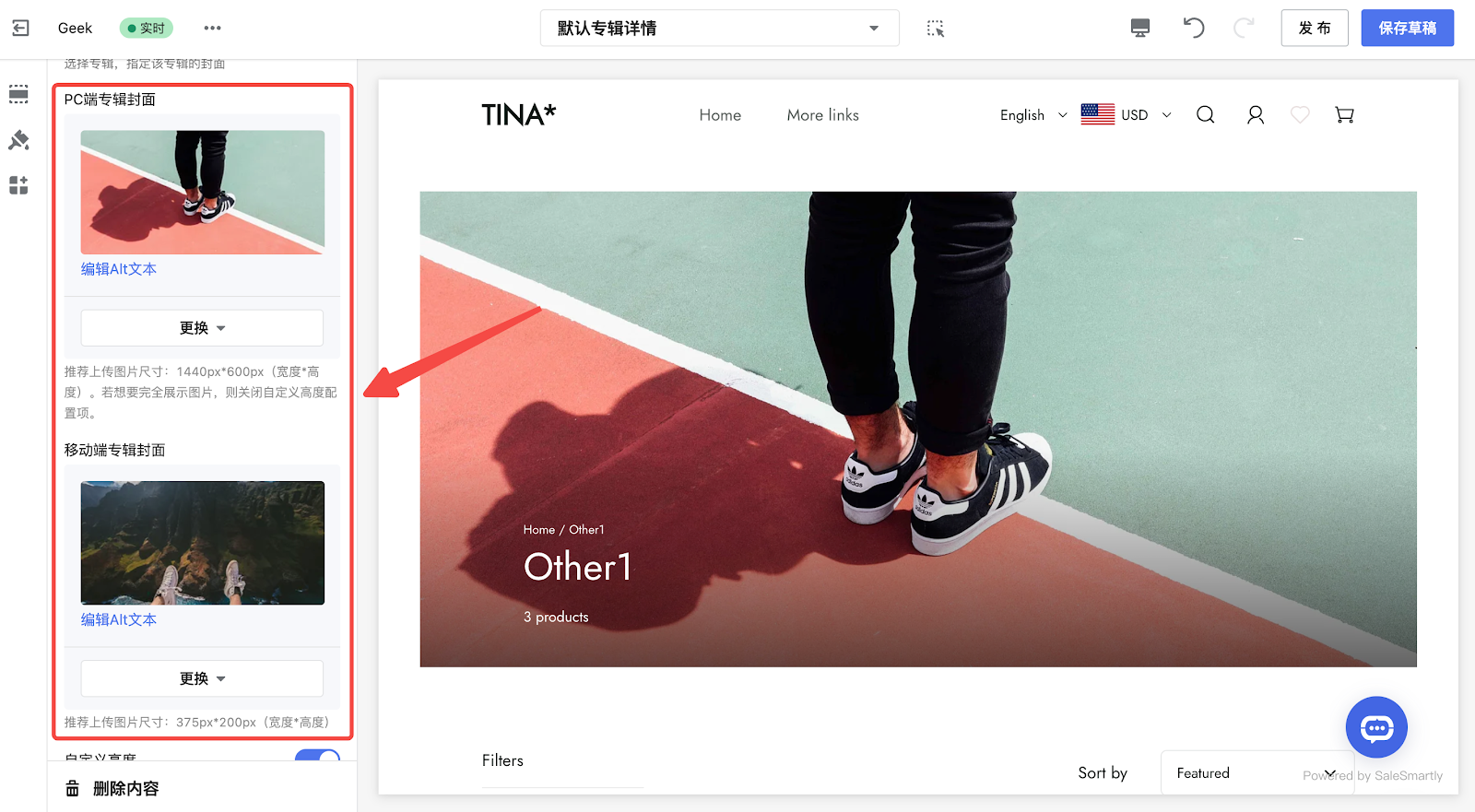
- 设置PC端和移动端专辑封面

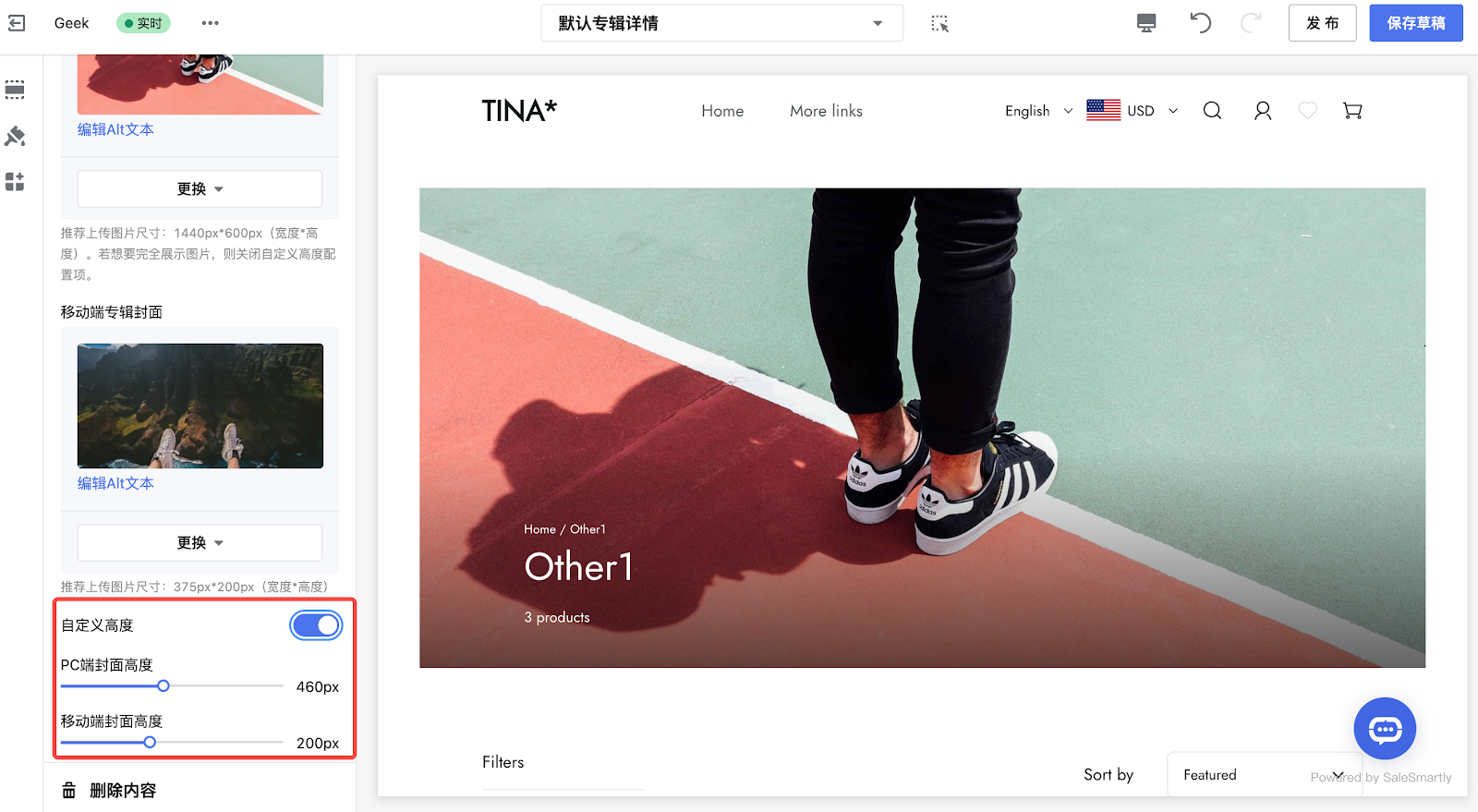
- 调整封面高度

专辑描述
- 简单的专辑描述可以向客户提供有关专辑内商品的大致信息,以帮助他们了解商品的特点、功能和优势。专辑描述可以包括商品的外观、用途、风格等,以便客户能够做出明智的购买决策。专辑描述的准确、清晰和吸引人的表达方式可以有效地吸引客户的注意力,增加购买欲望,从而促进销售,提升消费者的购物体验。
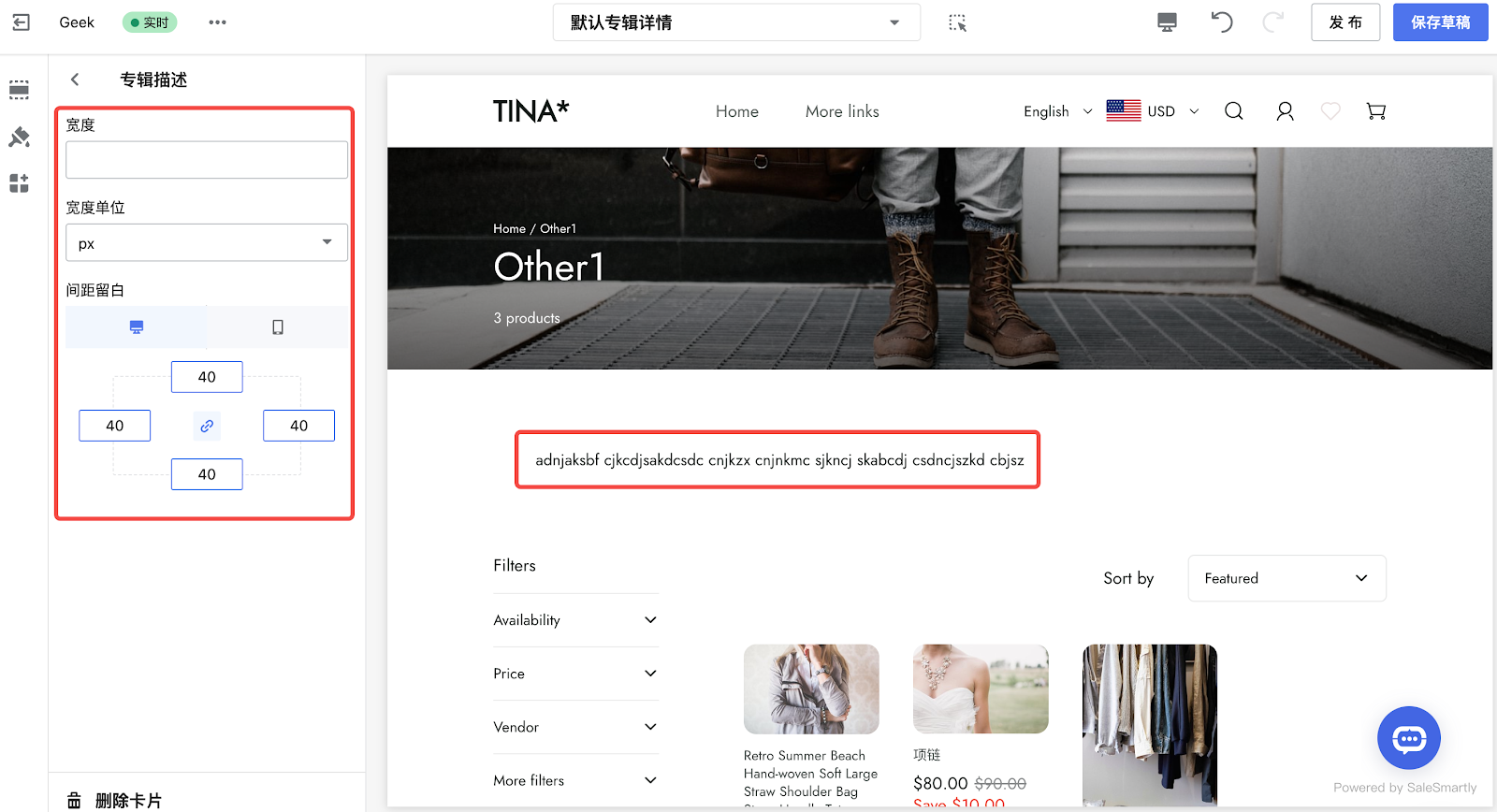
点击专辑描述,进入设置页面,您可以设置以下内容:
- 调整专辑描述的宽度与宽度单位
- 设置专辑描述的间距留白

注意
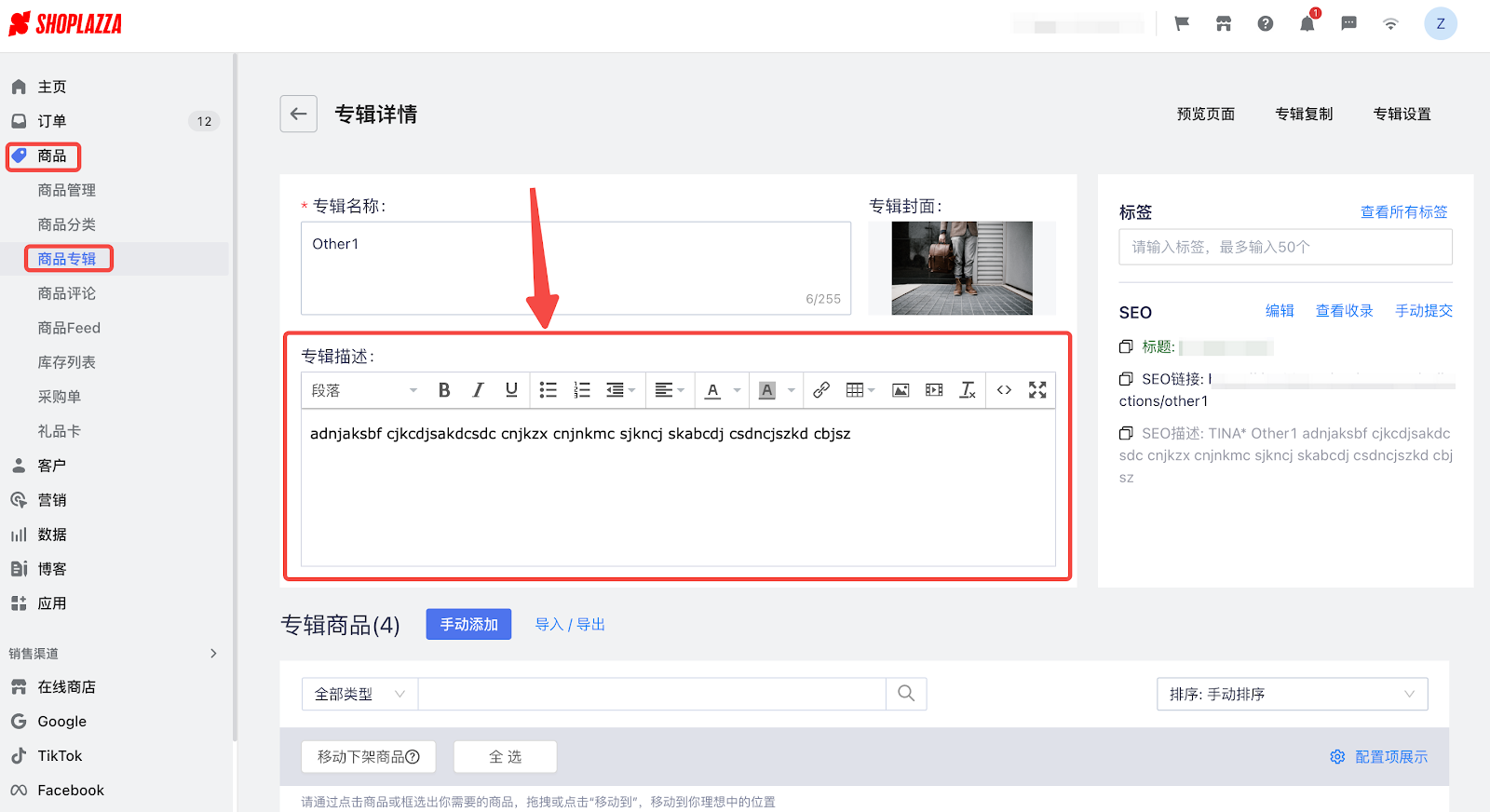
如需添加专辑描述,请返回Shoplazza管理后台,点击商品 > 商品专辑,进入专辑详情页进行添加。

子专辑
- 通过配置子专辑,可以体现不同专辑类目之间的关系,在页面中就能跳转对应目标专辑。
Geek主题专辑详情页子专辑列表展示的规则
- 当前专辑在自定义菜单中有配置下一级子菜单(菜单必须为系统自带的页头菜单)
- 子菜单也是专辑
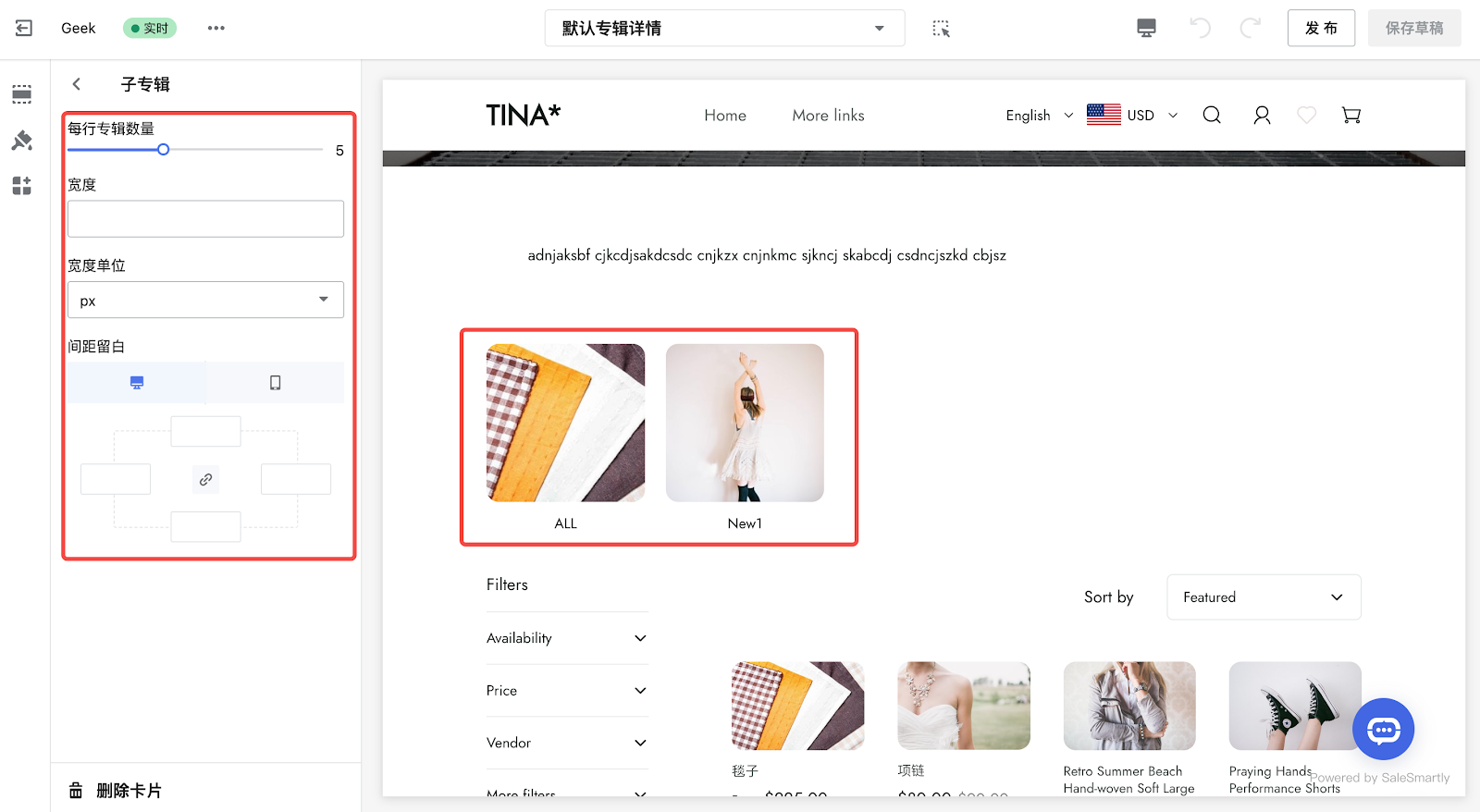
点击子专辑,进入设置页面,您可以设置以下内容:
- 设置每行专辑数量
- 调整子专辑高度与高度单位
- 设置子专辑的间距留白

专辑页面
- 专辑页面部分是整个专辑详情页的主体,其中包括了专辑名称、专辑内商品的数量、筛选器,以及商品和商品信息。因此,对专辑页面部分的设置是完善店铺装修的重要一环。
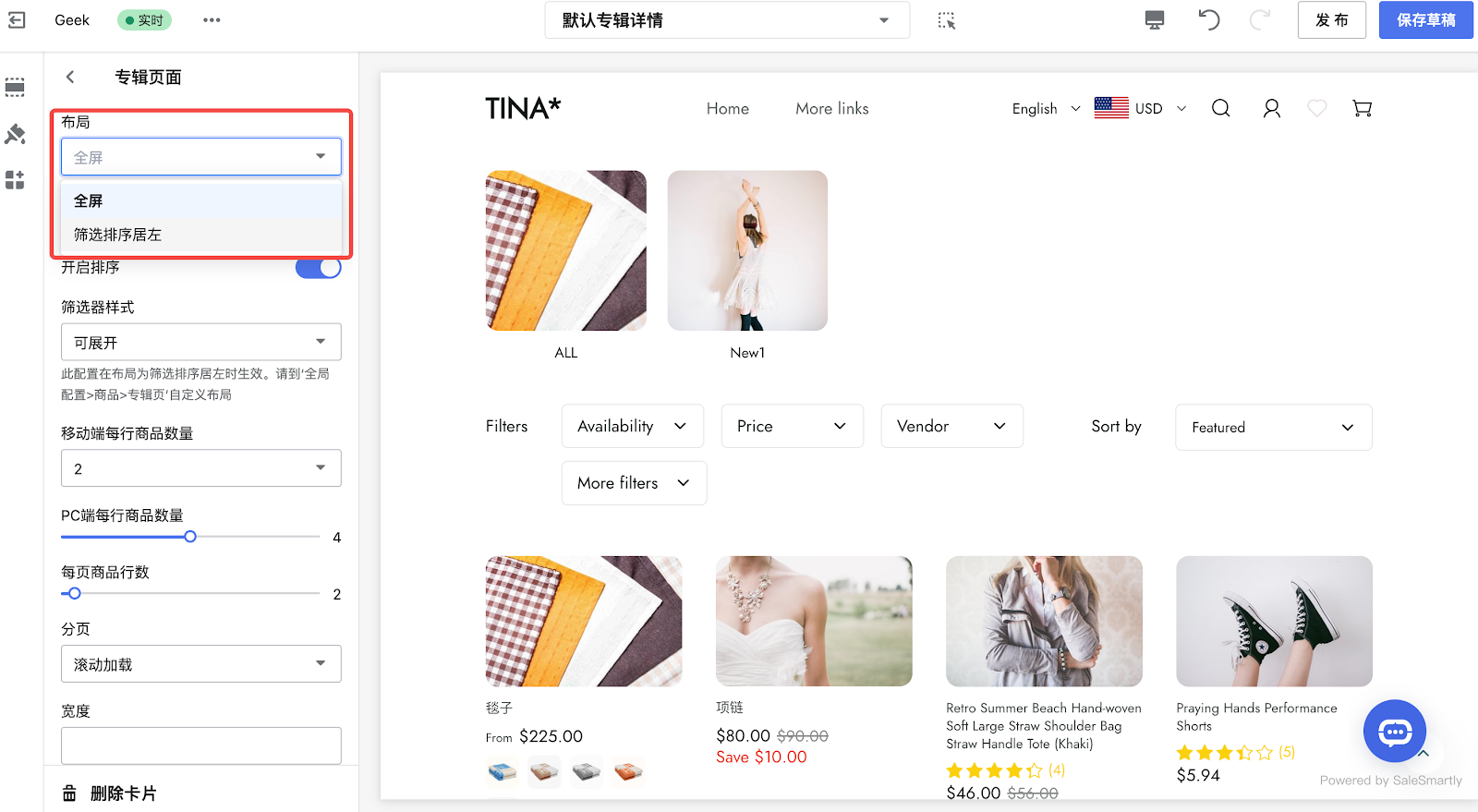
1. 点击专辑页面,进入设置页面,您可以设置以下内容:
- 设置专辑页面布局

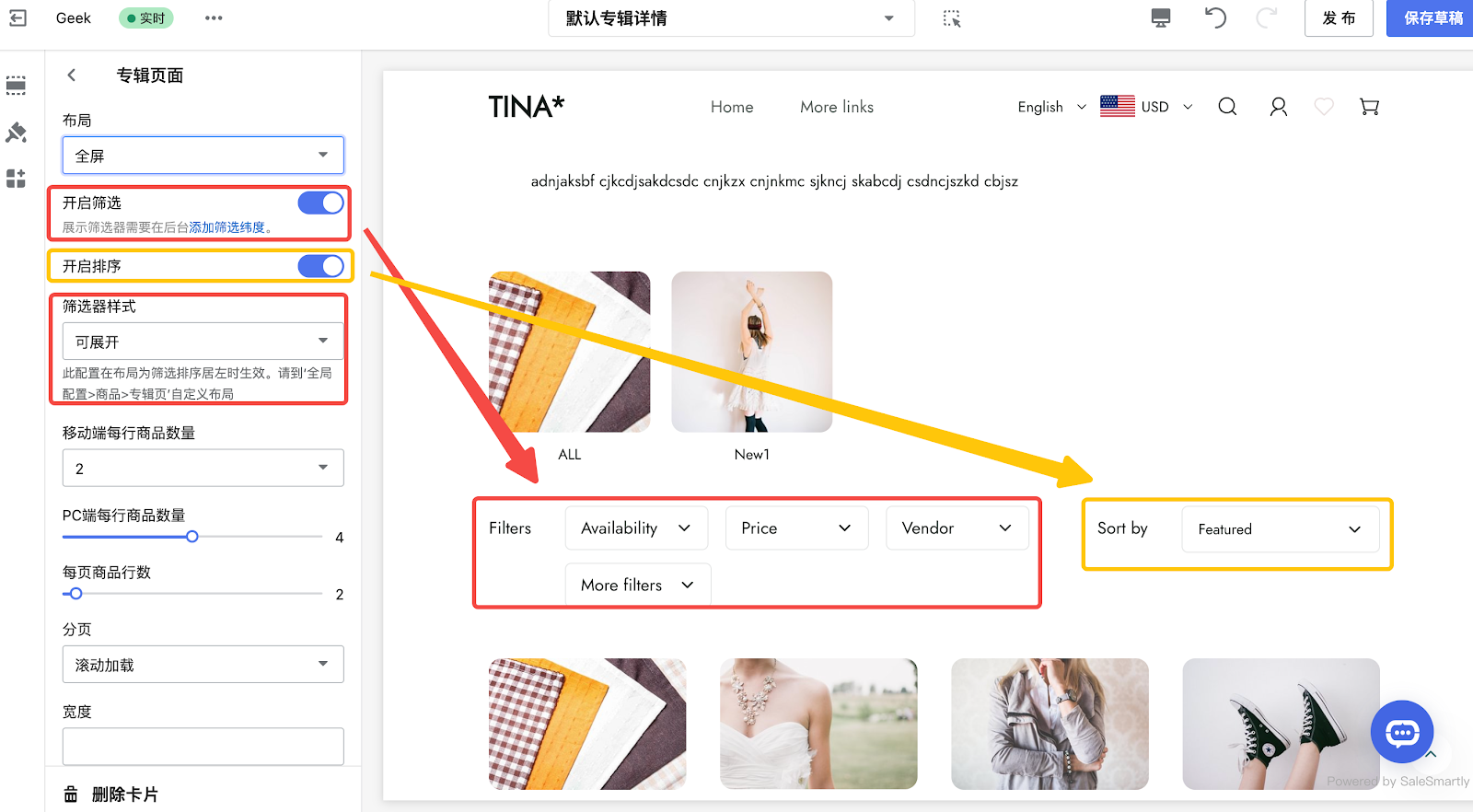
- 开启/关闭筛选
- 开启/关闭排序
- 设置筛选器样式(此配置在布局为筛选排序居左时生效)

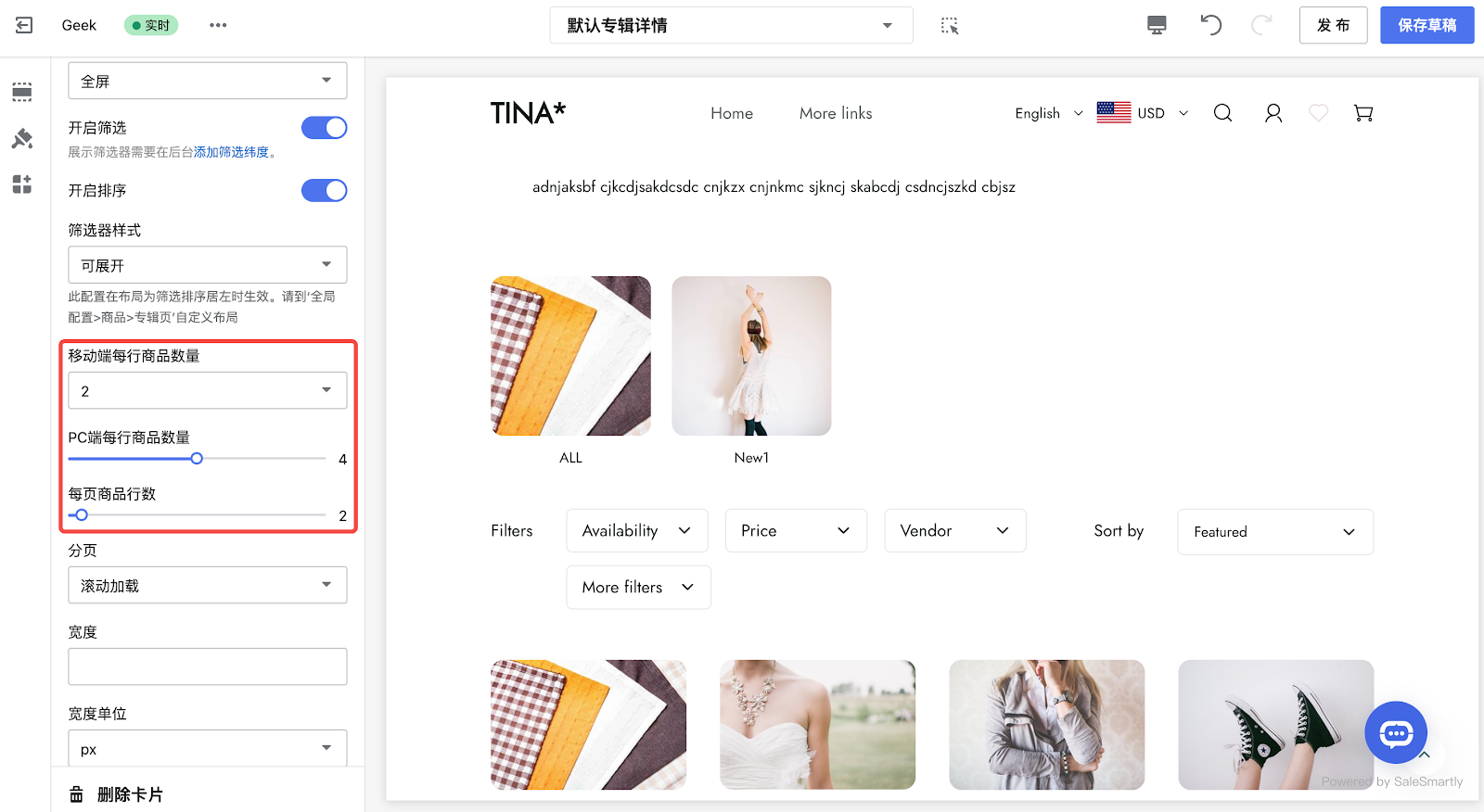
- 设置移动端/PC端每行商品数量
- 设置每页商品行数

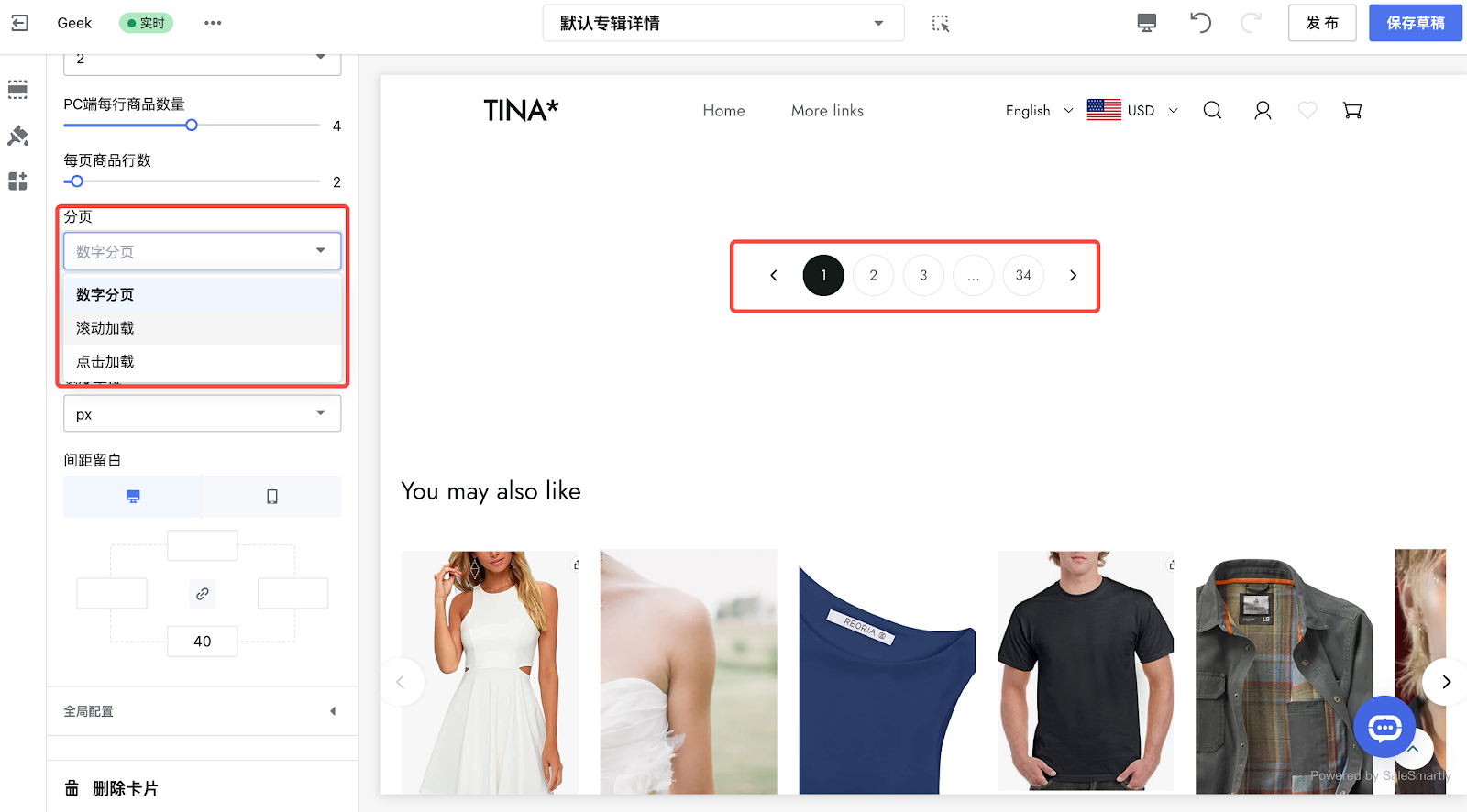
- 设置分页样式

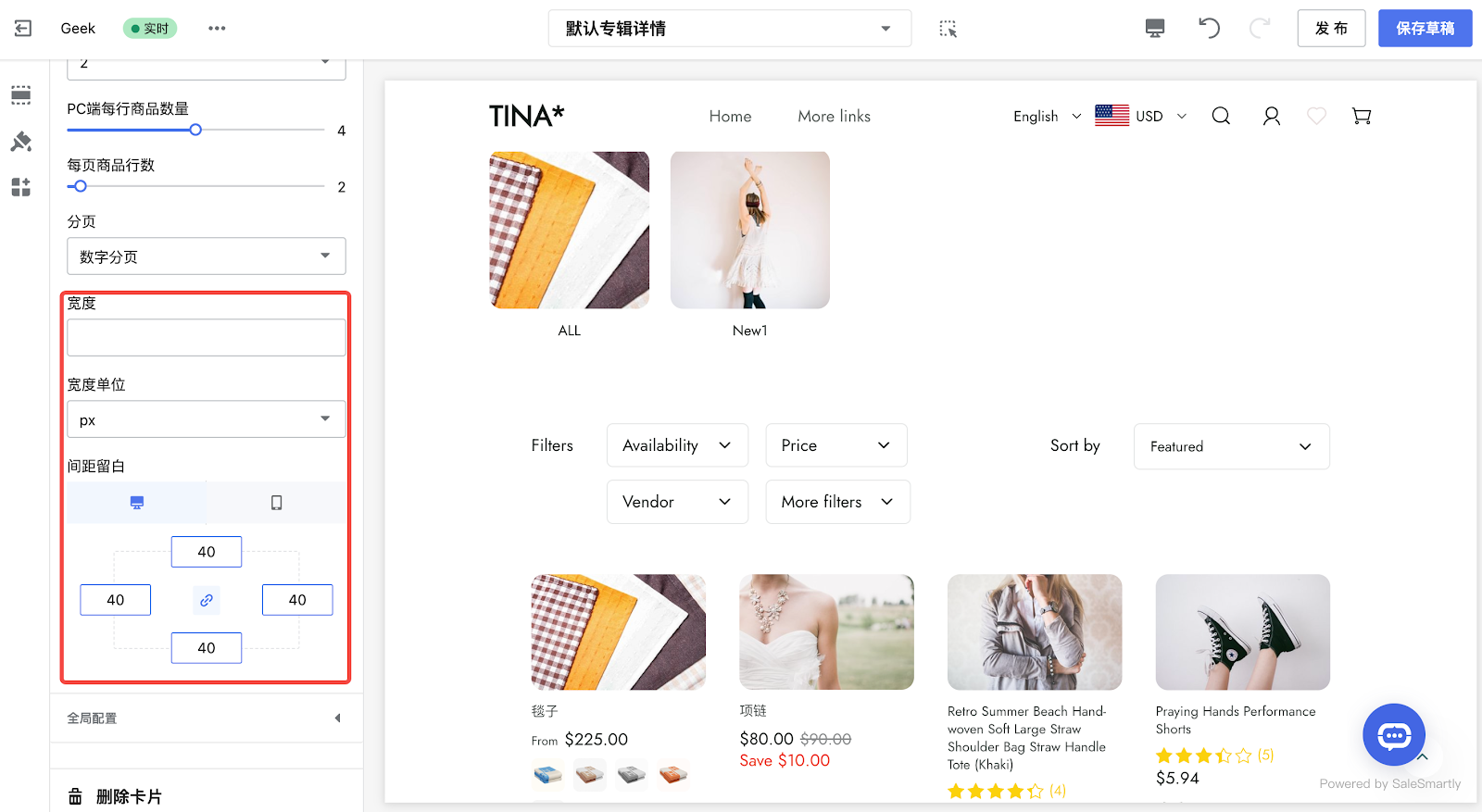
- 调整页面宽度和宽度单位
- 设置页面间距留白

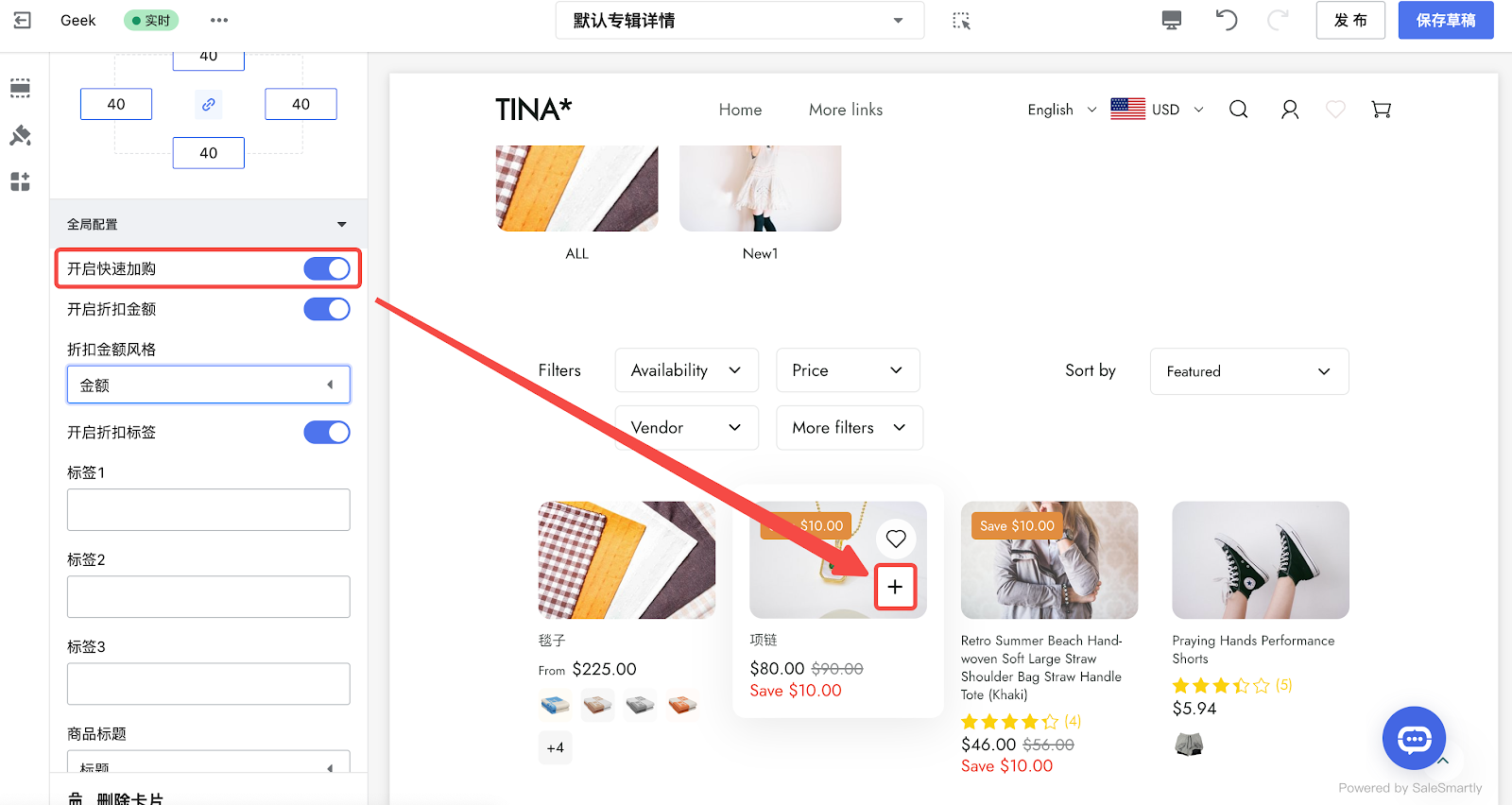
2. 点击全局配置,您可以配置以下内容:
- 开启/关闭快速加购

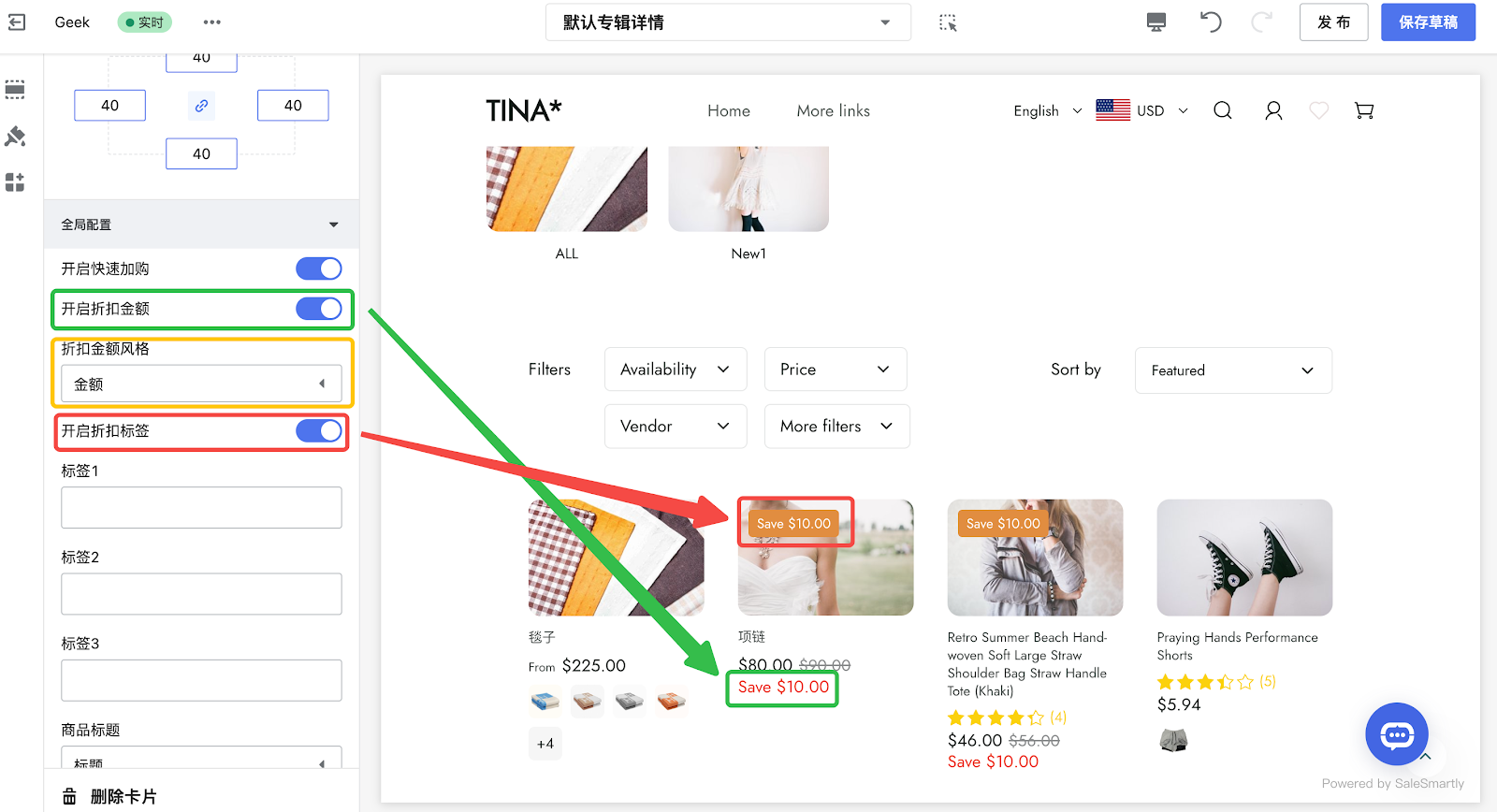
- 开启/关闭折扣金额
- 设置折扣金额风格
- 开启/关闭折扣标签

注意
此功能需要商品有设置原价和售价才会生效。
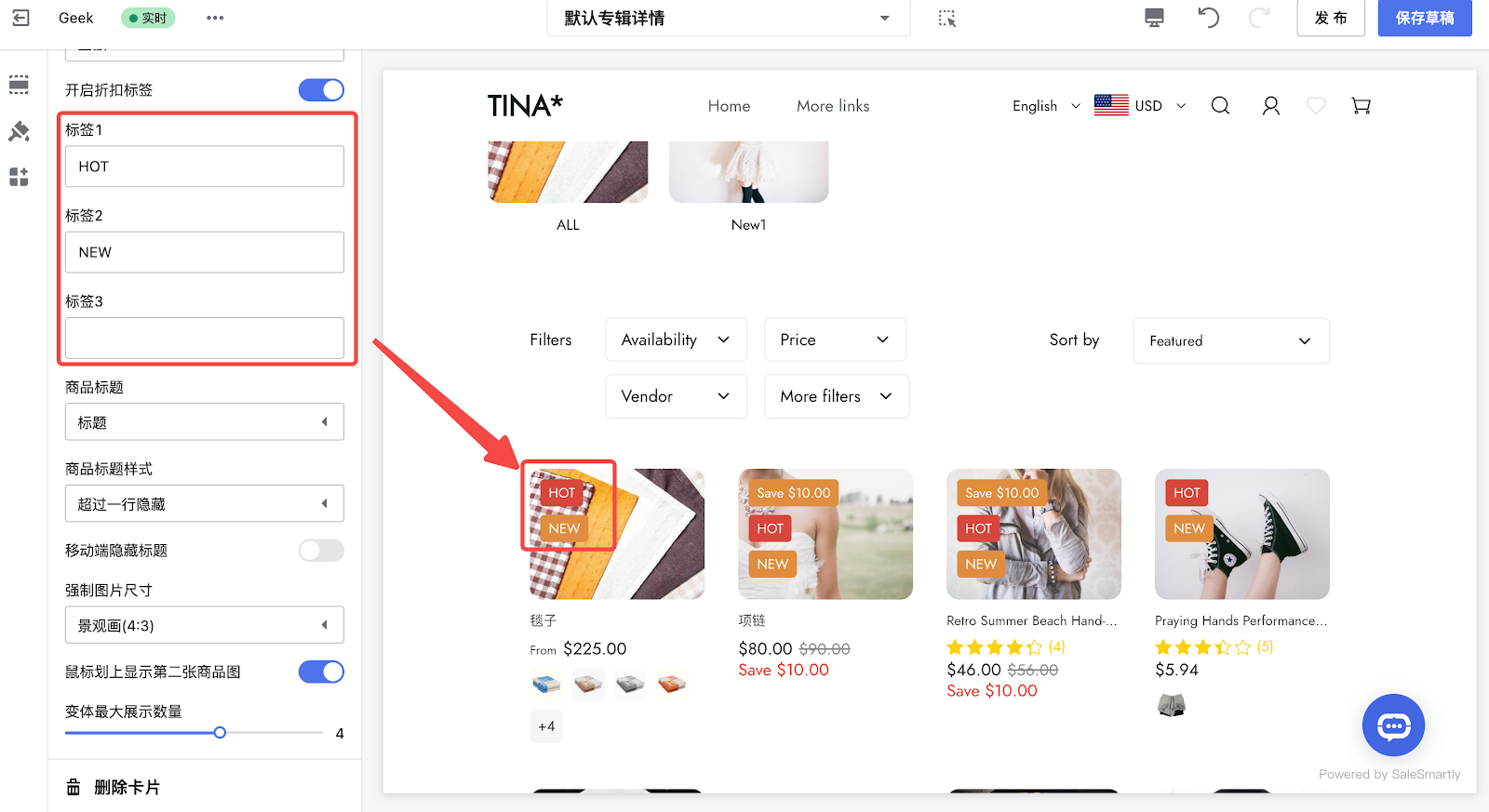
- 为商品添加标签

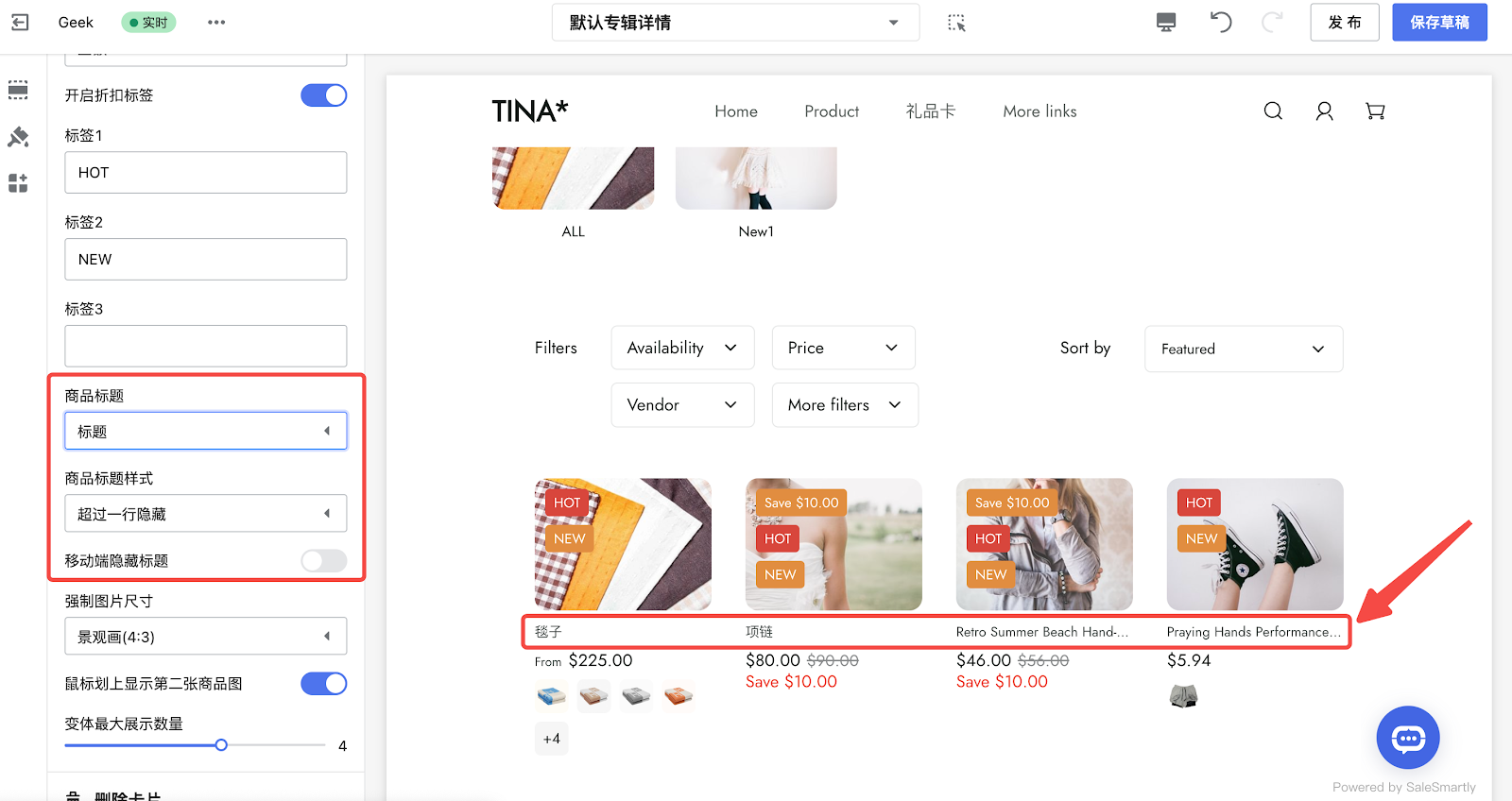
- 选择显示商品标题/副标题
- 设置商品标题样式
- 设置移动端是否隐藏标题

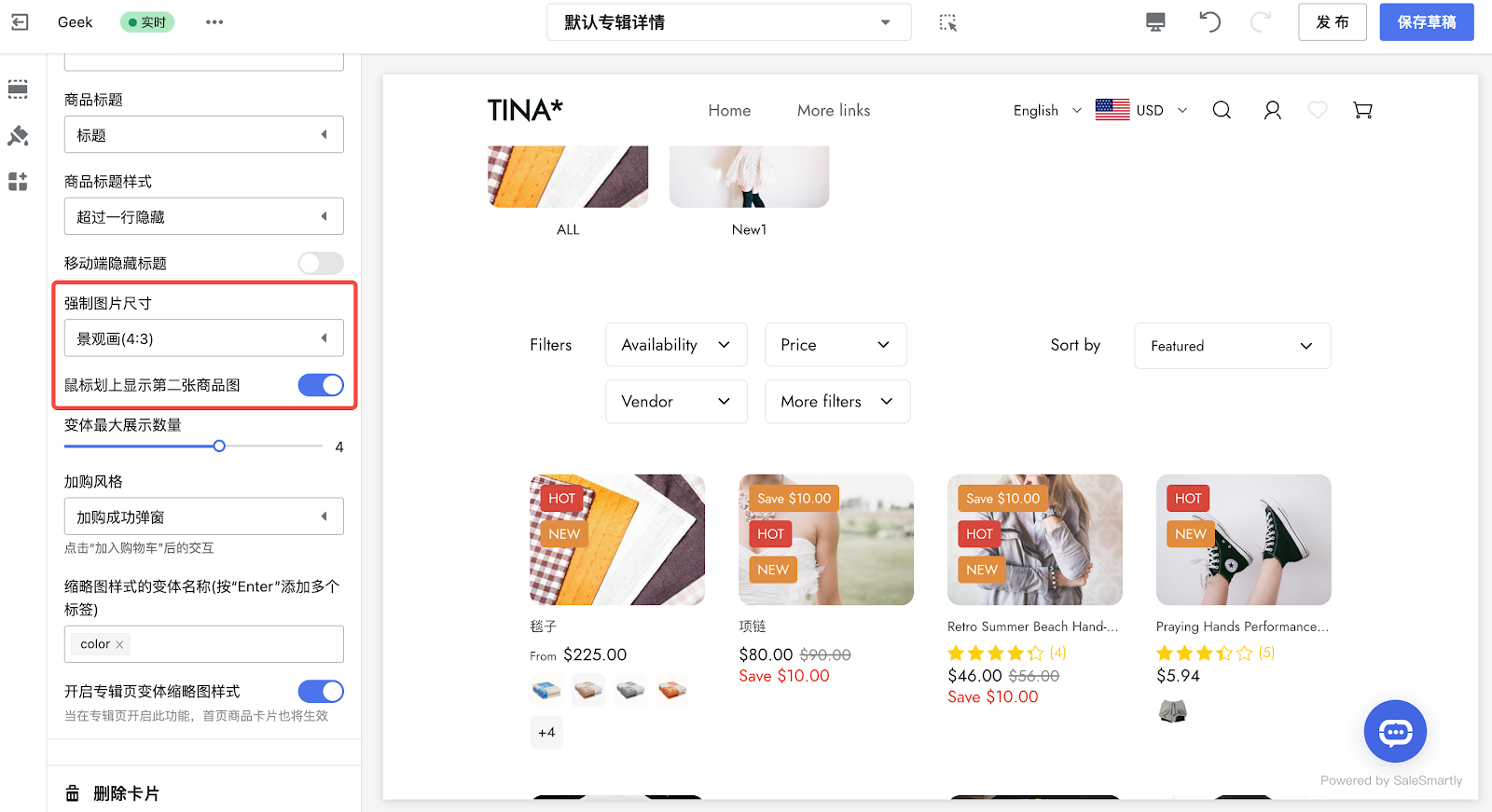
- 强制图片尺寸
- 开启/关闭鼠标划上显示第二张商品图效果

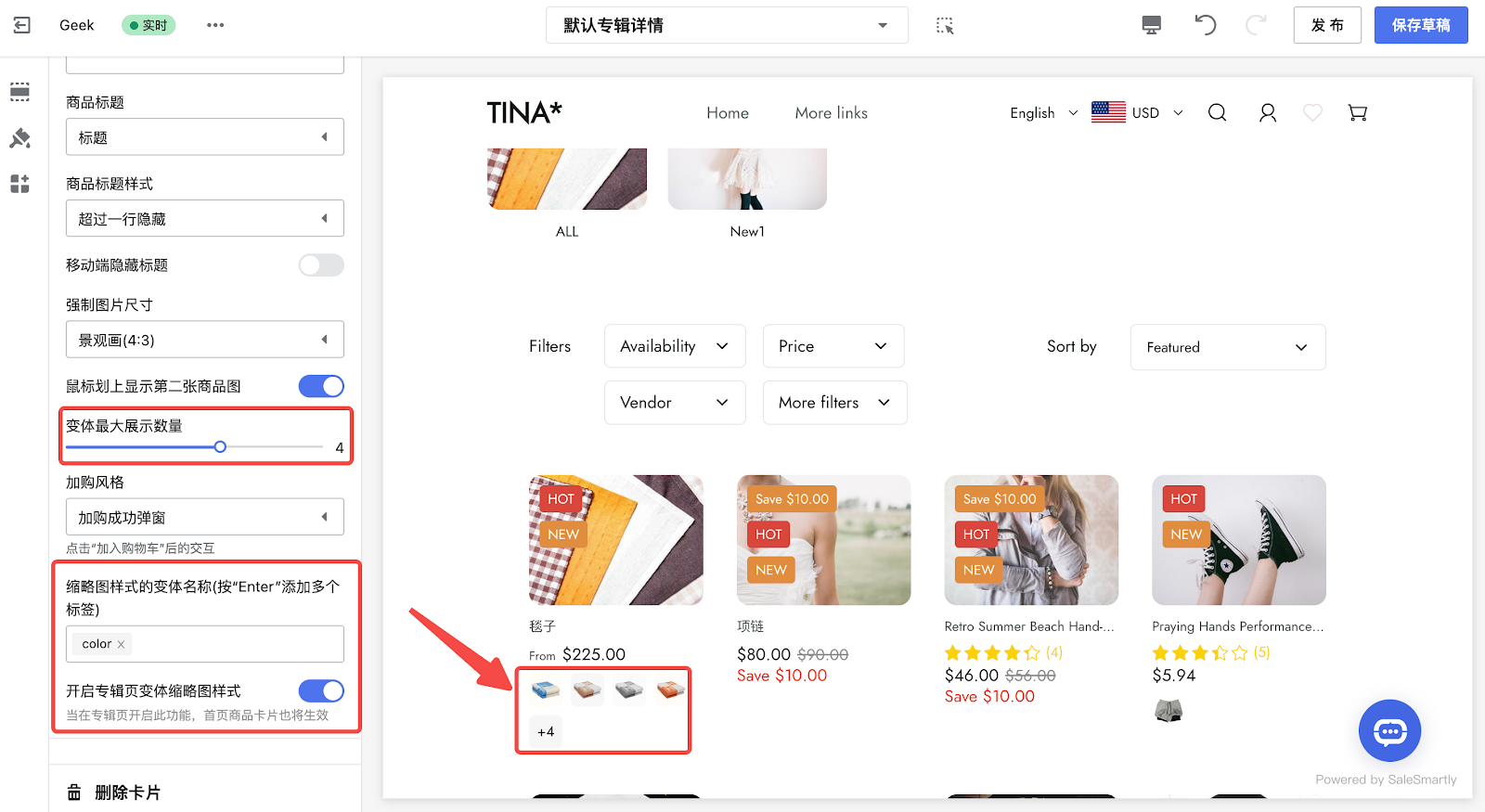
- 调整变体最大展示数量
- 添加缩略图样式的变体名称
- 开启/关闭专辑页变体缩略图样式

注意
- 此功能需要商品有子款式,并且子款式有配图才会生效。
- 输入的变体名称需要与后台商品管理中设置的子款式属性名一致。
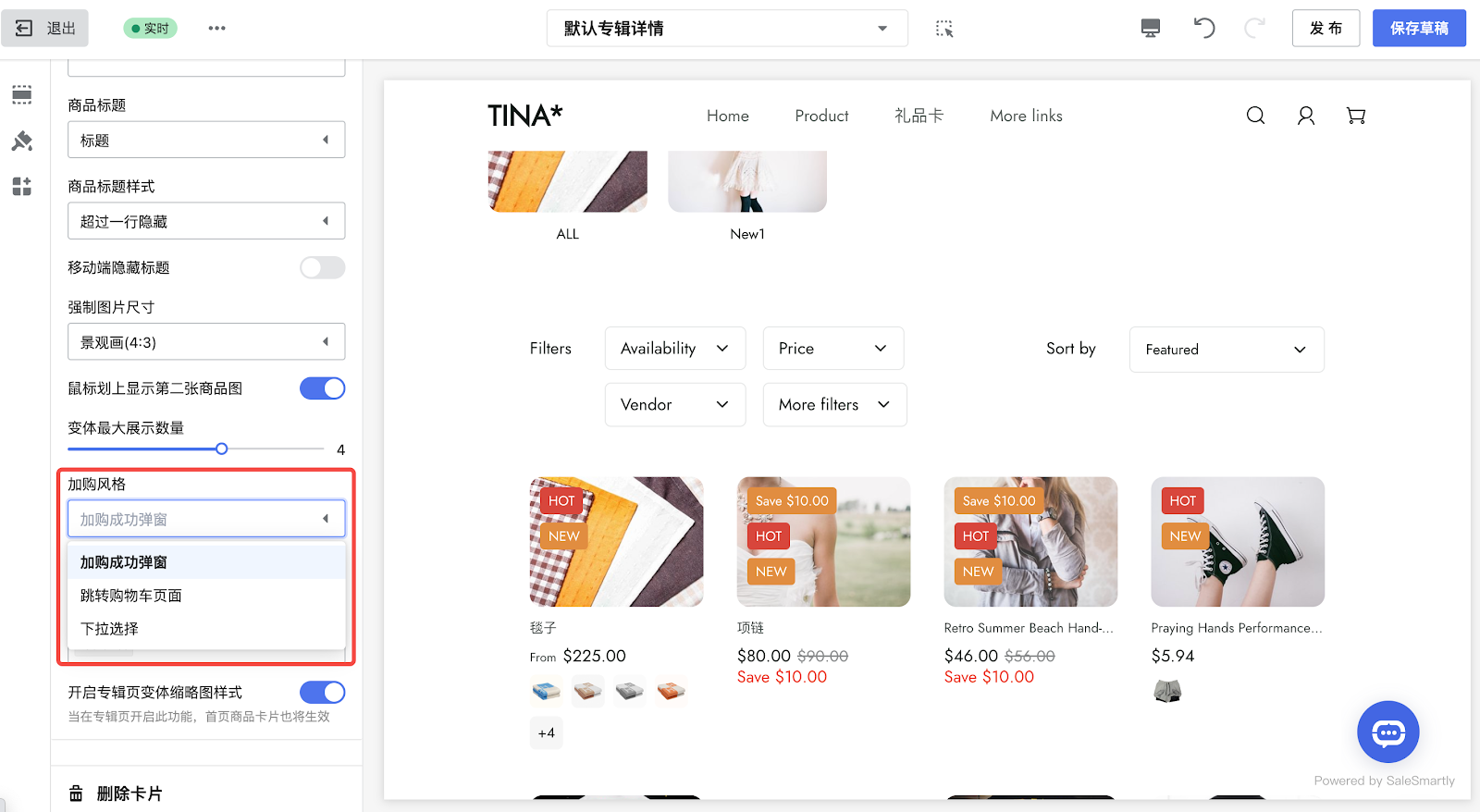
- 设置加购风格

3. 点击保存草稿和发布,完成配置。




评论
请登录写评论。