菜单导航是提升跨境电商用户体验和店铺内容展示的核心,简洁且易于理解的导航菜单使用户能快速定位到他们想访问的页面。菜单导航相当于网站的地图,可能包括各种链接,例如:主页、商品或服务页面、联系信息、帮助和支持页面等。其目的是为用户提供一种简单、直观的方式来找到他们所需要的信息或商品。本文有完整的视频教程可供参考。
视频教程
在页头添加菜单导航的好处
1. 提高网站的导航性:页头菜单通常在页面的顶部展示,可以直观地向用户展示网站的主要分类和内容,方便用户快速导航和找到自己需要的信息。
2. 提高用户体验:一个好的页头菜单可以让用户更加容易找到他们需要的信息,提高用户的满意度和忠诚度,进而提高网站的访问量和转化率。
3. 提高页面的美观度:一个好的页头菜单可以增加页面的美观度,让网站看起来更加专业和有序。
4. 方便网站管理:页头菜单可以方便地管理网站的内容,可以根据需要添加、修改或删除菜单项,保持网站内容的更新和维护。
设计页头导航菜单时需要注意的几个方面
1. 简洁明了:顶部导航菜单应该尽量简洁明了,只包含最重要和最常用的链接,避免过多的子菜单和嵌套。
2. 易于识别:导航菜单的链接应该用简洁易懂的词语,能够让用户快速识别和理解。
3. 可访问性:顶部导航菜单应该易于访问,无论是在桌面端还是移动端都能够方便地使用。
4. 活跃状态:为了帮助用户更好地理解当前所处页面,应该将当前页面所对应的导航链接设置为活跃状态。 通过以上几个方面的设计,可以为用户提供一个清晰、易用、易懂的顶部导航菜单,提高网站的用户体验,从而提高用户满意度和转化率。
设置菜单导航
菜单导航是提升用户体验和店铺内容展示的核心。简洁且易于理解的导航菜单使消费者能快速定位到他们想访问的页面,菜单导航相当于网站的地图,指引越清晰就越方便消费者查找店铺内容。点击查看如何设置菜单导航查看关于菜单导航的更多设置。更换顶部导航菜单
C端页头菜单导航会默认展示顶部菜单导航,如需展示所设置的其他菜单导航,即可在主题装修模块中更换不同菜单导航。
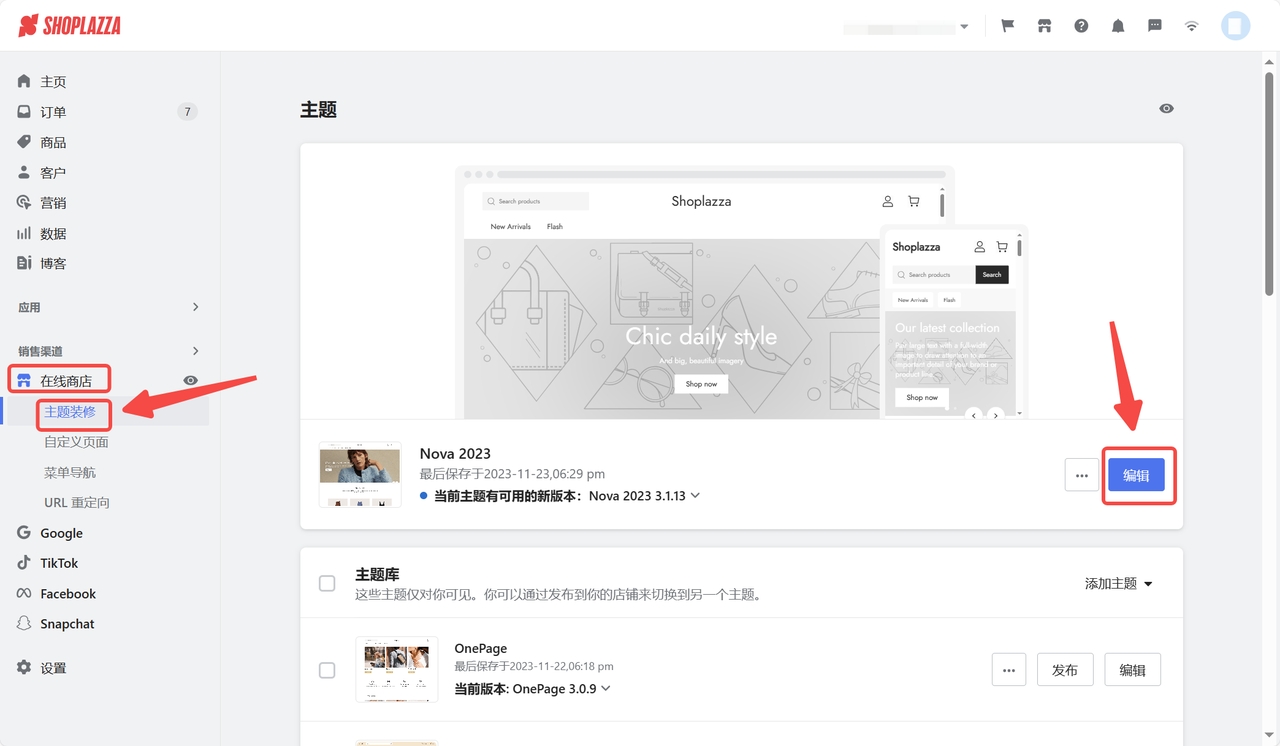
1. 登录您的 Shoplazza 管理后台,点击在线商店 > 主题装修 > 编辑。

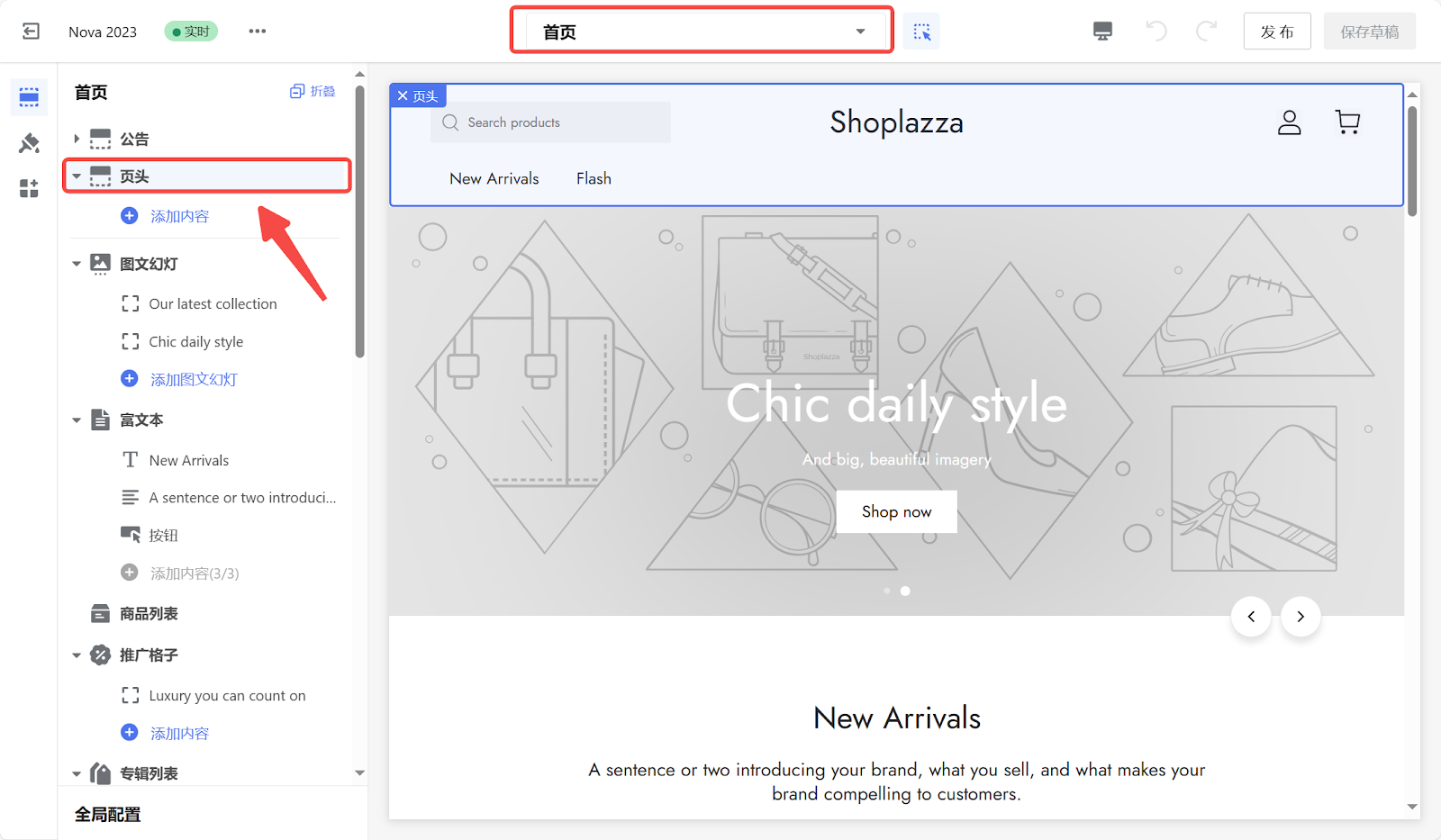
2. 进入主题装修页面,点击页头,打开页头编辑页面。

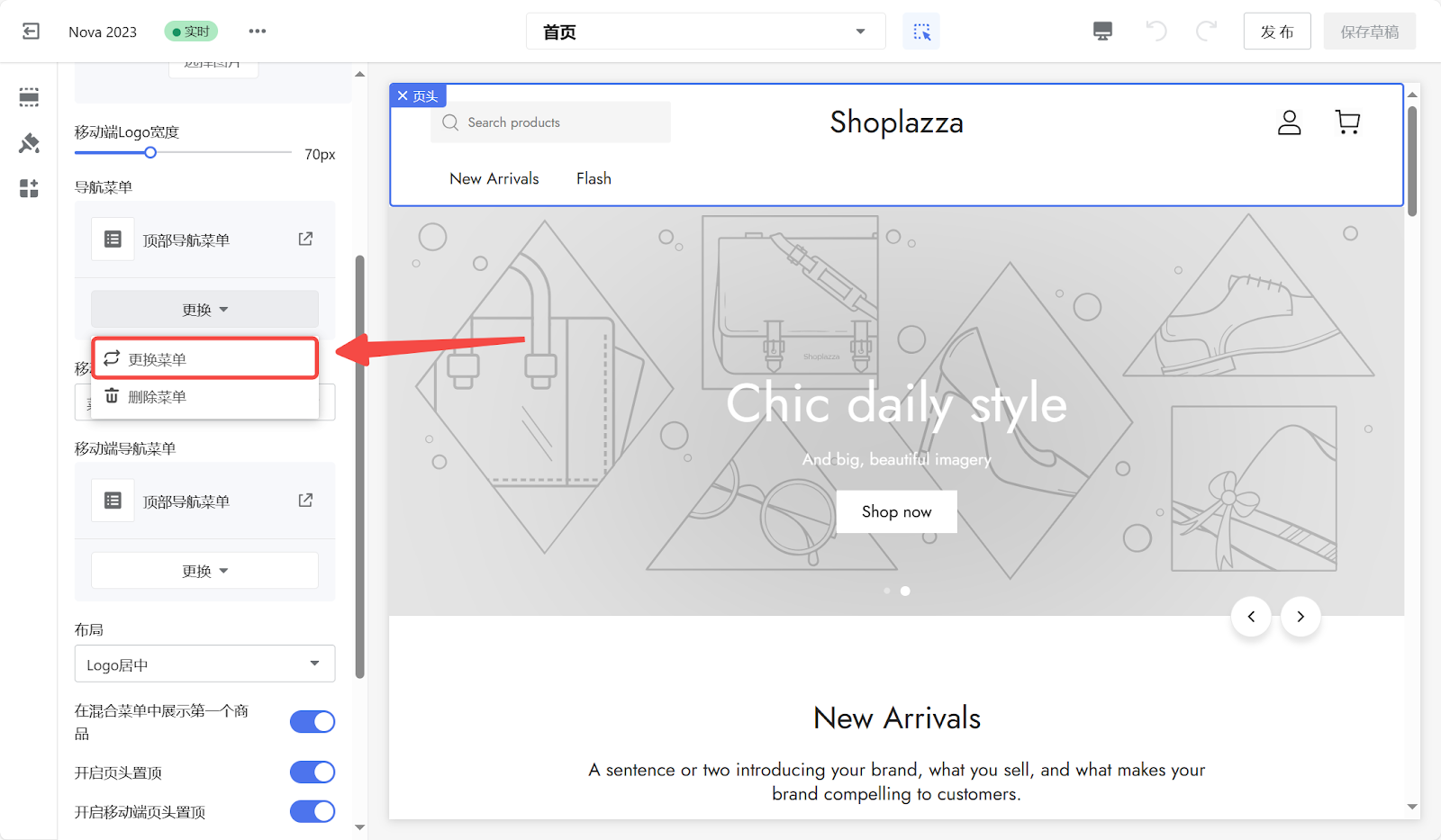
3. 在导航菜单模版点击更换 > 更换菜单,选择需要更换的菜单后,点击发布或保存草稿,完成设置。





评论
请登录写评论。