部分主题,如Hero、Wind、Nova2023 等主题支持手动添加支付图标的图片,将支付图标展示在商品详情旁。配置支付图标能够增加客户下单的信心,促进商家跨境电商独立站转化。
Hero、Wind 主题
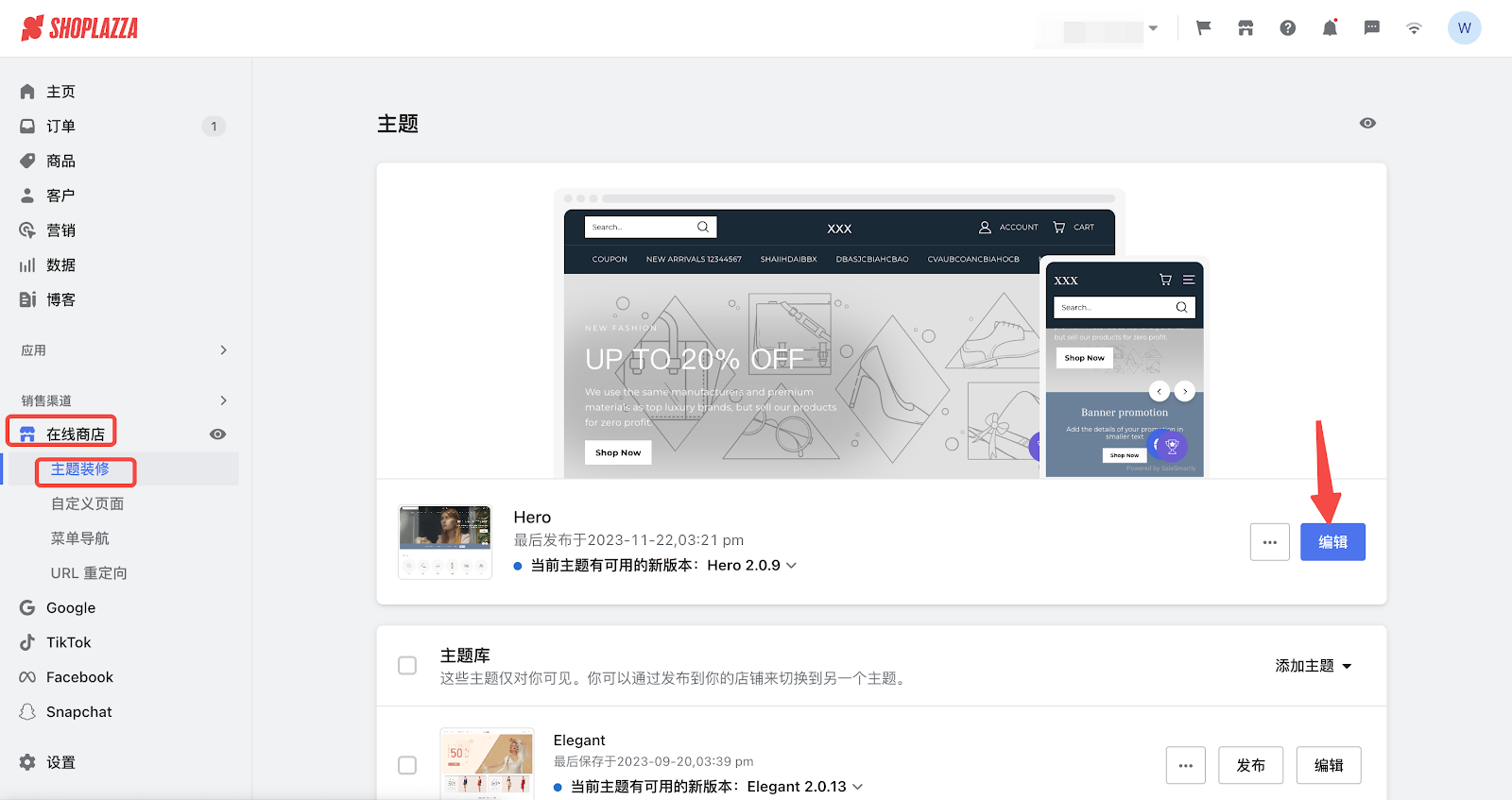
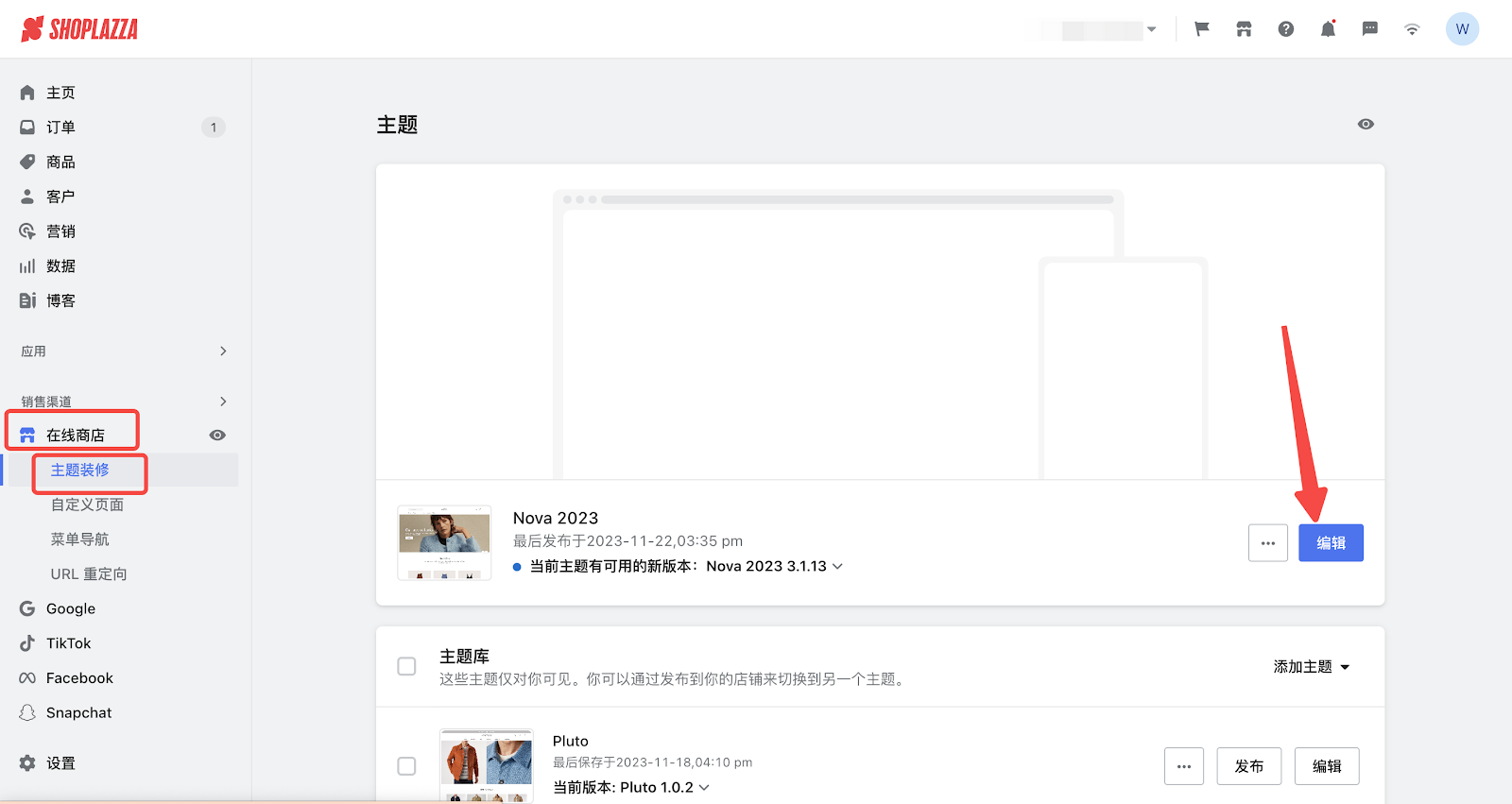
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 > 在对应主题模版板块中点击编辑。

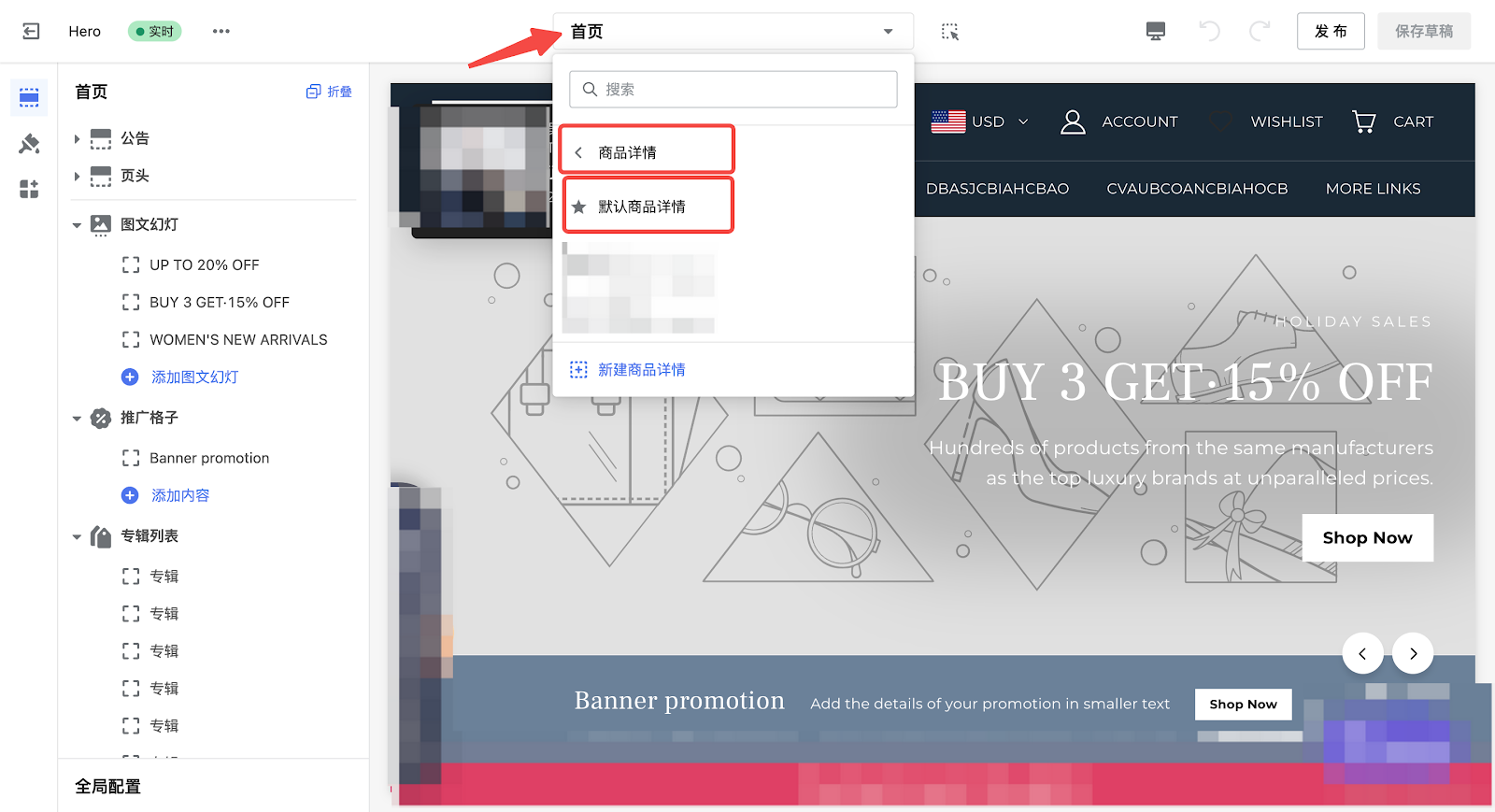
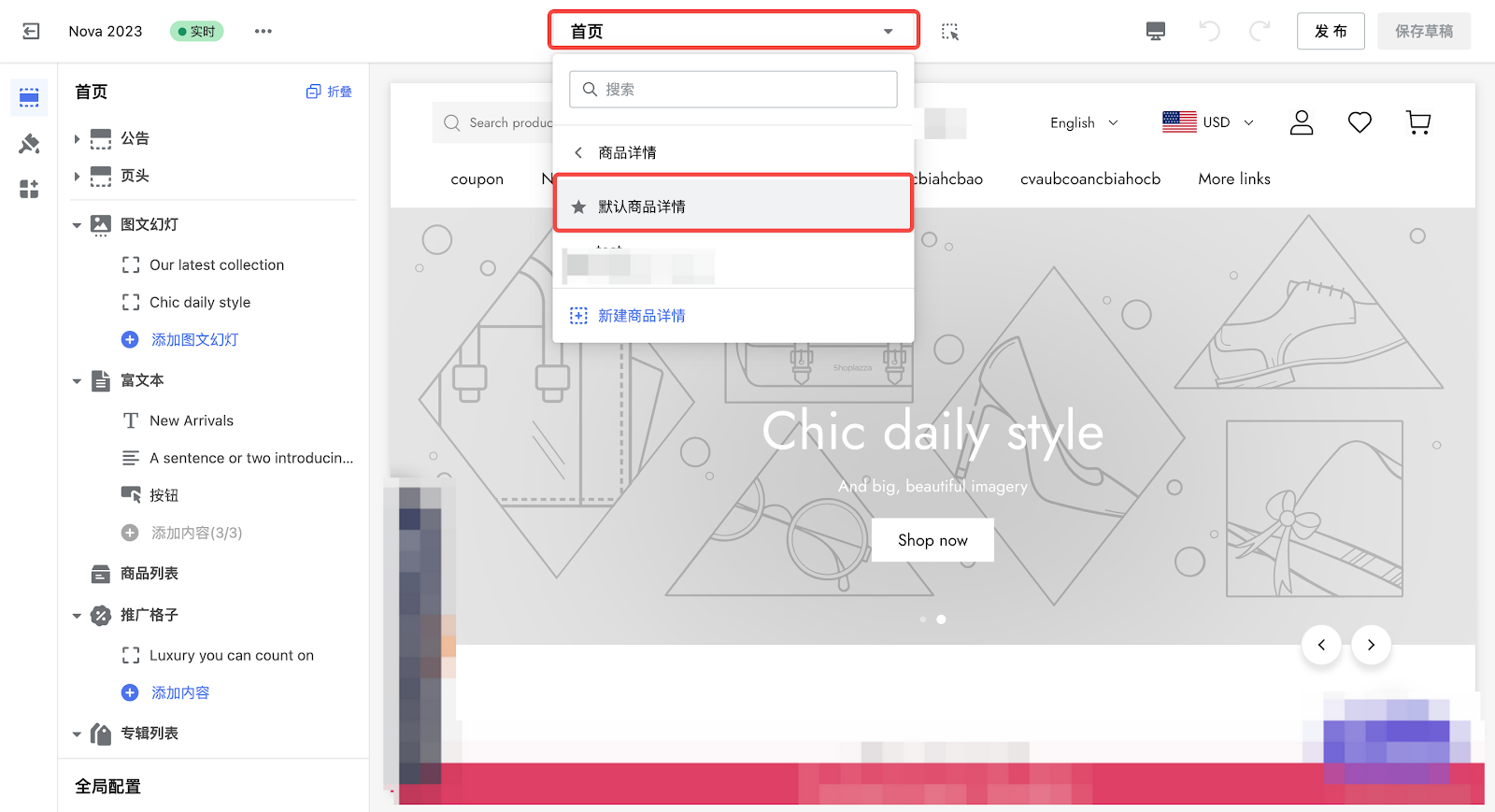
2. 在主题装修编辑器中,点击页面顶部的页面选择器 > 商品详情 > 默认商品详情。

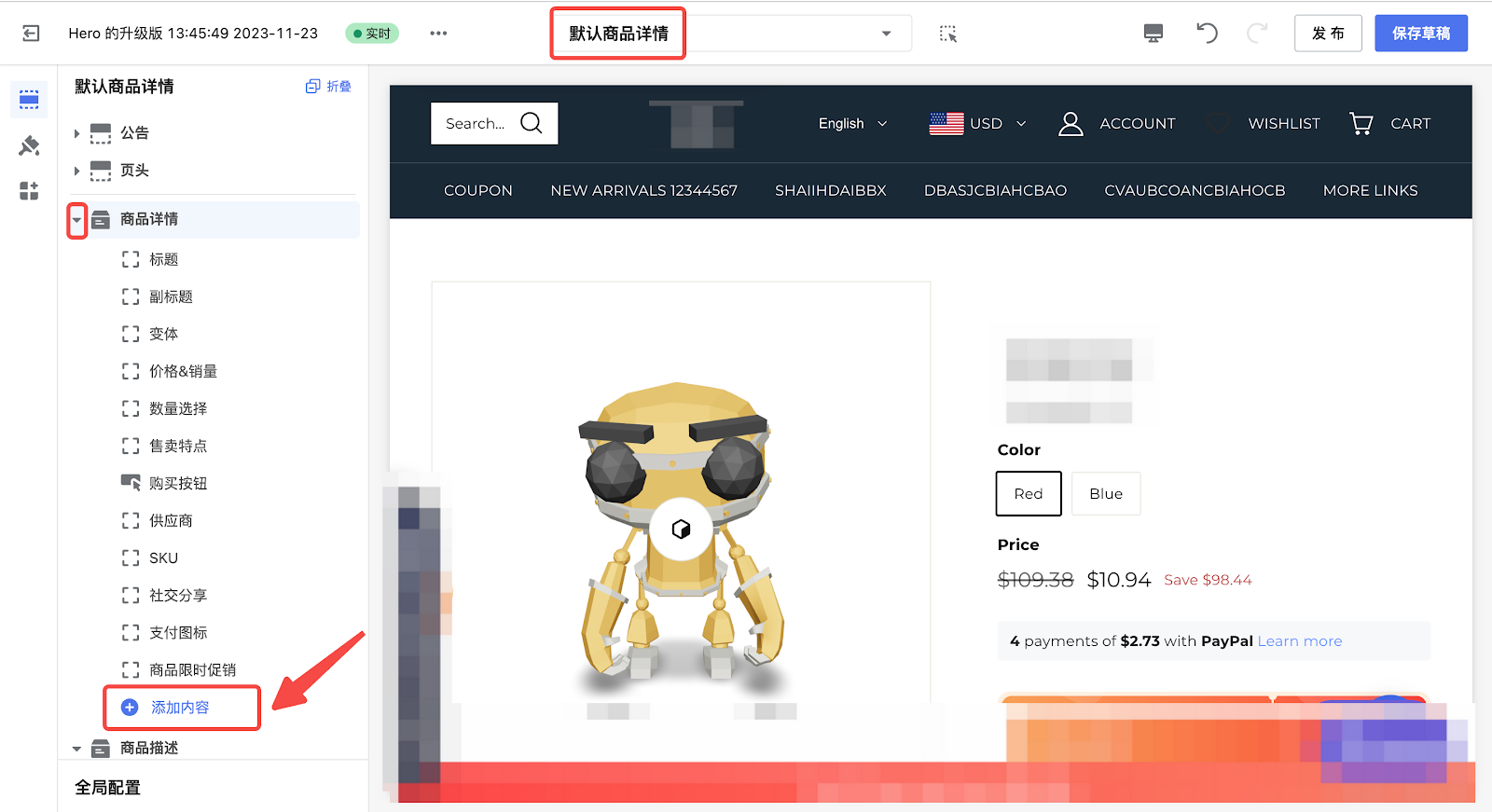
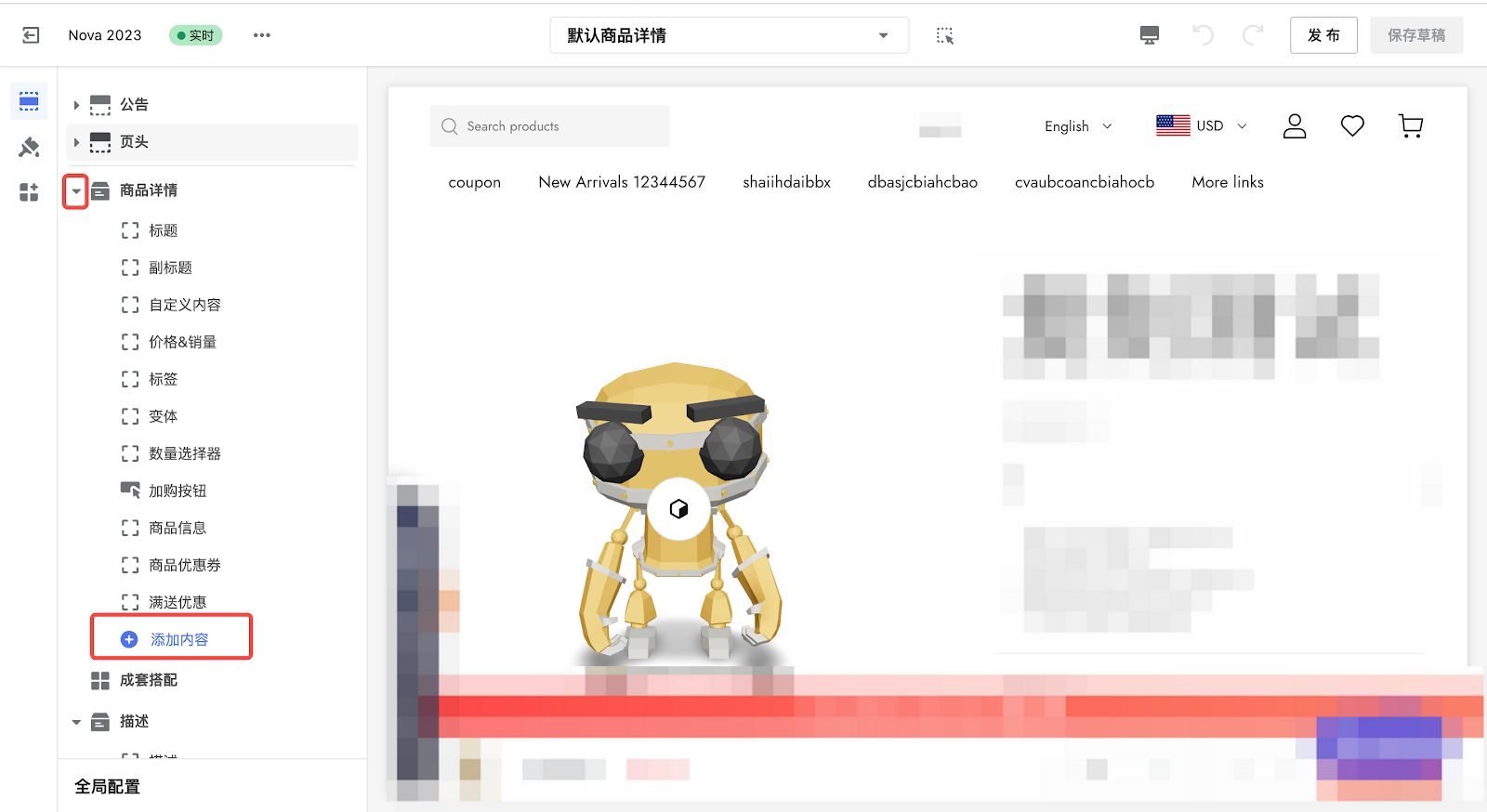
3. 在默认商品详情页 > 展开商品详情 > 点击添加内容

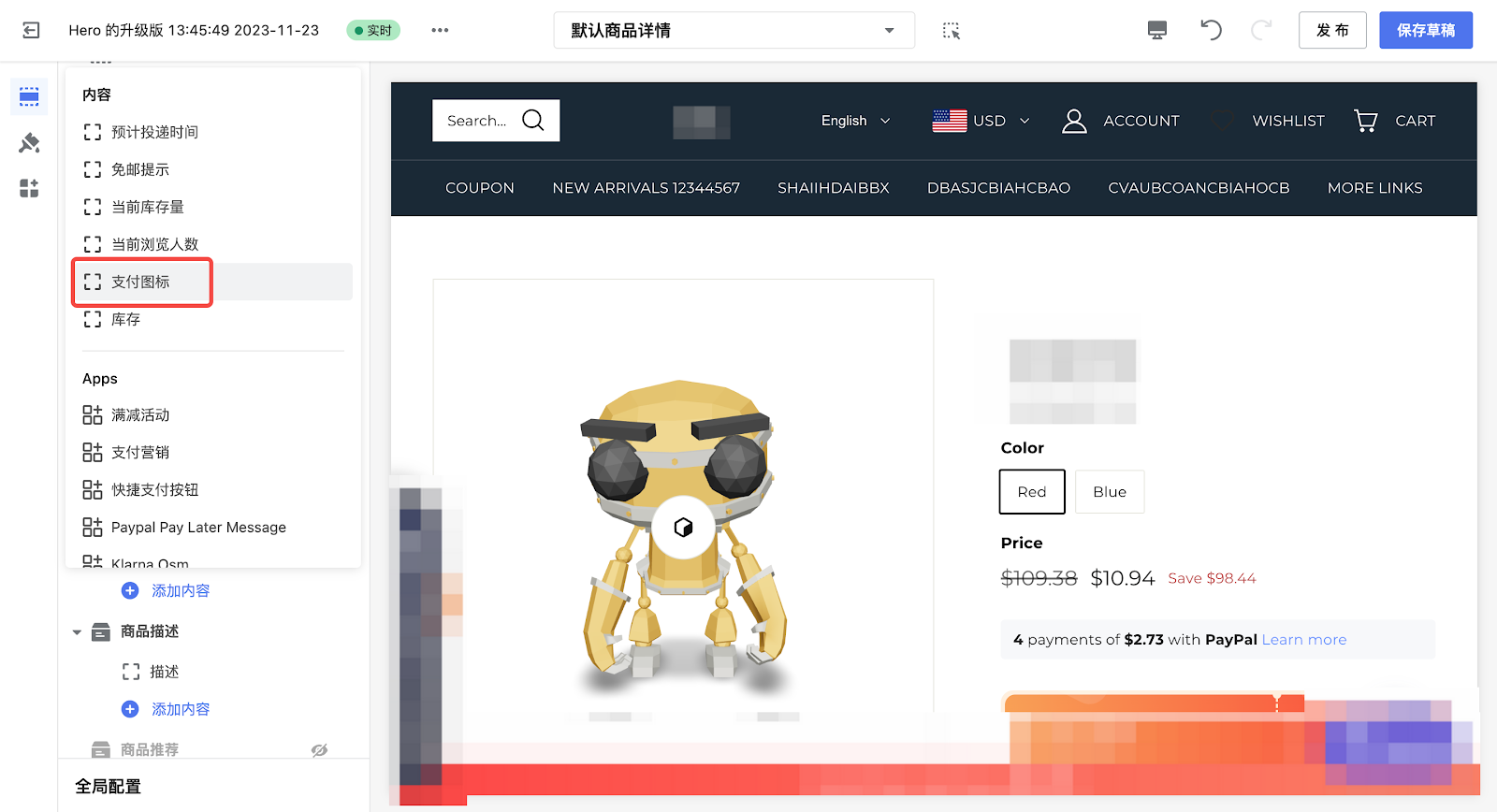
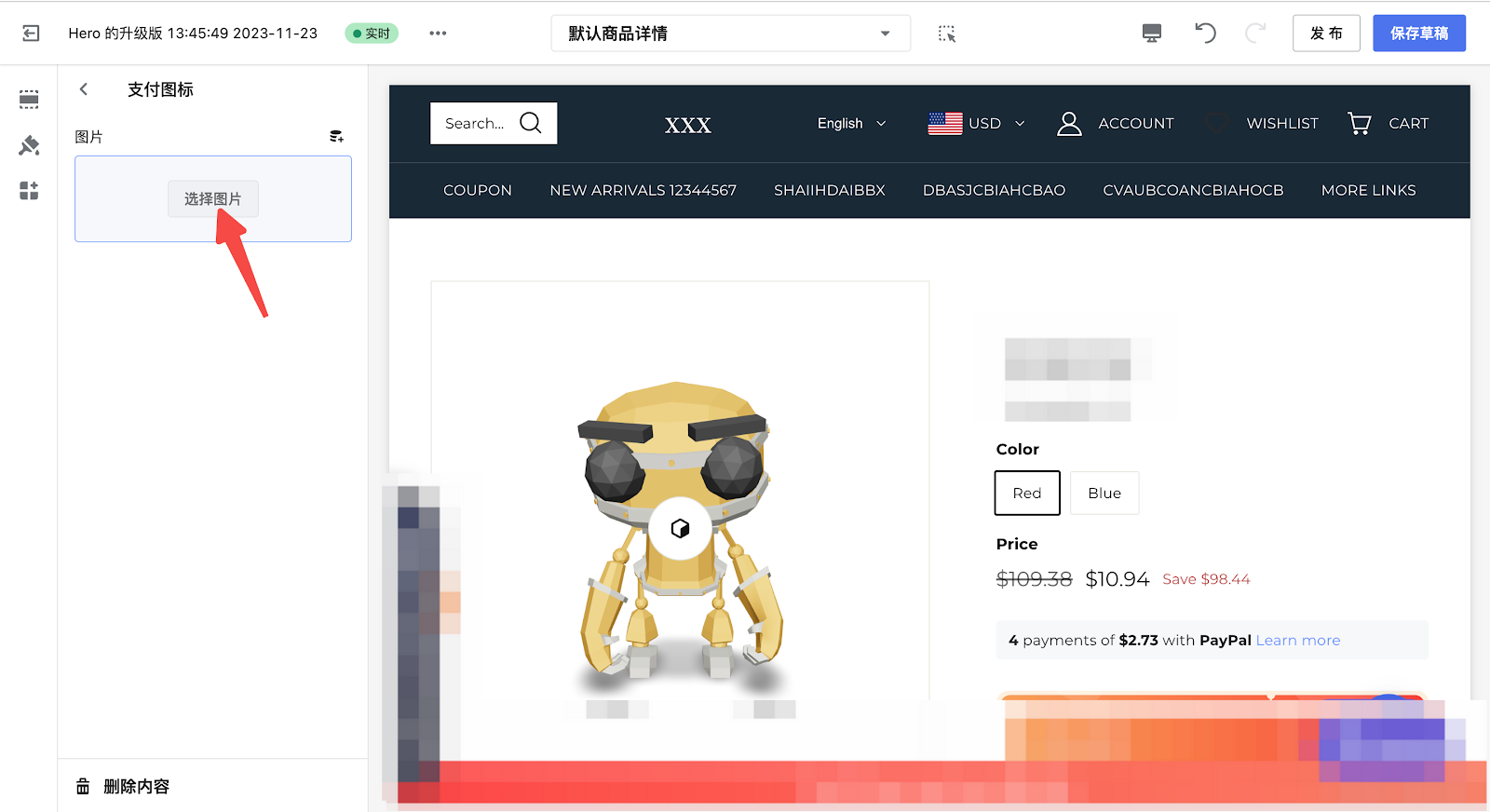
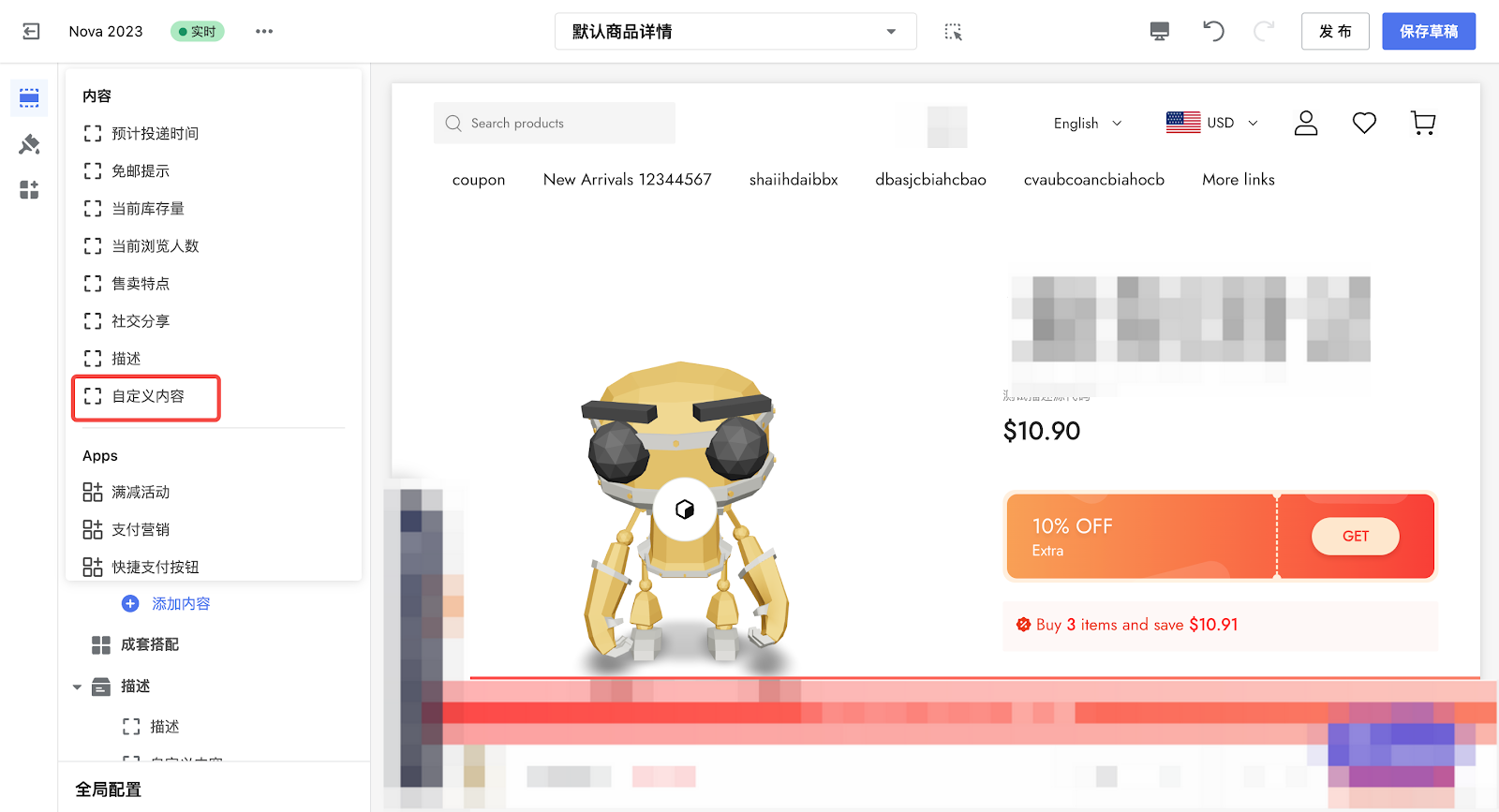
4. 在商品详情的内容模块中,点击添加支付图标 > 点击选择图片。


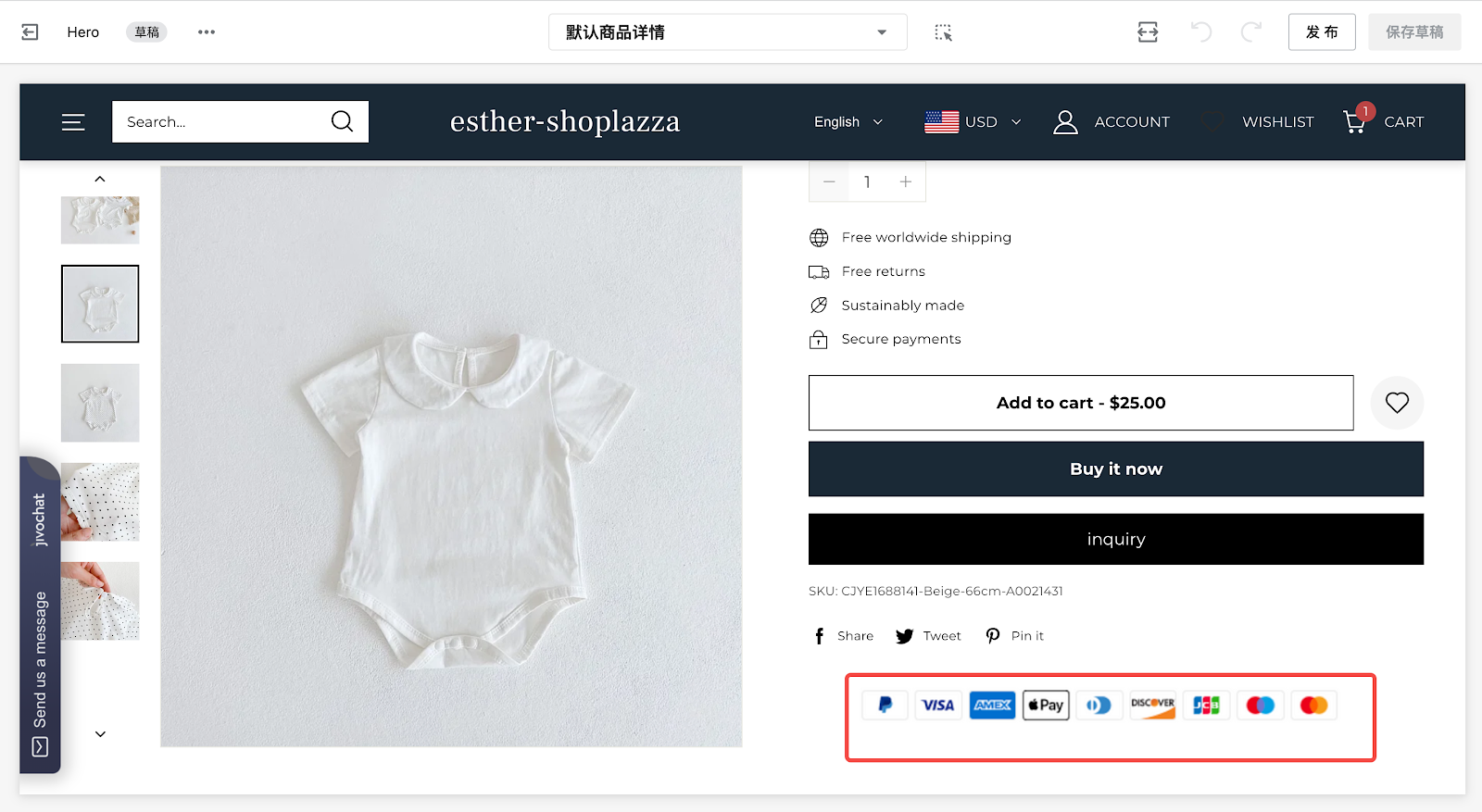
5. 自行插入对应的安全支付图标的图片后,点击保存草稿或发布按钮,完成设置。

Nova2023 系列、Geek系列、Onepage 主题
提示
目前Nova2023 系列、Geek系列、Onepage 主题支持通过创建自定义页面,在自定义页面添加支付图标后,再到主题中添加对应的自定义内容,展示自定义页面添加的安全支付图标。
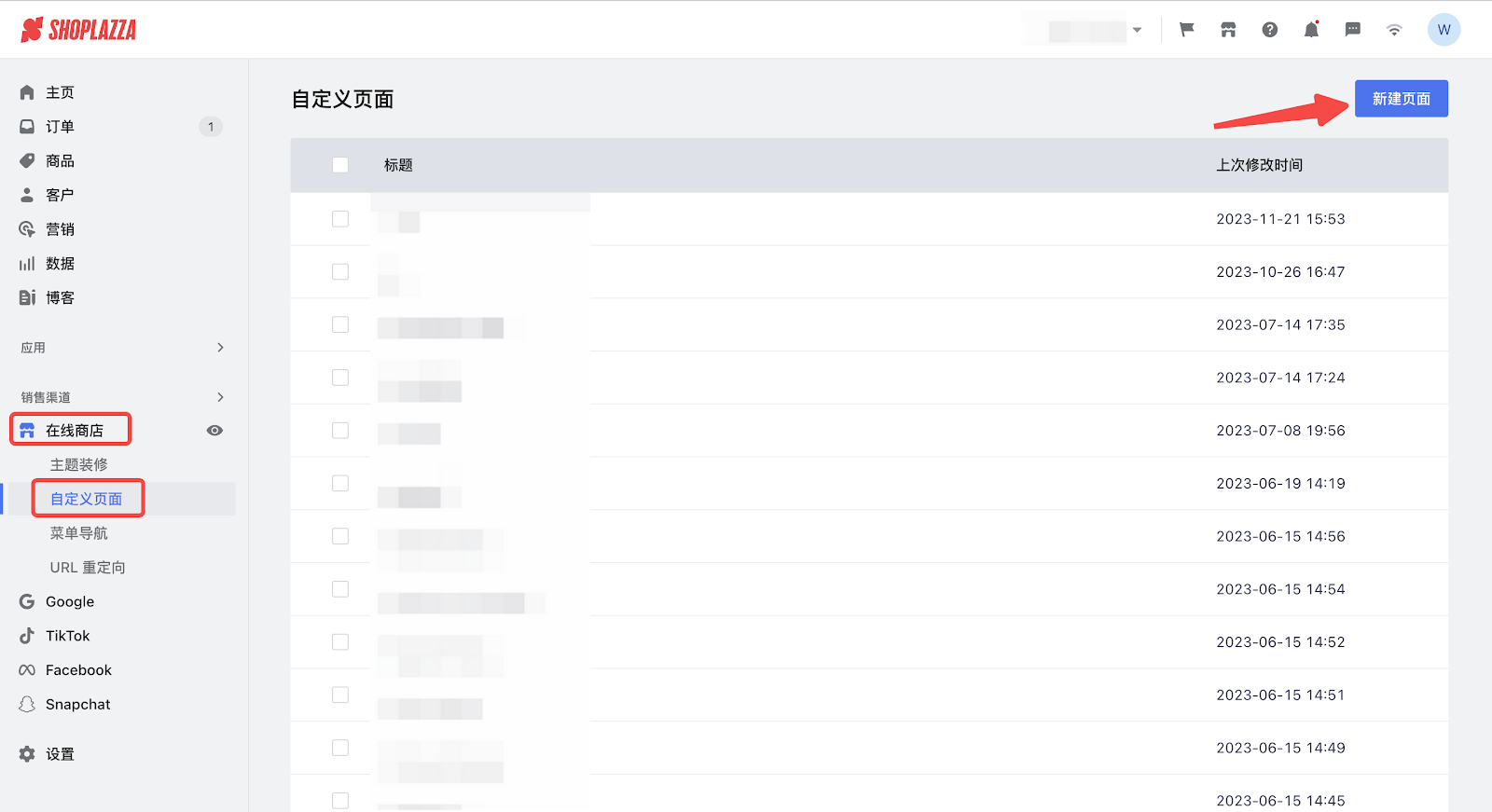
1. 登录您的Shoplazza管理后台,点击在线商店 > 自定义页面 > 新建页面。

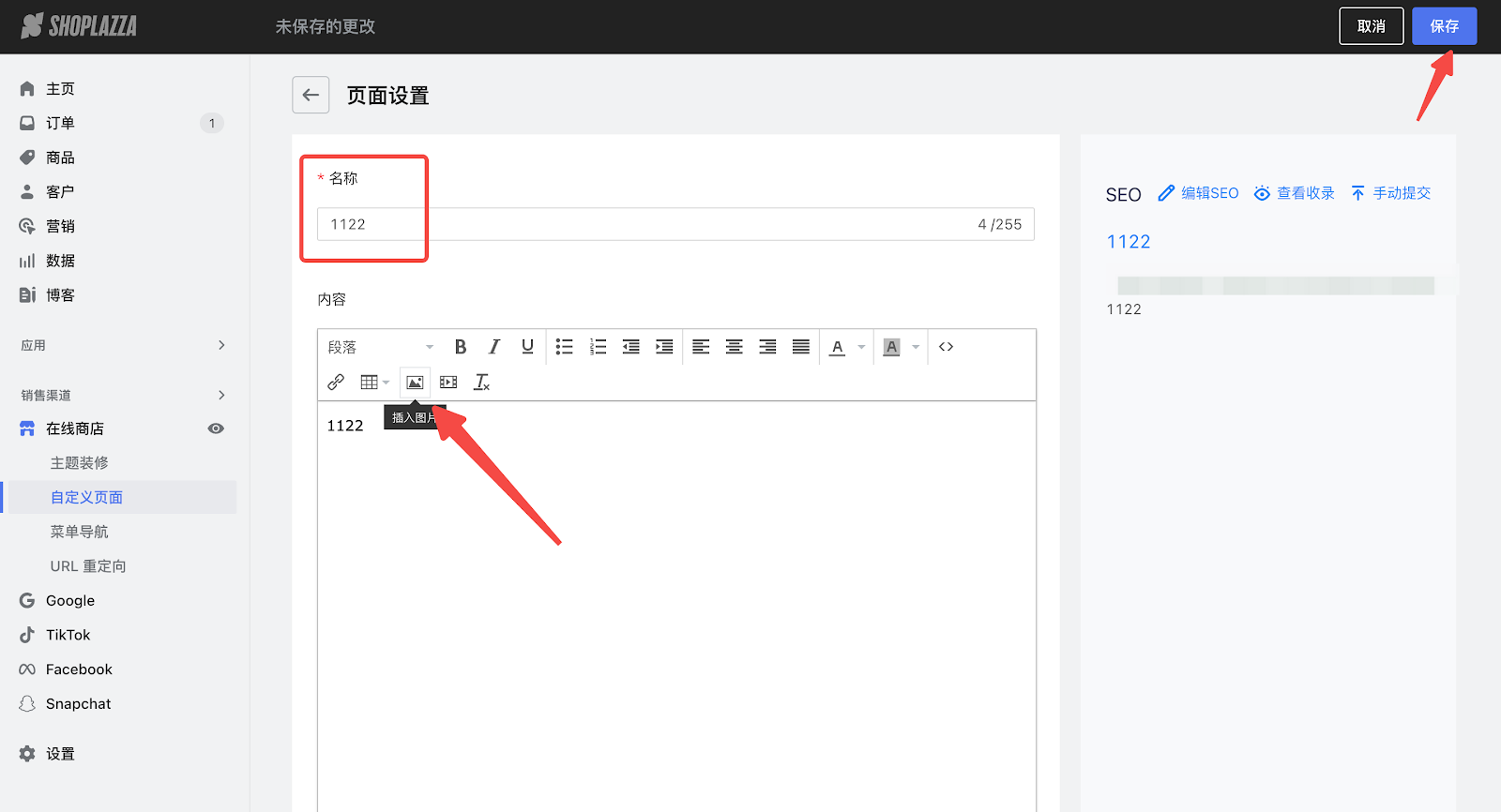
2. 在页面设置界面 > 输入名称 > 在内容模块点击插入图片 > 保存。

3. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 > 在对应主题模版板块中点击编辑。

4. 在主题装修编辑器中,点击页面顶部的页面选择器 > 商品详情 > 默认商品详情。

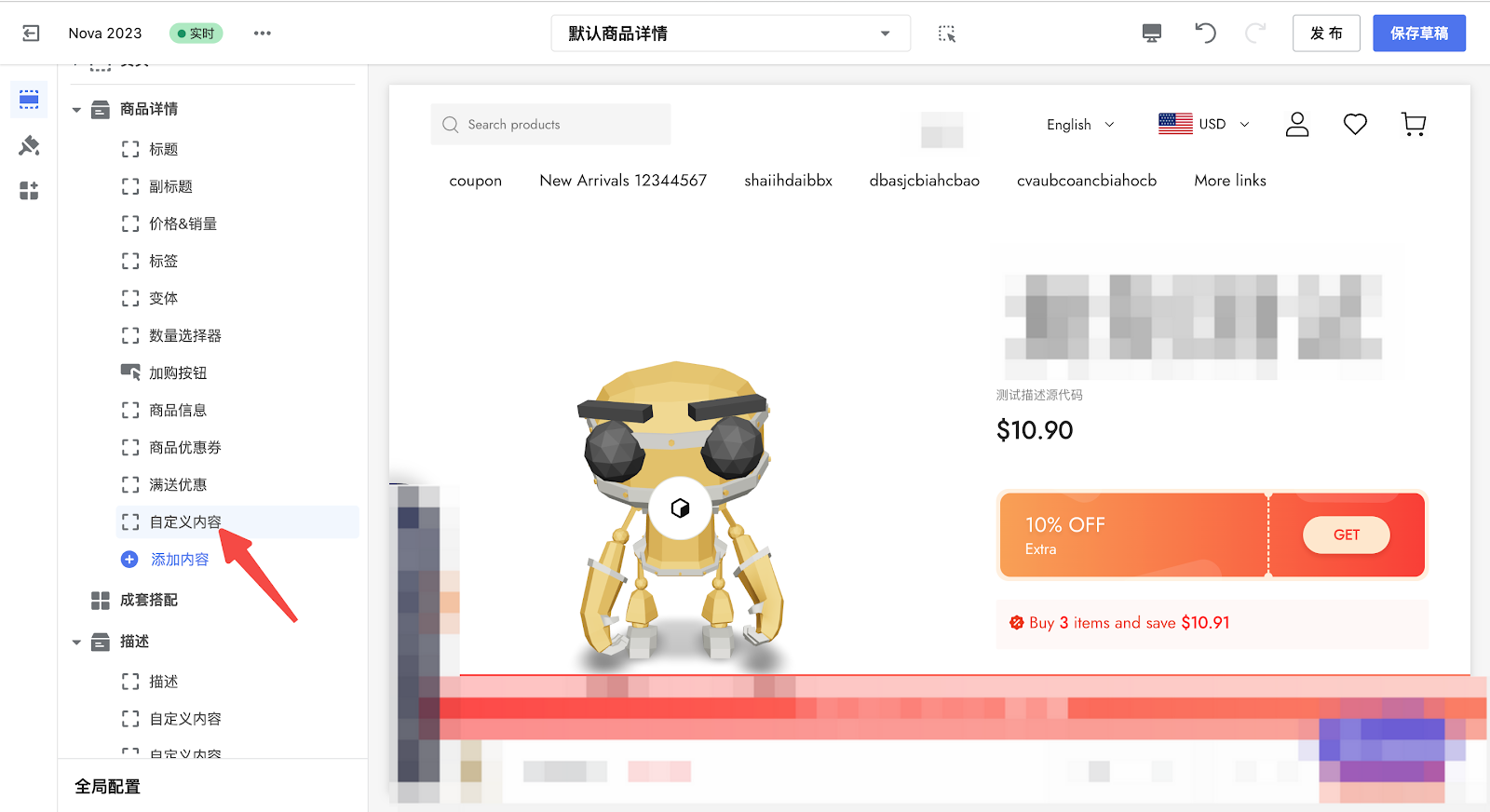
5. 点击展开商品详情 > 添加内容 > 添加自定义内容。


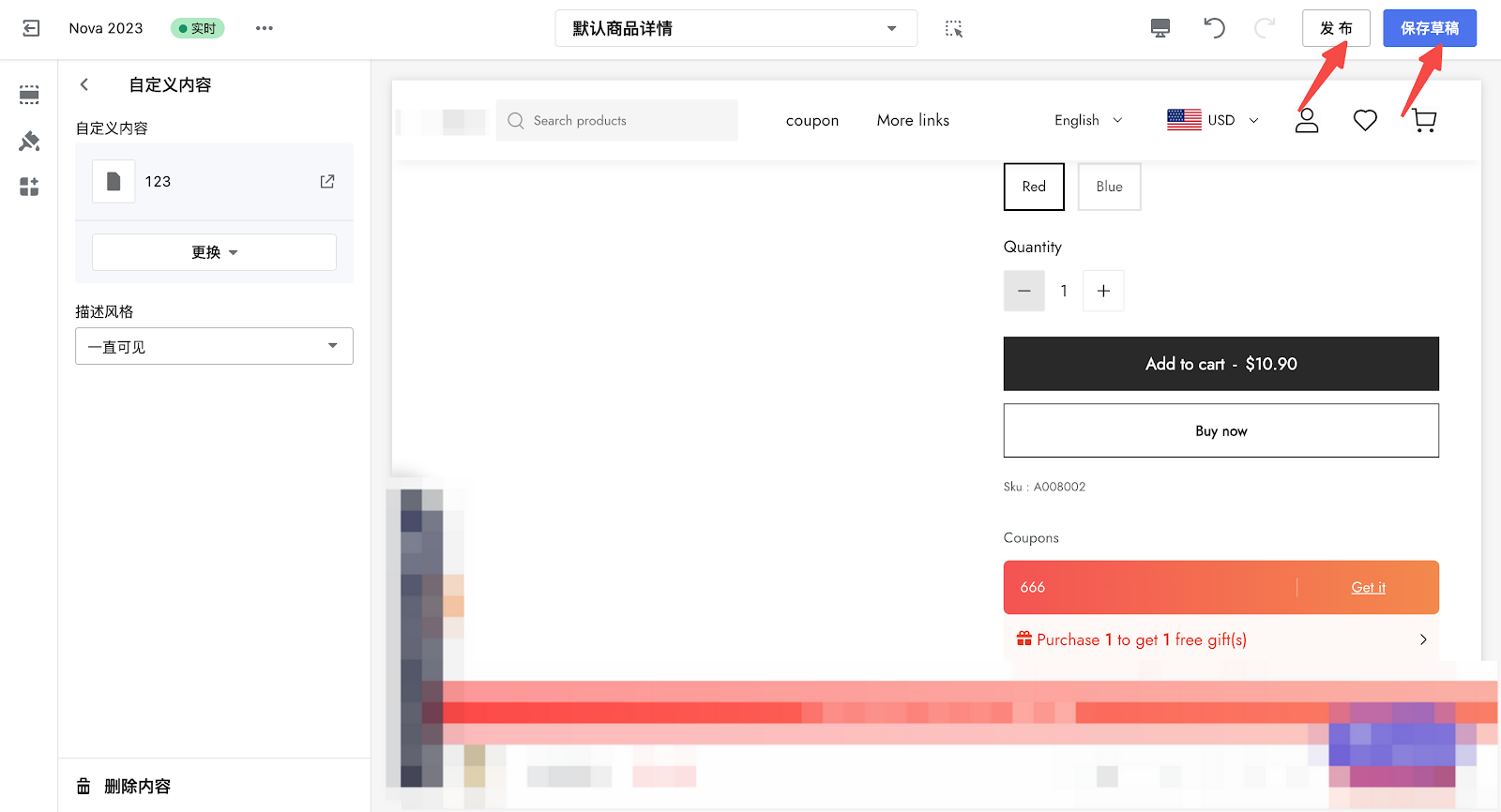
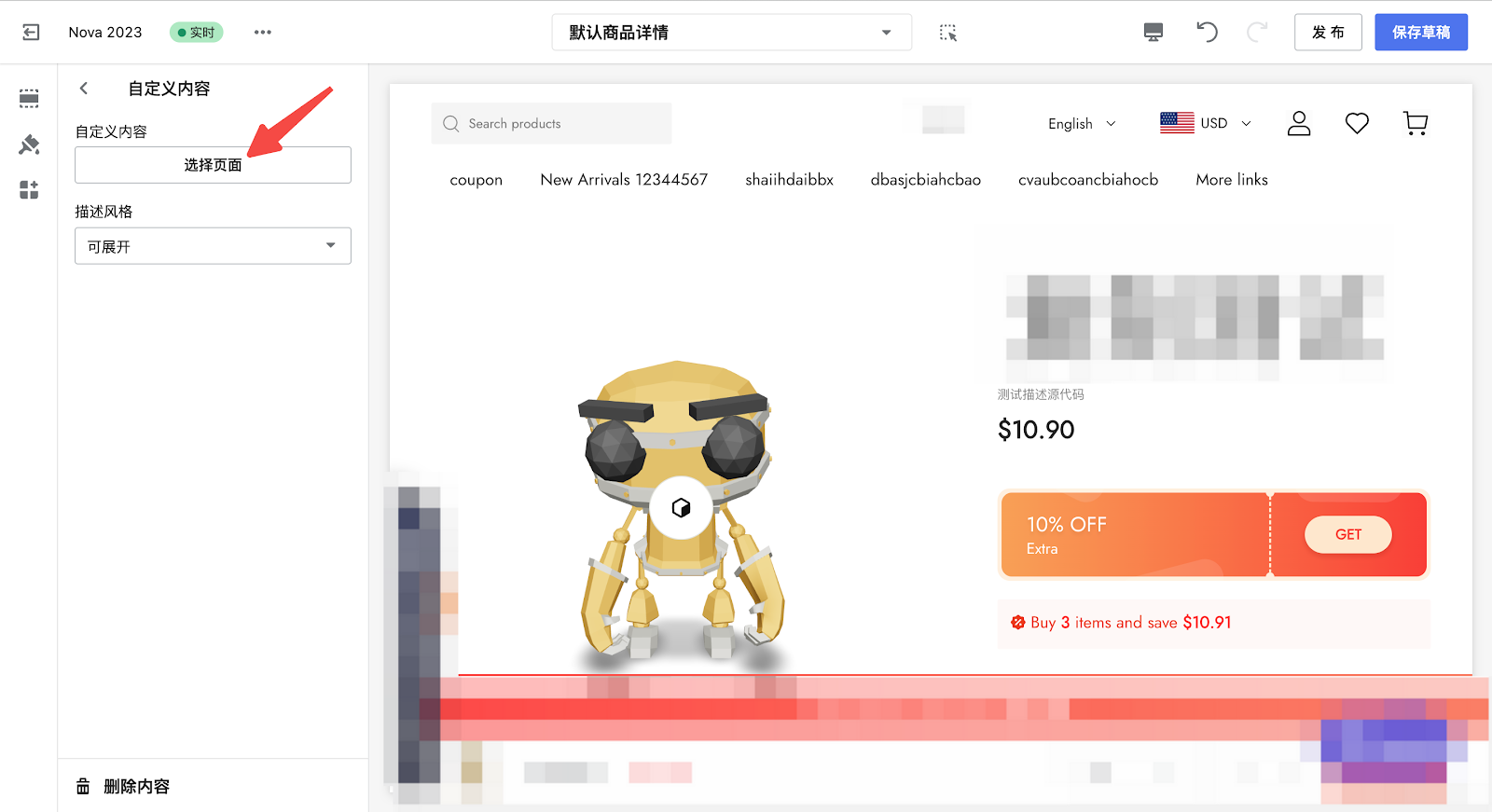
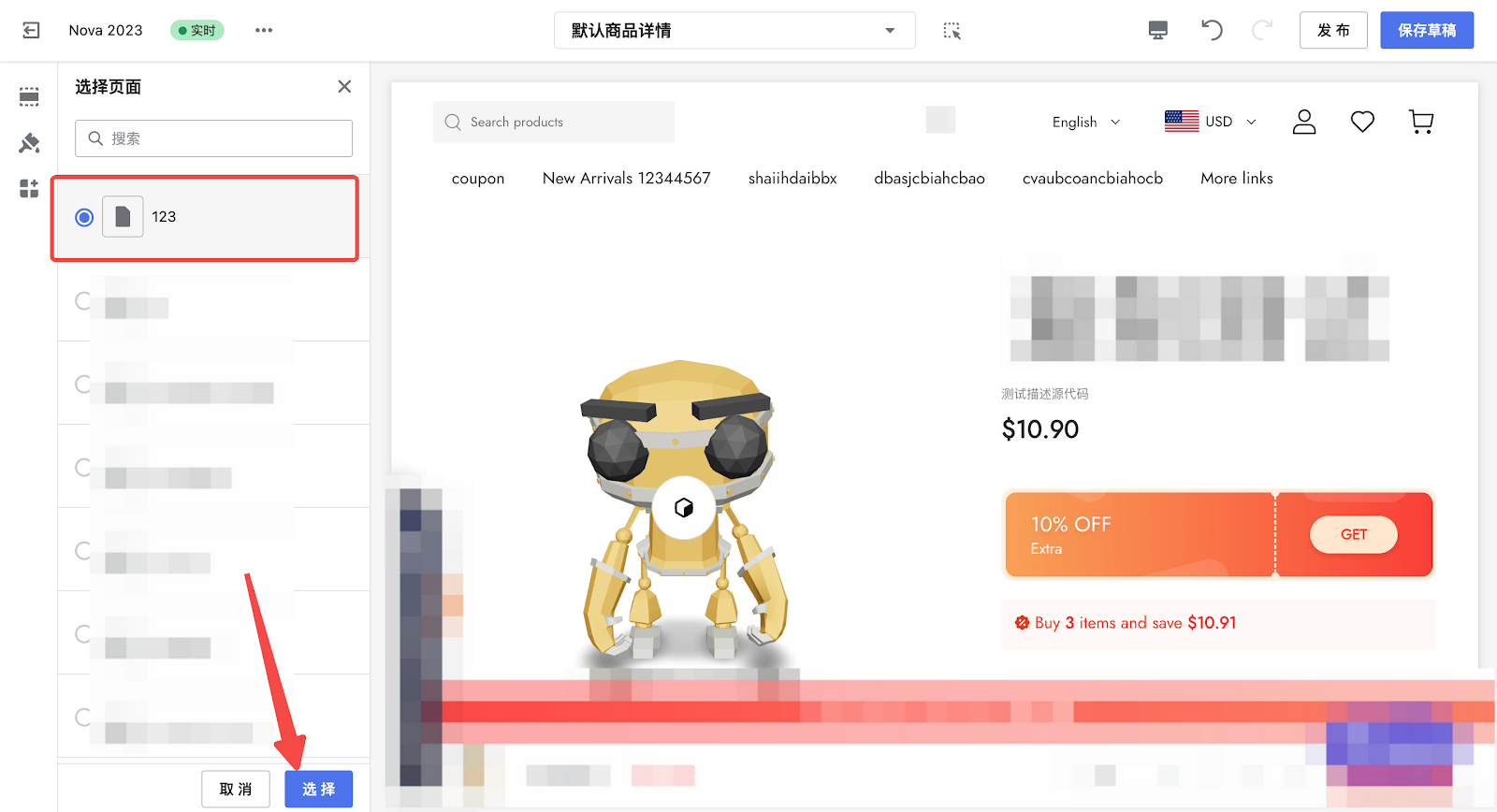
6. 点击自定义内容 > 选择页面 > 选择第 1 步中设定好的自定义页面 > 选择描述风格为一直可见。



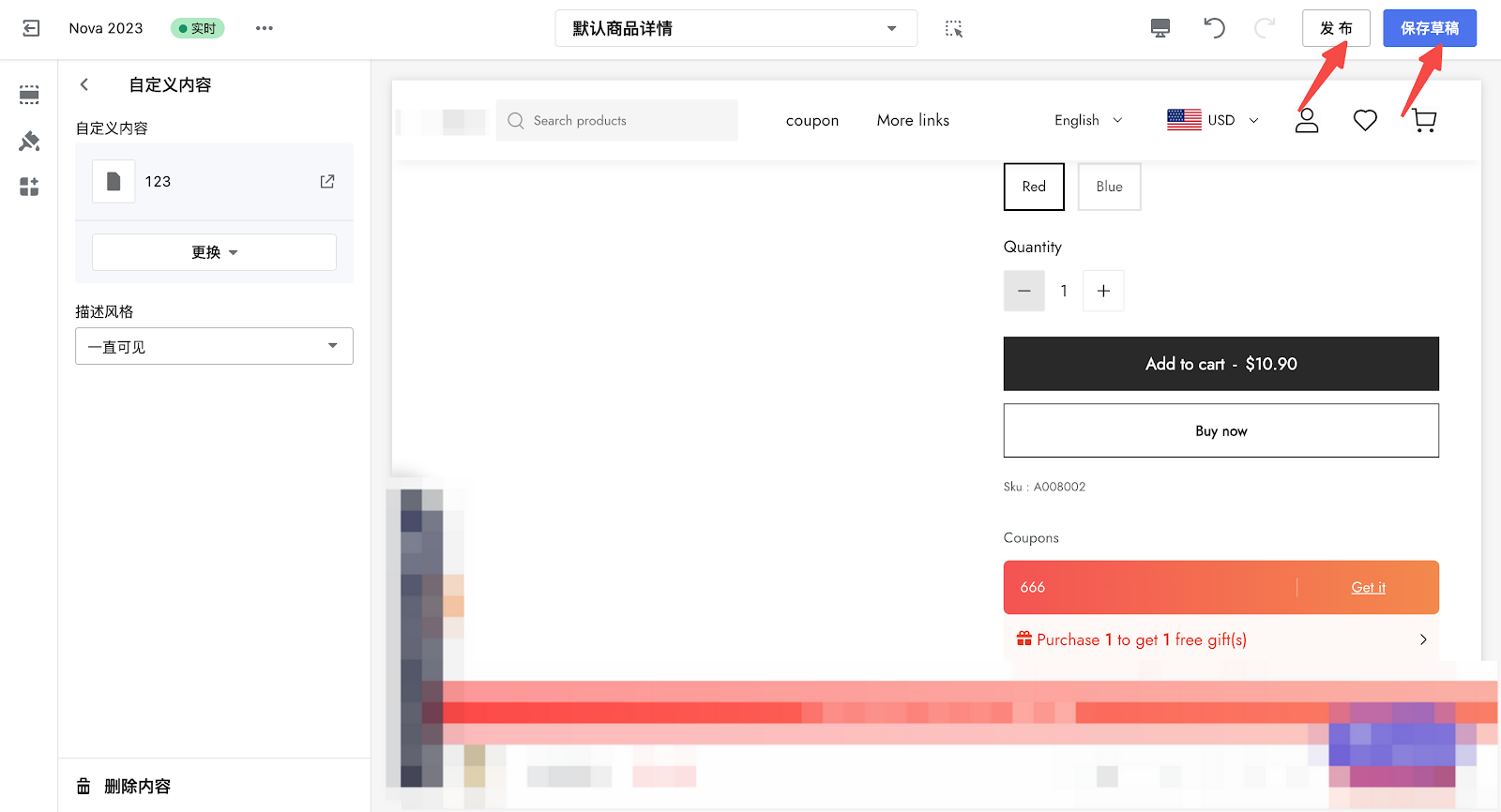
7. 点击发布或保存草稿,完成设置。

效果展示





评论
请登录写评论。