商家可以通过Shoplazza的表单工具app,创建「Contact us」页面,通过询盘表单收集客户的询价信息,从而更好地了解客户的需求,促成交易,提高跨境电商销售额。
Contact us 页面配置
1. 登录您的Shoplazza管理后台,点击应用 > 访问应用商店,搜索表单工具 ,将表单工具插件添加至店铺中。

提示
如需了解更多关于表单工具帮助指引,可访问表单工具帮助文档查看和获取。
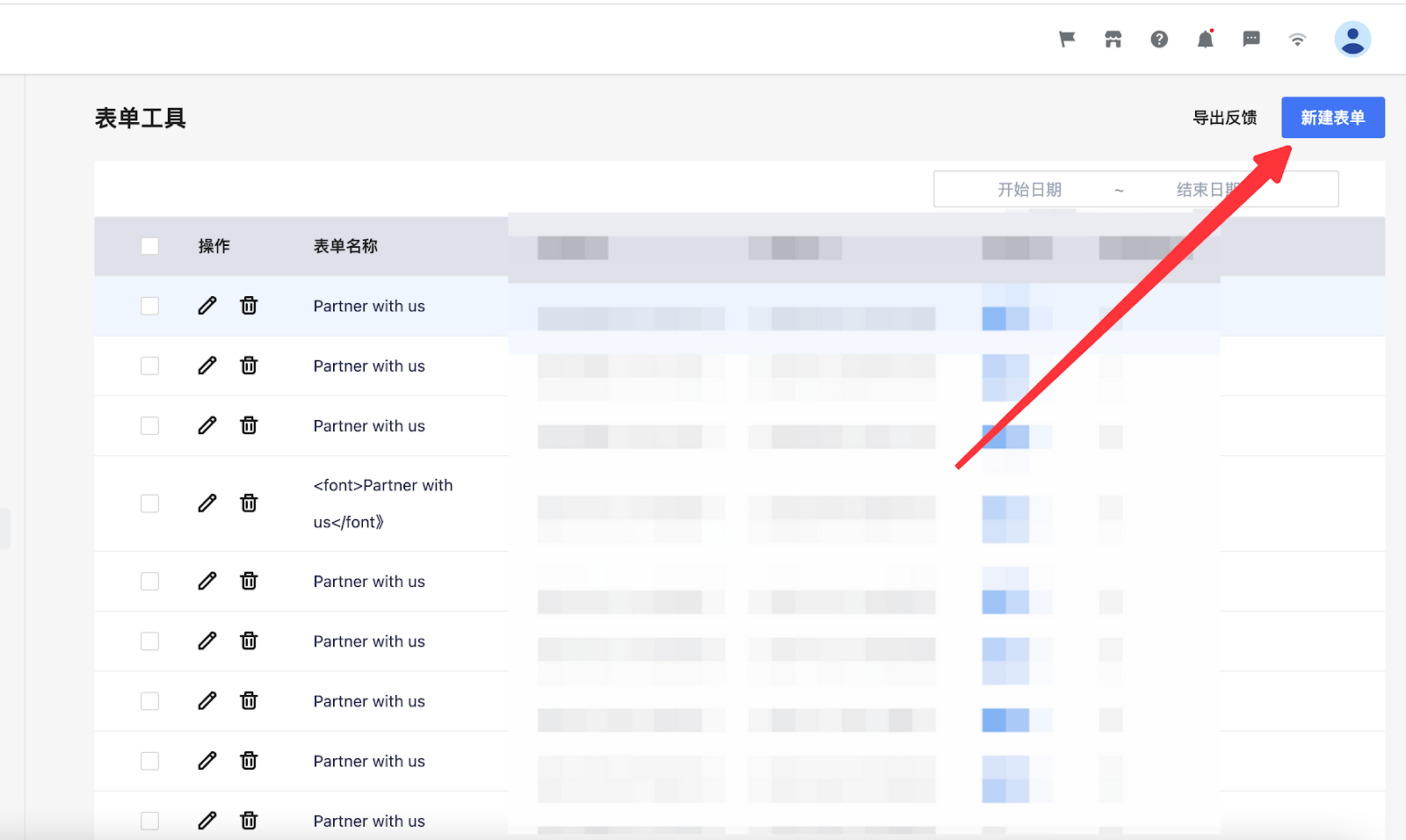
2. 进入表单工具插件,点击新建表单。

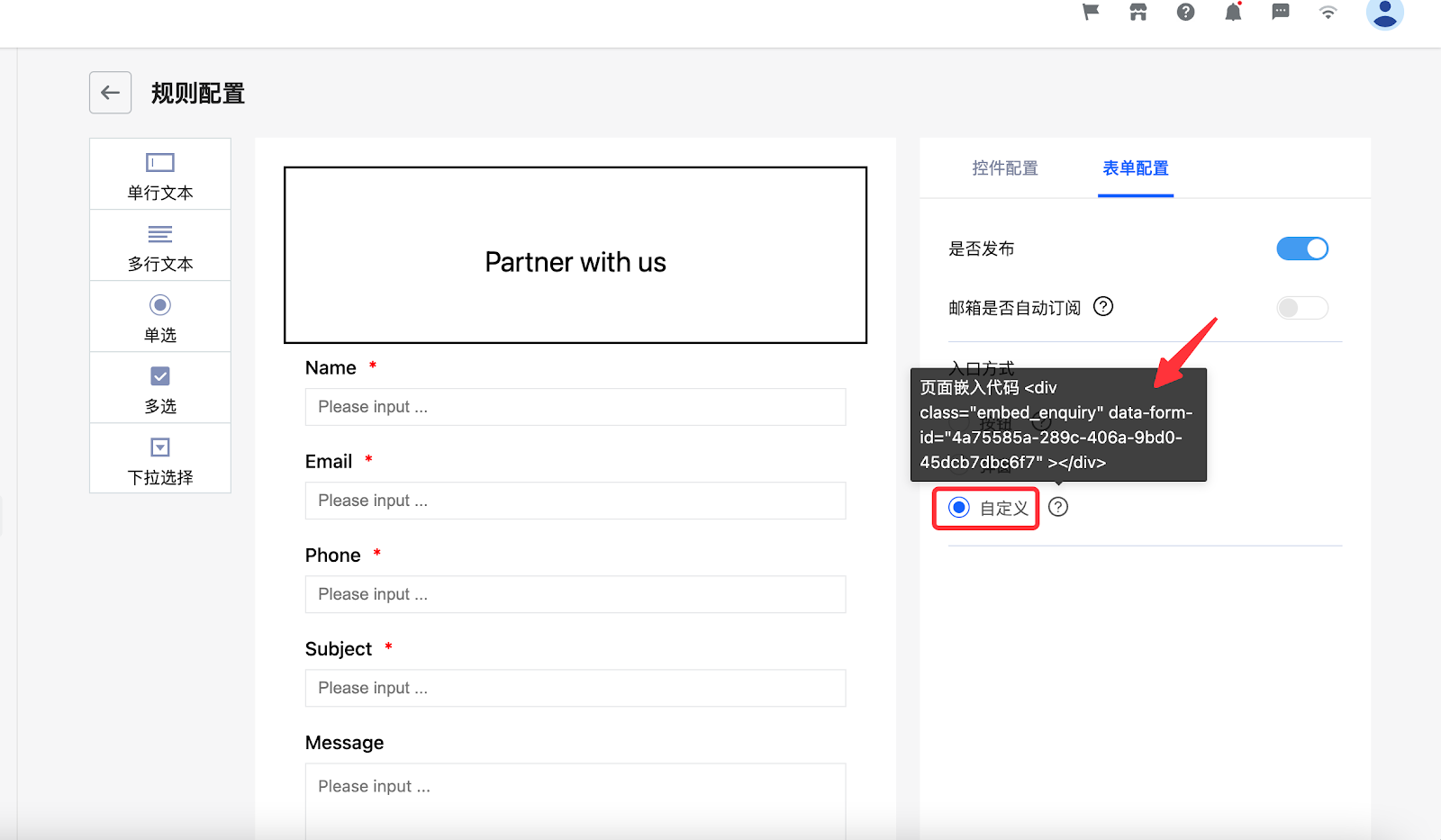
3. 配置完成后,配置的入口方式选择自定义,保存表单后复制页面嵌入代码。

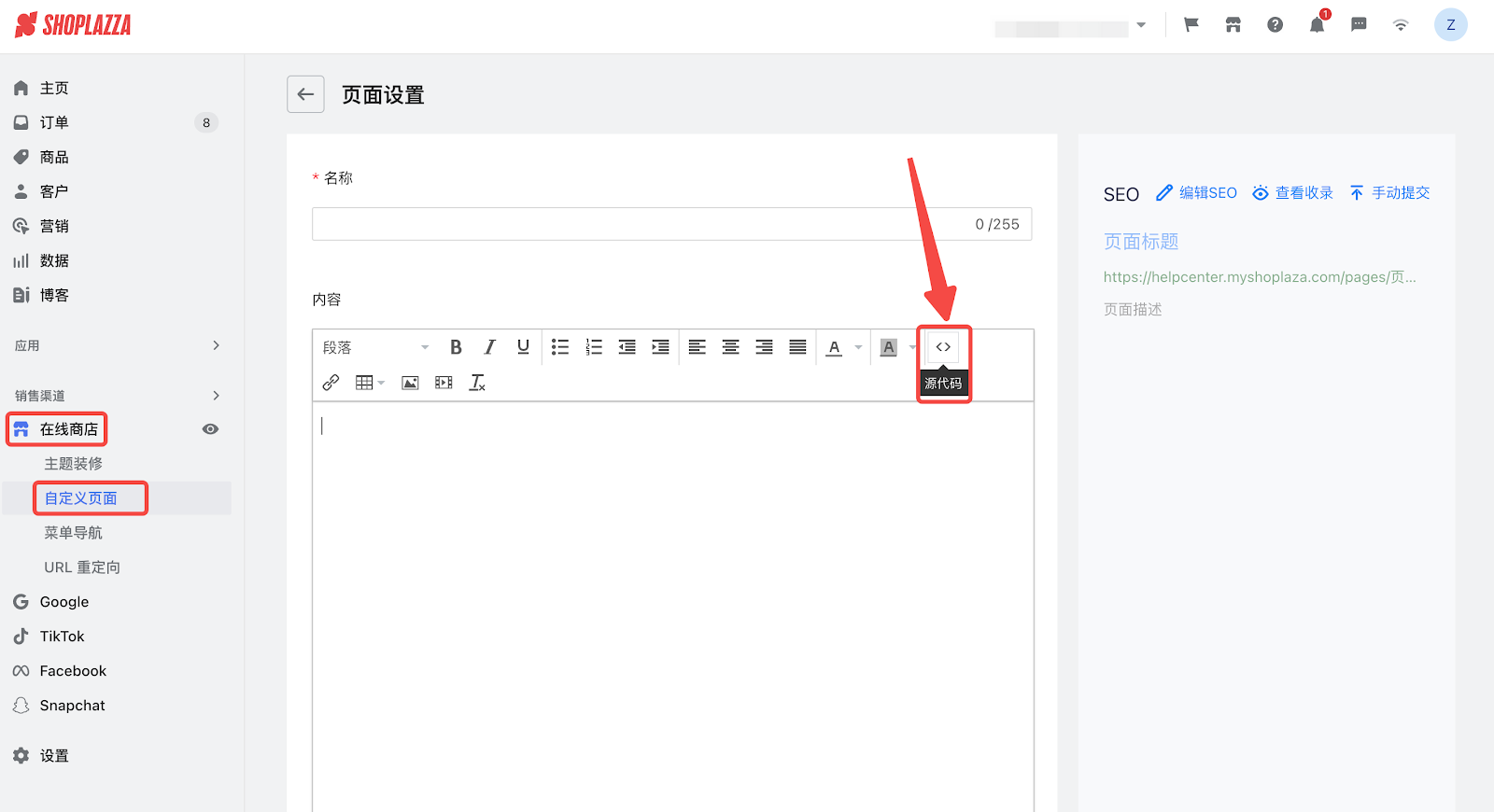
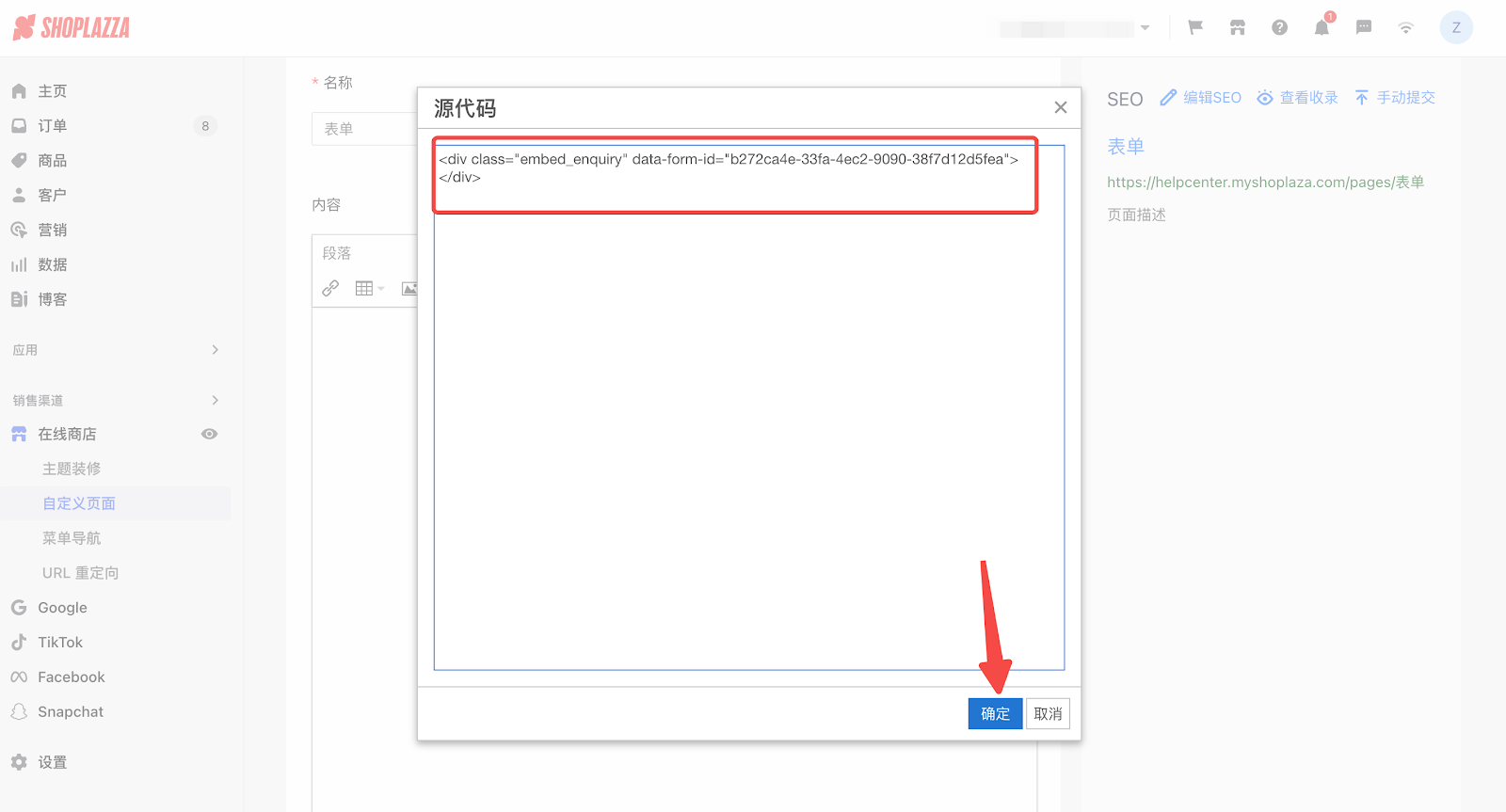
4. 进入在线商店 > 自定义页面内,点击源代码,填入复制的页面嵌入代码,点击确定。


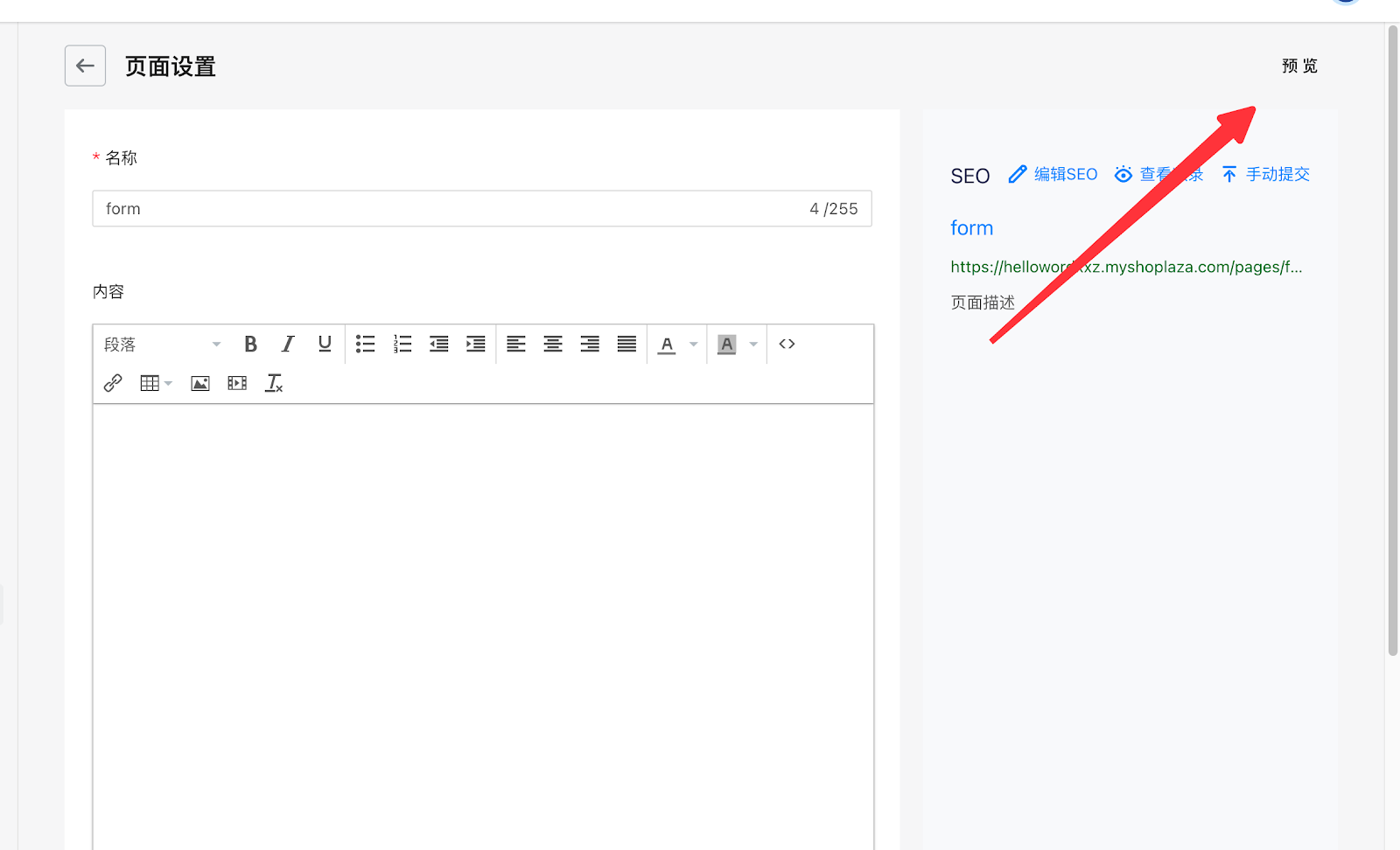
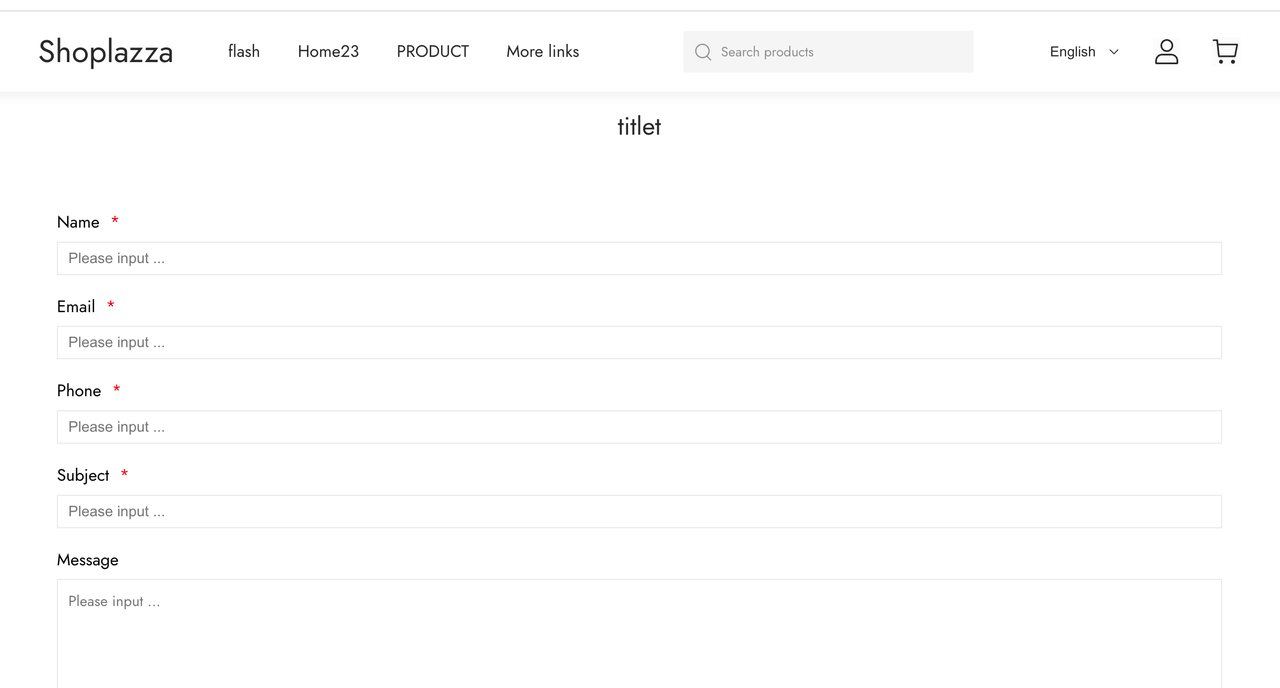
5. 生成的表单页面,需要点击预览页面进行查看。


如何将Contact us页面添加到页尾菜单
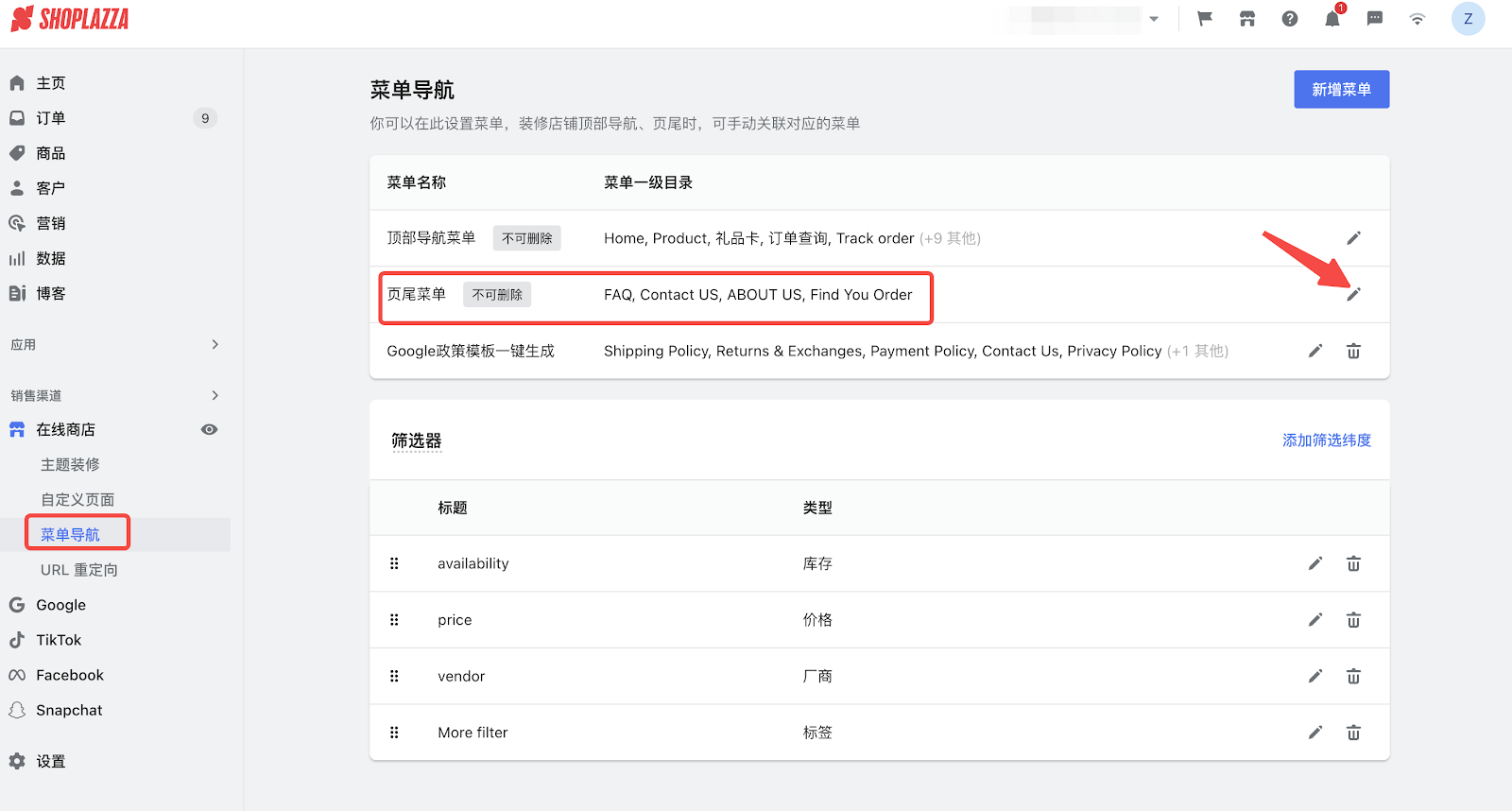
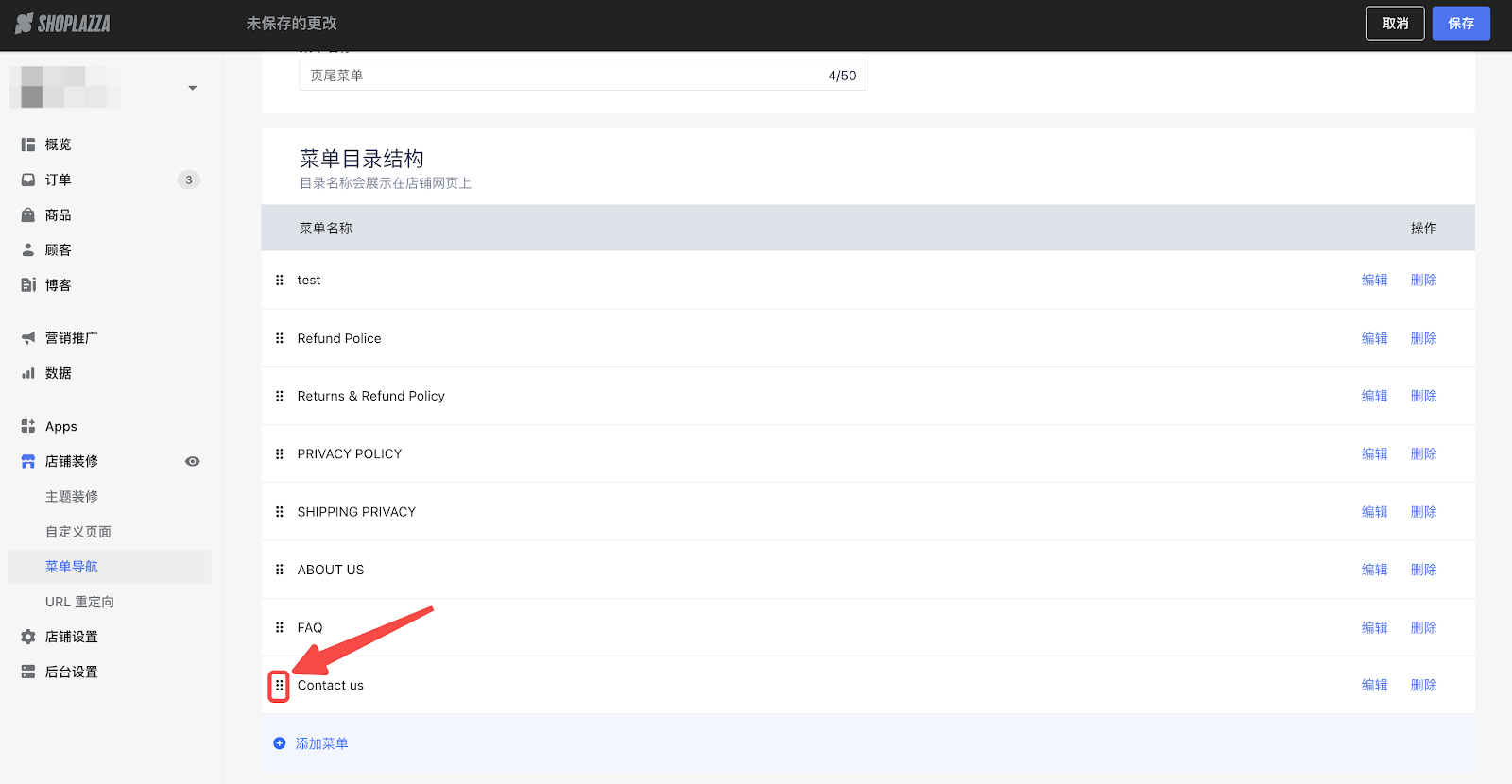
1. 新建完成后,进入在线商店 > 菜单导航,编辑页尾菜单。

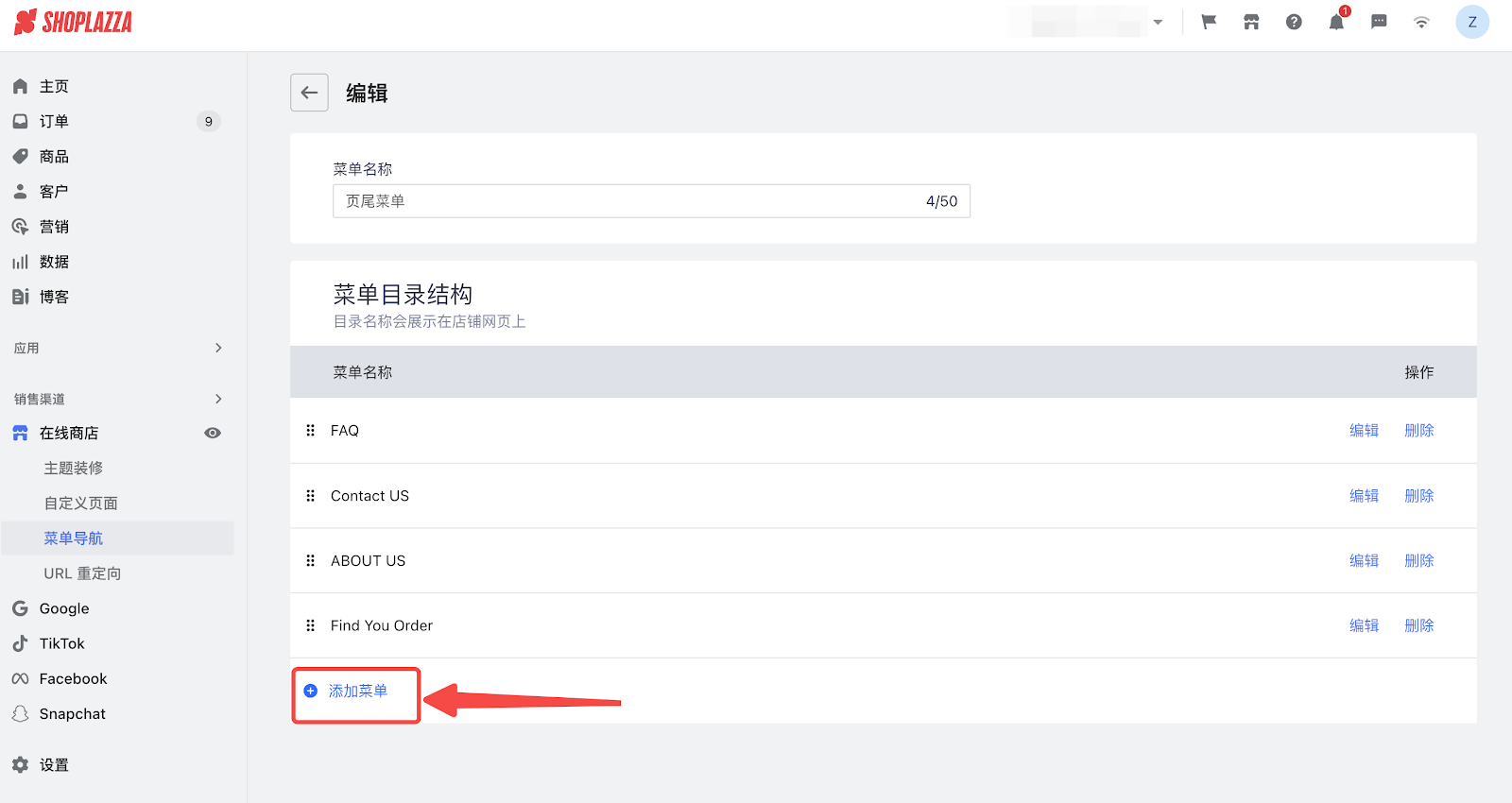
2. 进入页尾菜单编辑页面,点击添加菜单。

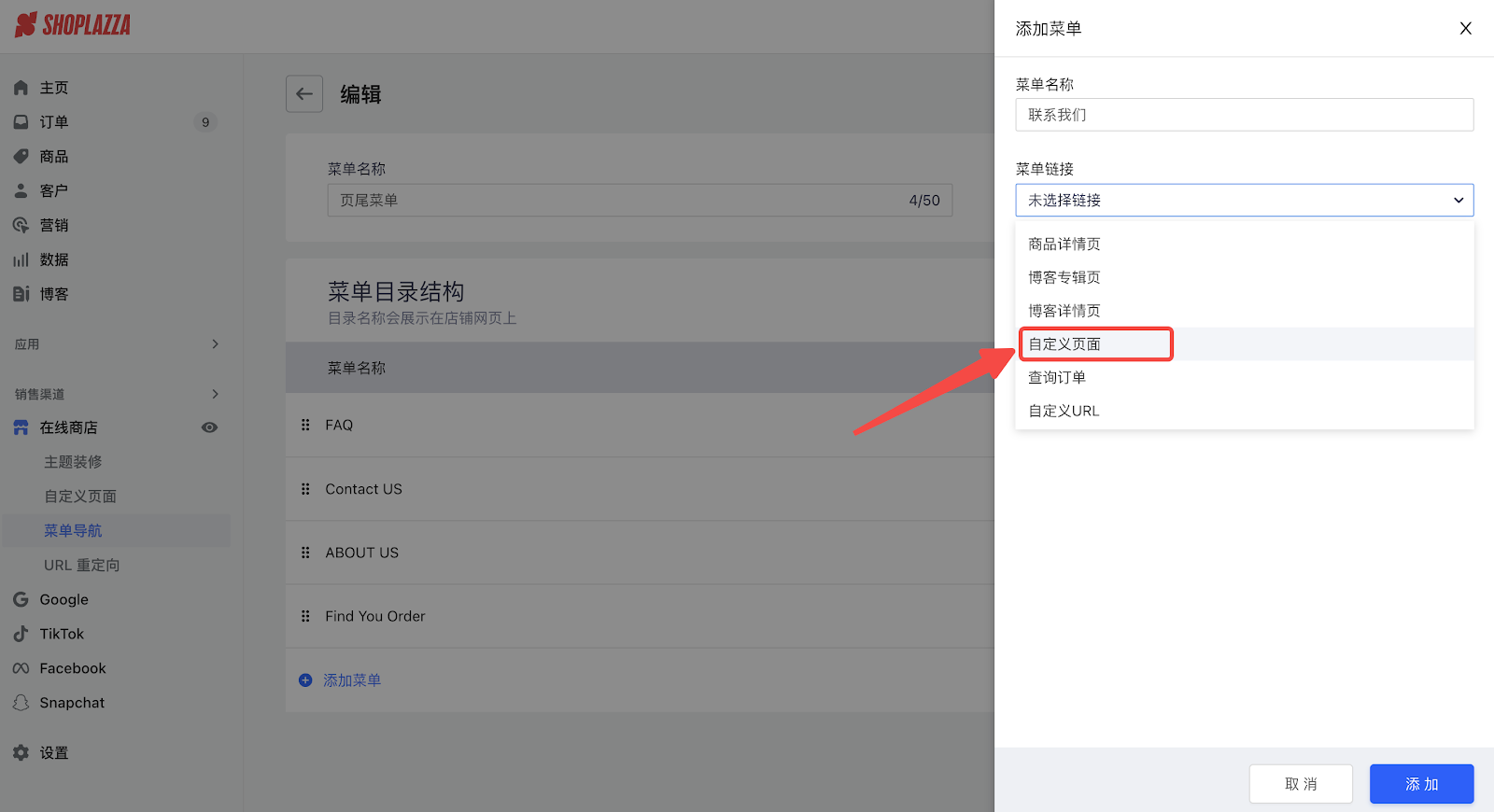
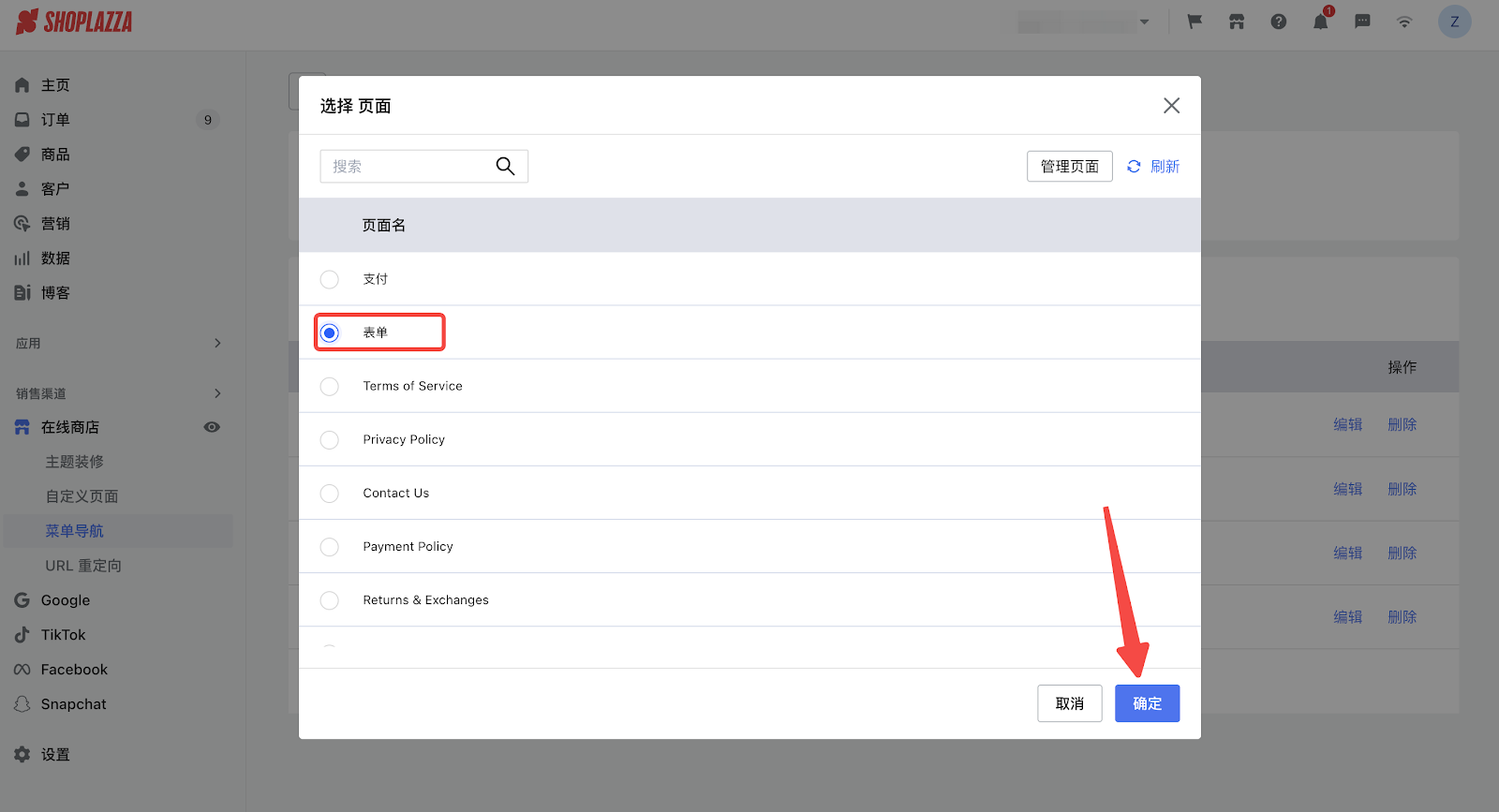
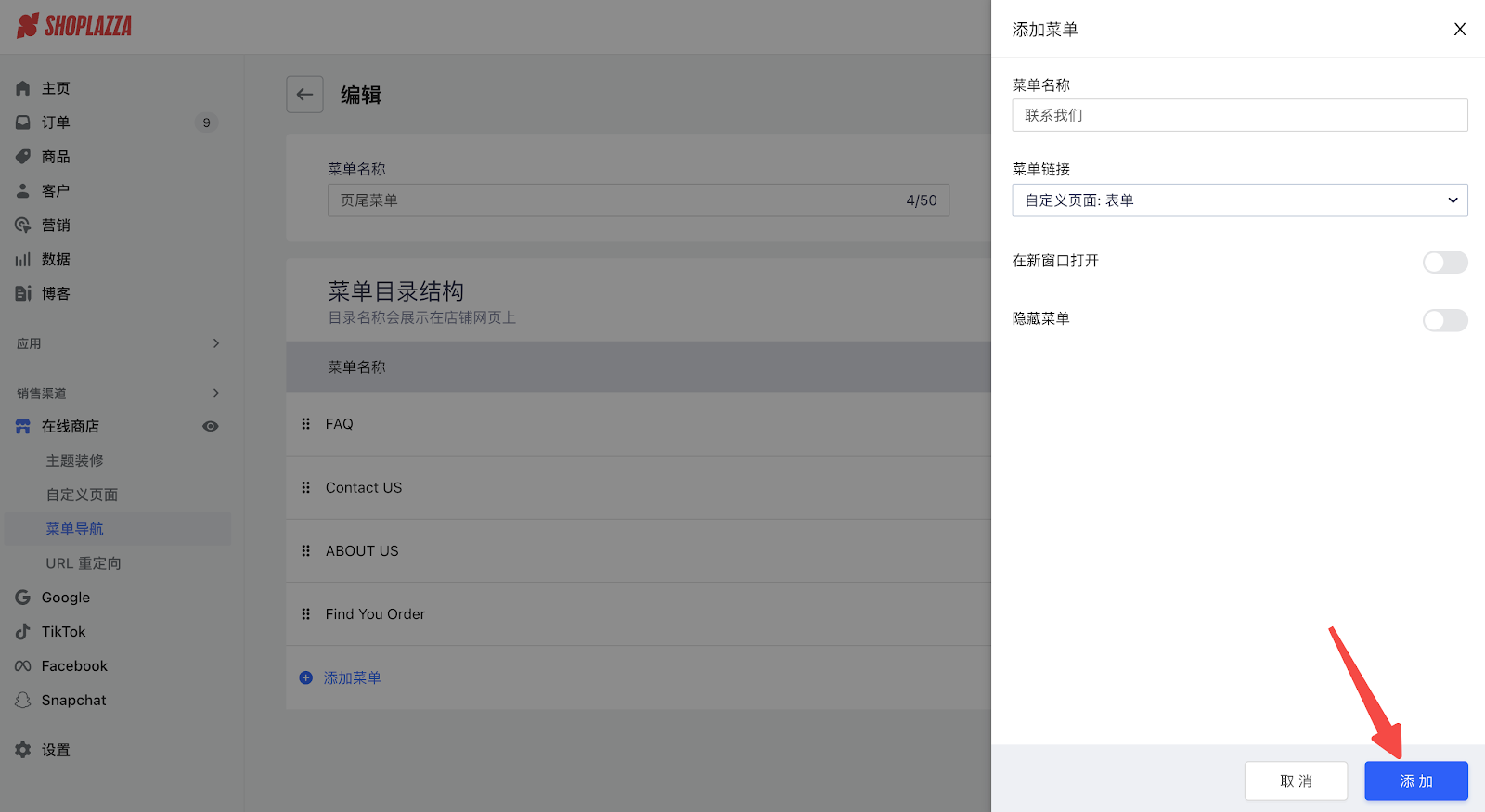
3. 设置好菜单名称后,选择菜单链接到对应的自定义页面,点击确定。


4. 点击添加后,返回菜单编辑页面,即可看到添加的菜单。

5. 点击保存完成配置。
提示
点击鼠标左键按住菜单名称前方按钮处,可拖拽菜单移动到相应的位置。

如何在主题中添加Contact us页面
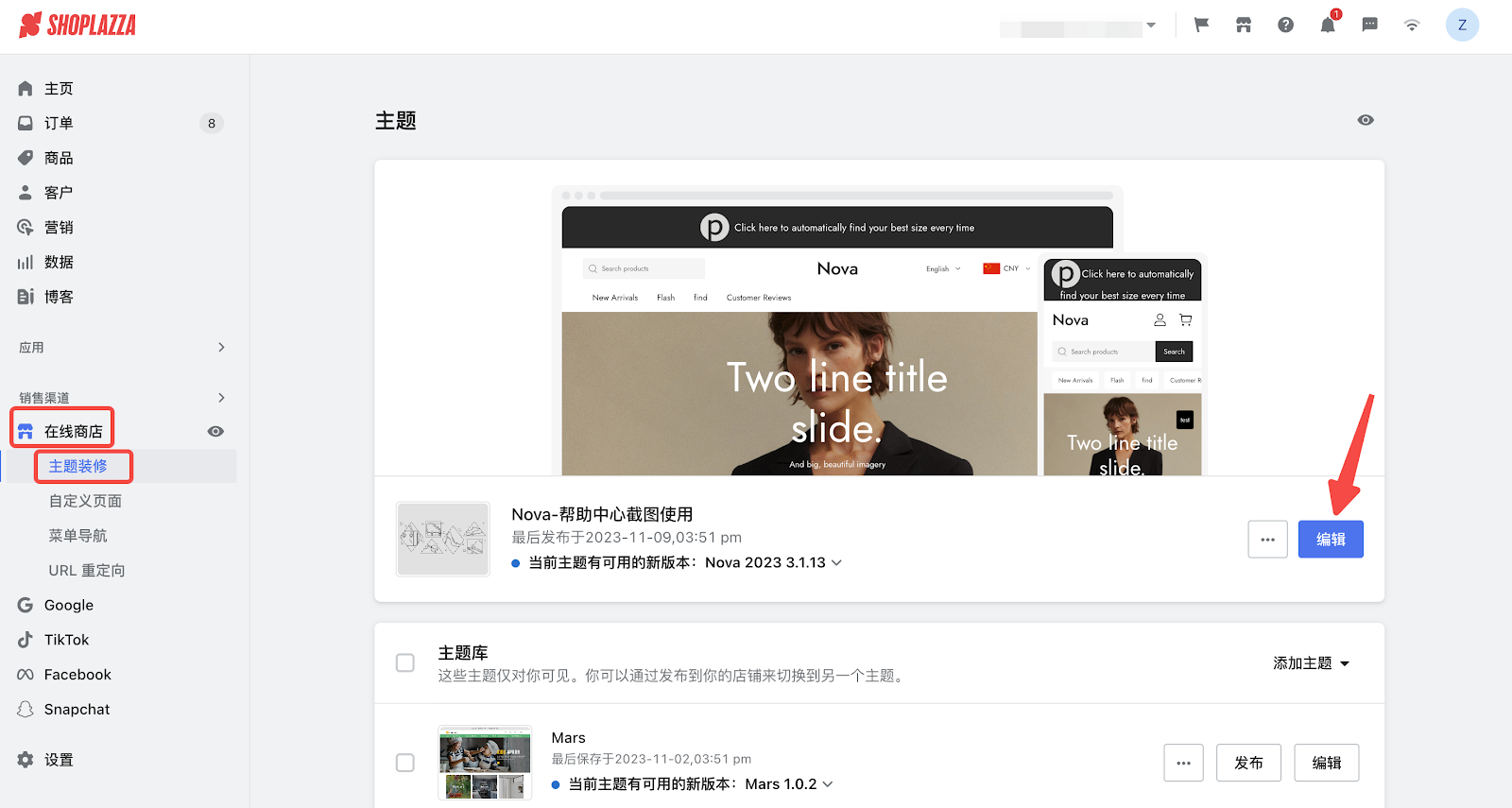
1. 点击在线商店 > 主题装修 > 编辑,进入主题编辑页。

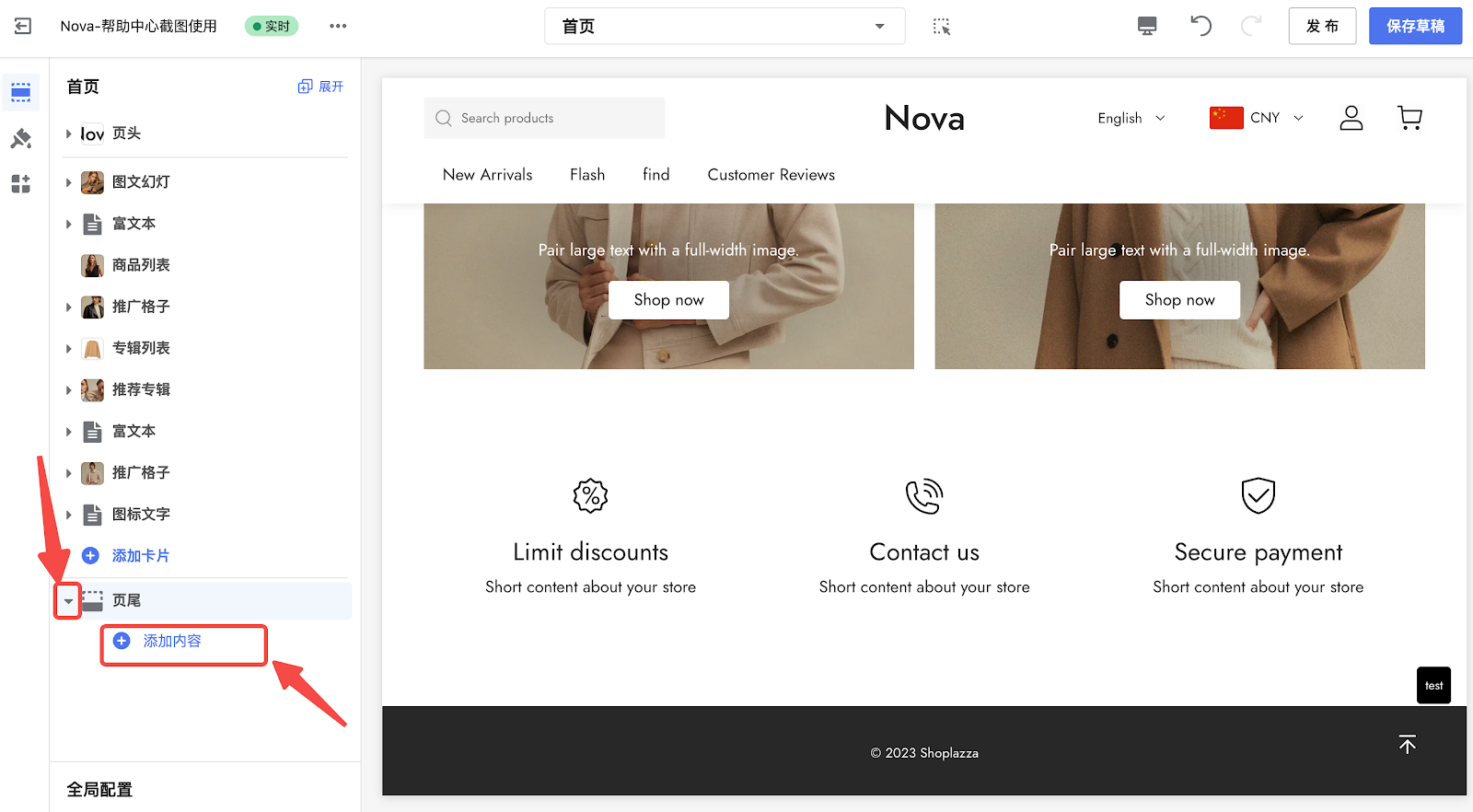
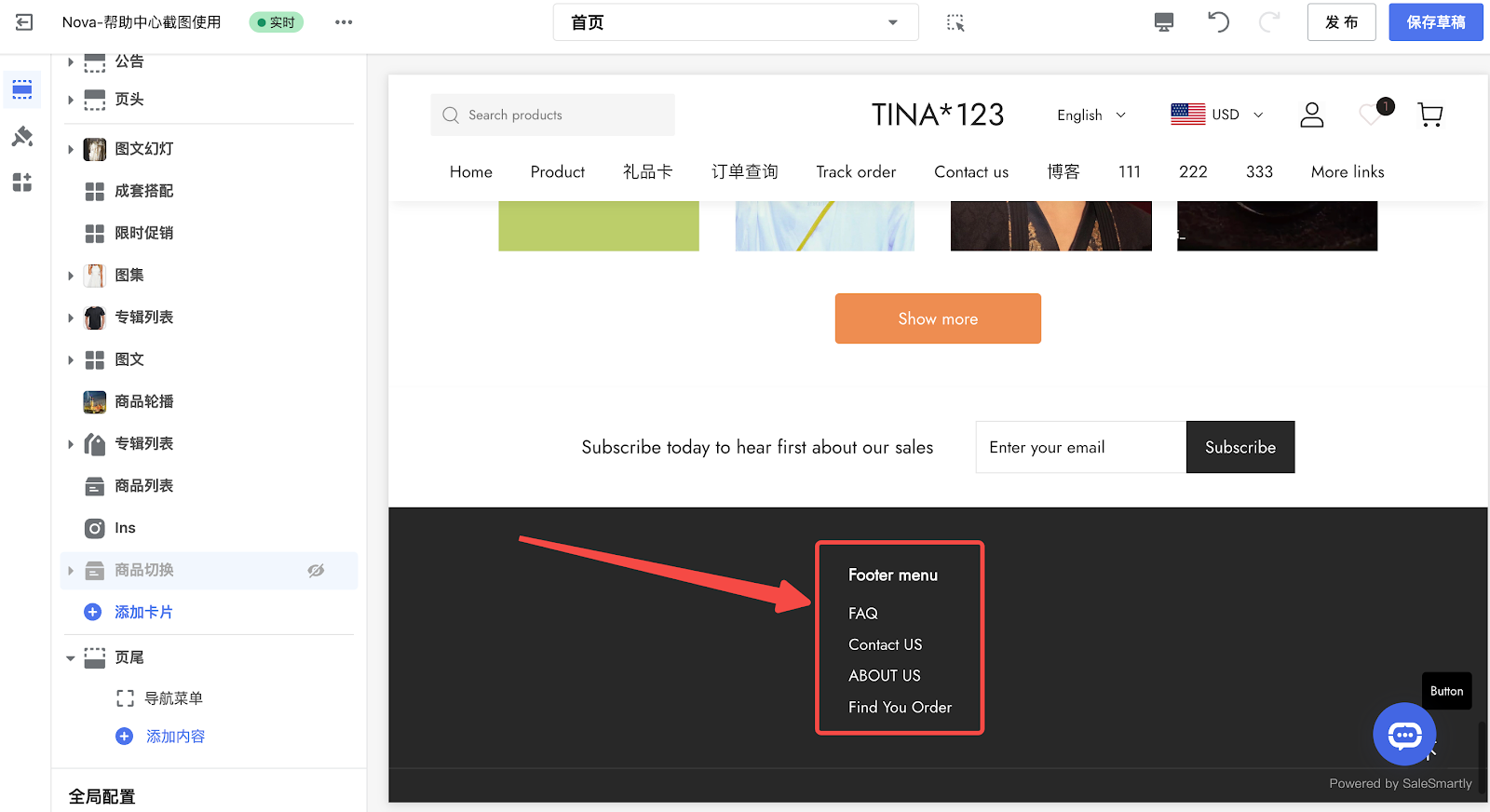
2. 在主题编辑页面,点击页尾 > 添加内容。

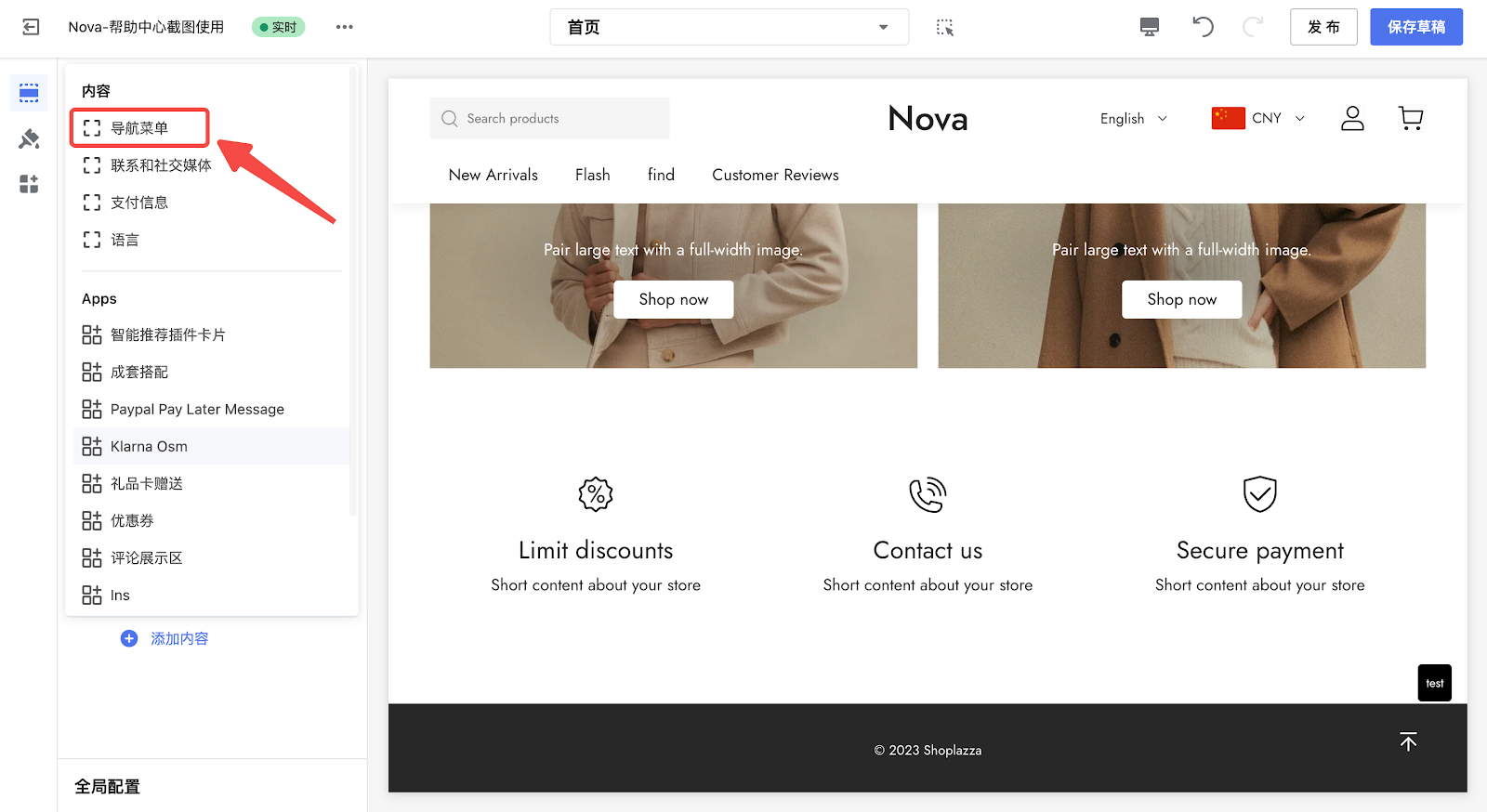
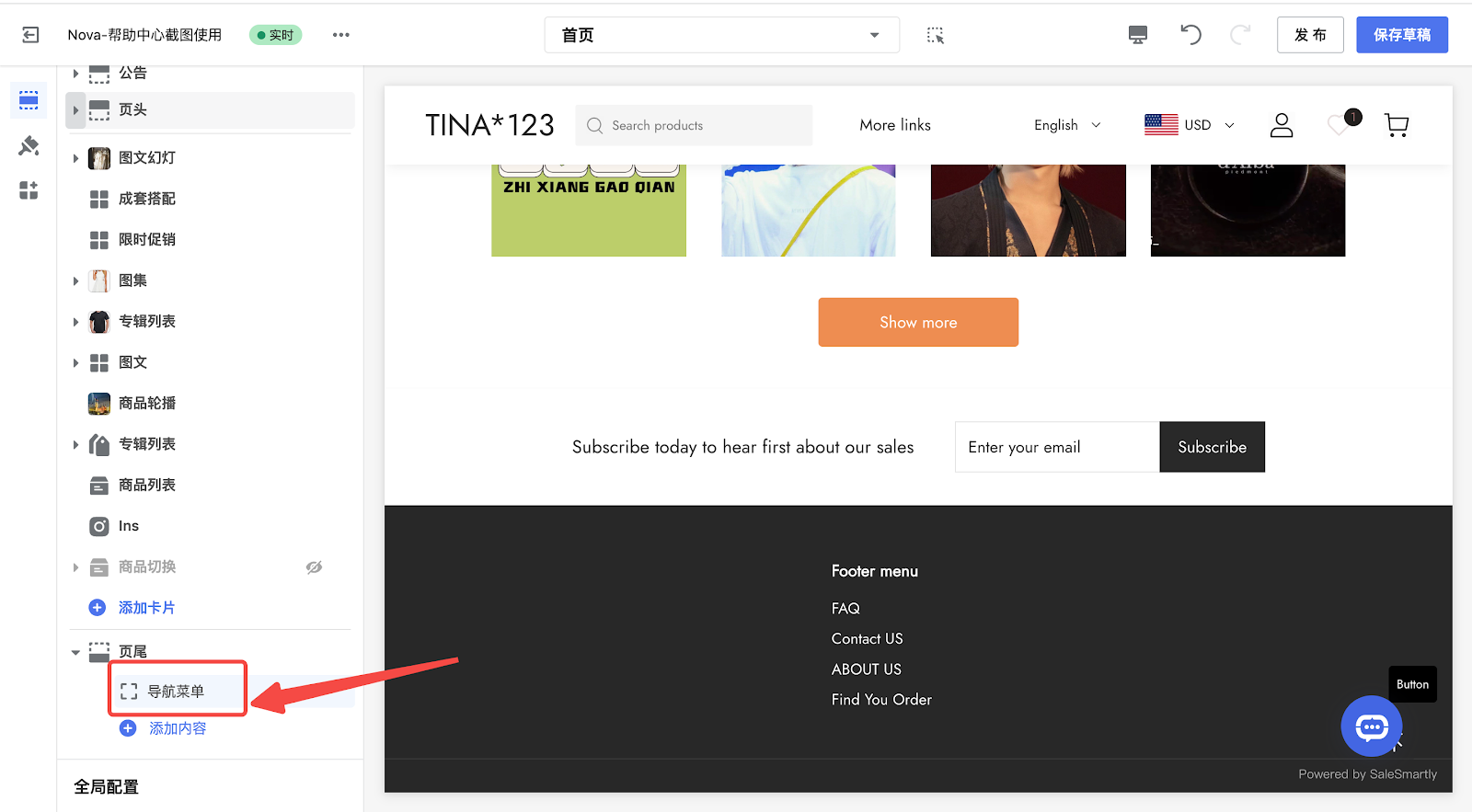
3. 添加导航菜单,即可在页尾看到页尾菜单导航。


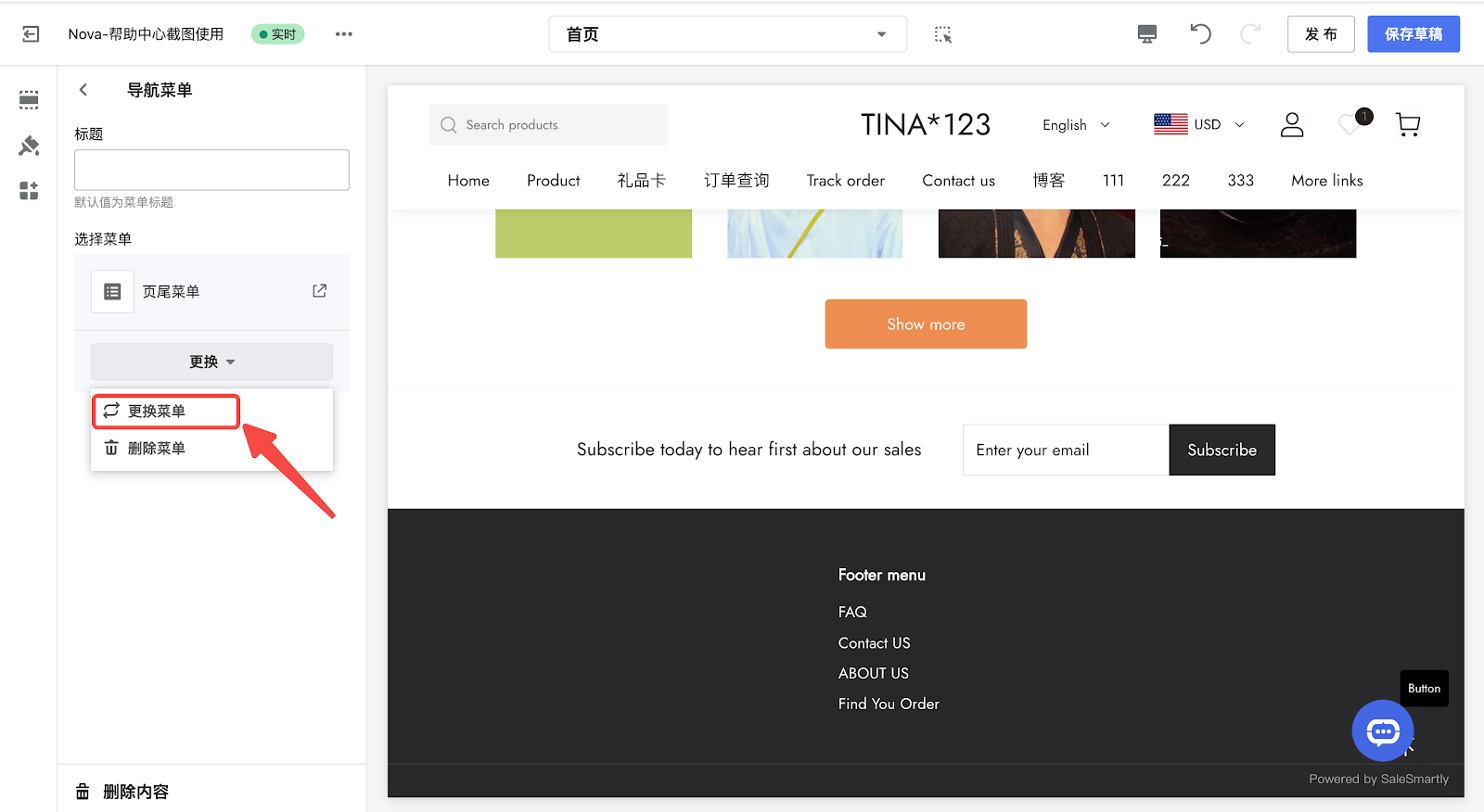
4. 点击导航菜单,可更换菜单。


5. 点击保存草稿和发布,完成配置。




评论
请登录写评论。