页头部分在每个网站页面上都至关重要。它不仅是跨境电商客户的指南针,也是客户与网站进行互动的主要方式,可以帮助客户快速找到所需的商品,提升用户体验,并最终促成转化。
页头部分通常包含快速访问购物车、搜索、菜单导航等功能,这些功能对于加快客户购物流程非常重要,也有助于引导新客户浏览您的店铺。以下是在Nova 2023主题中设置页头部分的示例。
配置菜单和Logo
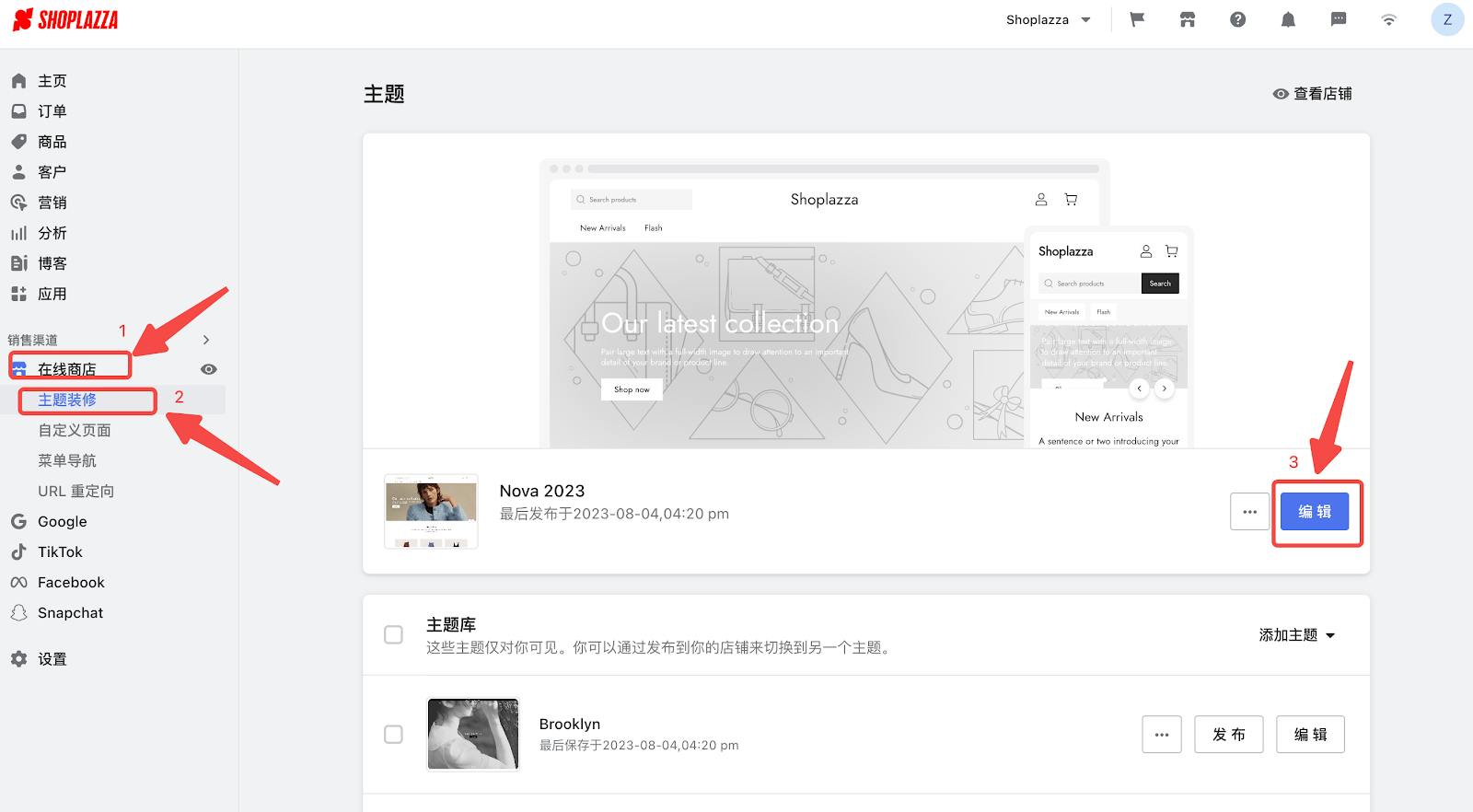
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 > 编辑。

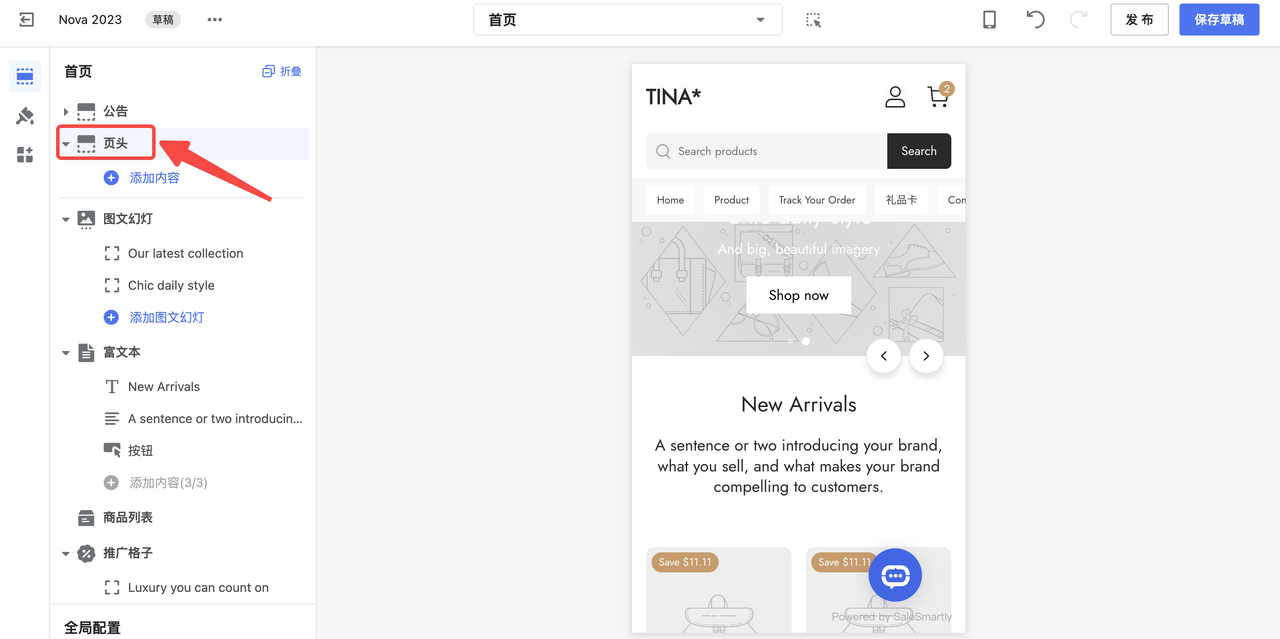
2. 进入主题编辑器中,点击页头。

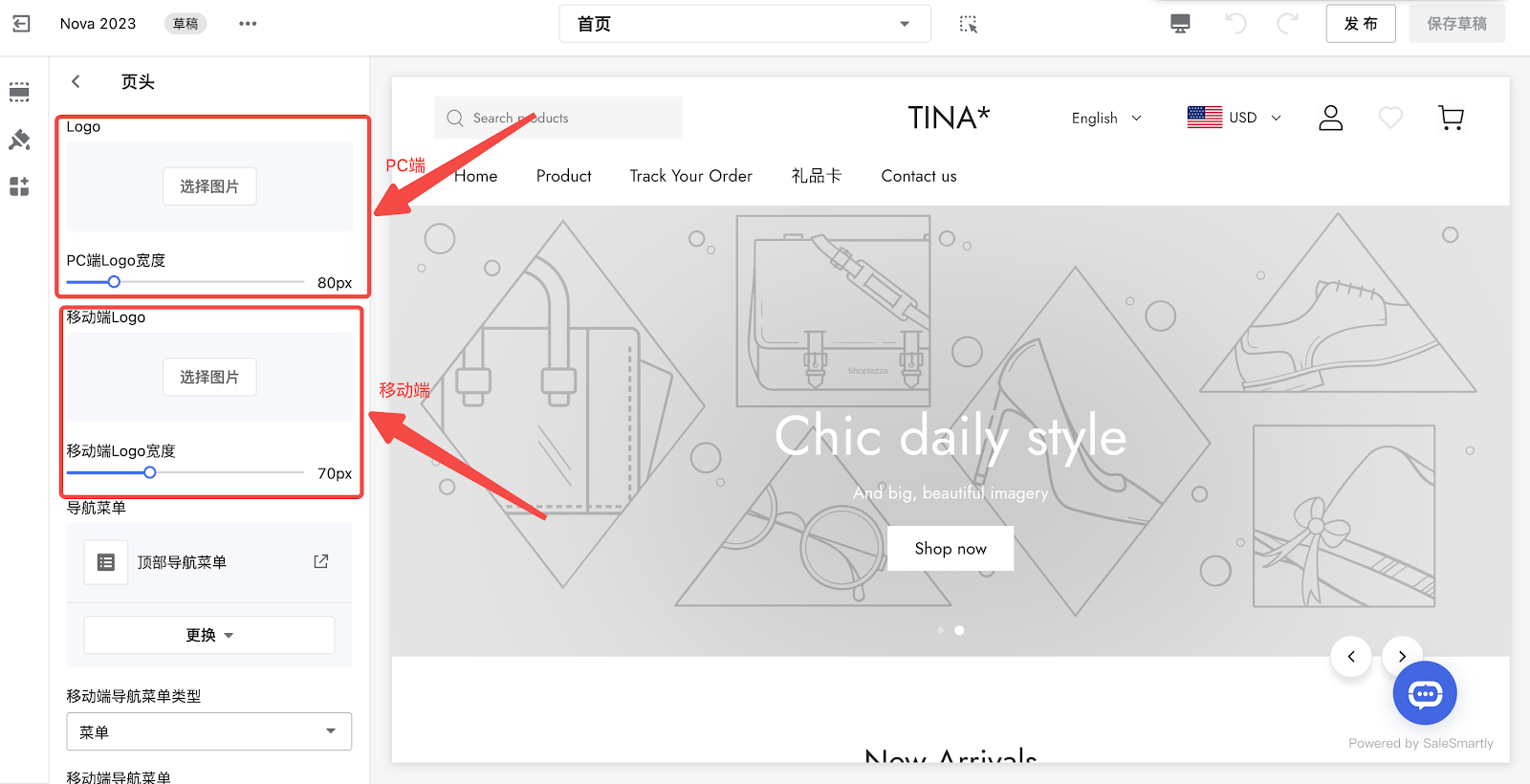
3. 进入页头配置页面,可分别添加PC端和移动端的Logo图片,并对Logo宽度进行调整。

注意
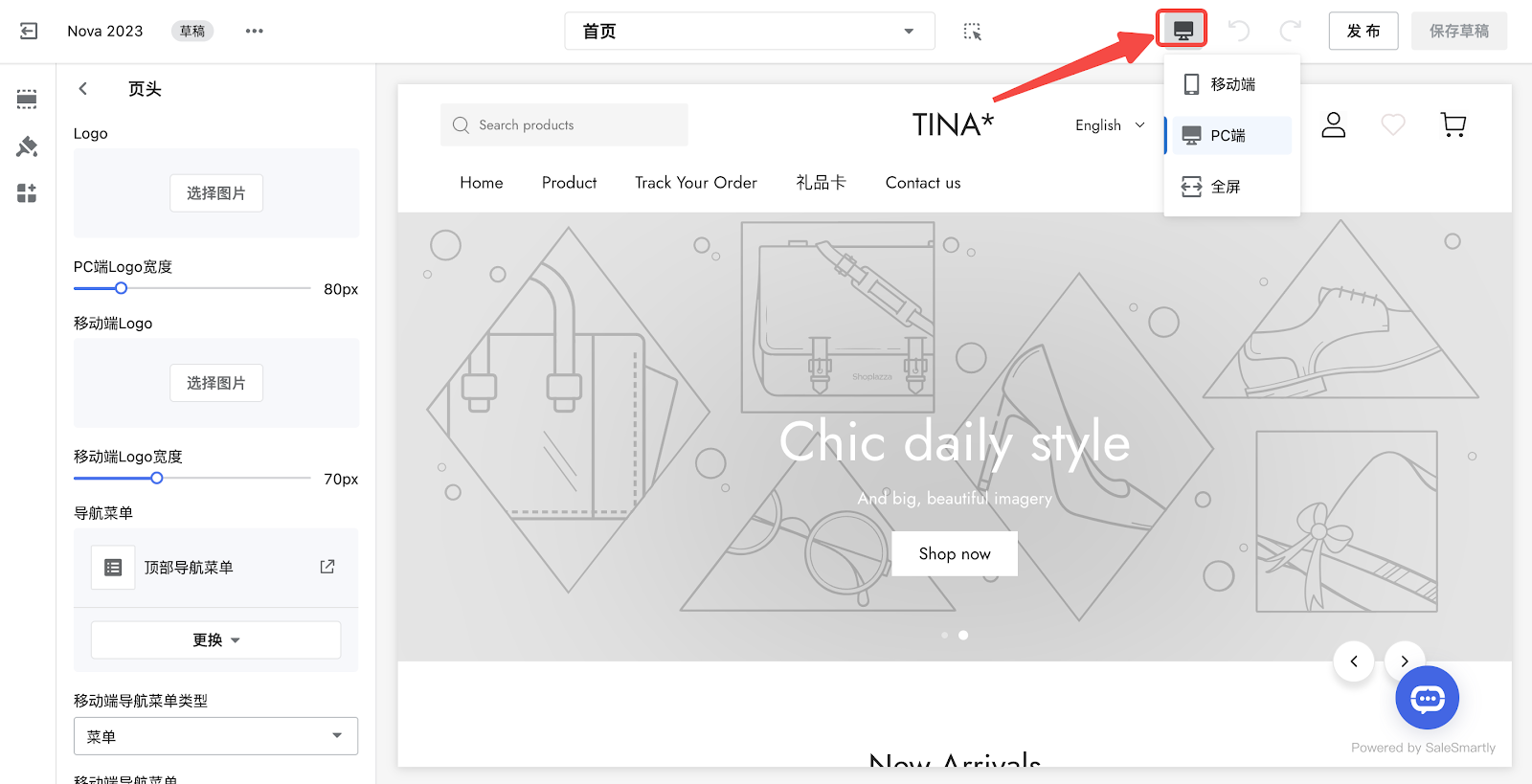
顶部的下拉菜单可查看不同设备(移动端和PC端)的预览状态。

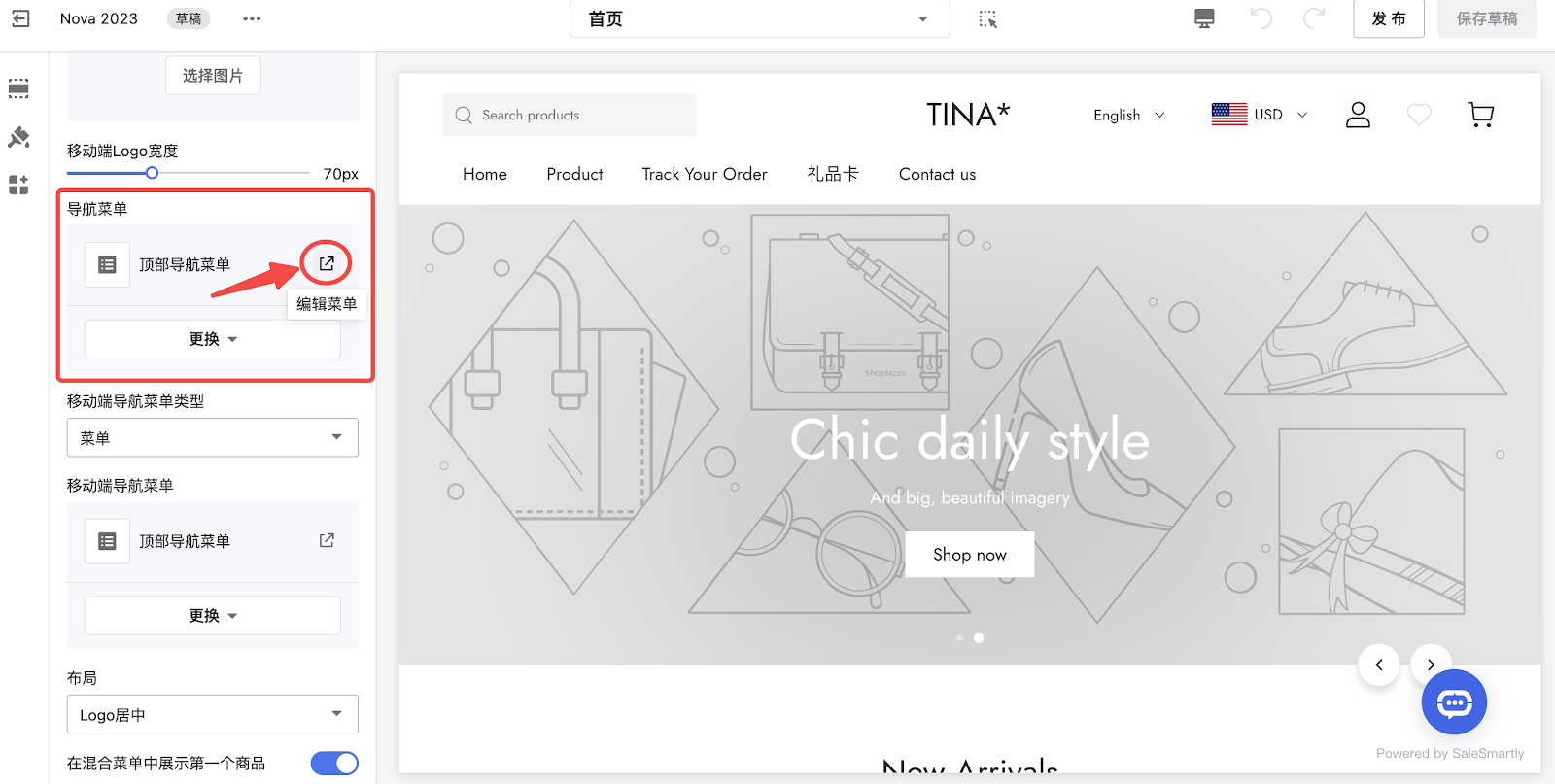
4. 在导航菜单部分,点击编辑菜单图标,可跳转到后台菜单导航板块编辑菜单。

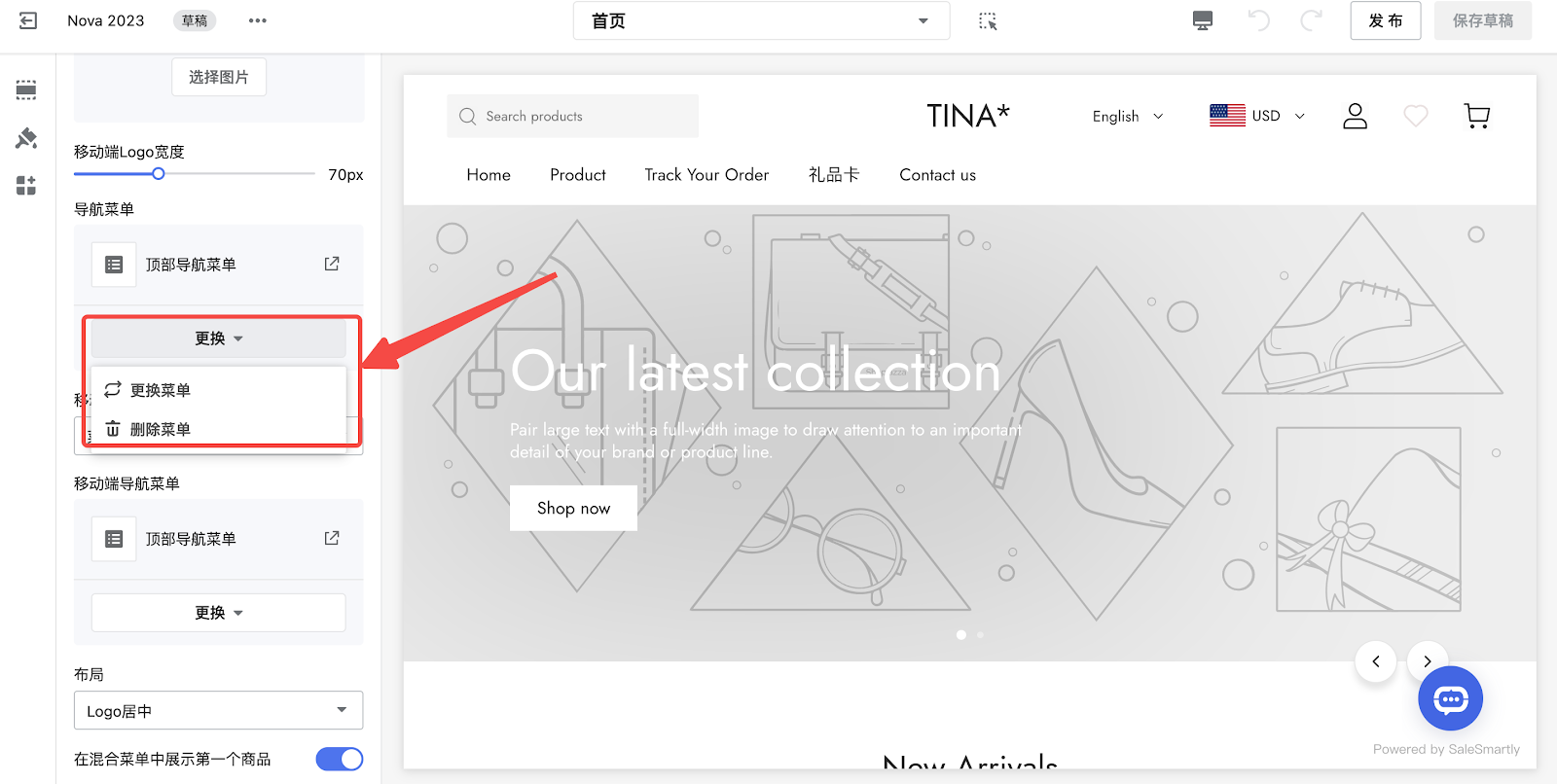
5. 点击更换,可更换菜单或删除当前菜单。

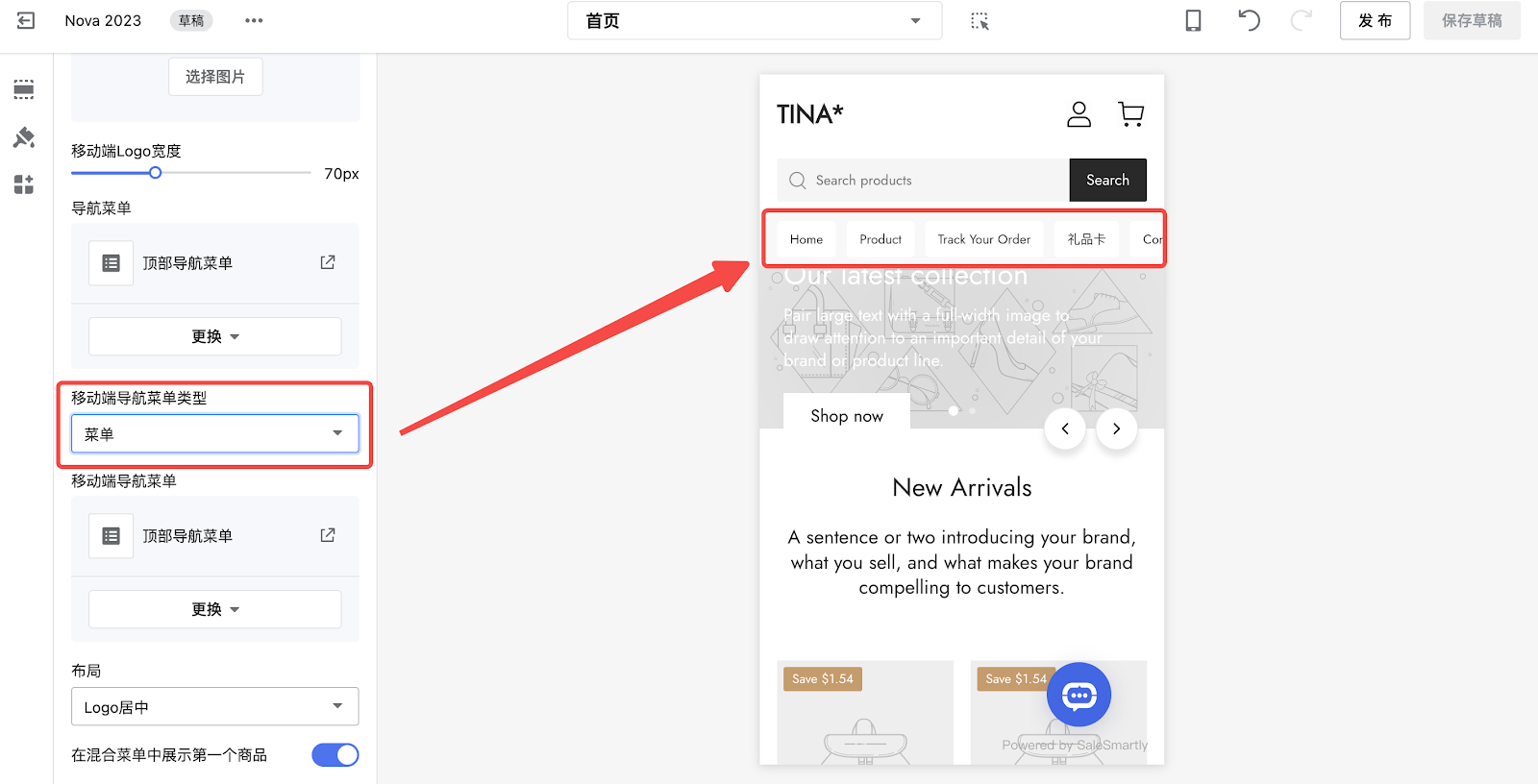
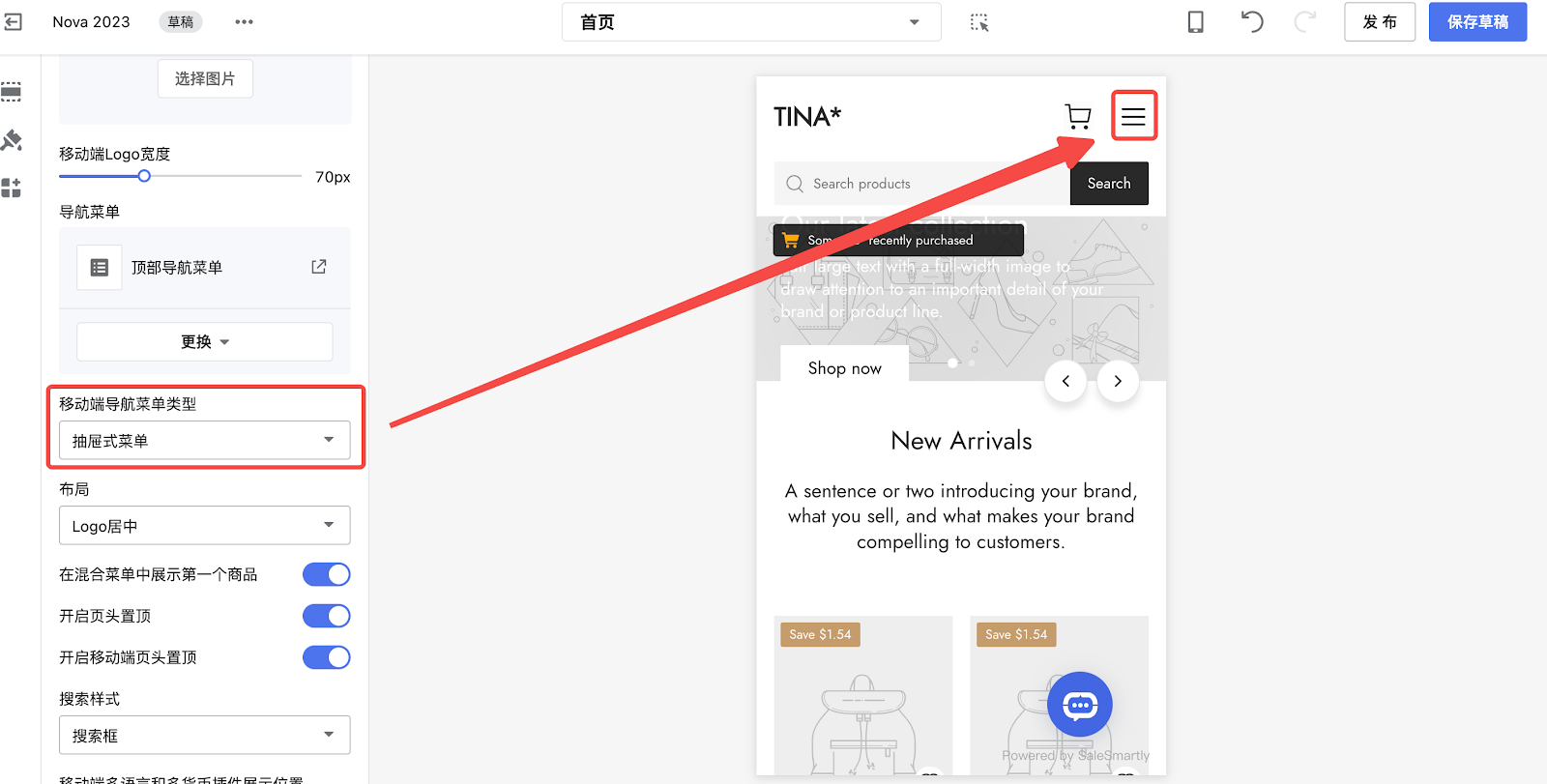
6. 为优化移动端的用户体验,可以更换移动端导航菜单类型为常规菜单或抽屉式菜单。


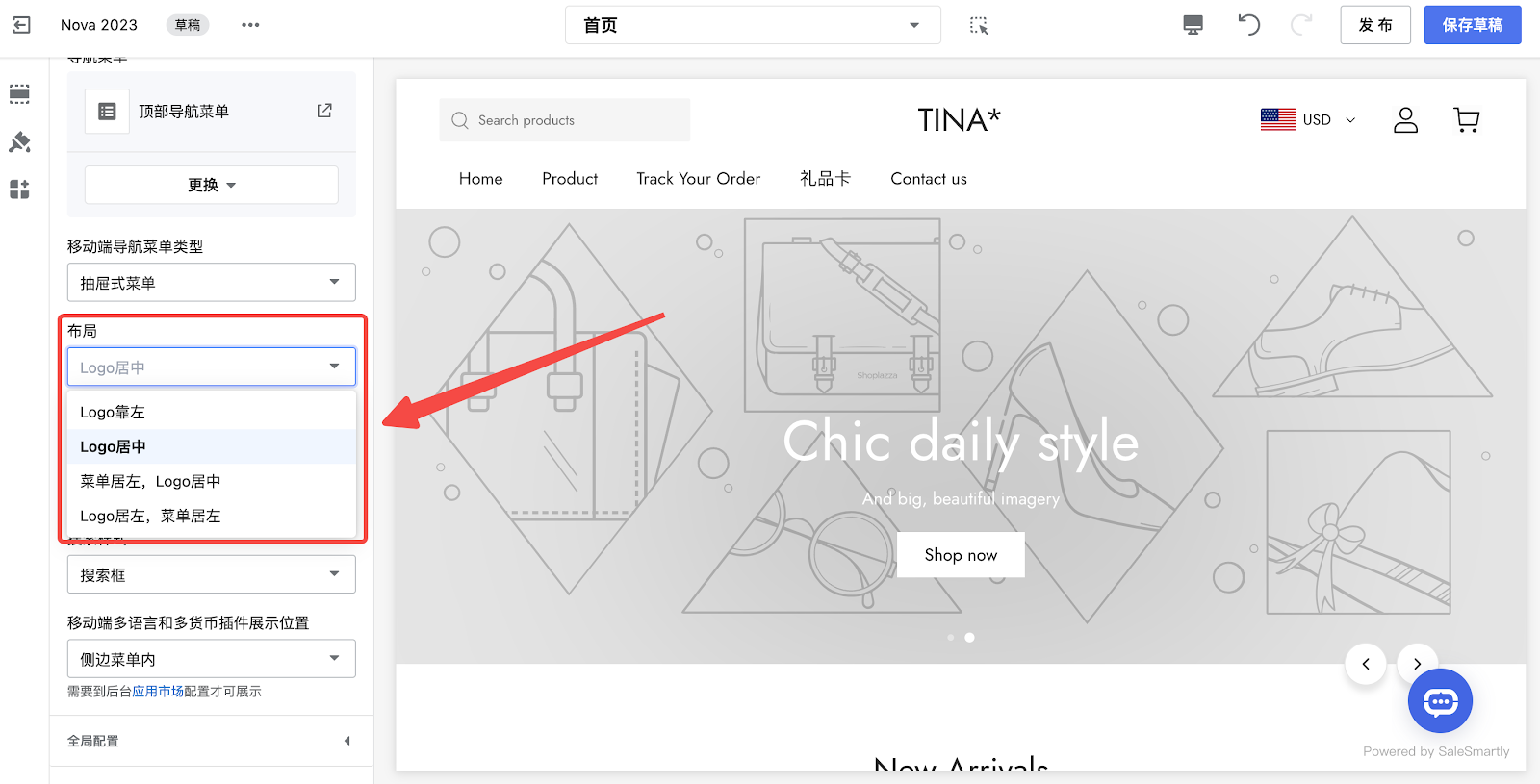
7. 在布局部分,可以设置Logo和菜单的位置。

其他配置
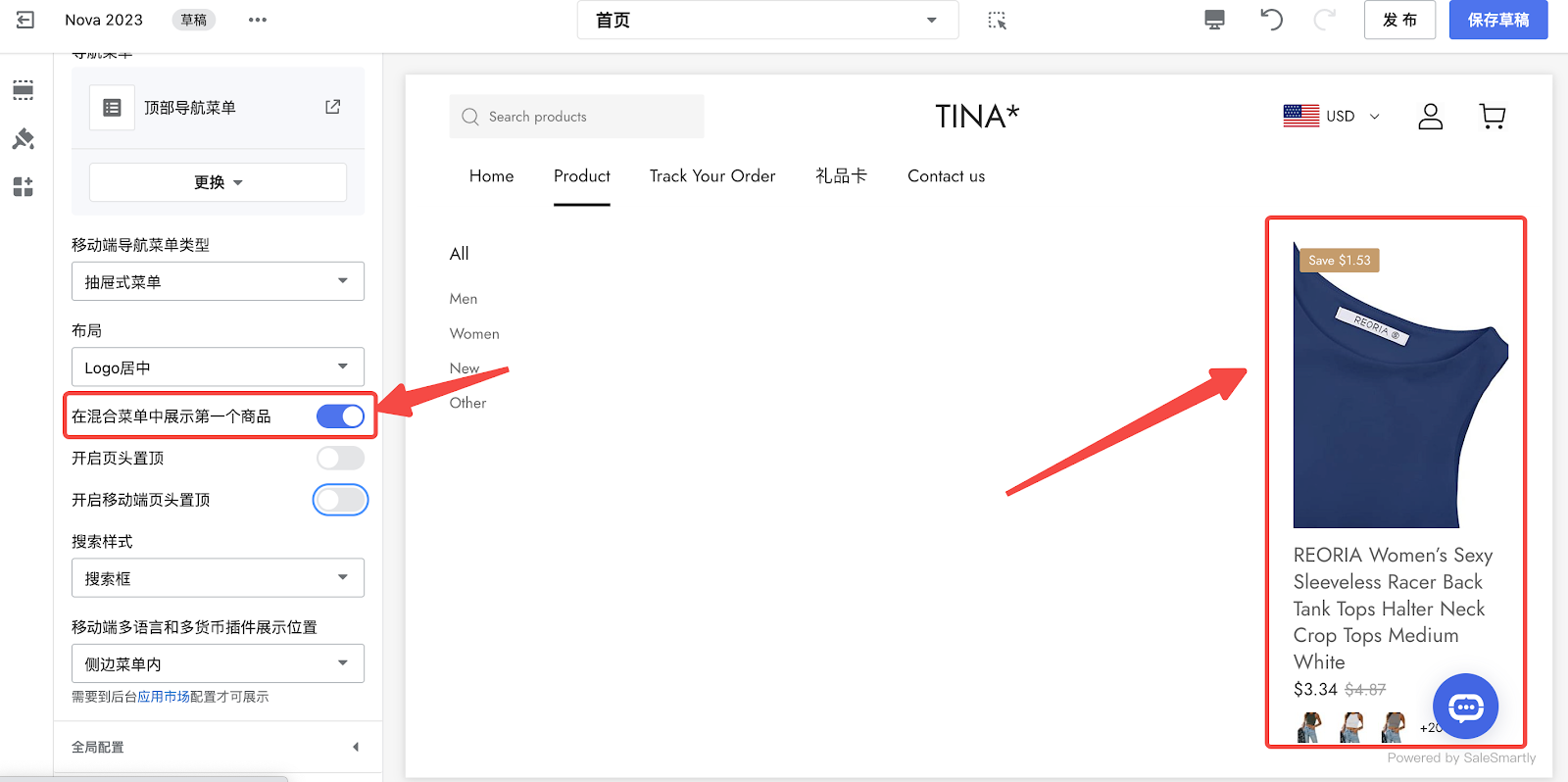
1. 开启在混合菜单中展示第一个商品按钮,下拉菜单中可显示第一个商品信息。

混合菜单的配置规则:
- 触发菜单必须含子菜单项;
- 触发菜单配置了专辑,且专辑内有商品。
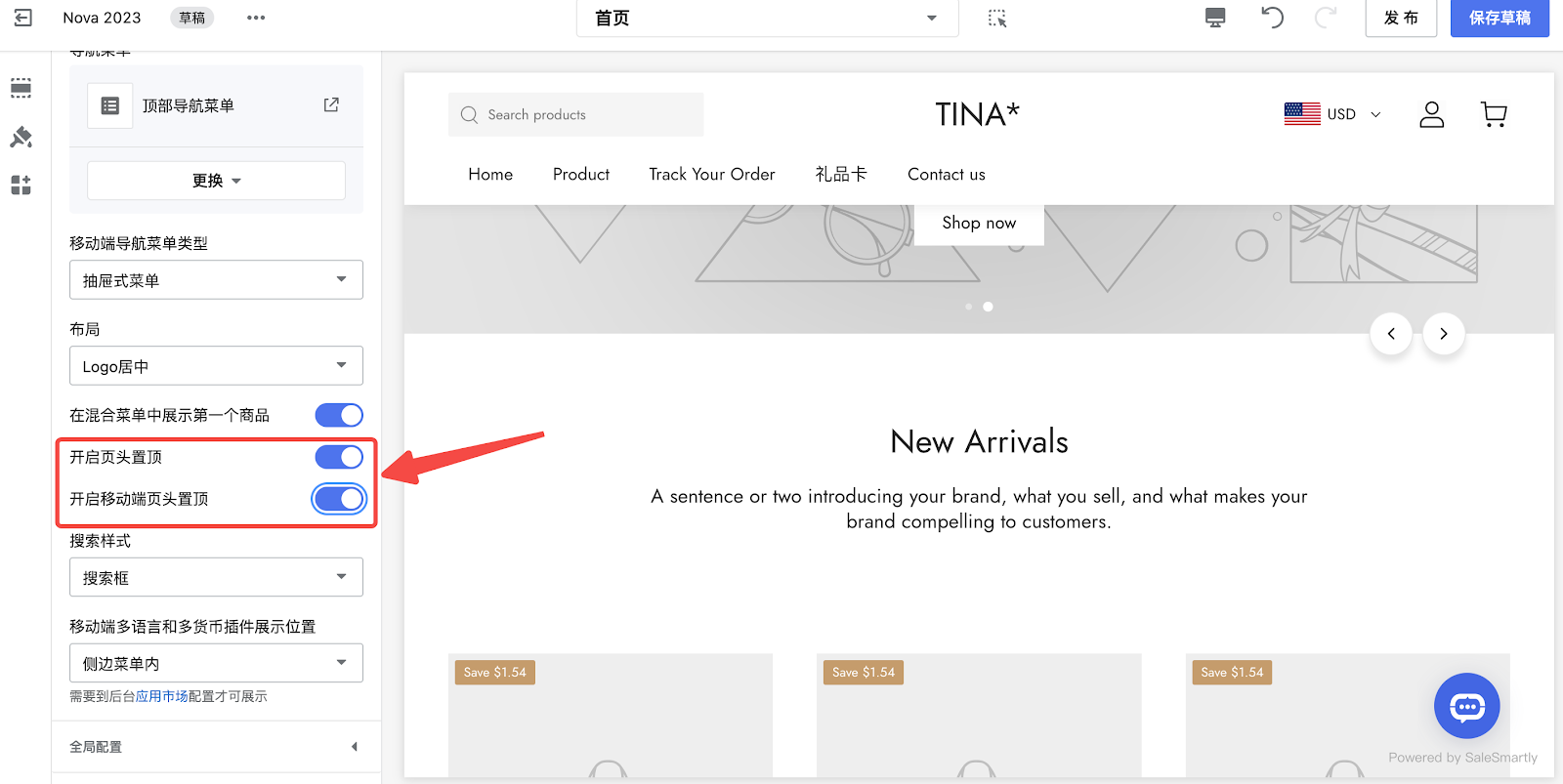
2. 点击开启(移动端)页头置顶按钮,支持滚动页面时将菜单导航固定在页头,方便顾客跳转浏览其他页面。

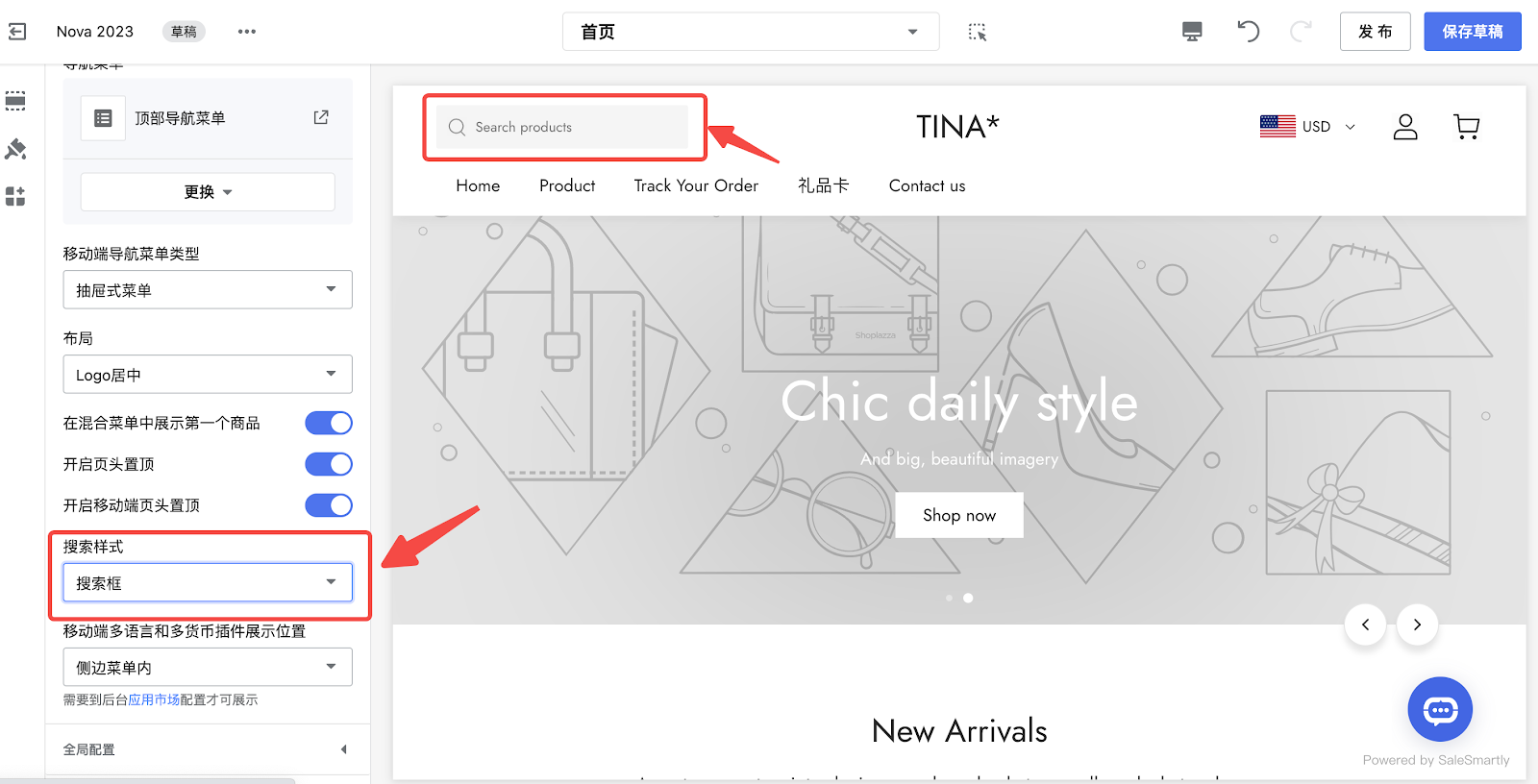
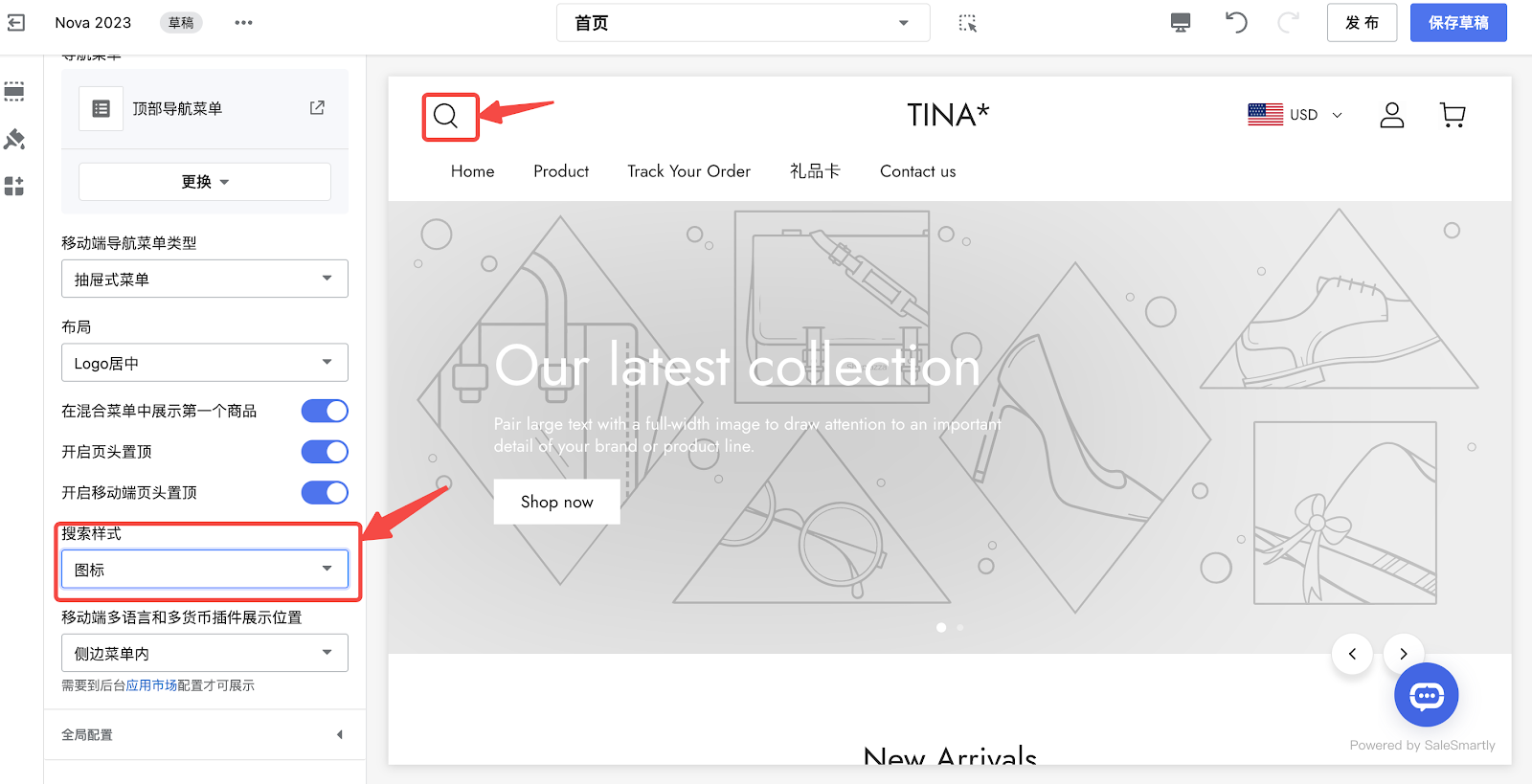
3. 在搜索样式部分,可以设置搜索样式为搜索框、图标或无。


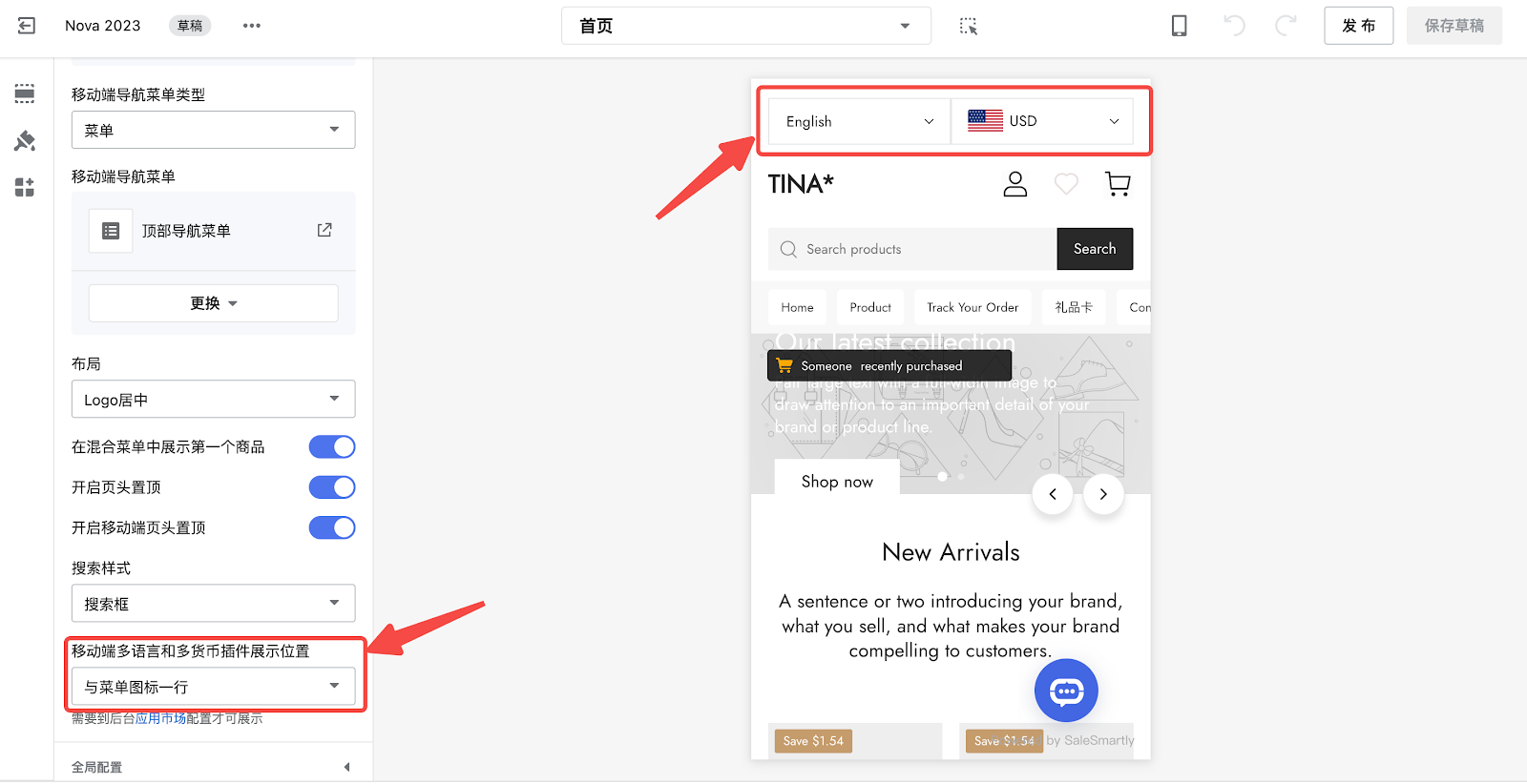
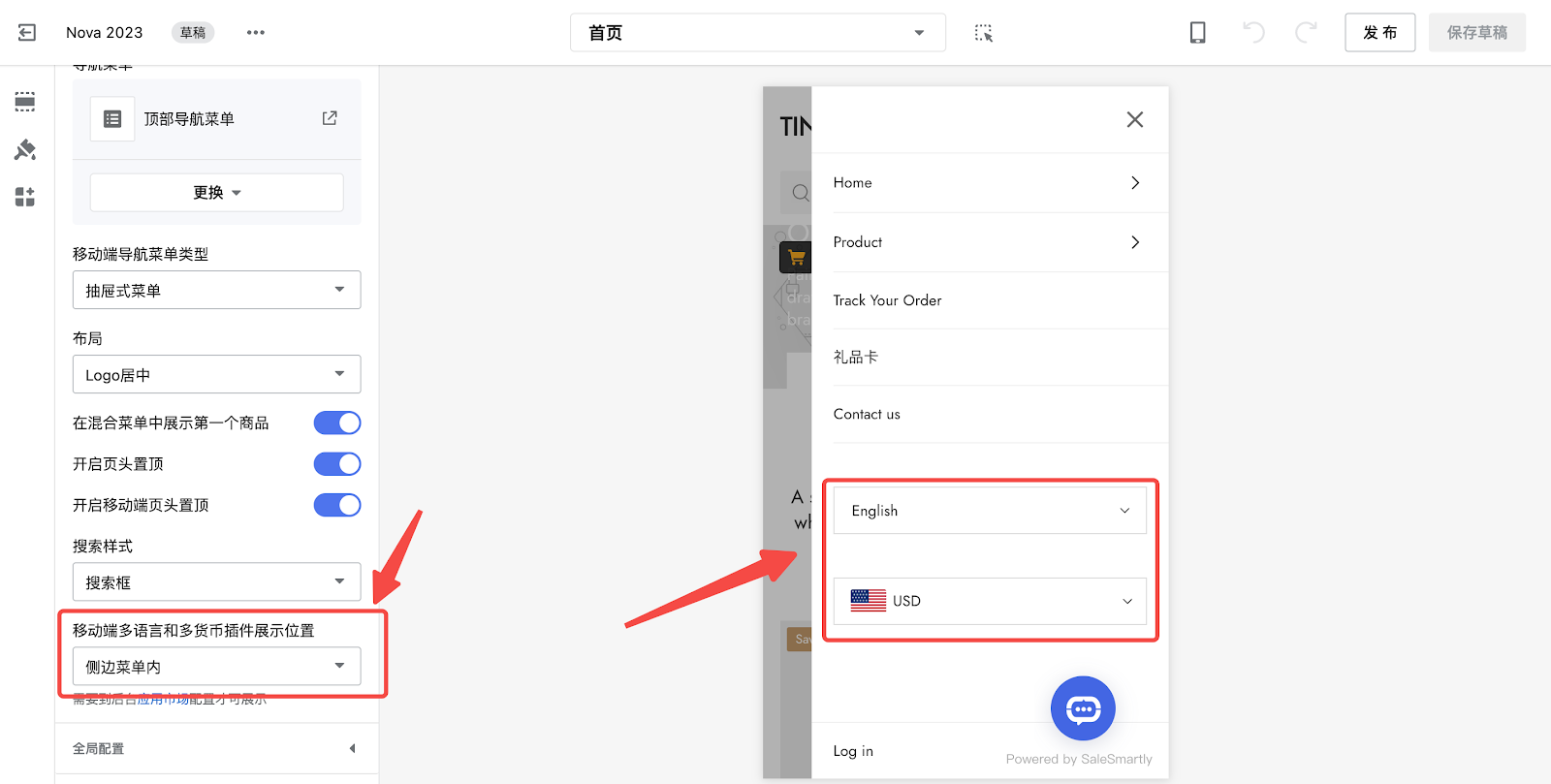
4. 此外,您还可以设置移动端多语言和多货币插件展示位置为与菜单图标一行或者侧边菜单内。


注意
- 多语言设置/多货币插件展示位置的设置必须提前安装才能在主题编辑器中显示。请您到后台应用商店中下载APP。
- 如要设置移动端多语言和多货币插件展示位置为侧边菜单内,建议将移动端导航菜单类型设置为抽屉式菜单。
全局配置
颜色
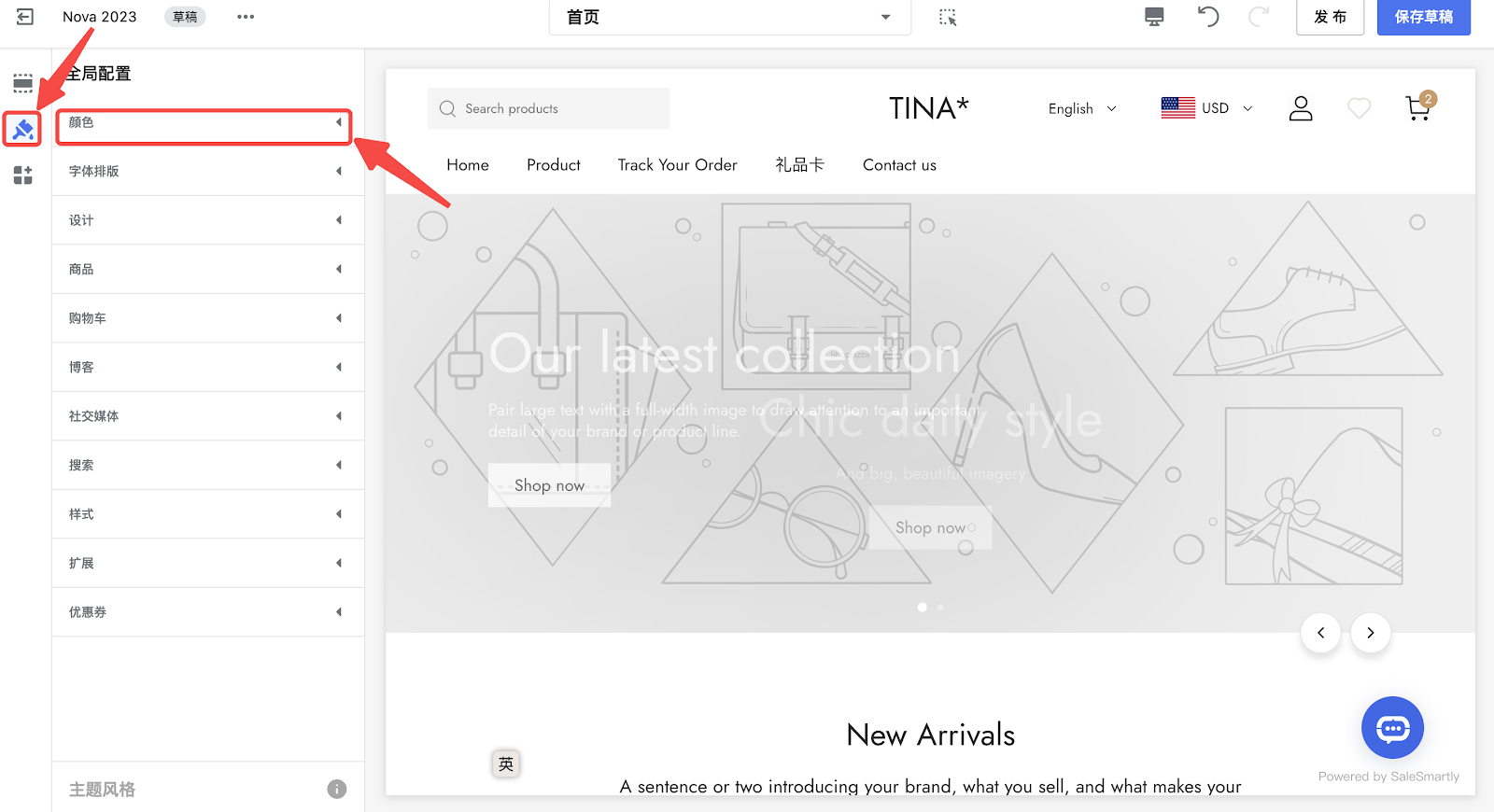
1. 在主题编辑器中,点击全局配置图标 > 颜色。

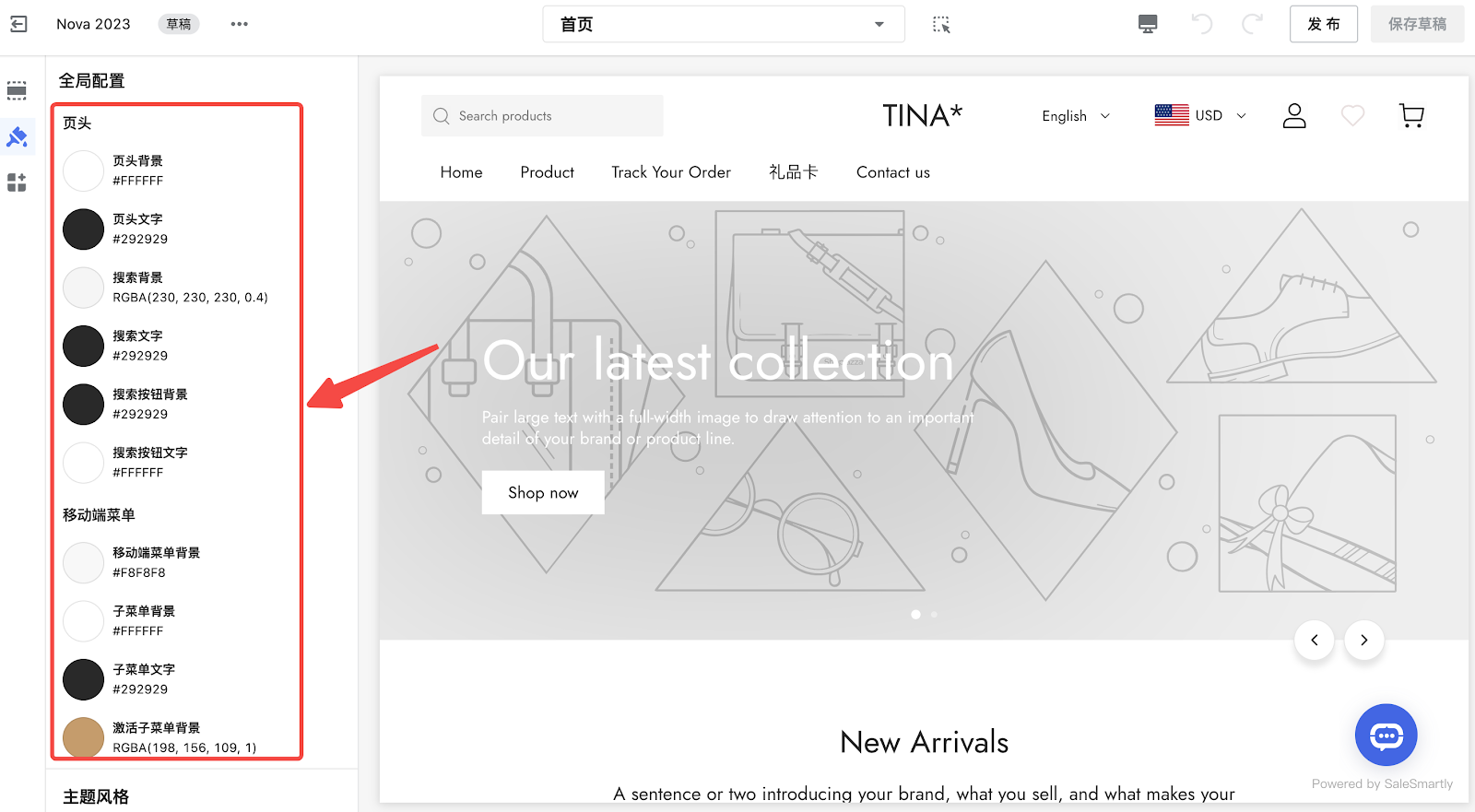
2. 进入设置页面,可设置页头背景和字体颜色,也可单独设置移动端菜单背景颜色。

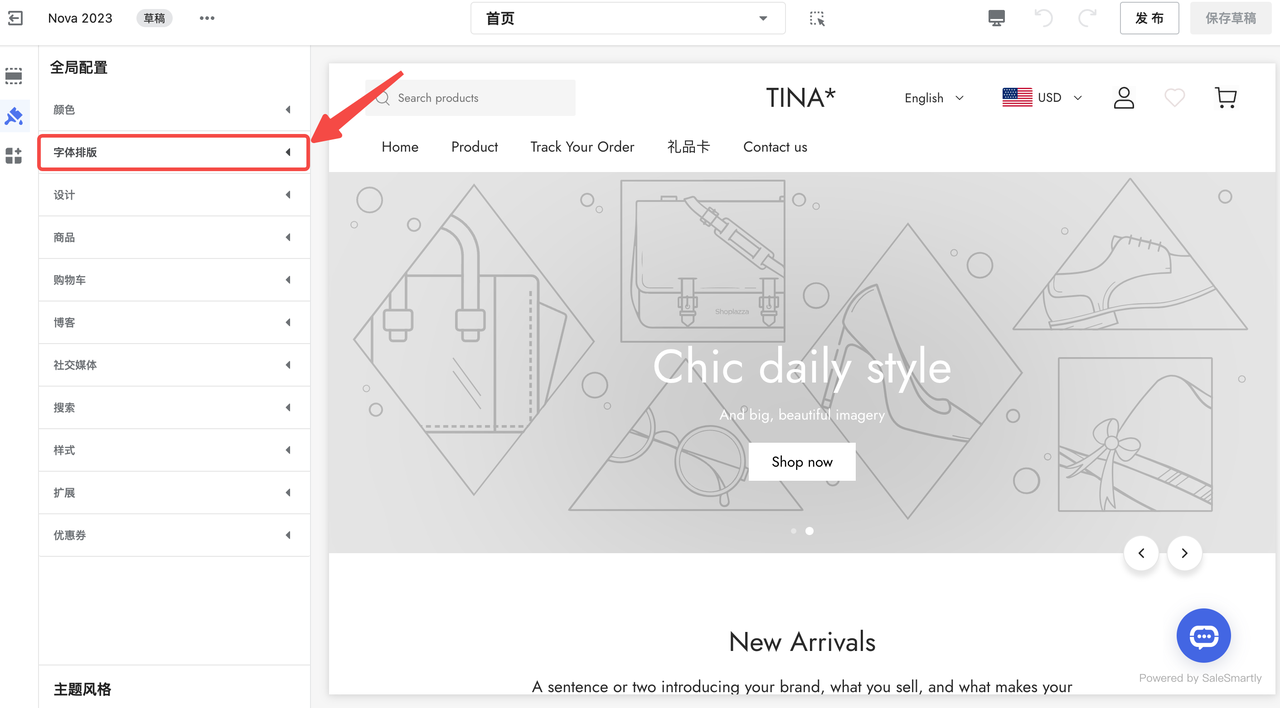
字体
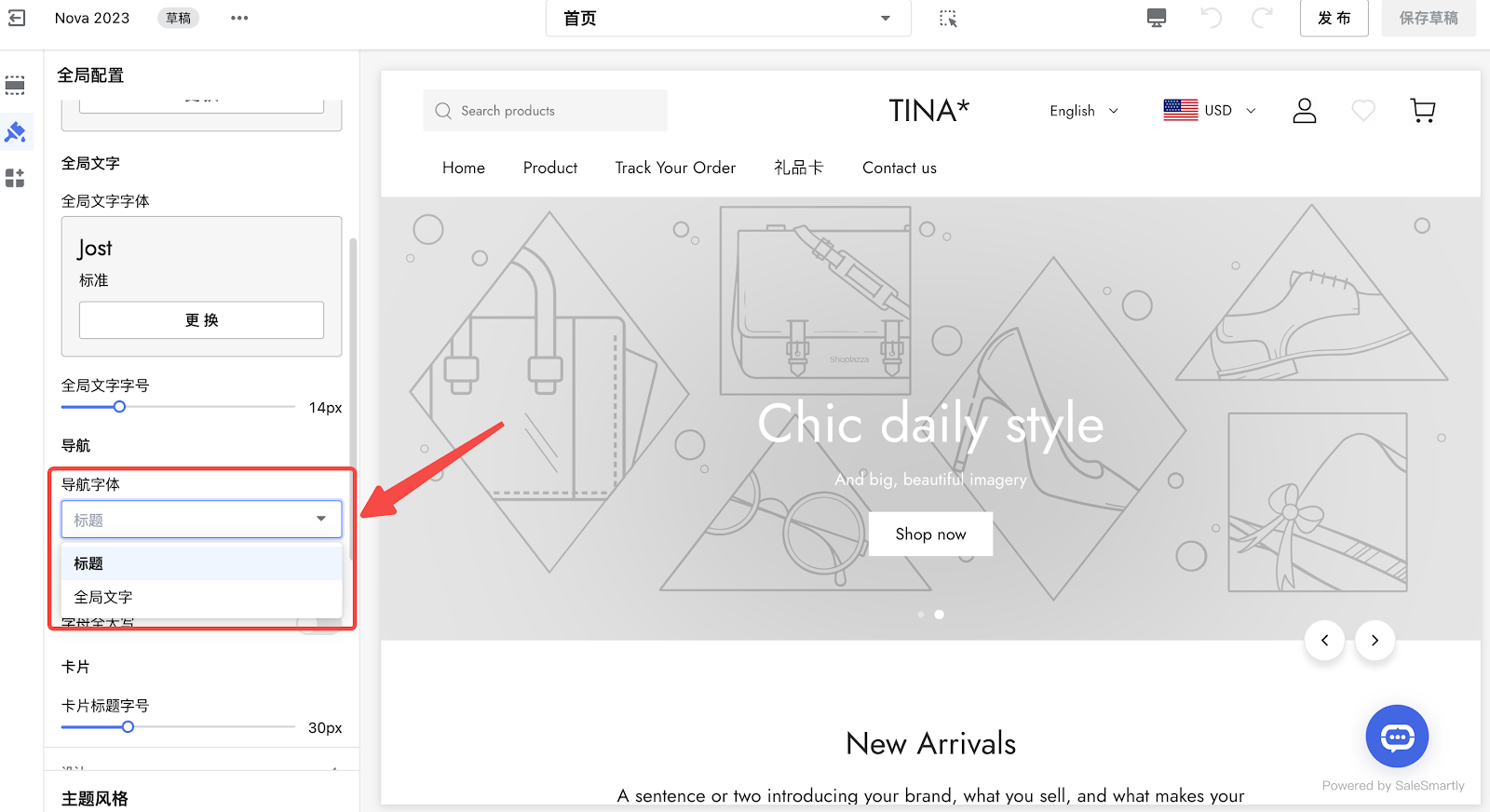
1. 在字体排版部分,您可以将导航字体设置为标题或全局文字。


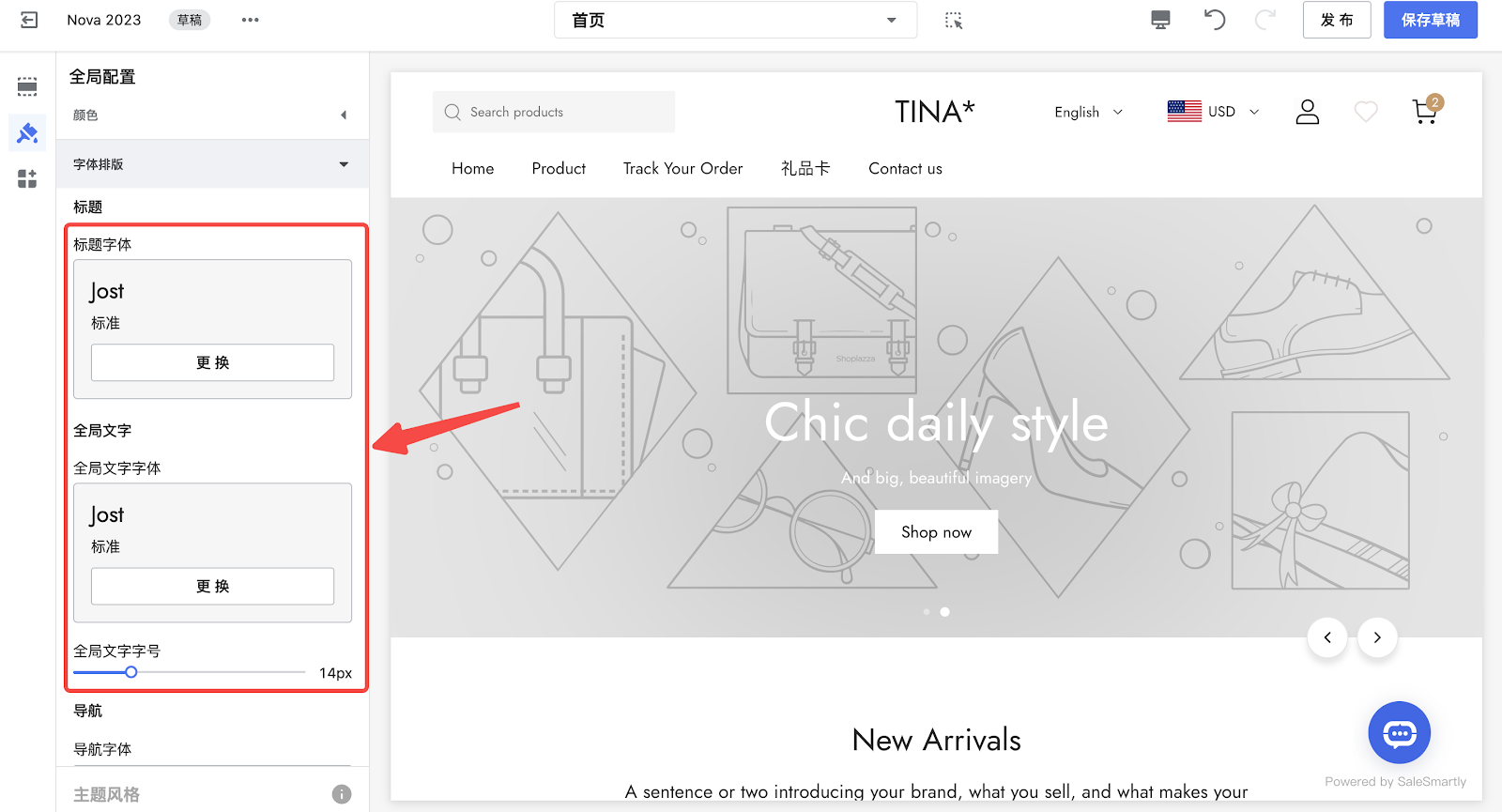
2. 设置好导航字体后,可设置菜单导航的字体和字号。

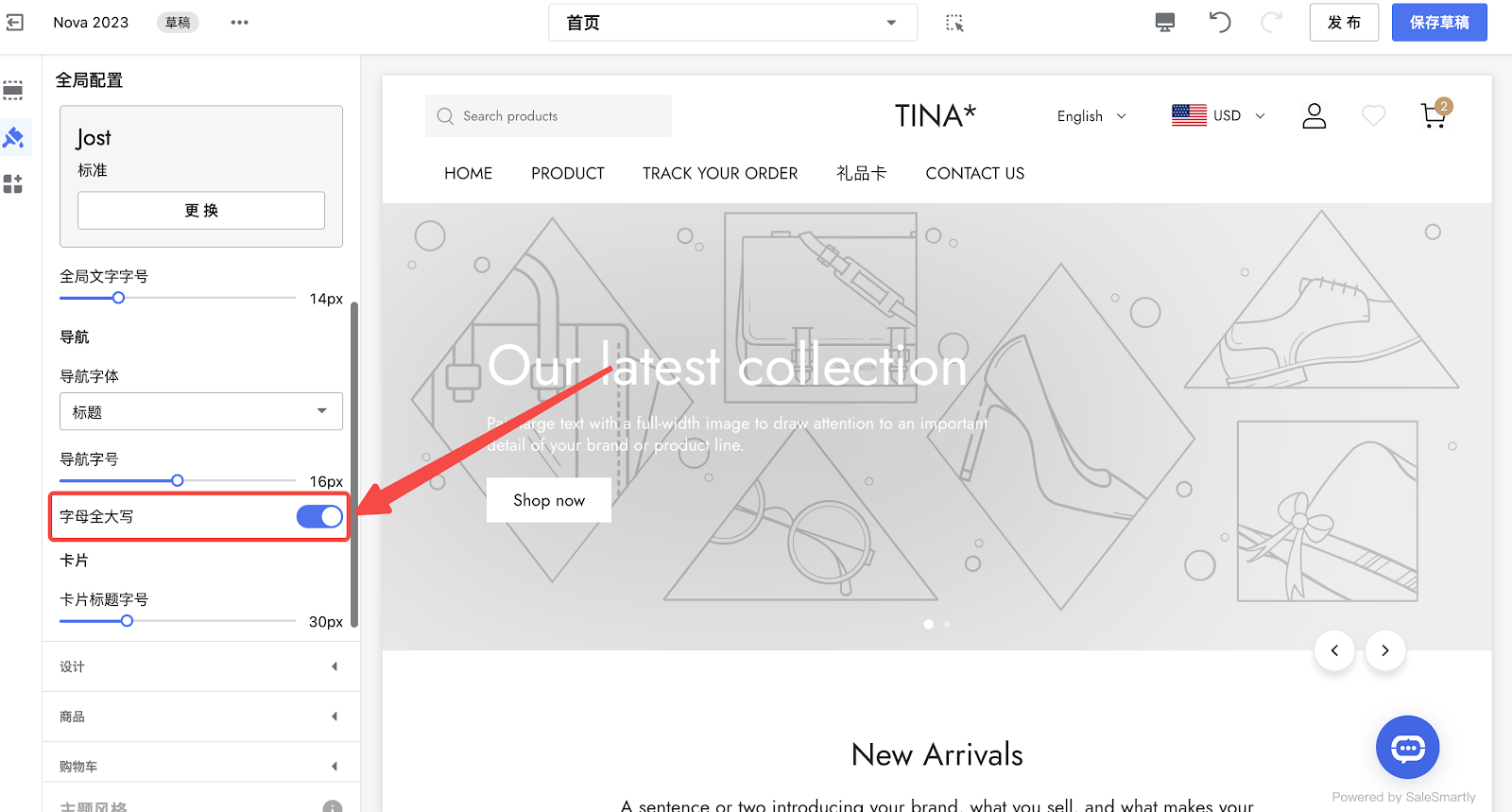
3. 开启字母全大写按钮,可将页头标题字母设置为全大写。

其他全局配置
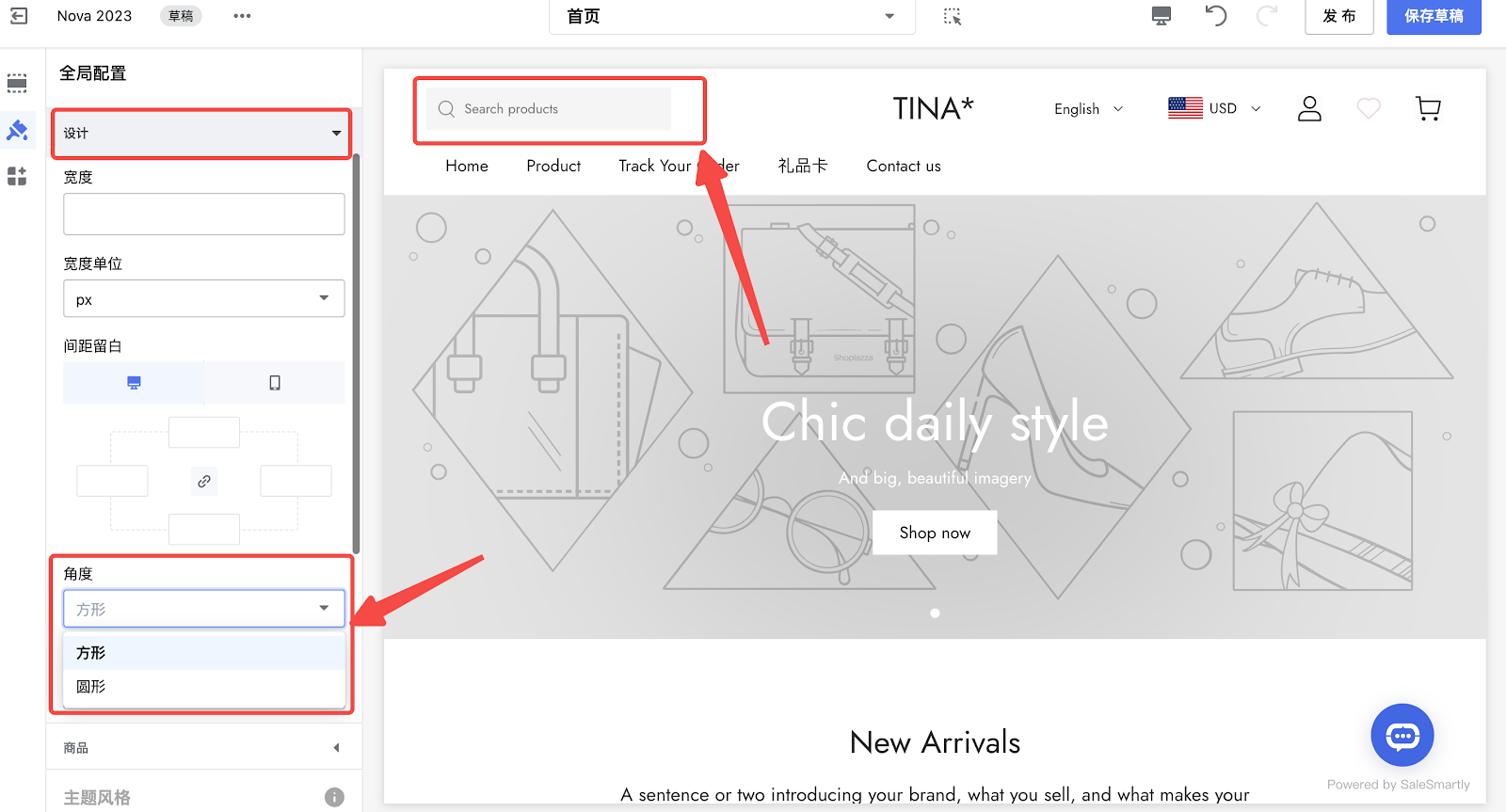
1. 在设计部分,您可以设置搜索框的样式为方形或圆形。

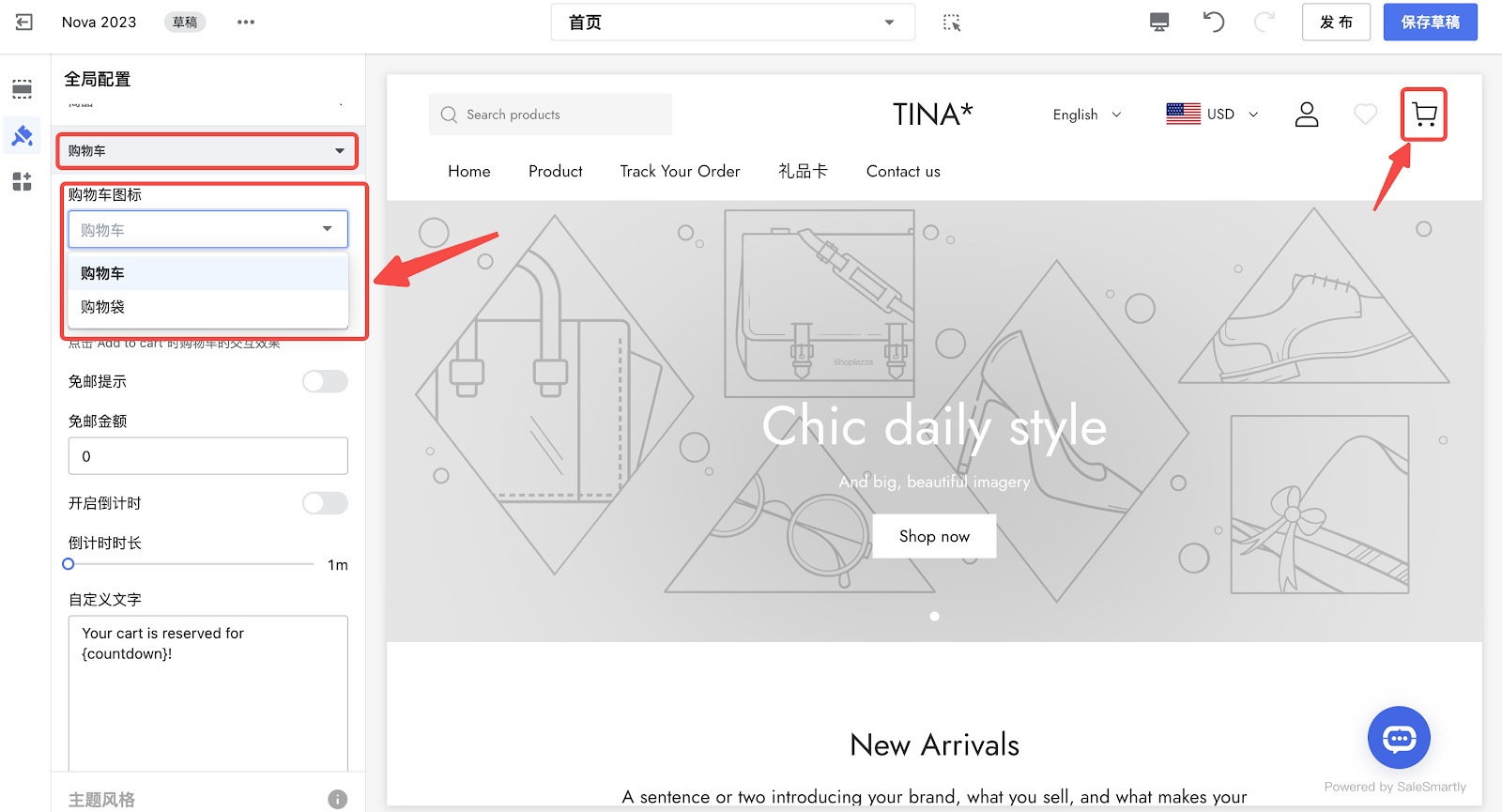
2. 在购物车部分,您可以设置购物车图标为购物车或购物袋。

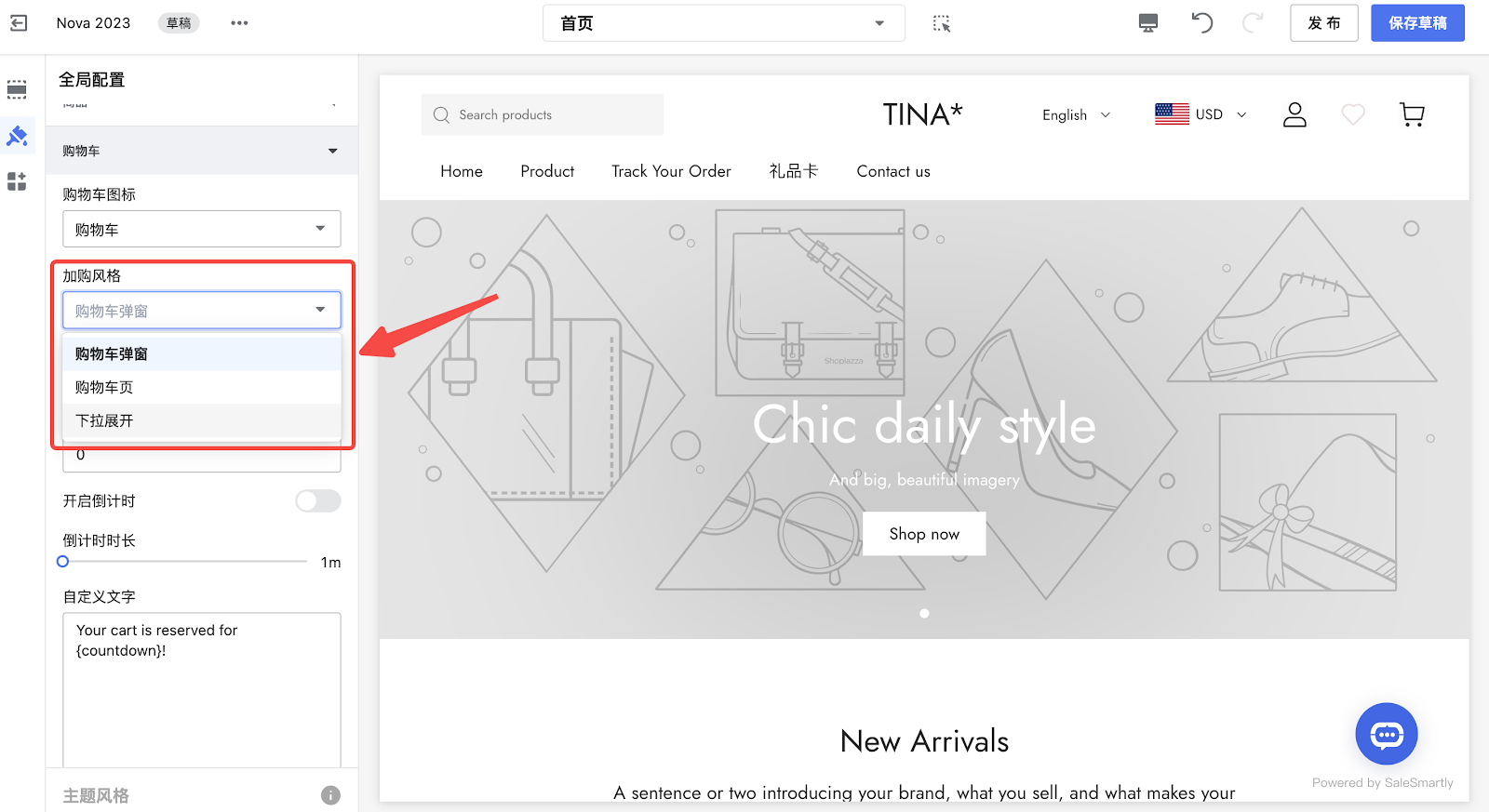
3. 在加购风格部分,您可以设置将商品添加到购物车的显示效果。您可以选择3种默认样式:
- 购物车弹窗:将商品添加到购物车时,右上角的购物车图标中将显示一条通知。
- 购物车页:将商品添加到购物车时,将跳转到购物车页面。
- 下拉展开:将商品添加到购物车时,屏幕右侧会弹出购物车弹窗。

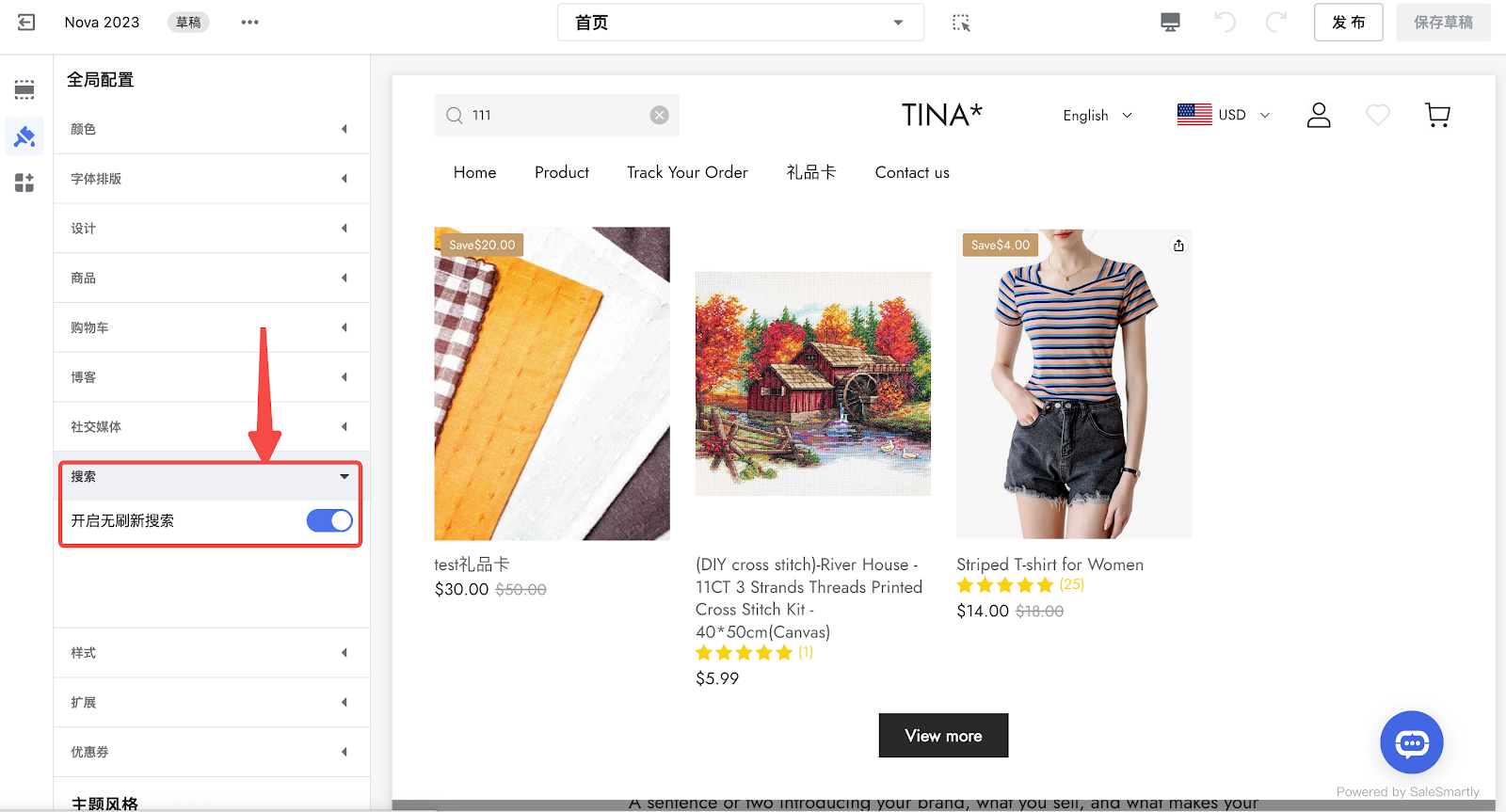
4. 在搜索部分,您可以开启无刷新搜索按钮,为消费者提供更快速、更便捷的搜索体验。

5. 点击保存草稿和发布,完成配置。




评论
请登录写评论。