动态切换卡片可以自动切换商品图片展示,每个图像展示板块都可以添加到该卡片中,
动态切换卡片适用于:
- 使用更具吸引力的方式展示商品。
- 使用动态卡片改进跨境电商店铺设计。
创建动态切换卡片
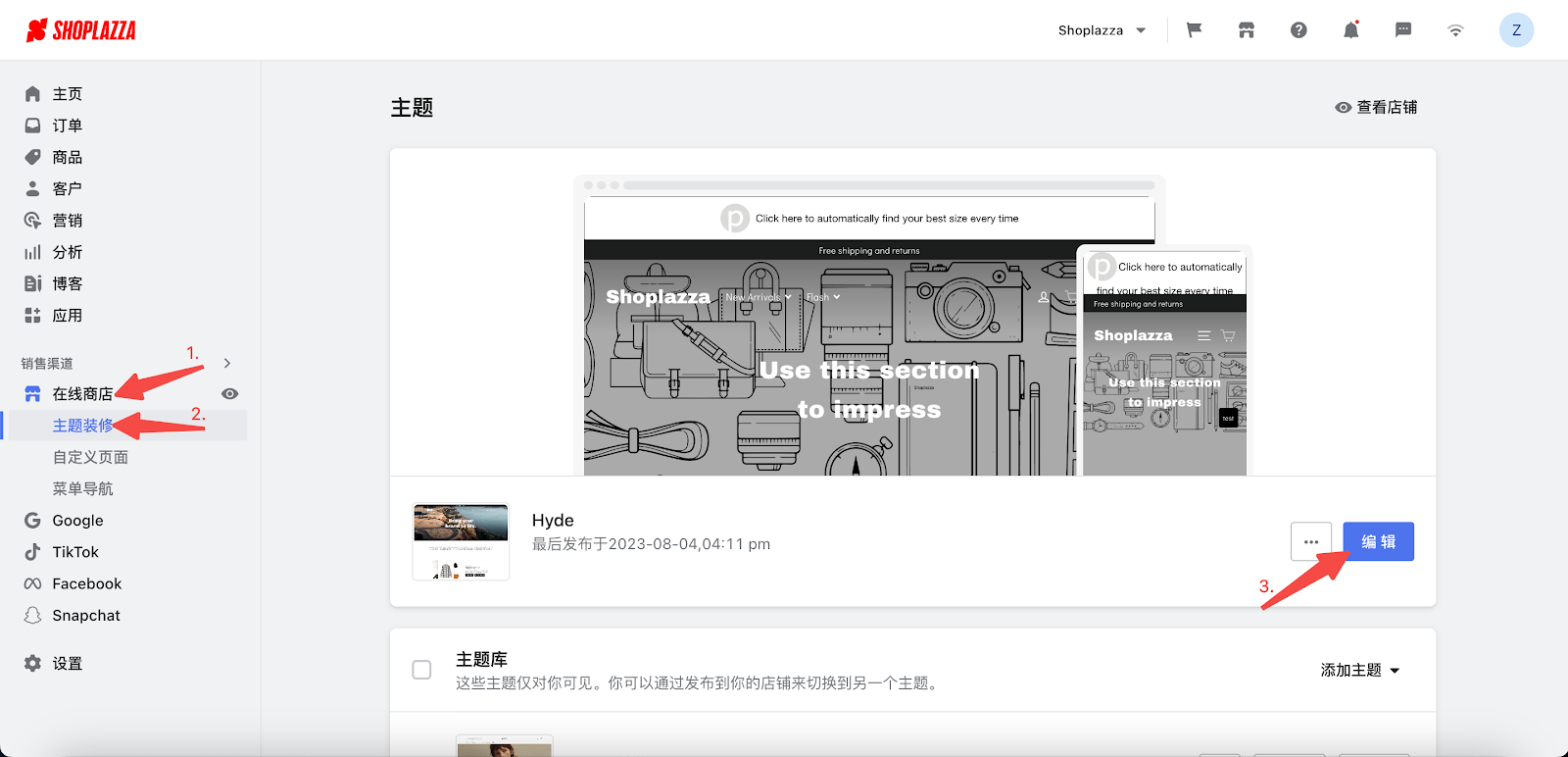
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修,在主题库中添加/选择一个已有的Hyde主题开始编辑。

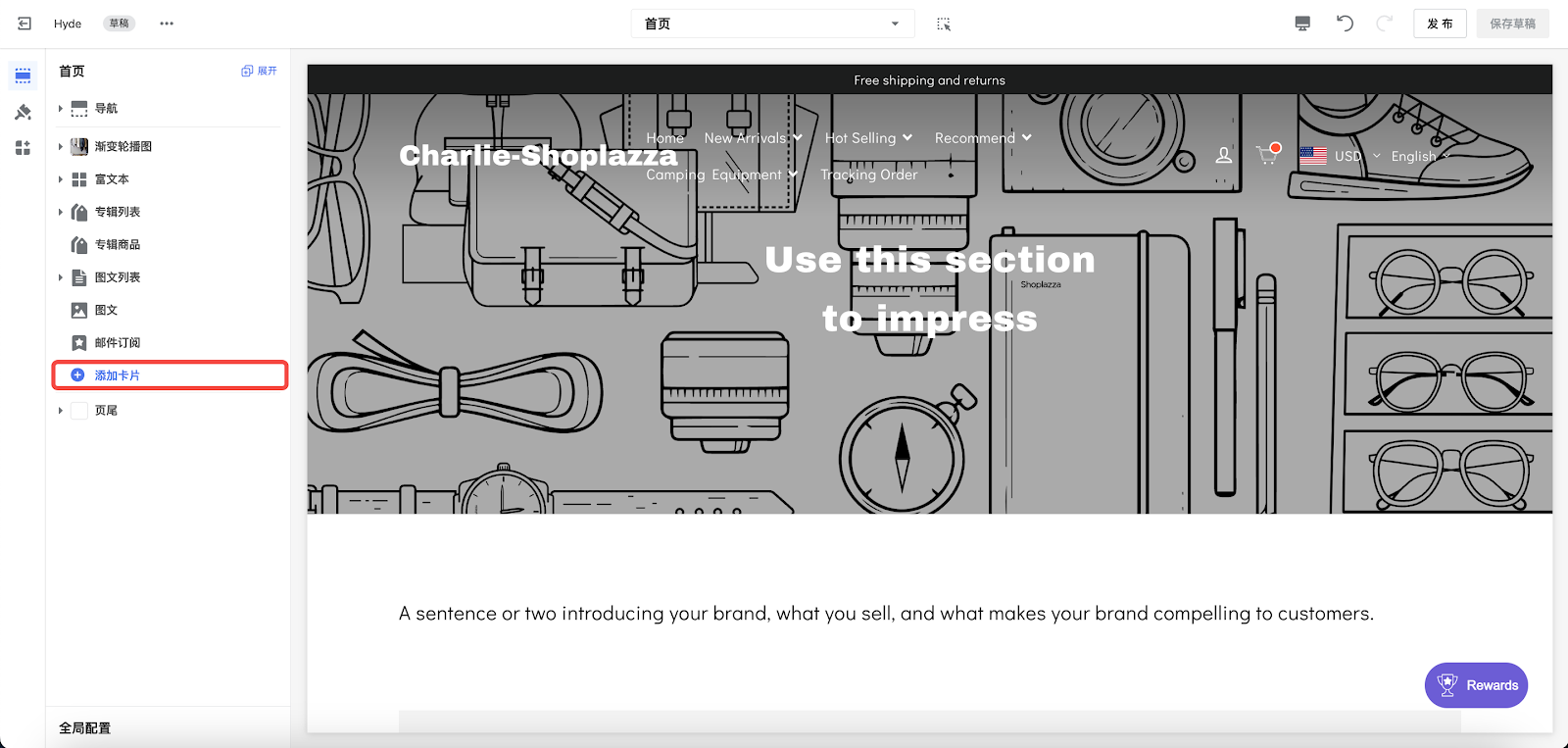
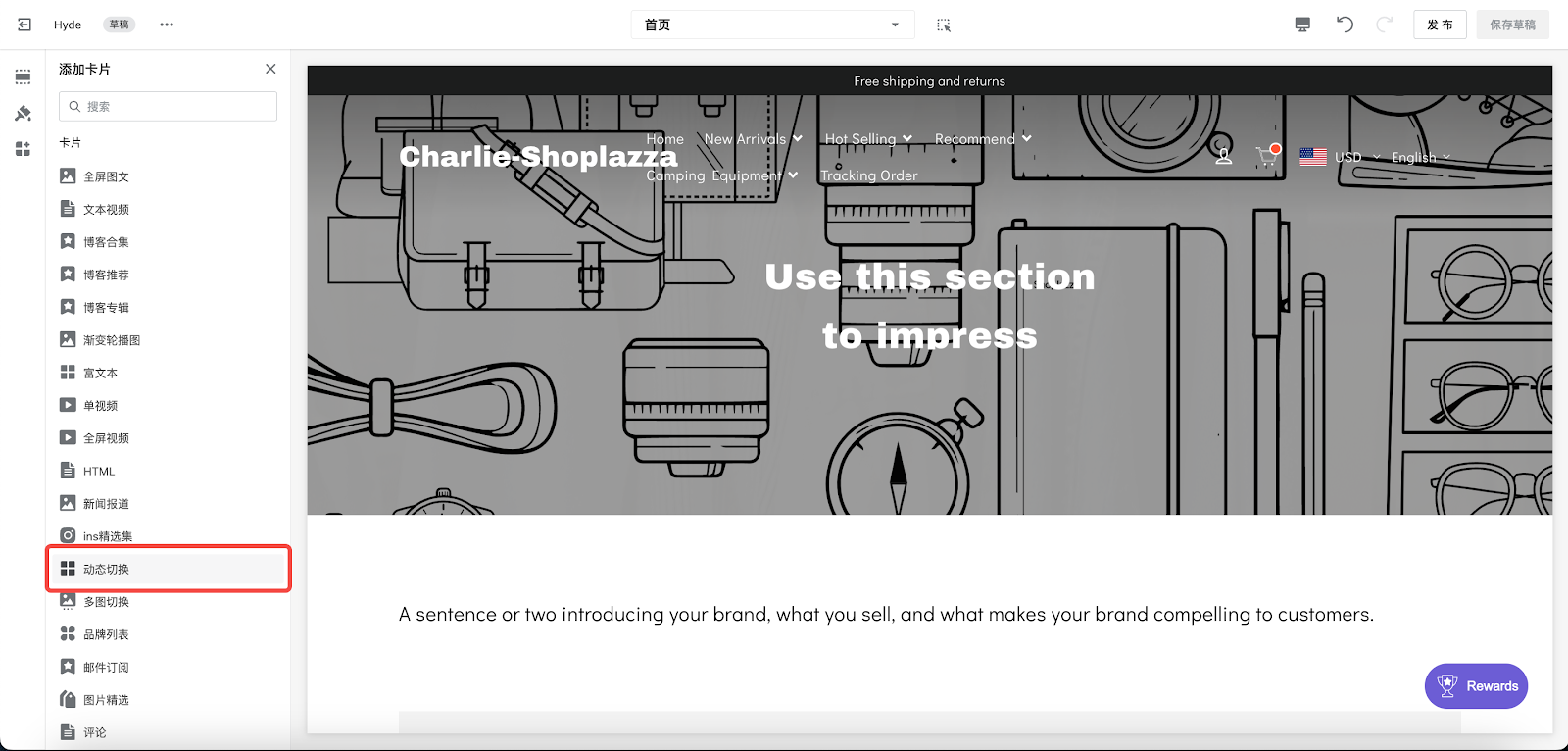
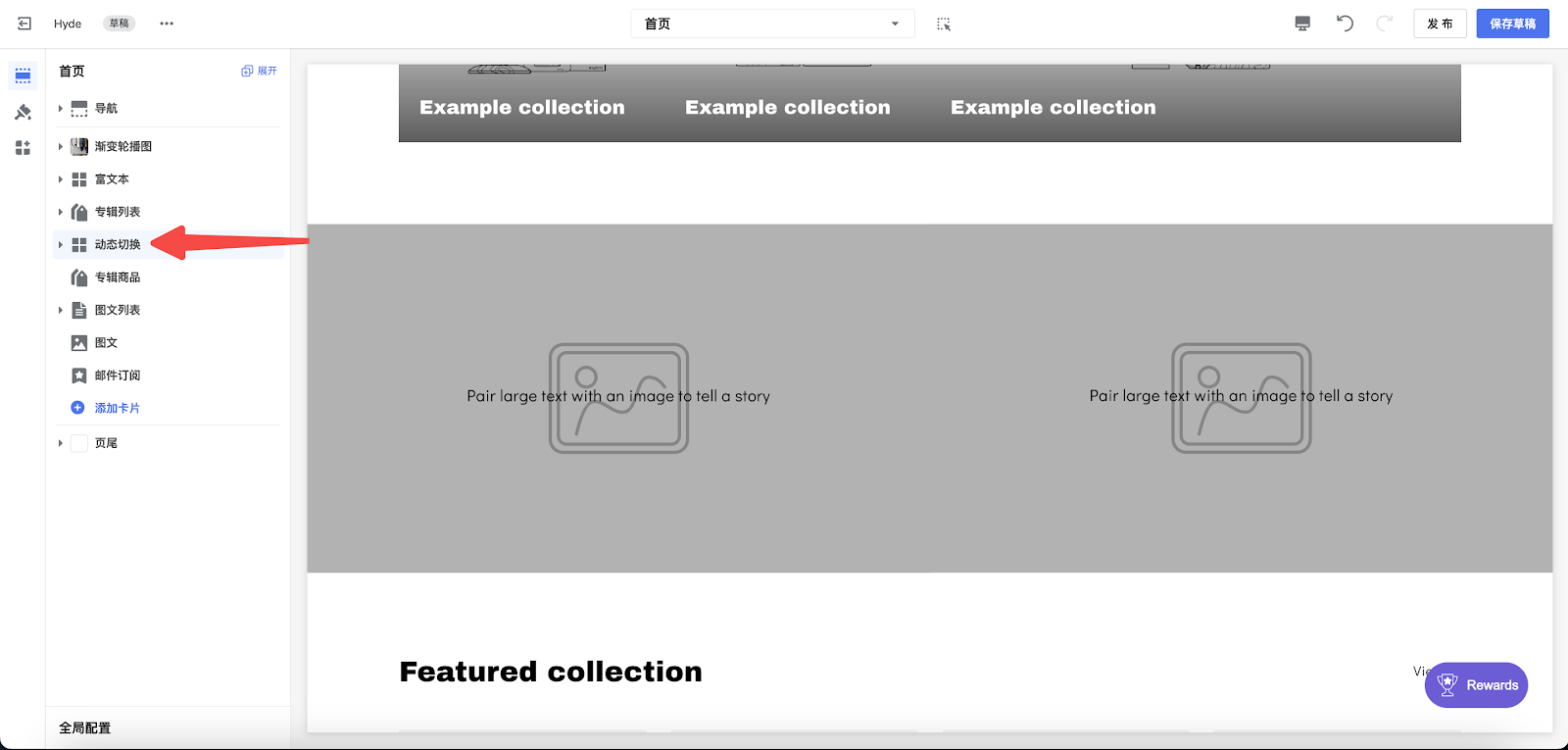
2. 在Hyde主题编辑页面,点击下方添加卡片,找到并选择动态切换卡片。


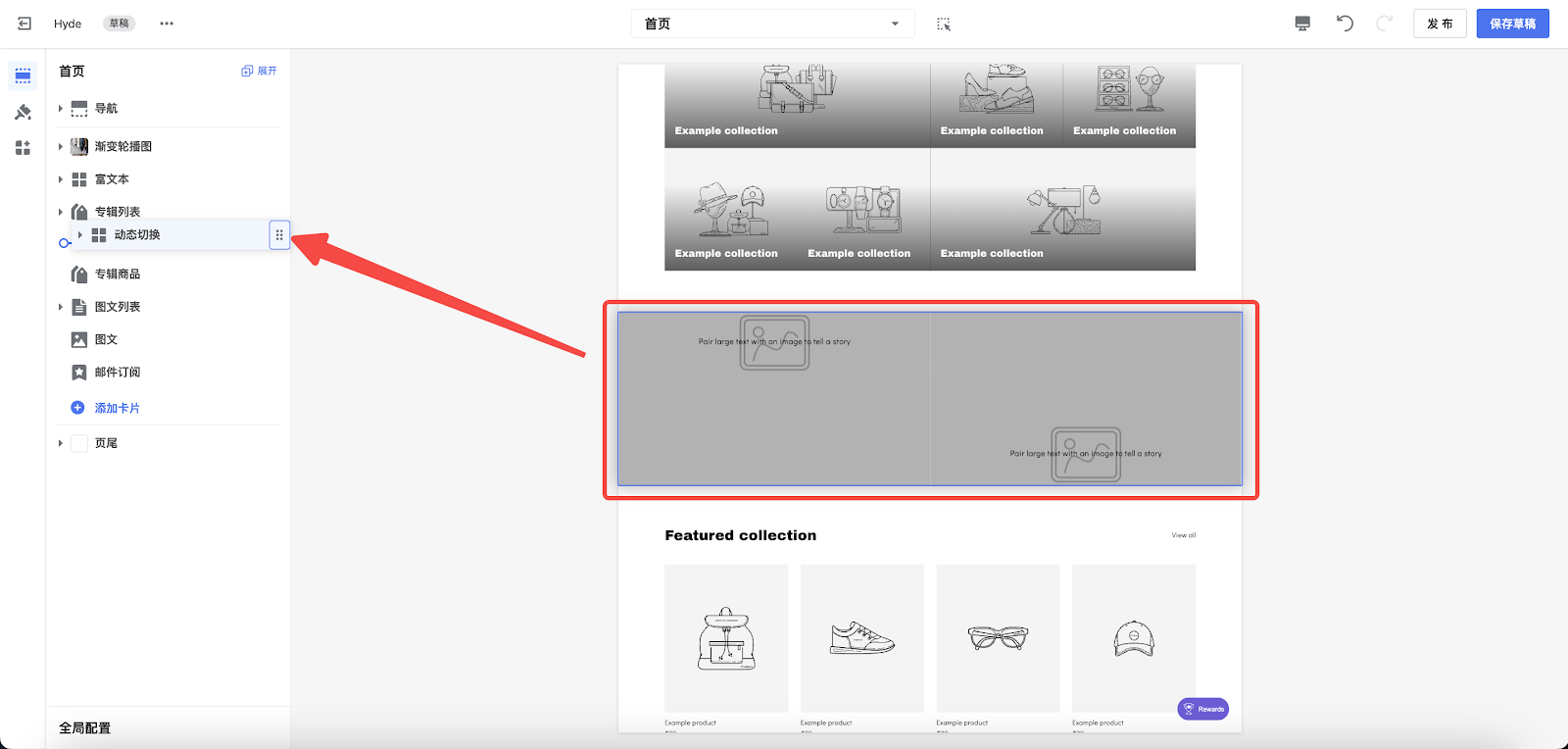
3. 使用卡片名字右侧的拖动指示器,拖动调整卡片位置。

4. 点击卡片标题,开始编辑卡片详情。

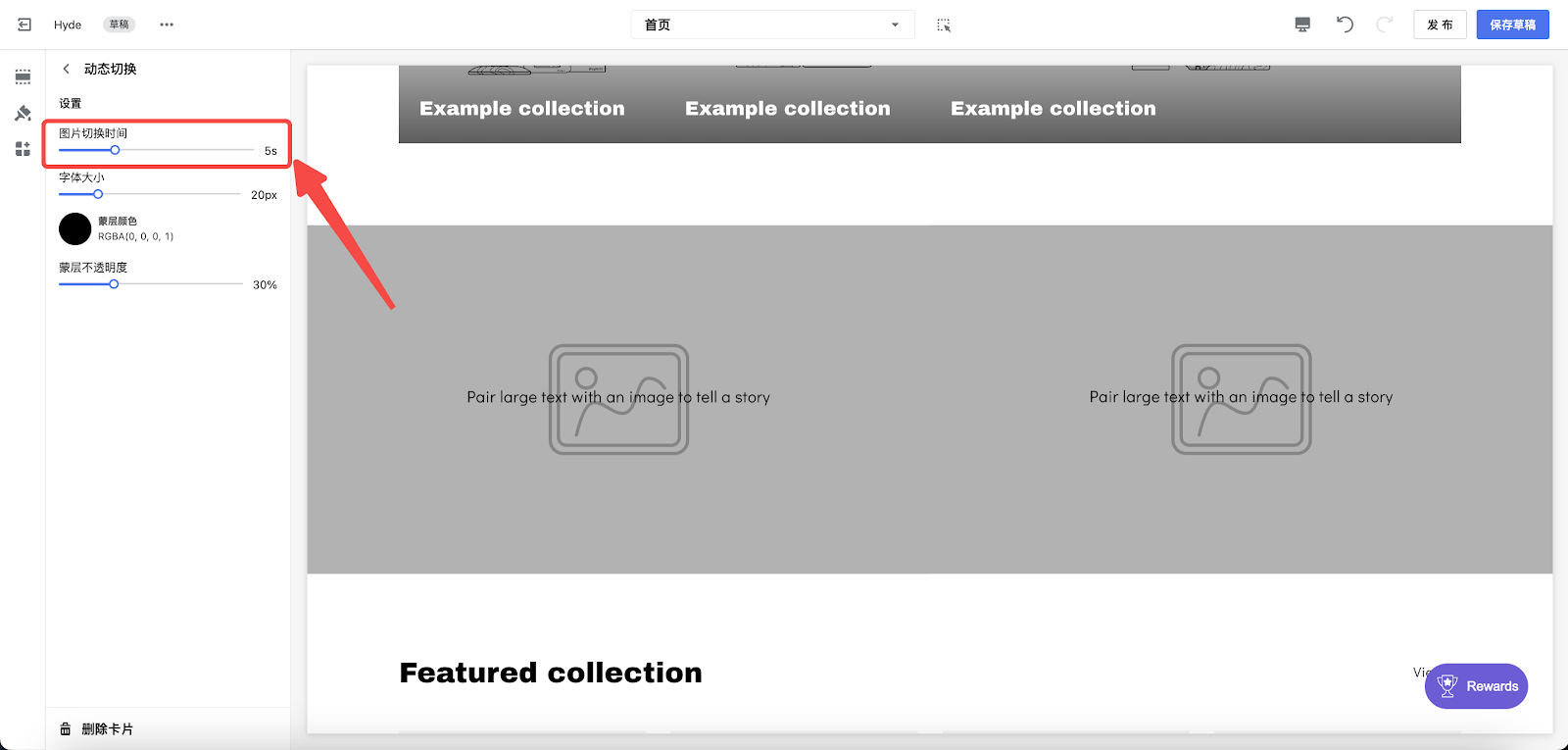
5. 设置图片自动切换时间。

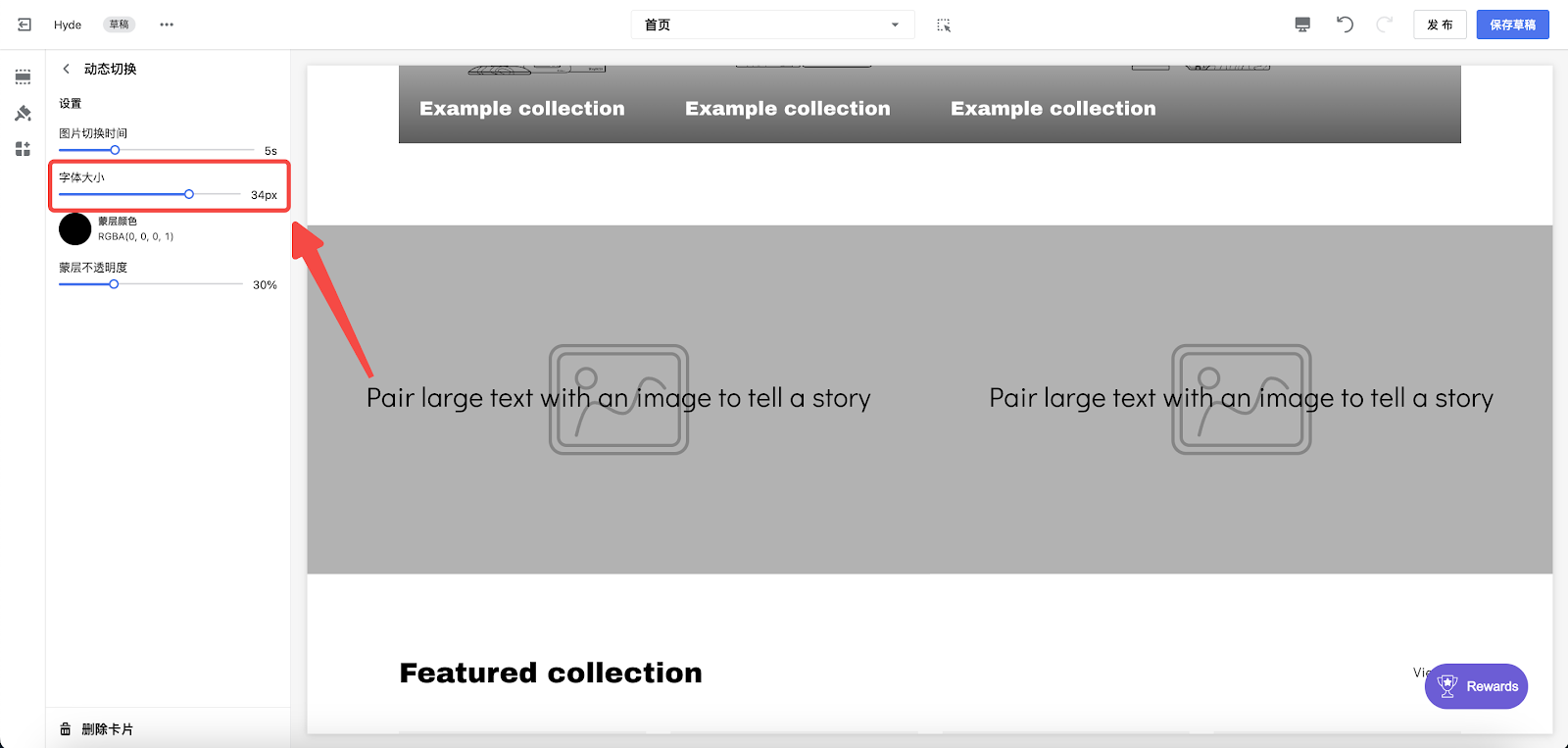
6. 拖动调整字体大小。

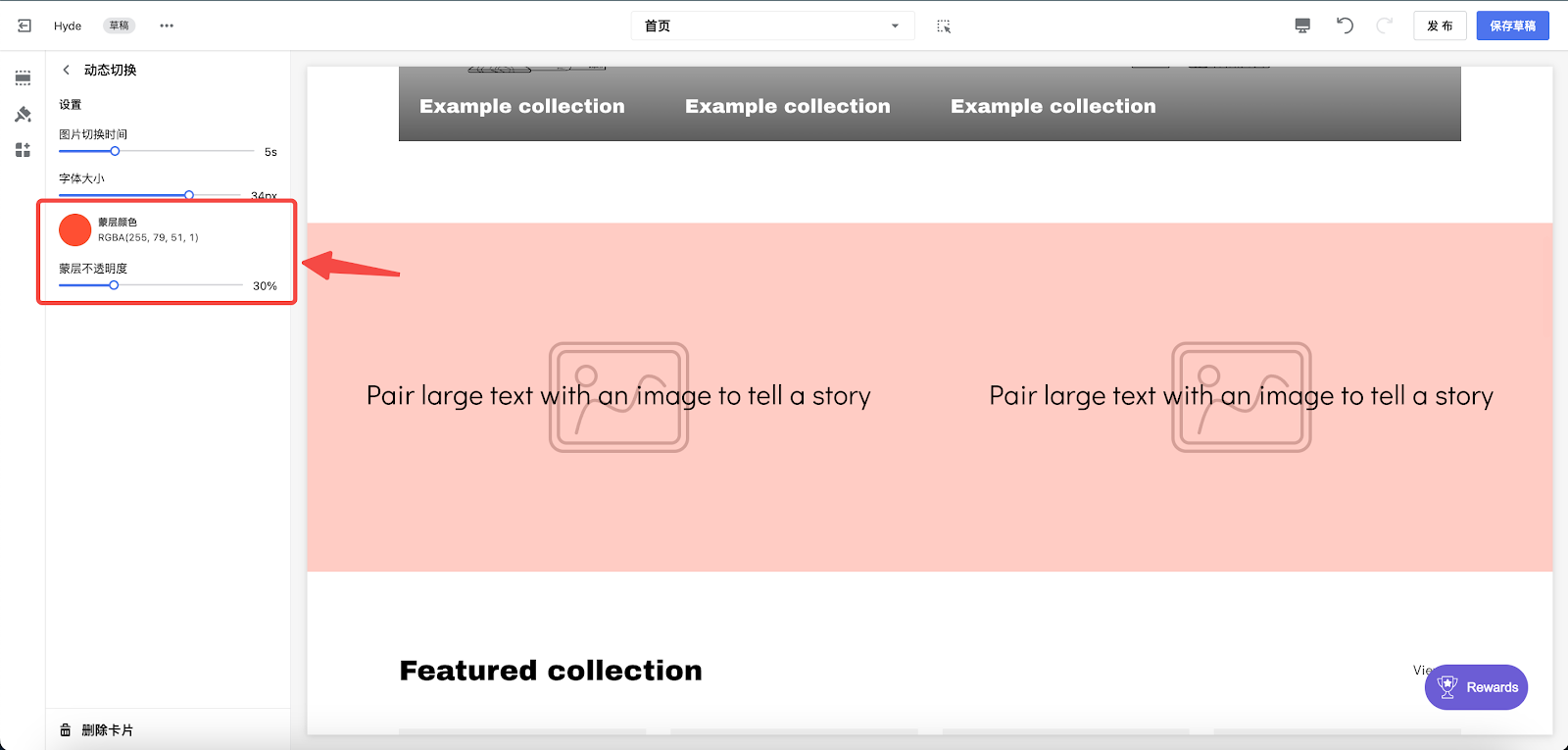
7. 您可以自行调整卡片颜色:
- 蒙层颜色:蒙层颜色可以有效的为卡片上色,增加卡片内容可读性。
- 蒙层不透明度:调整蒙层颜色不透明度。

编辑图片
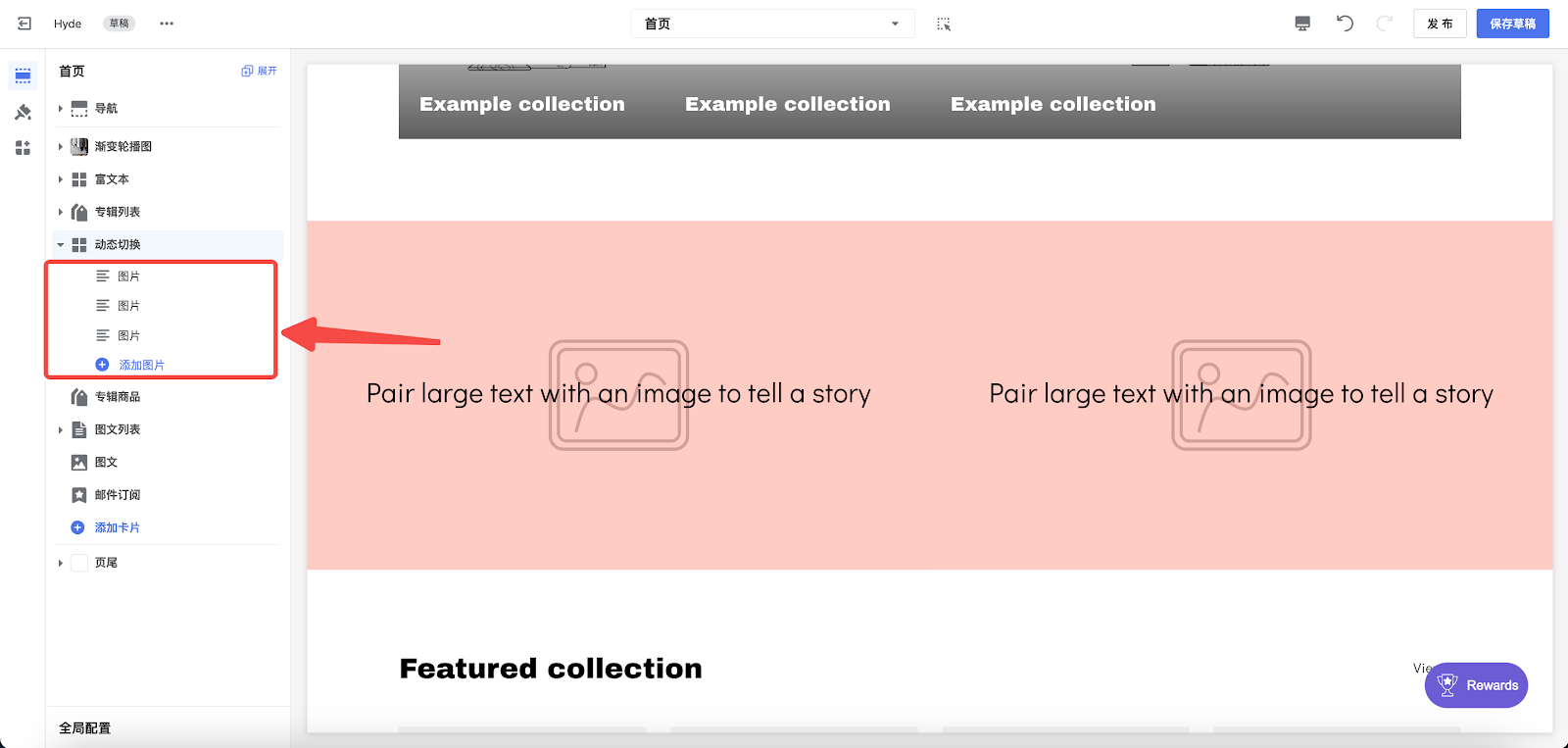
1. 单击选择动态切换卡片中的图片板块进一步编辑。

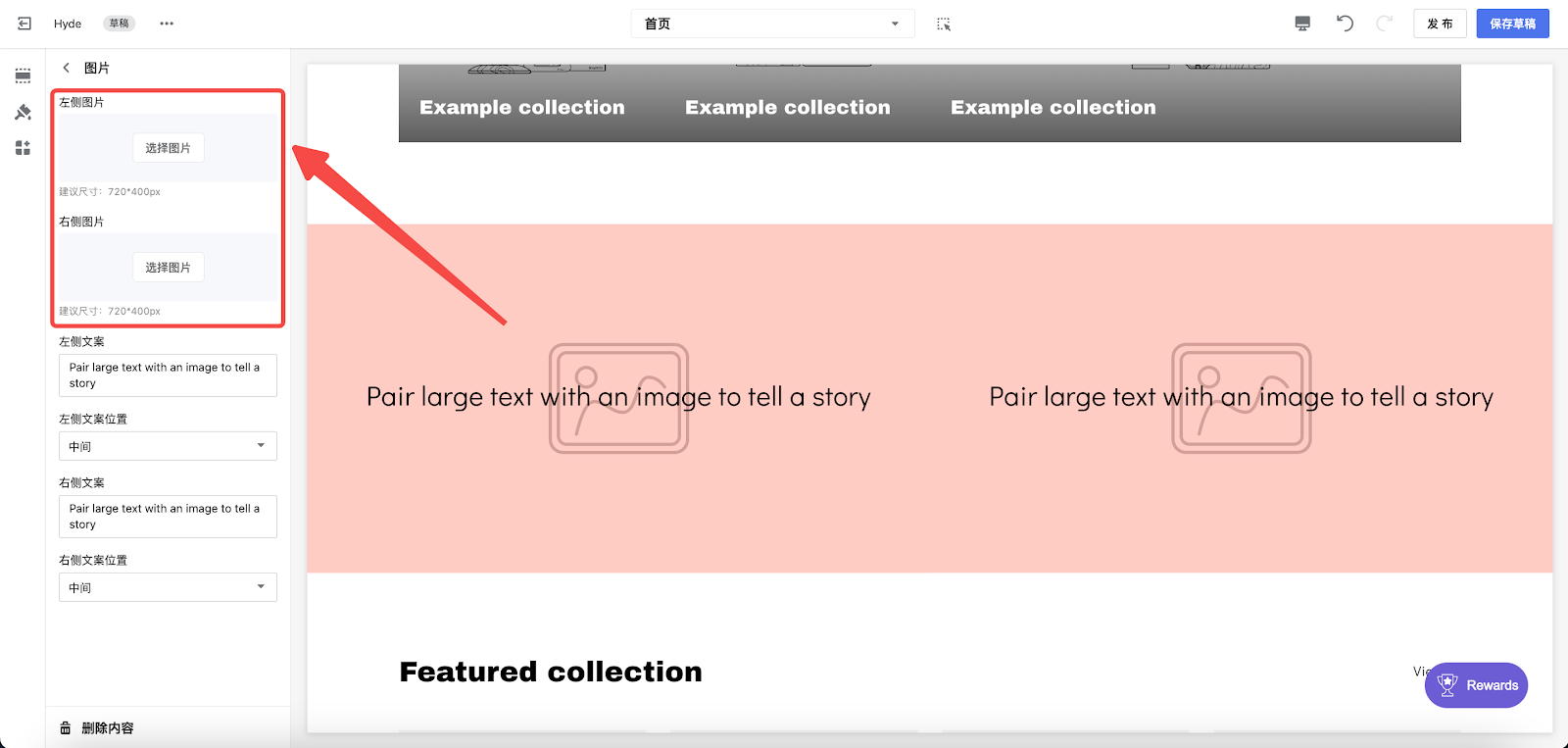
2. 点击选择图片,为对应展示位置添加图片。

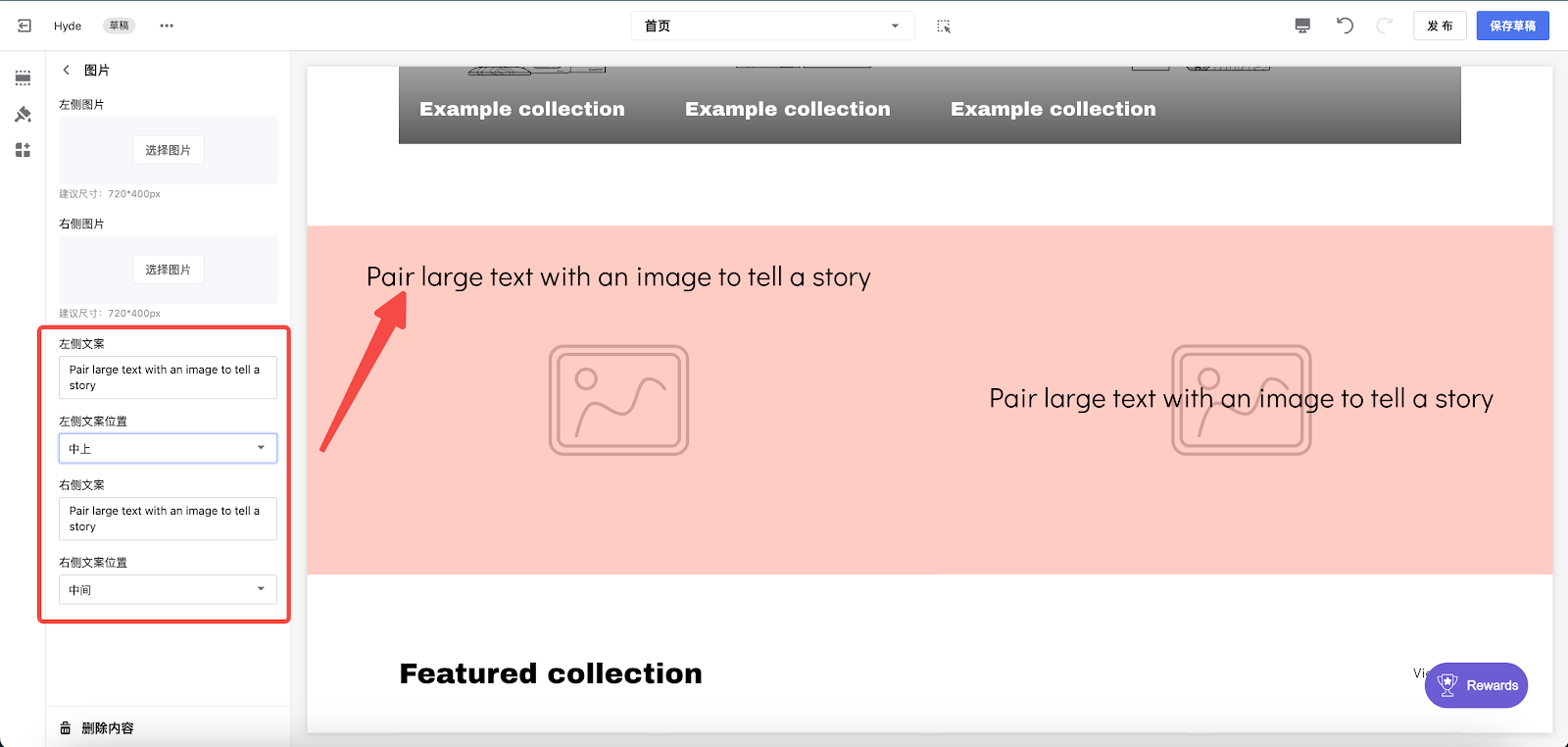
3. 您可以自行调整文案布局:
- 左/右侧文案:支持商家自定义左右两侧标题内容。
- 左右侧文案位置:商家可在左右侧文案位置的下拉菜单中选择标题展示位置。

专业的图片展示代表了您的品牌质量,可以有效推动消费者对店铺的参与度并增加店铺转化。 使用动态切换卡片,您可以轻松整合品牌创意来促进业务发展。




评论
请登录写评论。