HTML卡片可以有效的拓宽主题功能,该卡片支持通过代码在店铺中添加任何自定义小组建或应用程序,以更好地为跨境电商消费者提供服务。
商家可以直接把自定义代码添加到HTML卡片中,不用再编辑主题代码。
HTML卡片适用于:
- 扩展主题功能。
- 想在店铺中添加自定义小组件或应用程序。
我们将为您演示如何在Nova2023中使用HTML卡片。
创建HTML卡片
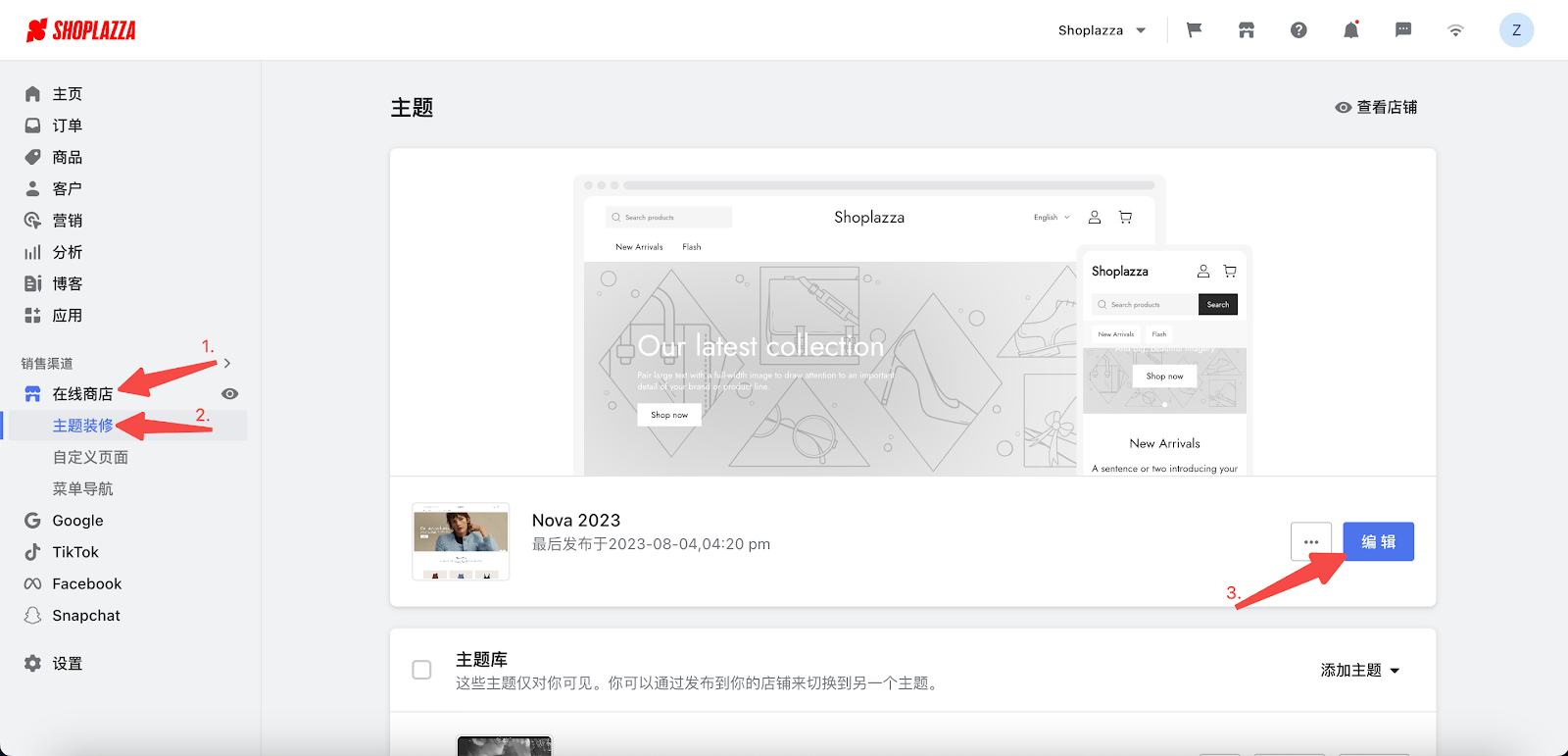
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修,点击编辑按钮。

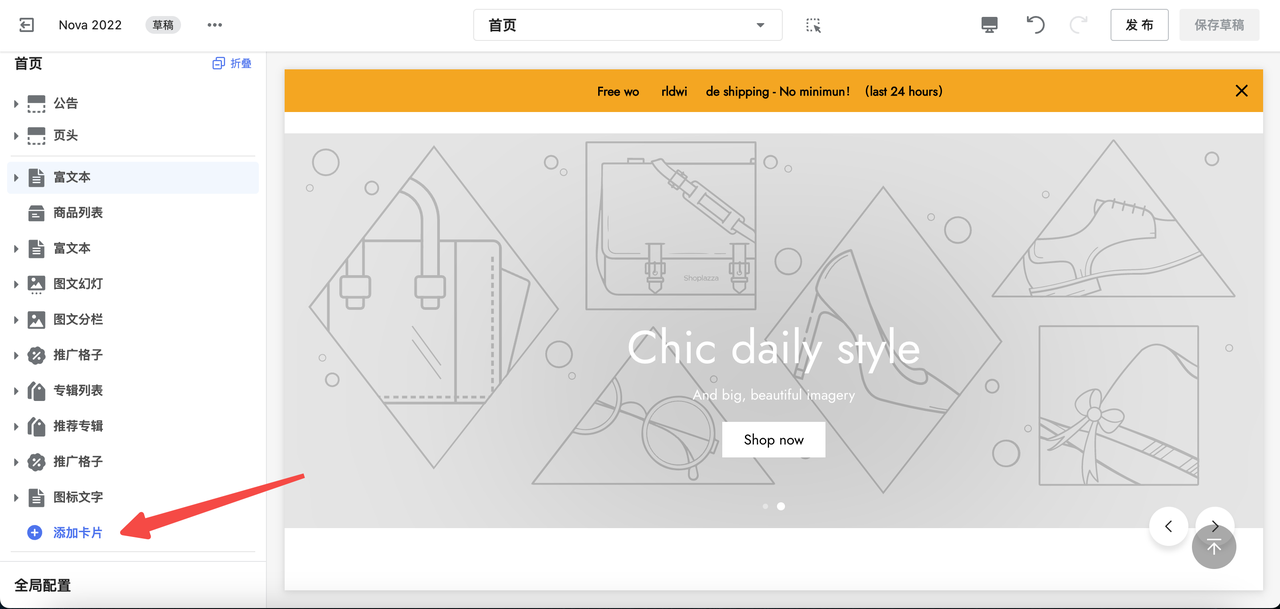
2. 在主题装修编辑页面中点击添加卡片。

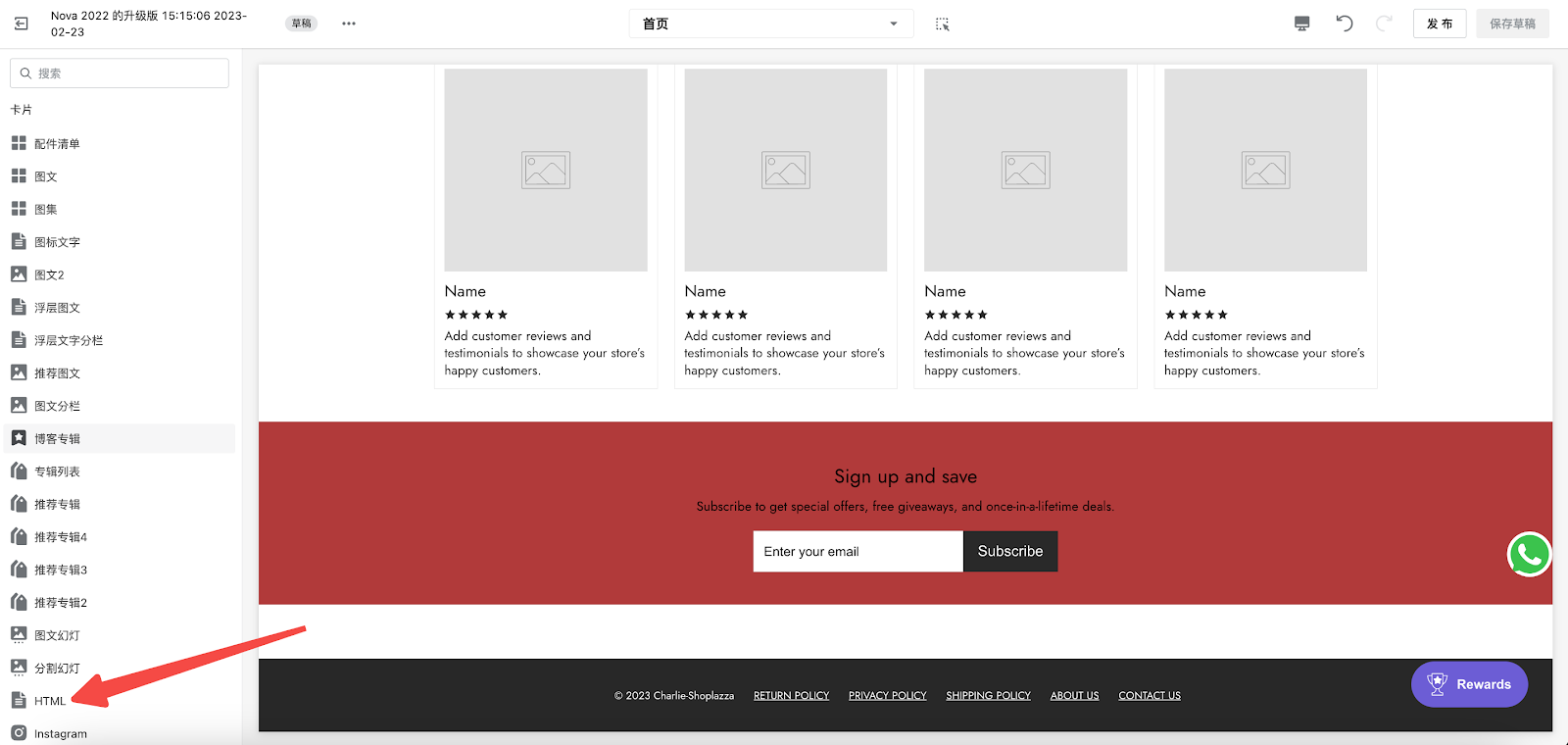
3. 在卡片列表中找到并选择“商品切换”卡片。

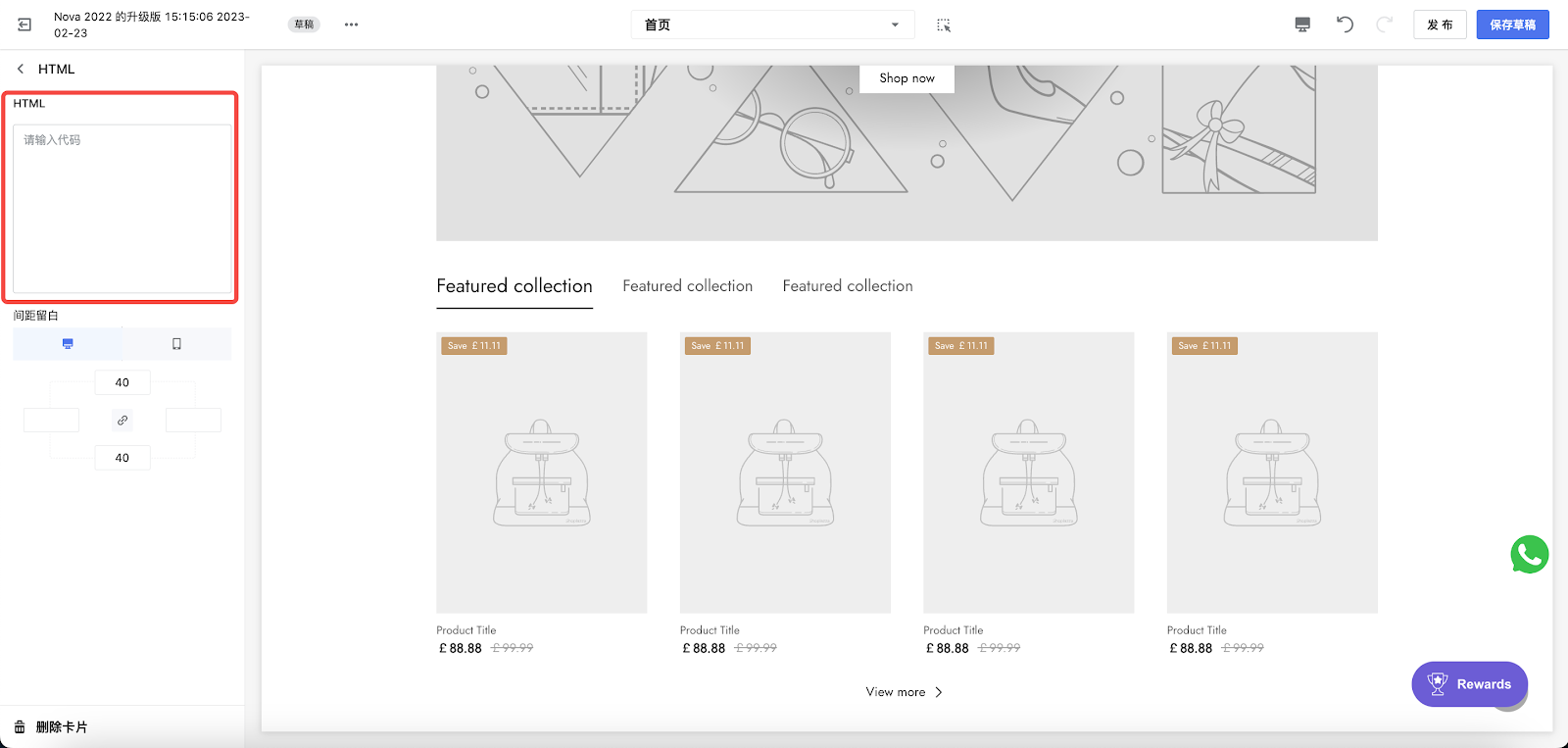
4. 在已添加的HTML卡片中,输入代码以显示自定义内容。

5. 下面是一些适用于不同场景HTML代码演示。
- 服装类商品可能需要尺码换算来确定合适的尺码,您可以参考一下代码来添加一个自定义尺码表。
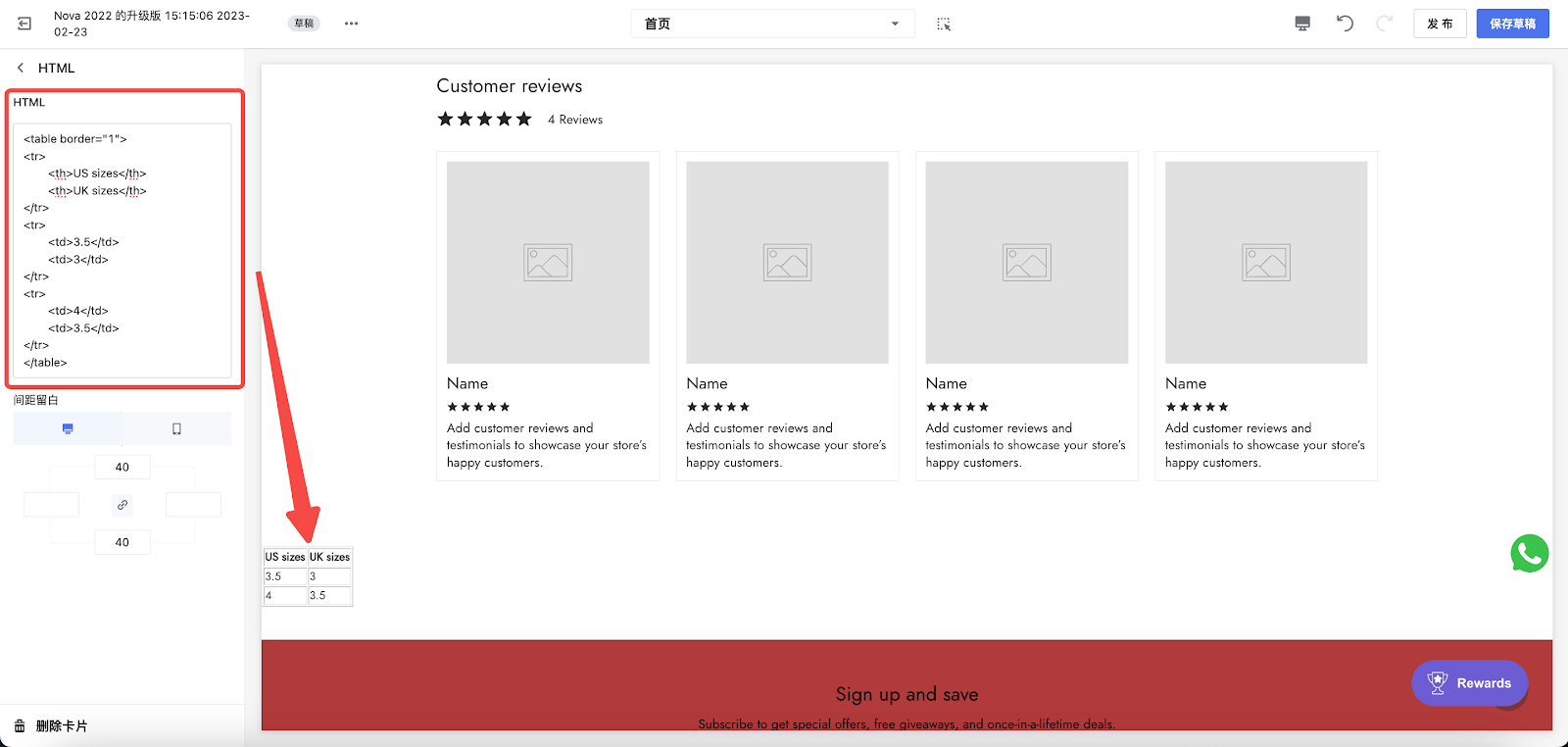
<table border="1">
<tr>
<th>US sizes</th>
<th>UK sizes</th>
</tr>
<tr>
<td>3.5</td>
<td>3</td>
</tr>
<tr>
<td>4</td>
<td>3.5</td>
</tr>
</table>

- 如果您需要一个物流追踪工具以便消费者随时查询到他们的订单位置,您可参考:
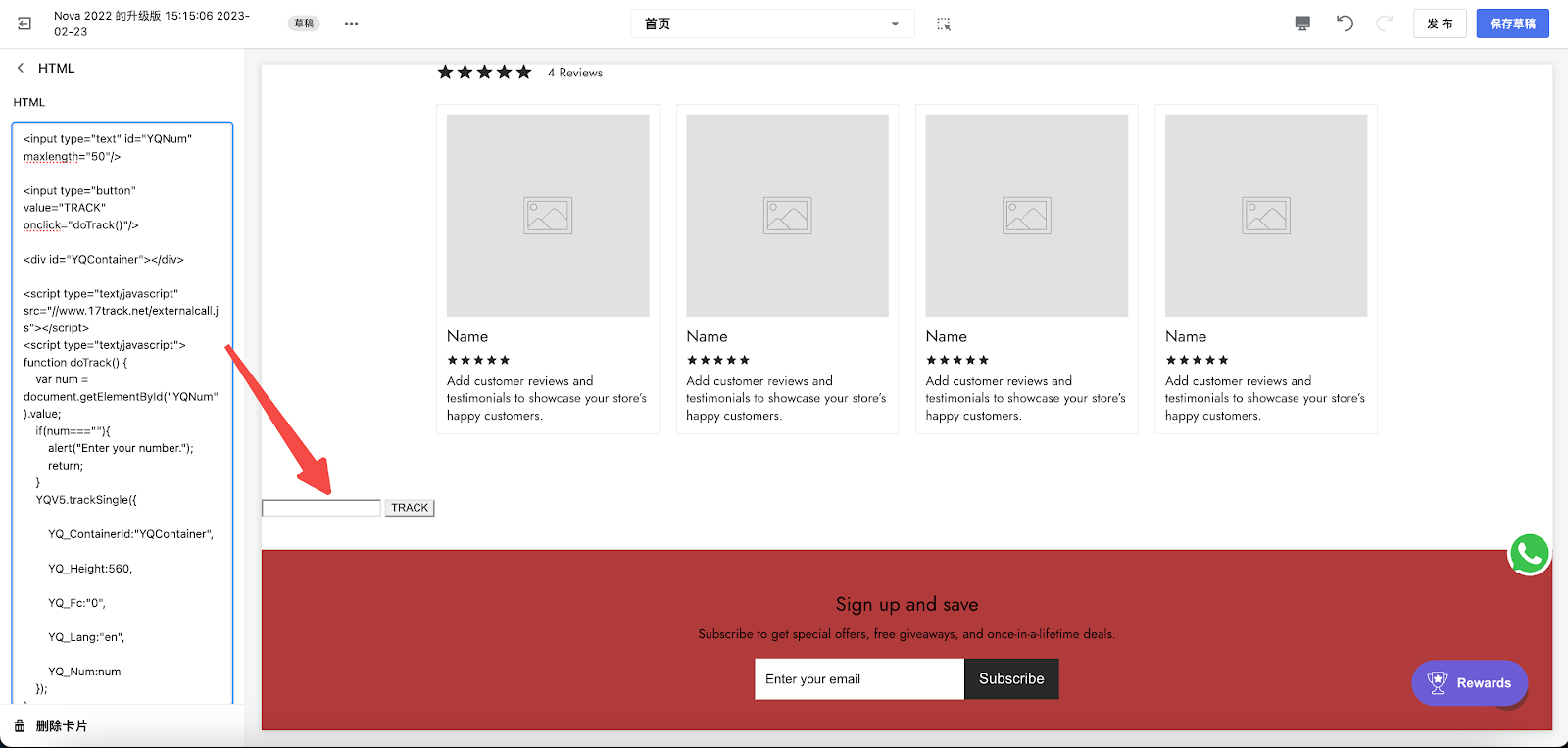
<input type="text" id="YQNum" maxlength="50"/>
<input type="button" value="TRACK" onclick="doTrack()"/>
<div id="YQContainer"></div>
<script type="text/javascript" src="//www.17track.net/externalcall.js"></script>
<script type="text/javascript">
function doTrack() {
var num = document.getElementById("YQNum").value;
if(num===""){
alert("Enter your number.");
return;
}
YQV5.trackSingle({
YQ_ContainerId:"YQContainer",
YQ_Height:560,
YQ_Fc:"0",
YQ_Lang:"en",
YQ_Num:num
});
}
</script>
注意
这是17track的追踪代码,参考17track官网 查看更多内容。
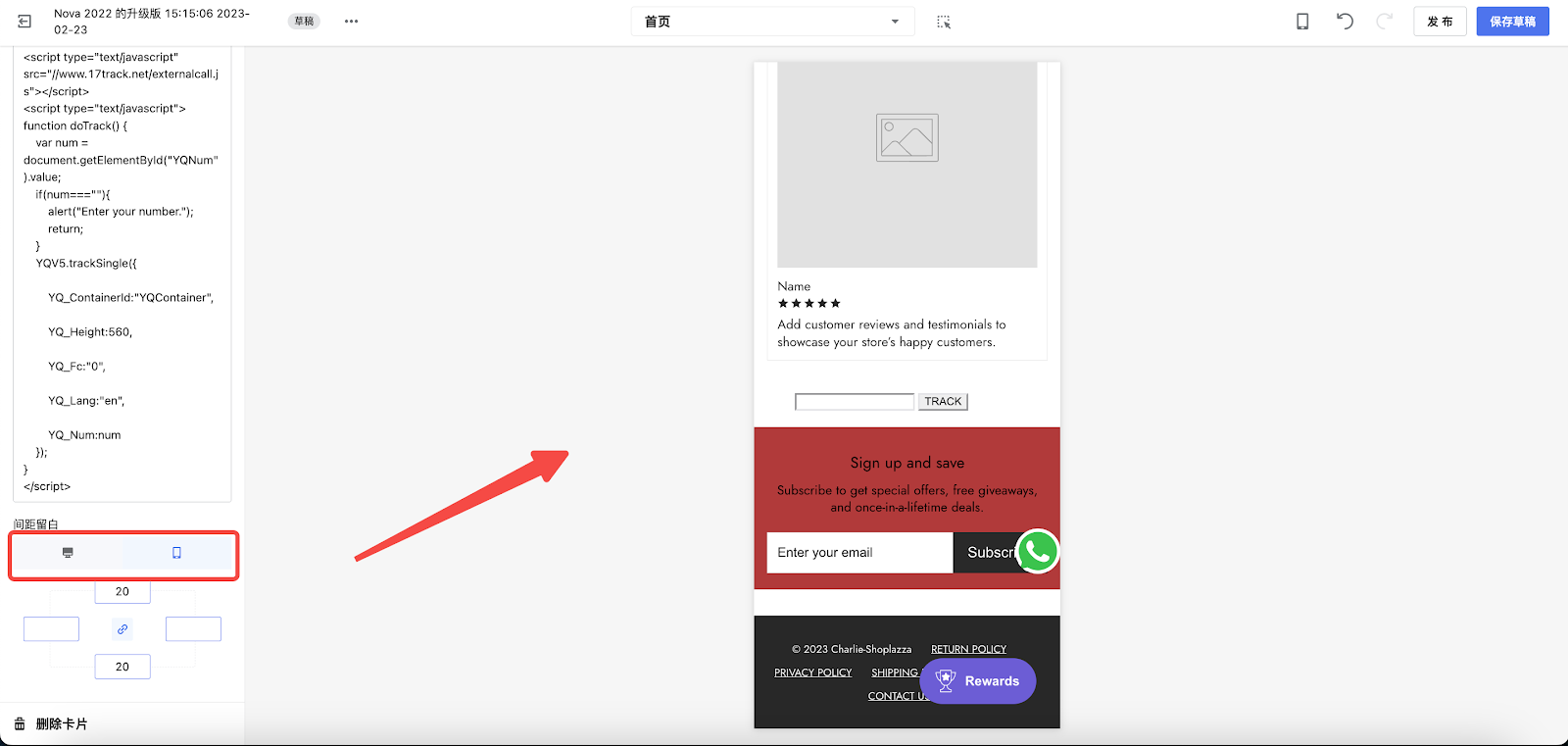
卡片展示示例:

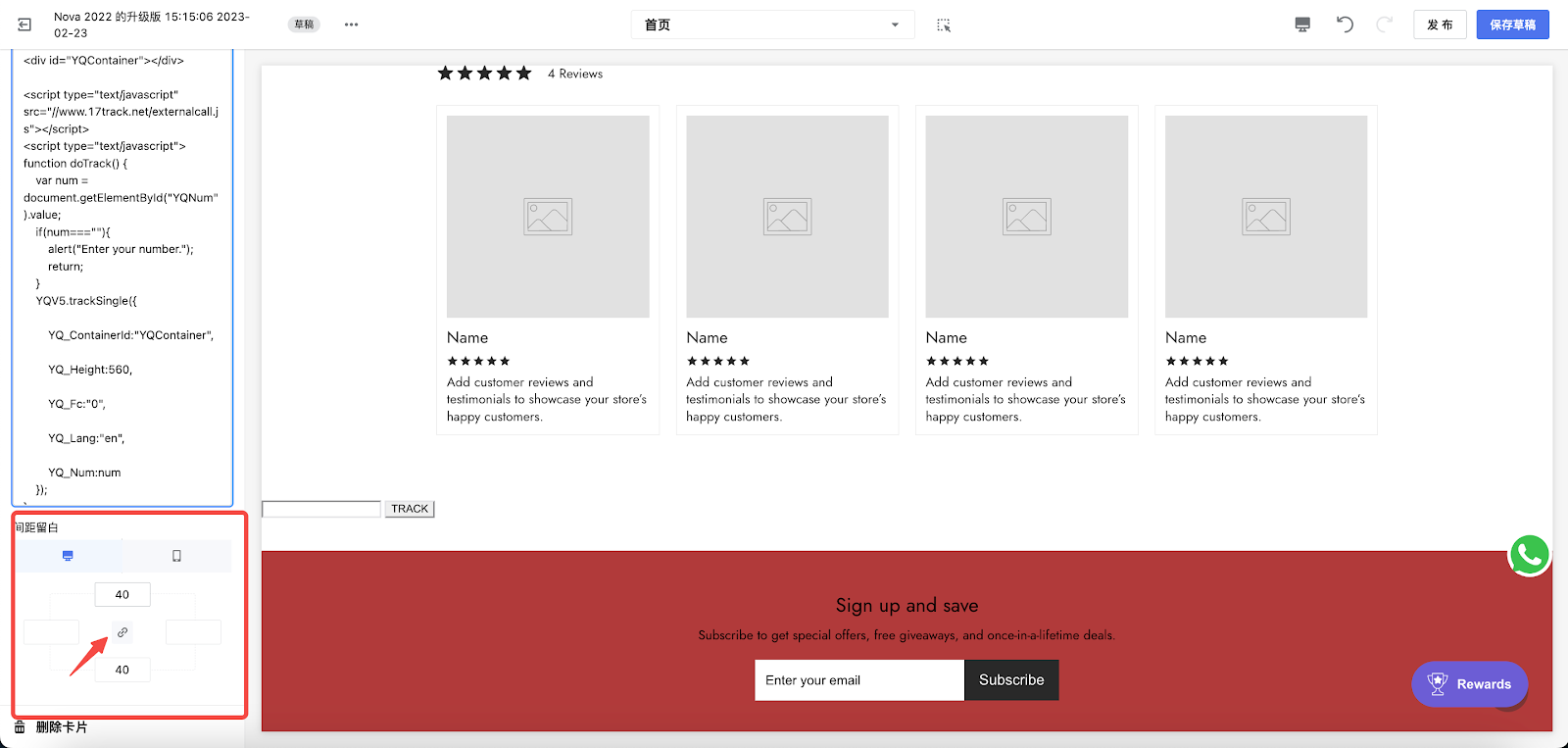
卡片间距留白
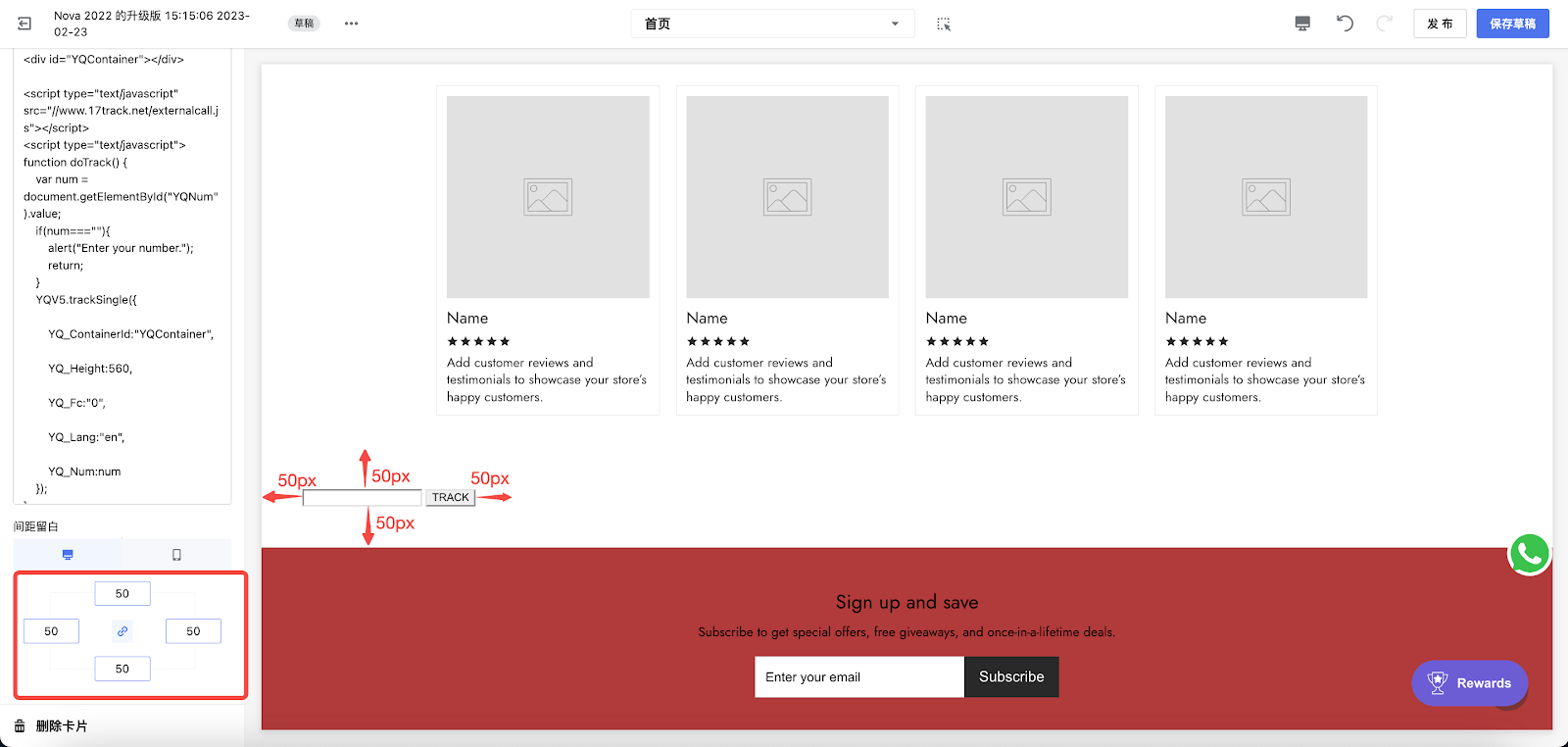
1. 间距留白配置项,支持商家自定义卡片的边距(分别添加四周边距或激活中间的链接按钮为四周添加相同边距)。

2. 下图为四个方向都设置50px间距的示例。

3. 点击PC或手机按钮,分别在PC端和移动端预览卡片效果。

提示
设置完成后记得点击保存草稿或发布主题。
您可以使用 HTML 卡片来集成您商店的界面、创建自定义组件以及将您的商店接入其他API。




评论
请登录写评论。