通过优化商品切换卡片,您可以有效展示您的商品专辑,呈现一个有条理的商品列表,进而方便跨境电商消费者浏览商品专辑。
商品切换卡片适用于:
- 展示商品。
- 店铺商品较多,希望通过专辑类型进行展示。
- 通过整洁有条理的页面展示商品,提升消费者的购物体验。
创建商品切换卡片
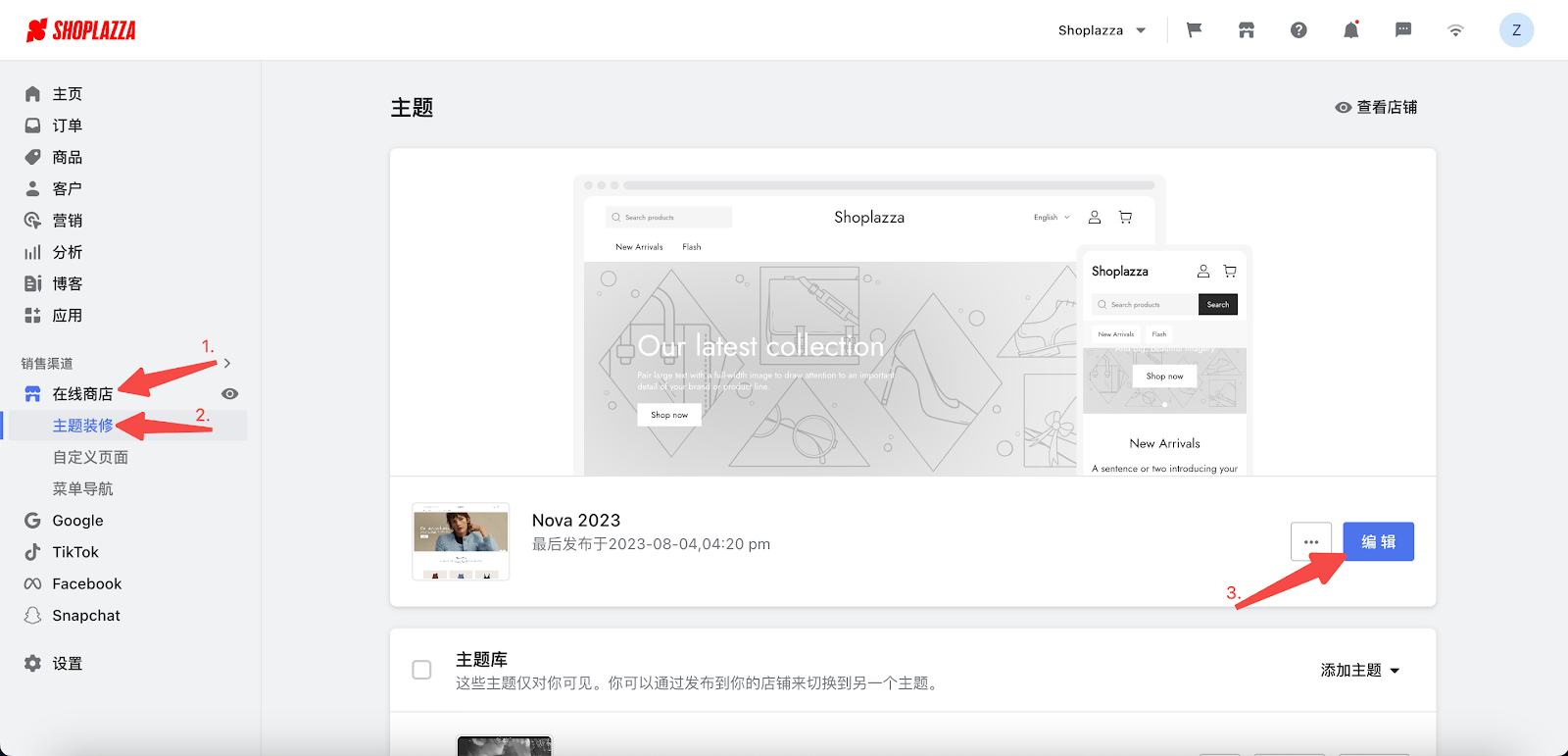
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 ,点击编辑按钮。

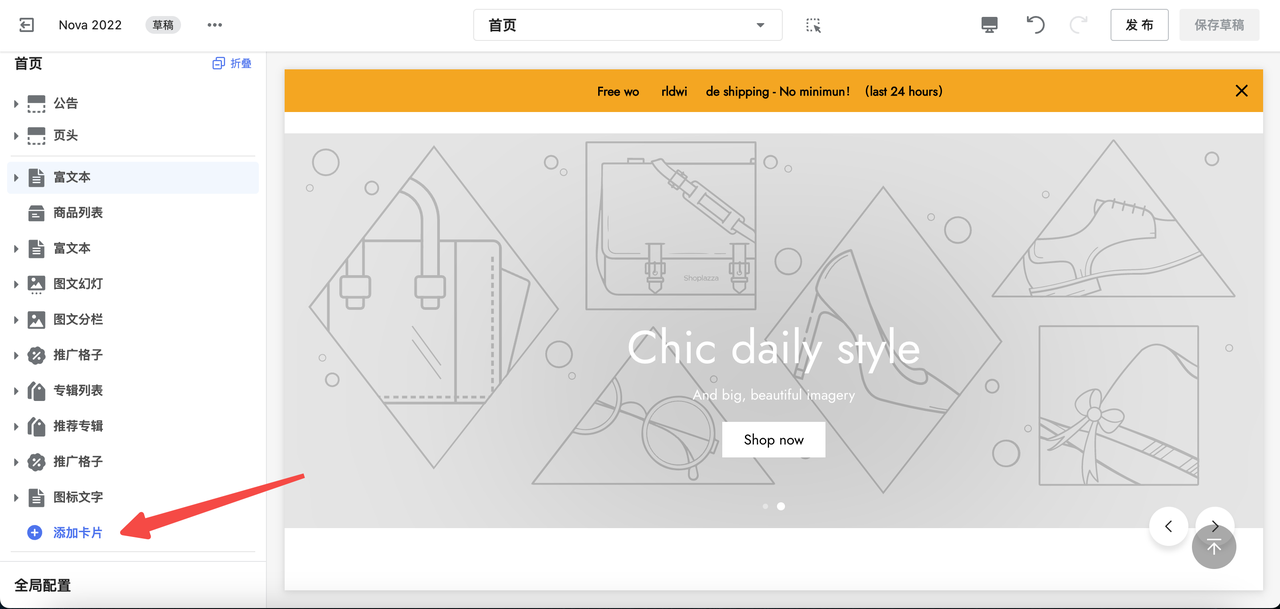
2. 在主题装修编辑页面中,点击下方添加卡片按钮。

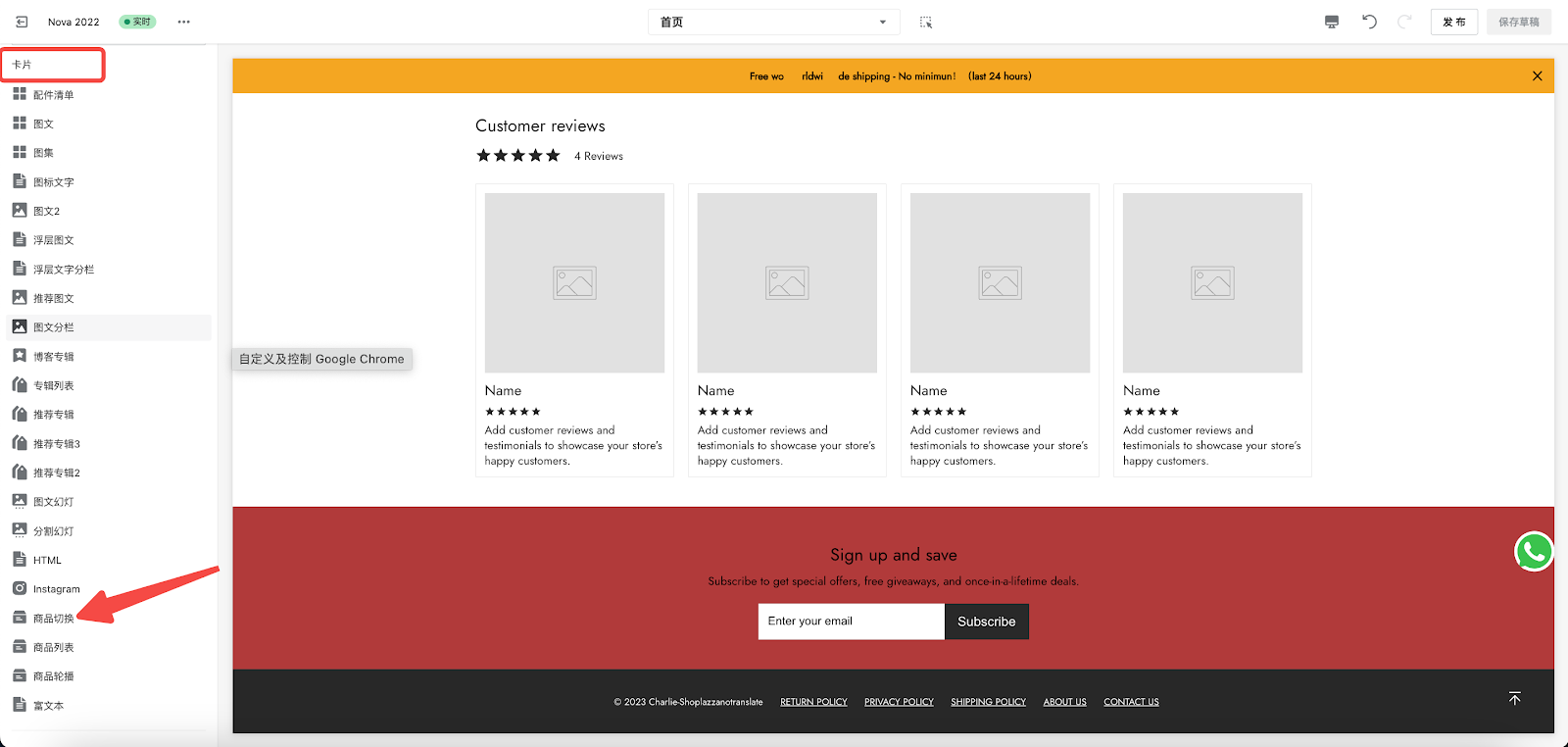
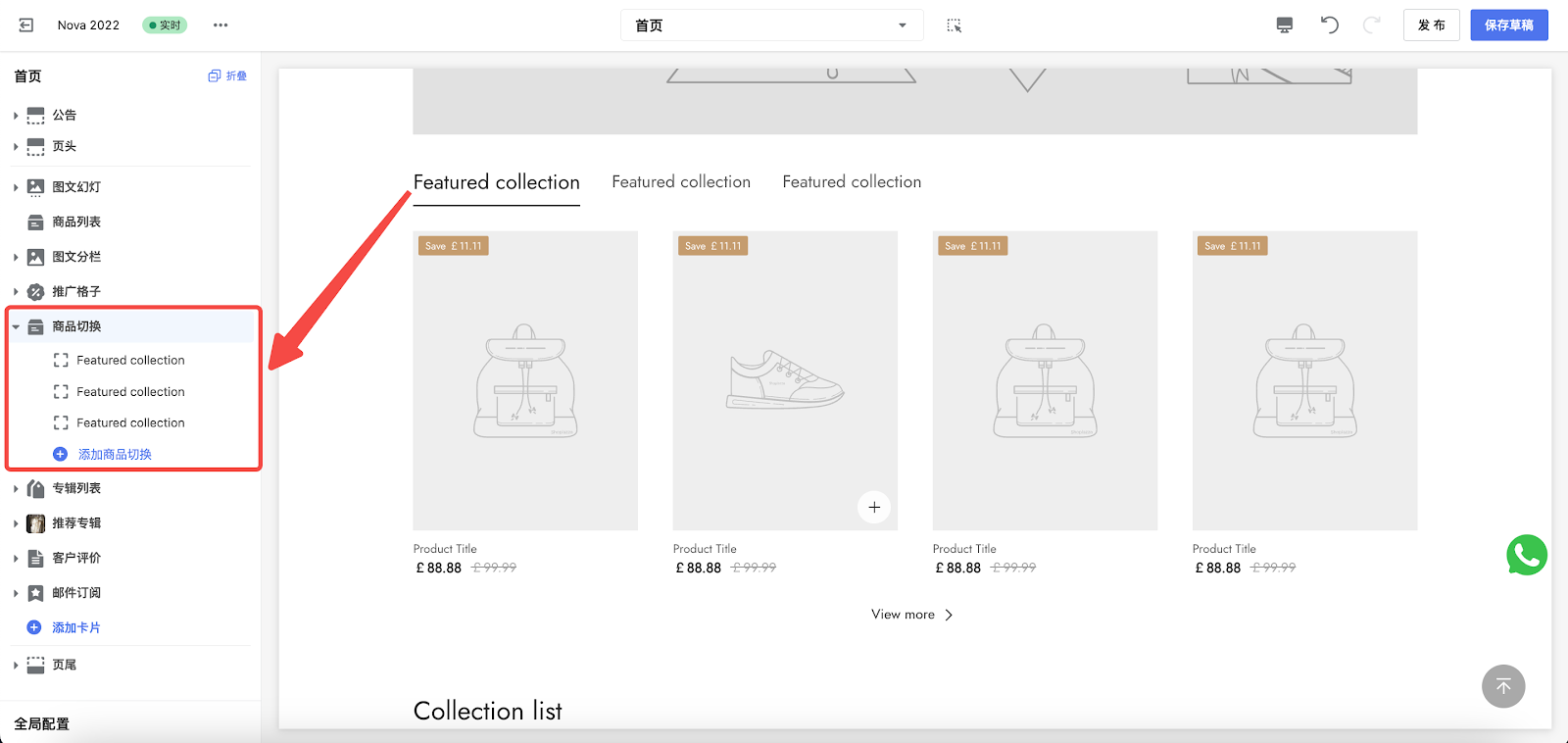
3. 在卡片列表中找到并点击添加商品切换卡片。

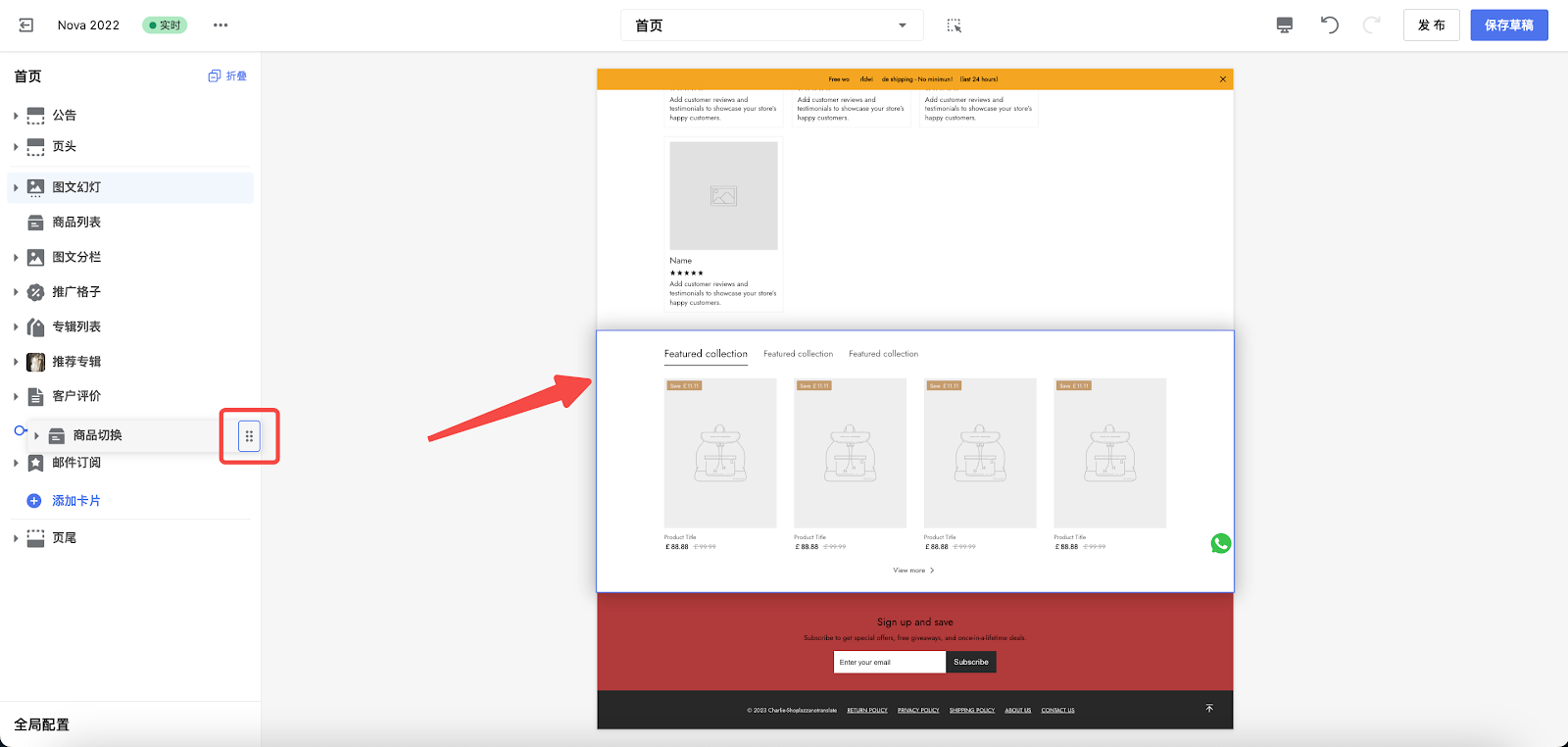
4. 使用拖动指示按钮,拖动以调整商品切换卡片展示位置。

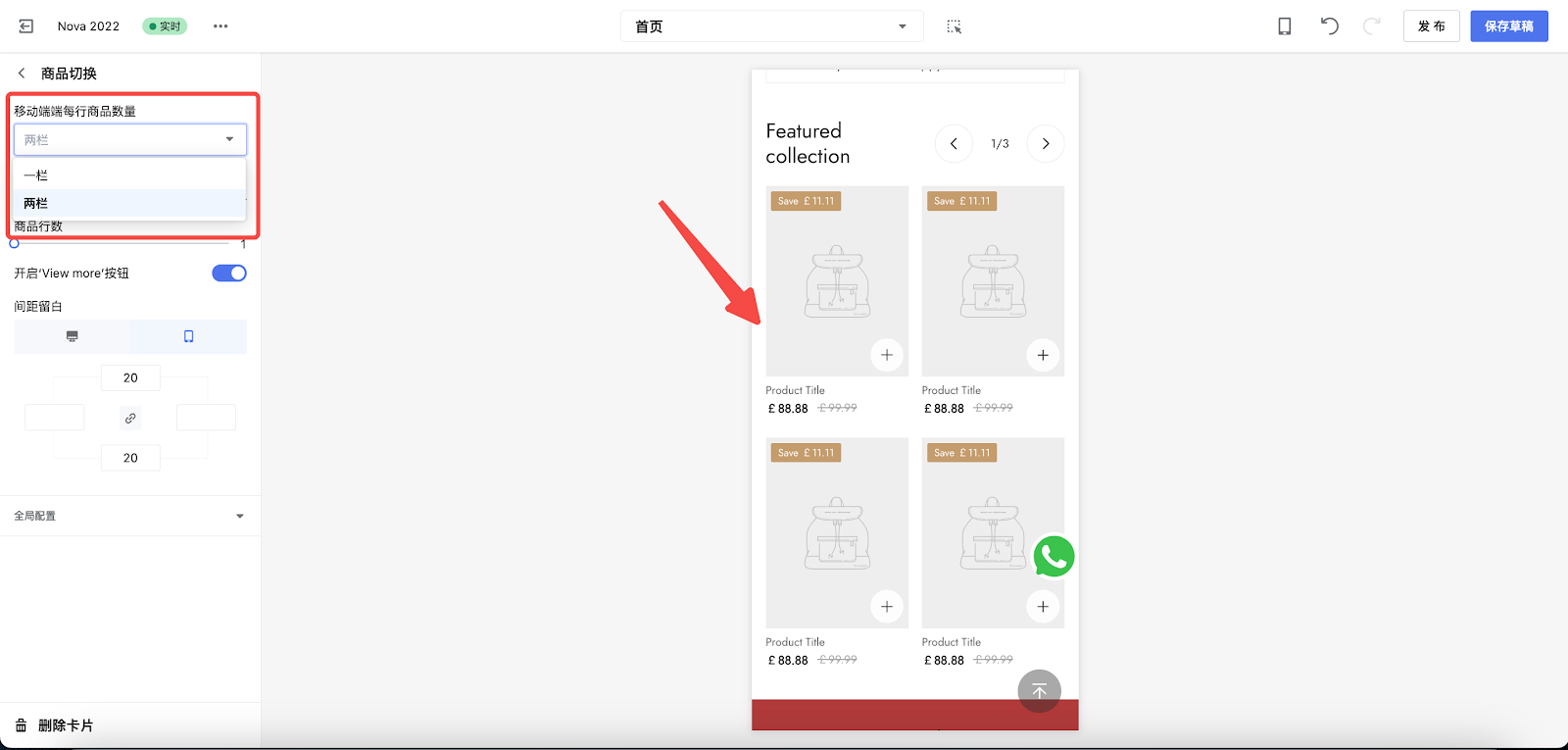
5. 点击商品切换卡片,在移动端每行商品数量的下拉菜单中选择移动端布局。

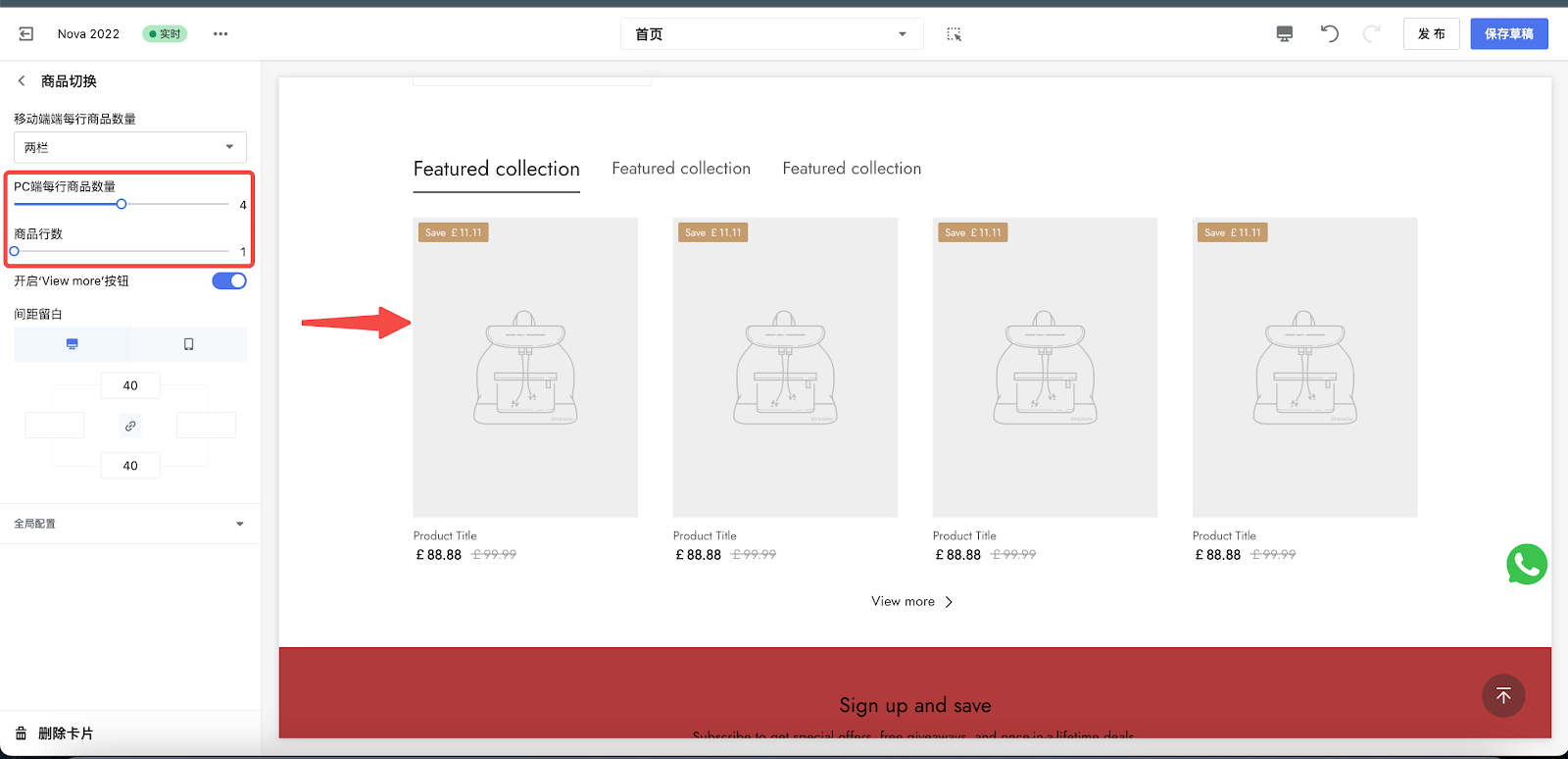
6. 选择每行商品展示数量和商品展示行数,修改PC端商品布局。

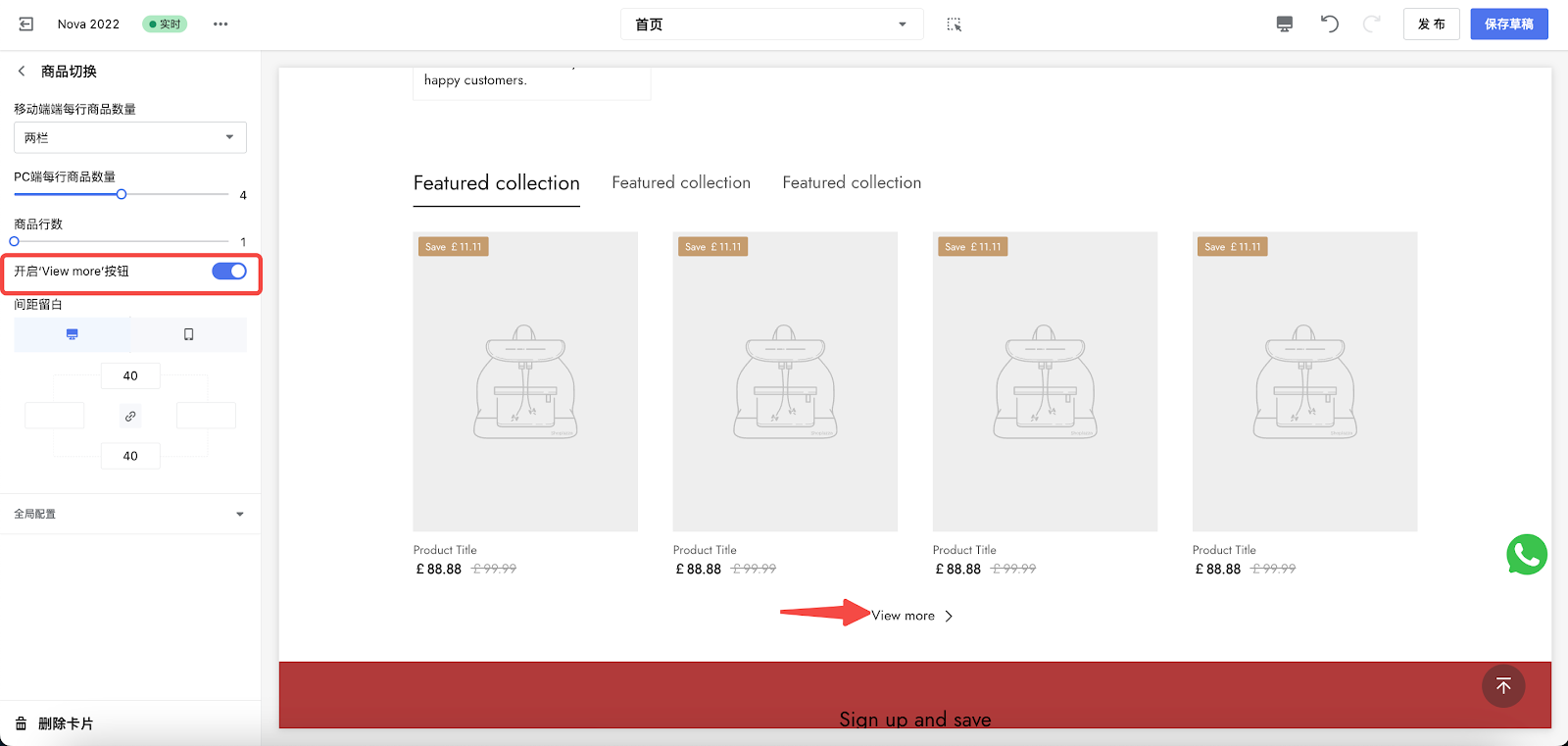
7. 开启view more按钮,消费者点击可查看该专辑内所有商品。

卡片间距留白
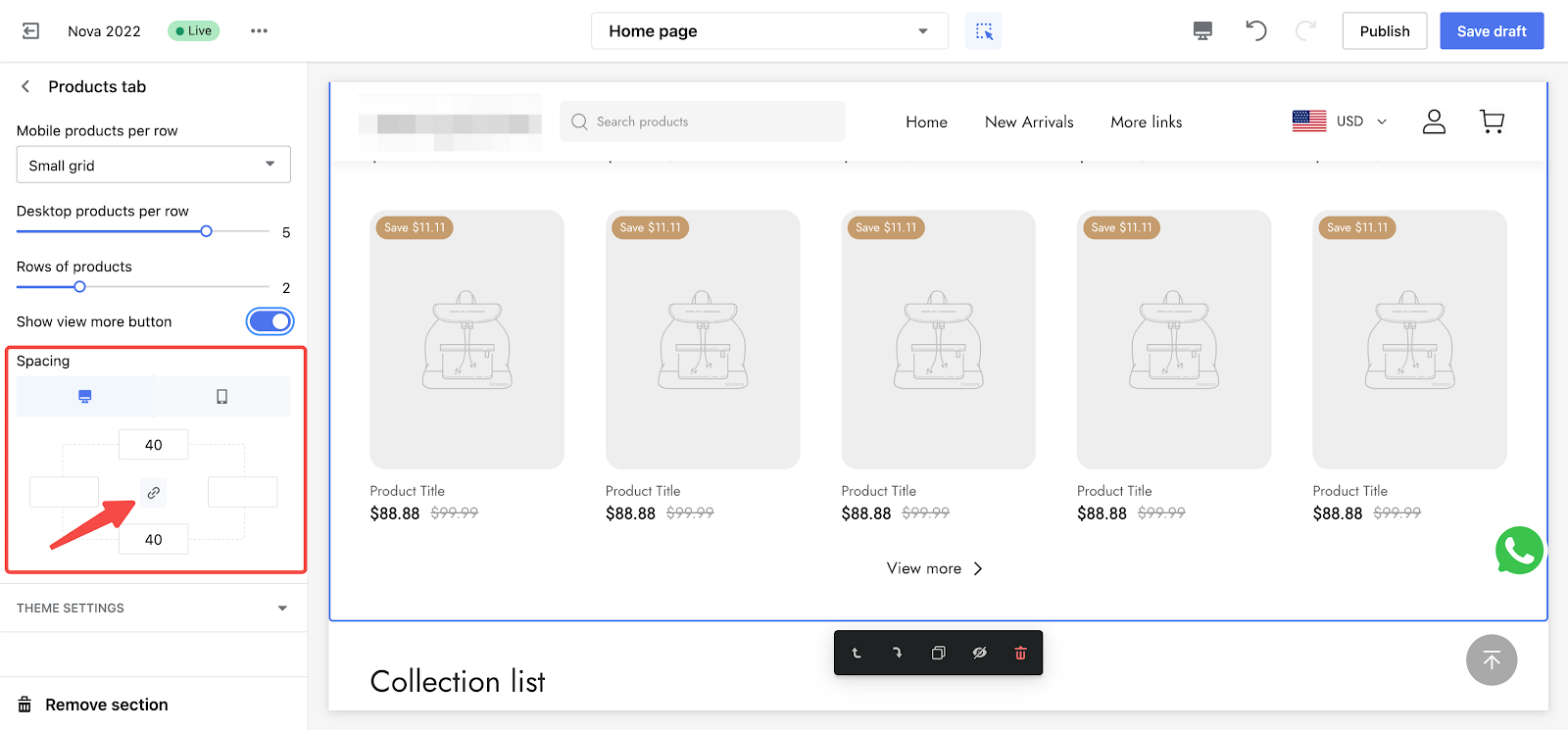
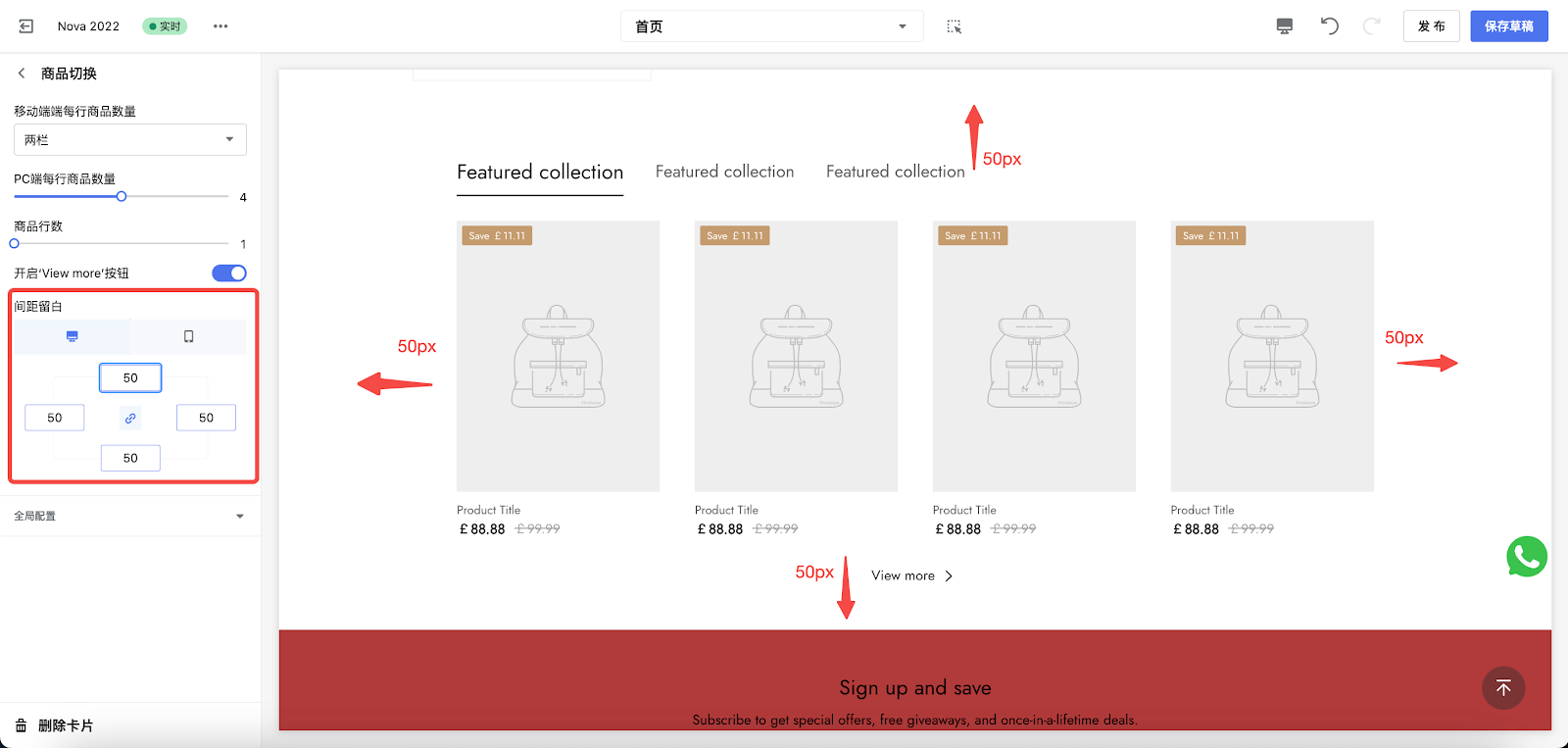
1. 间距留白配置项,支持商家自定义卡片的边距(分别添加四周边距或激活中间的链接按钮为四周添加相同边距)。

2. 下图为四个方向都设置50px间距的示例。

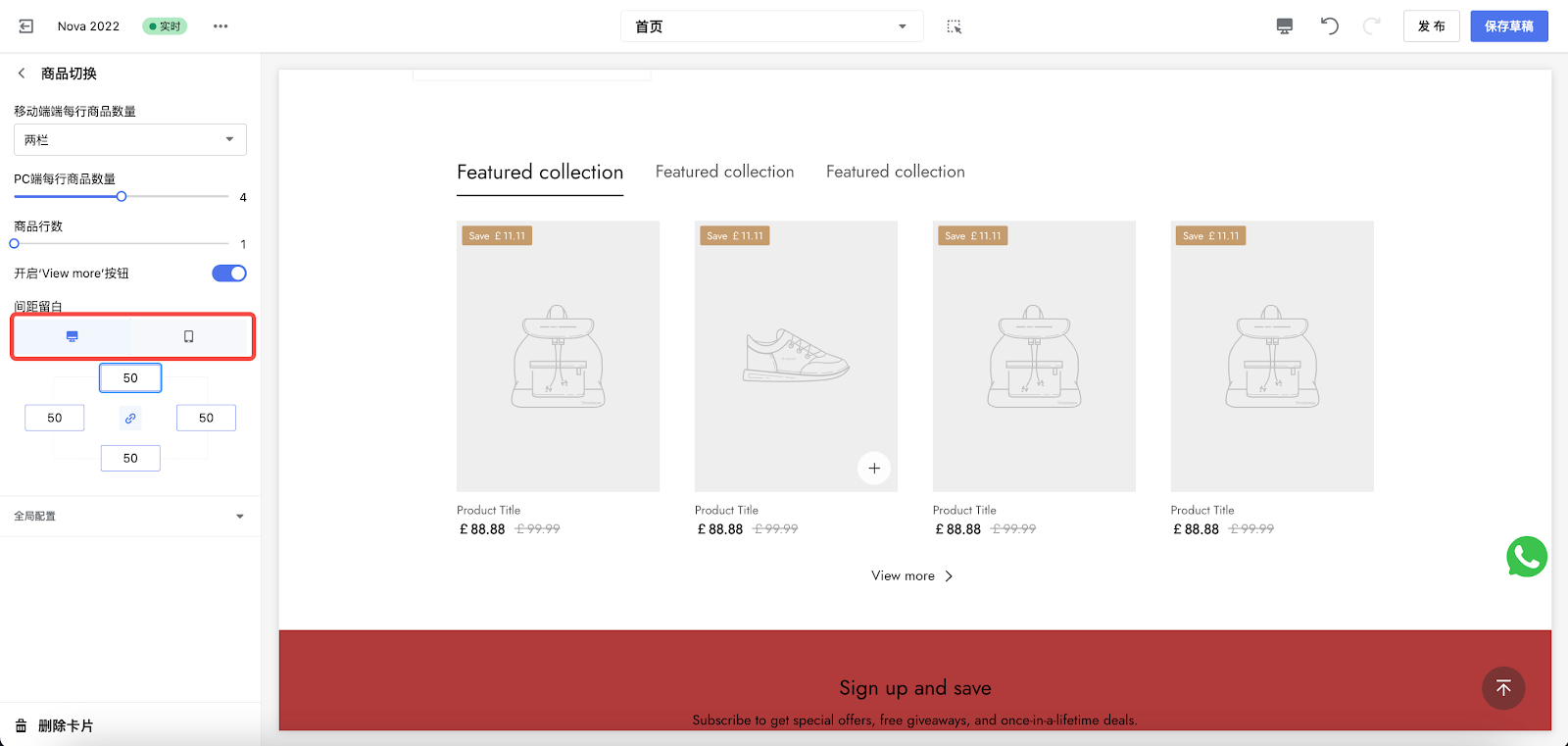
3. 点击PC或手机按钮,分别在PC端和移动端预览卡片效果。

添加/编辑商品切换
1. 返回主编辑页面,添加/编辑各个商品切换内容。

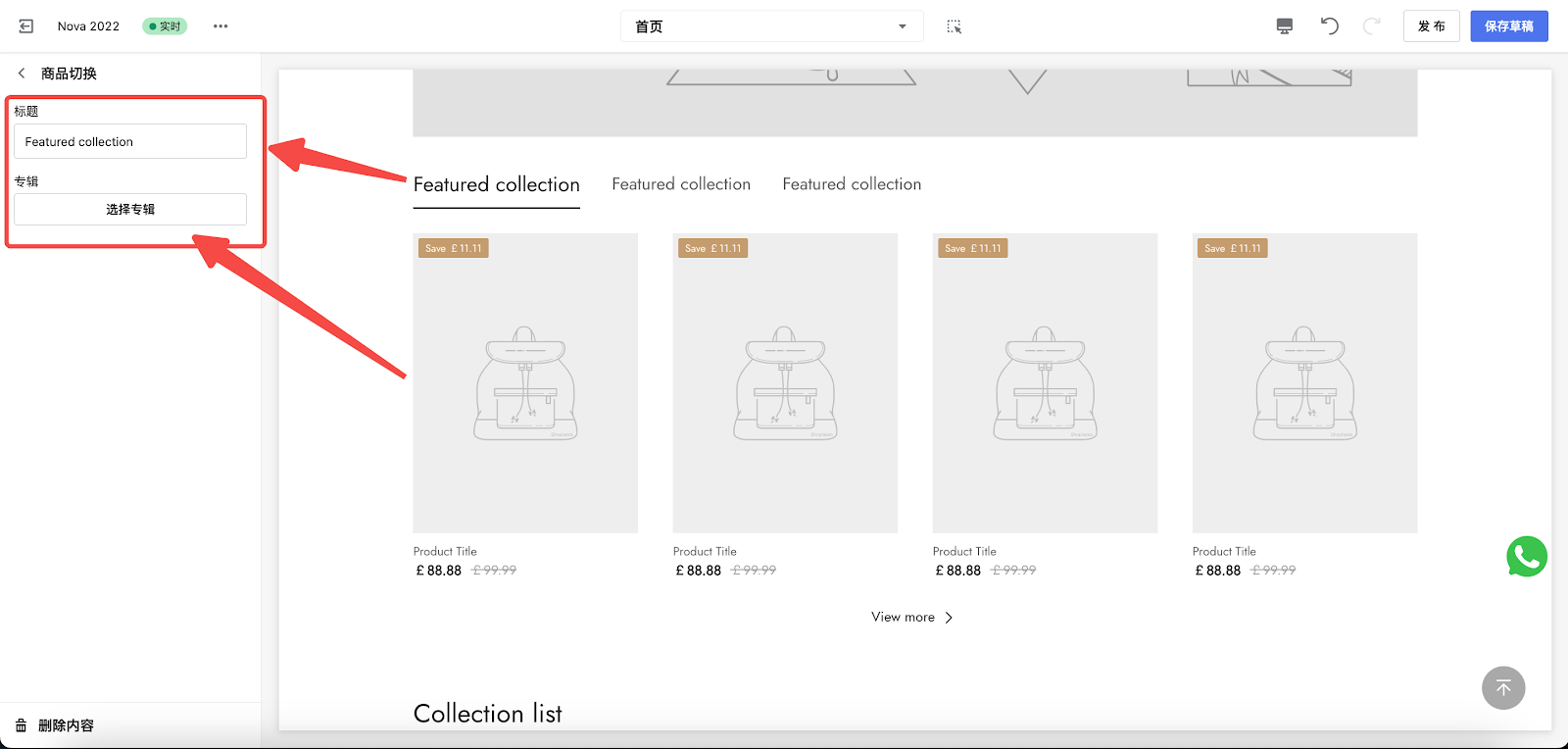
2. 分别点击已有商品切换卡片中的总模块,自定义标题并选择展示专辑。

如需按专辑分类展示商品,商品切换卡片将会是一个很好的选择。对消费者来说,看到分类清晰明确的商品列表也会有耳目一新的感觉。




评论
请登录写评论。