在跨境电商网站中使用图文幻灯卡片是展示产品和图文内容的好方法。本文将以Hero主题为例为您演示图文幻灯卡片的使用。
设置图文幻灯卡片
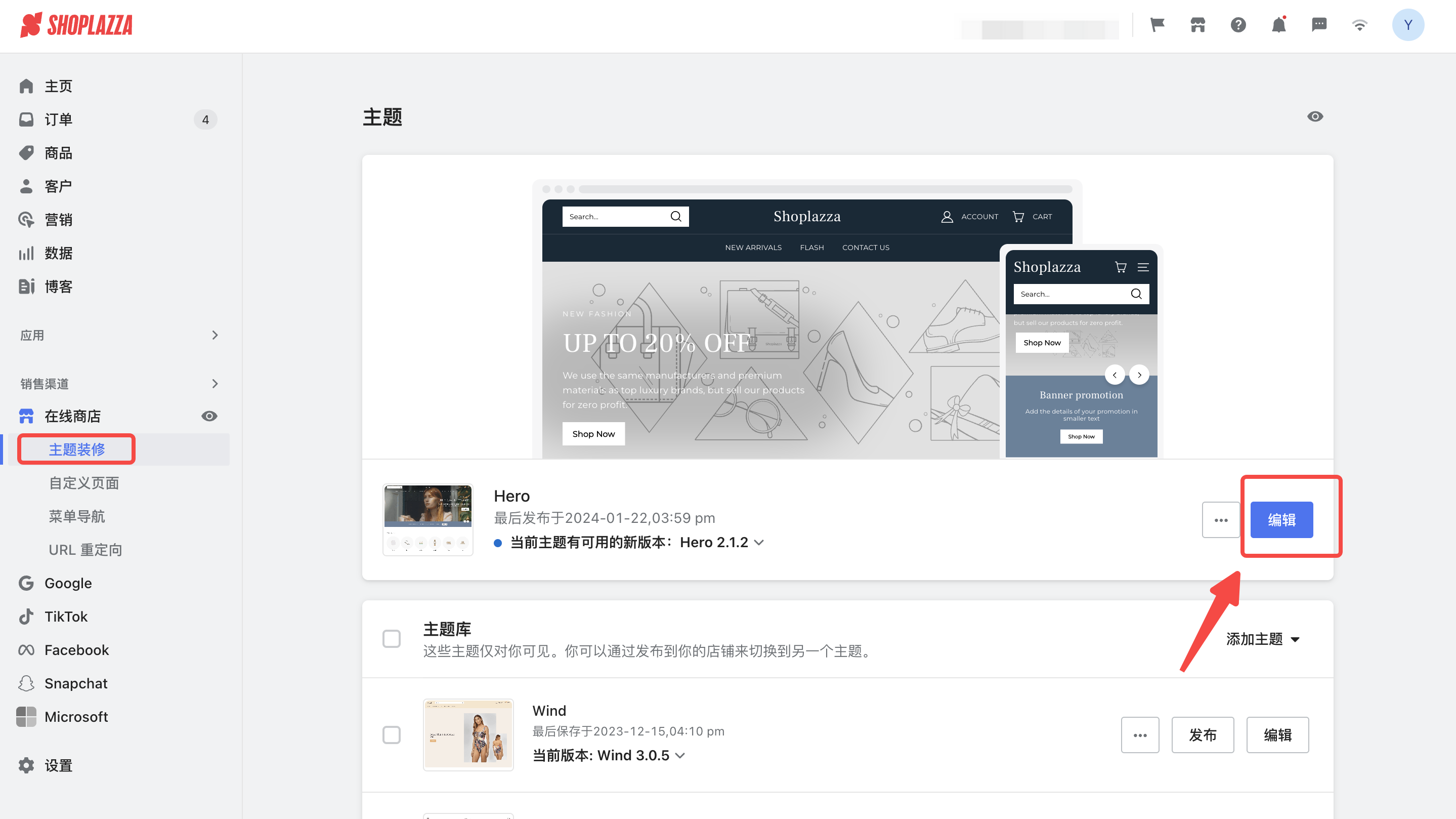
1. 进入您的Shoplazza管理后台,点击在线商店 > 主题装修 > 编辑。

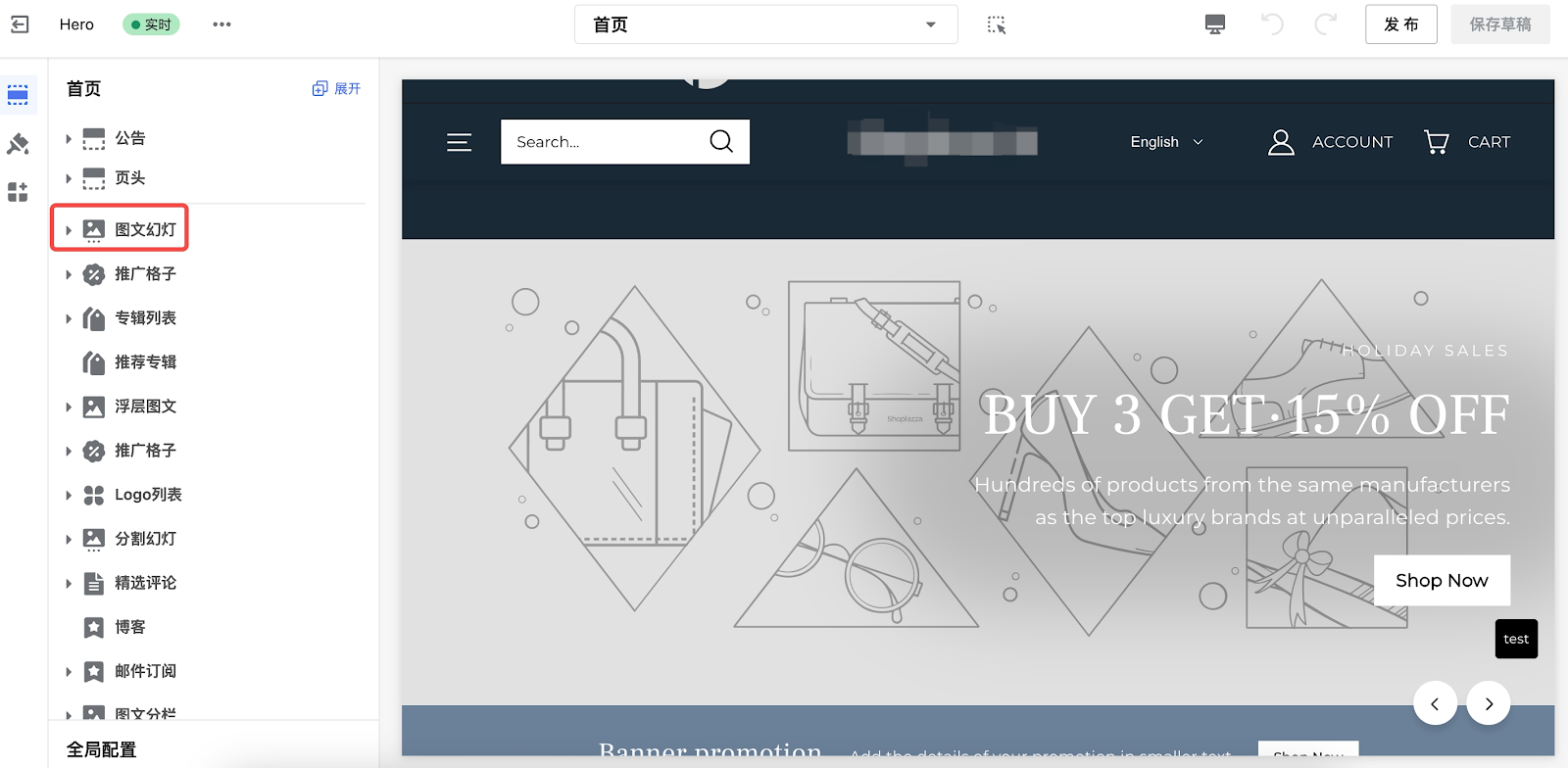
2. 图文幻灯卡片部分可能会作为某些主题的默认部分。如果您想使用默认布局,可以单击每个部分进行编辑。
注意
您还可以使用默认布局并单击默认部分来编辑属性。

添加一个新的图文幻灯卡片
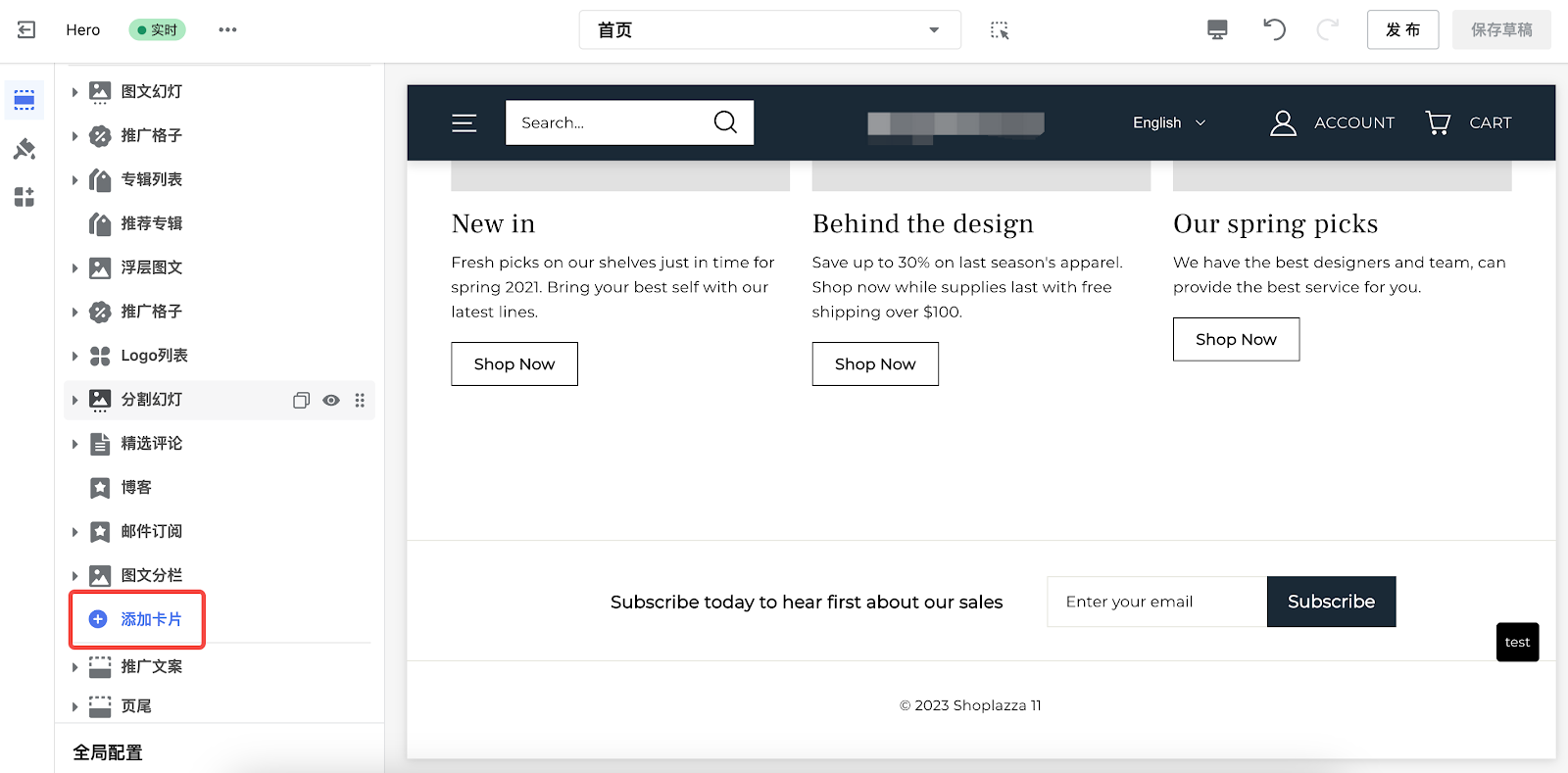
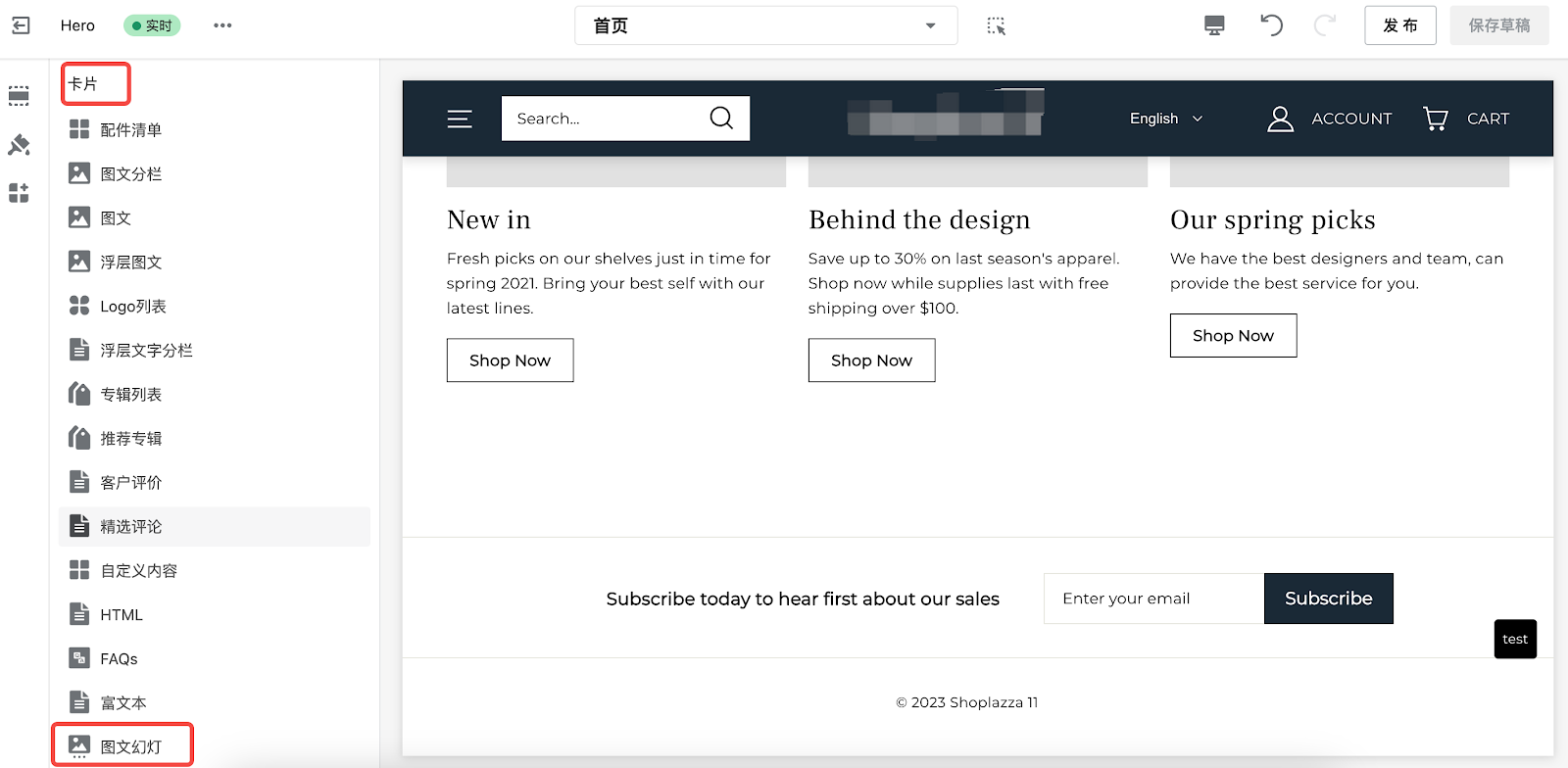
1. 点击添加卡片。

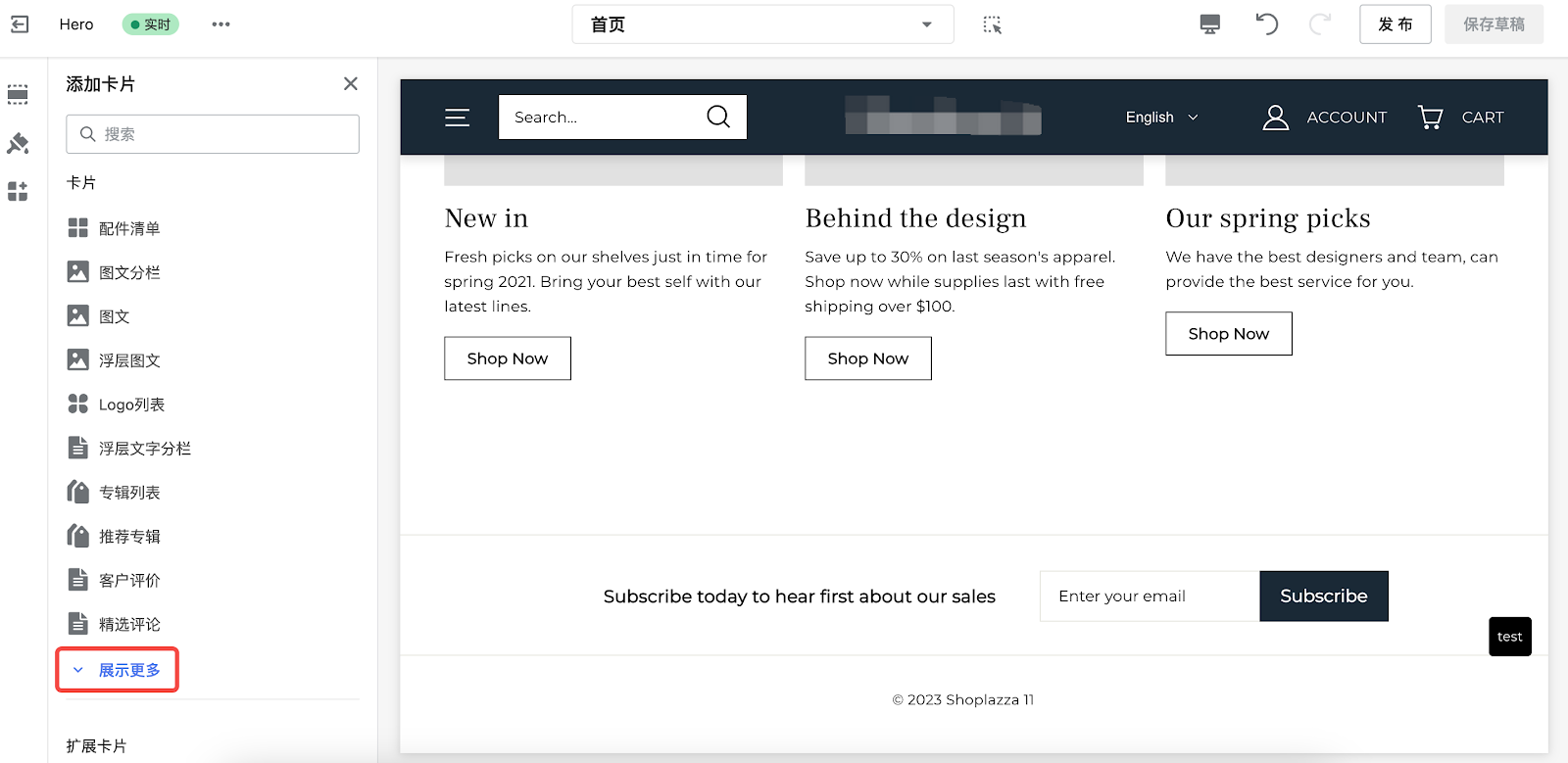
2. 点击展示更多。

3. 在卡片列表下找到图文幻灯卡片点击添加使用并编辑。

编辑图文幻灯卡片
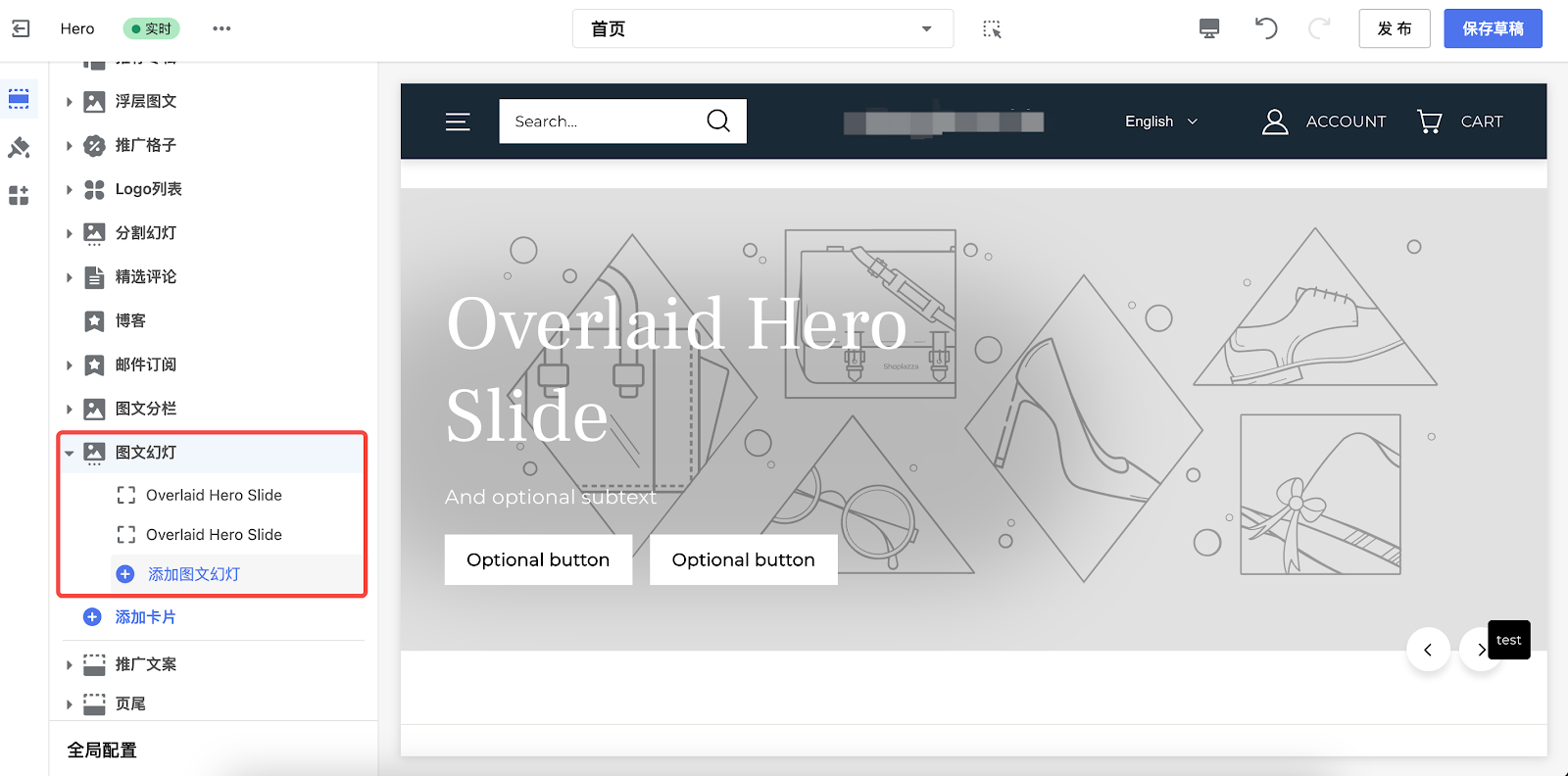
1. 单独编辑卡片。

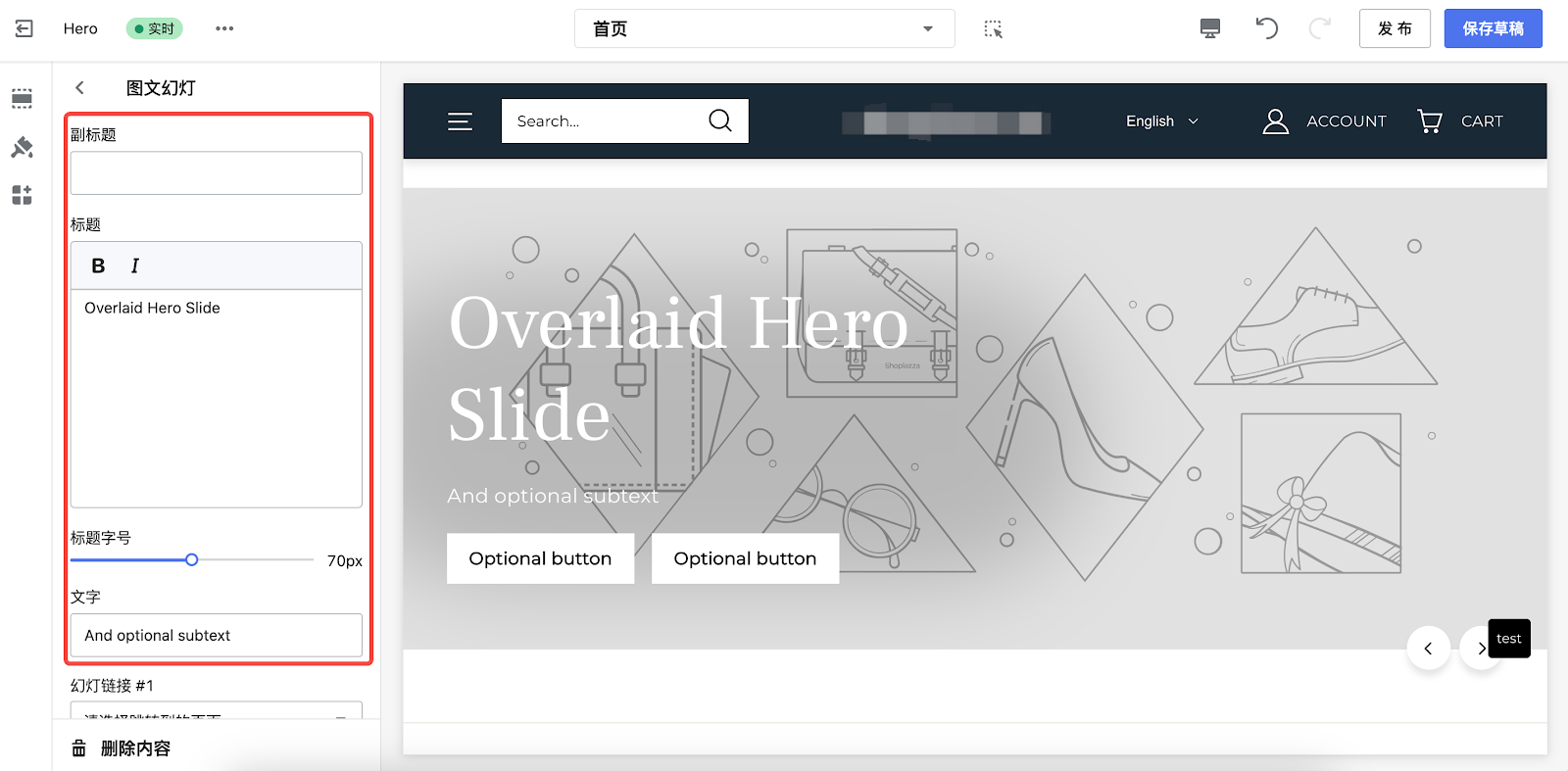
2. 自定义标题和文字内容。

3. 向下滑动,您将看到更多选项设置。
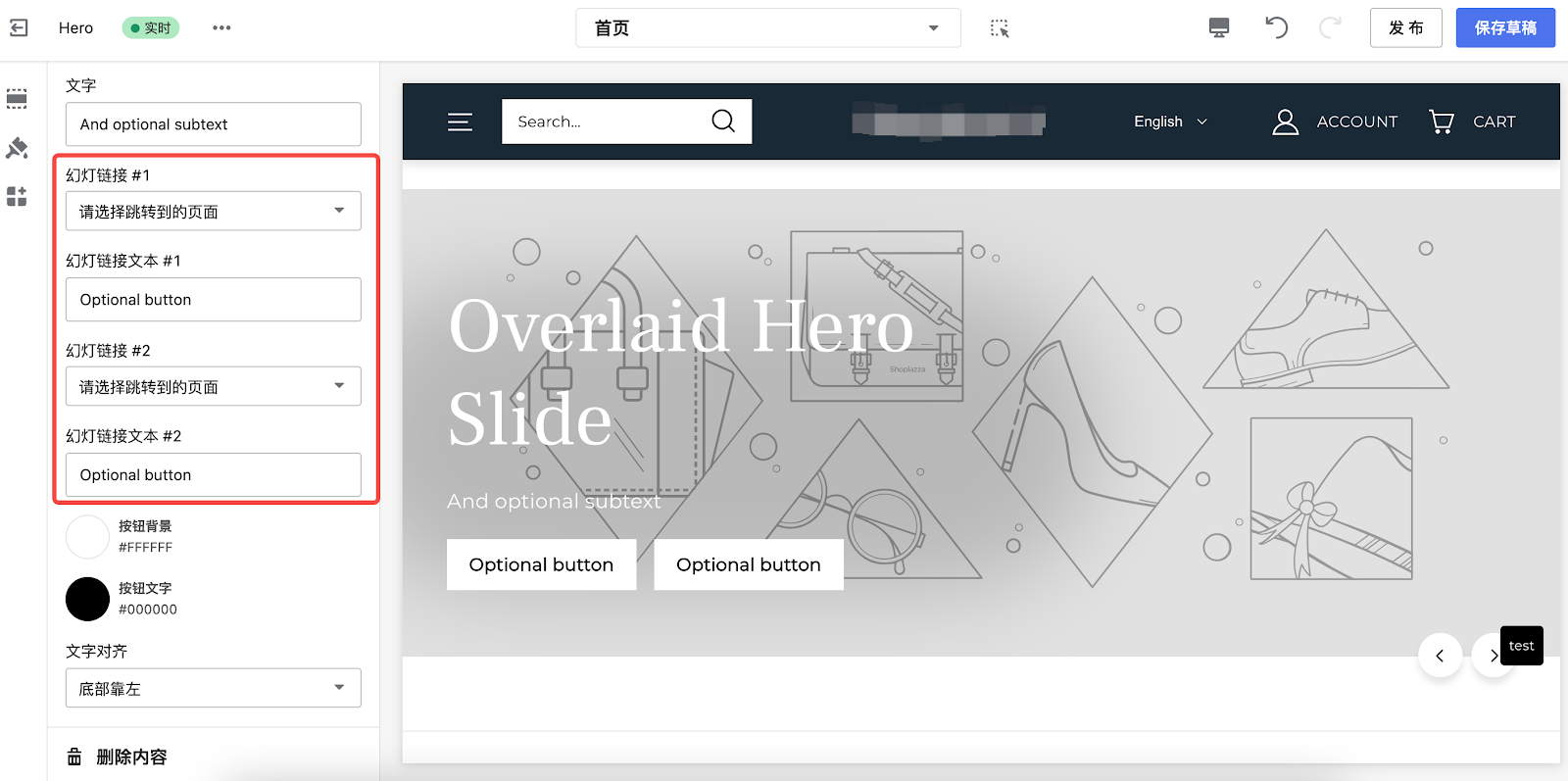
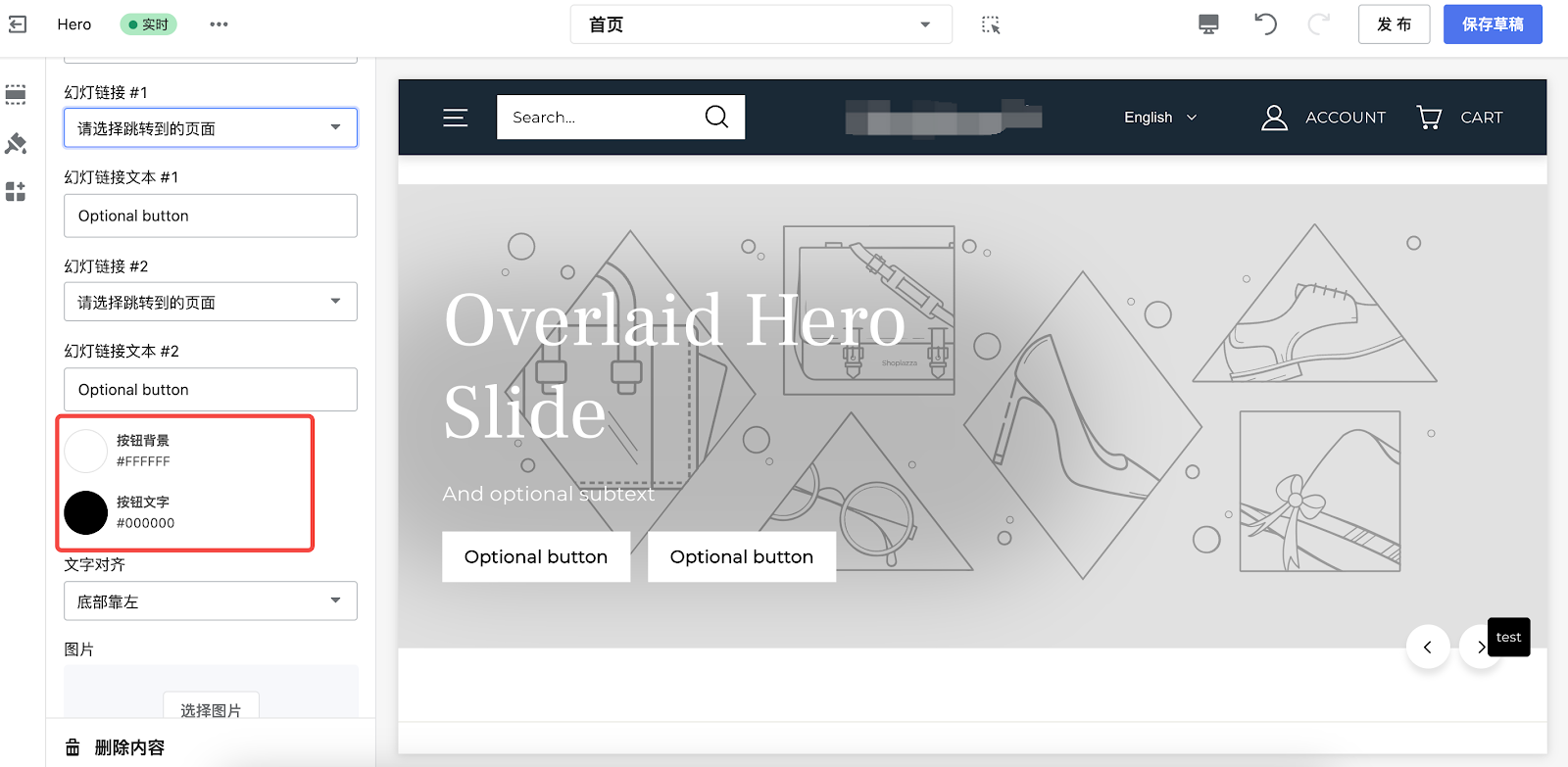
幻灯链接
在这里,您可以选择将按钮链接到某一个您设置的页面或者重定向到某个页面,具体根据您的需求设置。

按钮颜色
自定义按钮的颜色。

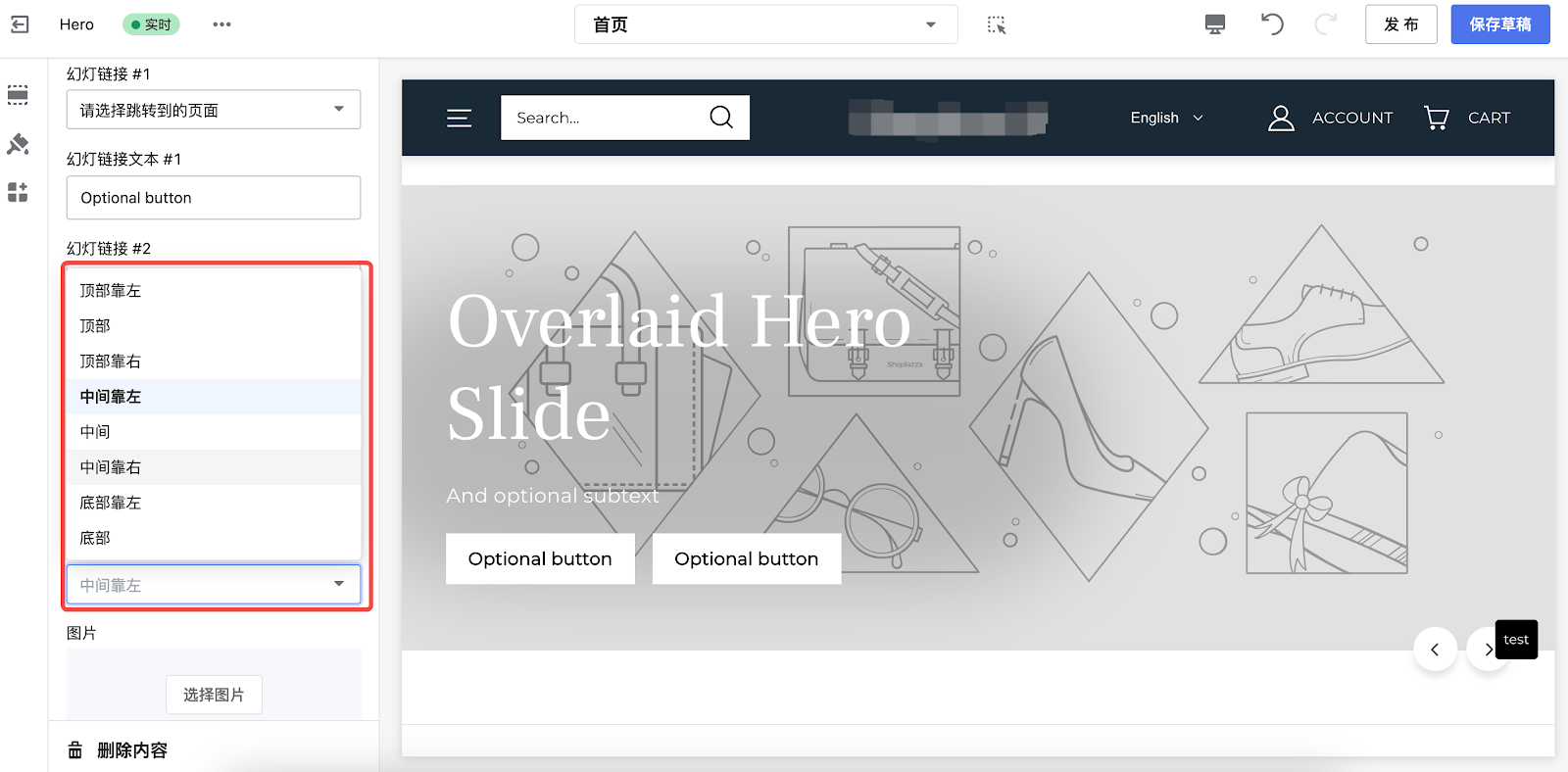
文字对齐
选择标题、文字内容以及按钮的位置布局。

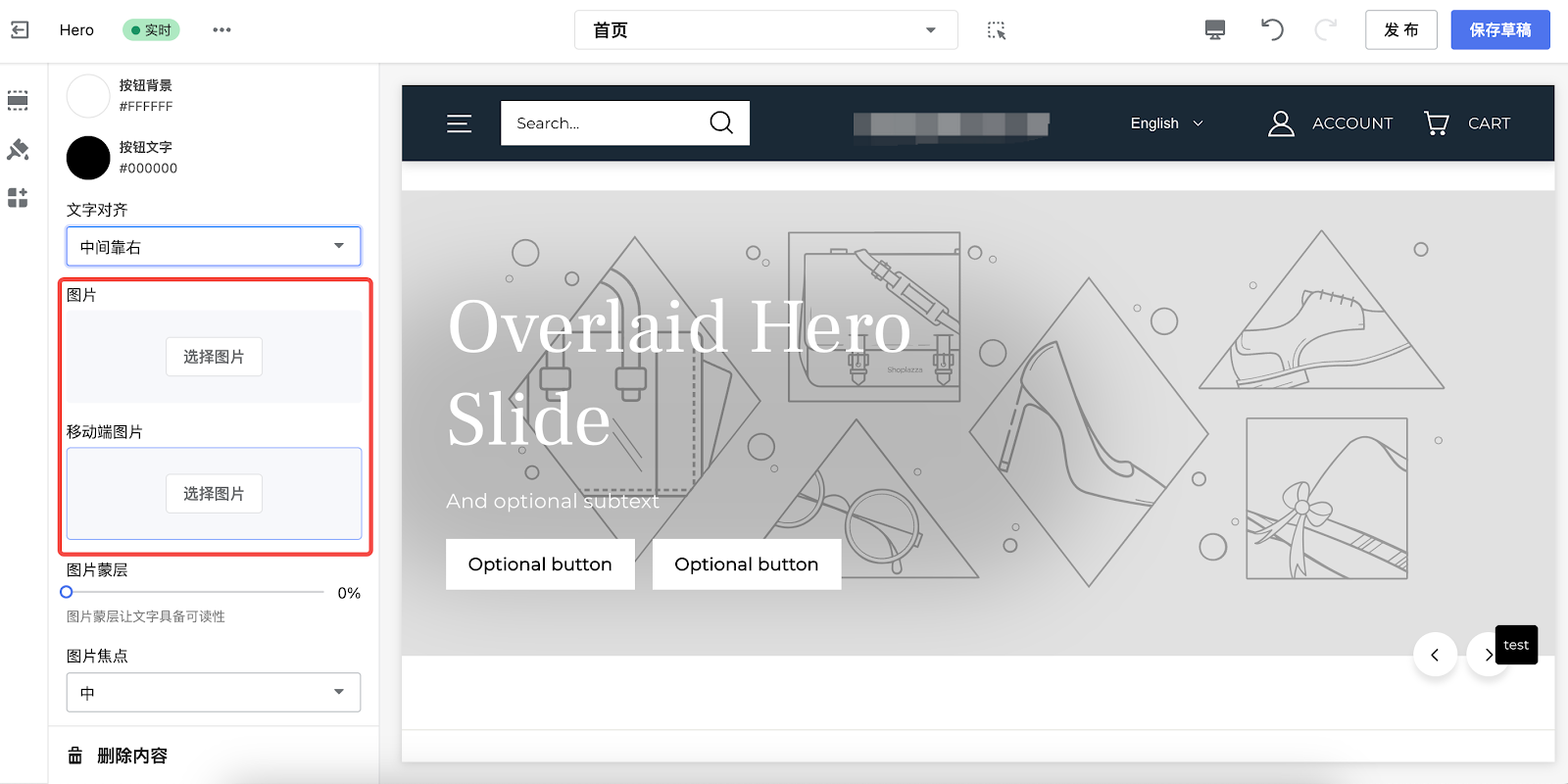
图片属性
选择要上传的图片或者从商品库中选择图片,您也可以从免费素材中选择添加。

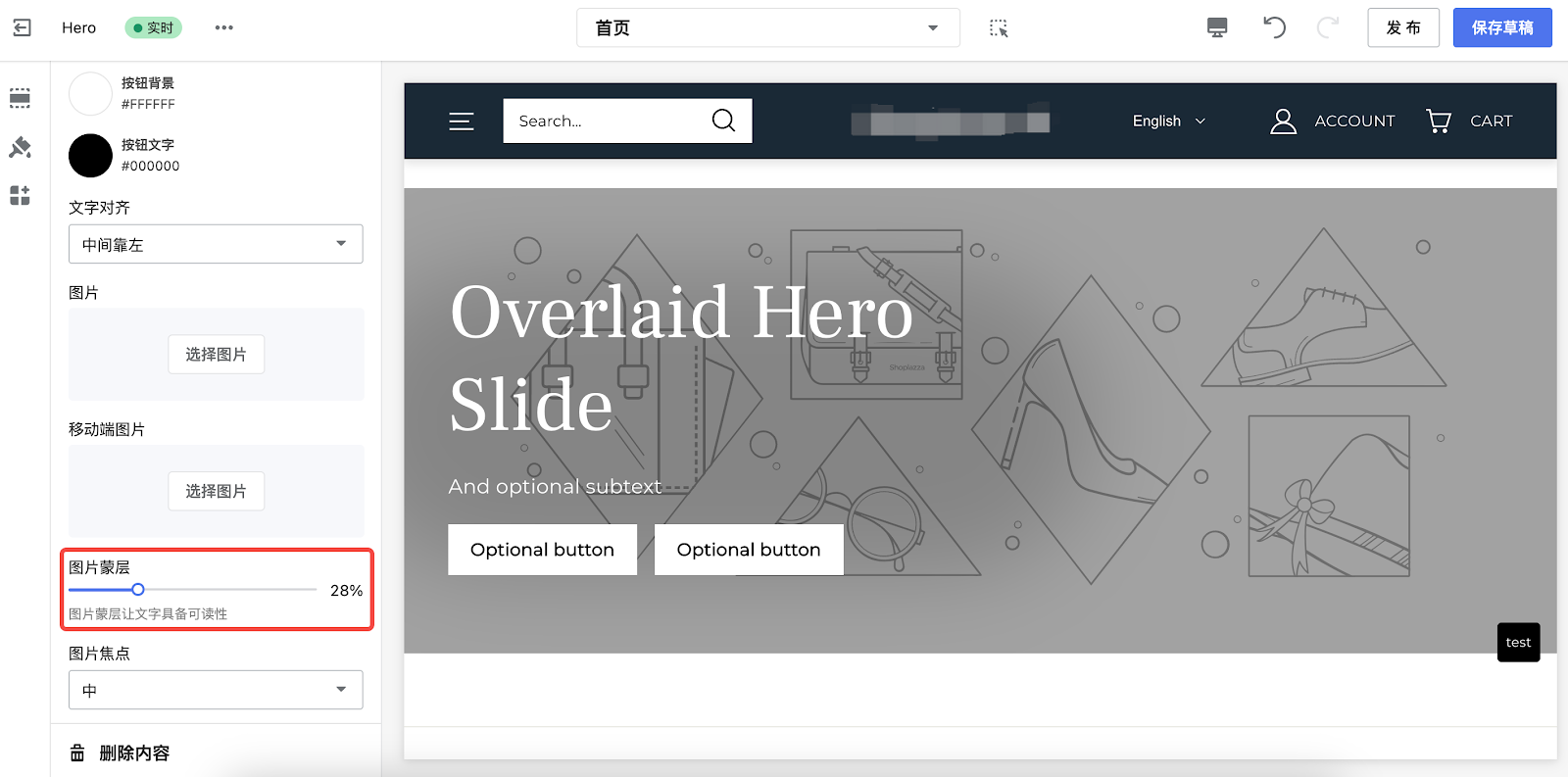
图片蒙层(对比度)
如果文本颜色较浅,则图像会变暗以使文本更易于阅读。

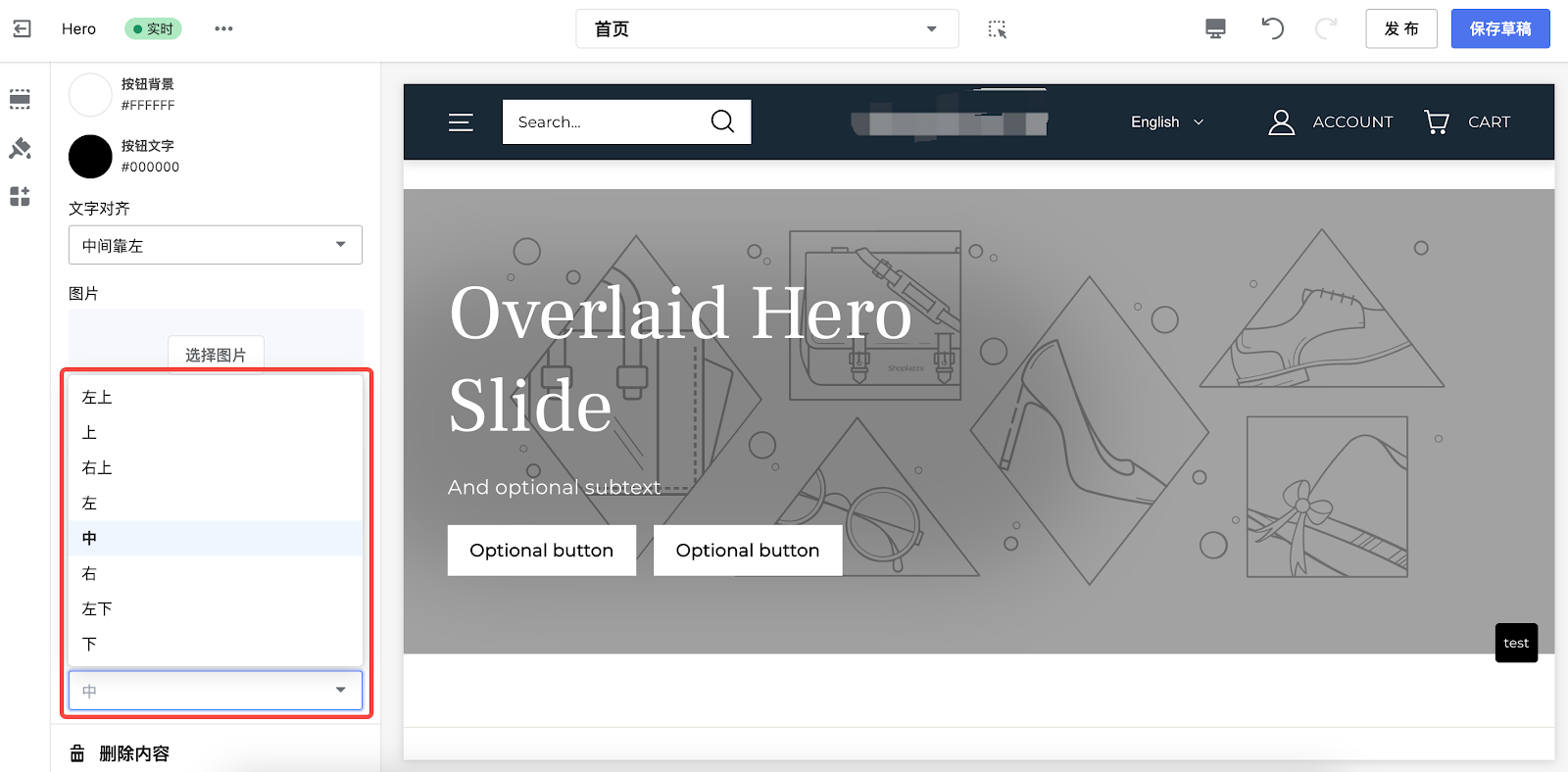
图片焦点
设置焦点以确保图片的关键部分不会被裁剪。

注意
为了确保文本在所有移动设备上正常显示,您可以切换移动端窗口调整文本和图片的展示效果。




评论
请登录写评论。