商家在投放广告时,多地区销售往往会开启店铺多语言功能,可以更好的针对不同地区的消费者浏览选择各自习惯的语言,提升消费者购物体验,但商家如果希望有些内容能保持原语言,这种情况可以通过更改主题代码进行限制,以针对特定文案不做翻译。
页面Tittle部分不翻译举例说明对比效果展示
添加代码前,切换语言,Title跟随切换语言翻译效果:
添加代码后,切换语言,Title不会跟随切换语言翻译效果:

操作步骤
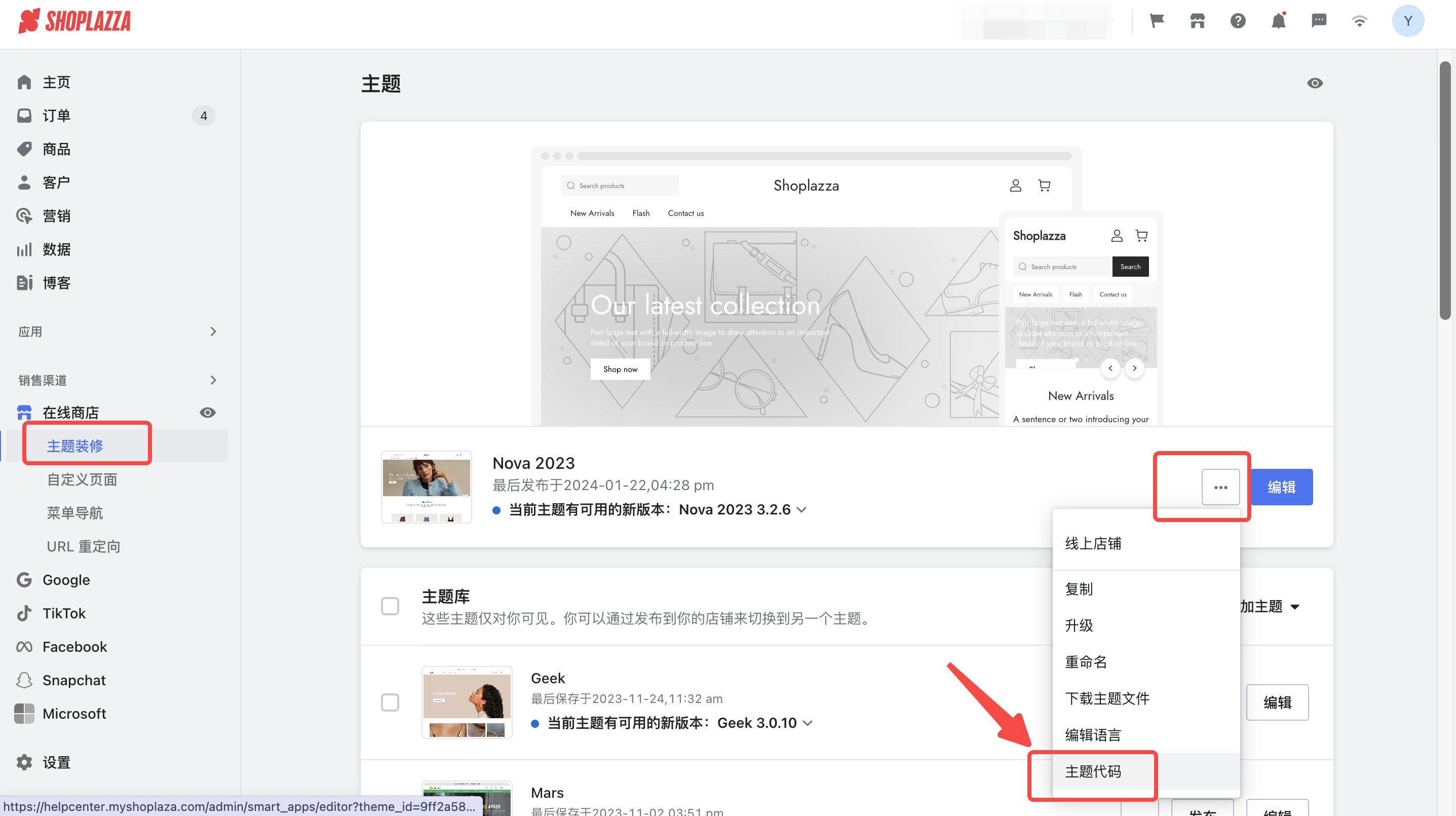
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修,点击该主题对应的主题代码入口。

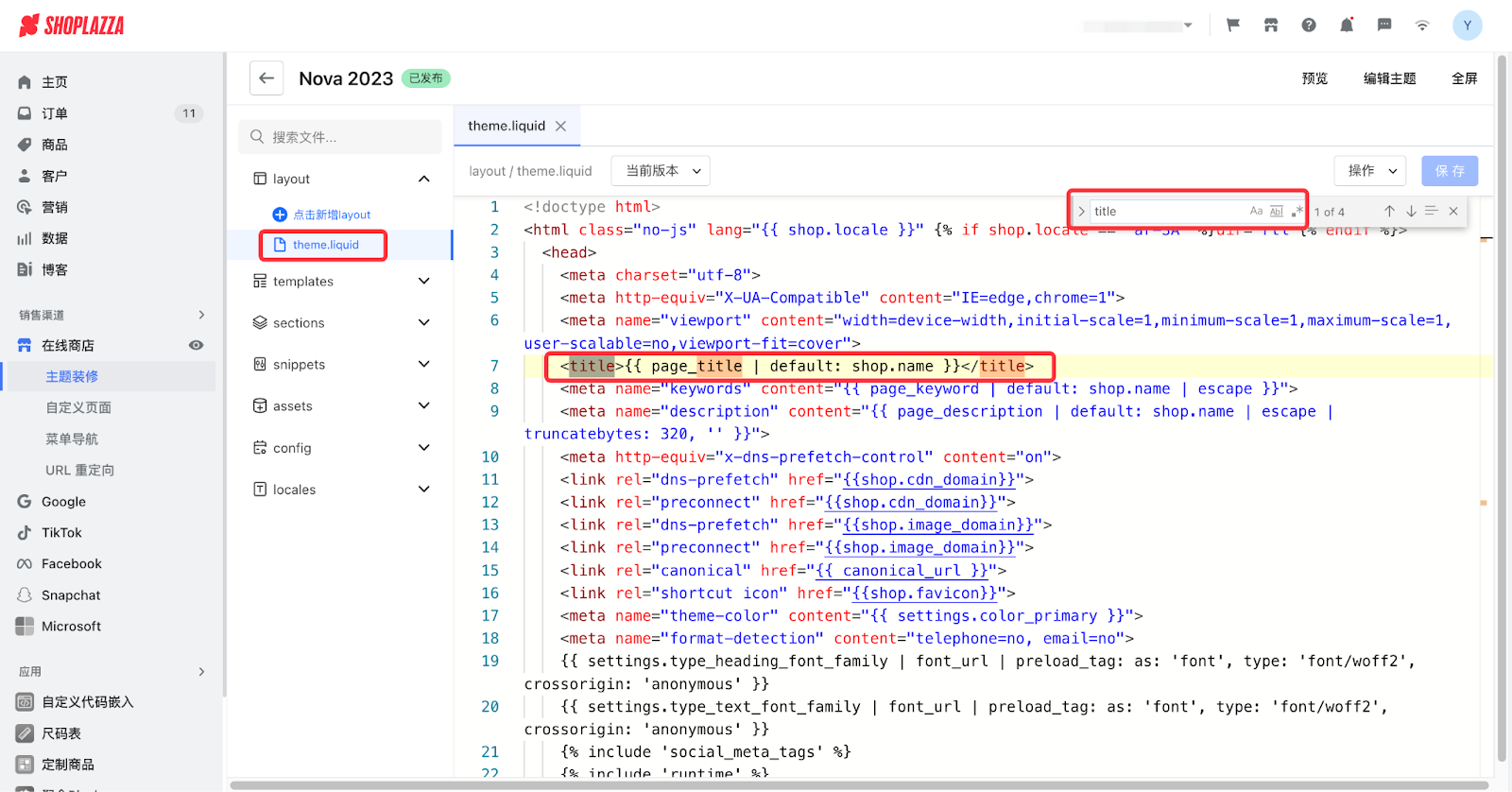
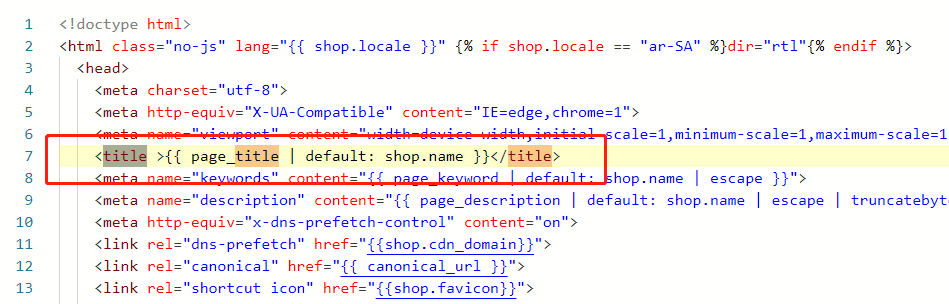
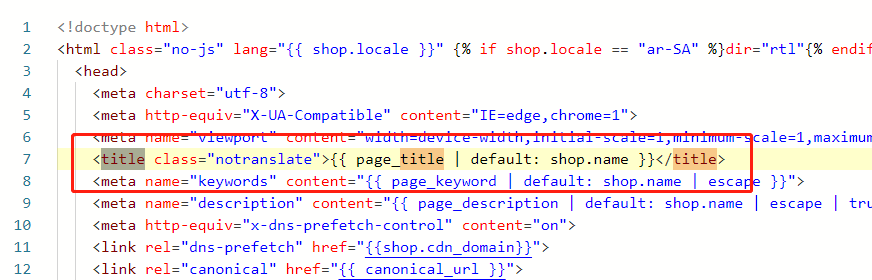
2. 进入主题代码后,可以看到如下界面,在页面搜索框中输入theme.liquid文件并打开此文件,在文件中通过(Ctrl + F )键使用浏览器快捷搜索title并定位title元素在的行,<title>头部标签添加(在图中箭头所指处) class="notranslate" 字段,点击保存即可生效。
注意
- 该板块涉及到修改主题代码等核心功能,请复制主题做好主题备份,如遇前端显示异常,请立即恢复备份的主题并与您的技术团队取得联系以获取进一步的协助与支持。
- 主题升级可能会覆盖该代码,请在升级主题后确认该项修改是否依旧有效。


注意
若添加class="notranslate" 字段标题翻译仍受影响,可使用以下方法:
进入主题代码后,可以看到如下界面,在页面搜索框中输入header_logo.liquid文件并打开此文件,在文件中通过(Ctrl + F )键使用浏览器快捷搜索class并定位class元素在的行,在图中箭头所指处添加translate="no"字段,点击保存即可生效。

添加代码前后,页面对比
未添加代码页面展示

添加代码后页面展示 




评论
页尾版权位置的店铺名称,在那里添加不受翻译影响,hero主题
hero主题可以在sections / footer.liquid,搜索tw-pr-5,在第一个tw-pr-5的后面加上notranslate就可以了
可以了,感谢
请登录写评论。