The Overlay Text Column section empowers you to add color overlay filters to your text. This significantly improves readability and creates a more engaging experience for your customers. Benefits include improved readability by helping text stand out against background images and enhanced visual appeal, adding a touch of style and sophistication to your store's design. It also increases engagement by making content more accessible and visually appealing, encouraging customers to explore your store further. This guide will equip you to use the Overlay Text Column section effectively to elevate your store's design and improve the customer experience.
Creating an overlay text column section
Follow these steps to add an Overlay Text Column section to your theme:
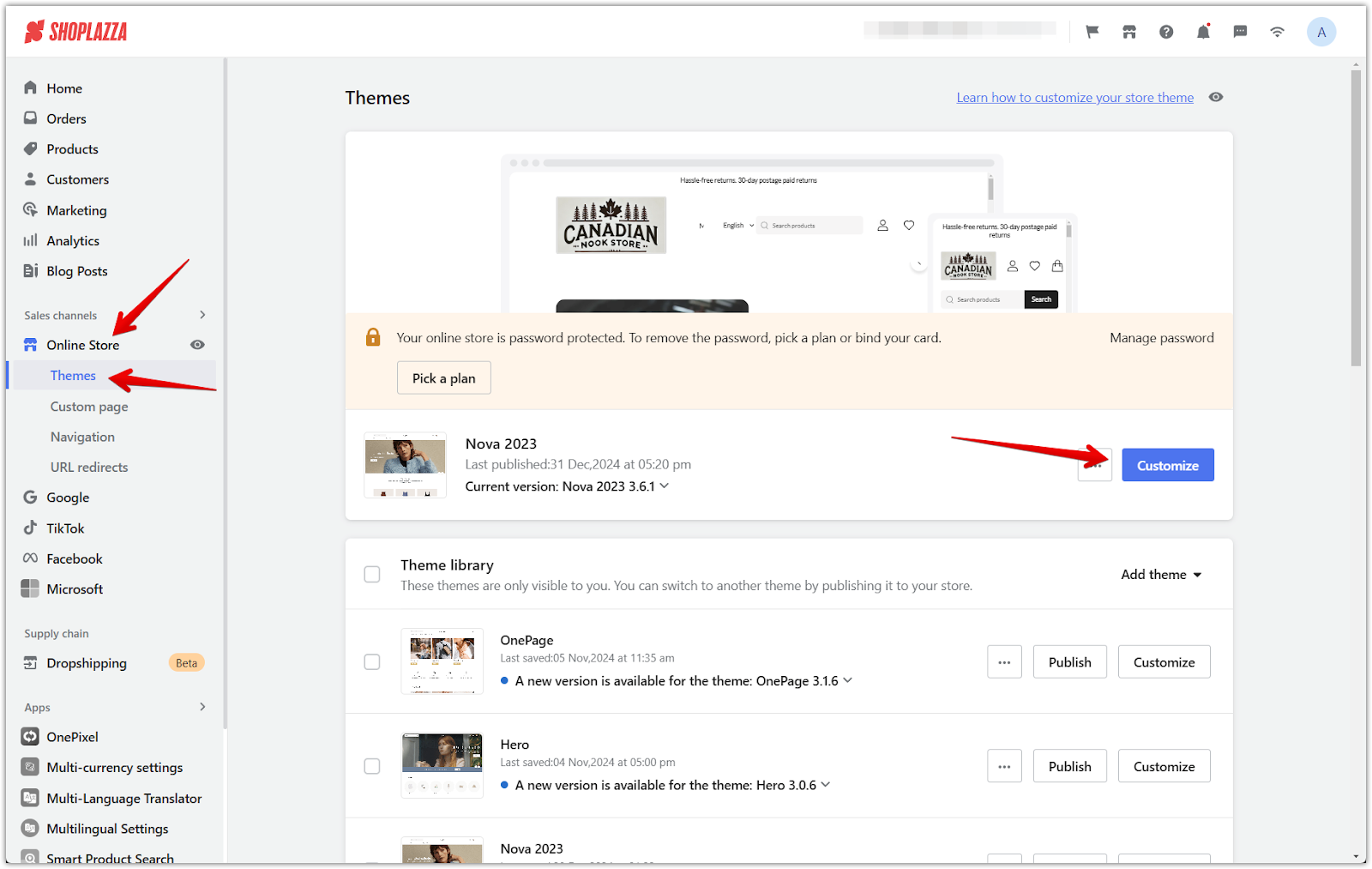
1. Accessing the theme editor: In your Shoplazza Admin, navigate to Online Store > Themes and click the Customize button.

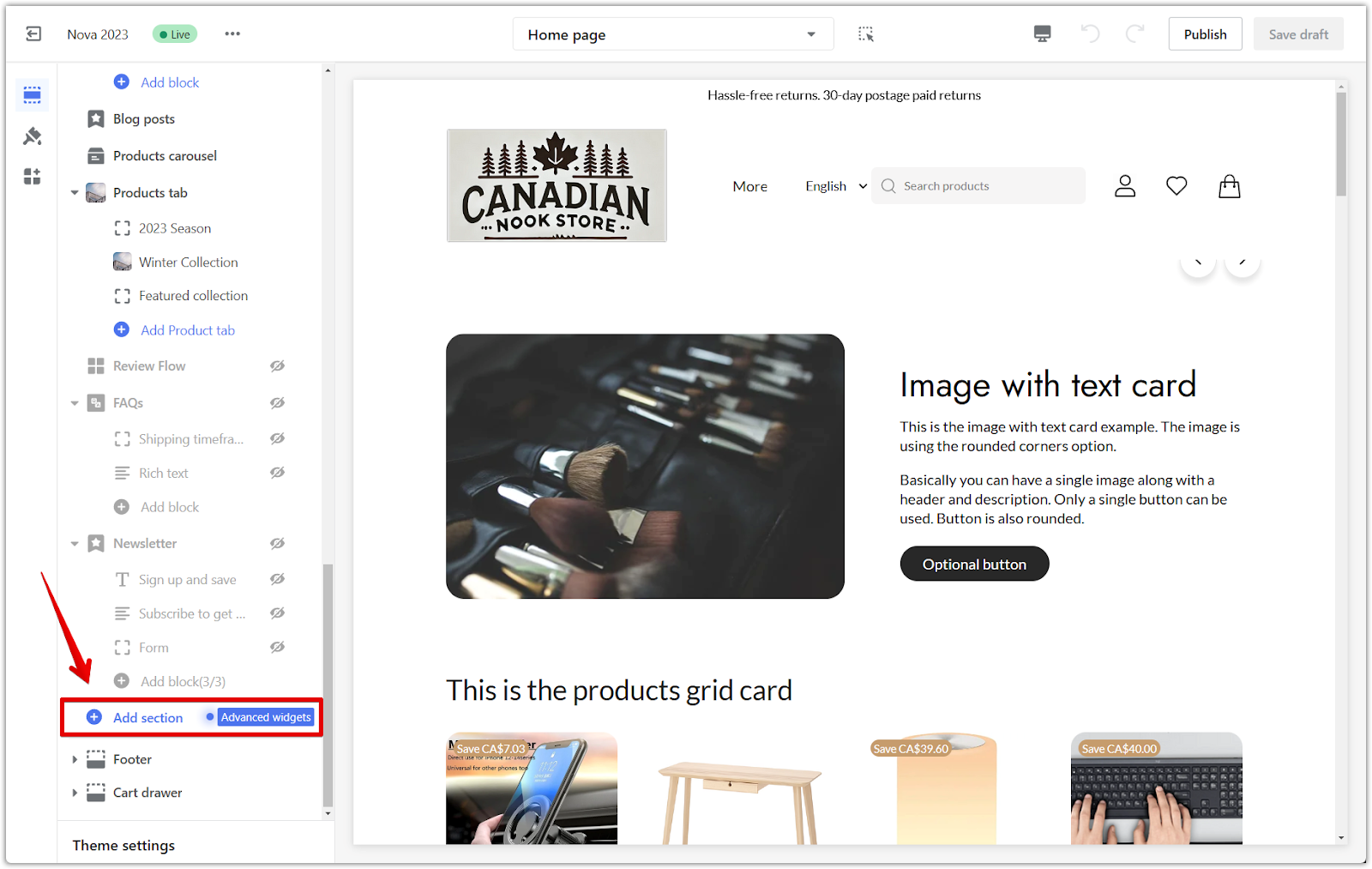
2. Add a new section: Scroll down and click Add section to view the available sections.

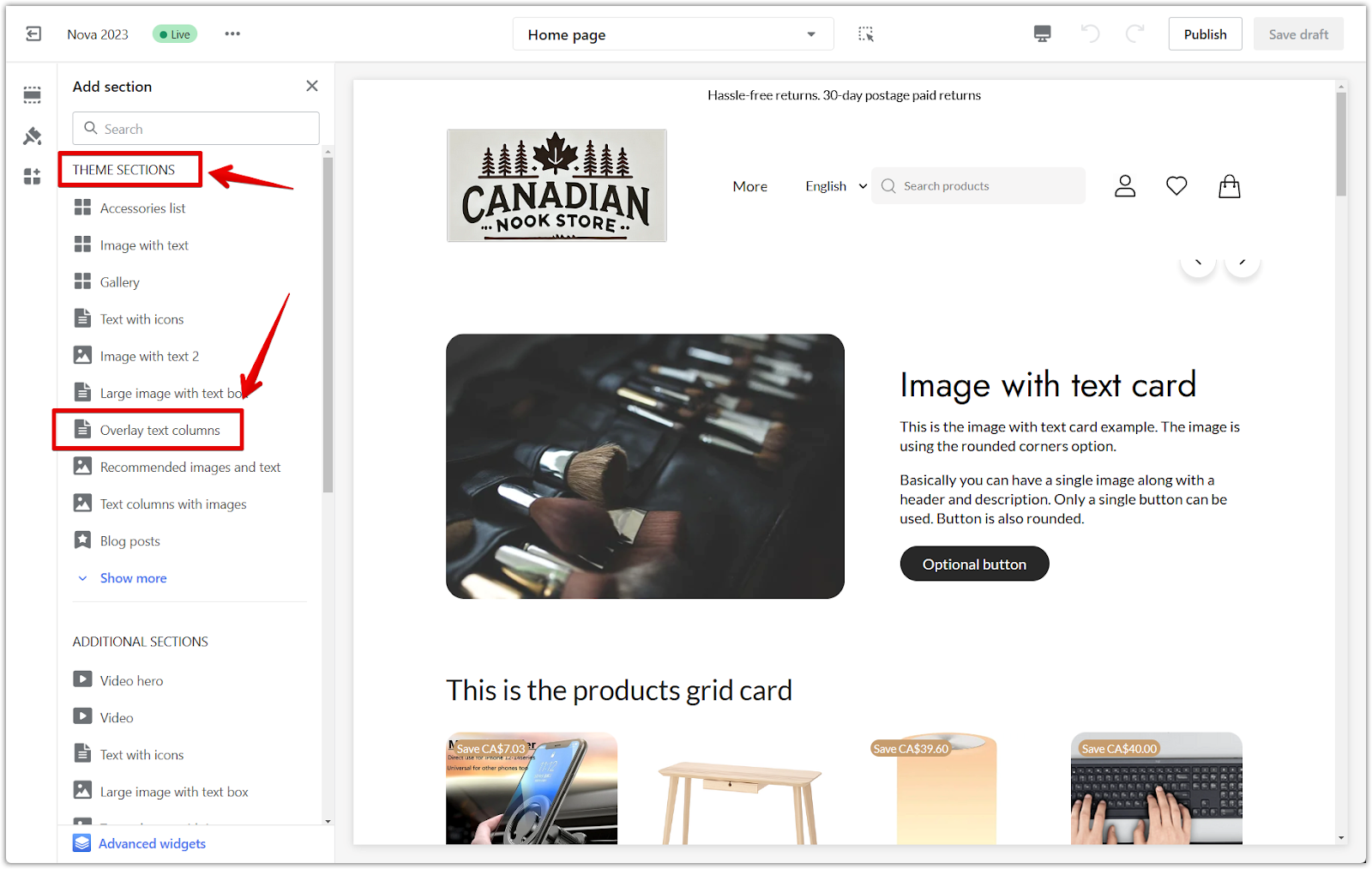
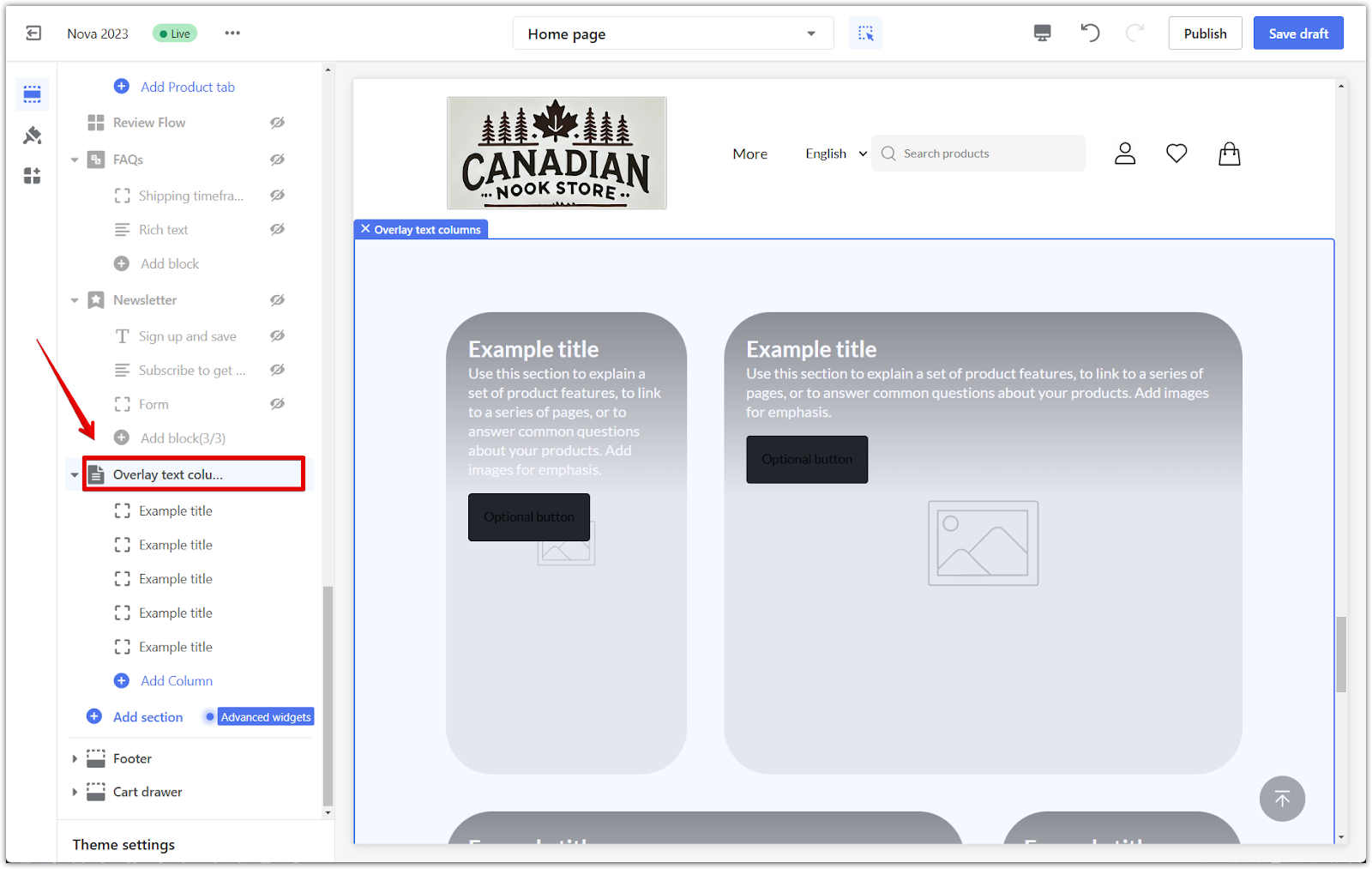
3. Select the section: Under Theme sections, choose Overlay text columns.

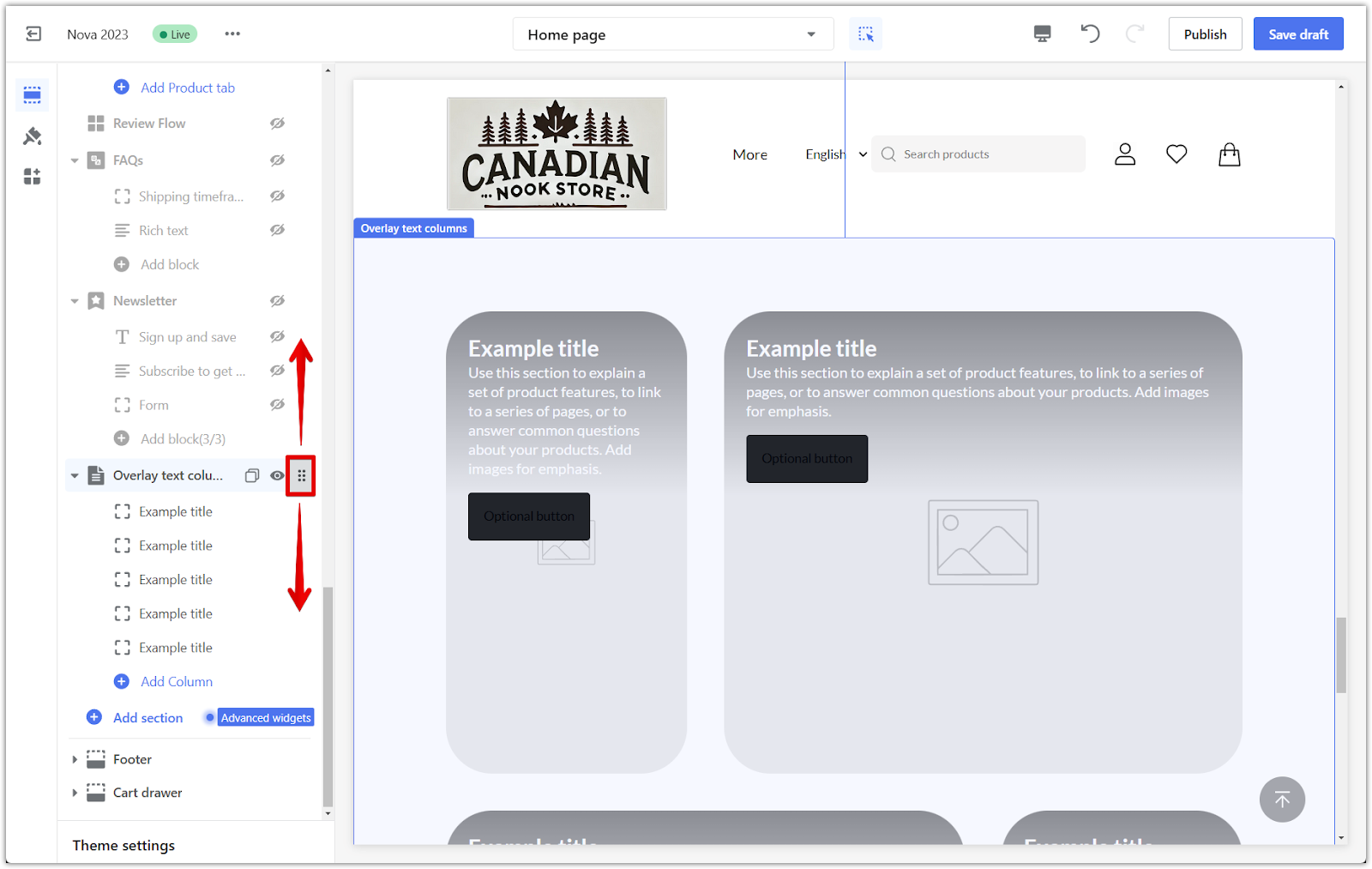
4. Reposition the section: Use the Drag indicator to move the section to your desired location in the layout.

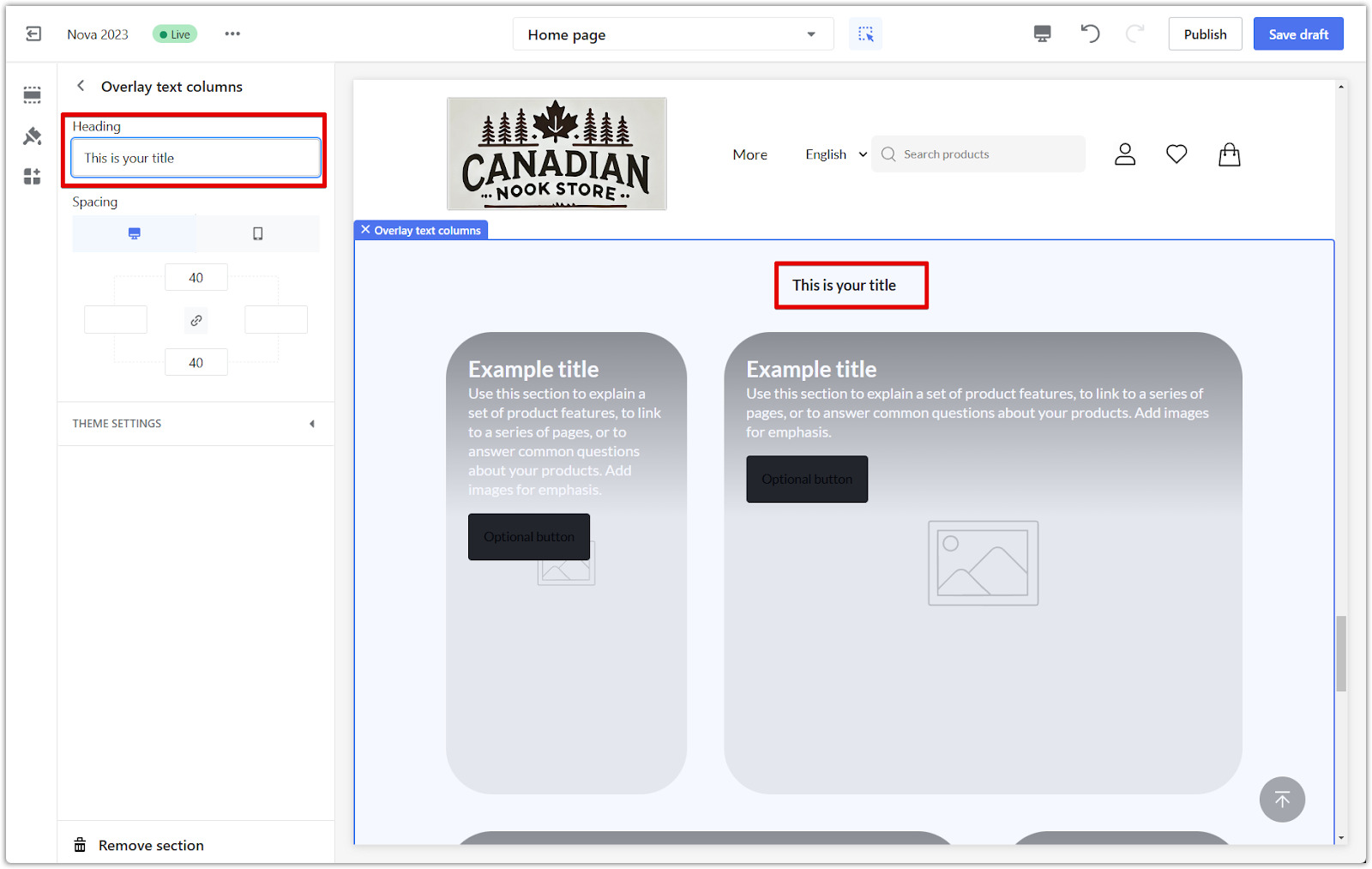
5. Edit the section title: Add a clear and descriptive title for your section by clicking on the section title.


Section padding
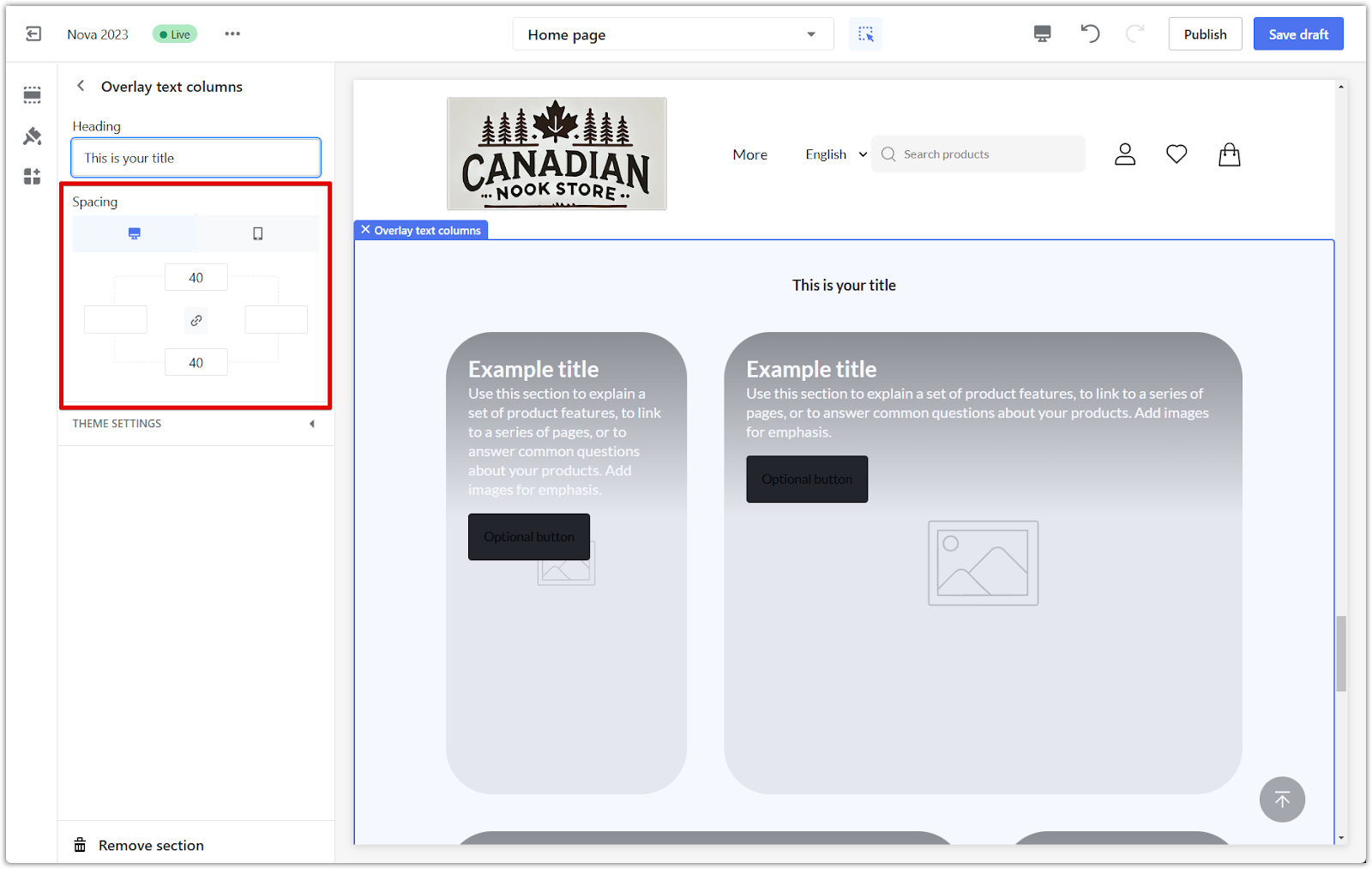
Padding adds space around your section, giving it room to breathe. Here's how to adjust it:
1. Adjust padding: Use the padding editor to add space around the section. Activate the linkage icon to add the same amount of padding to all sides, or disable it to adjust each side individually.

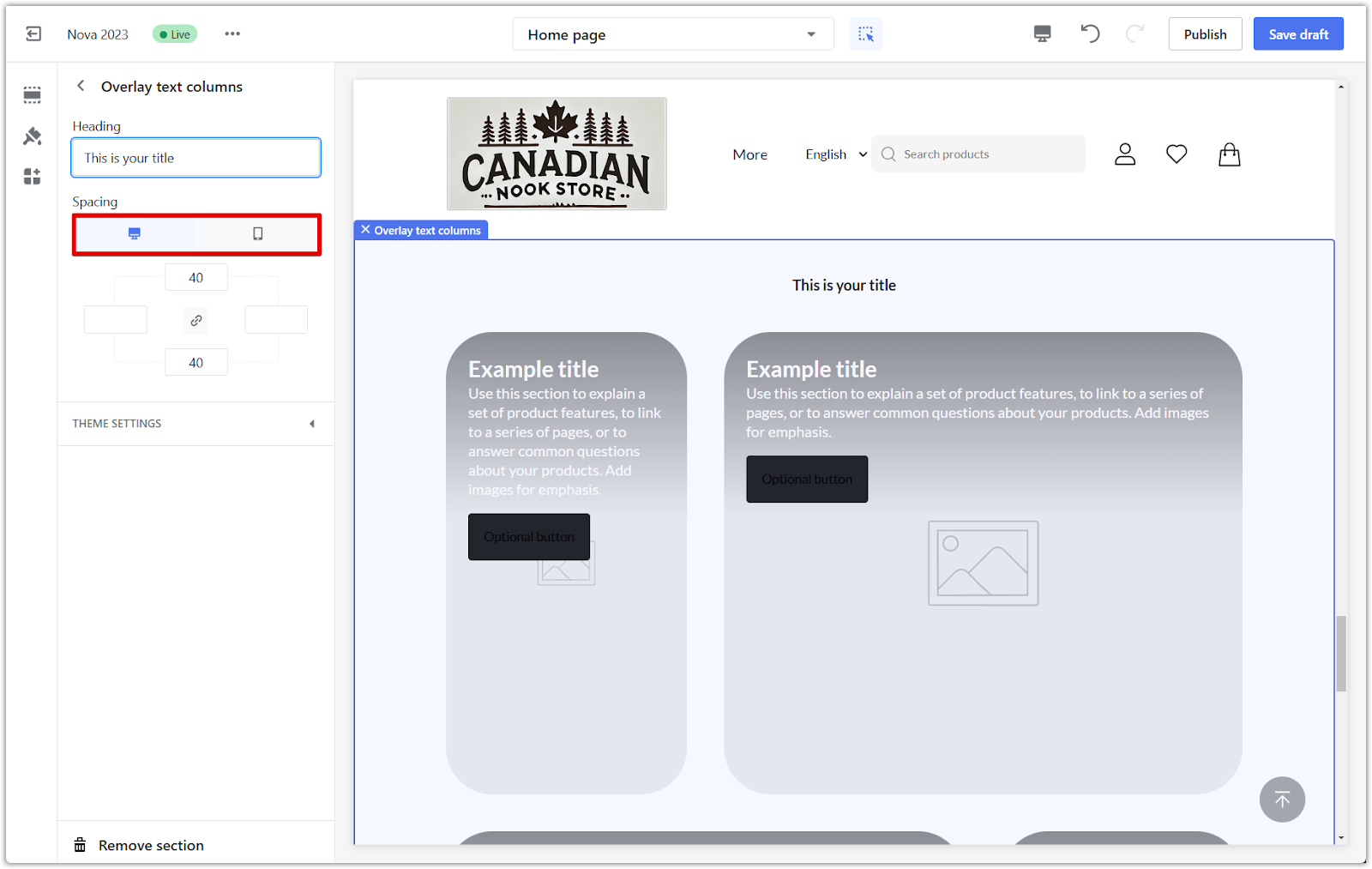
2. Preview changes: Preview how the padding looks on both desktop and mobile devices.

Editing your text column with image section
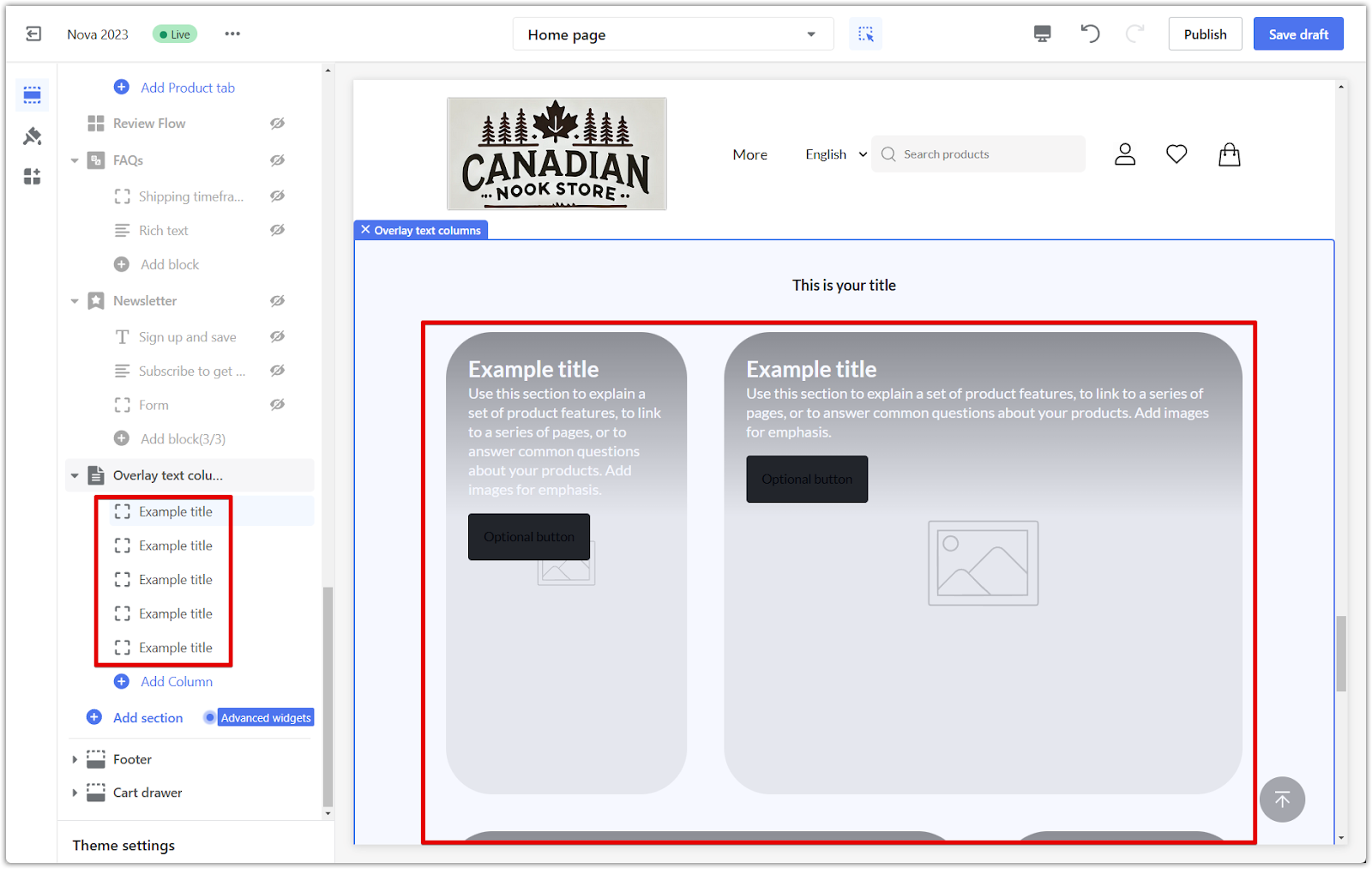
Each block within the Overlay Text Column section can be customized.
1. Manage individual blocks: Go back to the main editing page to edit each block's content and settings.

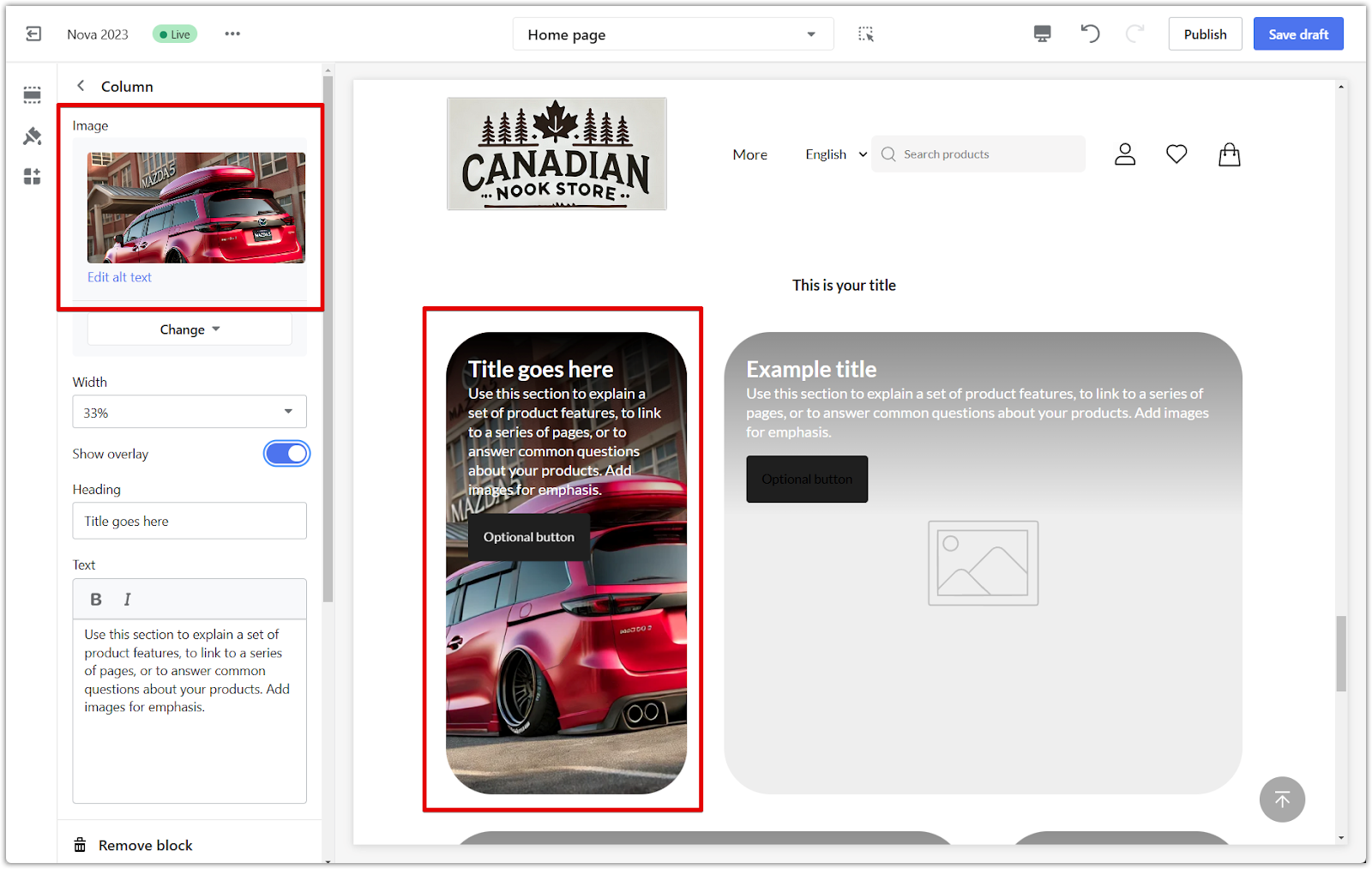
2. Edit image content: Adjust the image within each block to suit your needs.

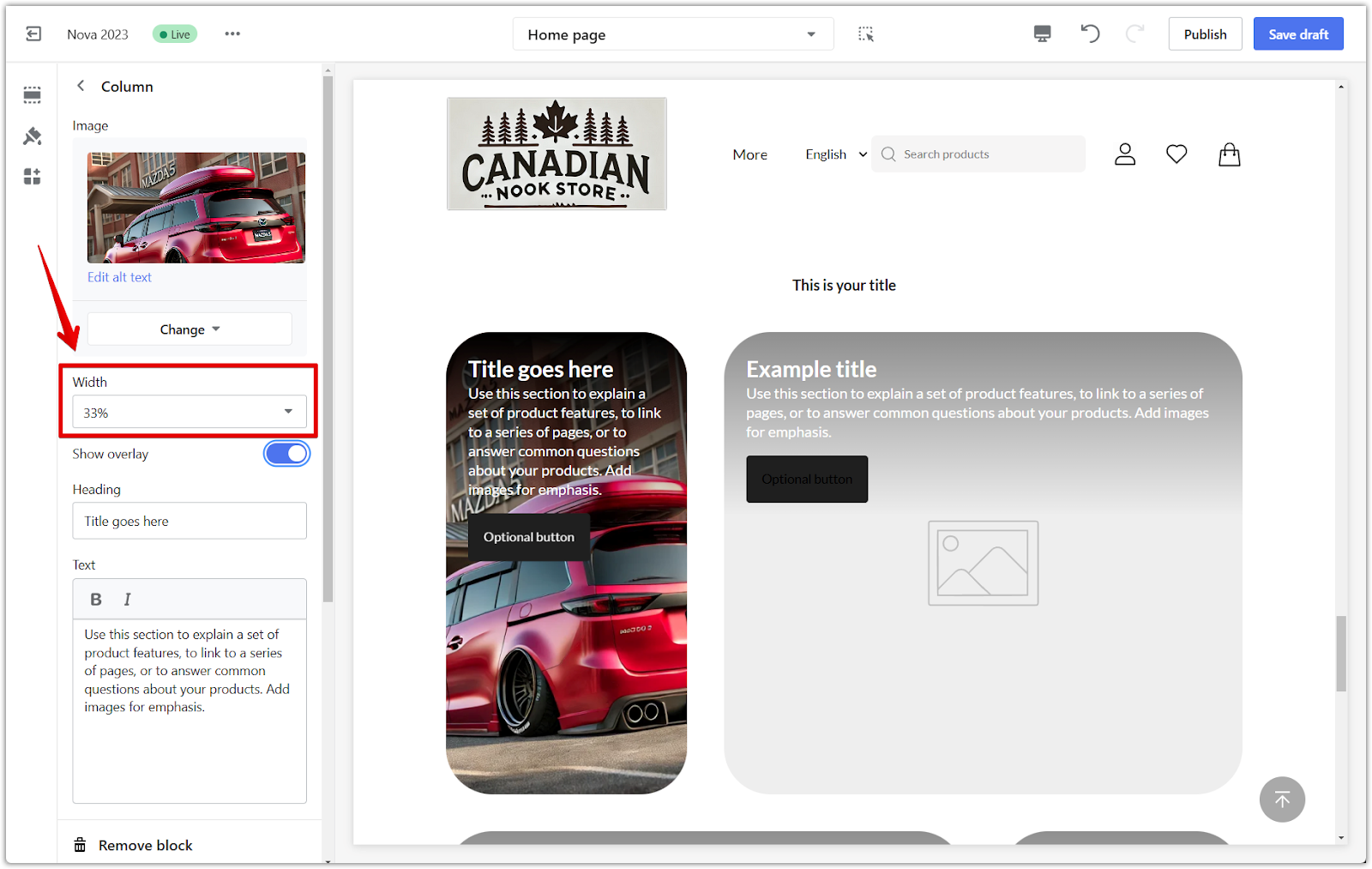
3. Resize images: Use the Image Width dropdown menu to change the size of your images.

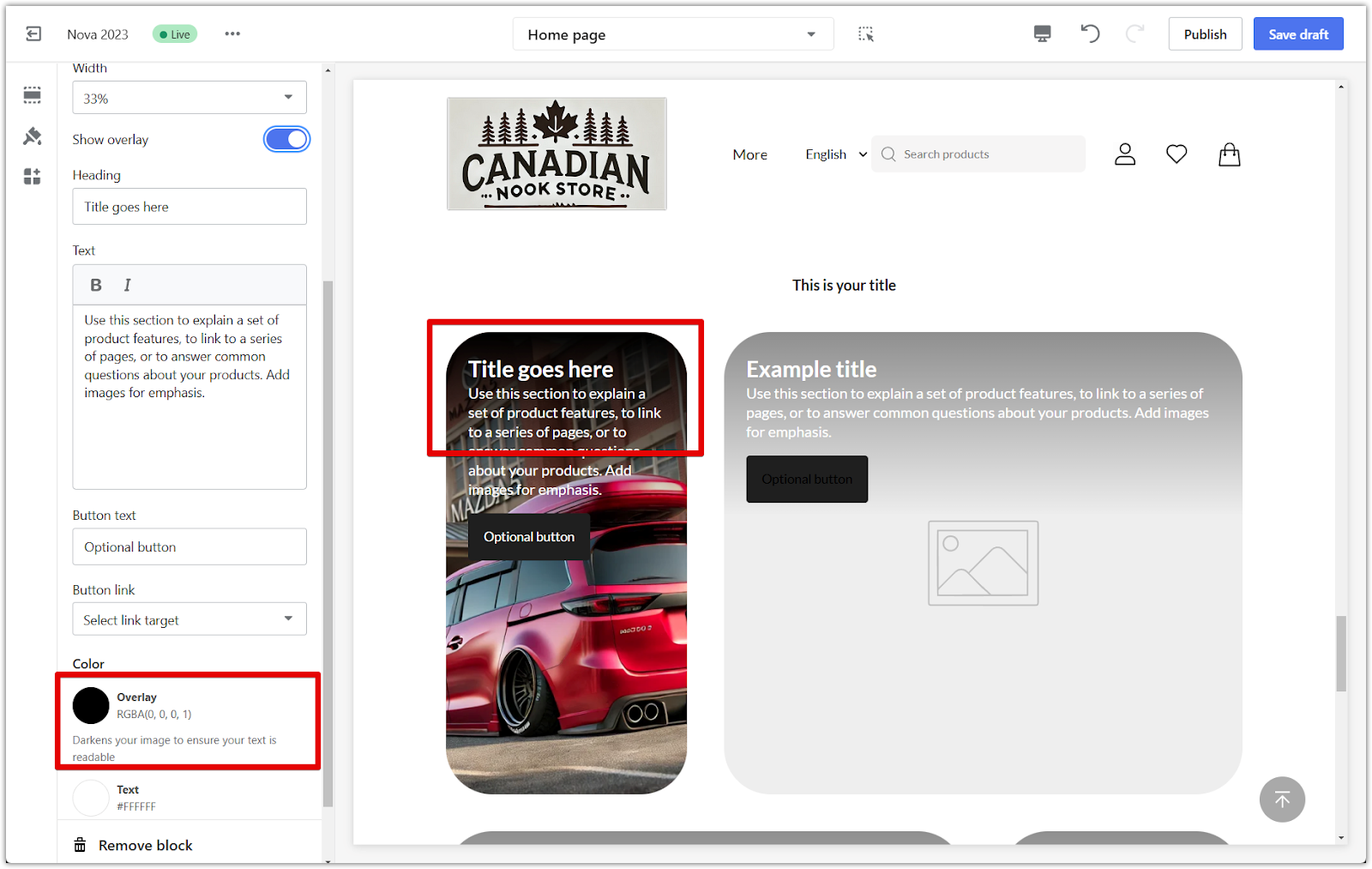
Color overlay
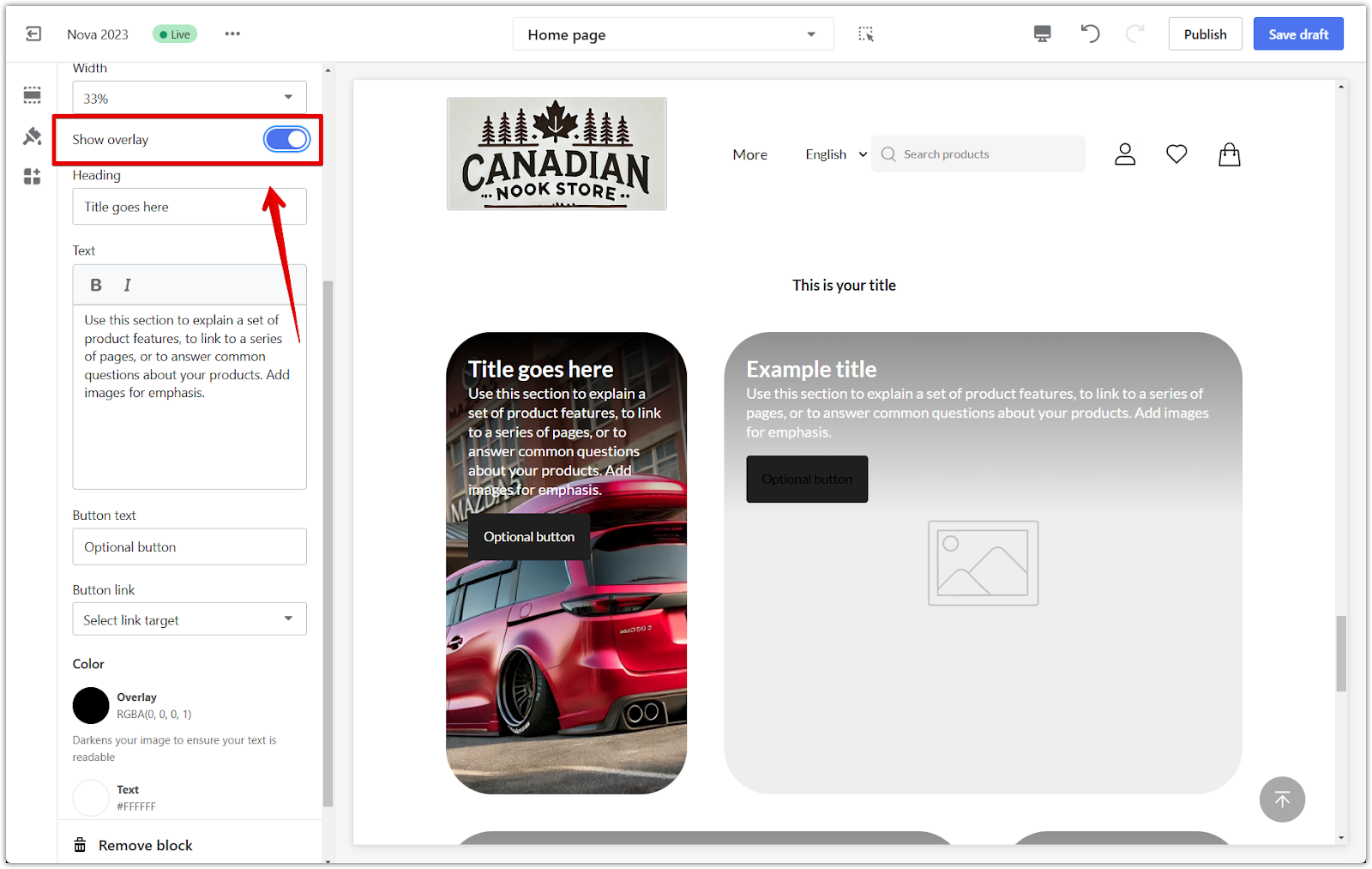
The color overlay feature enhances the readability of your text content.
1. Enable color overlay: Turn on this feature to add a color overlay to your text.

2. Customize overlay color: Choose a color that complements your design and improves text visibility.

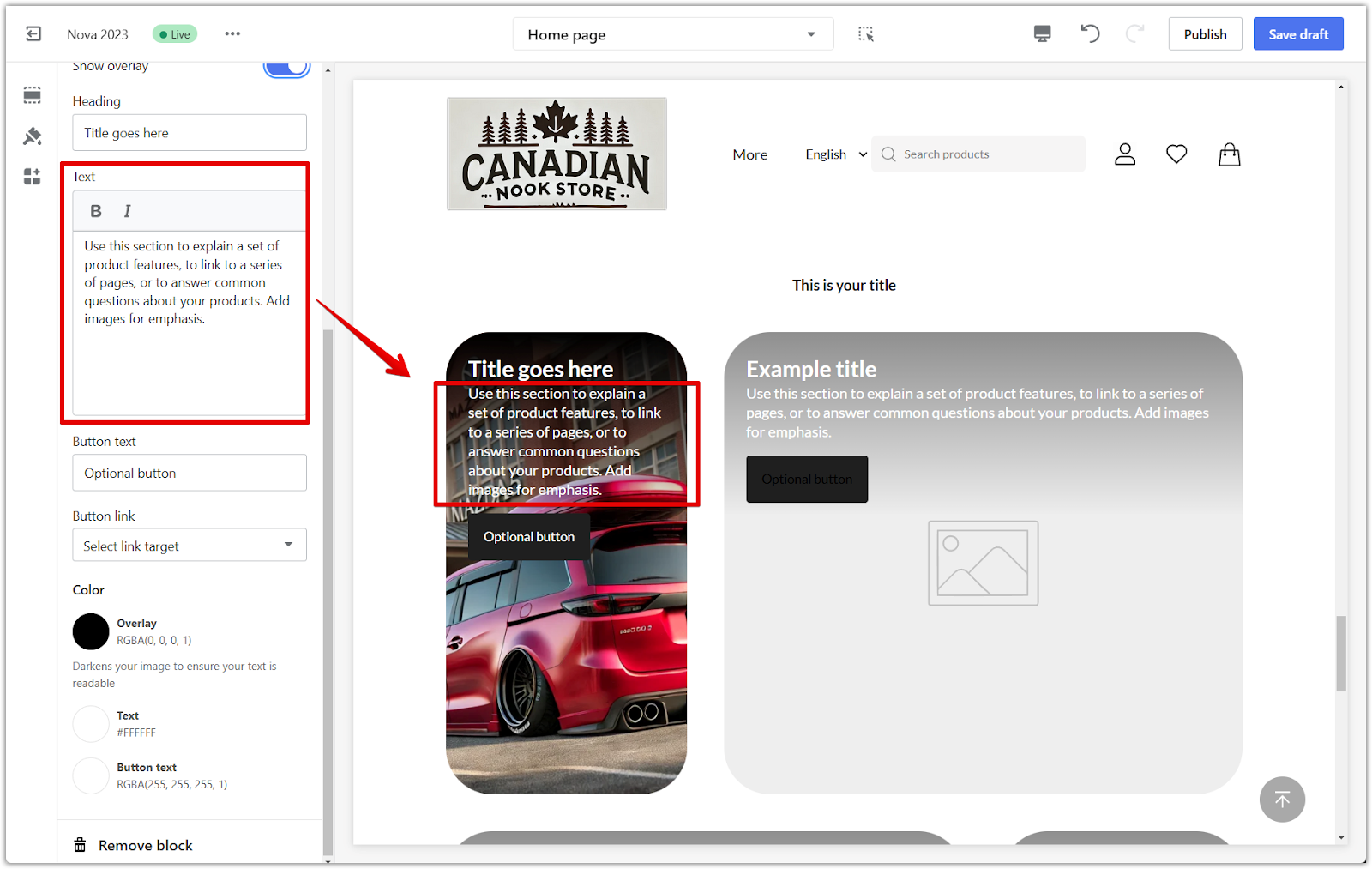
Headings and text
This section focuses on the written content within your columns.
1. Edit content: Refine the text within your section, ensuring it's clear, concise, and engaging.

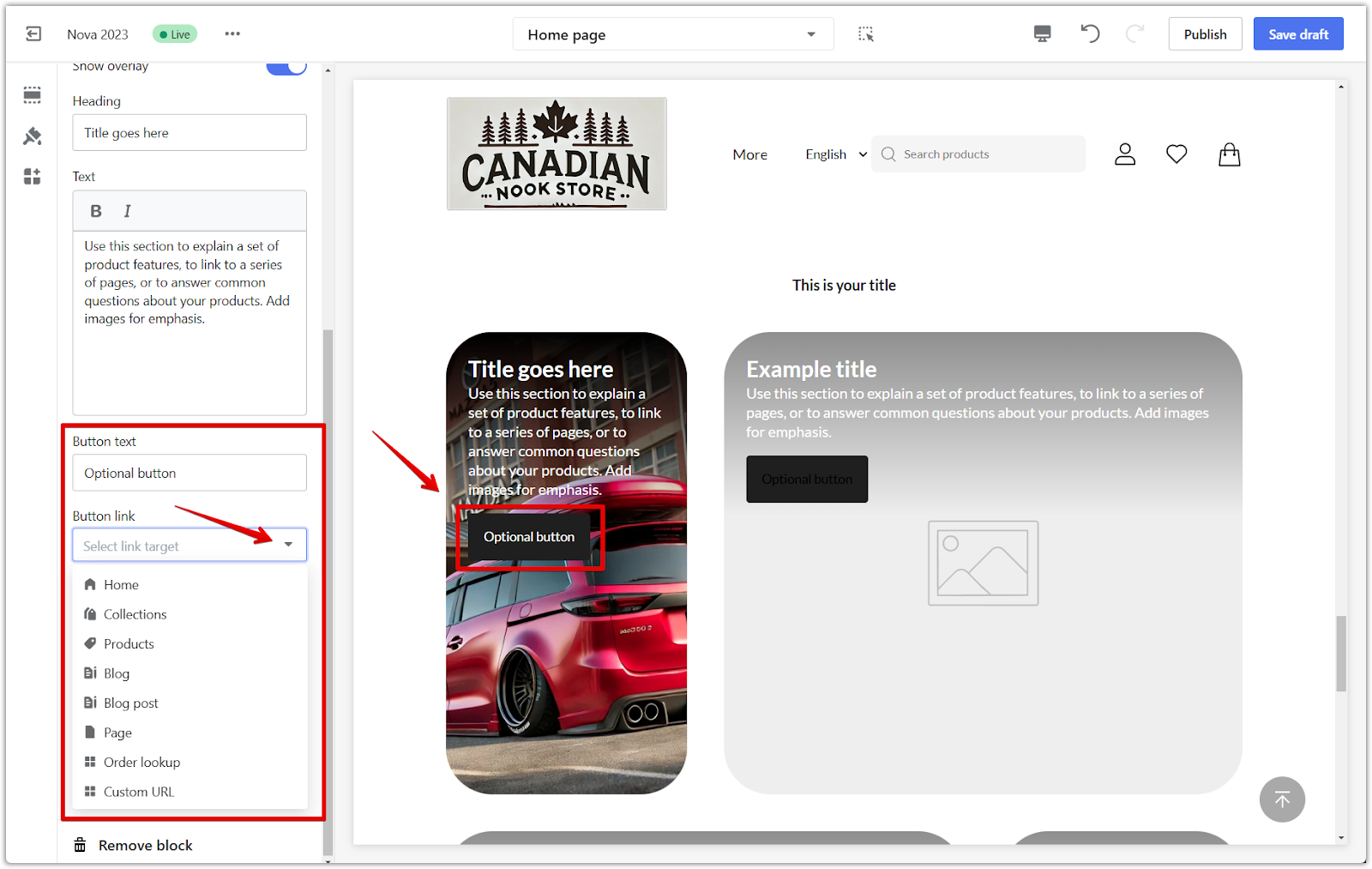
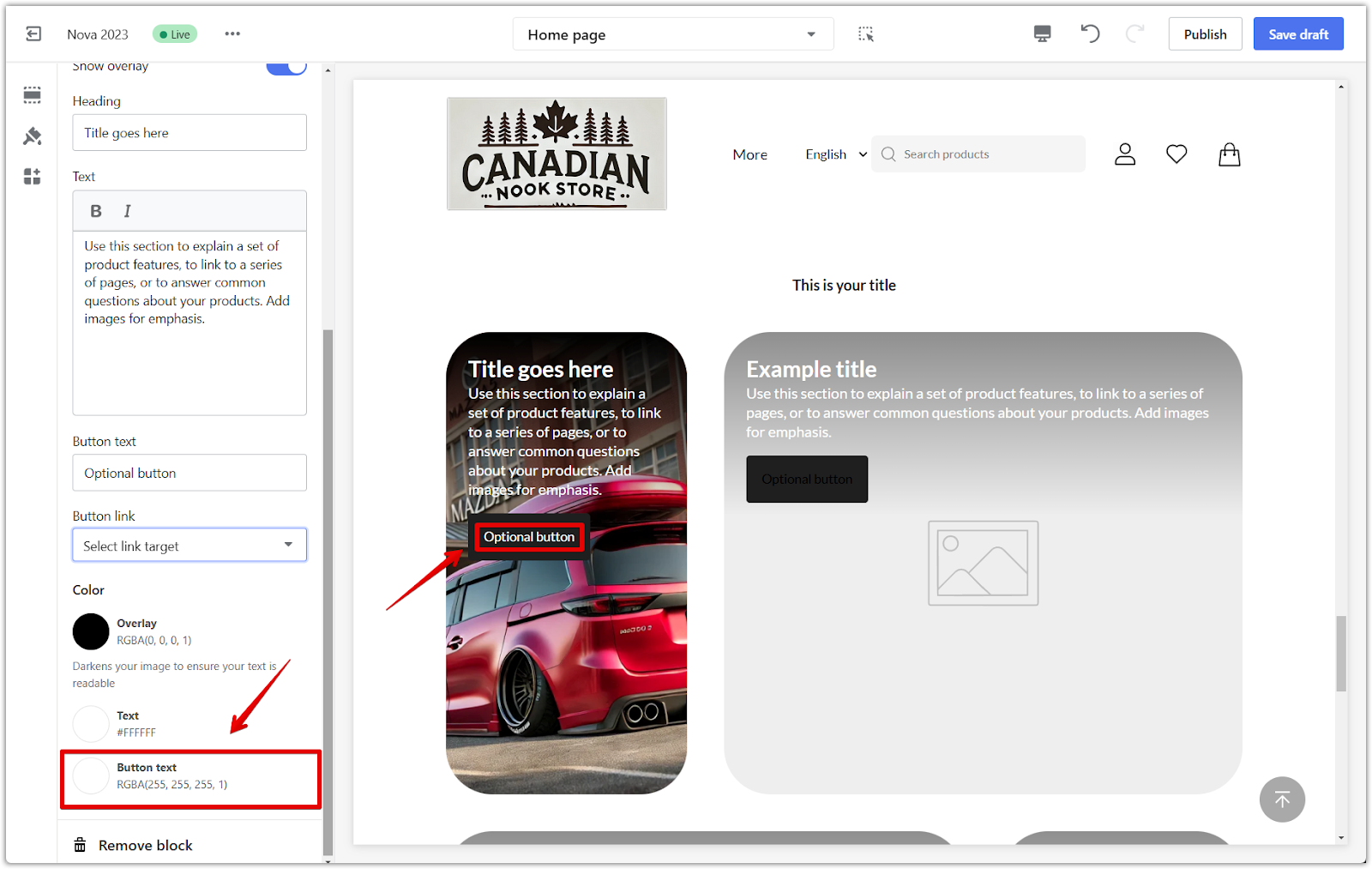
Buttons
Include buttons to guide customers to other parts of your store.
1. Set up buttons: Add buttons and link them to relevant pages within your store.

2. Customize button and text color: Choose colors that align with your brand and overall design.

The Overlay Text Column section is a powerful tool for enhancing your online store's visual appeal and readability. Following the steps outlined in this guide, you can effectively utilize this feature to create a more engaging and user-friendly experience for your customers. Experiment with different colors, images, and text combinations to find what best complements your brand and captivates your audience. With creativity and attention to detail, you can transform your store's design and leave a lasting impression on your visitors.



Comments
Please sign in to leave a comment.