Adding a review section to your Shoplazza store for merchants using older themes helps build trust and showcase customer feedback directly on your homepage. Upgraded to a newer theme will automatically include the Review Flow section, and this guide is designed for those who prefer to stay on their current theme. You can manually add a review section using simple code editing following these steps.
Steps
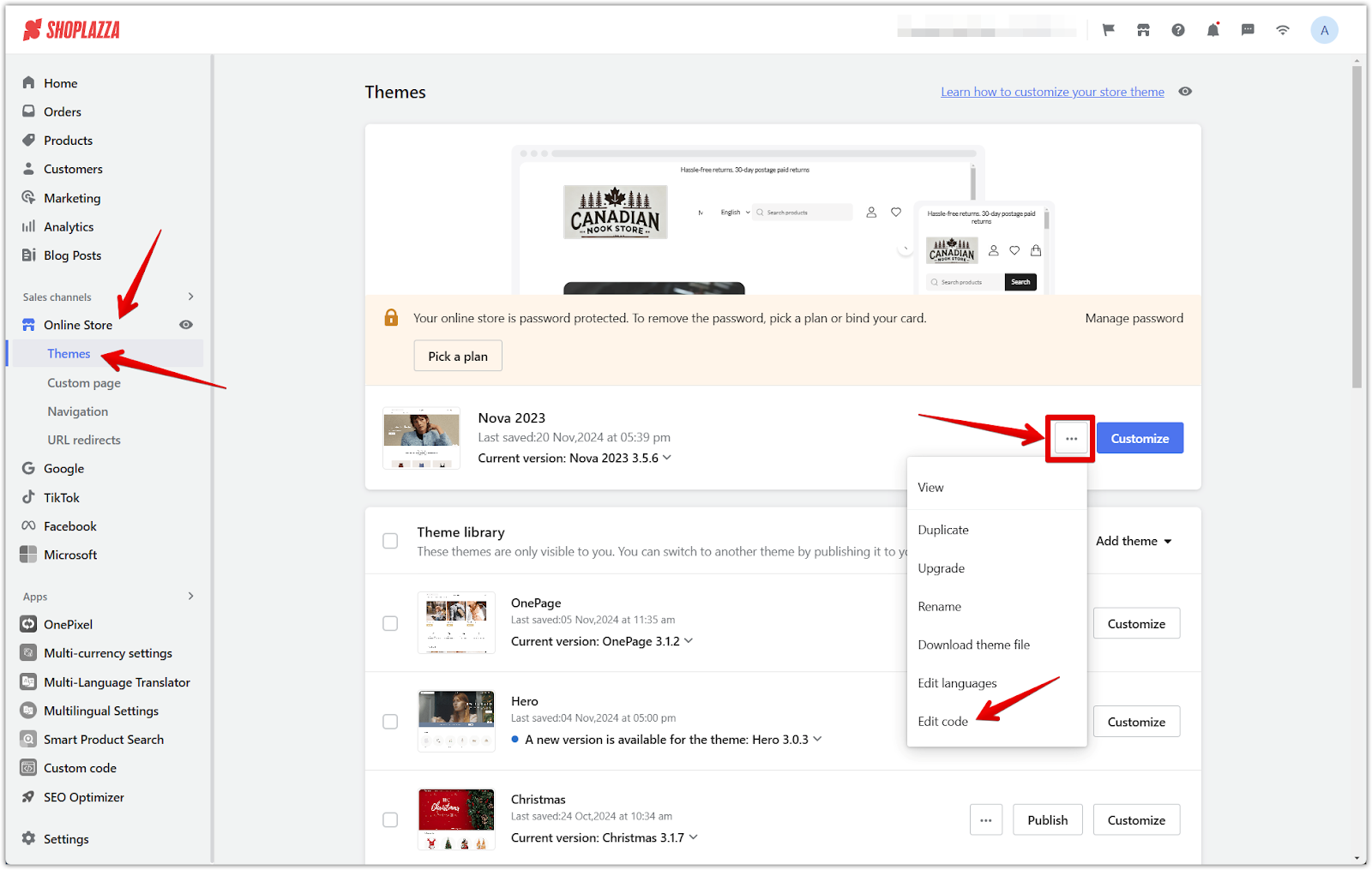
1. Accessing the code editor: Go to your Shoplazza Admin > Online Store > Themes. Click the more options icon and select Edit code.

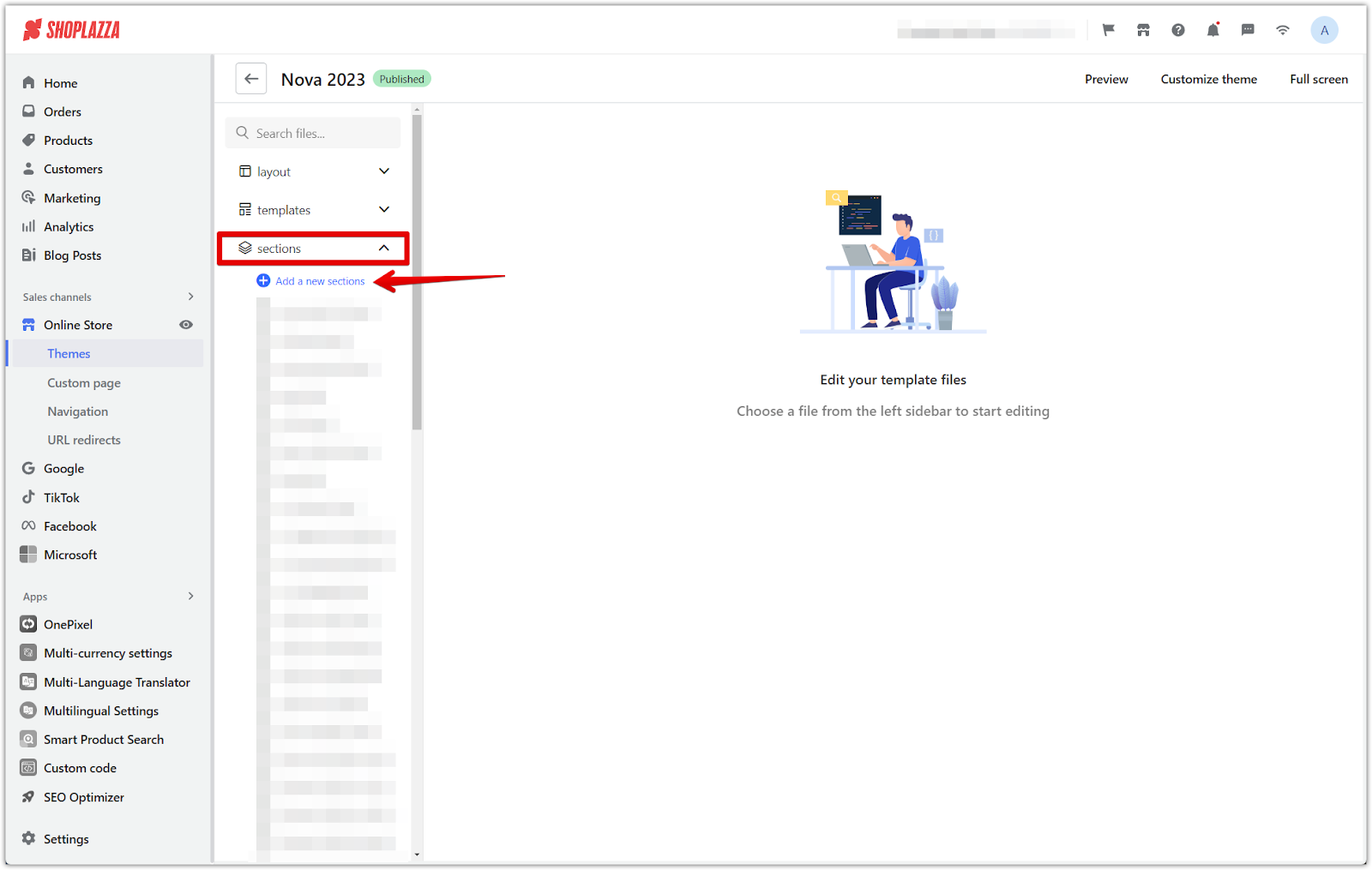
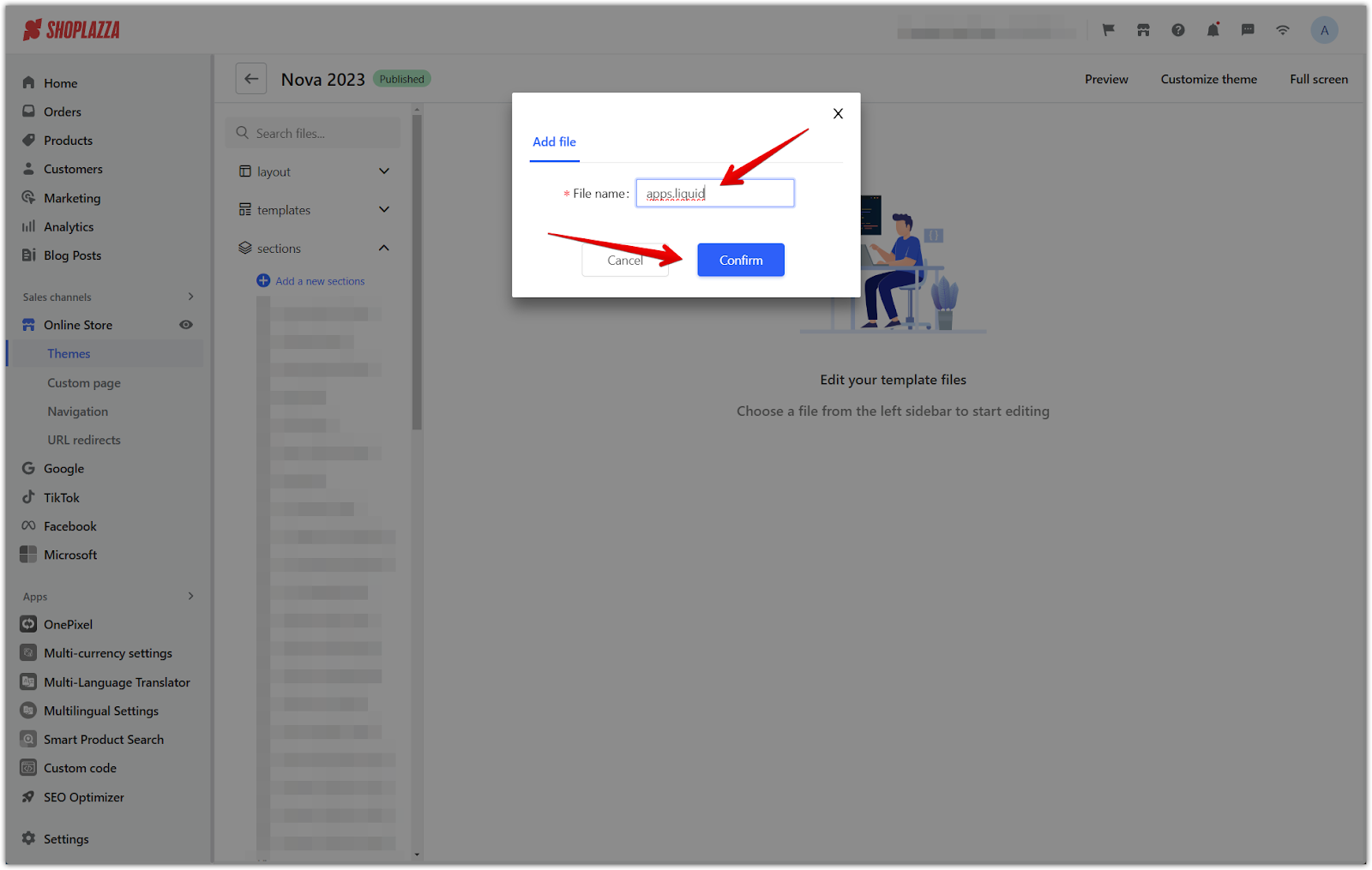
2. Creating the apps.liquid file: In the Sections folder, click Add a new section and name the file apps.liquid.


Note
Some themes may already include apps.liquid section. If it exists, delete the original section to create a new one.
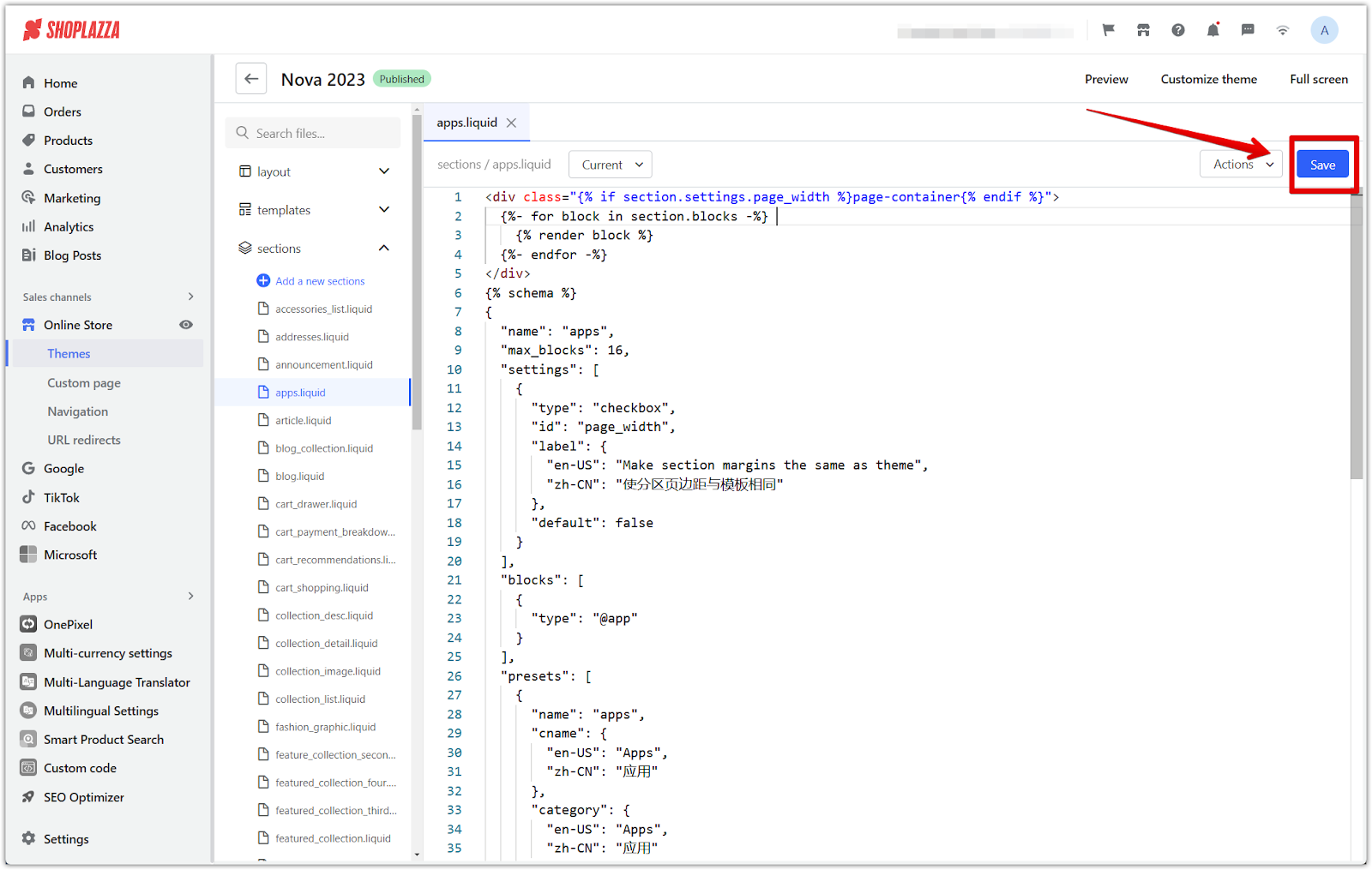
3. Adding the code: Copy the following code and paste it into the apps.liquid file, and click Save.
<div class="{% if section.settings.page_width %}tw-container{% endif %}">
{%- for block in section.blocks -%}
{% render block %}
{%- endfor -%}
</div>
{% schema %}
{
"name": "apps",
"max_blocks": 16,
"settings": [
{
"type": "checkbox",
"id": "page_width",
"label": {
"en-US": "Make section margins the same as theme",
"zh-CN": "使分区页边距与模板相同"
},
"default": false
}
],
"blocks": [
{
"type": "@app"
}
],
"presets": [
{
"name": "apps",
"cname": {
"en-US": "Apps",
"zh-CN": "应用"
},
"category": {
"en-US": "Apps",
"zh-CN": "应用"
},
"ccategory": {
"en-US": "Apps",
"zh-CN": "应用"
},
"display": true,
"blocks": []
}
]
}
{% endschema %}
Note
- This section involves modifying theme code and other core functions. Before making changes, make a copy of your theme to create a backup. If you experience display issues, restore the backup immediately and check with your technical team for assistance.
- Theme updates may overwrite this code. After upgrading, confirm whether your modifications are still in effect.

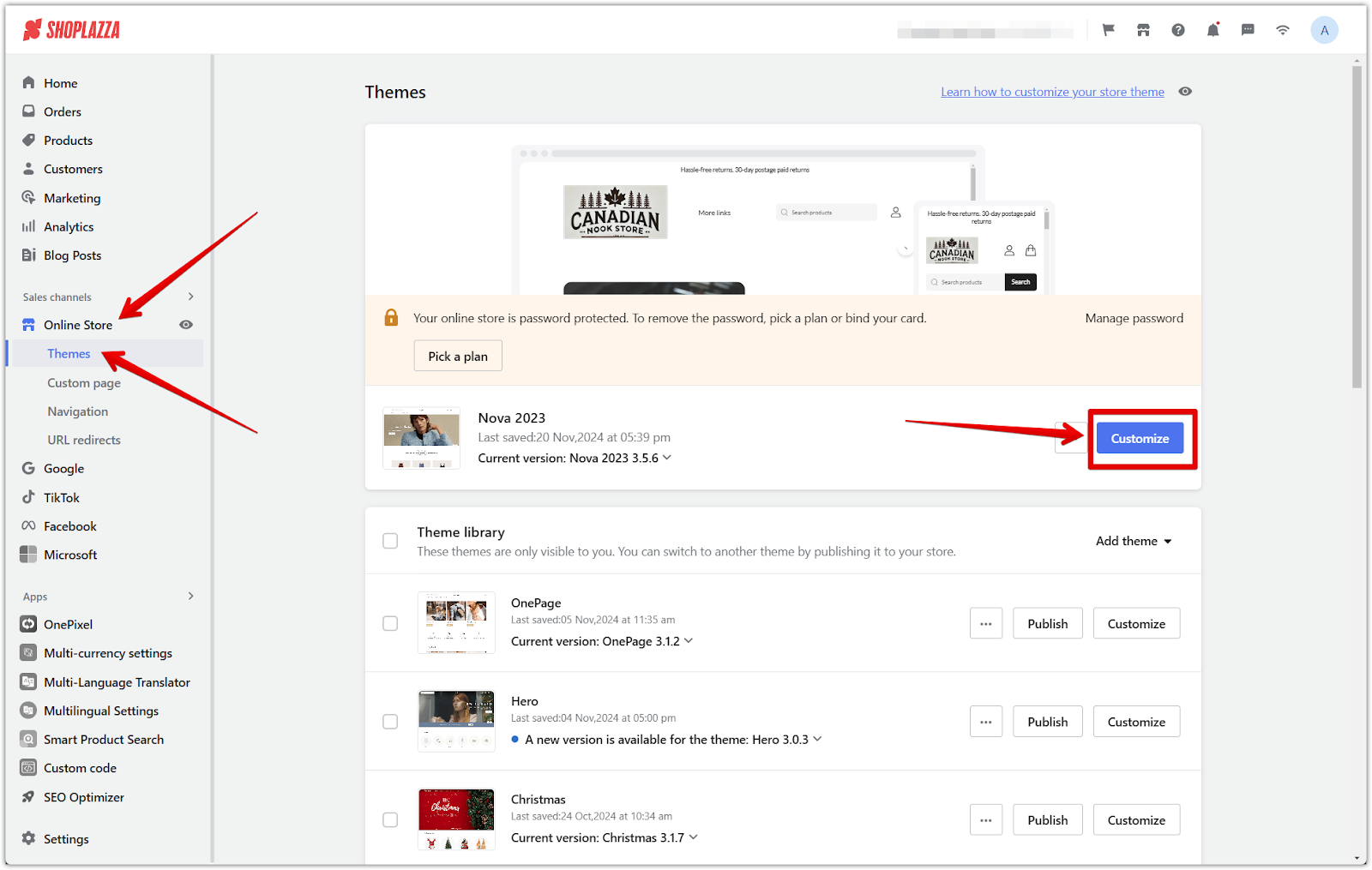
4. Customizing the theme: After saving, return to your Shoplazza Admin > Online Store > Themes, and click Customize next to your target theme.

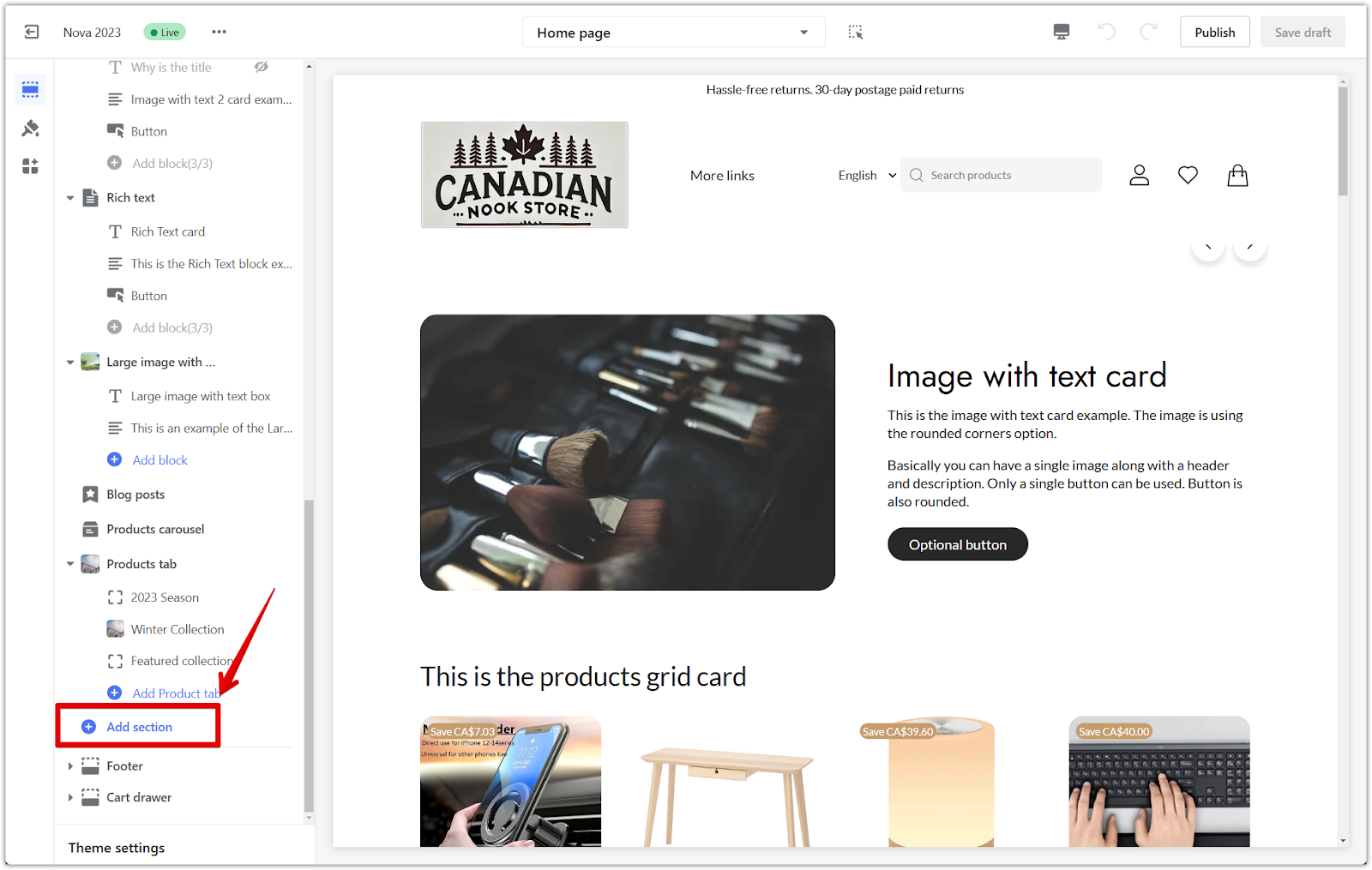
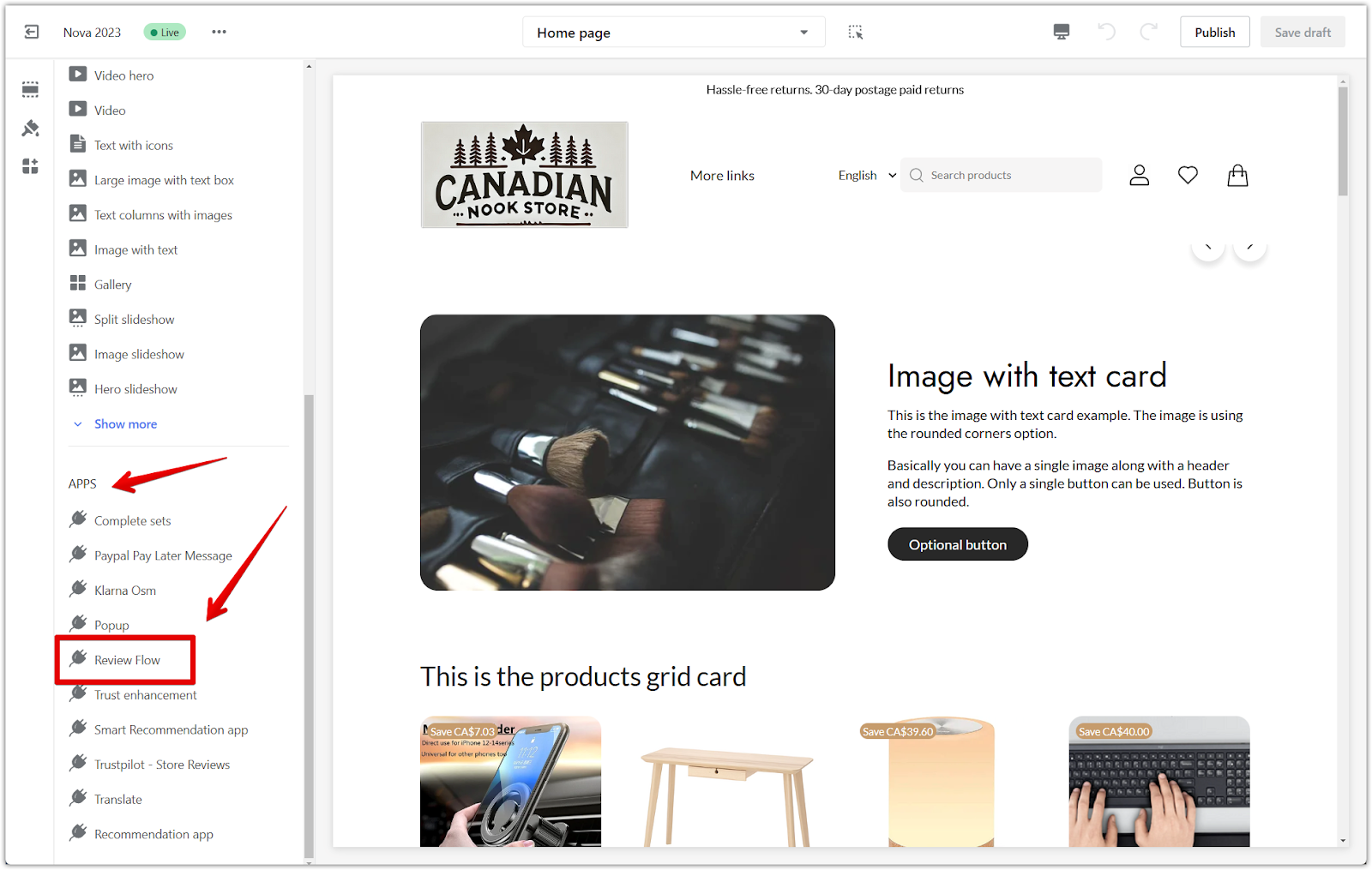
5. Adding the section: Within the theme editor, click Add section and select Review Flow from the Apps category.


Note
Some older themes may not include the Review Flow section. Upgrading your theme will add this feature automatically. However, if upgrading is not an option, the above code allows you to add the review section manually.
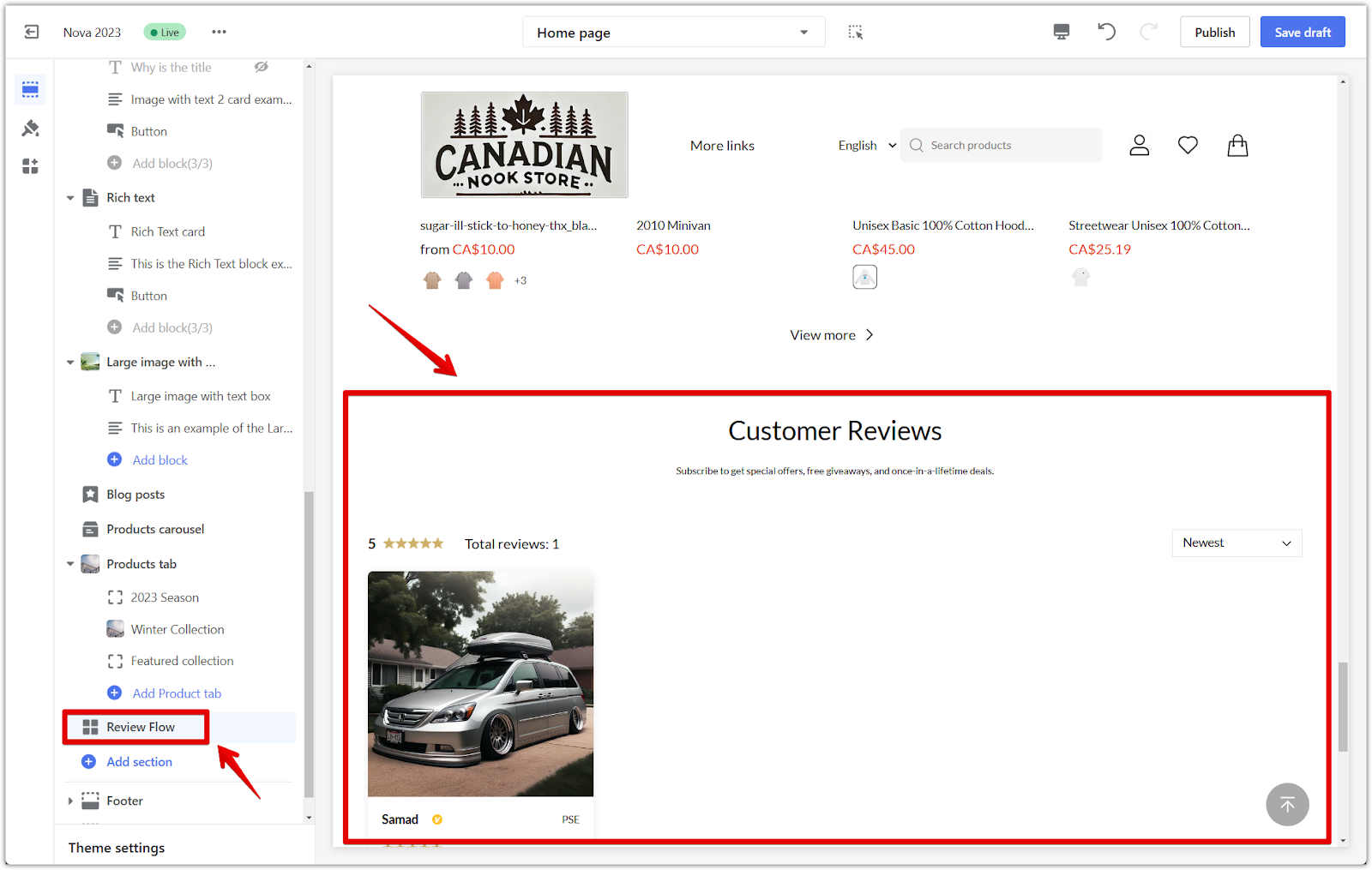
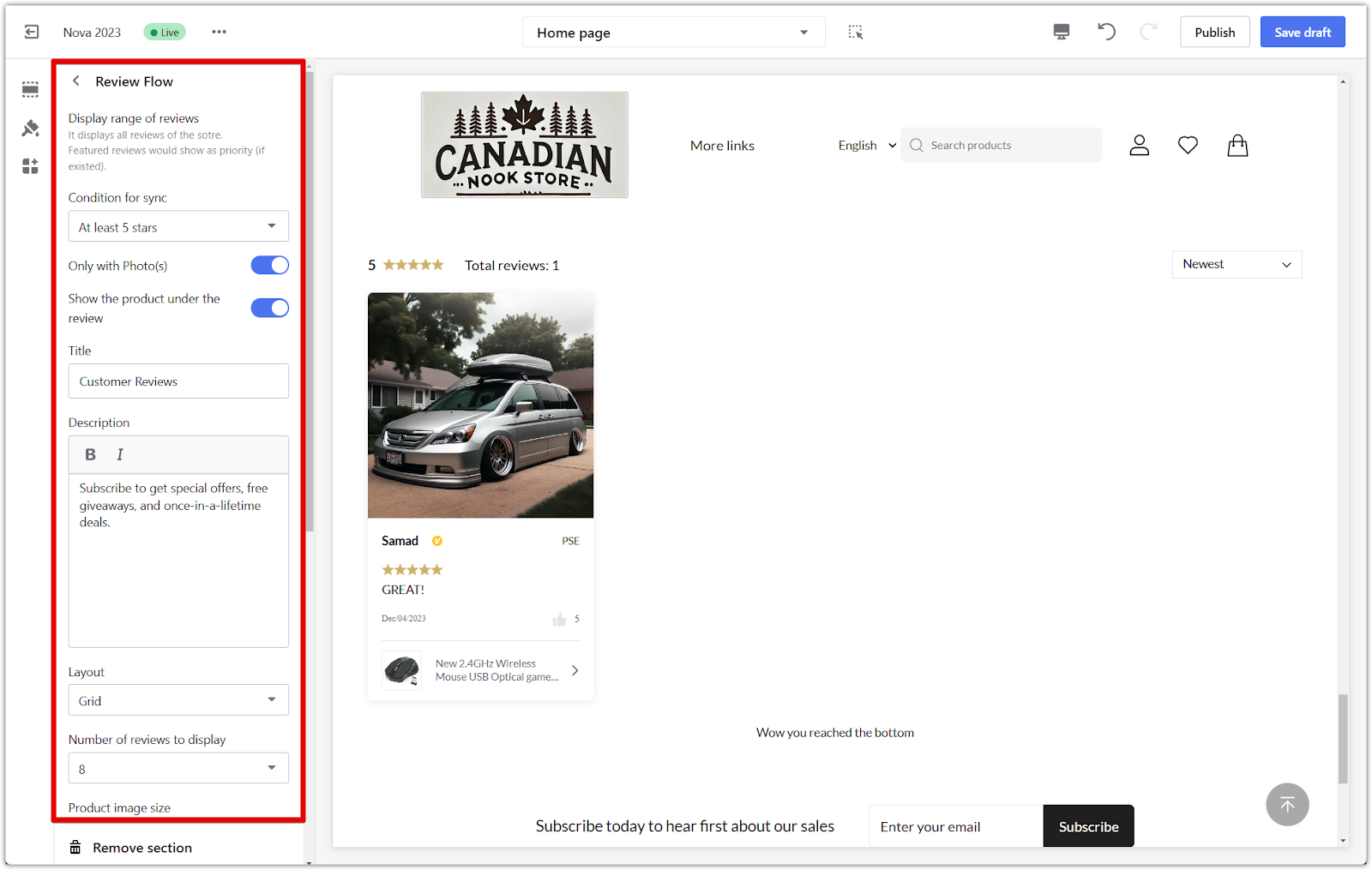
6. Configuring Review Flow: Click on the Review Flow title to open the section. By default, the Condition for sync setting is set to display only reviews with 5-star ratings. To show all reviews regardless of rating, change this setting to Unlimited. You can also customize additional settings, such as layout, the number of reviews to display, and product image size.


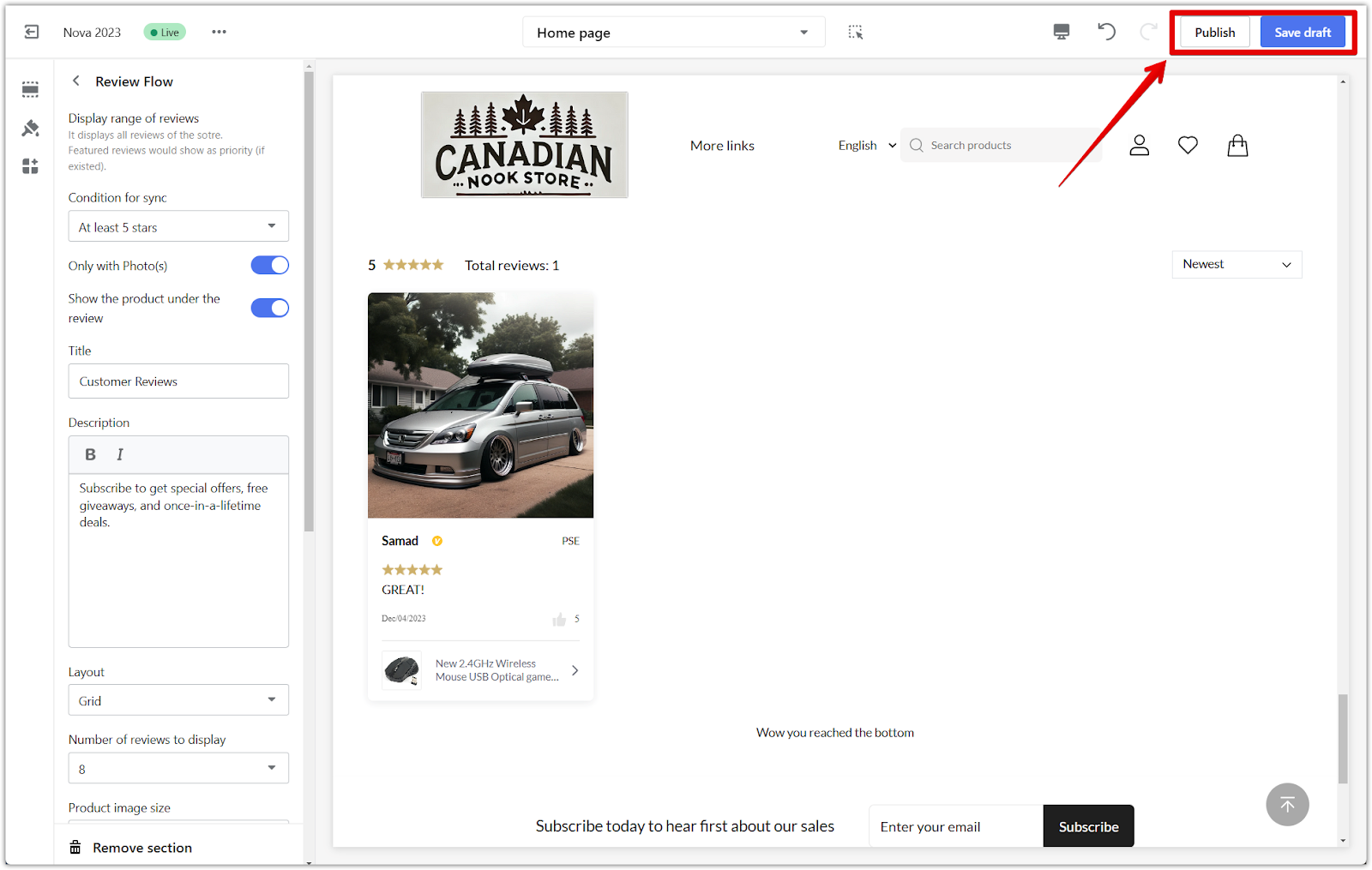
7. Finalizing the setup: When you’ve finished editing, click Save draft or Publish to complete the process.

Note
Ensure the review module is enabled under Products > Product review > Settings. If the module isn’t activated, the section will not display. For more details, refer to the guide on setting up native reviews.
By manually adding a review section, merchants using older themes can maintain their current setup while reaping the benefits of customer feedback. This approach not only builds trust but also supports informed purchasing decisions and provides valuable insights for continuous improvement.



Comments
Please sign in to leave a comment.