Showcasing inventory levels directly on your product pages is a great way to create transparency and boost customer confidence in their purchases. With Shoplazza, it’s easy to enable this feature, and the setup varies based on your theme.
For Nova2023, Bamboo, Morning, Moon, Night, and Sweet themes
Inventory is displayed within the product details block.
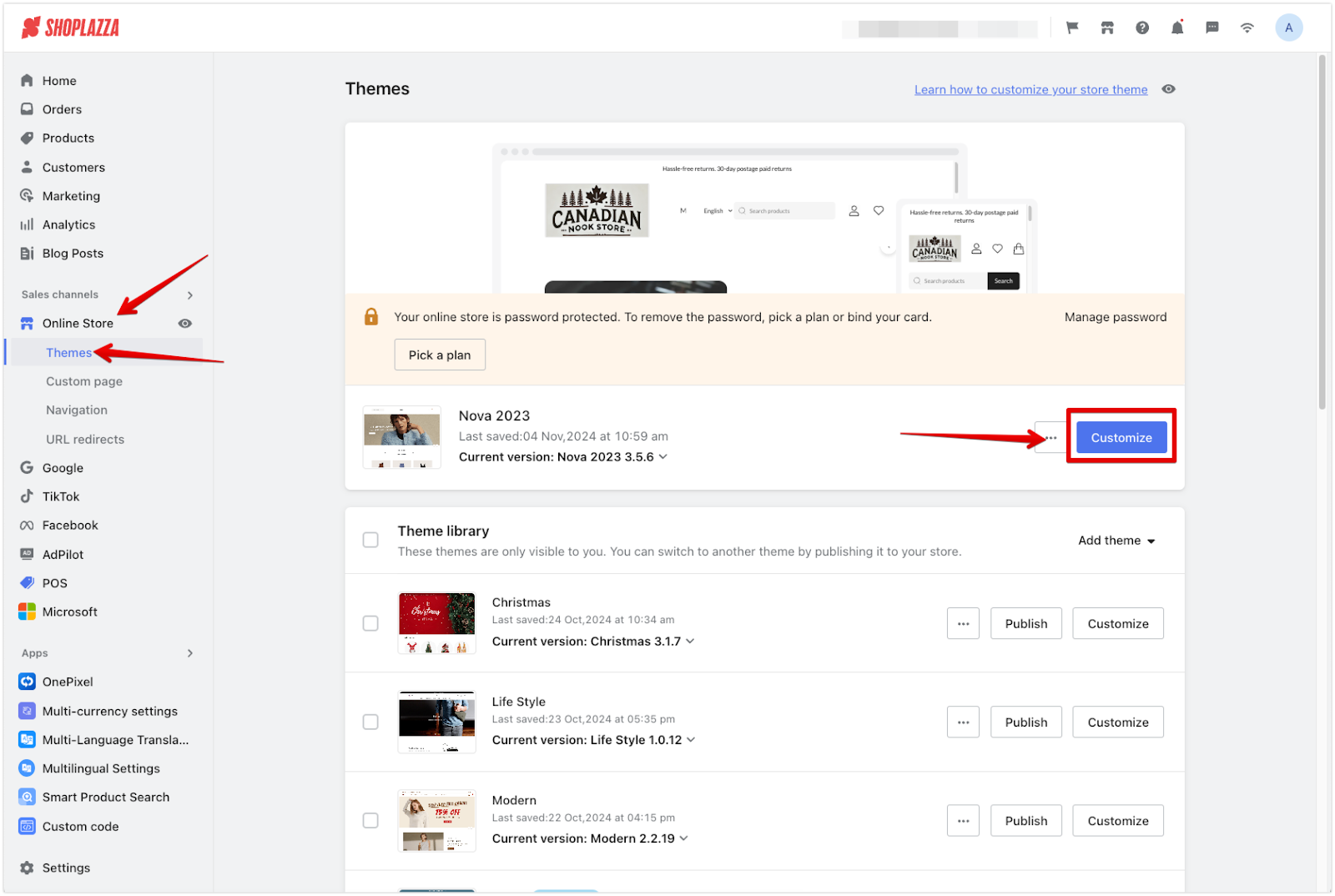
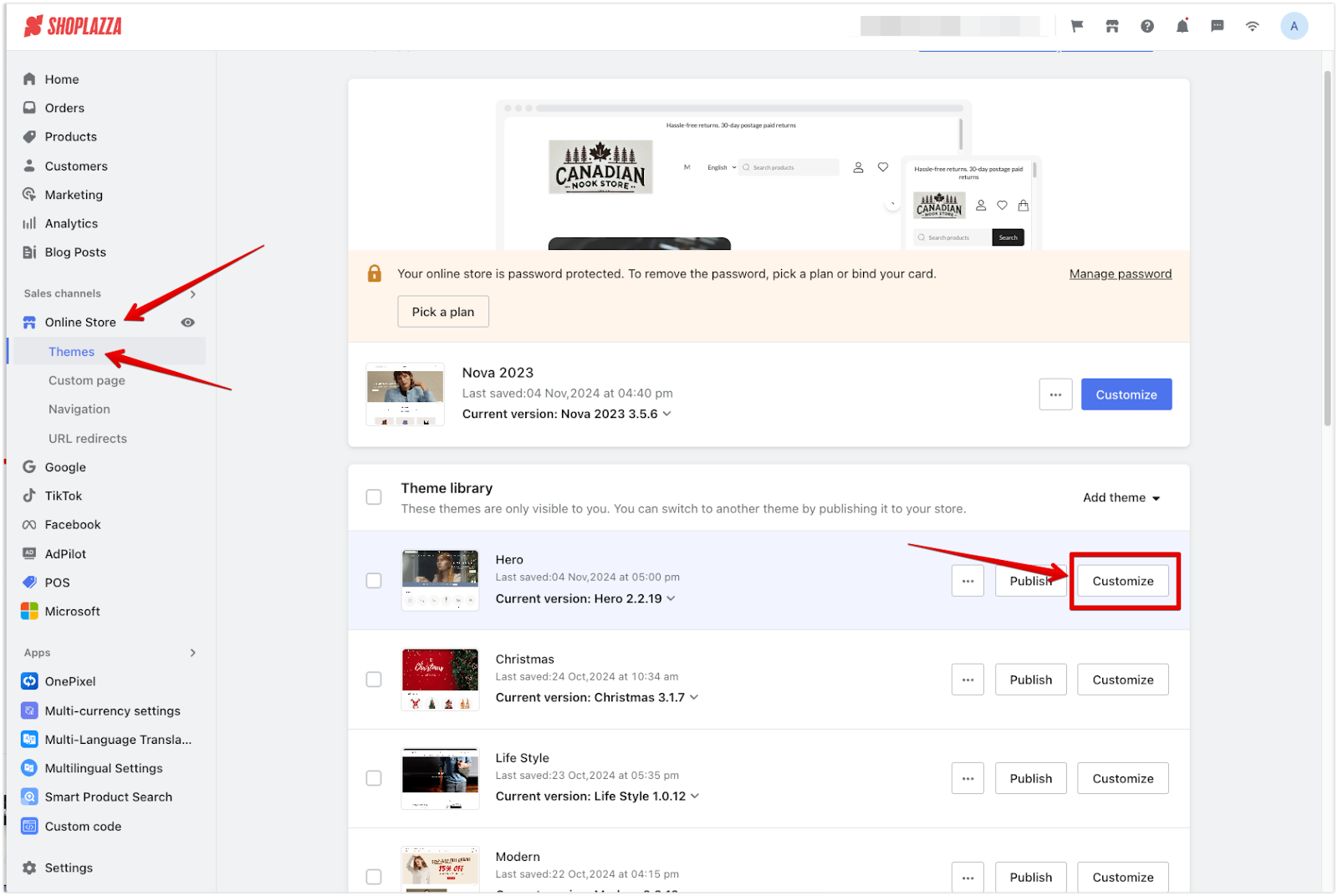
1. Open theme settings: In your Shoplazza admin, go to Online Store > Themes and click Customize for your active theme.

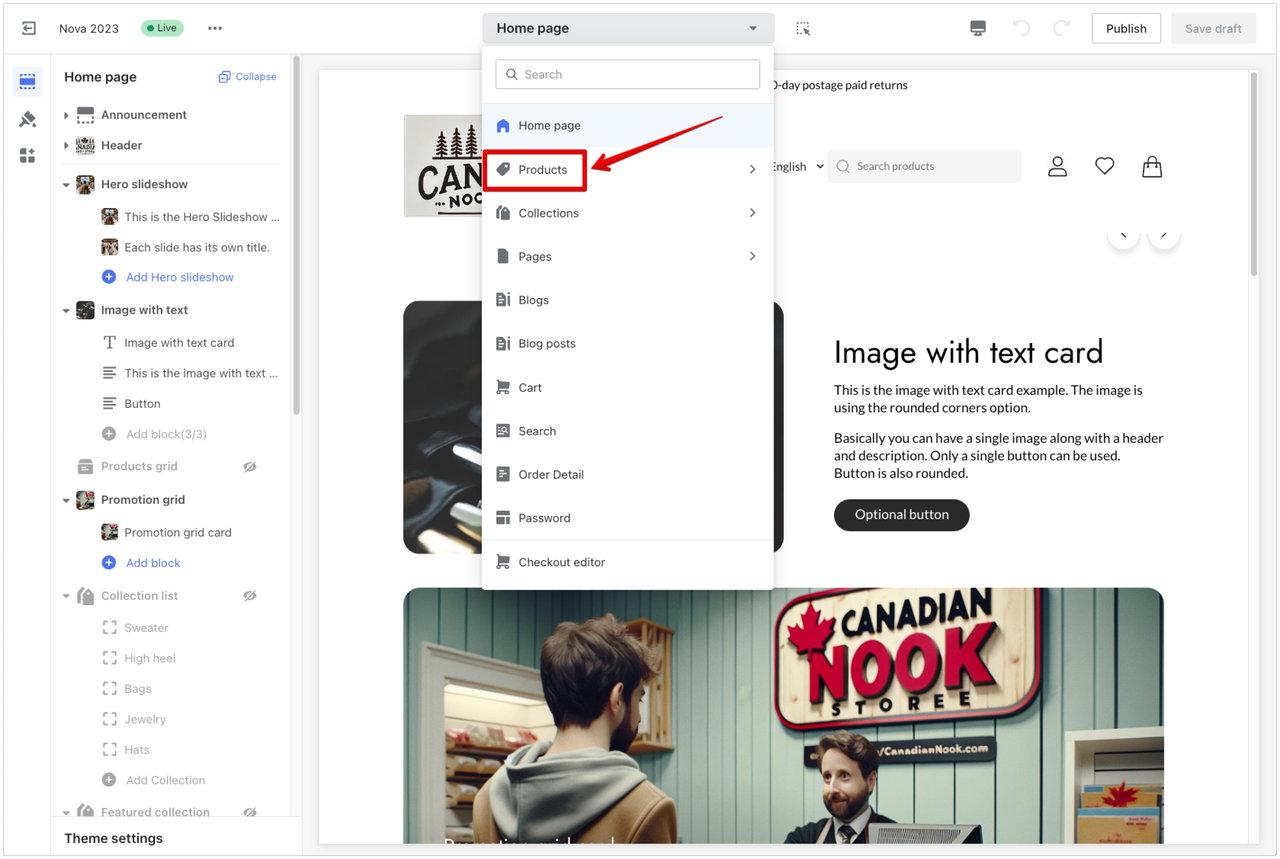
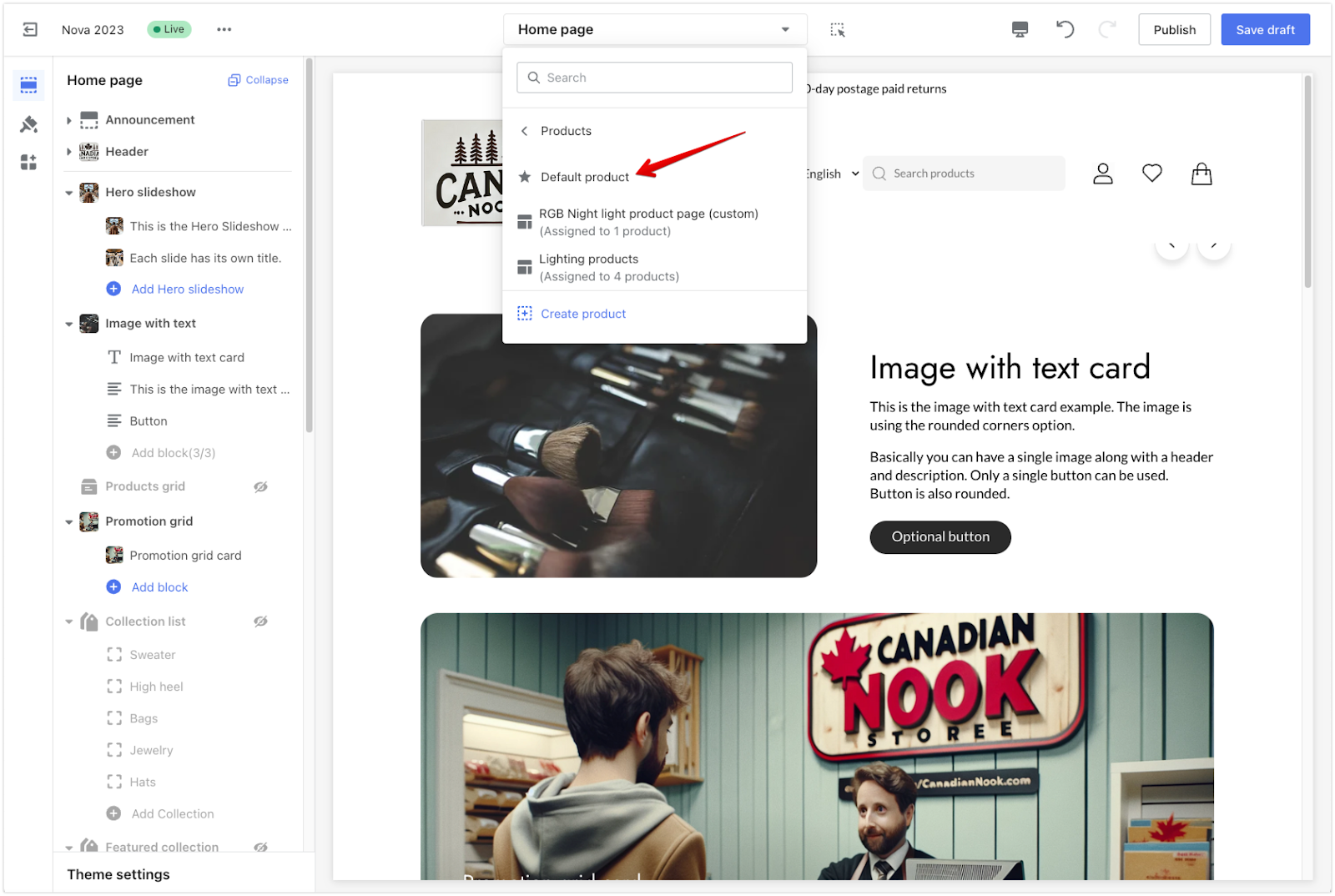
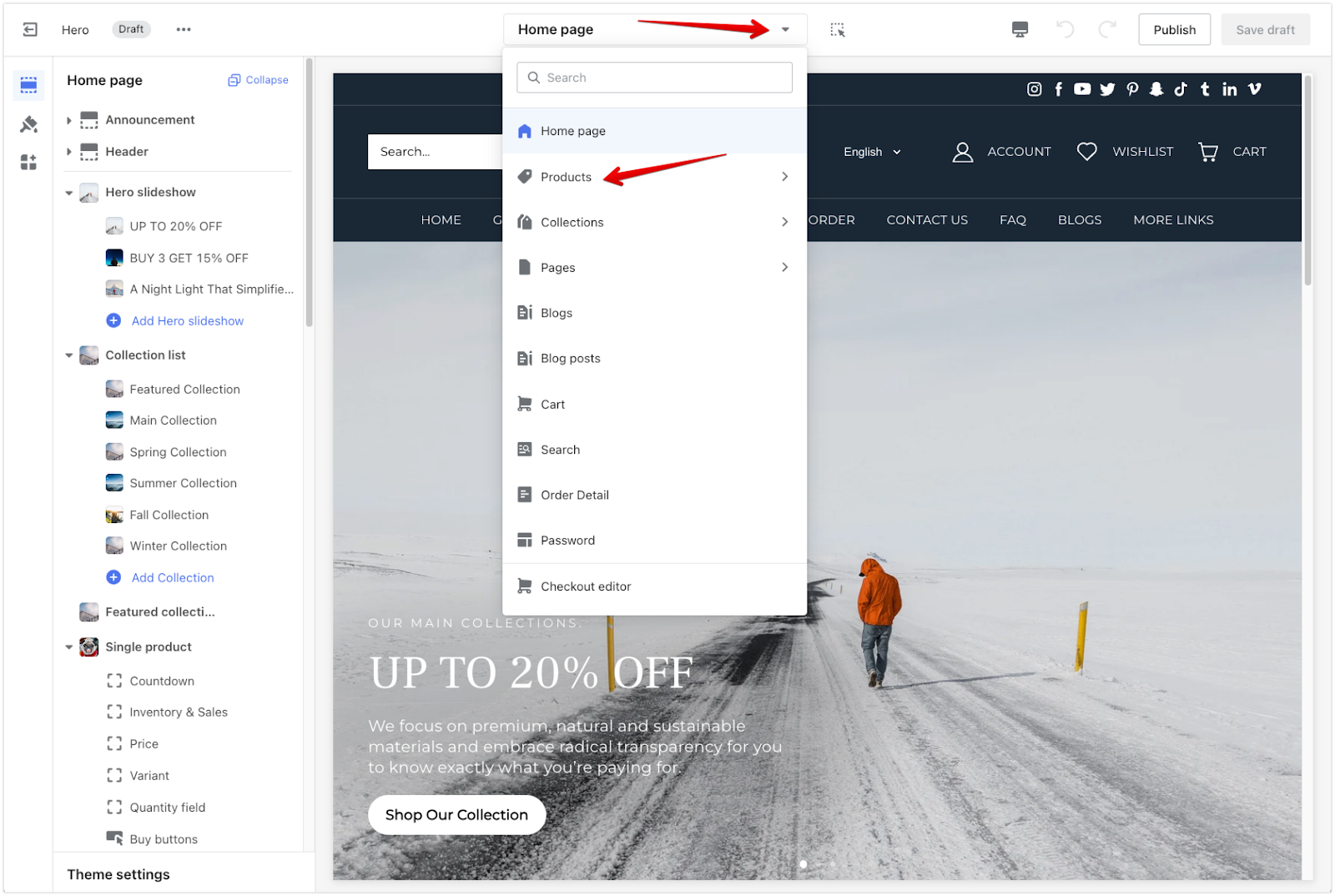
2. Select the product page: From the dropdown at the top, choose Products > Default product.


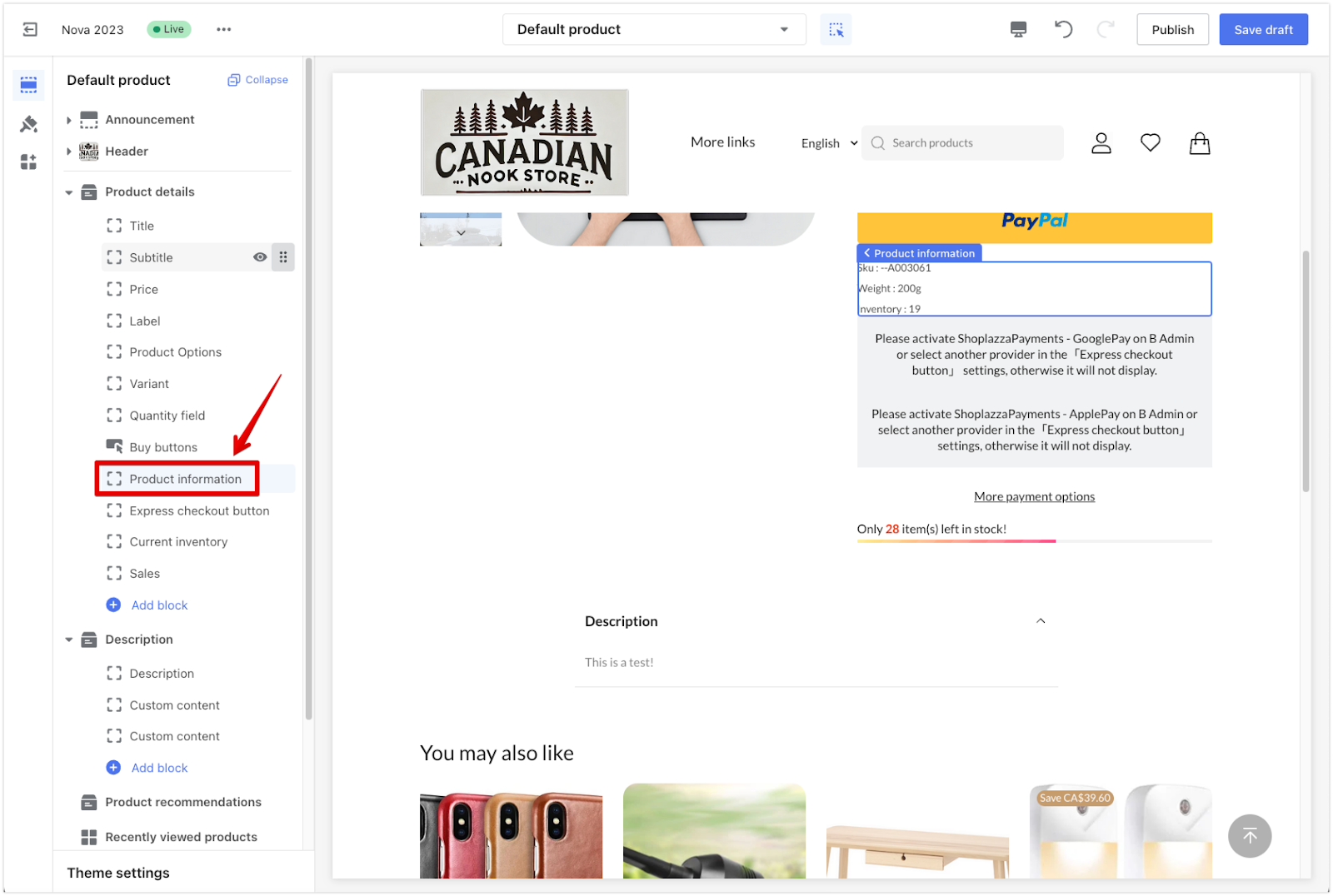
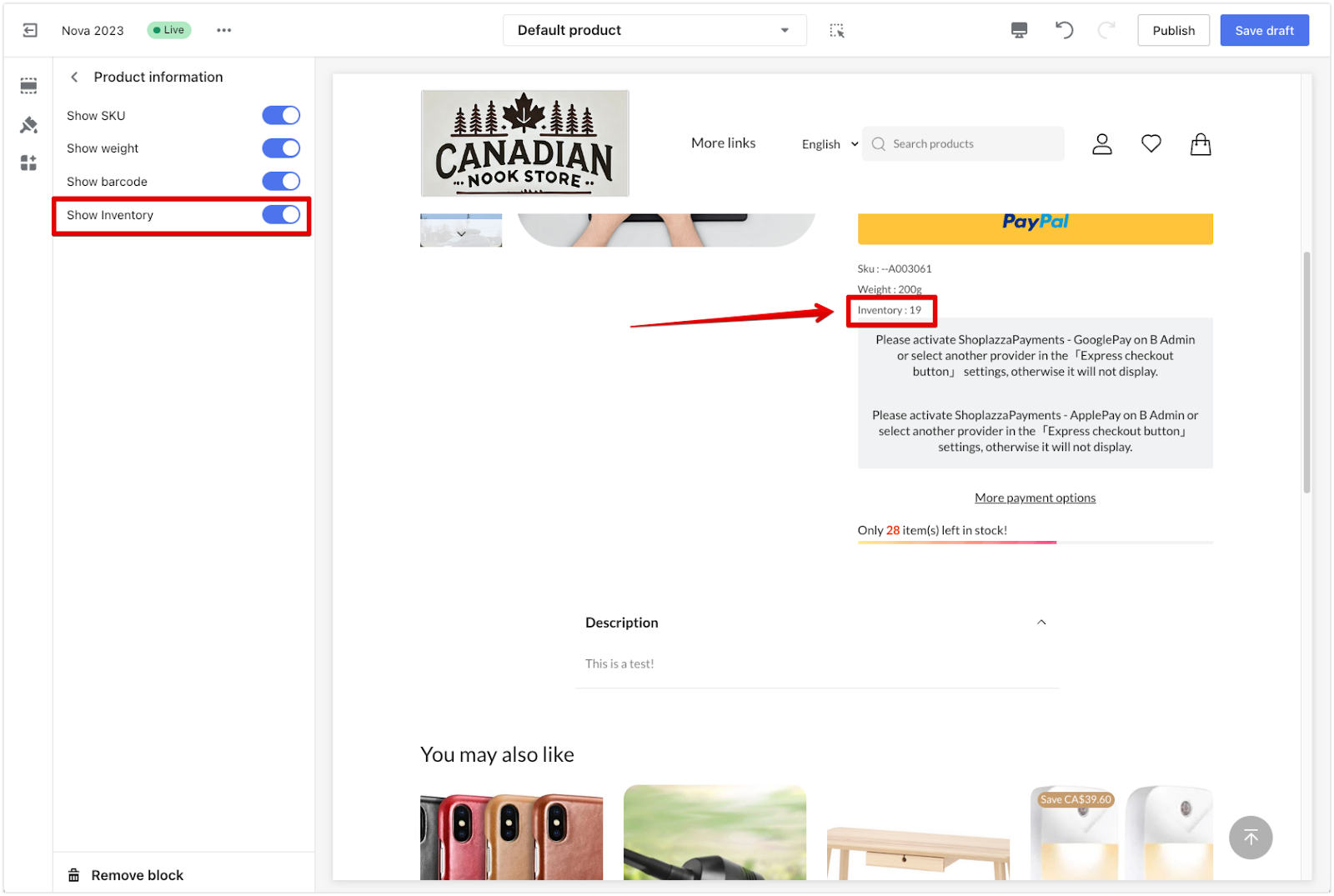
3. Locate the Product information block: Under Product details, find and click on the Product information title.

4. Enable inventory display: Toggle on Show inventory to display the inventory count on your product page.

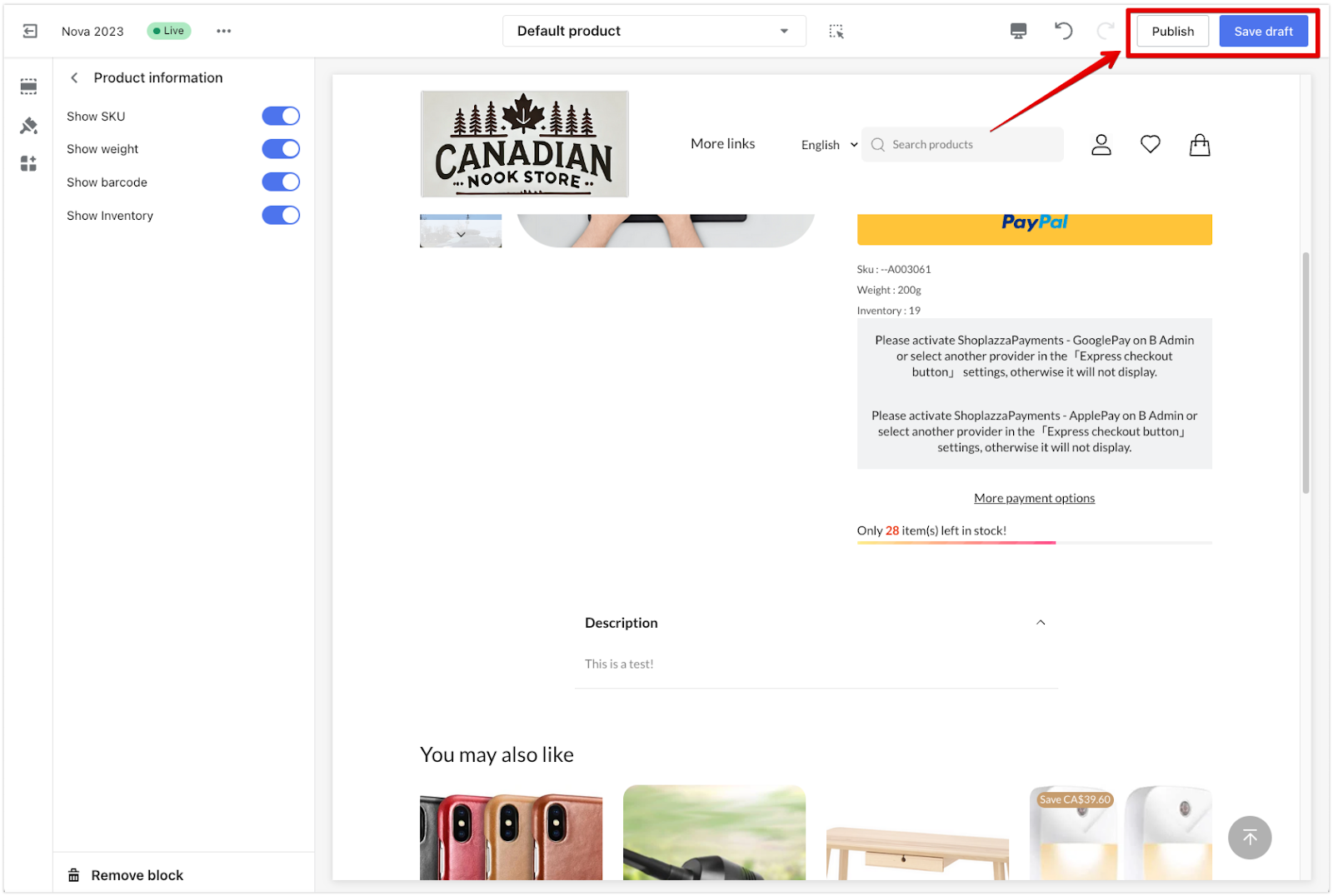
5. Save your changes: Click Save Draft or Publish to apply the updates.

For Boost, Elegant, Eva, Halloween, Hero, and Modern themes
1. Open theme settings: In your Shoplazza admin, go to Online Store > Themes and click Customize for your active theme.

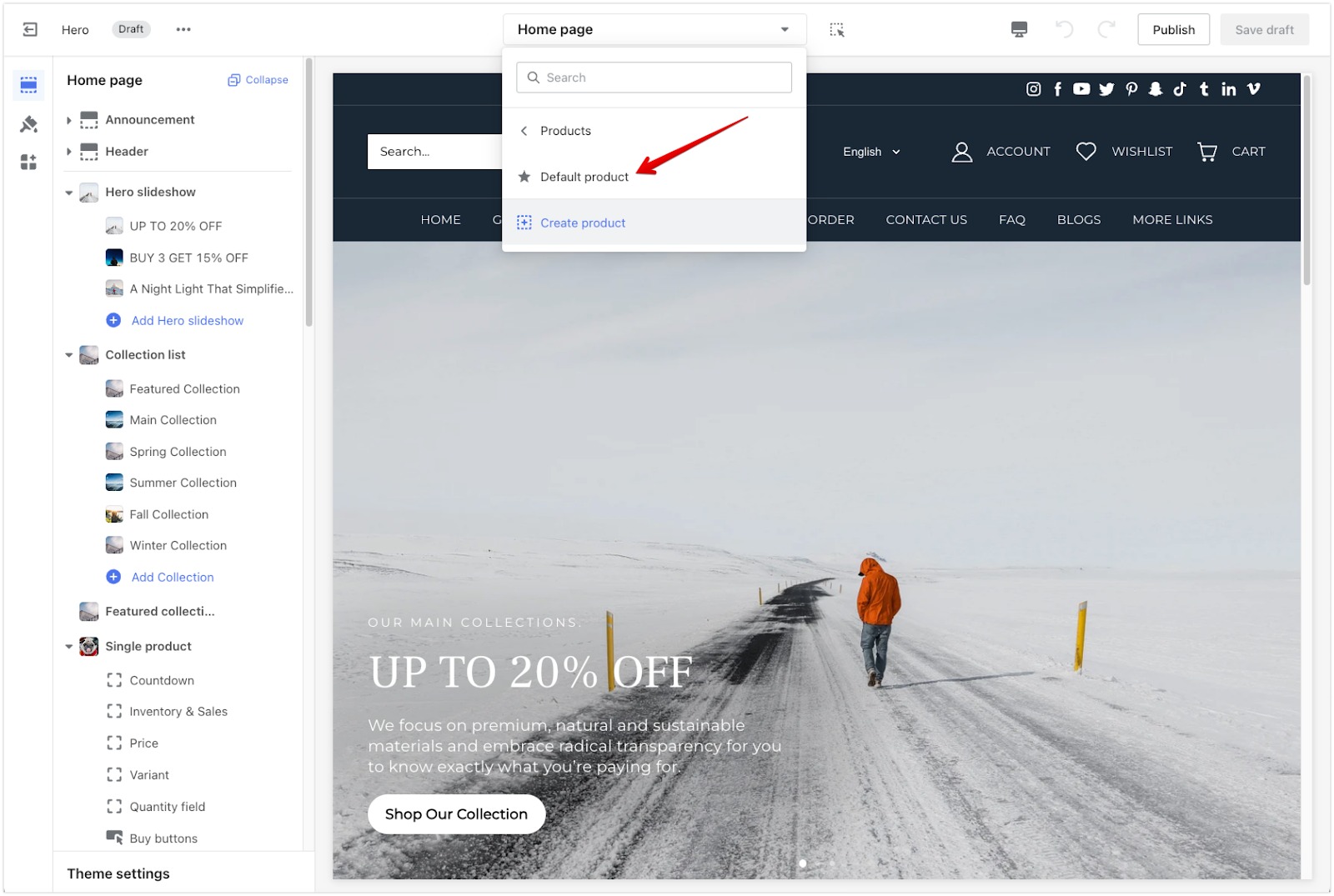
2. Select the product page: From the dropdown at the top, choose Products > Default product.


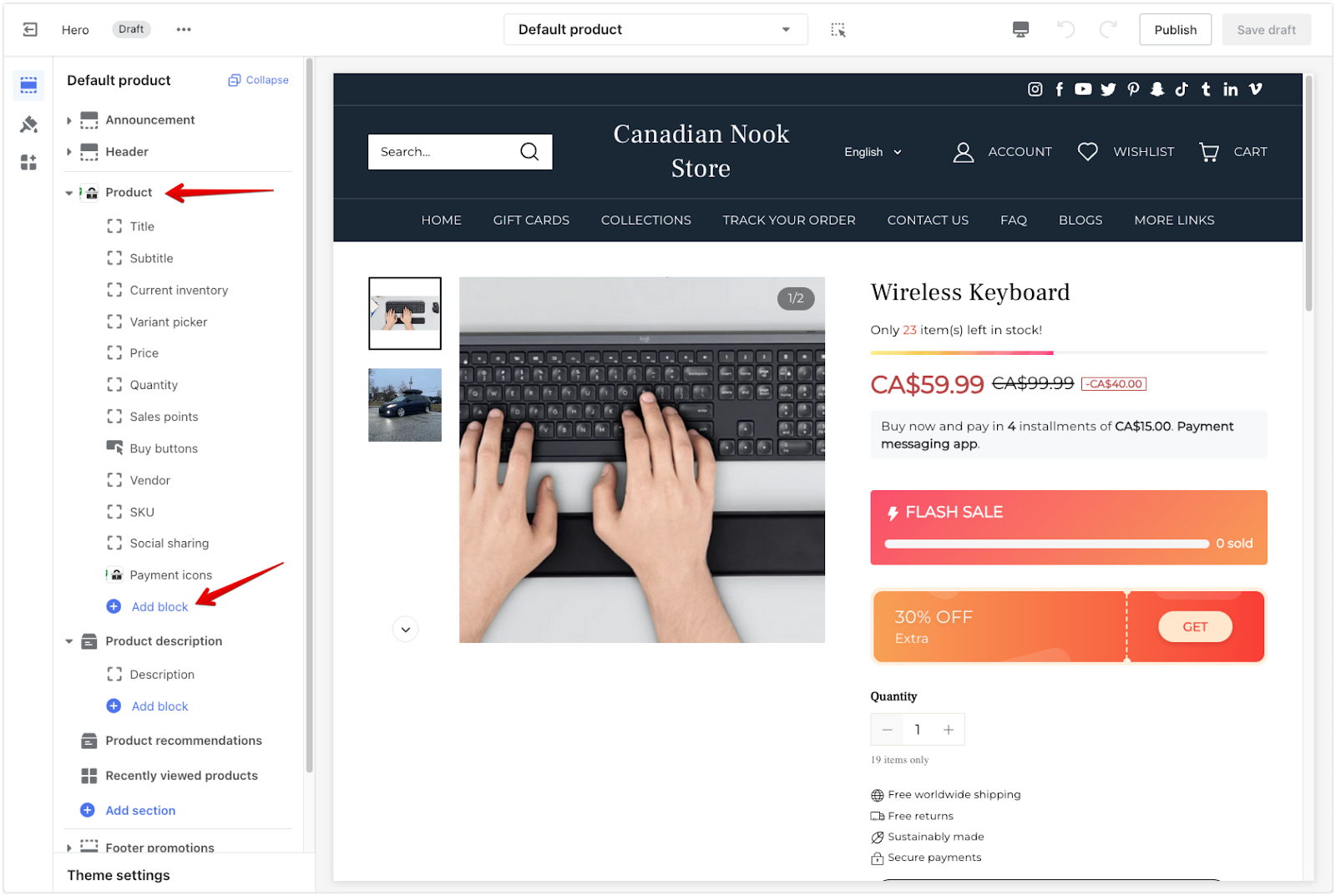
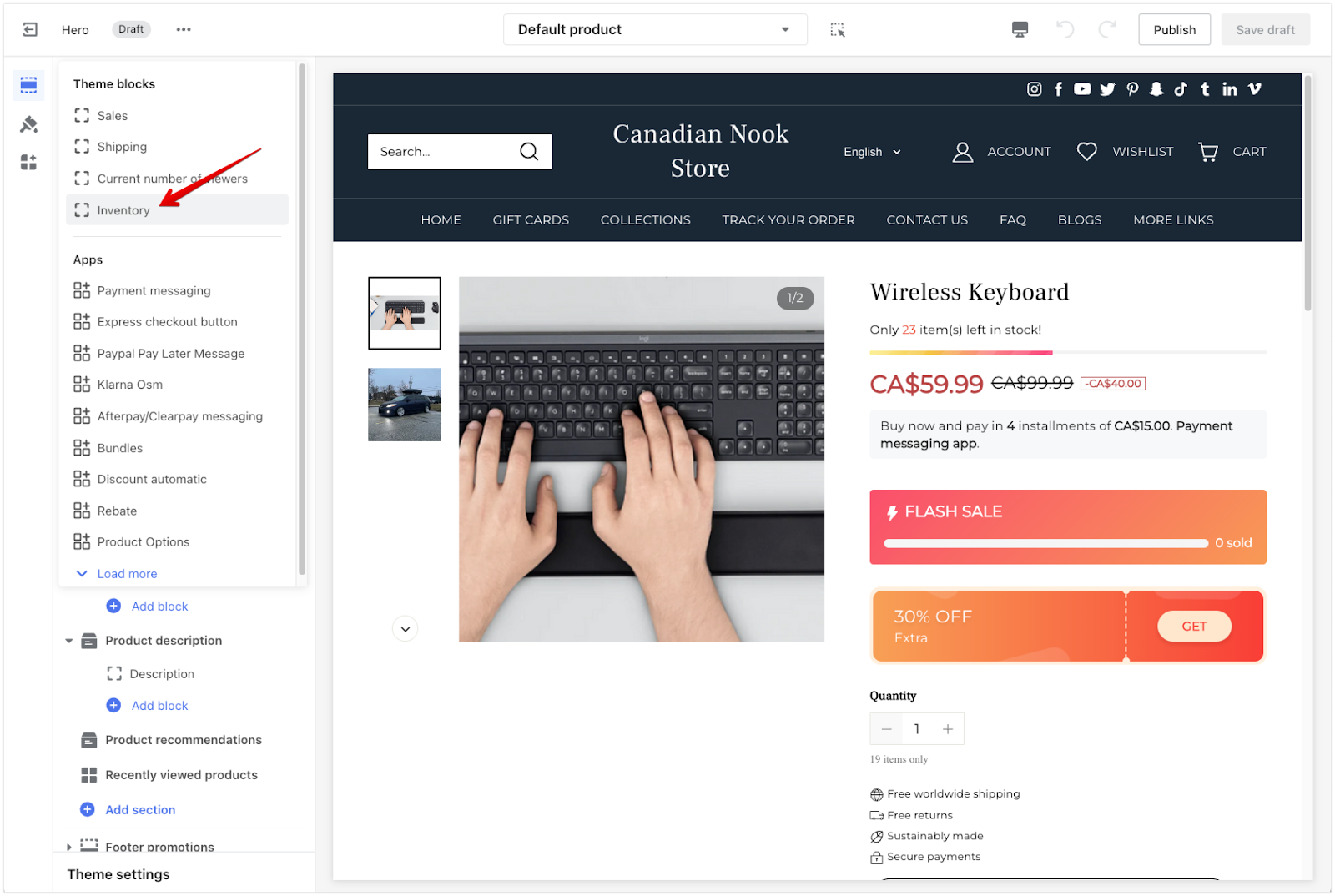
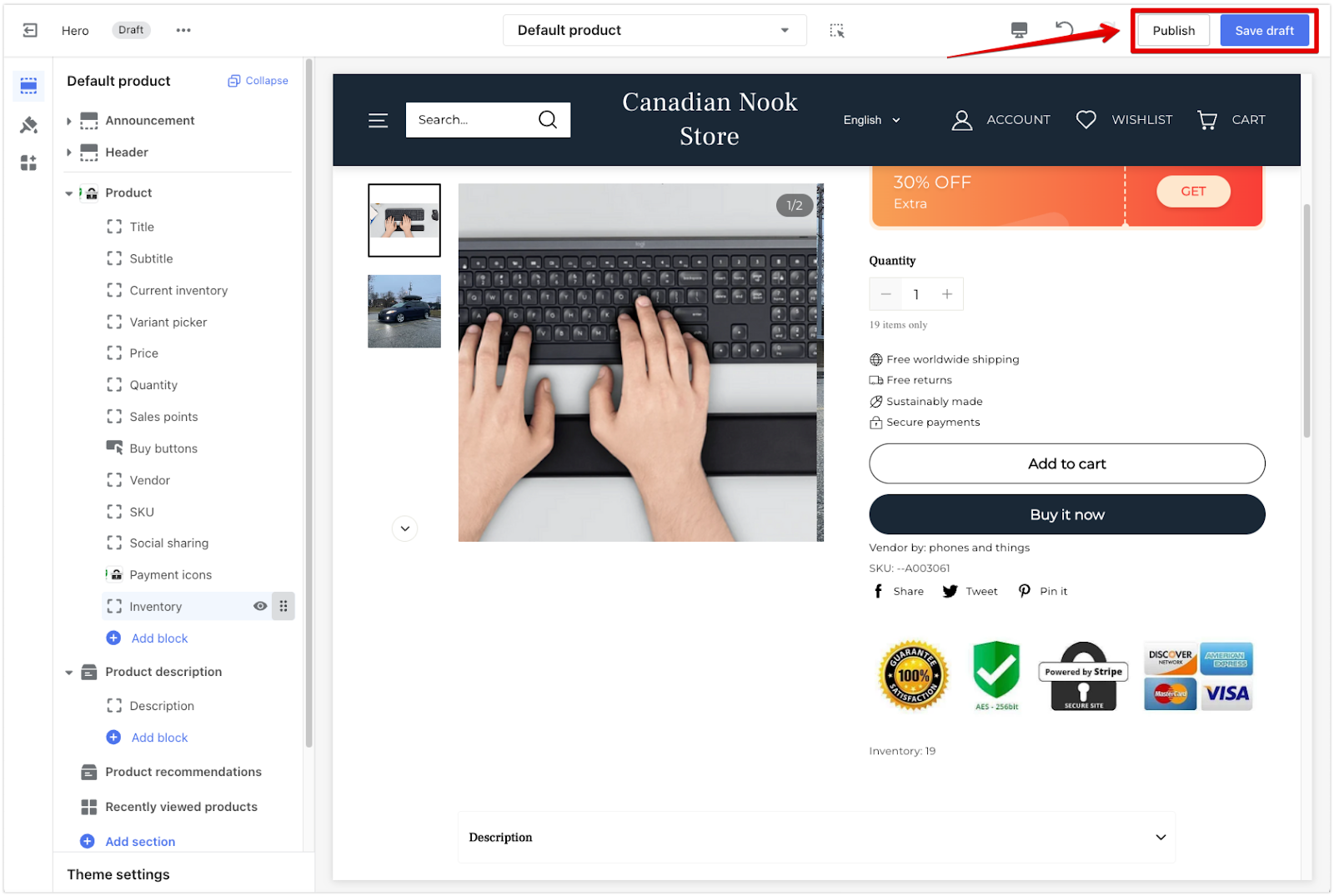
3. Add the inventory block: Click Add block and select Inventory. Make sure it is properly positioned within the product details.


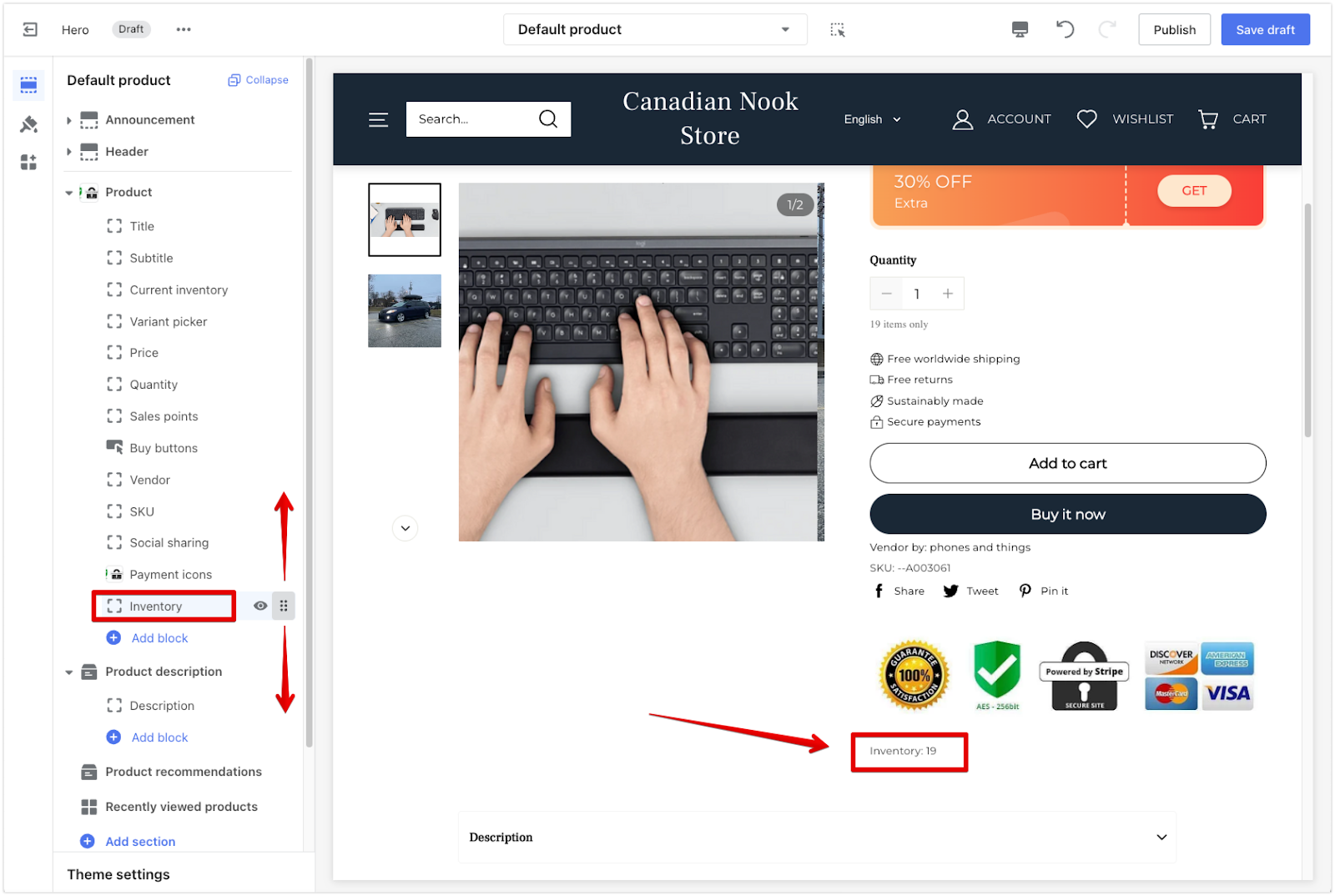
4. Adjust the display: Check to ensure the inventory details display as expected. Use the drag-and-drop icon to move the block to another location within the Product section.

5. Save your changes: Click Save Draft or Publish to complete the process.

After setting up the inventory display, take a moment to preview your product page to ensure everything looks as expected. Keeping your inventory information up-to-date helps your customers make informed purchasing decisions.



Comments
Please sign in to leave a comment.