The Hero theme series offers powerful features that give you greater control over the visual appeal of your online store. This series includes:
- Hero: A versatile theme for multi-industry use.
- Halloween: A spooky and festive theme for Halloween-themed stores.
- Modern: A sleek and contemporary theme for modern and minimalist brands.
Setting custom collection covers and optimizing product list layouts, you can create a more engaging and user-friendly shopping experience that captivates customers and drives sales.
Setting a custom collection cover
By setting custom collection covers, you can create a visually compelling and unique browsing experience that captures the essence of each collection and elevates your brand's visual identity. These custom covers serve as a digital storefront, attracting customers' attention and inviting them to explore your products further. They can showcase seasonal promotions, highlight new collections, or simply add a touch of personality to your online store.
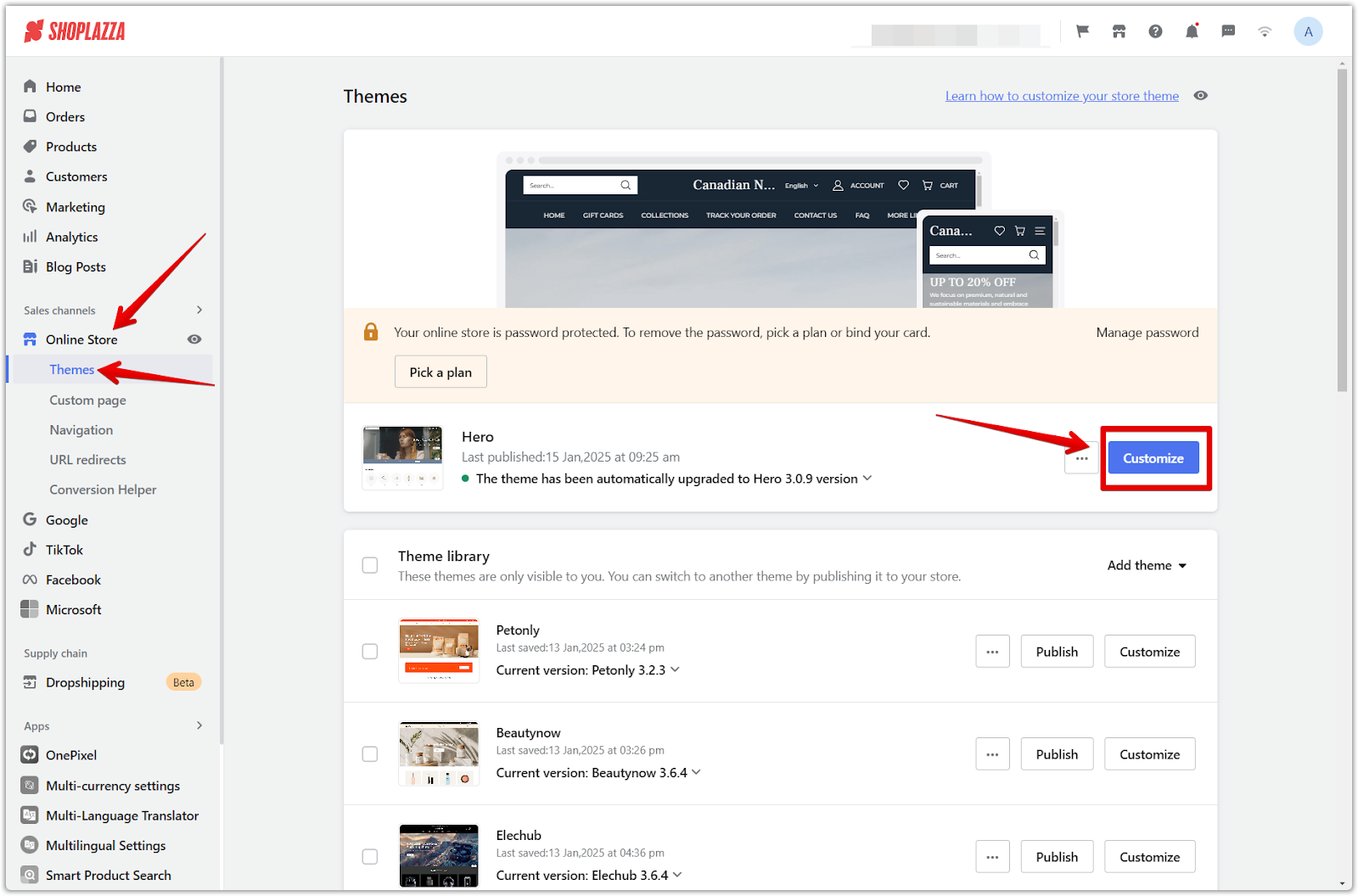
1. Access the theme editor: Go to Shoplazza admin > Online store > Themes. Choose your theme (Hero, Halloween, or Modern), and click Customize.

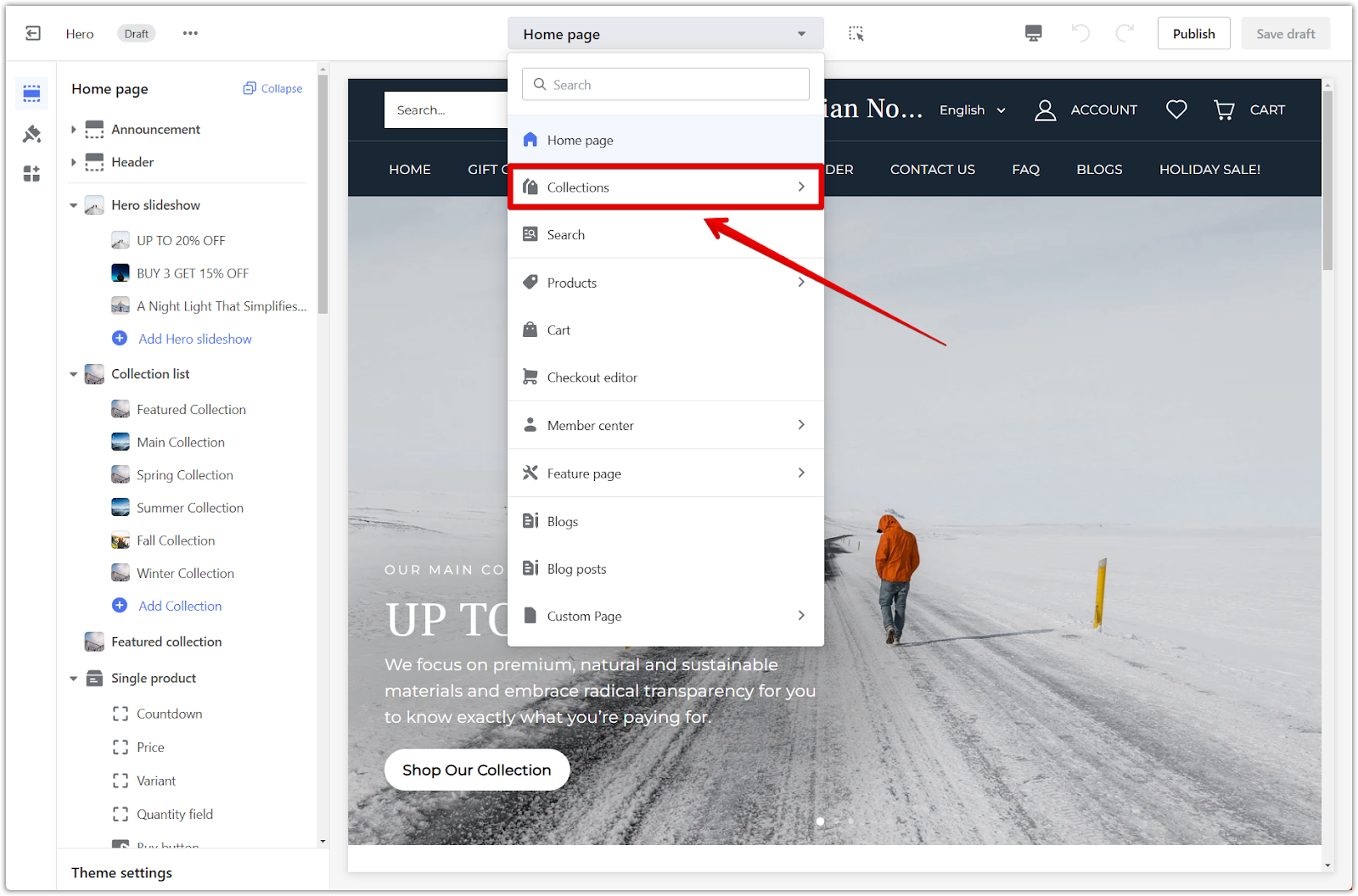
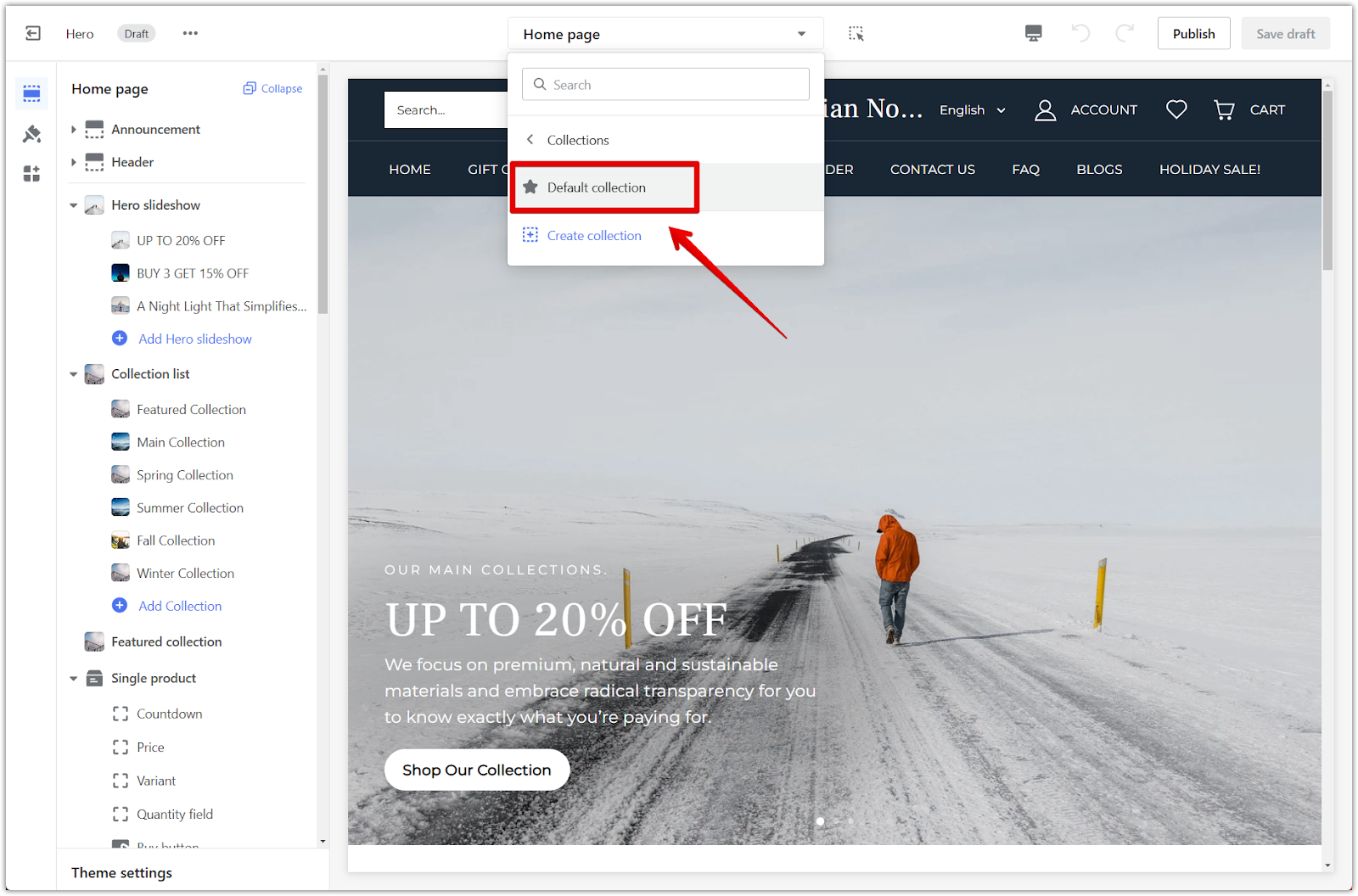
2. Navigate to the collection page: Once in the theme editor, use the dropdown menu at the top of the page to change to the default collection page. Select Collections, then Default Collection.


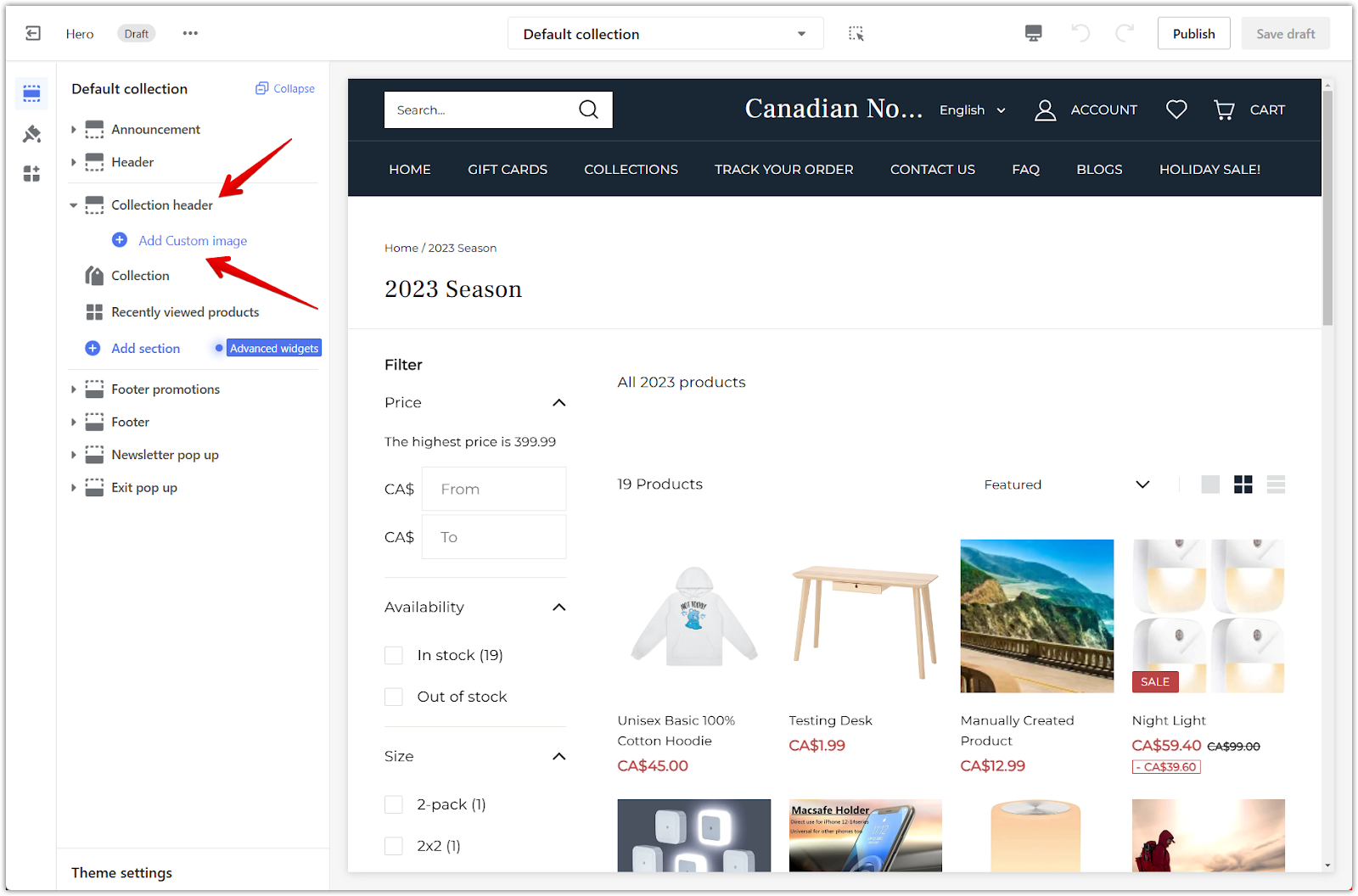
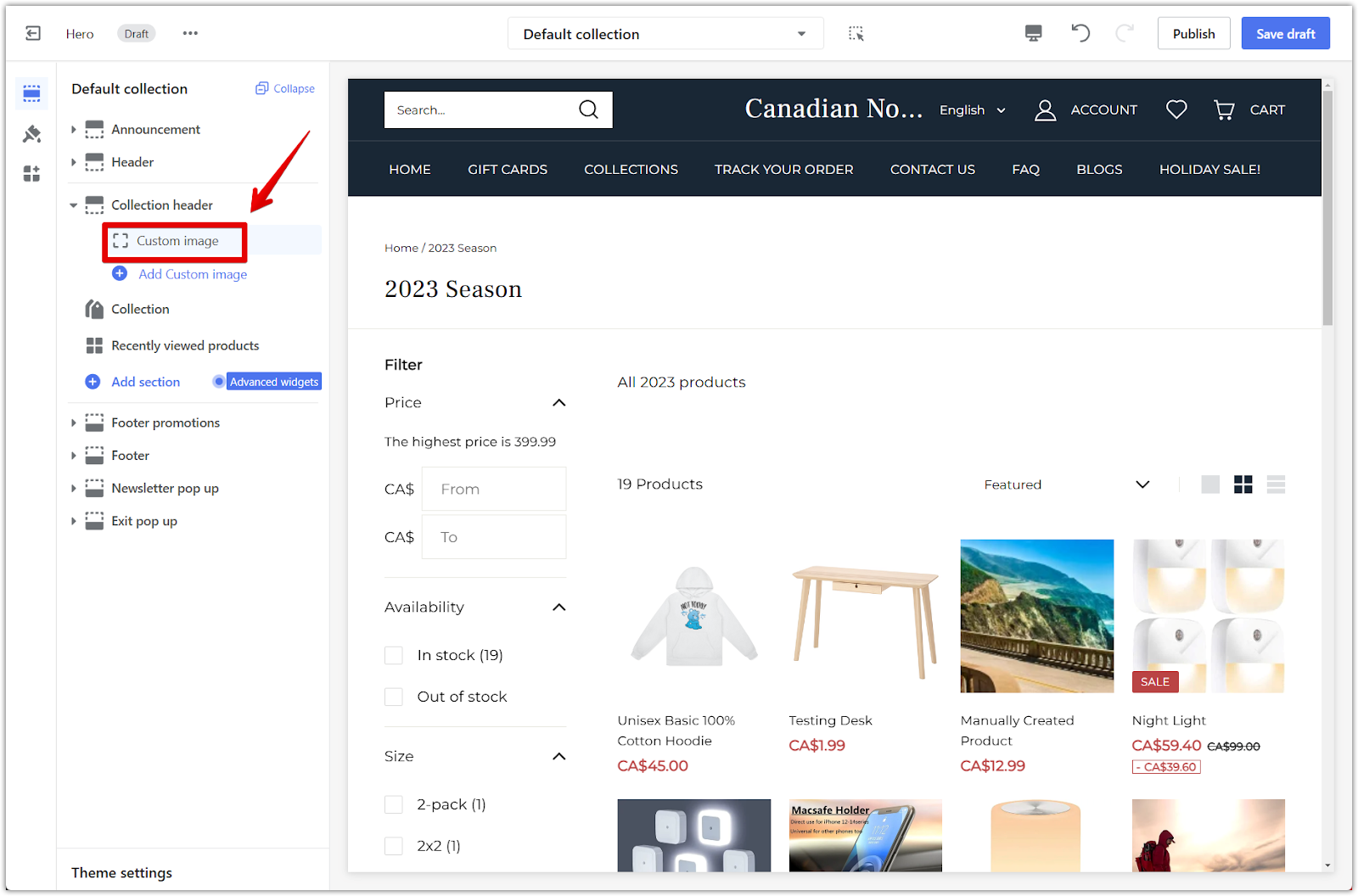
3. Add a custom image: Under the collection header section, click Add custom image.

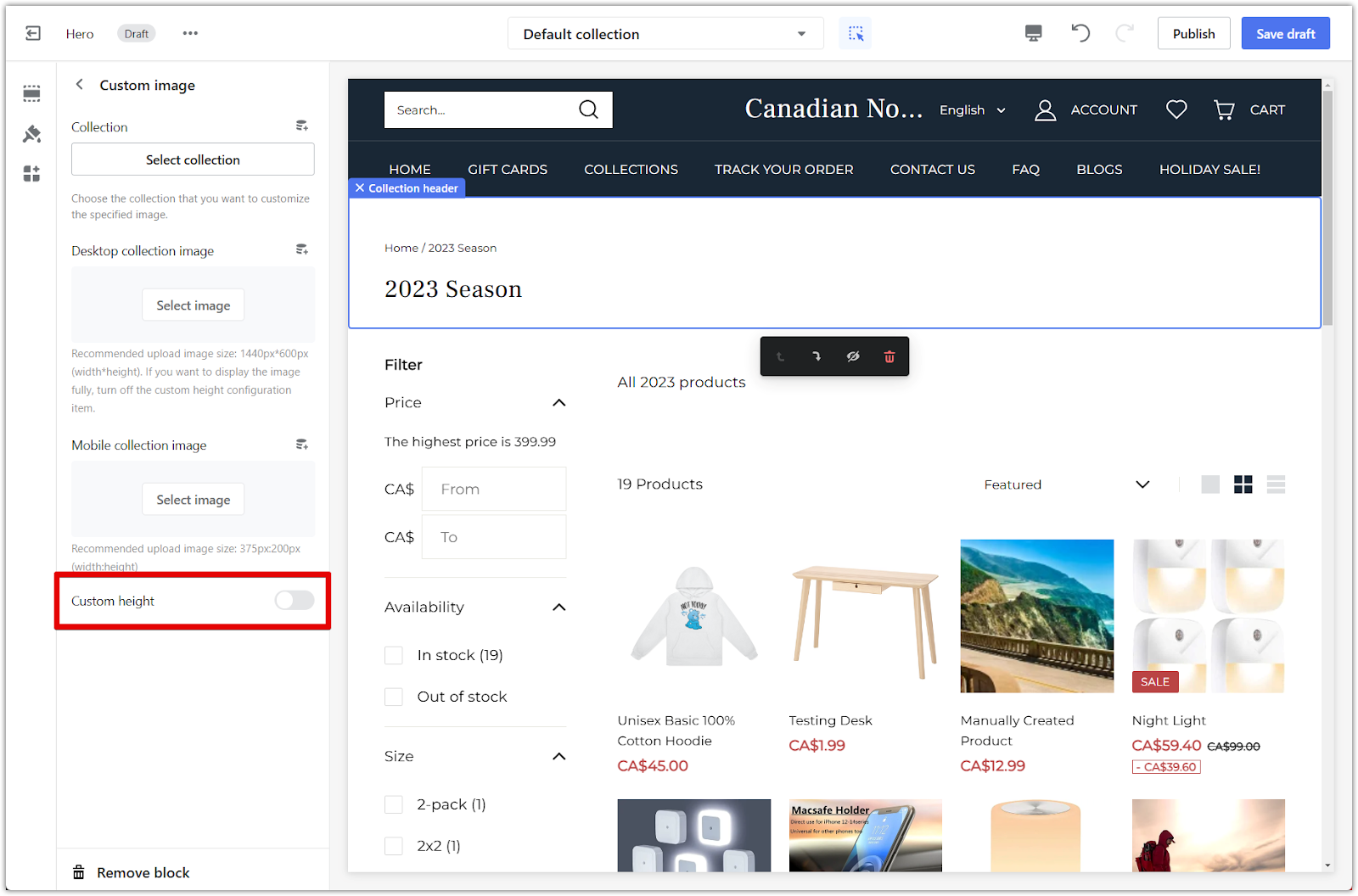
4. Configure the image: Once added, click on the Custom image title to configure the block. This will open the settings.

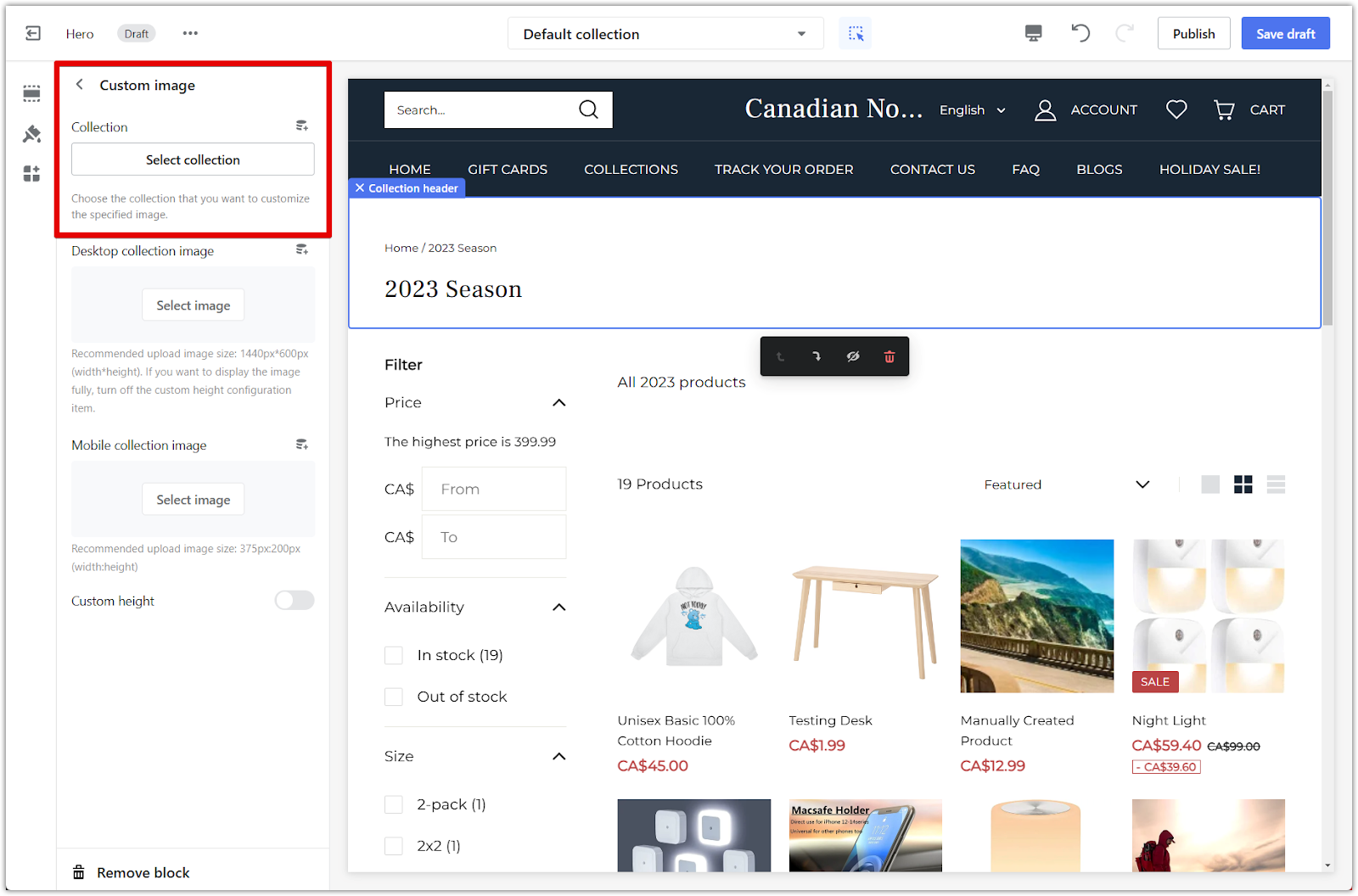
5. Select the collection: In the settings panel, click Select collection to customize the collection.

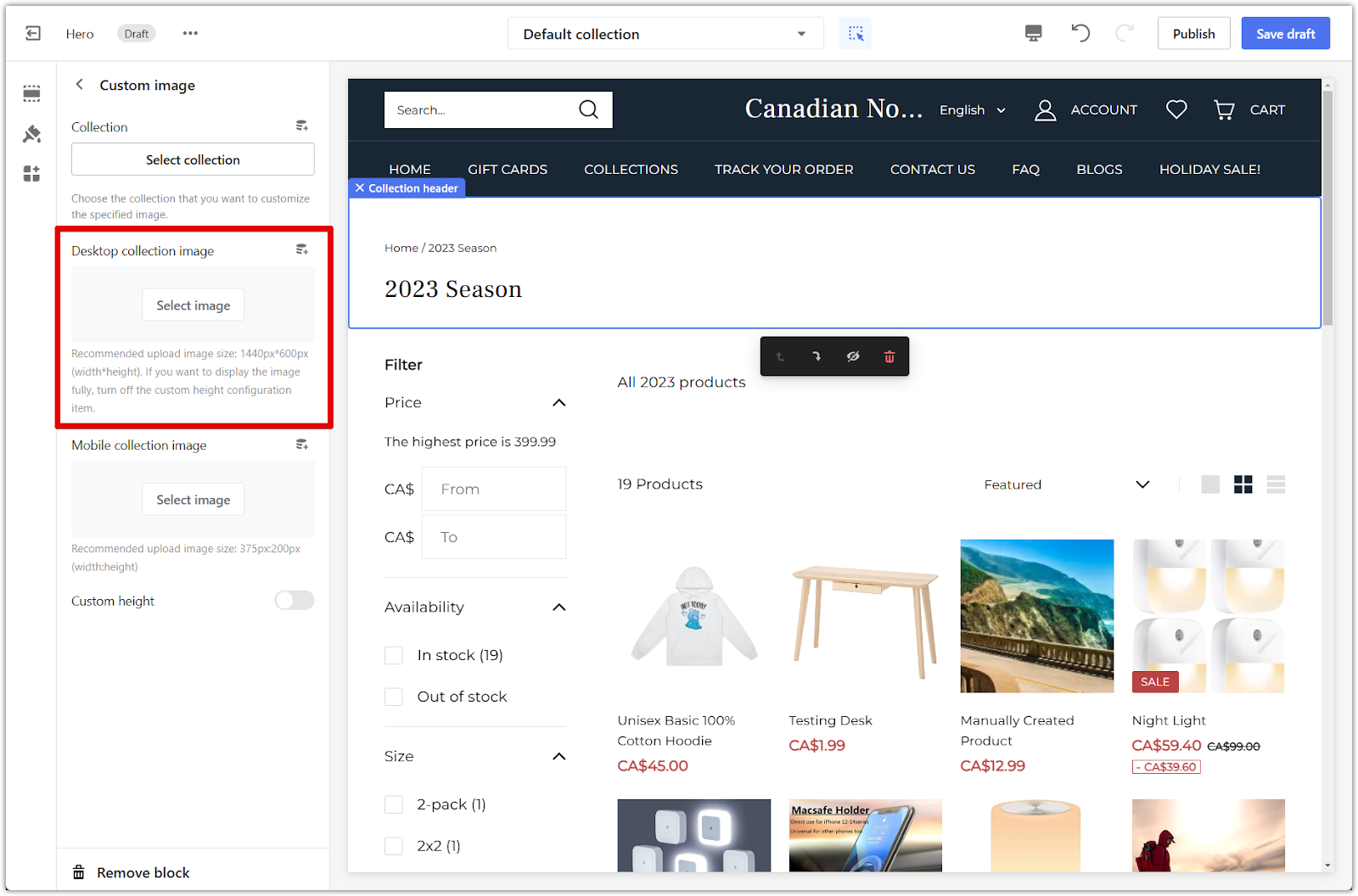
6. Upload desktop image: Click Select image under Desktop collection image to upload an image specifically for desktop view. We recommend an image size of 1440 x 600 pixels.

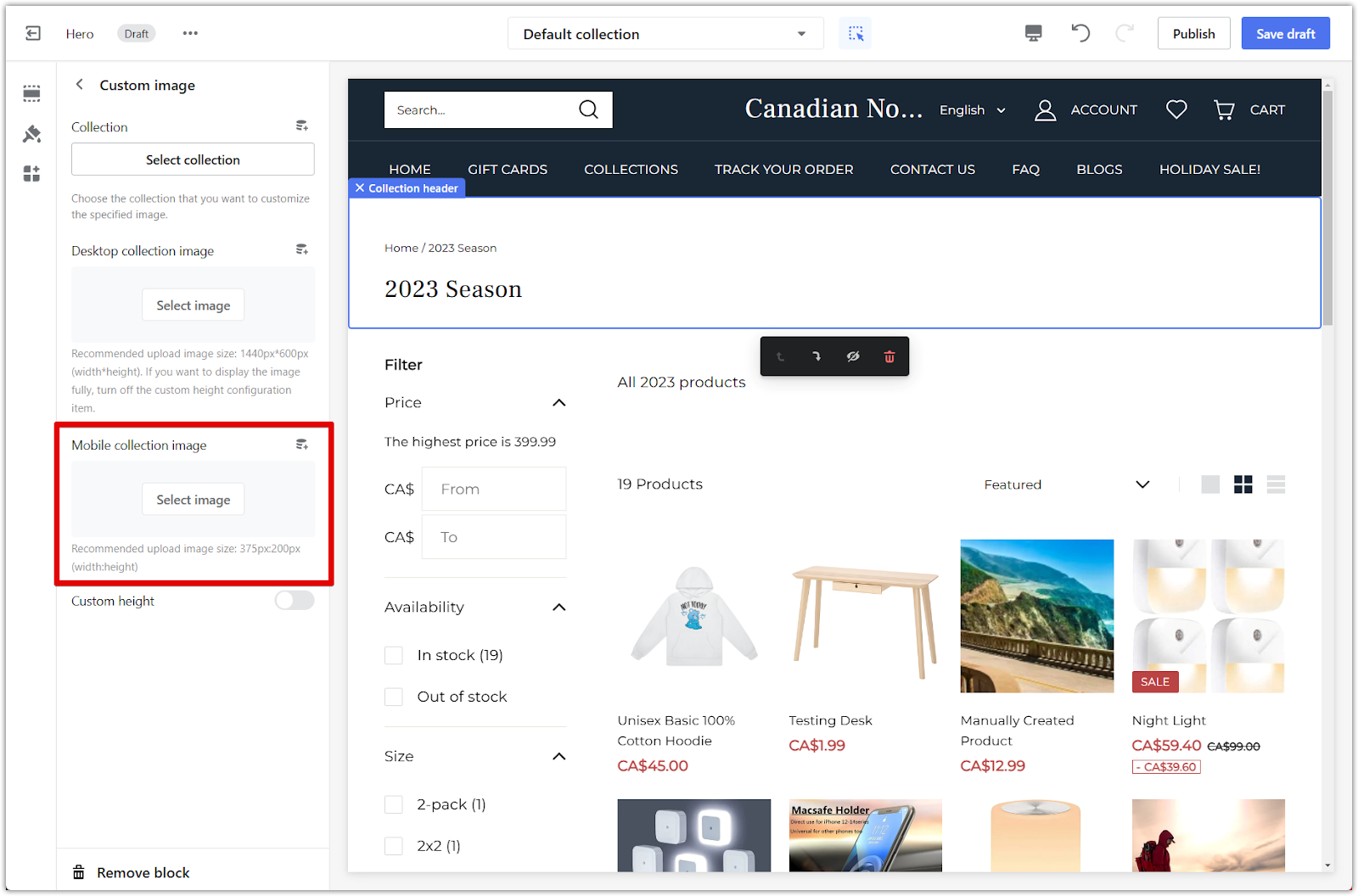
7. Upload mobile image: Click Select image under Mobile collection image to upload an image optimized for mobile view. We recommend an image size of 375 x 200 pixels.

8. Adjust custom height (optional): To control the height of the collection cover image, toggle on Custom height. This allows setting a specific height for the image.

Setting product list layout
Product list layout impacts how customers perceive and interact with your products. The way your products are organized and displayed on the page can significantly influence their purchasing decisions. A well-designed product list layout can create a more engaging and visually appealing shopping experience, increasing conversions and sales.
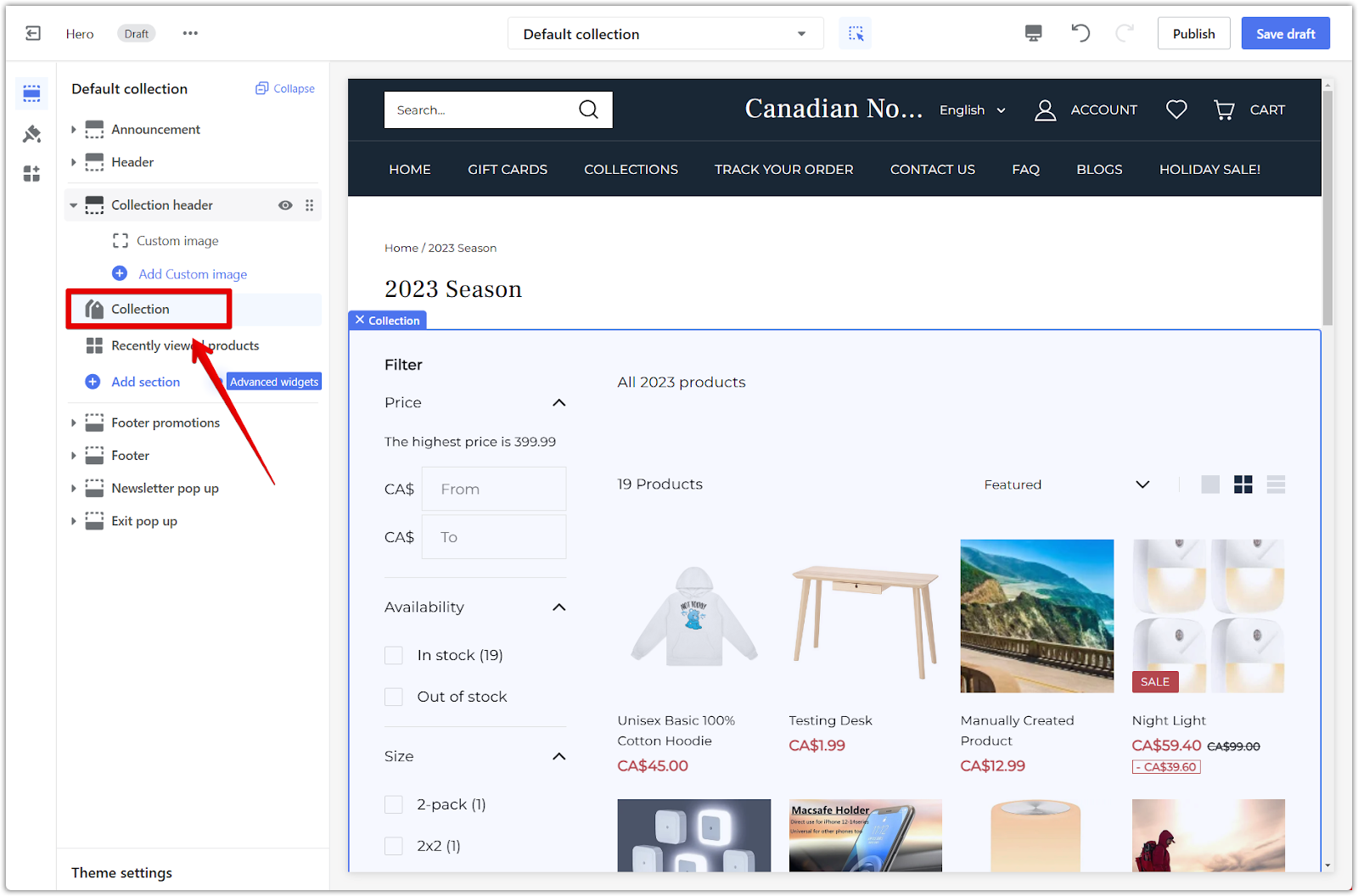
1. Select collection details: In the same default collection page, click on Collection in the left-hand settings panel.

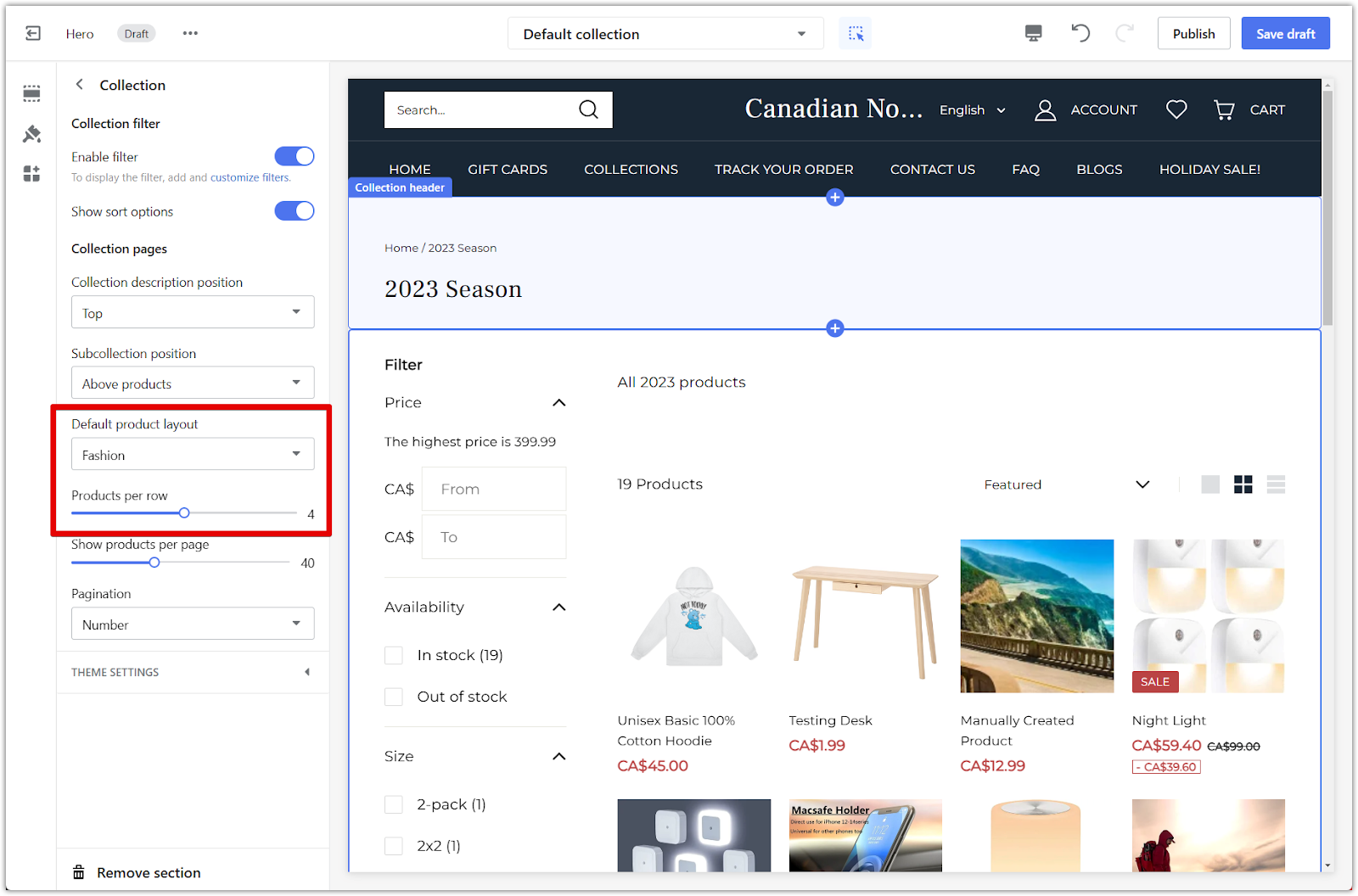
2. Configure the layout: A dropdown menu labeled Default product layout allows you to choose from Classic, Fashion, or List layouts. Select the layout that best suits your products and brand aesthetic. In the same section, use the Products per row setting to choose how many products to display on each row.

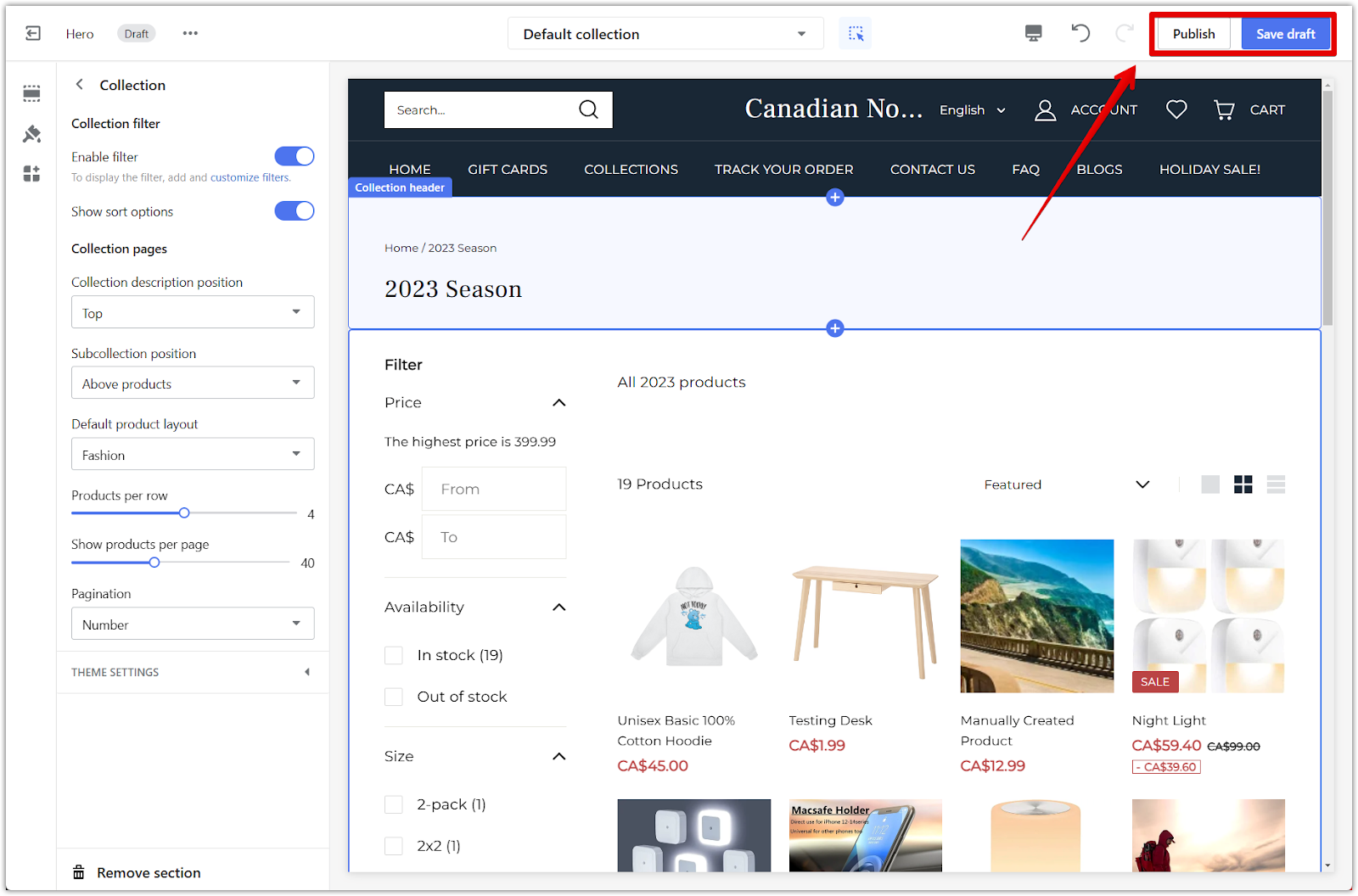
3. Save or publish: Click Save Draft to save your progress, or Publish to make the changes live on your store.

These features in the Hero theme series provide the tools to enhance the visual appeal of your online store. By customizing collection covers and product list layouts, we create a more engaging and user-friendly shopping experience, leading to greater customer satisfaction and increased sales.



Comments
Please sign in to leave a comment.