Enabling the "to the top" button enhances your store's navigation and elevates your customers' shopping experience. This convenient feature adds a button to the bottom right corner of your screen, allowing customers to effortlessly scroll back to the top of the page with a single click. This simple addition can significantly improve user experience, especially on longer pages where scrolling back up can be time-consuming.
Supported themes
This feature is available for the following themes:
- Eva theme series (Eva and Elegant)
- Geek theme series (Geek, Christmas, Impress, PetOnly, and Venue)
- Hero theme series (Hero, Halloween, and Modern)
- Nova 2023 theme series (Bamboo, Morning, Moon, Night, Sweet, BeautyNow, and ElecHub)
- Farida
- OnePage
- Wind
Unsupported themes
- Amazing - Buy on Amazon (discontinued)
- Boost
- Brooklyn (discontinued)
- Flash
- Hyde (discontinued)
- Jupiter (discontinued)
- Life Style
- Light (discontinued)
- Mars (discontinued)
- Pluto
- Venus (discontinued)
Enable the "to the top" button
Follow these steps to enable the "to the top" button in your store:
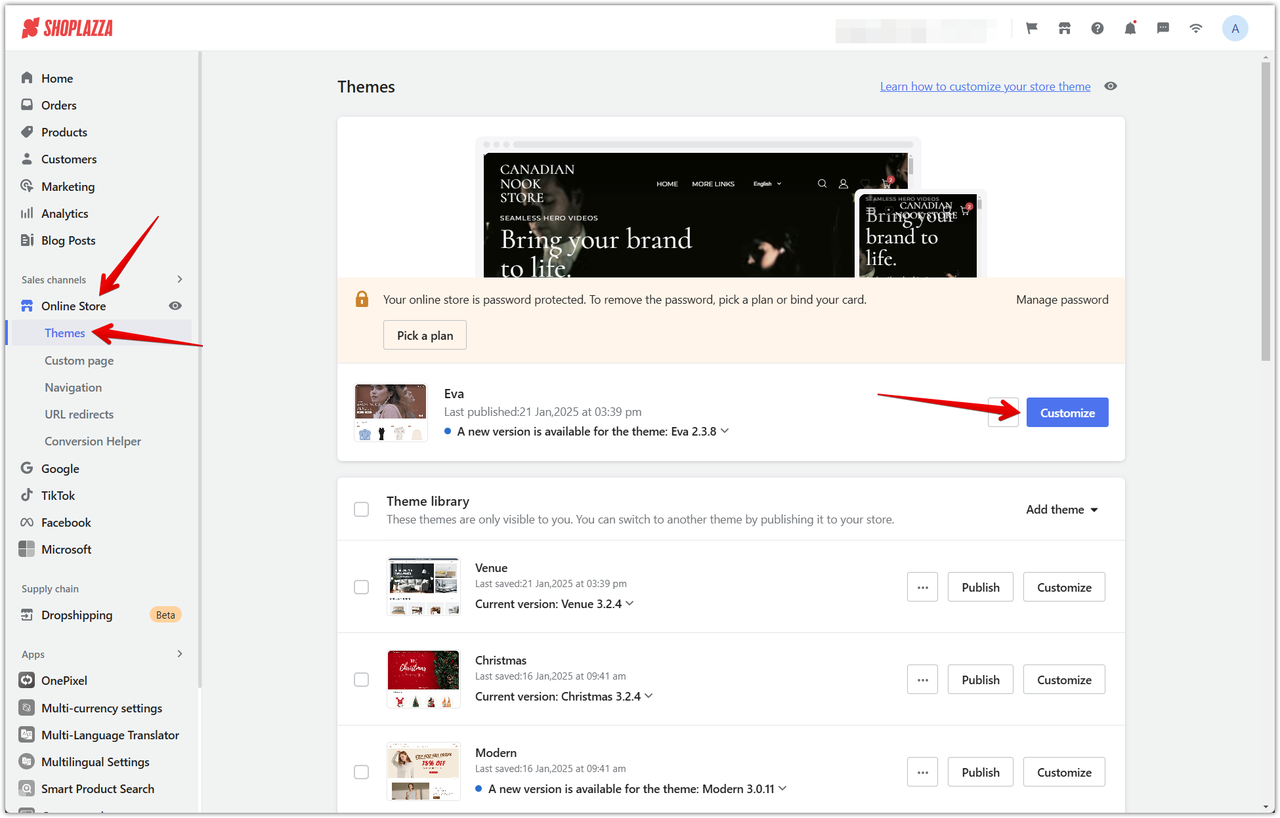
1. Go to your theme editor: This feature is available for the supported themes above. Head over to your Shoplazza Admin > Online store > Themes. Click Customize on your theme.

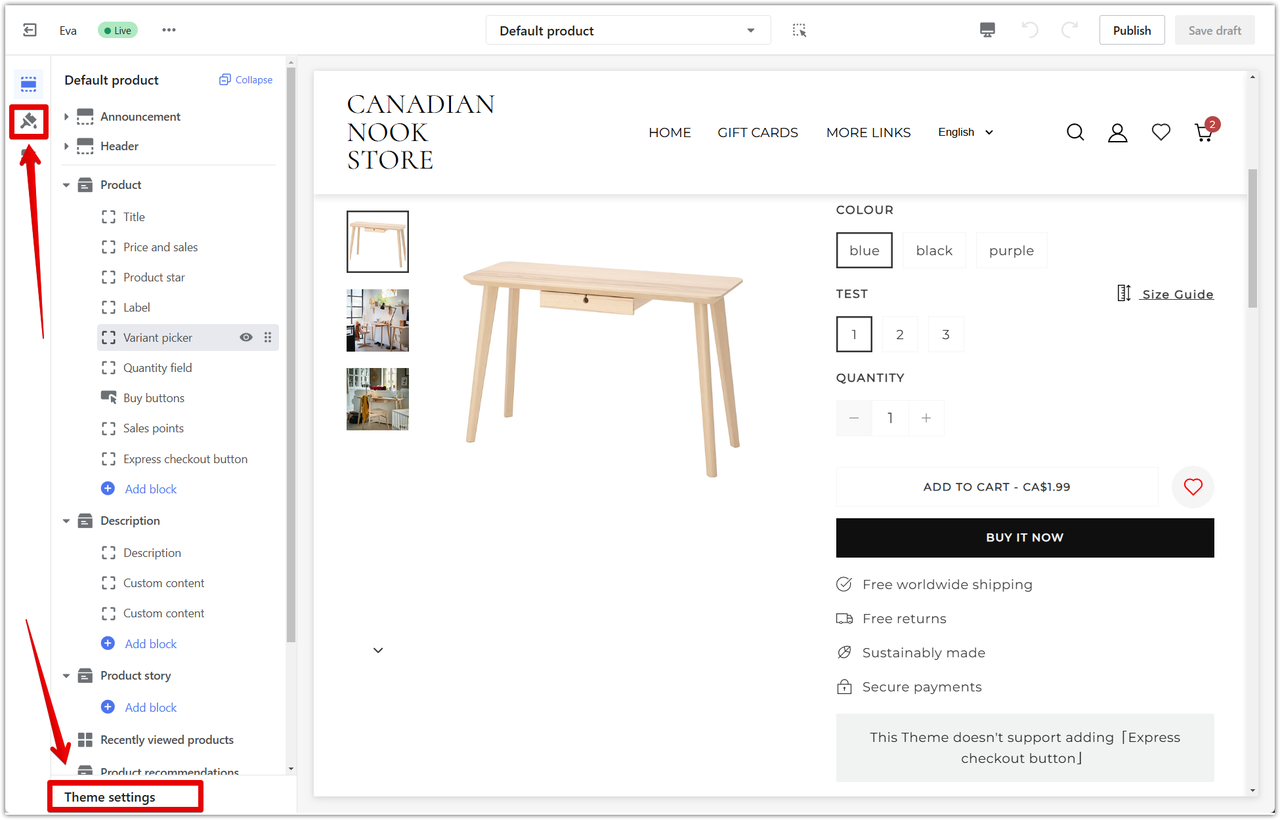
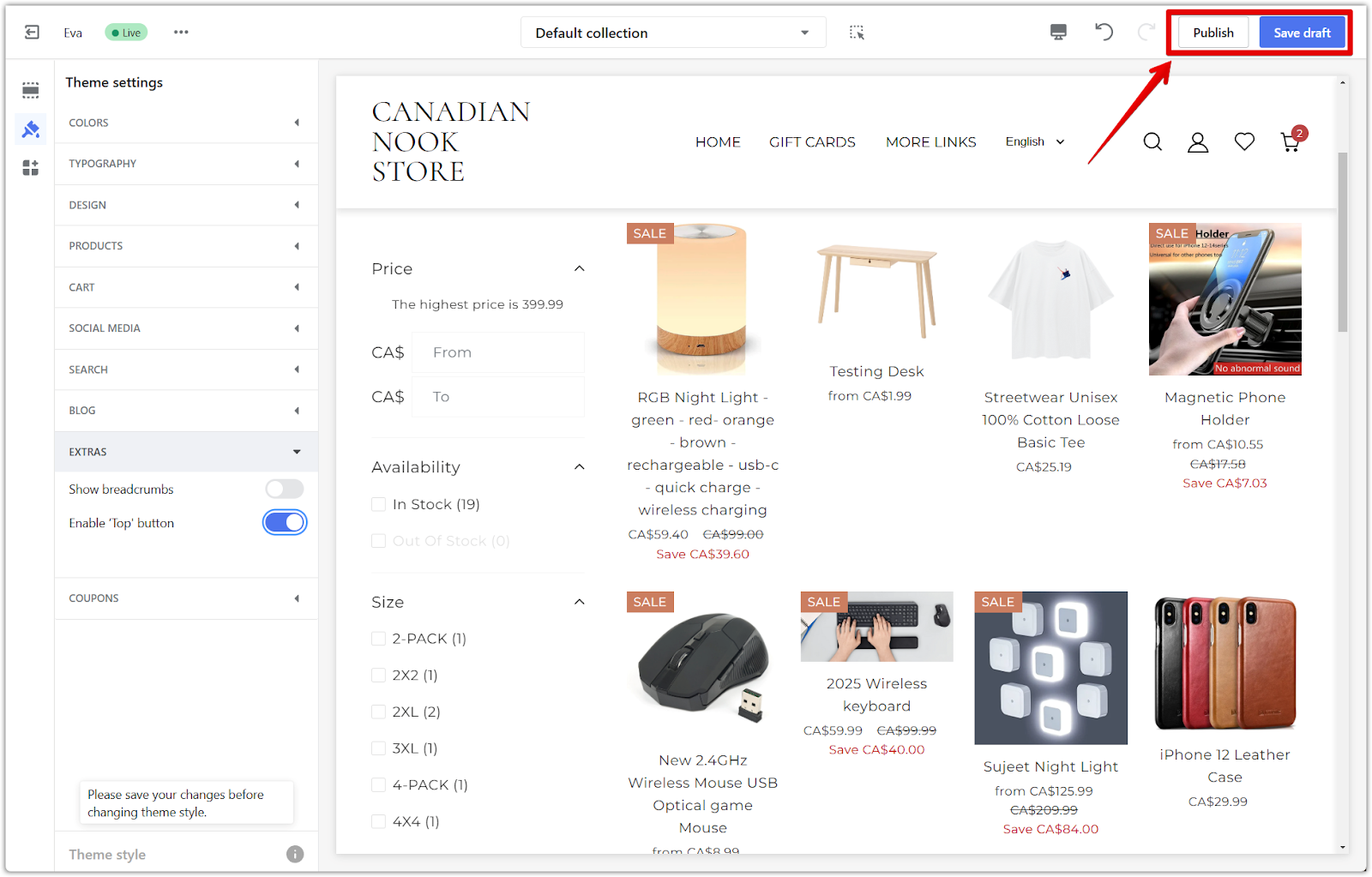
2. Access theme settings: Click on the theme settings icon or Theme settings on the bottom left.

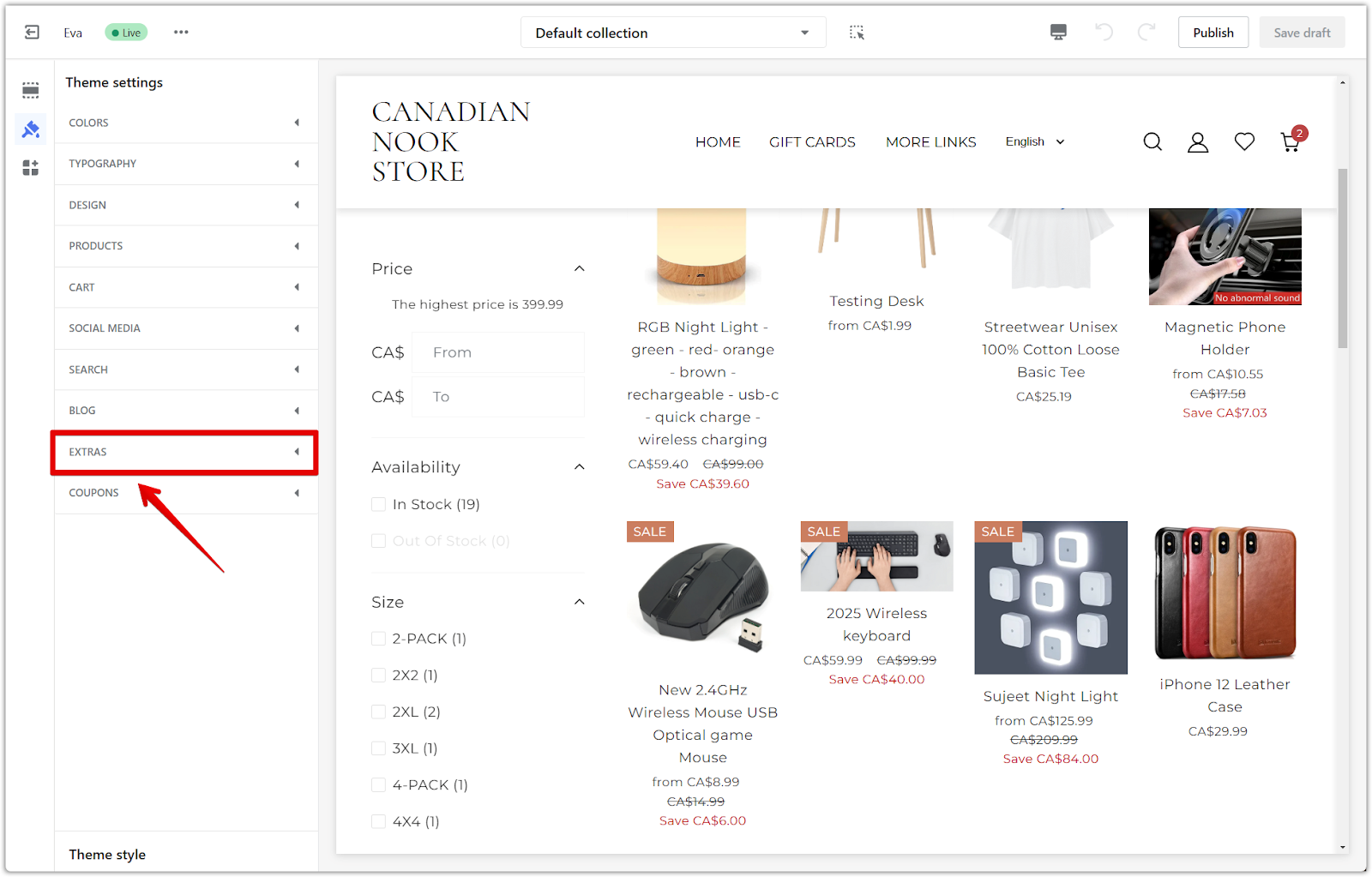
3. Navigate to Extras: Click on Extras in the theme settings menu.

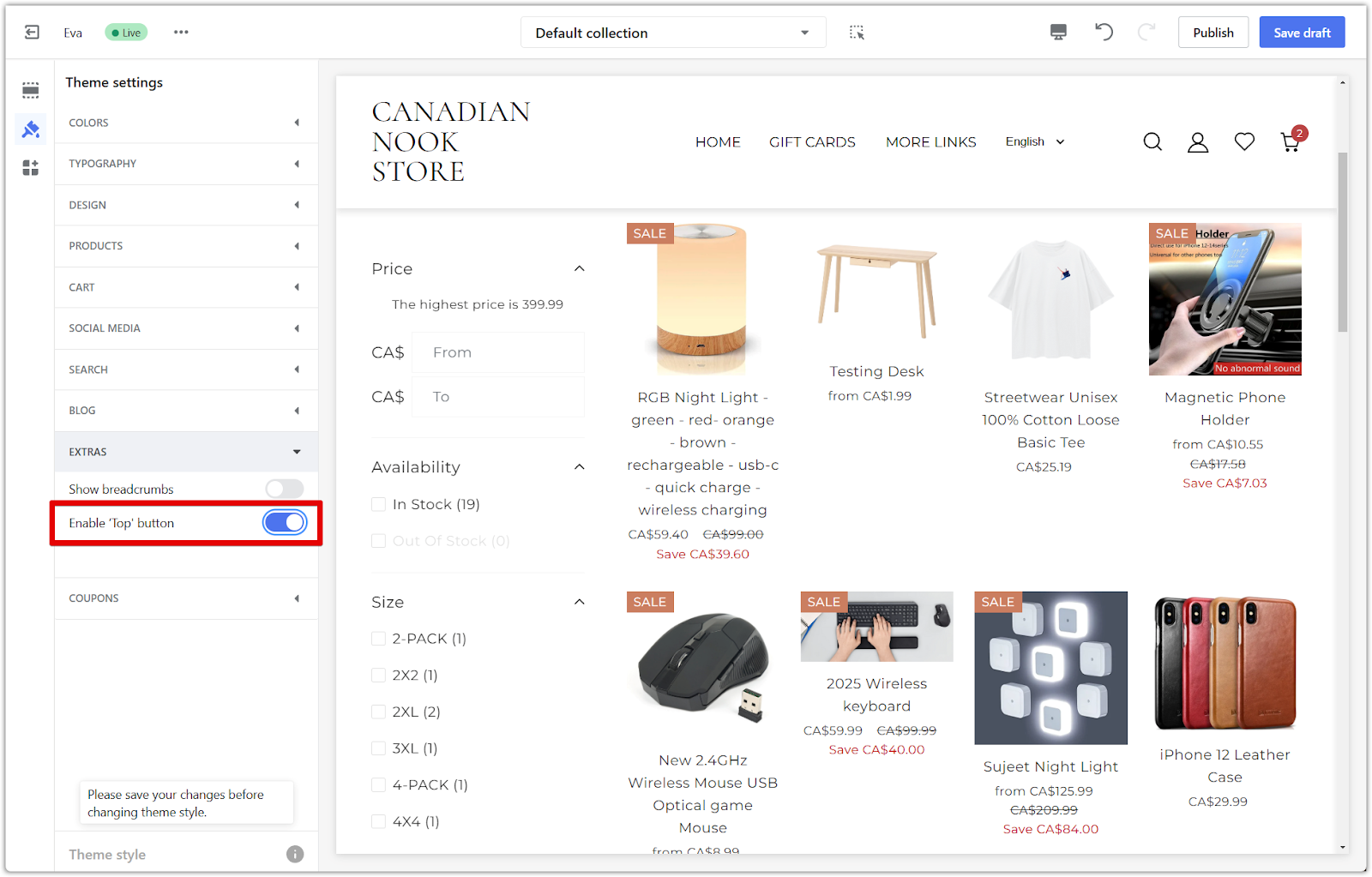
4. Enable the top button: Turn on the Enable top button toggle.

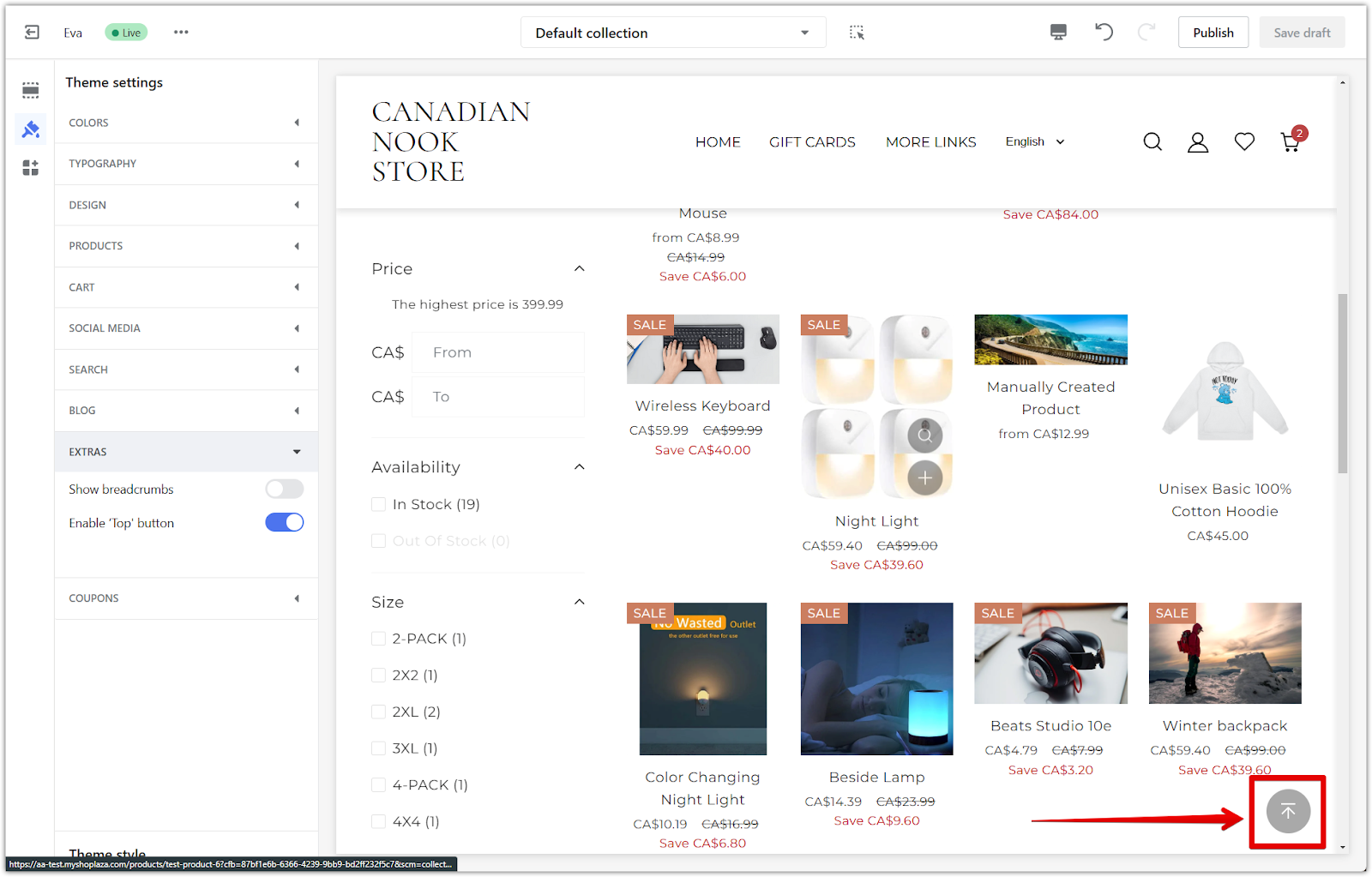
5. Save or publish: Click Publish to apply the changes to your live store, or Save draft to save your changes for later. To see how your changes look, visit any page in your store and look for the icon on the bottom right corner of the screen.


The "to the top" button is a small but effective addition to your online store. It enhances user experience, especially on longer pages, by providing a convenient way for customers to navigate back to the top.



Comments
Please sign in to leave a comment.