Increase conversions by displaying active promotions directly in the shopping cart. Use the Discount banner on cart page to boost promotion visibility at a key decision point. This banner helps reduce cart abandonment, encourages faster checkout, and raises average order value by highlighting real-time offers. Unused discount codes can also become effective assets for future remarketing.
Supported banner block
- Discount banner on cart page: Display applied promotions, remaining spend thresholds, or suggested codes. This banner enhances the checkout experience and prompts immediate action.
Add the banner in the theme editor
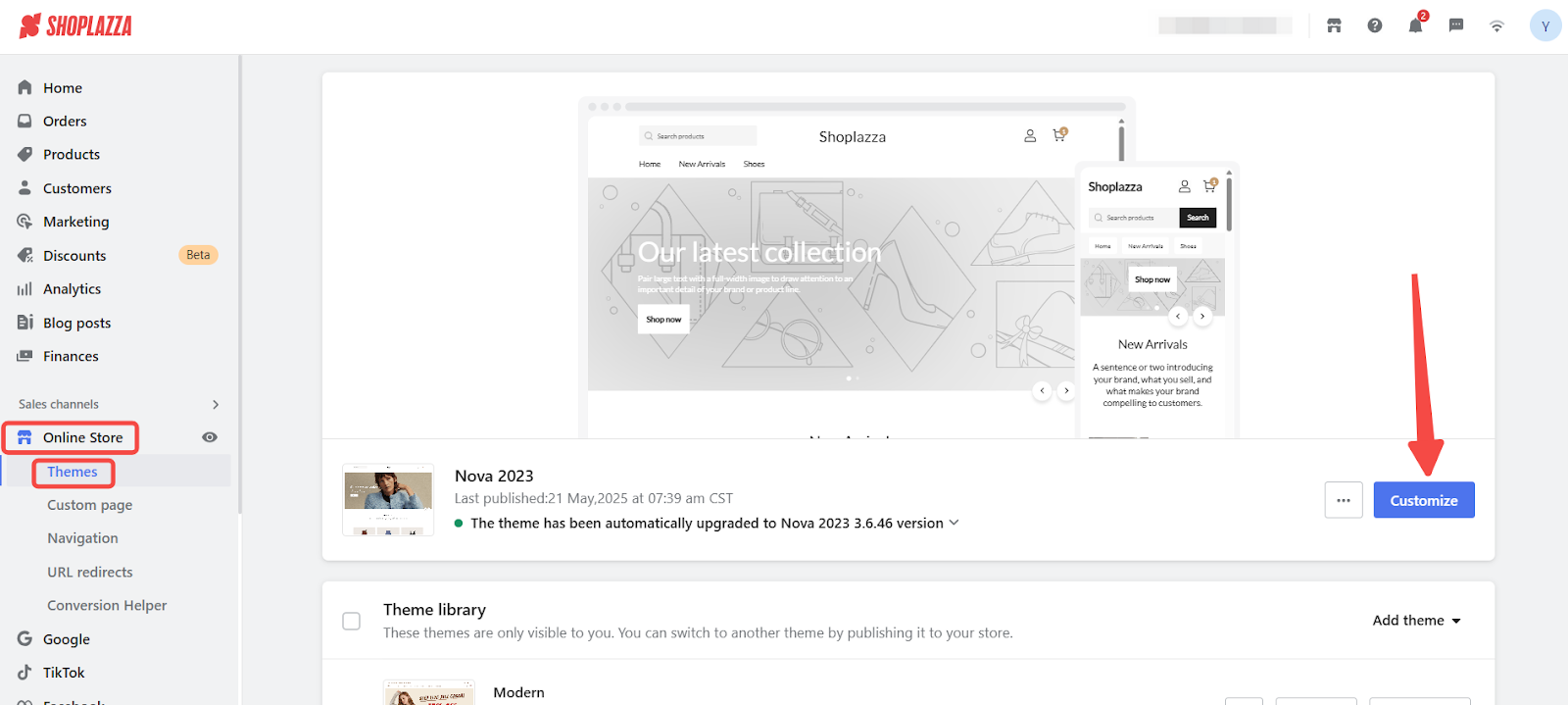
1. Access your theme: Log in to Shoplazza admin, then go to Online store > Themes, and click Customize on your active theme.

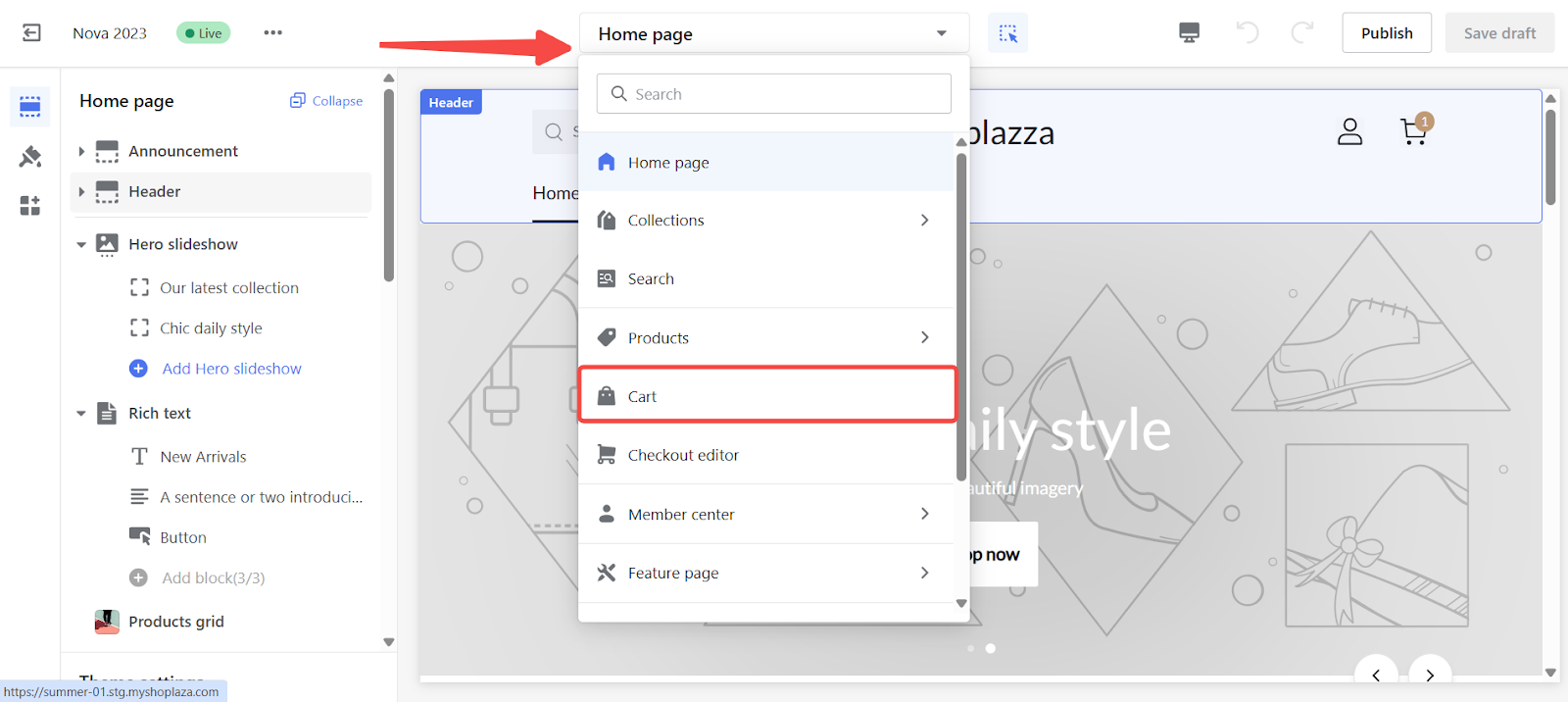
2. Switch to the cart page layout: In the theme editor, click the top dropdown and select Cart to edit the cart page layout.

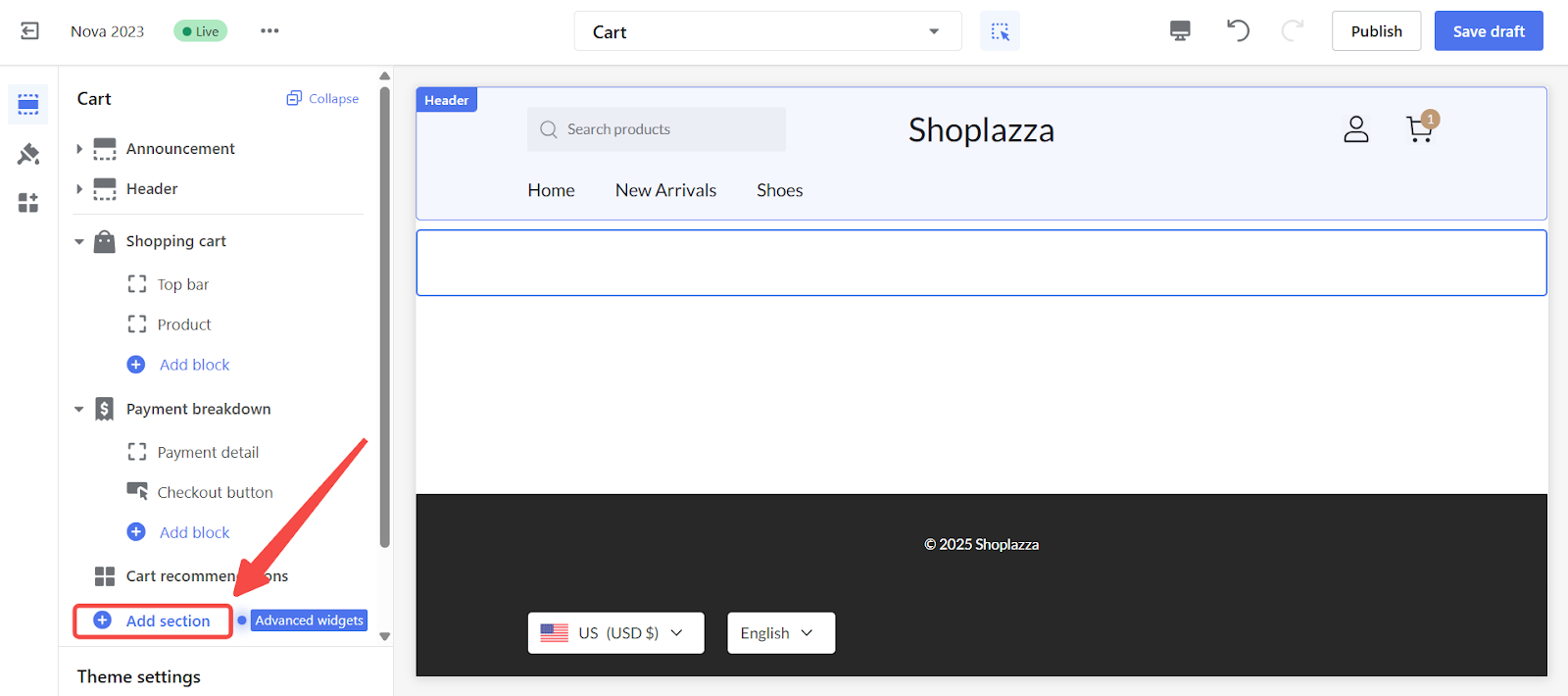
3. Add the discount banner block: On the cart page layout, click Add section.

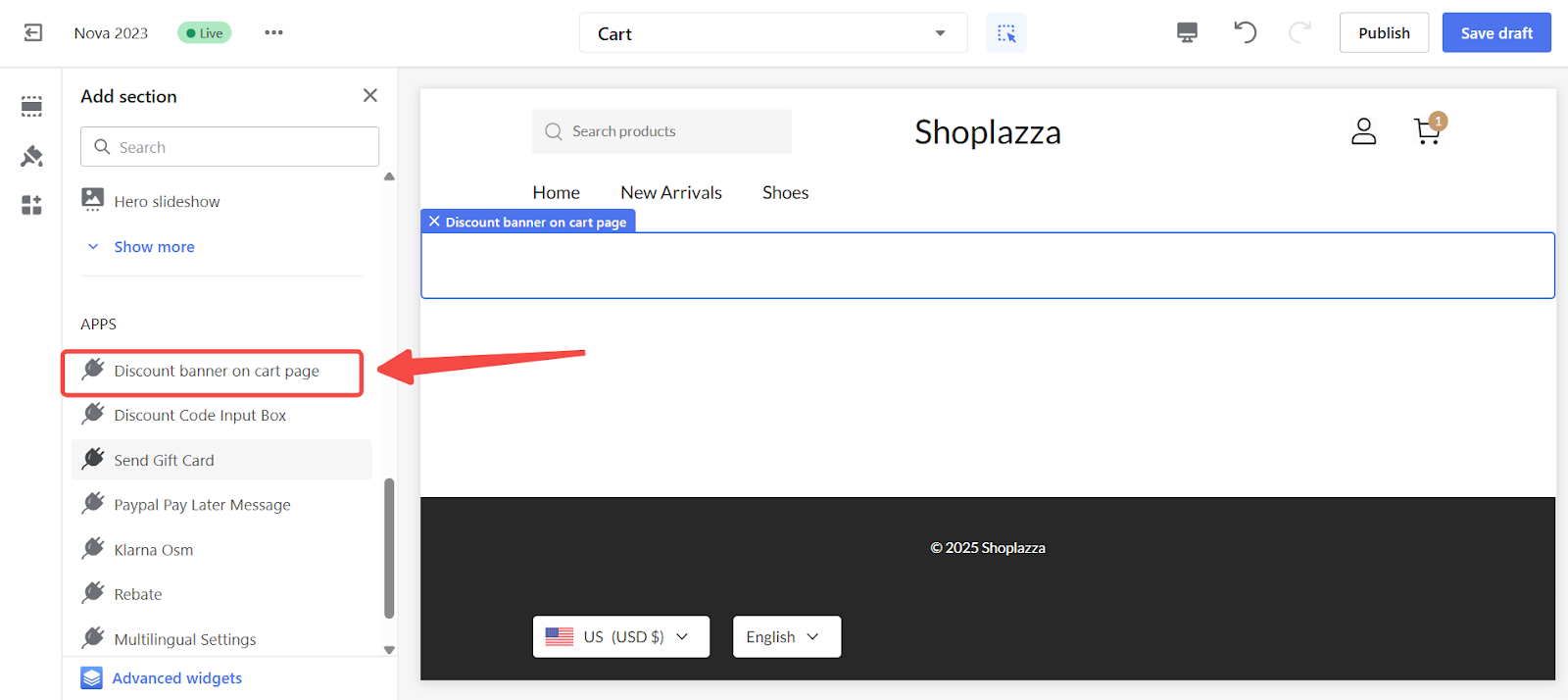
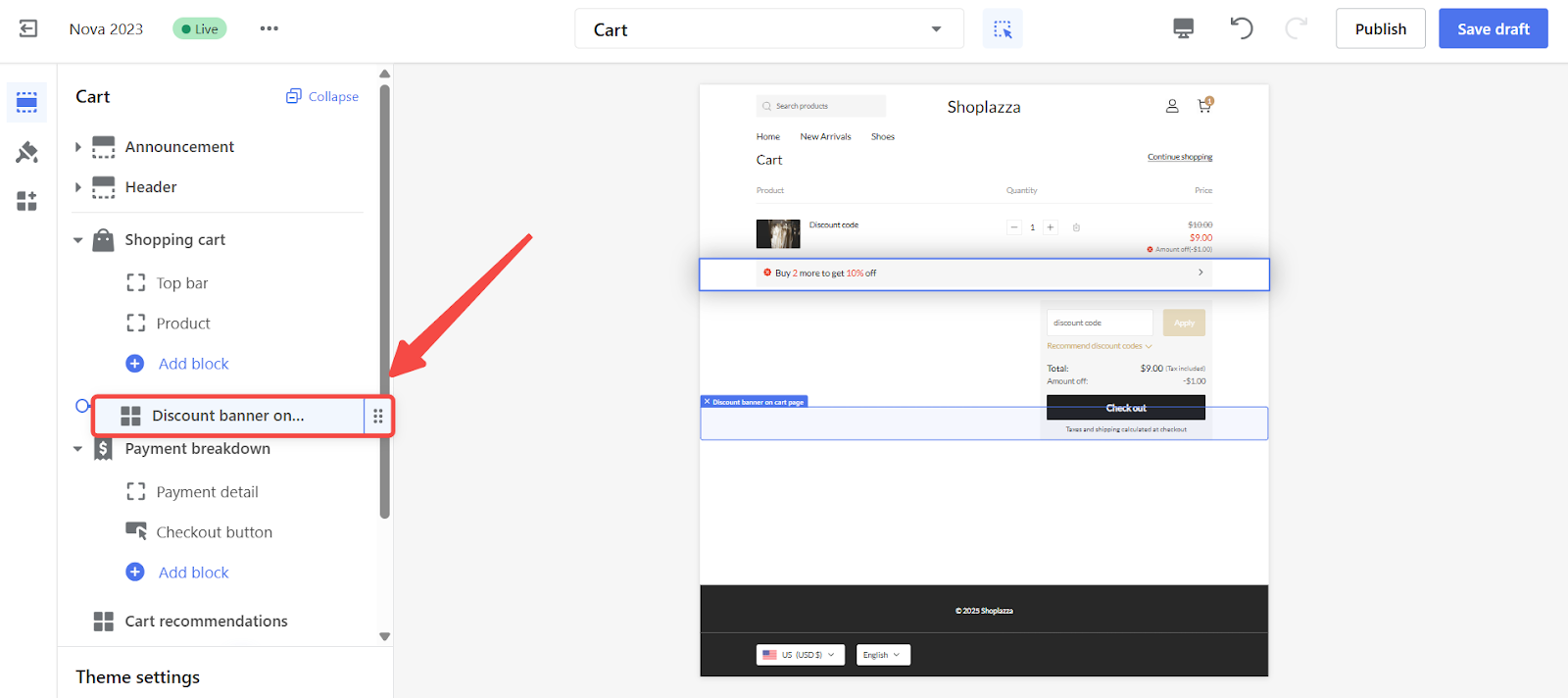
4. Select the banner block: Under APPS, select Discount banner on cart page. The banner will appear on the cart page and can be moved as needed.


5. Position the banner: Once added, the banner will appear in the layout preview. Drag and drop it to the position that best fits your cart design.

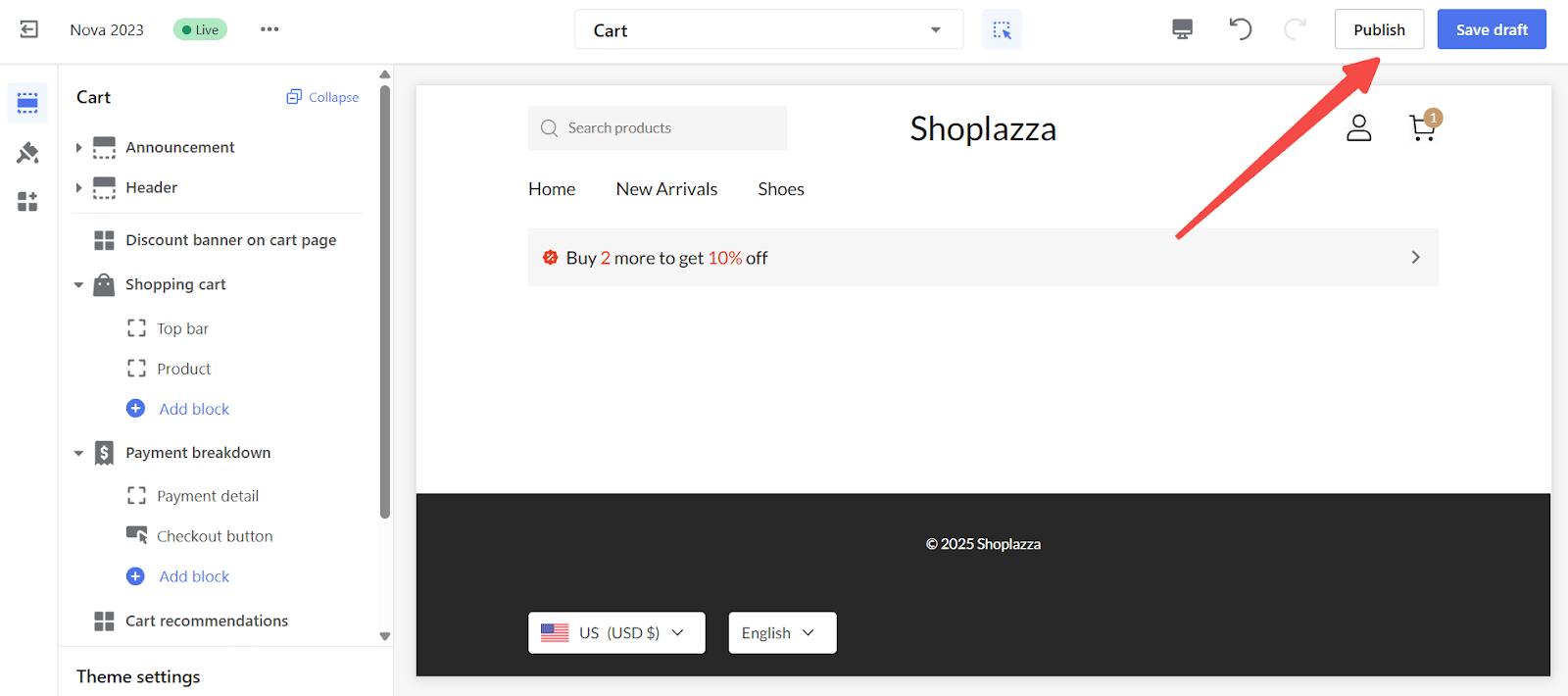
Add the Discount banner on cart page to keep key promotions visible during checkout. Configure it in your theme editor to support a more seamless and effective shopping experience that drives conversions and reduces cart abandonment.



Comments
Please sign in to leave a comment.