Showcase promotions directly on your product detail page to drive conversionsat the decision-making point. This placement captures high-intent shoppers, reduces bounce rates, and lifts average order value by encouraging timely action. Any unused discount codes can also be leveraged for future remarketing campaigns, increasing long-term retention.
Supported discount blocks
- FLASHSALE (NEW): Displays flash sale offers with urgency messaging and countdown timers.
- Discount automatic: Applies to promotions like Amount Off and Nth Item Discount.
- Discount code: Supports multiple code formats, including percentage off, fixed discounts, Buy X Get Y, and free shipping.
Add discount blocks in the theme editor
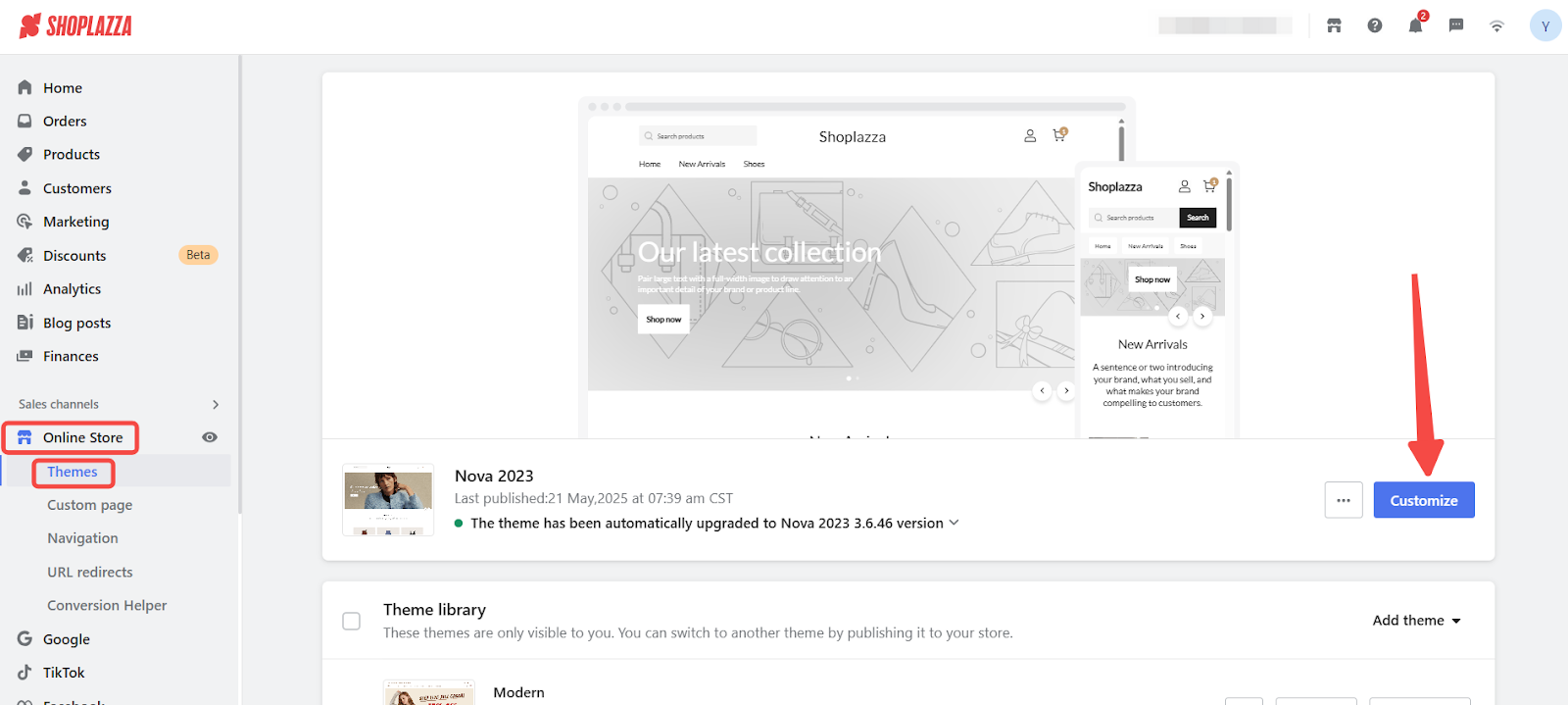
1. Access your theme: Log in to Shoplazza admin and go to Online Store > Themes, then click Customize on your active theme.

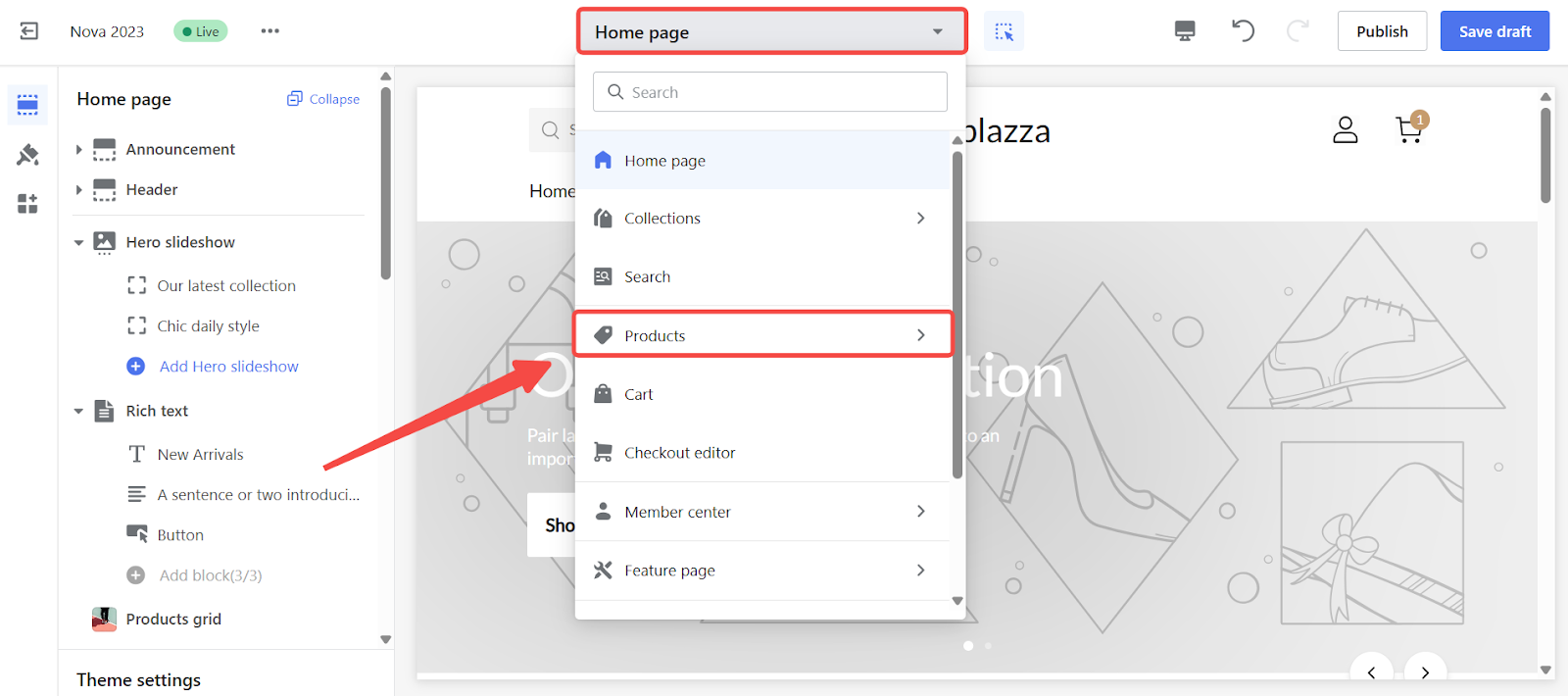
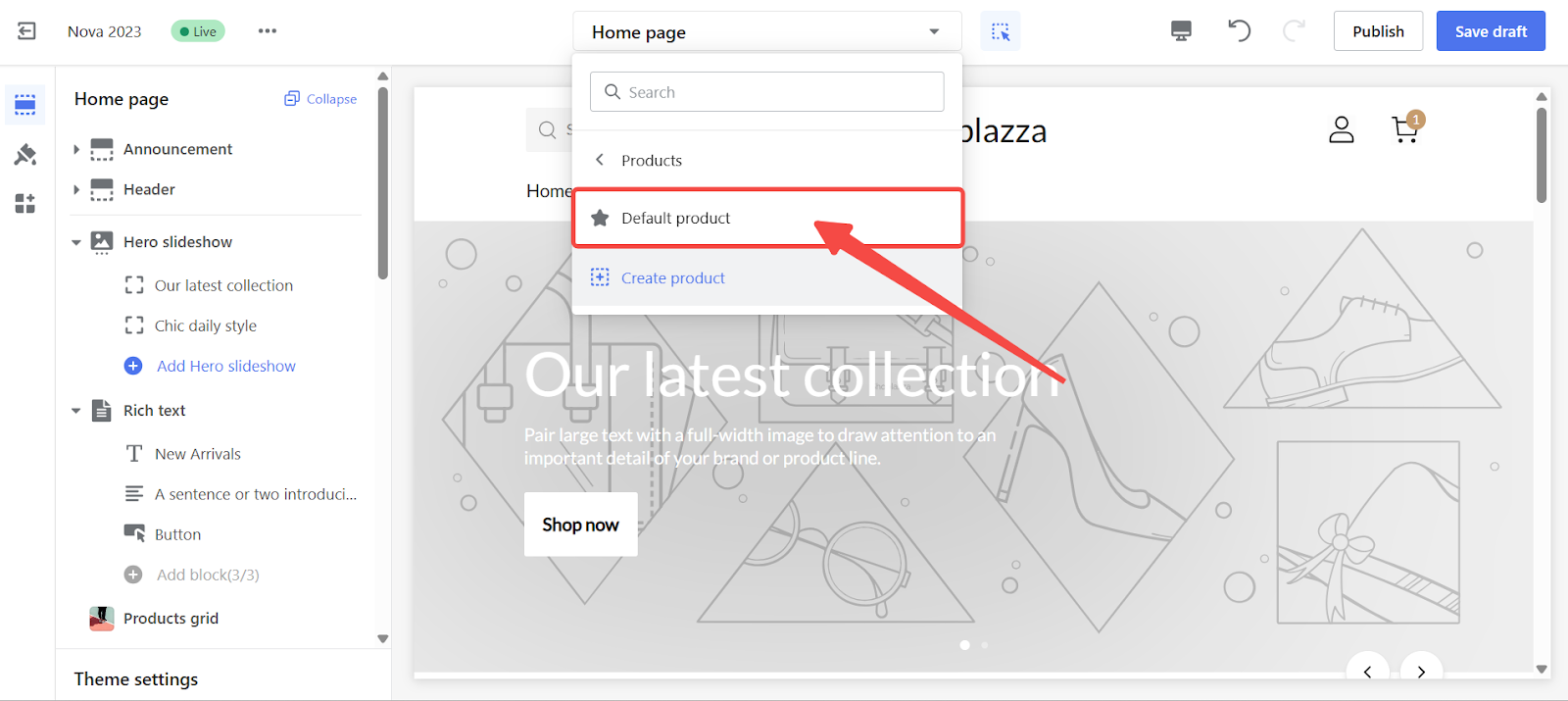
2. Switch to the product detail layout: In the theme editor, click the top dropdown and select Products > Default product. You may also click Create product to build a new layout if you want to apply discounts to specific products.


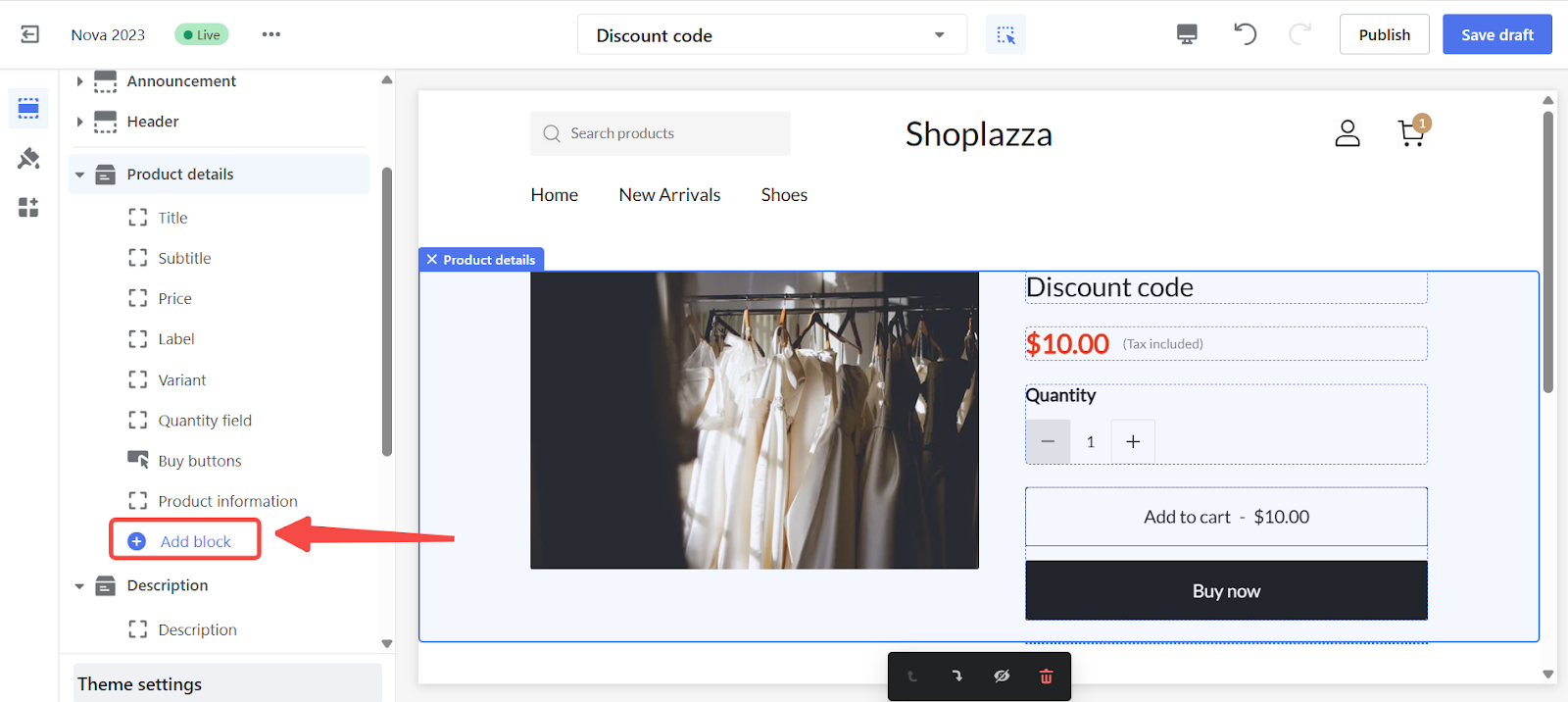
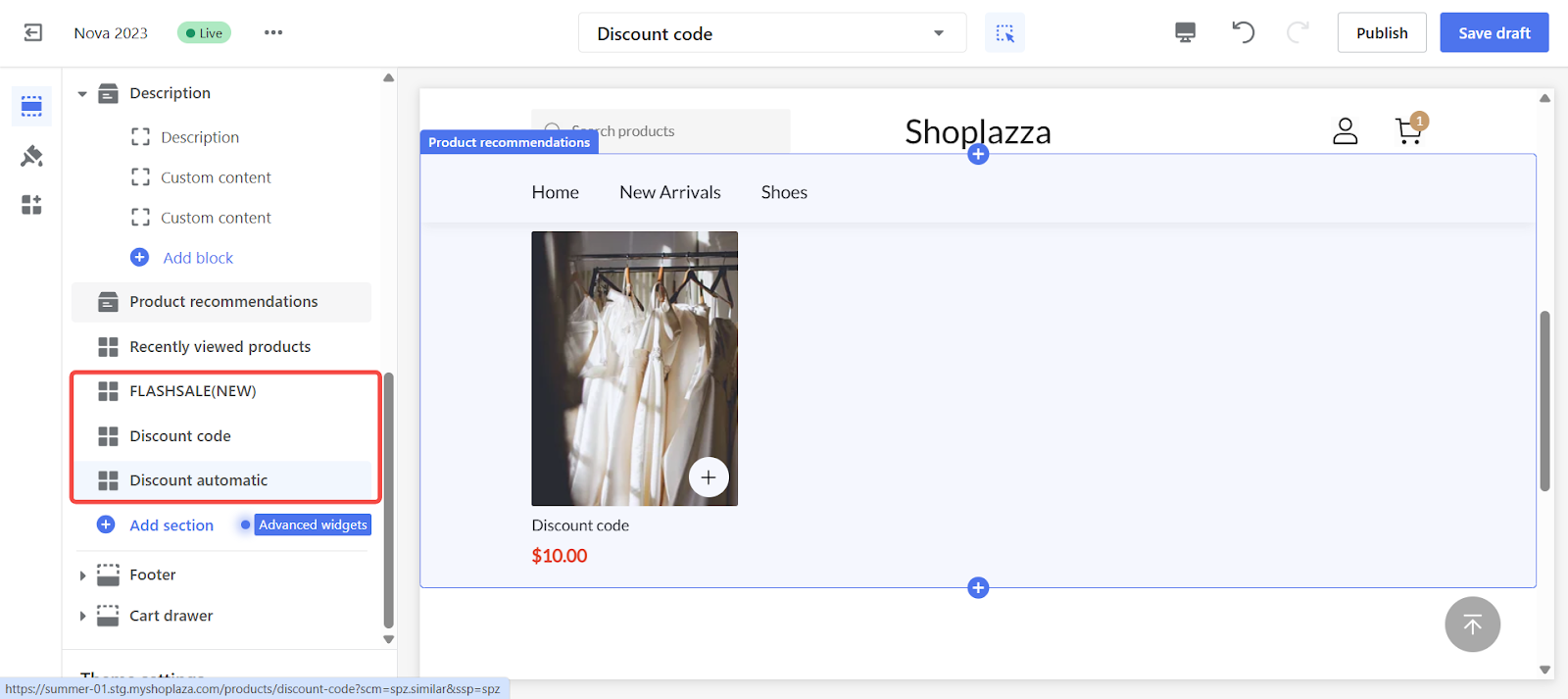
3. Add a content block: In the product detail layout, click Add block.

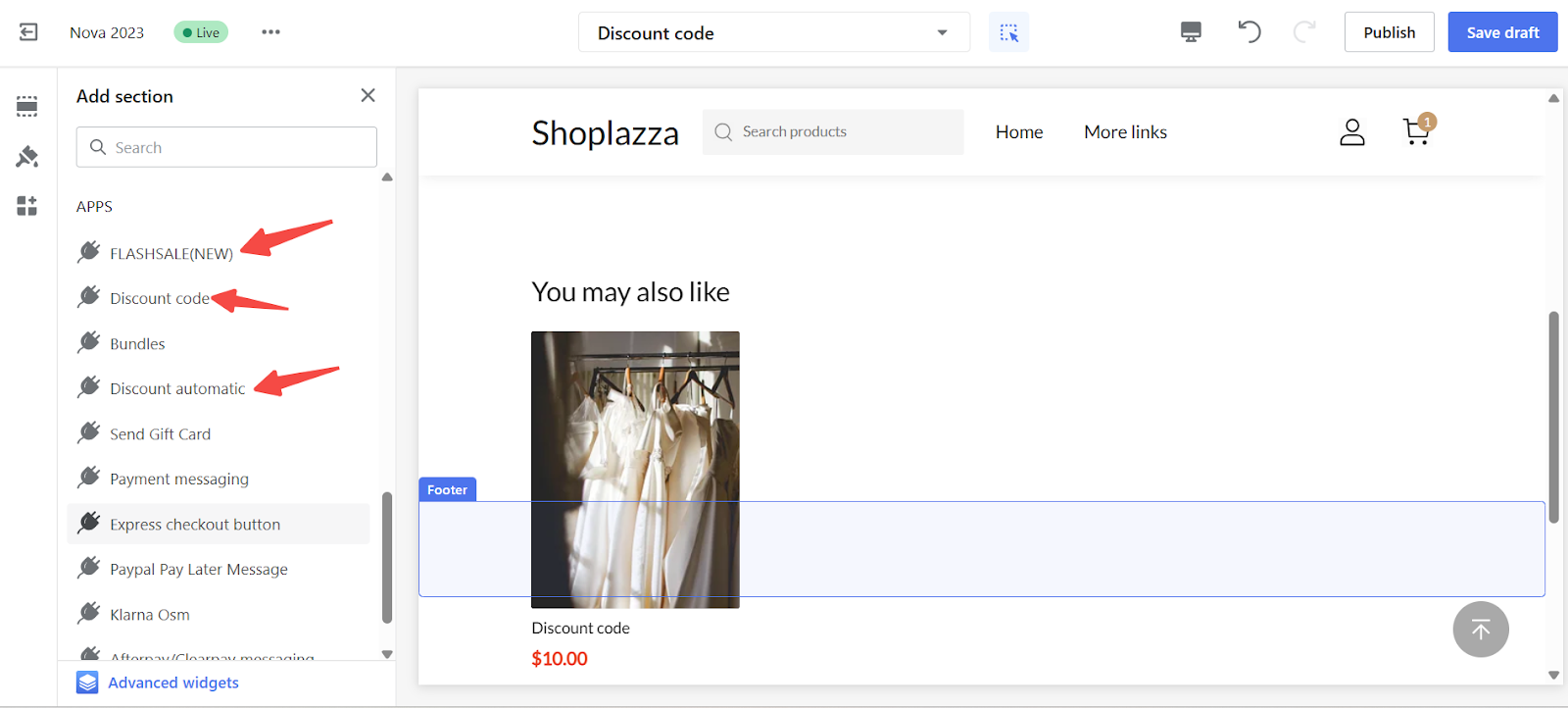
4. Select a discount block under APPS: Choose the block that fits your promotion:
- FLASHSALE(NEW)
- Discount automatic
- Discount Code

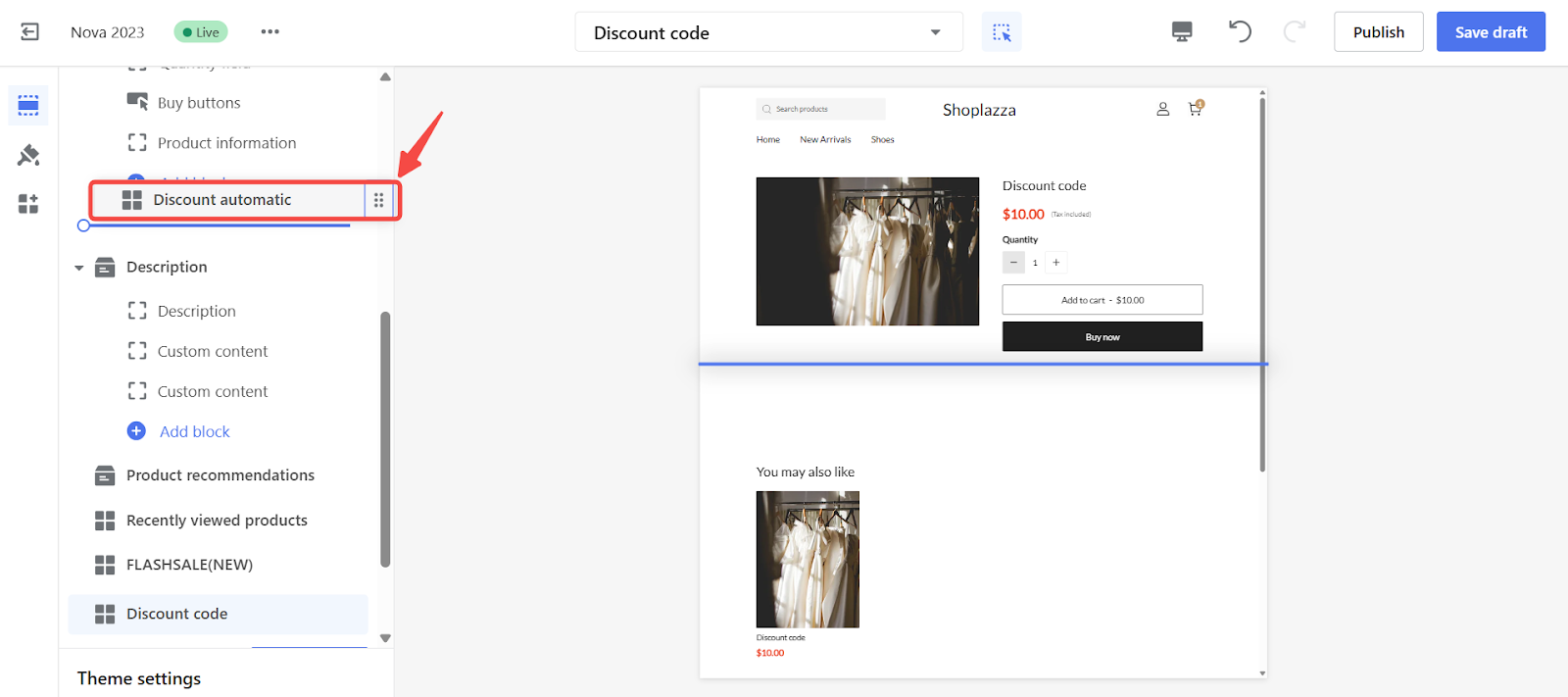
5. Position the block: Once the block is added, it will appear in the layout preview. Drag and drop it to the ideal location on your product page to match your design.


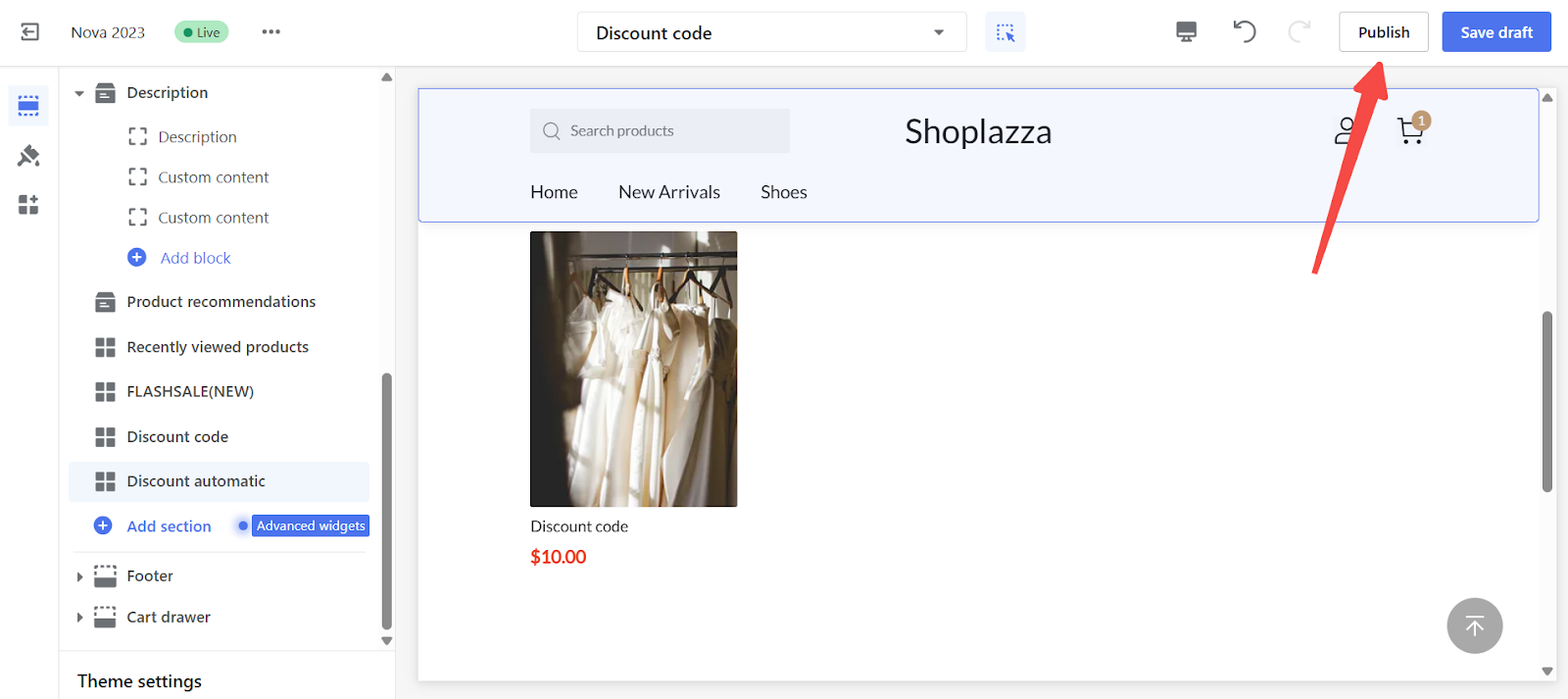
6. Save your changes: Click Save draft or Publish to apply the update to your store.

Add discount blocks to the product detail page to keep your offers visible at the moment of purchase intent. Configure your layout through the Shoplazza theme editor and make every product page a high-conversion touchpoint.



Comments
Please sign in to leave a comment.