Offer a free shipping discount code in Shoplazza to increase cross-border sales, reduce cart abandonment, and improve checkout conversion rates . WithShoplazza , you can create flexible campaigns that automatically apply at checkout based on the conditions you set.
This guide walks you through how to create, configure, and publish a free shipping discount campaign in just a few steps.
Start a new discount campaign
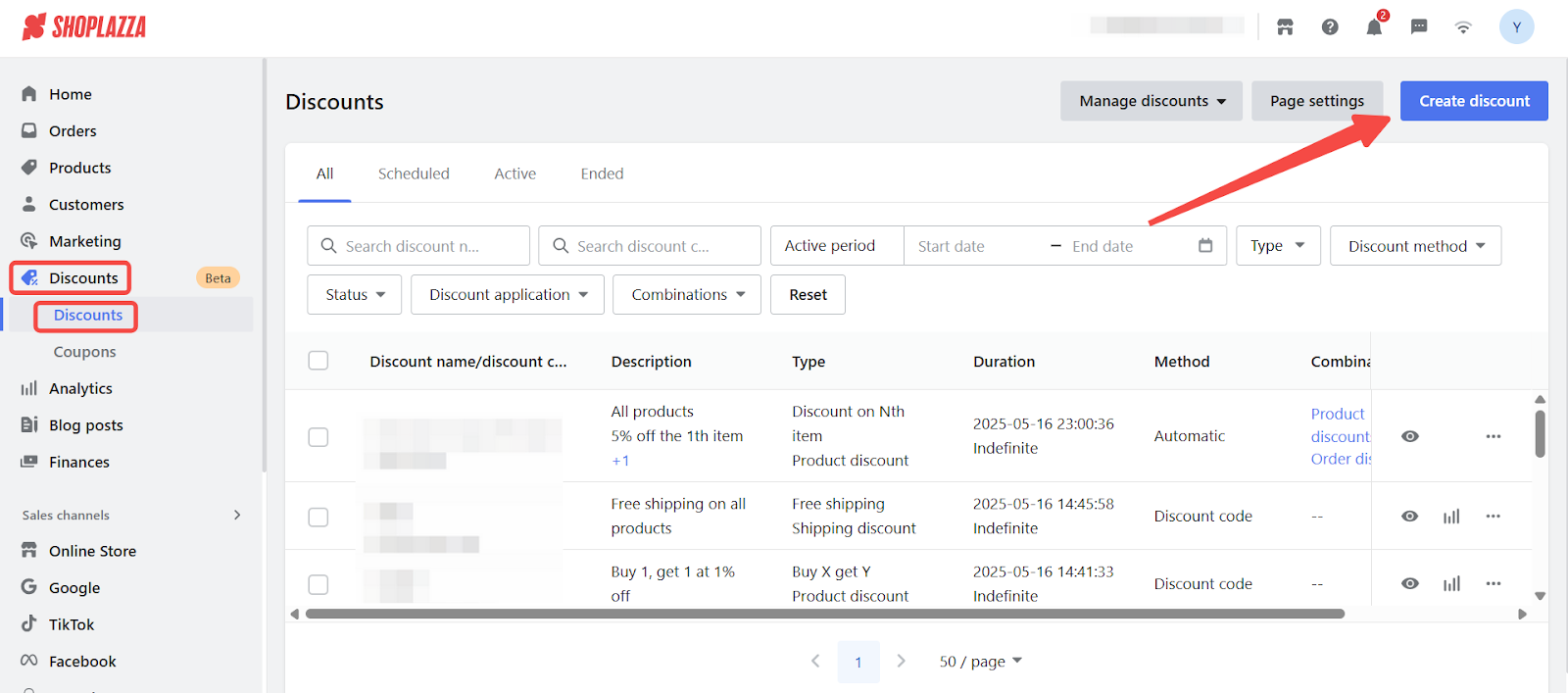
1. Log in to your Shoplazza admin: Go to Discounts > Discount Campaigns, then click Create Discount.

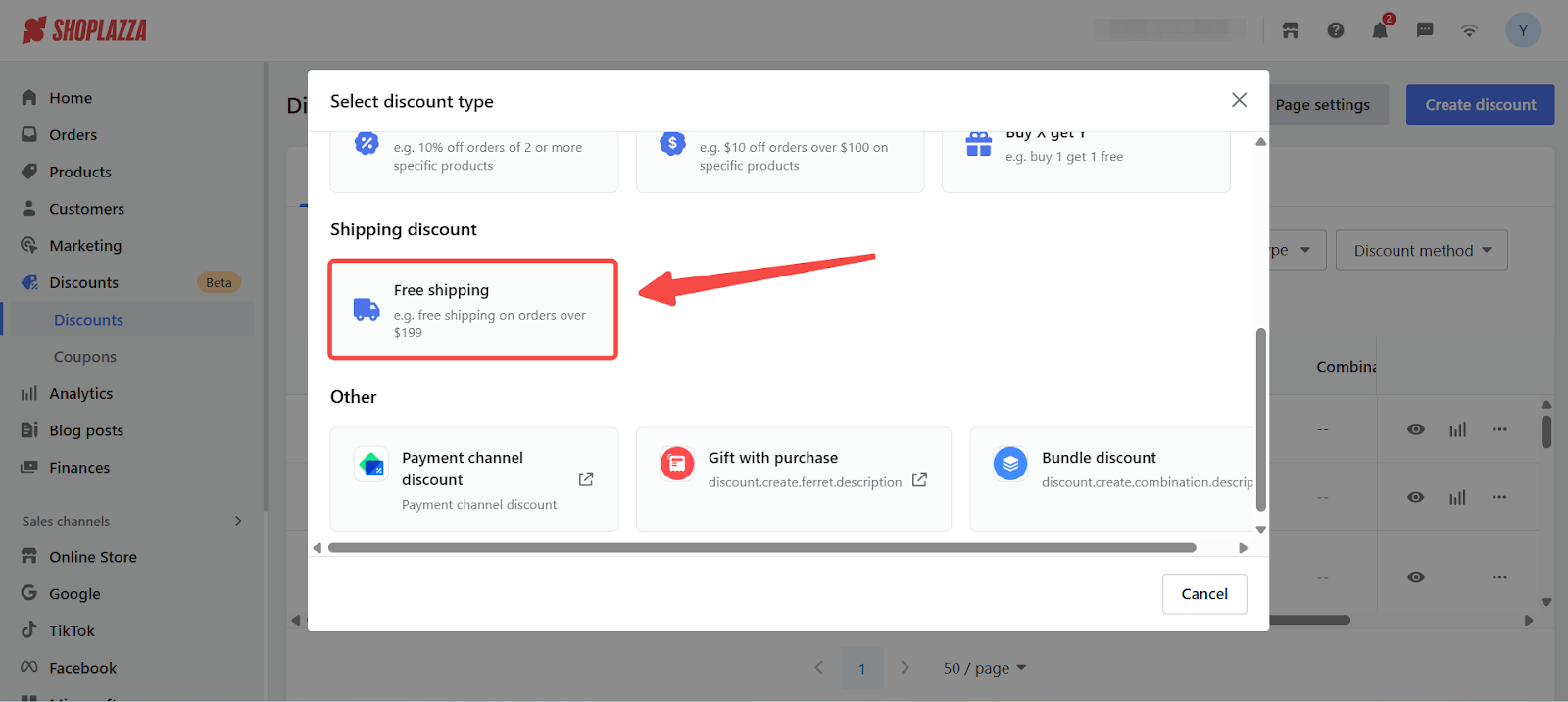
2. Select Free Shipping as your discount type: In the discount type panel, choose Free Shipping to begin setting up your campaign.

Set up your Free Shipping campaign
1. Enter your campaign information
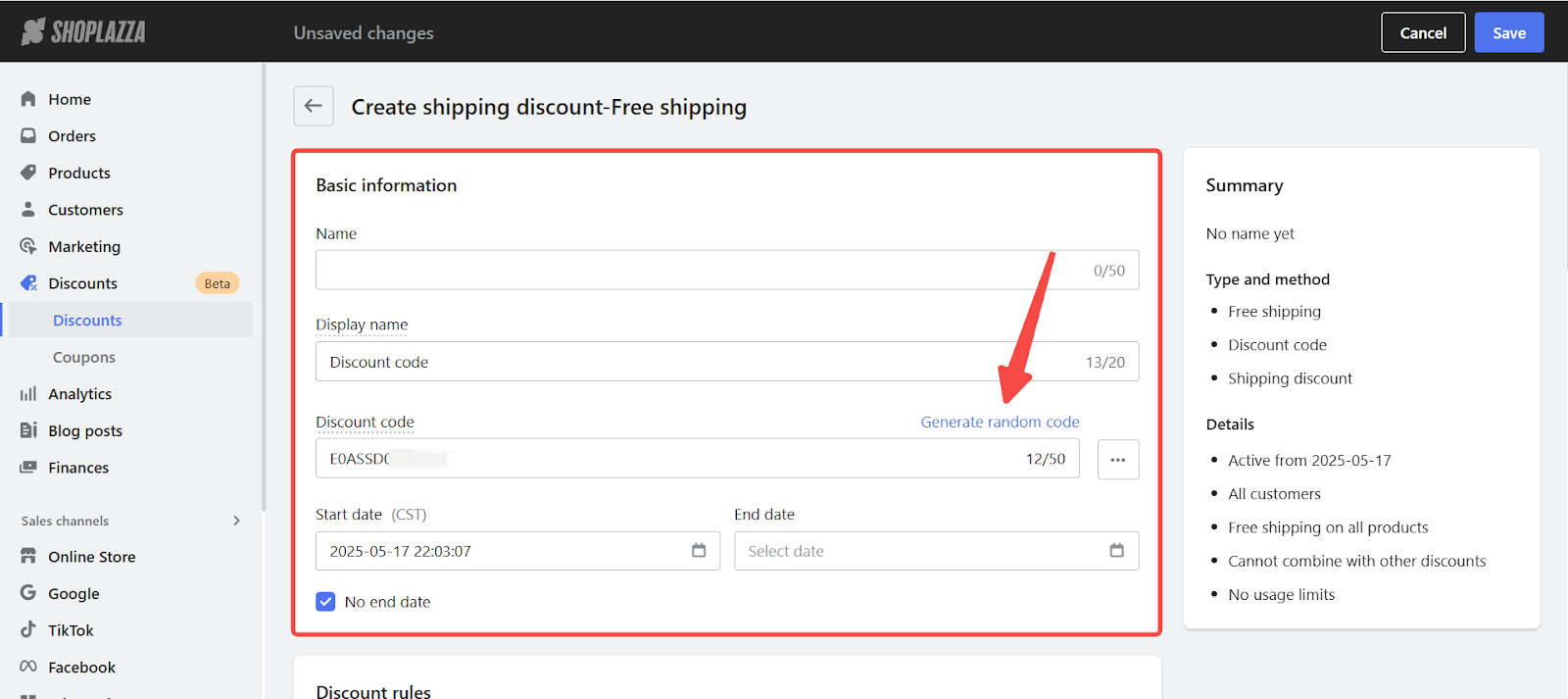
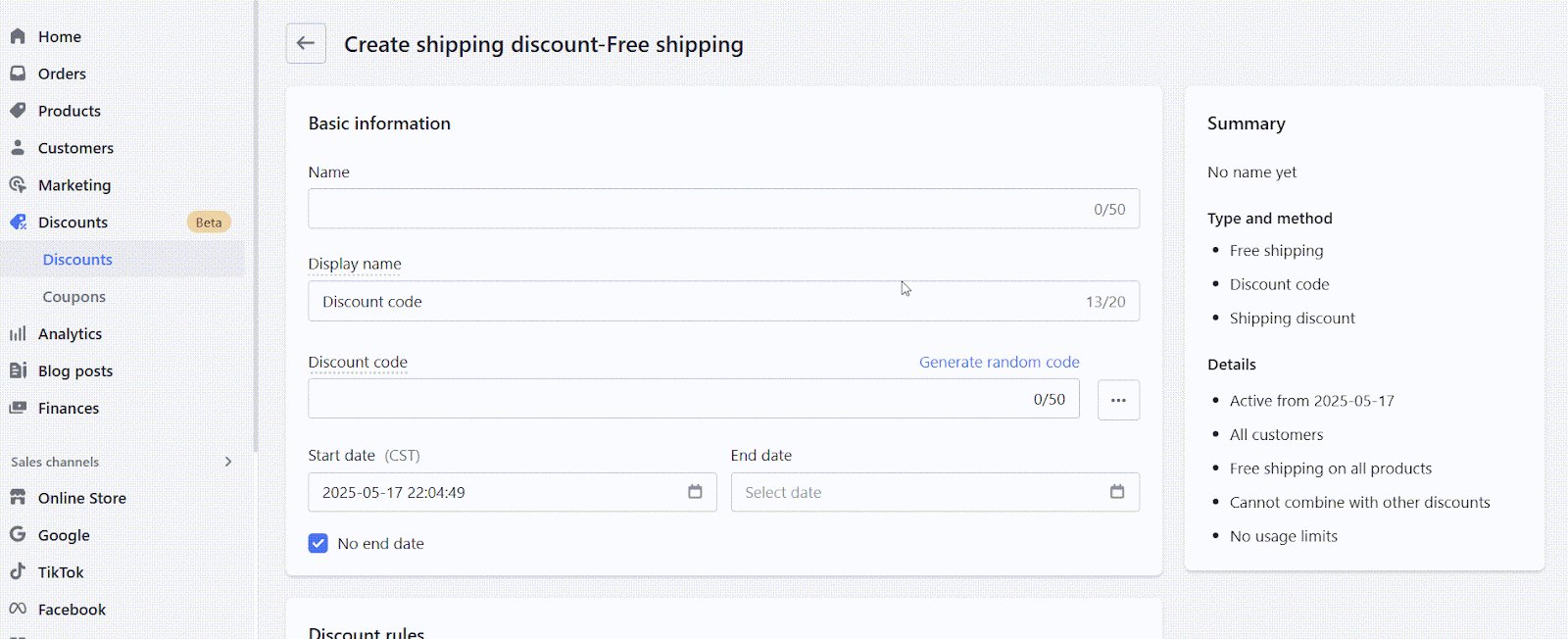
Configure the basic information for your campaign.
- Name: Internal use only, for easier management.
- Display name: Shown to customers at checkout and in the cart.
- Active period: Set your campaign's start and end time.
-
Discount code:
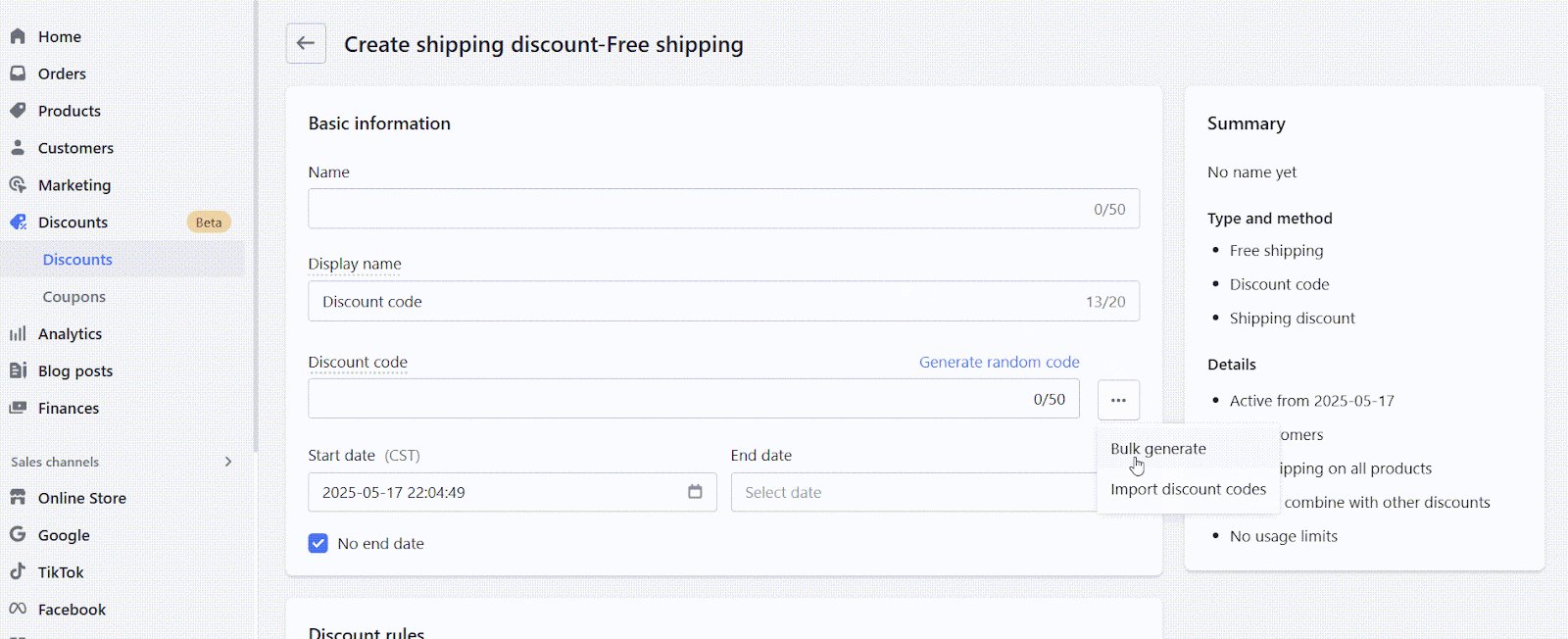
- Enter a custom code, or click Generate random codeto create one.

-
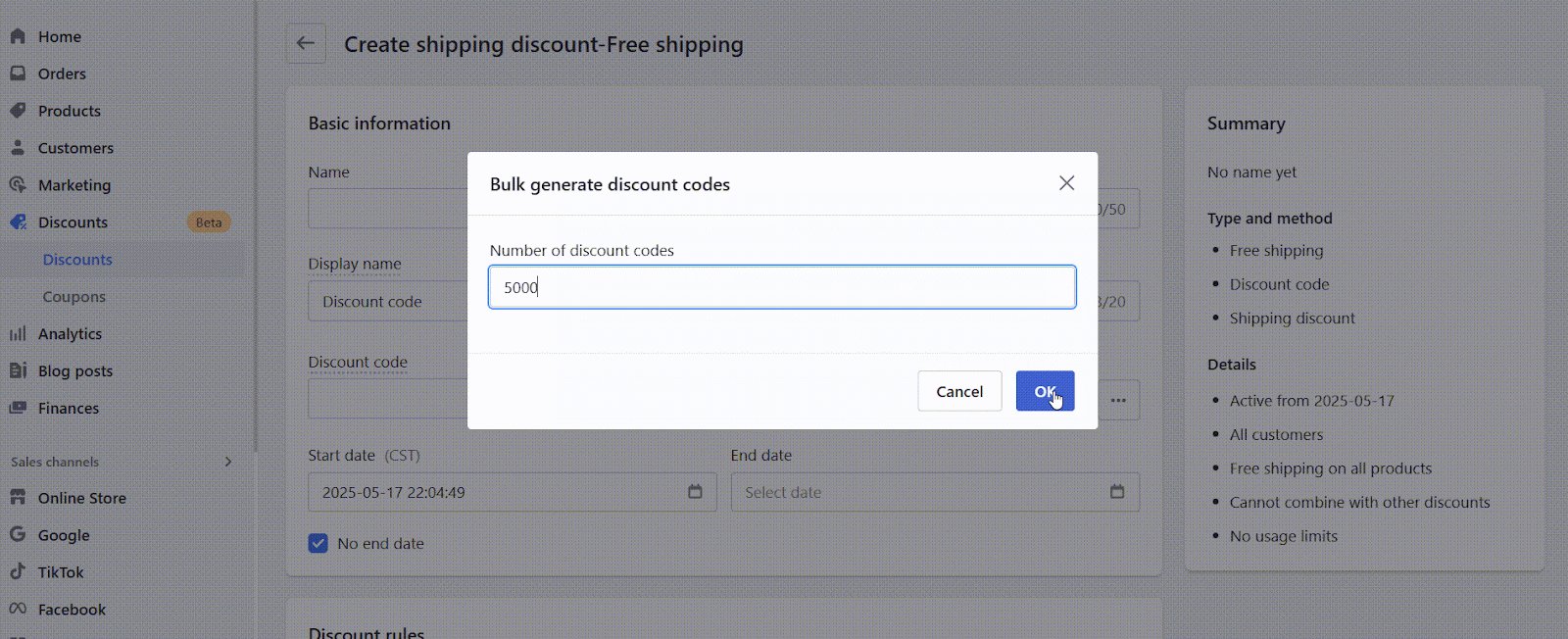
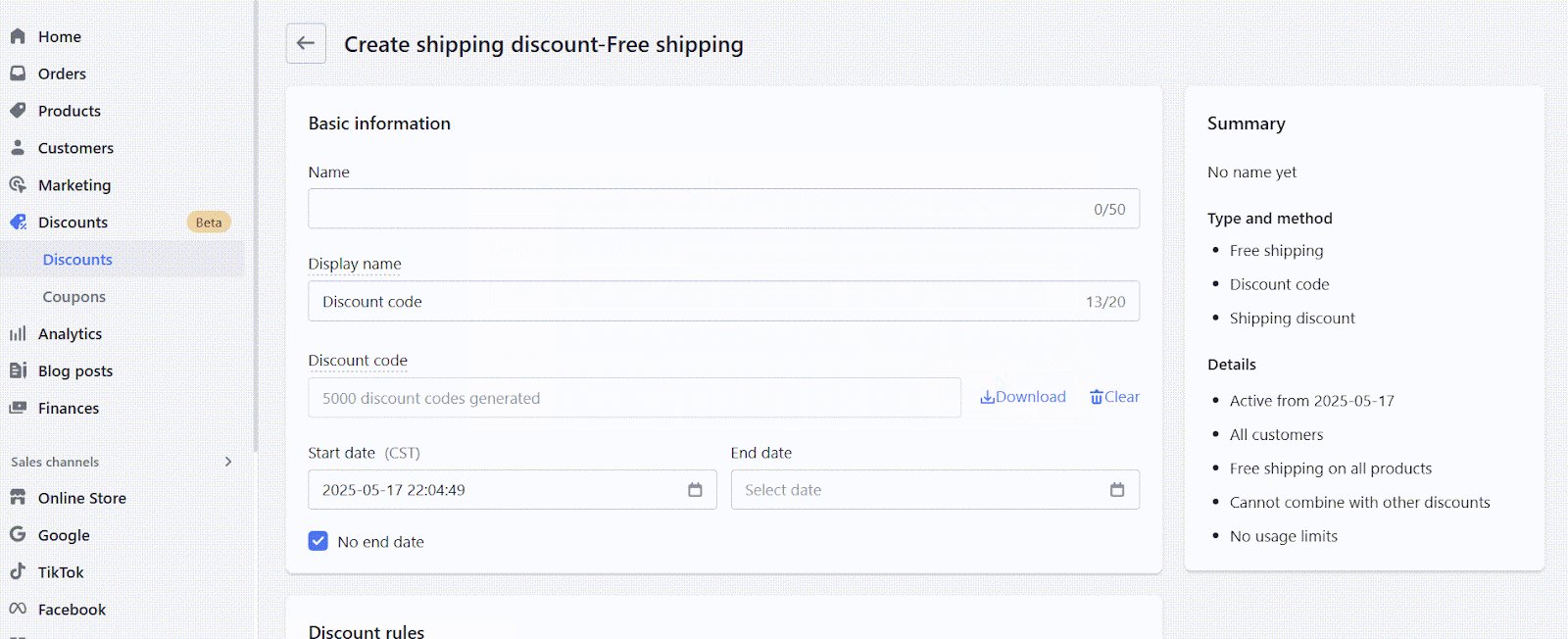
- For multi-code campaigns, you can import or generate up to 5,000 unique codes. Ideal for sending personalized codes while applying the same discount logic.

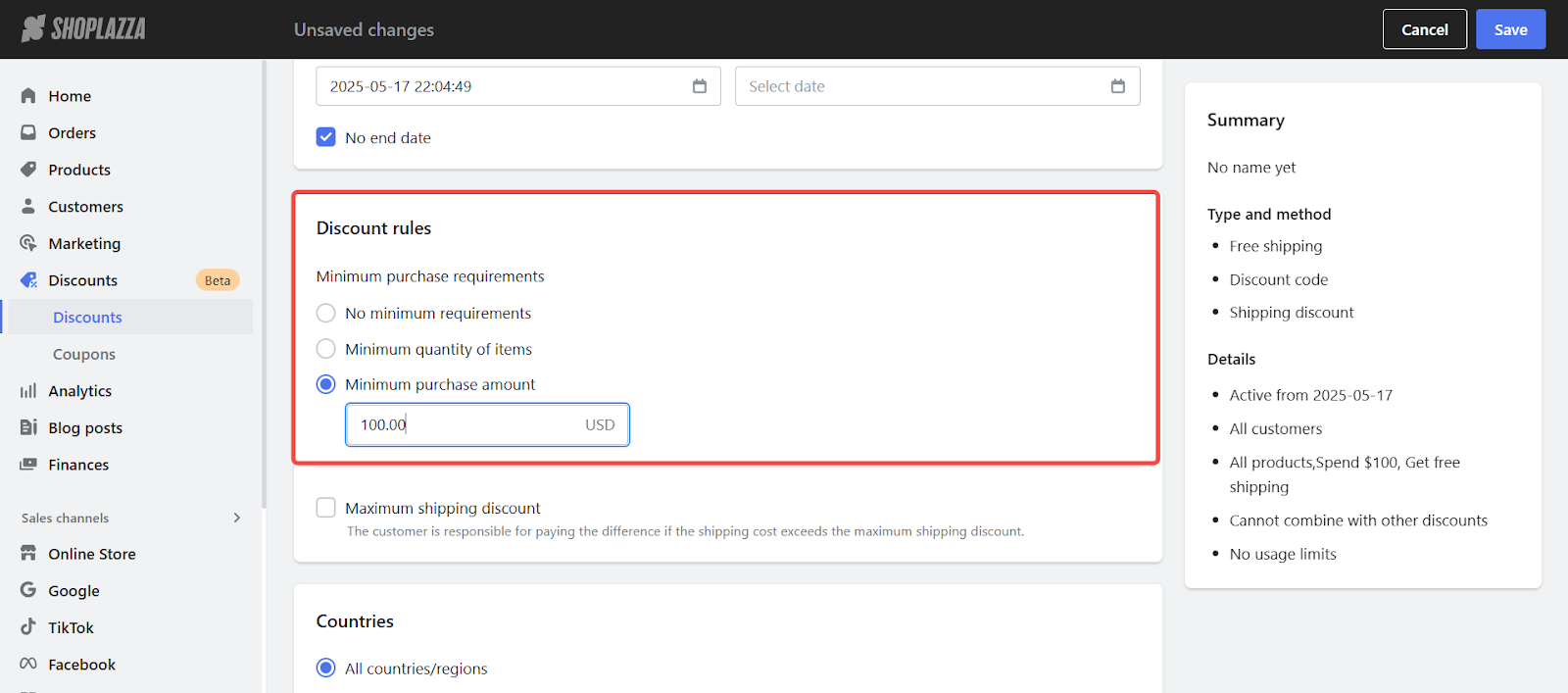
2. Define discount rules
Set the usage condition, or "threshold," required for the free shipping code to apply.
You can choose from the following:
- No requirement: The code applies without a minimum spend or item quantity.
- Minimum quantity of items: Customers must purchase a certain number of items.
- Minimum spend amount: Customers must reach a certain order subtotal.

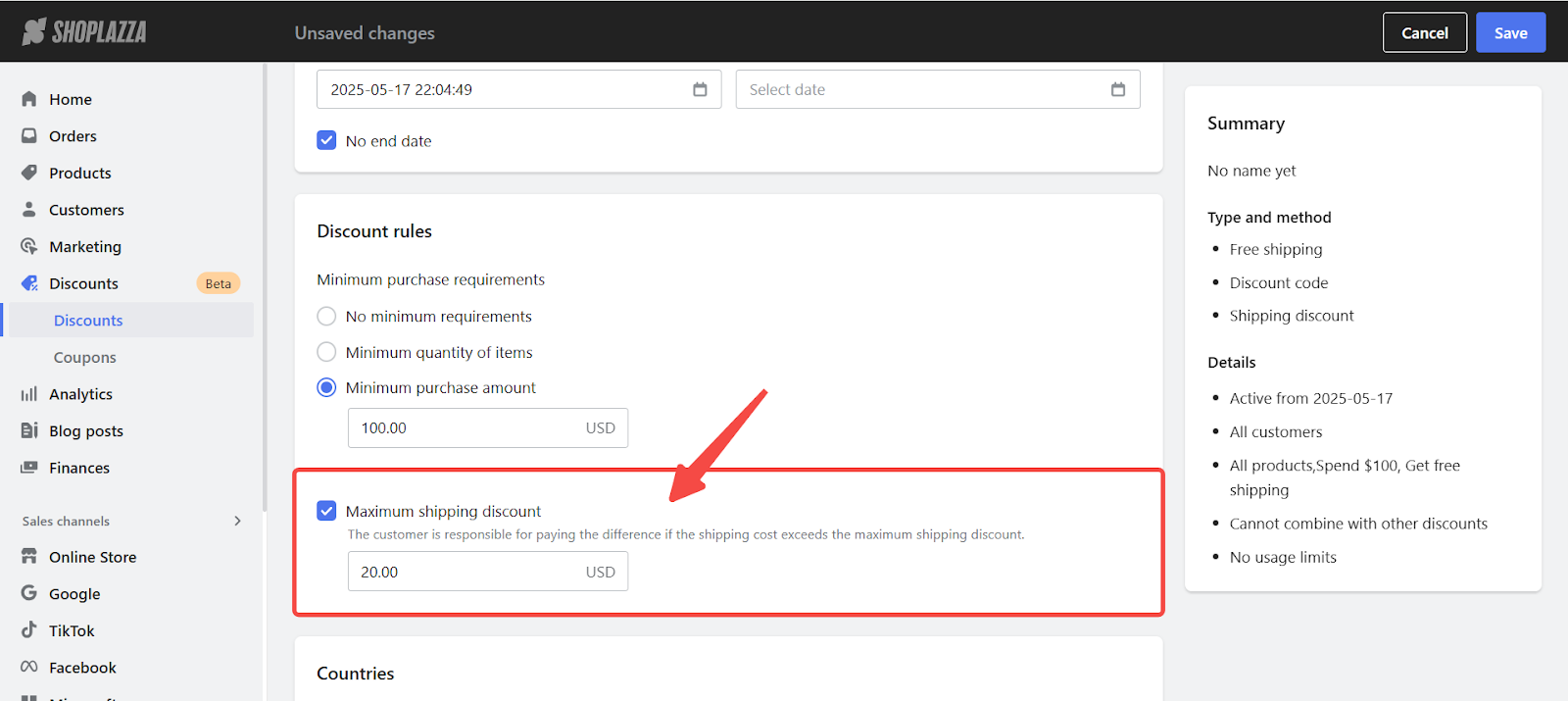
You can also set a maximum shipping fee discount:
- If this is enabled, customers will only receive free shipping up to the amount you specify.
- Any shipping cost exceeding that limit will be paid by the customer.

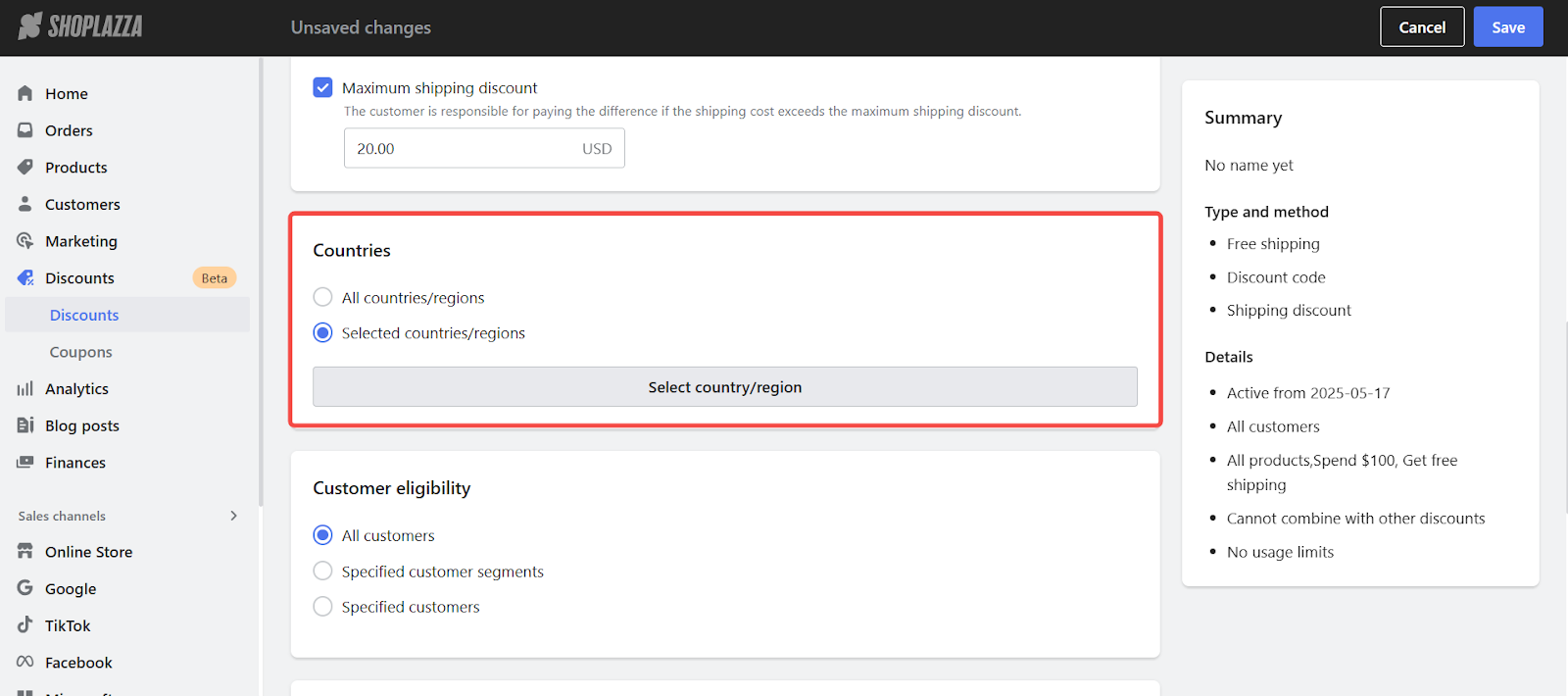
3. Choose eligible regions
Define where this free shipping offer can be applied.
- All regions: Applies to all countries and regions.
- Specific regions only: Restricts the offer to selected shipping destinations.

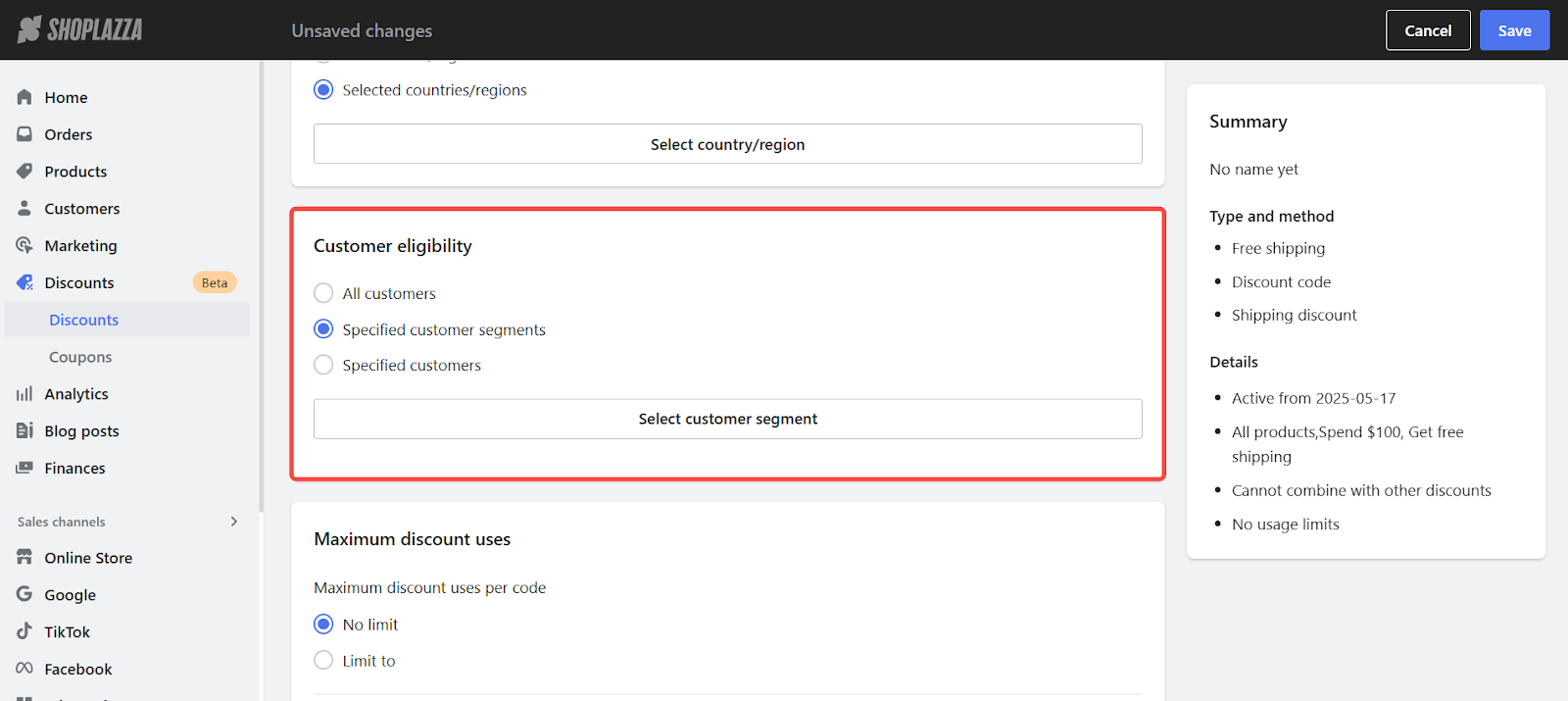
4. Target customers
Select the customers eligible to use the discount code.
- All customers
- Specific segments
- Individual customers
Use segmentation to offer VIP-only or personalized free shipping offers.

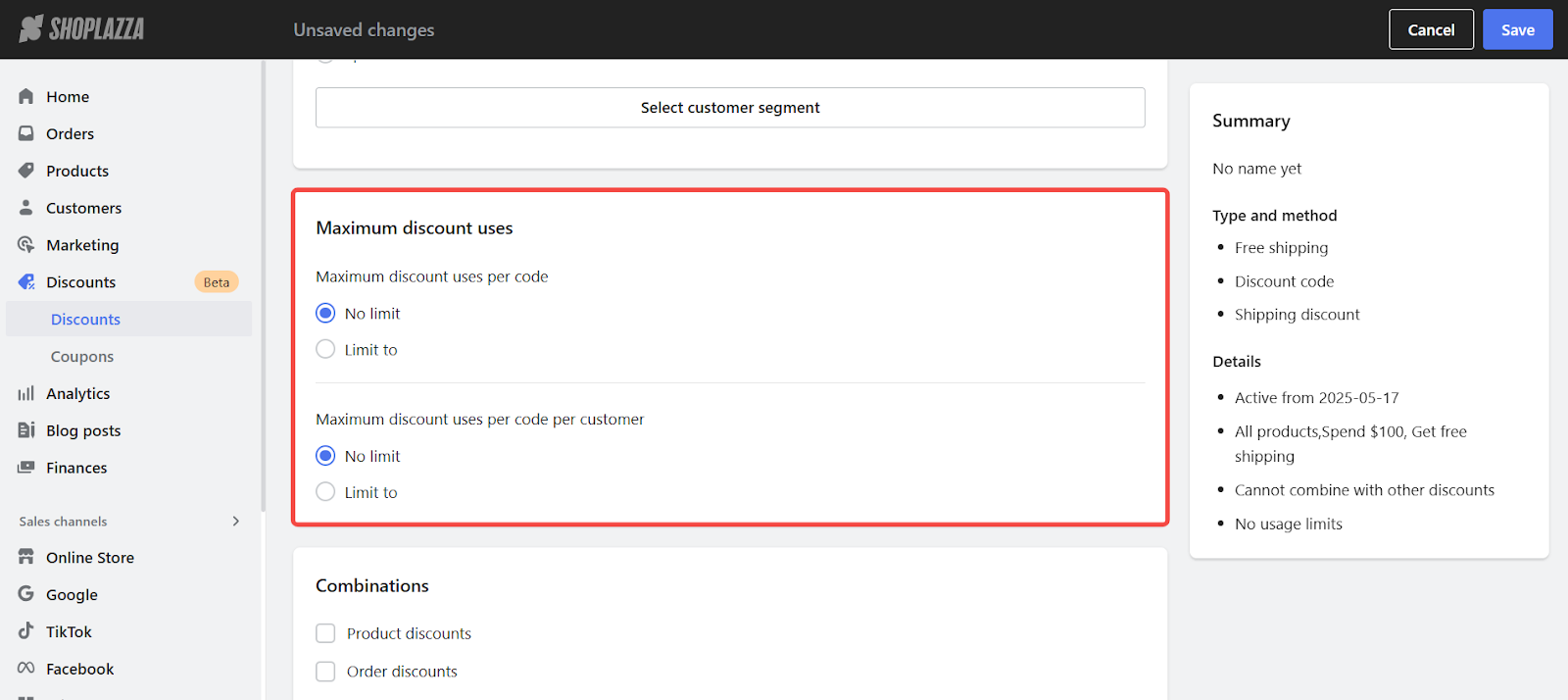
5. Set usage limits
Control how many times the code can be used in total and per customer.
-
For single-code campaigns(one shared code):
- Total number of uses: Set the maximum number of redemptions allowed across all customers.
- Maximum uses per customer: Limit how many times each individual customer can use the code.
-
For multi-code campaigns (each customer gets a unique code):
- Uses per code: Define how many times each unique code can be used in total.
- Uses per customer per code: Set how many times one customer can use each code.
Example: Set a maximum of 3 uses per customer, with a total of 500 redemptions for the campaign. These settings are especially helpful for managing redemptions during short-term campaigns or member-exclusive promotions.

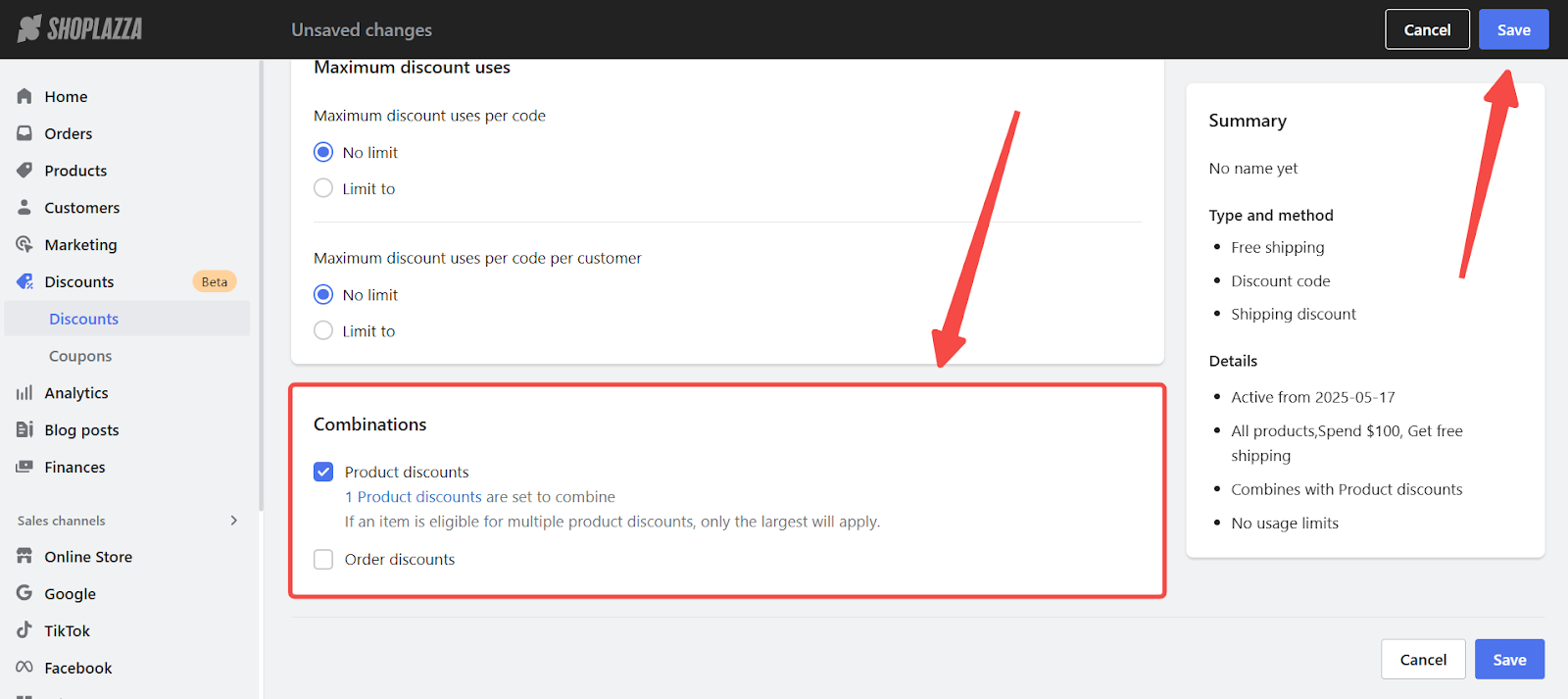
6. Enable discount combinations
Allow your free shipping discount to stack with other eligible campaigns.
Supported combinations:
- Product discounts: e.g. 10% off specific items
- Order discounts: e.g. Spend $200, save $20
Note
Free shipping discounts cannot be combined with other free shipping campaigns.
To enable stacking:
- Check the box next to the types you'd like to combine with.
- Make sure the other discount campaigns also allow stacking with shipping discounts.
- Once enabled, Shoplazza will display a list of compatible promotions. You can expand this list to review the details of each campaign. Click Save to complete your combination settings.
Learn more: See how stacking logic works in Discounts | Discount stacking and calculation rules.

Customize storefront display
Set how your free shipping discount code will display across product and cart pages to maximize visibility and conversion. You can configure overall display rules for all Discount Code campaigns, or customize the design for a specific promotion.
Set up overall display settings for all Free Shipping campaigns
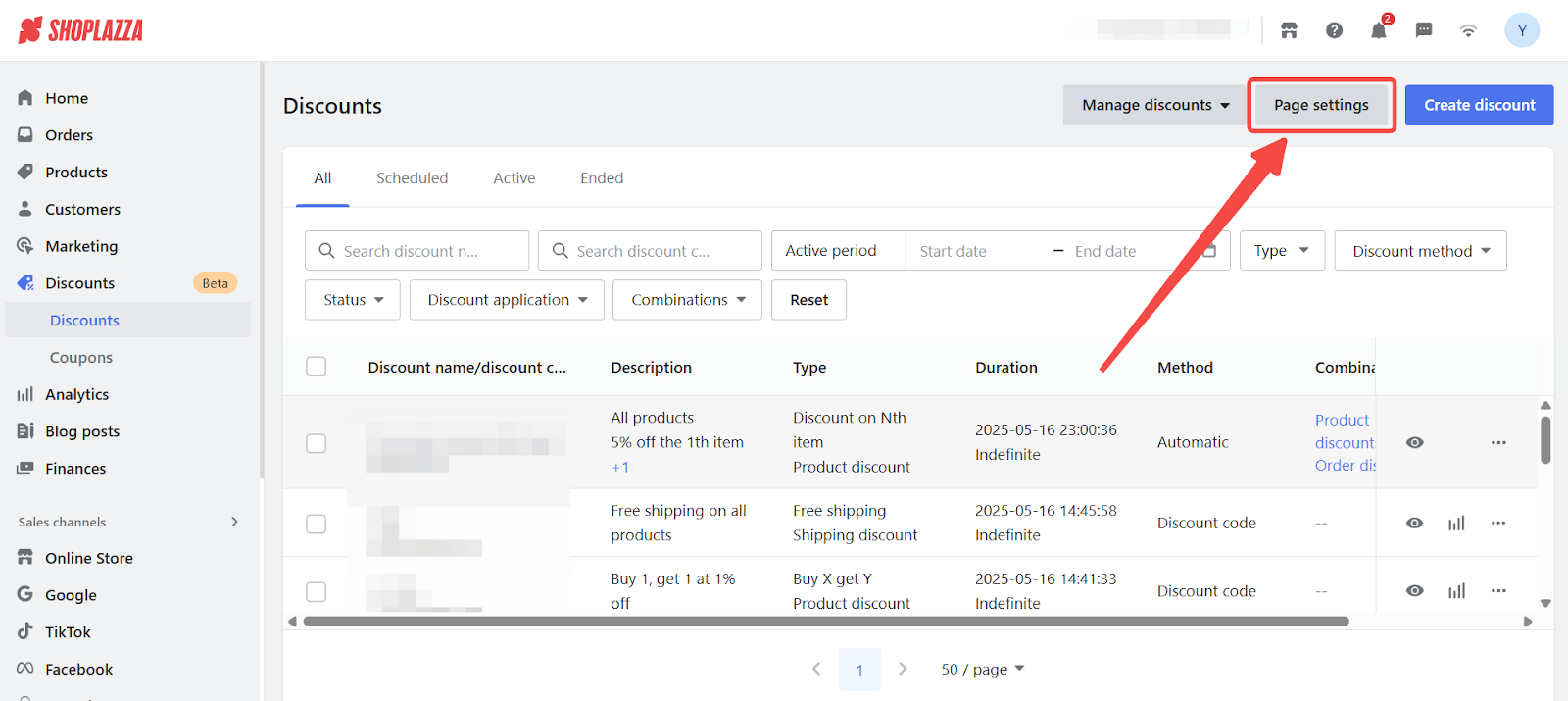
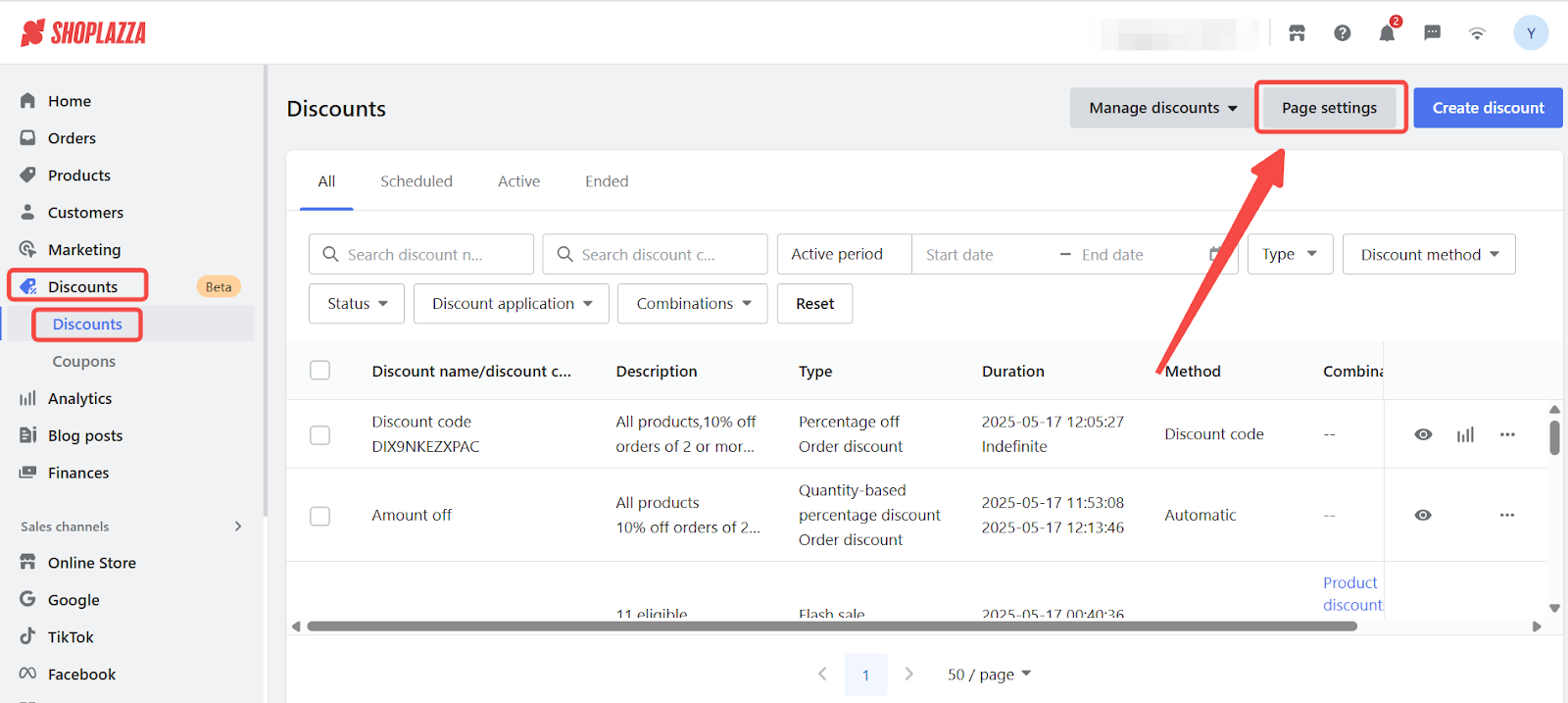
1. Open display settings: Go to theDiscounts page and click Page settings in the top-right corner.

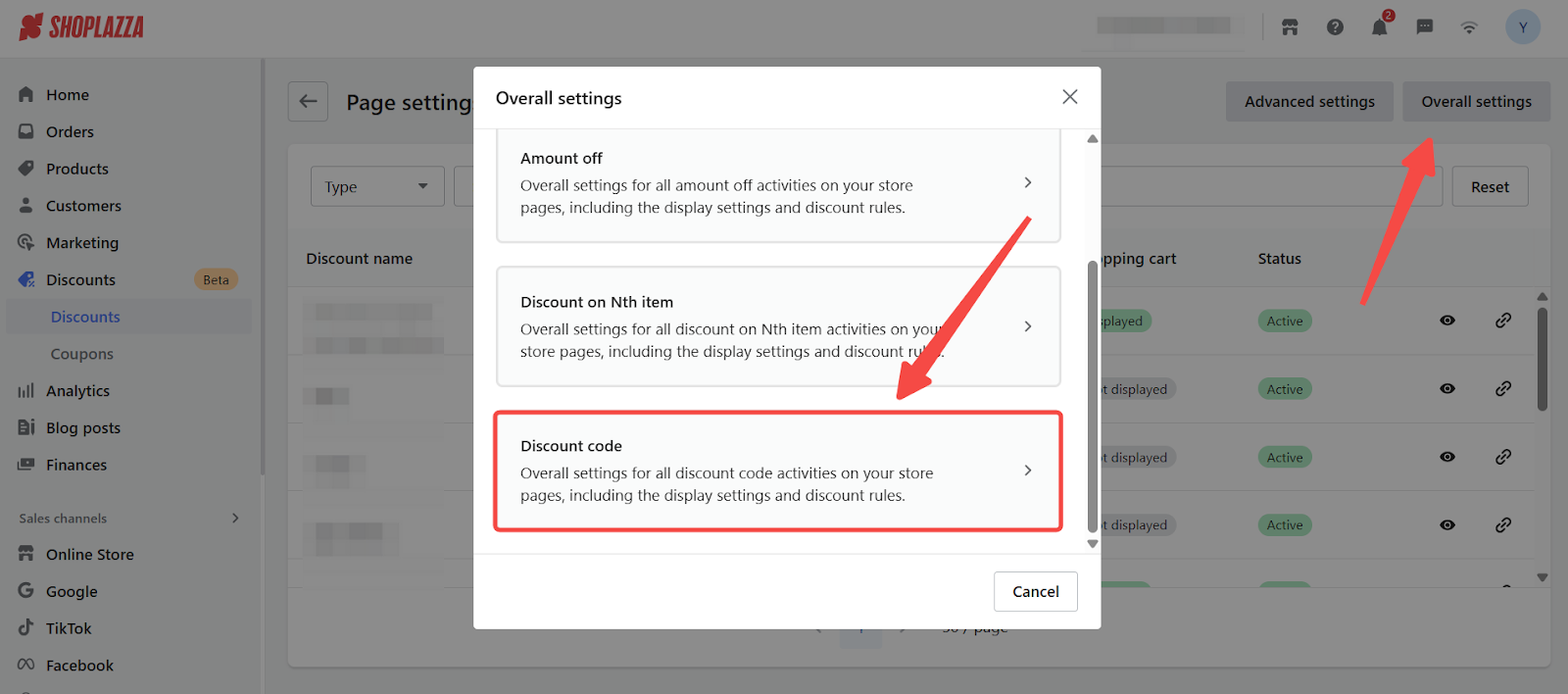
2. Access overall settings: Click the Overall settings tab, then select Discount code.

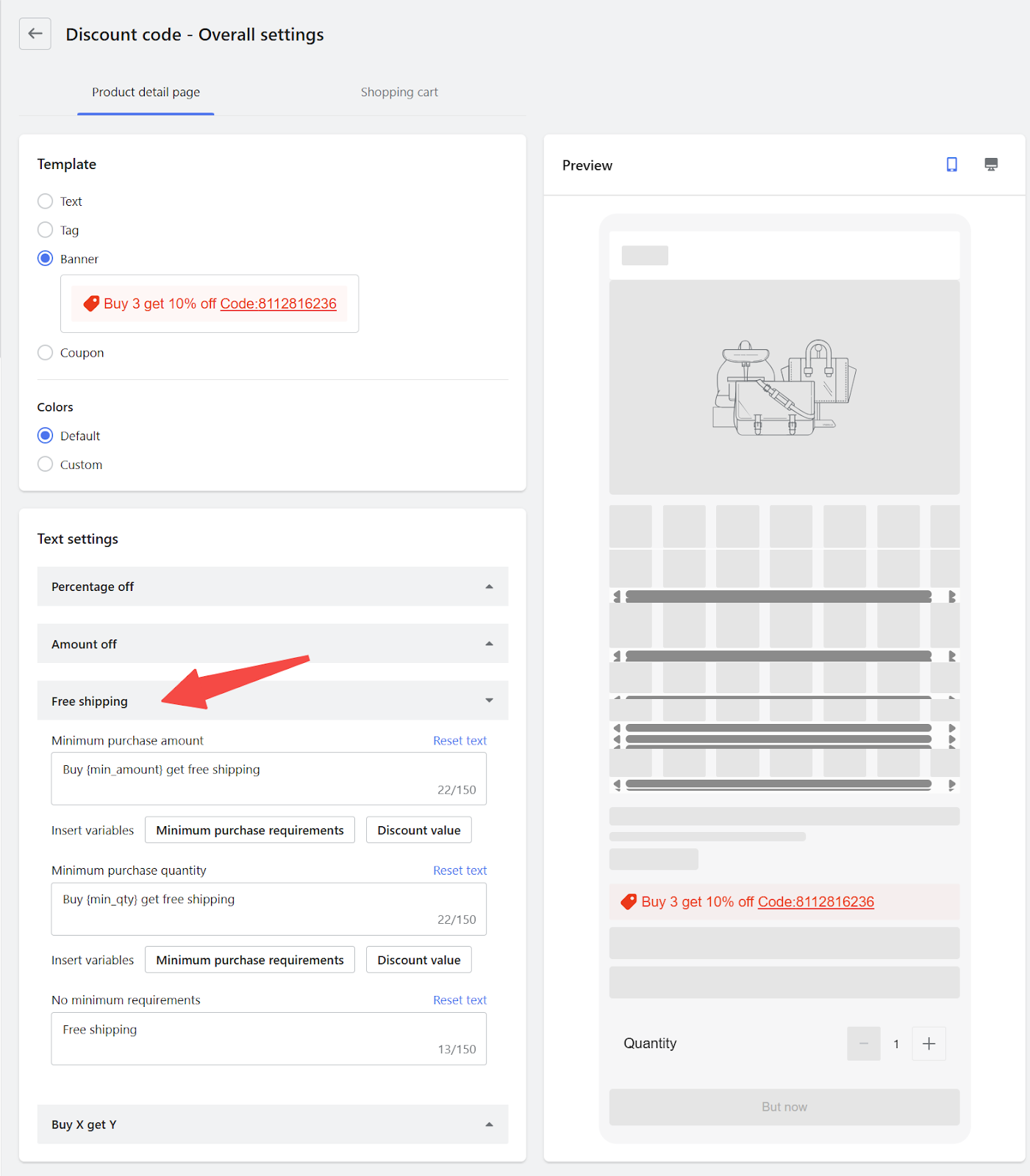
3. Customize the appearance:
-
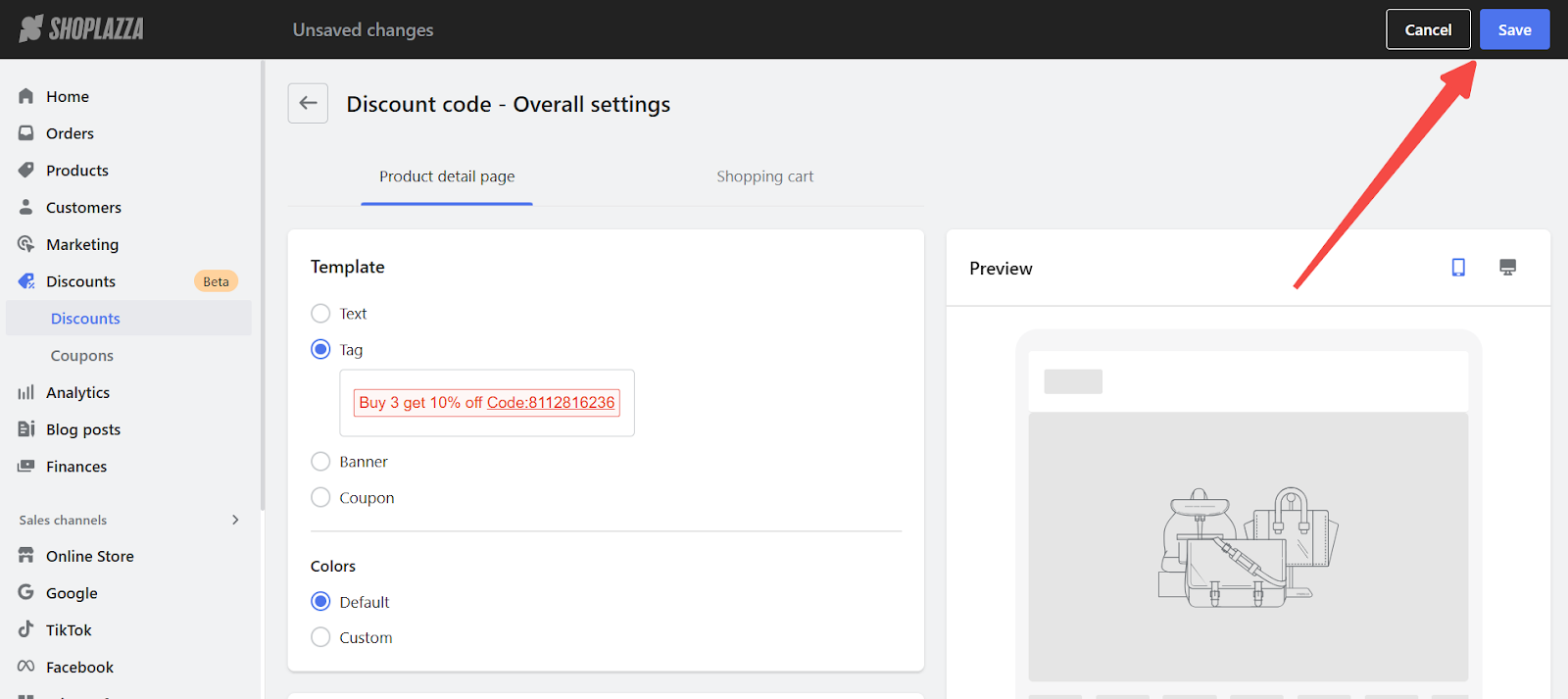
Product detail page: Control how discount codes appear next to eligible products.
- Choose a layout in the Template section:
- Options include Text, Tag, Banner, or Coupon.
- Under Text settings, choose Free shipping and define how your message appears for different discount conditions:
- Minimum purchase amount: Use variables like {min_amount} to generate messages such as “Free shipping on orders over $50”.
- Minimum purchase quantity and No minimum requirement messages can be edited individually.
- Use the Preview panel on the right to review how the discount code will display on the product detail page in real time.
- Select a Color scheme:
- Choose between Default or Custom based on your brand style.
- Choose a layout in the Template section:

-
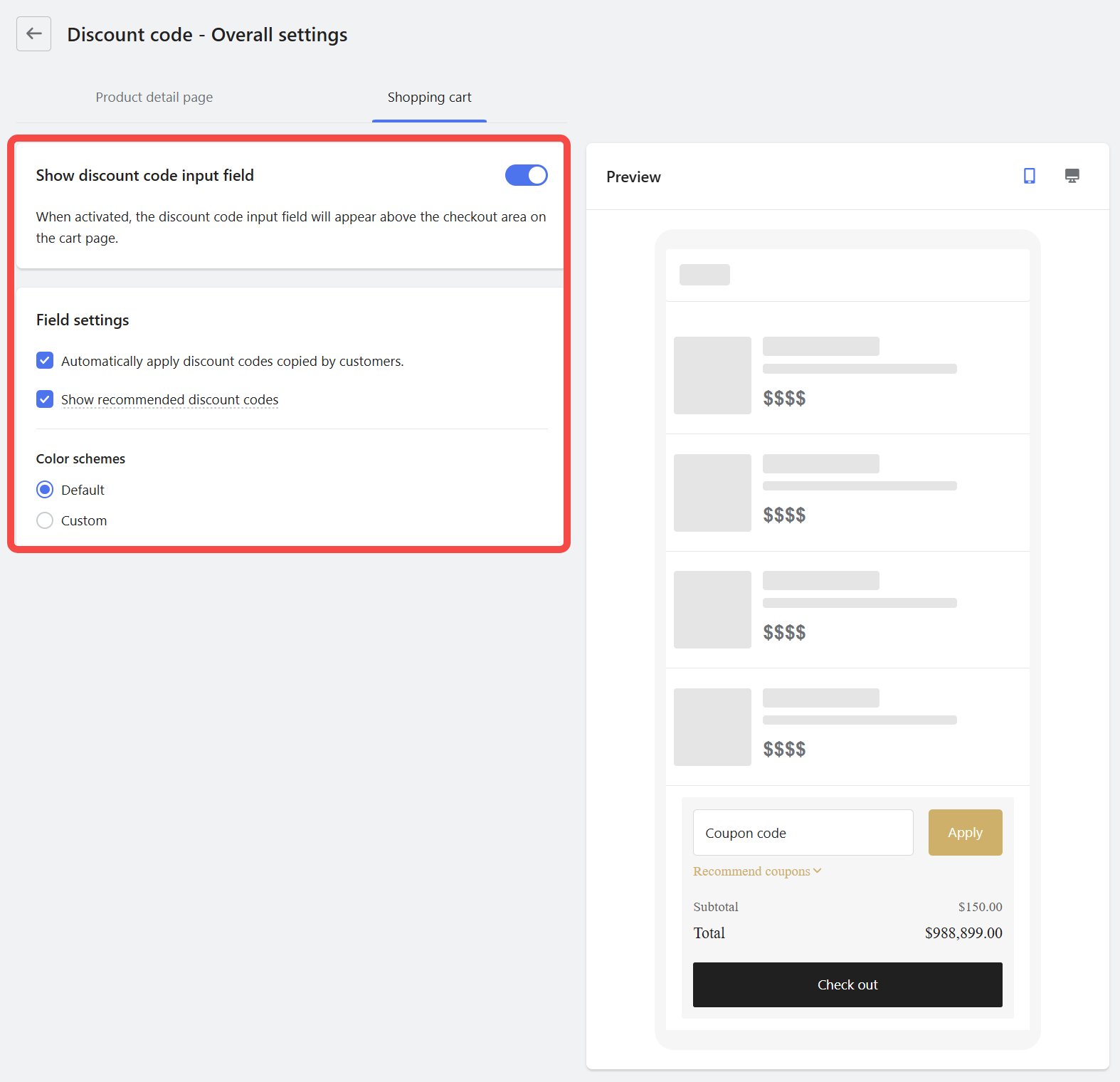
Shopping Cart: Make discount codes easy to apply before checkout.
- Enable the Show discount code input field toggle:
- This displays a coupon input field directly on the cart page above the checkout area.
- Turn on both of the following options for better conversion:
- Automatically apply discount codes copied by customers: Detects and applies a copied code.
- Show recommended discount codes: Displays suggested codes below the coupon field.
- Select a Color scheme for the cart display:
- Choose Default for standard styling or switch to Custom for a personalized look.
- Use the Preview panel to check how the code input field and coupon recommendation area will appear in the cart.
- Enable the Show discount code input field toggle:

4. Save your changes: Click Save to apply your updates to all Discount Code campaigns.

Configure display settings for your campaign
After saving the campaign setup, configure how the discount is displayed on your store pages. This step ensures that the promotion appears correctly on the product detail page, the shopping cart page, and the activity landing page. These settings can be customized per campaign or inherit your overall display rules.
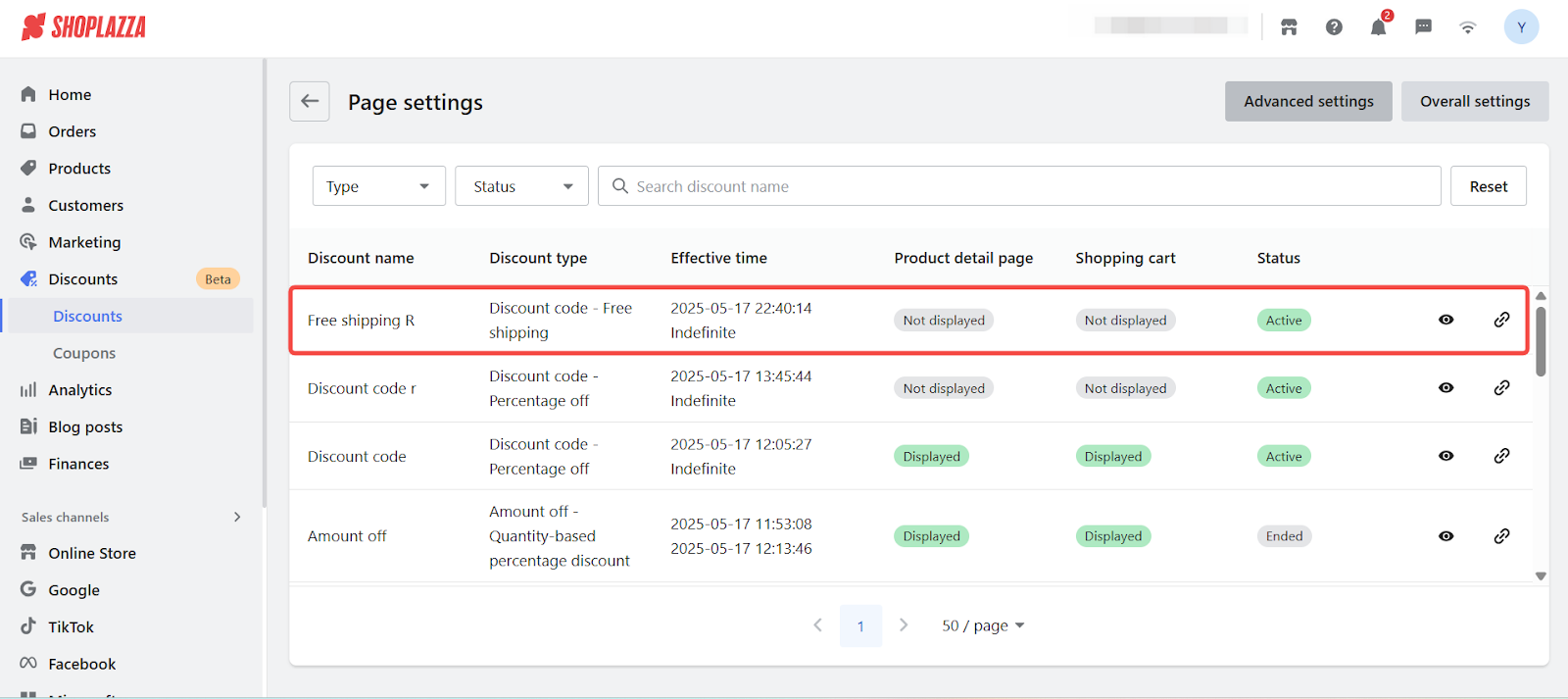
1. Open Page settings and select your campaign: Go to Discounts, then click Page settings in the upper-right corner of the screen. From the list, find the discount you just created and click into it to begin configuring the display.

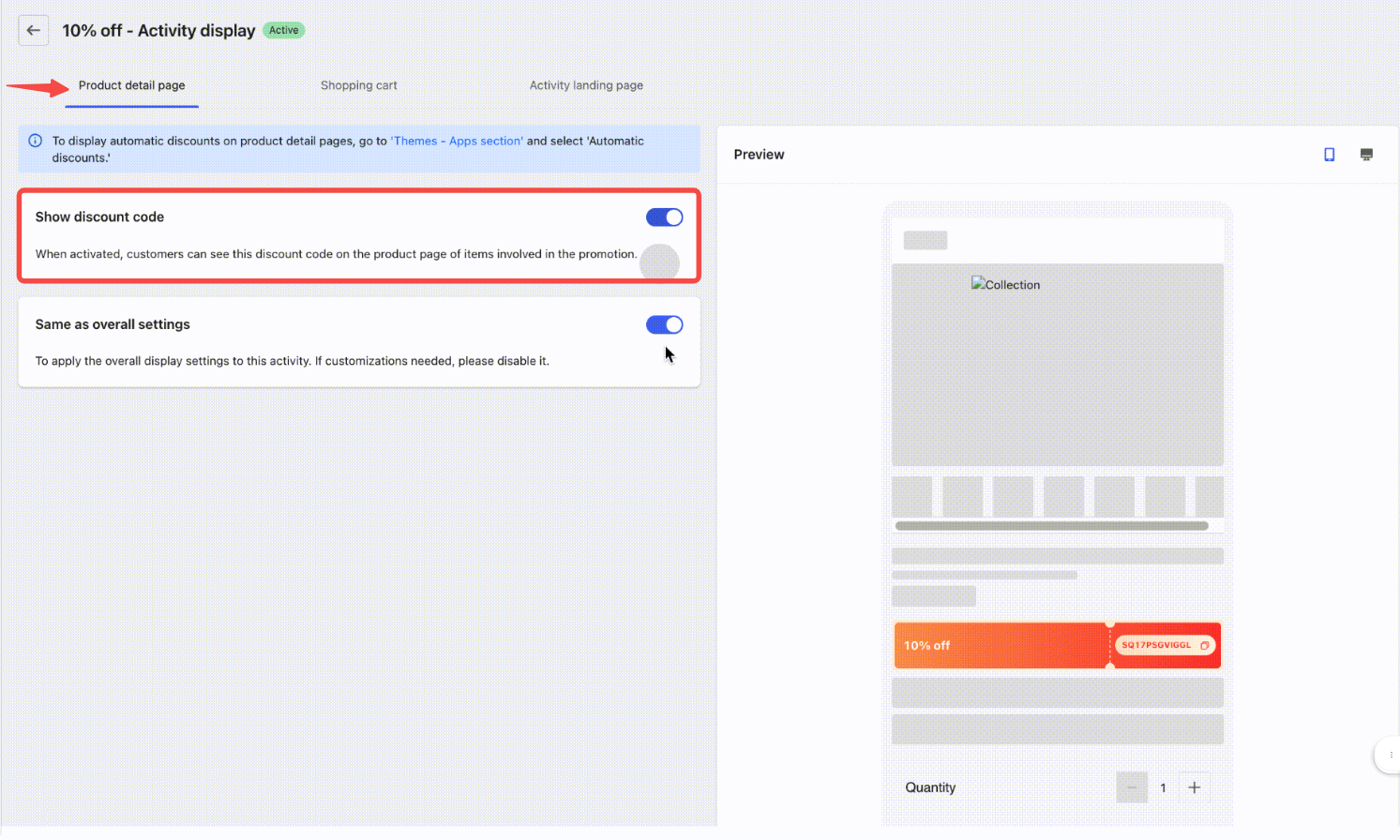
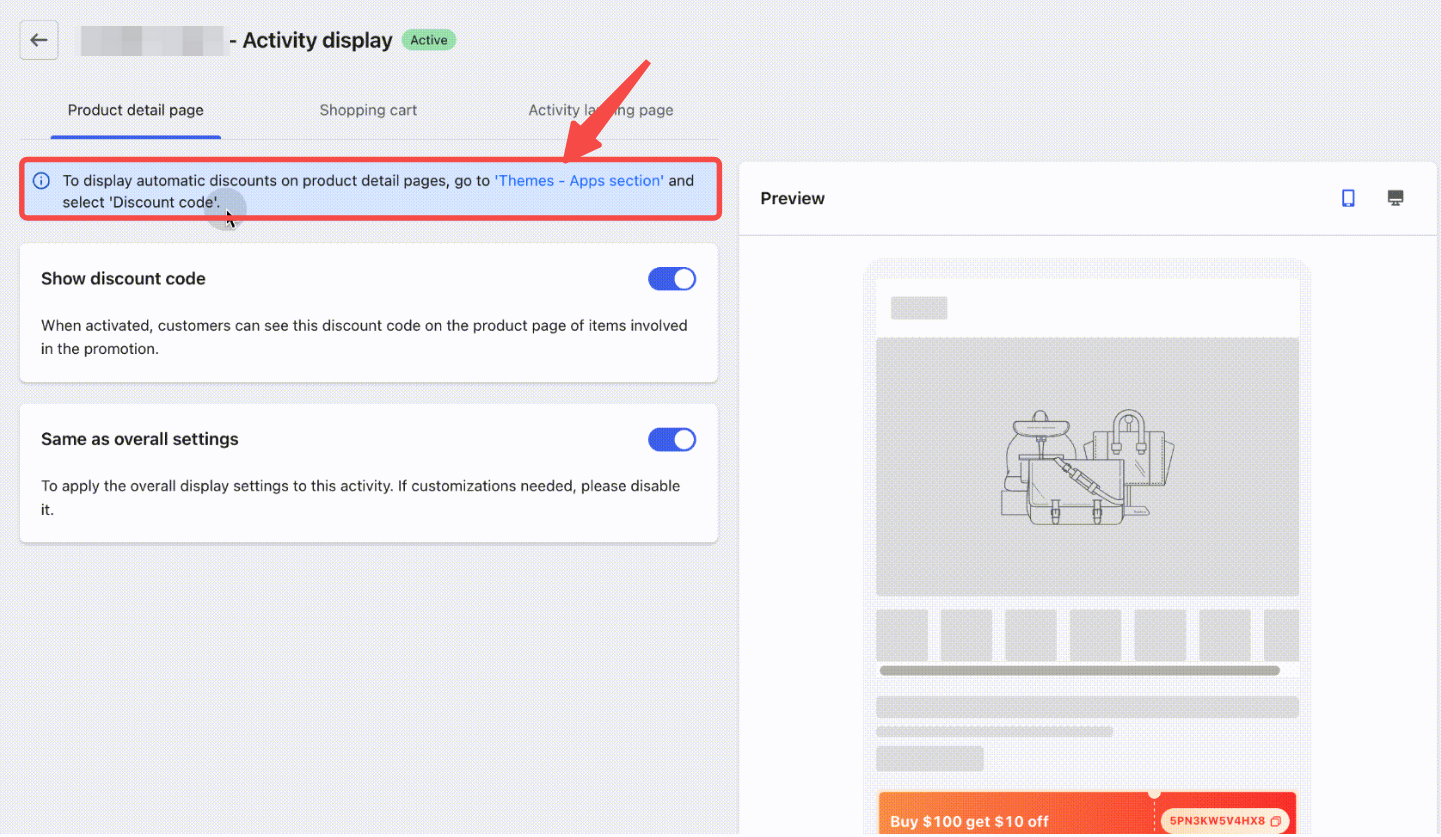
2. Enable display on the product page and cart page:
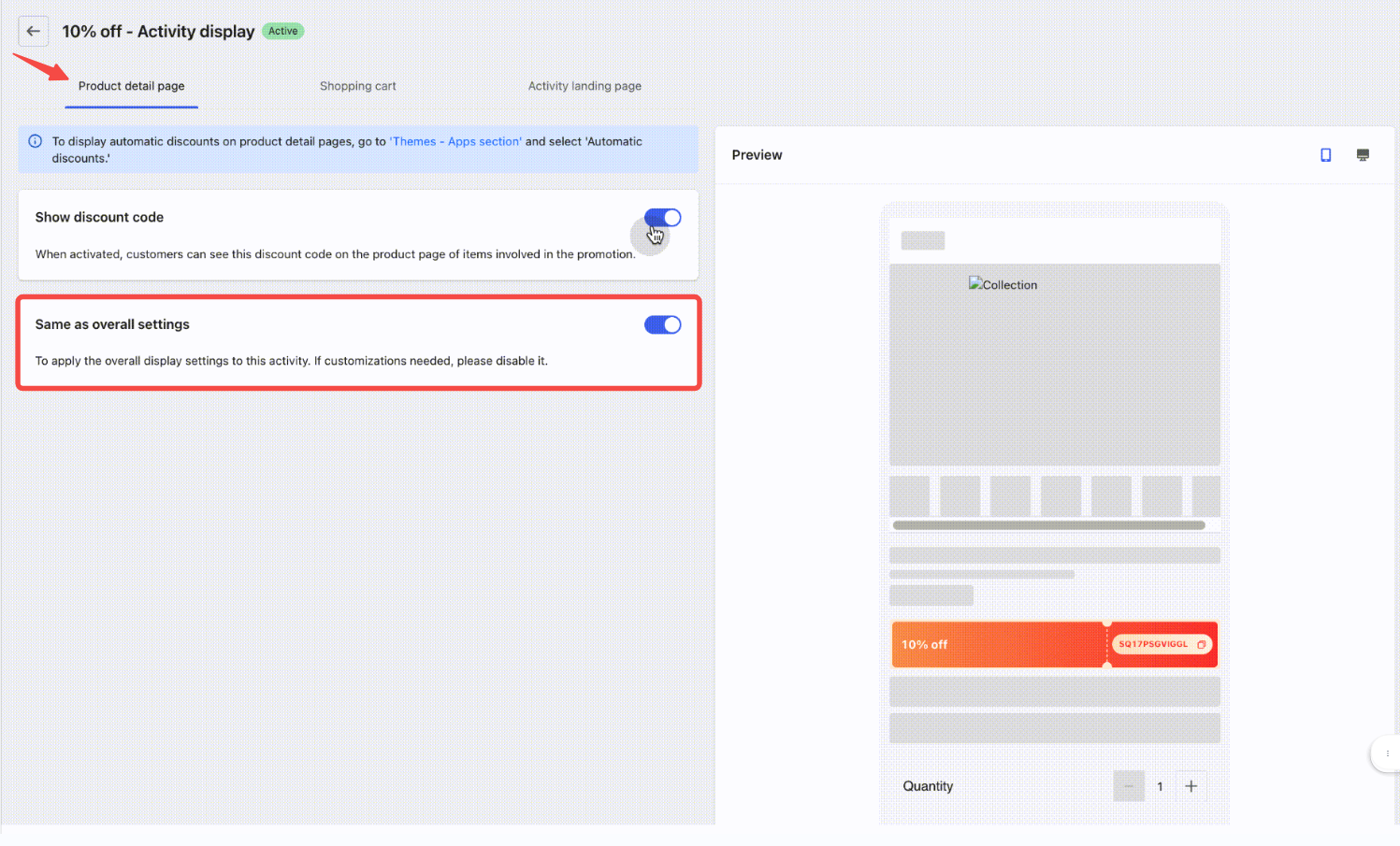
- Under the Product detail page tab, turn on the switch labeled Display discount code. This ensures the promotion appears on product pages next to eligible items.
- Under the Shopping cart tab, turn on Display discount code to show the promotion directly in the cart before checkout. This reinforces the value of the discount and reminds customers of the offer.

3. Apply overall or custom display settings: If your campaign should follow the design settings defined in Overall settings, leave the Same as overall settings toggle enabled. If you want to override the display for this specific campaign, disable the toggle to unlock independent customization options.

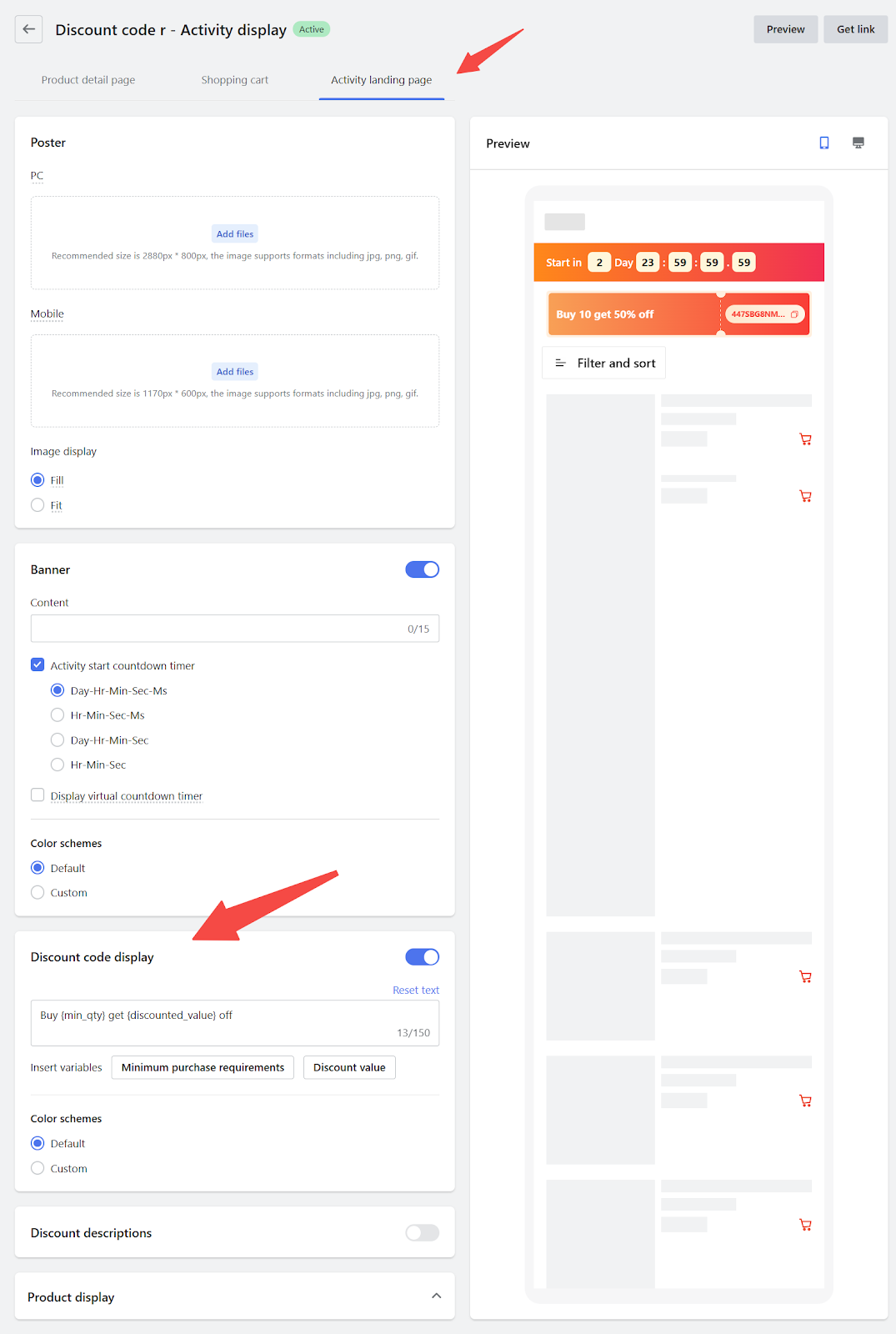
4. Customize the activity landing page display (optional): Click into the Activity landing page tab to configure how the promotion appears on its dedicated landing page.
- Upload banners for desktop and mobile views.
- Enable a countdown timer to add urgency if the promotion is time-limited.
- Use the Discount display section to write or edit promotional text. Variable tags such as {discounted_value} and {discounted_item} will dynamically update based on your discount rules.

Configure multi-tier display layout (optional)
If your campaign offers multiple discount codes or tiers, you can customize how they appear on the product page.
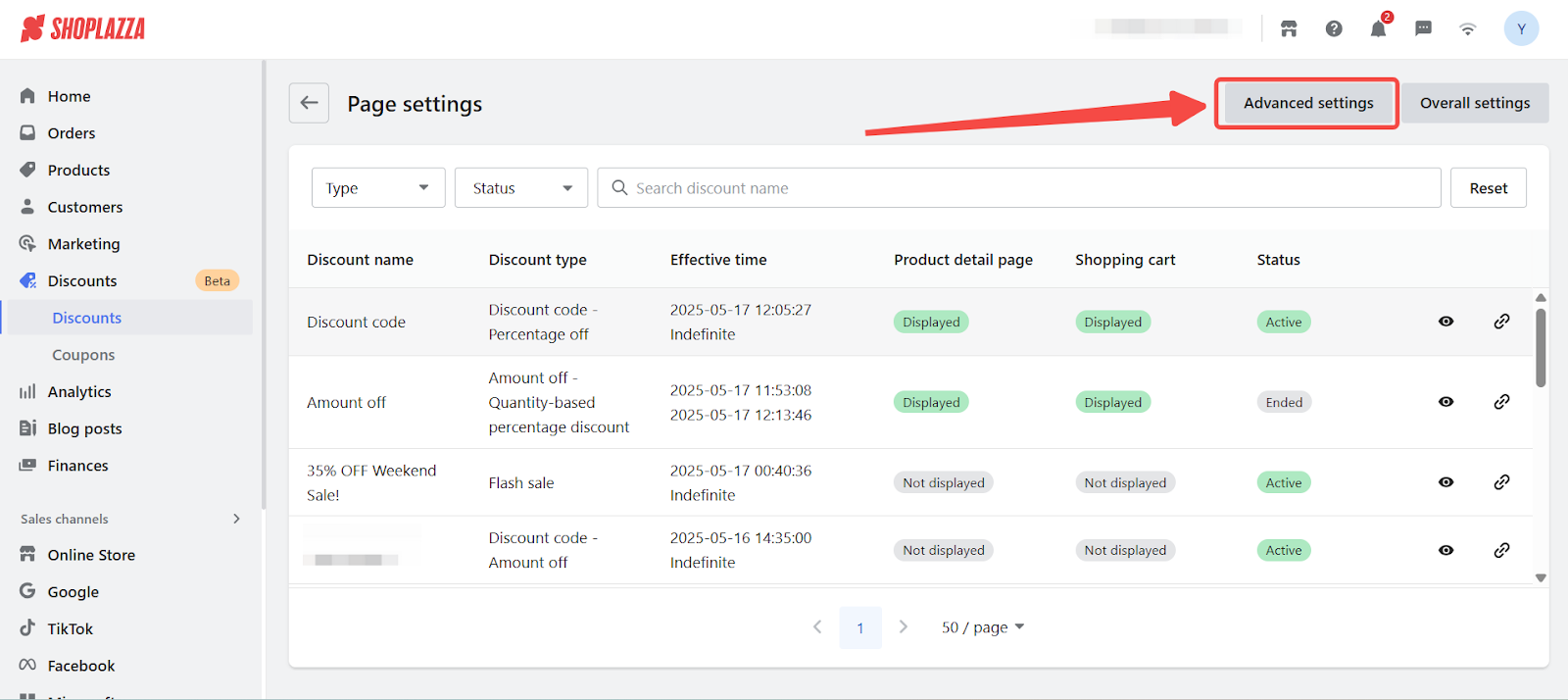
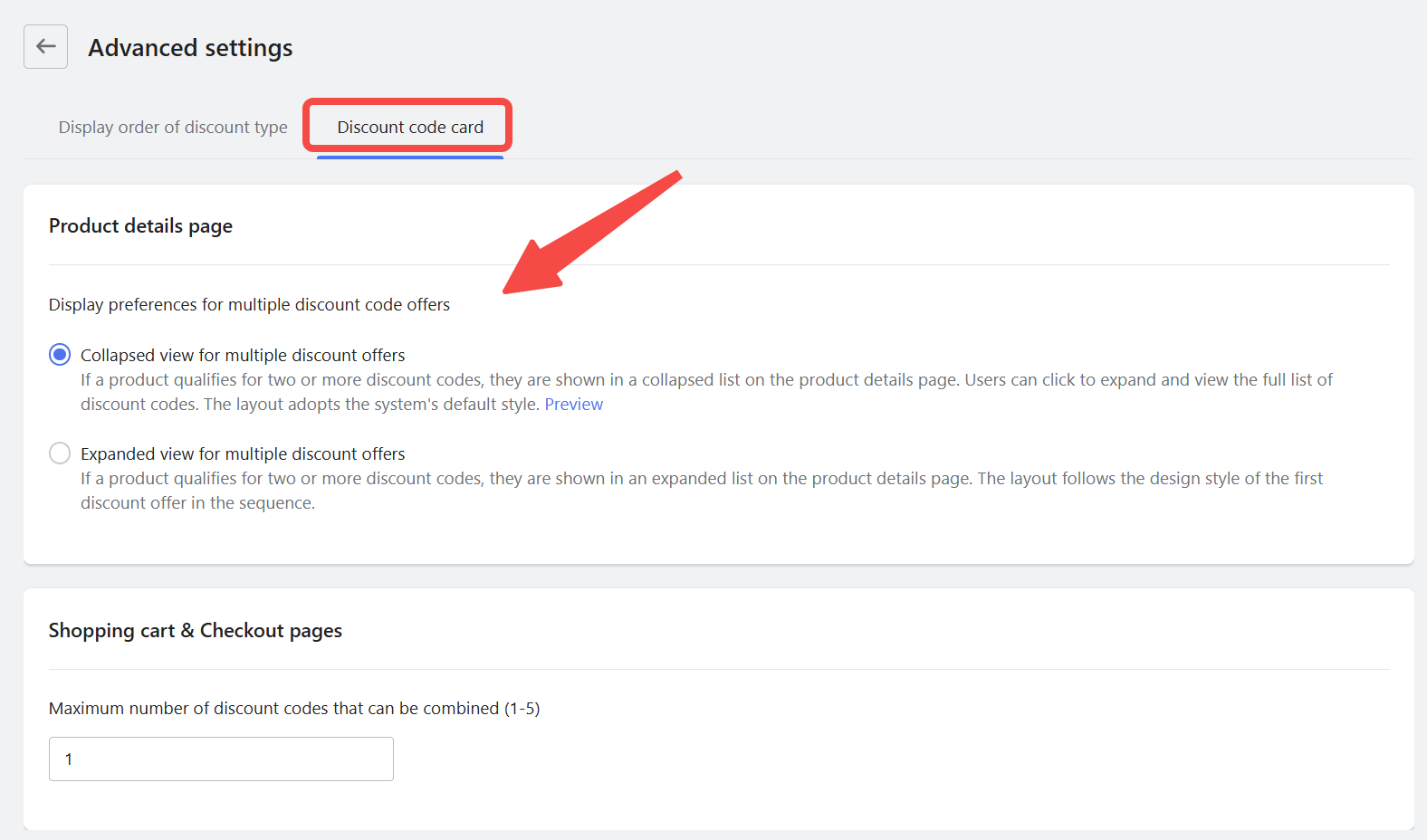
- Open Discount code layout settings: Go to Discounts > Page settings > Advanced settings > Discount code card to customize how multiple discount offers appear on the Product Detail Page.
Choose one of the following layout options:
-
- Collapsed view (default):
Displays a condensed list of available discount codes. Customers can expand the list to view full details. Recommended for a cleaner interface.
-
- Expanded view:
Shows all eligible discount codes in full. The layout follows the format of the first offer in the sequence. Recommended for campaigns where visibility of all offers is important.



Publish campaign
After your campaign is fully configured, make sure it's visible to customers by adding display components to your store theme.
Note
Display components are shared across discount code campaigns. You only need to install each block once per page. Once installed, your store will automatically display all eligible free shipping offers tied to your campaign.
Add display cards to your theme
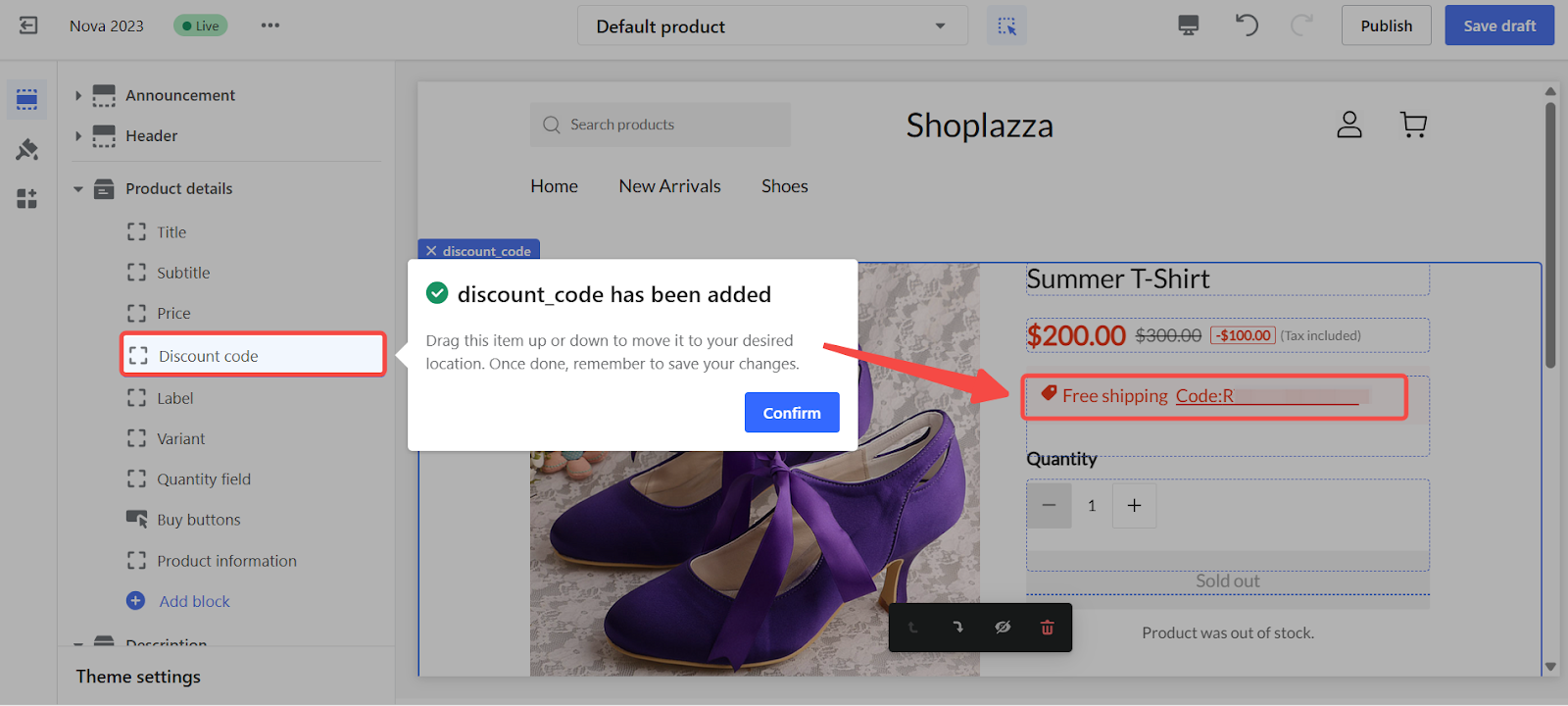
1. Access the theme editor: In the Product detail page tab, click the Themes - Apps section link to open the theme editor directly on the product layout. Shoplazza will automatically insert the discount block if it hasn’t been added before. From there, you can move the block as needed.


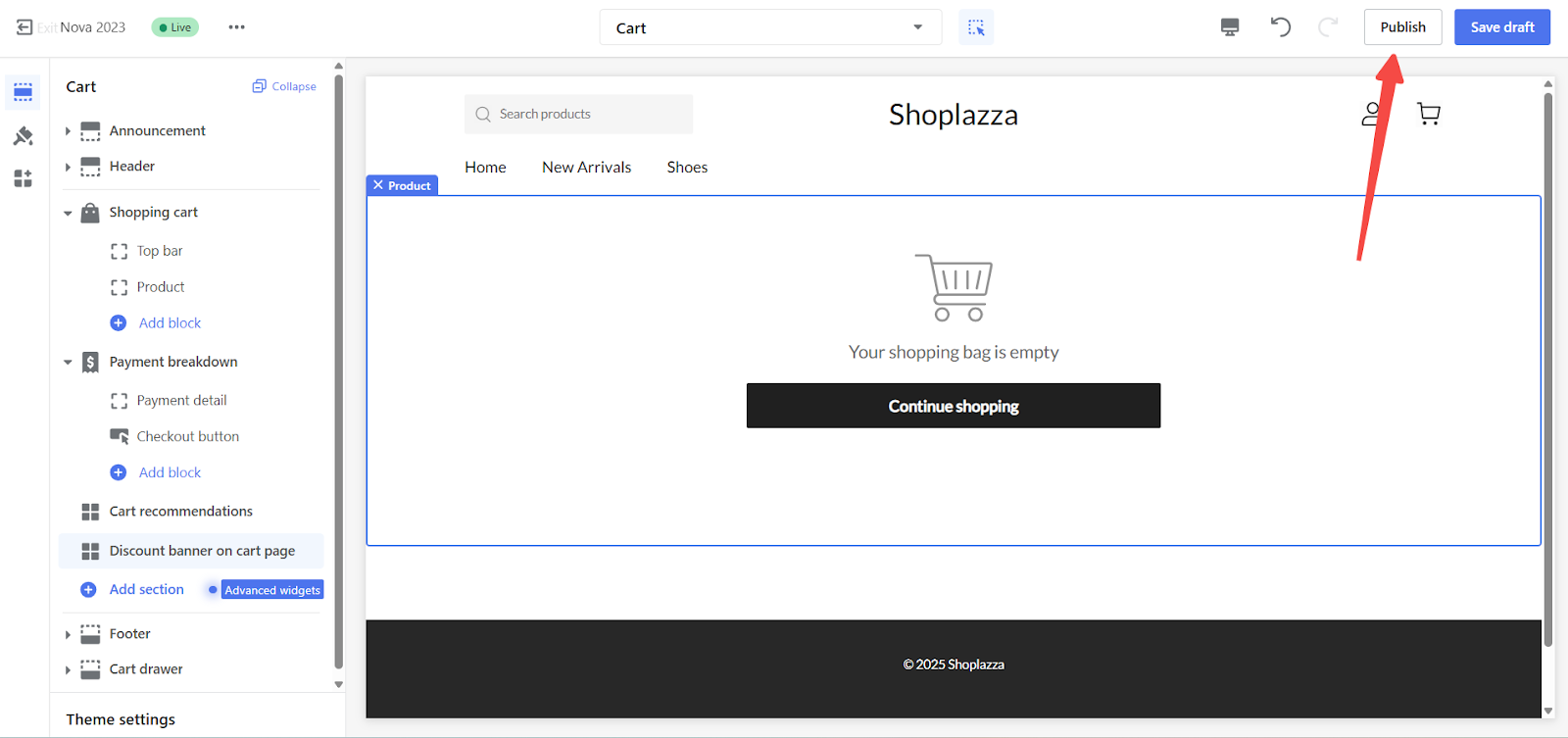
2. Publish your theme: Once everything is set, click Publish in the theme editor to push your updates live. Your campaign is now live. Customers will clearly see your free shipping offer during checkout—helping them complete purchases with confidence.

Free shipping continues to be one of the most effective ways to motivate purchases, especially in cross-border markets. With Shoplazza’s flexible campaign settings, you can offer real value to your customers while building promotions that support your long-term business goals.



Comments
Please sign in to leave a comment.