Use Shoplazza Fixed Discount Code campaigns to boost conversion rates, increase average order value, and re-engage loyal customers through strategic promotions. Set flexible rules and track performance with discount campaigns that apply automatically at checkout.
Follow this step-by-step guide to set up and launch a discount campaign that fits your business strategy—whether for storewide promotions or selected products.
Start a new discount campaign
Choose whether the discount applies to all products or only to selected items.
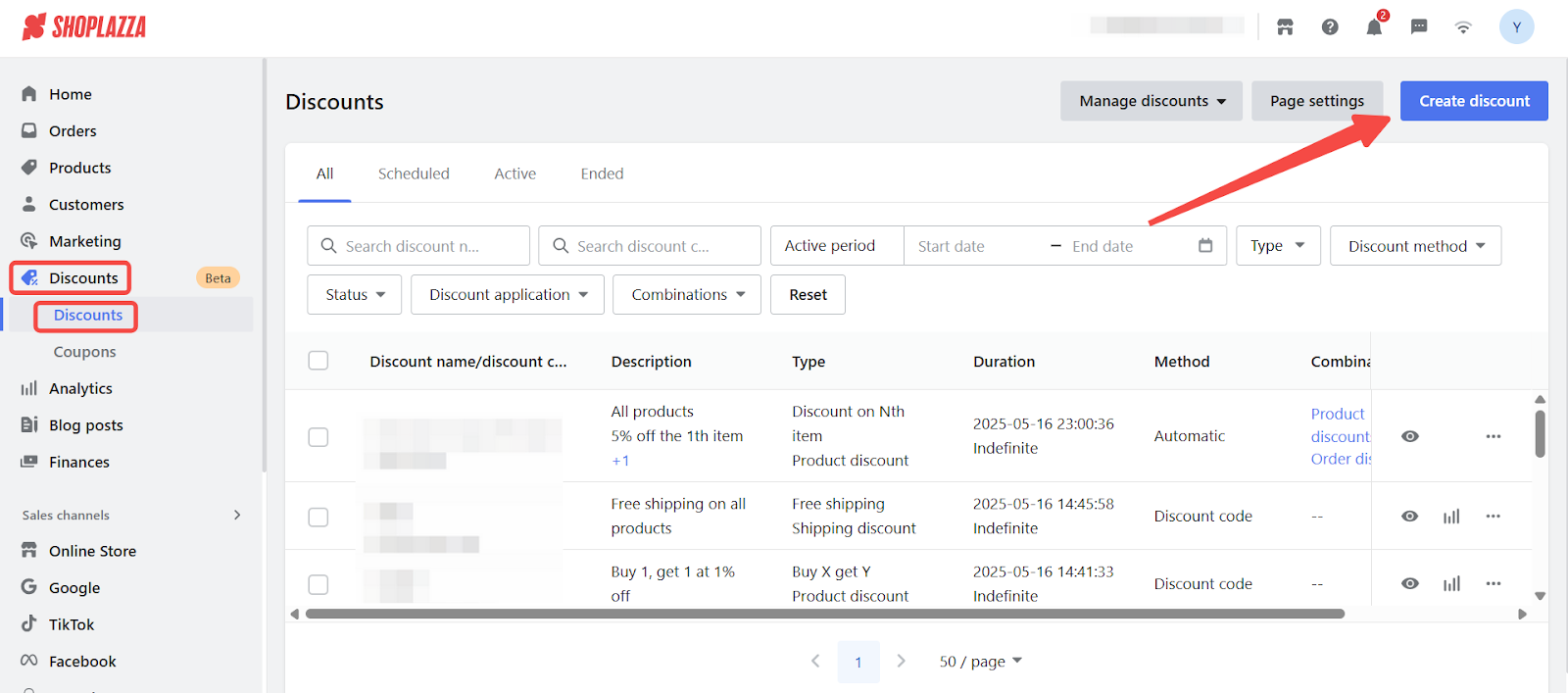
1. Log in to your Shoplazza admin: Go to Discounts > Discounts, then click Create Discount.

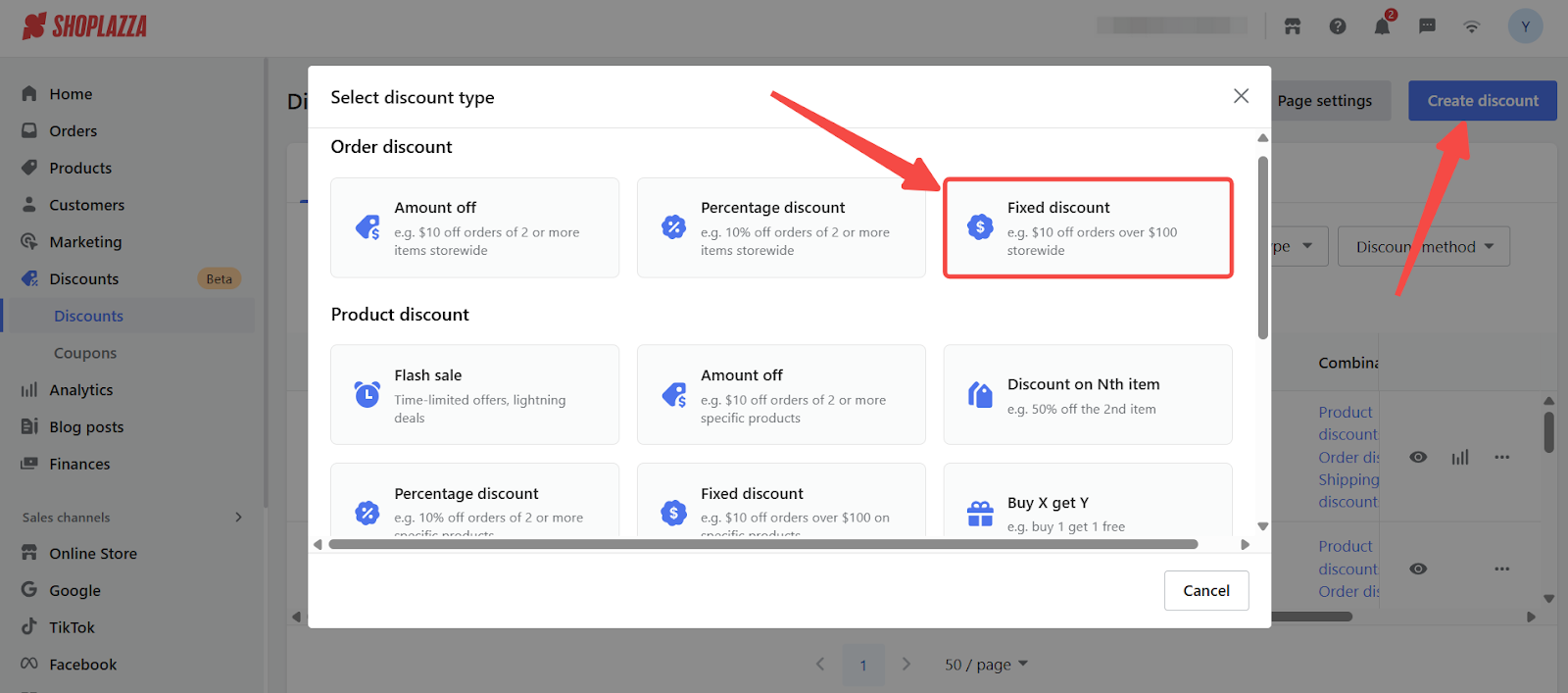
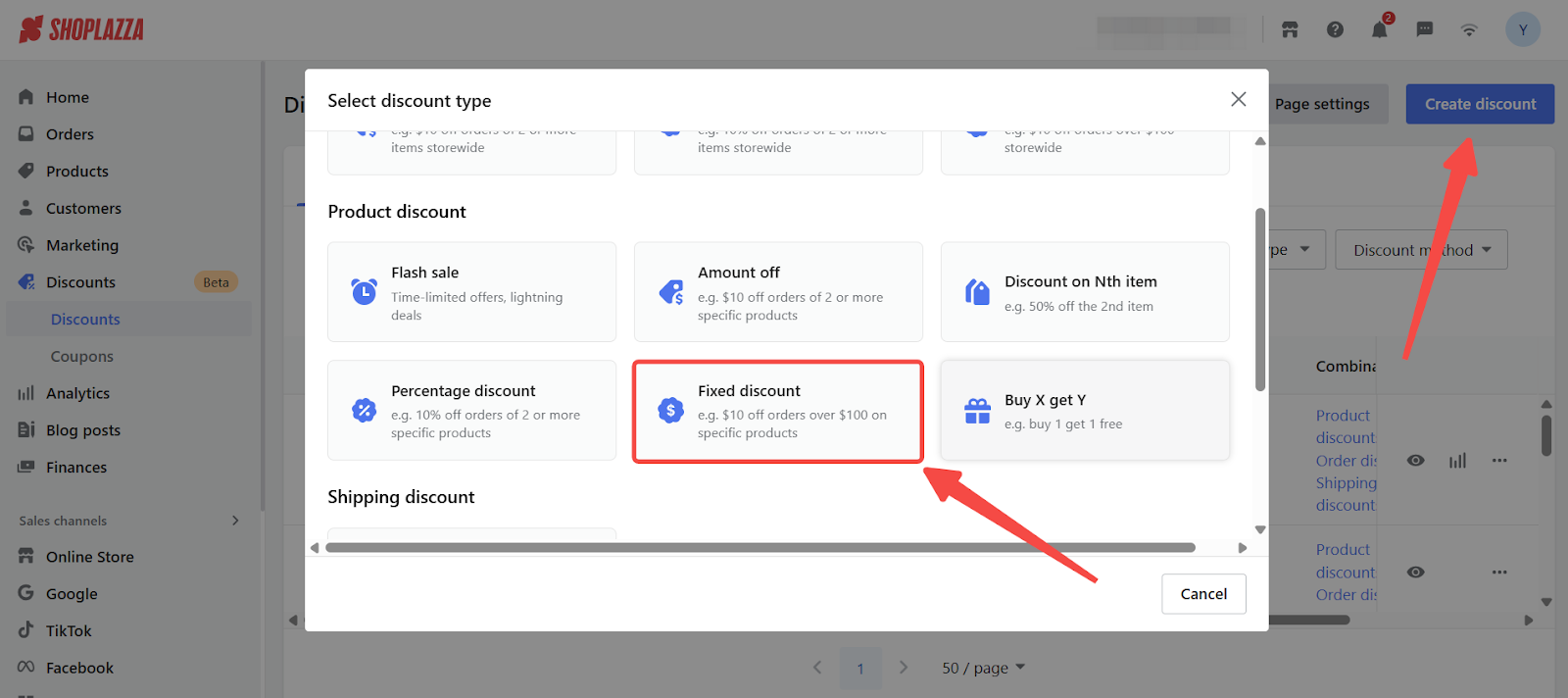
2. Start by selecting your discount type: After clicking Create Discount, select a discount type in the Select discount type panel. Under Fixed discount, choose the type of discount based on how you want it to apply.
- Choose Order discount if you want the promotion to apply to all items in the cart. This is best suited for storewide campaigns where every product qualifies automatically.

- Choose Product discount to apply the promotion to specific products or collections. This gives you more control over eligible items.


Set up your Fixed discount campaign
This section guides you through setting up your fixed-dollar discount campaign, including how to define the discount amount, usage rules, and eligible products or customers.
1. Enter your campaign information
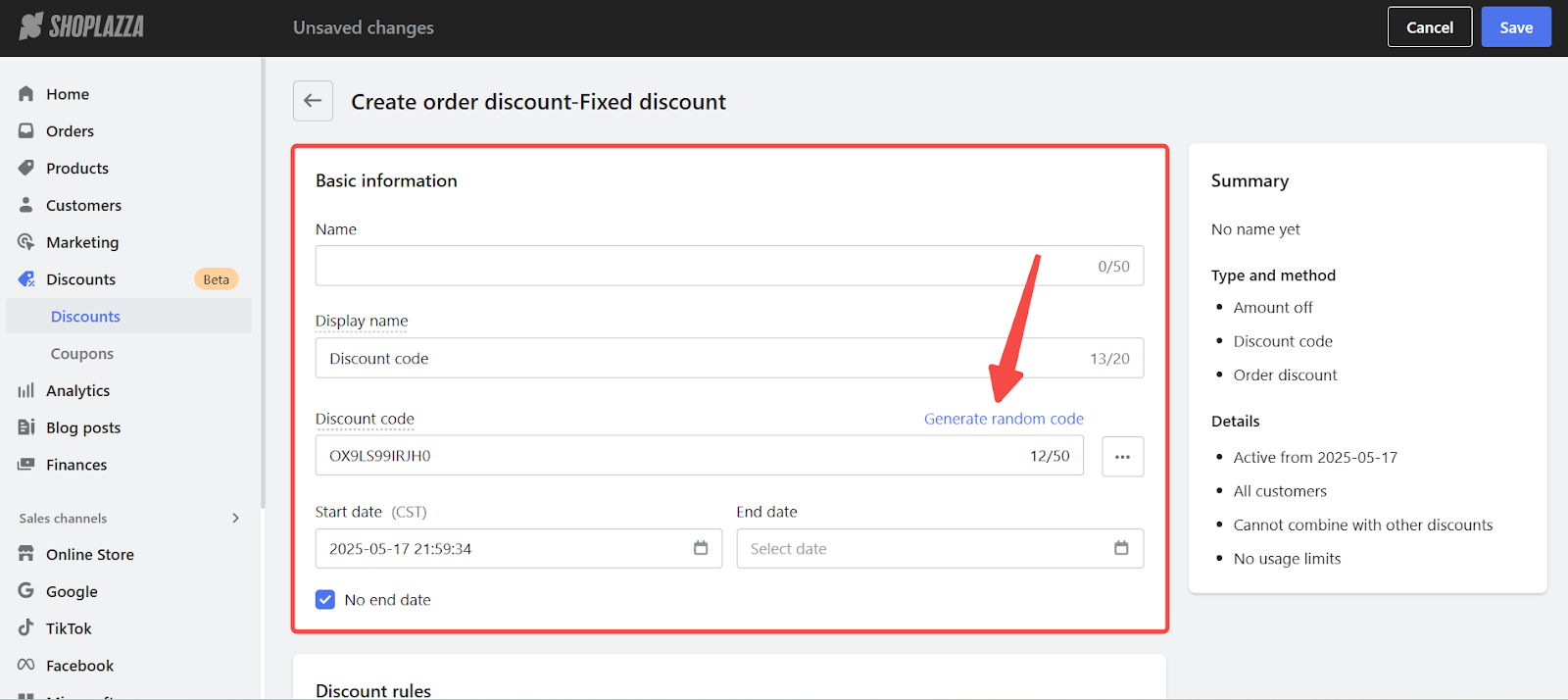
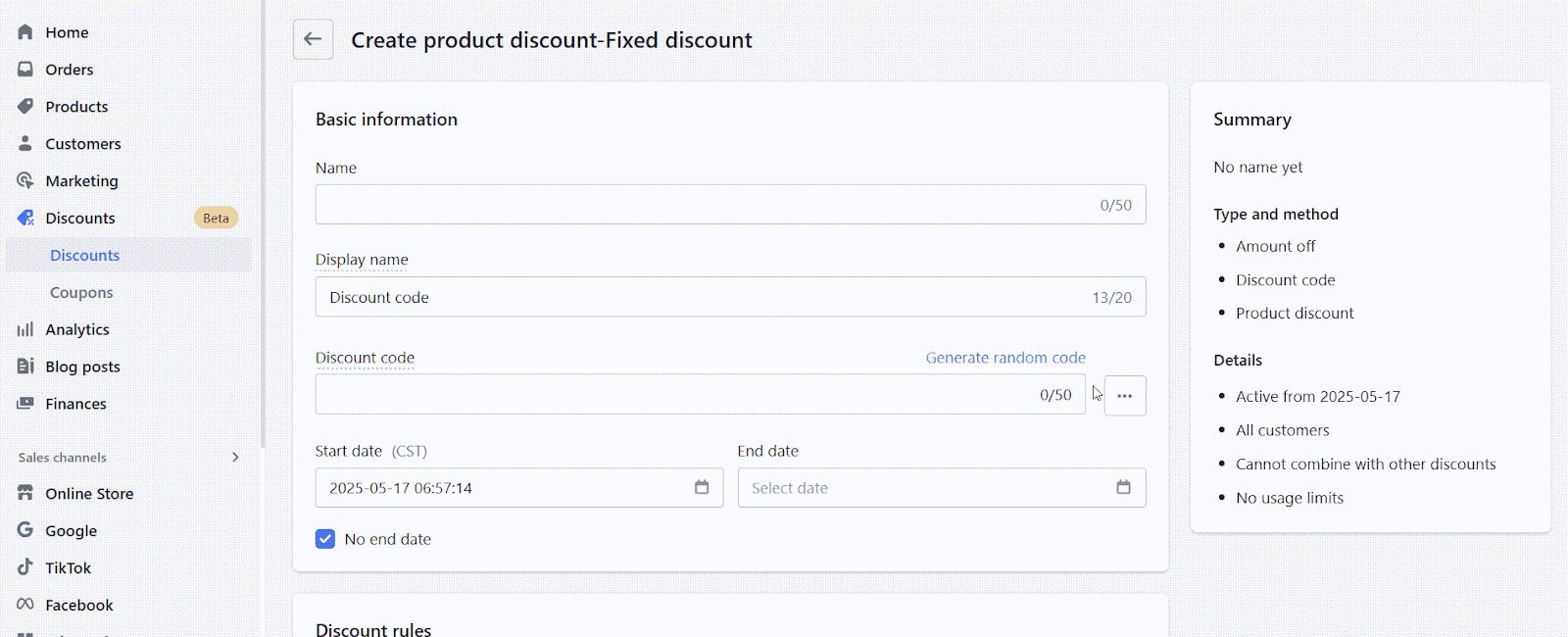
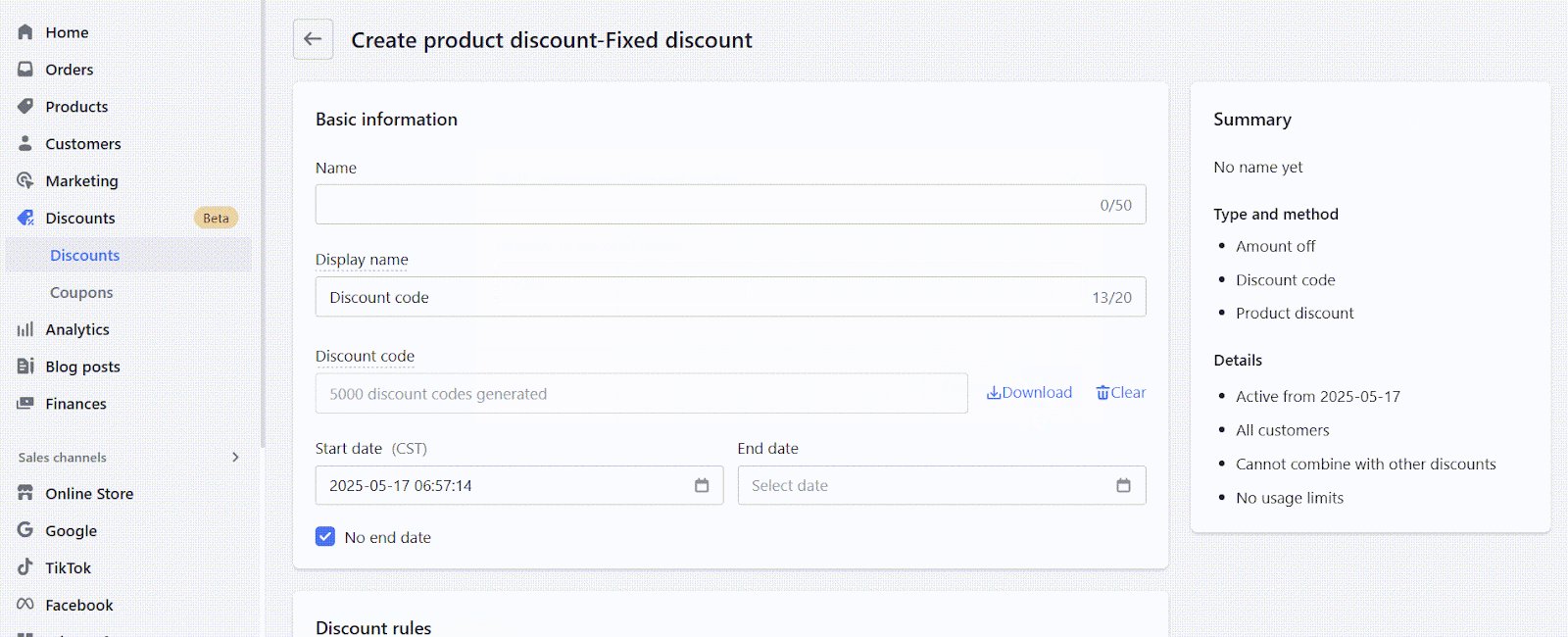
Enter campaign details to define how your promotion will appear in your admin and to customers.
- Name: Used internally to manage campaigns.
- Display name: Shown to customers on the storefront and at checkout.
- Start and end time: Set your campaign’s active period.
-
Discount code:
- Enter a custom code, or click Generate random code to create one.

-
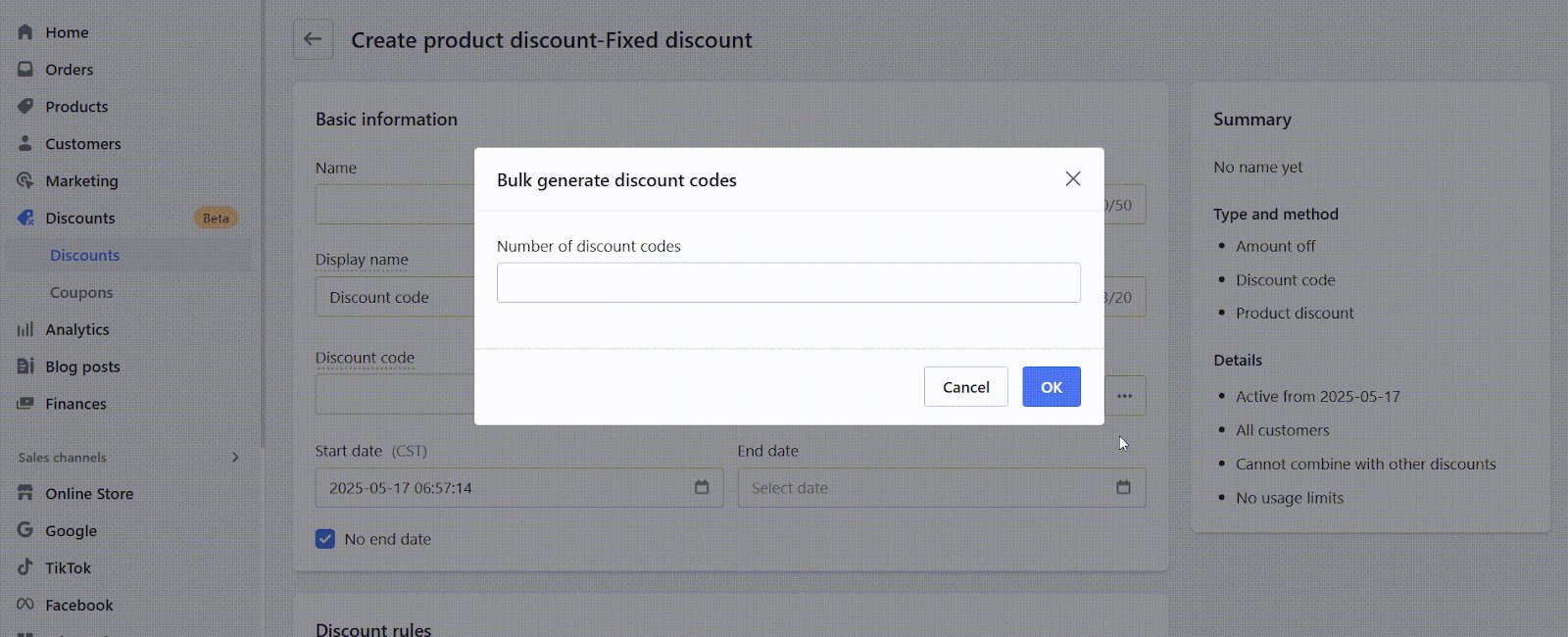
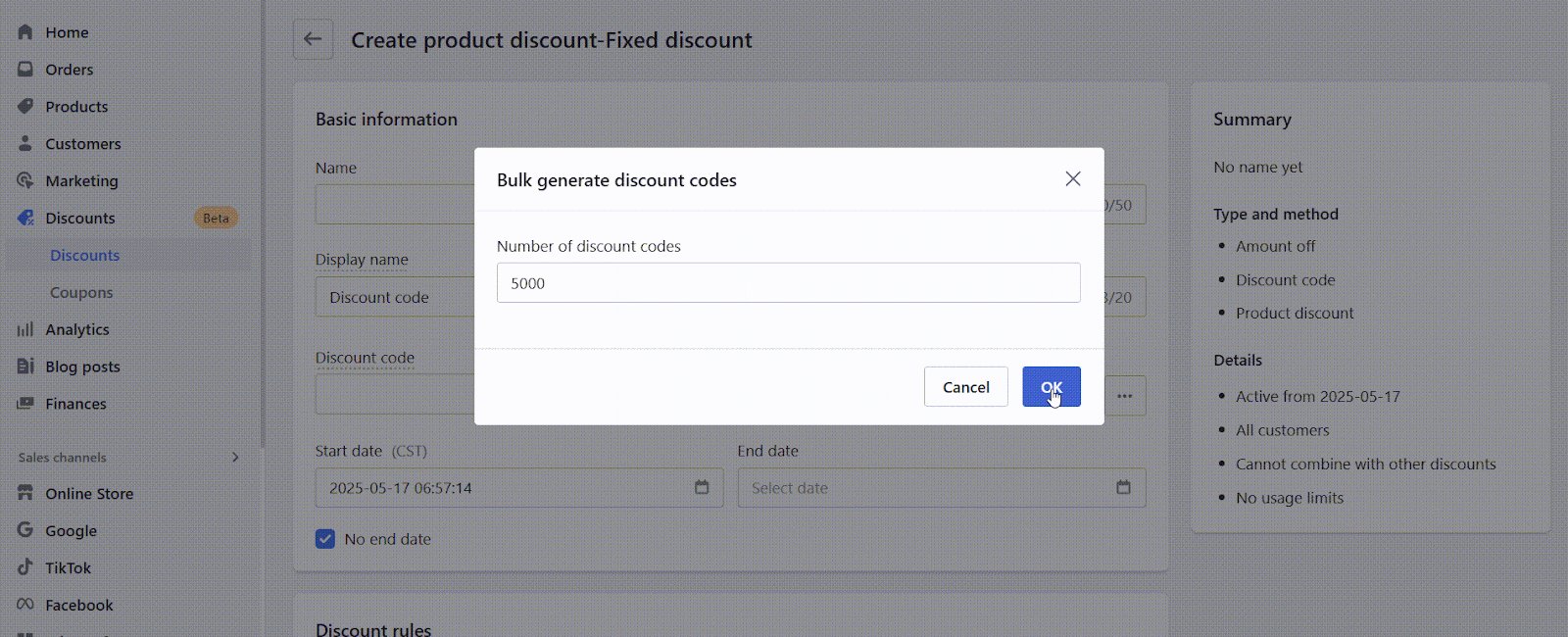
- You can also create multi-code campaigns by generating or importing up to 5,000 unique codes. Use multi-code campaigns when sending personalized codes via email, affiliate links, or influencer drops.

2. Define discount conditions
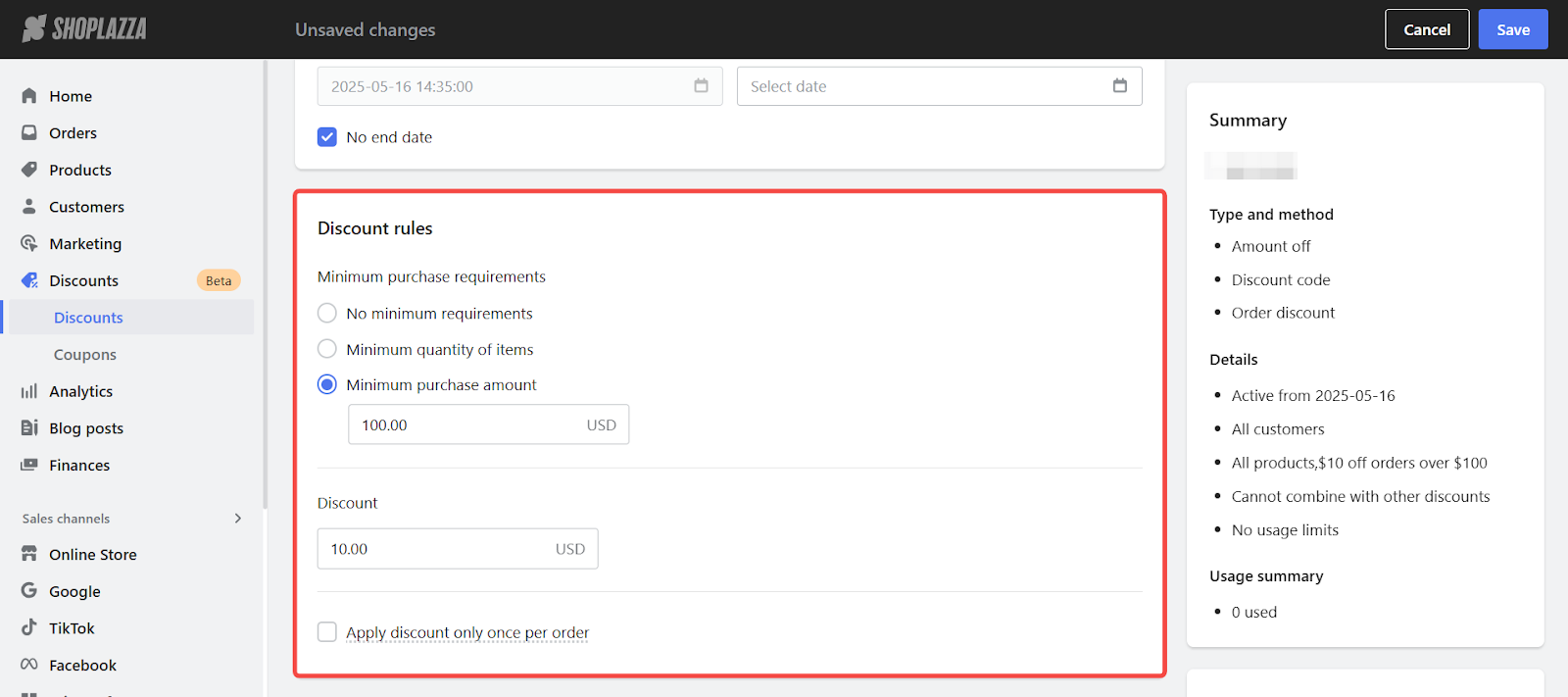
In the Discount rules section, define when the code should apply.
Choose a requirement:
- No requirement: Code applies to any order.
- Minimum quantity of items: Applies when customers buy a set number of products.
- Minimum purchase amount: Applies when customers spend a certain amount.
Set the discount value:
- Enter the fixed amount to be deducted (e.g. $10 off).
- By default, the discount applies once per order.
Example: Set a $10 discount with a $100 minimum purchase.
- If "Apply once per order" is enabled, the discount applies only once per qualifying order.
- If unchecked, the discount applies repeatedly based on the threshold. For instance, a $300 order receives $30 off.

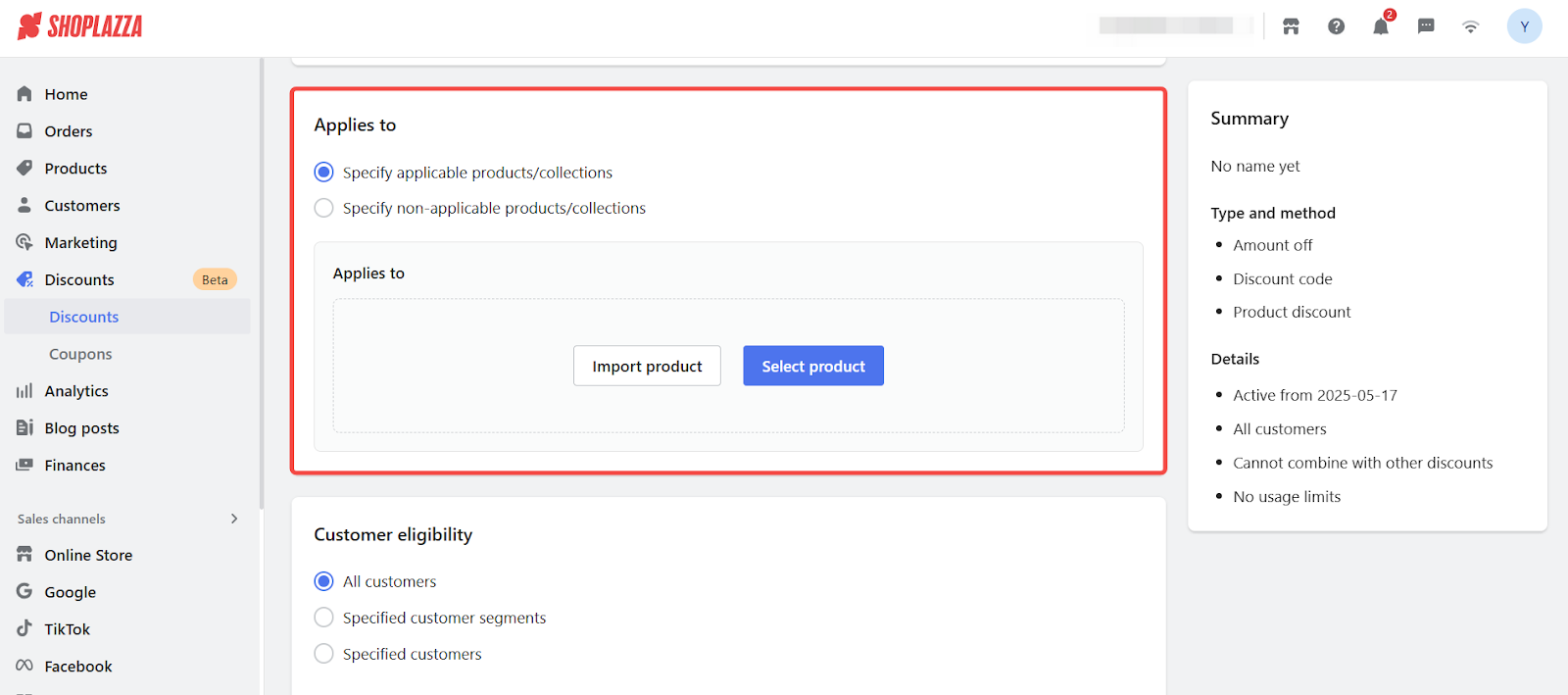
3. Choose eligible products (Product Discount only)
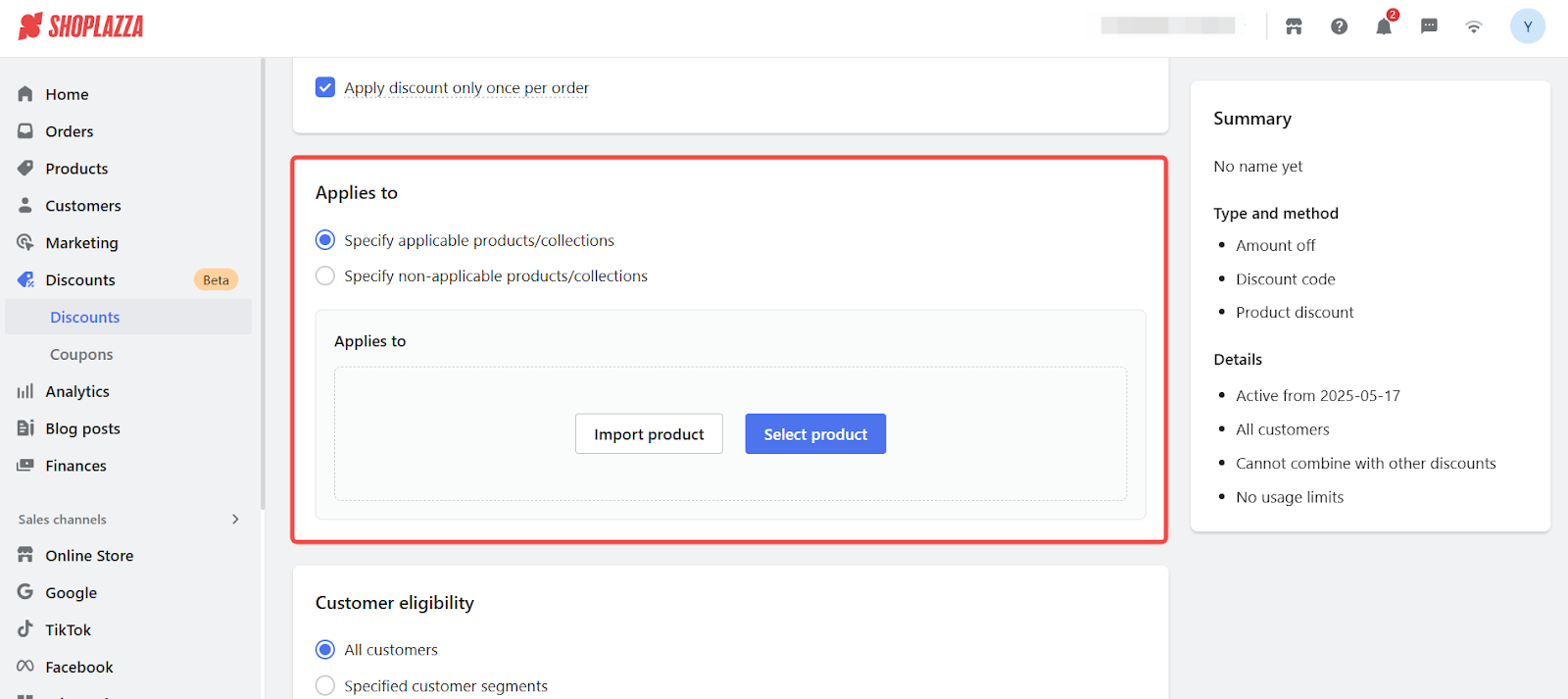
If you chose Product Discount, define the product scope:
- Choose Specific products or collections to include or exclude items.
- Use the Import or Select product tools to add products.
For Order Discount codes, this step is skipped since the promotion applies to all products by default.

4. Target customers
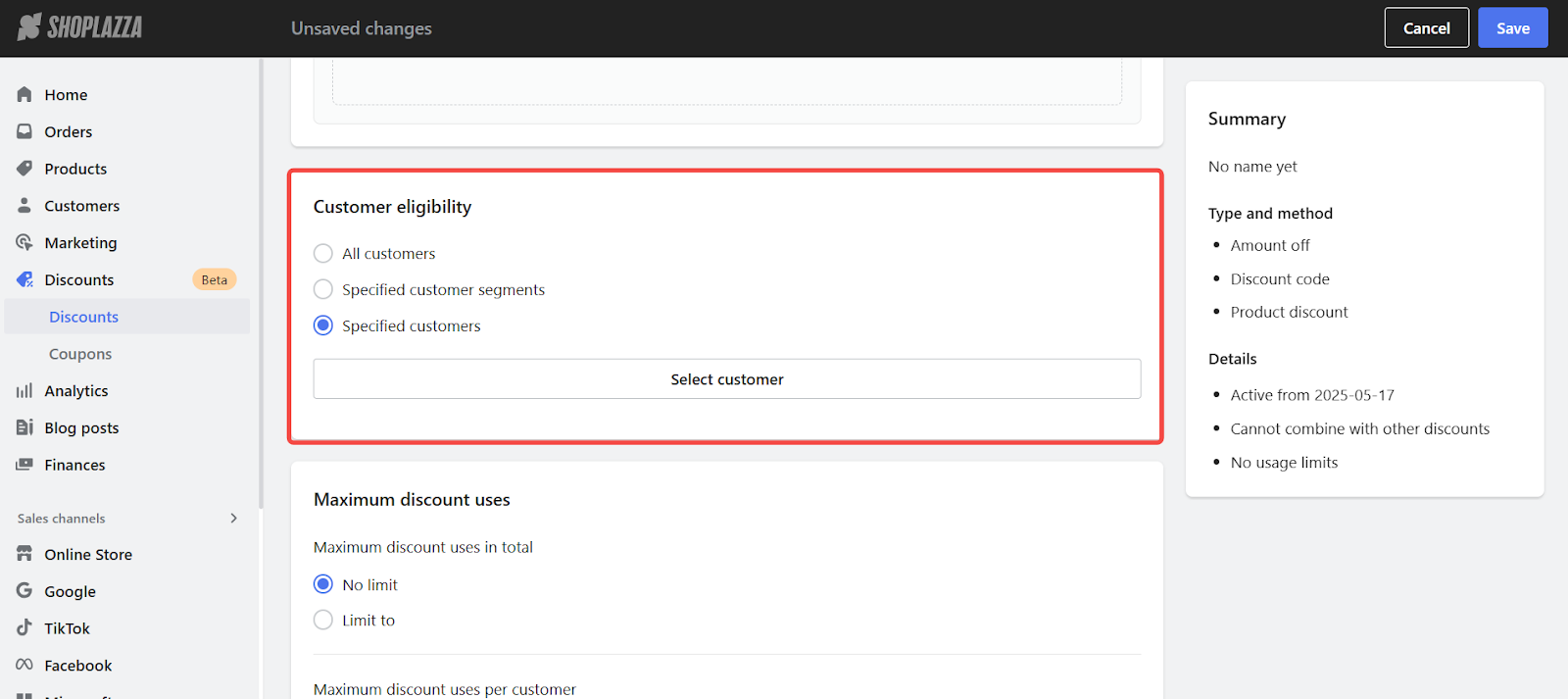
Decide who can use this discount code:
- All customers
- Specific segments
- Individual customers
Target returning customers, loyalty members, or custom segments to maximize relevance and engagement.
Combine this with customer segmentation to create VIP-only discounts or personalized promotions.

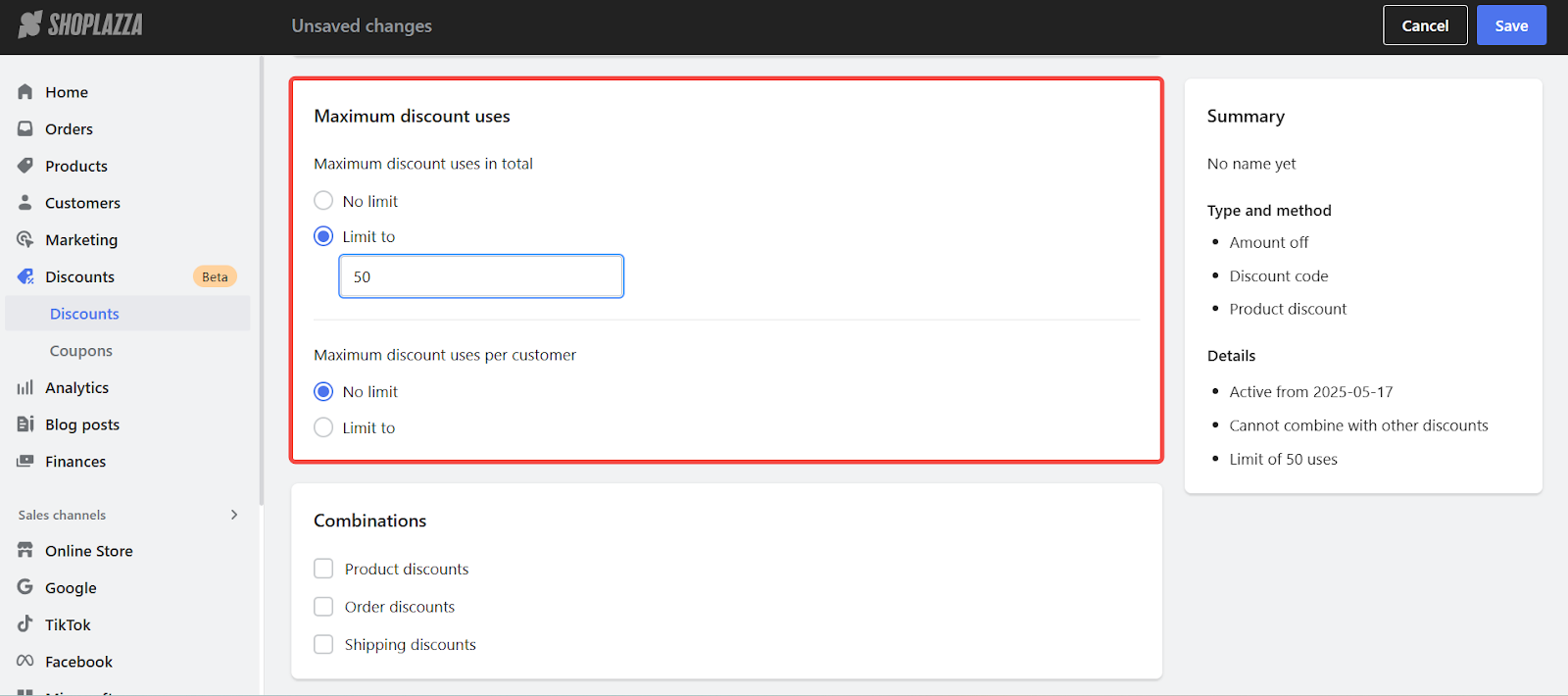
5. Set usage limits
Manage how many times the discount code can be redeemed in total and by each customer.
-
Single-code campaigns (one code shared by all):
- Total number of uses: Set the overall usage cap for the campaign.
- Max uses per customer: Limit how many times each customer can use the code.
-
Multi-code campaigns (each customer receives a unique code):
- Usage limits per code: Define how many times each code can be used.
- Max uses per customer per code: Limit how many times a single customer can use their assigned code.
Example: Limit each customer to 3 uses, with a total of 500 redemptions across all users.

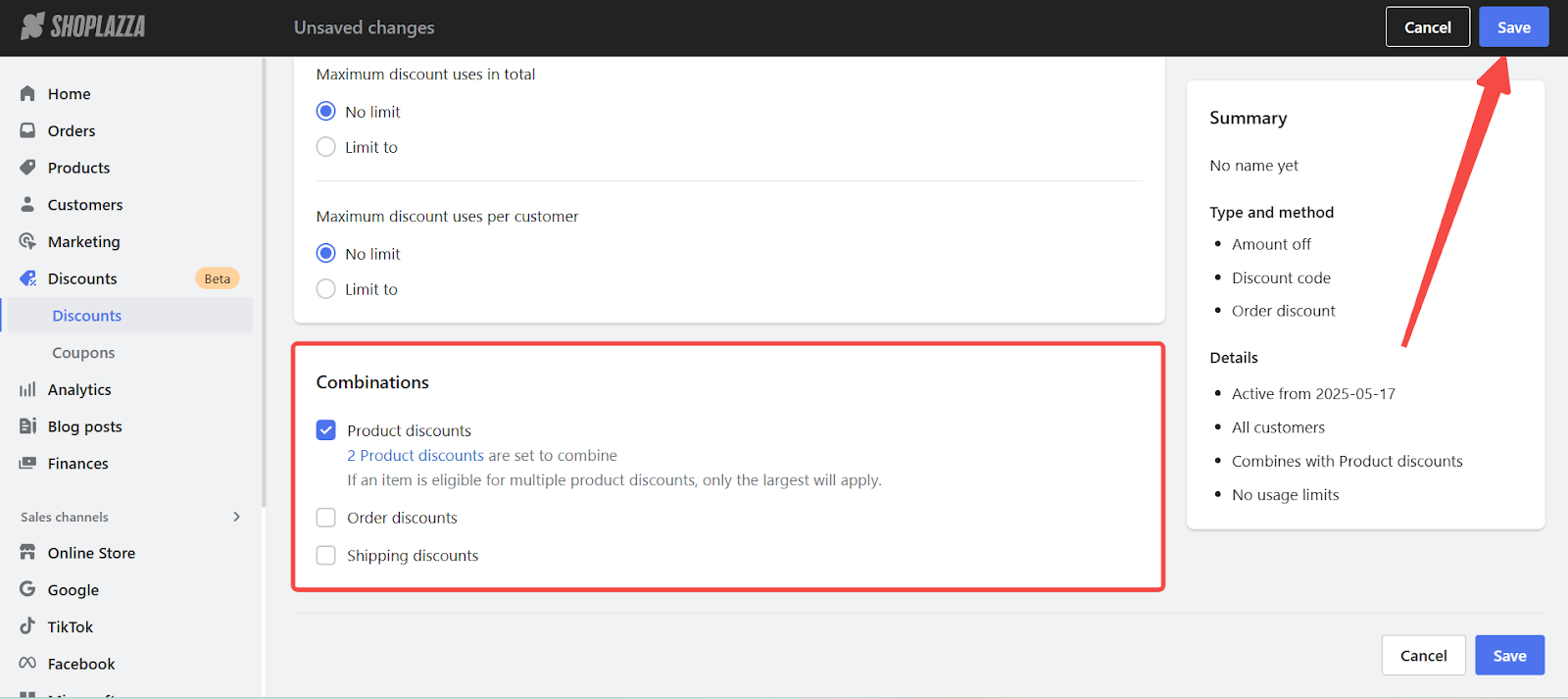
6. Enable discount combinations
Go to the Combinations section to allow your Fixed discount campaign to stack with other promotions.
Supported combinations:
- Product discounts: e.g. 10% off specific items
- Order discounts: e.g. Spend $200, save $20
- Shipping discounts: e.g. Free shipping over $100
To enable stacking:
- Check the boxes next to the discount types you want this campaign to work with.
- Make sure the other discount campaigns also allow stacking for the combination to apply.
- Once enabled, Shoplazza will display a list of compatible promotions. You can expand this list to review the details of each campaign. Click Save to complete your combination settings.
Learn more: See how stacking logic works in Discounts | Discount stacking and calculation rules.

Customize storefront display
Start by deciding how your discount code will display to customers across your storefront. You can configure overall display rules for all Discount Code campaigns, or customize the design for a specific promotion.
Set up overall display settings for Fixed Discount campaigns
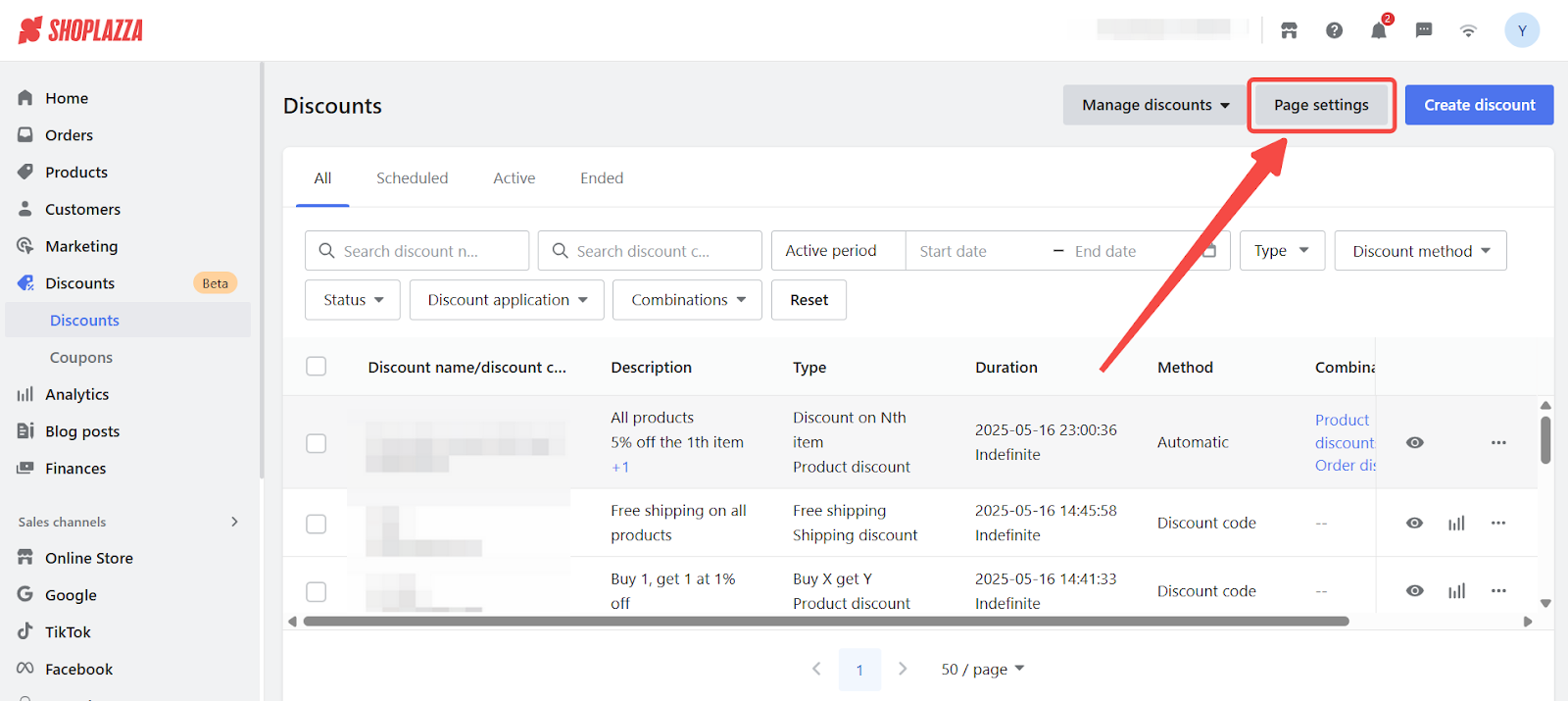
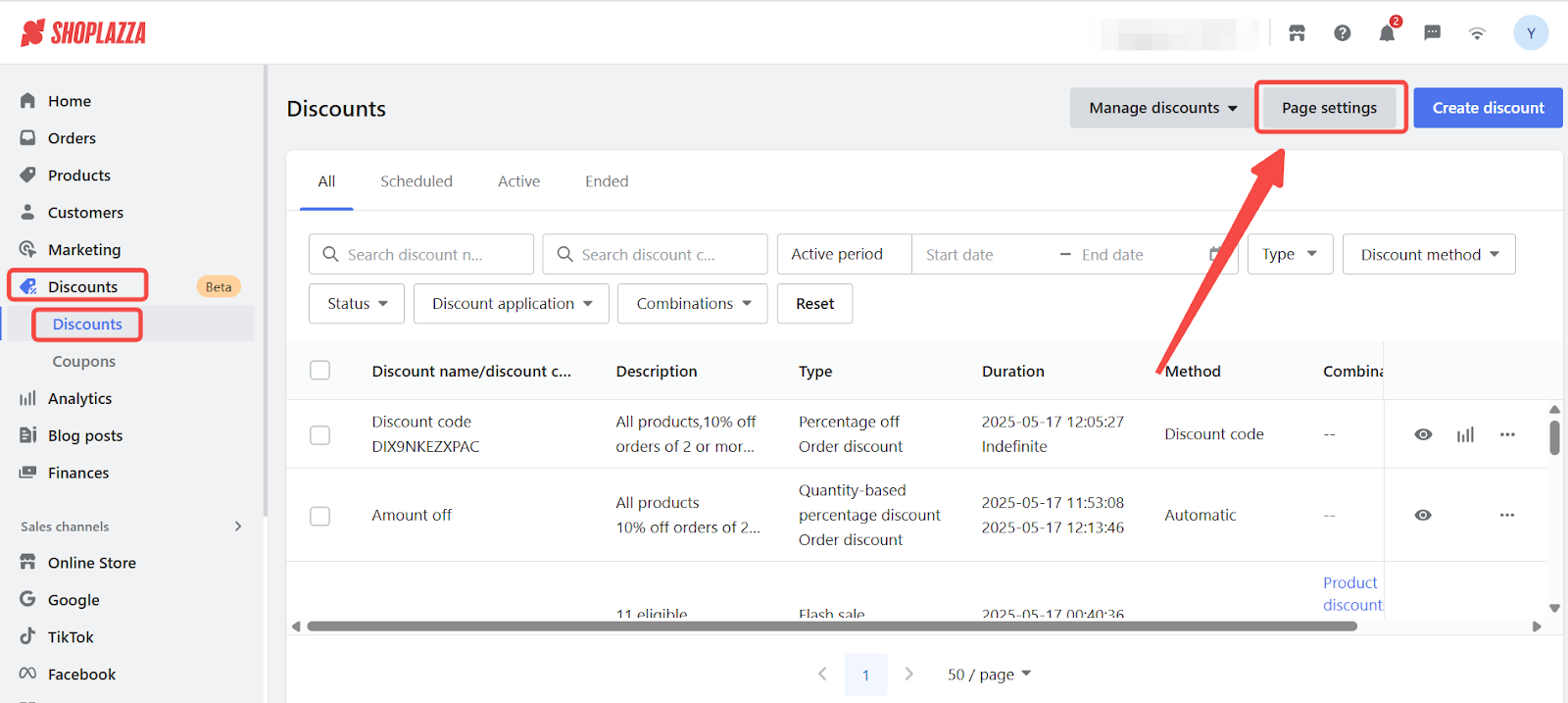
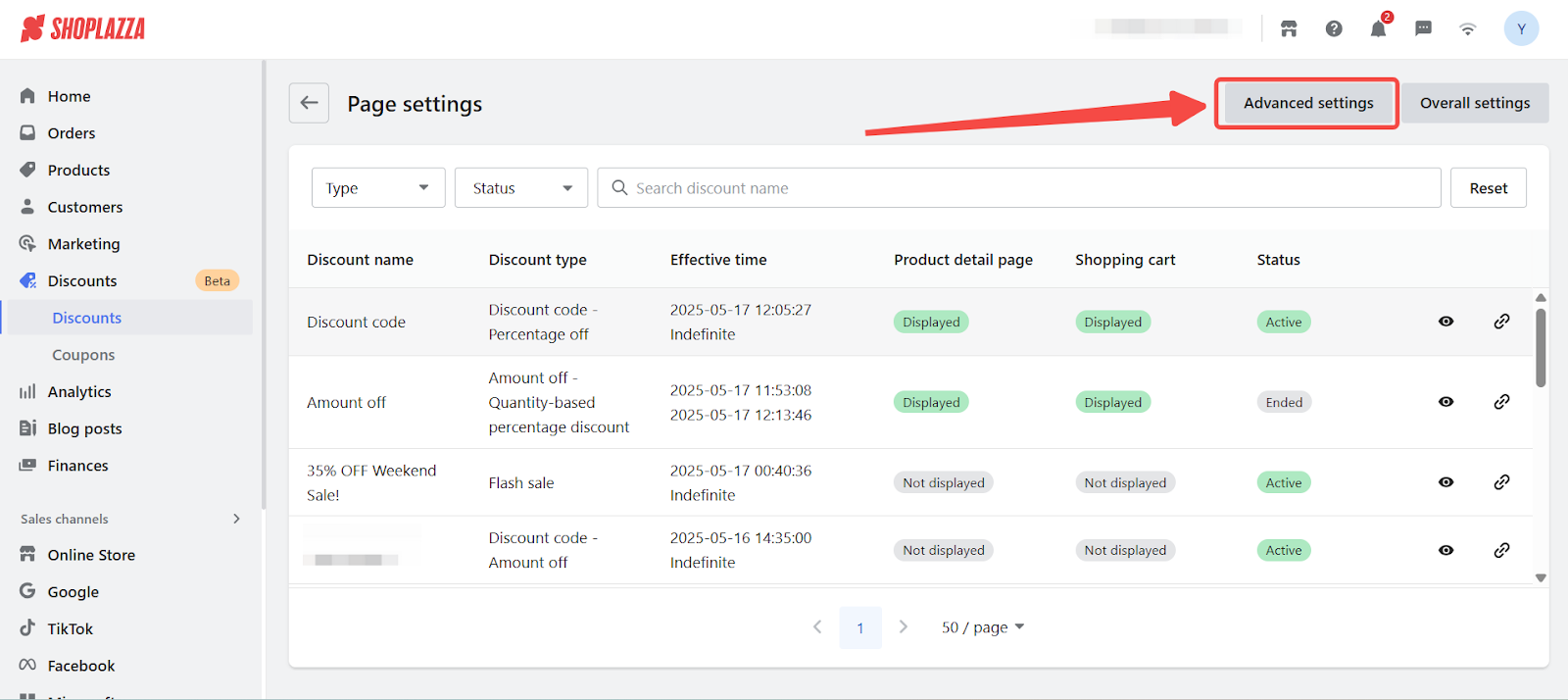
1. Open display settings: Go to the Discounts page and click Page settings in the top-right corner.

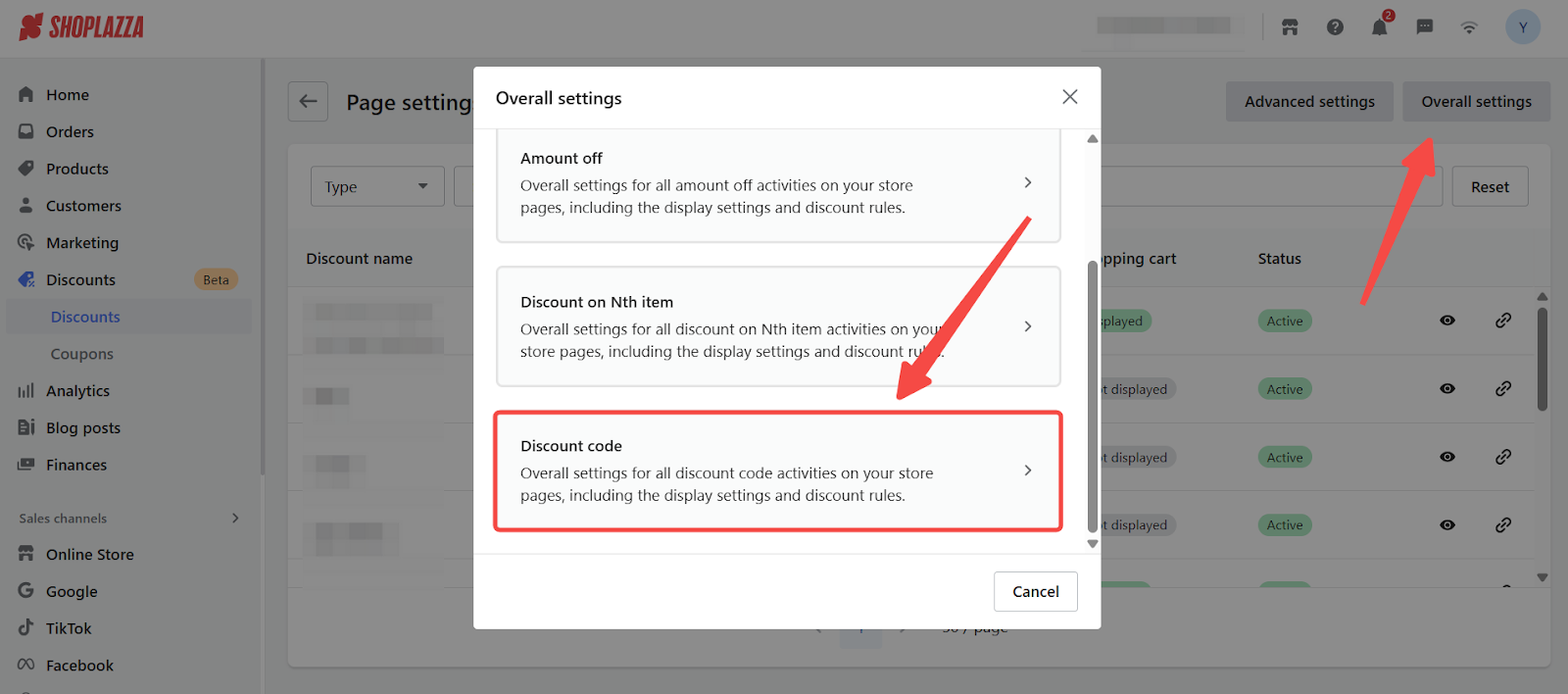
2. Access overall settings: Click the Overall settings tab, then select Discount code.

3. Customize the appearance:
-
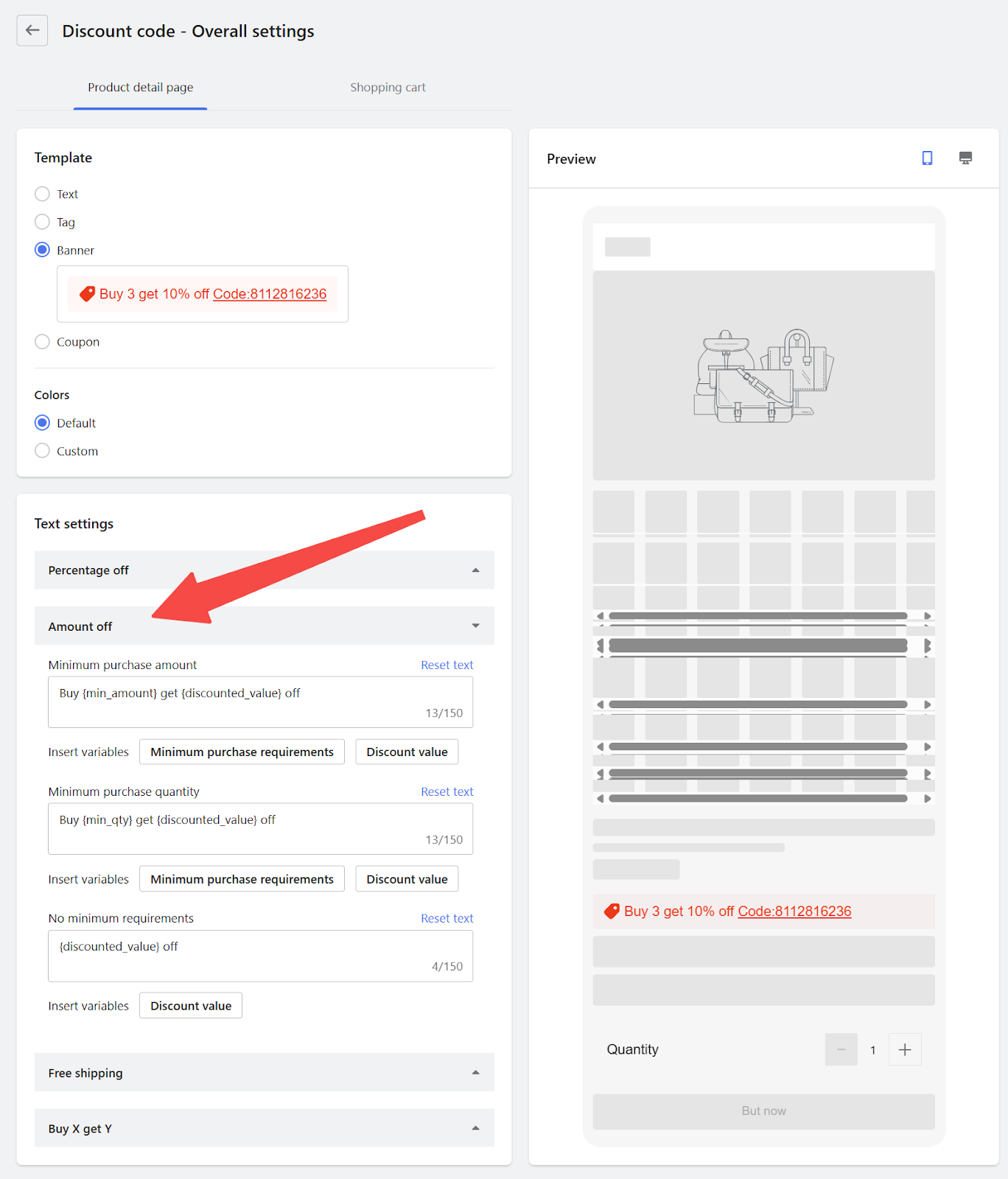
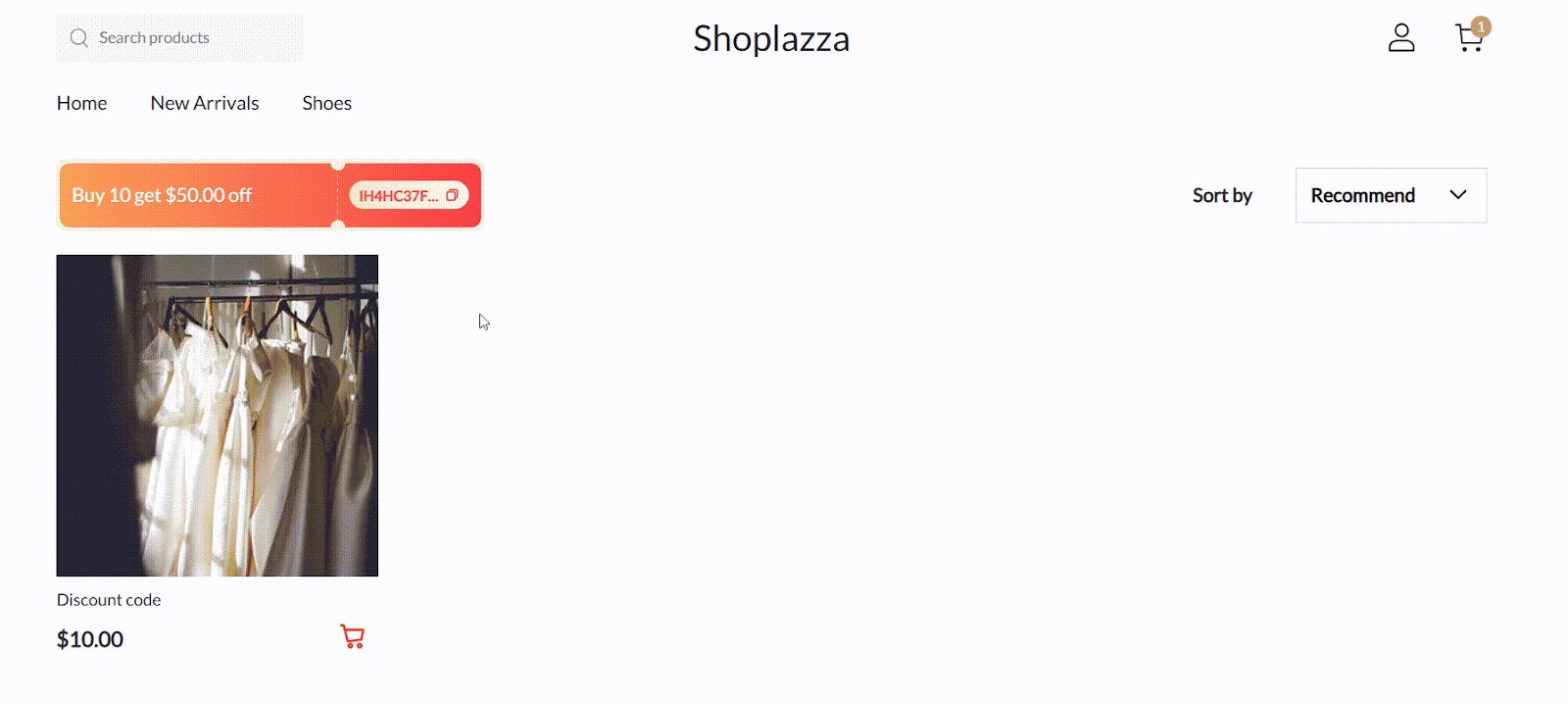
Product detail page: Control how discount codes appear next to eligible products.
- Choose a layout in the Template section:
- Options include Text, Tag, Banner, or Coupon.
- Under Text settings, choose Fixed amount off and define how your message appears for different discount conditions:
- Minimum purchase amount: Use variables like {min_amount} and {discounted_value} to generate messages such as “Buy 3, get 10% off”.
- Minimum purchase quantity and No minimum requirement messages can be edited individually.
- Use the Preview panel on the right to review how the discount code will display on the product detail page in real time.
- Select a Color scheme:
- Choose between Default or Custom based on your brand style.
- Choose a layout in the Template section:

-
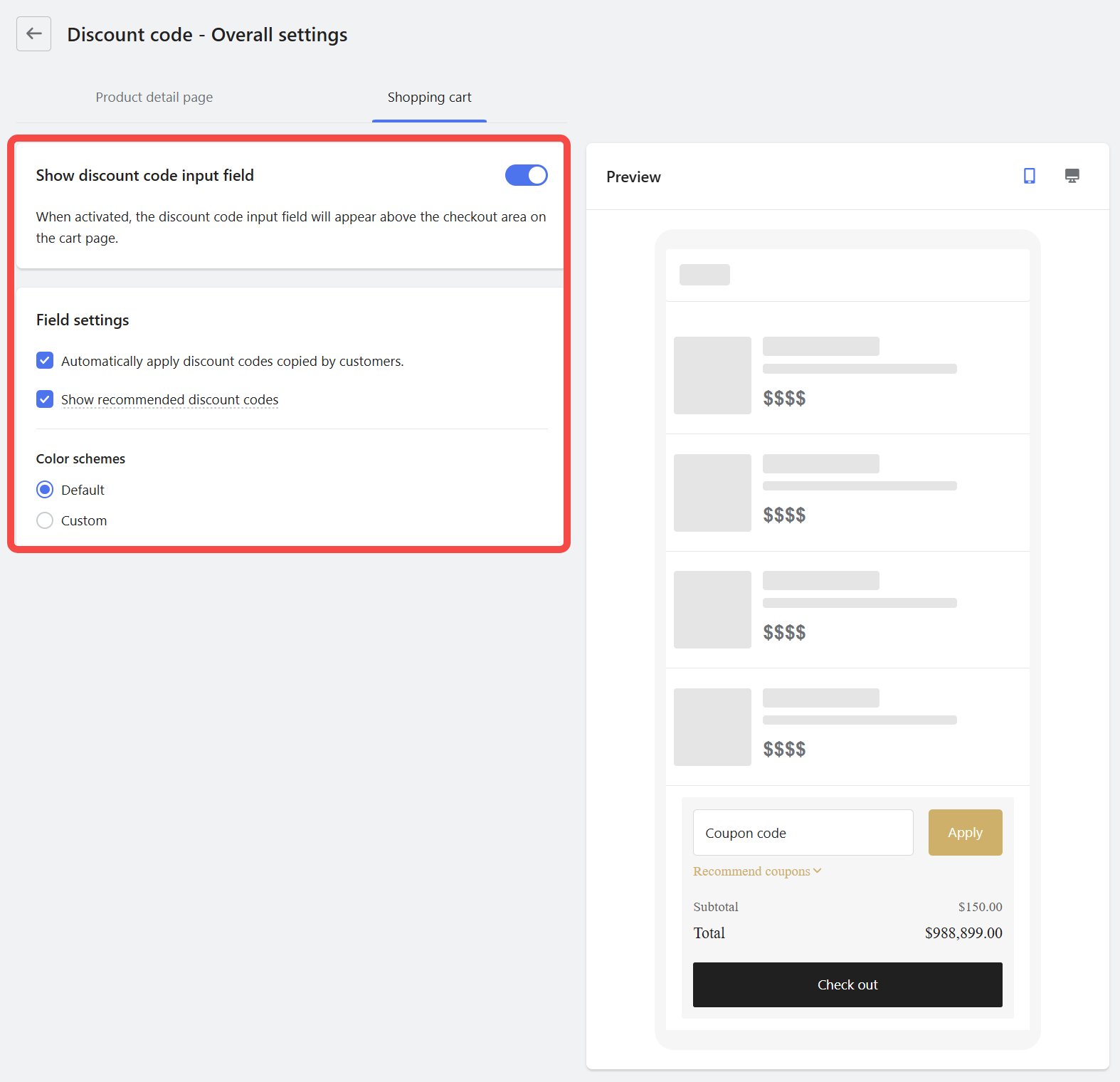
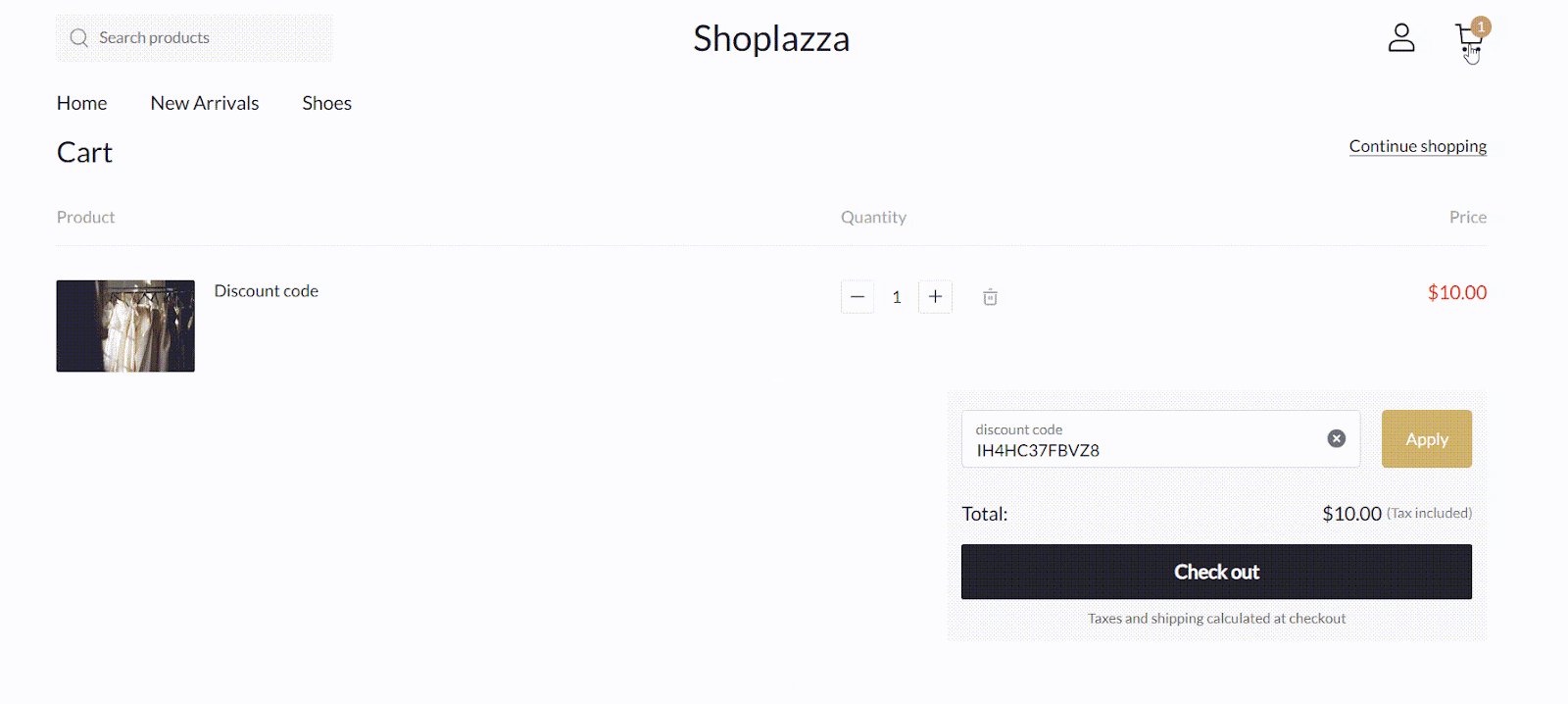
Shopping Cart: Make discount codes easy to apply before checkout.
- Enable the Show discount code input field toggle:
- This displays a coupon input field directly on the cart page above the checkout area.
- Turn on both of the following options for better conversion:
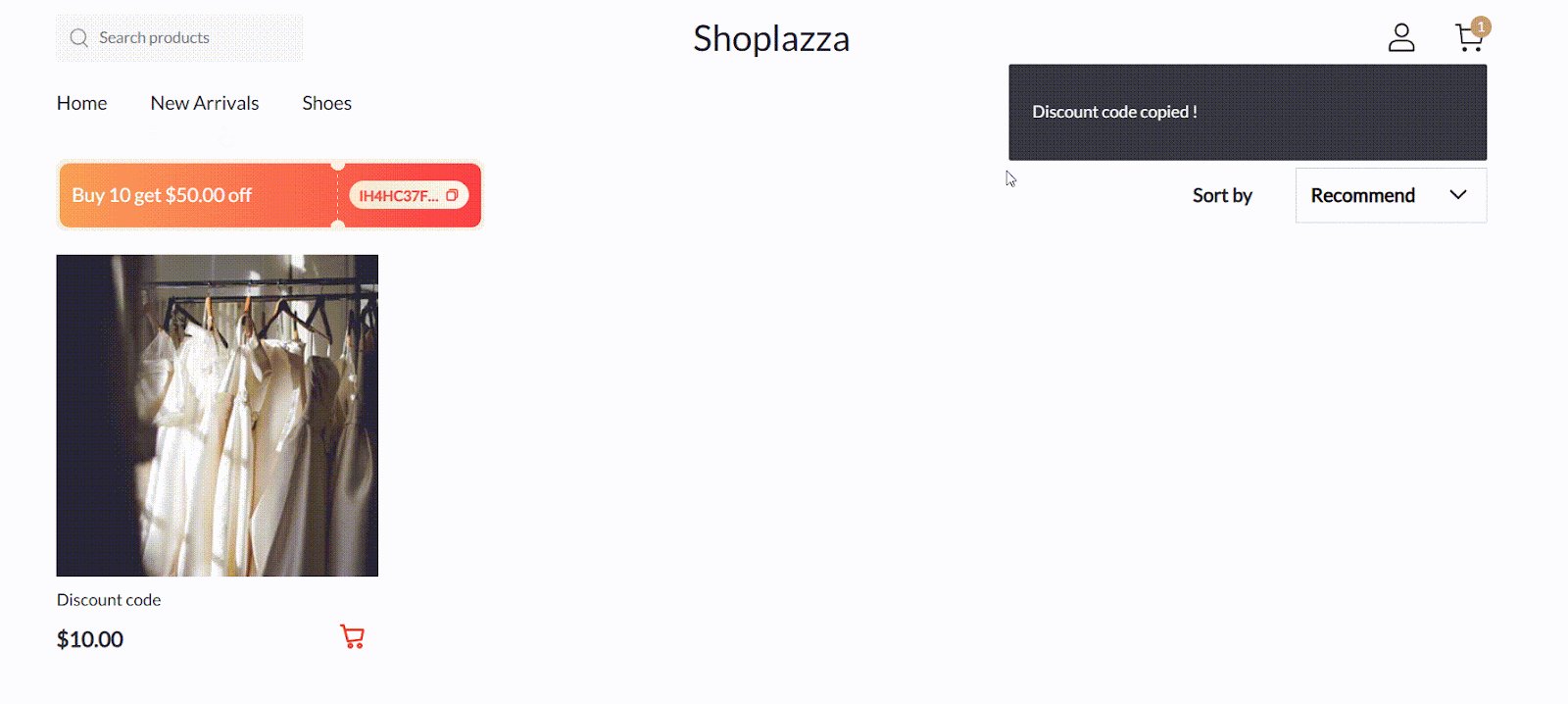
- Automatically apply discount codes copied by customers: Detects and applies a copied code.
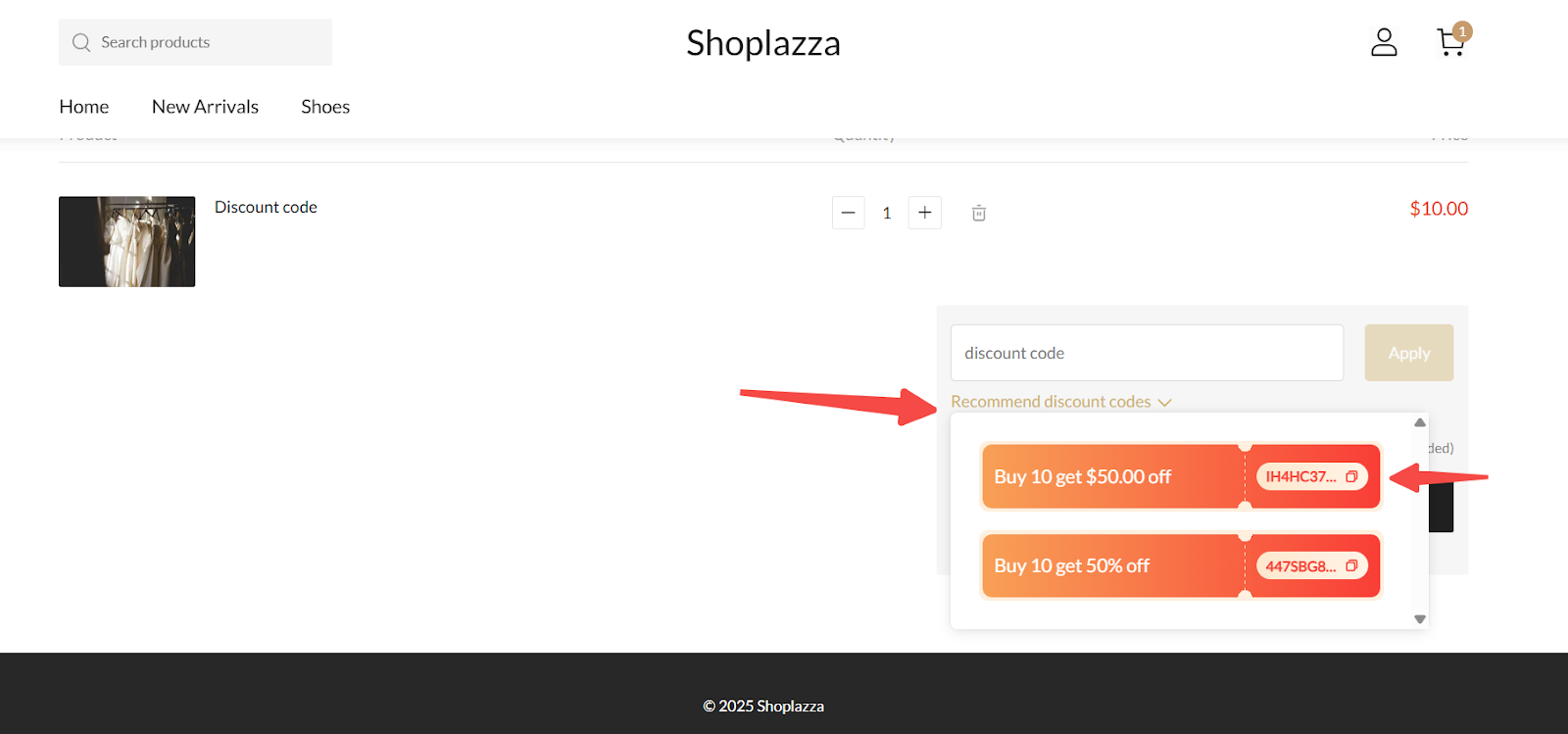
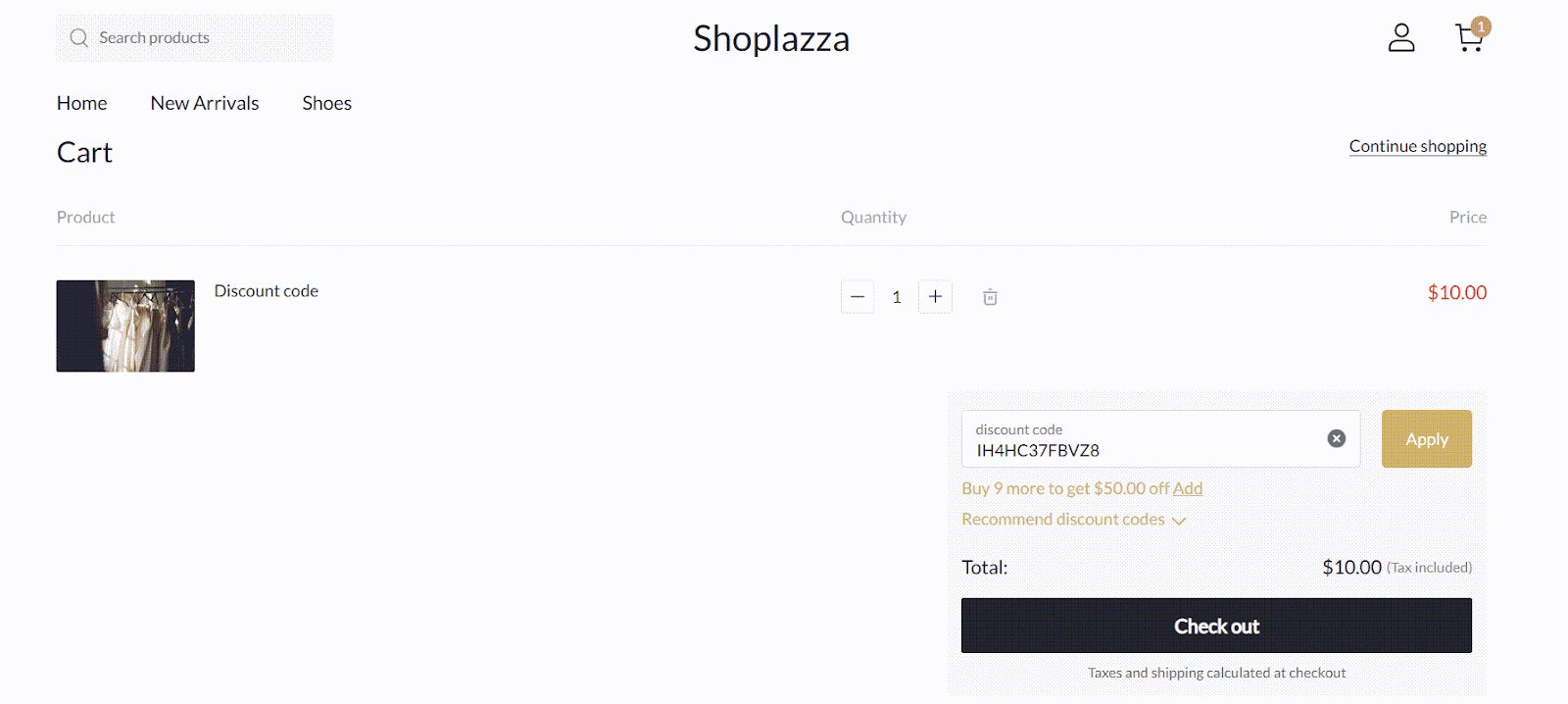
- Show recommended discount codes: Displays suggested codes below the coupon field.
- Select a Color scheme for the cart display:
- Choose Default for standard styling or switch to Custom for a personalized look.
- Use the Preview panel to check how the code input field and coupon recommendation area will appear in the cart.
- Enable the Show discount code input field toggle:

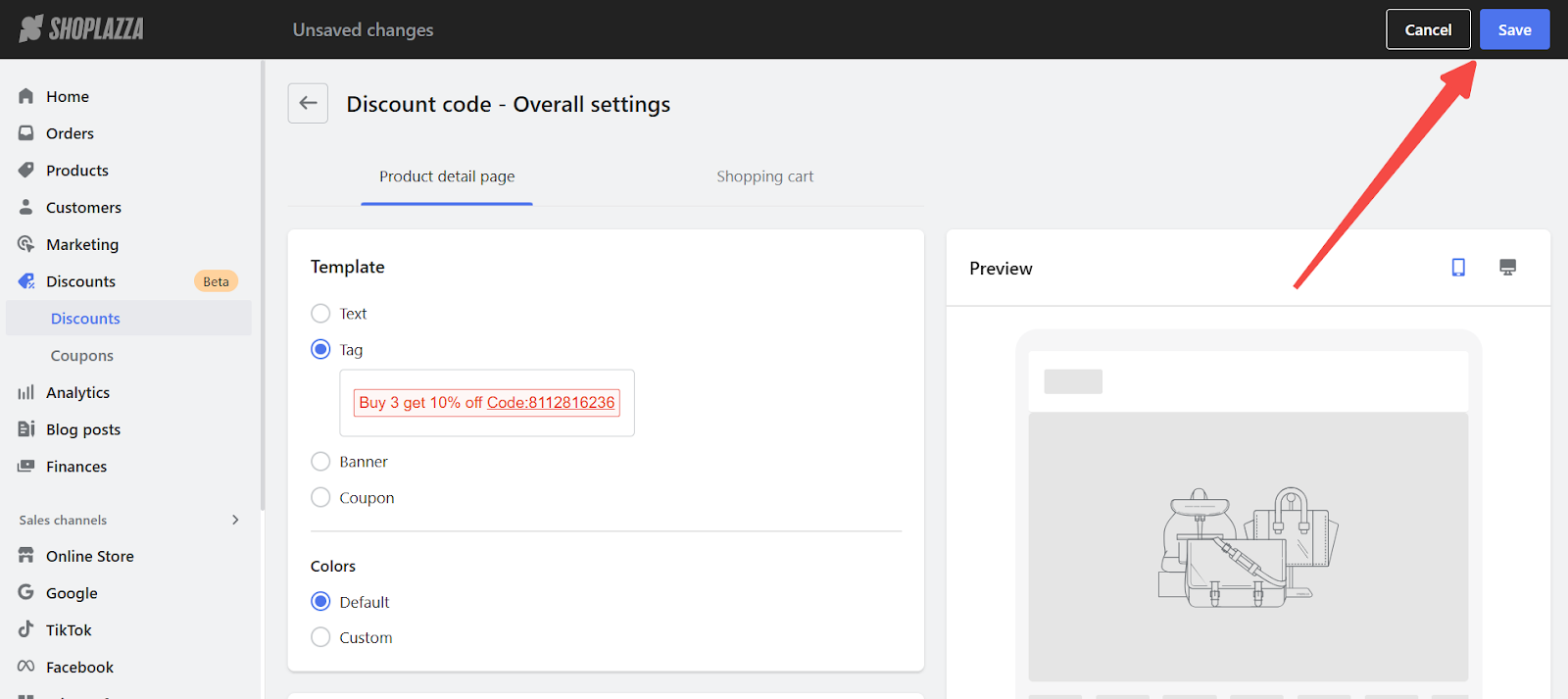
4. Save your changes: Click Save to apply your updates to all Discount Code campaigns.

Configure display settings for your campaign
After saving the campaign setup, configure how the discount is displayed on your store pages. This step ensures that the promotion appears correctly on the product detail page, the shopping cart page, and the activity landing page. These settings can be customized per campaign or inherit your overall display rules.
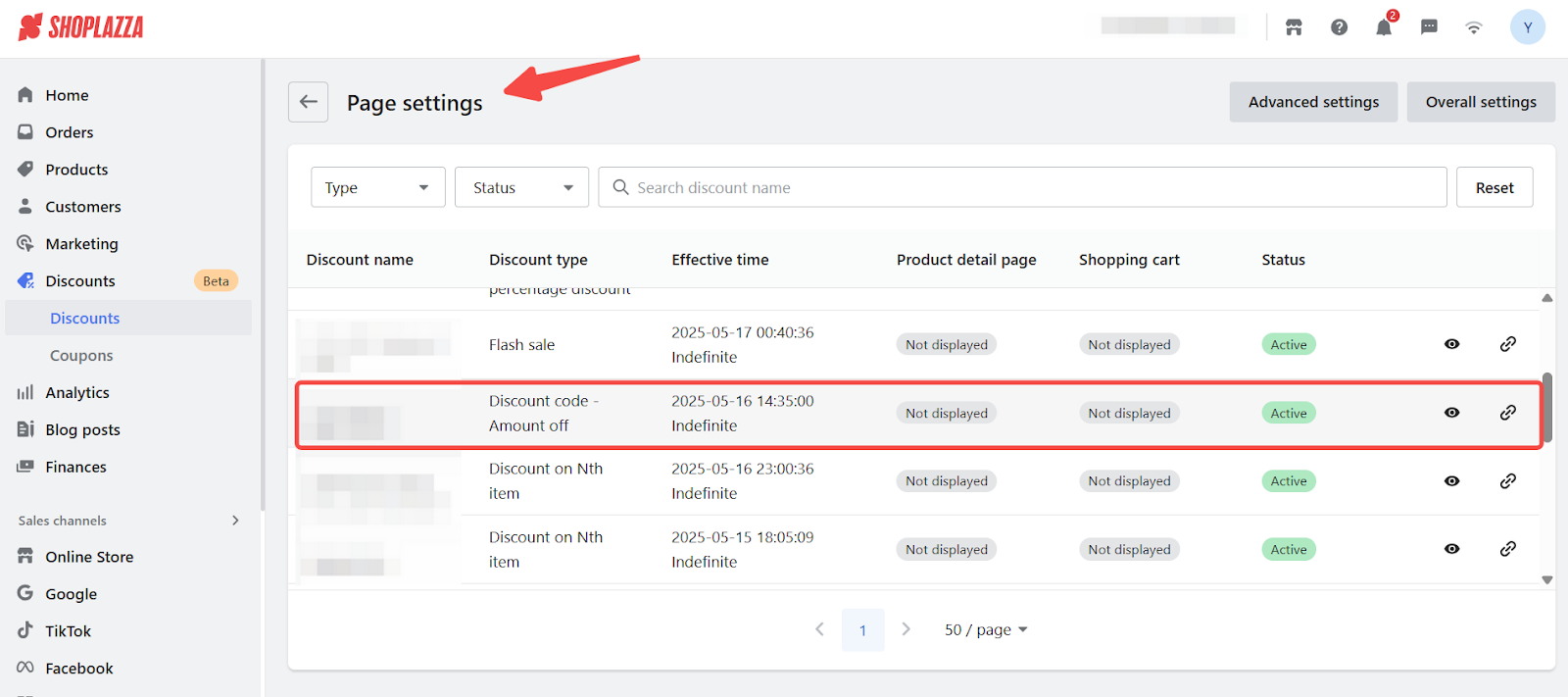
1. Open Page settings and select your campaign: Go to Discounts, then click Page settings in the upper-right corner of the screen. From the list, find the discount you just created and click into it to begin configuring the display.

2. Enable display on the product page and cart page:
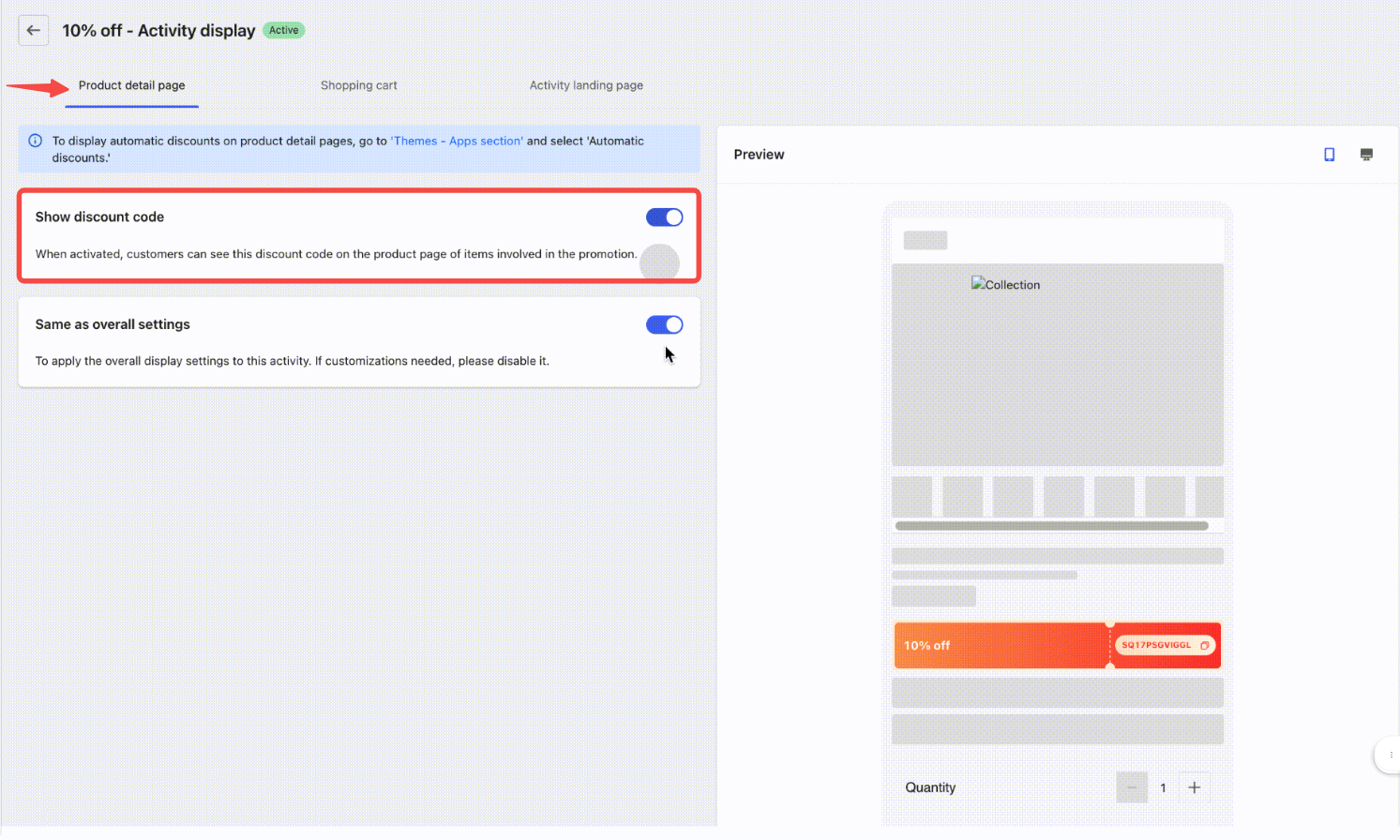
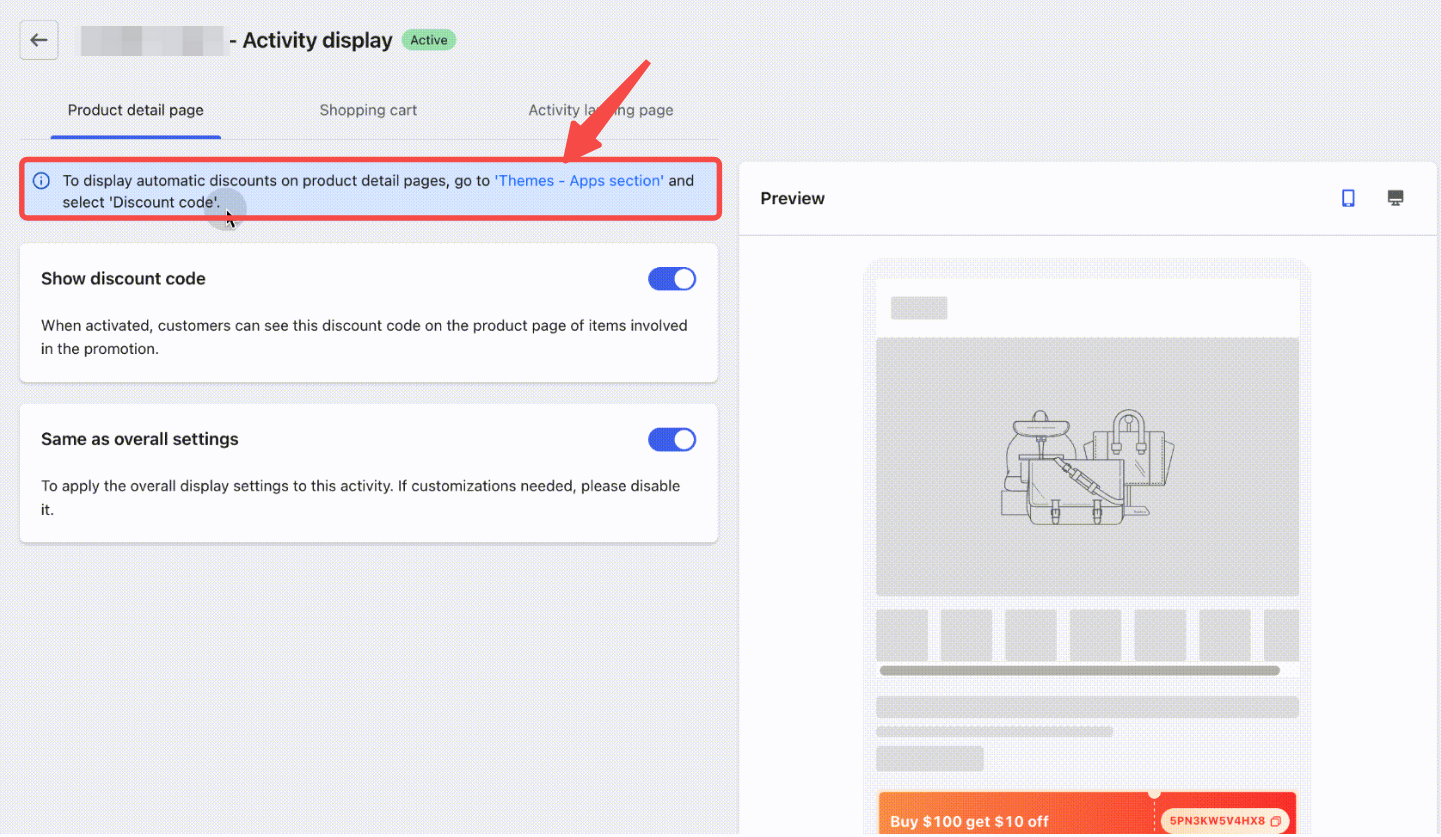
- Under the Product detail page tab, turn on the switch labeled Display discount code. This ensures the promotion appears on product pages next to eligible items.
- Under the Shopping cart tab, turn on Display discount code to show the promotion directly in the cart before checkout. This reinforces the value of the discount and reminds customers of the offer.

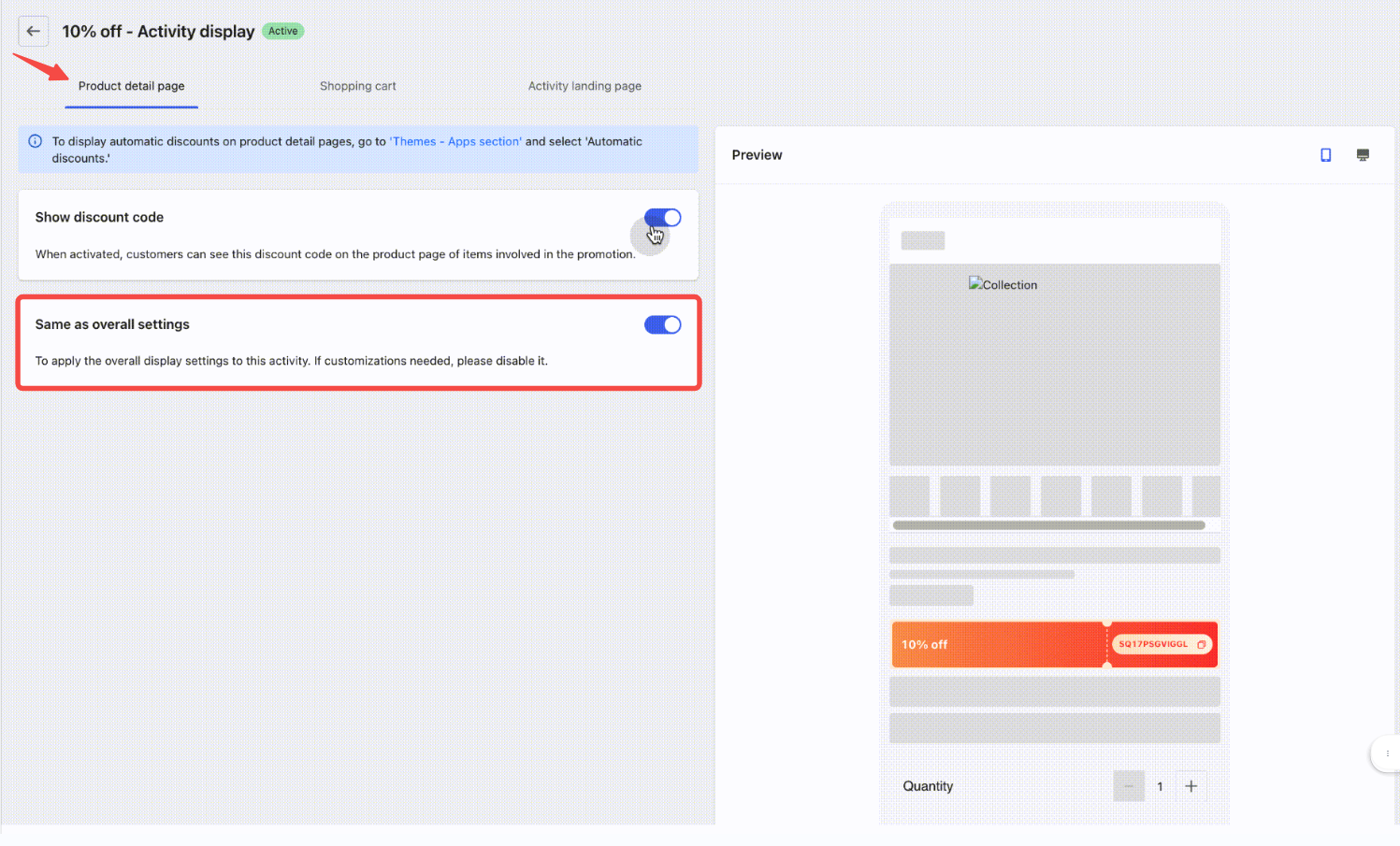
3. Apply overall or custom display settings: If your campaign should follow the design settings defined in Overall settings, leave the Same as overall settings toggle enabled. If you want to override the display for this specific campaign, disable the toggle to unlock independent customization options.

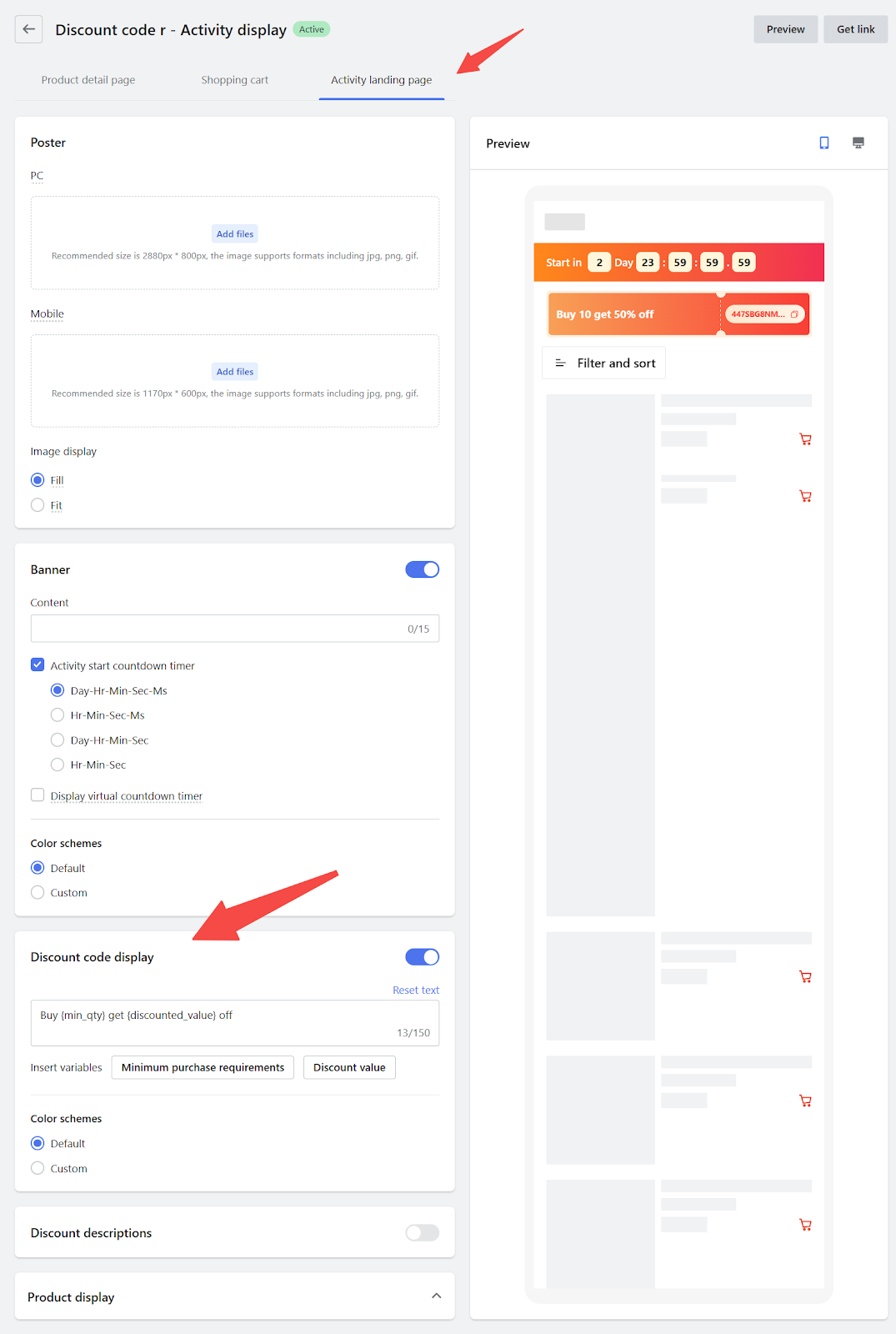
4. Customize the activity landing page display (optional): Click into the Activity landing page tab to configure how the promotion appears on its dedicated landing page.
- Upload banners for desktop and mobile views.
- Enable a countdown timer to add urgency if the promotion is time-limited.
- Use the Discount display section to write or edit promotional text. Variable tags such as {discounted_value} and {discounted_item} will dynamically update based on your discount rules.

Configure multi-tier display layout (optional)
If your campaign offers multiple discount codes or tiers, you can customize how they appear on the product page.
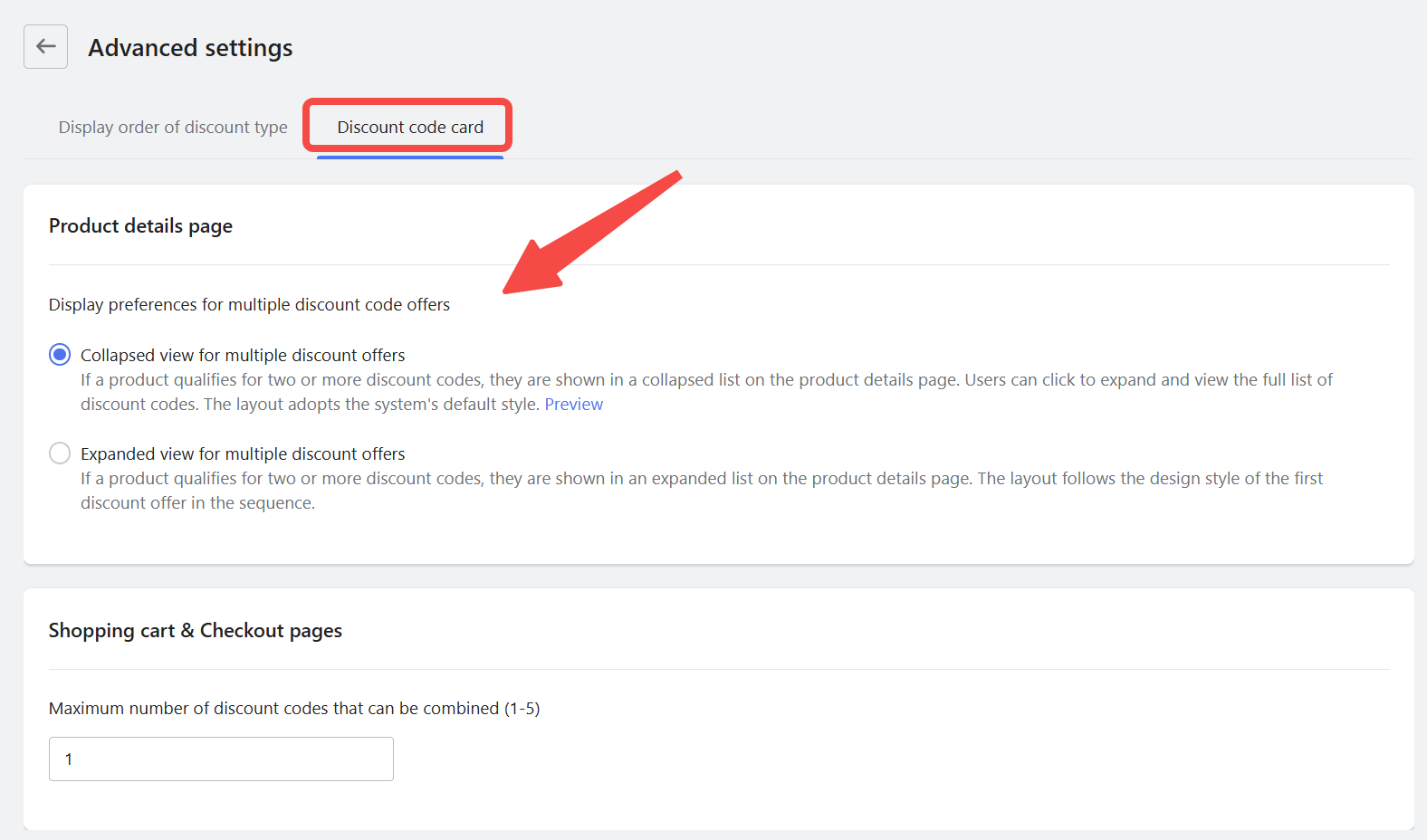
- Open Discount code layout settings: Go to Discounts > Page settings > Advanced settings > Discount code card to customize how multiple discount offers appear on the Product Detail Page.
Choose one of the following layout options:
-
- Collapsed view (default):
Displays a condensed list of available discount codes. Customers can expand the list to view full details. Recommended for a cleaner interface.
-
- Expanded view:
Shows all eligible discount codes in full. The layout follows the format of the first offer in the sequence. Recommended for campaigns where visibility of all offers is important.



Publish campaign
After your campaign is fully configured, make sure it's visible to customers by adding display components to your store theme.
Note
Display components are shared across discount code campaigns. You only need to install each block once per page.
Add display cards to your theme
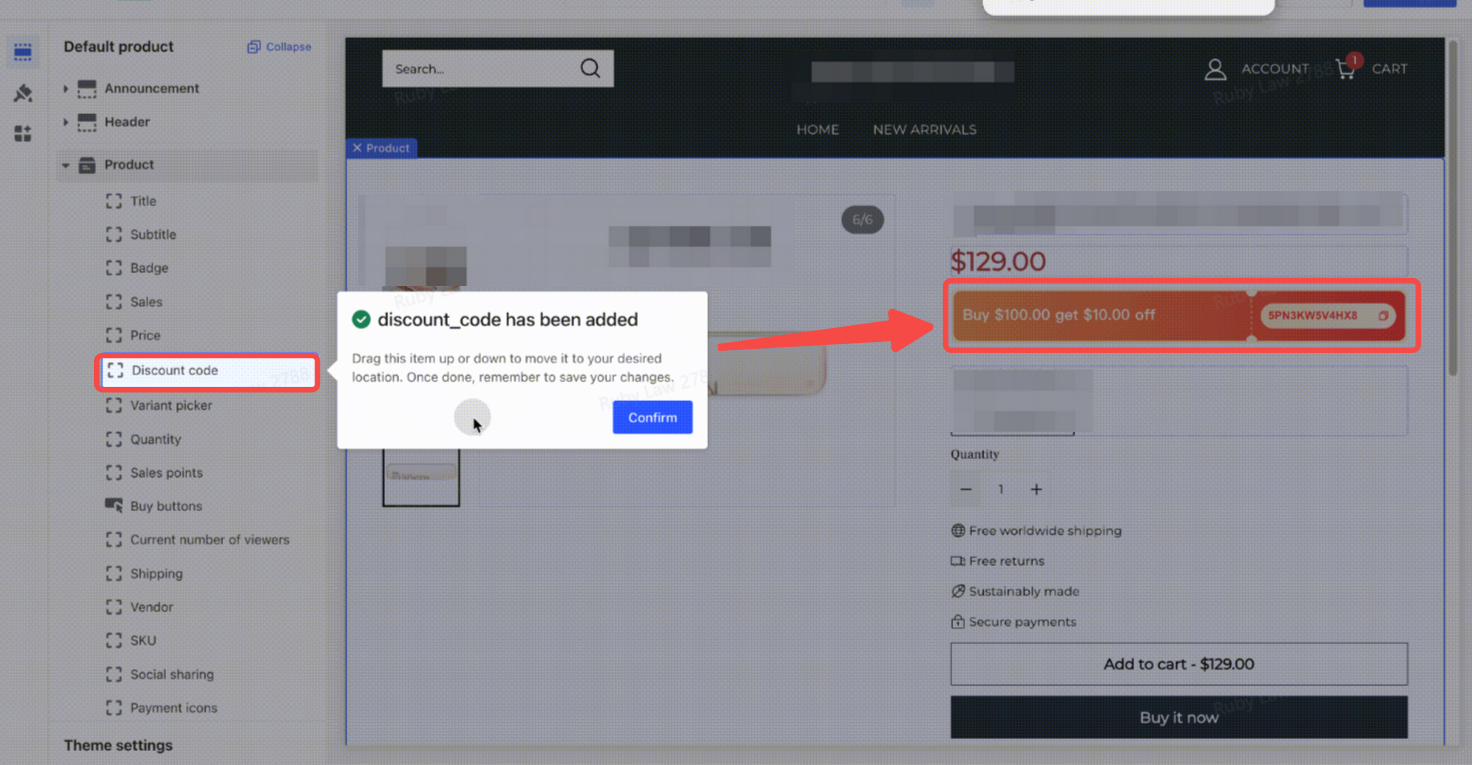
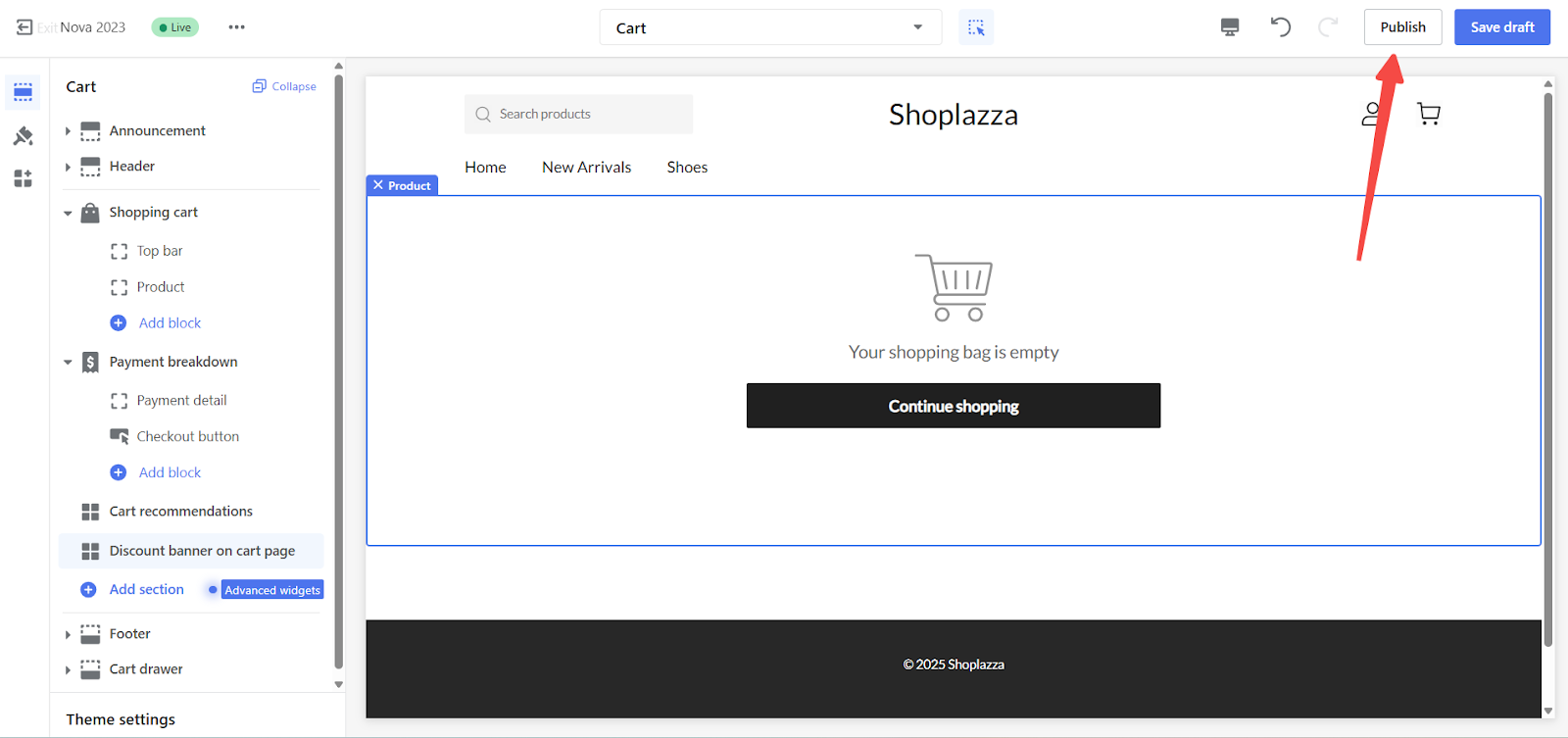
1. Access the theme editor: In the Product detail page tab, click the Themes - Apps section link to open the theme editor directly on the product layout. Shoplazza will automatically insert the discount block if it hasn’t been added before. From there, you can move the block as needed.


2. Publish your theme: Once everything is set, click Publish in the theme editor to push your updates live. Your promotion will now be visible on product and cart pages, helping customers clearly see their savings in real time.

Use Theme-specific features (Nova, Geek, Hero)
The following features are only available on supported theme versions.
1. Show recommended discount codes in cart: Display a section on the Shopping Cart page that suggests available discount codes.
- Supported on: Nova2023, Geek, Hero.

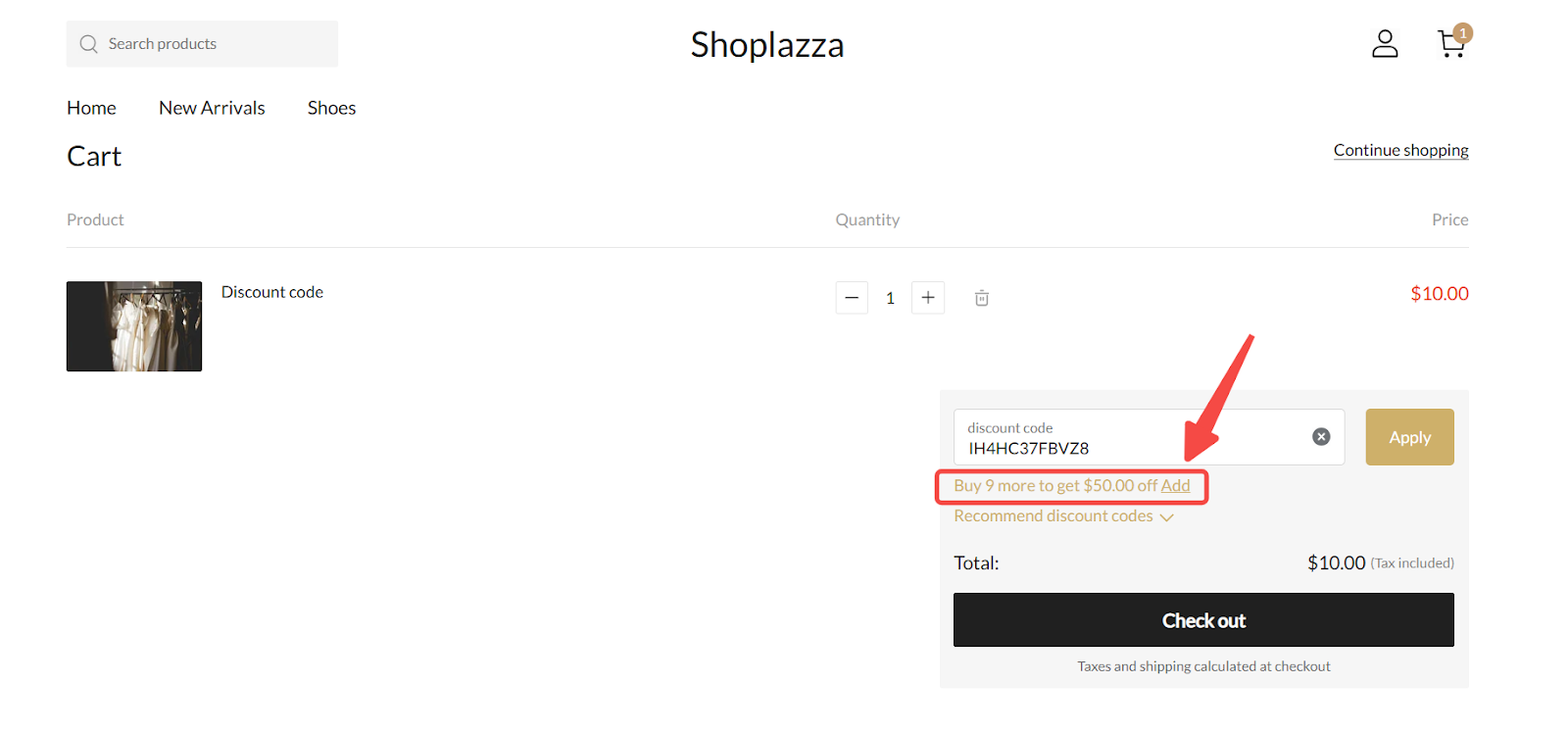
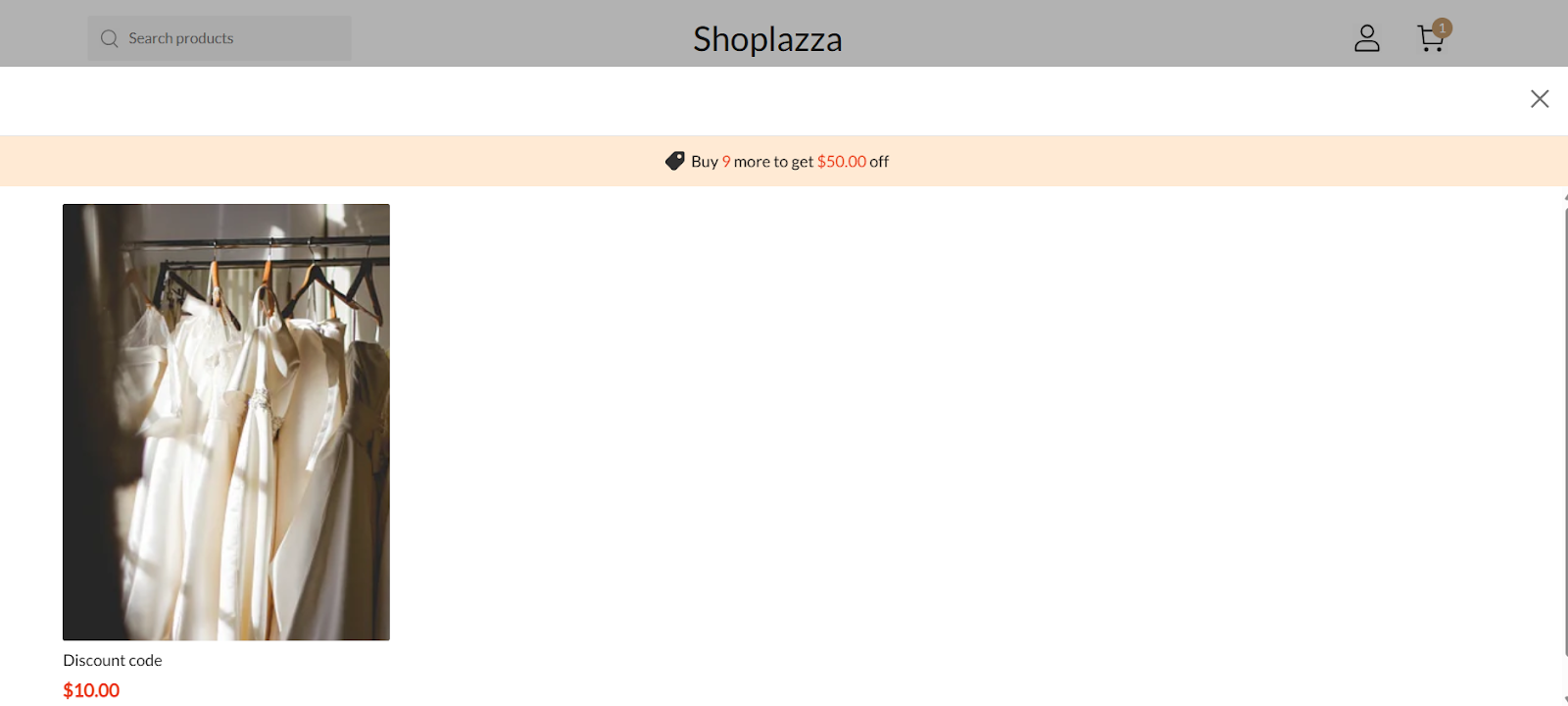
2. Display progress bar for order threshold: Show a progress bar in the cart that visually tracks how close a shopper is to unlocking a discount.


3. Auto-Apply clipboard discount codes: Automatically applies any discount code the shopper copied before visiting the cart.
-
Minimum theme version required:
- Nova: 3.6.12 or higher
- Geek: 3.2.7 or higher
- Hero: Latest version
Upgrade to the latest version of Nova, Geek, or Hero to access these features. To check your theme version or upgrade, go to Other Settings | Upgrading your theme.

Fixed-dollar discounts provide compelling value that encourages shoppers to buy. With the right setup in Shoplazza, you can launch effective, trackable campaigns that support your growth strategy and drive real results.



Comments
Please sign in to leave a comment.