Ensure consistent and professional visuals across your Shoplazza storefront by accurately identifying the best image dimensions for your cards. Using a Chrome extension, you can measure images directly on the preview page to determine the exact pixel size required for clean alignment on all devices. This guide walks you through installing the tool, adjusting your browser for accurate results, and measuring image sizes effectively.
Installing the extension
Start by installing a free Chrome extension that allows you to measure image dimensions directly on any webpage.
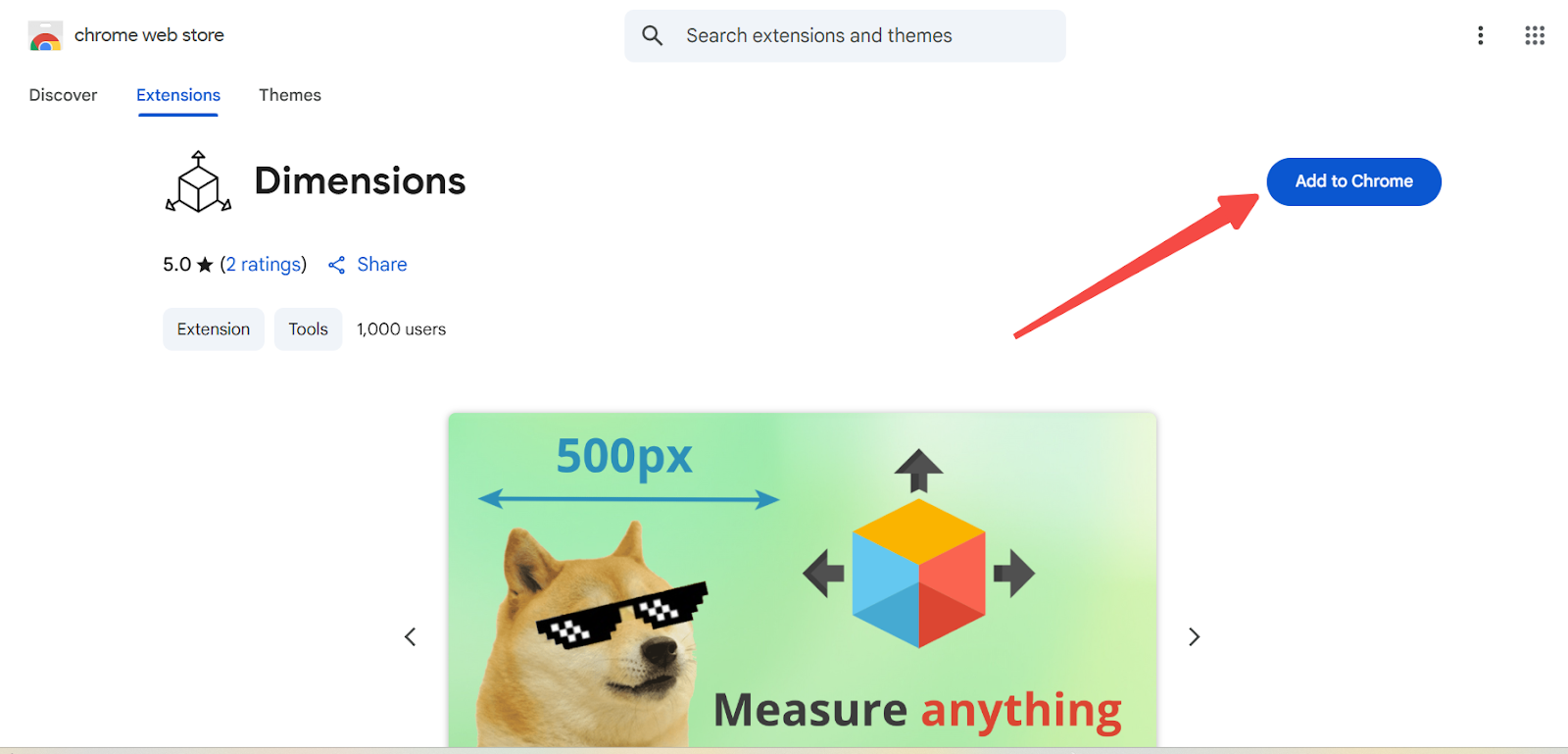
1. Access the Chrome Web Store: Visit the extension’s listing in the Chrome Web Store, search for an on-screen ruler tool, and click Add to Chrome to begin installation.

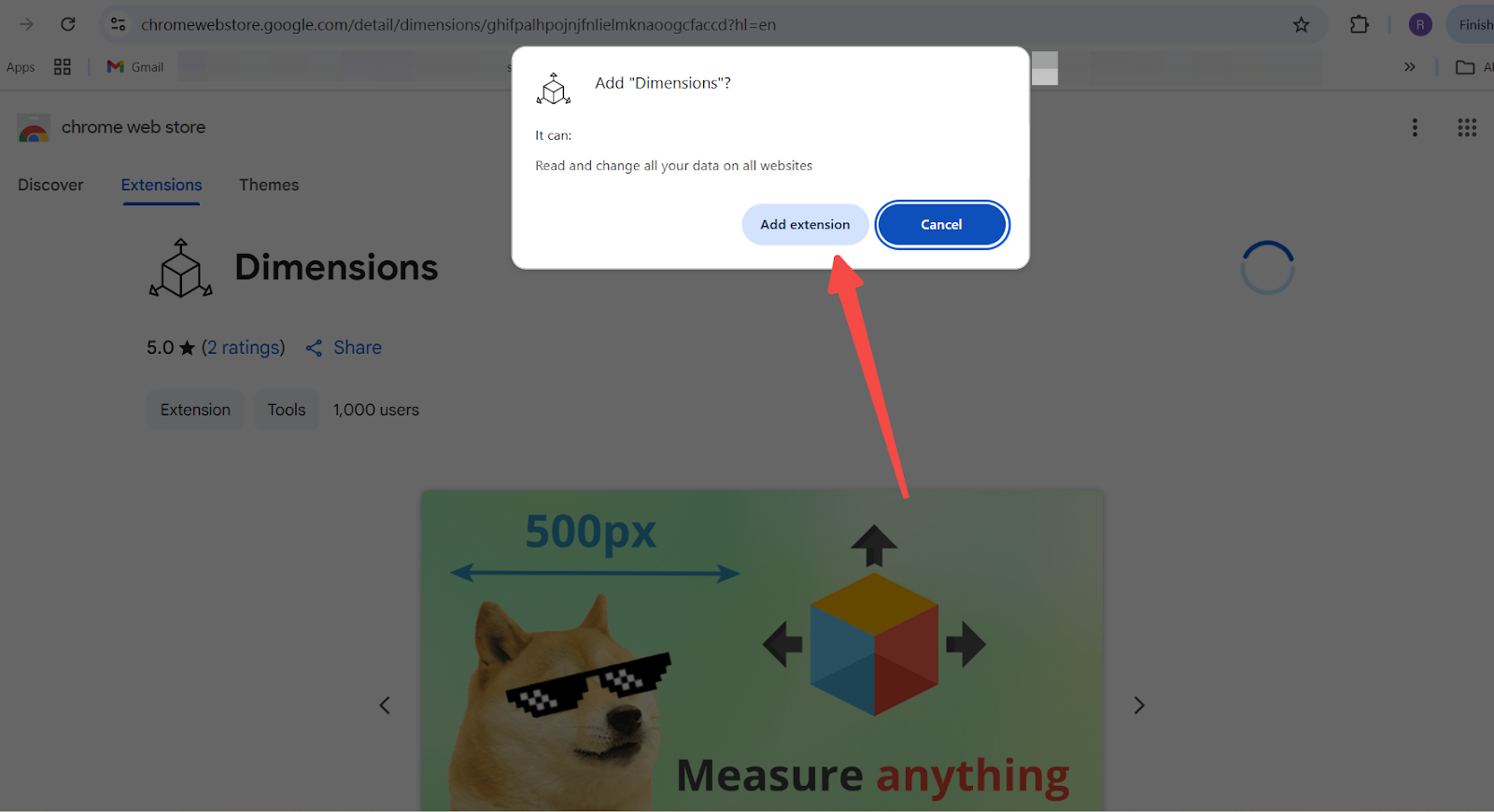
2. Confirm the installation: A confirmation popup will appear. Click Add Extension to complete the process and activate the tool in your browser.

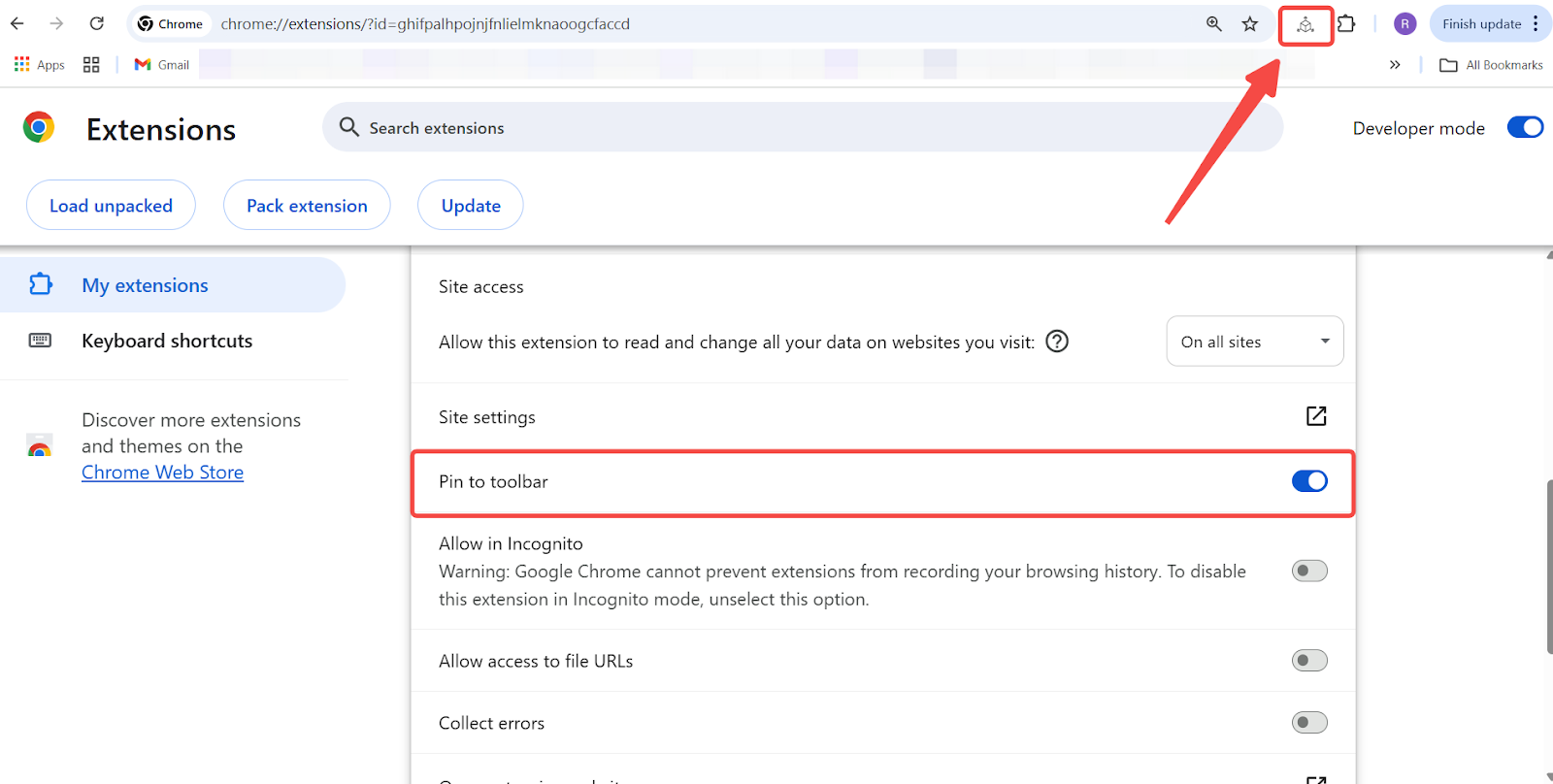
3. Pin the extension to the toolbar: Go to chrome://extensions/?id=ghifpalhpojnjfnlielmknaoogcfaccd, or click the puzzle icon in your toolbar. Then pin the tool so it's always visible for quick access.

Setting up the browser for accurate measurement
To ensure reliable pixel readings, standardize your browser’s layout and zoom level before using the tool.
On macOS:
1. Enter full-screen mode: Press Control + Command + F (works in most apps, including Safari and Finder), or click the green full-screen button ⤢.
2. Reset the zoom level: Press Command + 0 to return to 100% (works in Safari, Chrome, and Firefox).
On Windows:
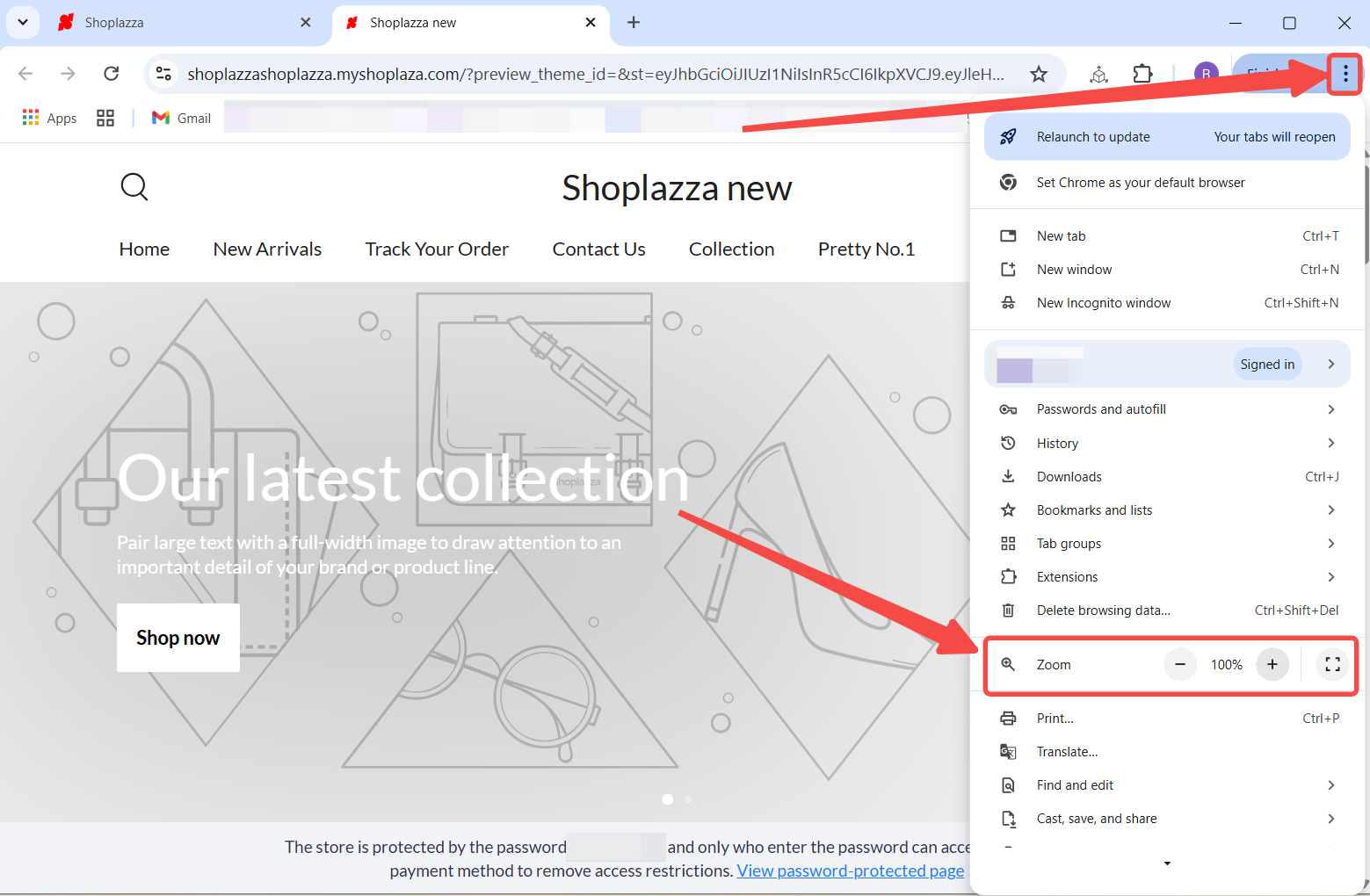
1. Maximize your browser window: Press Win + ↑.
2. Set zoom to default: Press Ctrl + 0 to return to 100% (works in Chrome, Edge, and Firefox).

Measuring image dimensions on the storefront
Once the extension and browser are set up, measure your card image directly from the storefront preview page.
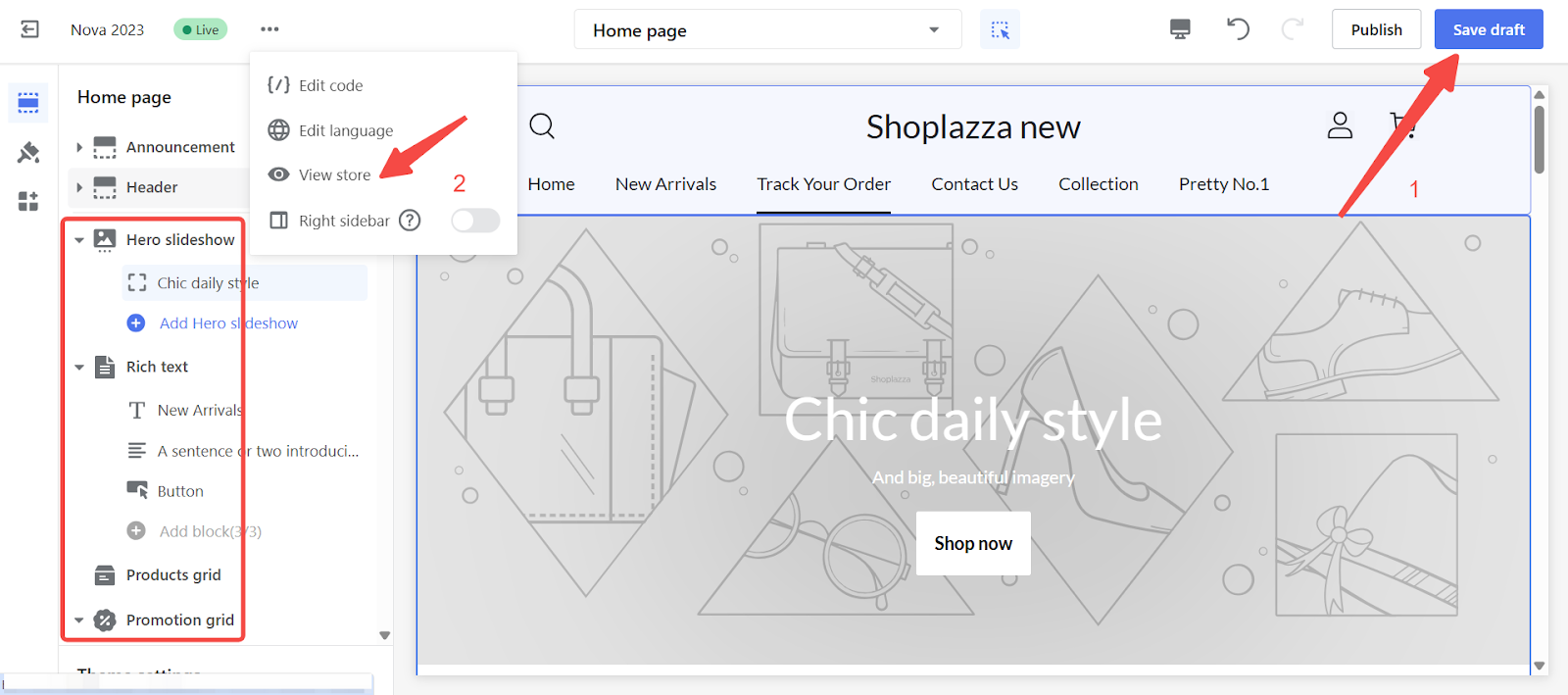
1. Access your Shoplazza admin: Add your card and click Save draft. Then click View Store to open the storefront preview.

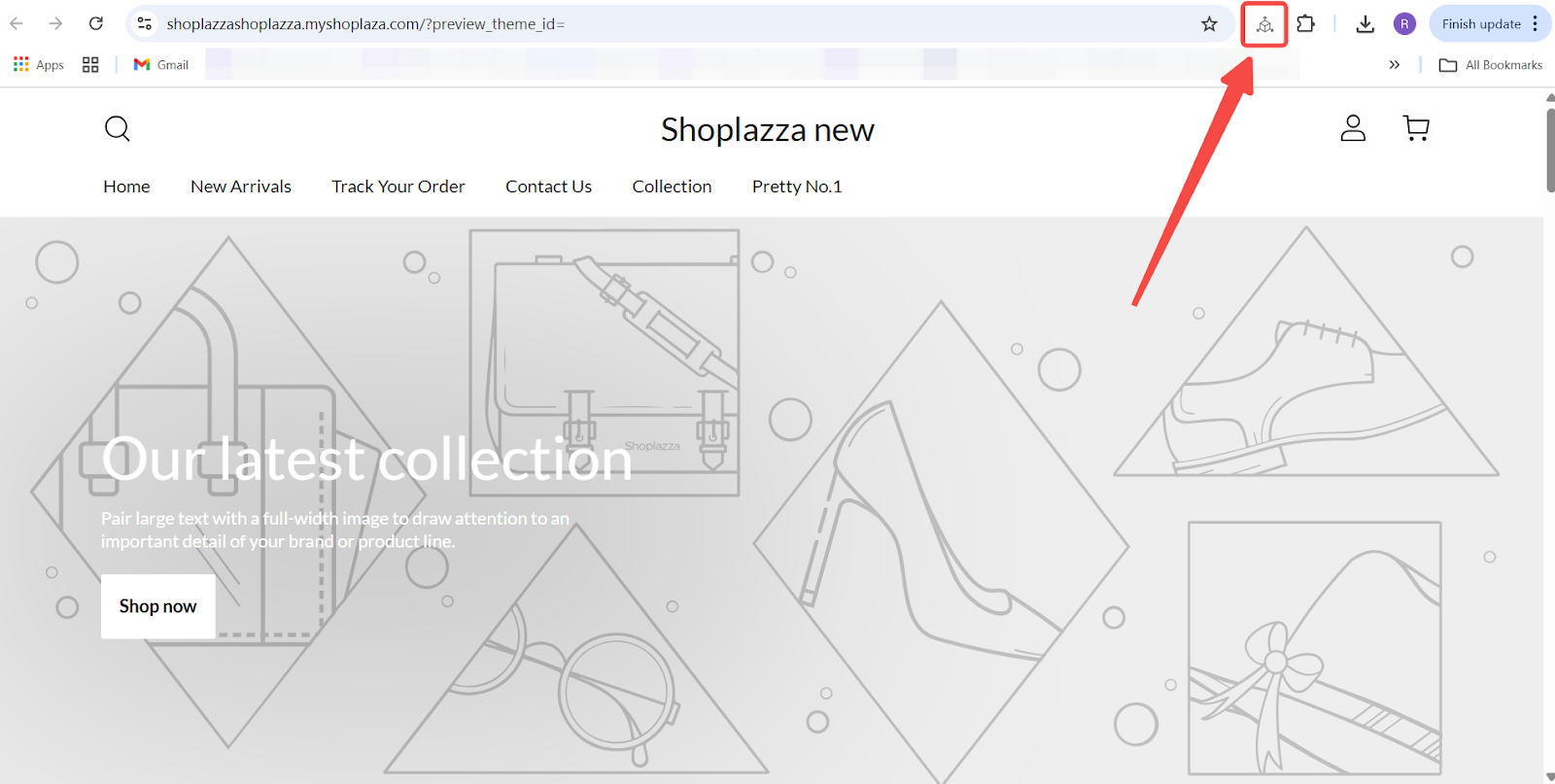
2. Launch the extension: Click the measurement extension icon from your Chrome toolbar. The tool will activate with a crosshair cursor.

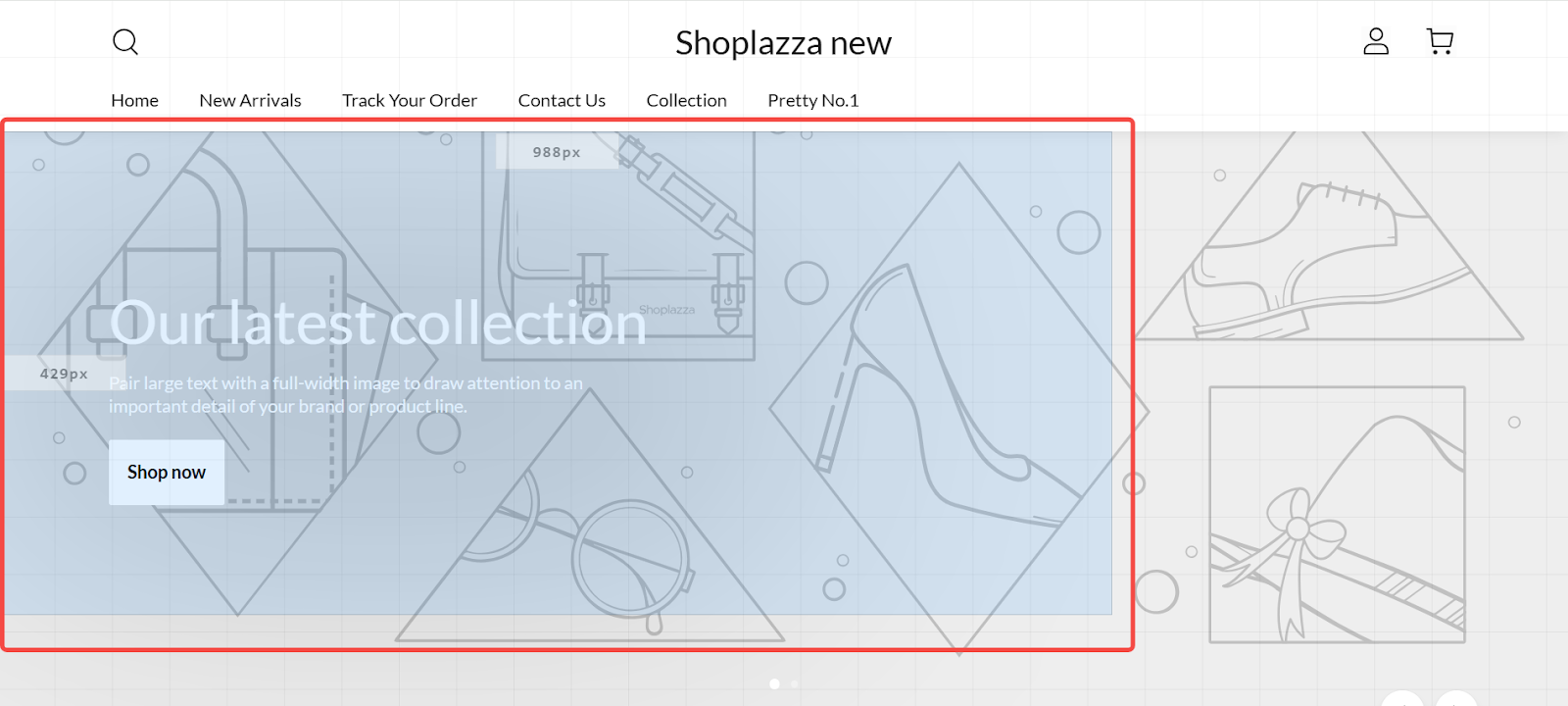
3. Measure the image area: Click and drag your cursor over the image you want to measure. The tool will display the width and height in pixels as you draw the box.

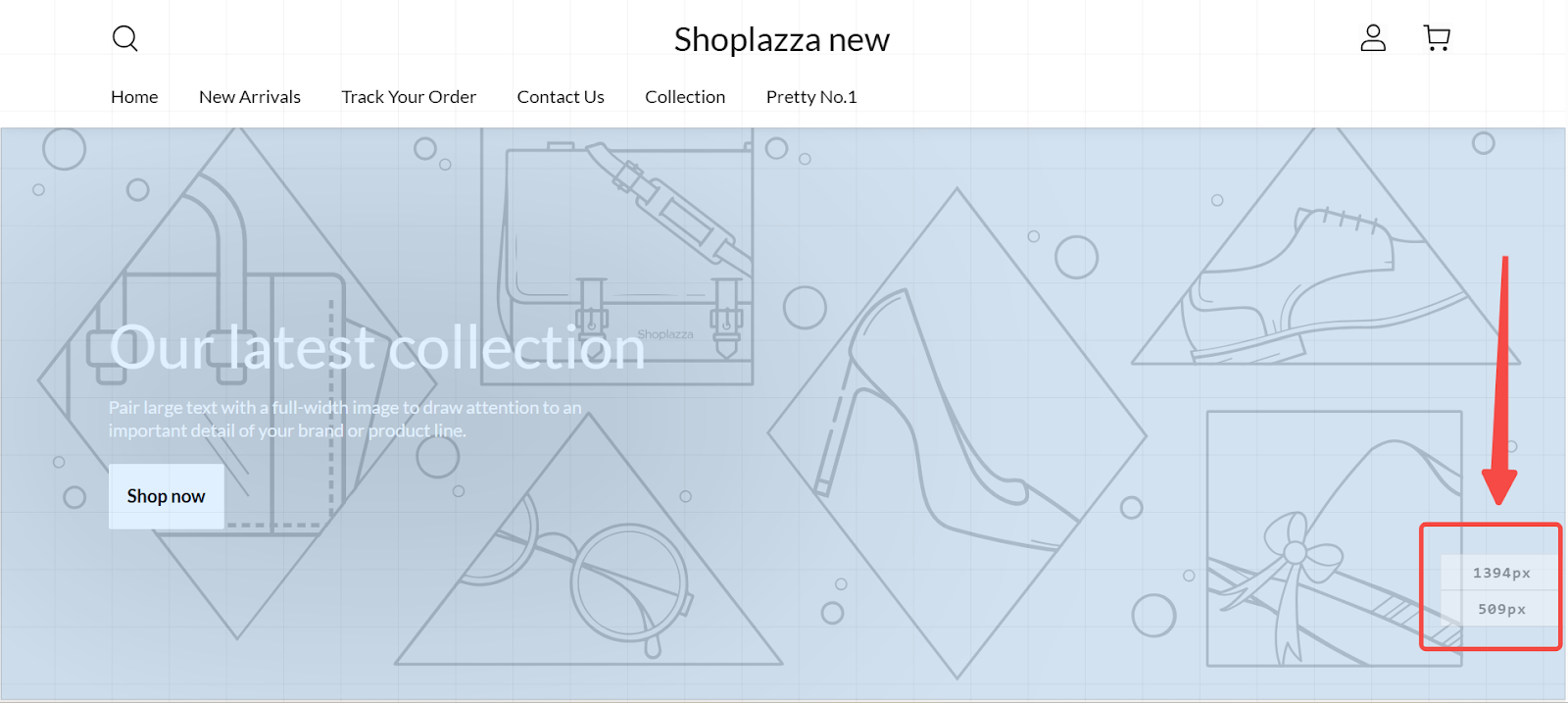
4. Record the image dimensions: Note the exact numbers, such as 1394px × 509px. Use these values to adjust your design files accordingly.

Note
- Round your dimensions: For ease of alignment, round values like 1394 × 509 to 1400 × 510.
- Maintain aspect ratio: If scaling the image for higher resolution, keep the width-to-height ratio consistent to avoid distortion.
Measuring image dimensions directly from your Shoplazza storefront preview ensures that your visuals are tailored for the actual display environment. Apply the exact pixel values to your designs to deliver polished, professional content that looks great on all screens.



Comments
Please sign in to leave a comment.