Adding watermarks to product images is a smart way to protect your content, reinforce your brand identity, and ensure a polished storefront experience. Shoplazza’s built-in watermark tool allows you to apply branded overlays to product cover and description images with ease. This helps prevent unauthorized use, increase brand visibility, and create a consistent, professional look across your store.
Create and apply a watermark
Set up your watermark template and assign it to specific product groups.
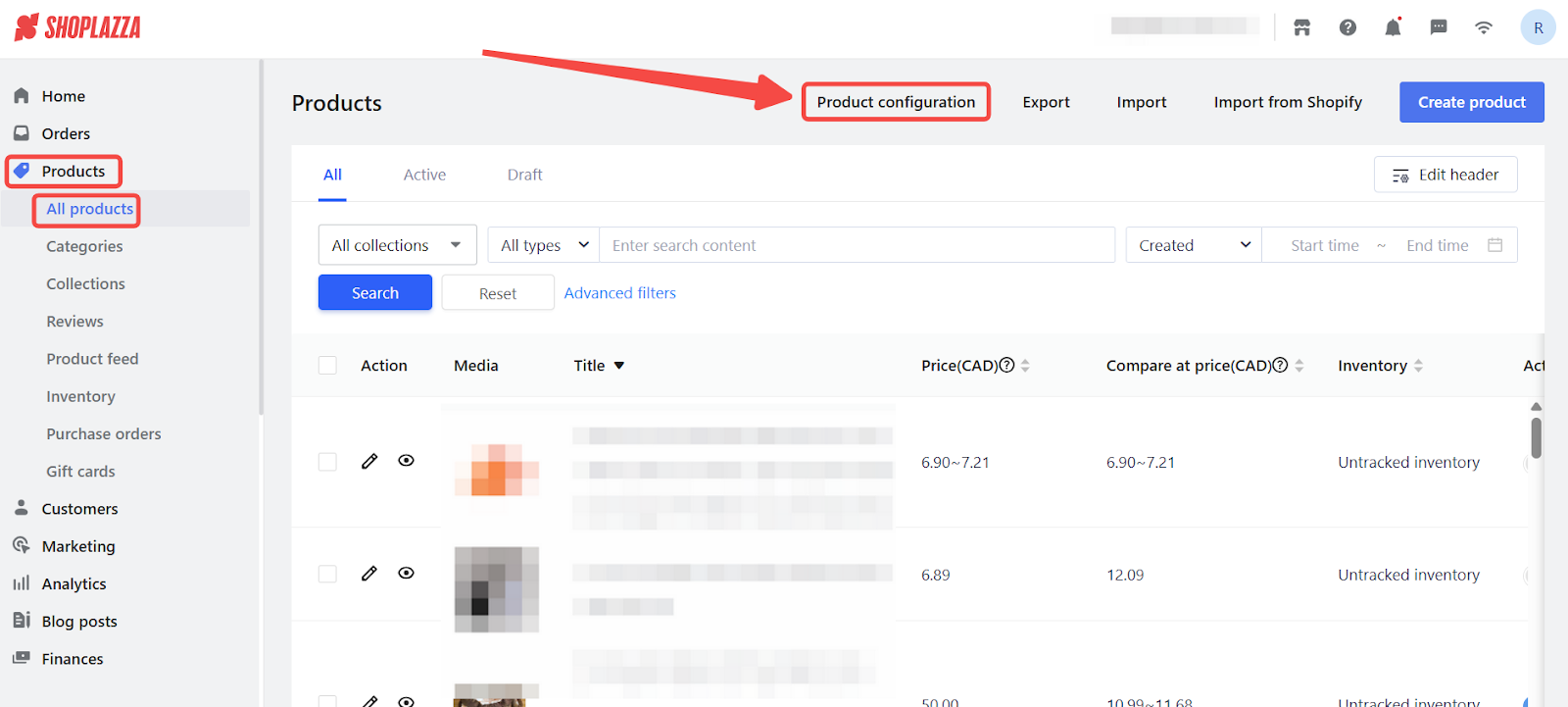
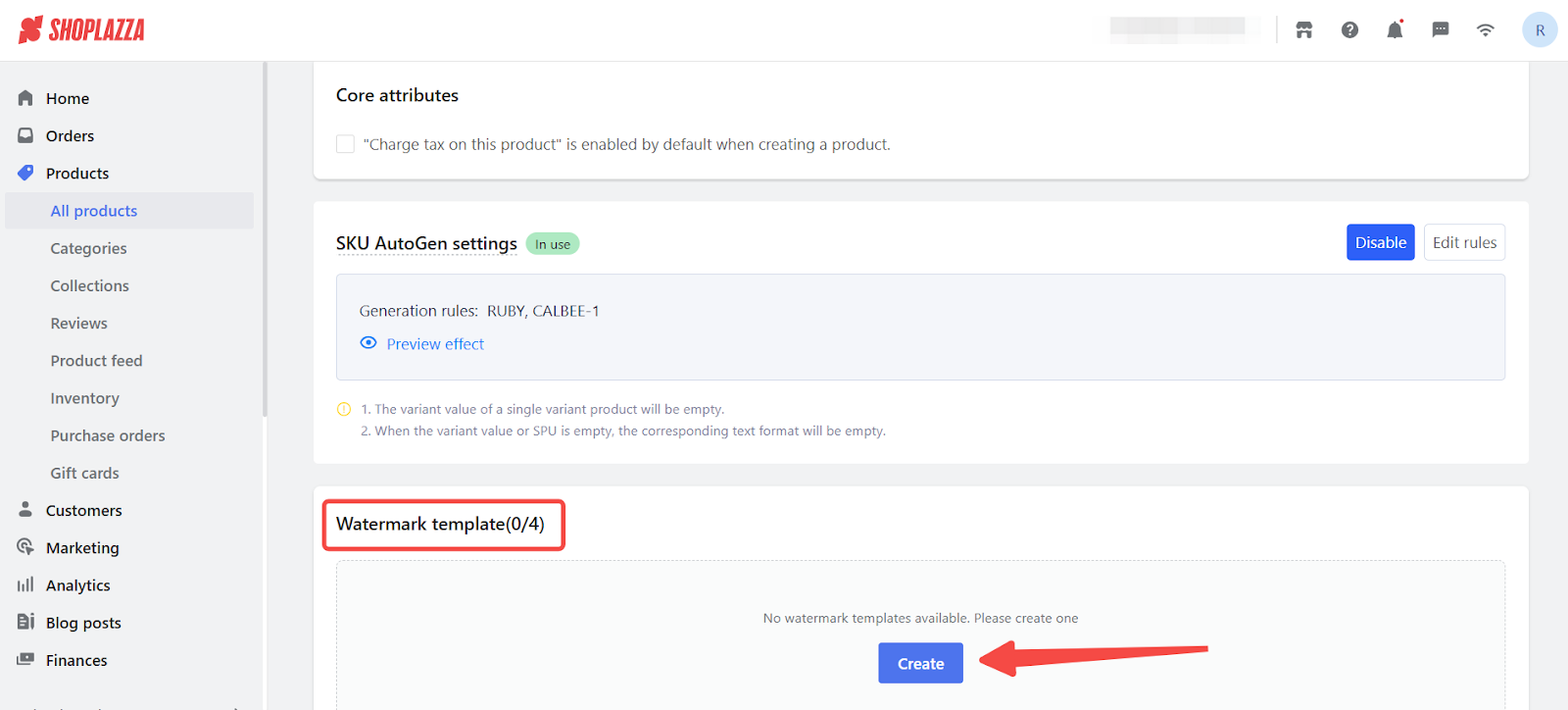
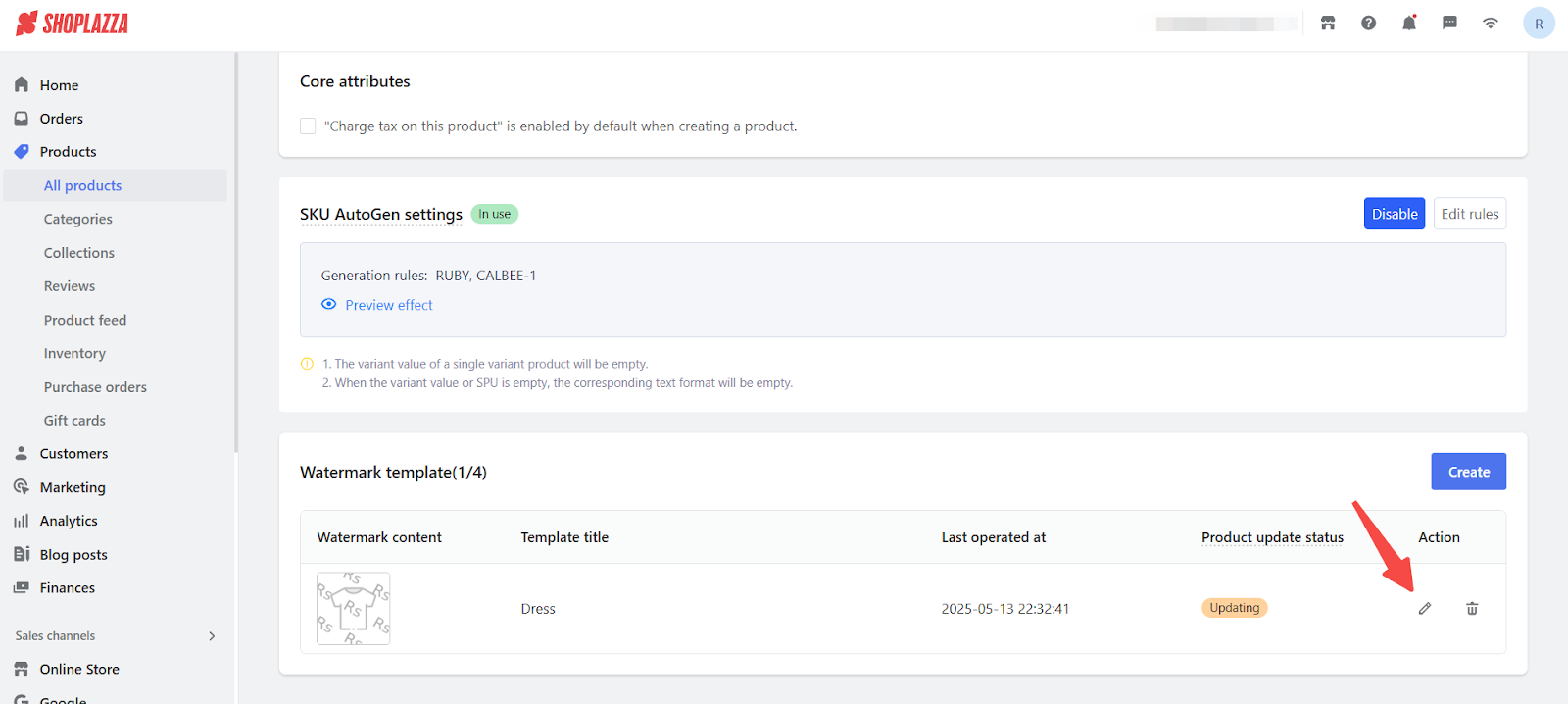
1. Access watermark settings: Go to Products > All products > Product configuration in your Shoplazza admin. Click Create to design a new template.


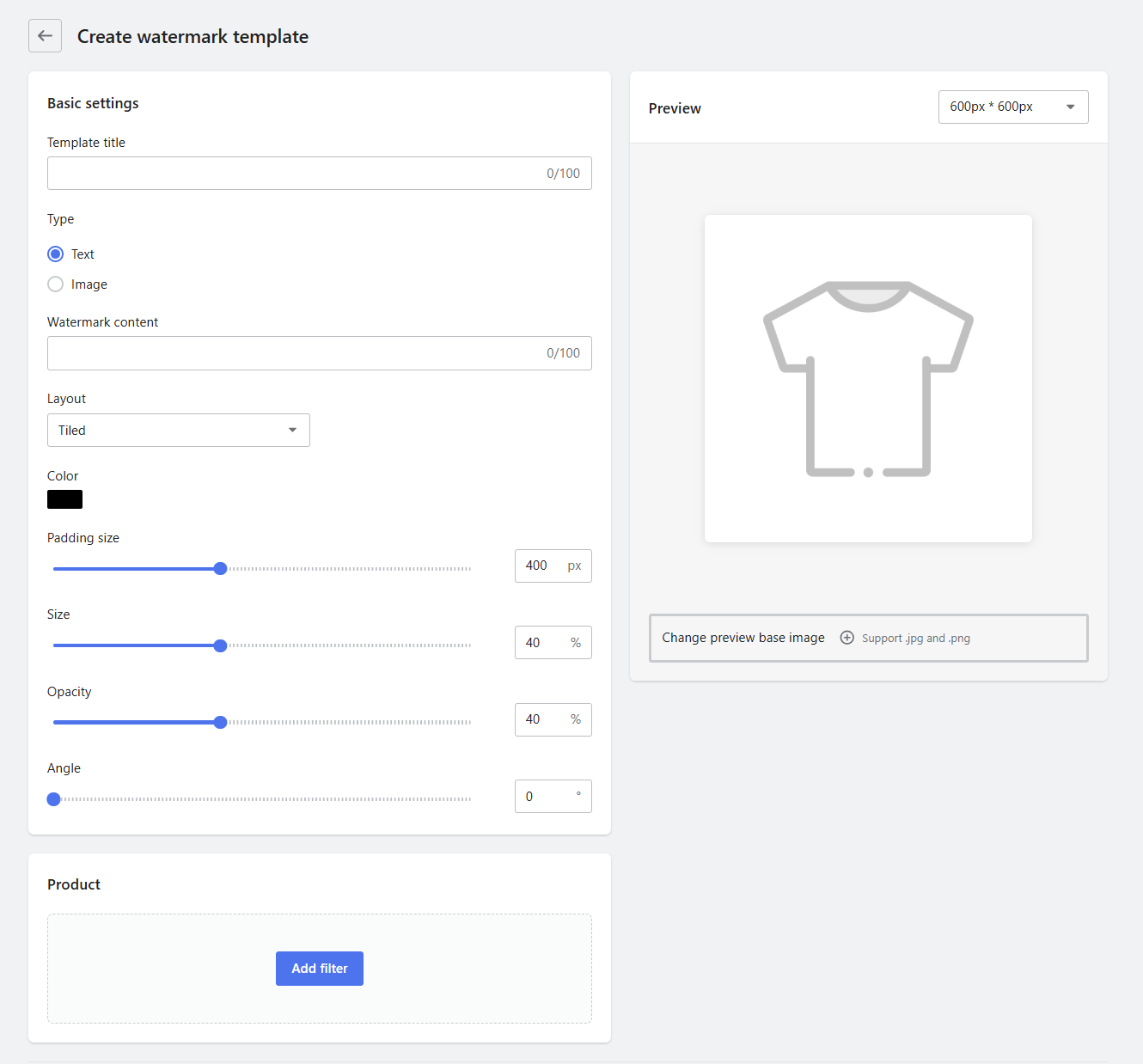
2. Customize your watermark style: Configure your watermark appearance:
- Choose watermark type: Text or Image.
- Add your brand name or upload a logo.
- Adjust layout, size, color, opacity, spacing, and angle.
- Use the preview panel to see updates in real time.
- Upload a background image if needed for better preview context.

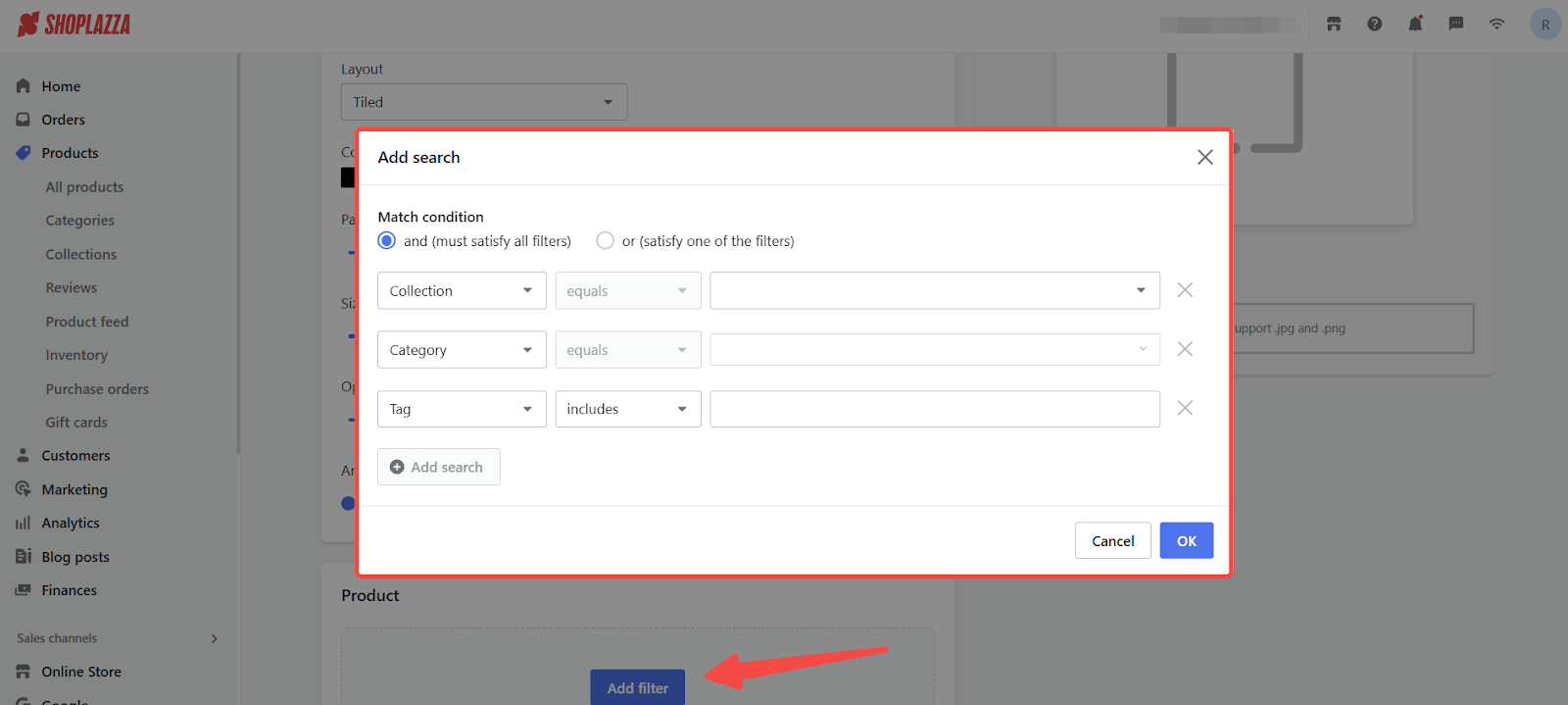
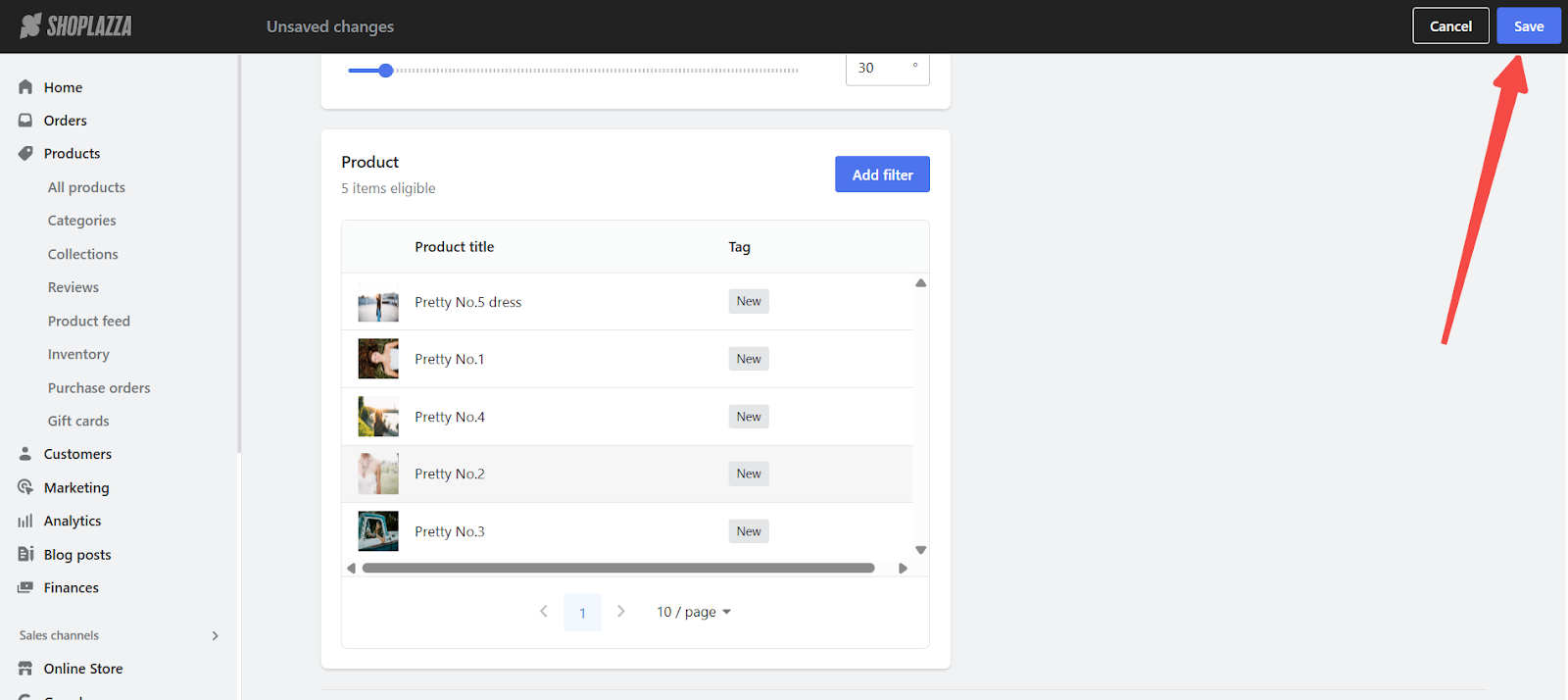
3. Assign to specific products: Click Add filter to target product groups:
- Filter by collection, category, or tag.
- Select filter logic: AND or OR to fine-tune the product match.

4. Save and apply: Click Save to apply the watermark to all matching products. Watermarks will automatically display on cover and description images in your store.

Edit or update a watermark
Return to Product configuration to manage your watermark templates.
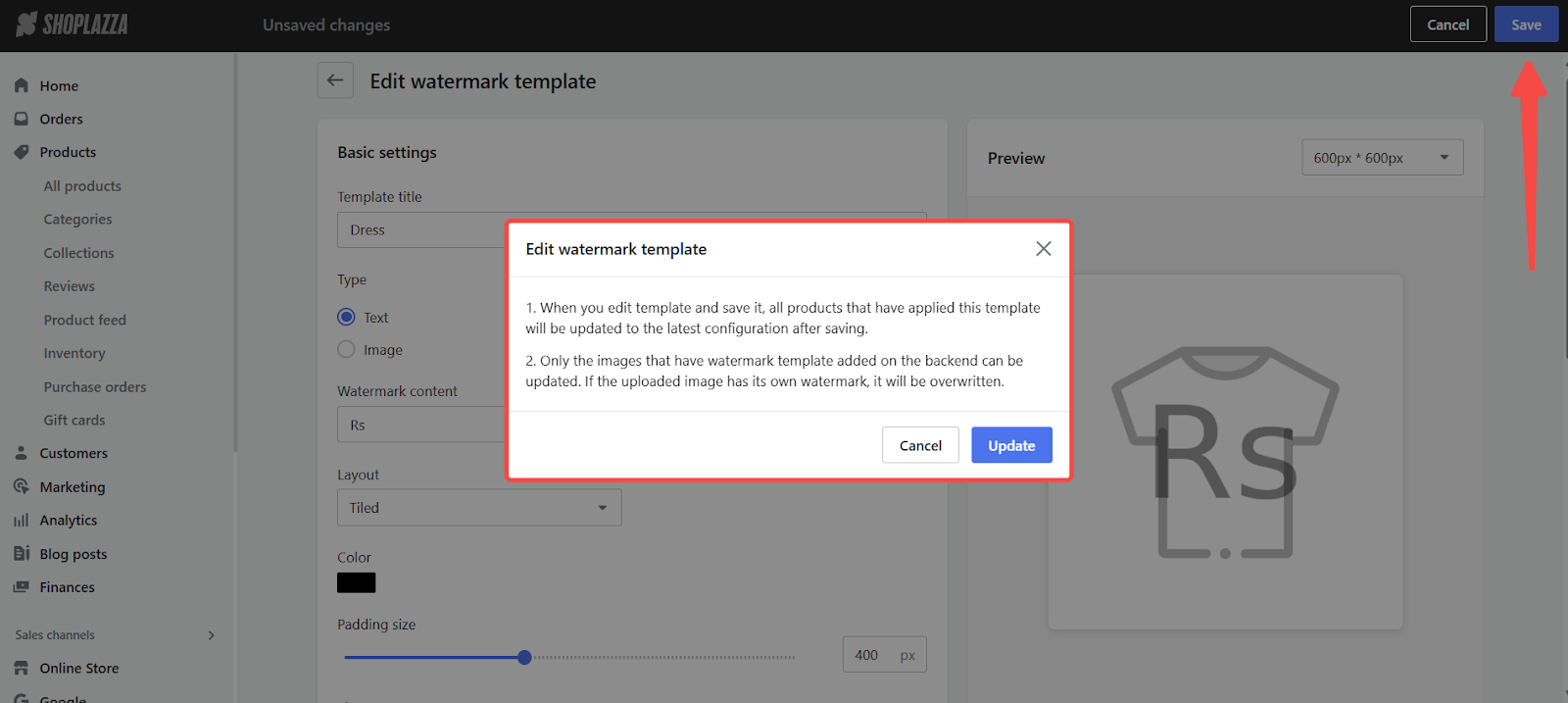
1. Make changes to a watermark template: View the template list to check name, type, last modified time, and update status. Click Edit to update the watermark’s content, image, or layout.

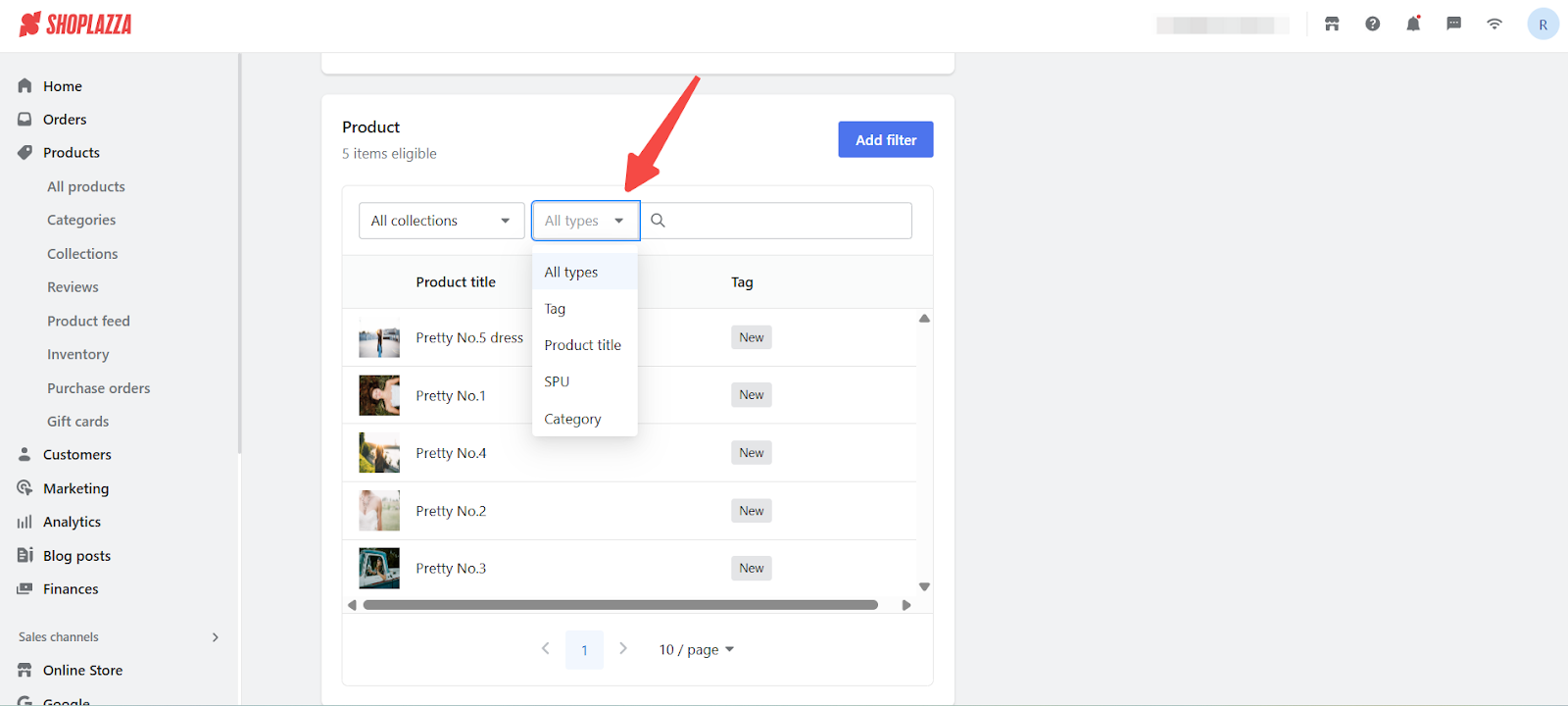
2. Review product list: Review products currently using the template. Search by product name, tag, SPU, or category to find specific items.

3. After saving changes:
- All linked products will reflect the updated watermark.
- Only images connected to the backend watermark tool will update.
- Uploaded images with built-in watermarks will be overwritten.

Preview your store display
Confirm how your watermark appears across your storefront.
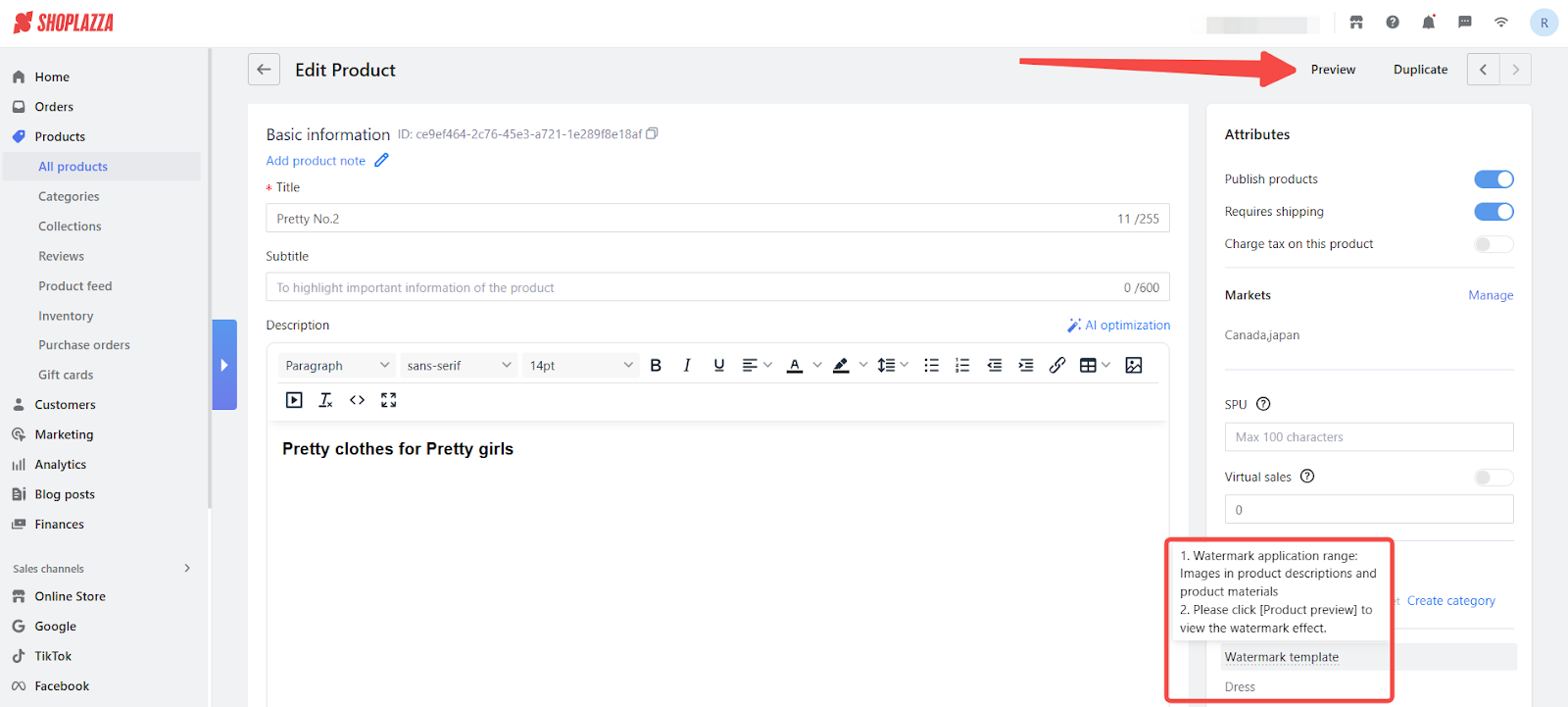
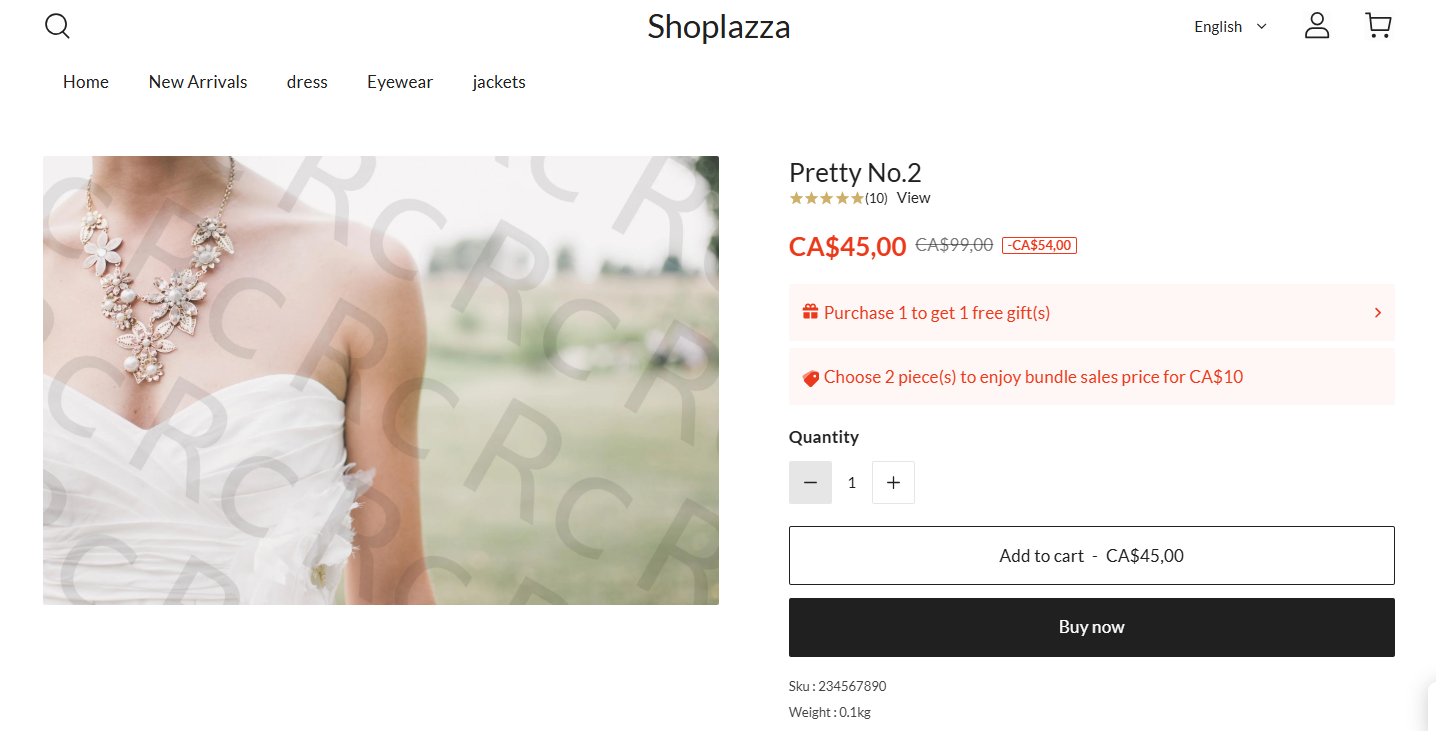
1. Preview assigned watermark: On the Edit Product page, scroll to Attributes information to check the assigned watermark template, then click Preview to see how it appears in your storefront.


Additional Notes
- One watermark template can be applied per product.
- Editing a template automatically updates all linked product images.
- Deleting a template removes the watermark from associated items.
Adding a watermark not only protects your images but also contributes to a cohesive and trusted brand experience. Start using watermark templates today to elevate your store's visual identity.



Comments
Please sign in to leave a comment.