A clear and well-structured FAQ section helps customers quickly find answers to common questions. With Page Builder’s advanced card features, you can create FAQ layouts in two ways: by using a ready-made template or by building a custom version with accordion components. Both options help improve readability, reduce bounce rates, and reinforce your store’s professional image.
Using a built-in FAQ template
Page Builder’s Advanced Widgets include ready-made FAQ cards that can be added and customized directly in the theme editor.
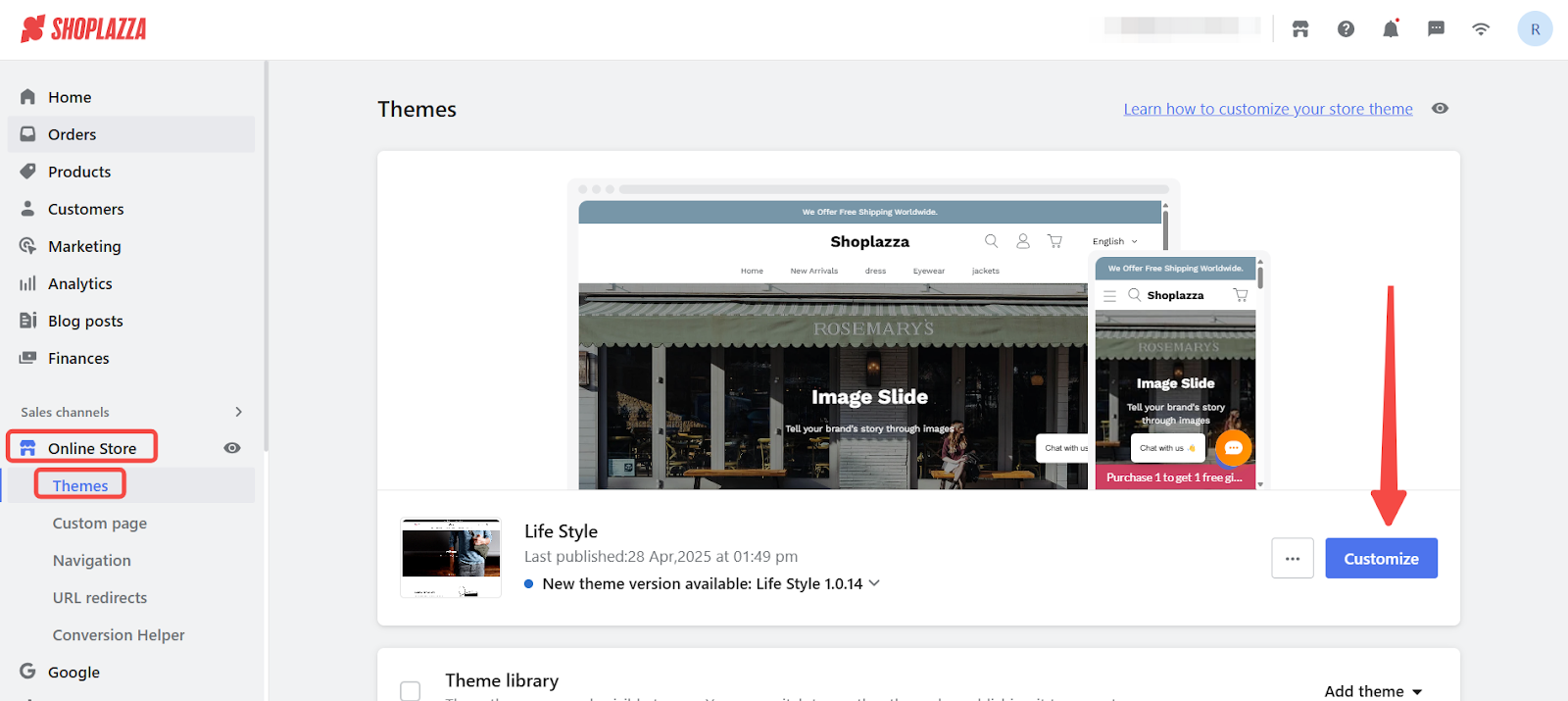
1. Go to the theme editor: From your Shoplazza admin, navigate to Online Store > Themes > Customize.

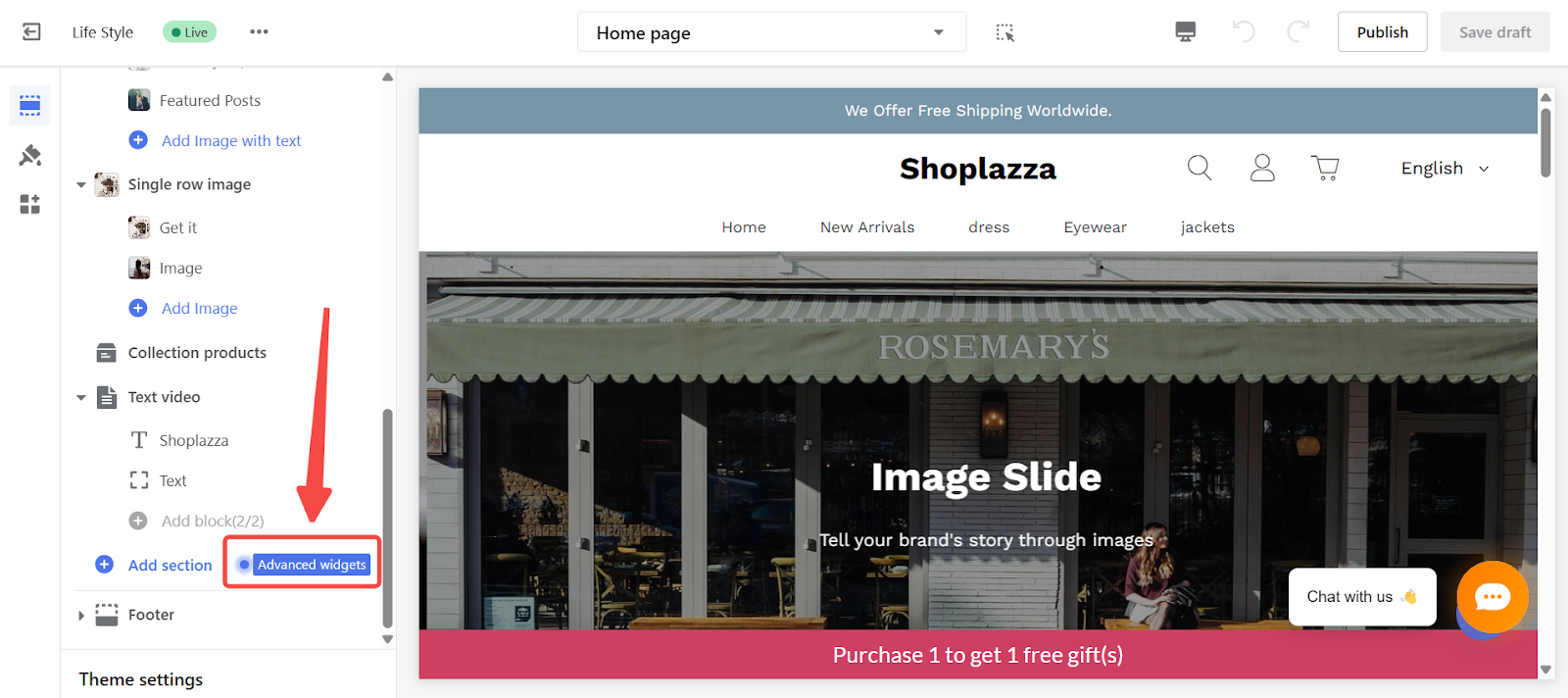
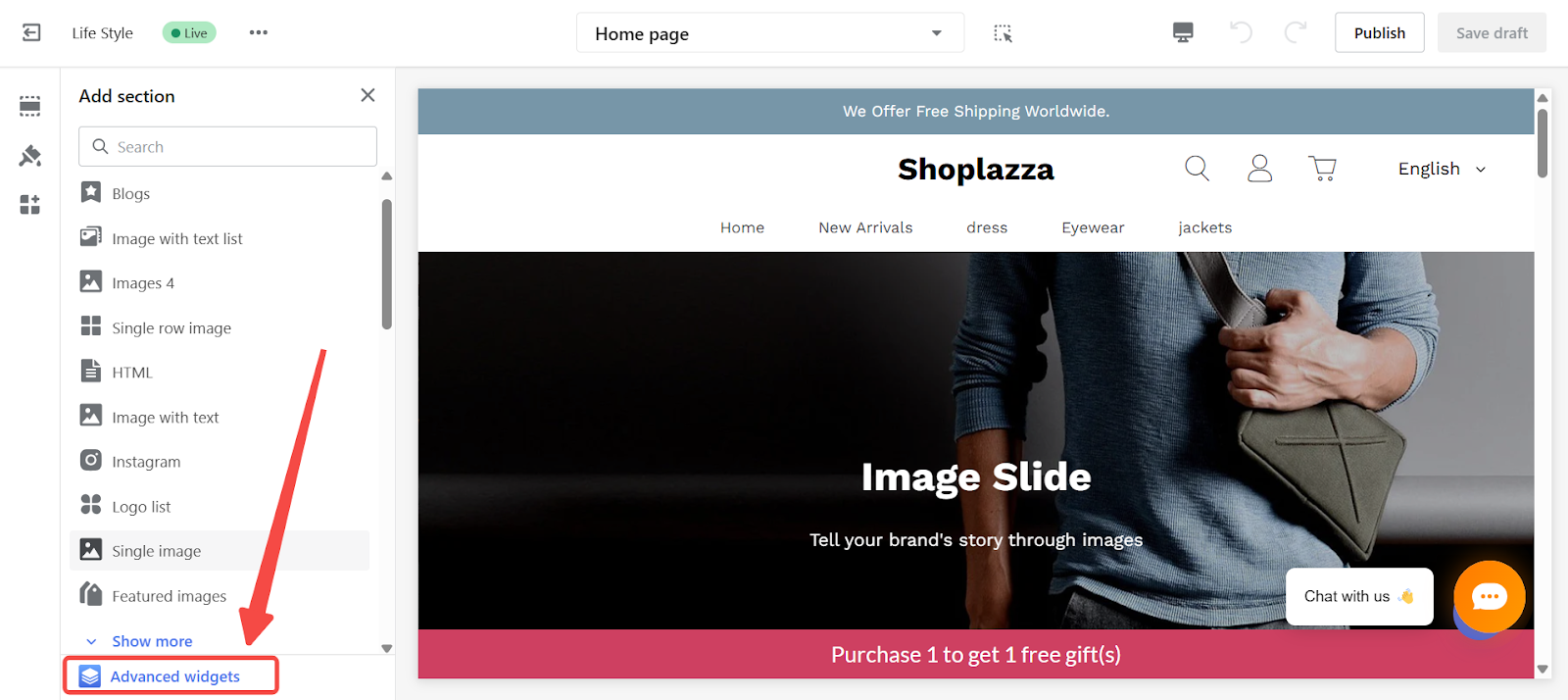
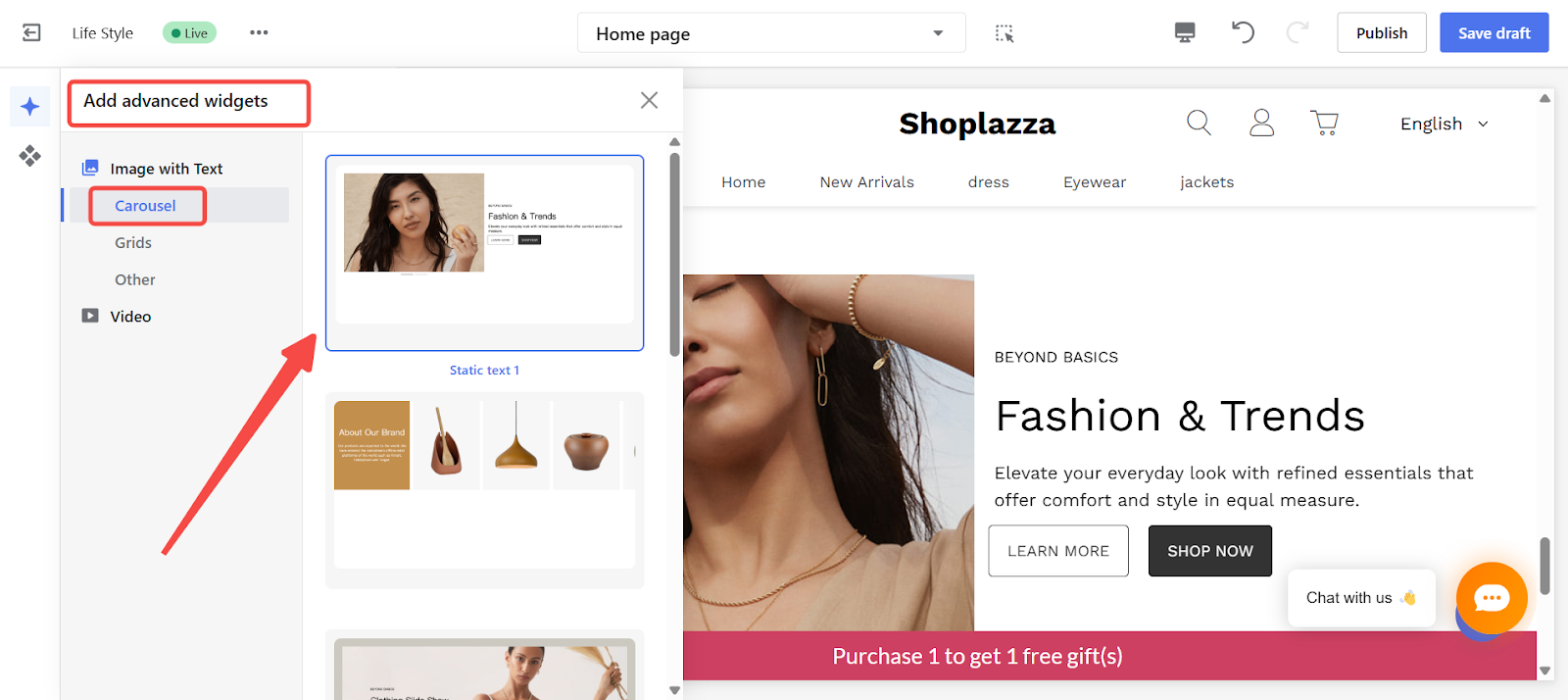
2. Access more components: In the theme editor, scroll to the bottom of the left-side panel and click Advanced Widgets.


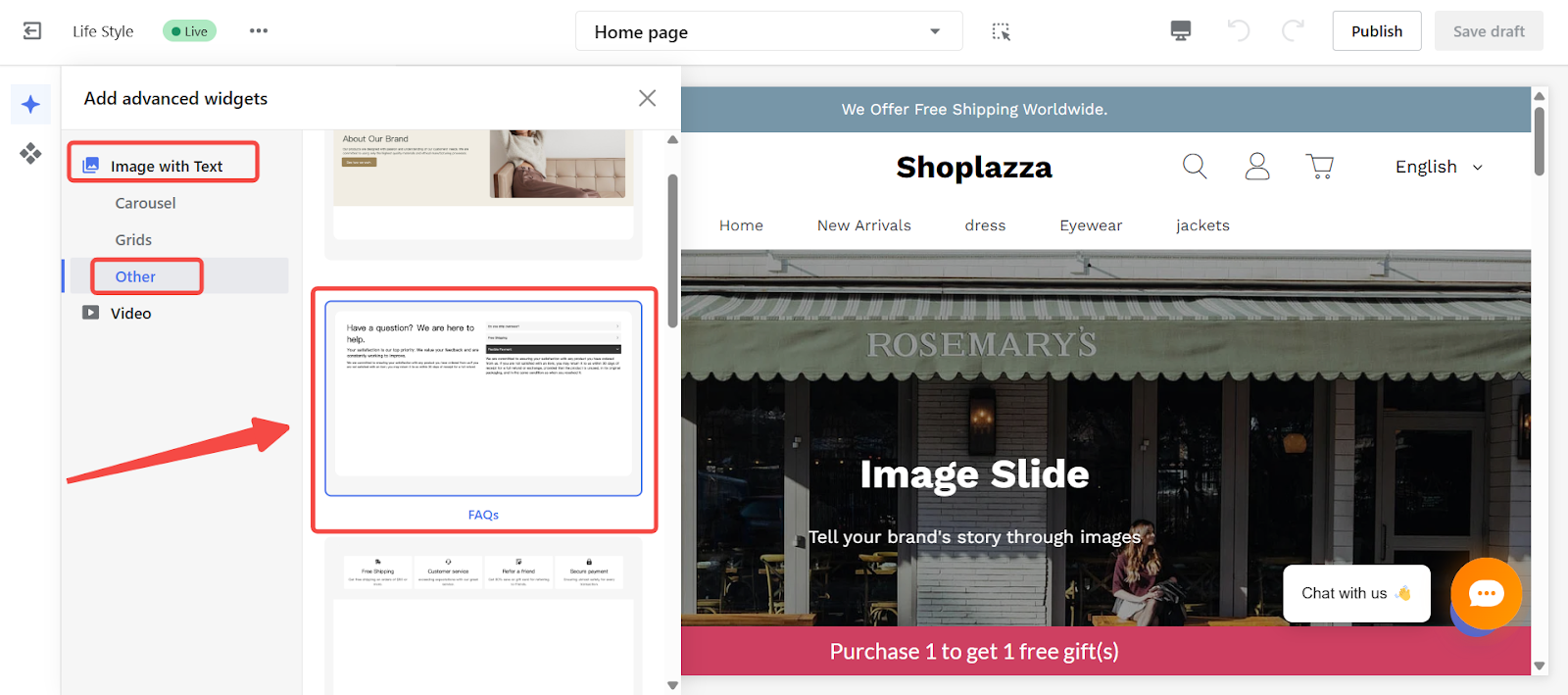
3. Insert your FAQ layout: Under Image and Text > Others, select the FAQ card and insert it into your layout.

4. Start customizing your content: Edit the text, layout, and spacing as needed.

Building a custom FAQ card with accordion components
Start customizing your layout with accordion containers and supporting components to build flexible, structured FAQ cards.
- Recommended setup:
- Collapsible panels: Use the Accordion component to group related questions and answers in an expandable format.
- Text blocks: Add Text or Paragraph components inside each panel to clearly display answers.
- Design adjustments: Use the configuration panel to control spacing, fonts, and alignment for a polished layout.
1. Select your base card to begin: Choose any layout from the Advanced Widgets gallery such as Image with Text > Carousel.

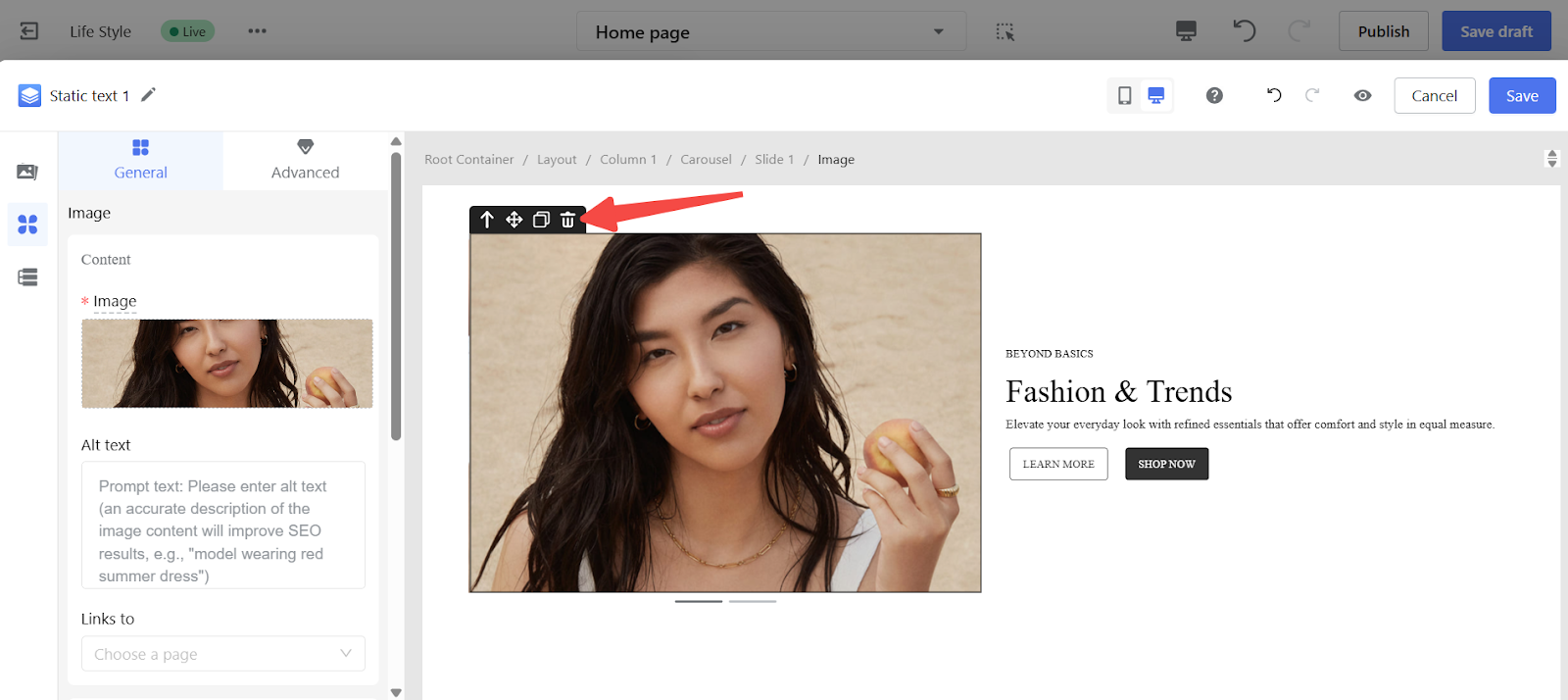
2. Streamline your layout: Remove any pre-filled components you don’t need.

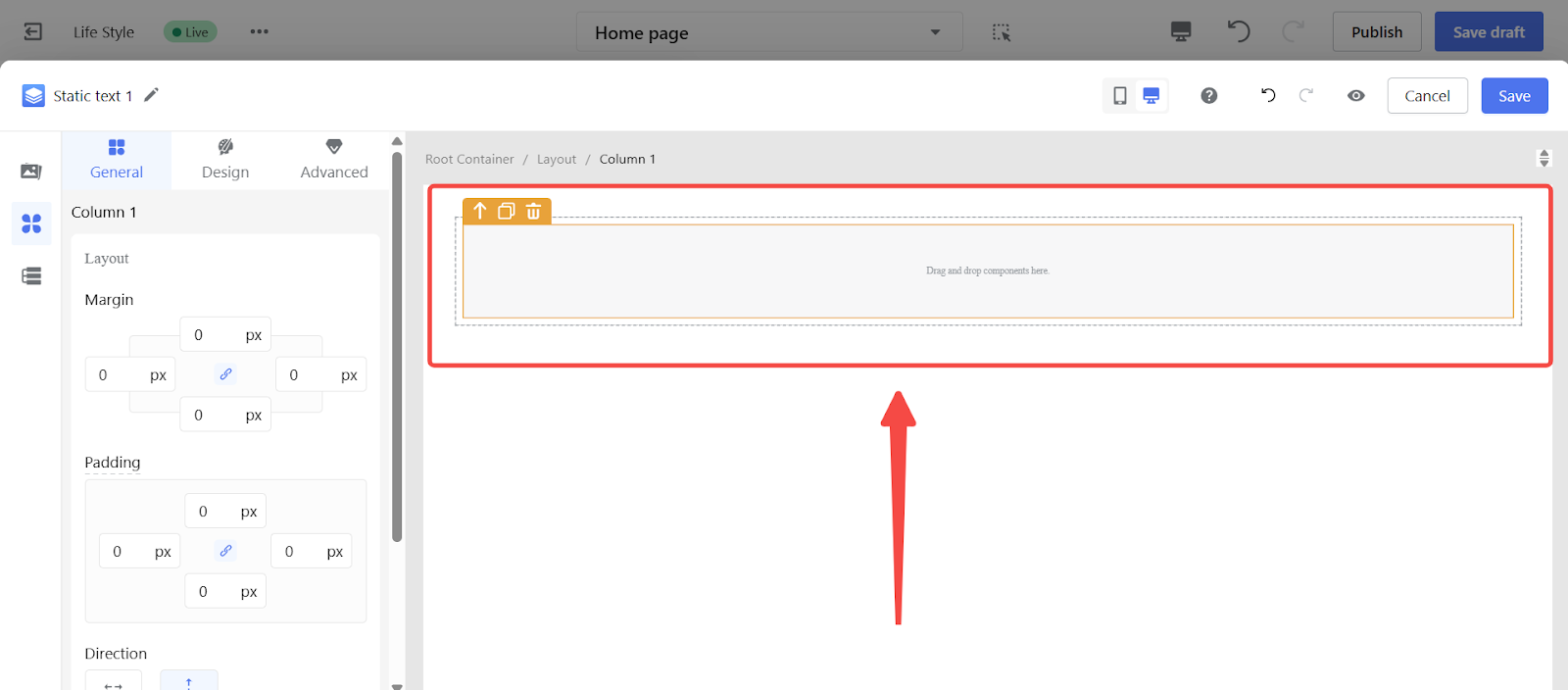
3. Prepare a clean starting point: Keep only one Root Container and one Column.

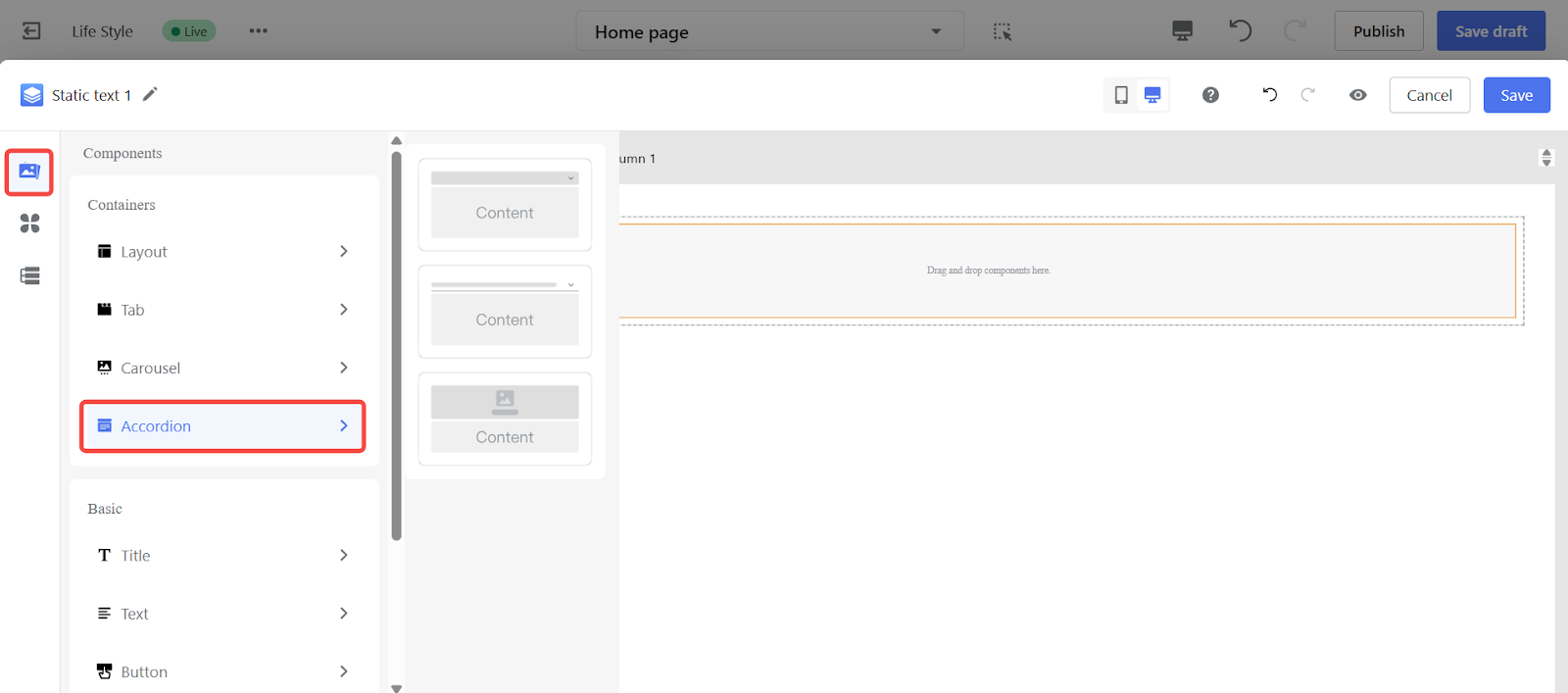
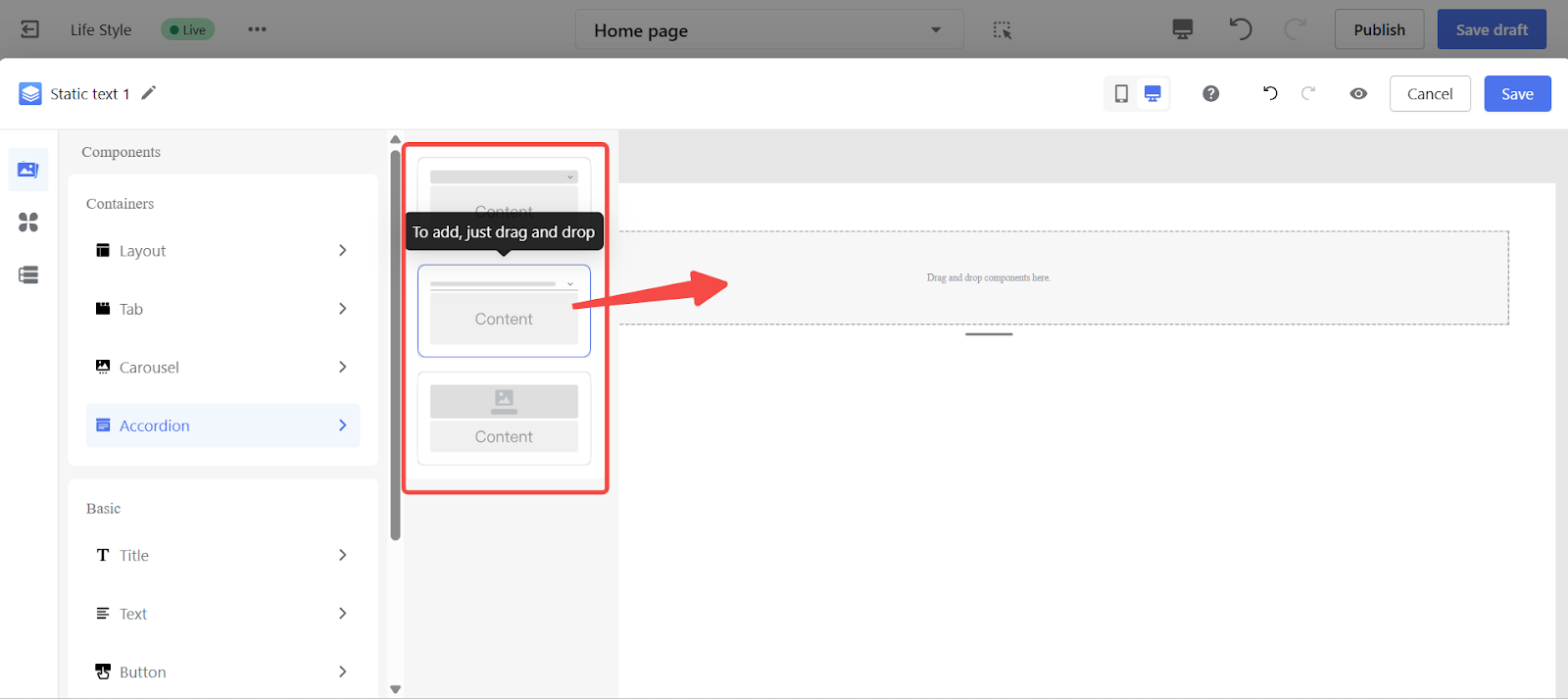
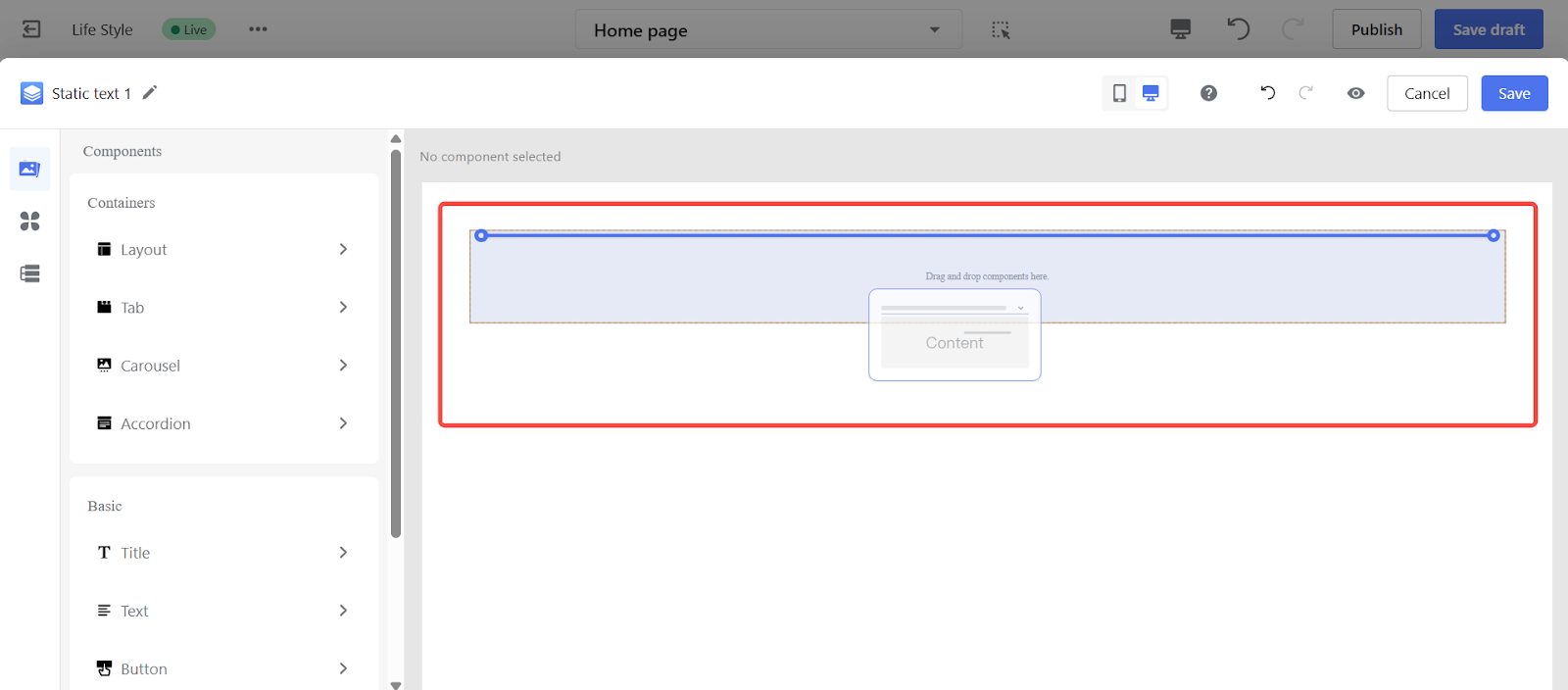
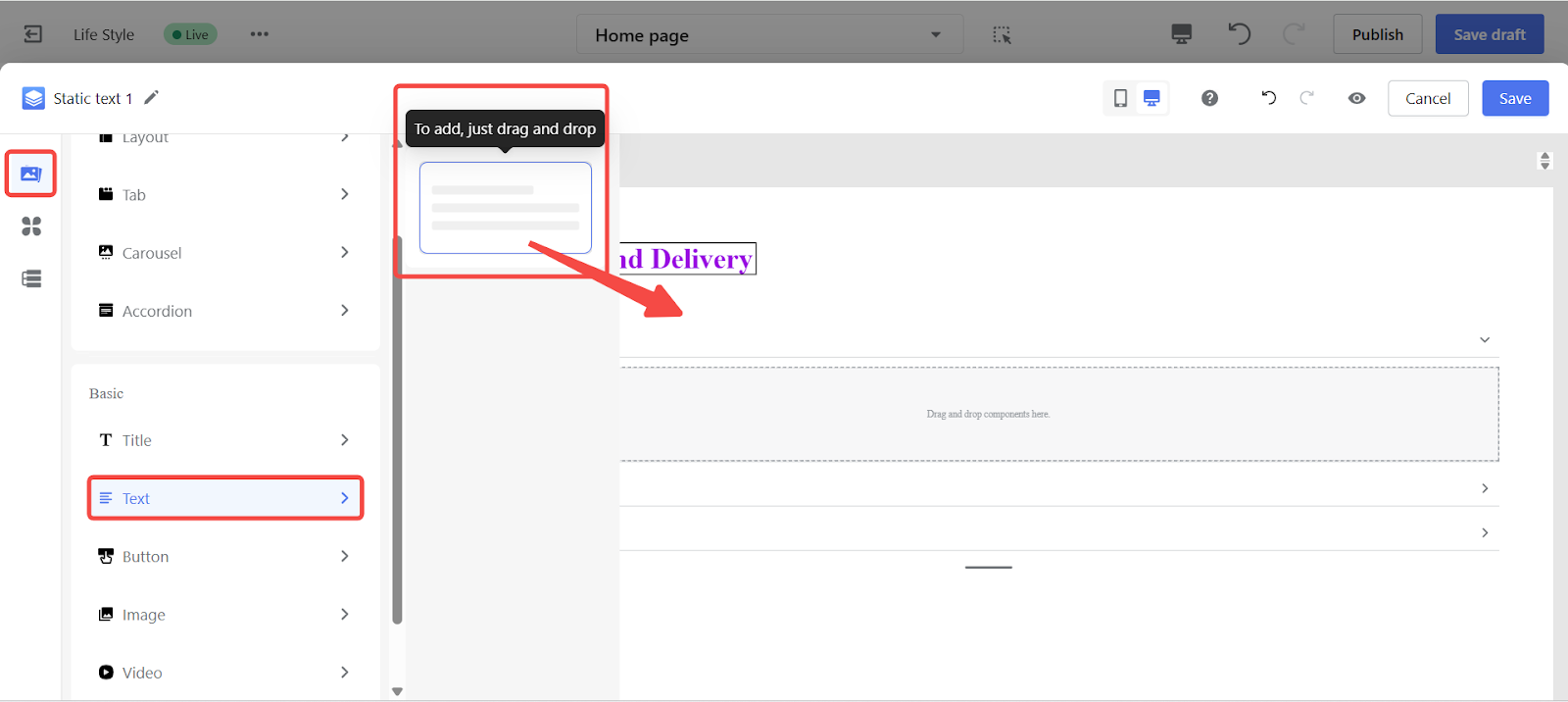
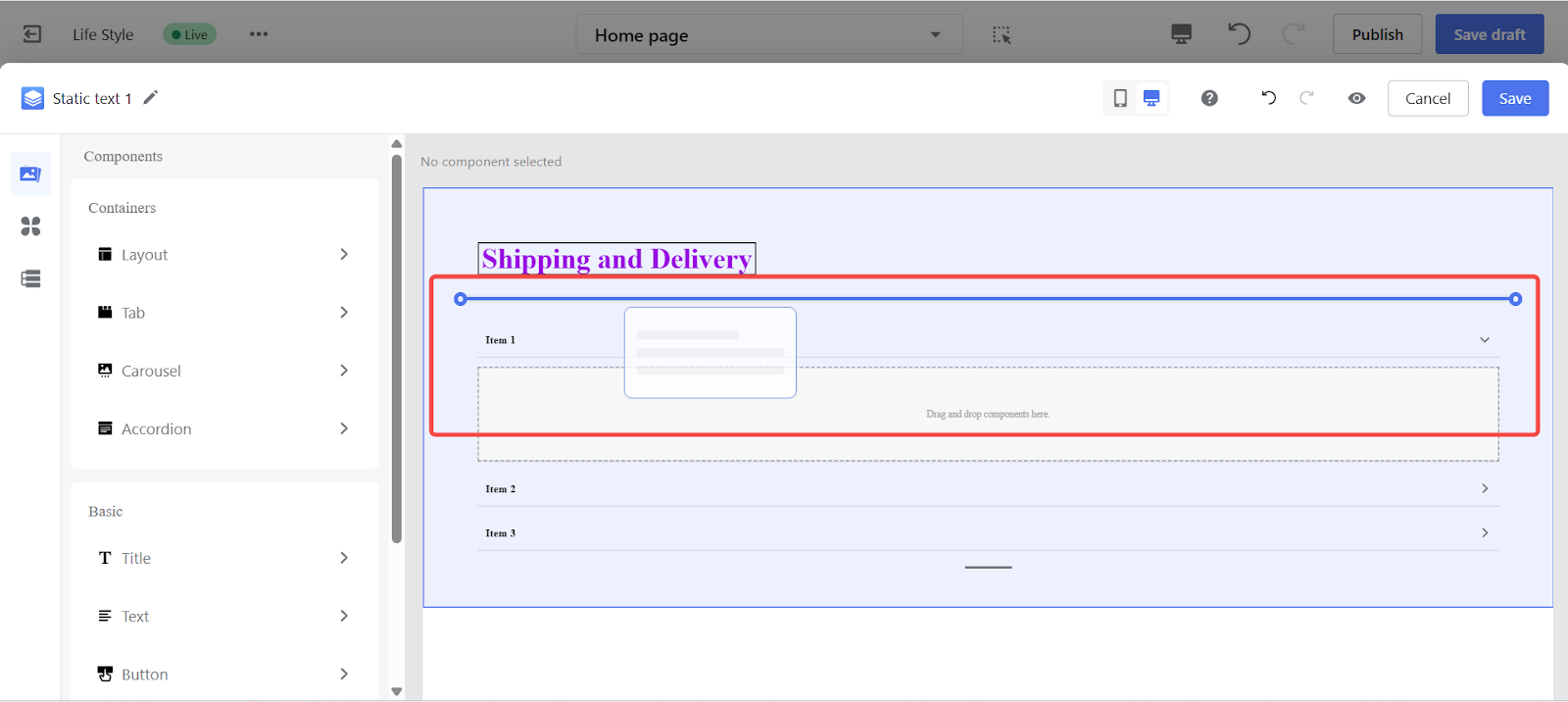
4. Add collapsible panels: Go to Components, drag Accordion into your layout.



5. Verify the structure: Once placeholder items appear, begin entering your FAQ content.

Adding a title and introduction
Introduce your FAQ section with a clear heading and a brief description.
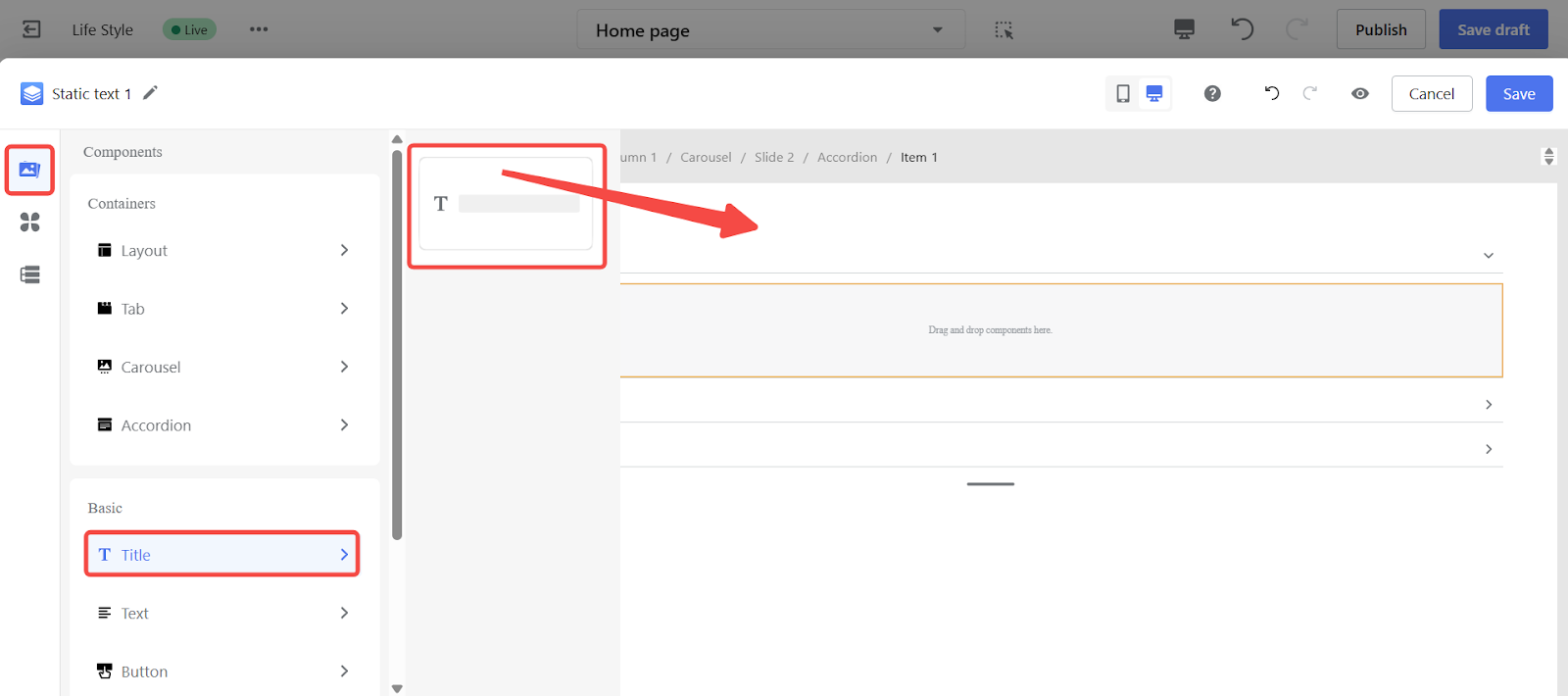
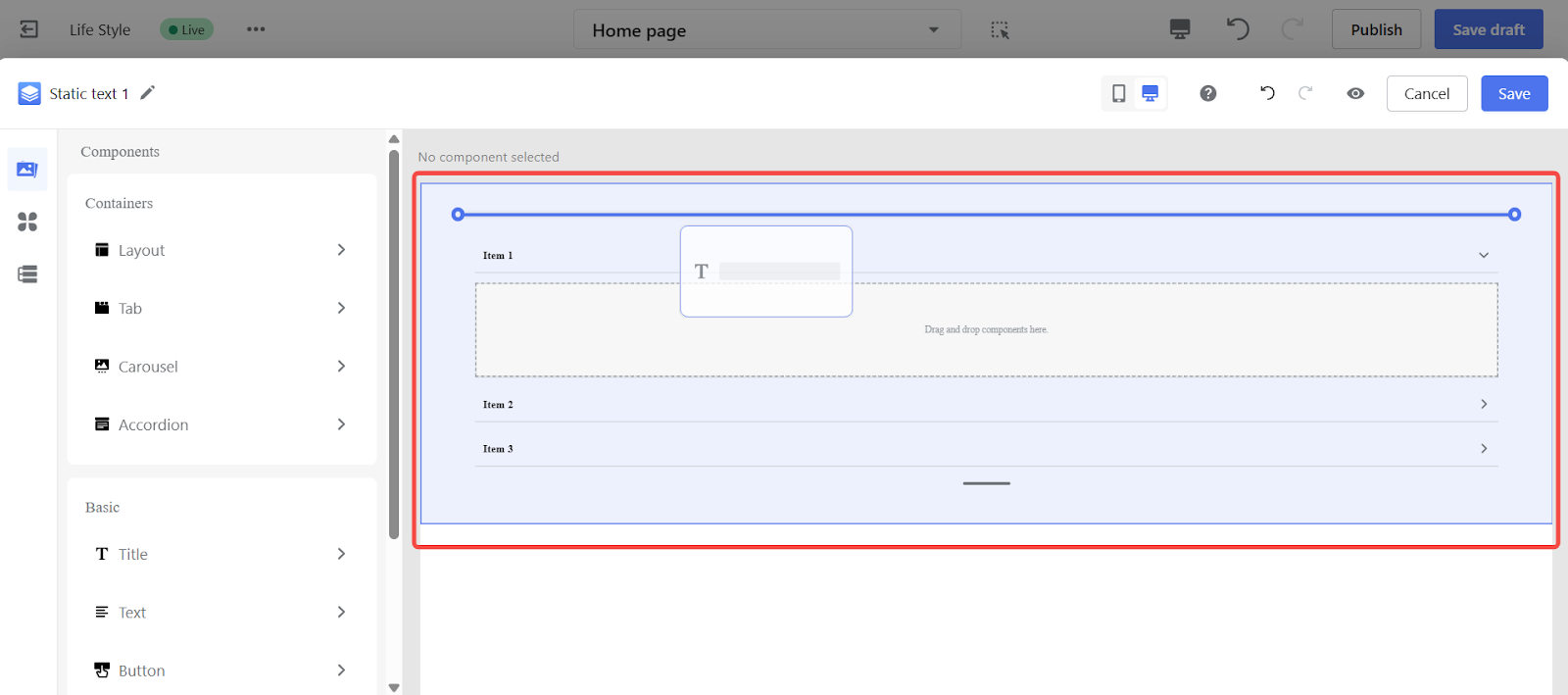
1. Guide your customers with clear headings: Select Title from Components and drag it into the Root Container.


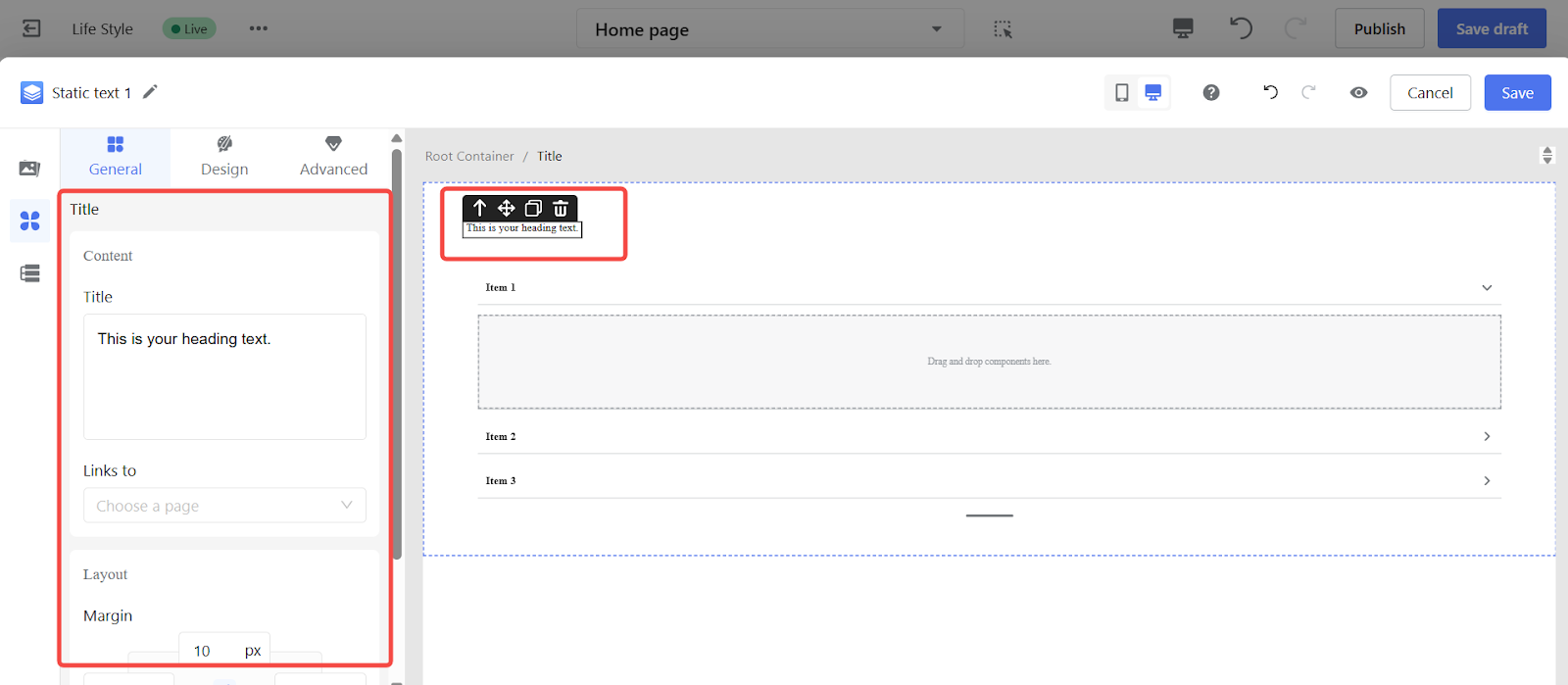
2. Customize your content style: Click the title and modify text, links, and margins.

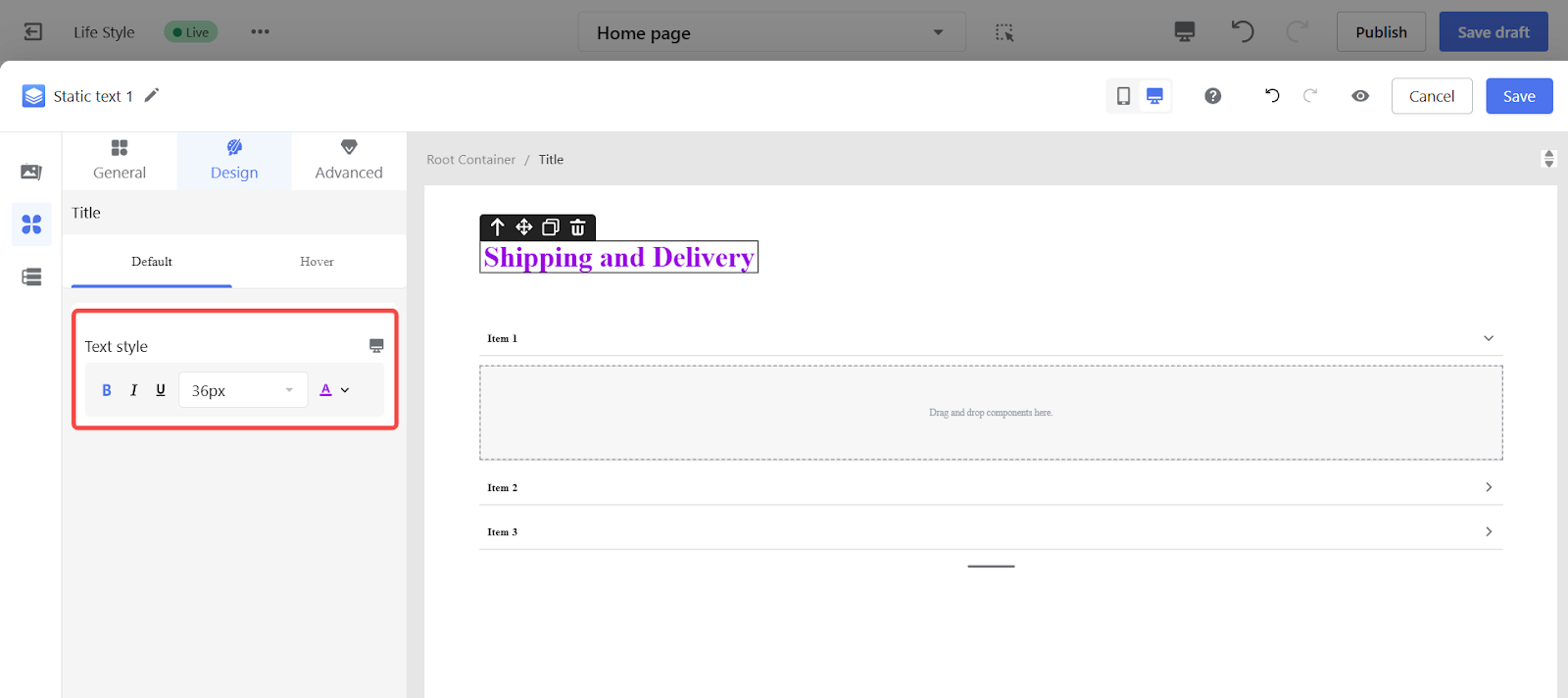
3. Polish your layout: Use the Design tab to adjust fonts, sizes, and colors.

4. Set the context with an introduction: Drag a Text component below the title to add a paragraph.


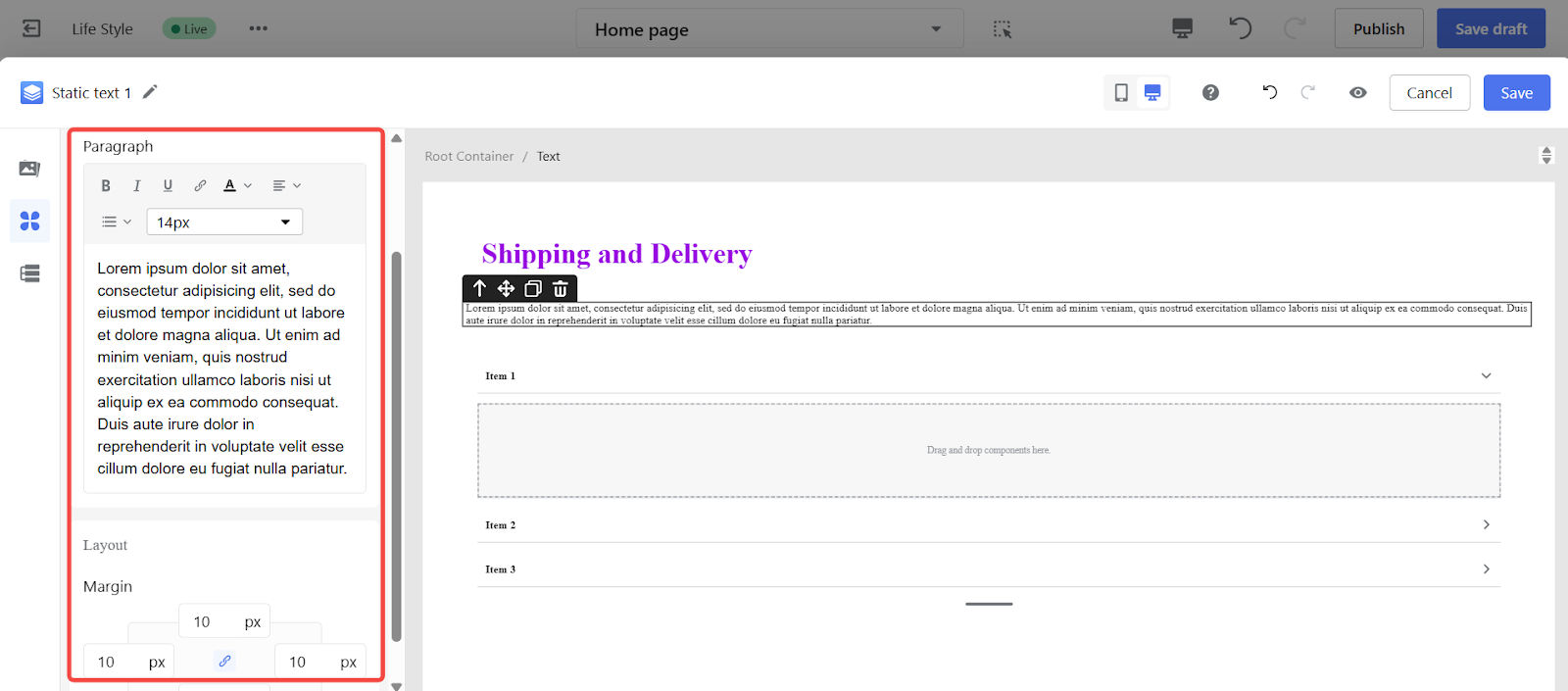
5. Edit the introduction: Click the paragraph block and enter your message in the configuration panel.

Editing collapsible (accordion) FAQ items
Easily update each panel to reflect your most common customer questions and answers.
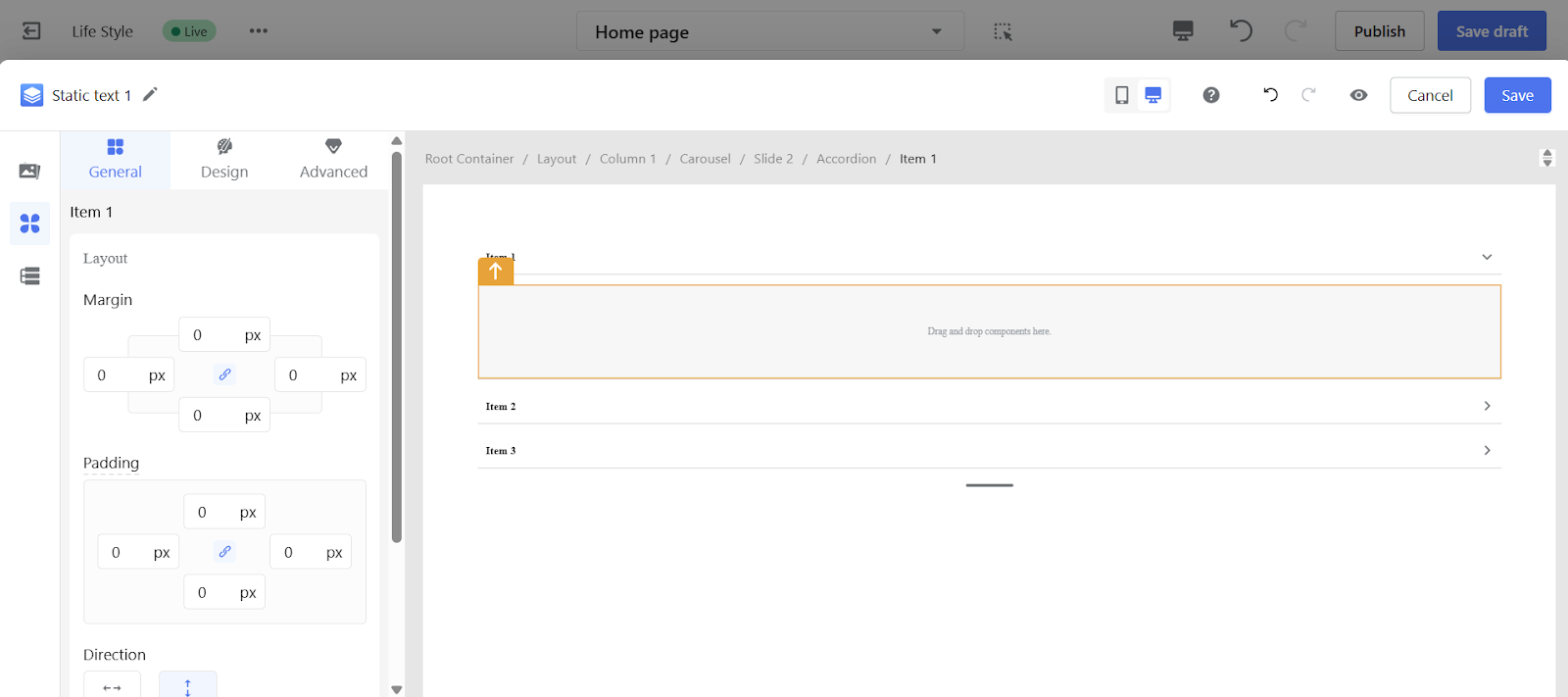
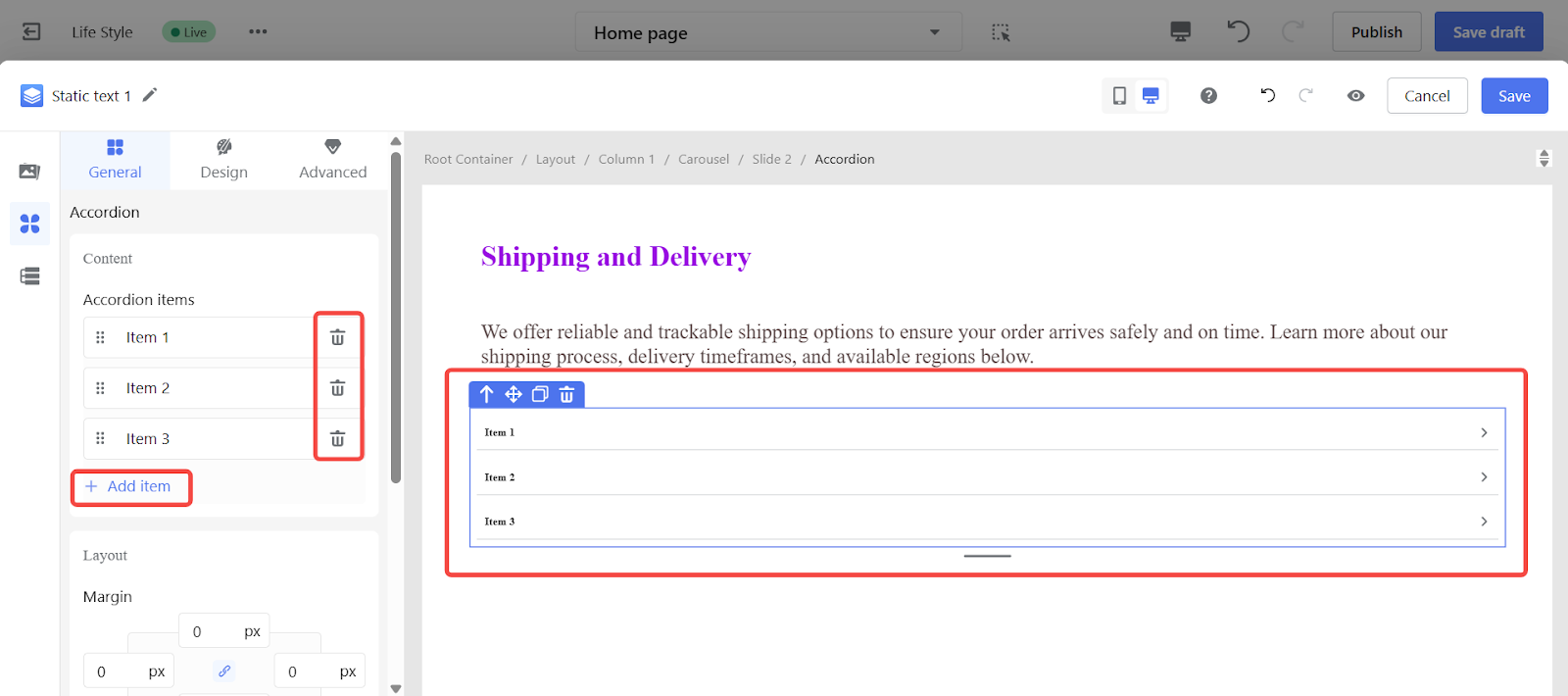
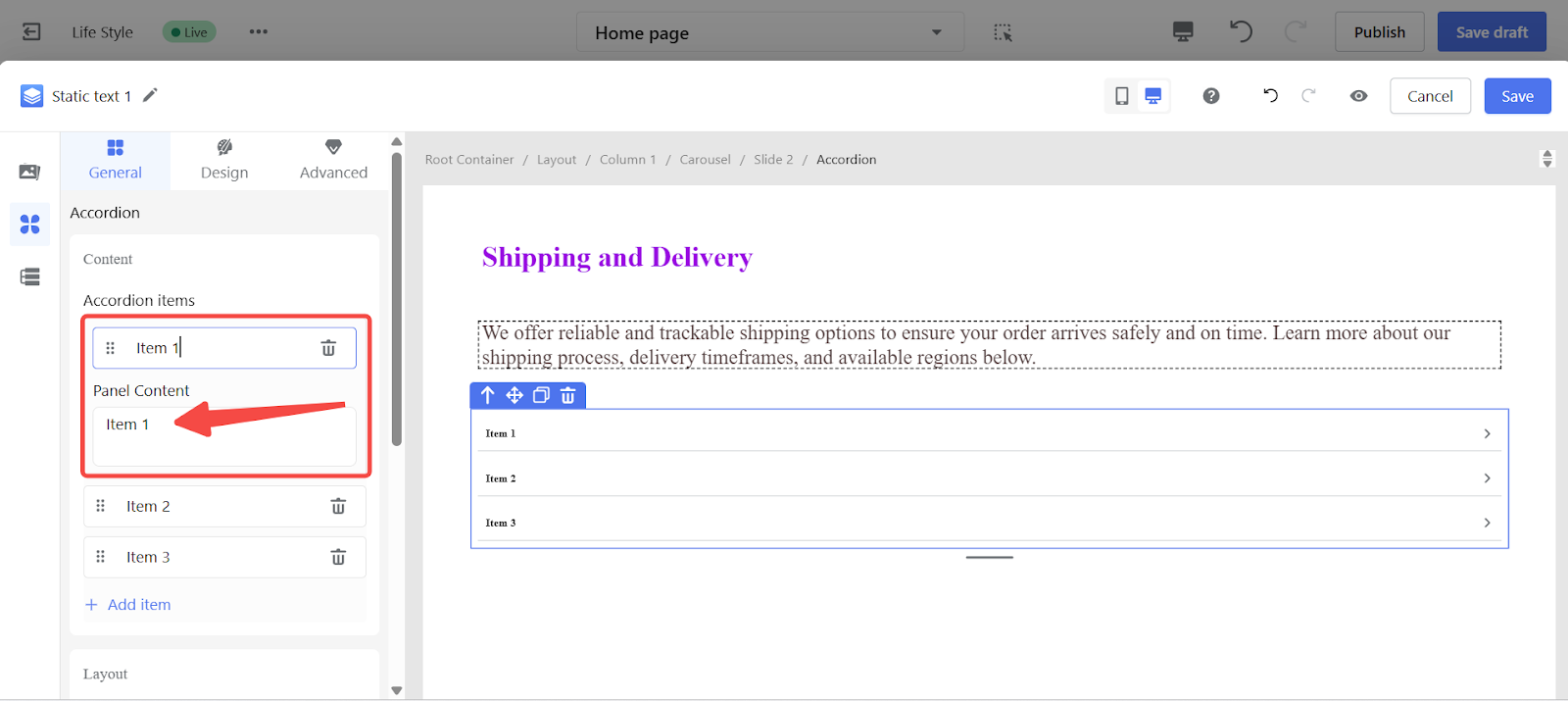
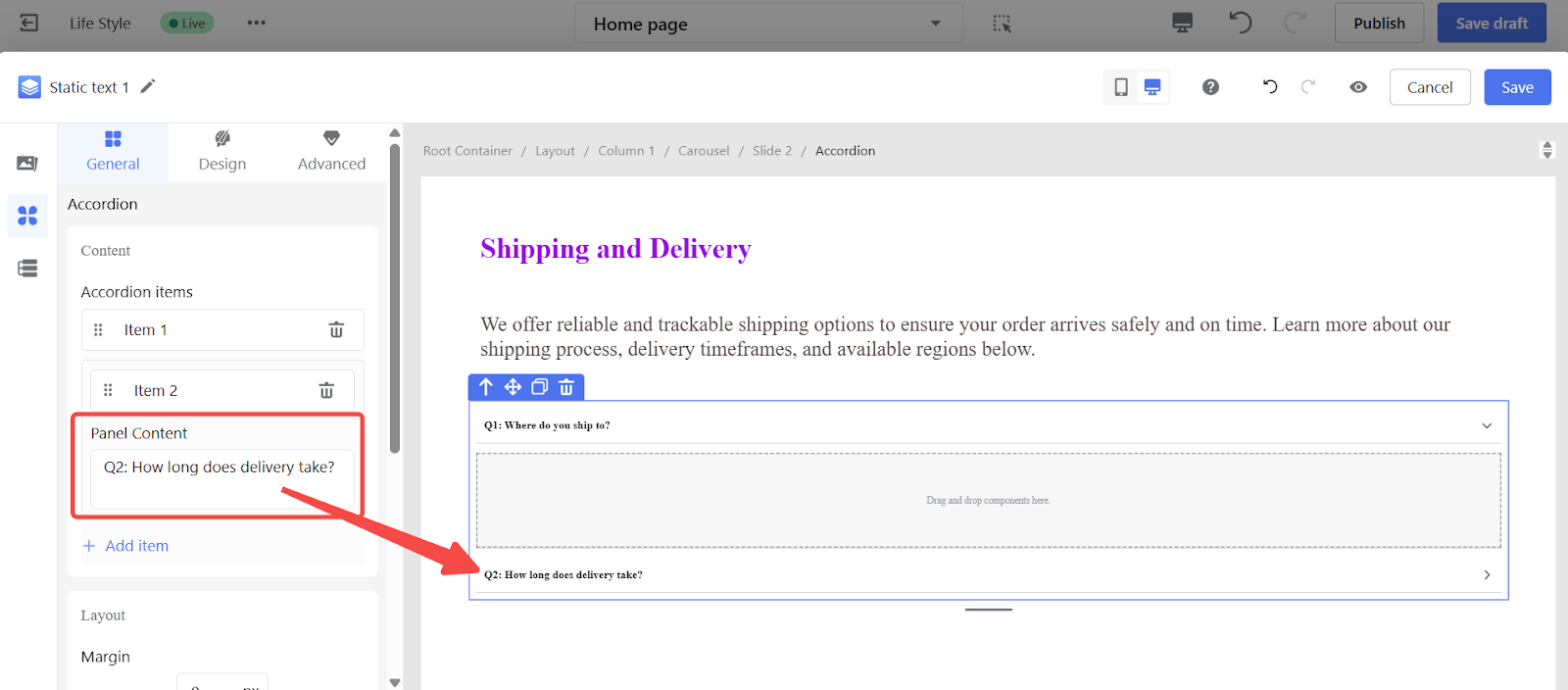
1. Organize questions efficiently: Click the Accordion block to view items, rename them, add new entries, or delete extras.

2. Edit titles directly in-place: Select any item and modify the question text.


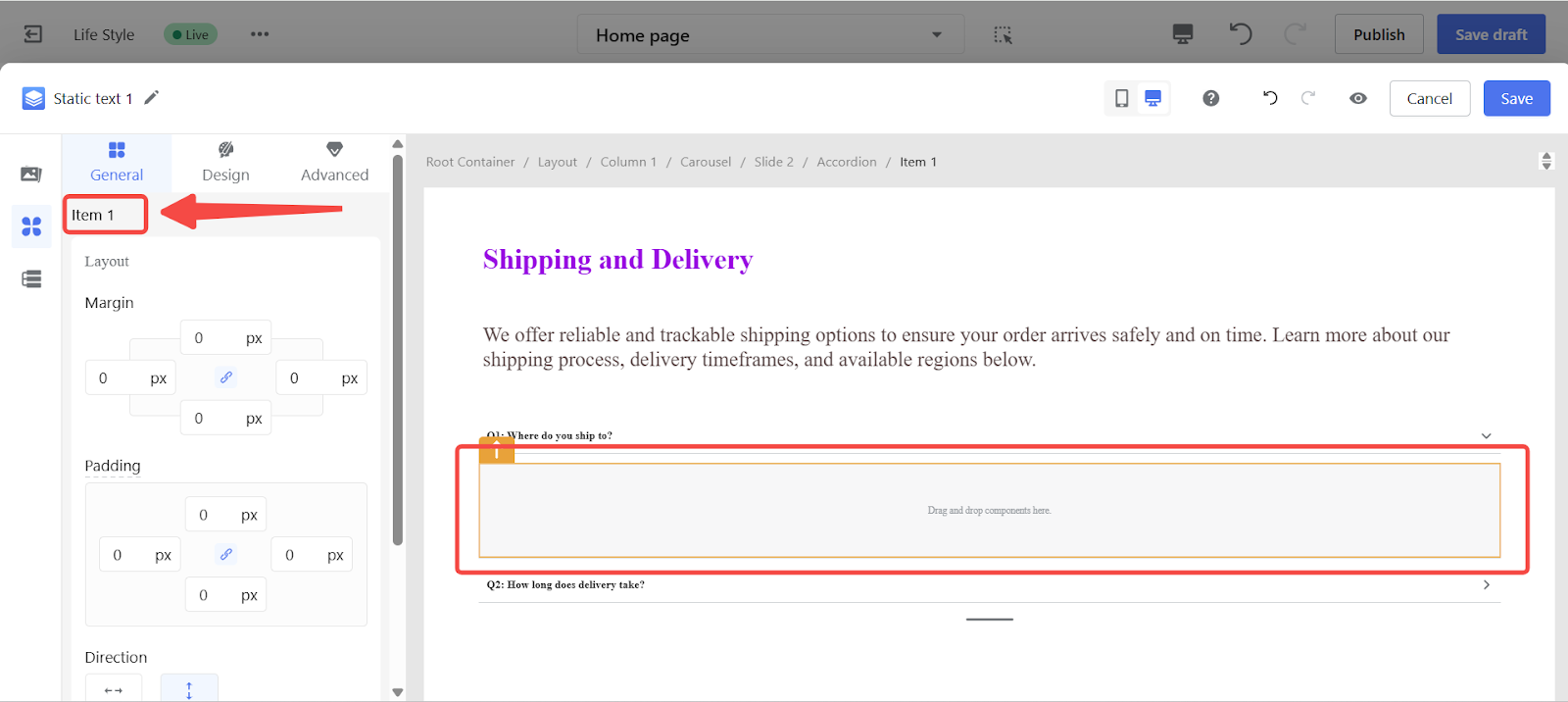
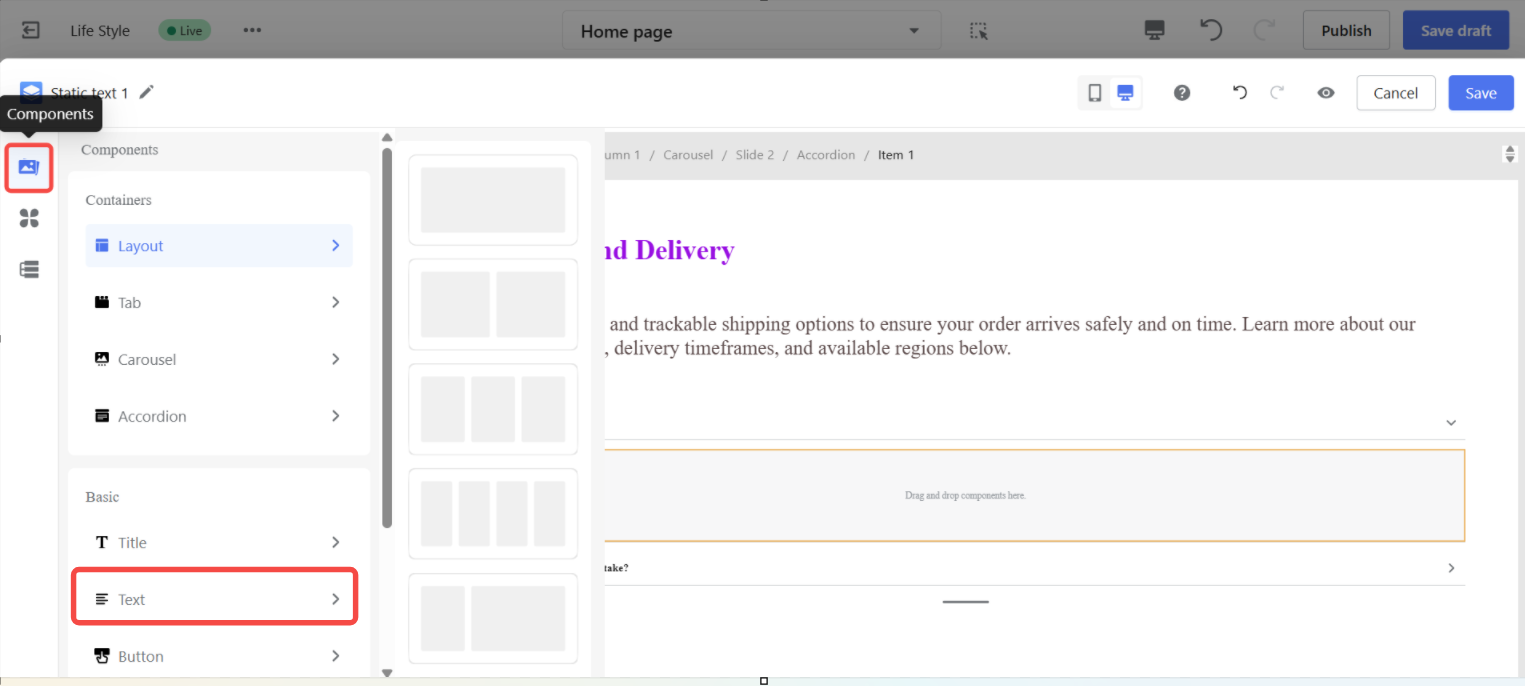
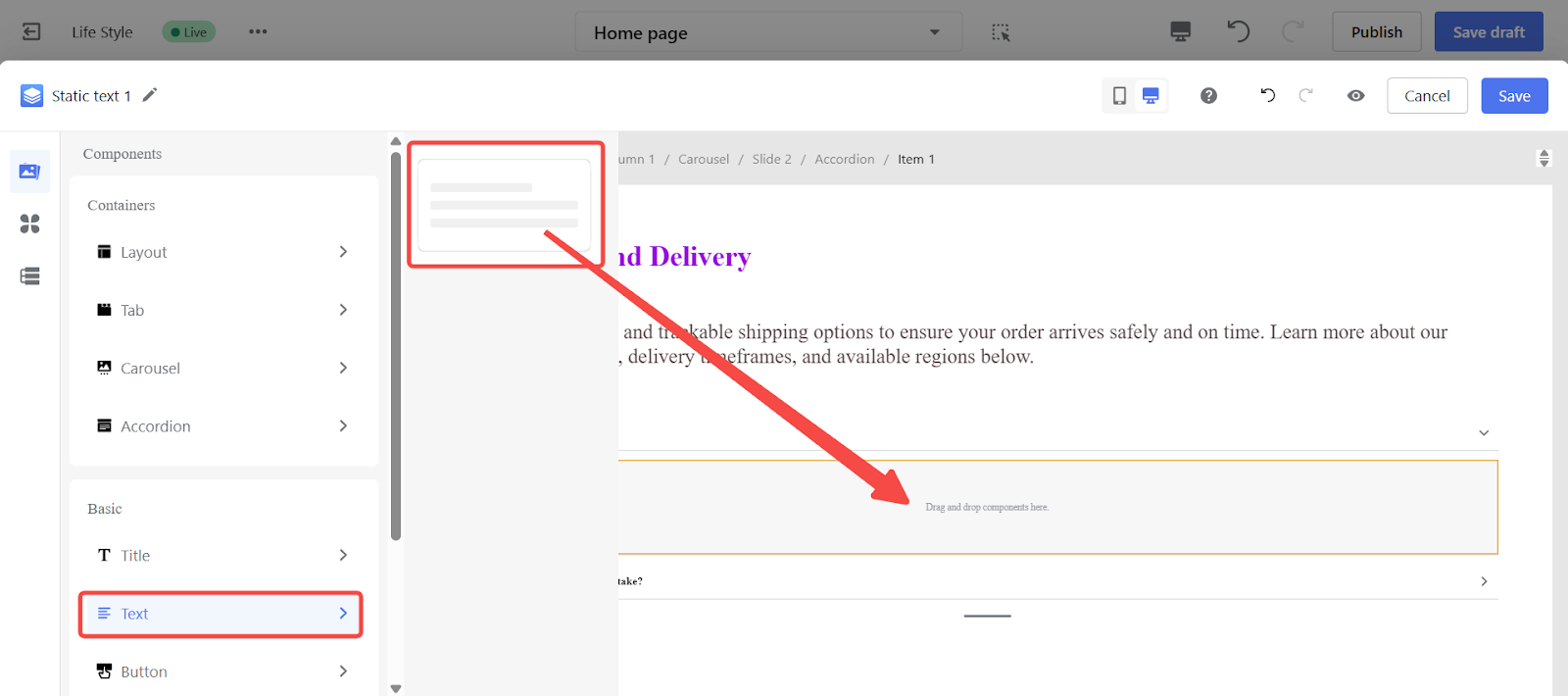
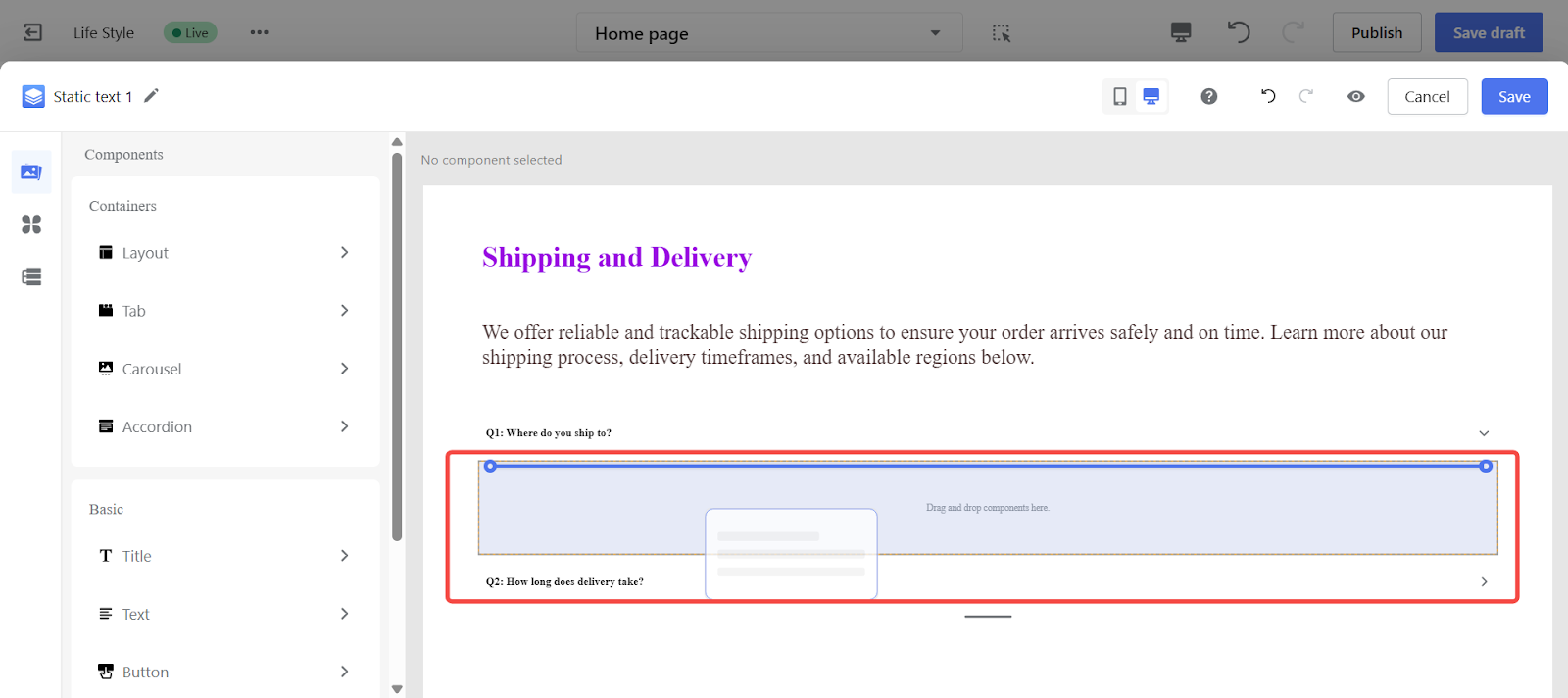
3. Add your answer content: Select the drag-and-drop area inside an item, then go to Components and choose Text.


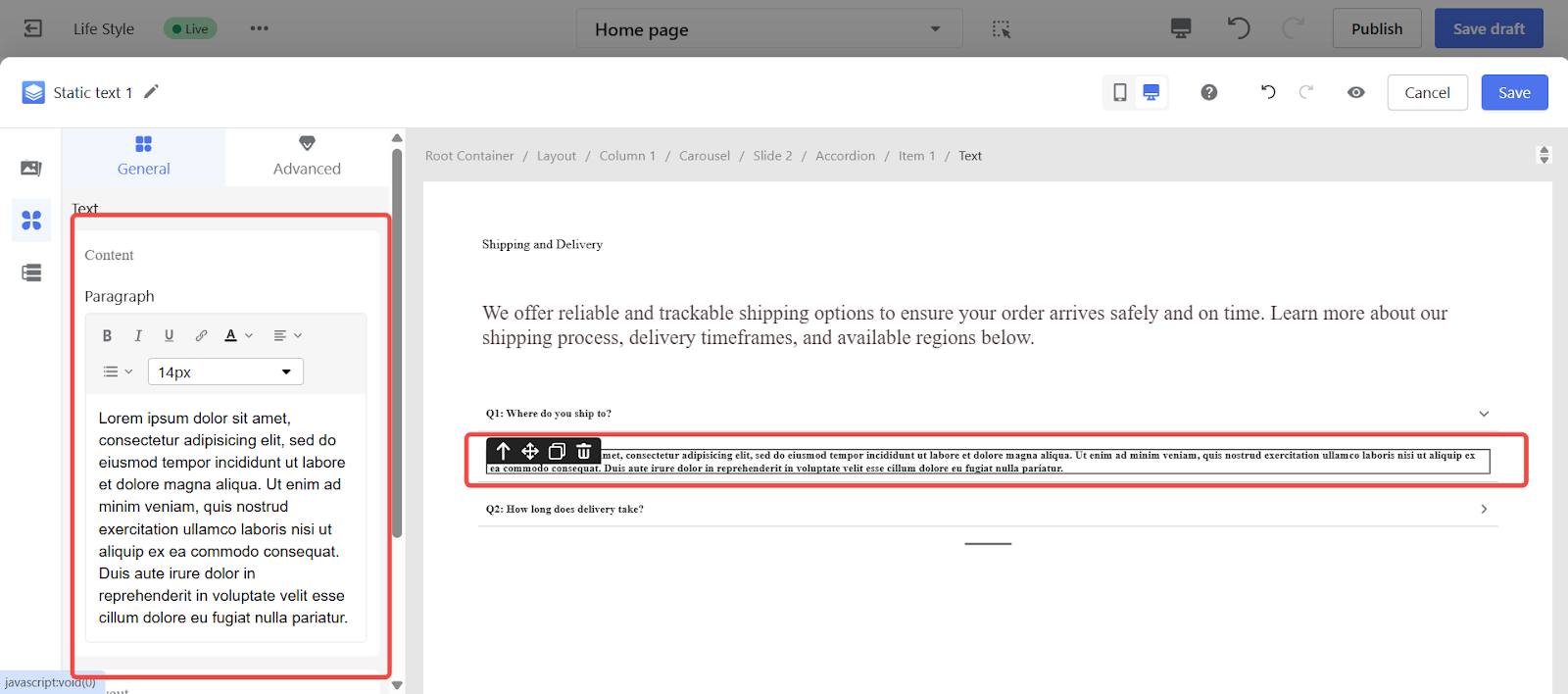
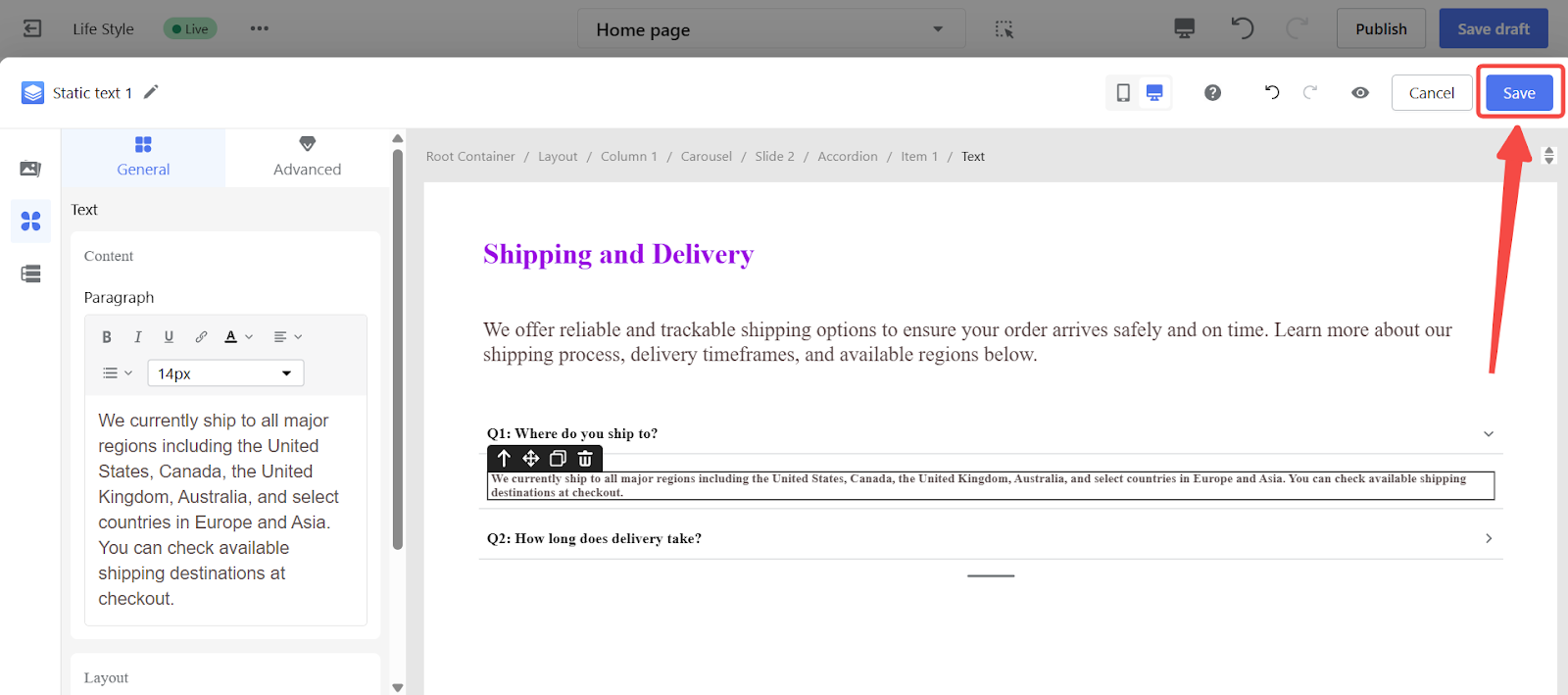
4. Enter the answer: Drag the text component into the box and edit the answer.



5. Save your progress: Click Save to apply your changes.

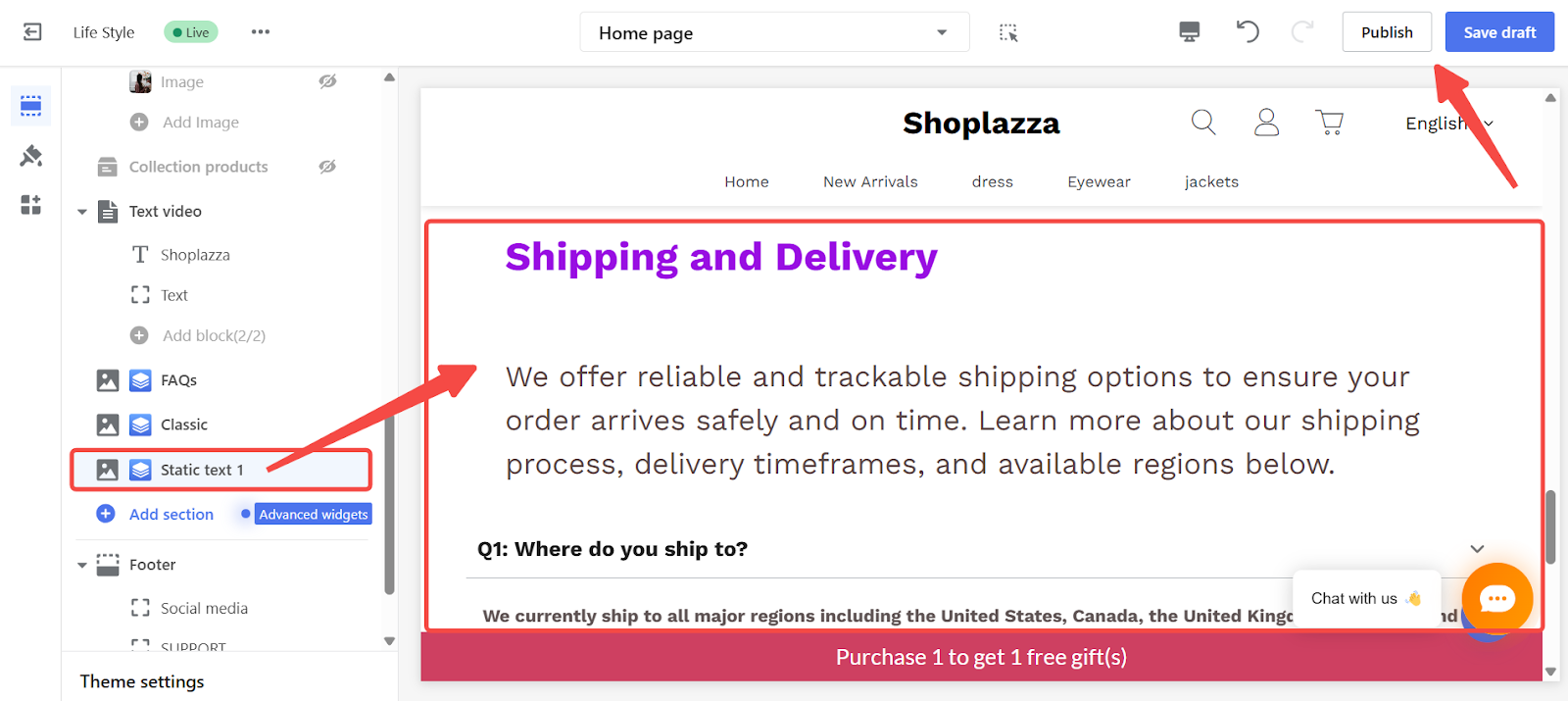
6. Publish changes: Return to the theme editor and select Publish or Save Draft.

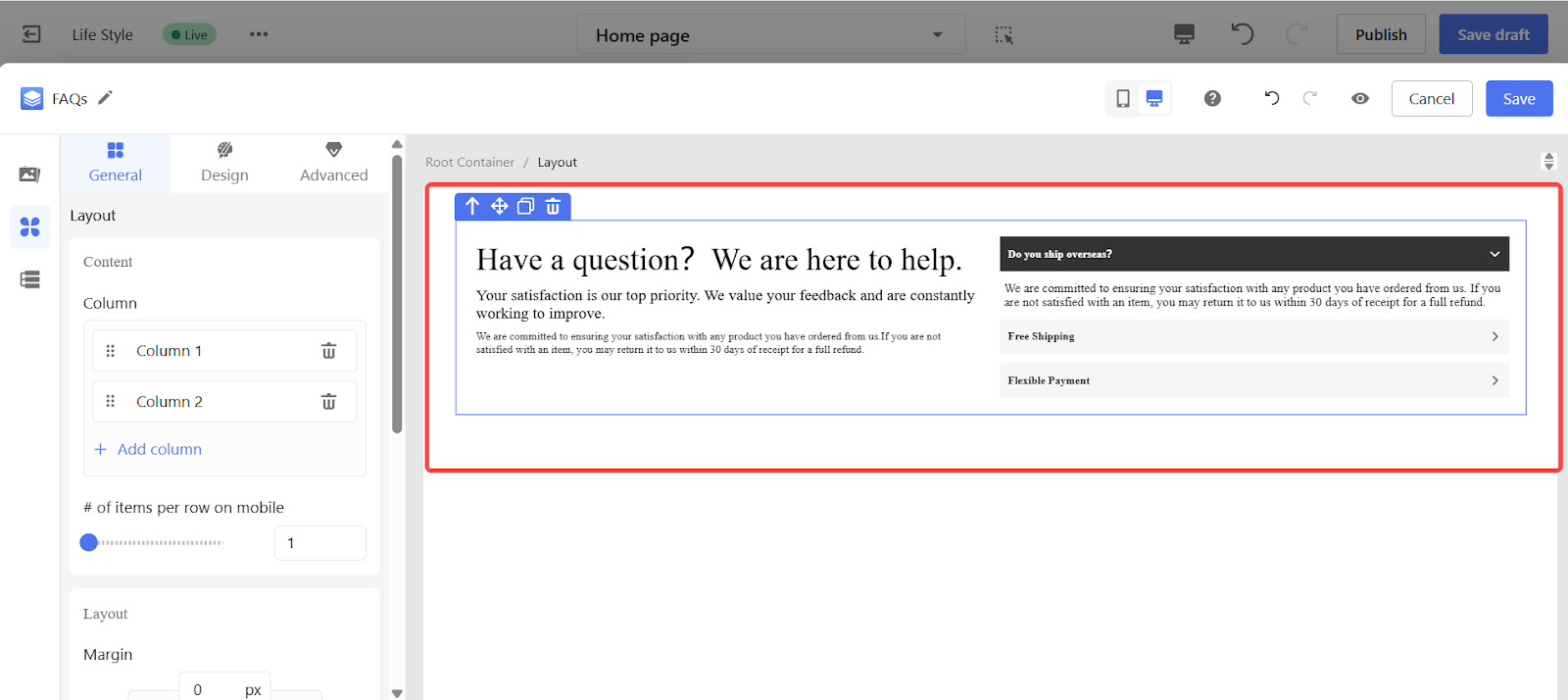
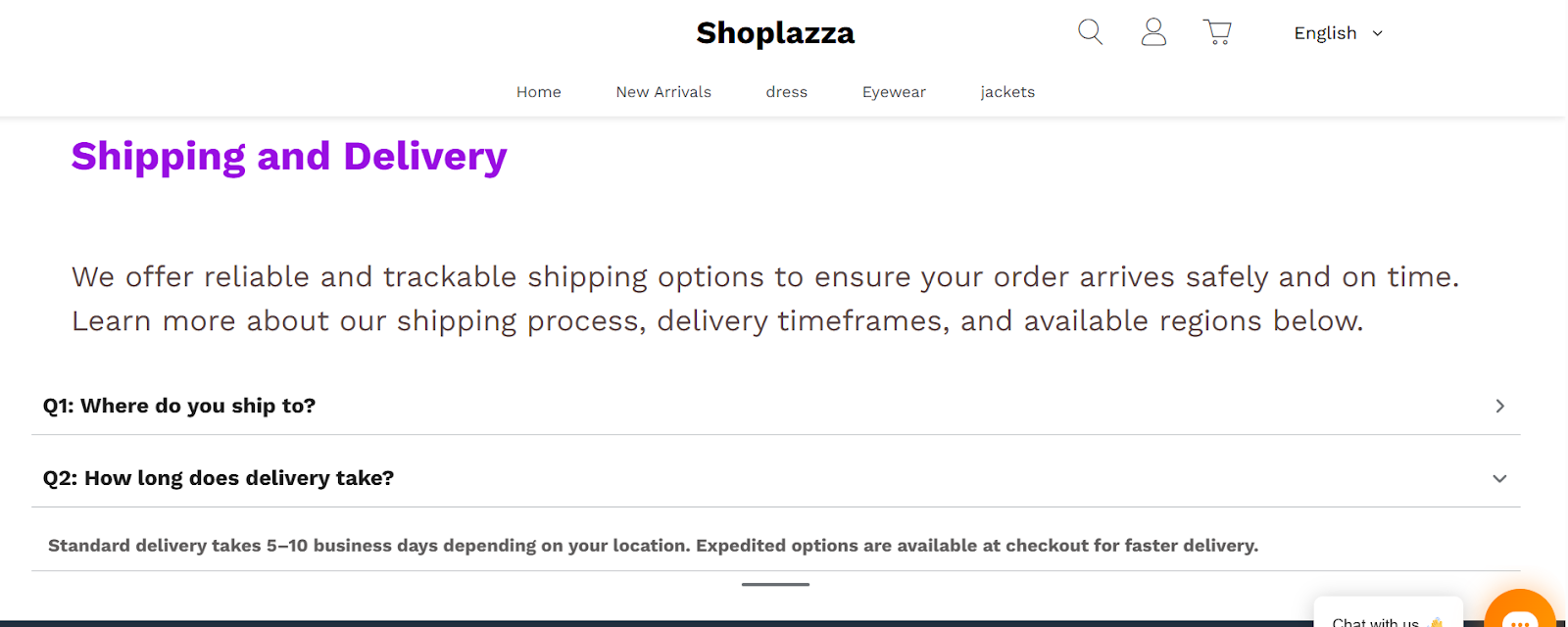
Check your FAQ layout on the storefront
Once published, your customized FAQ layout will appear on the storefront for customers to access.

Use Page Builder’s advanced card tools to create FAQ sections that are easy to manage, easy to read, and aligned with your store’s visual style. Choose from ready-made templates or build your own layout to deliver a seamless customer experience.



Comments
Please sign in to leave a comment.