Nova 2023 series themes apply a default grey text color to product descriptions to create a subtle contrast with headings. However, some merchants may prefer to change the text color to black for improved readability. Follow the steps below to modify the text color.
Note
- This solution applies to Nova 2023 series themes, including Nova2023, Night, Sweet, Morning, Bamboo, Moon, Beautynow, and Elechub.
- If display issues occur after applying the code, they may be caused by theme version incompatibility or conflicts with existing custom code. In such cases, remove the added code immediately. If you are unfamiliar with coding, we recommend consulting a developer to avoid potential theme issues.
Removing the default product description text color
By default, product descriptions in Nova 2023 series themes are displayed in a grey color to create a subtle contrast. If you prefer a stronger contrast with black text for better readability, follow these steps to update the text color.
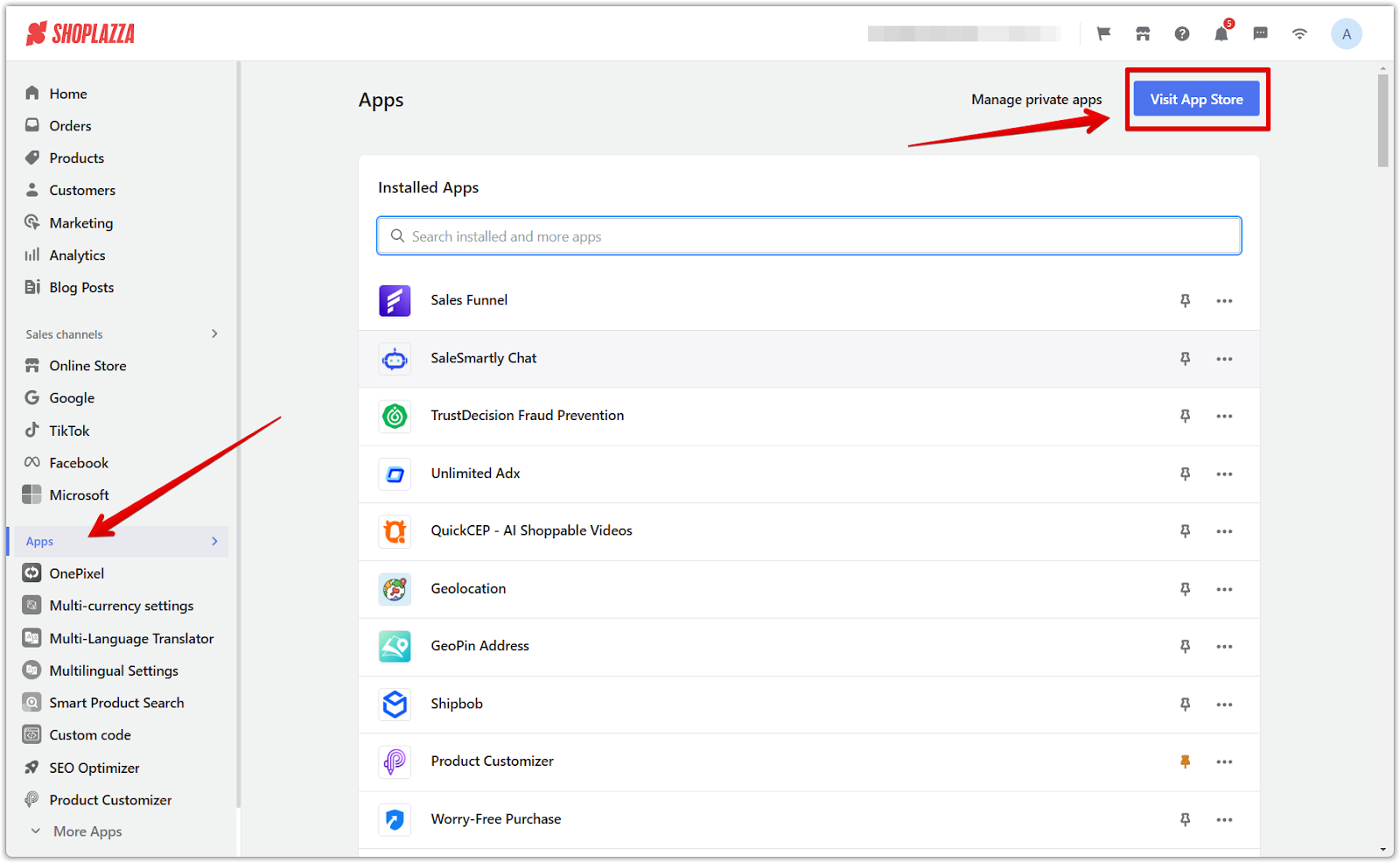
1. Access the app store: Log into your Shoplazza admin, navigate to Apps, and click on Visit App Store.

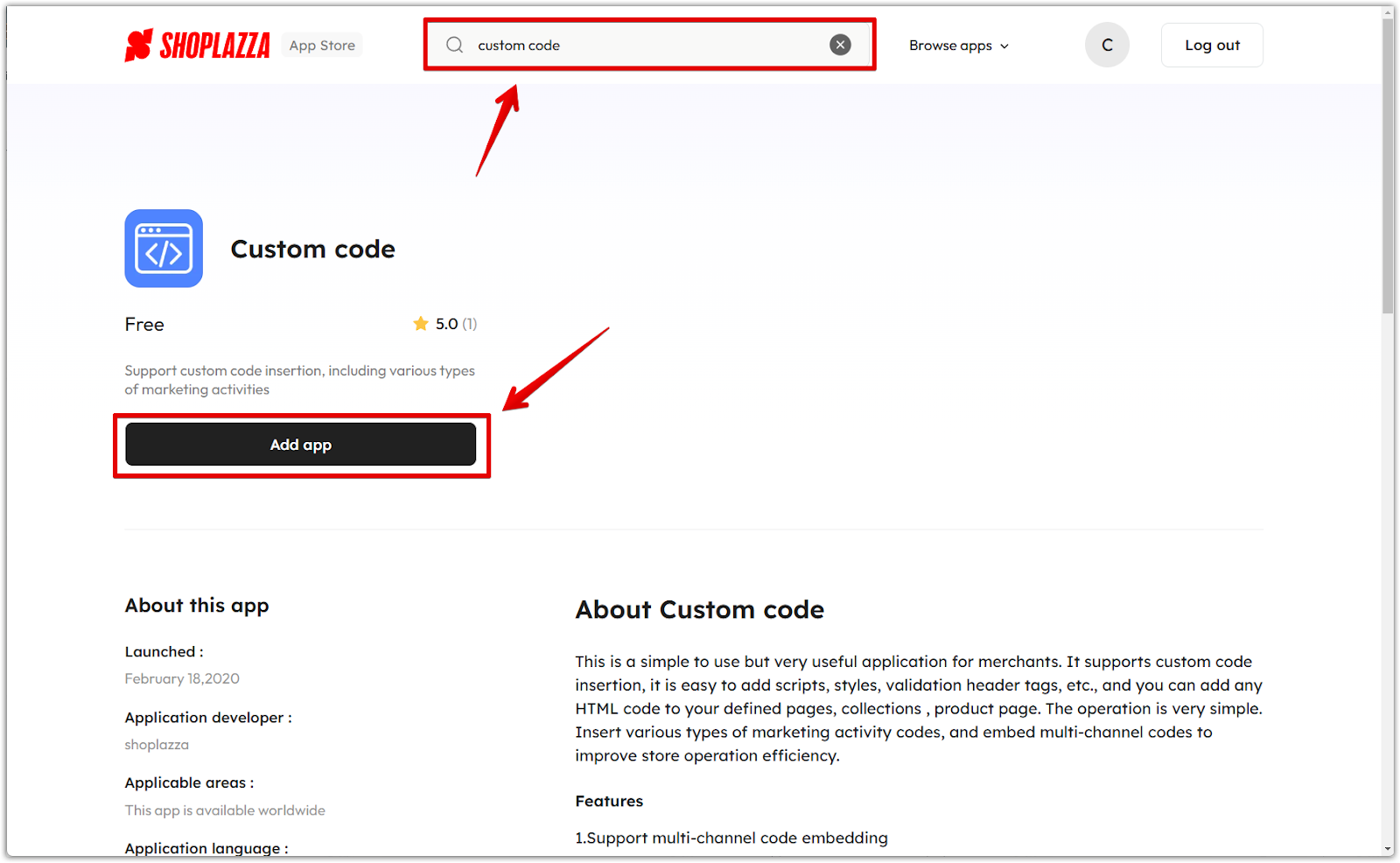
2. Find the app: Enter Custom Code in the search box, then click Add app.

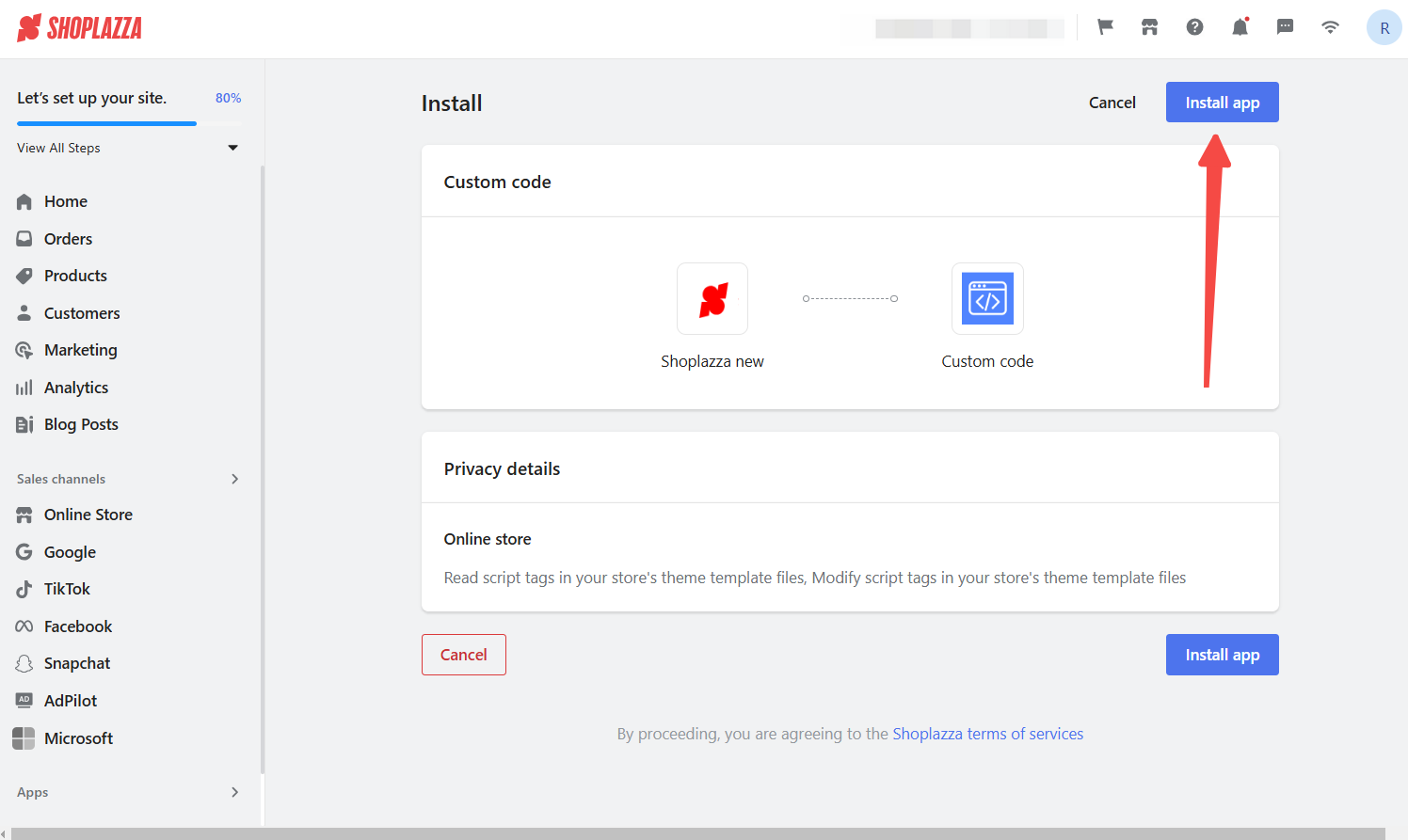
3. Install the app: Click the Install app button to complete the app installation. This will allow you to start embedding custom scripts easily.

Adding the custom code
After installing the Custom Code app, you will need to add a script to change the text color. Follow these steps to ensure the modifications apply correctly.
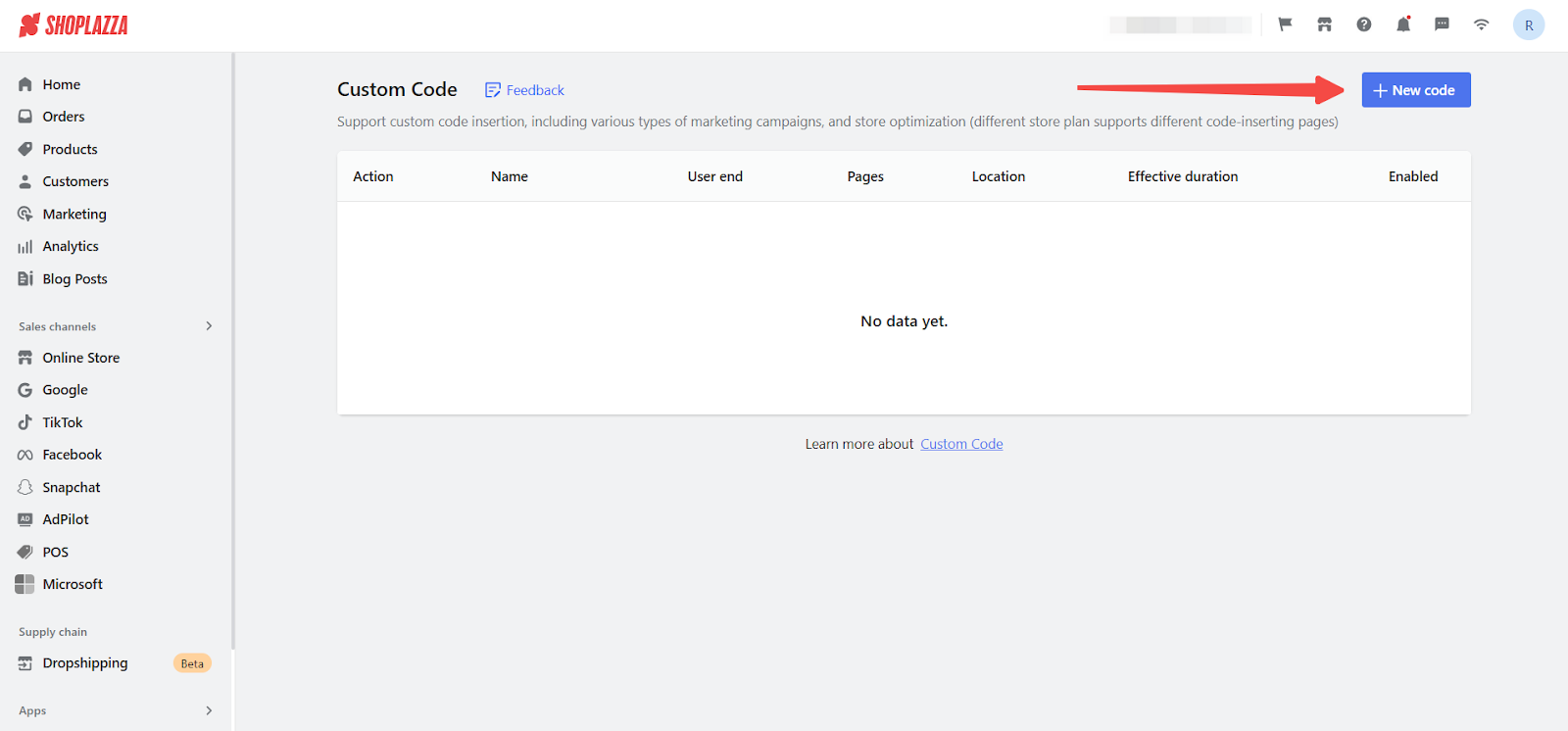
1. Add the custom code: Open the Custom Code app and click + New code.

2. Enter code details to match your theme: To update the product description text color in your Nova 2023 theme, enter the custom CSS code that matches your active theme. This ensures the color change displays correctly across both desktop and mobile.
For Nova 2023 series themes
If your store uses any of the following themes: Nova2023, Night, Sweet, Morning, Bamboo, Moon, or Beautynow, use this code:
<style>
.product-desc-container .product-desc-item-content {
color: var(--color-body-text) !important;
}
</style>
Note
If you place the product description on the right side or below the main product image, please use the following code to adjust it:
<style>
.product-info-desc-item .product-info-desc-item-content {
color: var(--color-body-text) !important;
}
</style>
For Elechub theme
If your store uses the Elechub theme, apply this code instead:
<style>
.product-info-desc .product-info-desc-item-content {
color: var(--color-body-text) !important;
}
</style>
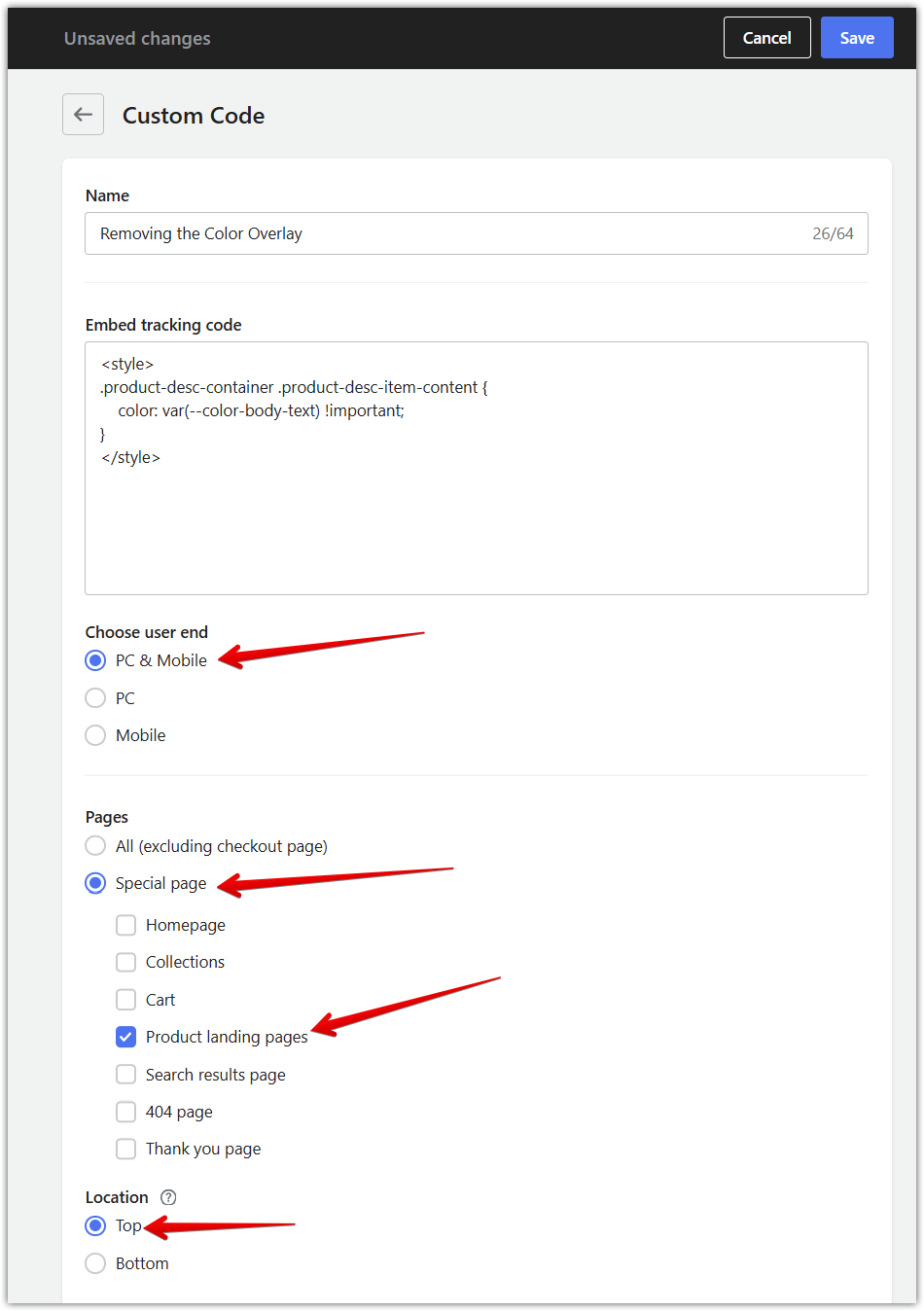
Next, configure the script settings to make sure it applies correctly:
- Select both PC and Mobile as user-end options.
- Set the Trigger to Product landing pages.
- Choose Top as the Code position.
- Click Save.

Text appearance before and after applying the code
Once the code is applied, the product description text will change from grey to black. If you wish to revert to the default grey text, simply disable this code.
Before changing the text color

After changing the text color

The default grey text offers a soft contrast, while black text provides a bolder, more readable appearance. Choose the style that best aligns with your brand’s aesthetics and customer experience. This flexibility allows you to adapt your store’s design to match your unique vision.



Comments
Please sign in to leave a comment.