Customizing the default product page allows you to tailor how product details are displayed for customers. This default template will apply to all products unless you create specific custom pages for individual products. Here’s how you can navigate and adjust this page to fit your brand’s needs. To create a new template for particular products, click here .
Accessing the default product page
This will display the customizable view of the default product page, where you can manage sections and blocks.
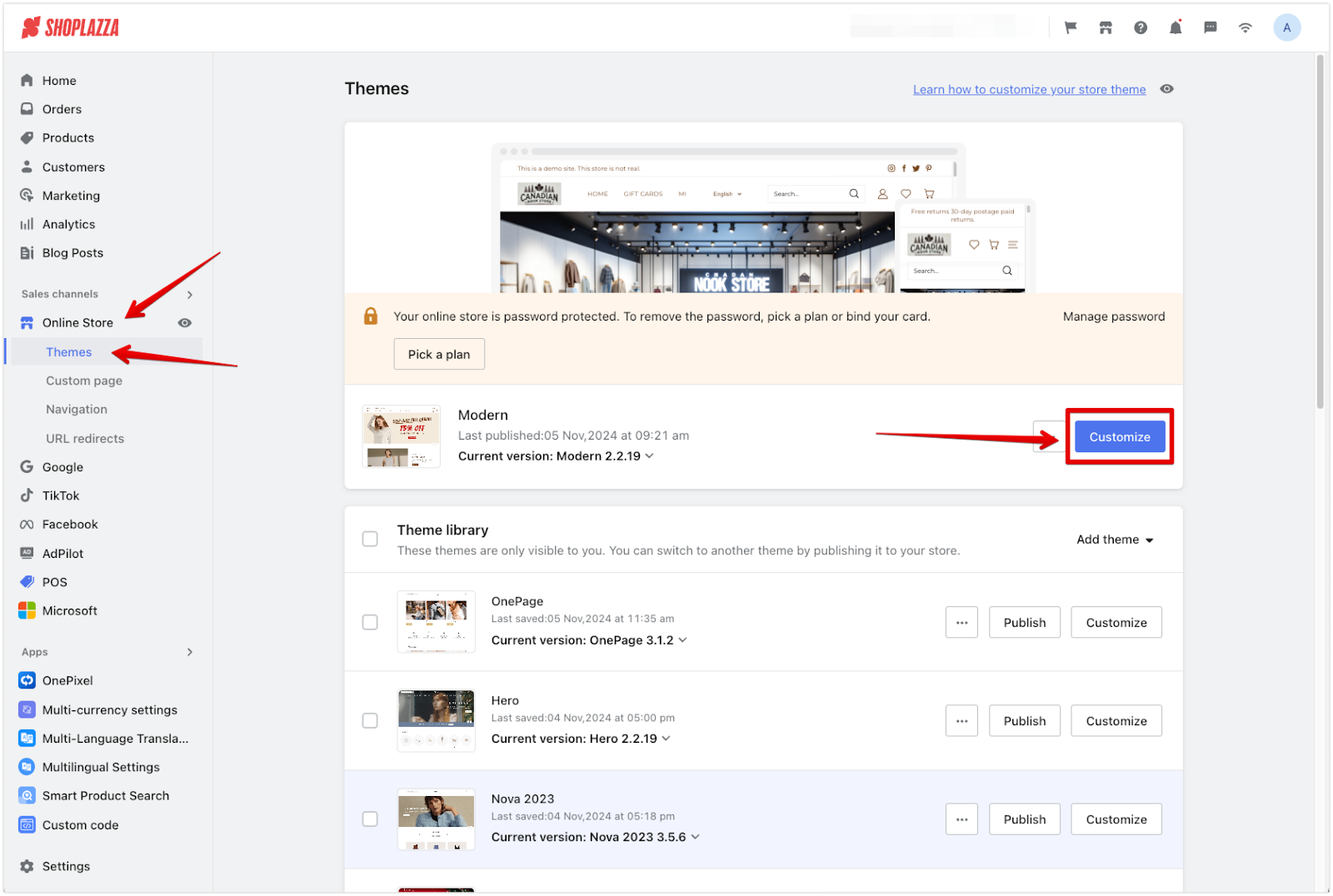
1. Navigate to theme editor: To begin, go to Shoplazza admin > Online Store > Themes > Customize next to your active theme. This will open the theme editor, where you can adjust various sections and blocks on the default product page.

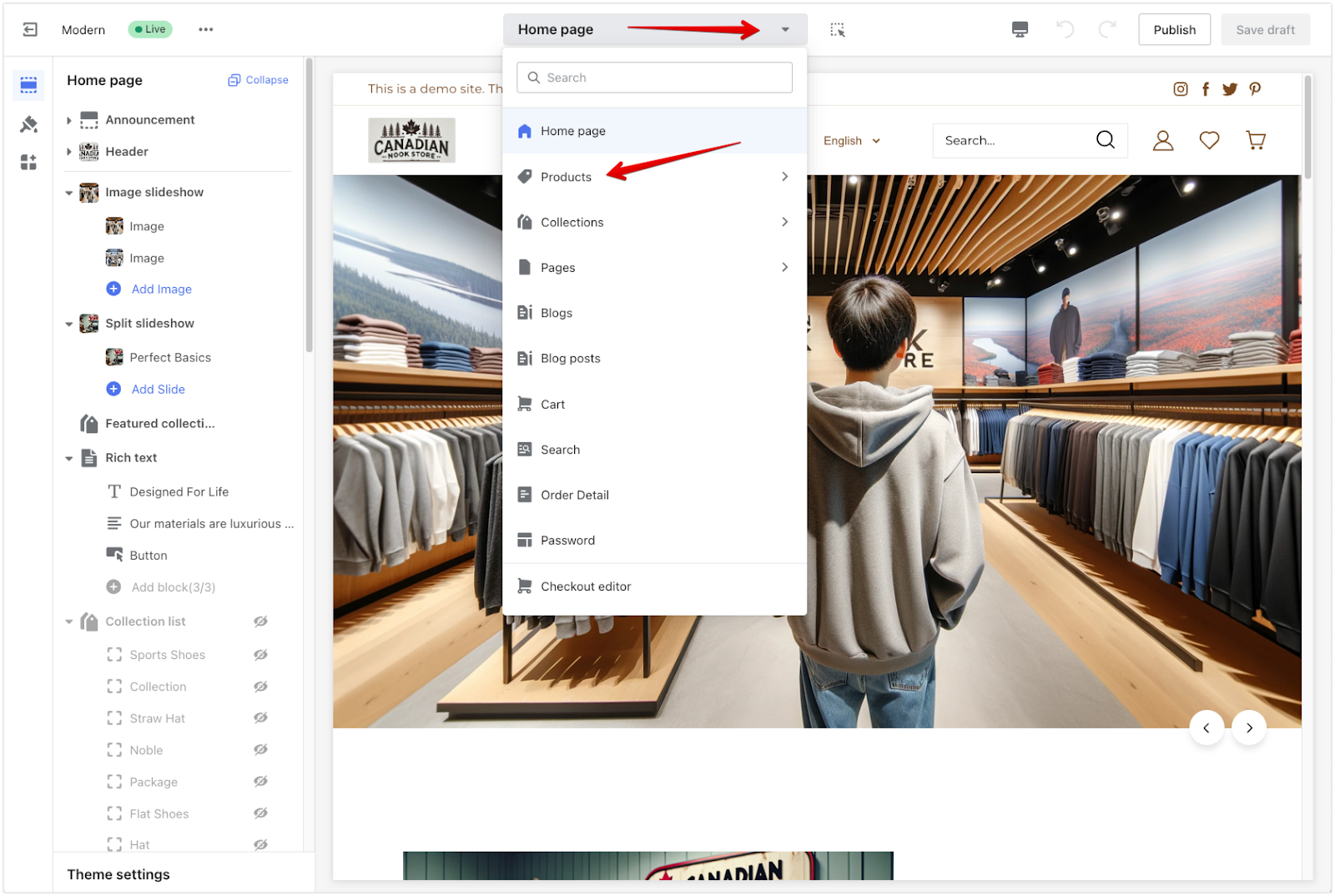
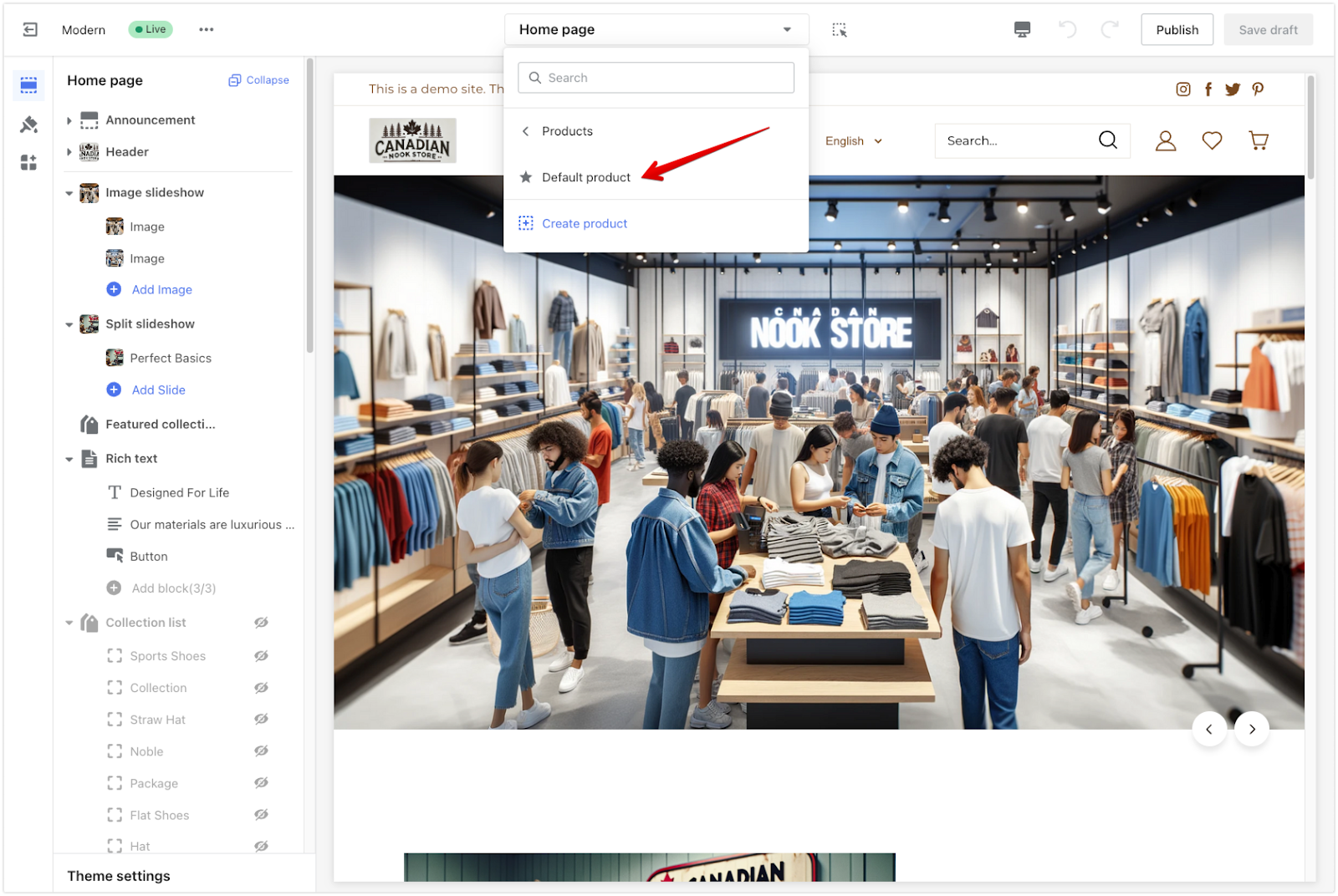
2. Access default product page: In the theme editor, choose the dropdown menu at the top of the page. Select Products > Default product.


Adding and customizing blocks
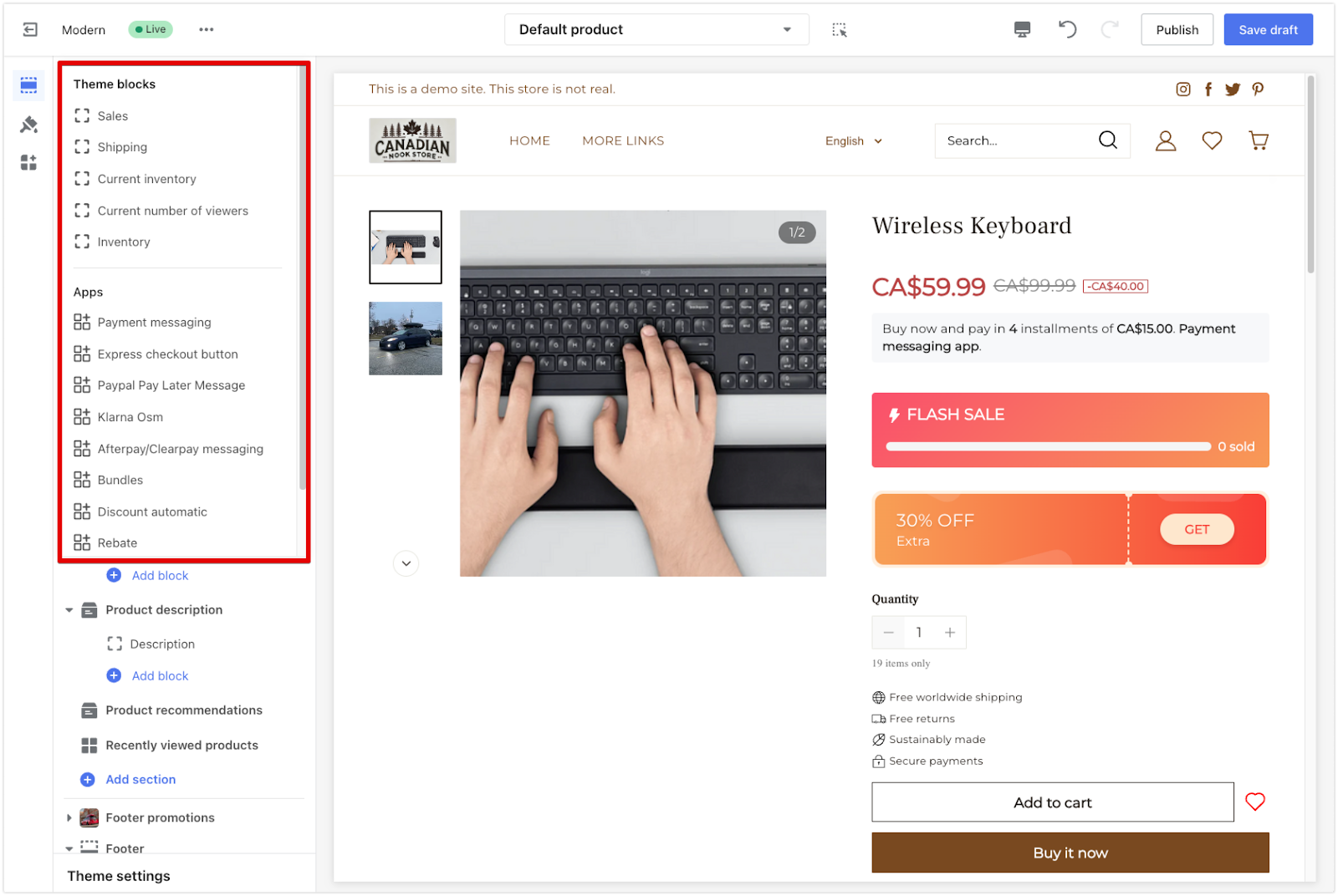
Add flexibility to your product page by adjusting sections and blocks. In addition to the default blocks available within your theme, you’ll also see app-specific blocks under the Apps section if you have installed apps on your store. These app blocks—such as Payment messaging, Express checkout, or Discount automatic—allow you to add unique features and functionality to your product page directly.
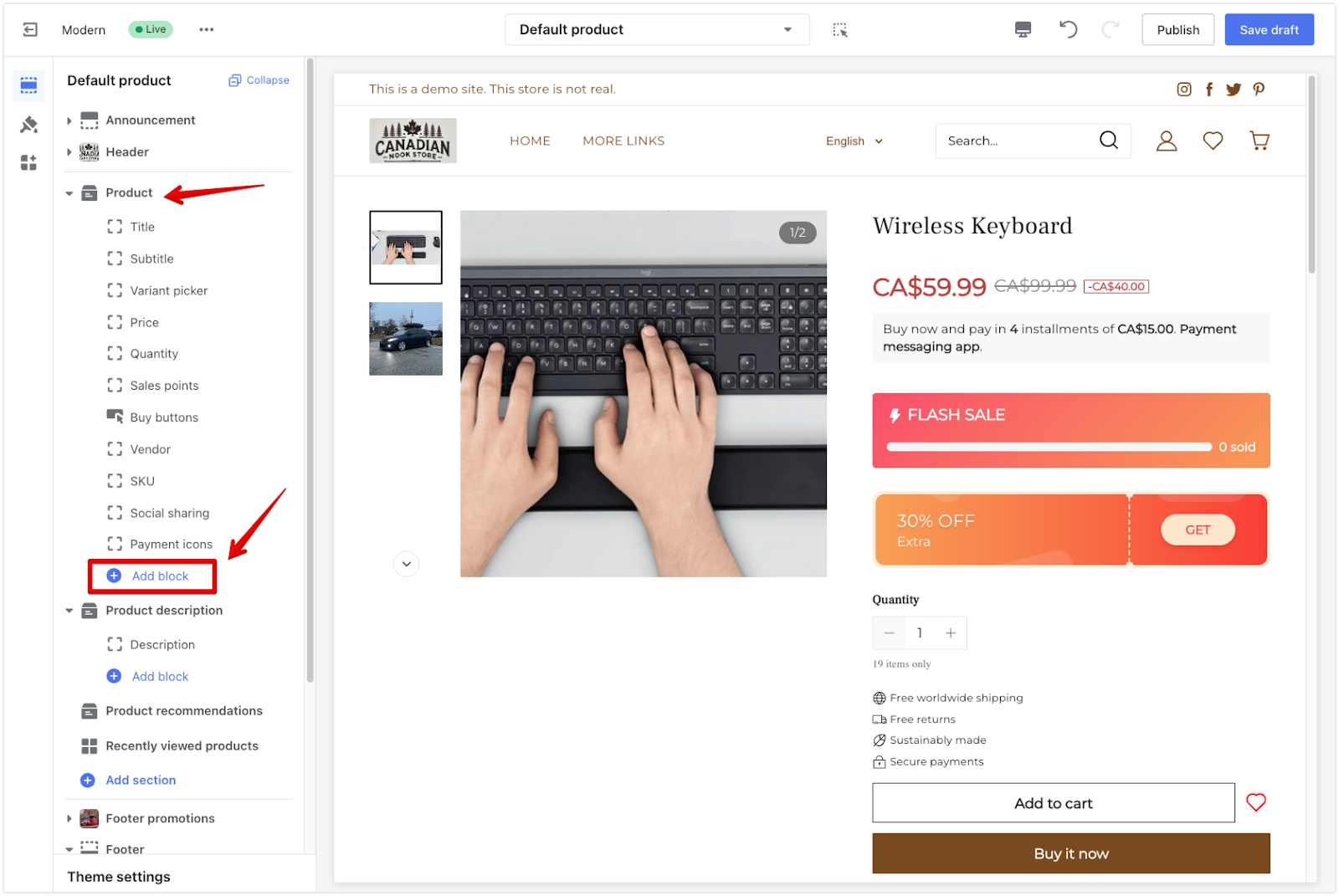
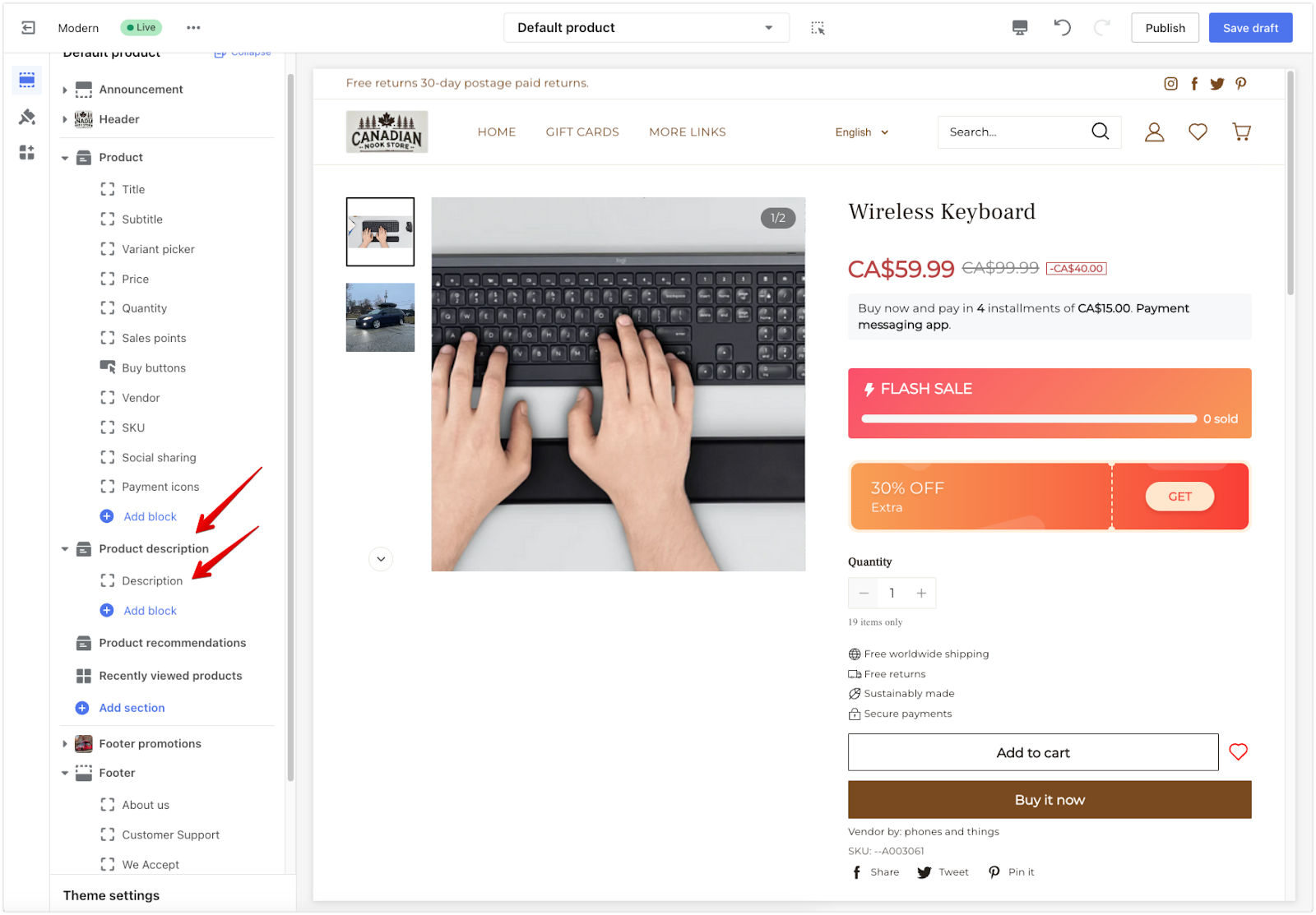
1. Add blocks within sections: Click on a section, then select Add block to choose from different options.


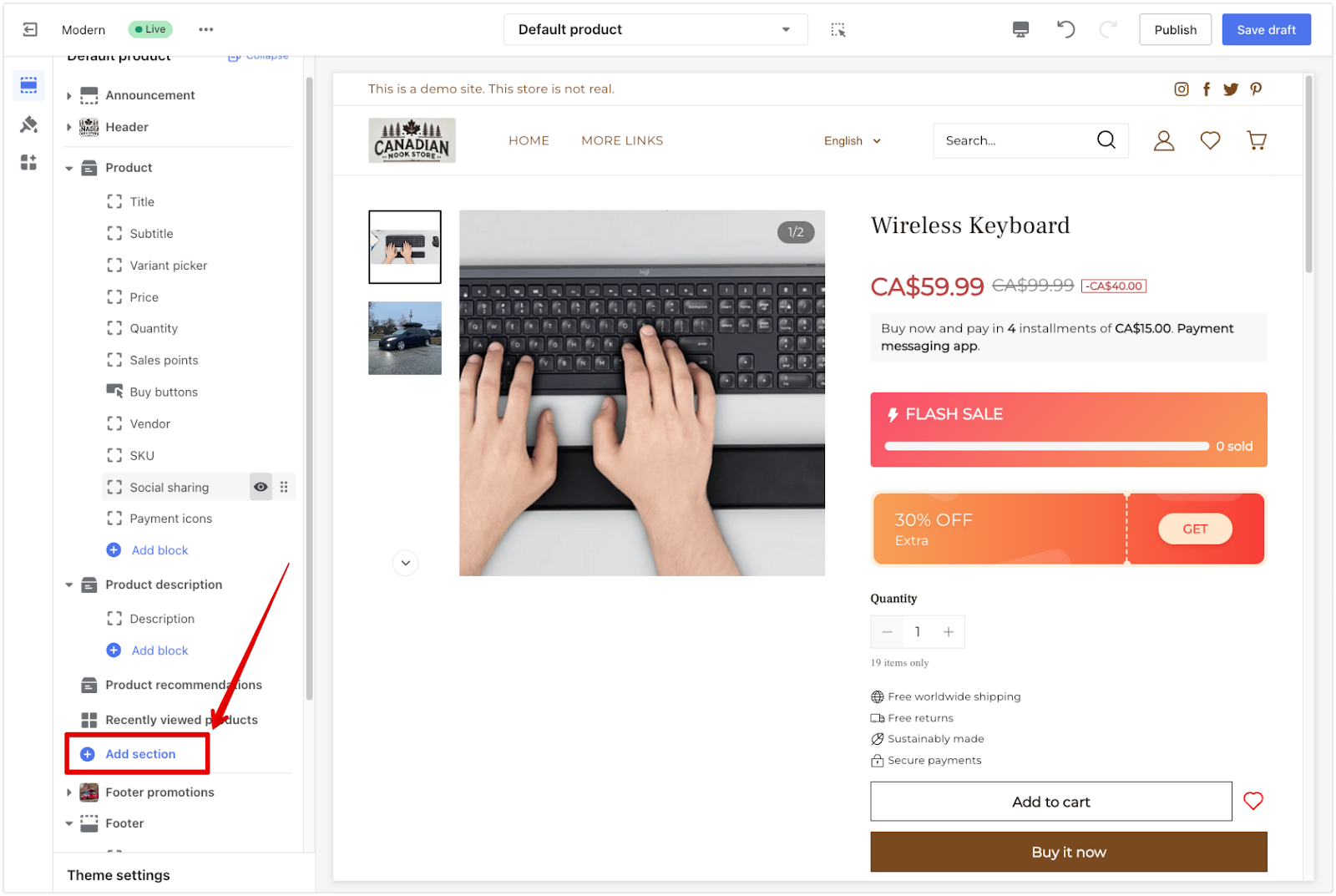
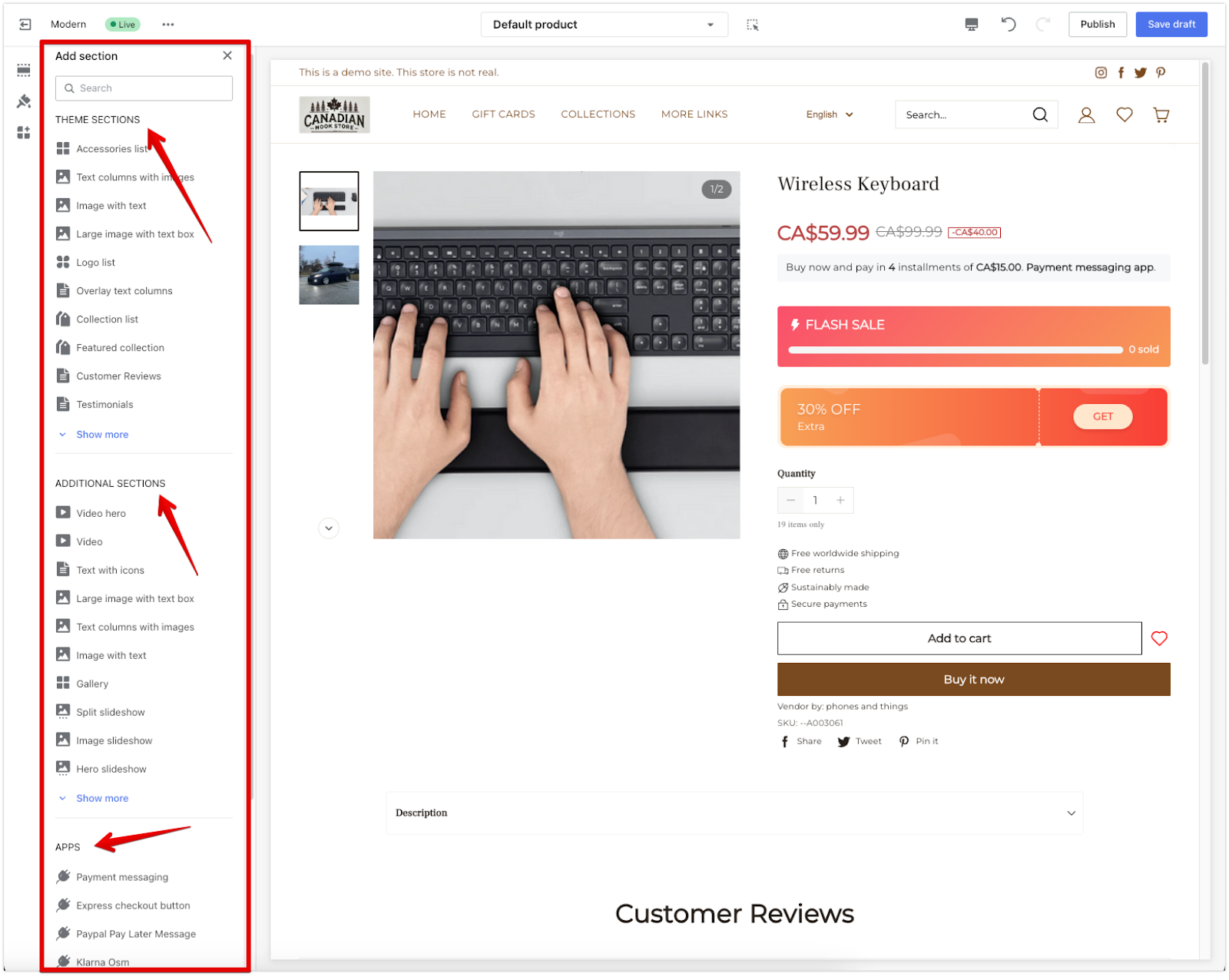
2. Add new sections: Scroll to the bottom and select Add section. You’ll see three types of sections here:
- Theme sections: These are specific to the theme you’re using and include options like Customer Reviews, Featured collection, and Testimonials. The available theme sections may vary depending on the theme.
- Additional sections: These sections are available across all themes and include options like Video hero, Gallery, and Image slideshow. These can be added to provide extra visual and functional elements regardless of your chosen theme.
- Apps: Installed apps on your store may provide additional blocks within this section, allowing you to add specialized features each app offers. For example, you might see options like Klarna Osm or Paypal Pay Later Message here.


Organizing and editing elements
Arrange your product page layout to fit your desired style:
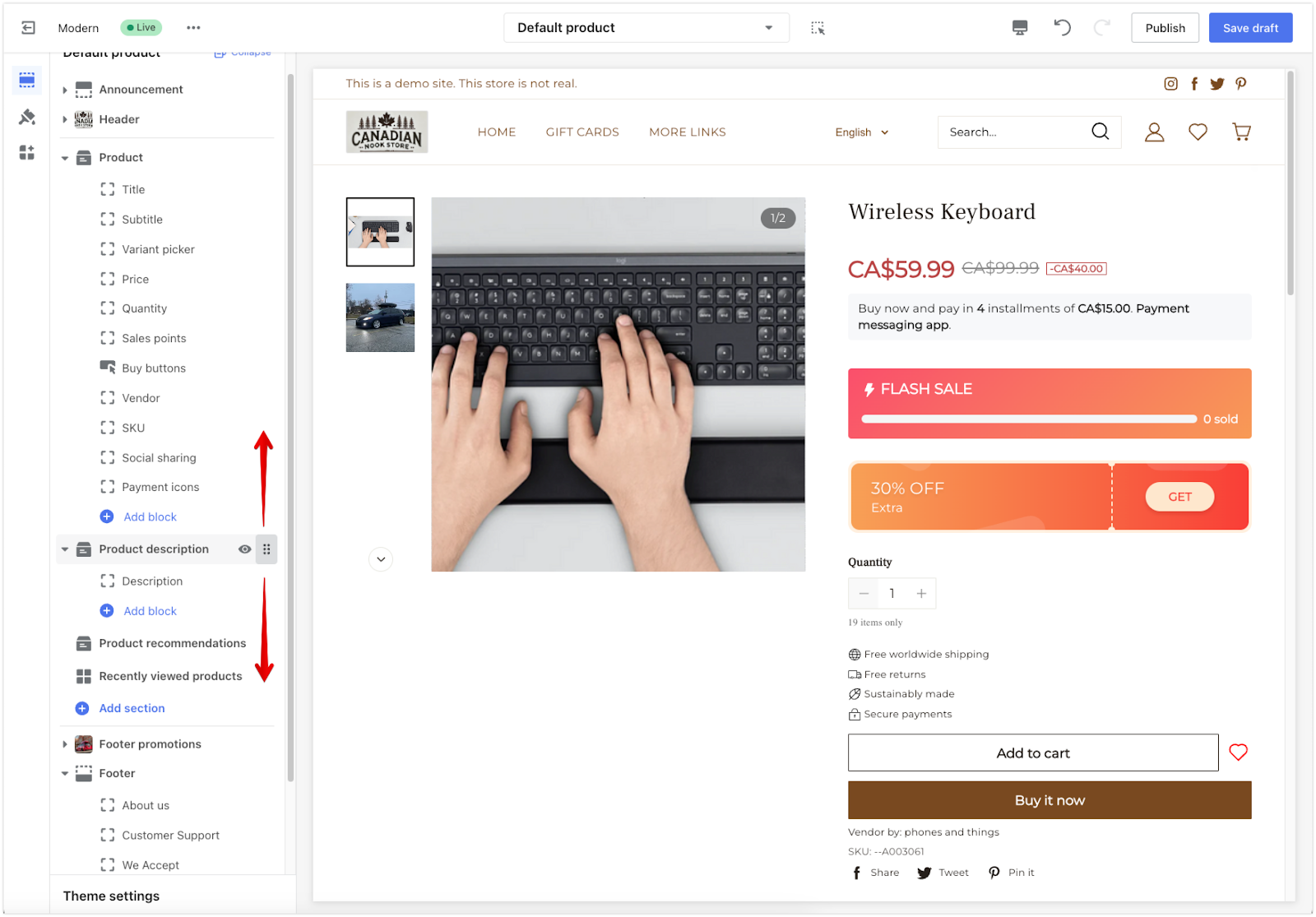
1. Reorder sections and blocks: Use the drag-and-drop icon to move sections and blocks into your preferred order.

2. Edit block or section settings: Click on any block or section title to open its settings. This lets you adjust details like text, images, and display options for that block.

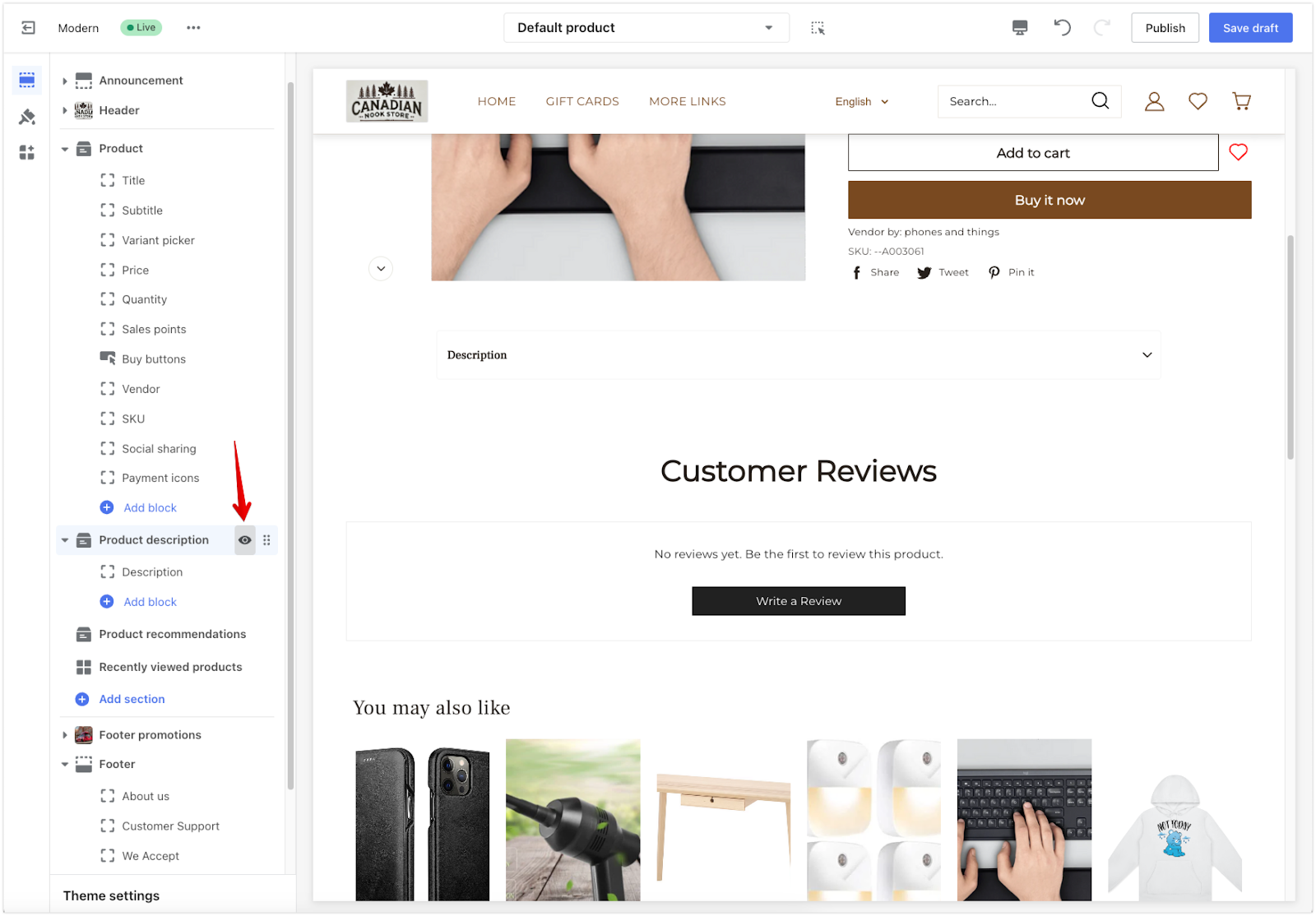
3. Hide sections: Hover over the title and click the eye icon next to any section to hide it without deleting it. This is helpful if you want to test different layouts.

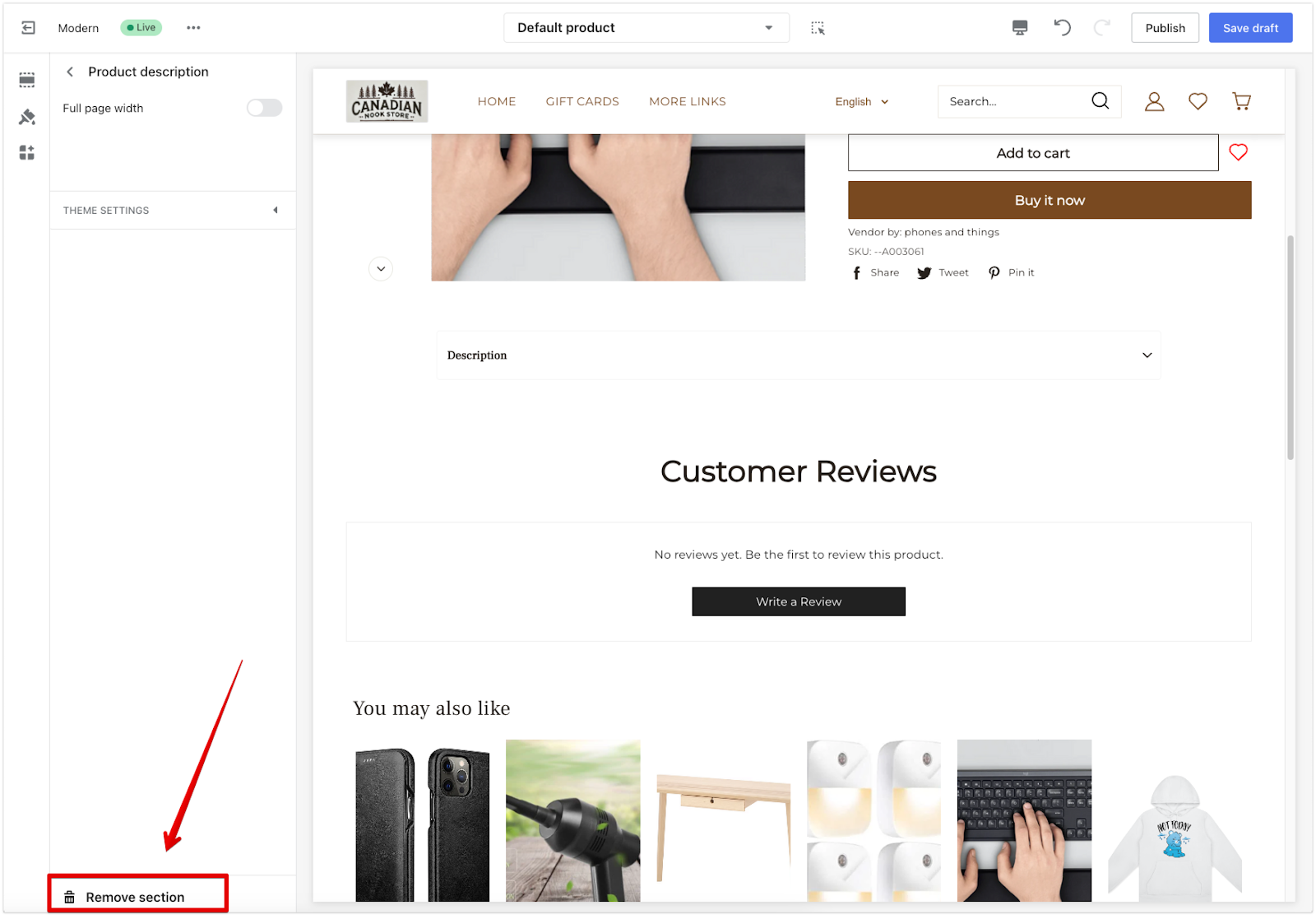
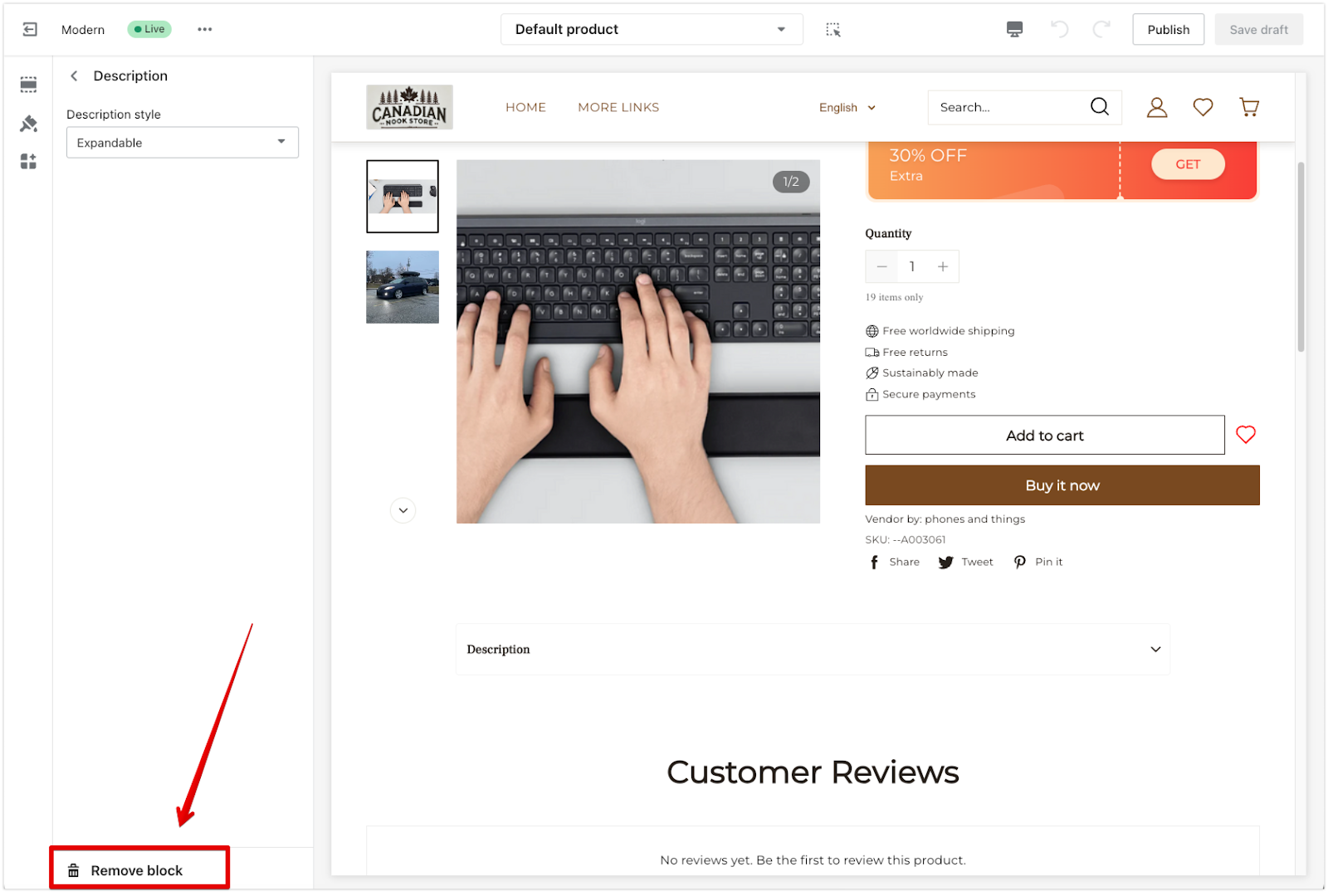
4. Remove blocks or sections: To permanently delete a block, click on the block or section title and select Remove block / section at the bottom.


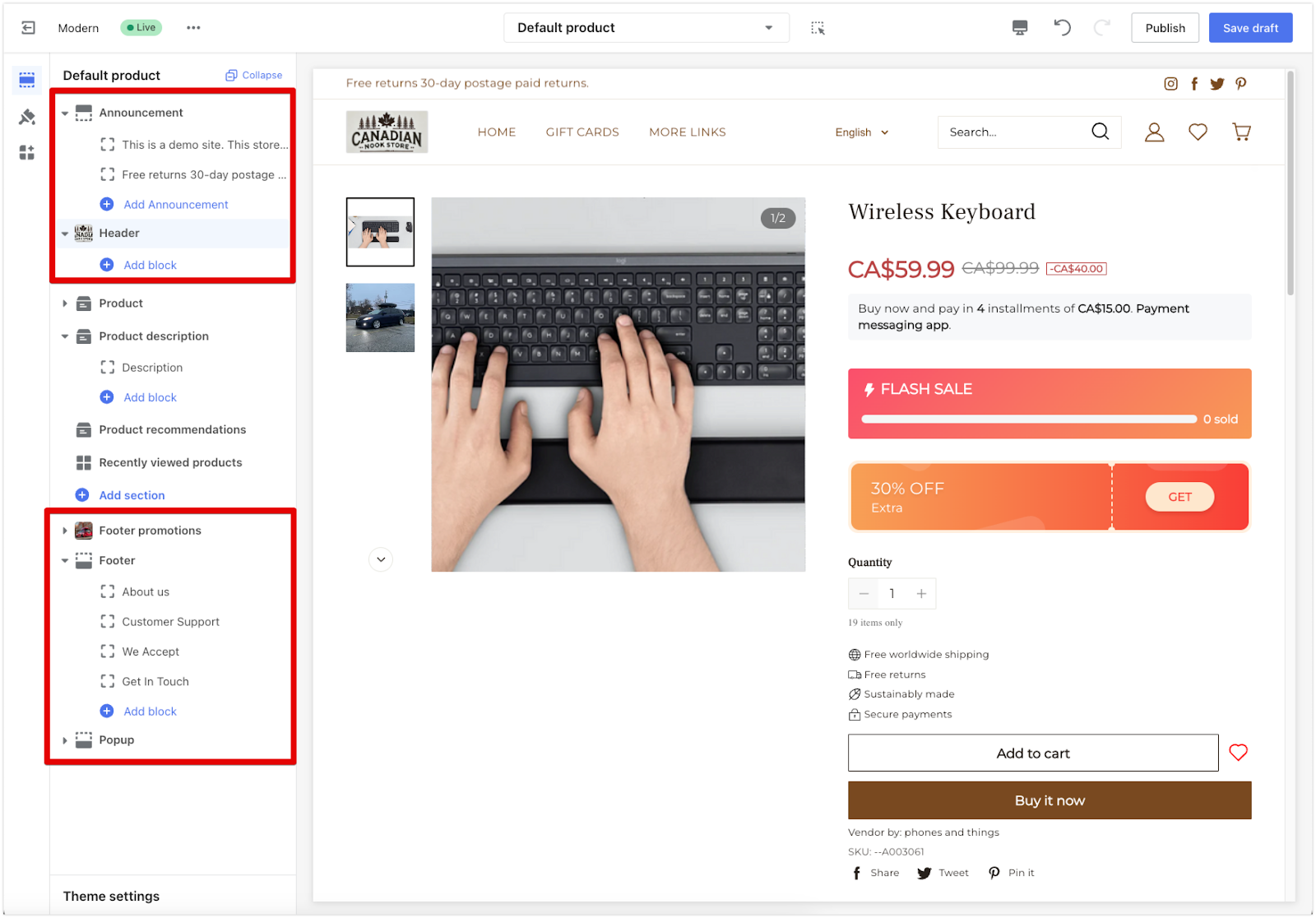
Updating header and footer elements
Enhance your page’s navigation by customizing the header and footer sections:
1. Add links and information: To make it easier for visitors to navigate, include elements like an Announcement bar, Contact links, or About Us information.

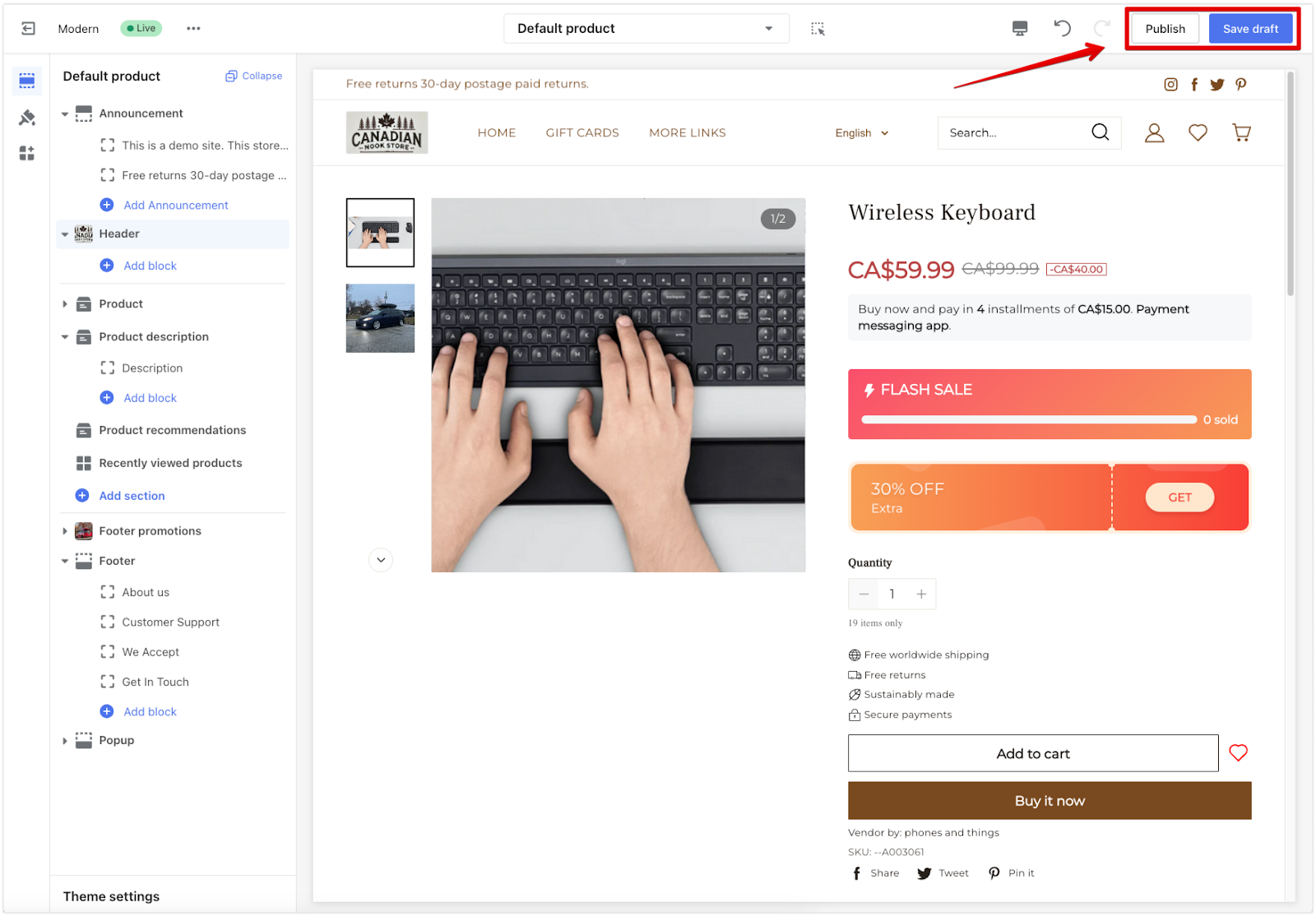
Saving and publishing changes
It’s a good practice to Save your work frequently after making updates to ensure no changes are lost. Finalize your product page setup:
1. Save draft or Publish: Choose Save draft to continue working on it later. Select Publish this to make your changes live.

Each theme offers unique customization options, so explore the sections and blocks available within your chosen theme to make the most of your product page design.



Comments
Please sign in to leave a comment.