Customizing the default collection page empowers you to have full control over how your collections are presented to your customers. This default template will be the standard for all collections, unless you decide to create specific custom pages for individual collections. Here’s how you can navigate and adjust this page to perfectly align with your brand’s needs. To create a new template for specific collections, click here.
Accessing the default collection page
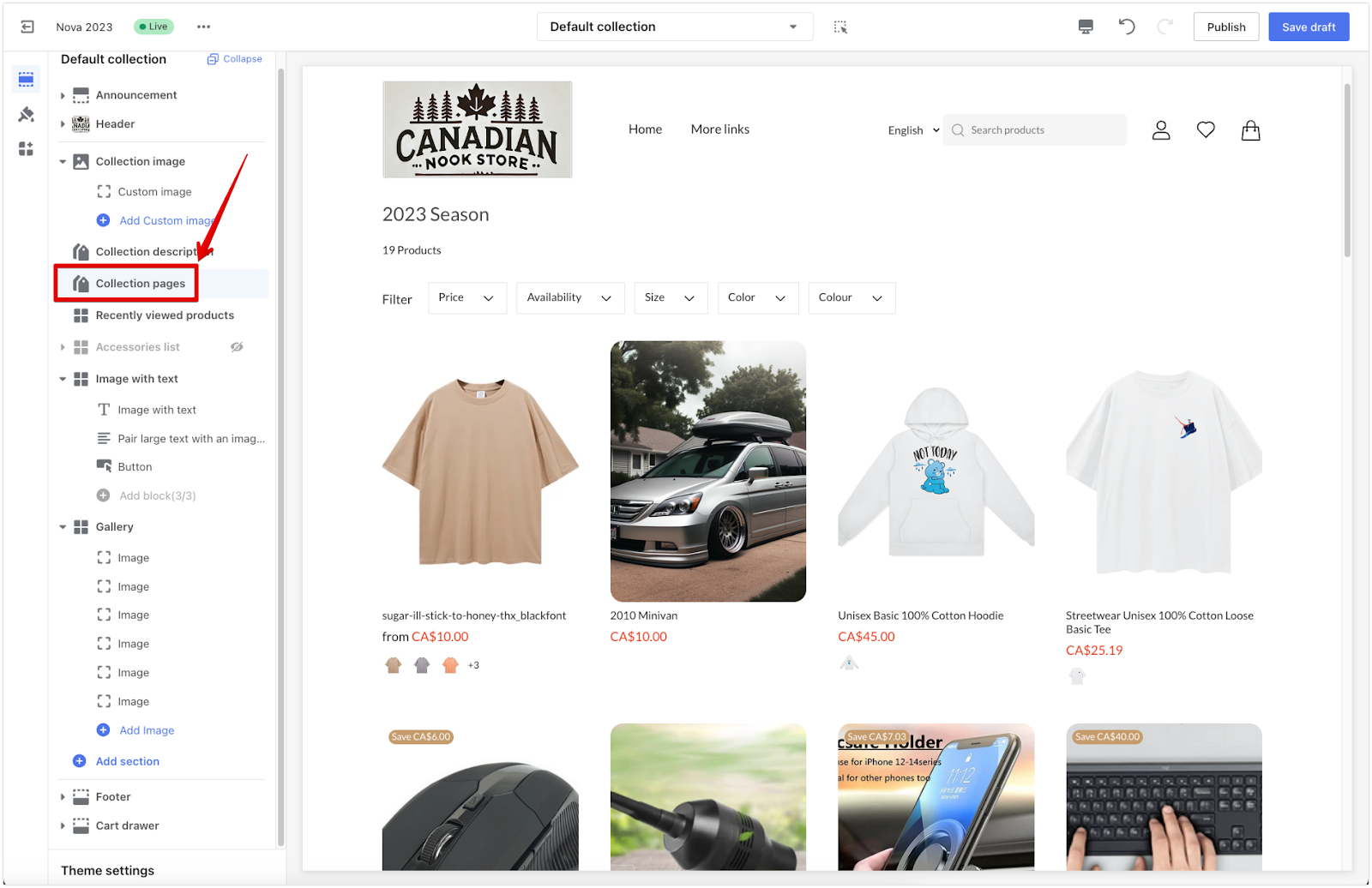
This will display the customizable view of the default collection page, where you can manage sections and blocks.
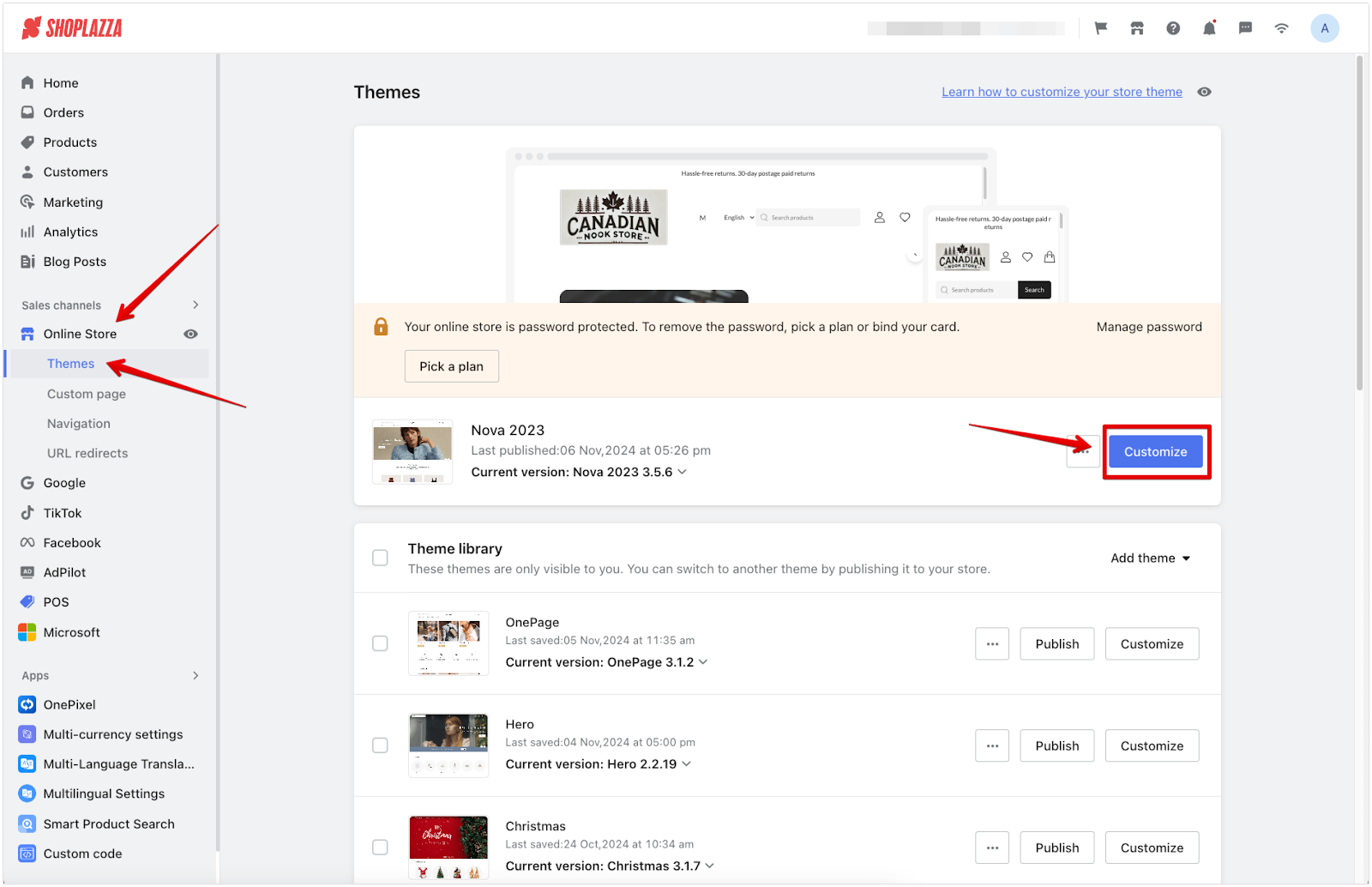
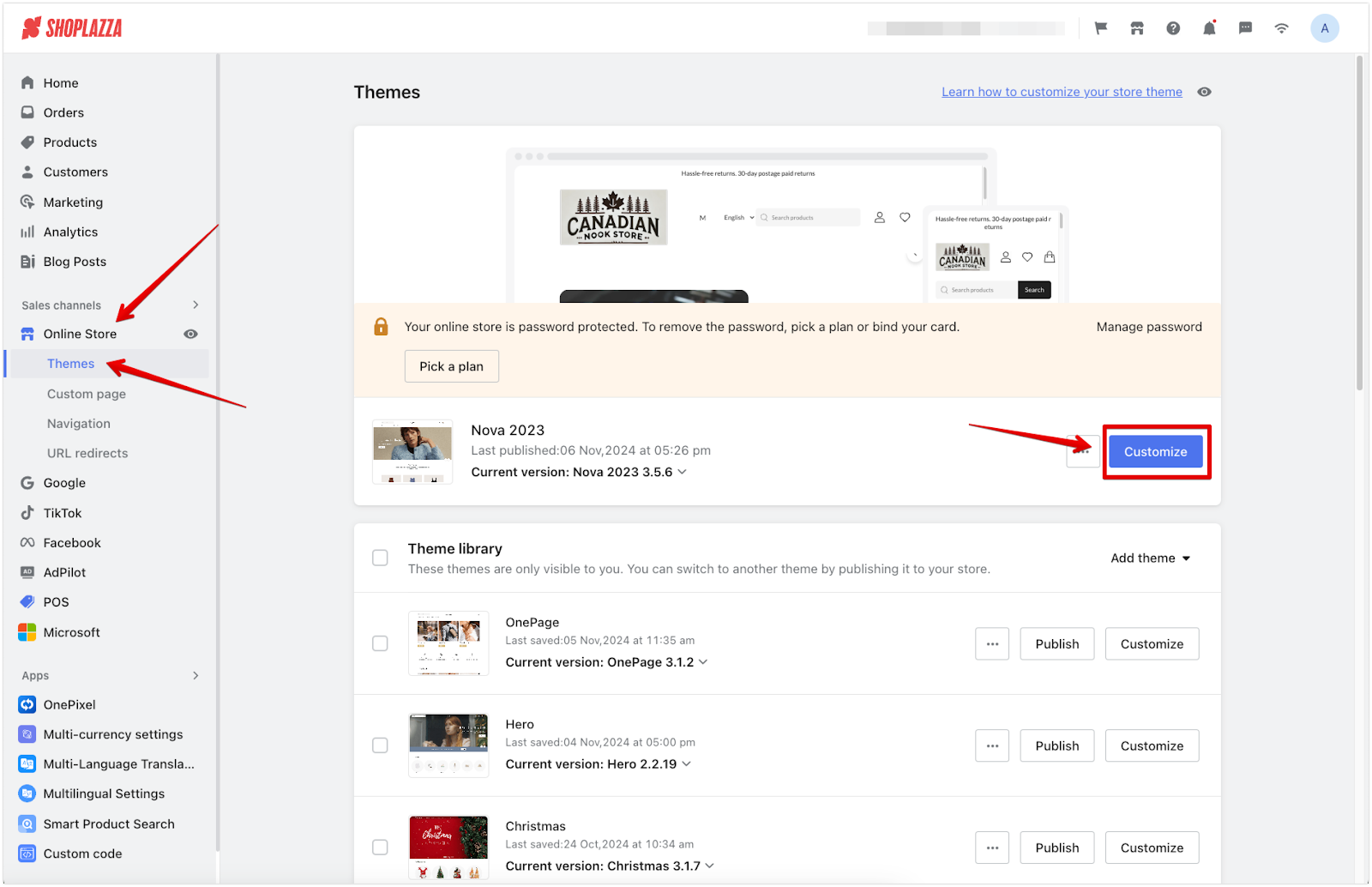
1. Navigate to theme editor: To begin, go to Shoplazza admin > Online Store > Themes > Customize next to your active theme. This will open the theme editor, where you can adjust various sections and blocks on the default collection page.

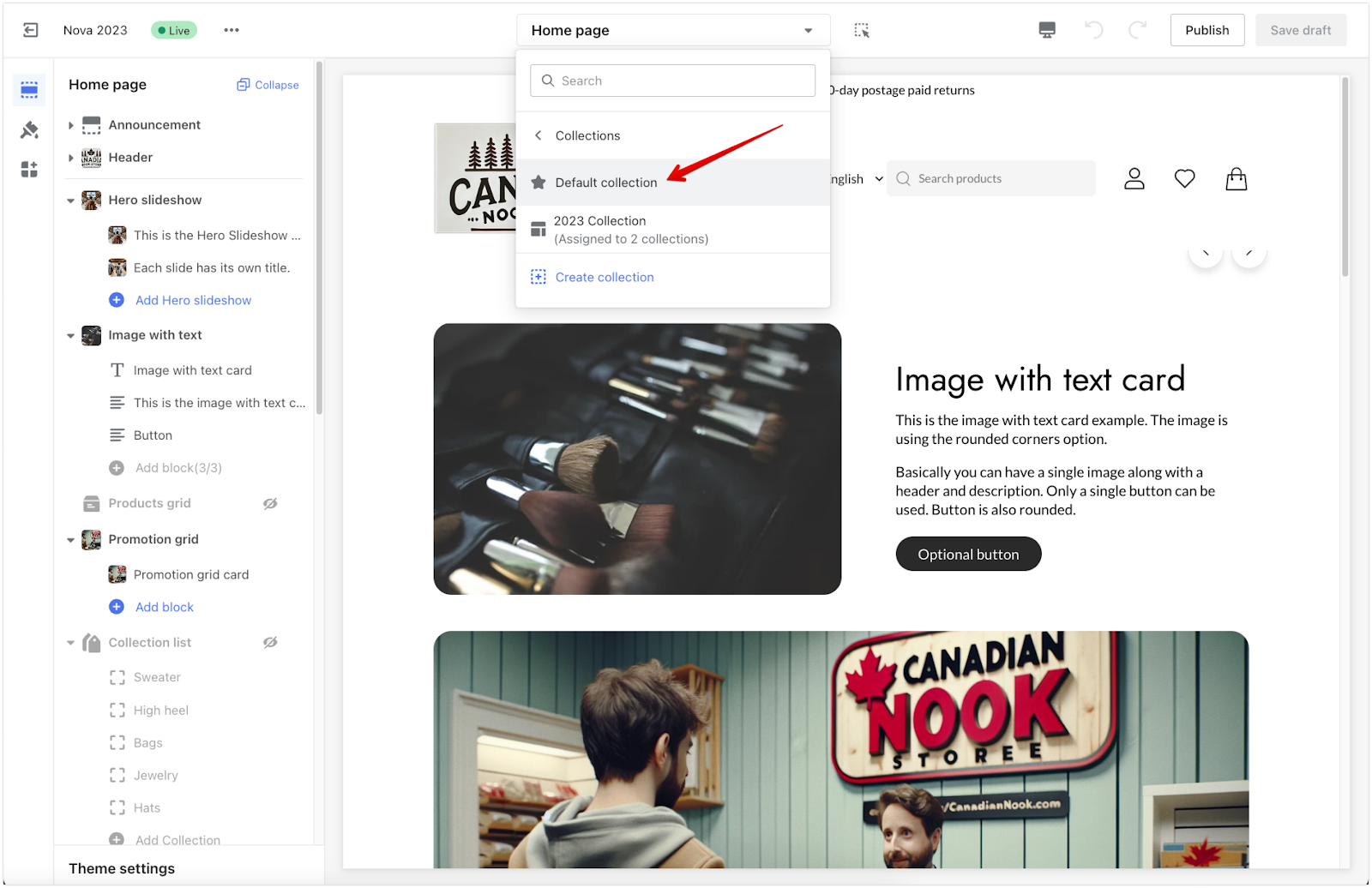
2. Access default collection page: In the theme editor, choose the dropdown menu at the top. Select Collections > Default collection.


Adding and customizing blocks
Infuse creativity into your collection page by adjusting sections and blocks. In addition to the default blocks available within your theme, you’ll also see app-specific blocks under the Apps section if you have installed apps on your store. These app blocks—such as Payment messaging, Express checkout, or Discount automatic—allow you to add unique features and functionality directly to your collection page, sparking your creativity.
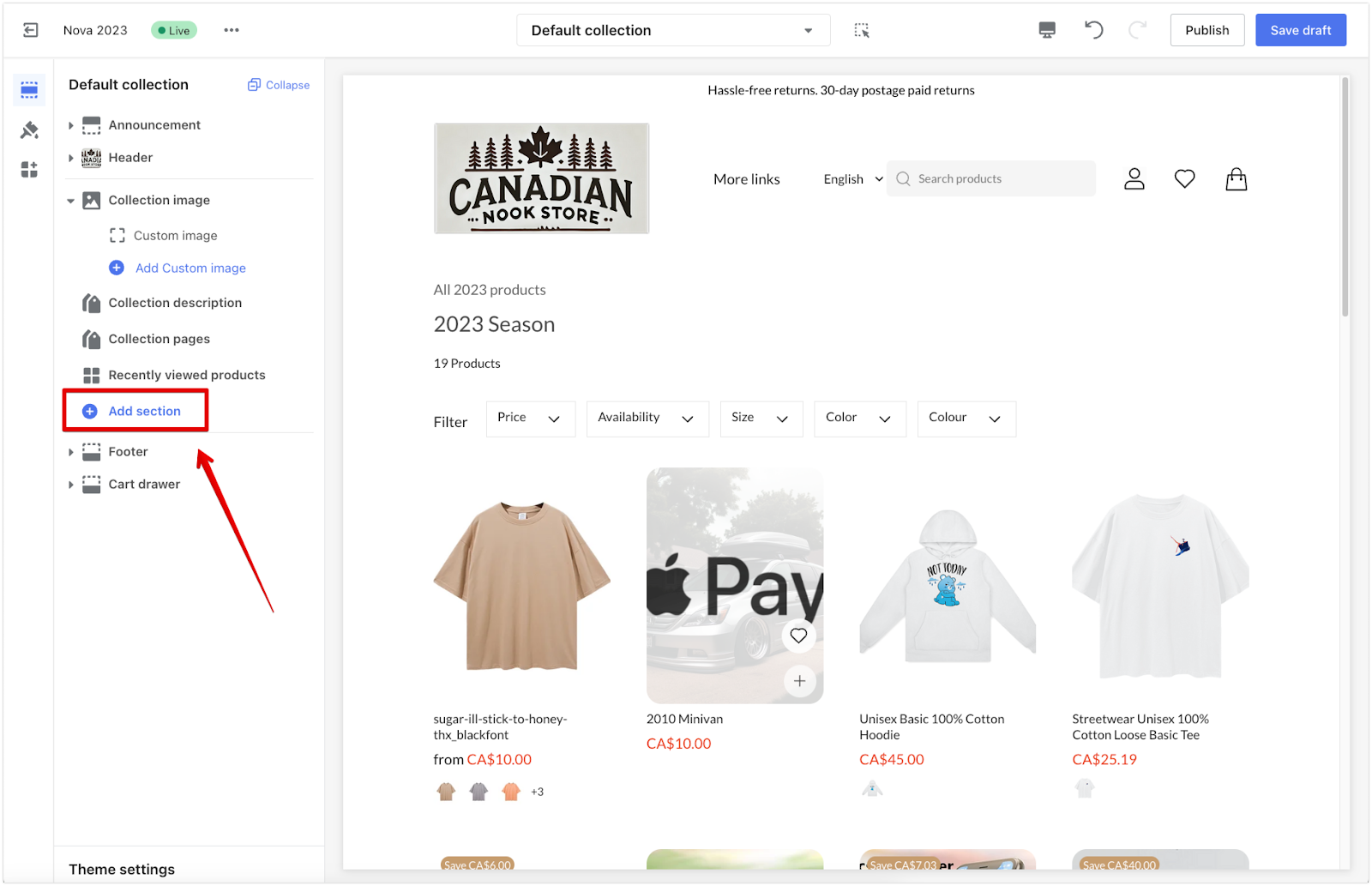
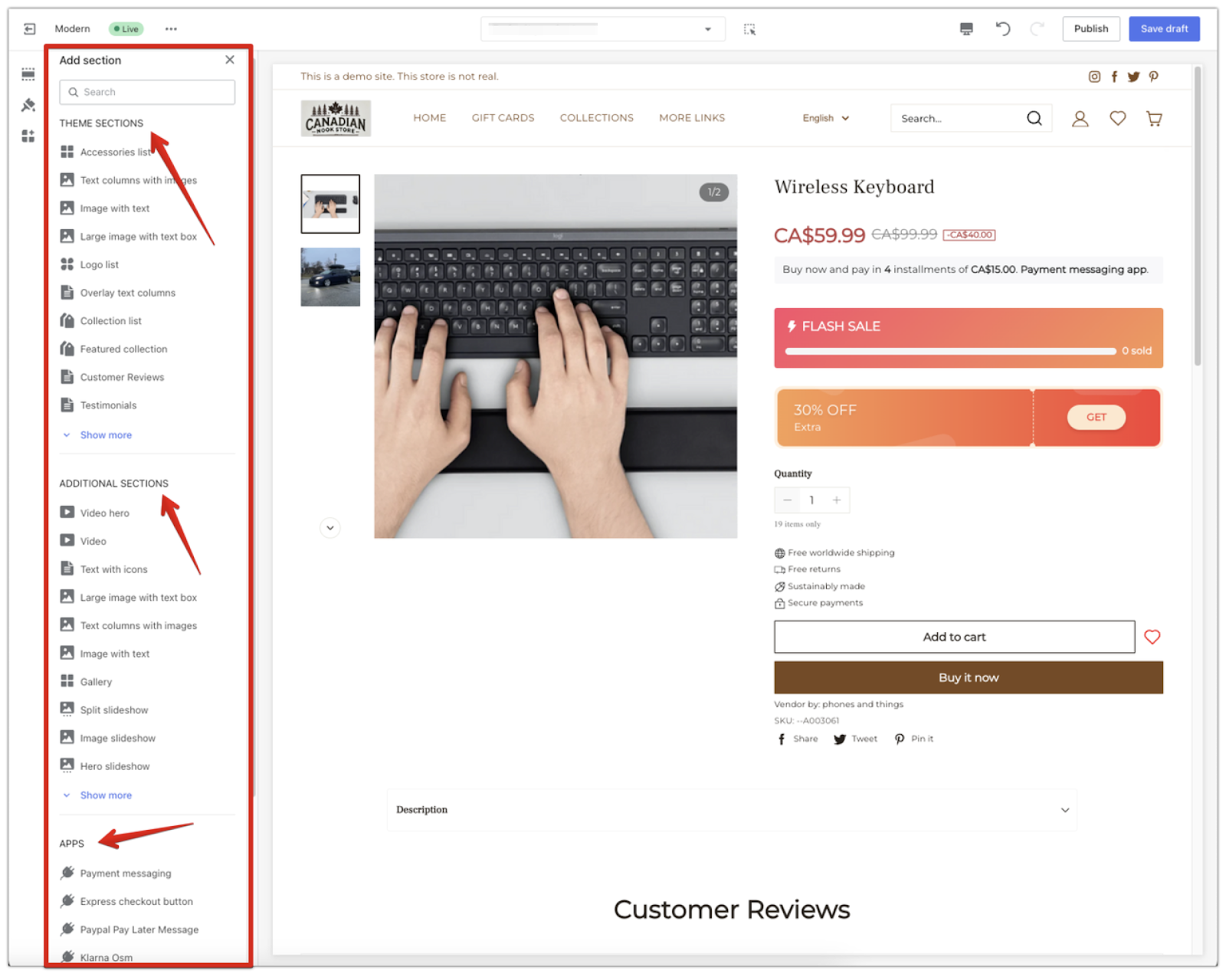
1. Add new sections: Scroll to the bottom and select Add section. You’ll see three types of sections here:
- Theme sections: These are specific to the theme you’re using and include options like Collection banner, Featured collection, and Testimonials. The available theme sections may vary depending on the theme.
- Additional sections: These sections are available across all themes and include options like Video hero, Gallery, and Image slideshow. These can be added to provide extra visual and functional elements regardless of your chosen theme.
- Apps: Installed apps on your store may provide additional blocks within this section, allowing you to add specialized features each app offers.


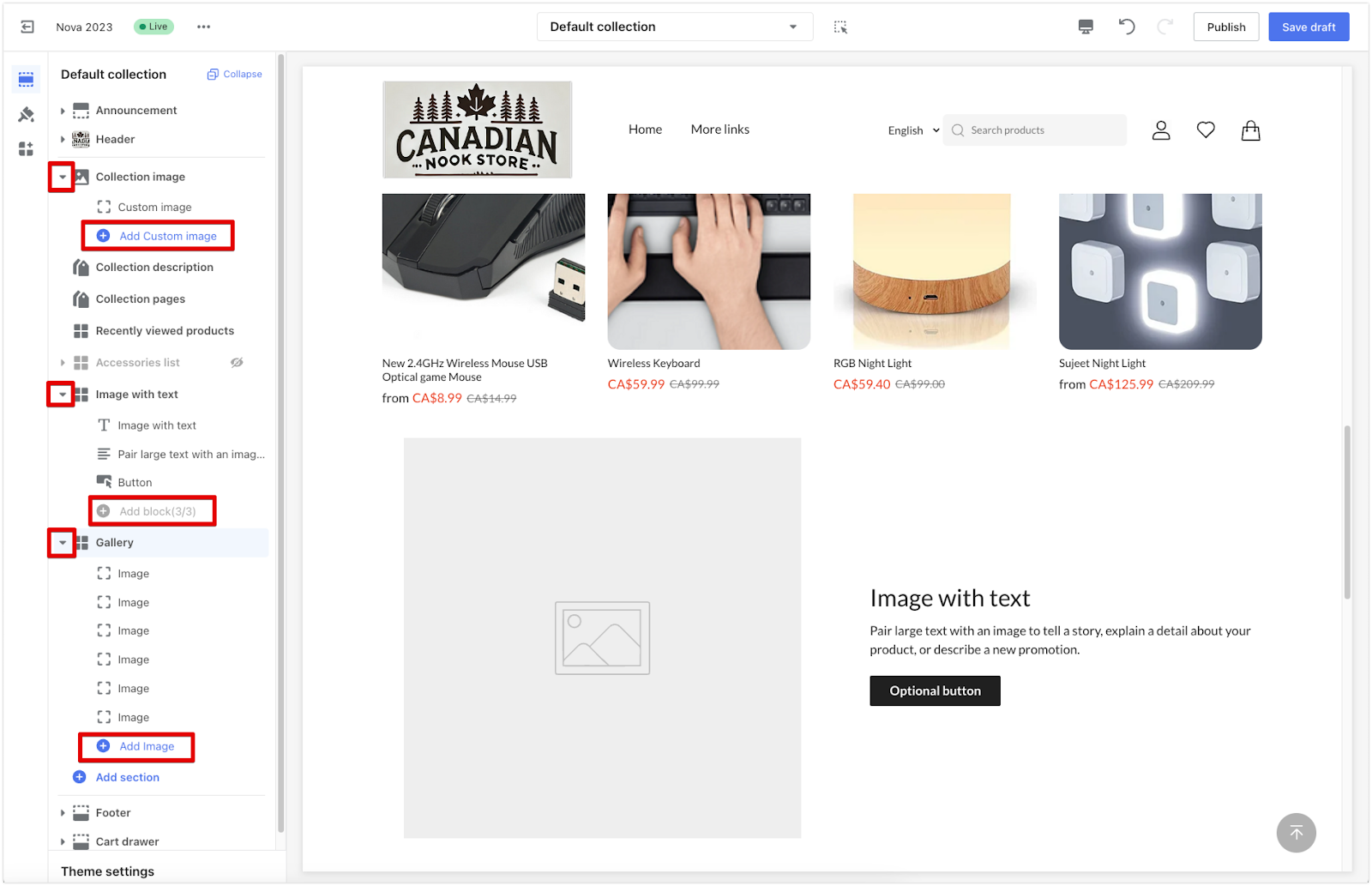
2. Add blocks within sections: Click the dropdown arrow next to a section to expand it. Each section may offer different blocks based on its purpose. After expanding, click Add block to see available options for that specific section.
- Customize blocks within a section: Depending on the section added, you can include extra blocks or options to enhance its functionality.

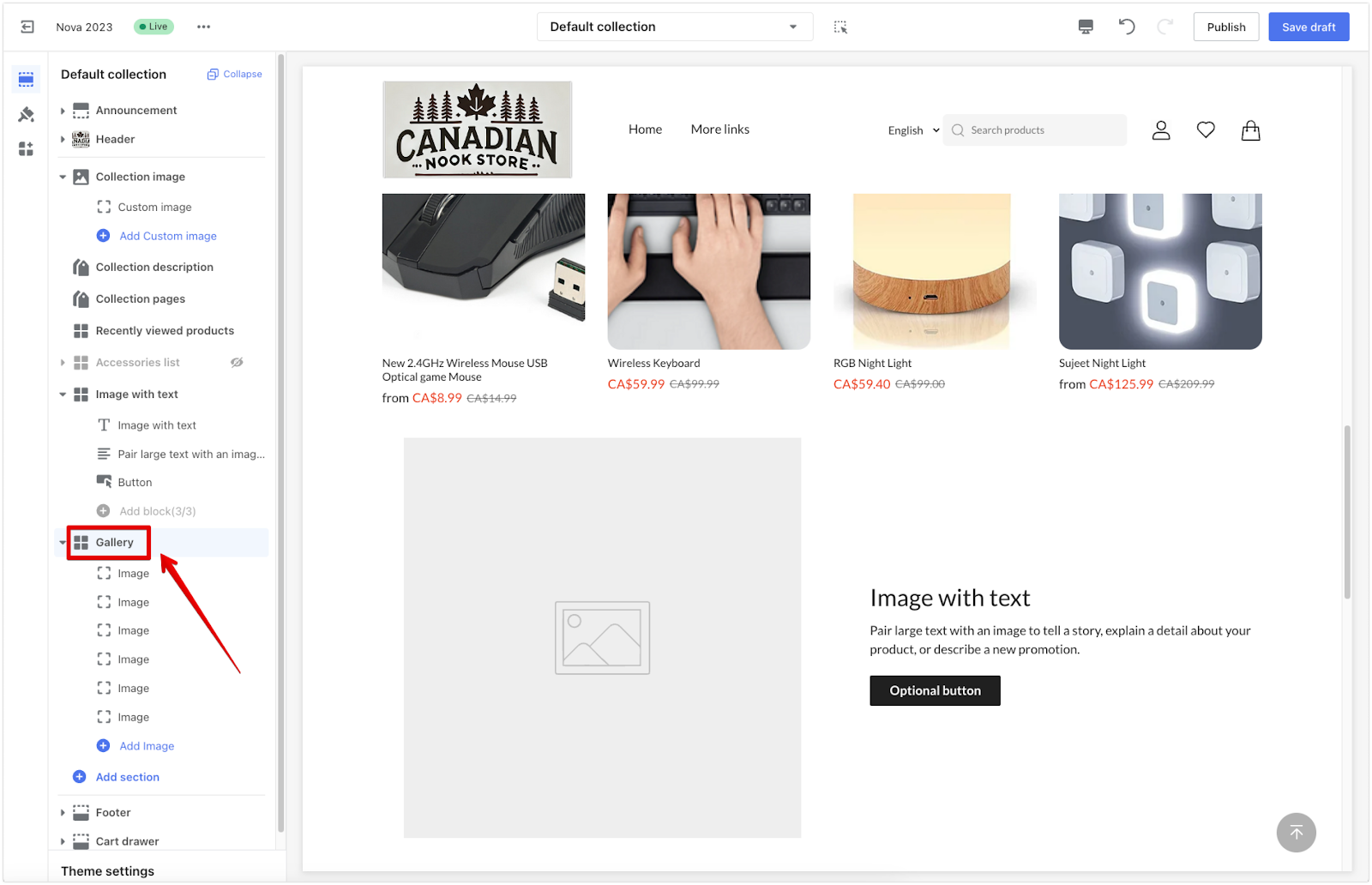
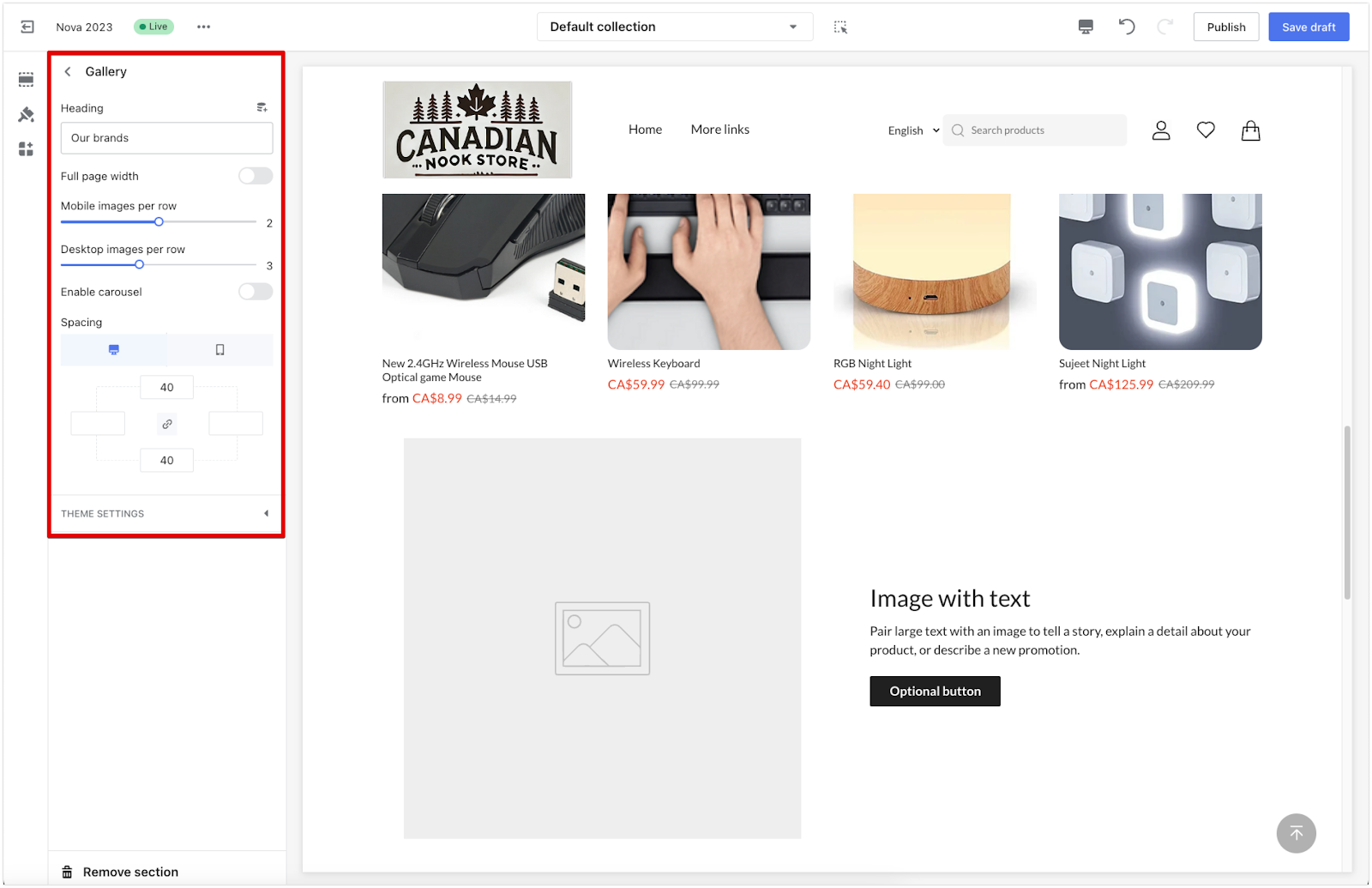
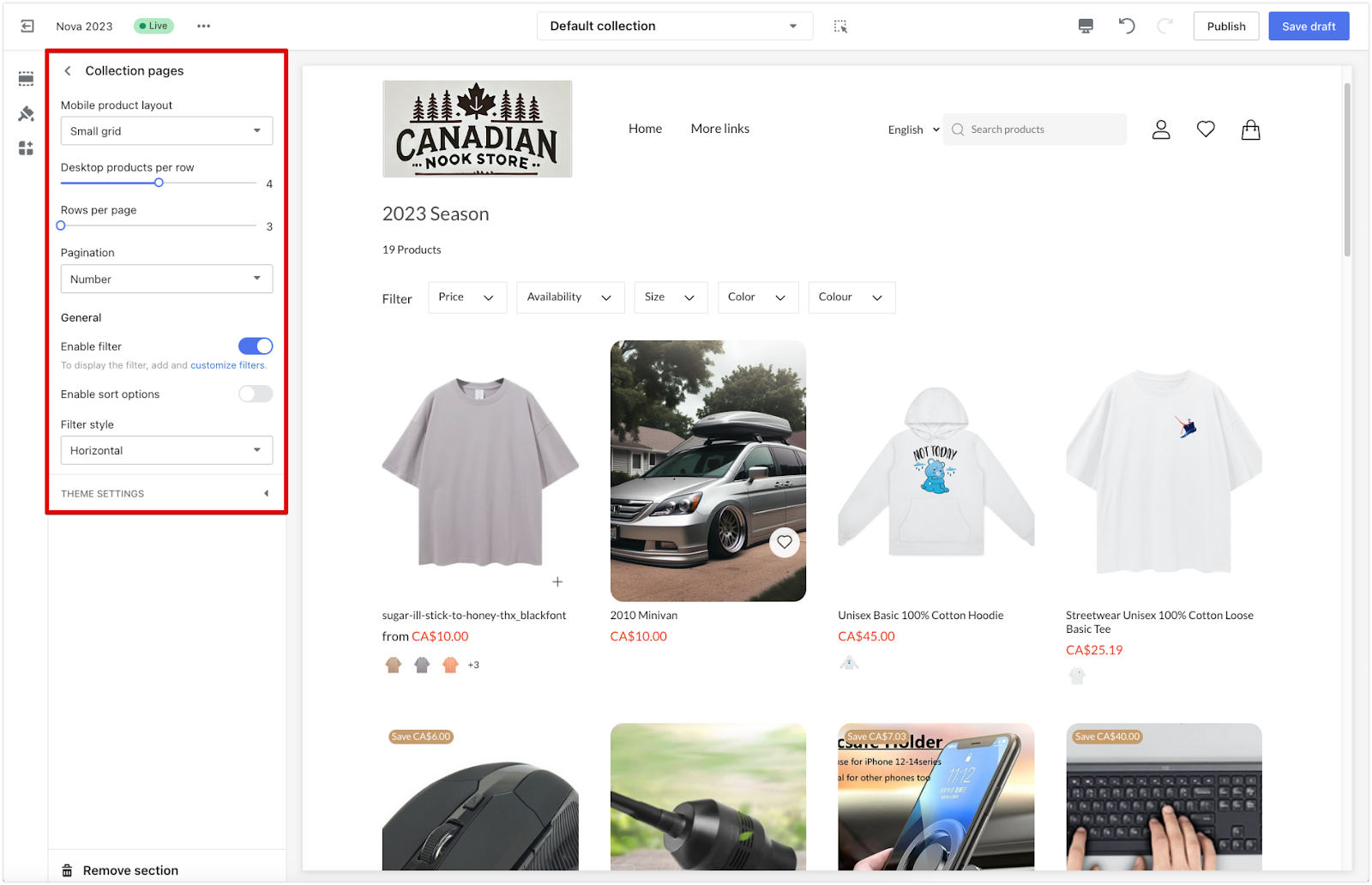
- Configure block settings: Click the title name of any section or block to open configuration options, allowing you to adjust details like text, images, and other display settings.


Organizing and editing elements
Arrange your collection page layout to fit your desired style:
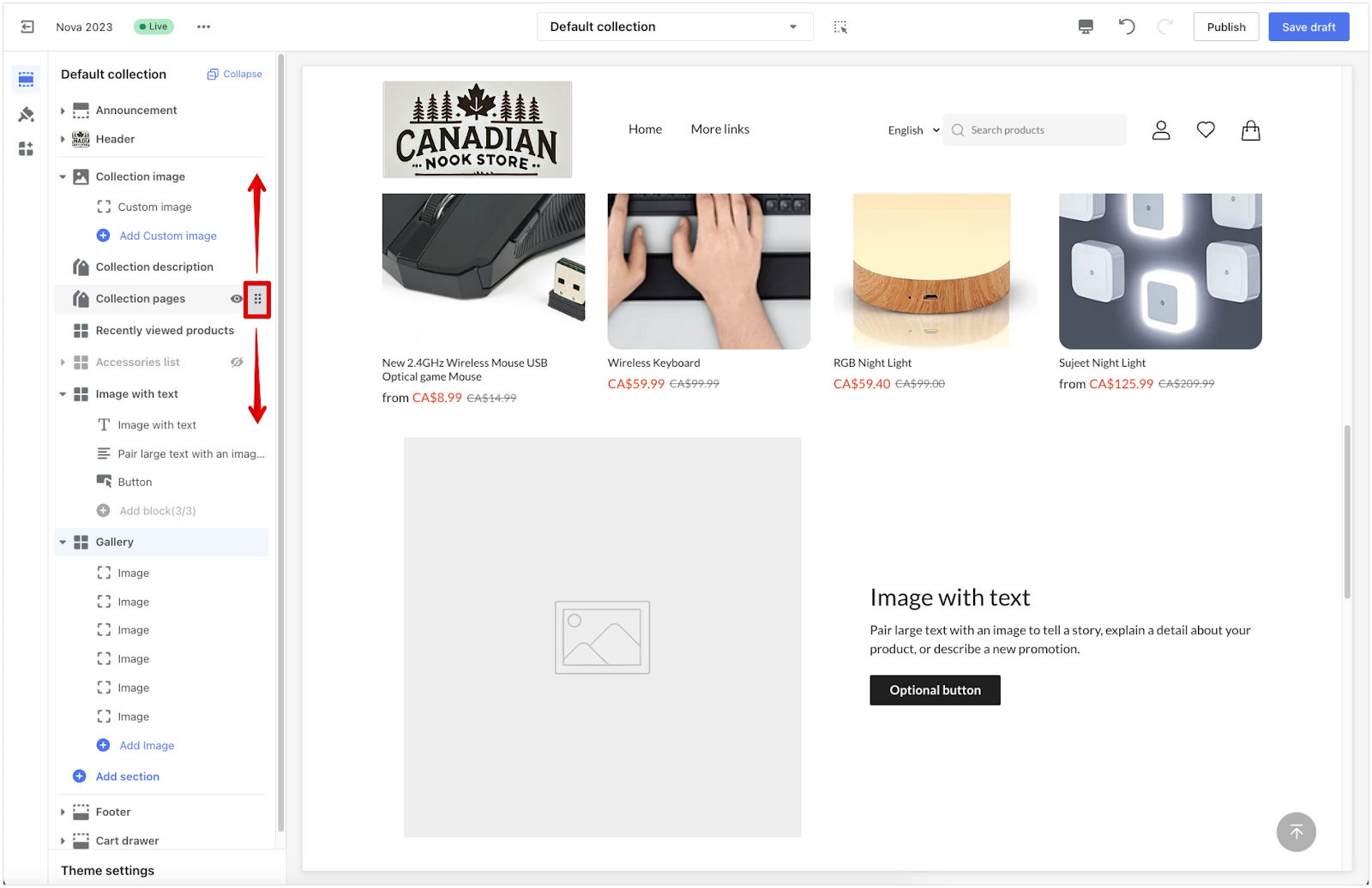
1. Reorder sections and blocks: Use the drag-and-drop icon to move sections and blocks into your preferred order.

2. Edit block or section settings: Click on any block or section title to open its settings. This lets you adjust details like text, images, and display options for that block.


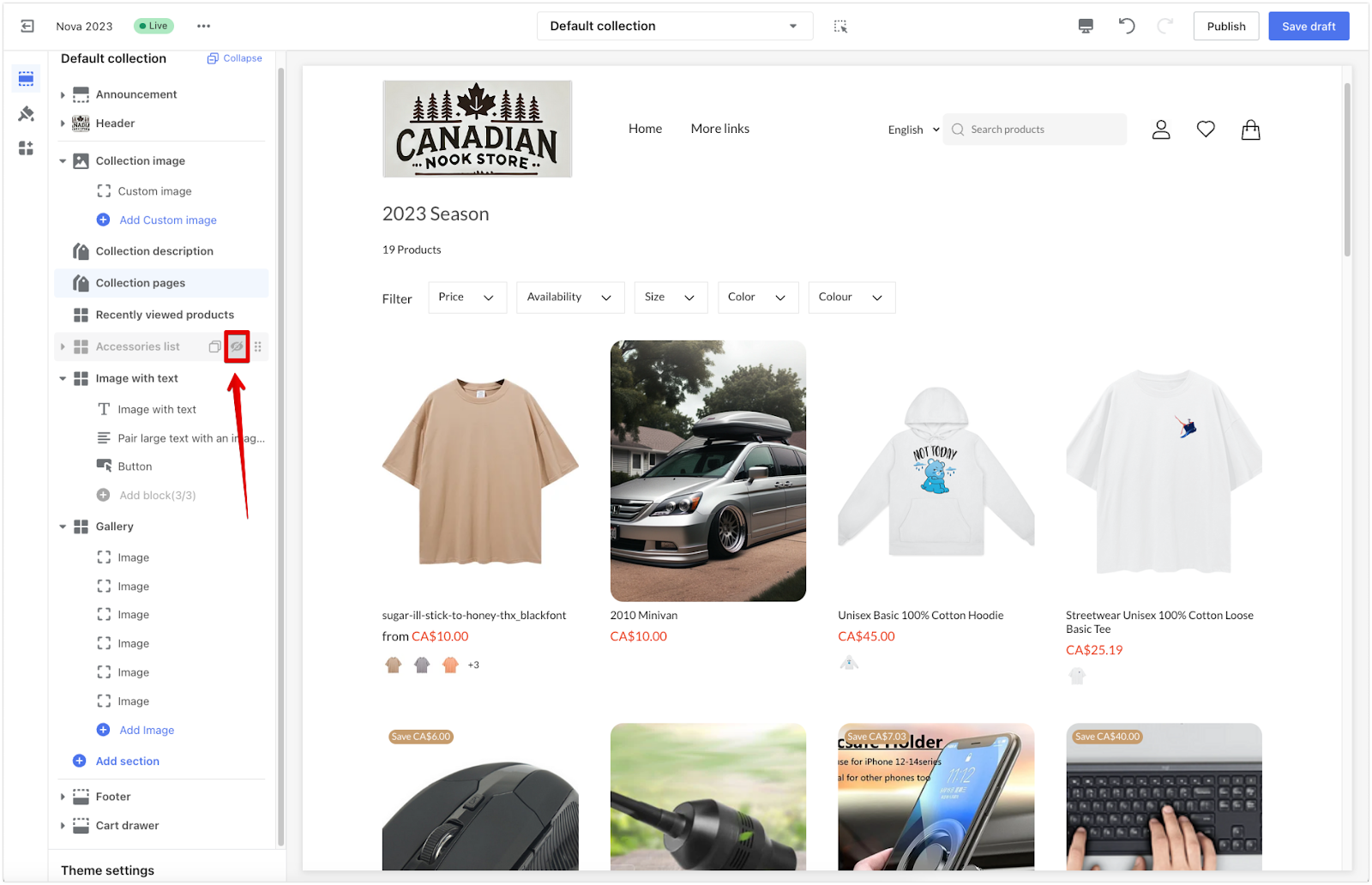
3. Hide sections: Hover over the title and click the eye icon next to any section to hide it without deleting it. This is helpful if you want to test different layouts.

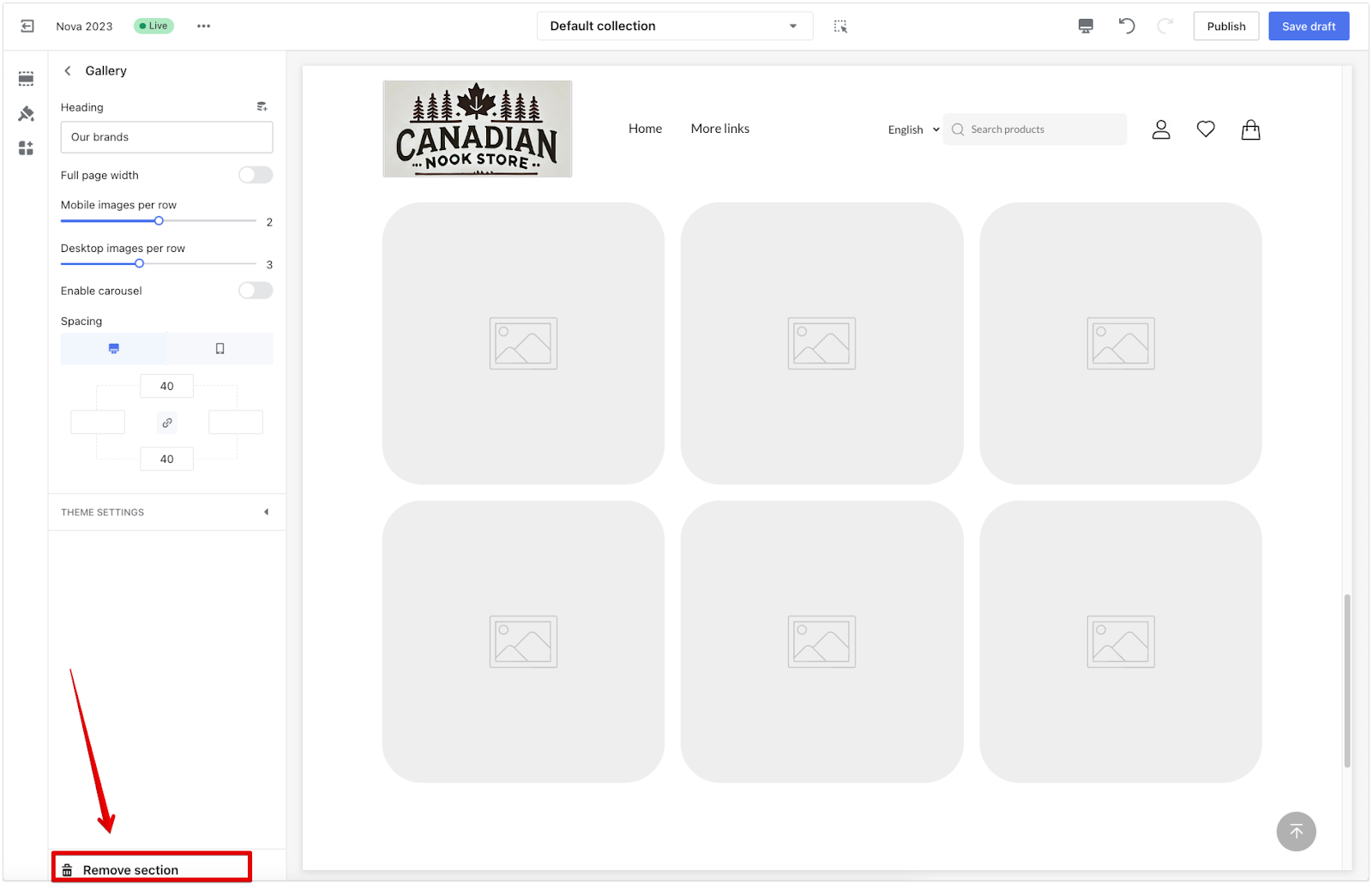
4. Remove blocks or sections: To permanently delete a block, click on the block or section title and select Remove block / section at the bottom.


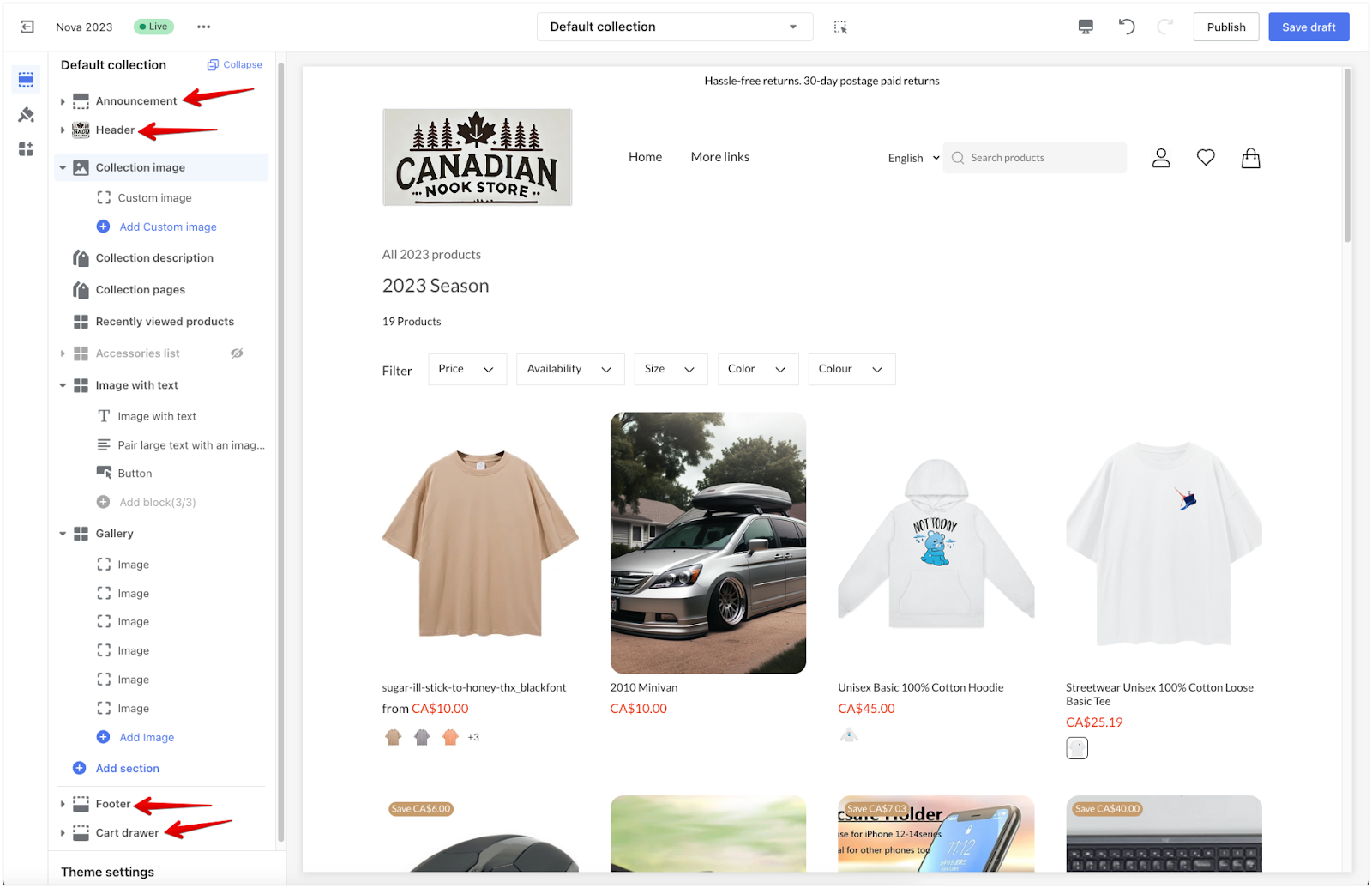
Updating header and footer elements
Enhance your page’s navigation by customizing the header and footer sections:
1. Add links and information: Include elements like an Announcement bar, Contact links, or About Us information to make navigating easier for visitors.

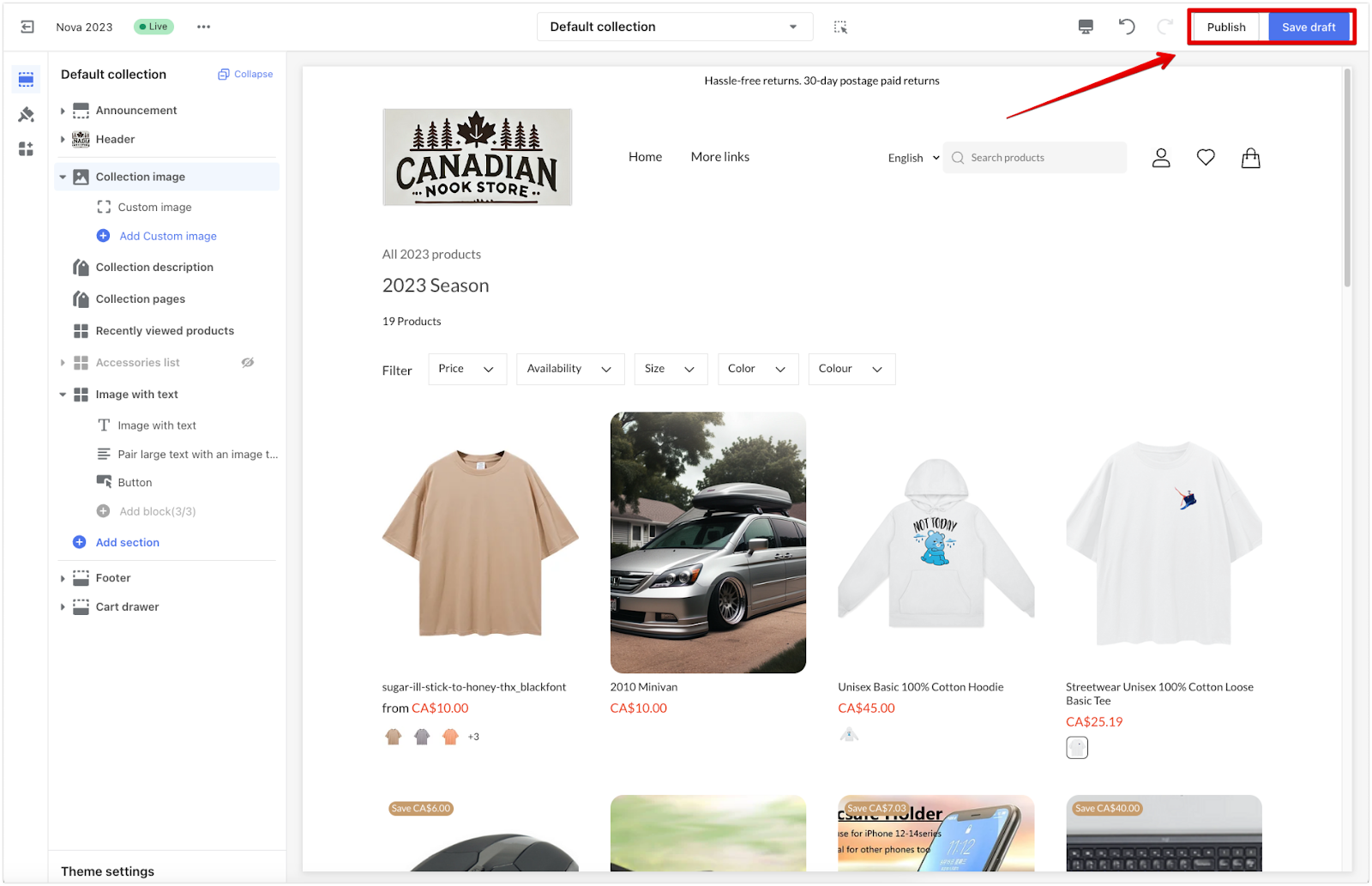
Saving and publishing changes
It’s a good practice to Save your work frequently after making updates to ensure no changes are lost. Finalize your collection page setup:
1. Save draft or Publish: Choose Save draft to continue working on it later. Select Publish to make your changes live.

Each theme offers unique customization options, so explore the sections and blocks available within your chosen theme to make the most of your collection page design.



Comments
Please sign in to leave a comment.