Configuring settings for various pages enhances consistency, flexibility, and user experience, helping you meet customer demands efficiently during holidays and improve store conversion rates.
Note
In this context, cards, sections, and blocks refer to the same elements.
Customizing different sections on the Home page
Display example cards, sections, or blocks on the homepage and other pages to engage customers effectively. The cards shown below showcase various options and designs.
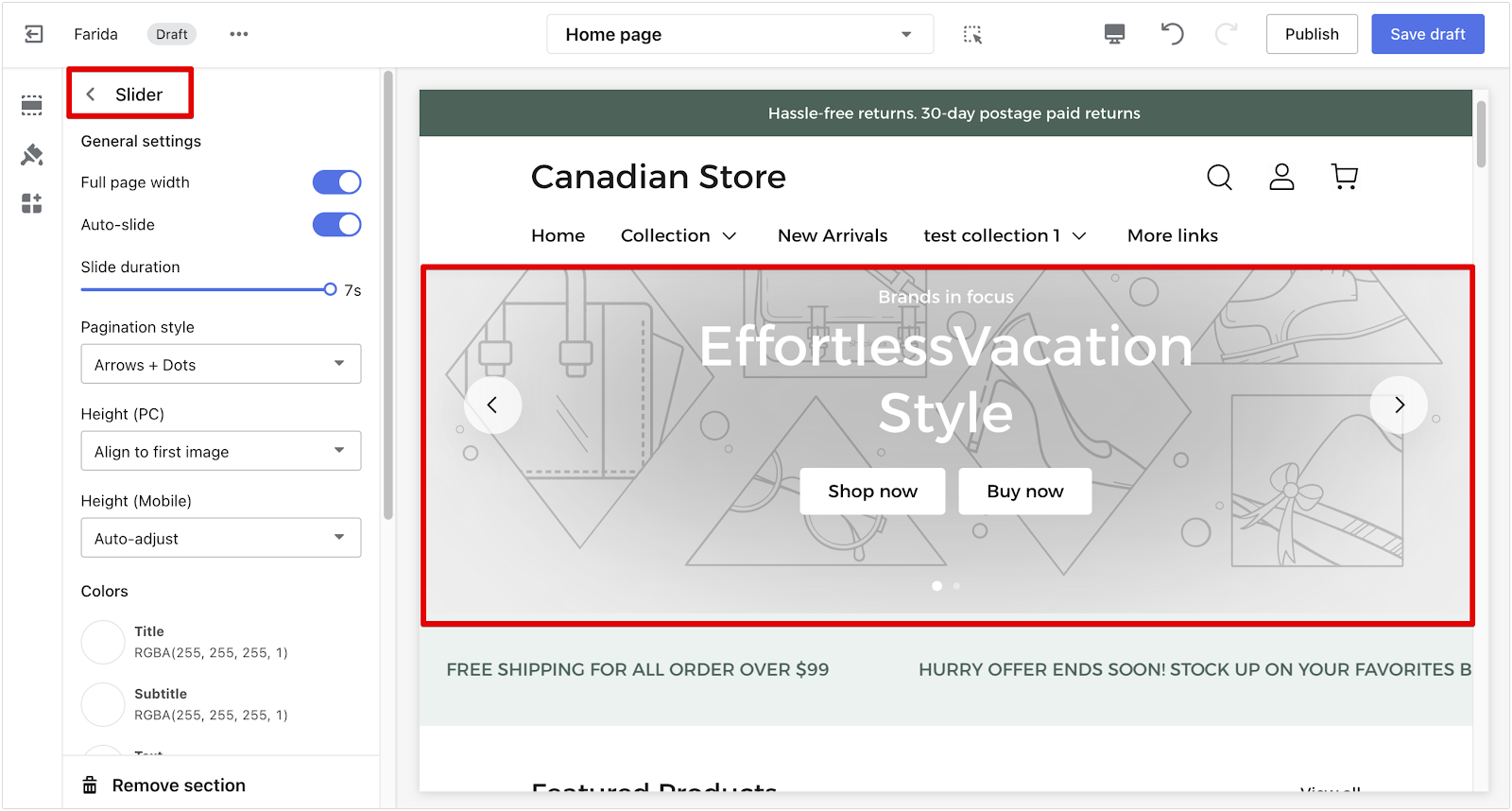
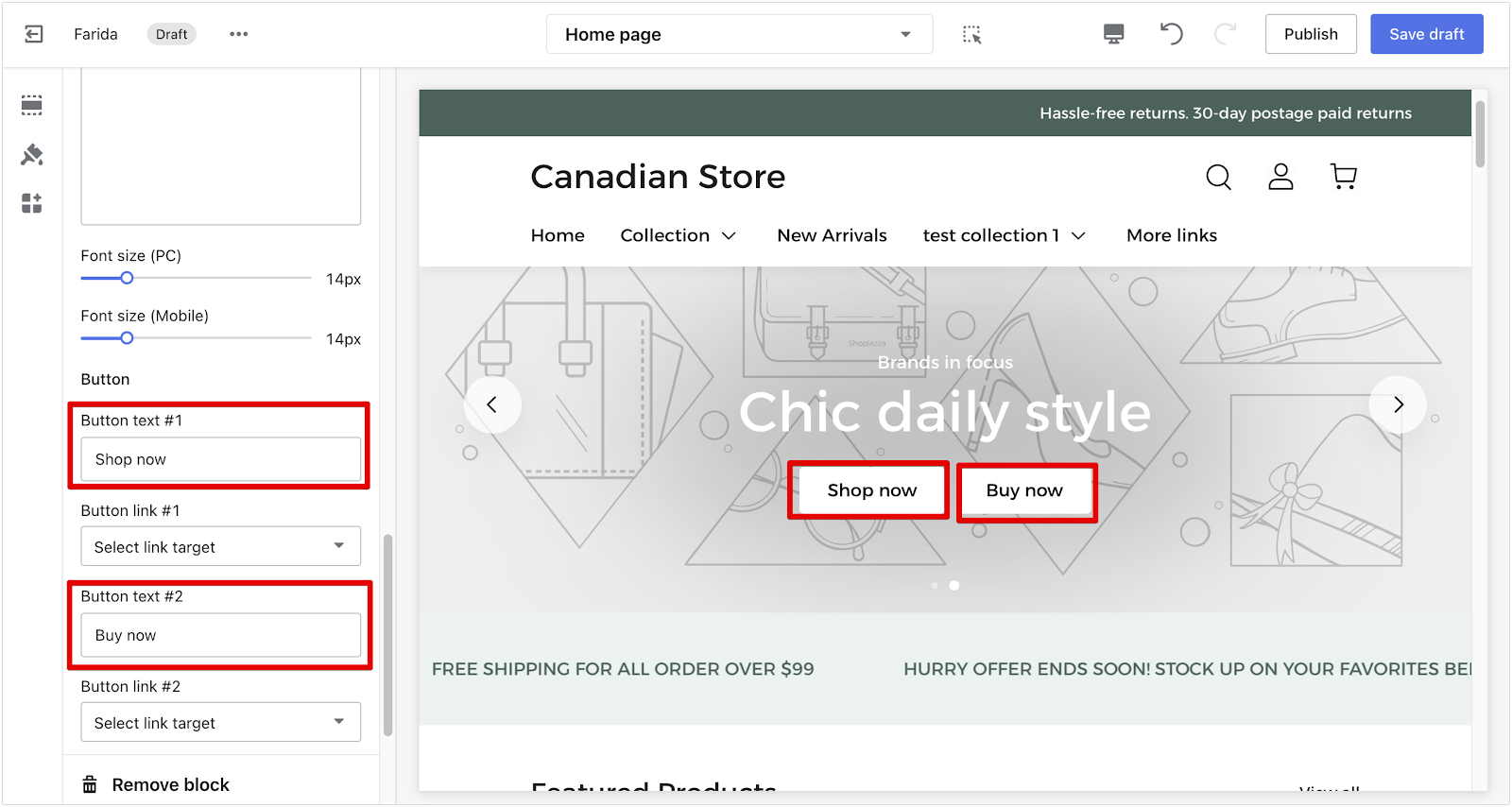
1. Slider: Set text color, font size, page-turning style, carousel effect, content display position, and title tag settings independently.


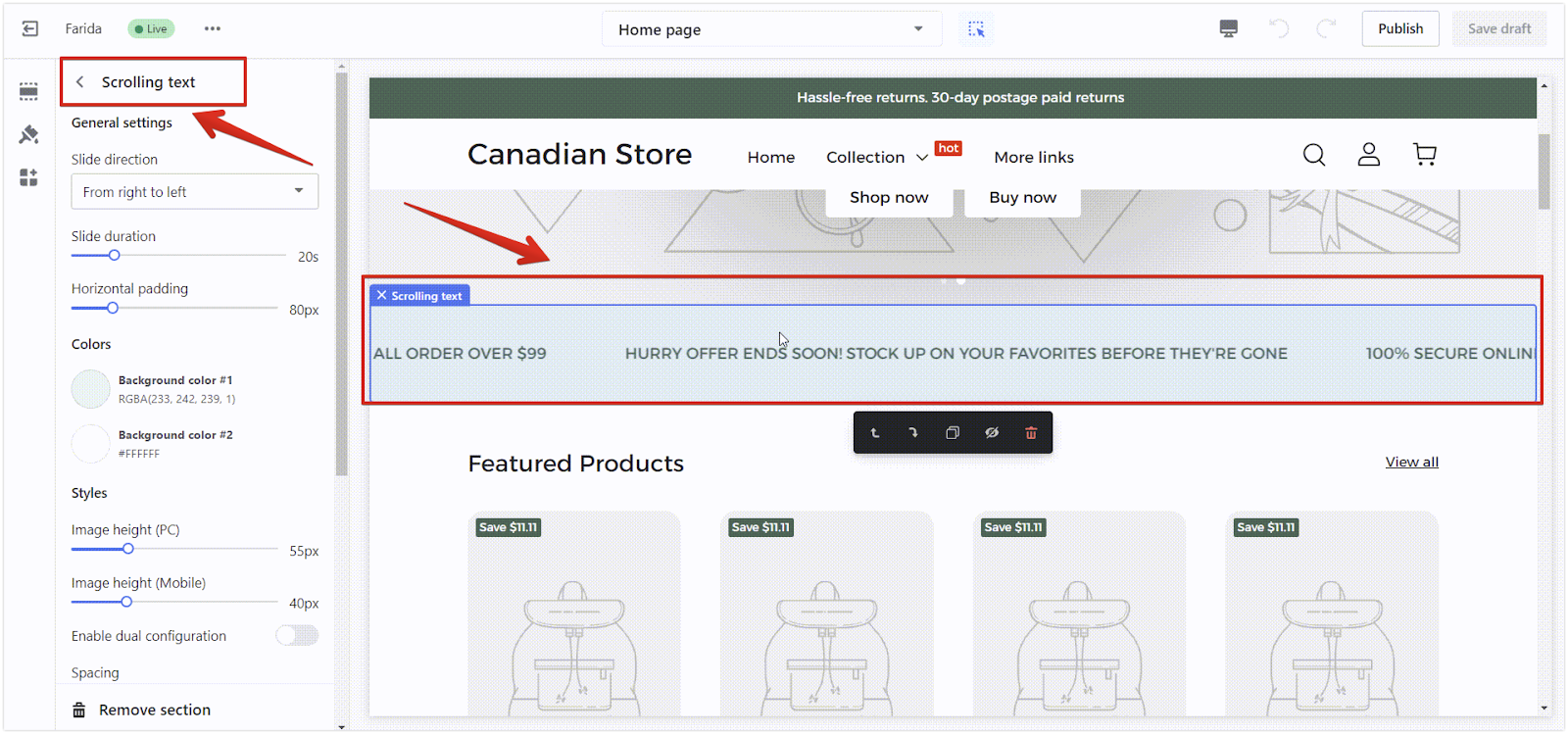
2. Scrolling Text: Customize the double-selection style carousel, adjust its direction, set the carousel time and picture height, and personalize the content with pictures or text.

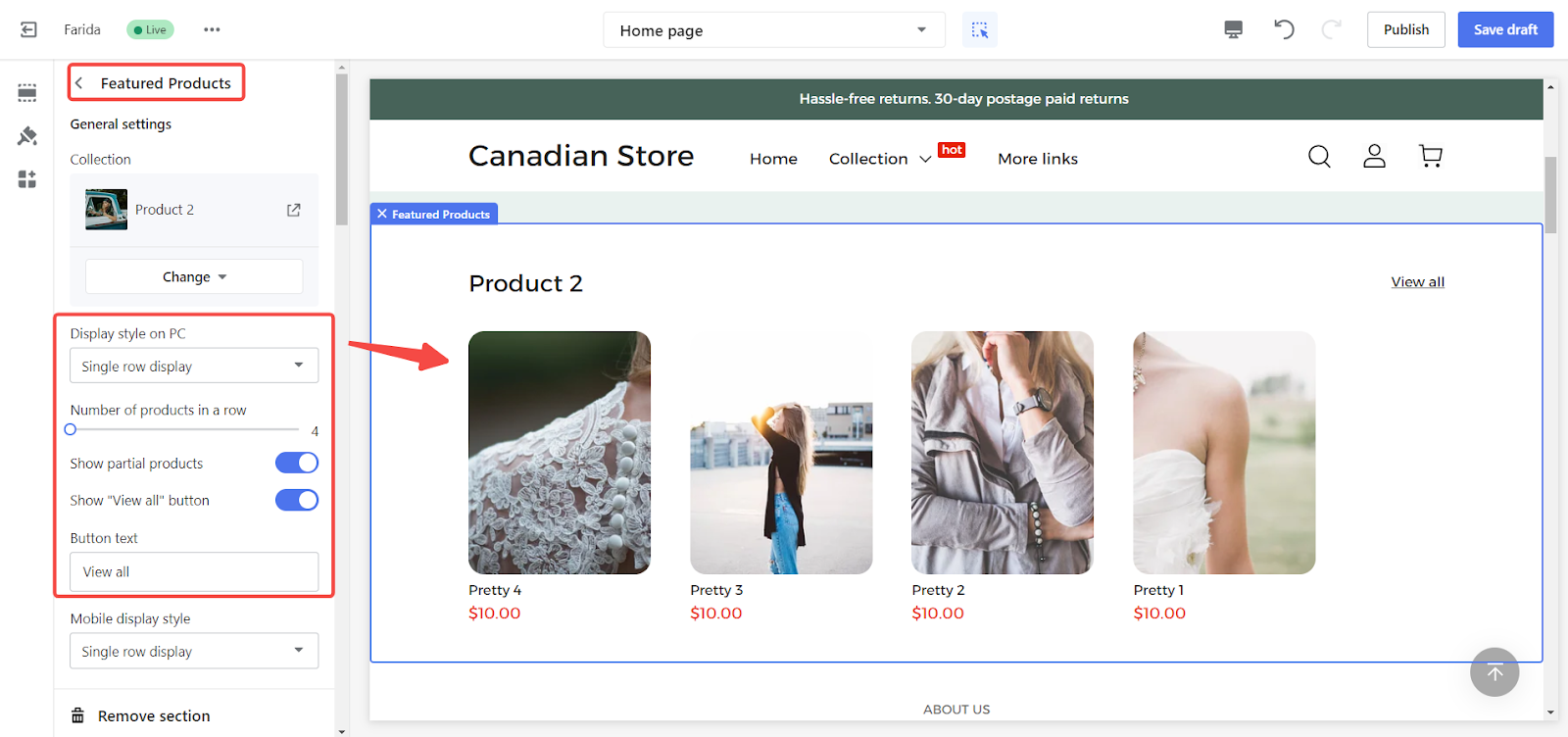
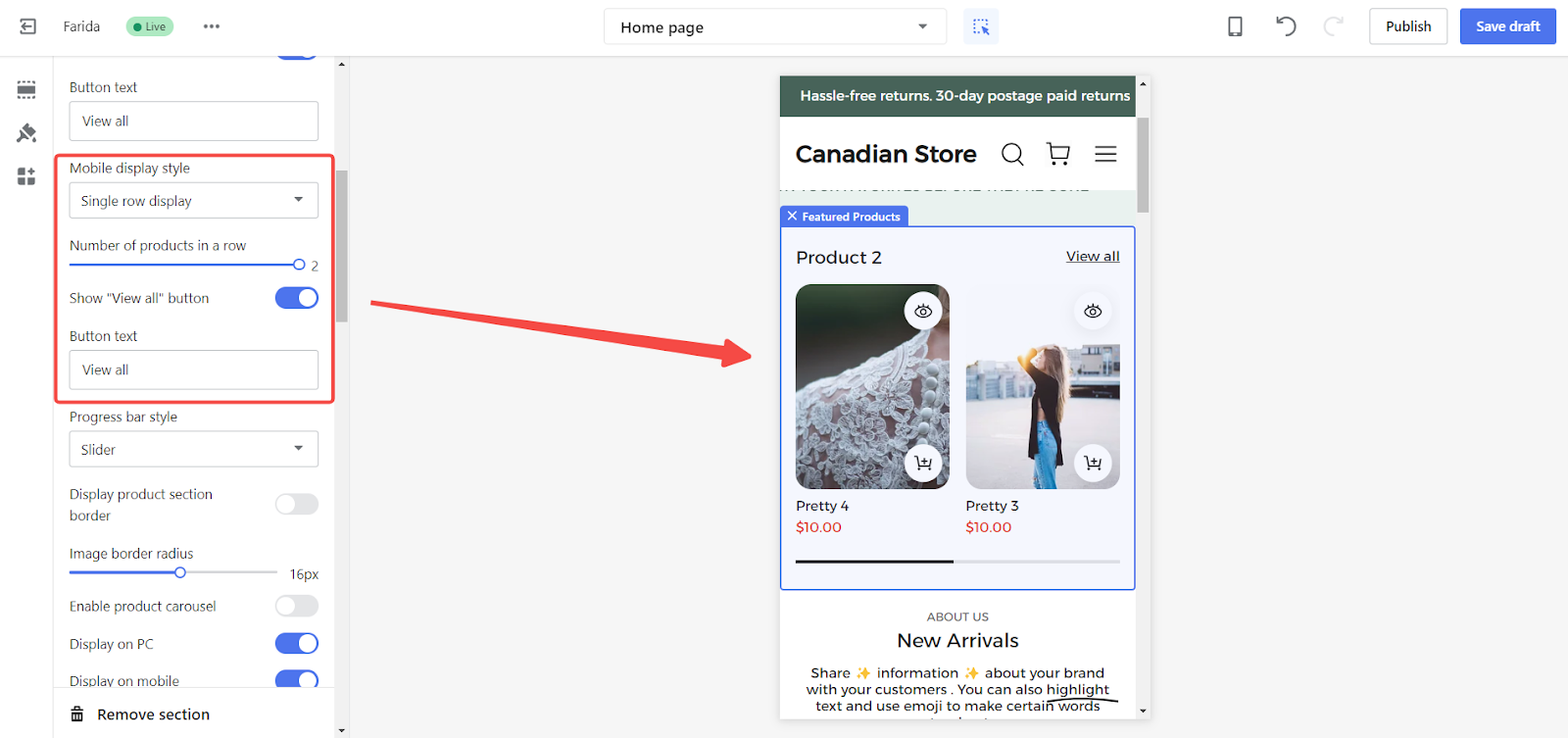
3. Featured Products: Configure display styles separately for PC and mobile, set picture circle angle, carousel time, title layout, and all colors independently.


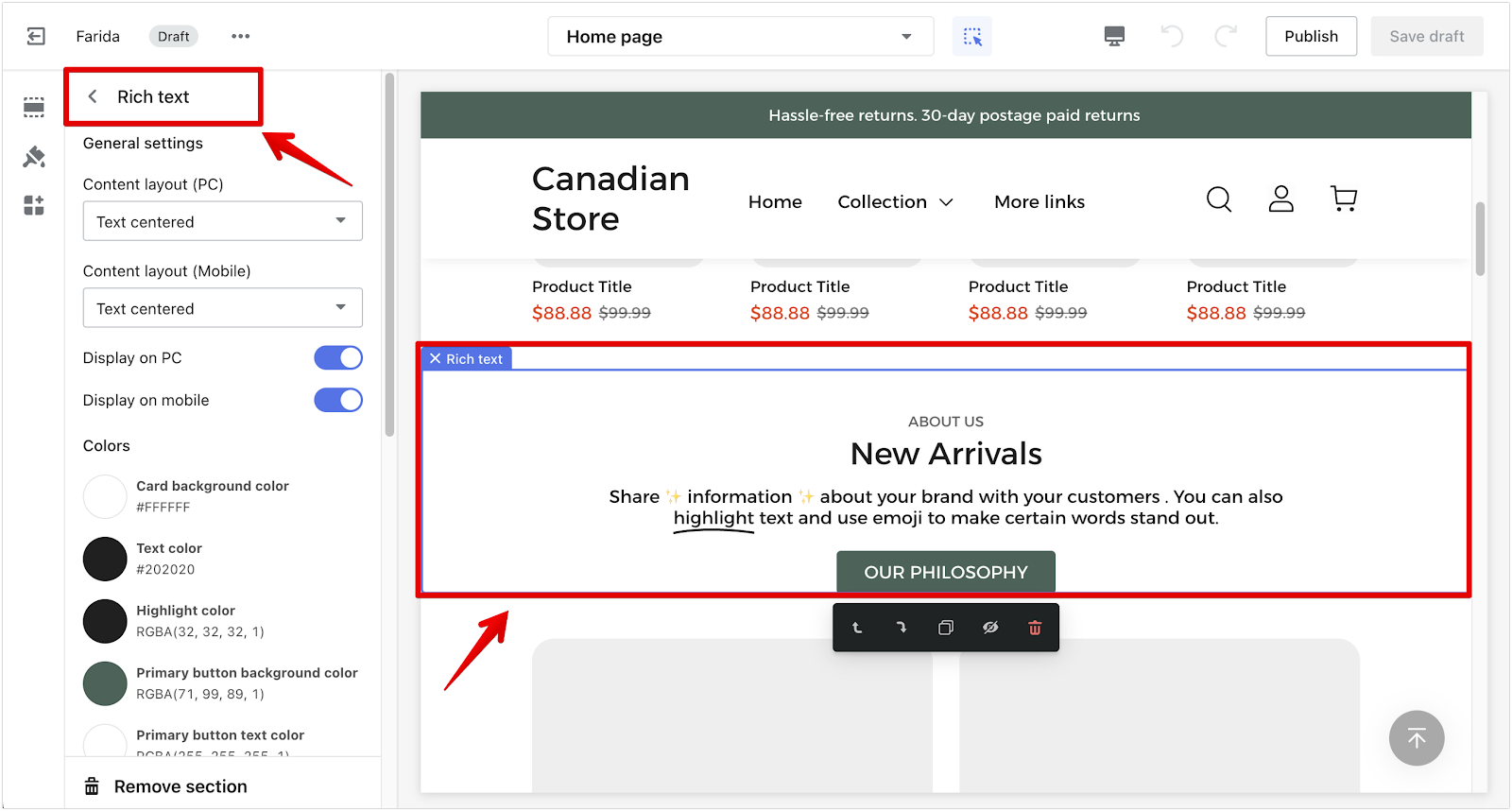
4. Rich Text: Customize the display layout for PC and mobile, set text size, highlight specific words, and choose all colors independently.

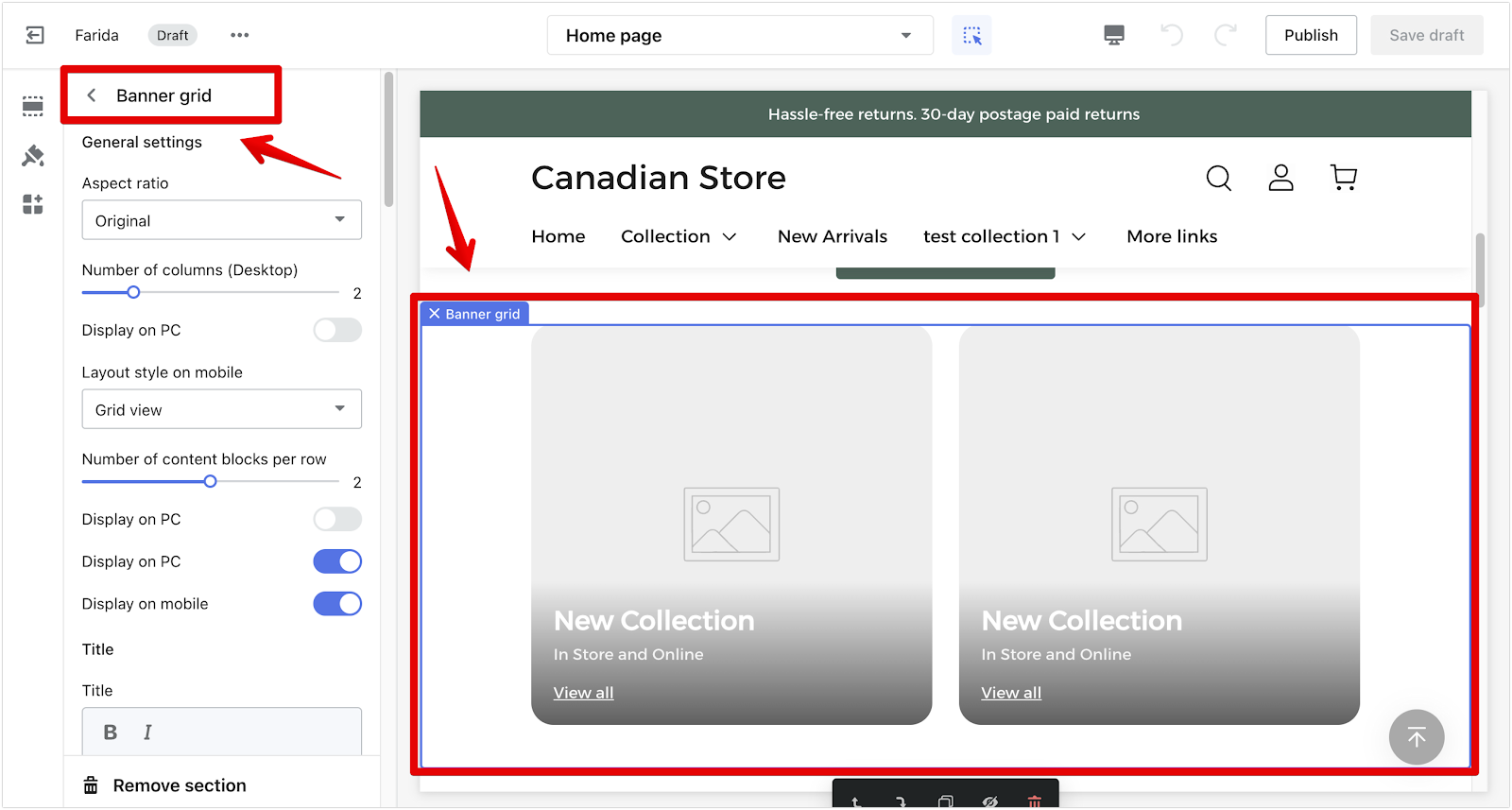
5. Banner grid: Adjust the display layout for PC and mobile, set text size, and customize all colors independently. Configure multiple items for various display styles.
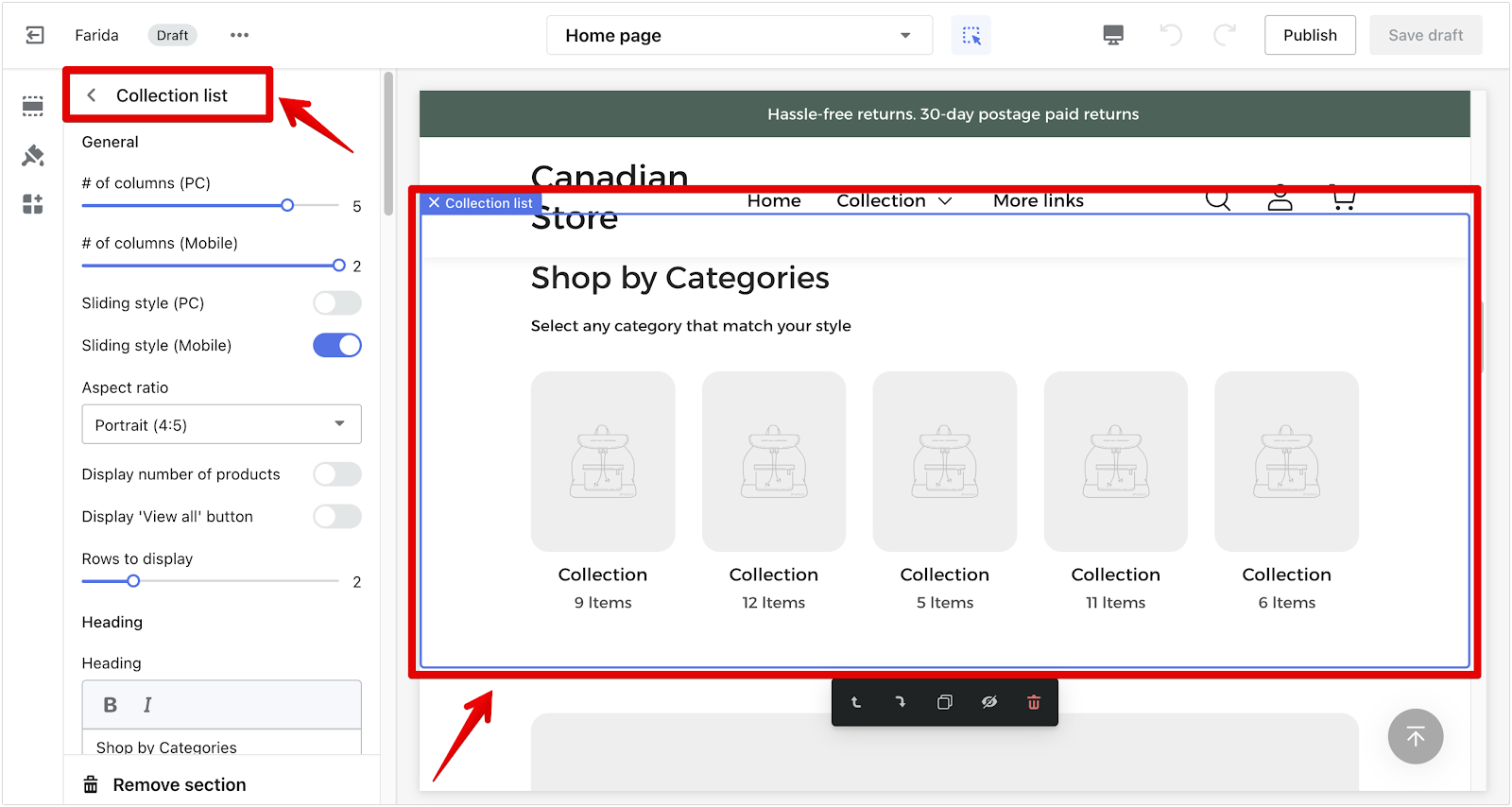
6. Collection list: Set the display layout, text size, and colors independently for PC and mobile, with multiple configuration options for different styles.

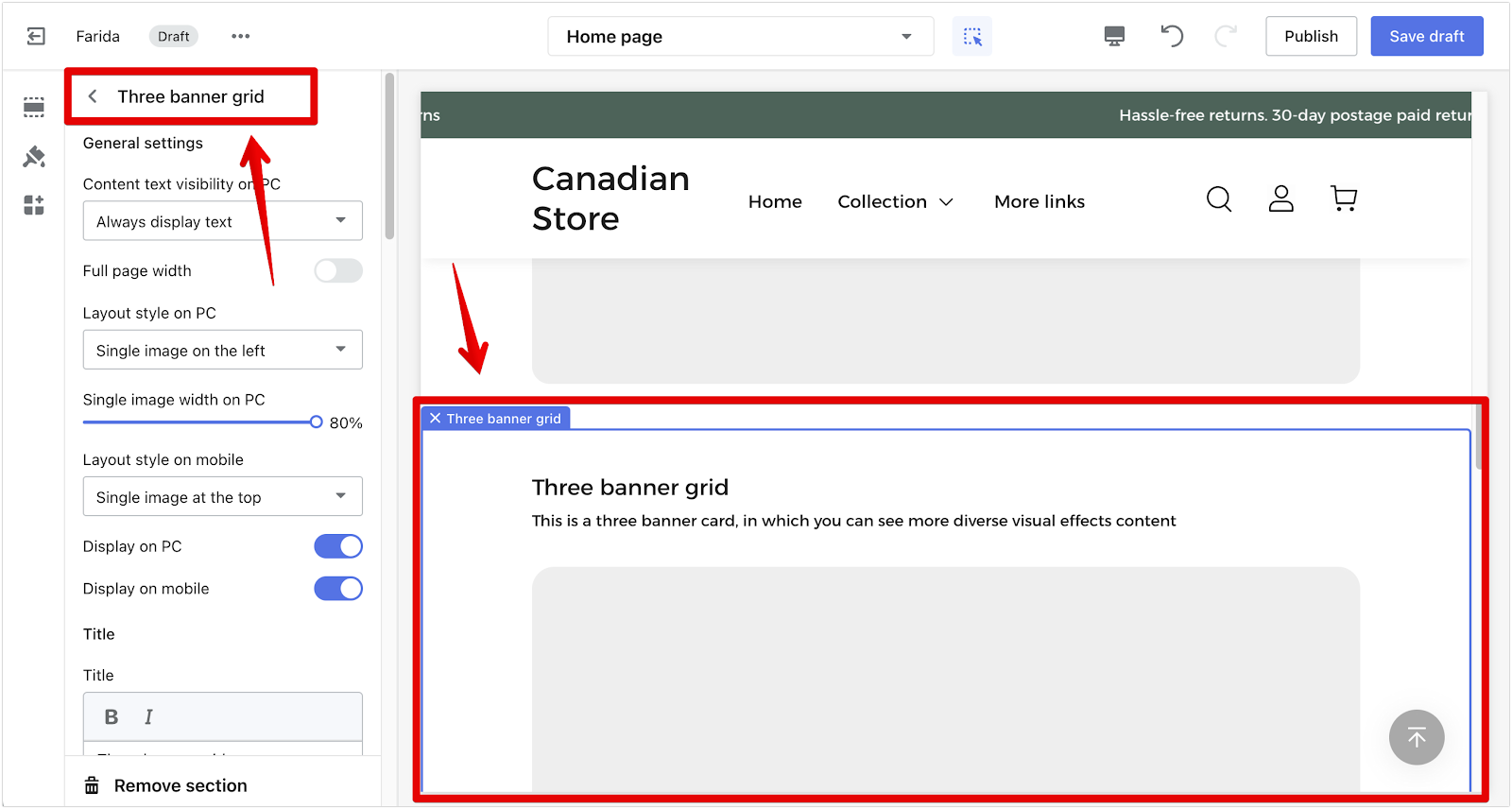
7. Three banner grid: Customize the display layout, text size, and colors independently for PC and mobile, with various configuration items for different styles.

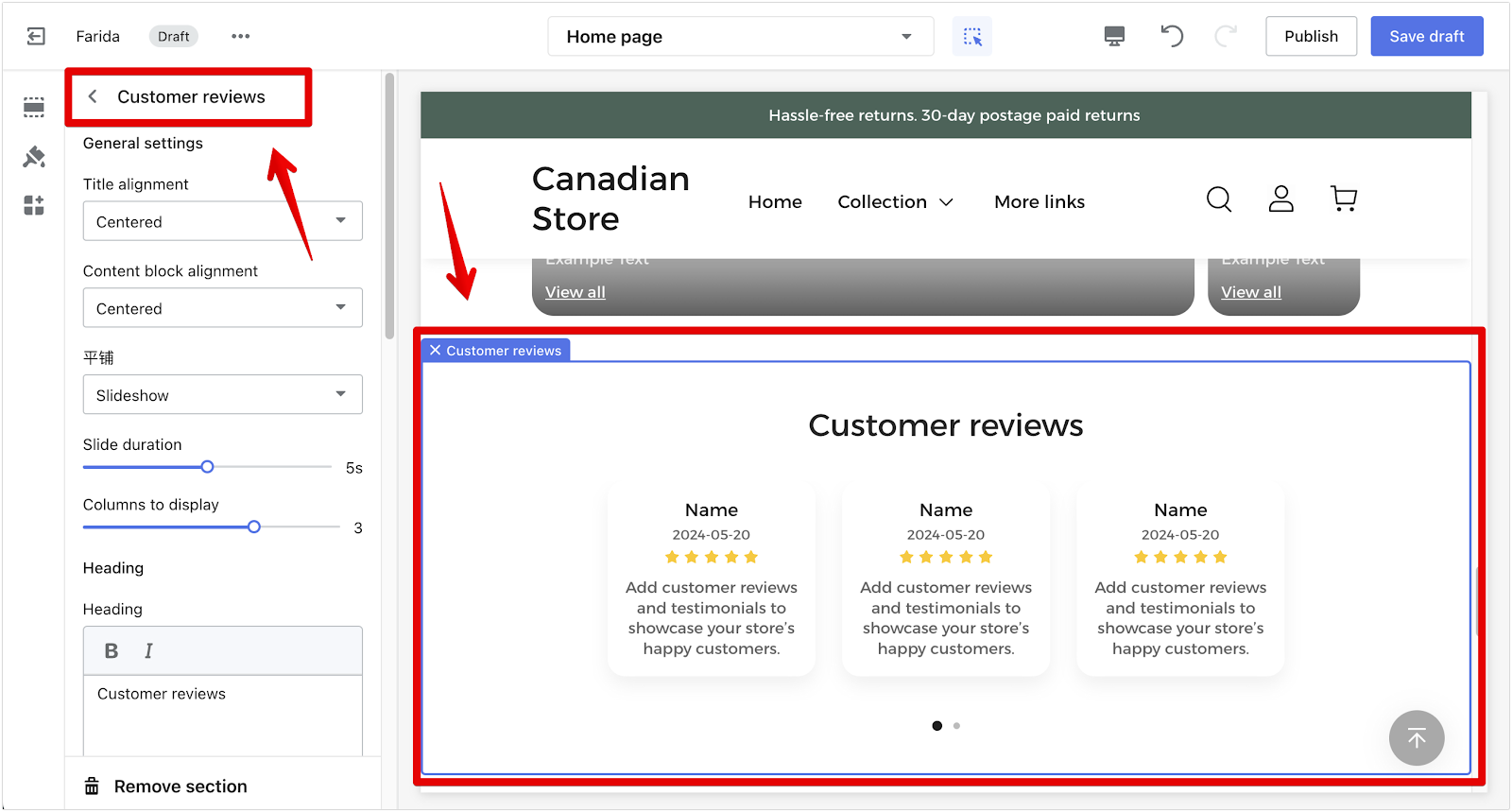
8. Customer reviews: Adjust the display layout, text size, and colors independently for PC and mobile, with multiple configuration items for various display styles.

Configuring the Product and Album Details page
Optimize product and album presentation for a seamless browsing experience.
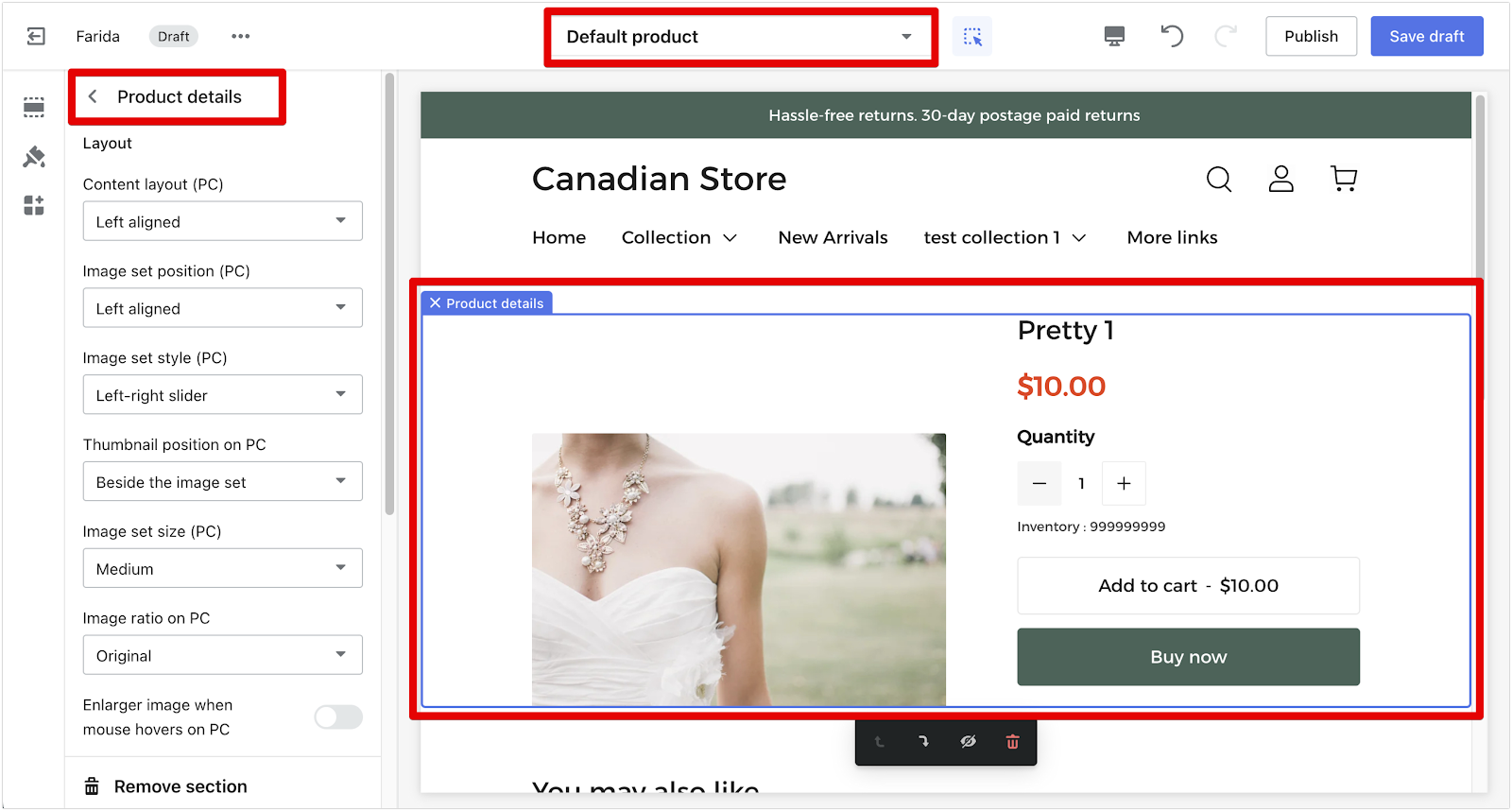
Default product page
1. Product details: Support multiple PC and mobile display layouts, independently adjust PC and mobile font size, and content block spacing.

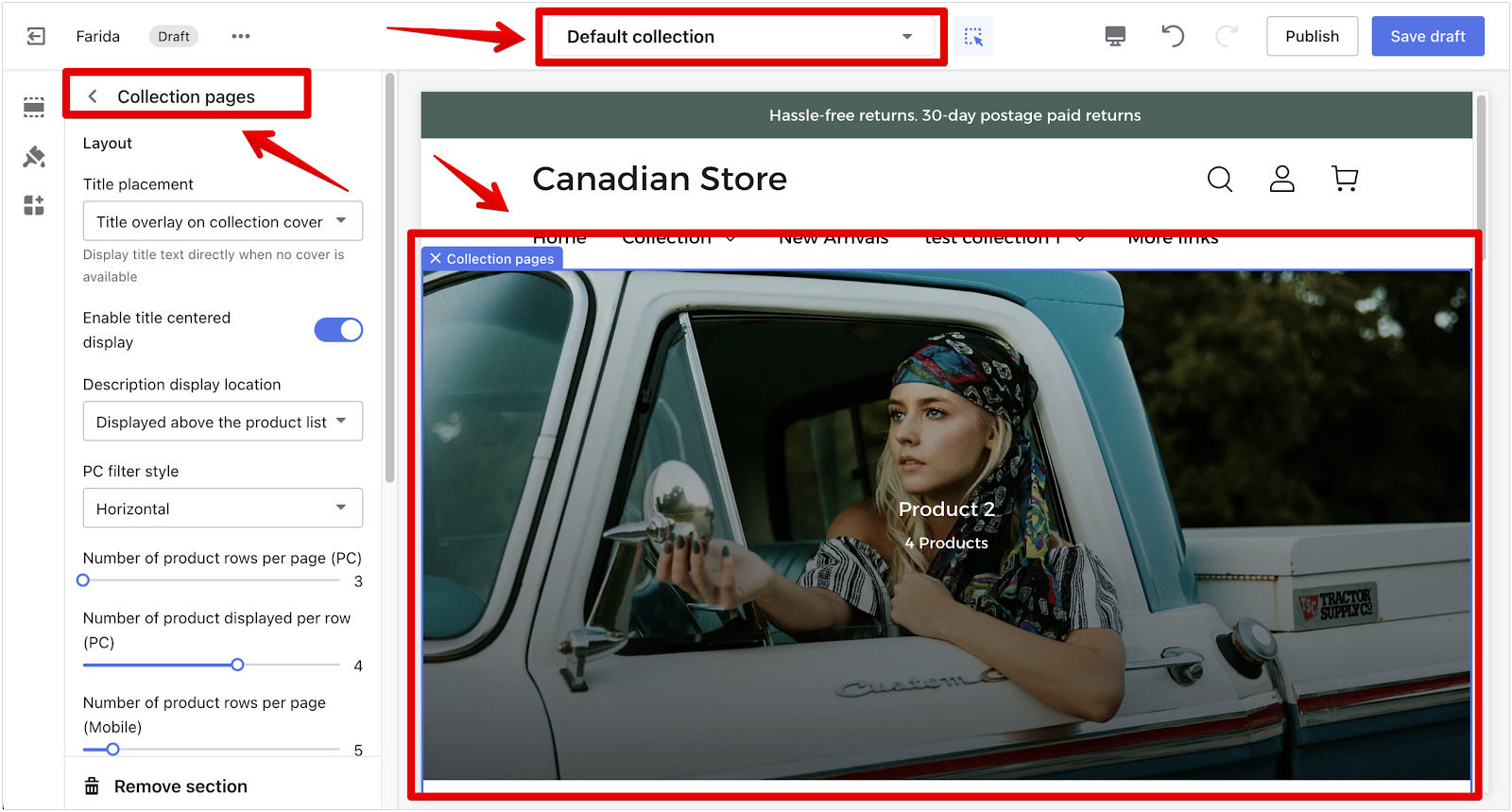
Default collection page
2. Collection pages: Set the album name to float on the cover image, adjust the cover height independently, display product data on each page, and ensure smooth scrolling interactions.

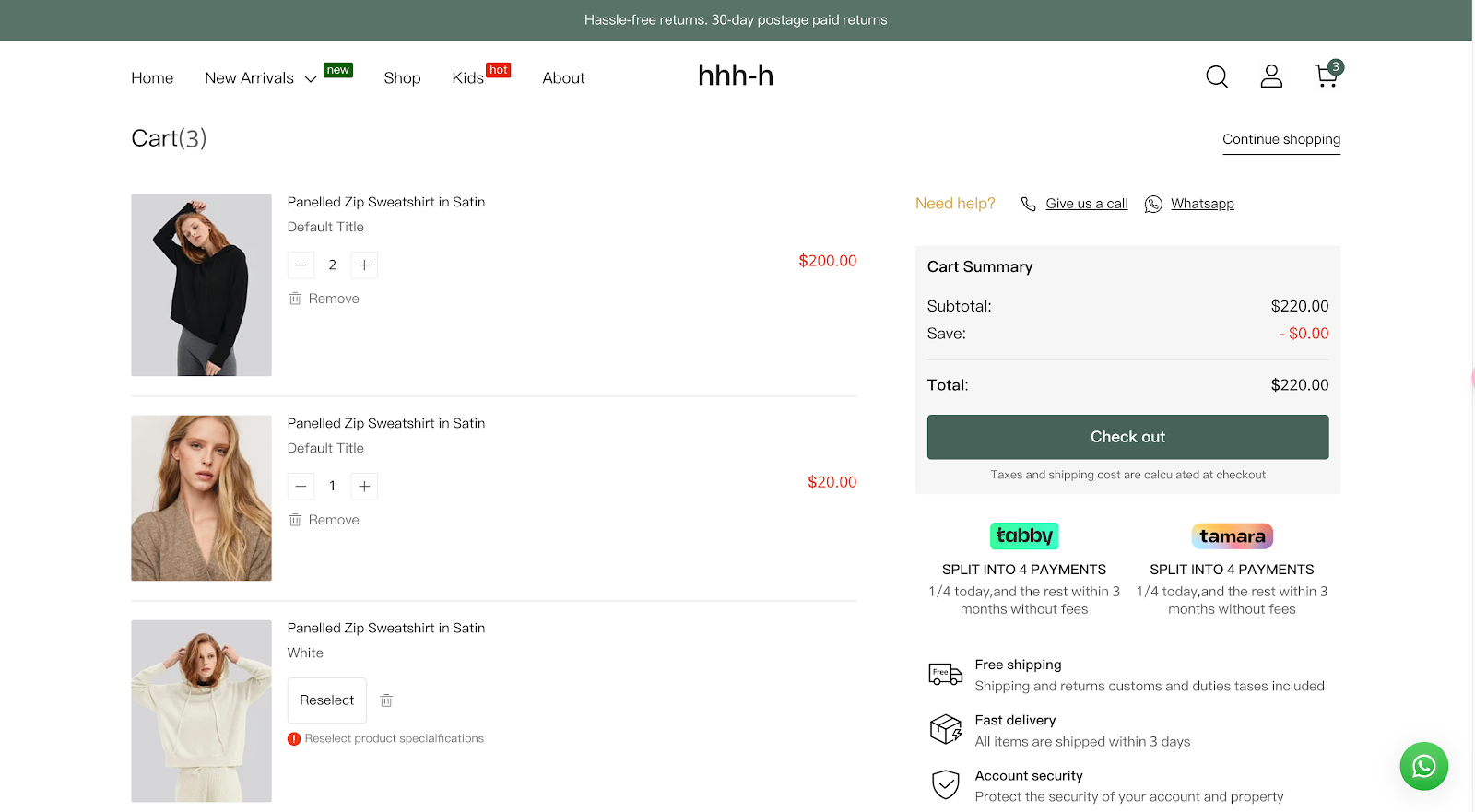
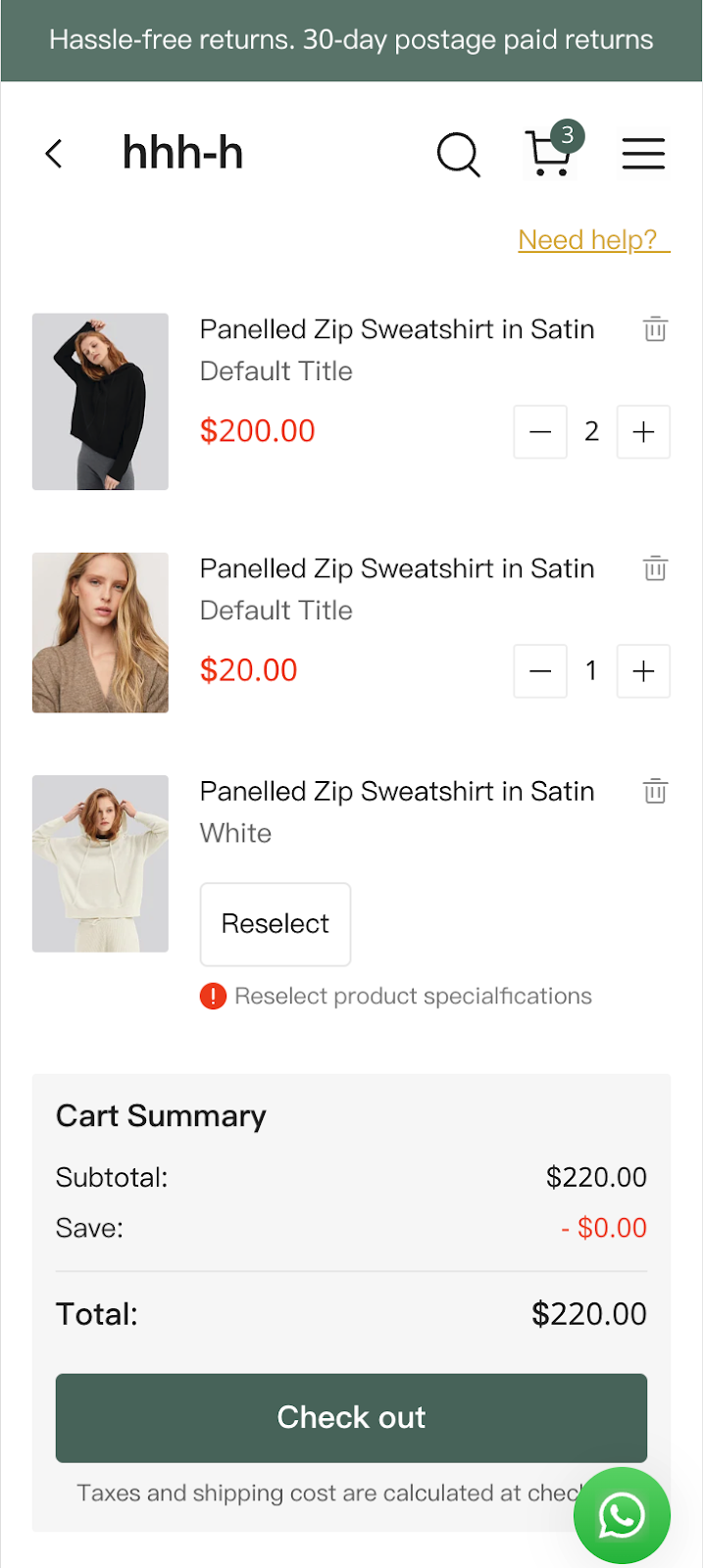
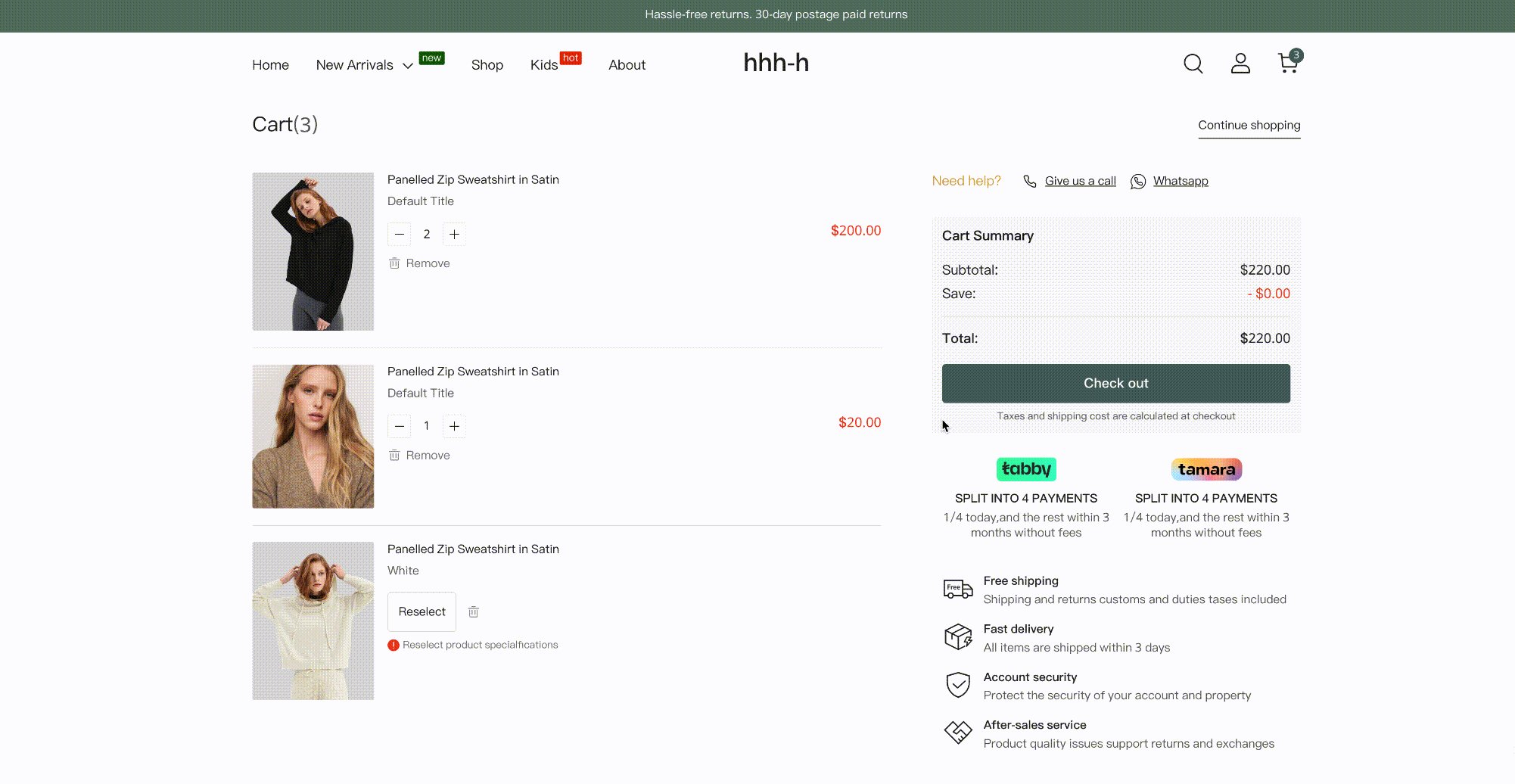
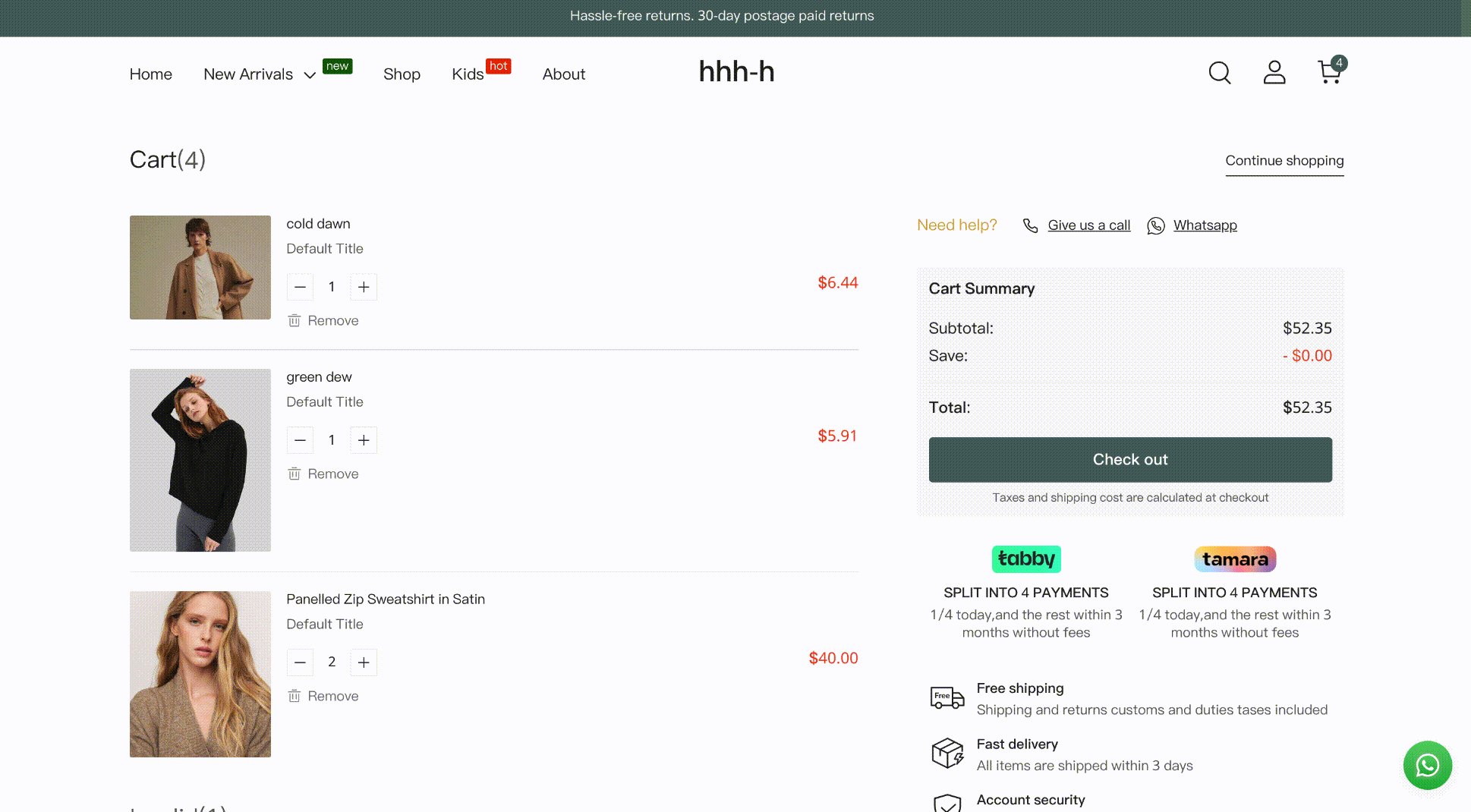
Shopping Cart
Streamline the shopping cart experience to boost conversion rates and customer satisfaction.
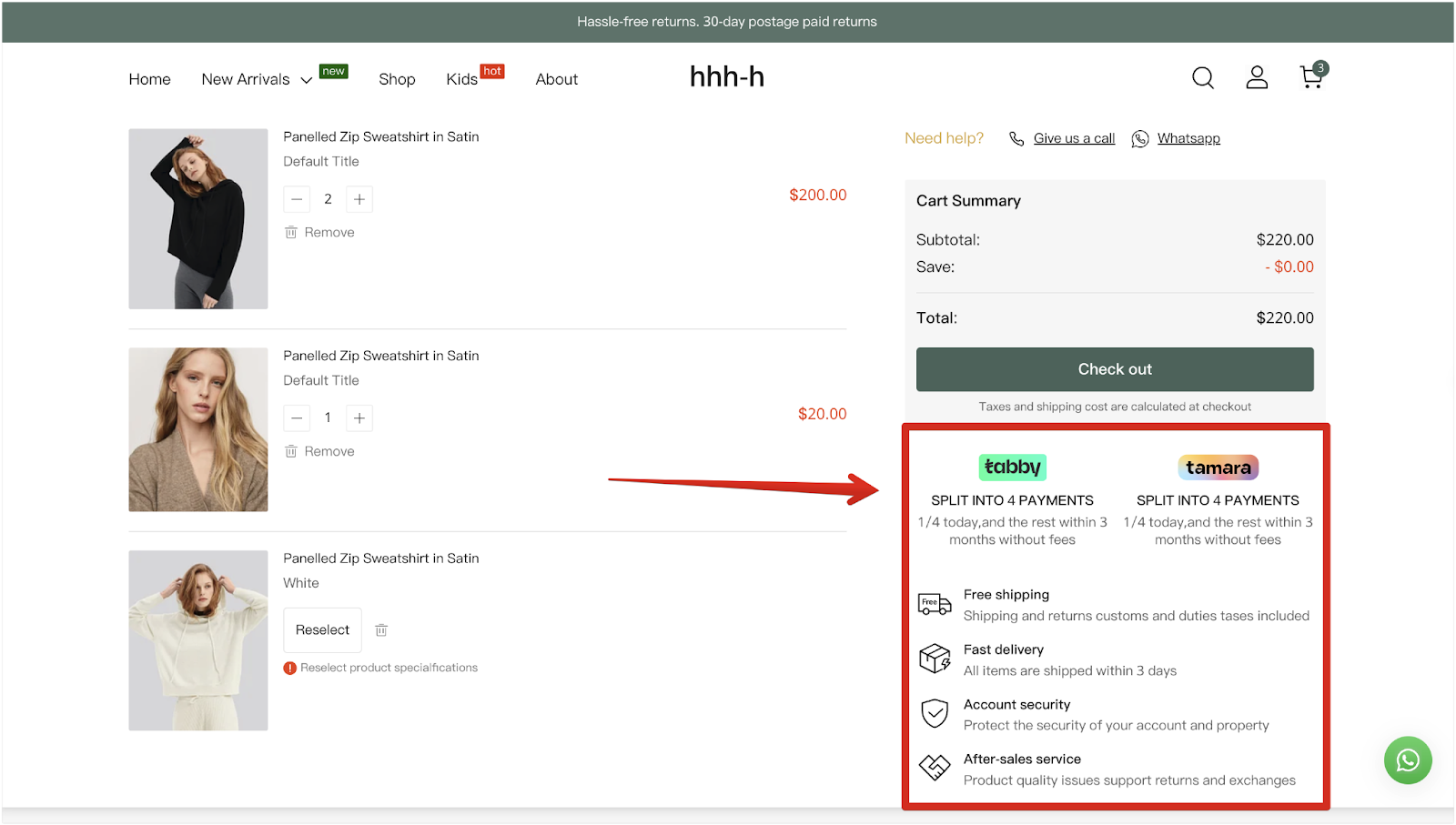
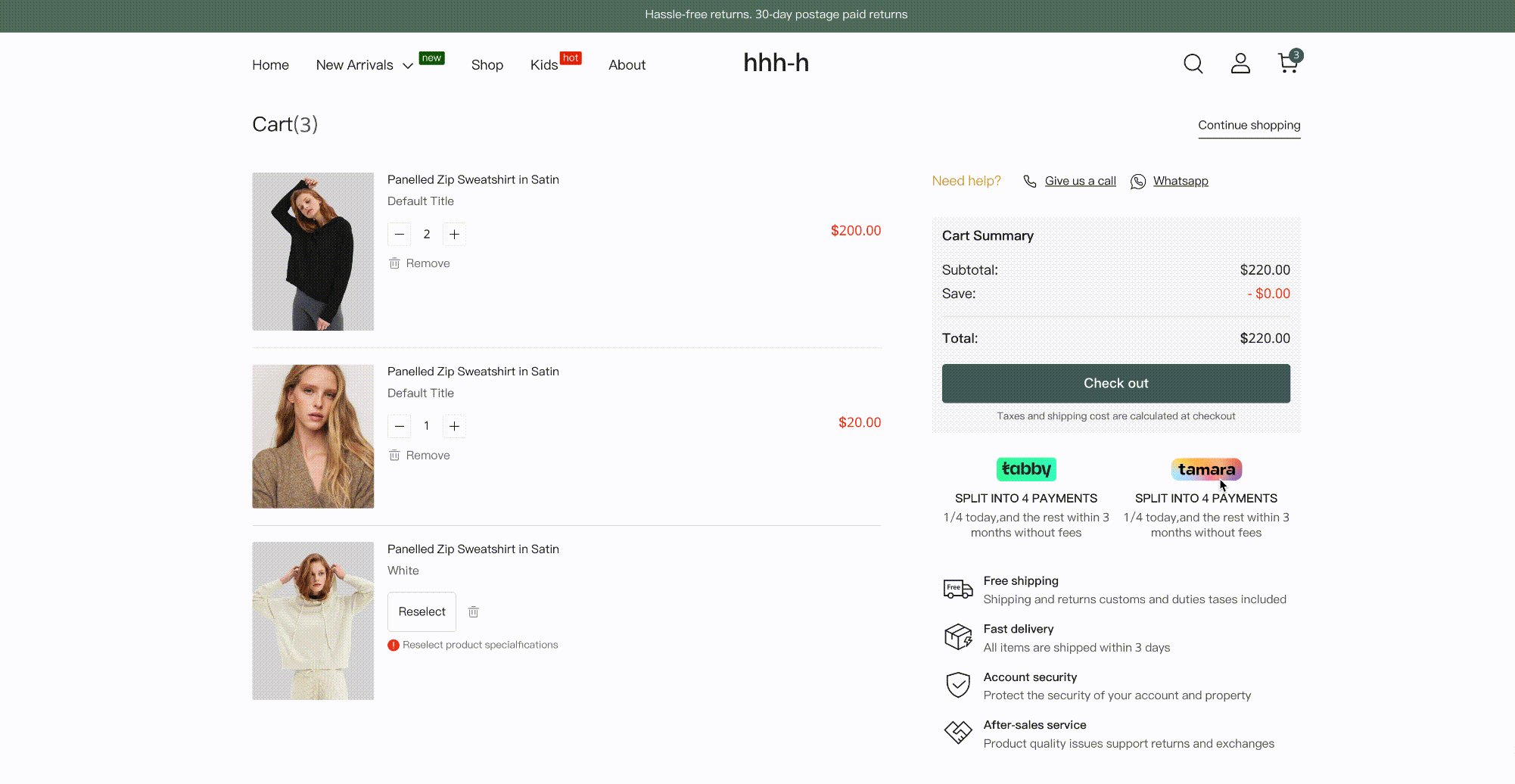
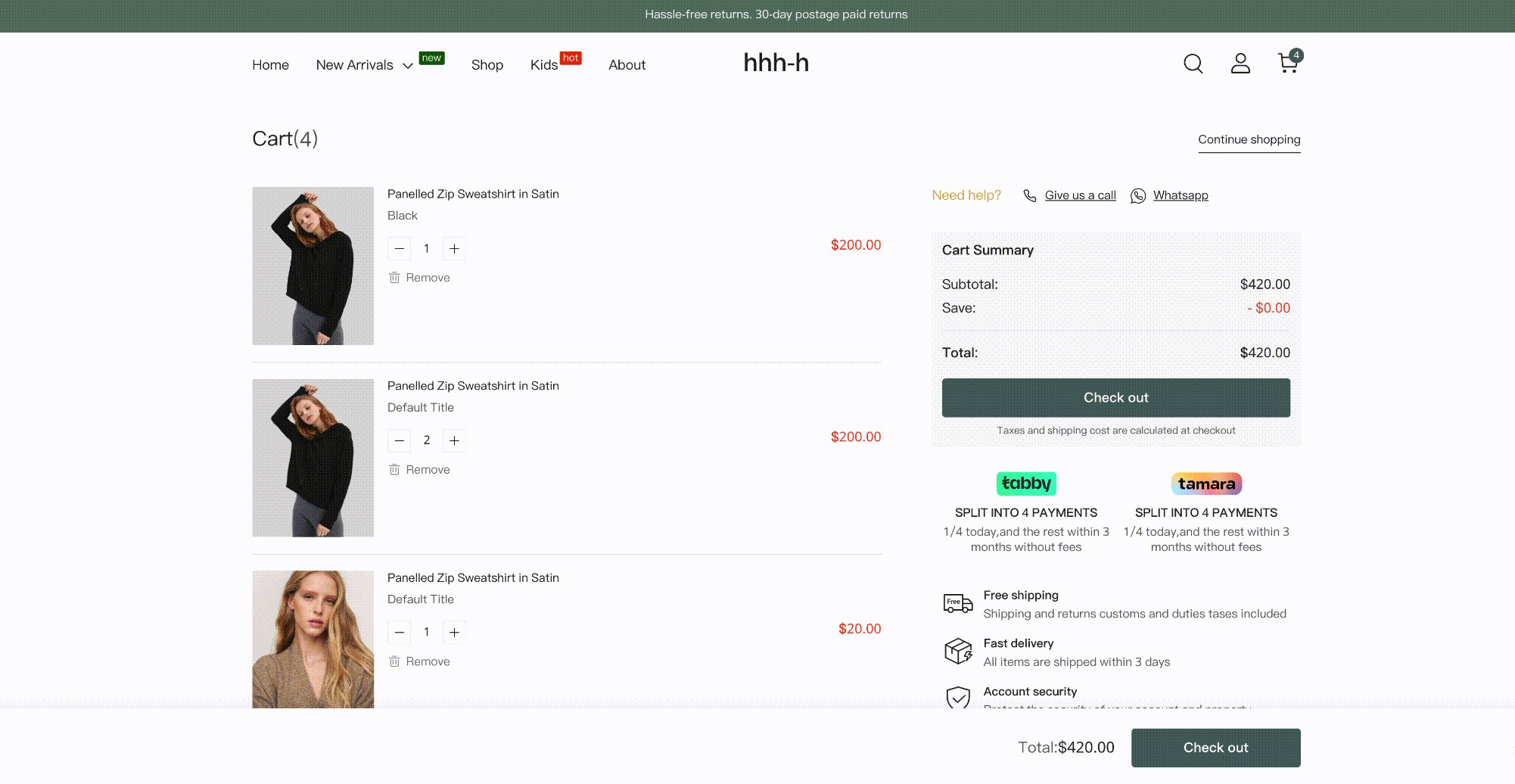
1. Shopping cart summary: Make product data display transparent and concise, and optimize the overall layout to encourage purchase decisions and increase conversion rates.


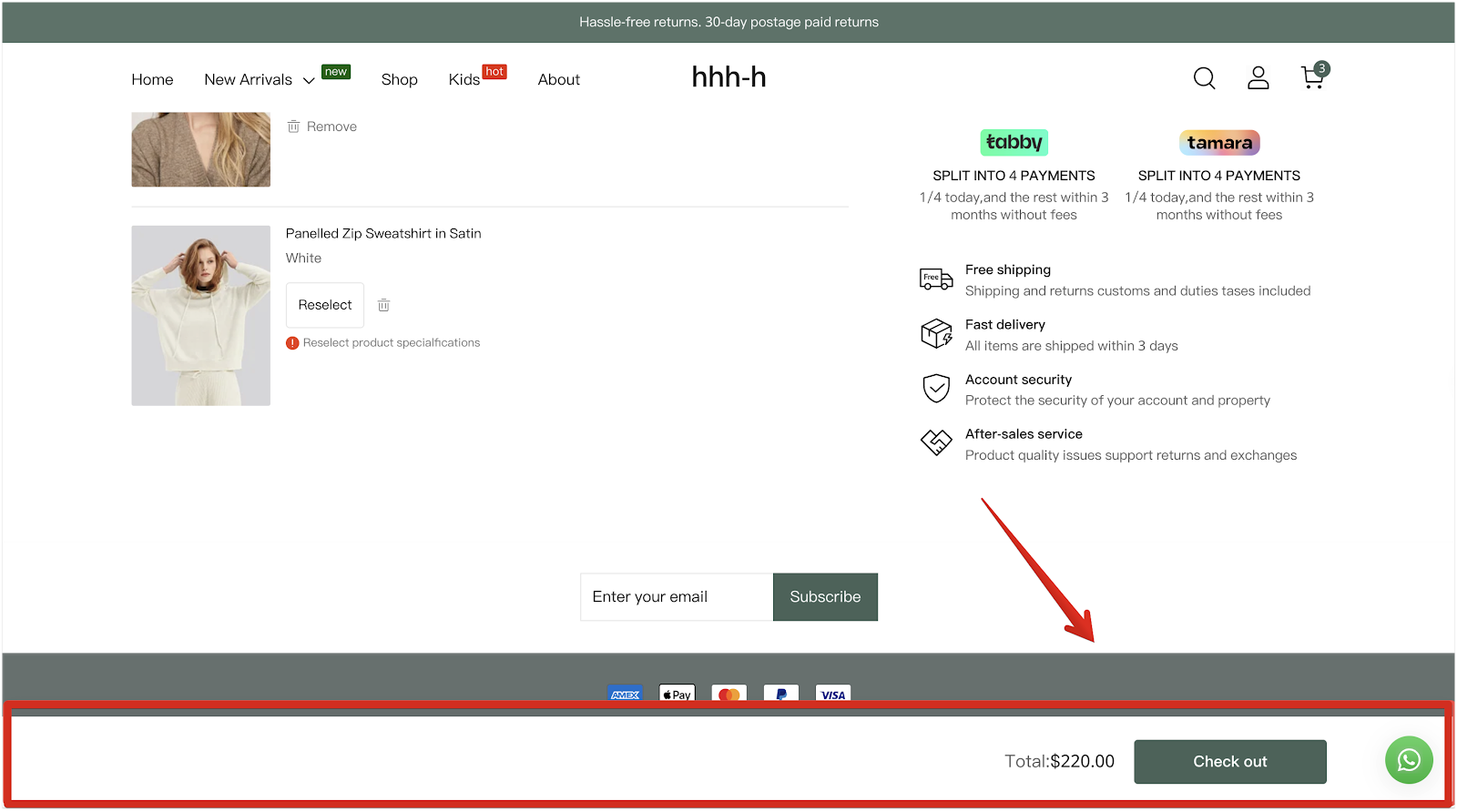
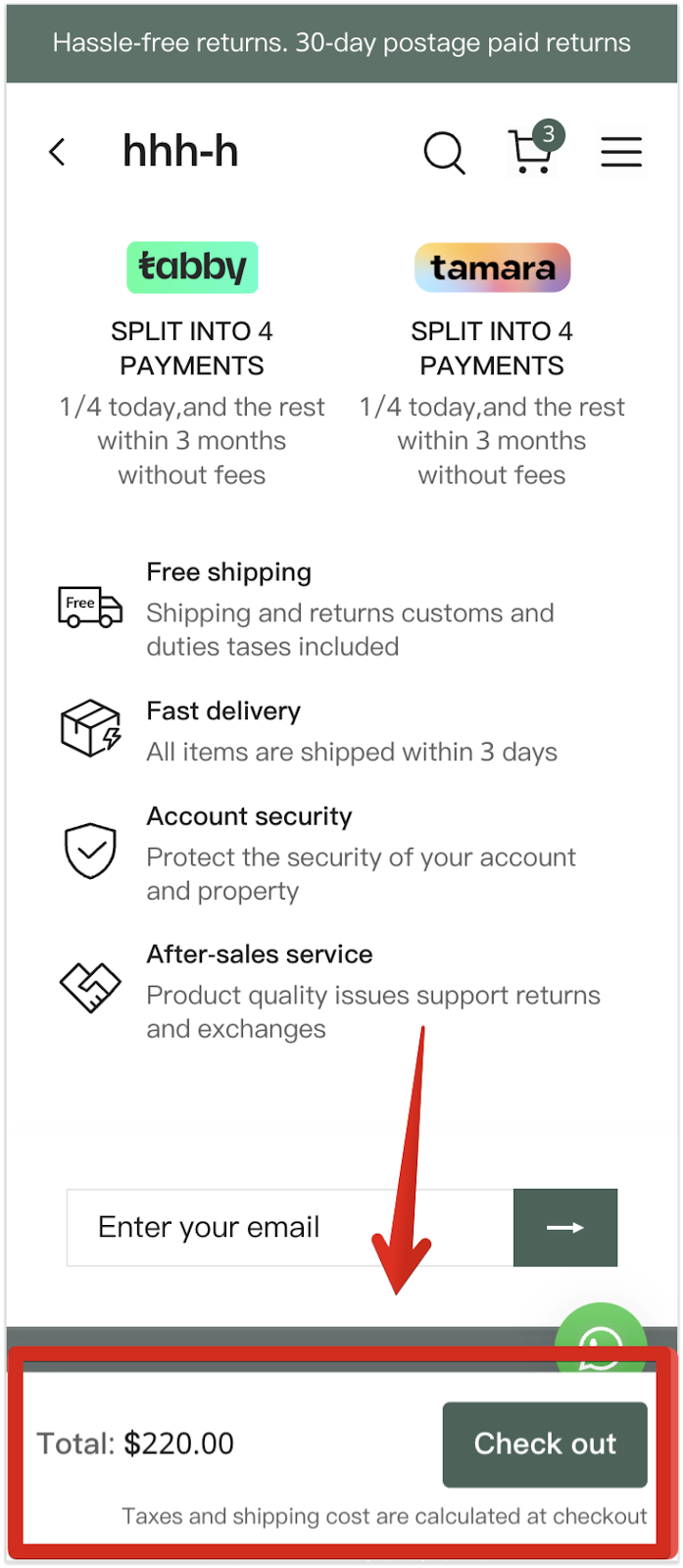
2. Checkout button: When hidden by scrolling, keep it suspended at the bottom to guide customers quickly to checkout, ensuring focus and promoting transaction completion.


3. Payment methods and merchant services: Display these on the shopping cart page to build customer trust and encourage purchases.

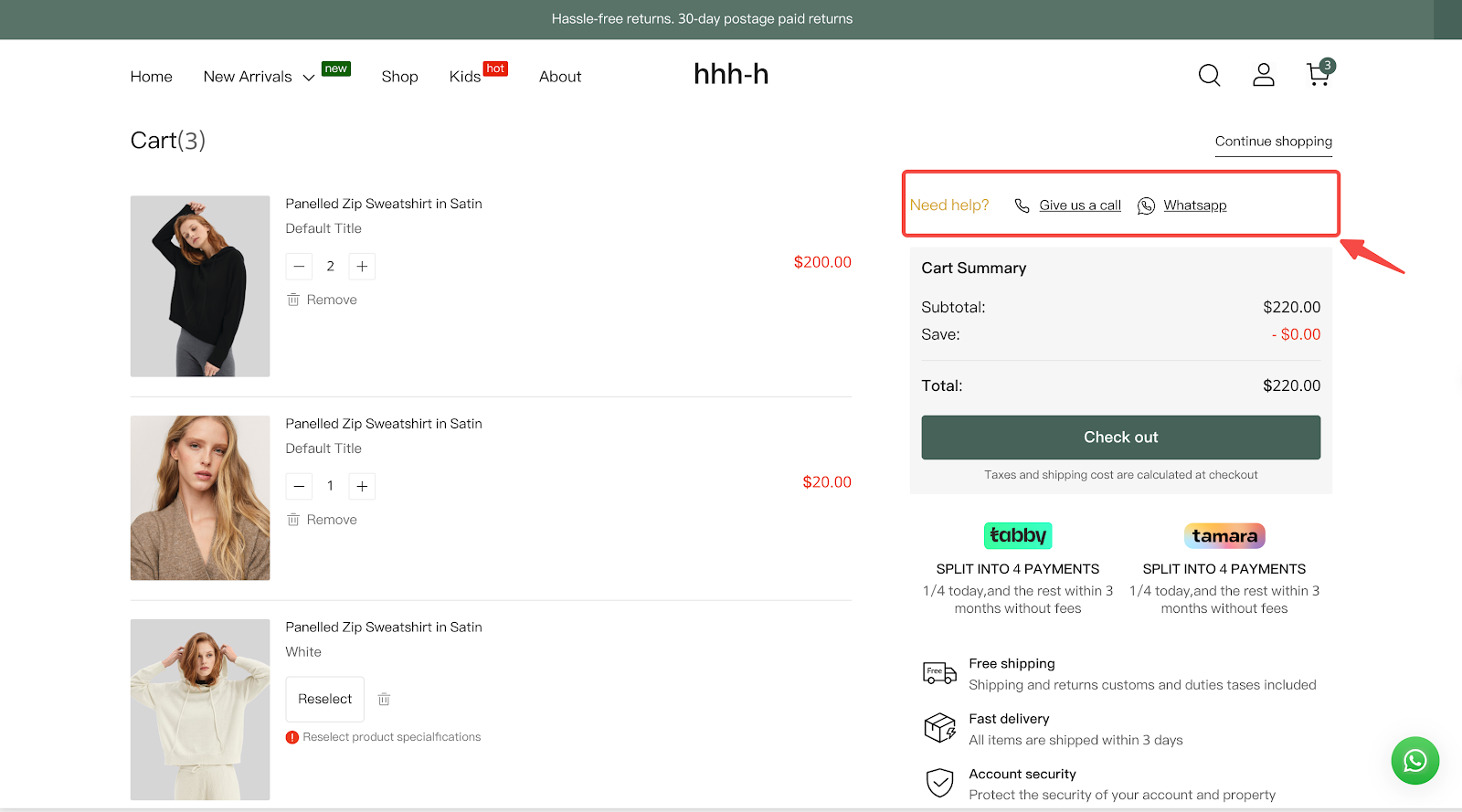
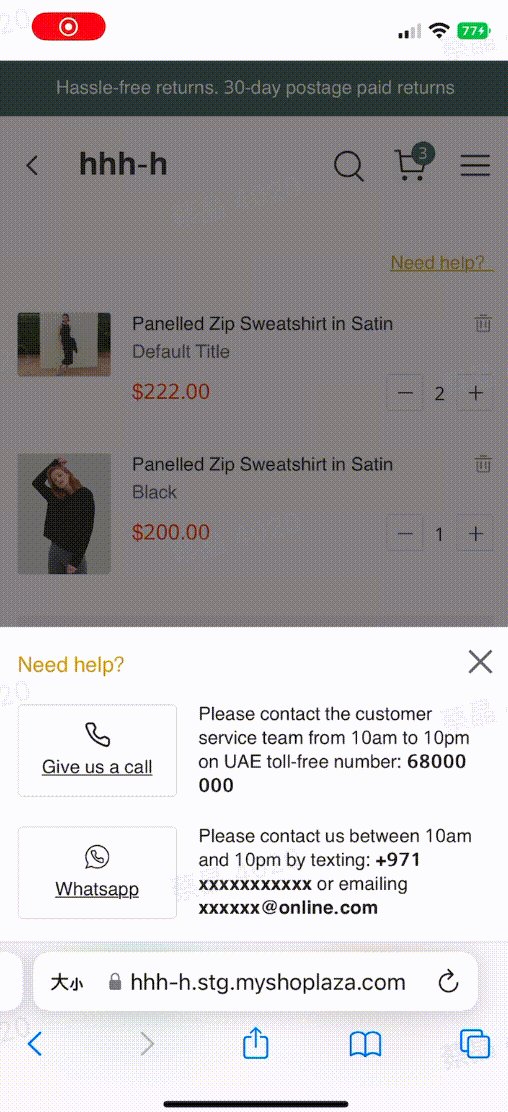
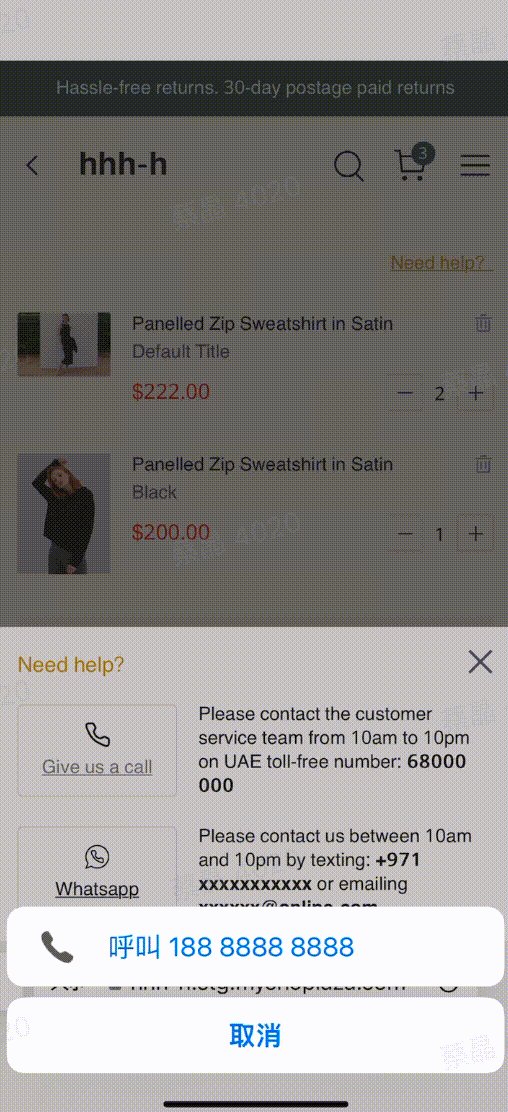
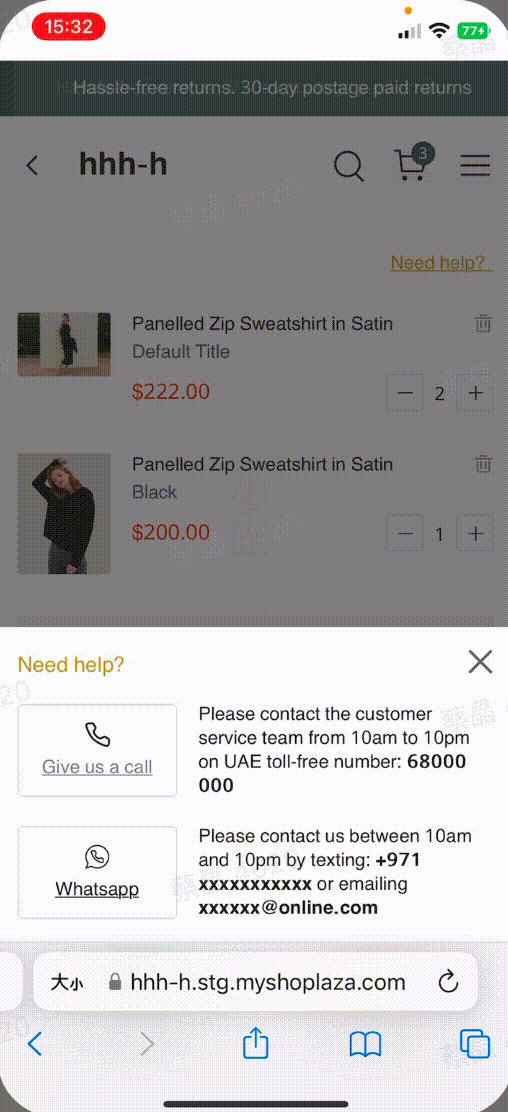
4. Customer help guide: Provide easy ways for customers to contact you before checkout, including the option for them to call you directly using your mobile phone number.


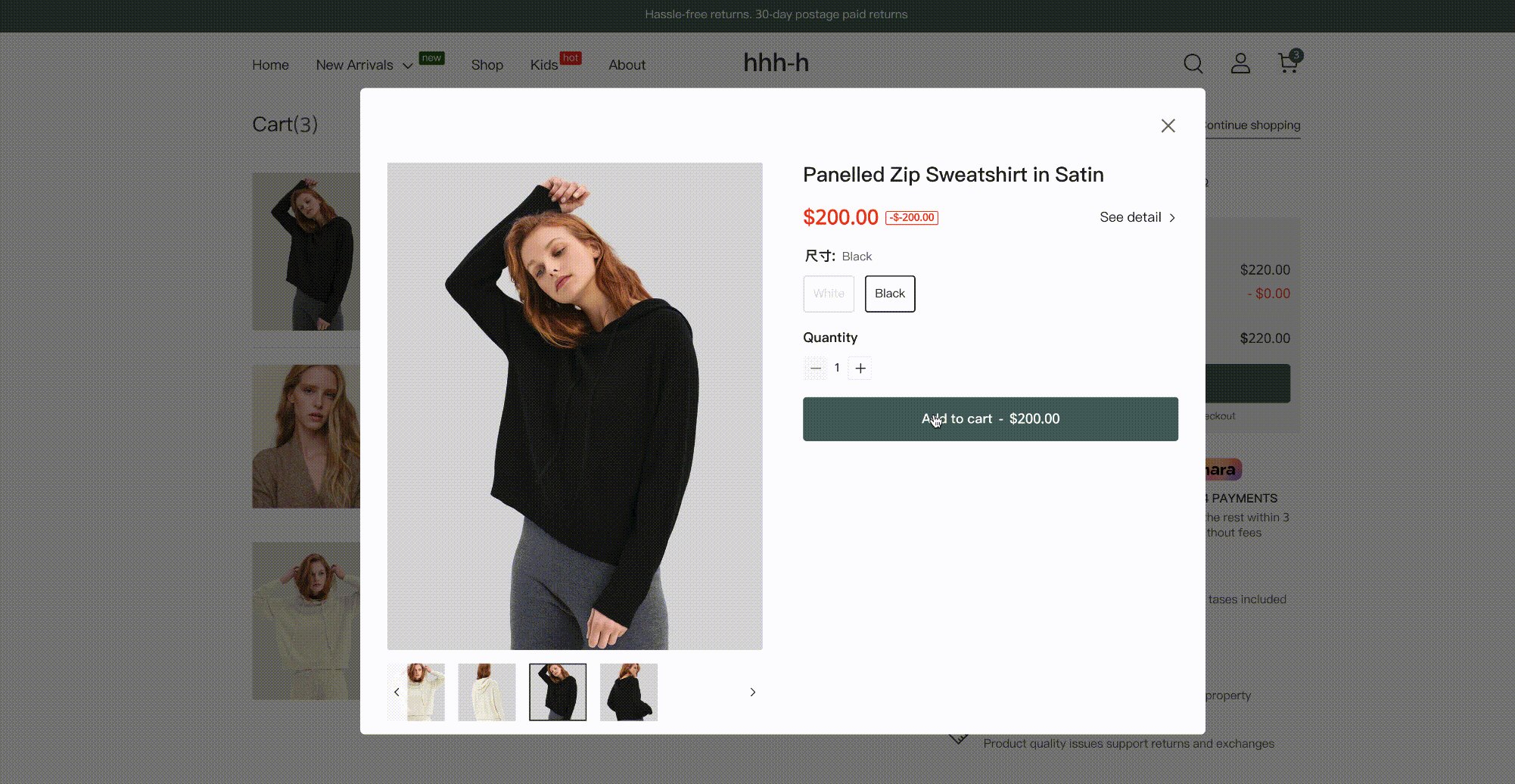
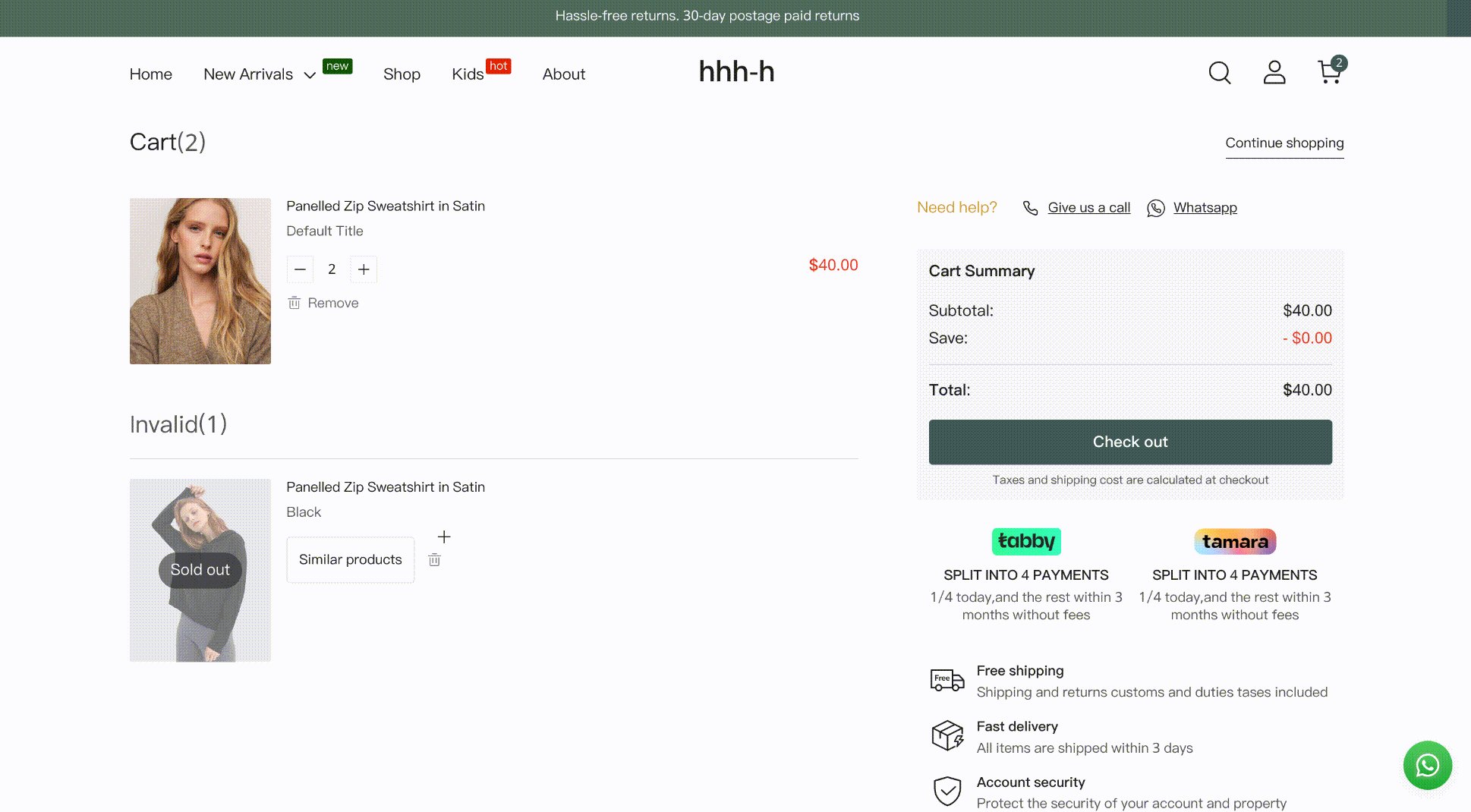
5. SKU sold out recovery: Guide customers to add other sub-styles, supported on both the independent shopping cart page and drawer shopping cart.

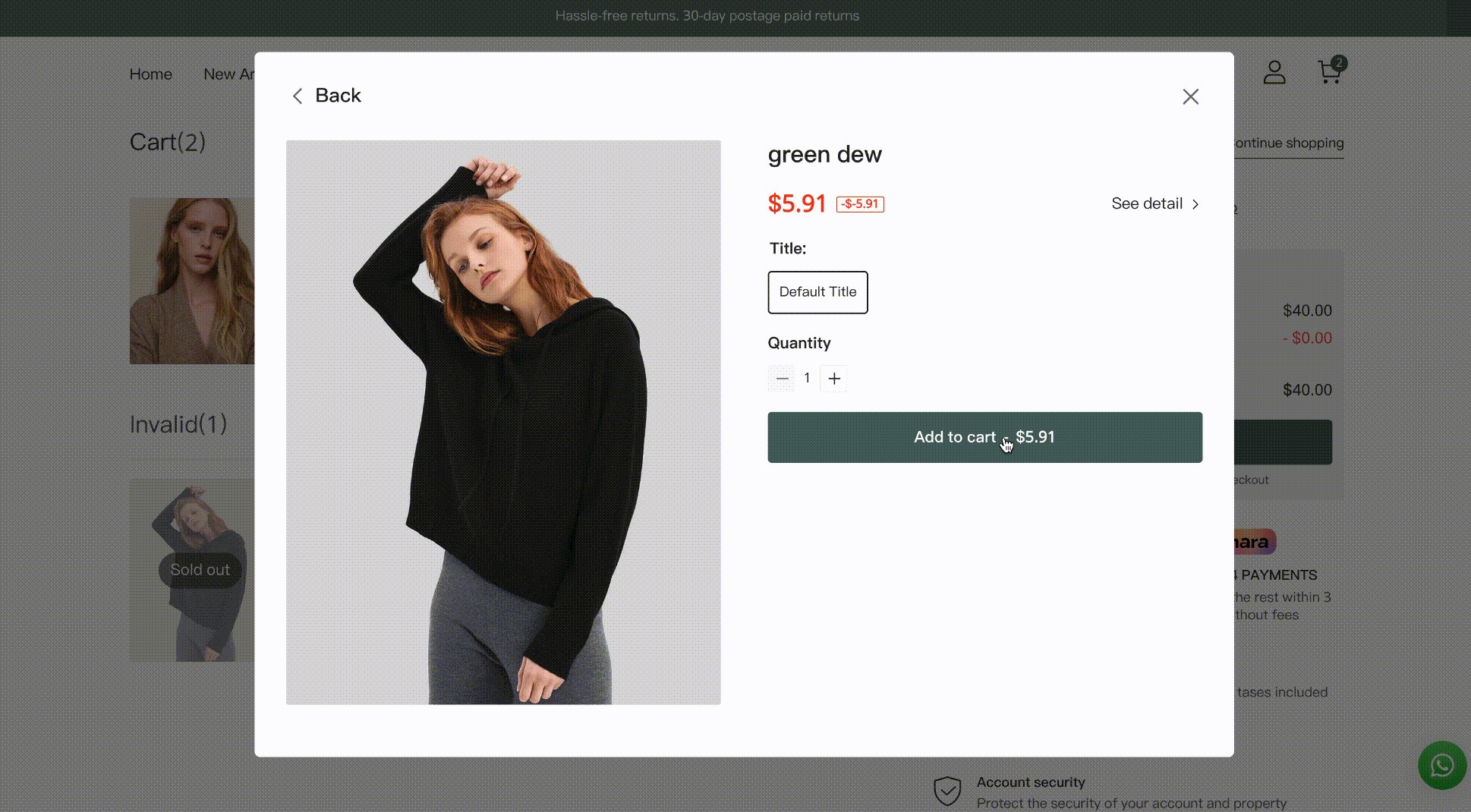
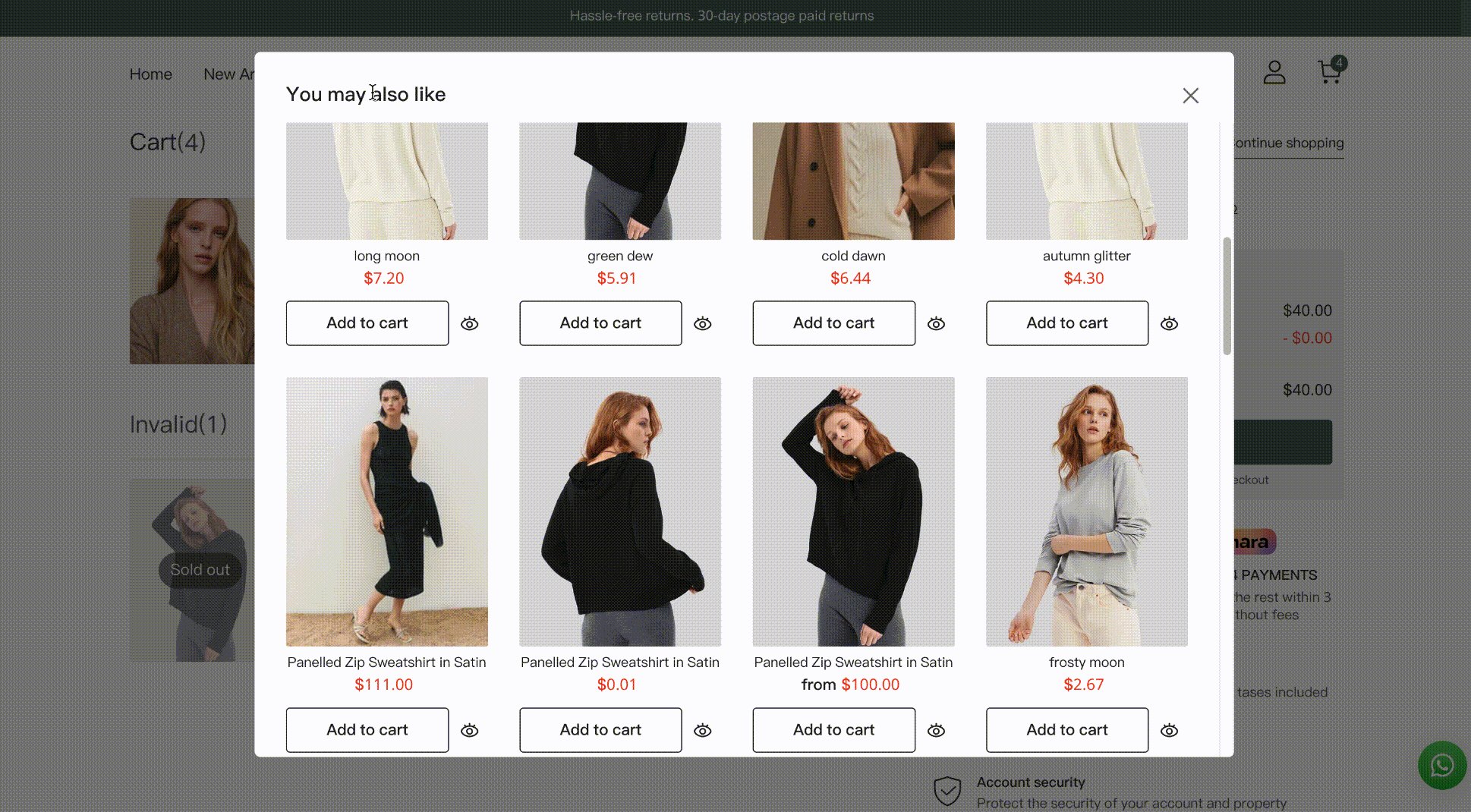
6. SPU sold out similar product recommendation: Suggest similar products for customers to add to their cart, supported on both the independent shopping cart page and drawer shopping cart.

By carefully adjusting these settings, you can create a seamless and engaging shopping experience for your customers, driving higher satisfaction and sales.



Comments
Please sign in to leave a comment.