Optimizing your theme settings ensures a consistent and professional appearance across your store. Define a unified design language, color scheme, and font styles to create a seamless user experience. Enhance user trust by maintaining consistent visuals and interactions across different pages. Here are some key settings to adjust below.
Theme settings
Maintain a cohesive look and feel throughout your store by configuring the following settings:
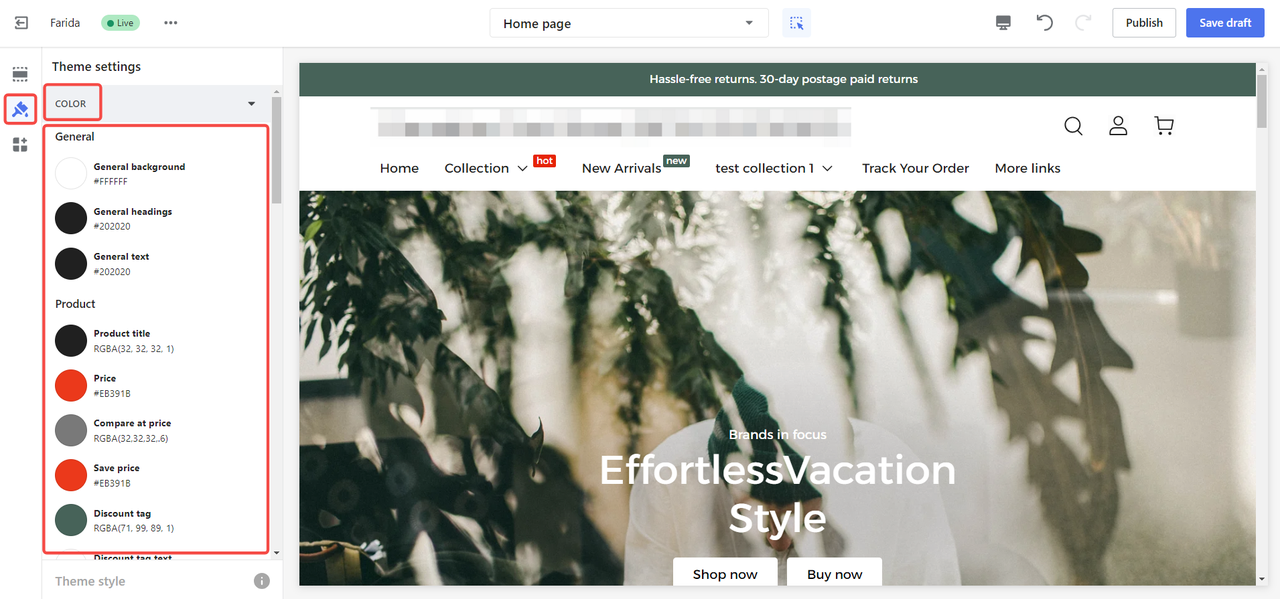
1. Colors: Improve efficiency by categorizing colors by usage sequence and type.

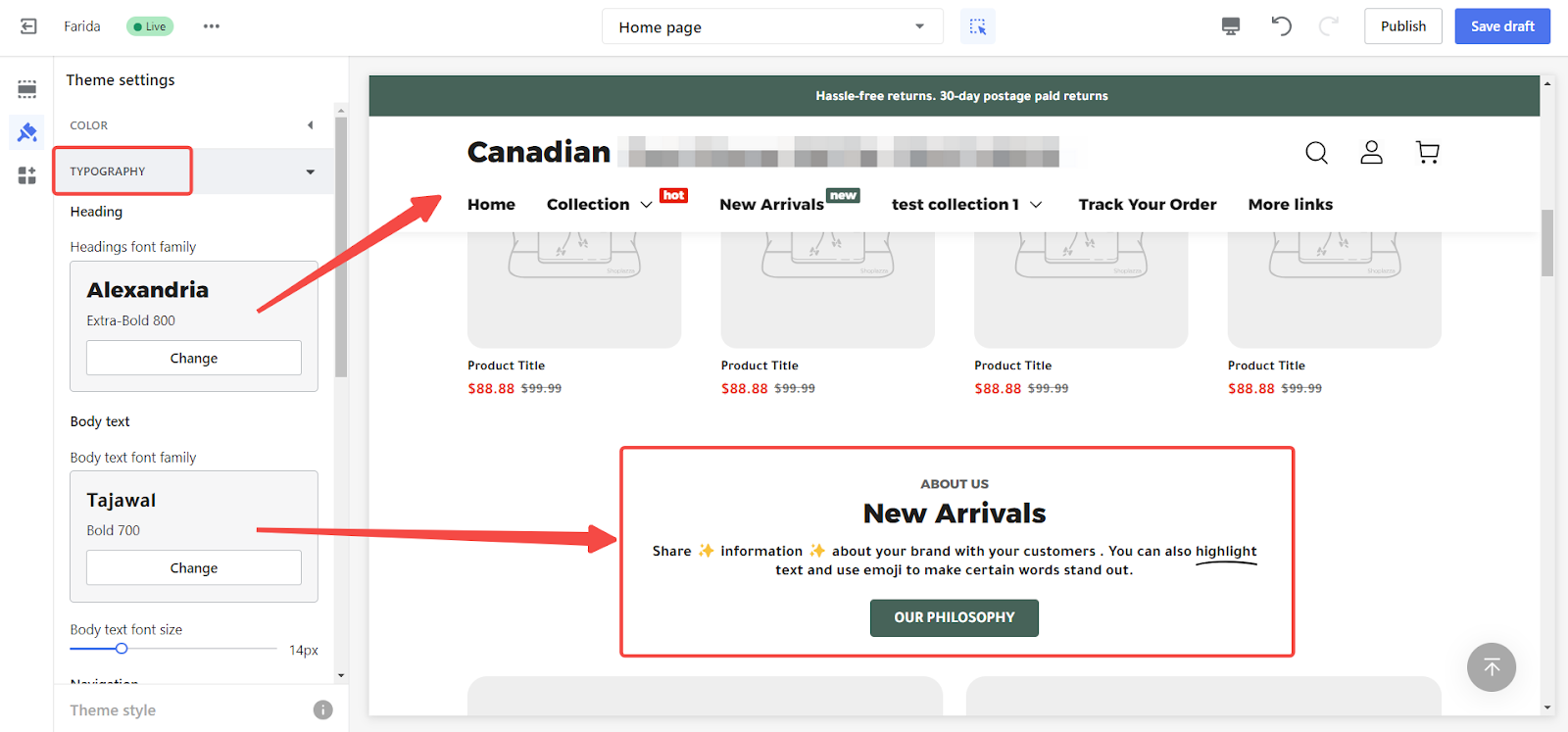
2. Typography: Offer variety with over 70 fonts compatible with standard languages and seven optimized for Arabic typography.
Here are some examples of Arabic-optimized fonts and their implementations:
- Alexandria - Ounass
- Tajawal - Basharacare
- Noto Sans Arabic - Sharaf DG
- Cairo - Noon

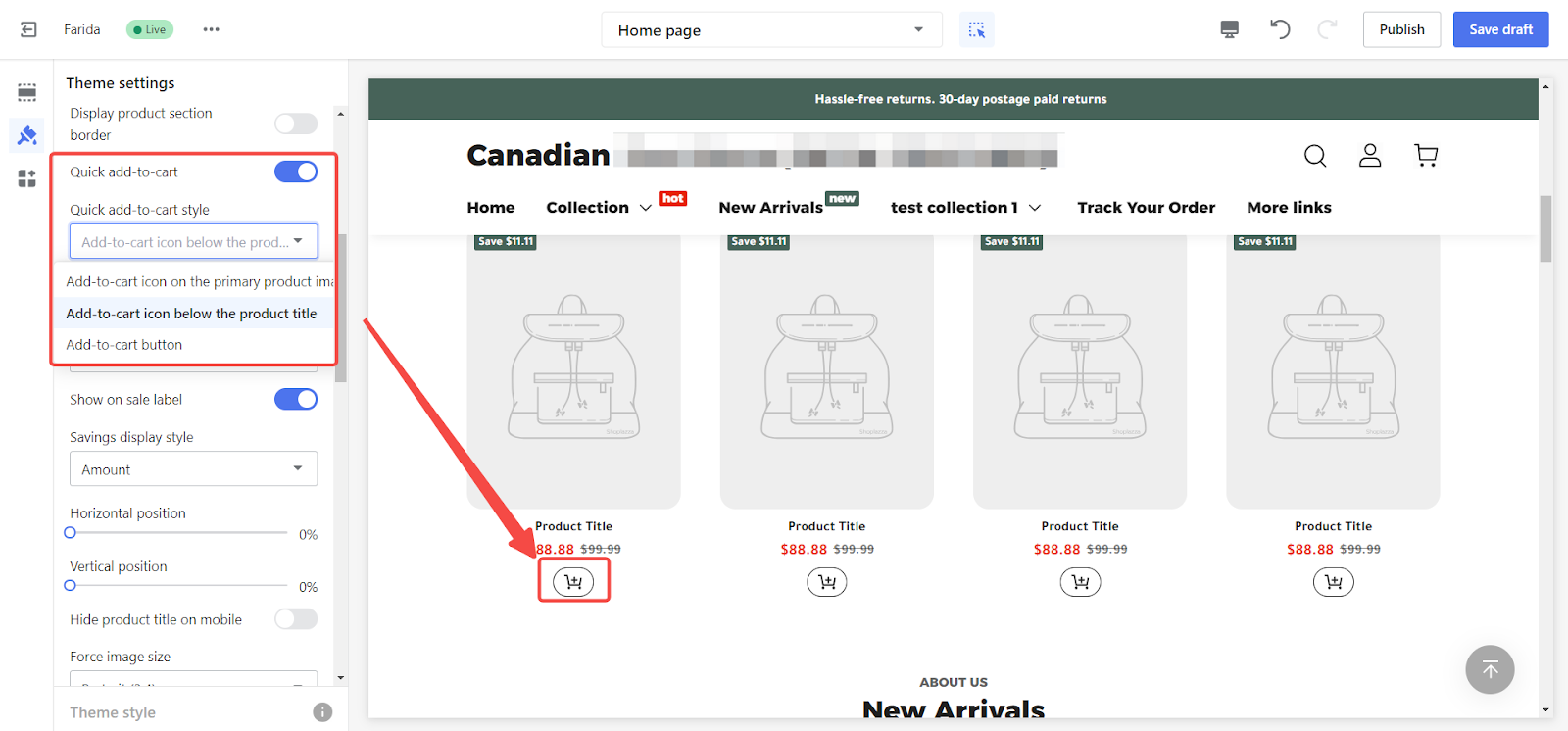
3. Product cards: Various add-to-cart and view button configurations with customizable positions to avoid plugin style overlaps. For information, please visit Farida|Setting up quick add-to-cart and view options

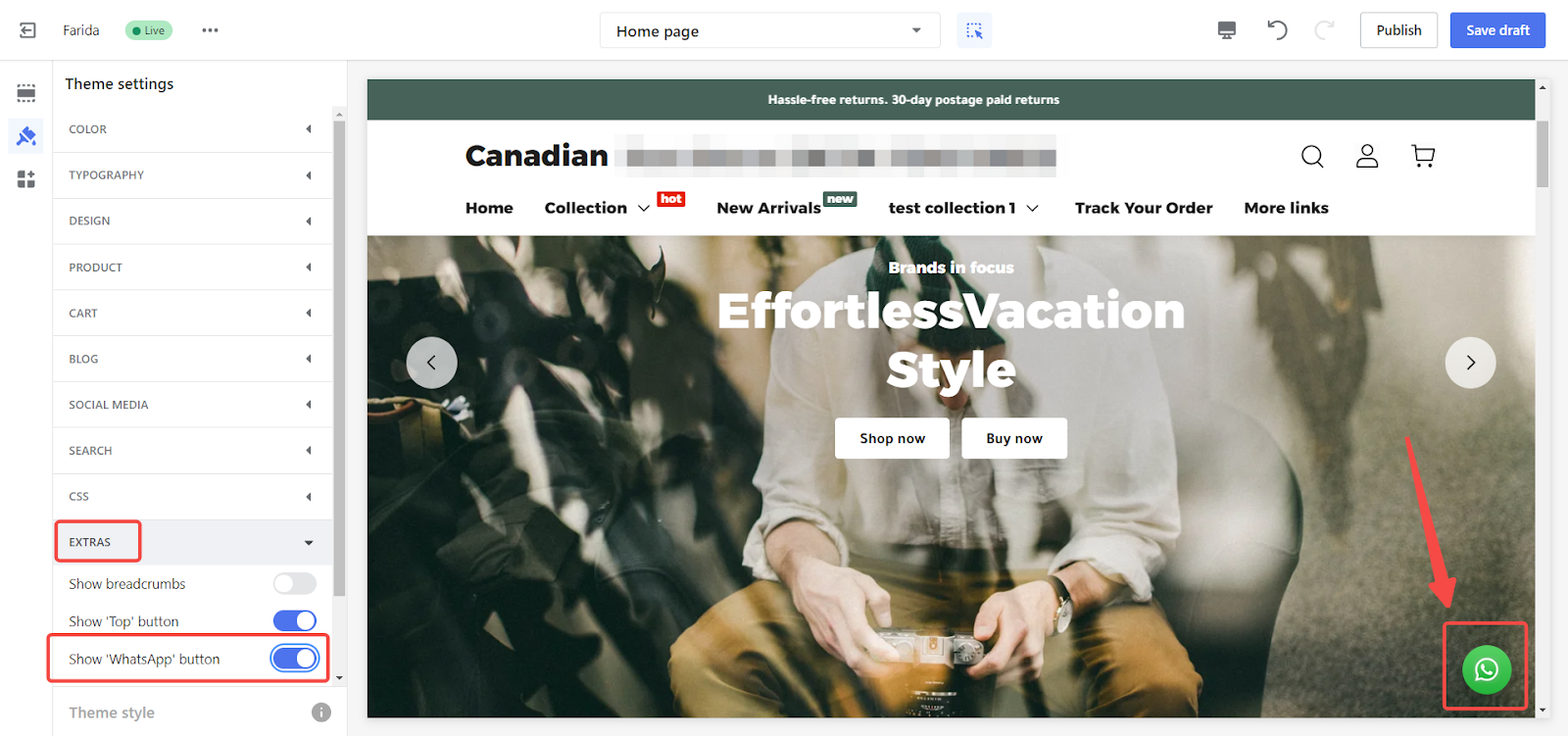
4. Extras: Floating WhatsApp icon for quick communication, enhancing customer trust.

Troubleshooting common issues
Issues might still arise during use. Here’s how to address common problems:
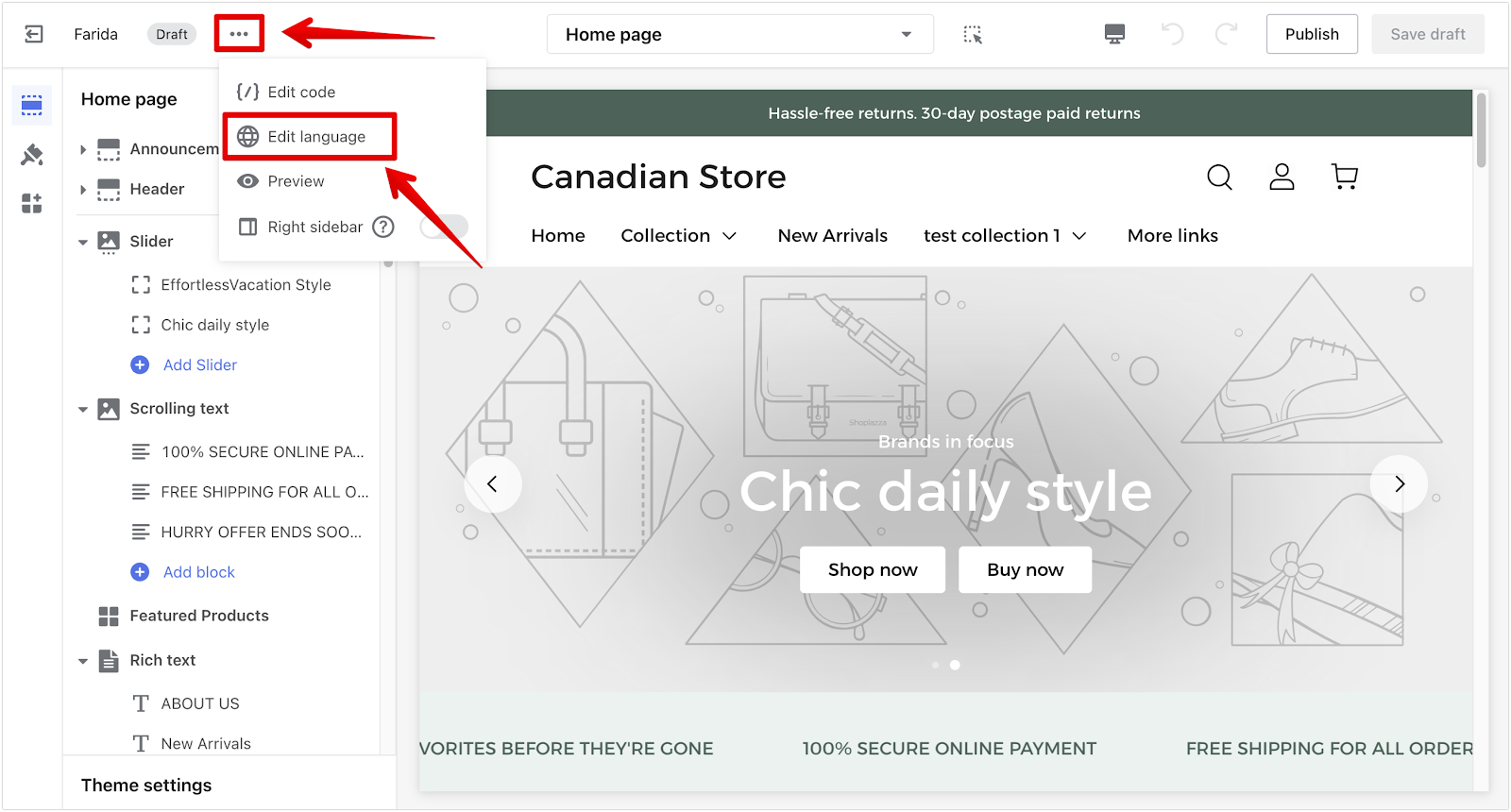
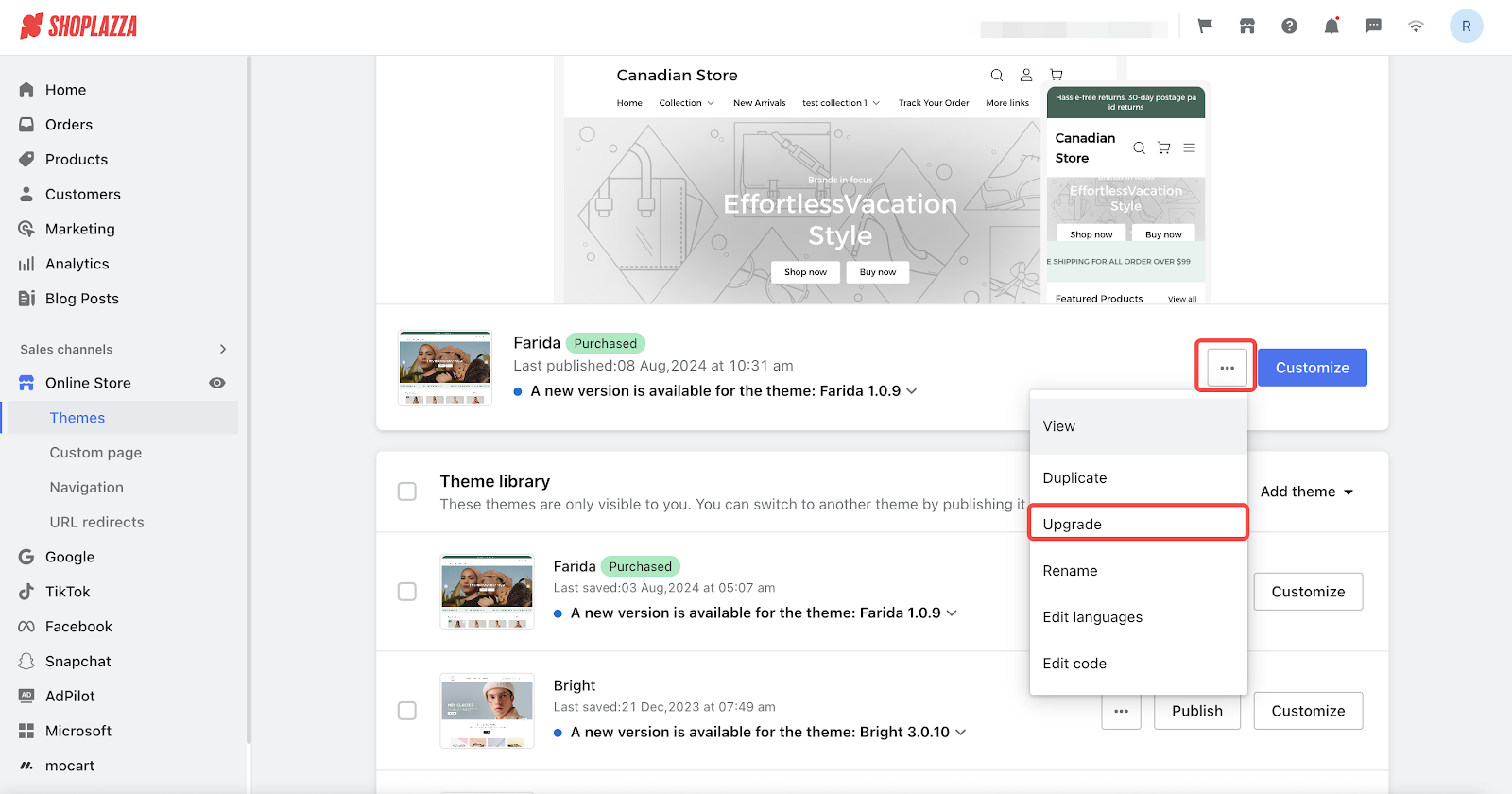
1. Language translation display: To ensure accurate localization for your store’s language display, click the ”…” button in the theme editor, then select Edit Language. Adjust the language settings to match the common language of your target market. Keep in mind:
- The current multilingual section only covers general data display. It does not include data for products, albums, or custom content.
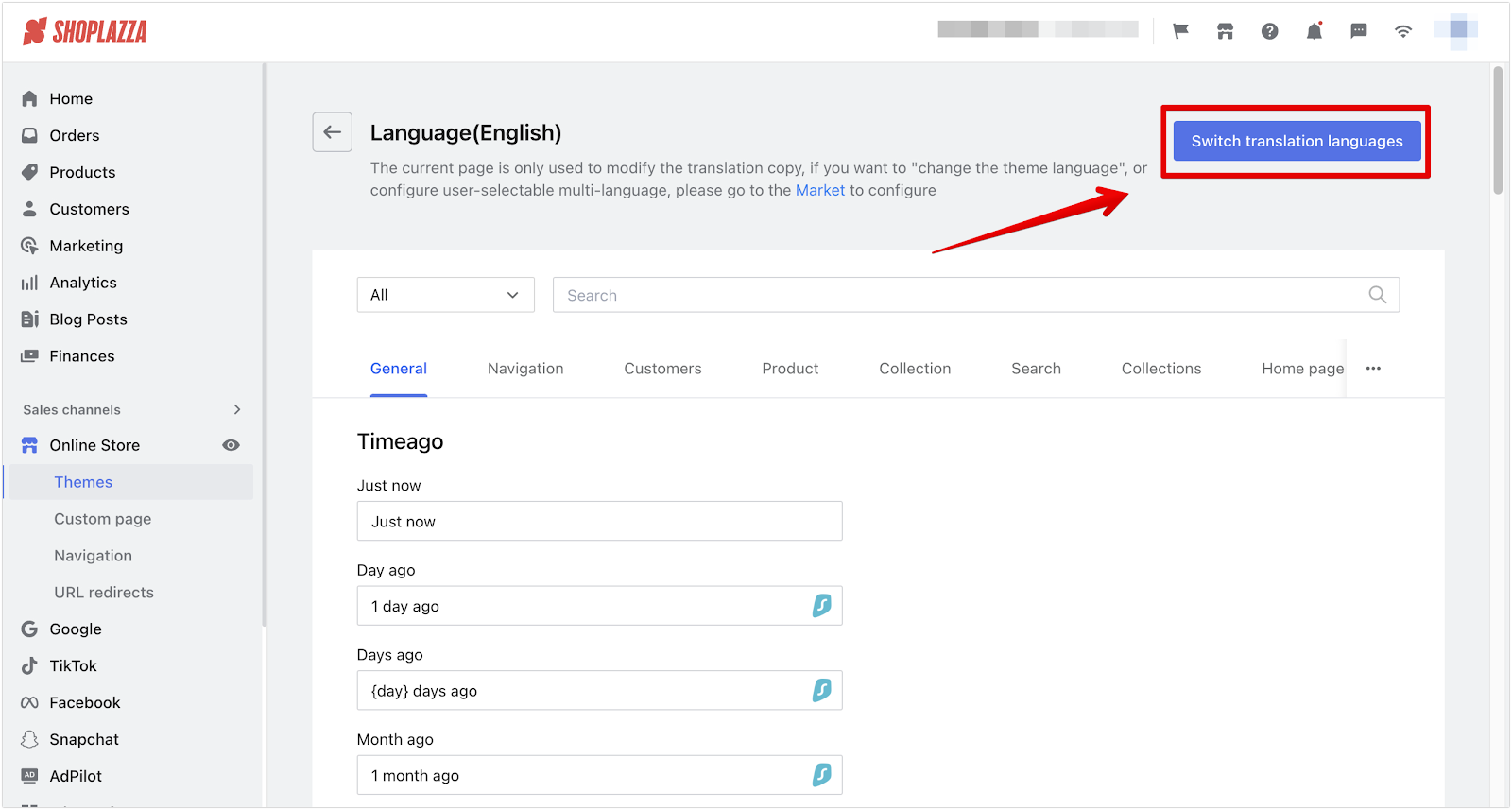
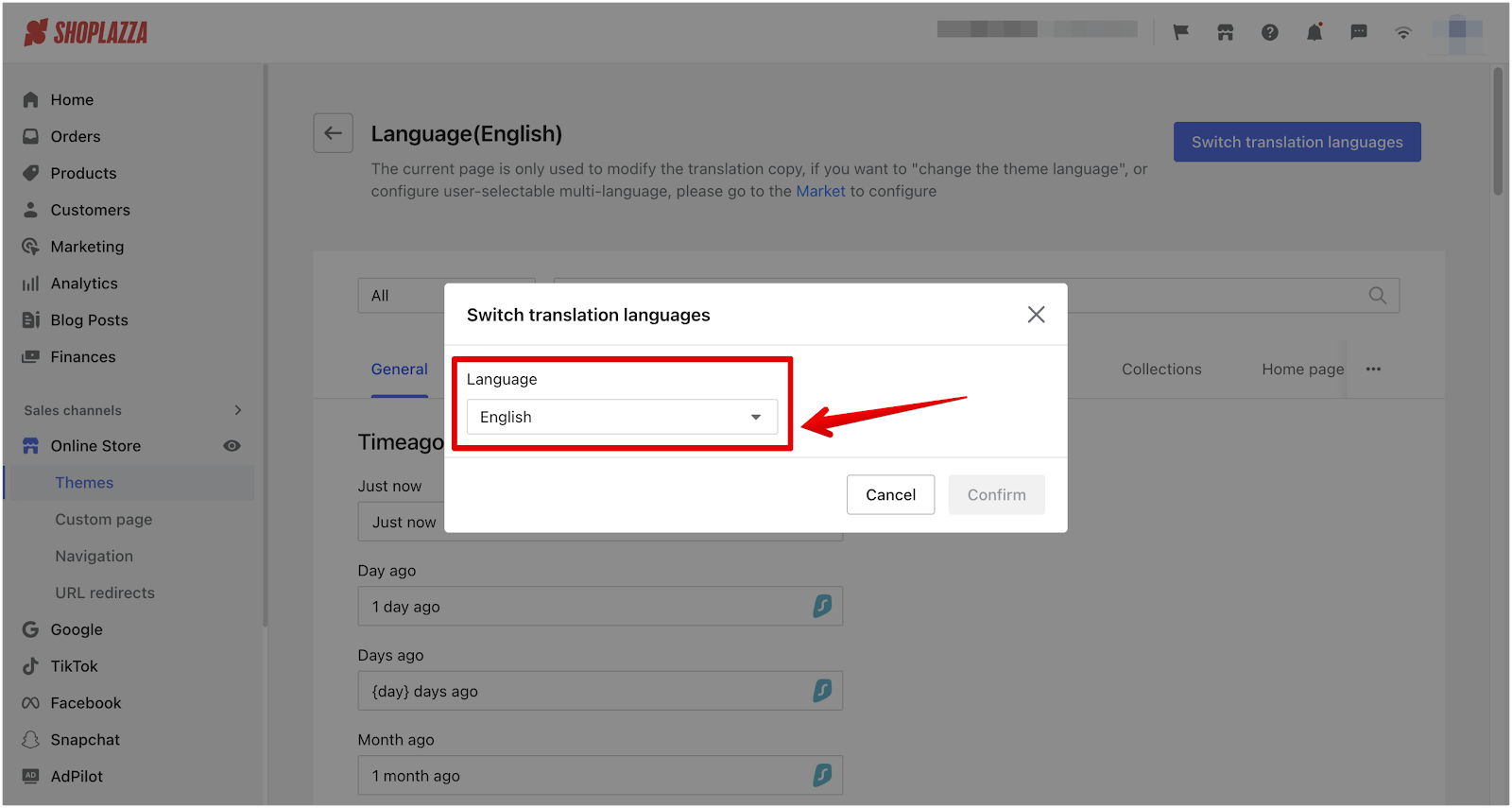
- Both English and Arabic have been set for local languages. You can make changes here if you have more accurate local expressions.



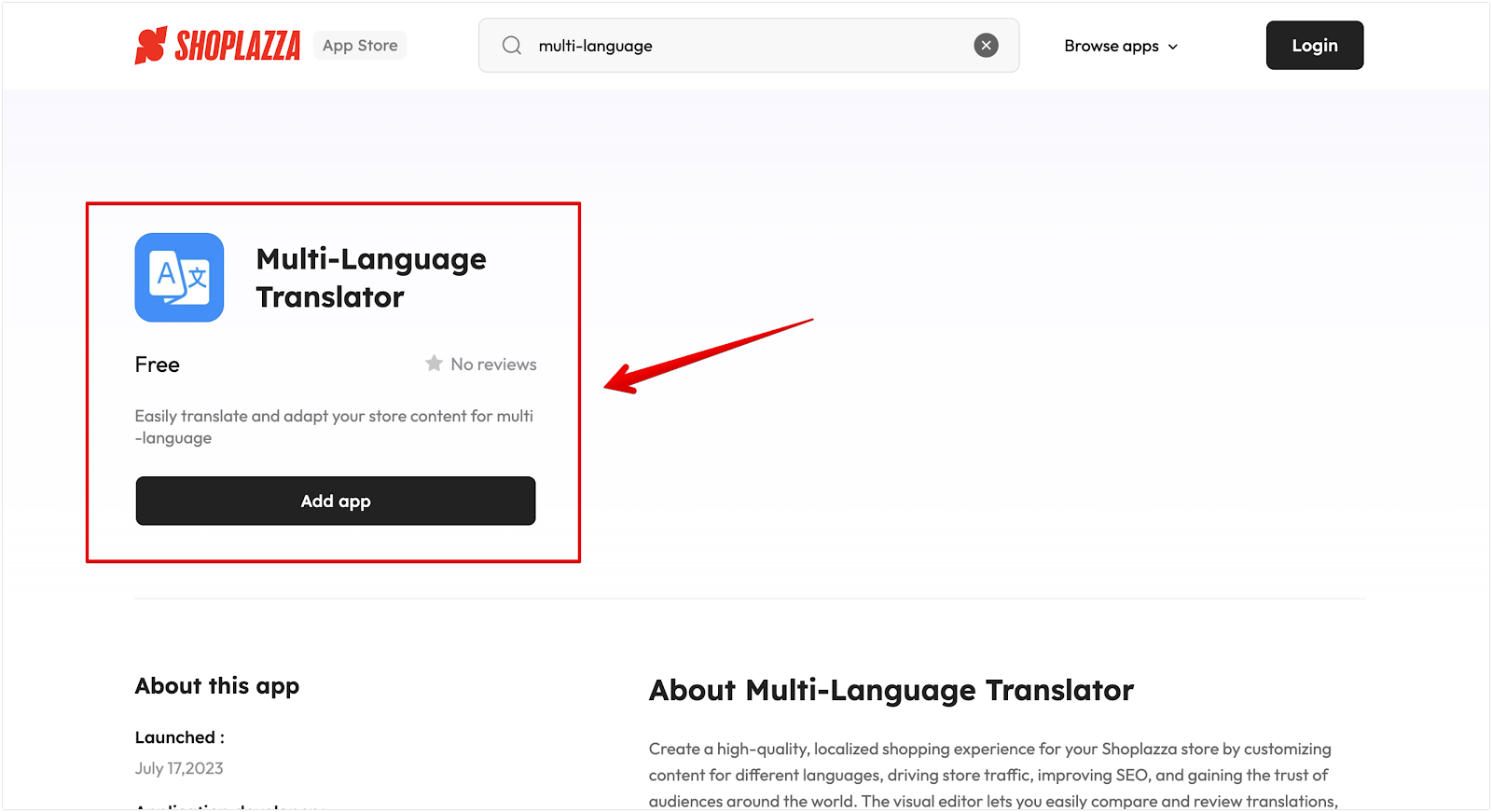
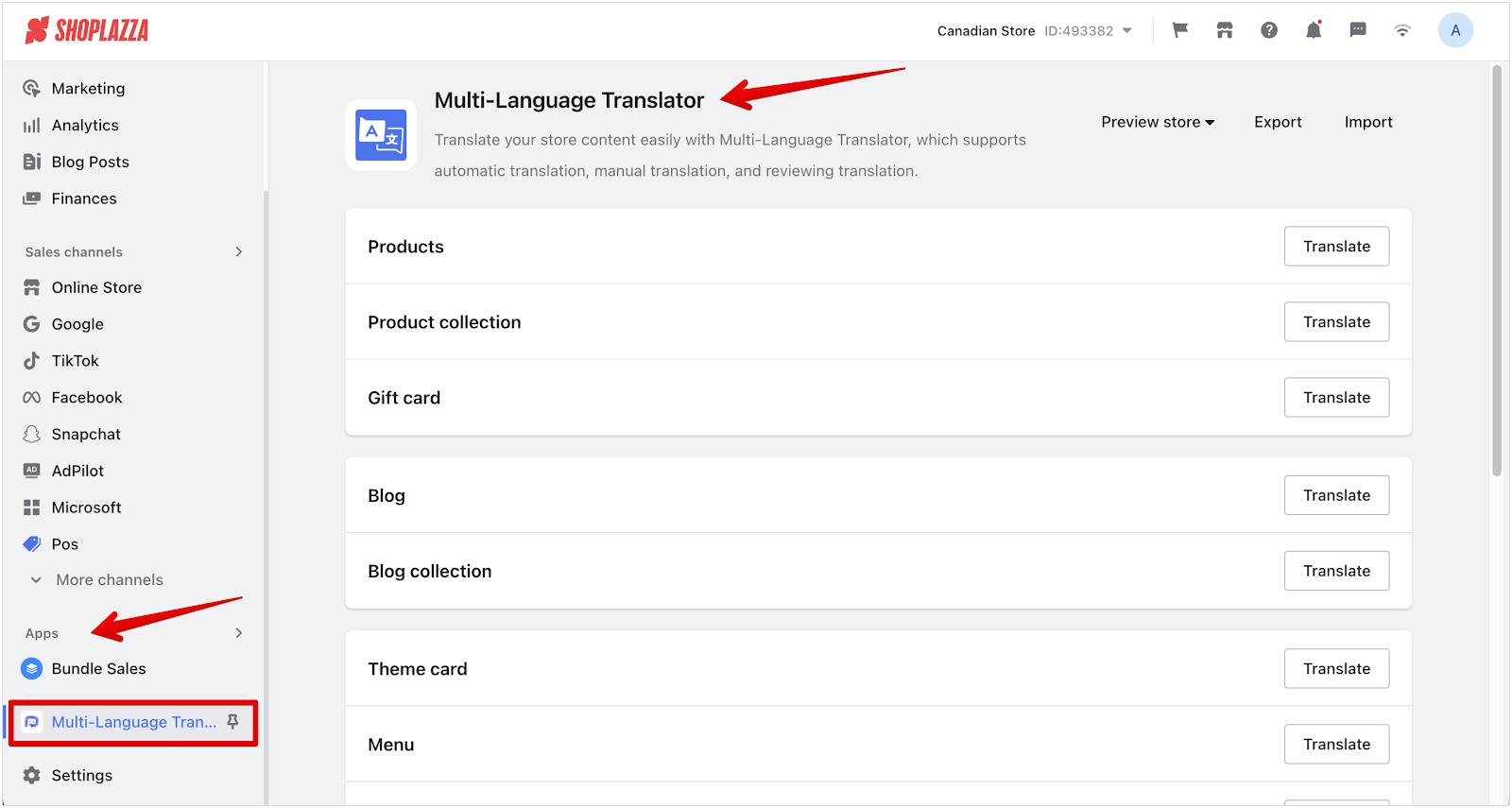
- Download the Multi-language translation app to translate both the general content set in the background and the content customized in the theme.


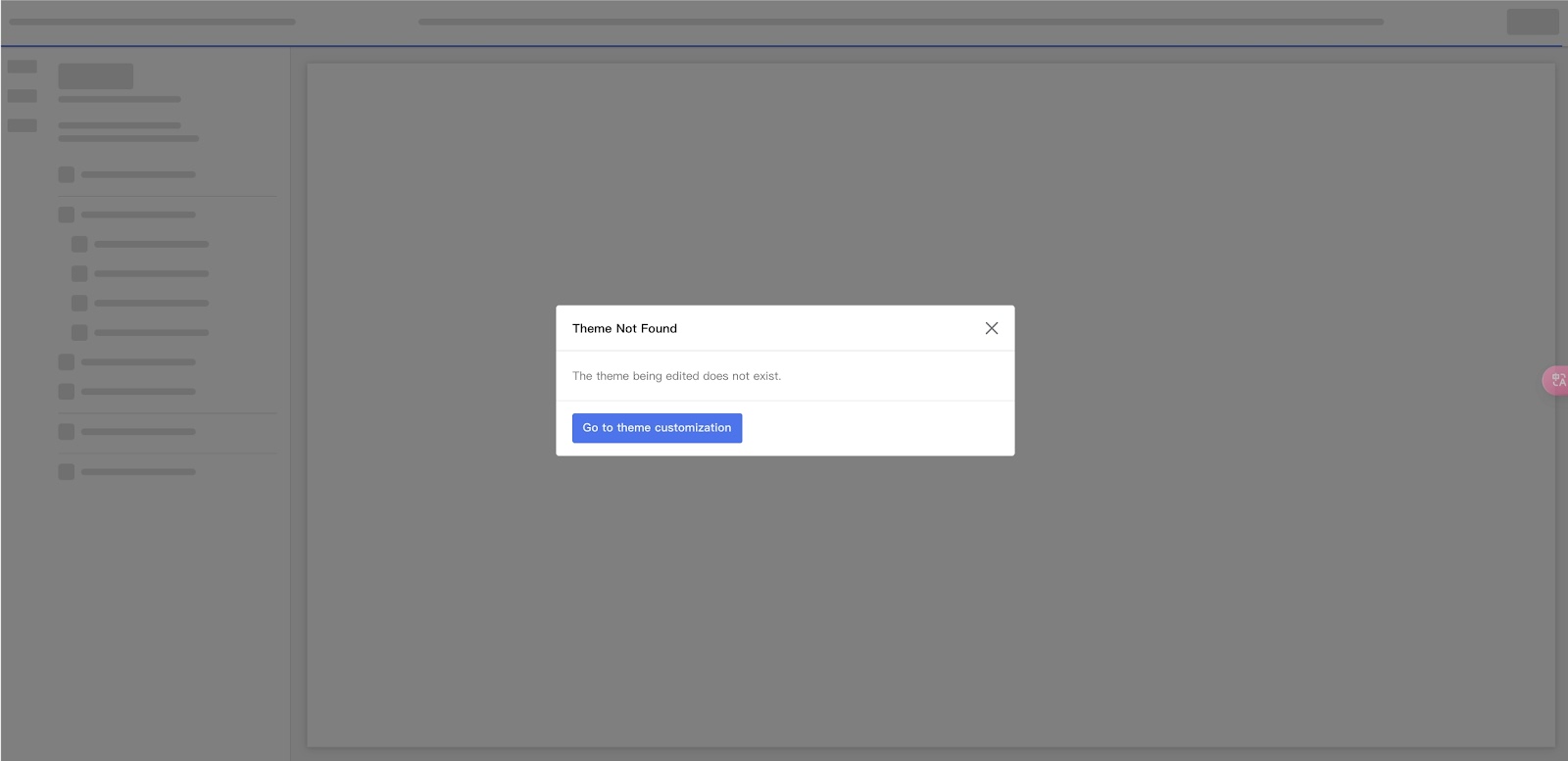
2. Theme editor inactivity: If the editor is inactive for a few minutes and the page indicates that the theme does not exist, it means the theme being edited needs an upgrade. Click Go to theme customization. Return to the main page to upgrade the previous theme.


3. Cart item stock status: If some items in the cart are out of stock and refreshing the browser does not update their stock status, it happens because of how the system checks inventory. The stock status will only update when you add or remove items from the cart or when the store’s inventory system gets updated.
Following these guidelines and troubleshooting tips ensures your store remains professional and user-friendly. Regularly updating and reviewing these settings will help maintain a seamless user experience and keep your store looking consistent and trustworthy. Stay proactive in addressing any issues that arise, and use the available tools to enhance the overall functionality and appearance of your store. This will not only improve user satisfaction but also contribute to the success of your online business.



Comments
Please sign in to leave a comment.