Enhancing your product cards with quick add-to-cart and view options can significantly improve the browsing experience for your customers. These features make it easier for users to make purchases quickly, reducing bounce rates and increasing conversion rates. This guide will walk you through the steps to configure these settings in the Farida theme.
Note
This feature is exclusive to and only supported by the Farida theme. It also supports RTL (right-to-left) style adaptation. Examples in this guide use the standard style.
Setting up Quick add-to-cart
Adding a quick add-to-cart option streamlines the purchasing process for your customers, allowing them to add items to their cart directly from the product cards without navigating to the product details page.
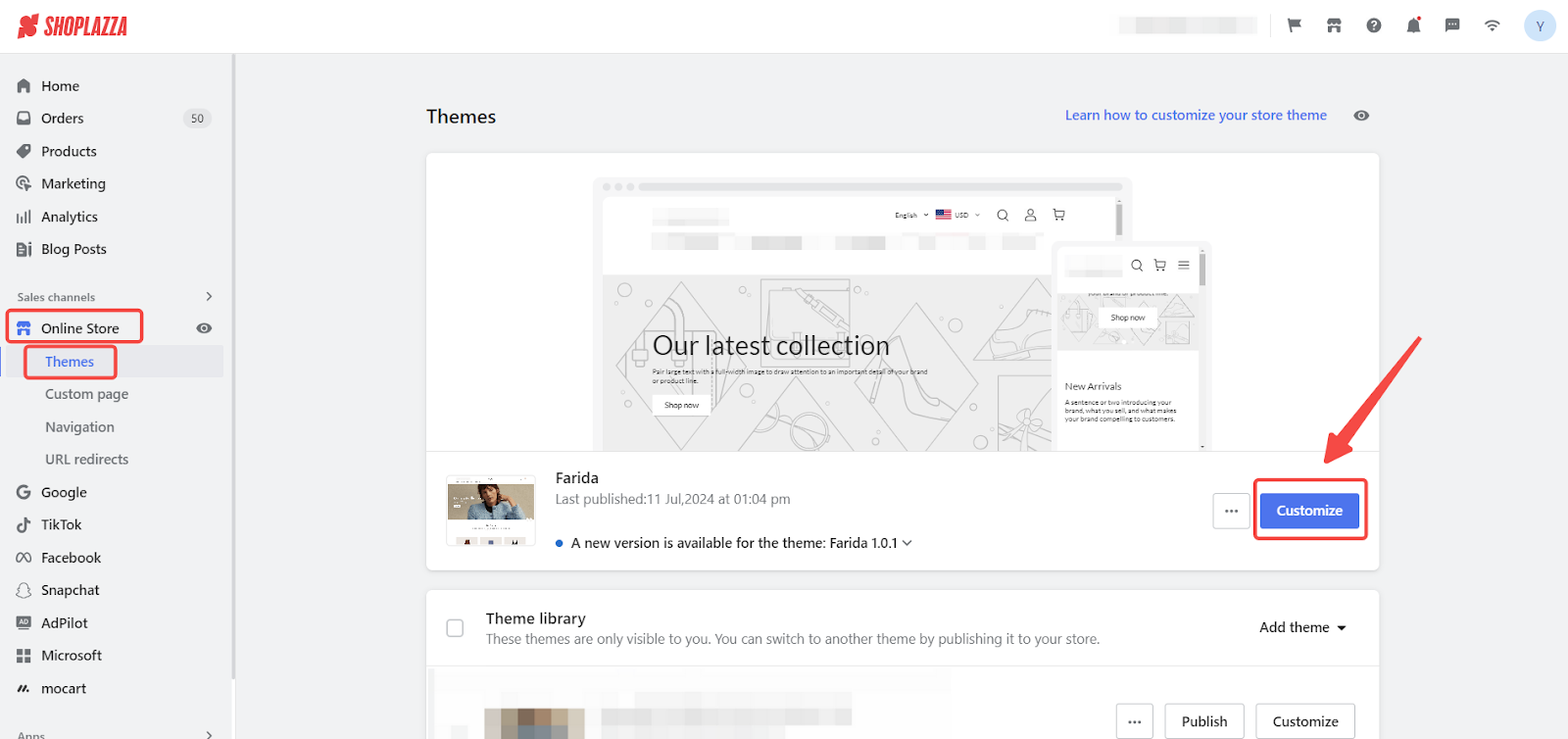
1. Access Shoplazza admin: From your Shoplazza admin, go to Online Store > Theme > Customize to begin.

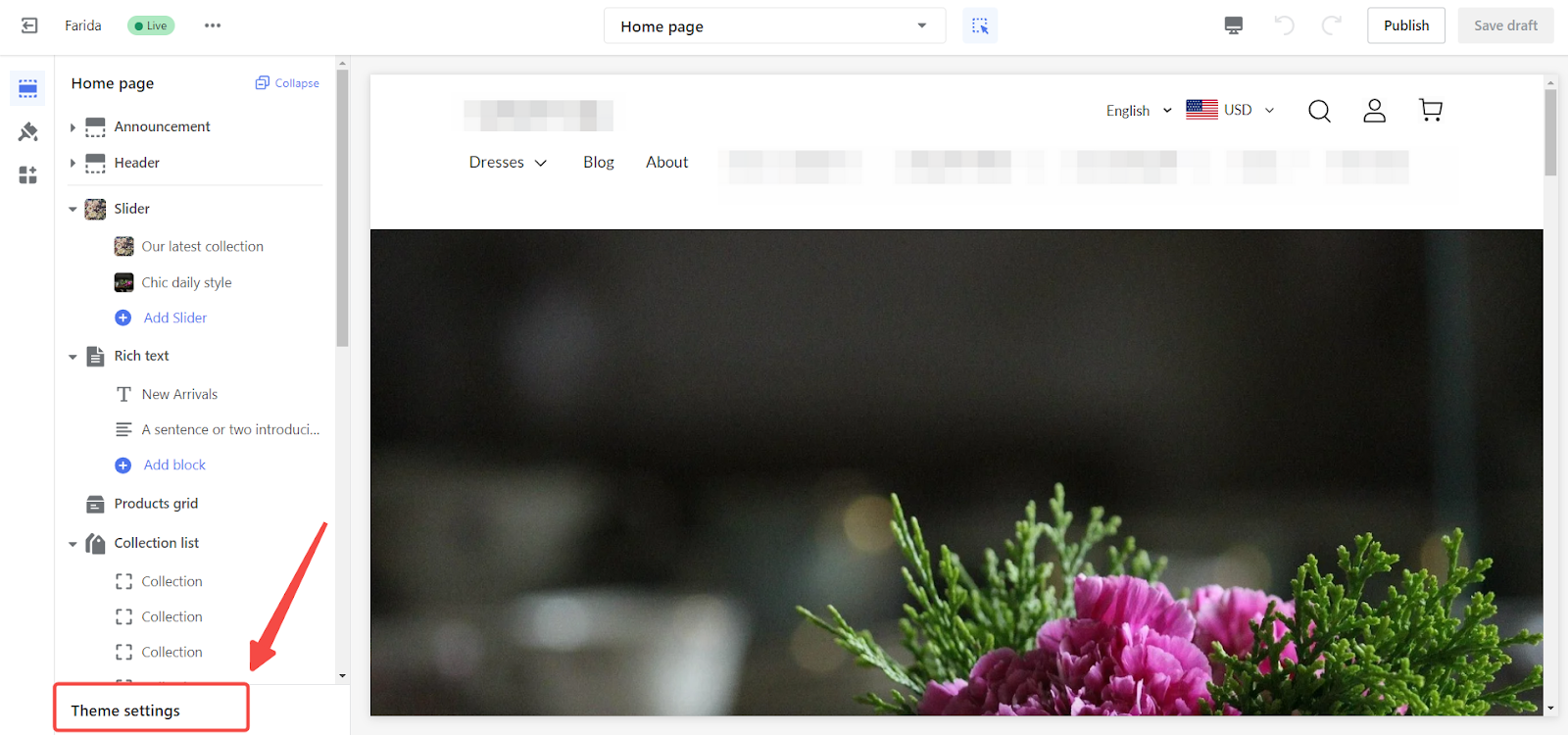
2. Open Theme settings: In the theme editor, scroll down to the bottom left corner and click on Theme settings.

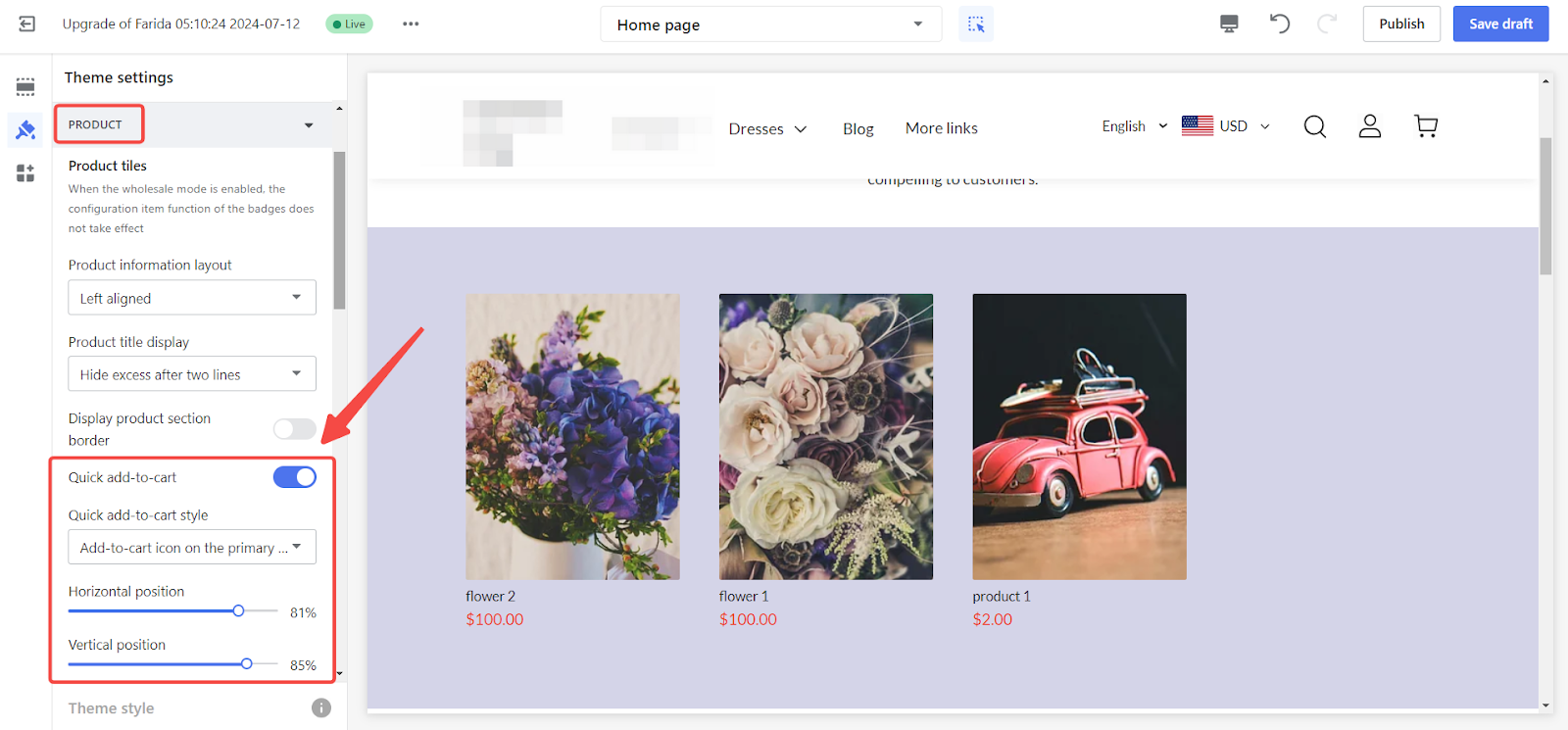
3. Activate quick add-to-cart: Within the Theme settings, locate the Product section, then toggle on the Quick add-to-cart button to display the quick add-to-cart style.

Choosing quick add-to-cart style
Select the most suitable style for the quick add-to-cart button to ensure it aligns with your store’s design and enhances the shopping experience.
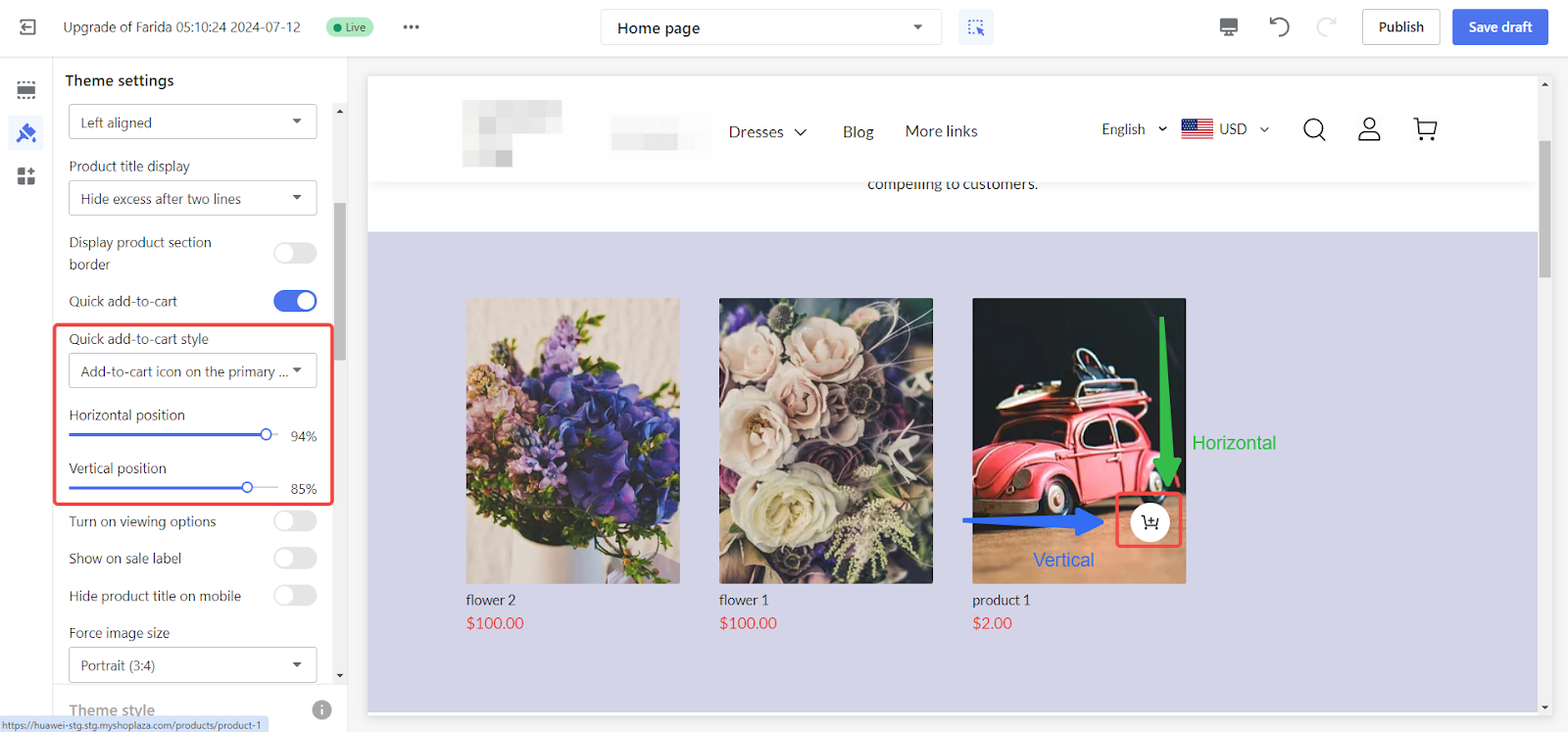
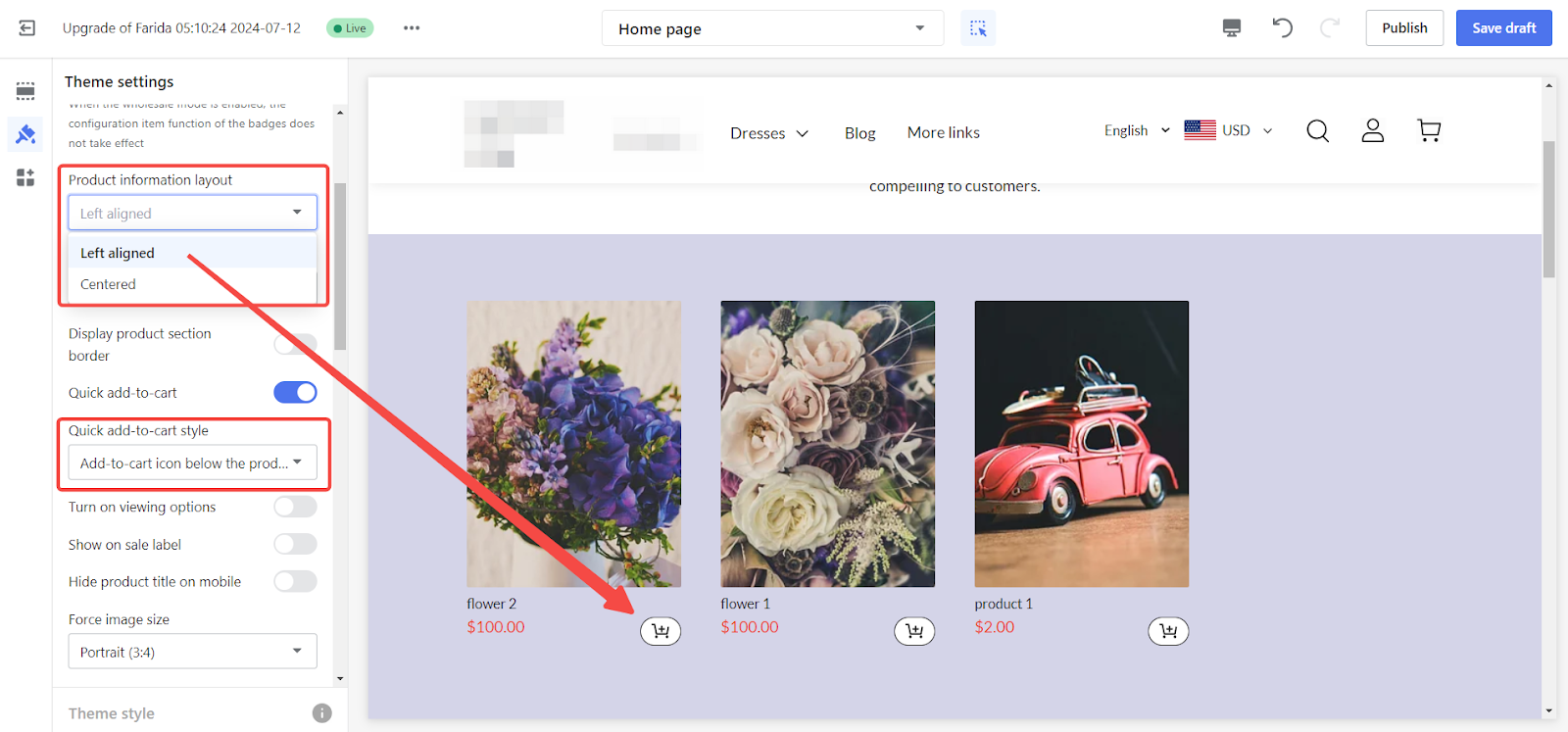
1. Add-to-cart icon on the primary product image: Adjust the horizontal and vertical position for optimal display.

2. Add-to-cart icon below the product title: When you select this style, you need to set the Product information layout to Left-aligned or Centered.

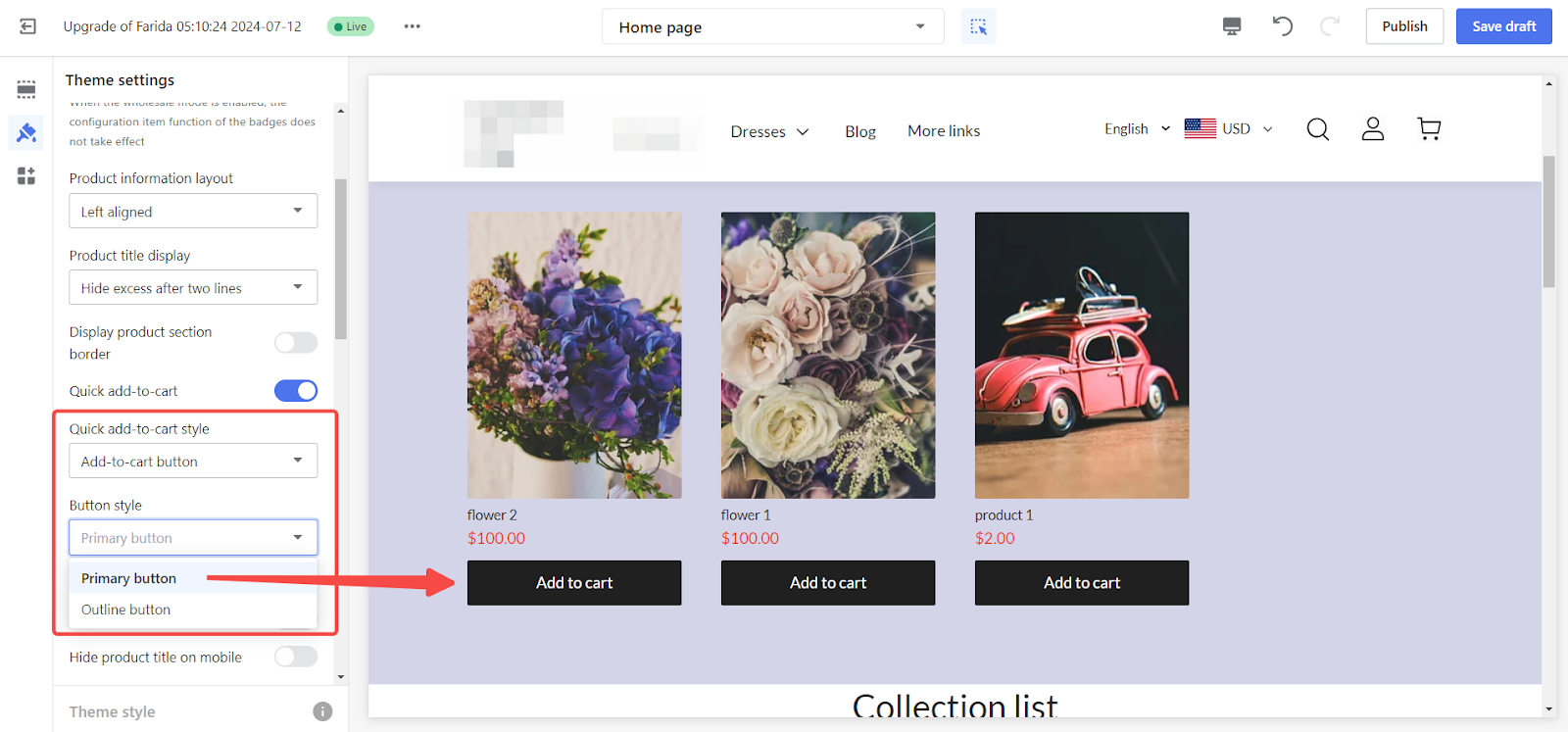
3. Add-to-cart button: You can choose to display it as a Primary button with a solid color or in an Outline format.

Customizing view options
Enable quick view options to allow customers to view product details in a popup without leaving the current page, improving their browsing experience and keeping them engaged.
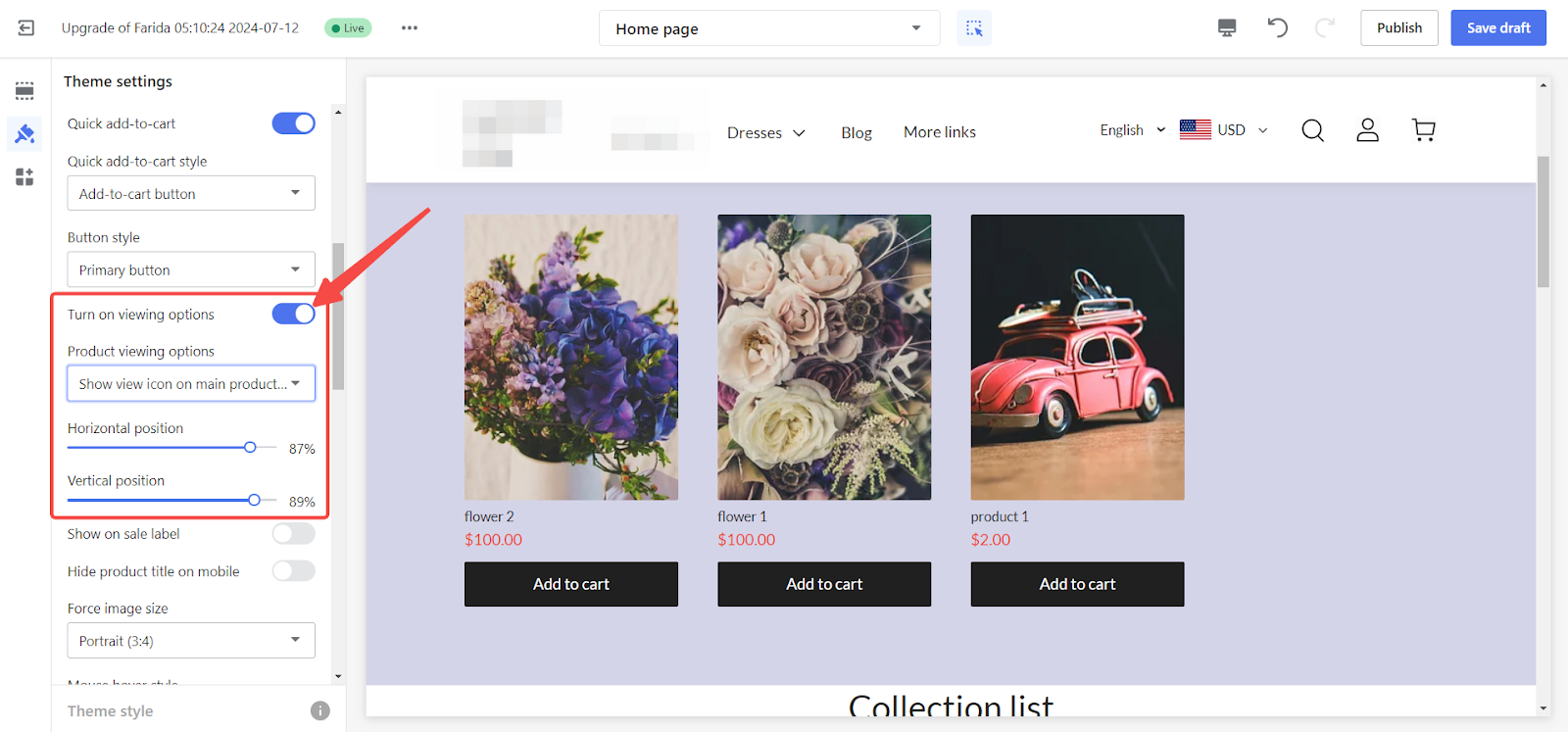
1. Enable view options: In Theme settings > Products, scroll down and toggle on the Viewing options button.

Viewing style options
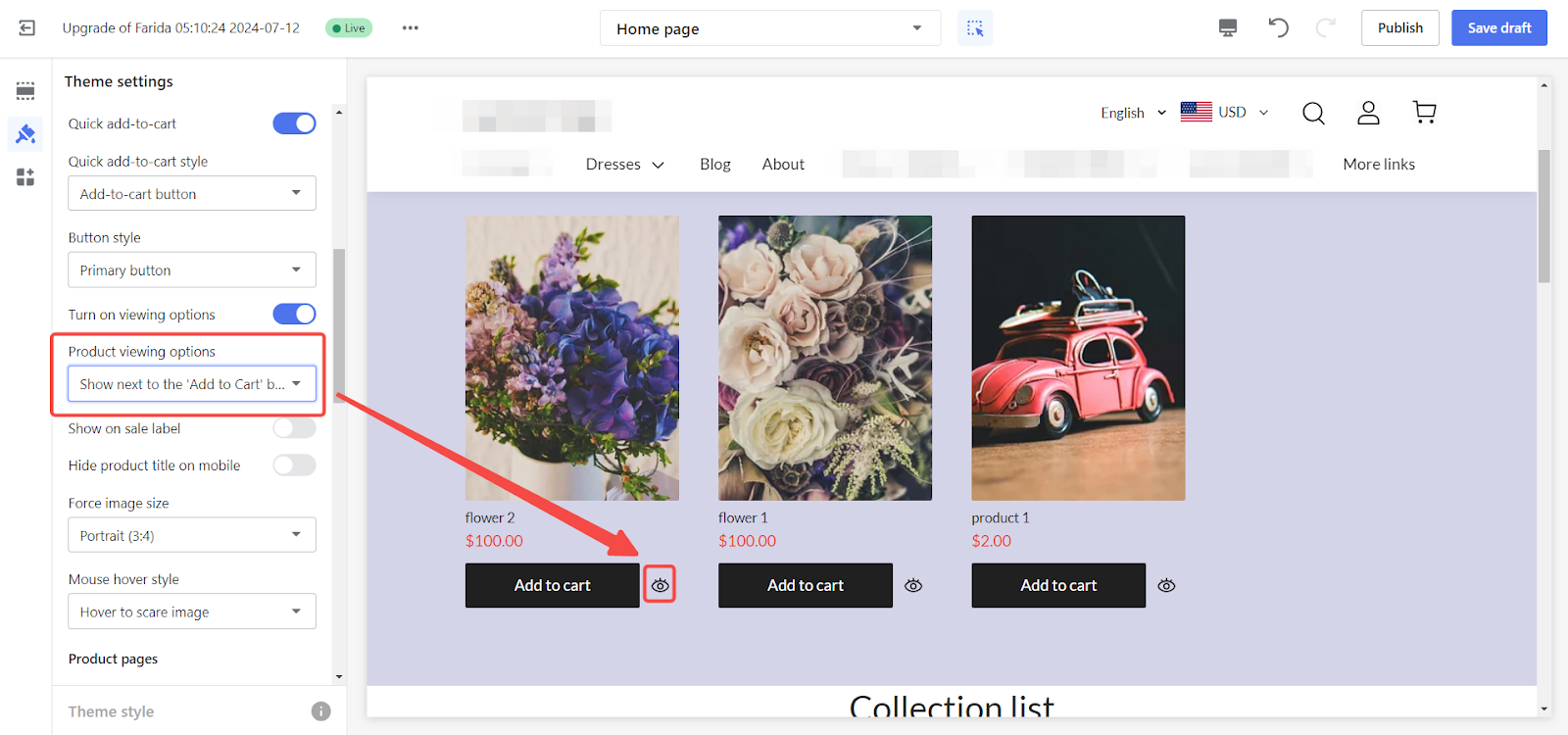
Choose the best viewing style to ensure the quick view icon is visible and accessible, enhancing the user’s ability to quickly gather product information.
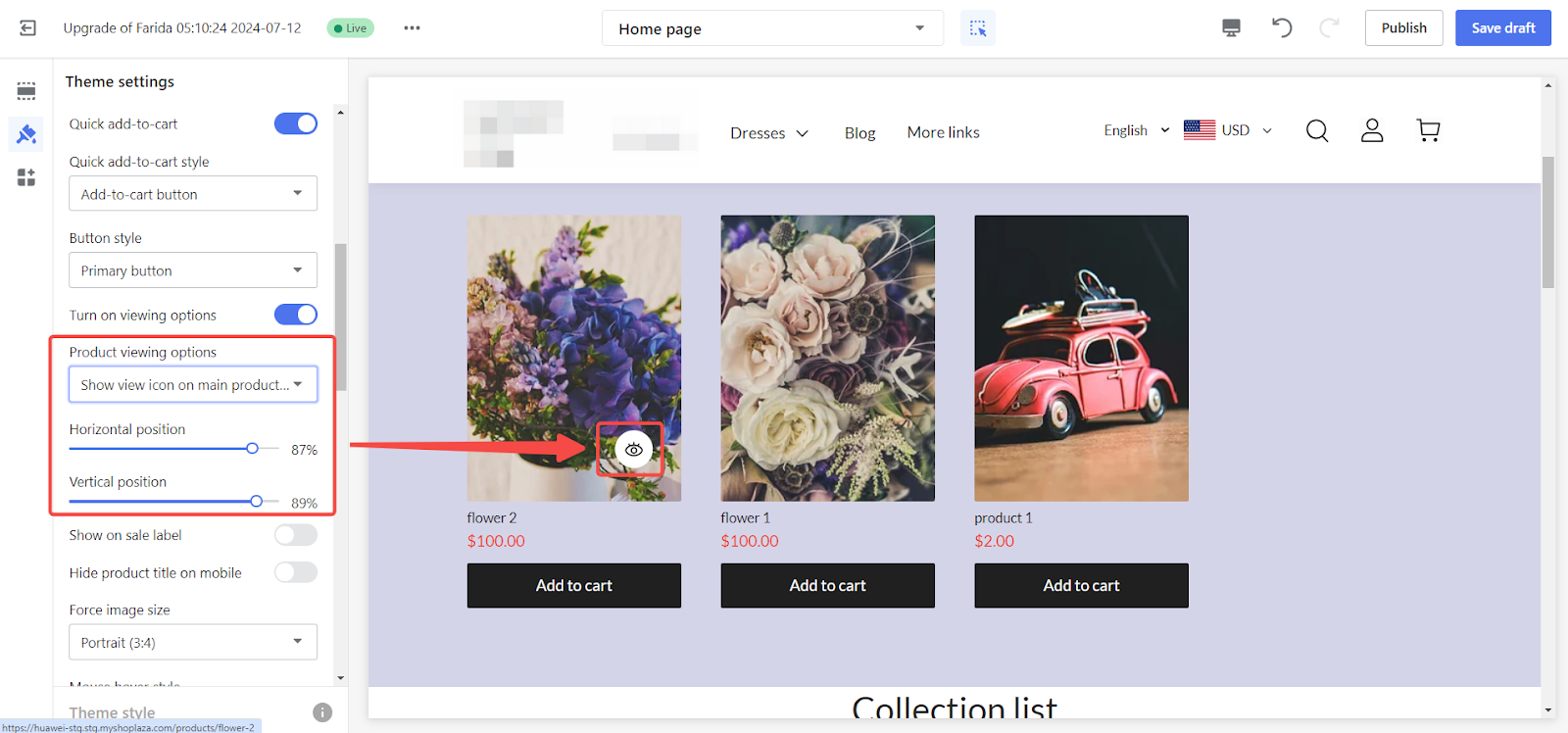
1. Show view icon on main product image: Adjust the horizontal and vertical position for optimal display.

2. Show next to the "Add to Card" button: This places the view icon next to the add-to-cart button. This setting is effective only if the add-to-cart style is set to the Add-to-cart button option.

Adjusting product border style
Enhance the visual appeal of your product cards by adding and customizing borders, helping your products stand out and look more organized.
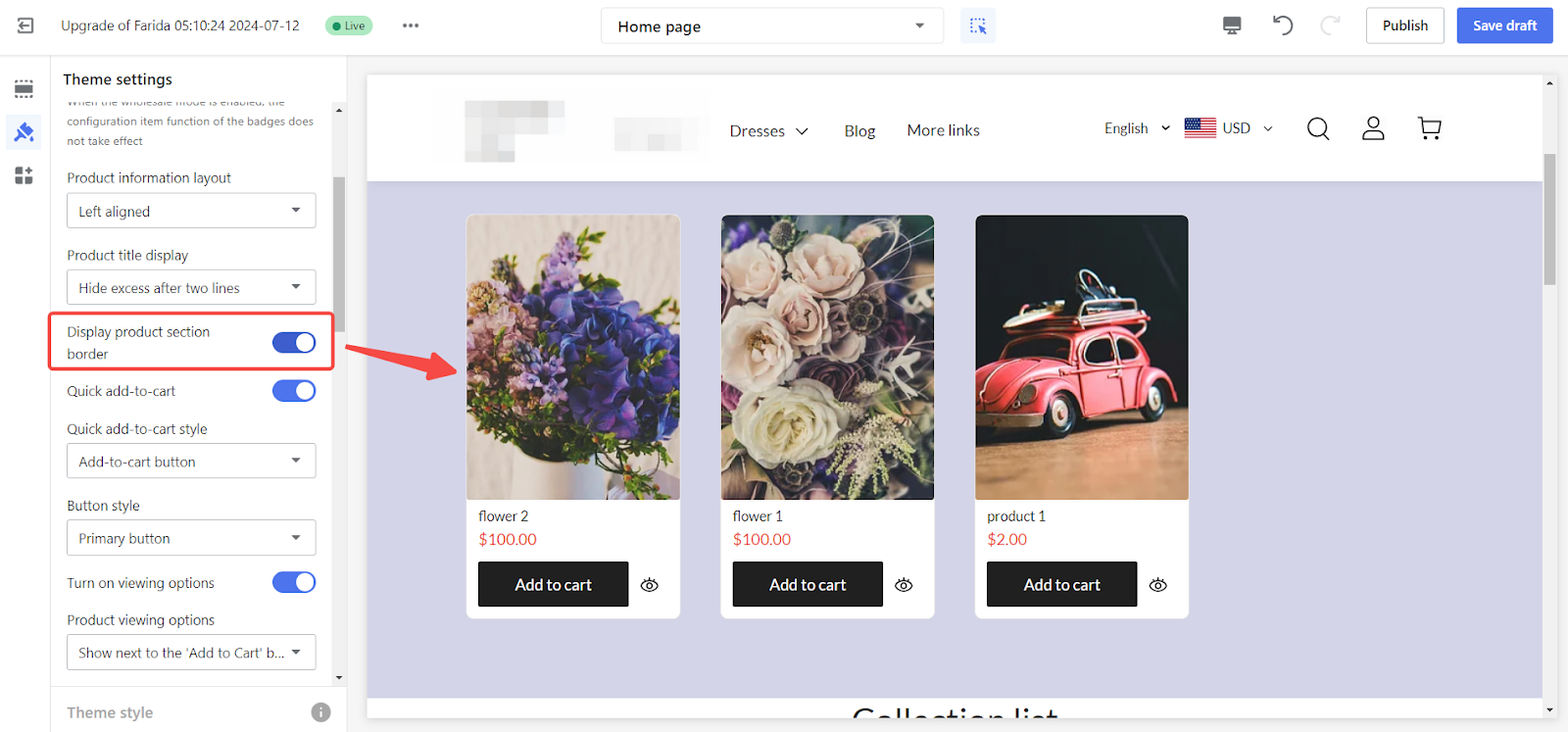
1. Enable product border style: In Theme settings > Products, toggle on the Display Product Section Border button to display your products with borders.

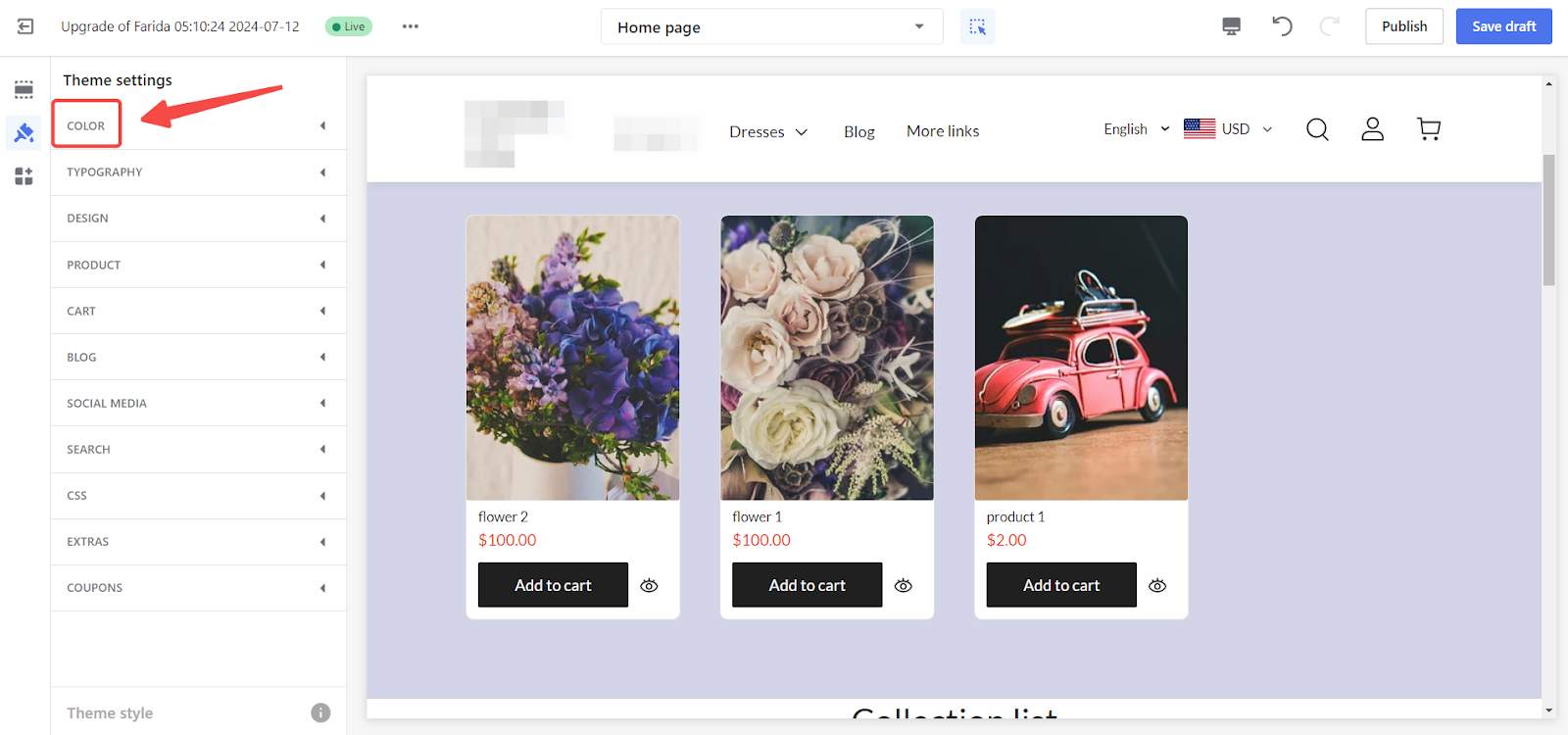
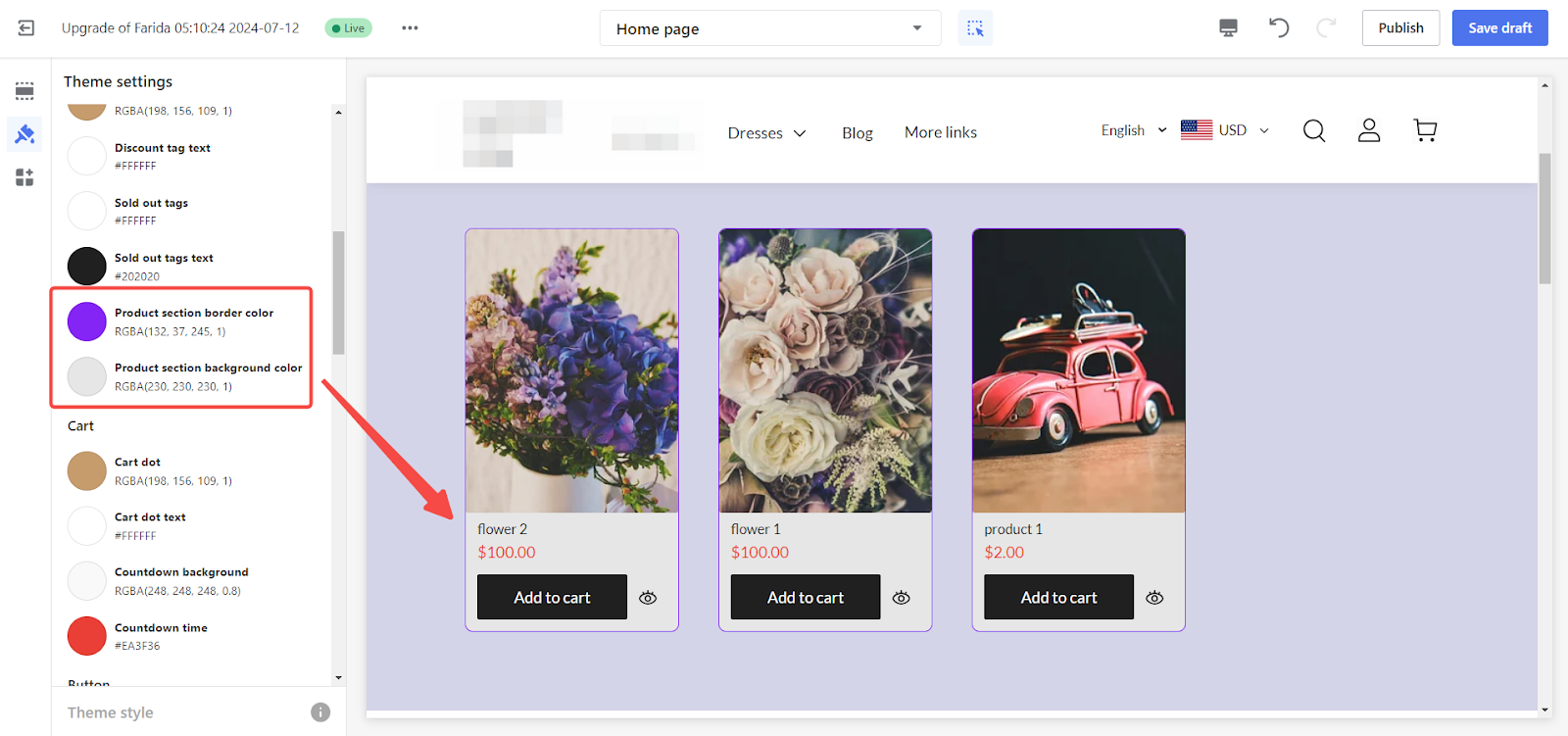
2. Set border color: In Theme settings > Colors, find the Product section border color and Product section background color, and set your preferred border color.


Completing these steps will allow you to effortlessly configure quick add-to-cart and view options for your product cards in the Farida theme. This setup enhances the user experience and helps boost your conversion rates.



Comments
Please sign in to leave a comment.