A visually appealing online store is essential for attracting and engaging customers. When banner images, collection covers, or product images aren't displayed, it can detract from the shopping experience. This usually happens due to theme settings, especially image size and height. By adjusting these settings, we can ensure all images are presented as intended, enhancing your store's aesthetic appeal and user experience.
This guide will walk you through the necessary adjustments to optimize your store's images, with specific considerations for various Shoplazza themes:
- Eva theme series, including Elegant
- Geek theme series, including Christmas, Impress, and Petonly
- Hero theme series, including Halloween and Modern
- Nova 2023 theme series, including Bamboo, BeautyNow, ElecHub, Moon, Morning, Night, and Sweet
- Boost
- Farida
- Flash
- Life Style
- OnePage
- Pluto
- Wind
Additionally, we'll touch upon some discontinued themes that may still be in use:
- Amazing - Buy on Amazon
- Brooklyn
- Hyde
- Jupiter
- Light
- Mars
- Venus
Adjusting hero slideshow banner images
The hero slideshow (or slideshow) is often the first thing customers see on your homepage. It's a prominent visual element that can significantly impact their first impression of your store. Adjust your hero slideshow images to ensure they are displayed correctly.
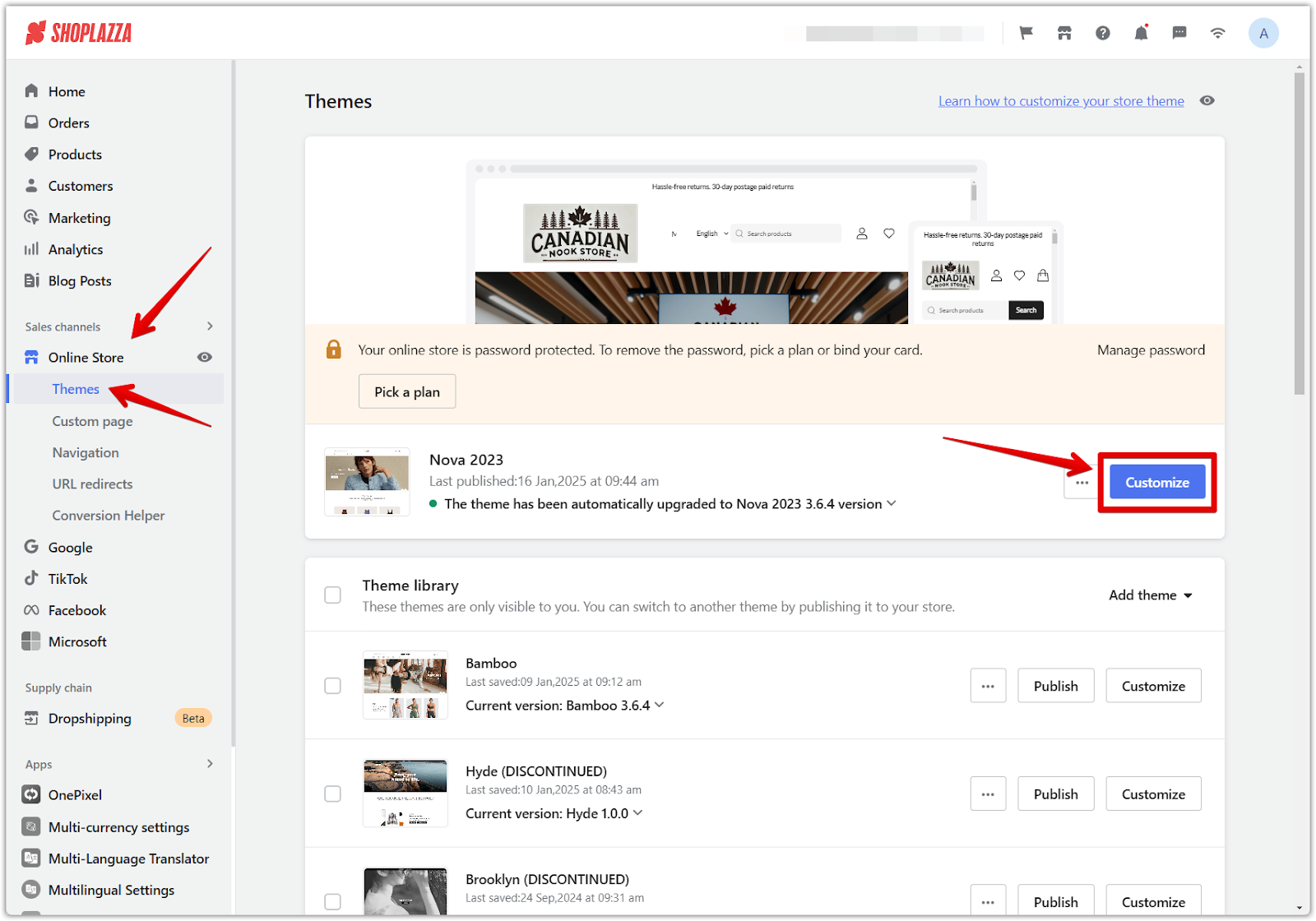
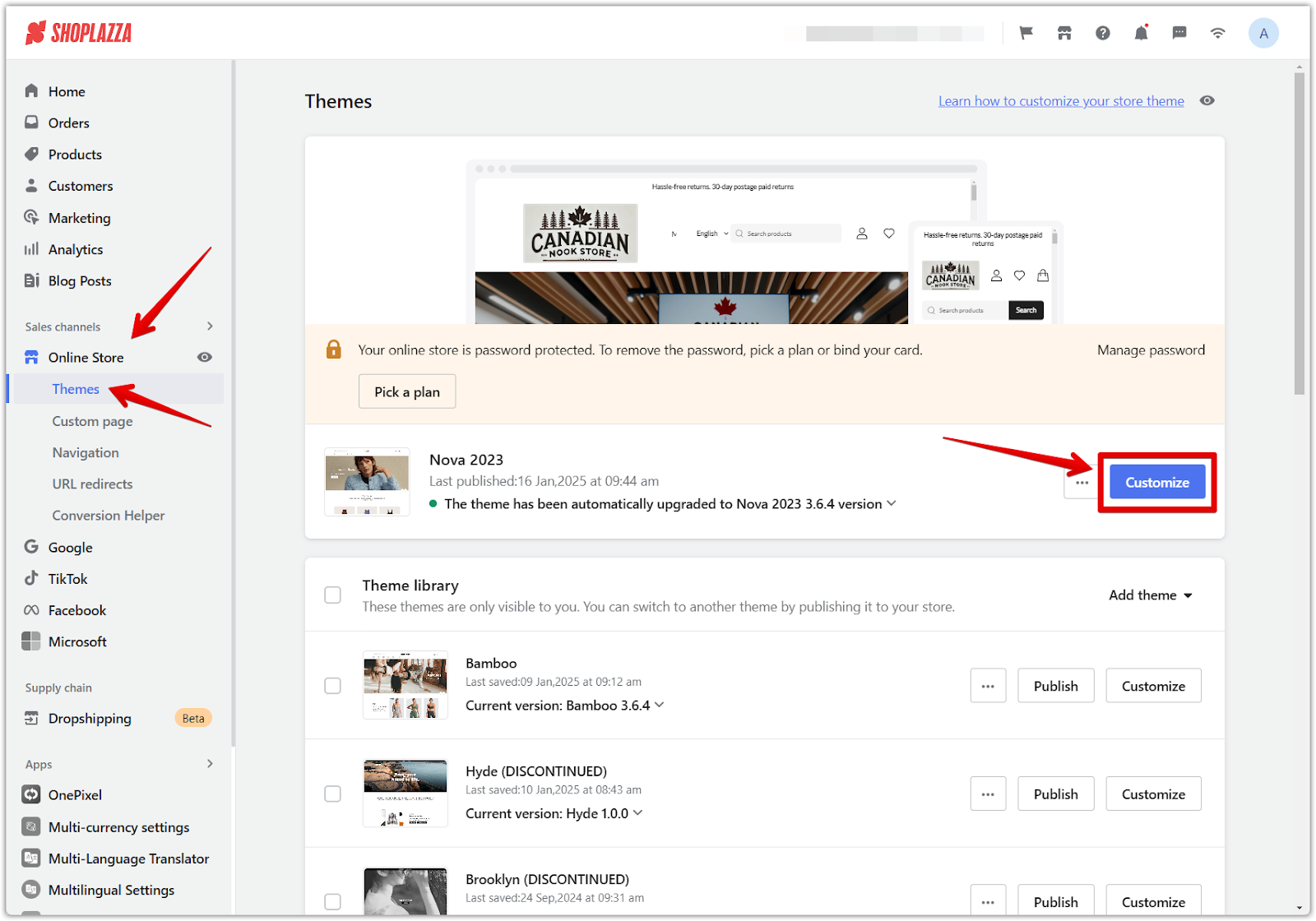
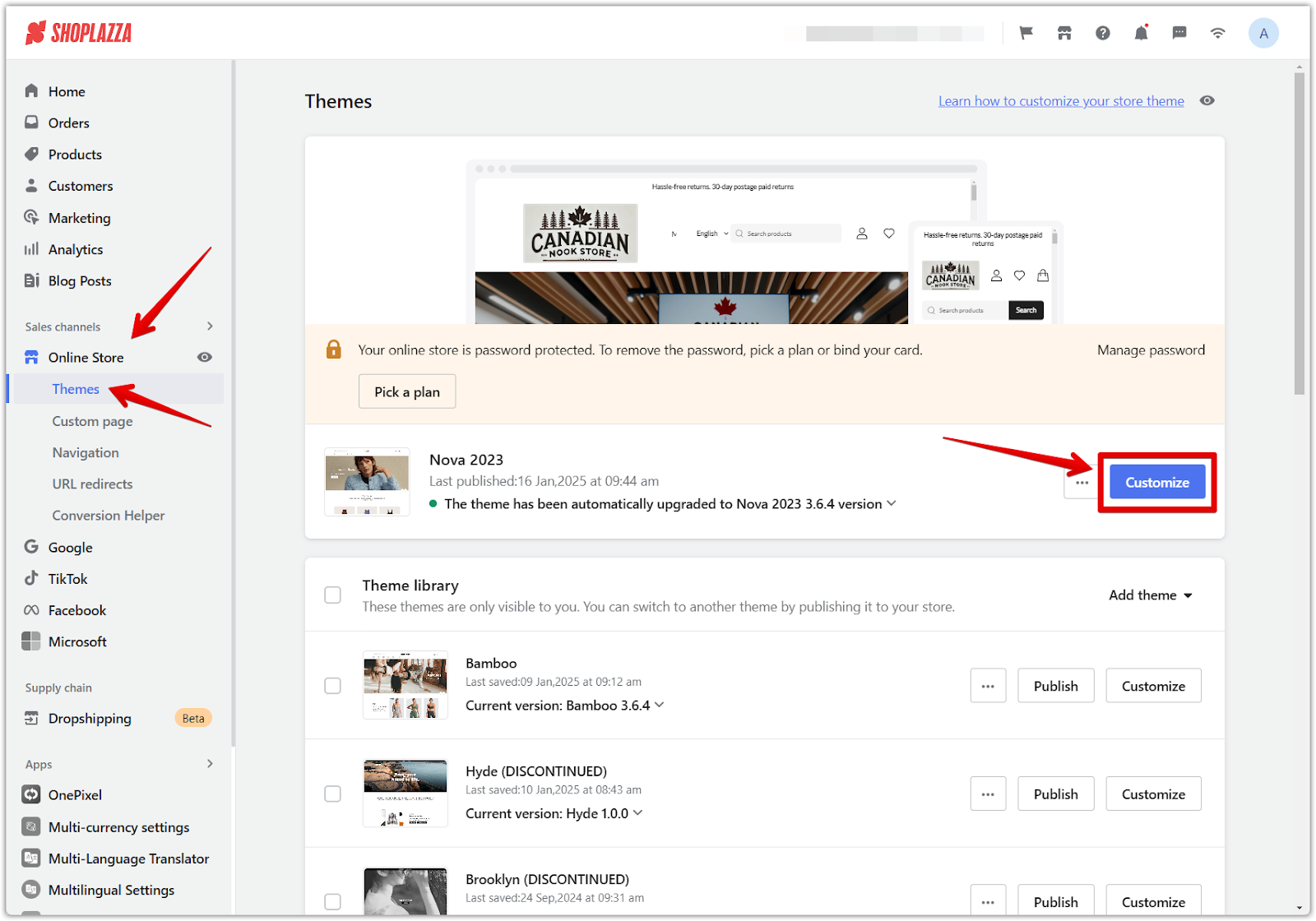
1. Access theme customization: Head over to your Shoplazza Admin > Online Store > Themes. Click on the Customize button to start tailoring your theme.

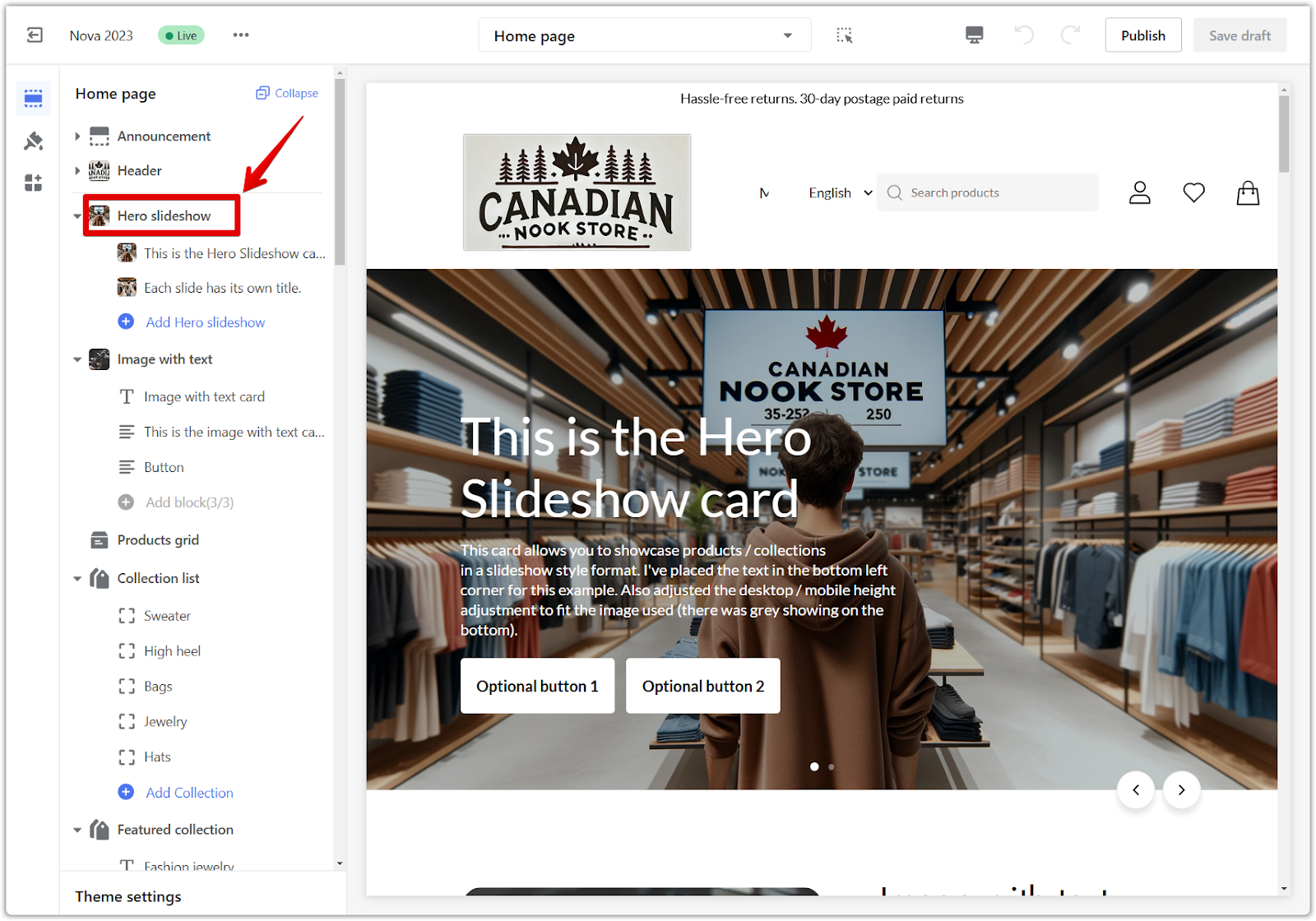
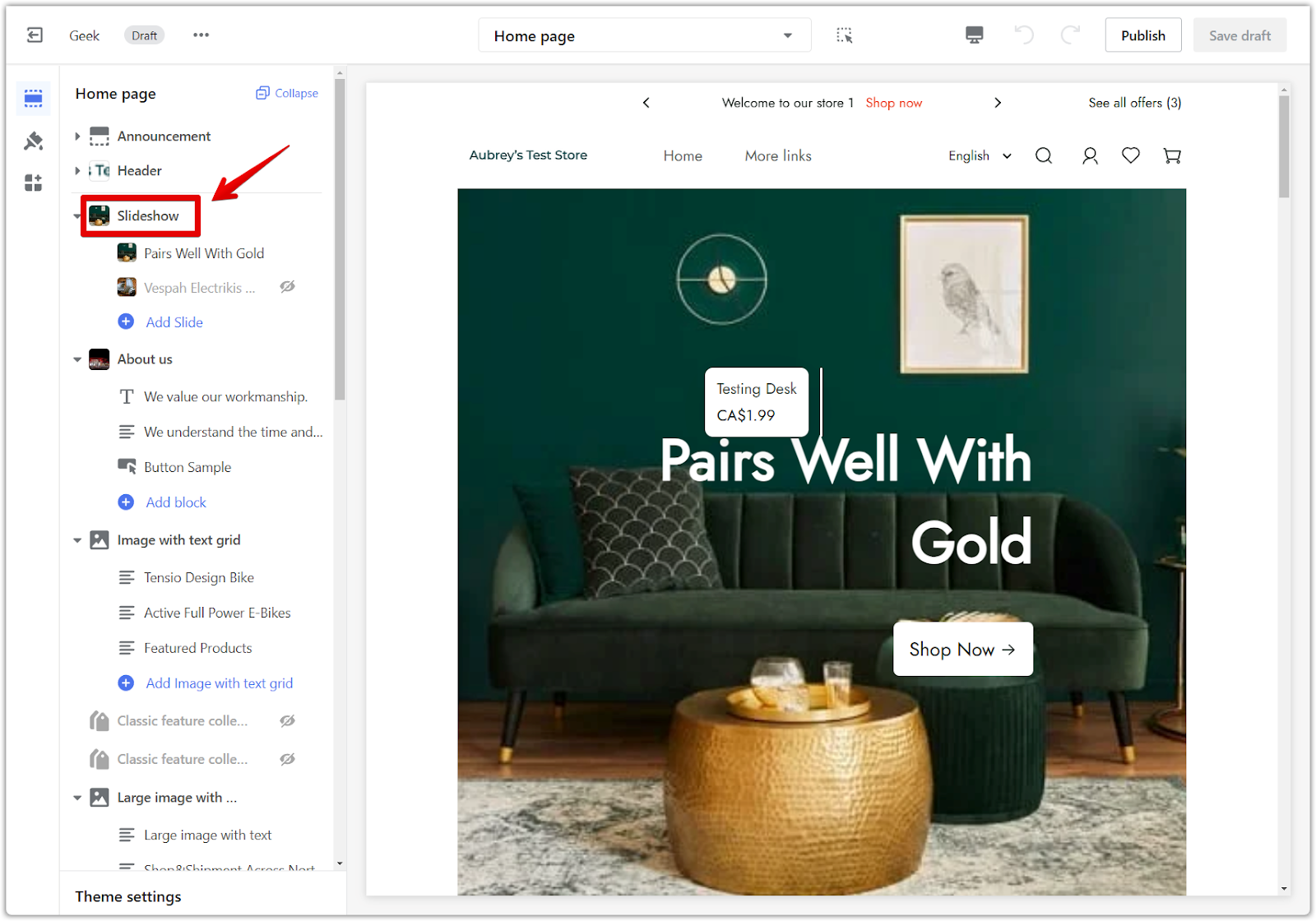
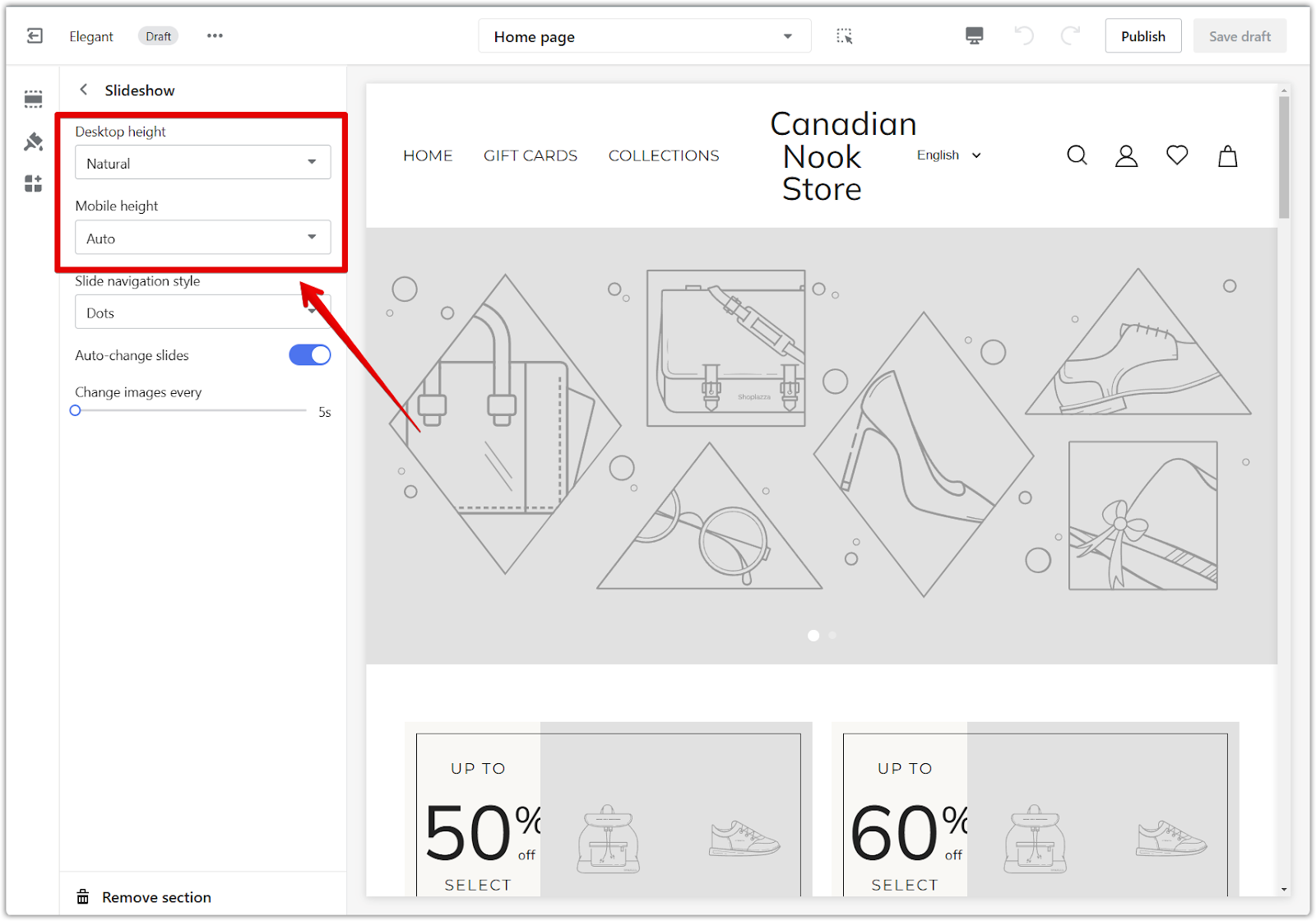
2. Open slideshow settings: Locate the section on your homepage that controls your banner or slideshow. This is often called Hero Slideshow or Slideshow, but some themes may use a different name (e.g., "Slider" in the Farida theme). Click on the section title to open the settings.


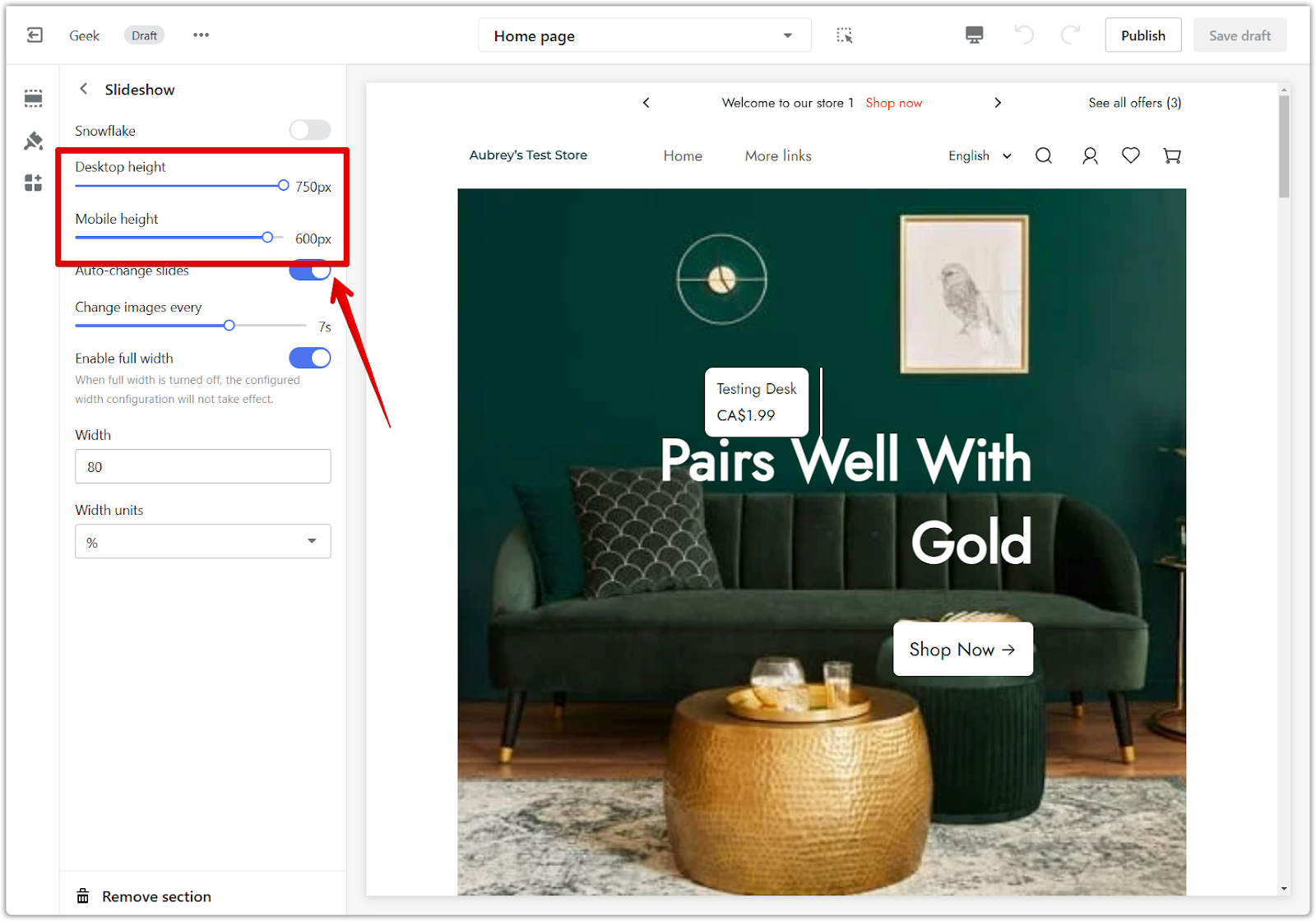
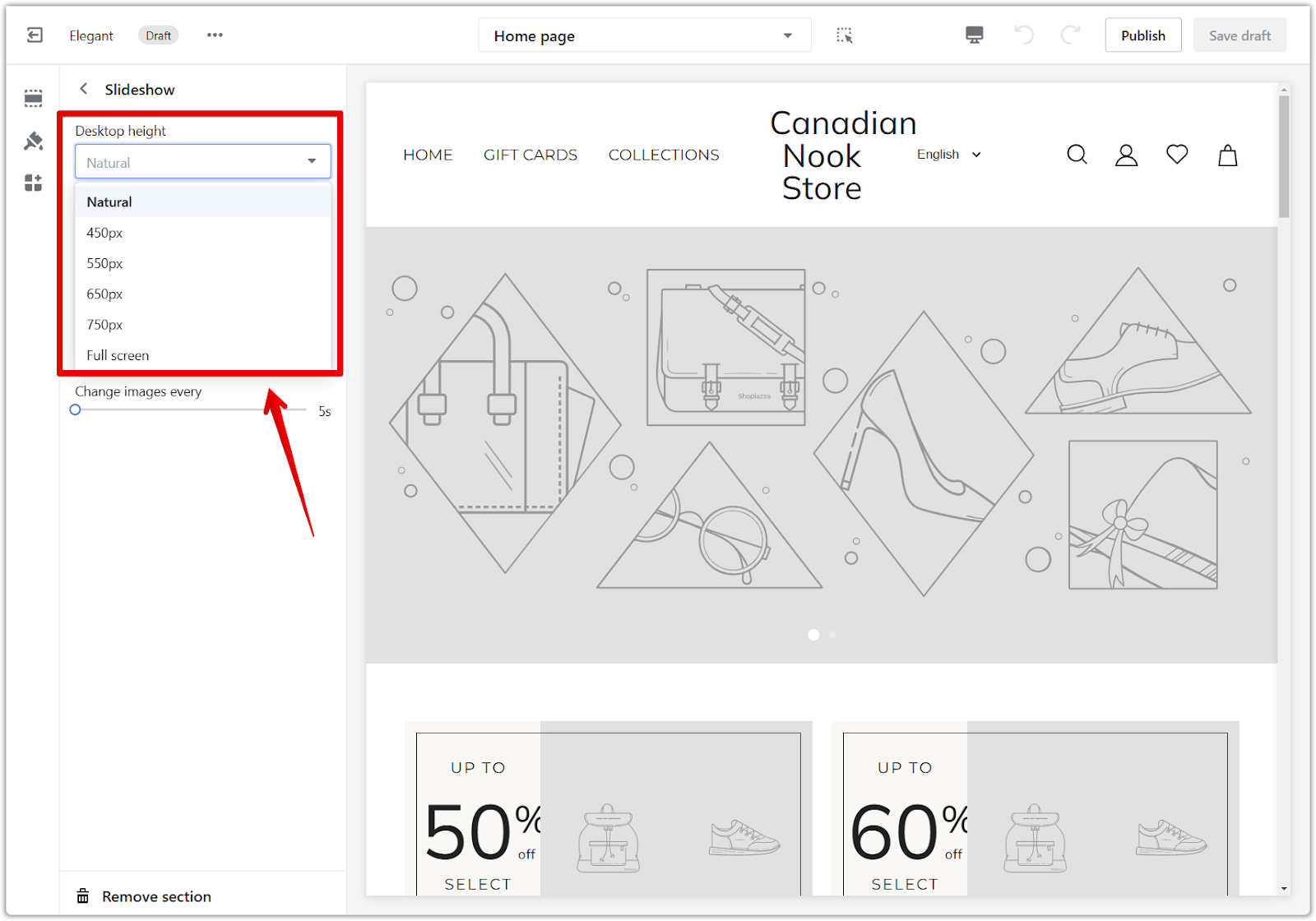
3. Adjust image height: If your theme allows for automatic height adjustment, look for an option like Auto or Natural size. This ensures your banner image displays at its intended proportions without distortion. Here's how image height adjustment works in different themes:
- Themes with pixel-based height adjustment: Geek, Impress, Christmas, and Petonly allow you to set the height in pixels. You can set different heights for desktop and mobile views.

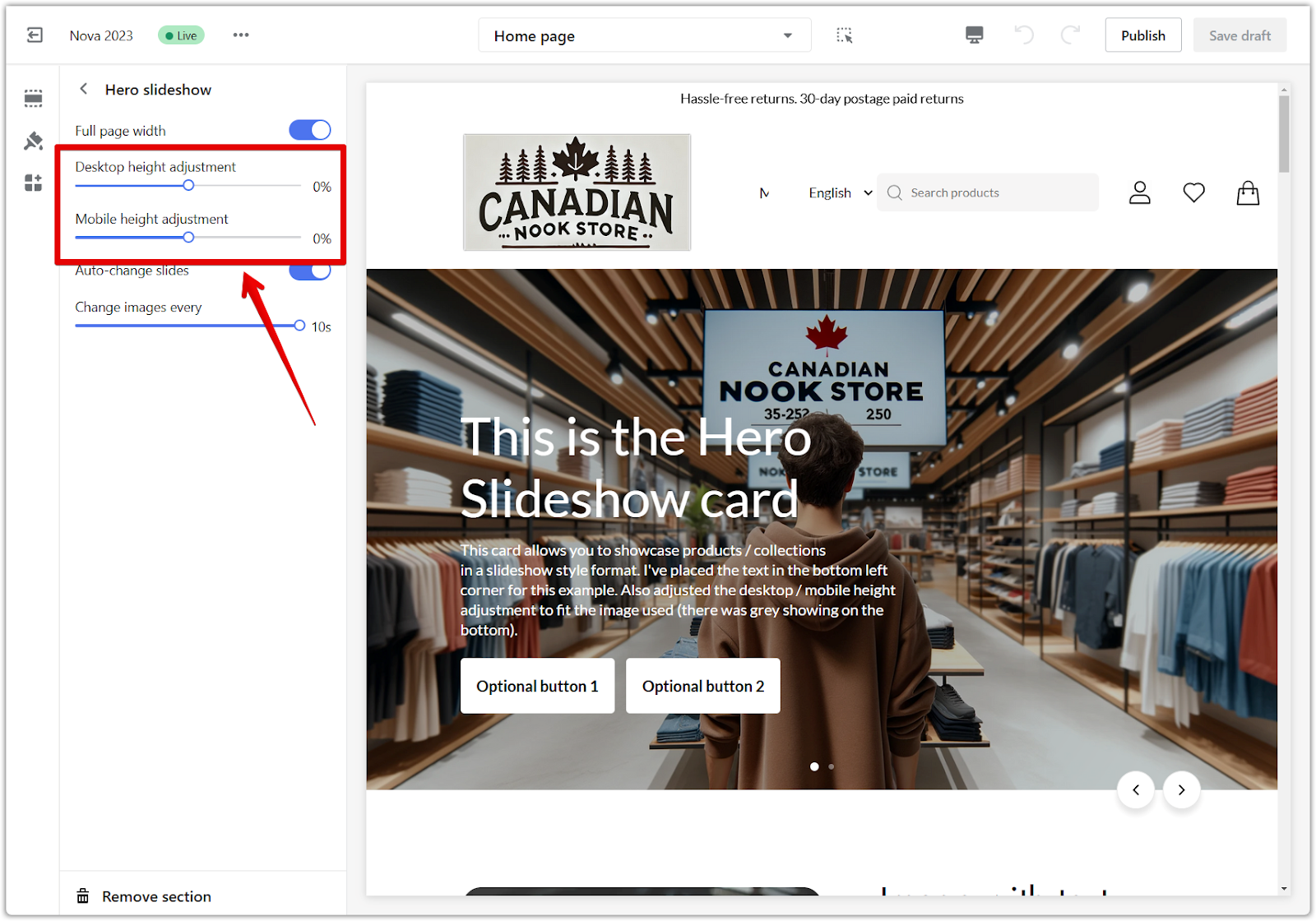
- Themes with percentage-based height adjustment: Nova 2023, Bamboo, Morning, Night, Sweet, BeautyNow, ElecHub, Wind, and Flash let you adjust the height as a percentage of the screen size.

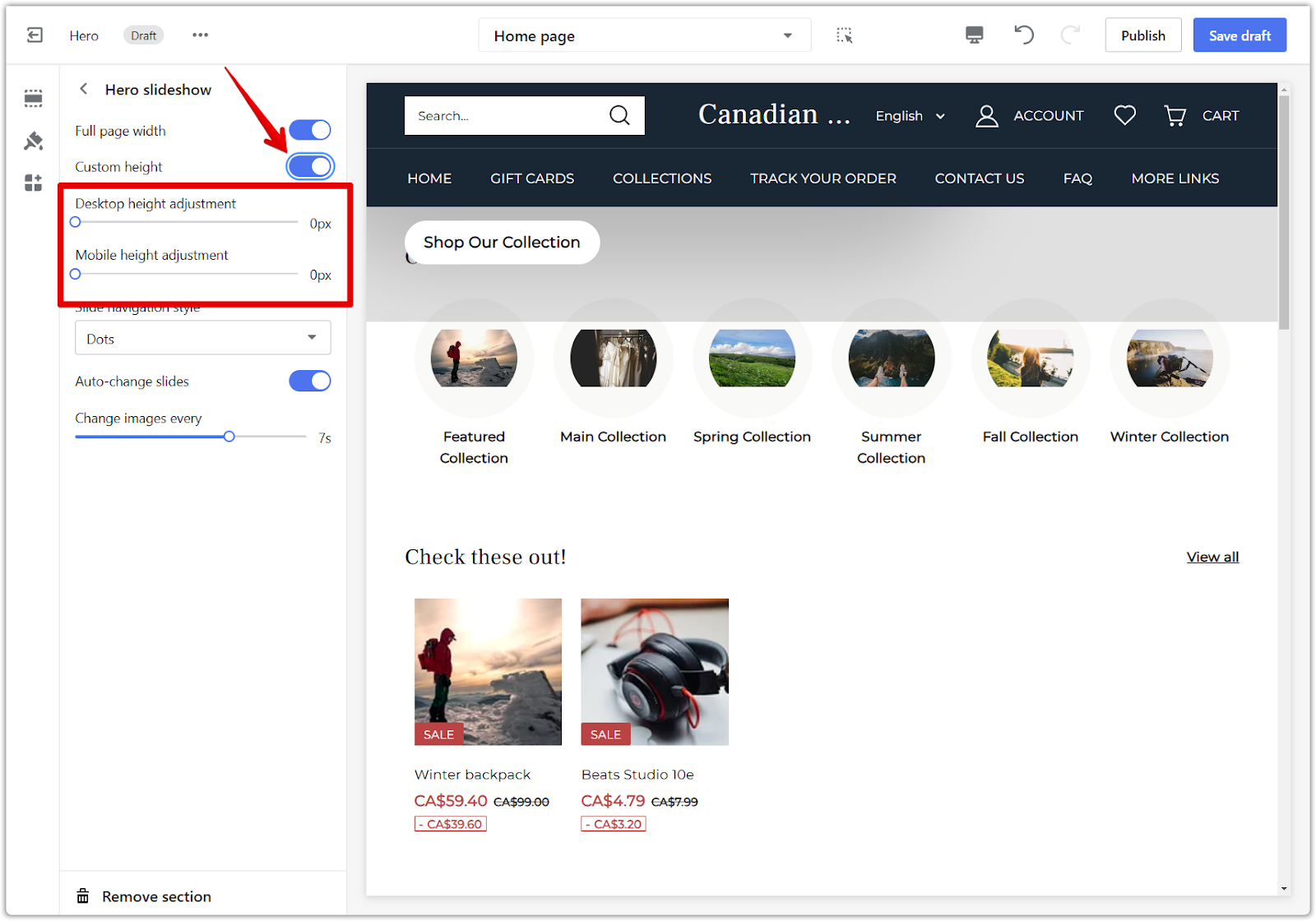
- Themes with custom height settings: Hero, Halloween, and Modern require you to enable a Custom Height option before adjusting the height in pixels.

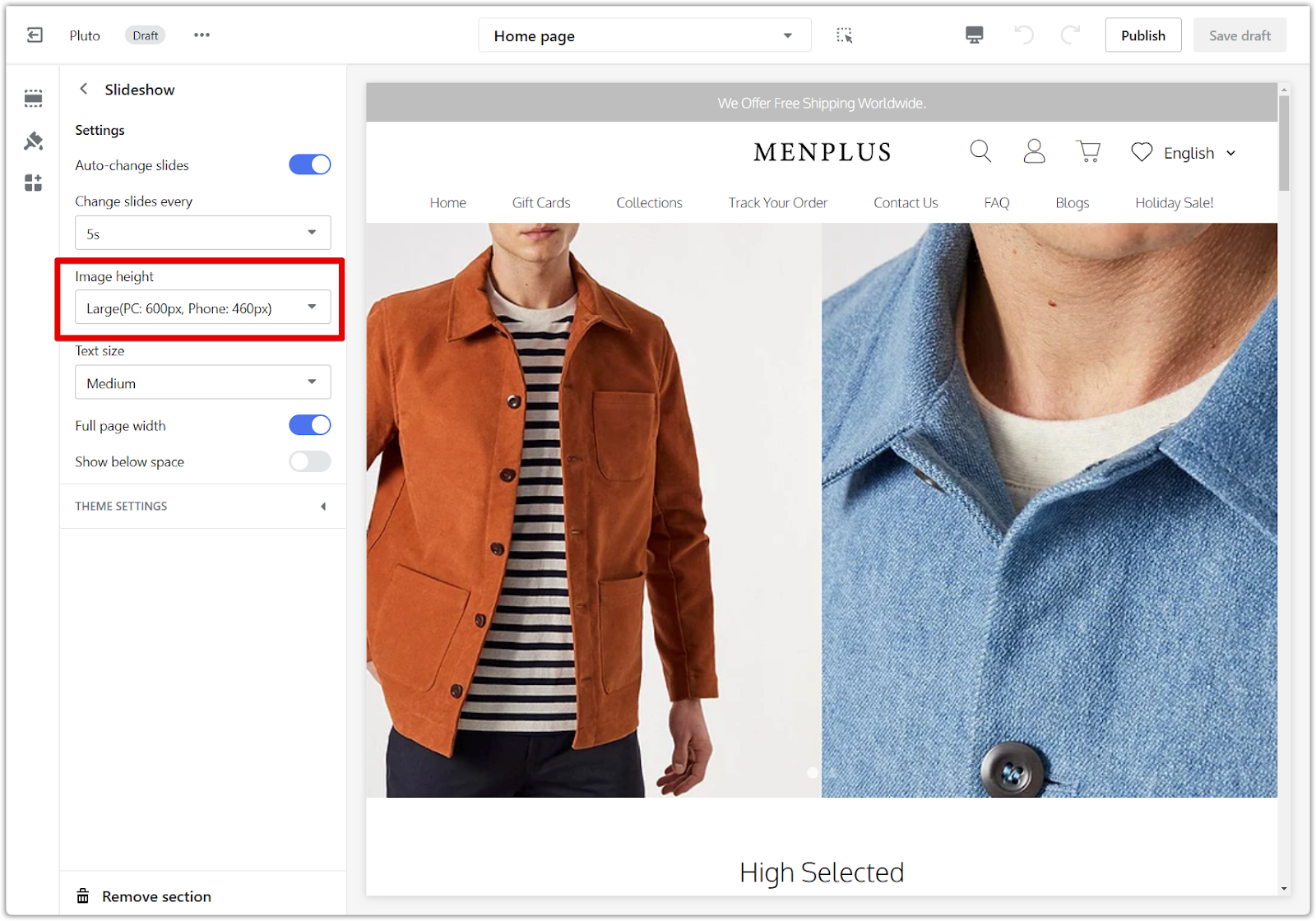
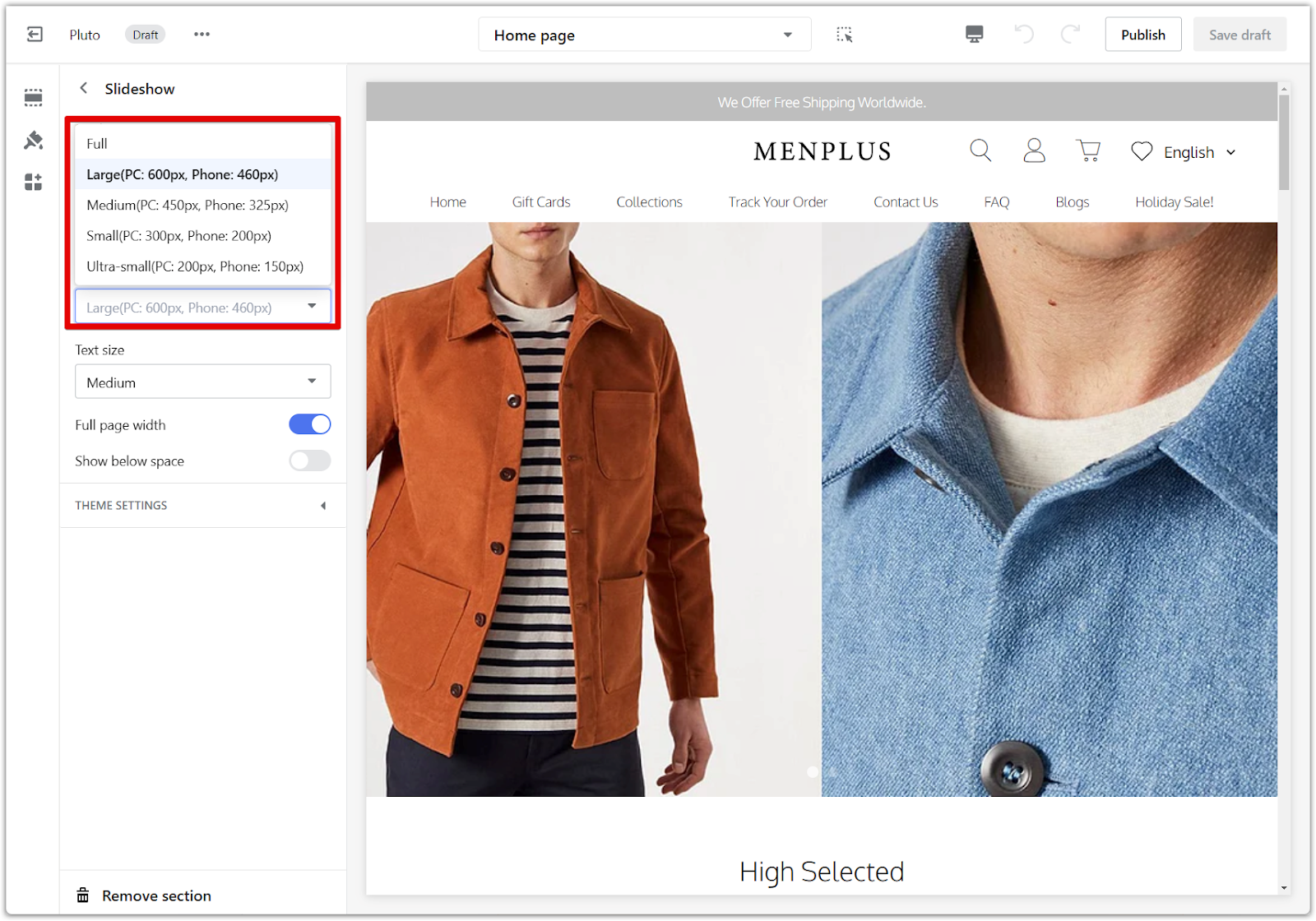
- Themes with dropdown menus for height: Venus, Pluto, Life Style, Mars, Jupiter, and Amazing - Buy on Amazon provides a dropdown menu with preset sizes.


- Themes with auto-adjust or fixed size options: Farida, Elegant, and Eva offer options to let the image height auto-adjust or choose from preset sizes.


Note
Some older, discontinued themes have limited or no settings for adjusting the banner image height:
- Light and Brooklyn: No height settings available.
- Hyde: Offers options for auto-adjust, natural size, or selecting from certain preset sizes.
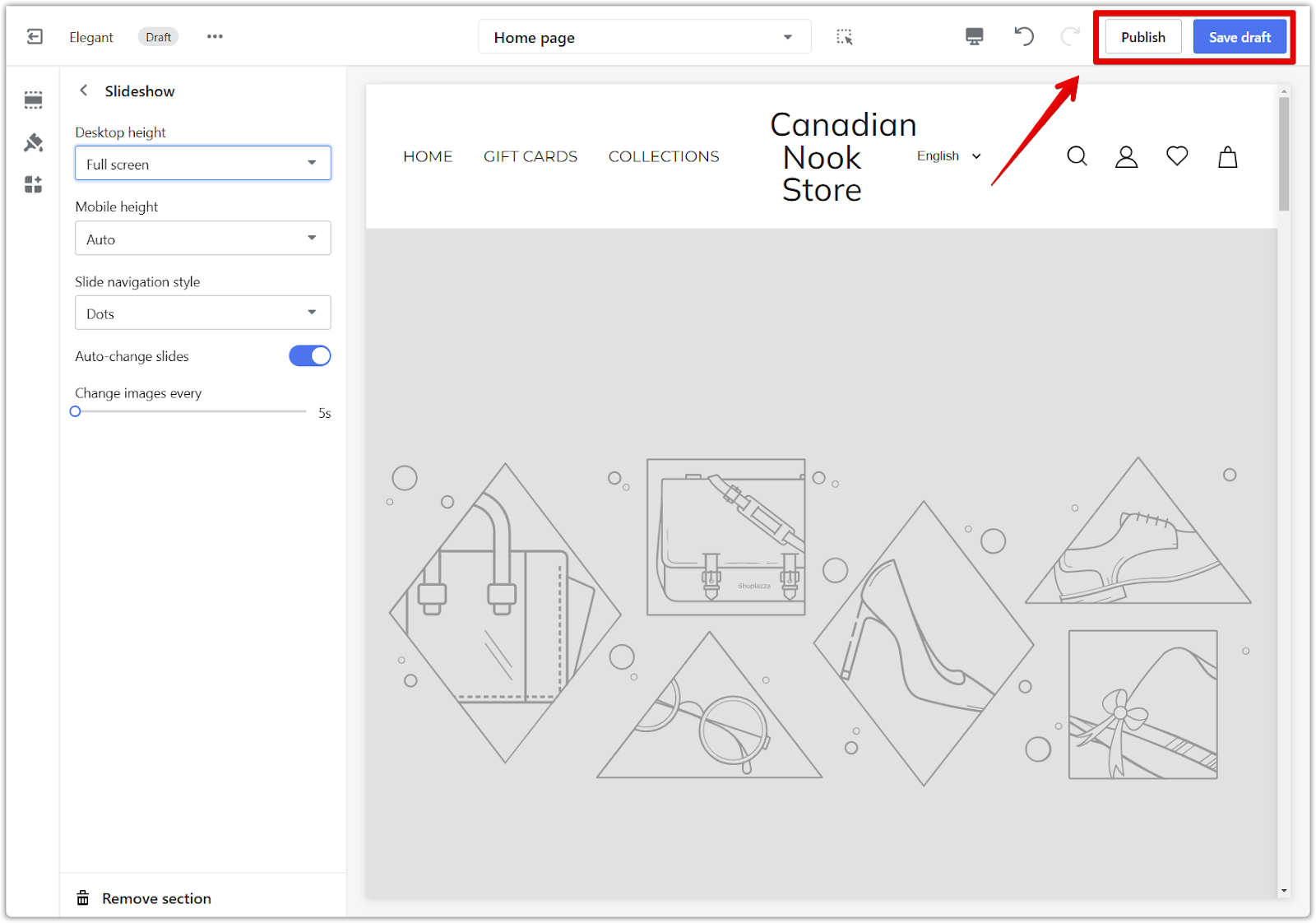
4. Save changes: Once satisfied with the adjustments, click Save draft to save your progress or Publish to make the changes live on your online store.

Optimizing collection image display
Collection images showcase your product categories and entice customers to explore further. If you've added a custom image to your collection page, here's how to adjust its display.
Note
If you've created a custom collection page, you'll need to edit its settings to adjust the collection image display. Otherwise, the process remains the same.
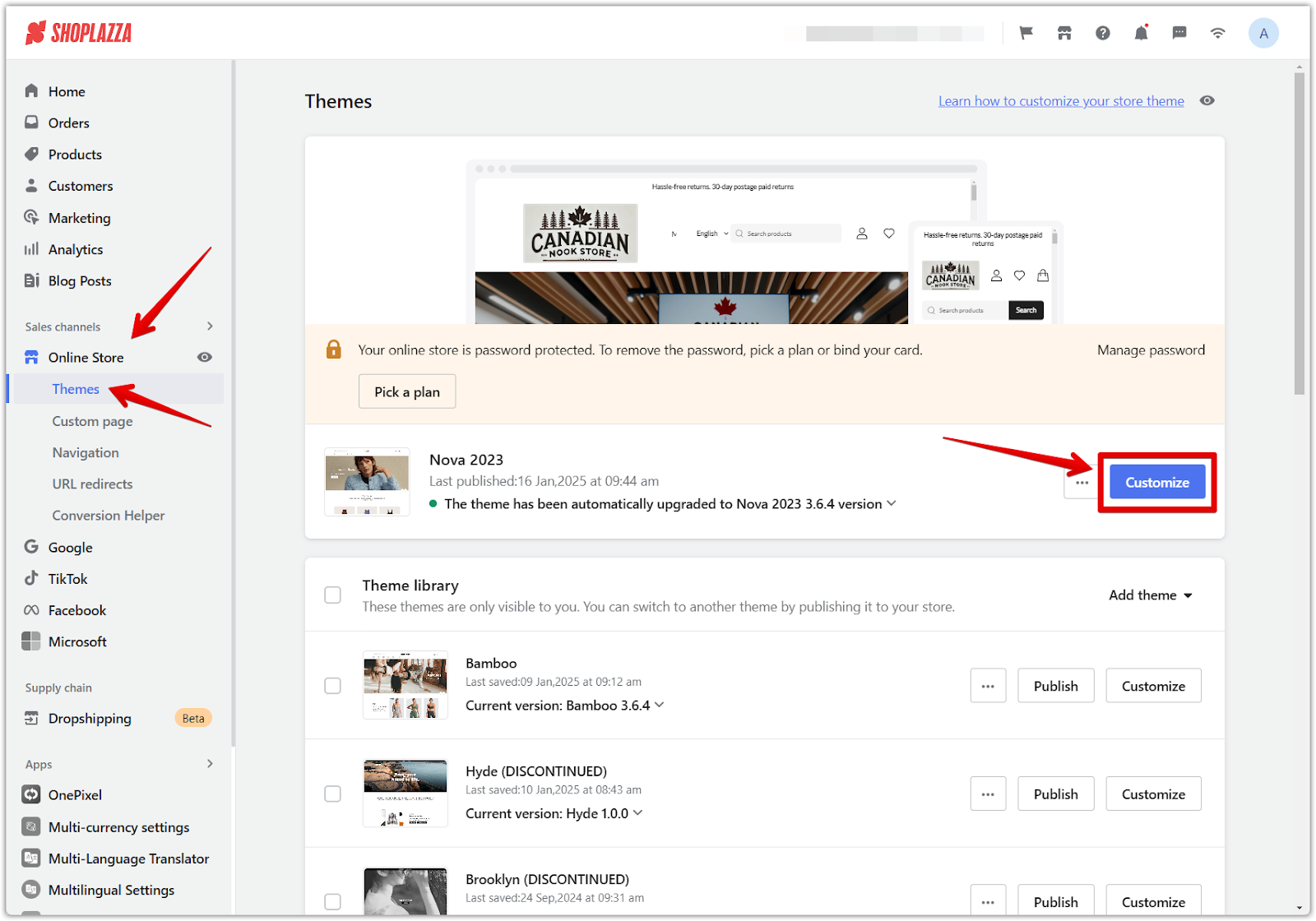
1. Access theme customization: Head over to your Shoplazza Admin > Online Store > Themes. Click on the Customize button to begin.

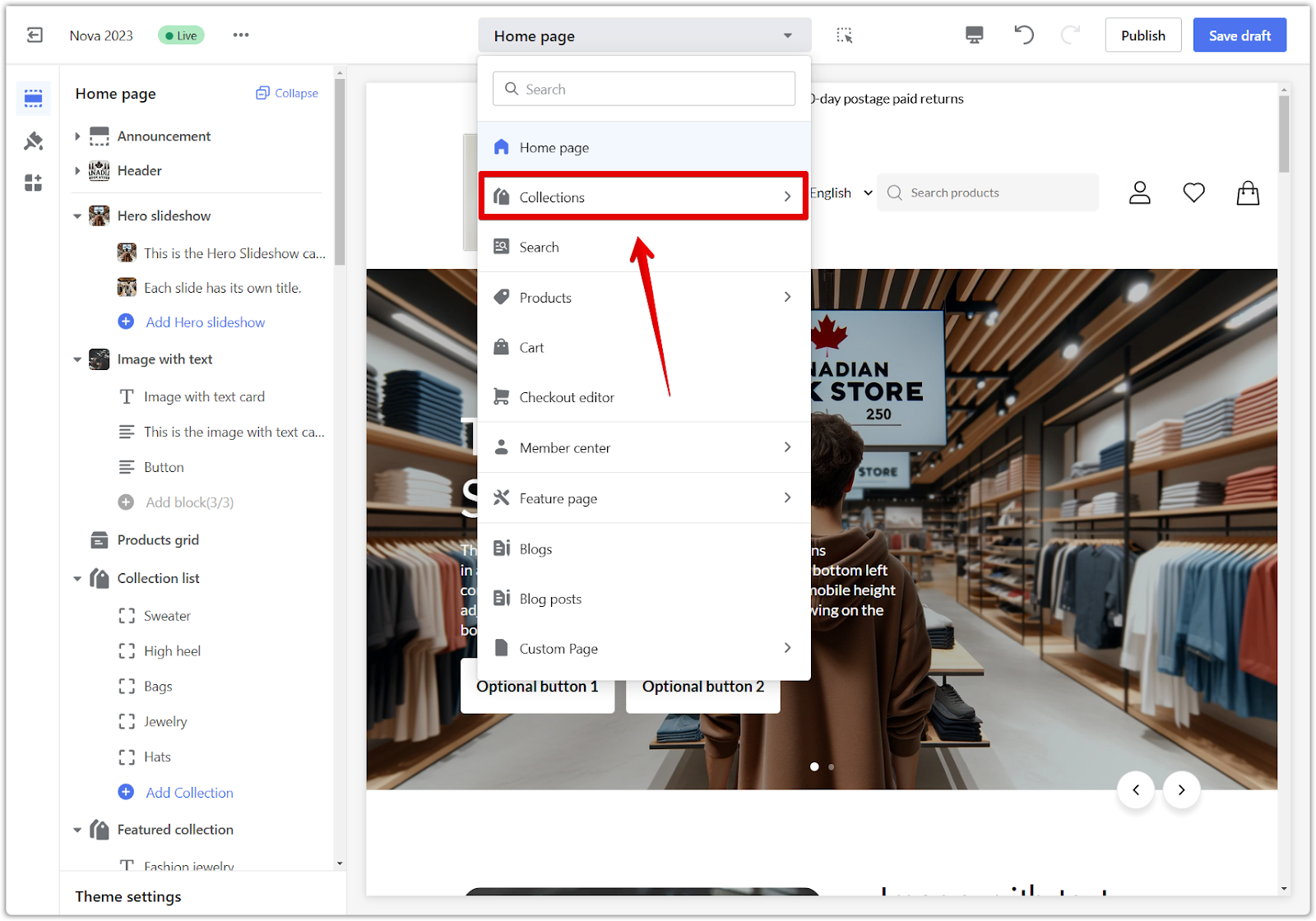
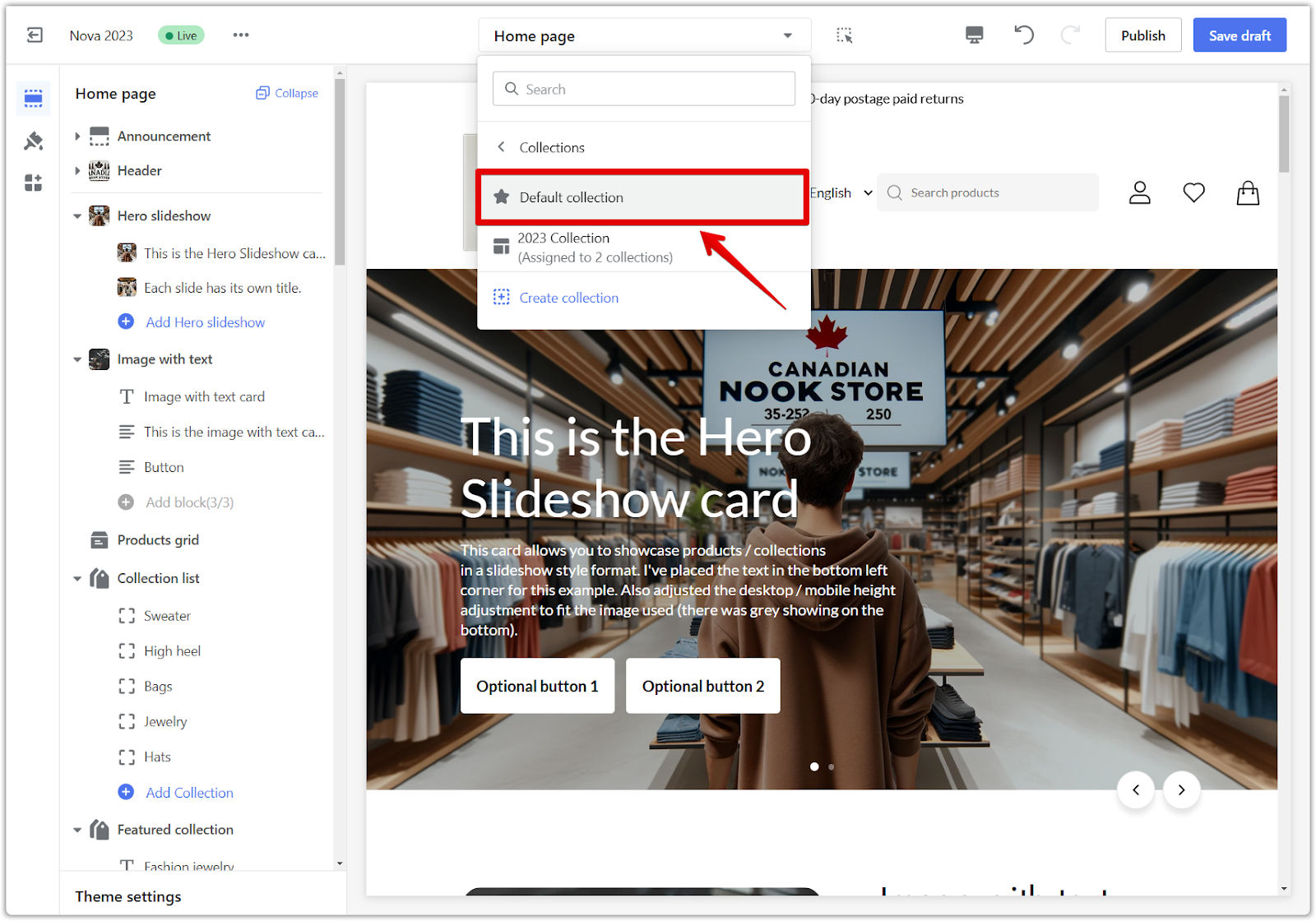
2. Select the collection page: In the dropdown menu, select Collections and then Default collection to access the general settings for collection pages.


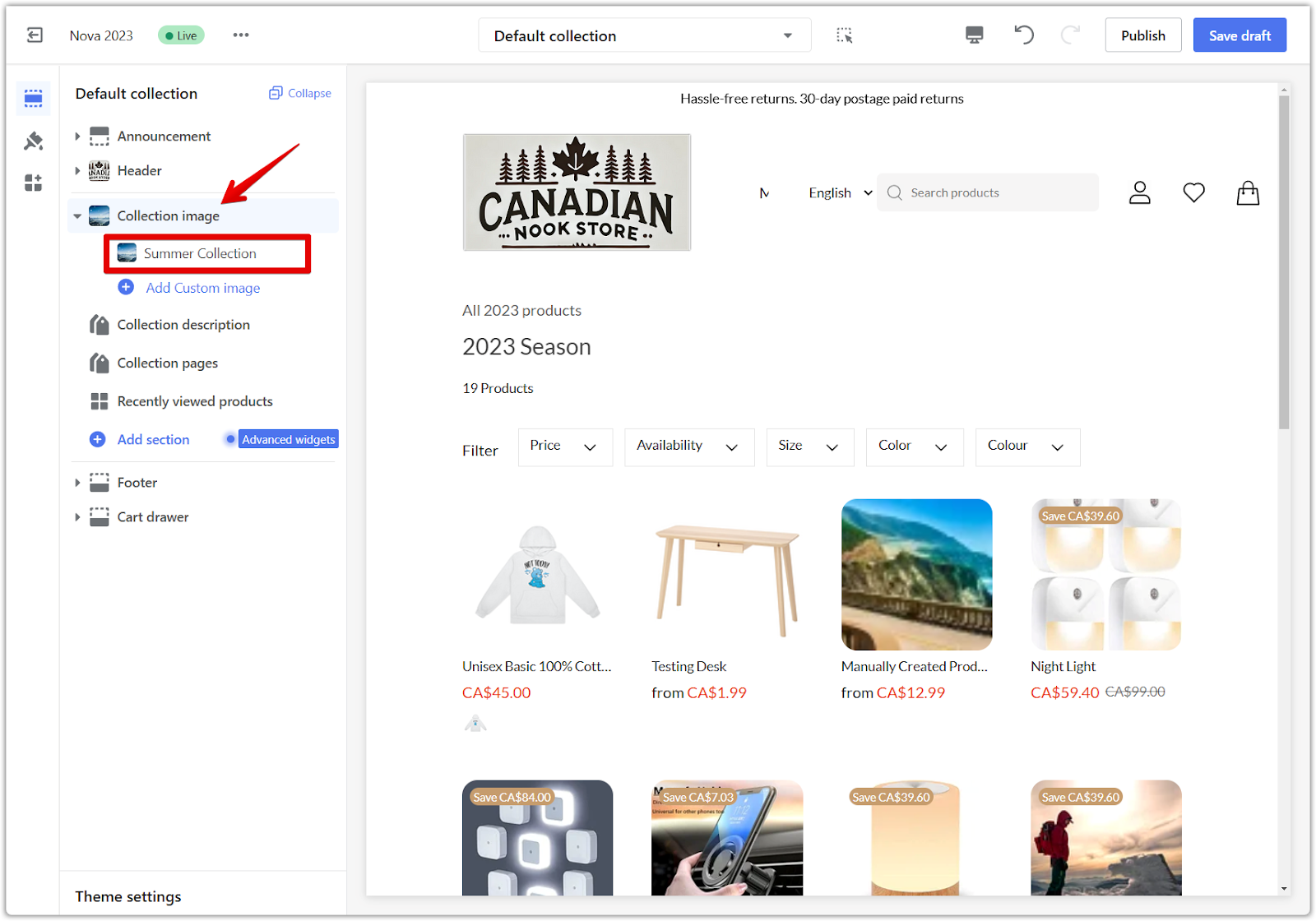
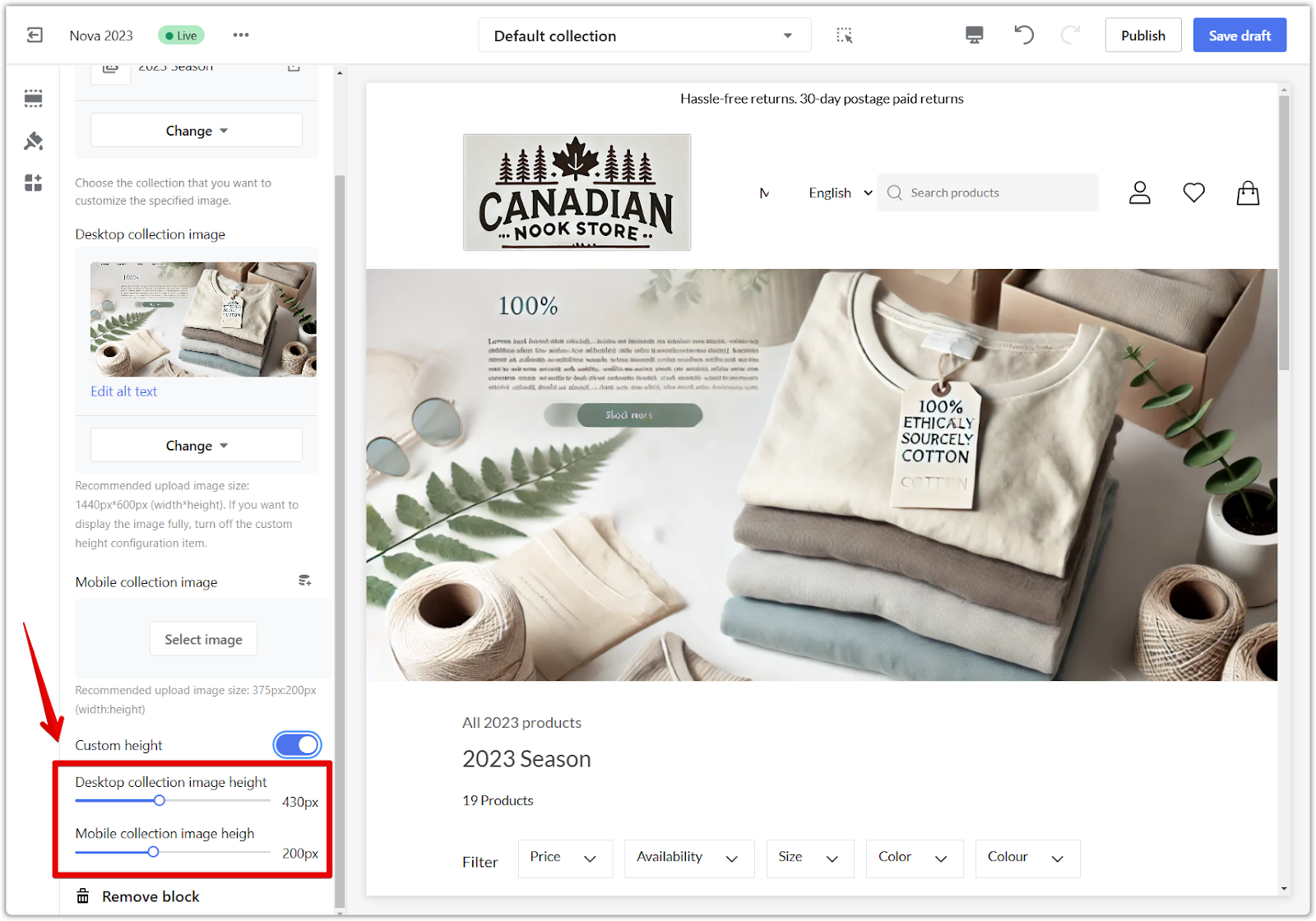
3. Access the custom image block settings: In the Collection image section, click on the existing custom image block to open its settings.

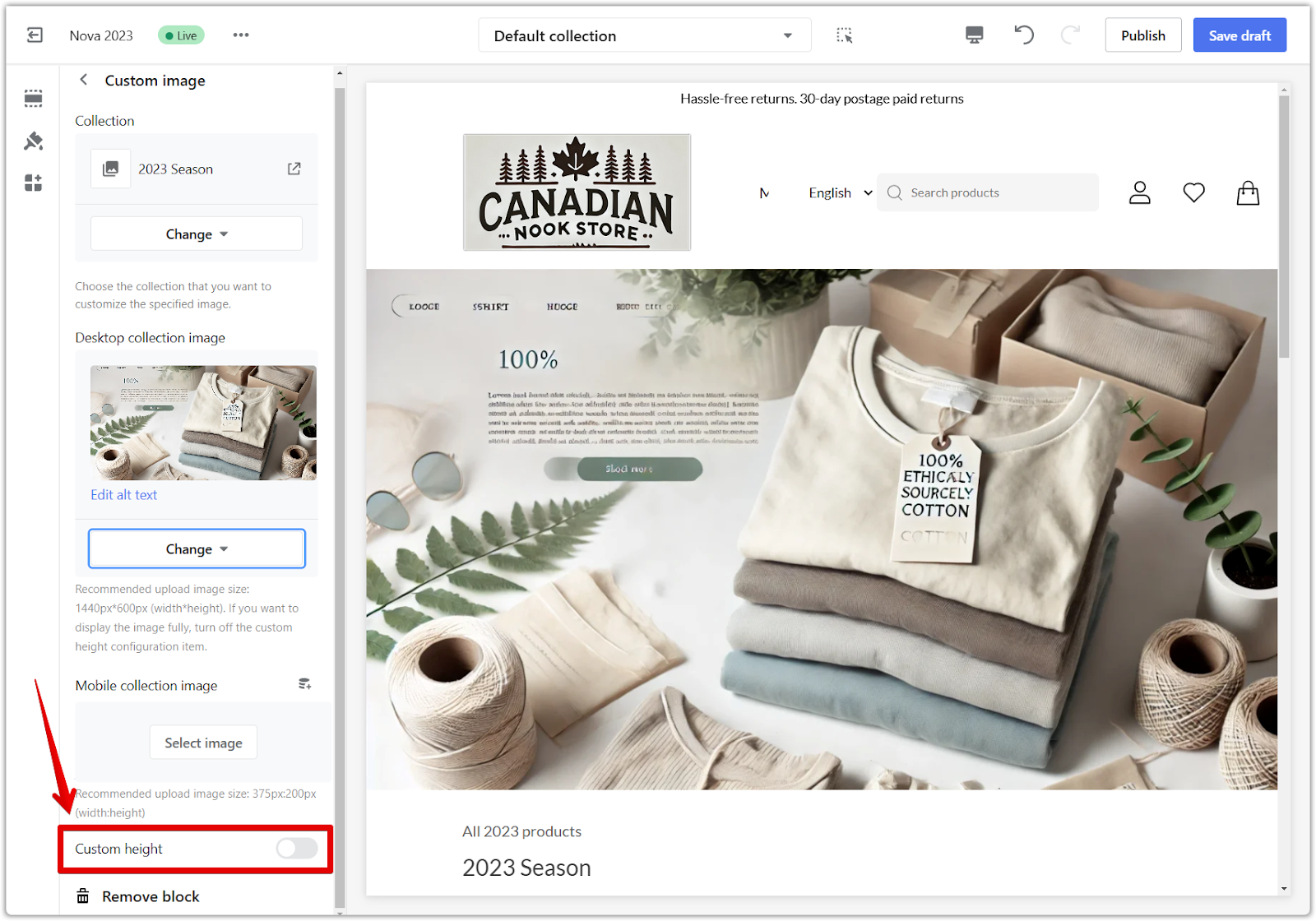
4. Enable custom height: Scroll down within the settings and enable the Custom height option. This will allow you to adjust the height of the collection image manually.

5. Adjust image height: Enter a specific pixel value to modify the image height for both desktop and mobile views. You'll typically find separate input fields for desktop and mobile heights. Adjust as needed to fit your image to your preference.

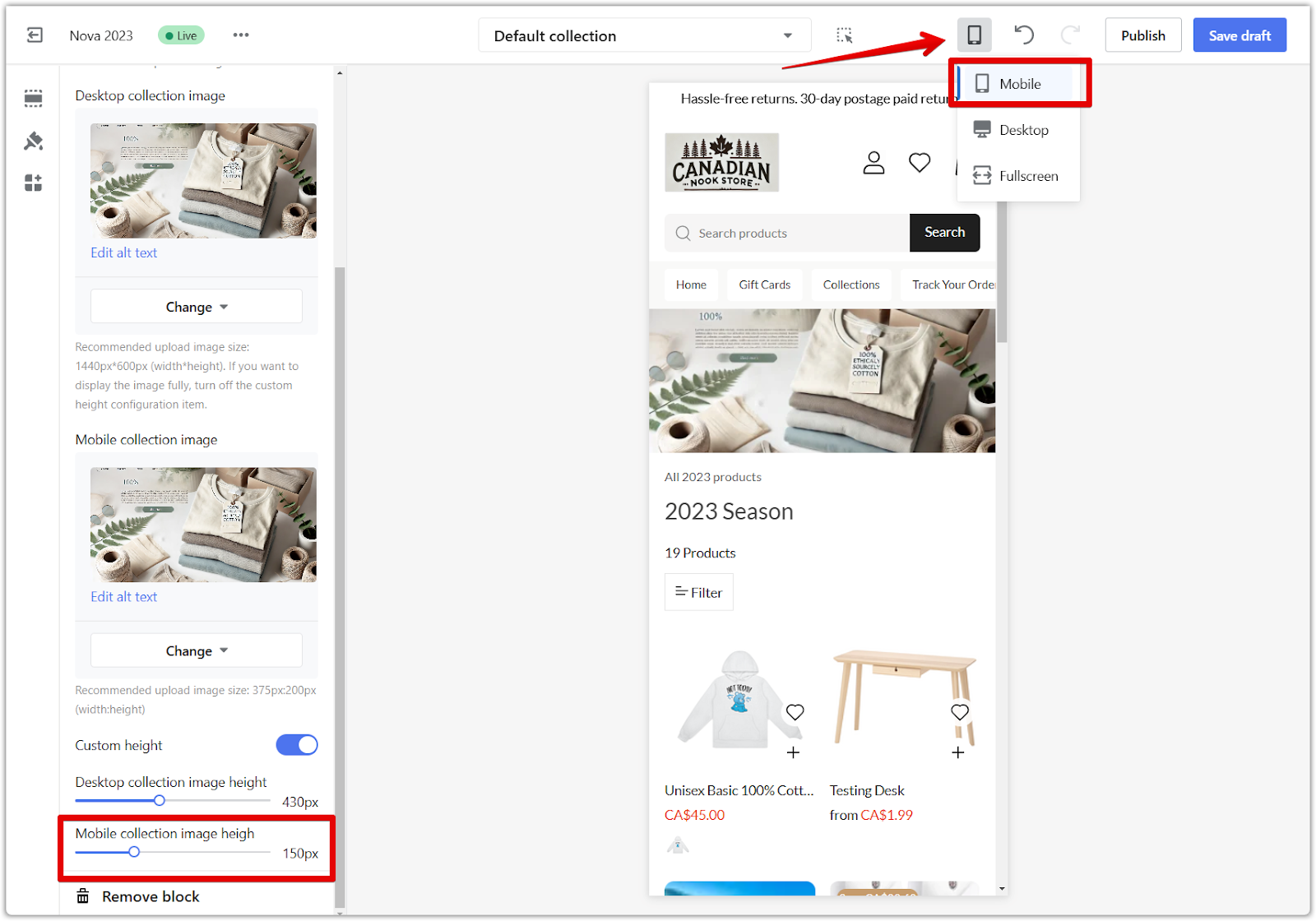
6. Preview your changes: Use the preview function to see how the adjusted collection image will look on the actual collection page.

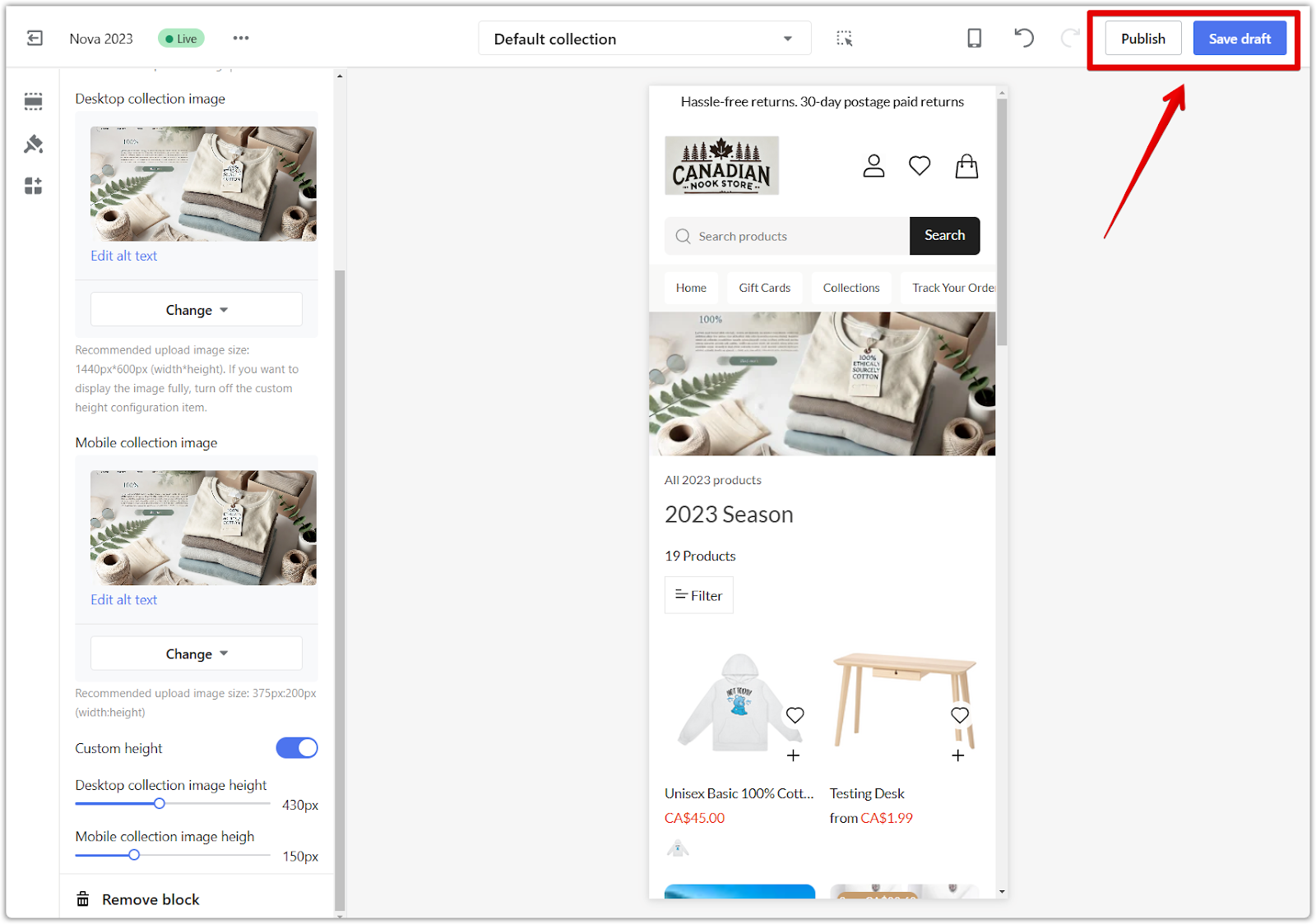
7. Save changes: Click Save draft to save your progress or Publish to apply the changes to your live online store.

Refining product image display on collection pages
Product images on collection pages should be clear and enticing to encourage clicks. Here's how to optimize them:
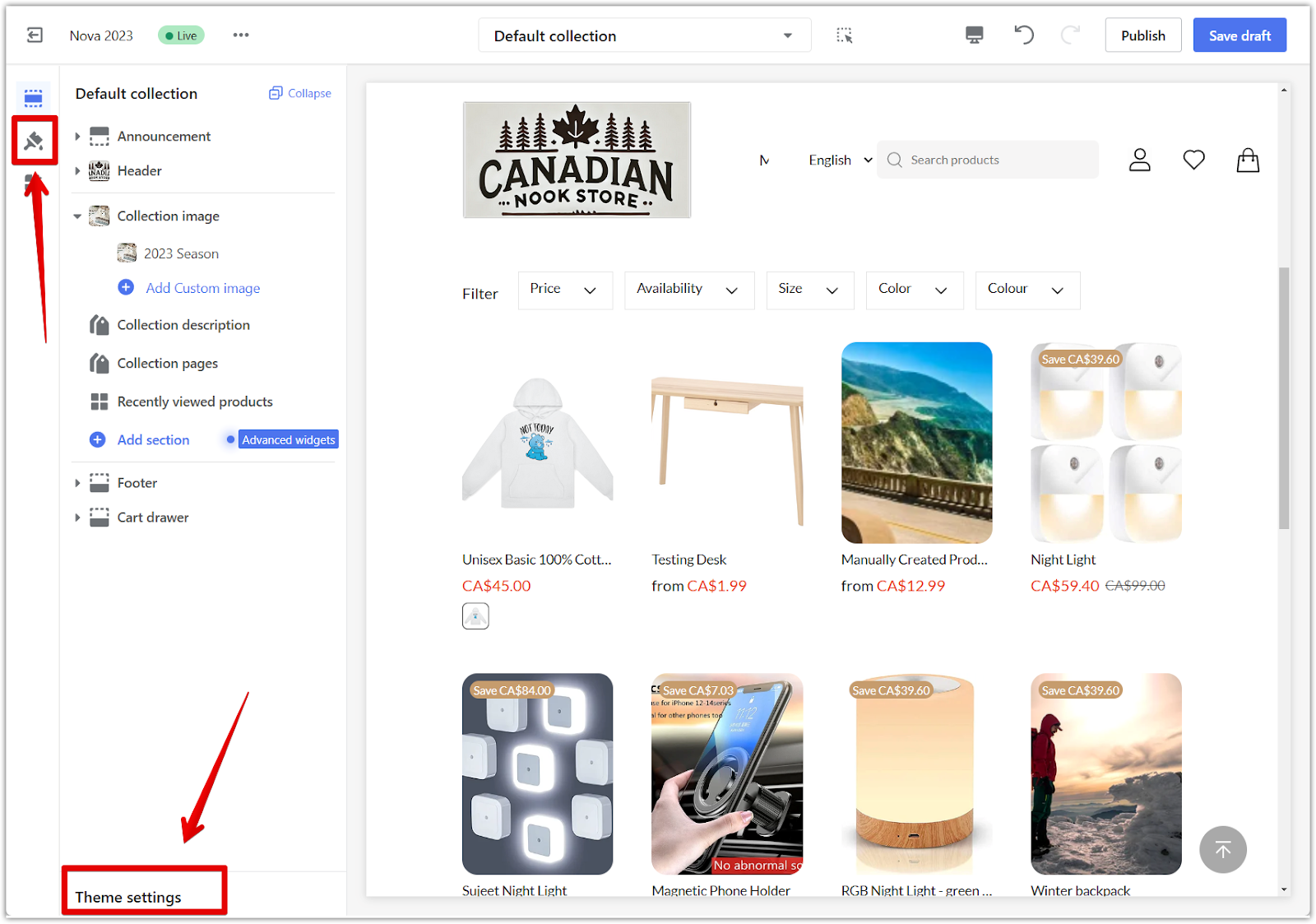
1. Access theme editor: Go to your Shoplazza admin > Online store > Themes. Click the Customize button on the theme you want to update to open the theme editor.

2. Open theme settings: In the theme editor, locate and click on the theme settings icon or the Theme settings title.

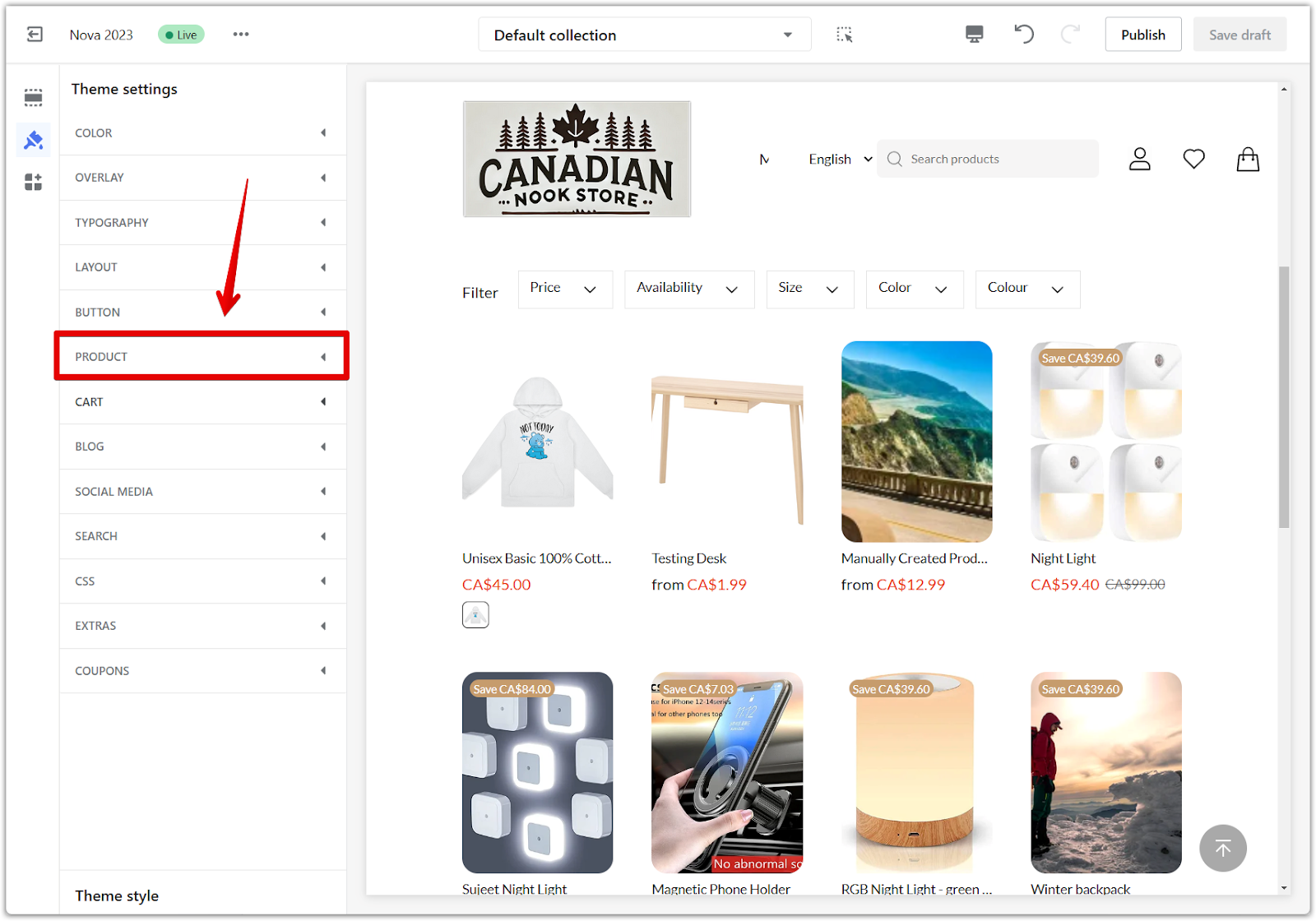
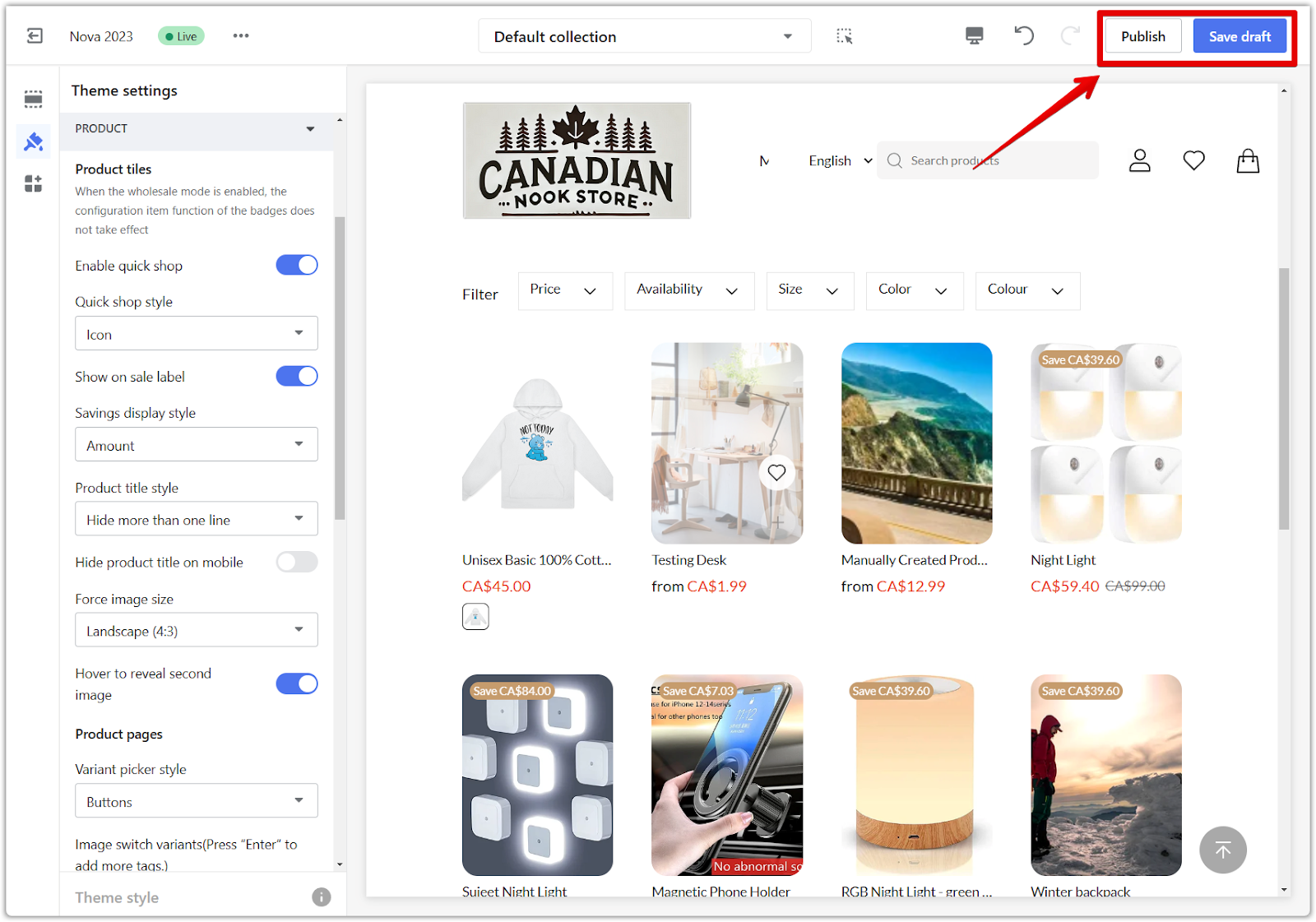
3. Select product settings: From the theme settings menu, click on Product to access the product-specific settings. Here, you'll find options to control how product images are displayed on your collection pages.

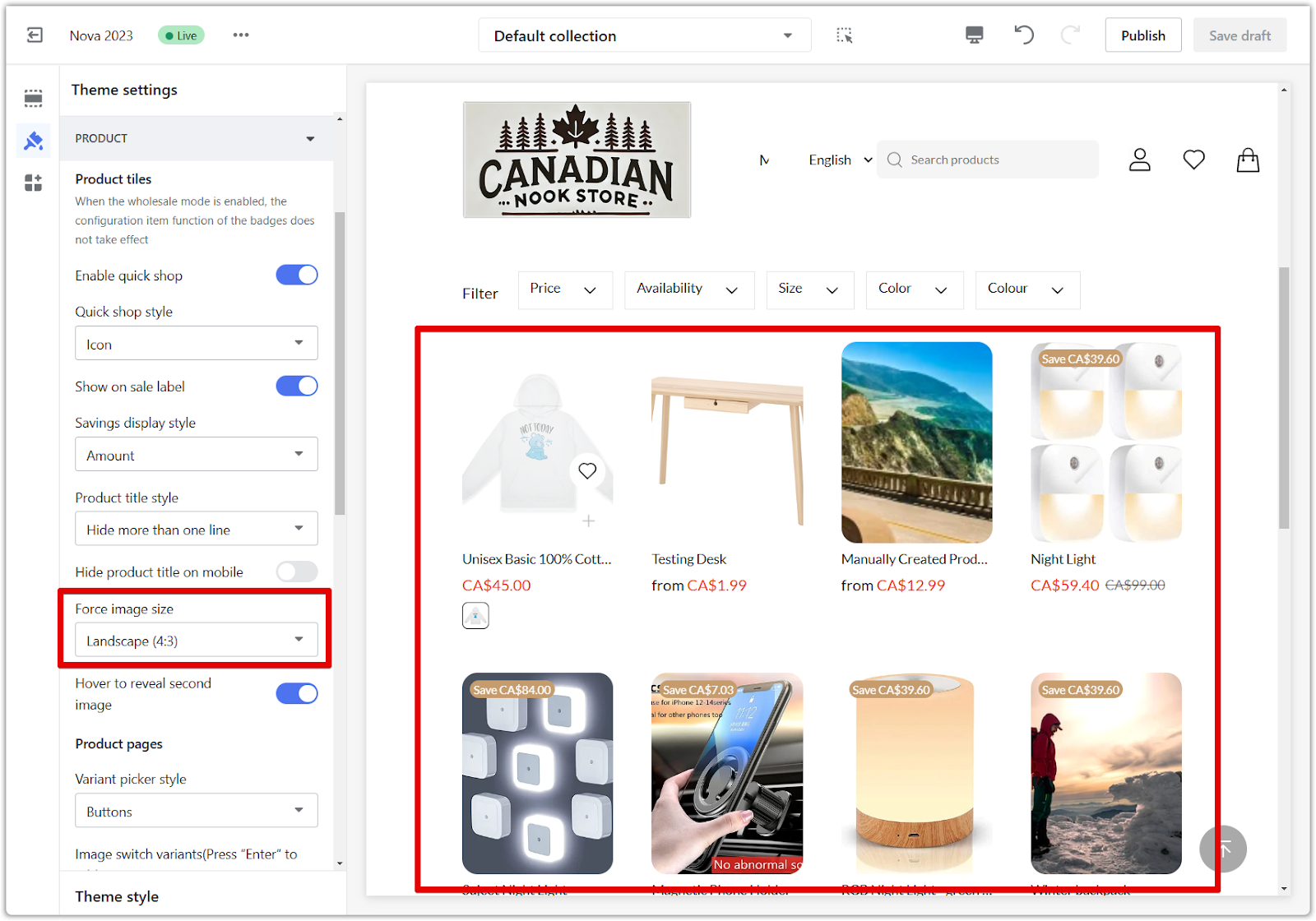
4. Adjust image size: Scroll down to the Force image size setting. This setting allows you to control the aspect ratio of product images on your collection pages. Choose from the dropdown options:
- Natural: This option displays the image in its original aspect ratio, preserving its original dimensions.
- Square 1:1: This option forces the image into a square shape. This can be useful for creating a uniform look for your product grid.
- Landscape 4:3: This option forces the image into a landscape orientation with a 4:3 aspect ratio. This can be useful for showcasing products that are wider than tall.

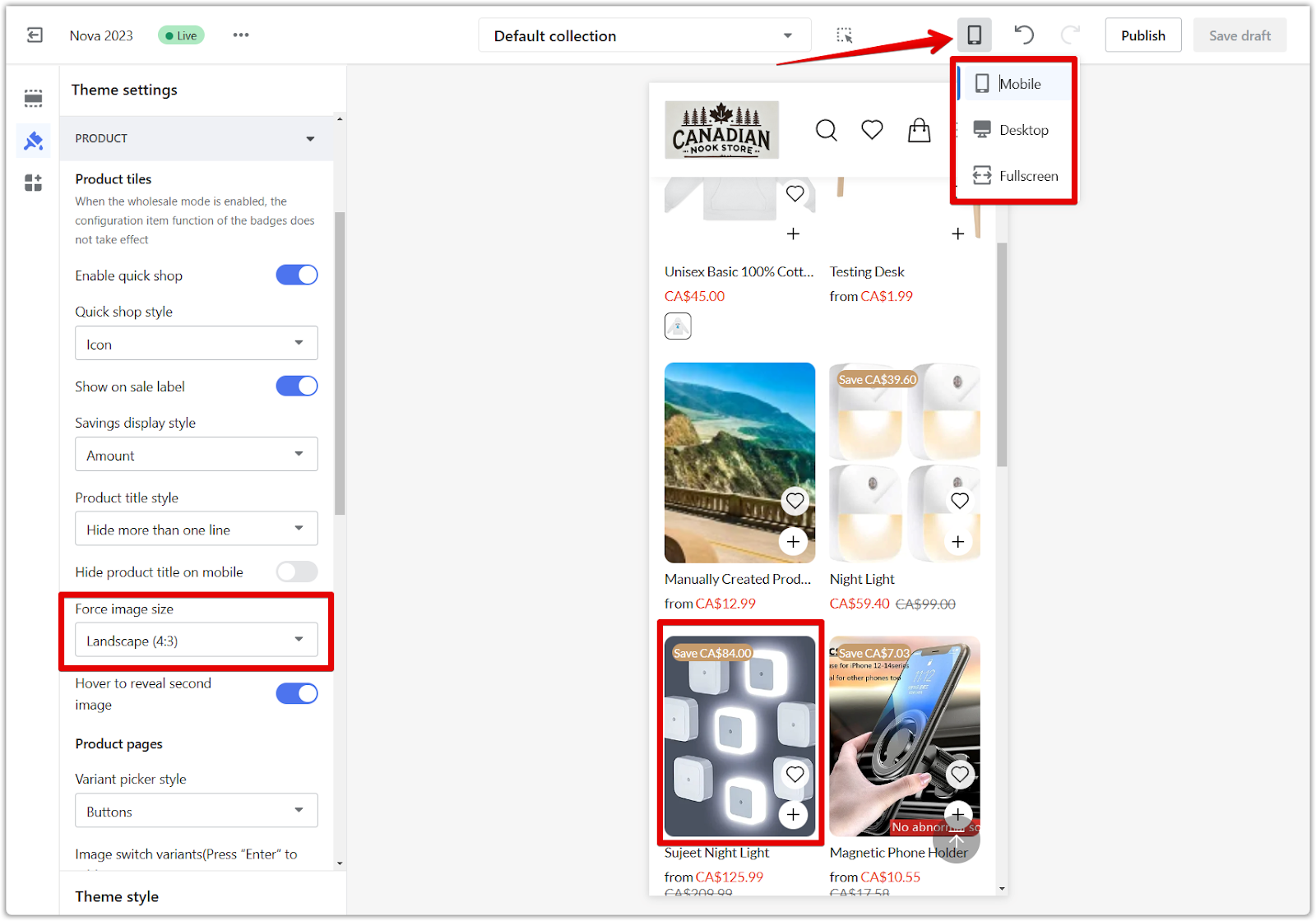
5. Preview your changes: Use the preview function to see how the adjusted product images will look on the collection pages. This allows you to make sure everything aligns before they go live on your site.

6. Save changes: Click Save draft to save your work as a draft or Publish to apply the changes to your live online store.

Adjusting product images on product detail pages
Detailed product images help customers evaluate products and make informed decisions.
Note
If you've created a custom product page, you'll also need to edit that specific page's settings to adjust the collection image display. The process also remains the same.
1. Access theme customization: Go to your Shoplazza admin > Online store > Themes. Click the Customize button on the theme you want to update.

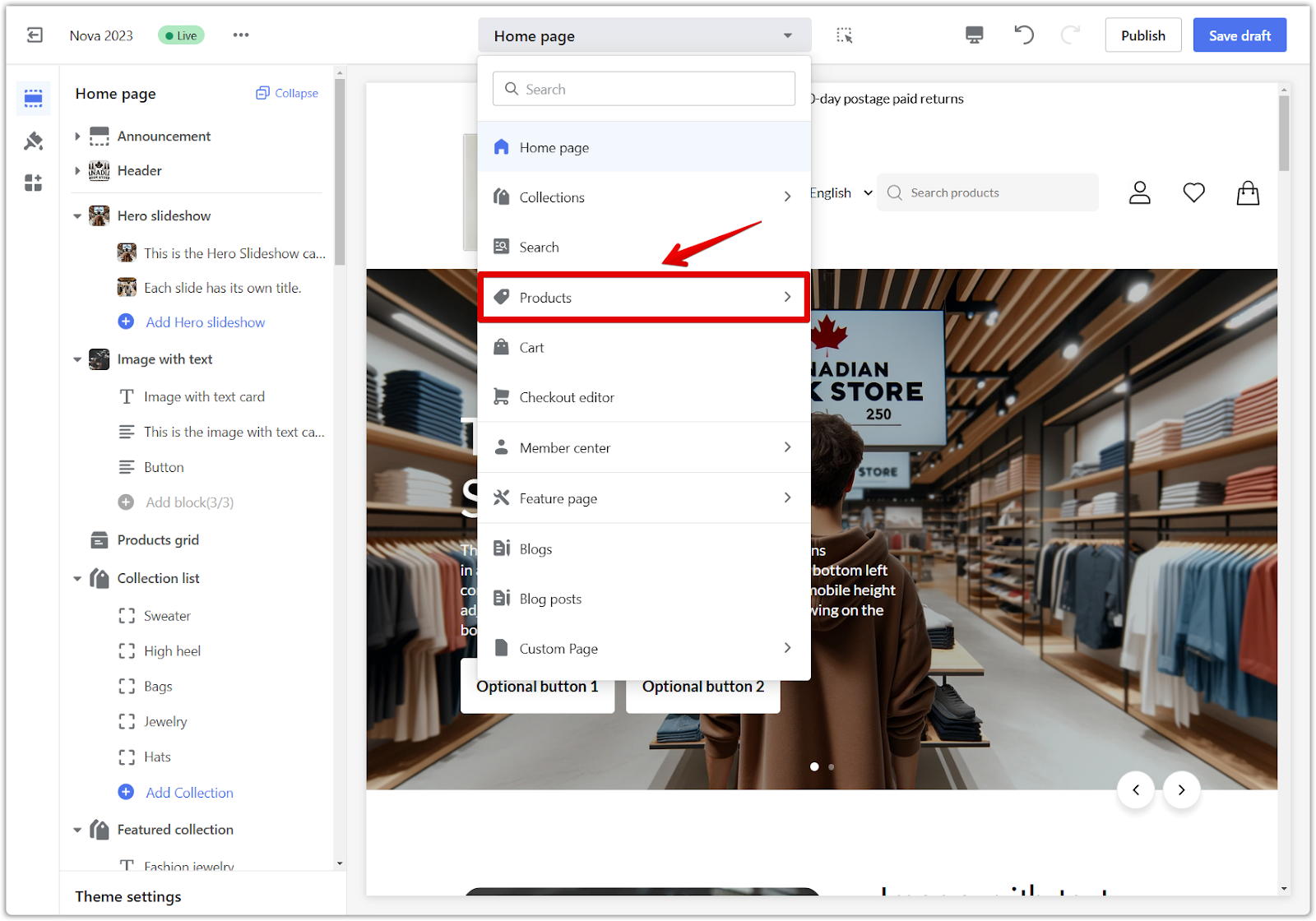
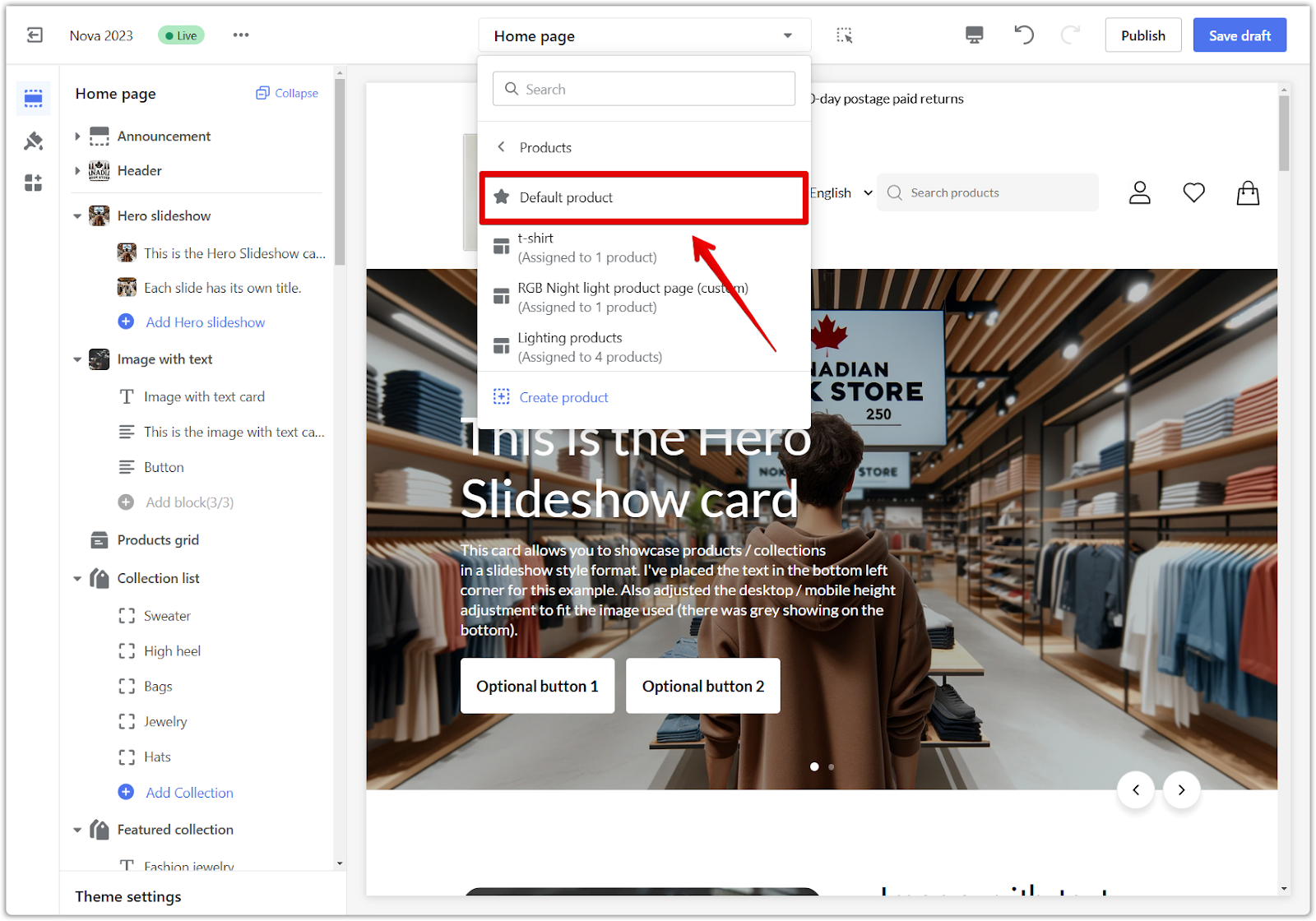
2. Select the product page: In the dropdown menu at the top of the editor, select Products and then Default product. This allows you to adjust the default settings for all your product pages.


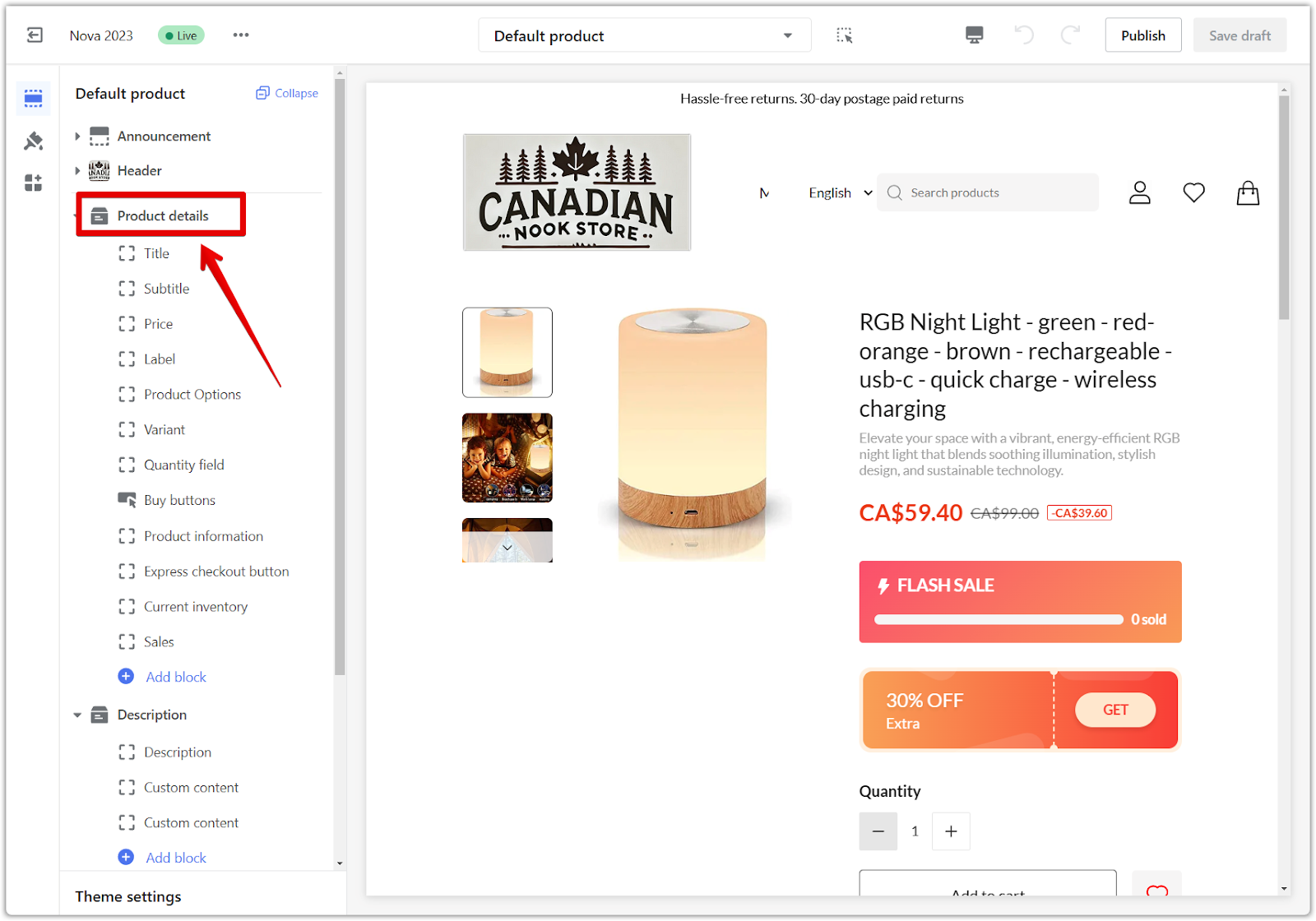
3. Open product details settings: On the product page preview, locate and click on the Product details title. This section typically contains settings related to the product description, images, and other details.

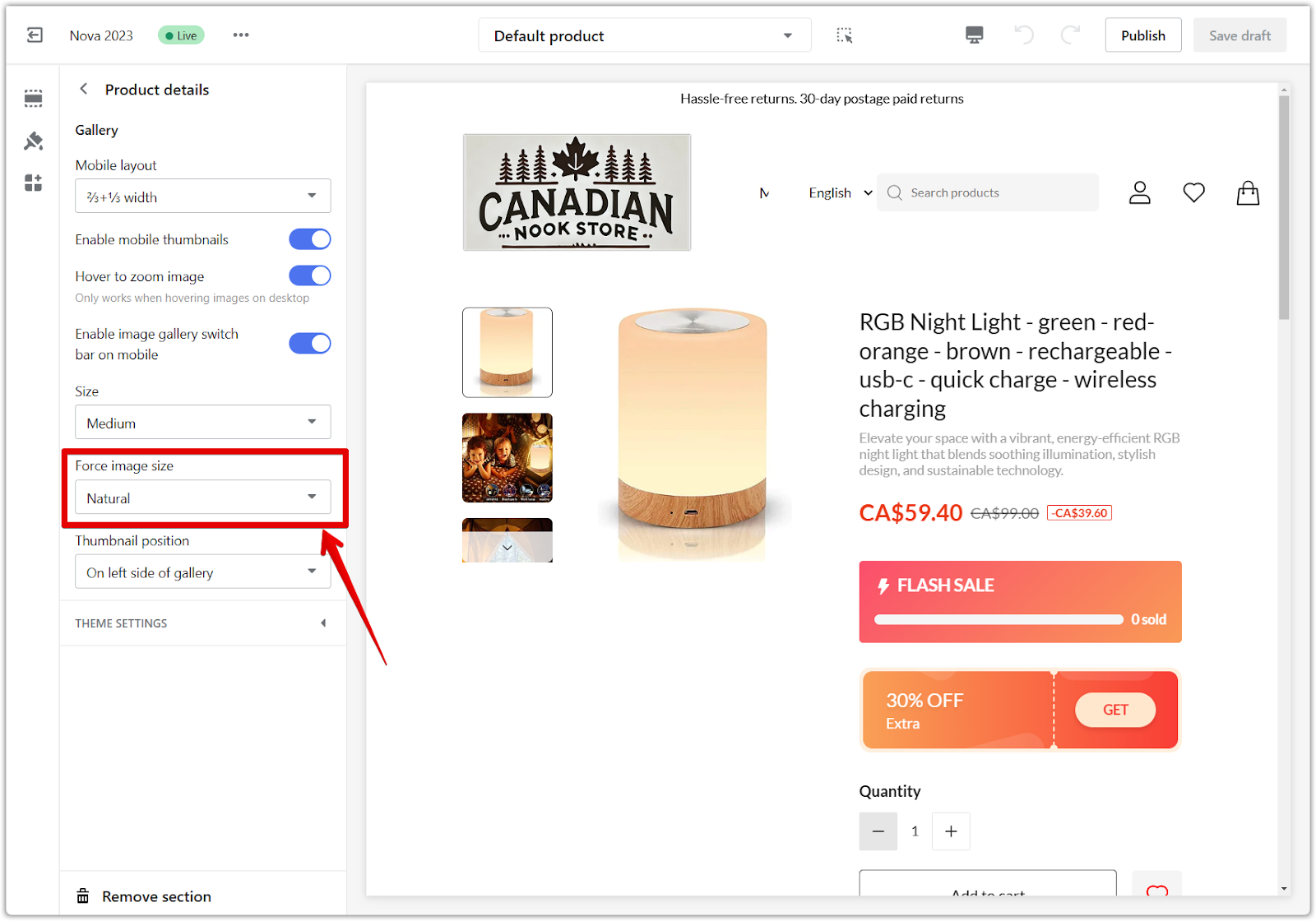
4. Adjust image size: Find the Force image size section. This setting allows you to control the aspect ratio of the main product image. Select from the following options:
- Natural: This option displays the image in its original aspect ratio, preserving its original dimensions as uploaded.
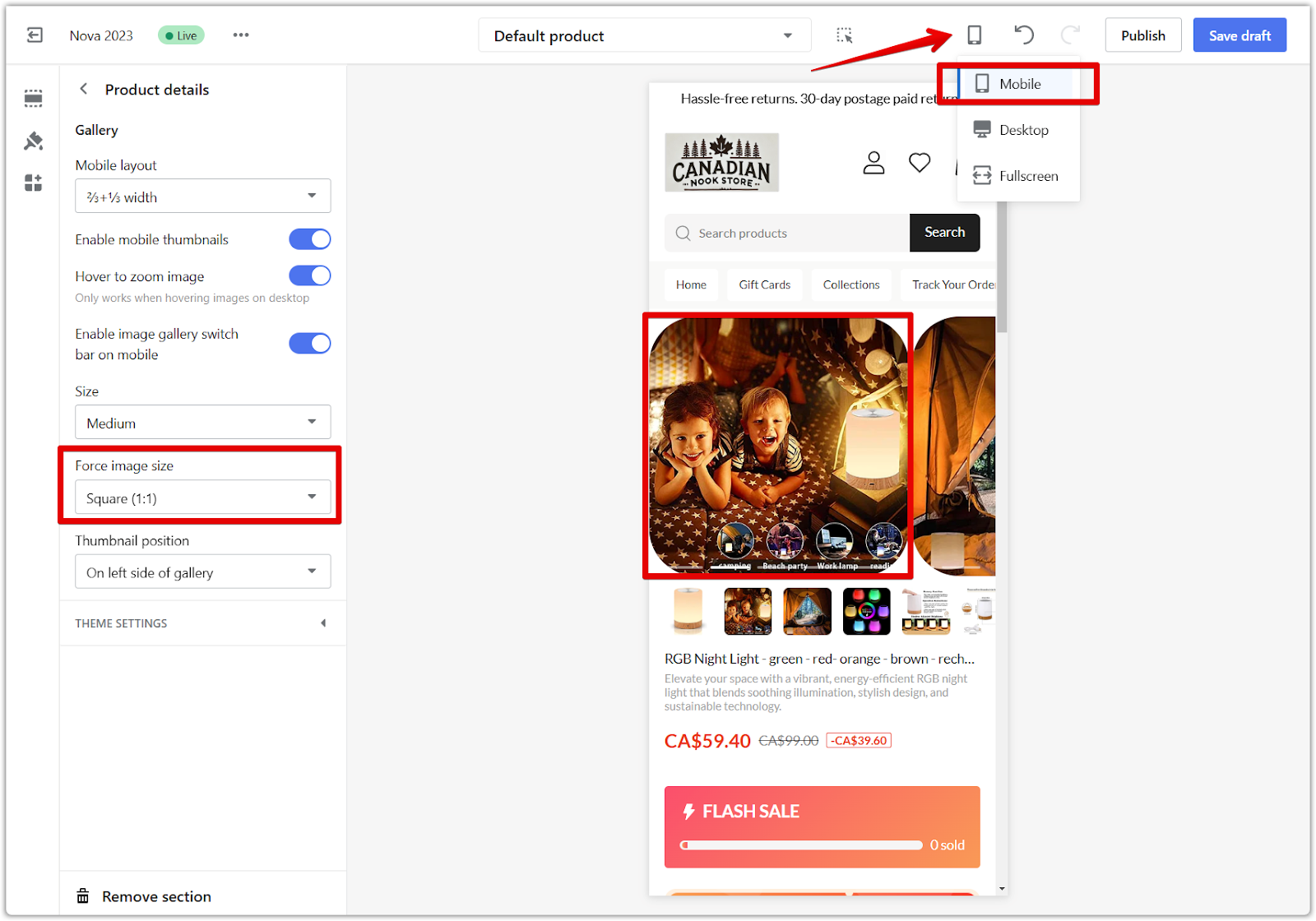
- Square: This option forces the image into a square shape, which can be useful for creating a consistent look across all your product images.
- Landscape: This option forces the image into a landscape orientation, which is suitable for products that are wider than tall.
- Portrait: This option forces the image into a portrait orientation, making it ideal for products that are taller than they are wide.

5. Preview your changes: Use the preview function to see how the adjusted image settings will look on an actual product page.

6. Save changes: Click Save draft to save your progress or Publish to apply the changes to your live online store.

By following these steps, you can ensure all your store images are displayed correctly, contributing to a positive user experience and enhancing your brand image. High-quality images are a powerful tool for attracting customers and driving sales, so take the time to optimize their presentation for maximum impact.



Comments
Please sign in to leave a comment.