You can enhance your product pages by directly adding an Image with Text card to your theme editor. Any changes you make by default apply to all products using the same template. If you want to customize the product page for specific items, you’ll need to create a new template. Here’s how to manage both options.
Creating a new product page template with assigned products with an Image to text section
If you want some of your products to have a unique layout, follow these steps to create a new product page template and assign it to specific products.
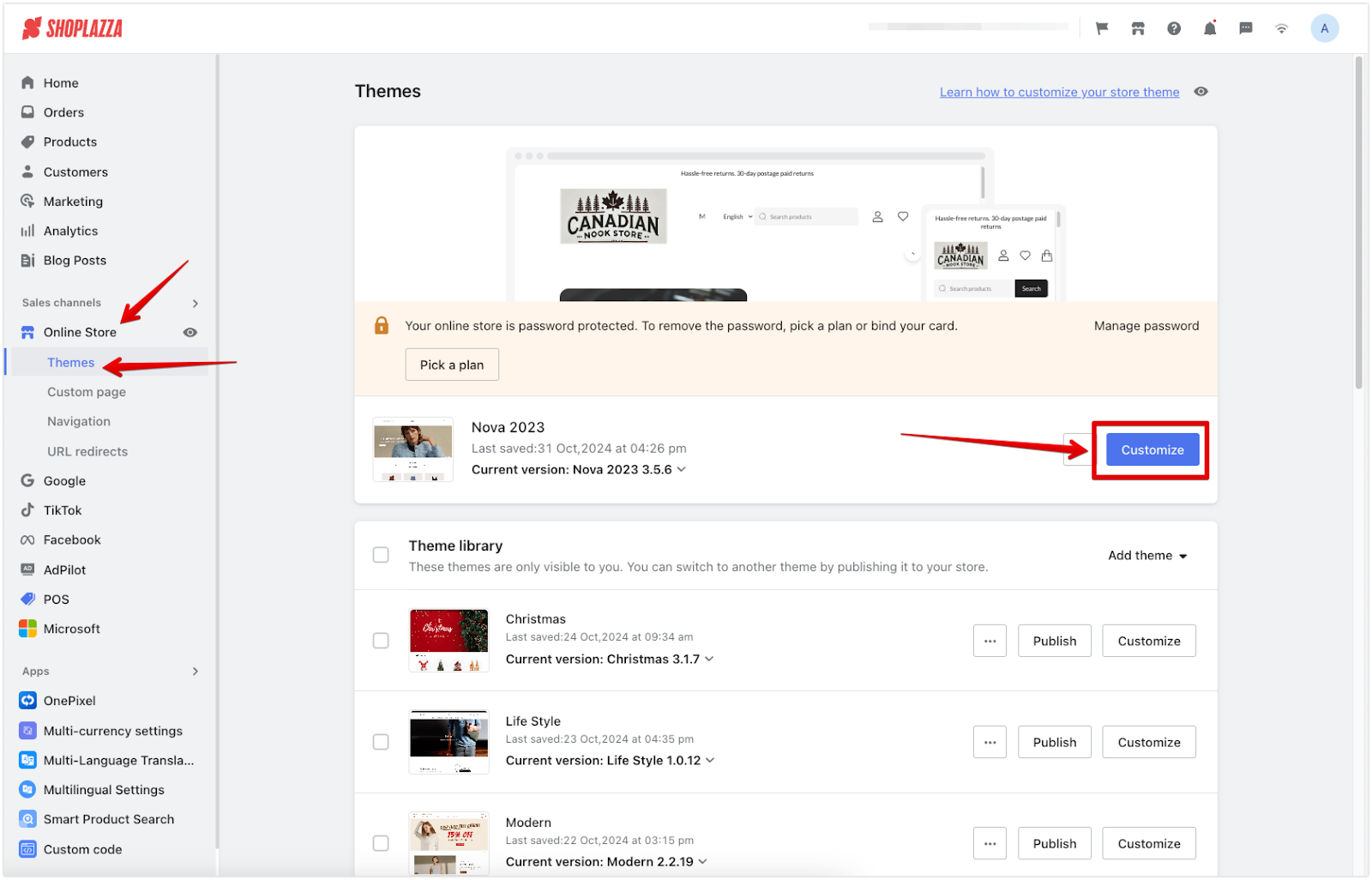
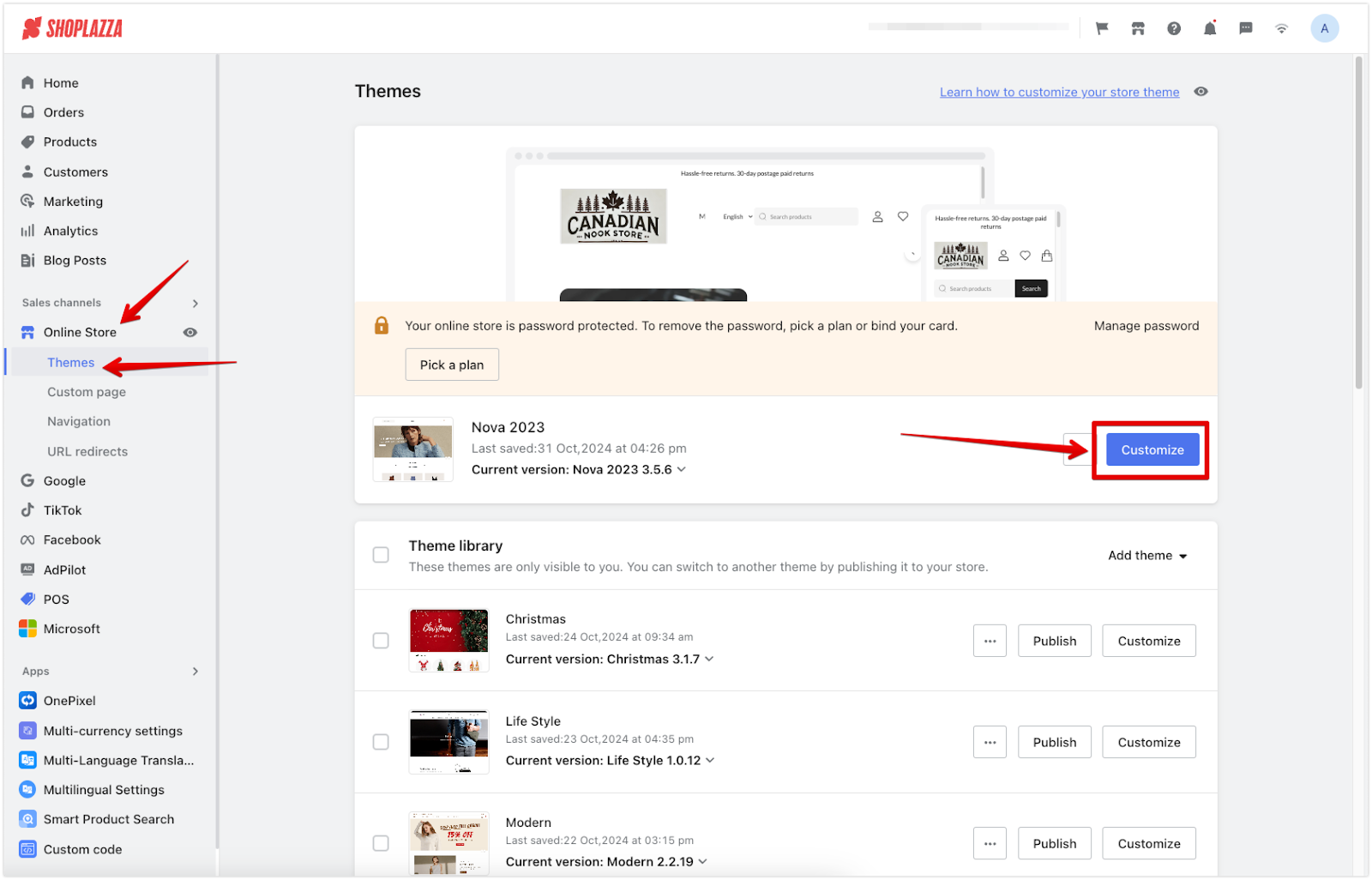
1. Go to the theme editor: In your Shoplazza admin > Online Store > Themes, click Customize to open the theme editor.

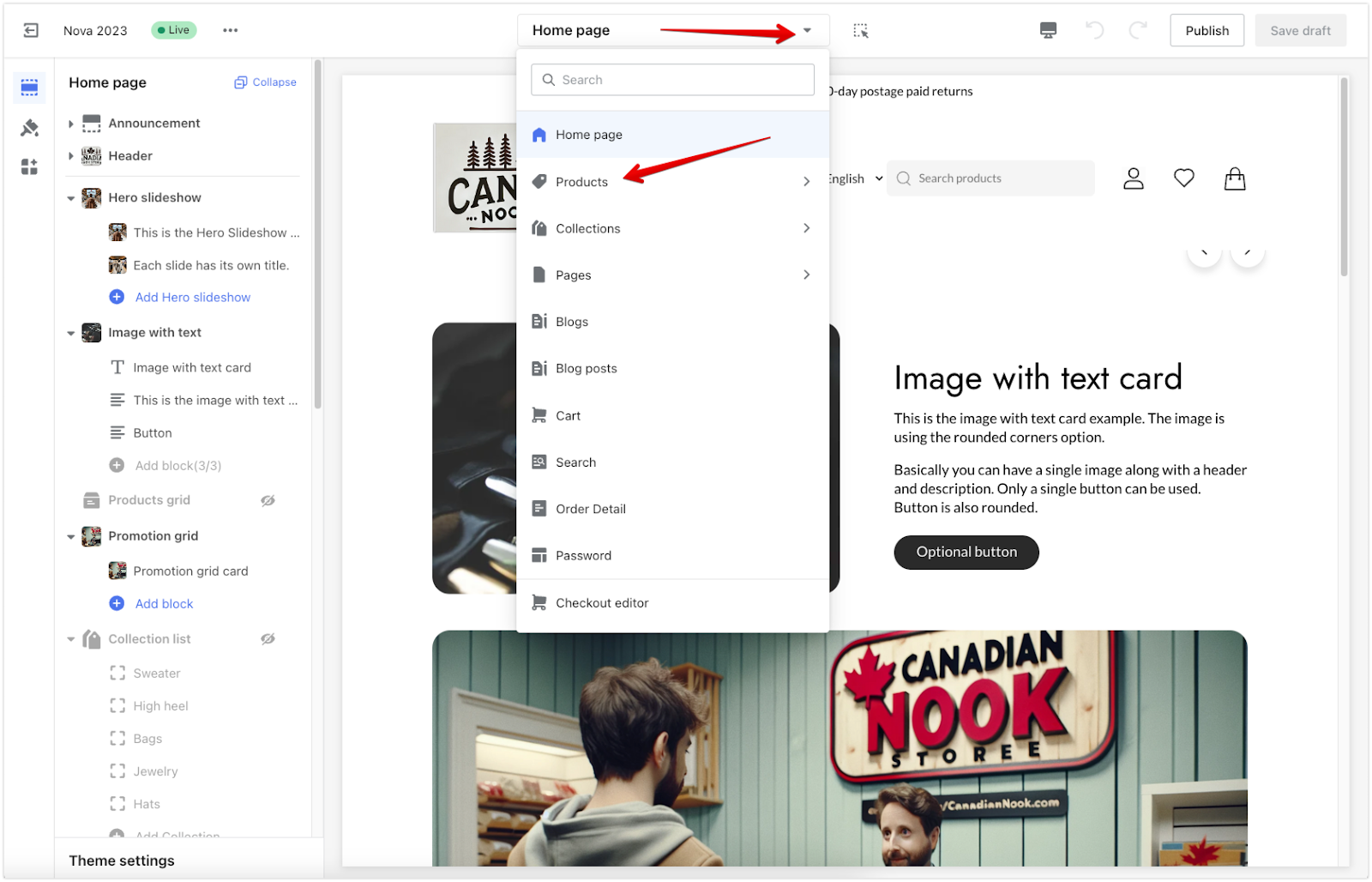
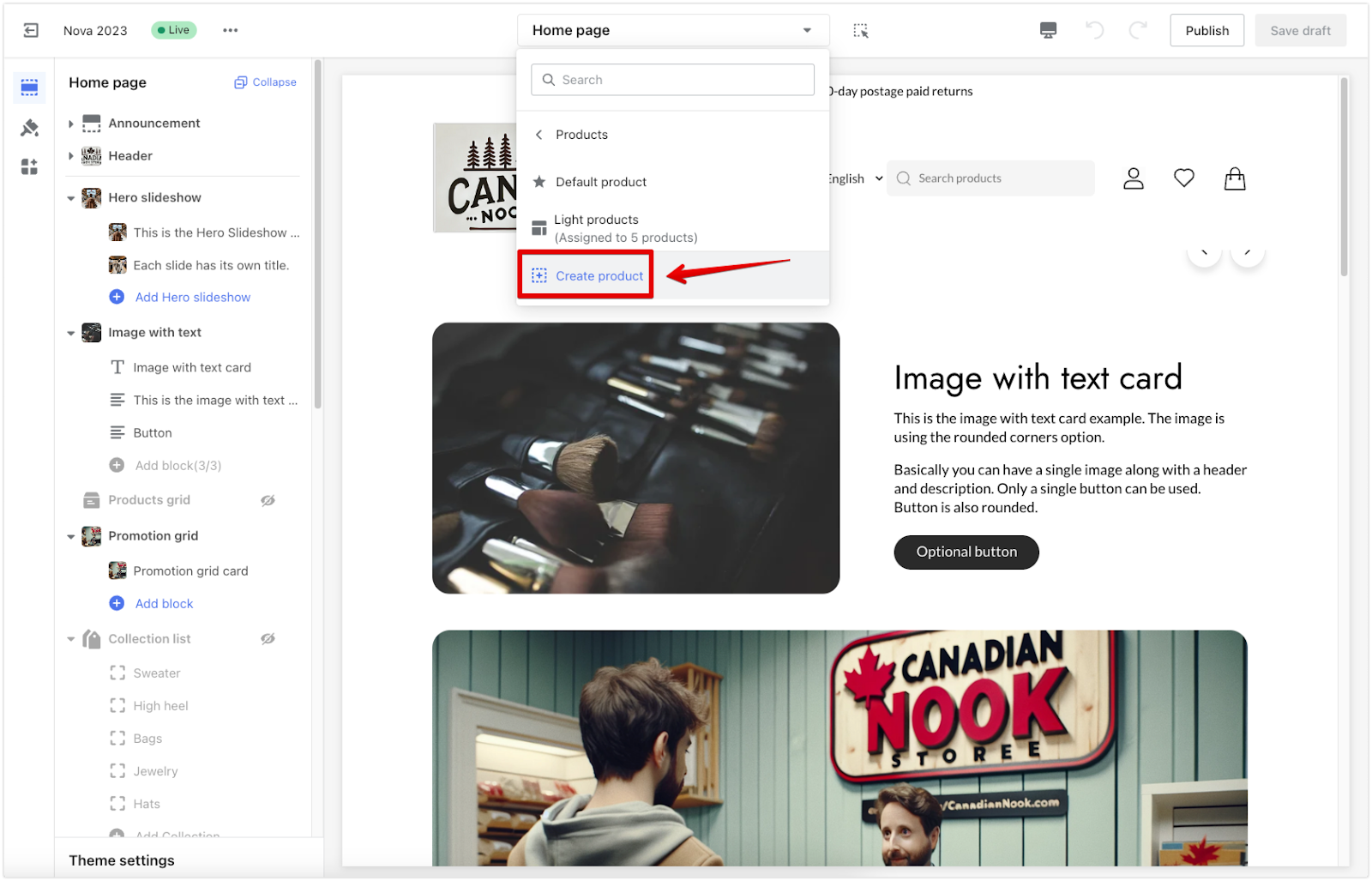
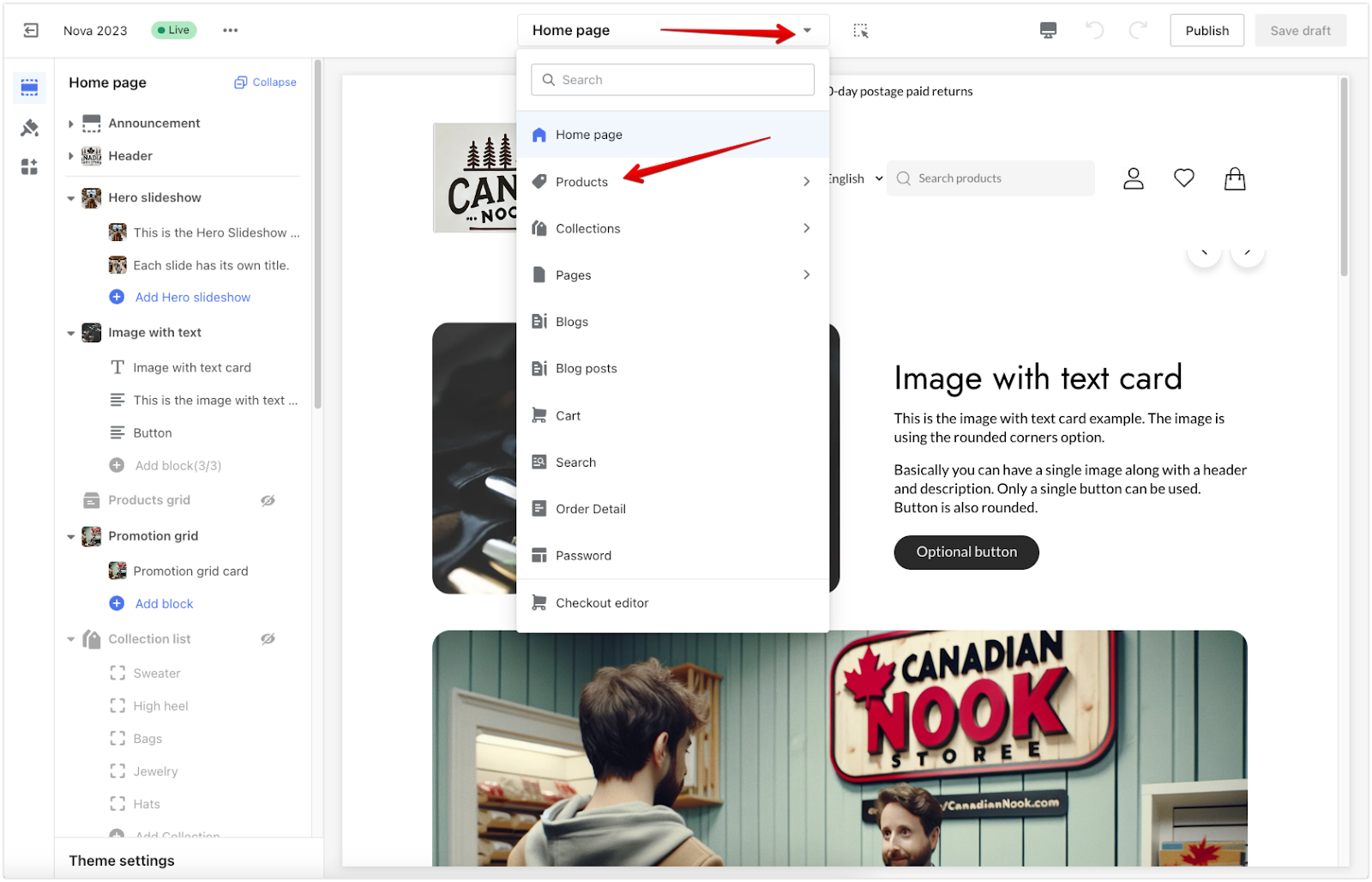
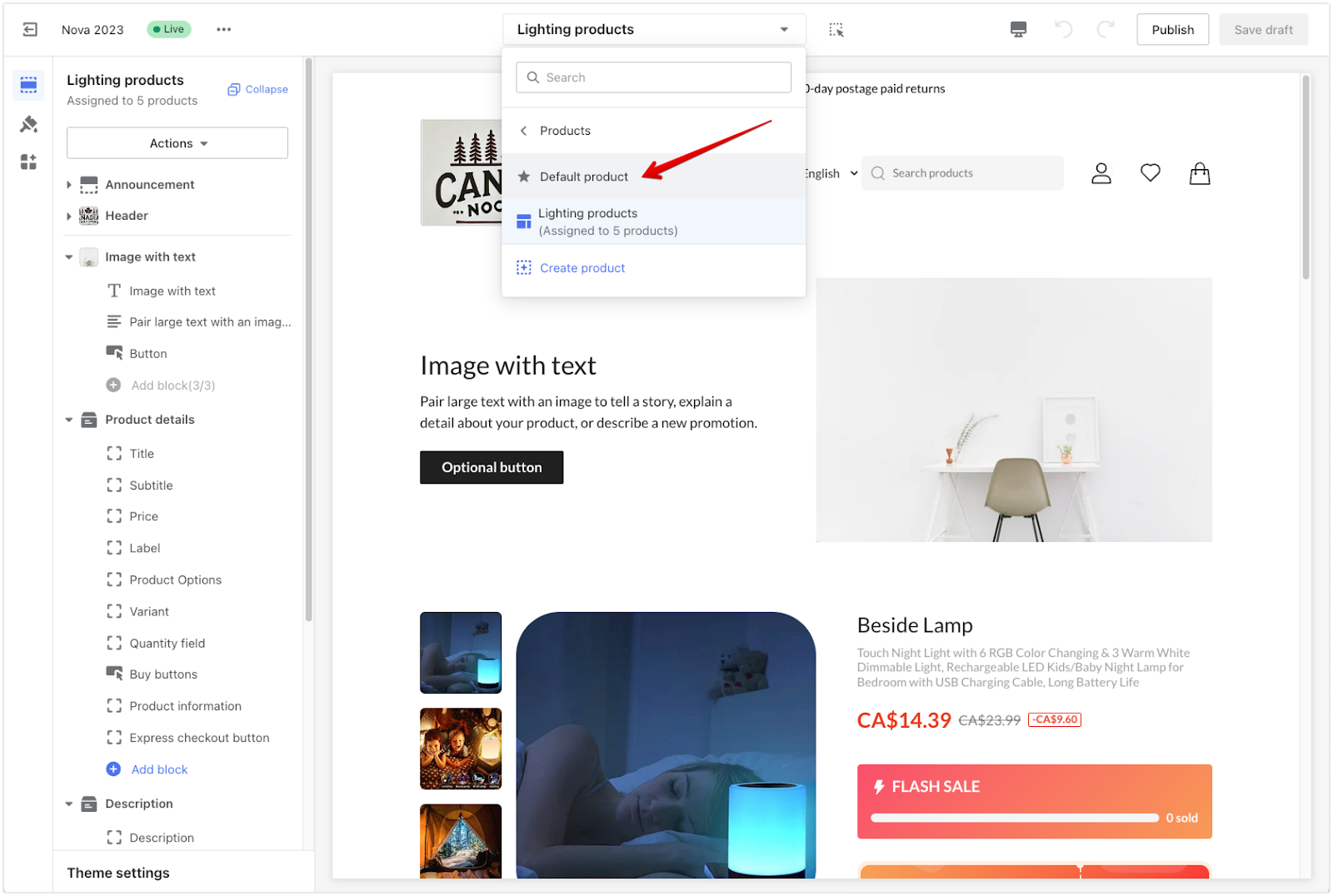
2. Make a new product template: At the top, select Home page and choose Products from the dropdown. Click Create template to set up a new product page template.


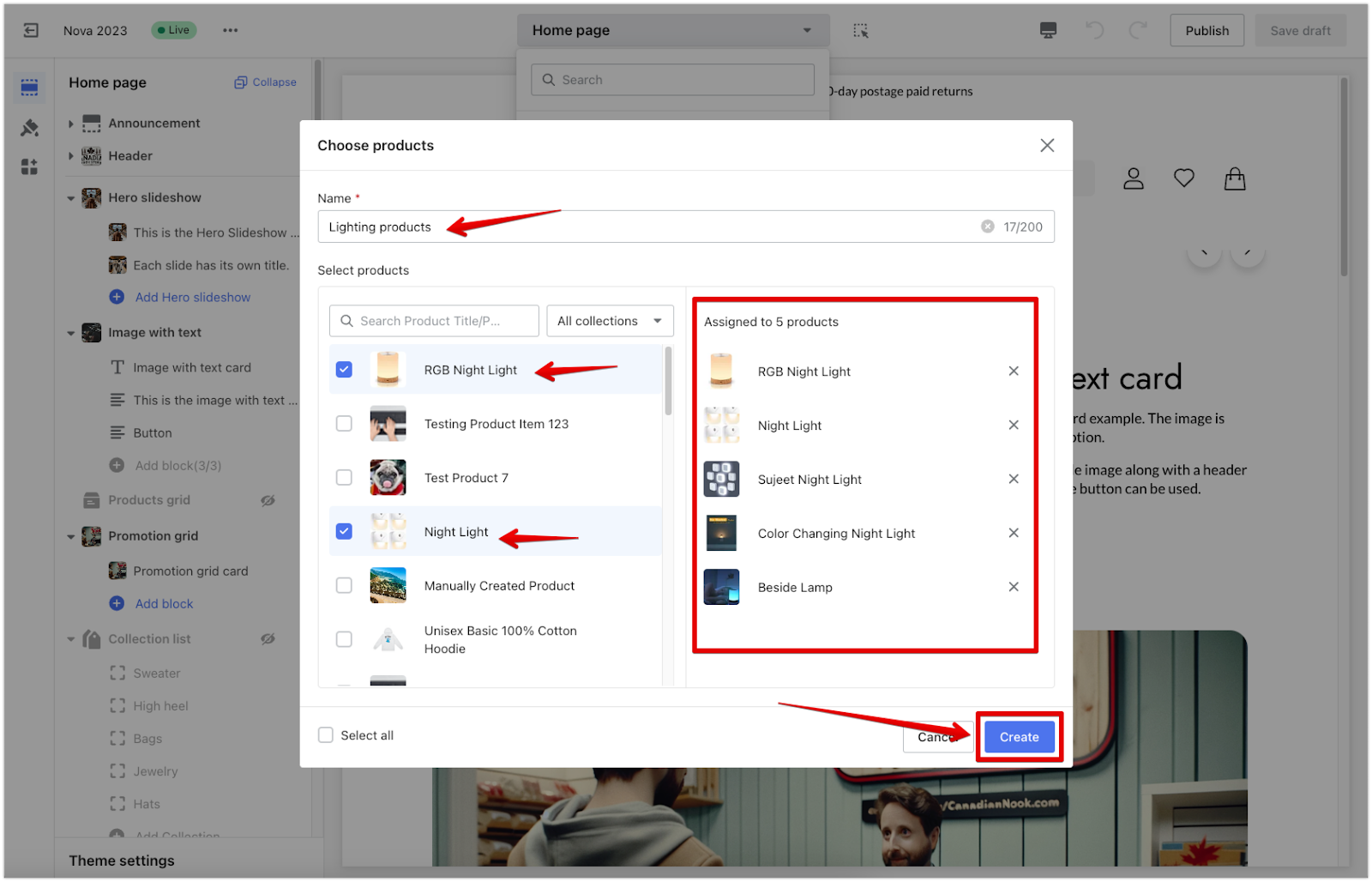
3. Name your template: Enter a name (e.g., “Custom Product Page”), choose the products you want to use this template for, and click Create. This keeps your new product page separate from the default product page.

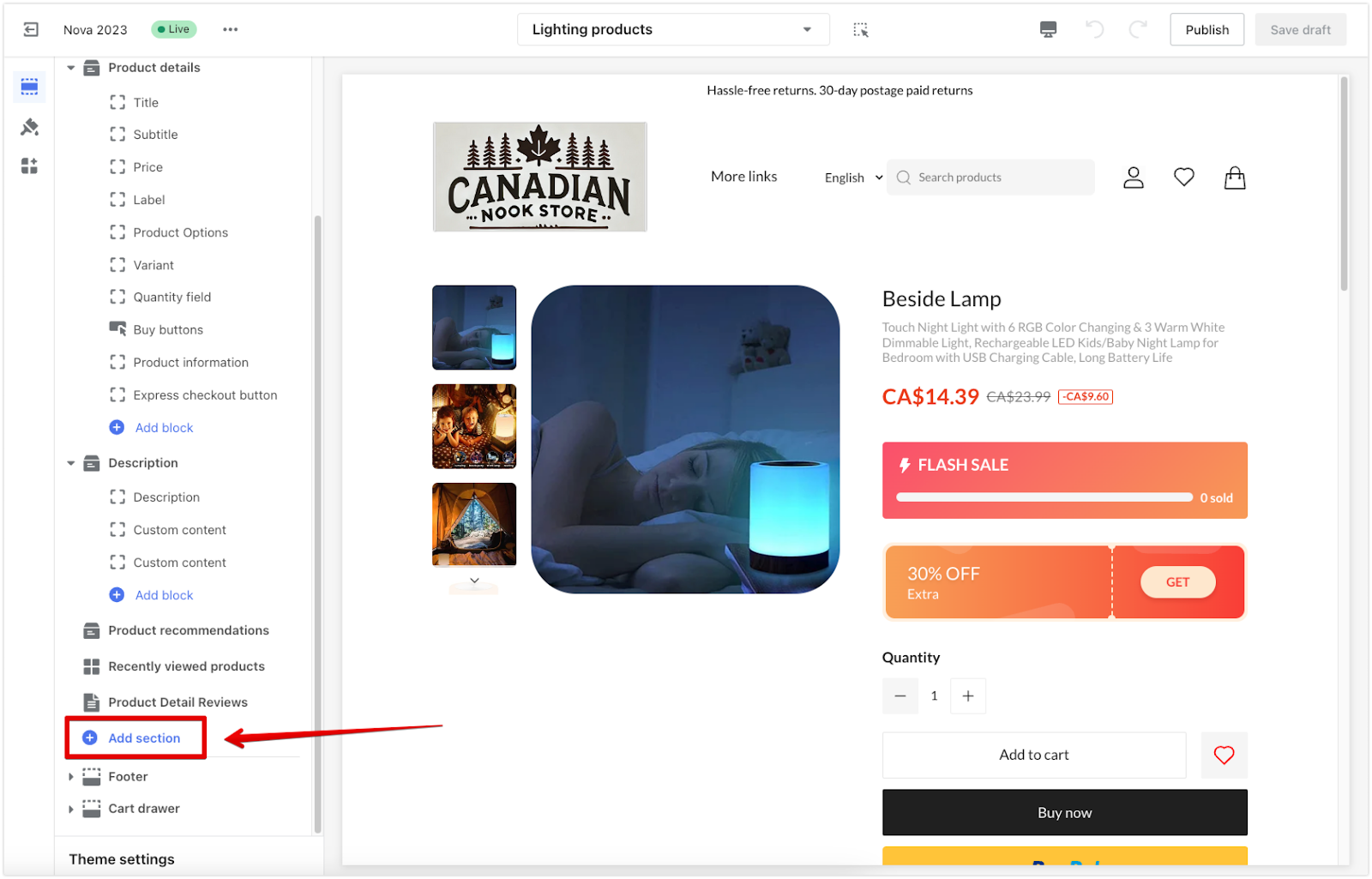
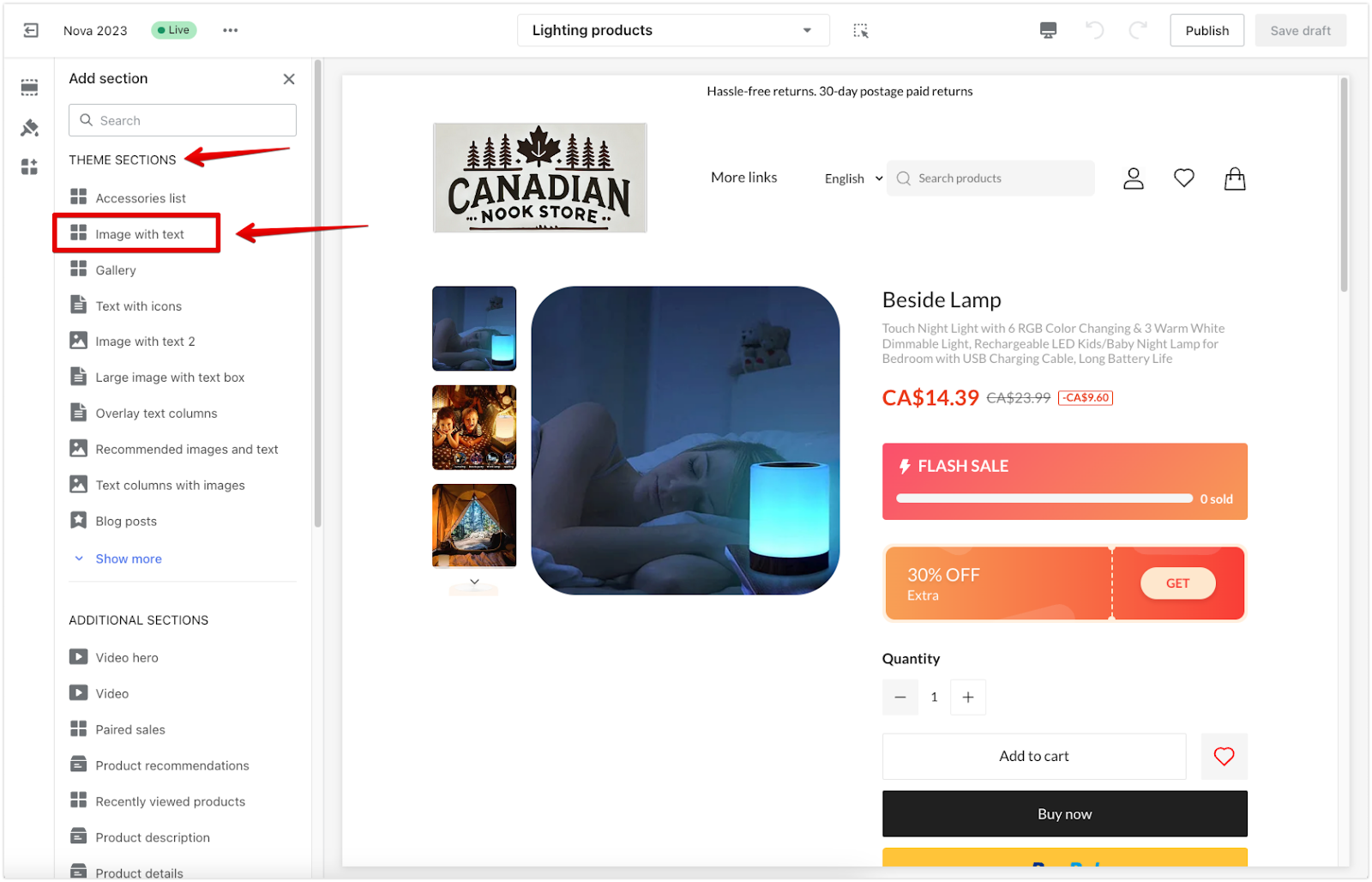
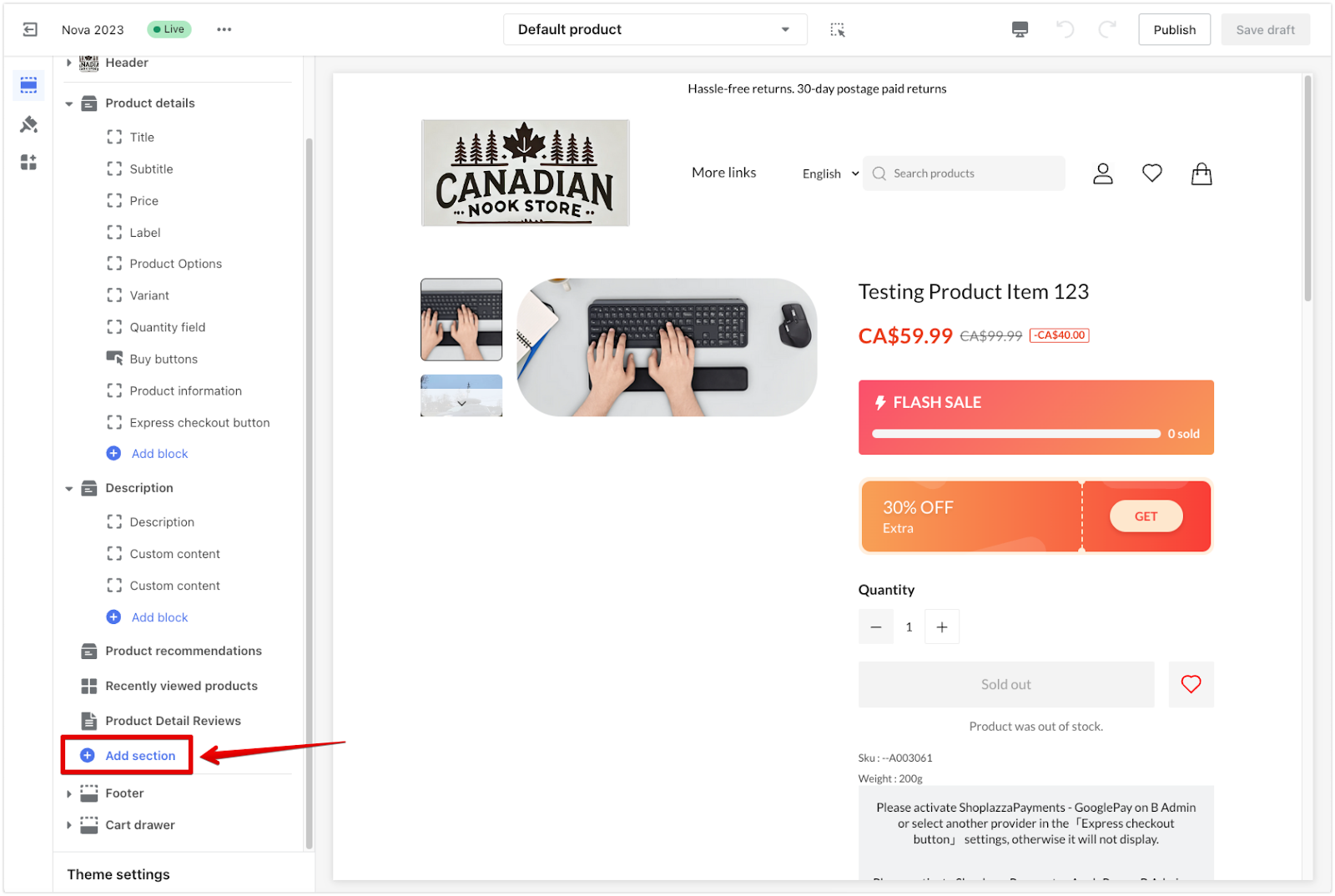
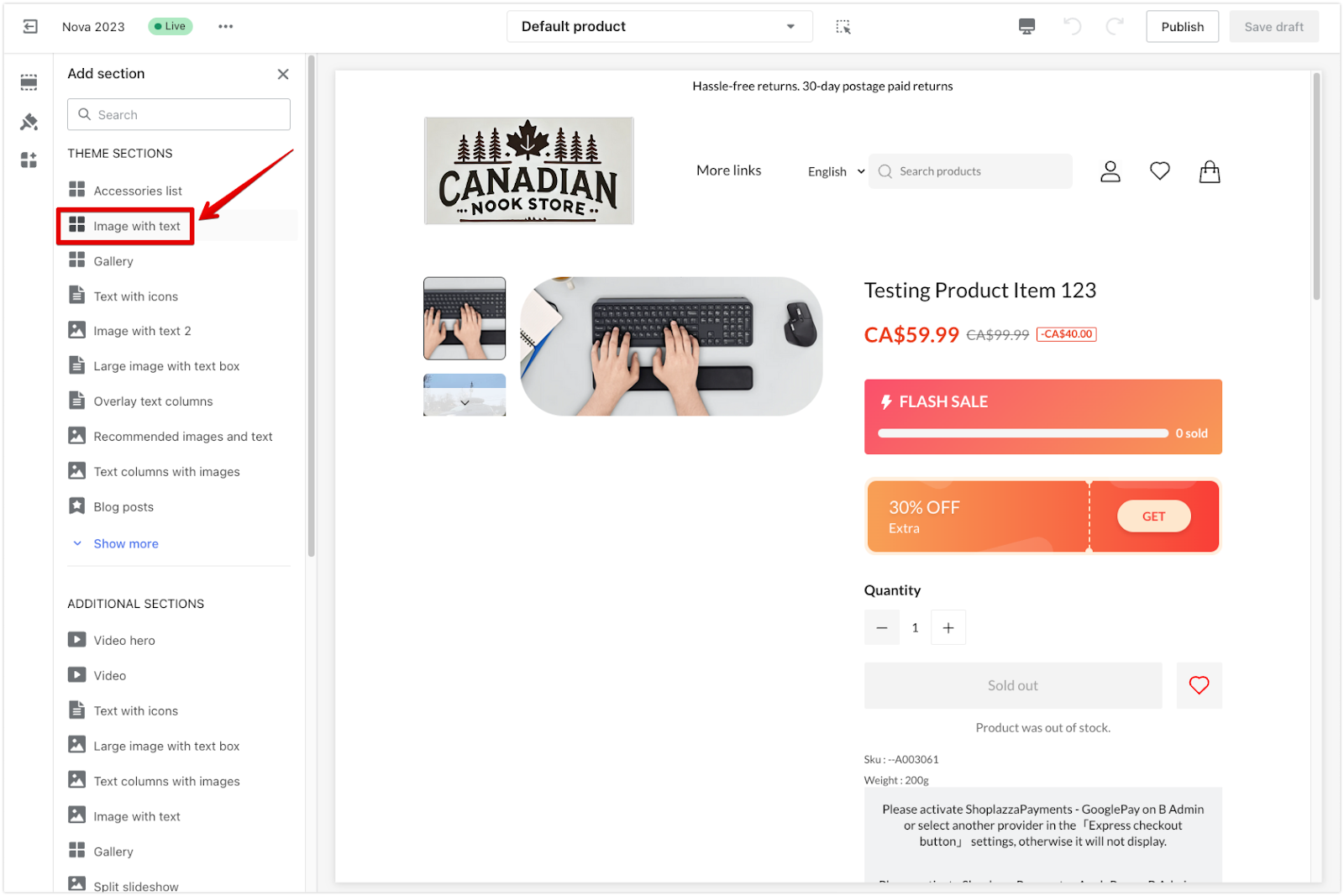
4. Add the Image with Text card: Scroll down the left side panel and click Add section. Locate the Image with text under Theme Sections and include it in your new template.


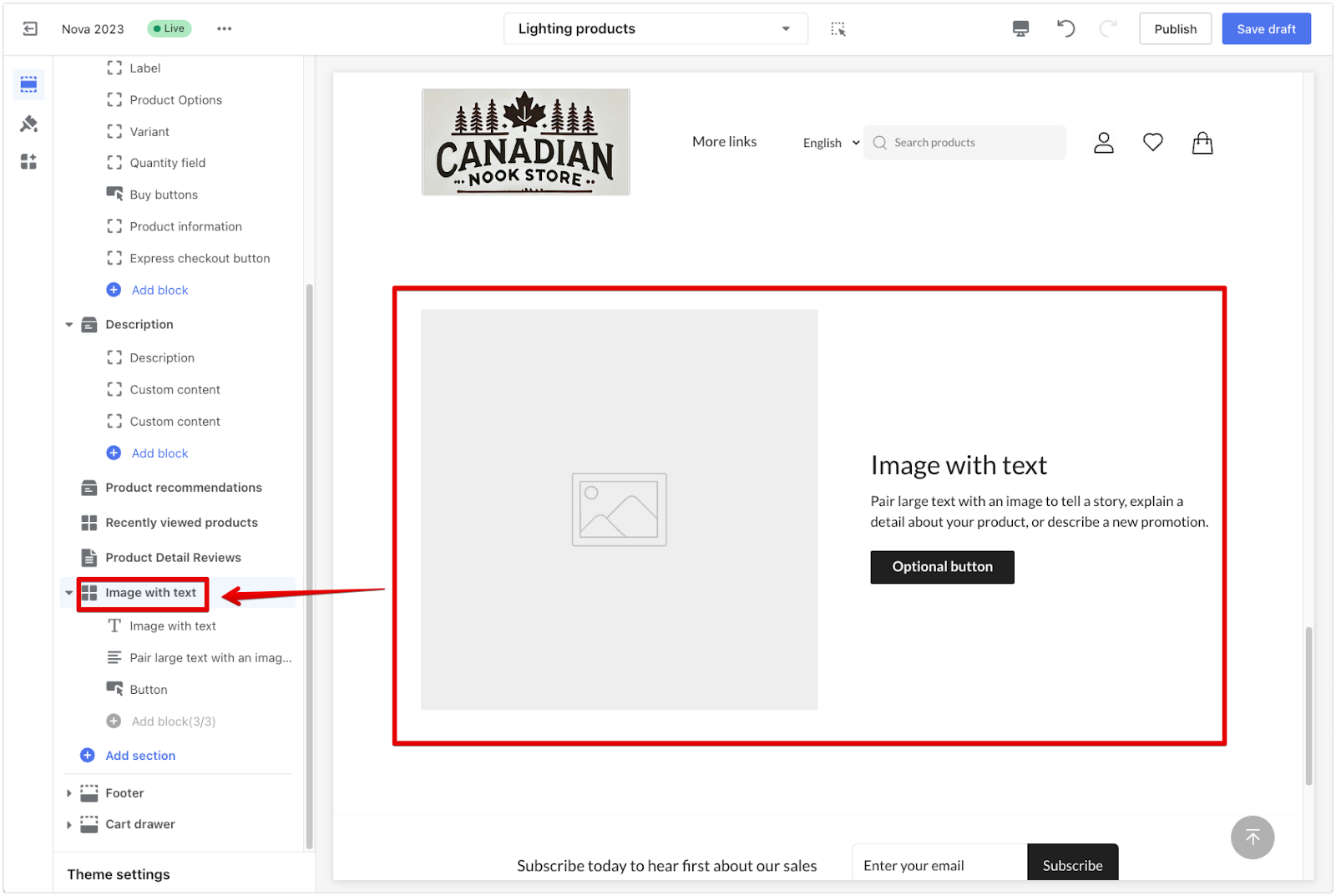
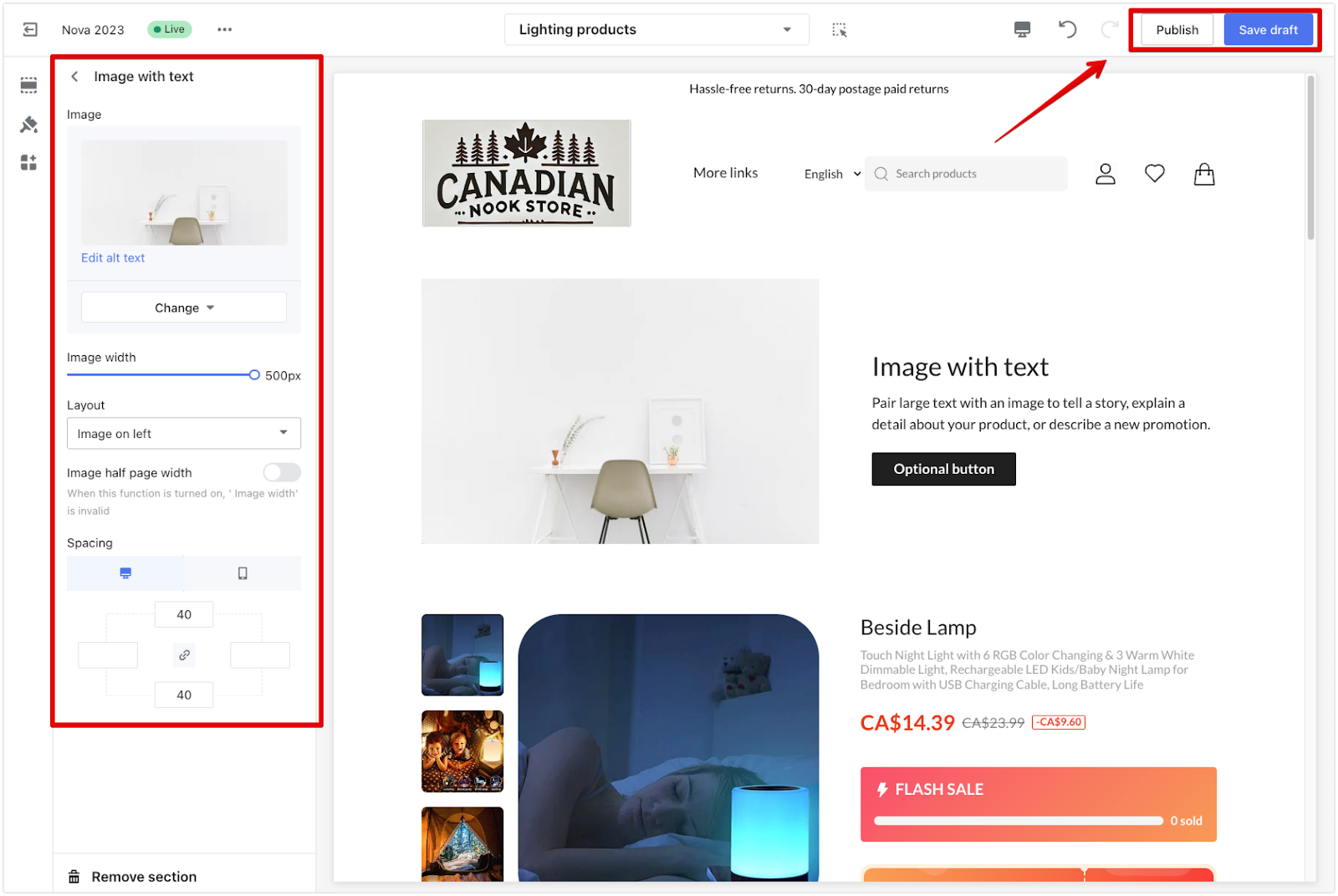
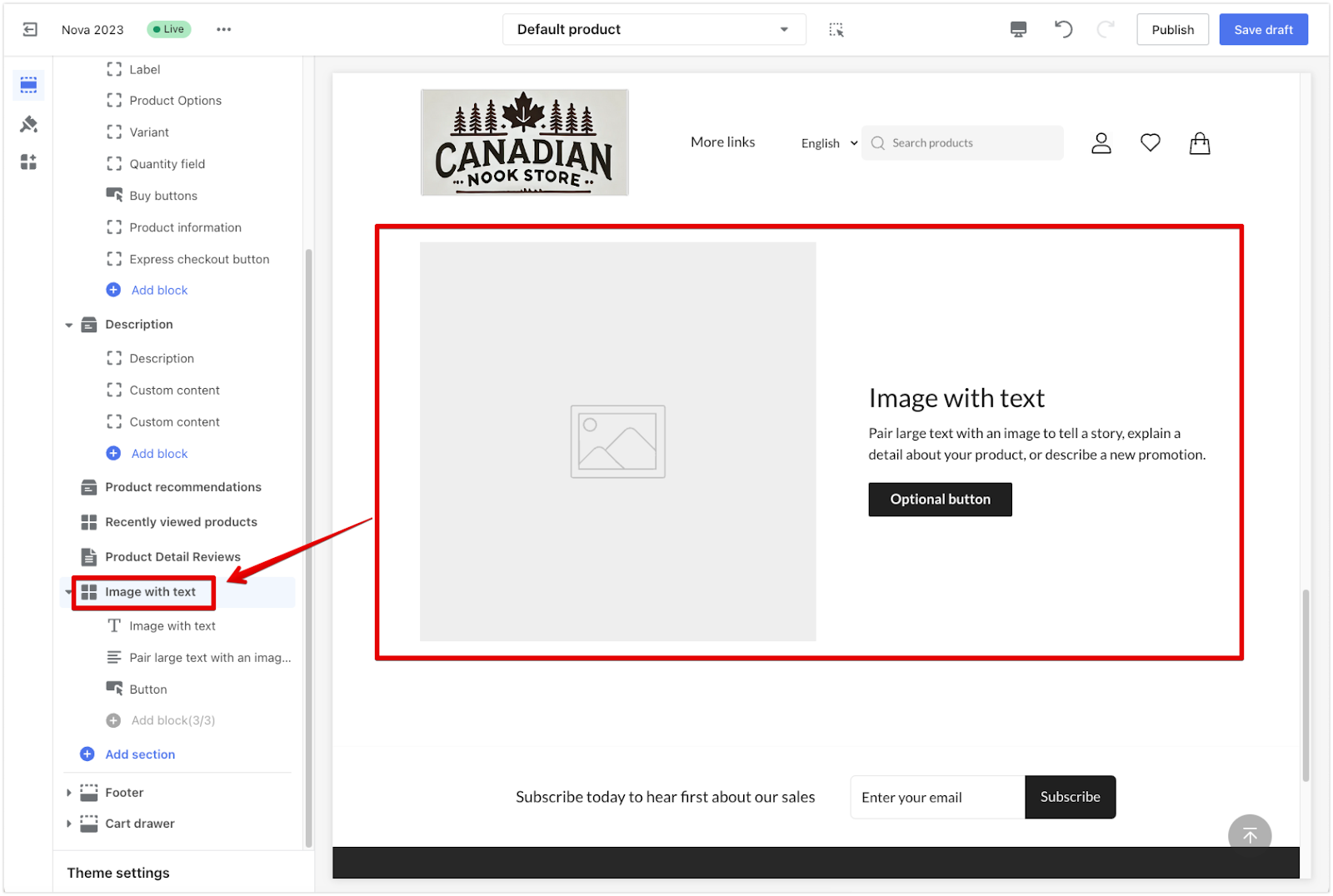
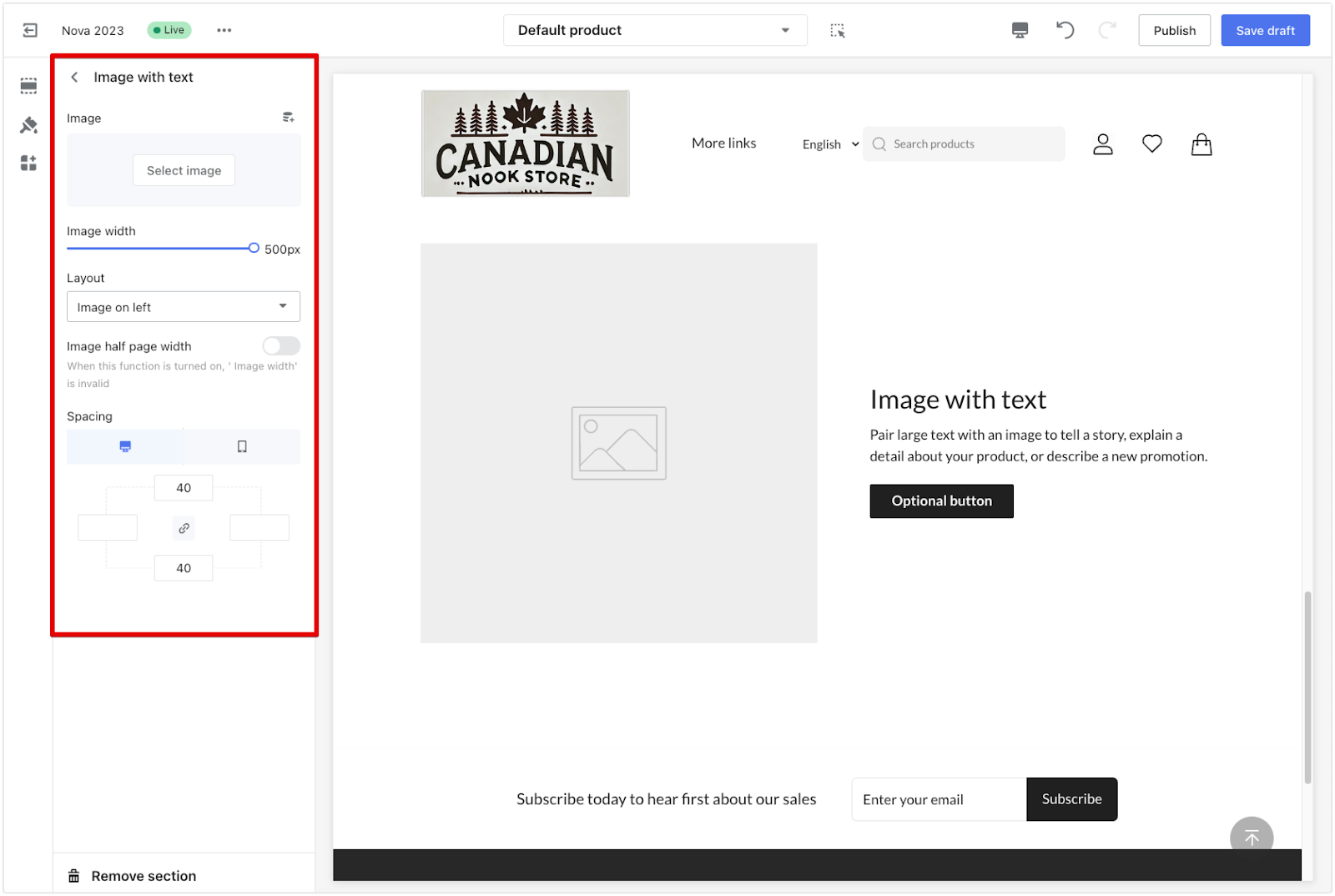
5. Set up the Image with Text card: Click on the Image with text title to adjust the image, layout, spacing, and other settings to fit your design. Select Save draft or Publish to save your changes.


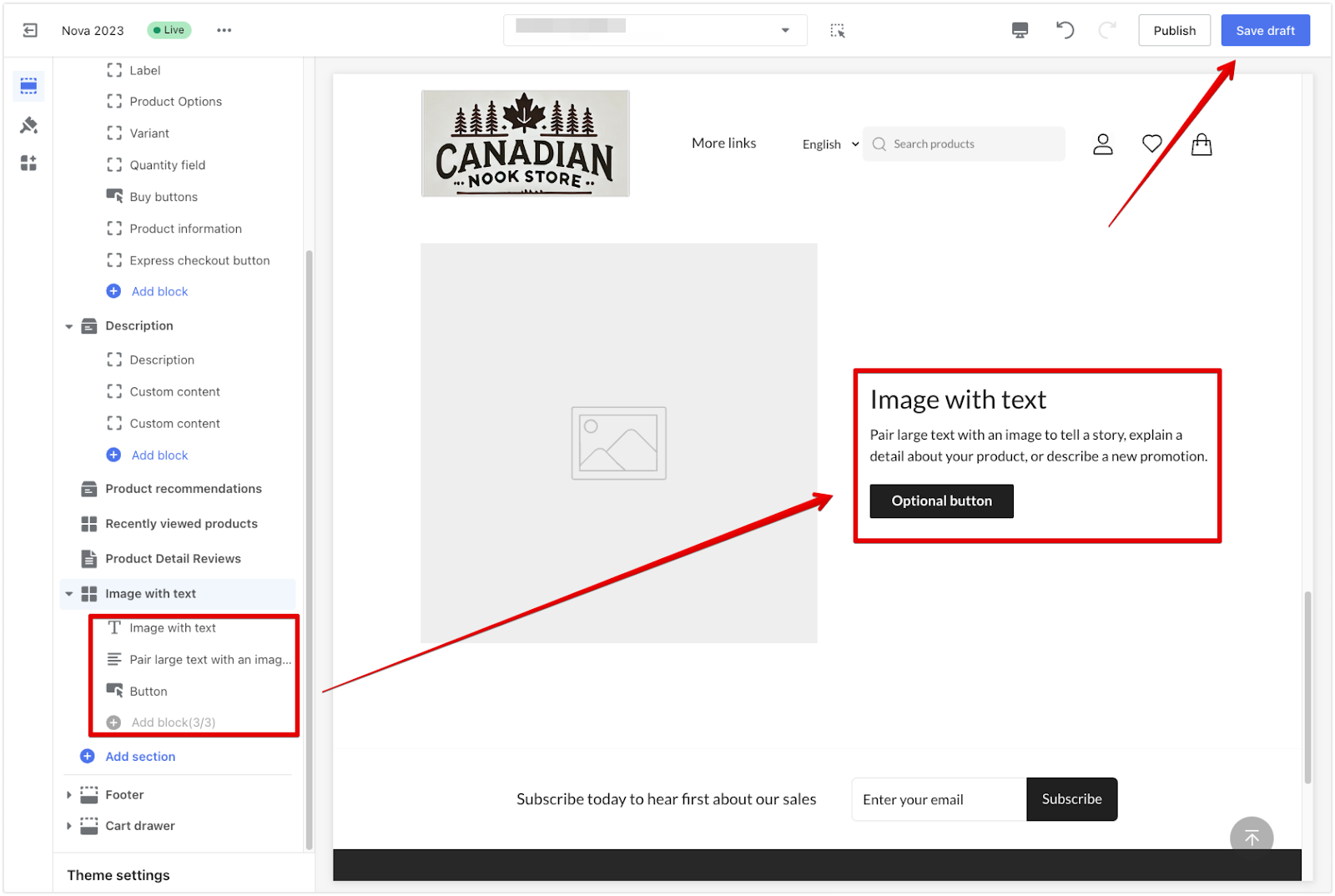
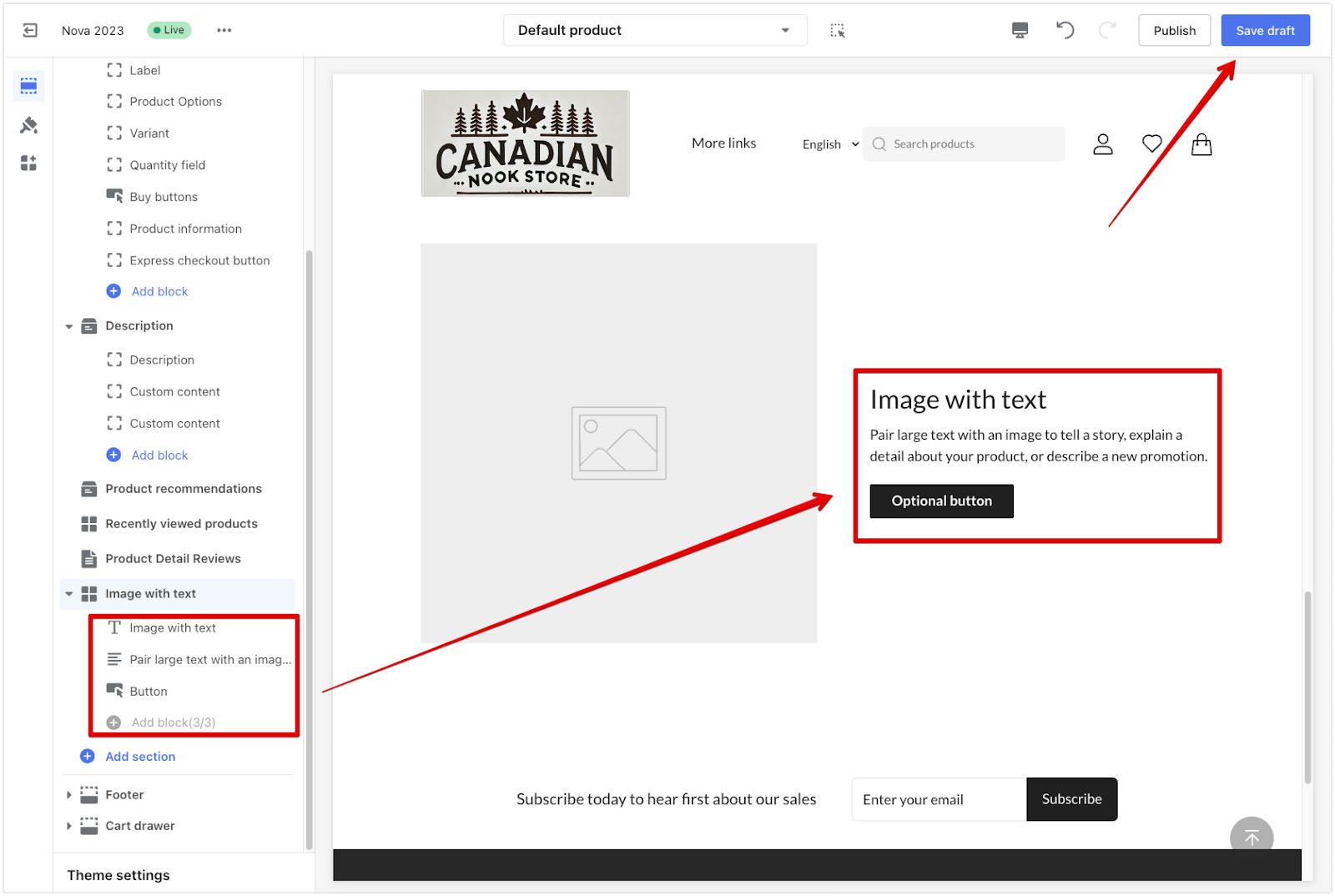
6. Edit and save the content: Update the title, description, and button link to match your store’s branding, then click Save draft or Publish to save your changes.

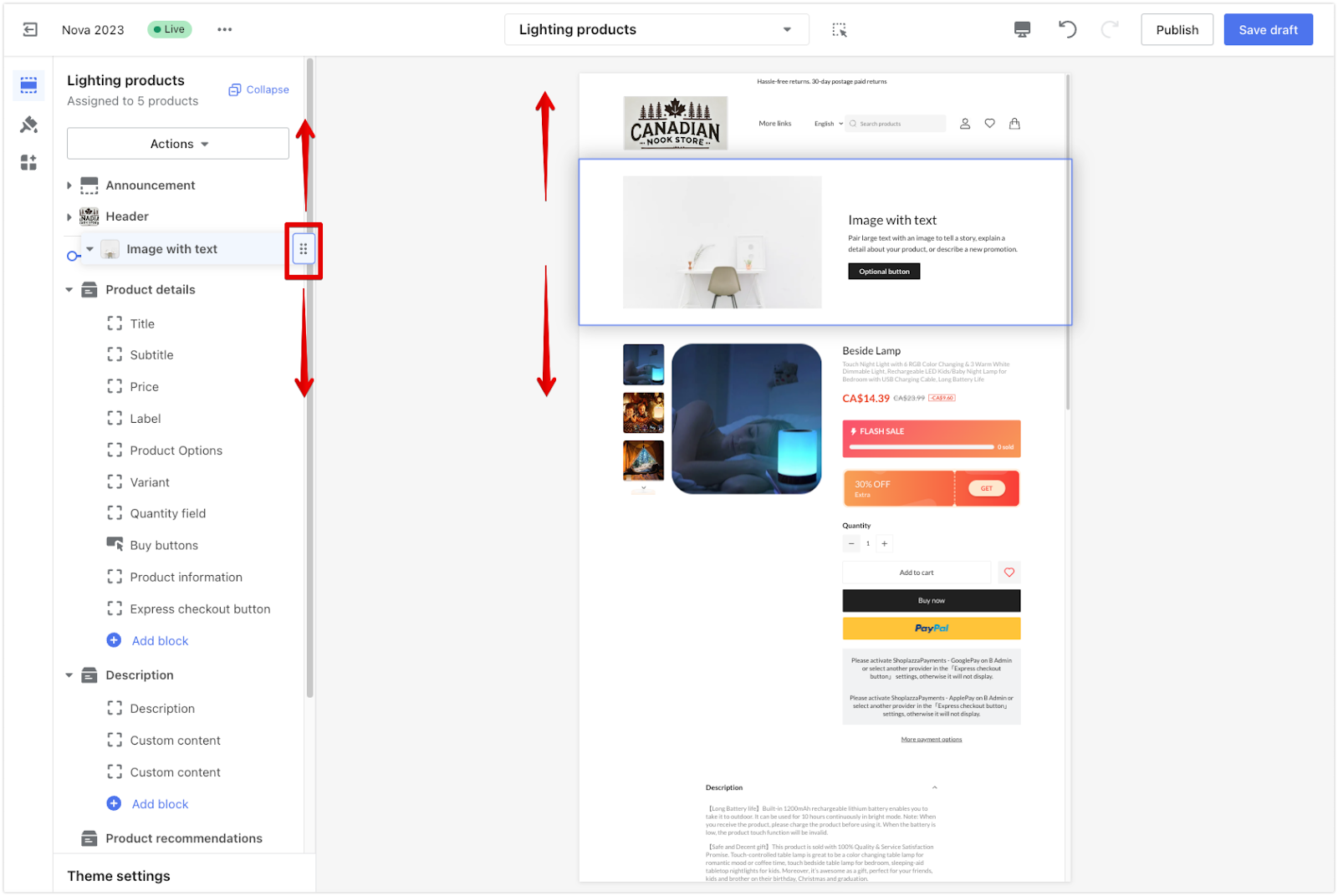
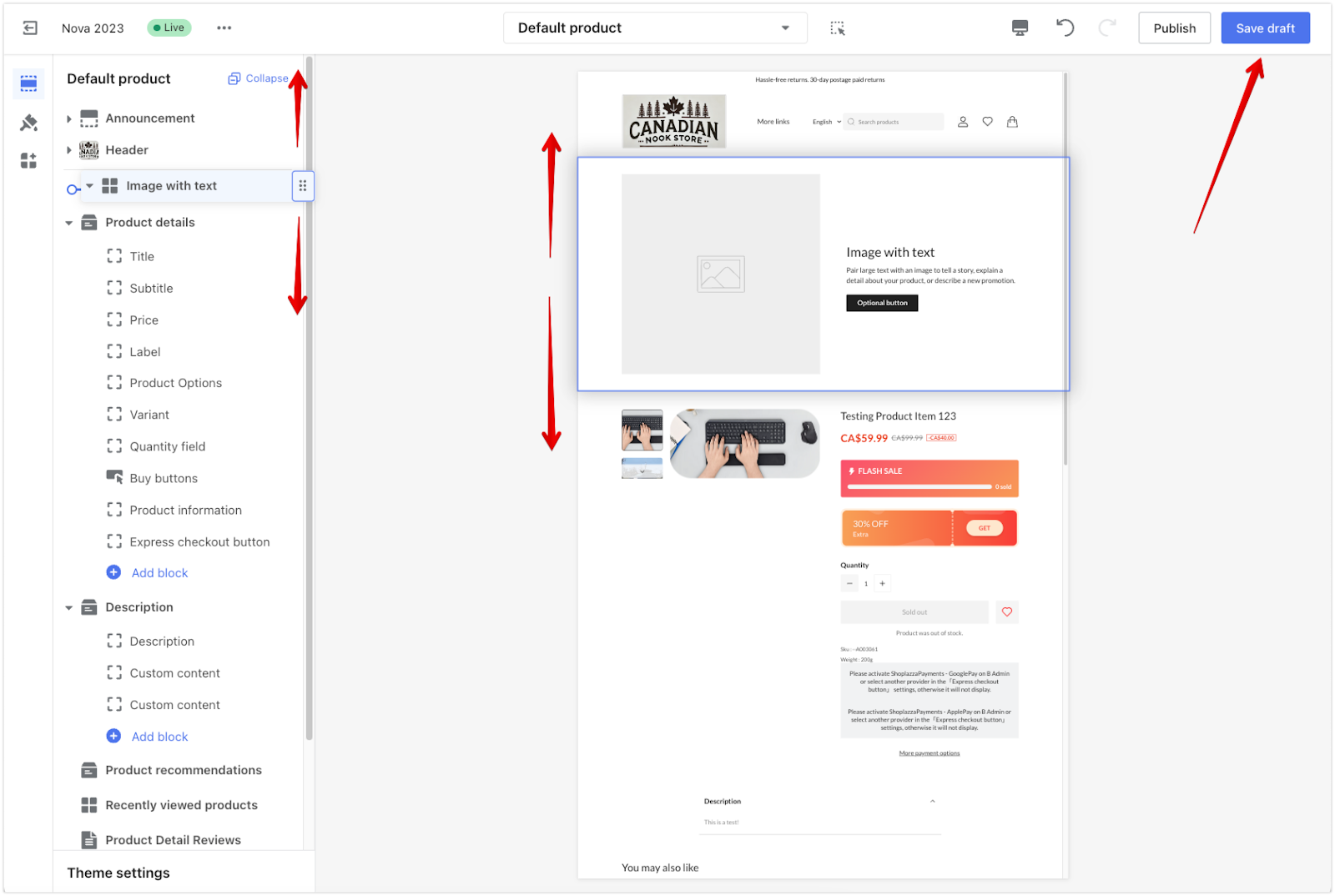
- Relocate the section: Use the drag and drop icon to move the section to the desired area and save once again.

Note
This method ensures that only selected products use this custom product page, leaving the default template unchanged.
Adding the Image with Text card to the default product page
If you want to add the Image with Text card to the existing default product page, follow these steps:
1. Open the theme editor: In your Shoplazza admin, go to Online Store > Themes and click Customize.

2. Select the default product page: Click the Home page at the top and choose Products. Ensure you are working on the default product page template.


3. Add the Image with Text card: Scroll down the left side panel and click the Add section. Find the Image with text under Theme Sections and include it on your product page.


4. Customize the Image with Text card: Click on the Image with text title to adjust the image, layout, spacing, and other settings to fit your design. Select Save draft or Publish to save your changes.


5. Edit and save the content: Update the title, description, and button link to align with your store’s branding, and click Save draft or Publish to save your changes.

6. Relocate the section: Use the drag and drop icon to move the section to the desired area and save once again.

Note
Any changes made here will apply to all products using the default product page template.
Which option to use?
- Creating a new product page: This is ideal if you want a unique design for specific products.
- Using the default product page: It is best if you want the Image with Text card to apply to all products using the same template.
Both methods are simple and can make your product pages more engaging and informative, improving customers’ shopping experience.



Comments
Please sign in to leave a comment.