Enhancing your collection pages with an Image with Text card allows you to create a more engaging and informative display. Any changes you make will apply to all collections using the same template by default. You’ll need to create a new template to customize the page for specific collections. Here’s how to manage both options.
Creating a new collection page template with an Image with Text section
To give certain collections a unique layout, follow these steps to create a new collection page template and assign it to specific collections.
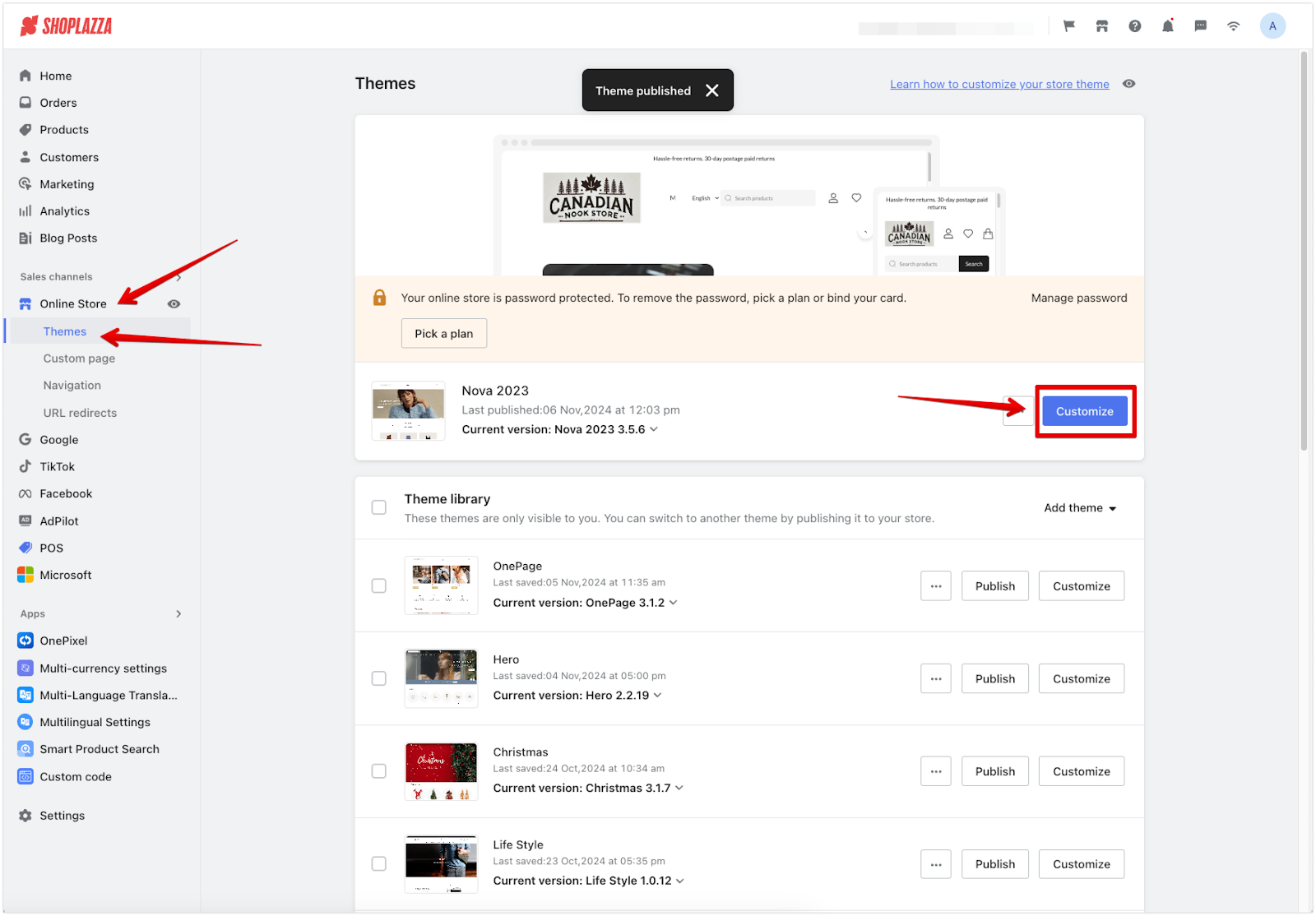
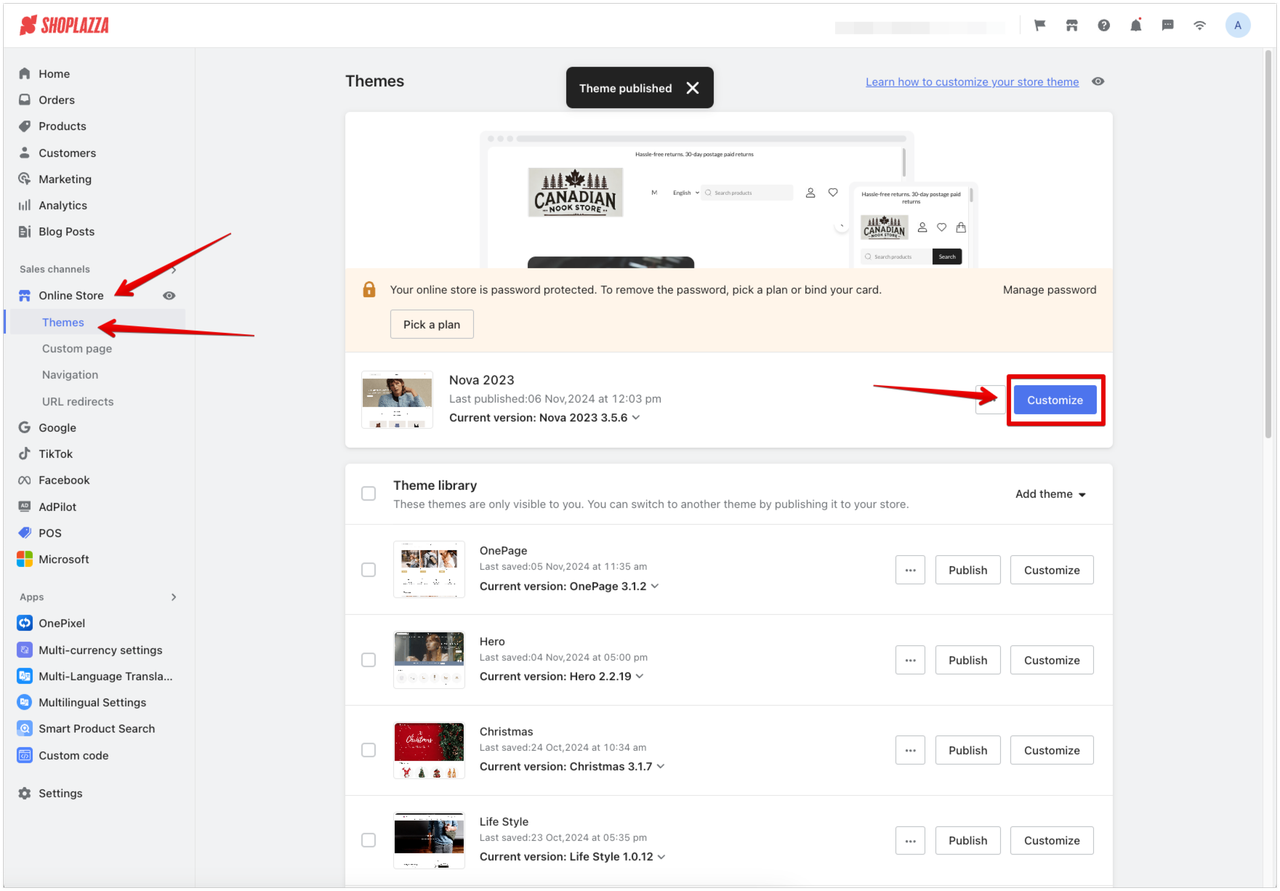
1. Go to the theme editor: In your Shoplazza admin, go to Online Store > Themes and click Customize to open the theme editor.

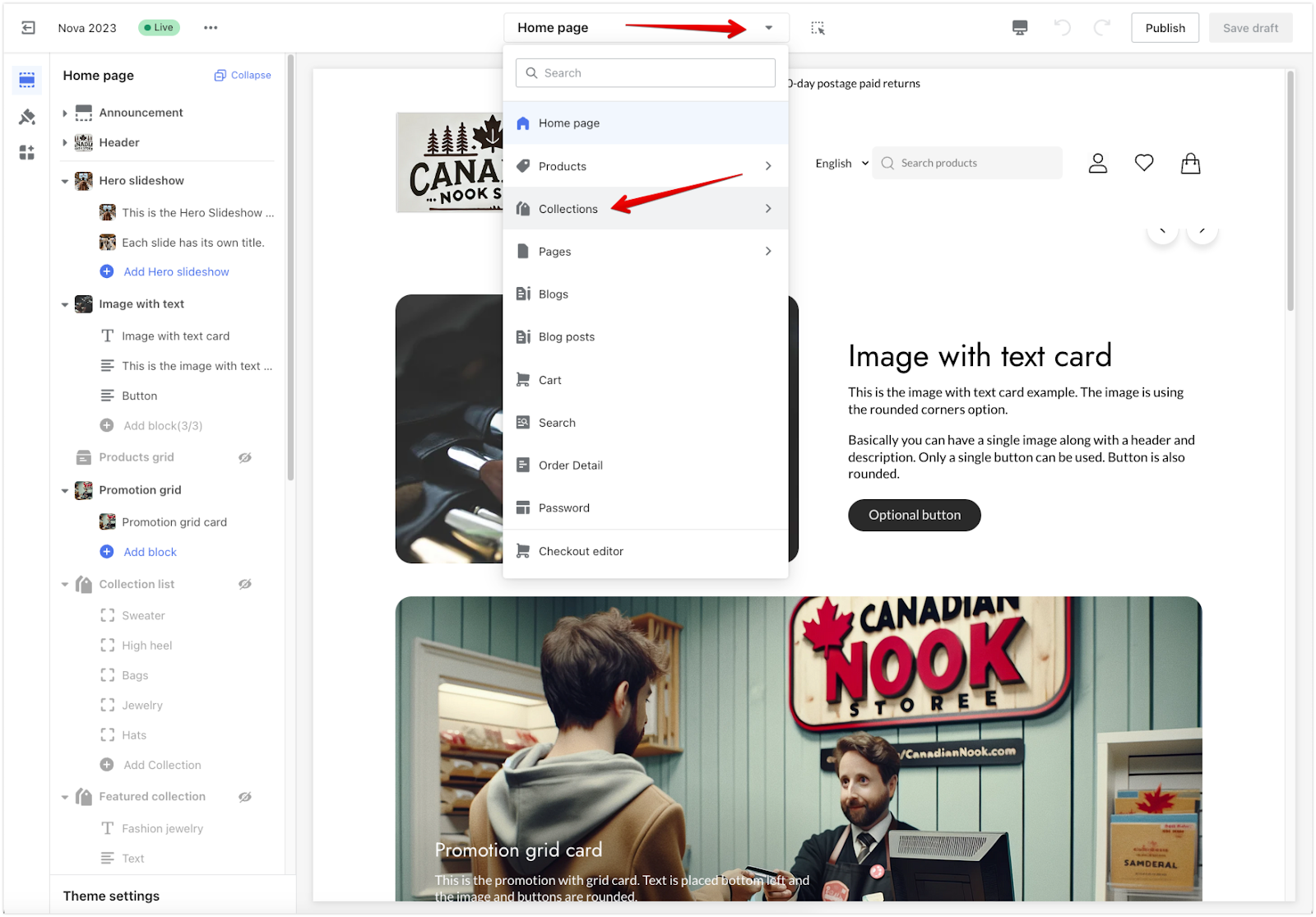
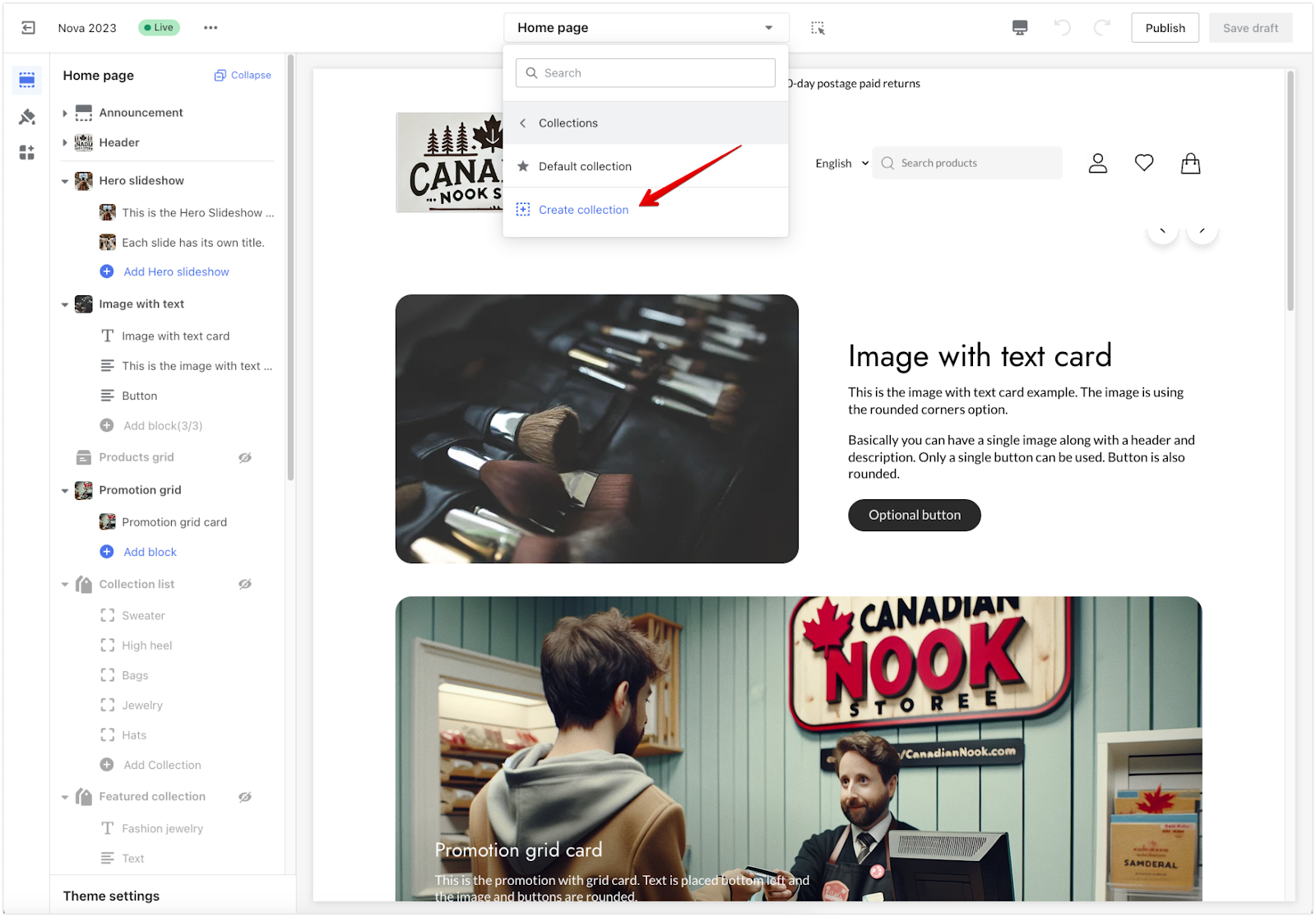
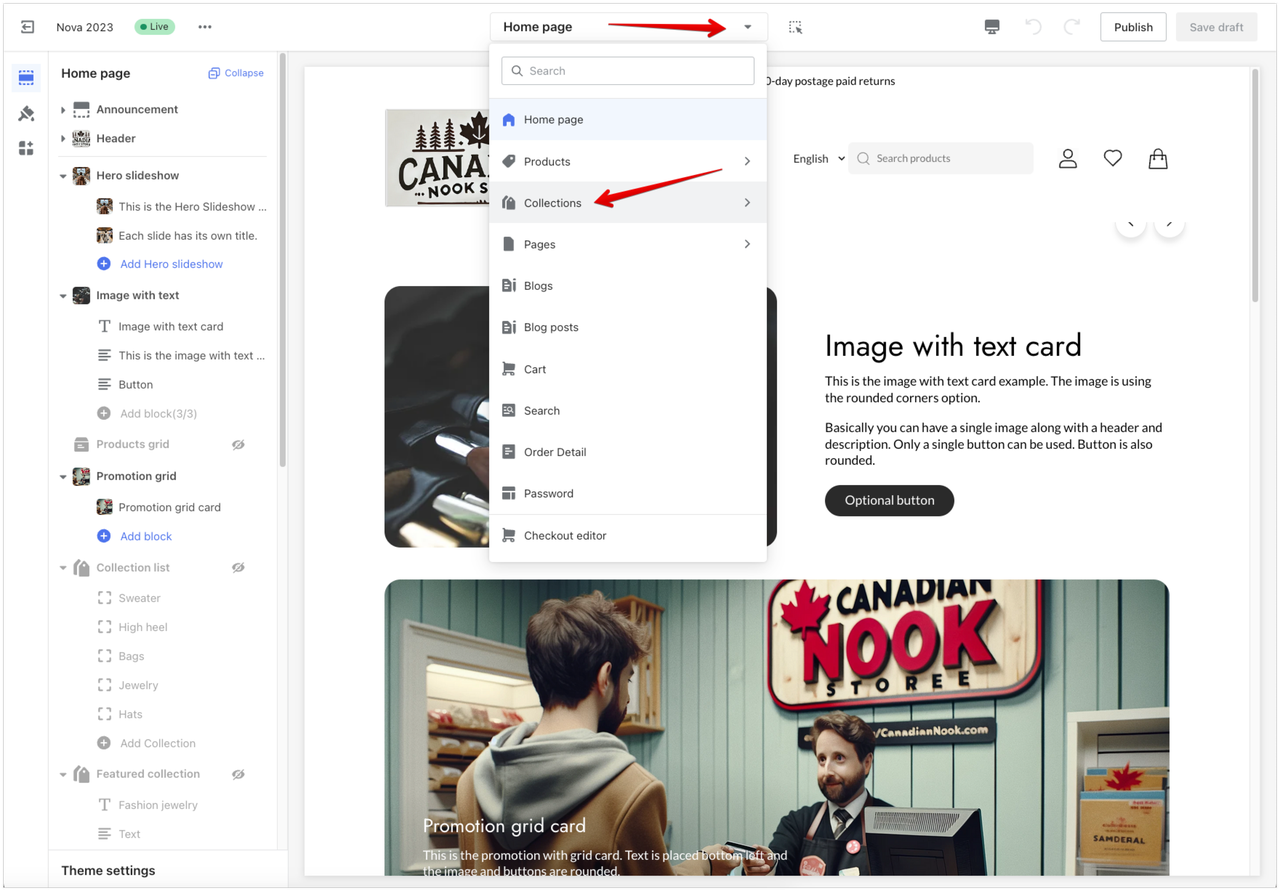
2. Make a new collection template: At the top, select Home page and choose Collections from the dropdown. Click Create template to set up a new collection page template.


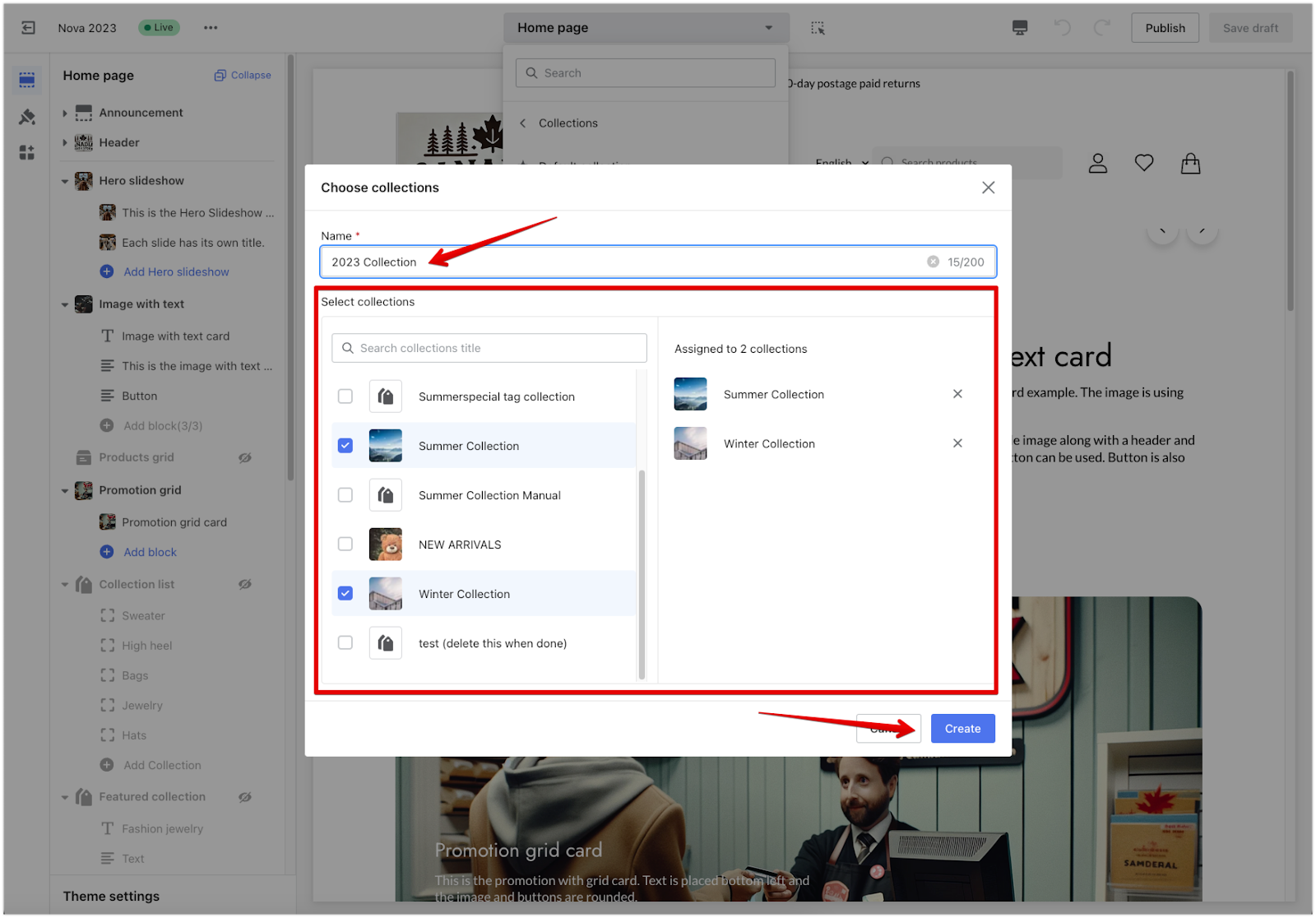
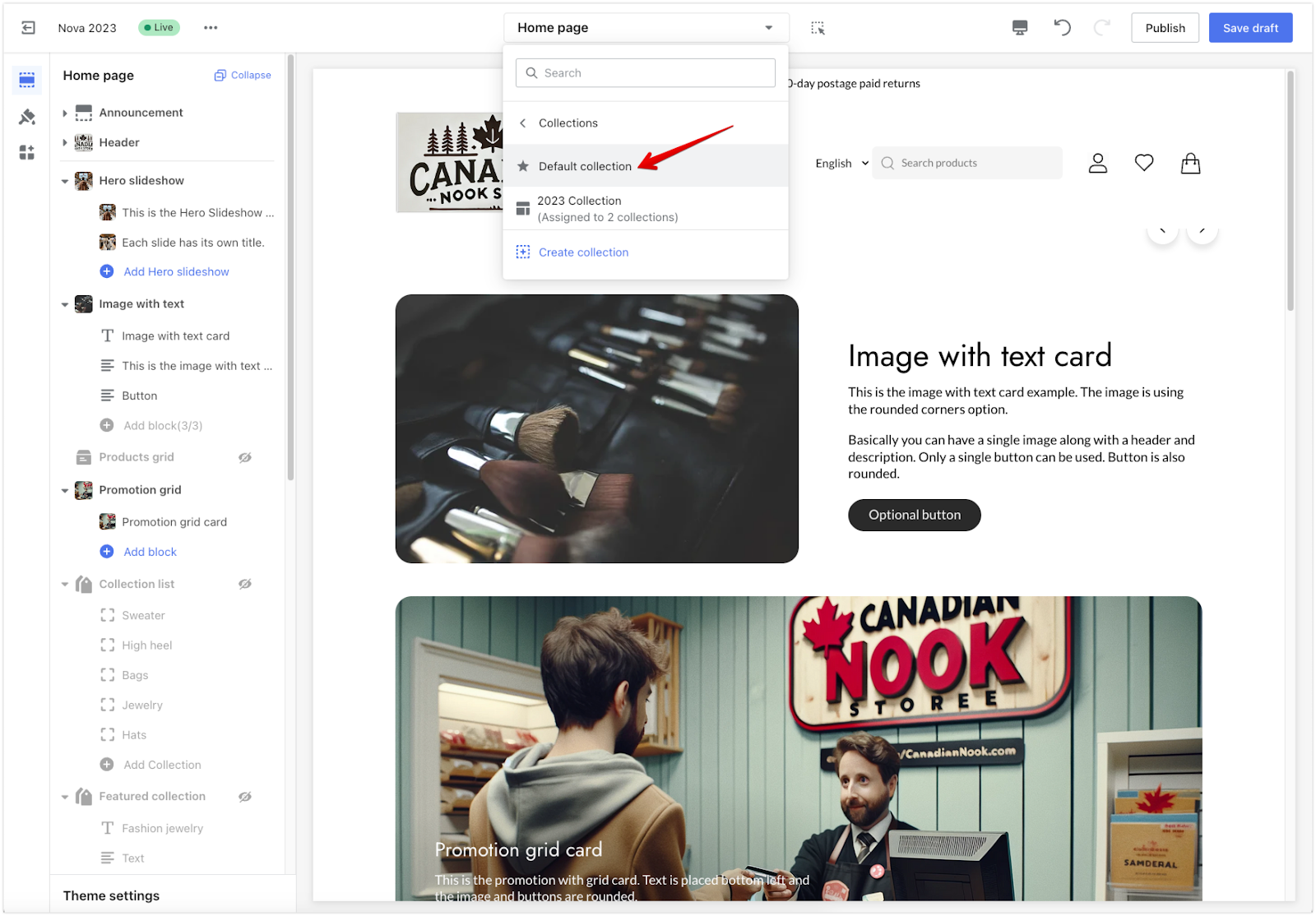
3. Name your template: Enter a name (e.g., “Custom Collection Page”), select the collections you want to use this template for, and click Create. This keeps your new collection page separate from the default template.

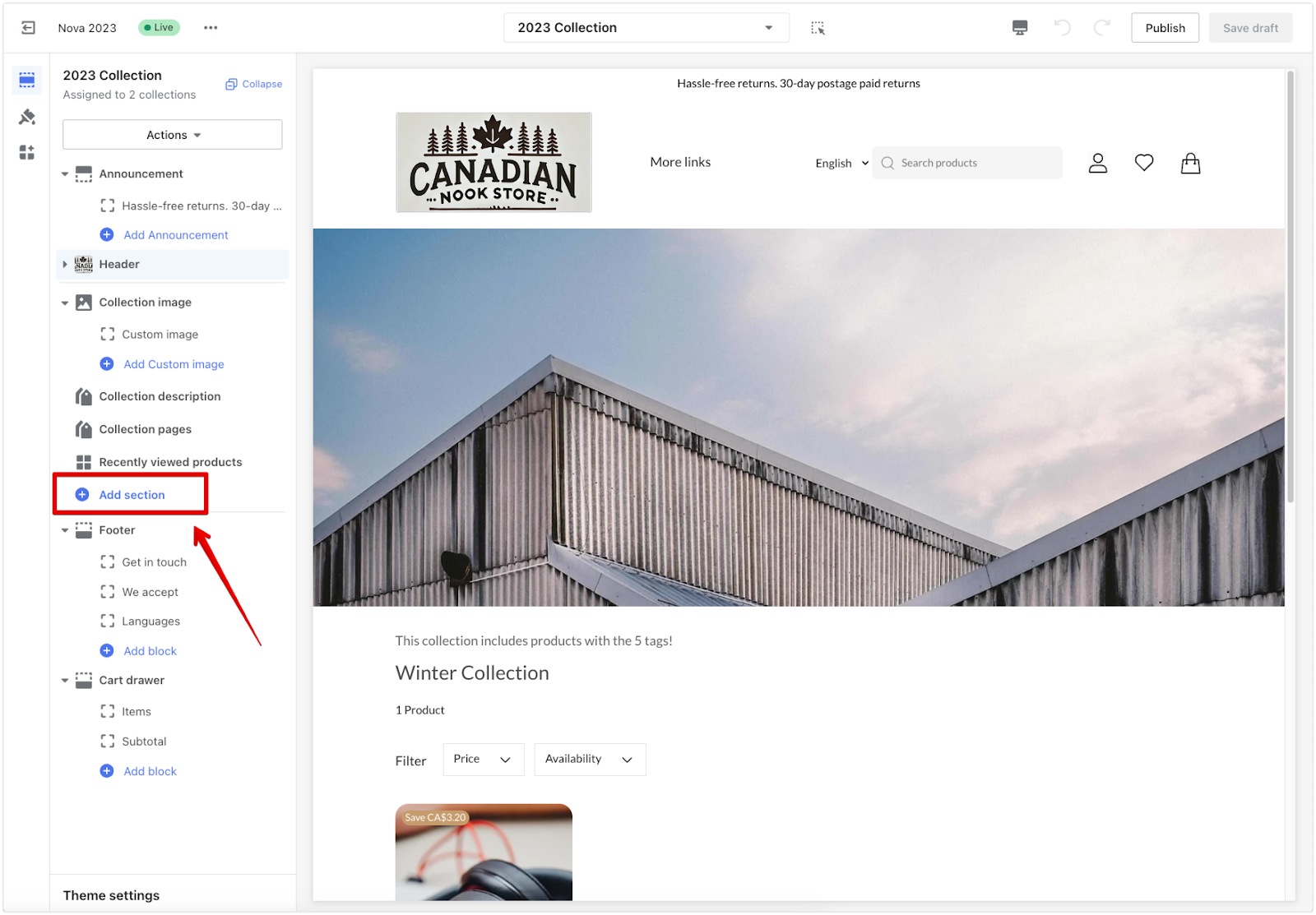
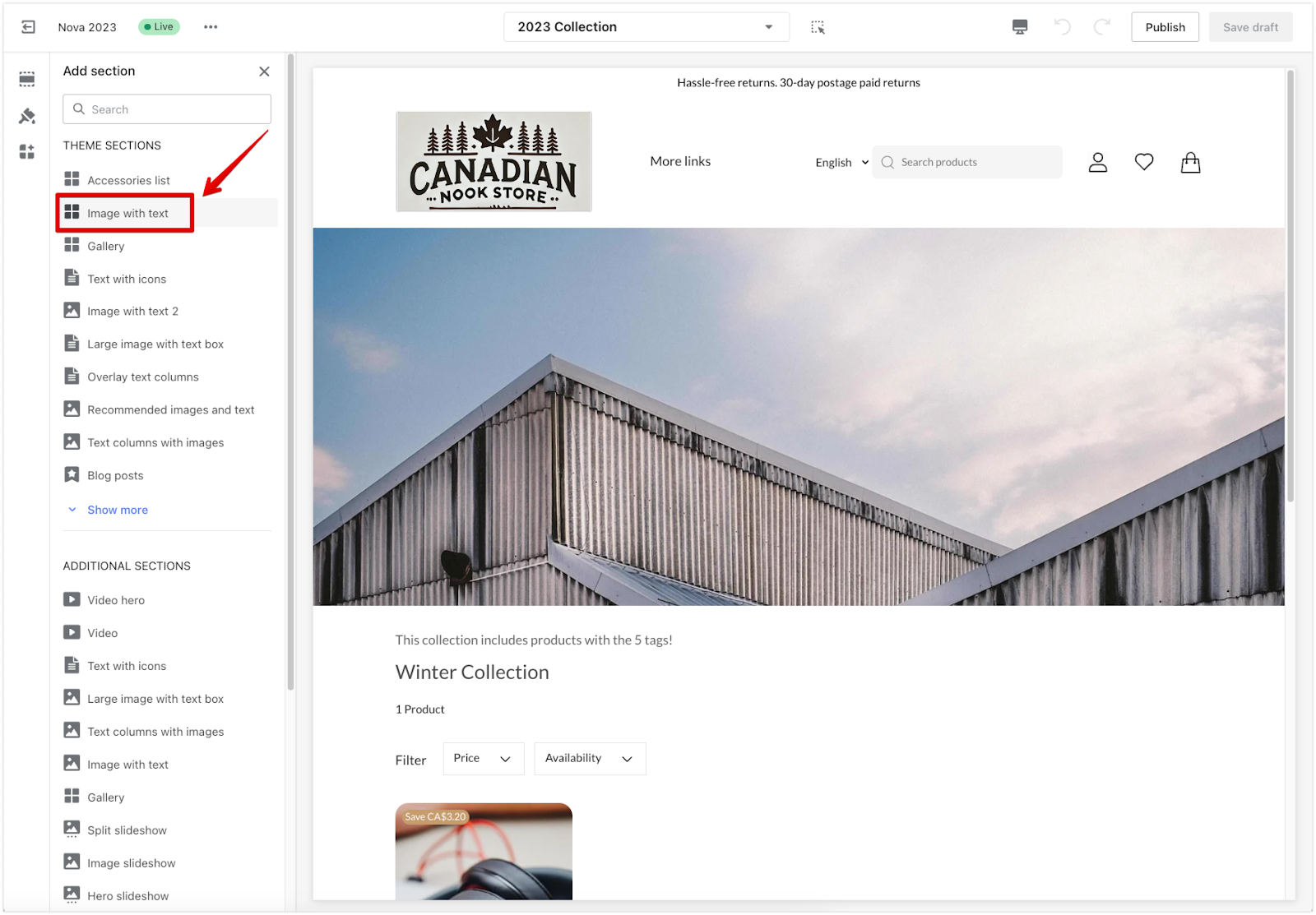
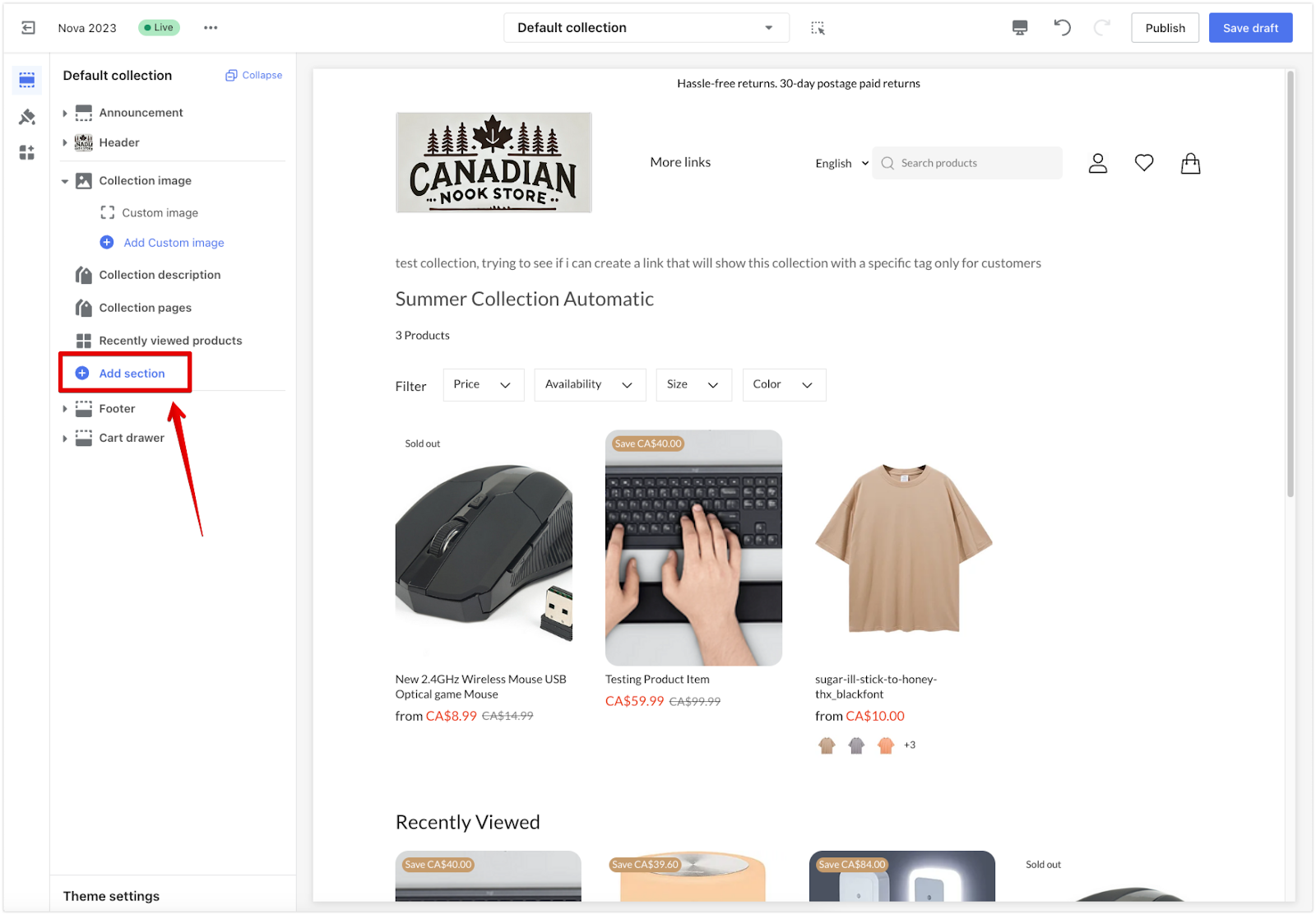
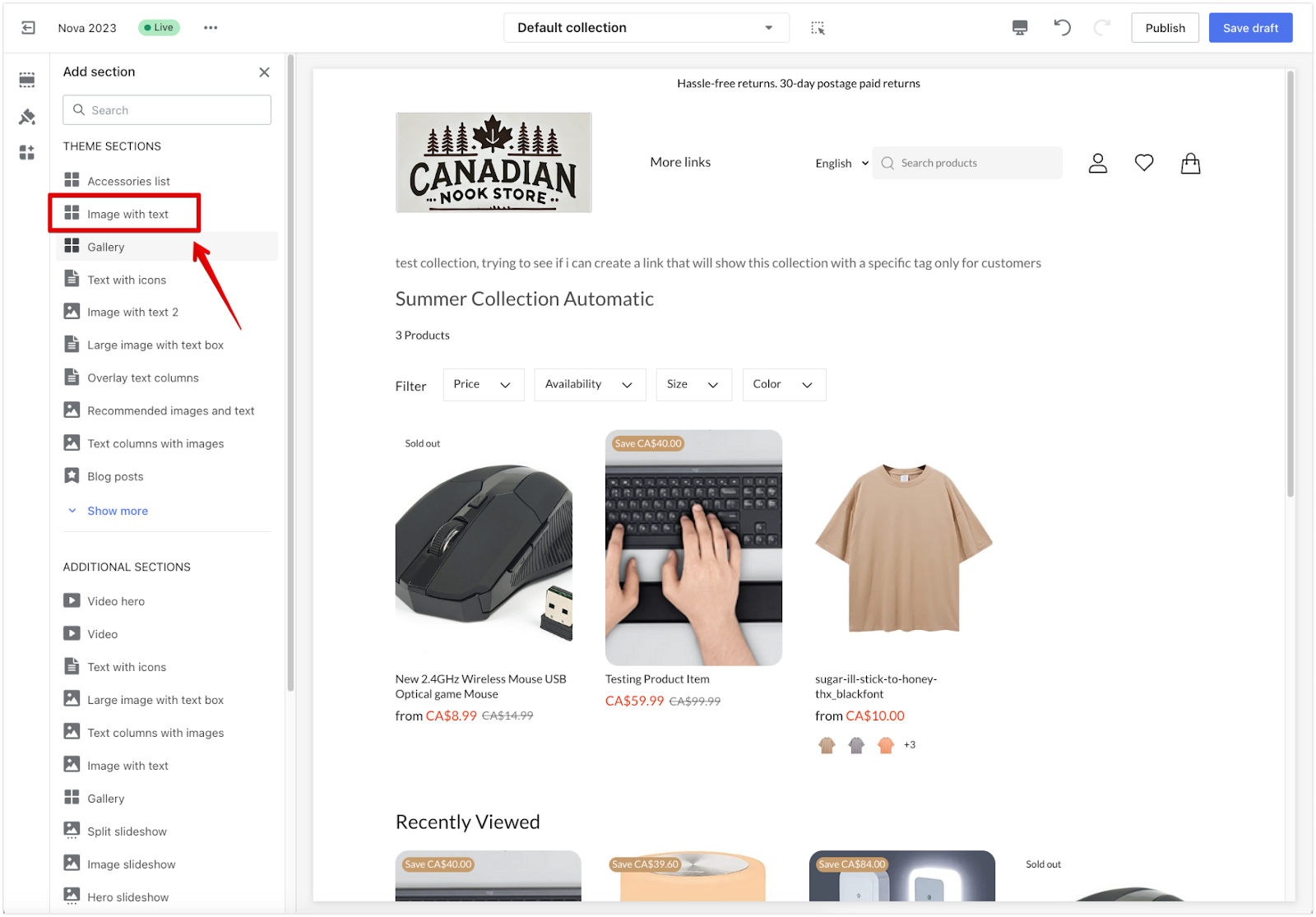
4. Add the Image with Text card: Scroll down the left sidebar and click Add section. Locate the Image with text under Theme Sections and include it in your new template.


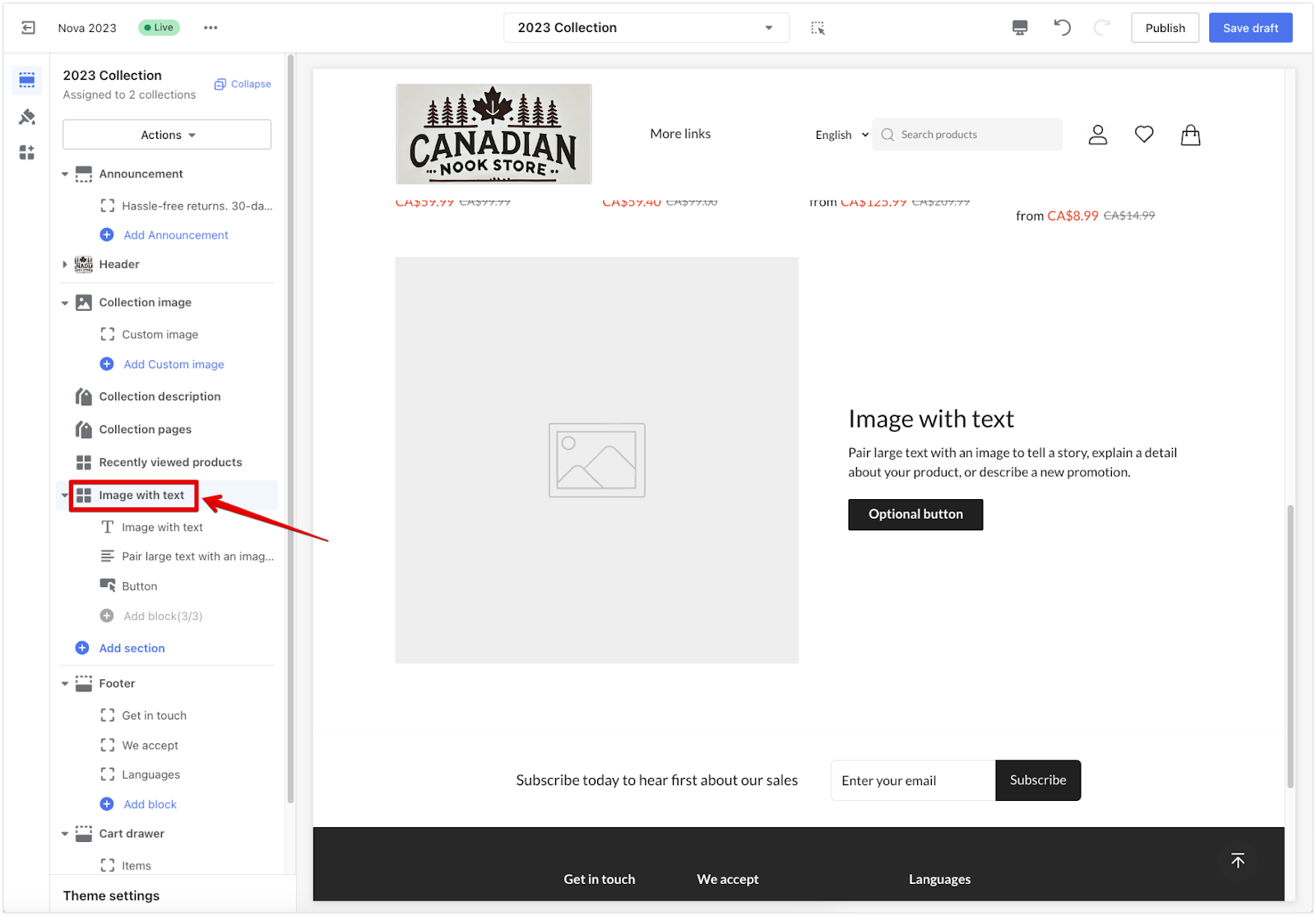
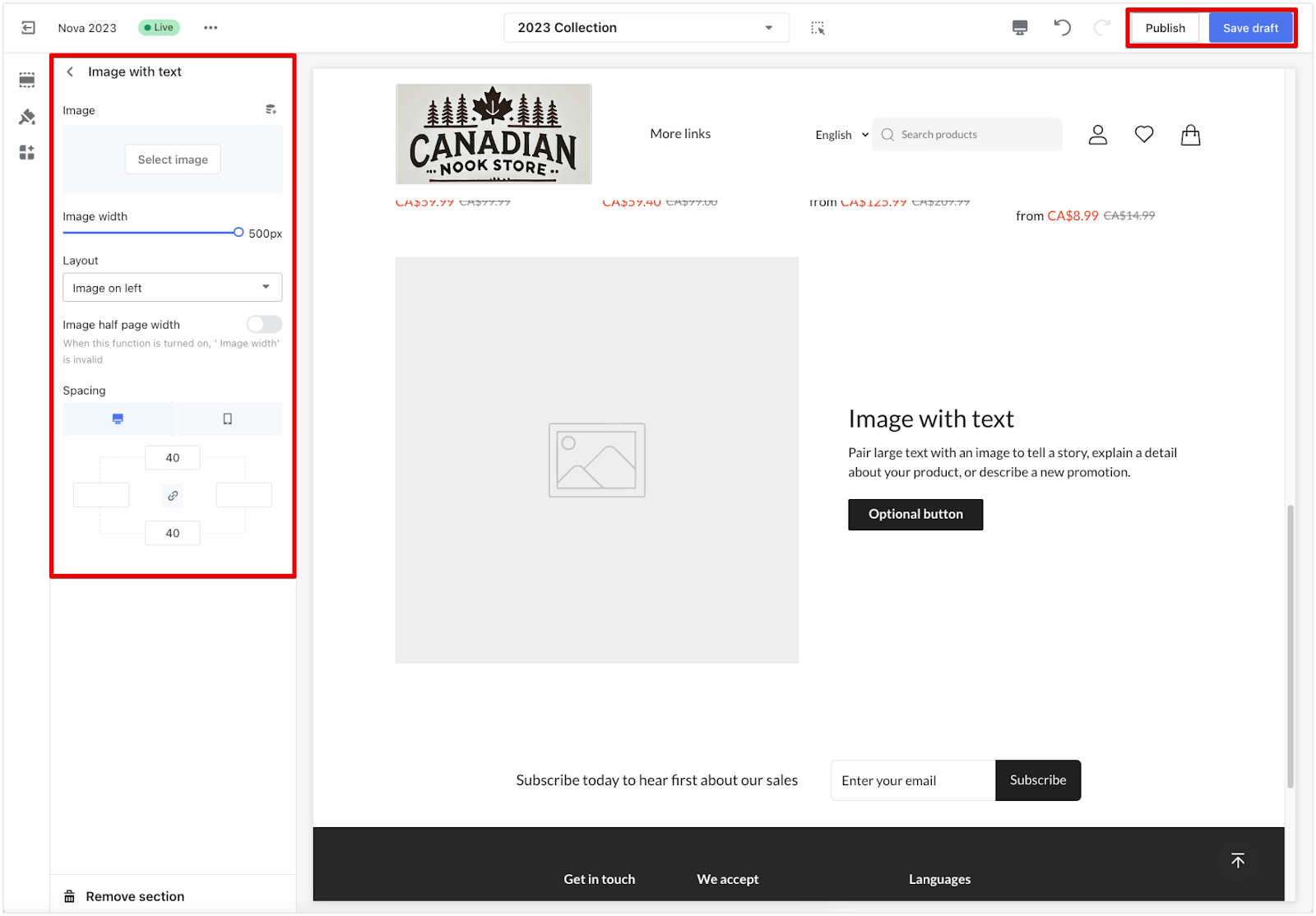
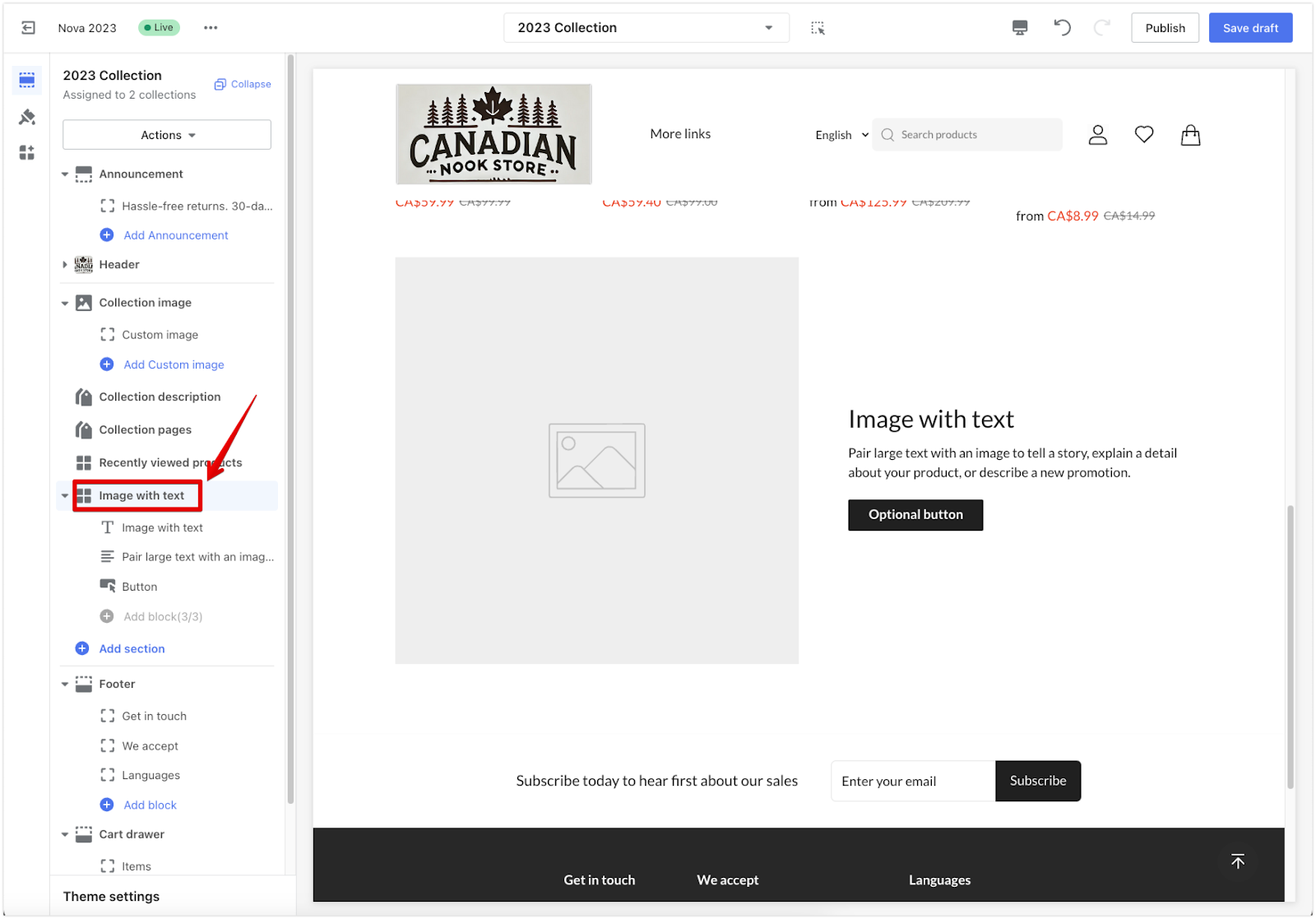
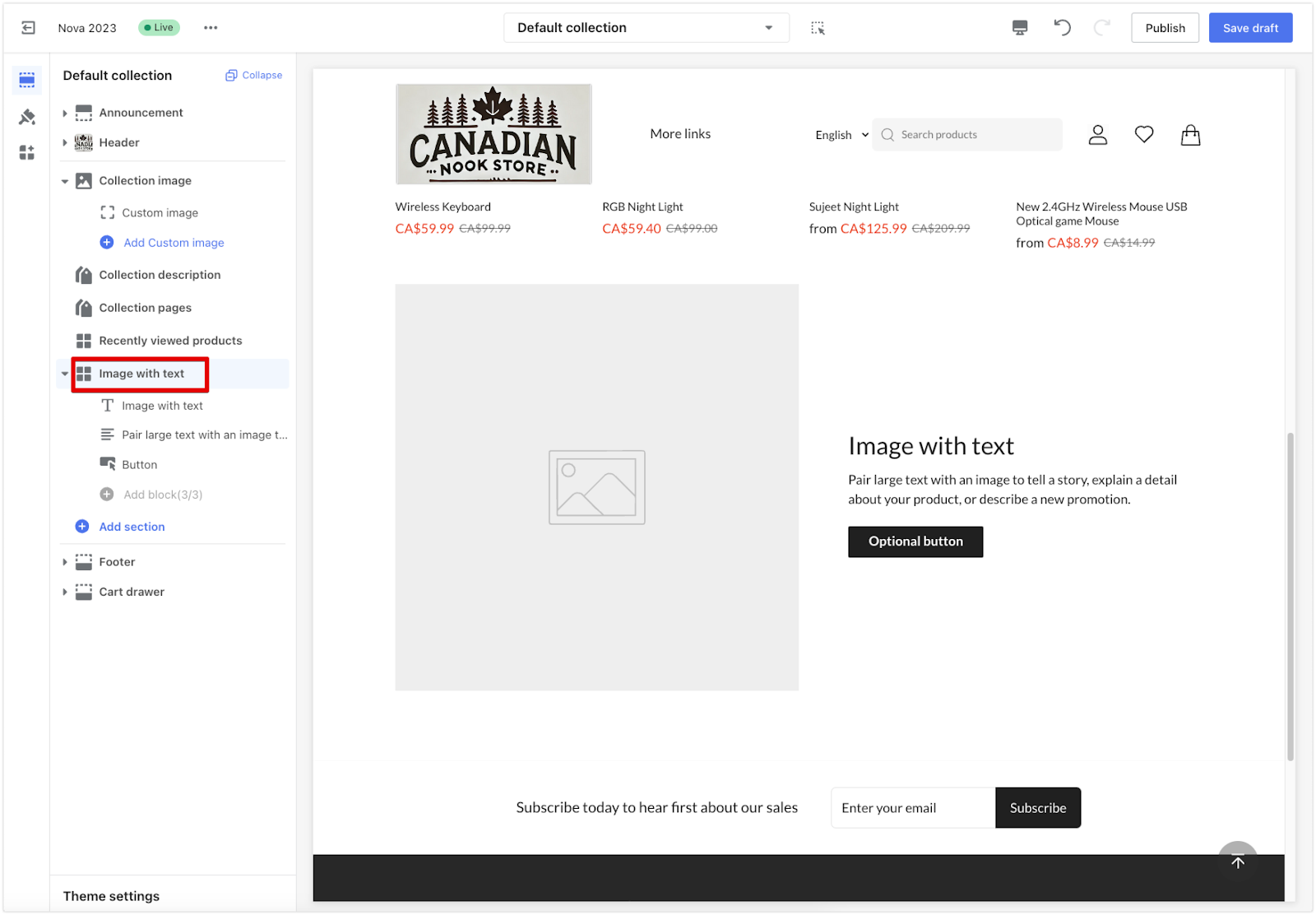
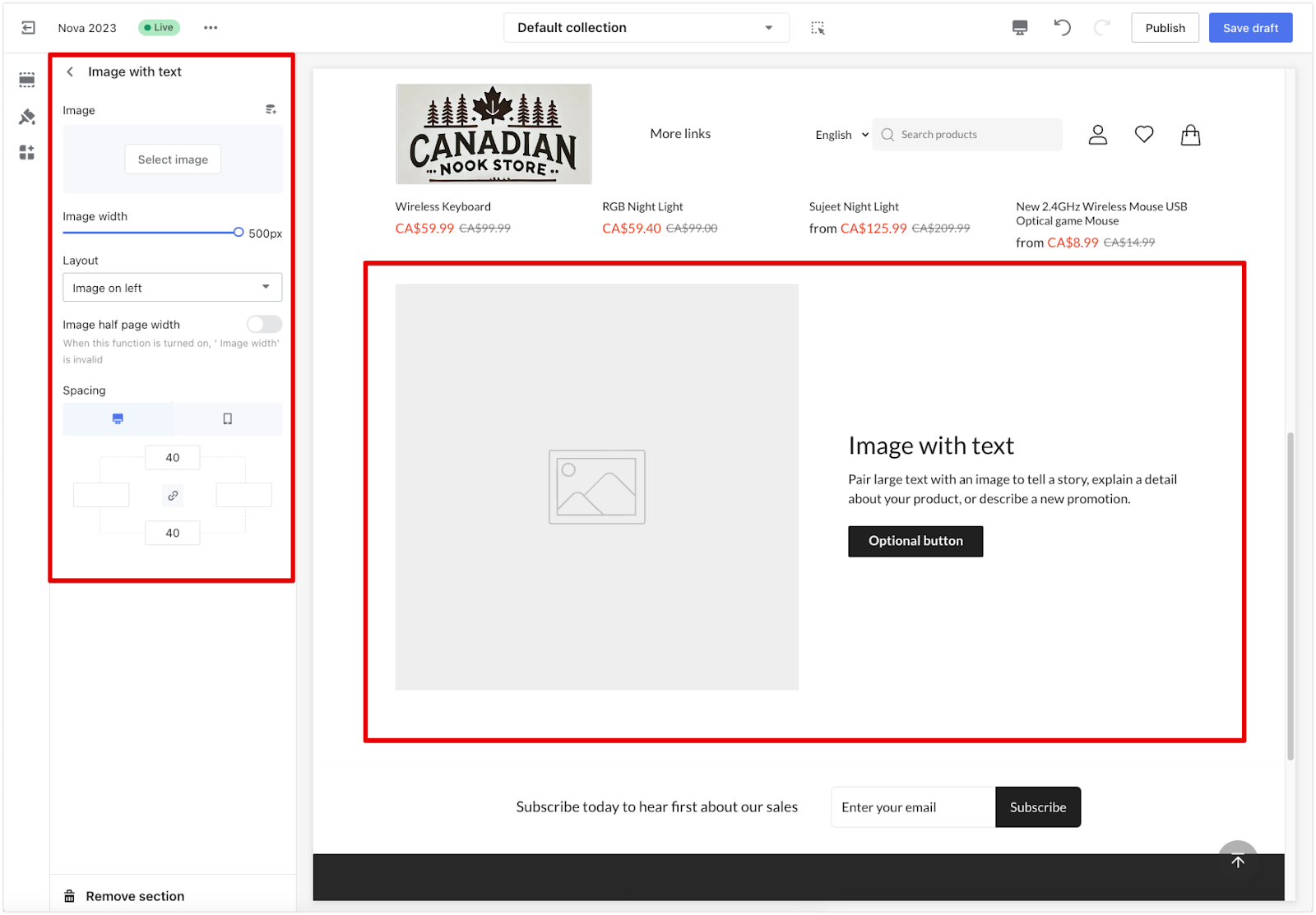
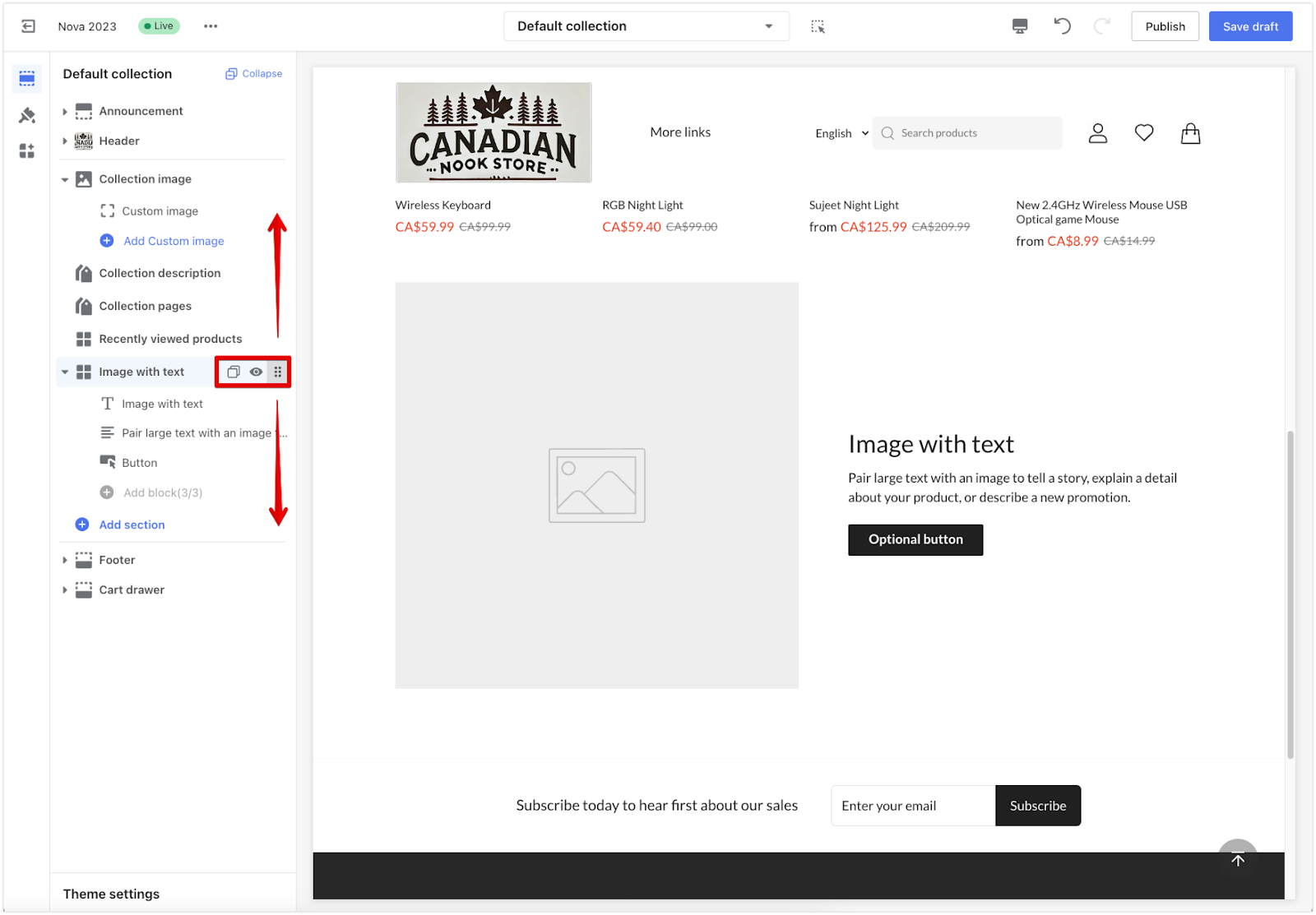
5. Set up the Image with Text card: Click on the Image with text title to customize the image, layout, spacing, and other settings to fit your design. Select Save draft or Publish to save your changes.


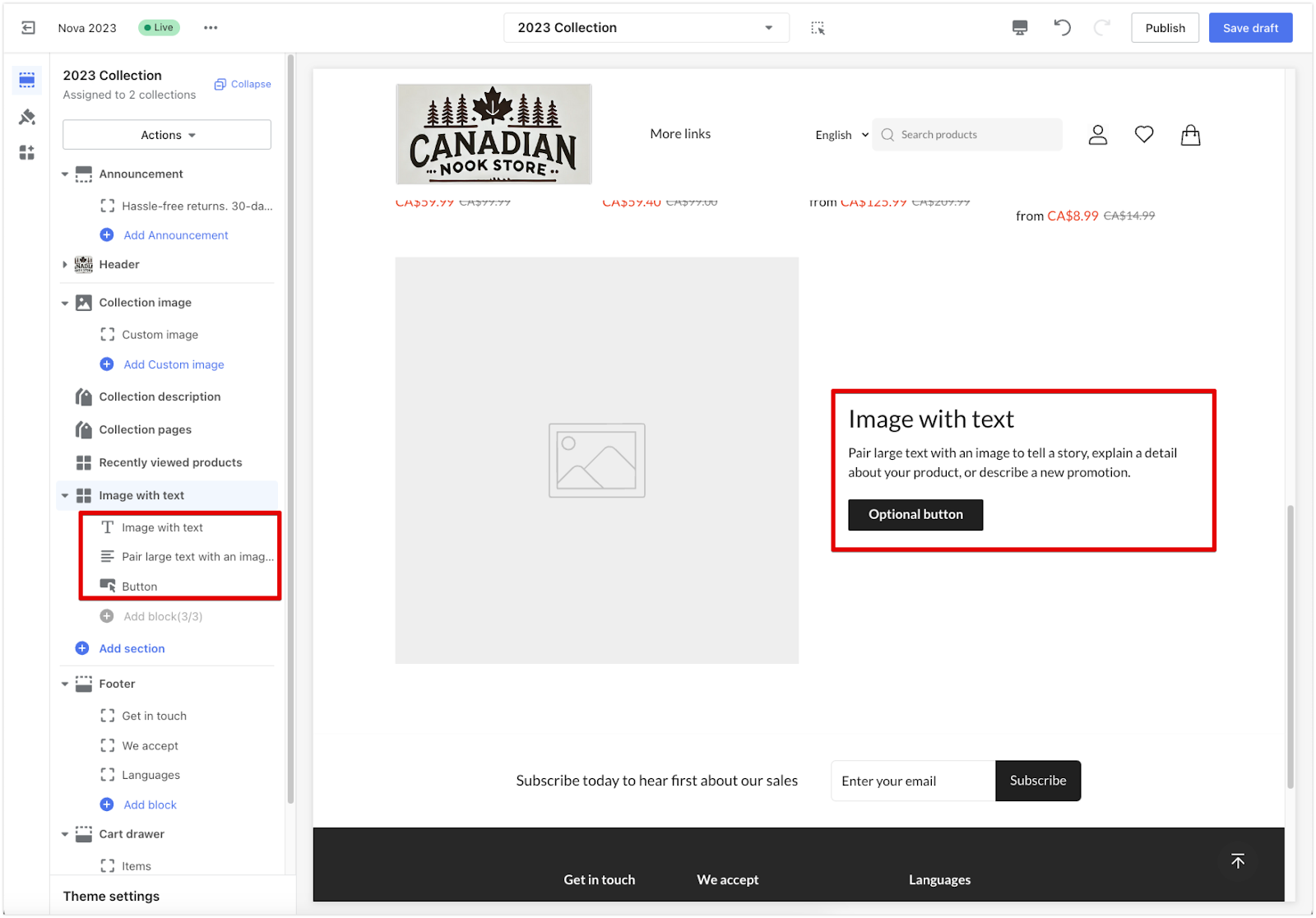
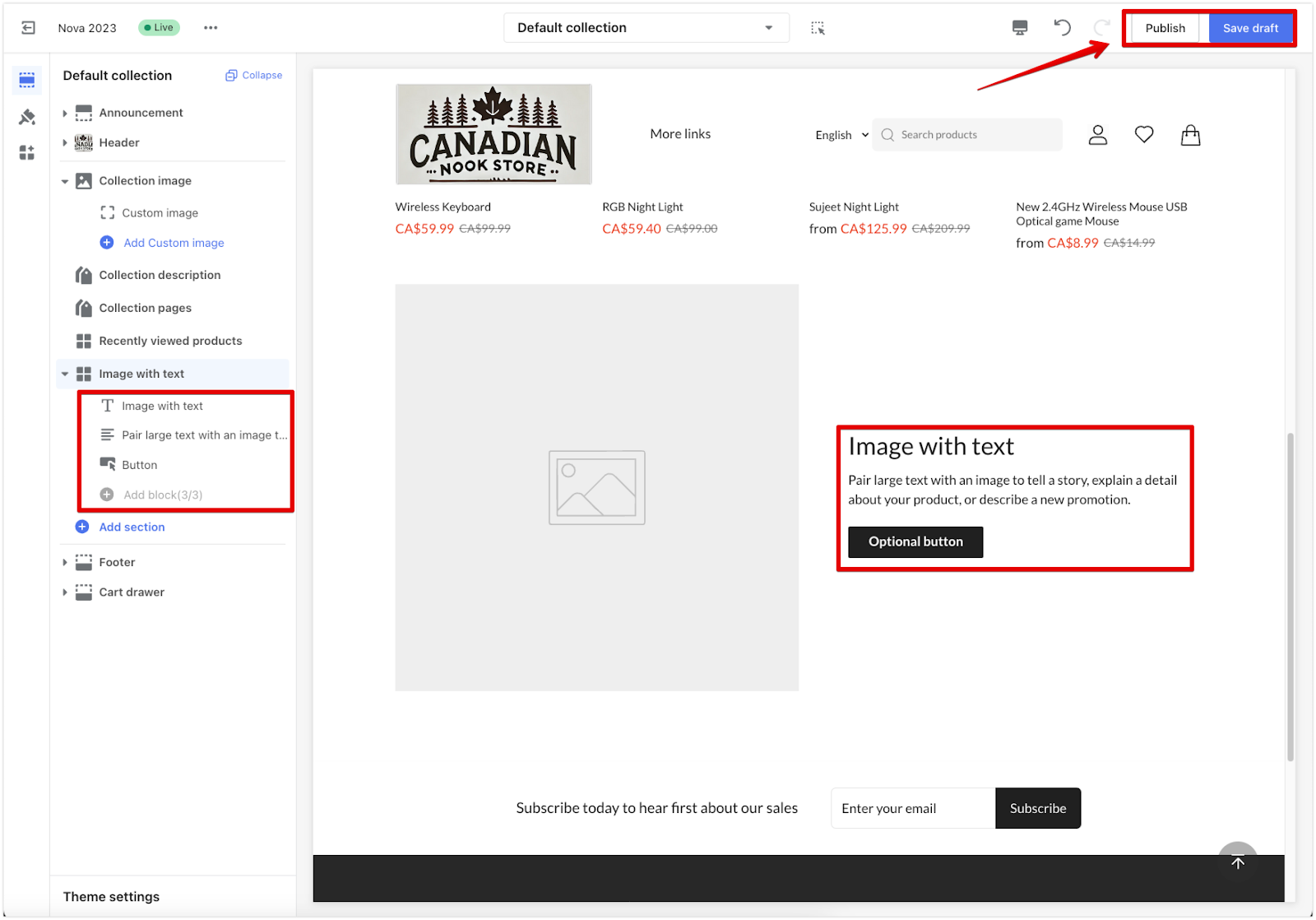
6. Edit and save the content: Update the title, description, and button link to reflect your store’s branding, then click Save draft or Publish.

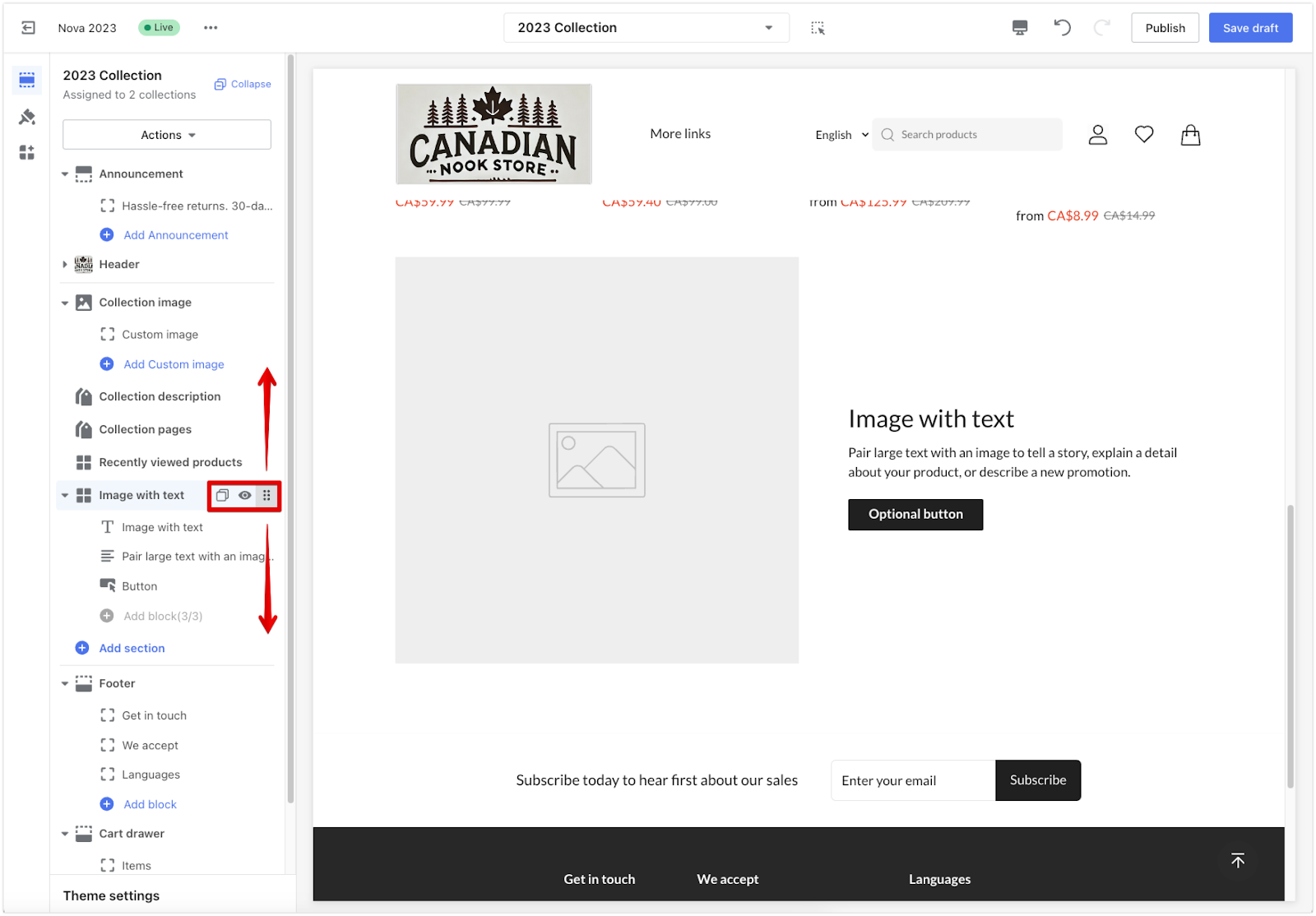
7. Relocate the section: Use the drag-and-drop icon to move the section to the desired area within the page layout, then save again. Additionally, duplicate or hide the section if needed.

Note
This approach ensures only the selected collections use this custom collection page template, while the default template remains unaffected.
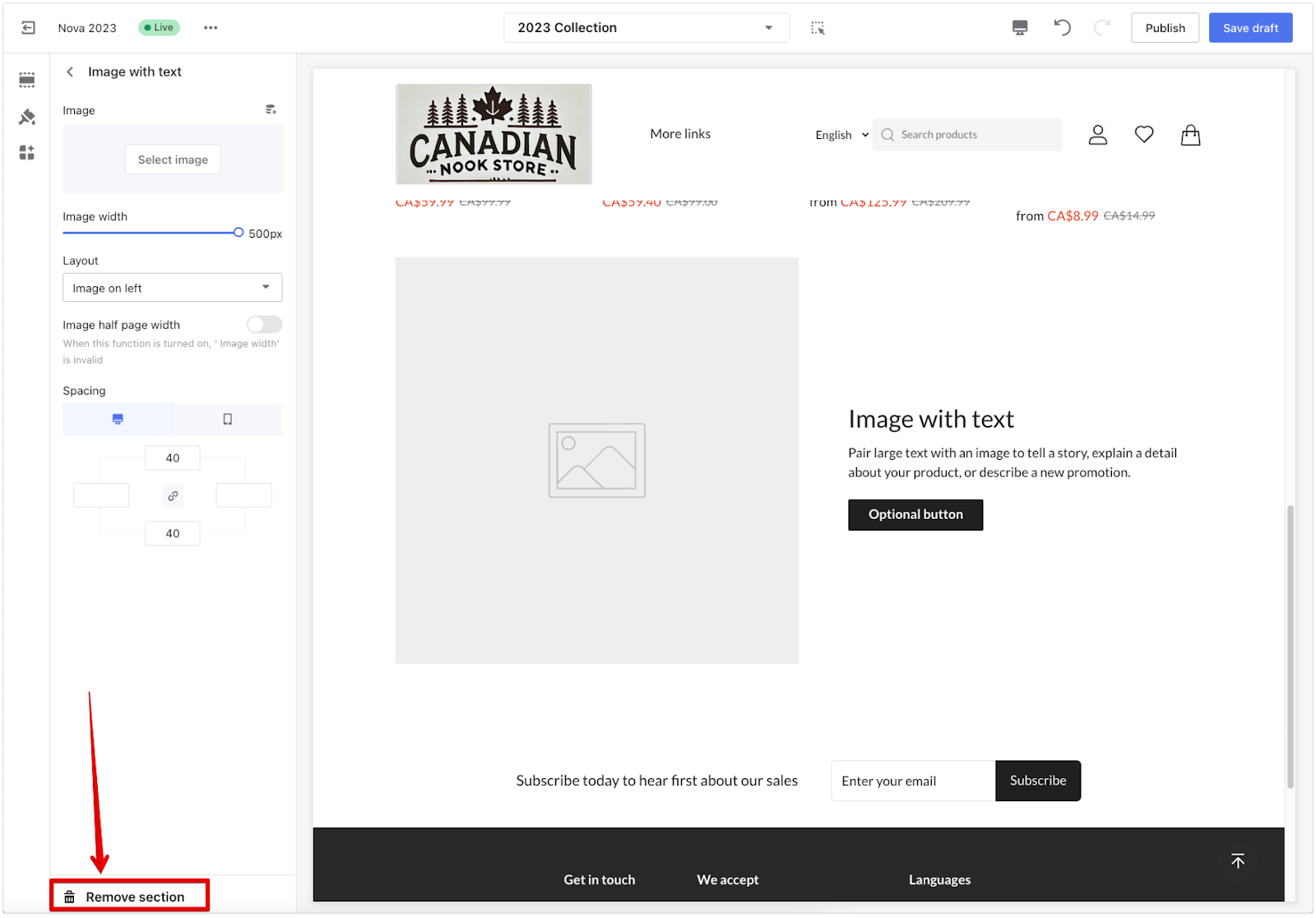
8. Remove blocks or sections: To permanently delete a block, click on the block or section title and select Remove block / section at the bottom.


Adding the Image with Text card to the default collection page
If you’d like the Image with Text card to appear on the existing default collection page, follow these steps:
1. Open the theme editor: In your Shoplazza admin, go to Online Store > Themes and click Customize.

2. Select the default collection page: At the top, click the Home page and choose Collections. Ensure you are working on the default collection page template.


3. Add the Image with Text card: Scroll down the left sidebar and click Add section. Find an Image with text under Theme Sections and include it on your collection page.


4. Customize the Image with Text card: Click on the Image with text title to adjust the image, layout, spacing, and other settings to fit your design. Select Save draft or Publish to apply the changes.


5. Edit and save the content: Update the title, description, and button link as needed, then click Save draft or Publish.

6. Relocate the section: Use the drag-and-drop icon to place the section in the desired area and save it again. You can also duplicate the section and hide it if needed.

Note
Changes made here will apply to all collections using the default collection page template.
Which option to use?
- Creating a new collection page: This is ideal if you want a unique design for specific collections.
- Using the default collection page: Best for when you want the Image with Text card to appear across all collections using the same template.
Both methods provide easy ways to enhance your collection pages, offering a richer shopping experience for customers.



Comments
Please sign in to leave a comment.