Showcase your products and capture customer attention by featuring them directly on your homepage. This elevates visibility and provides a positive user experience, leading to higher engagement and increased conversions.
Note
Not all themes offer the same sections or section cards. Explore your theme’s options to see what’s supported.
Setting up product displays using collections
Collections effectively highlight products on the homepage.
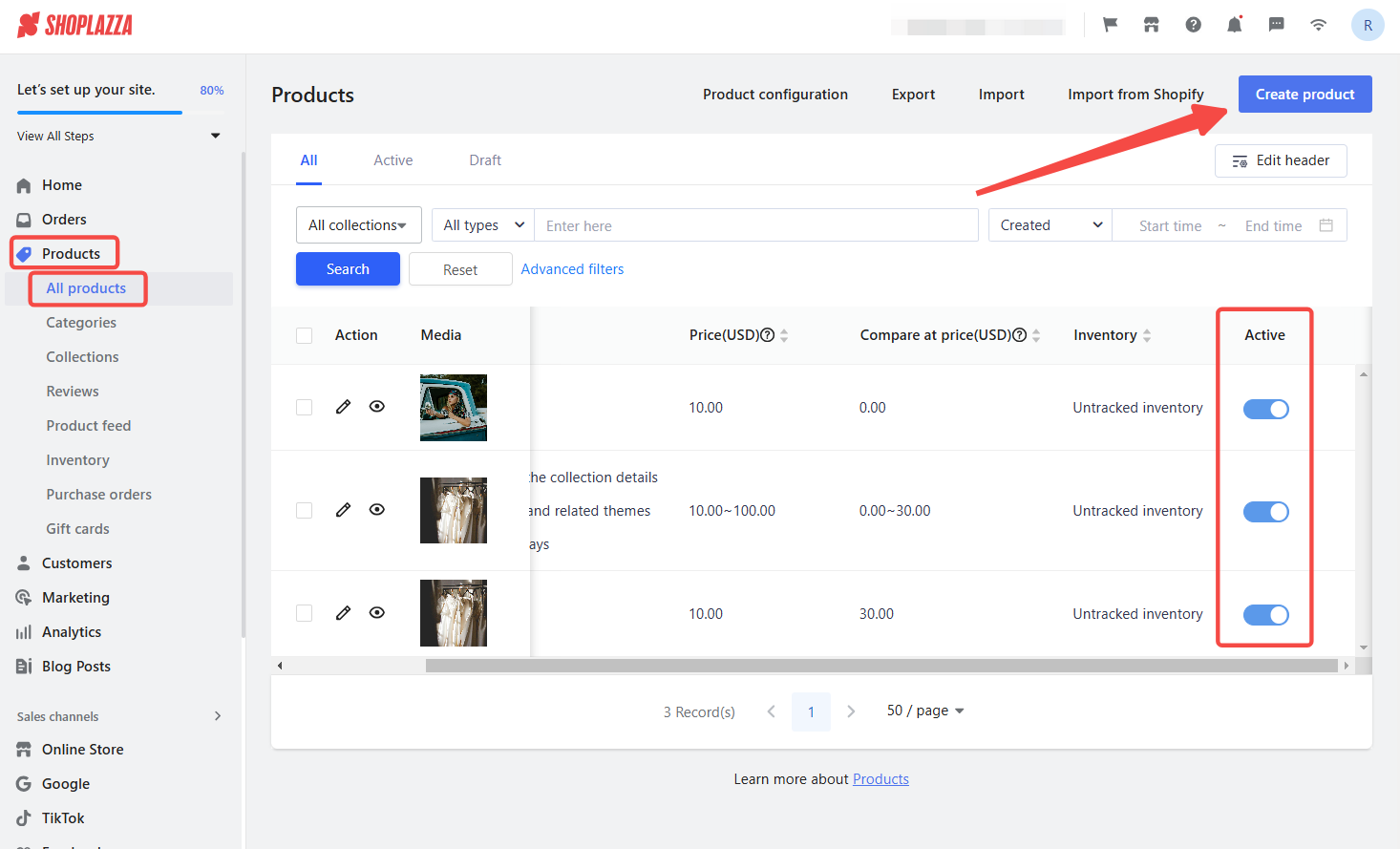
1. Create a product: Go to Shoplazza admin > Products > All products. Create and Activate your products. Only active products will be displayed on the homepage.

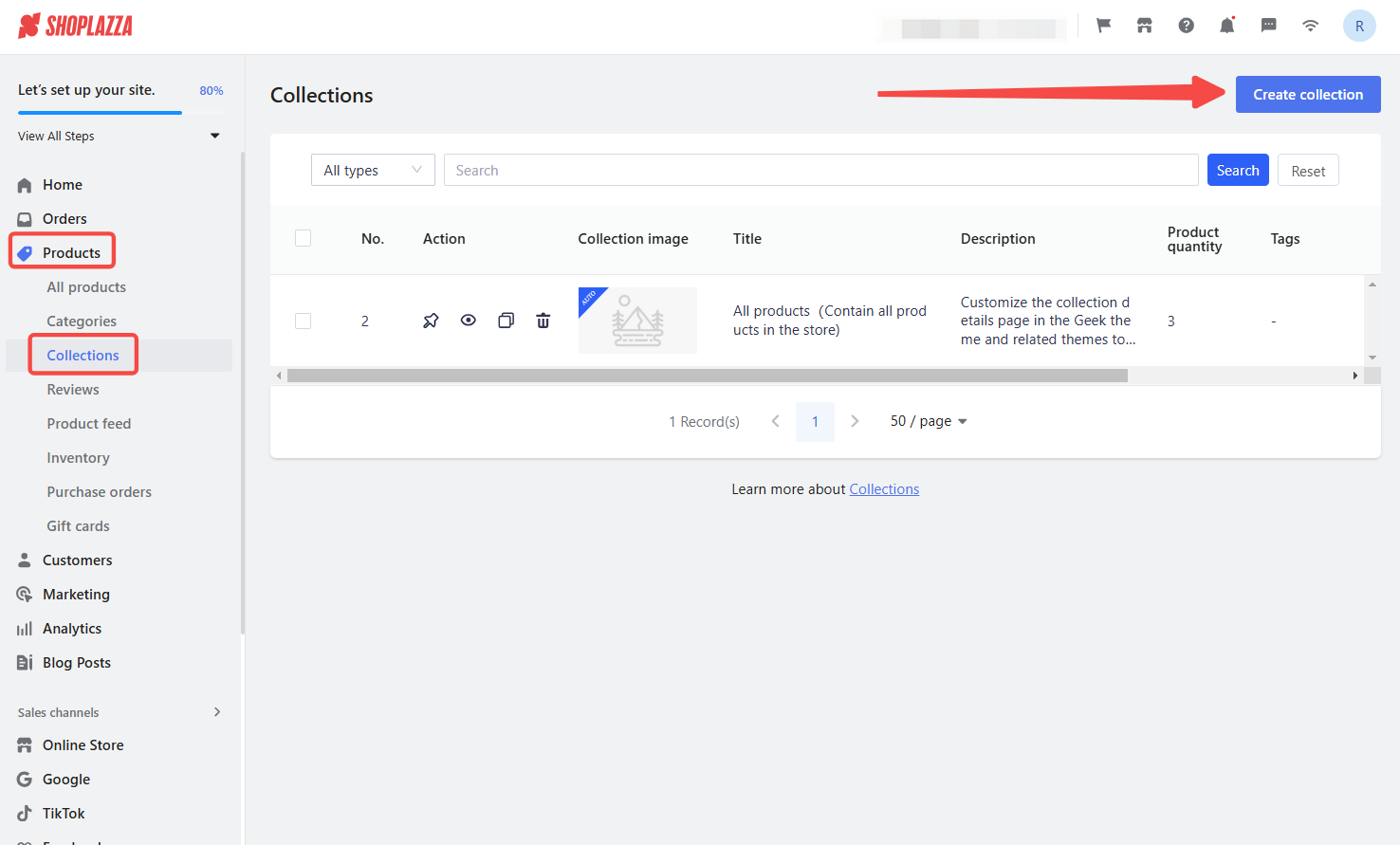
2. Create a collection: After creating your products, go to Products > Collections > Create collection and add your products to this collection.

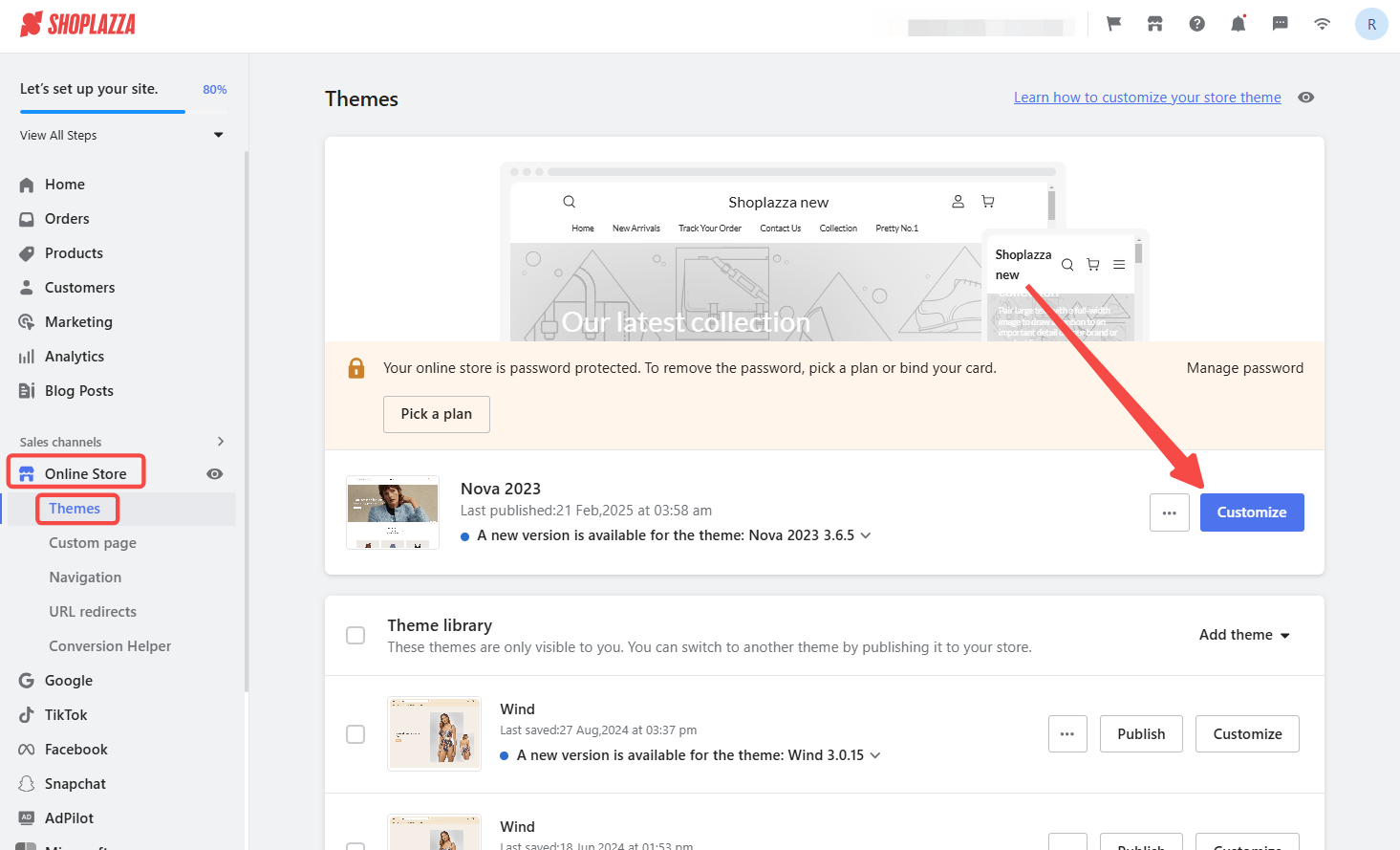
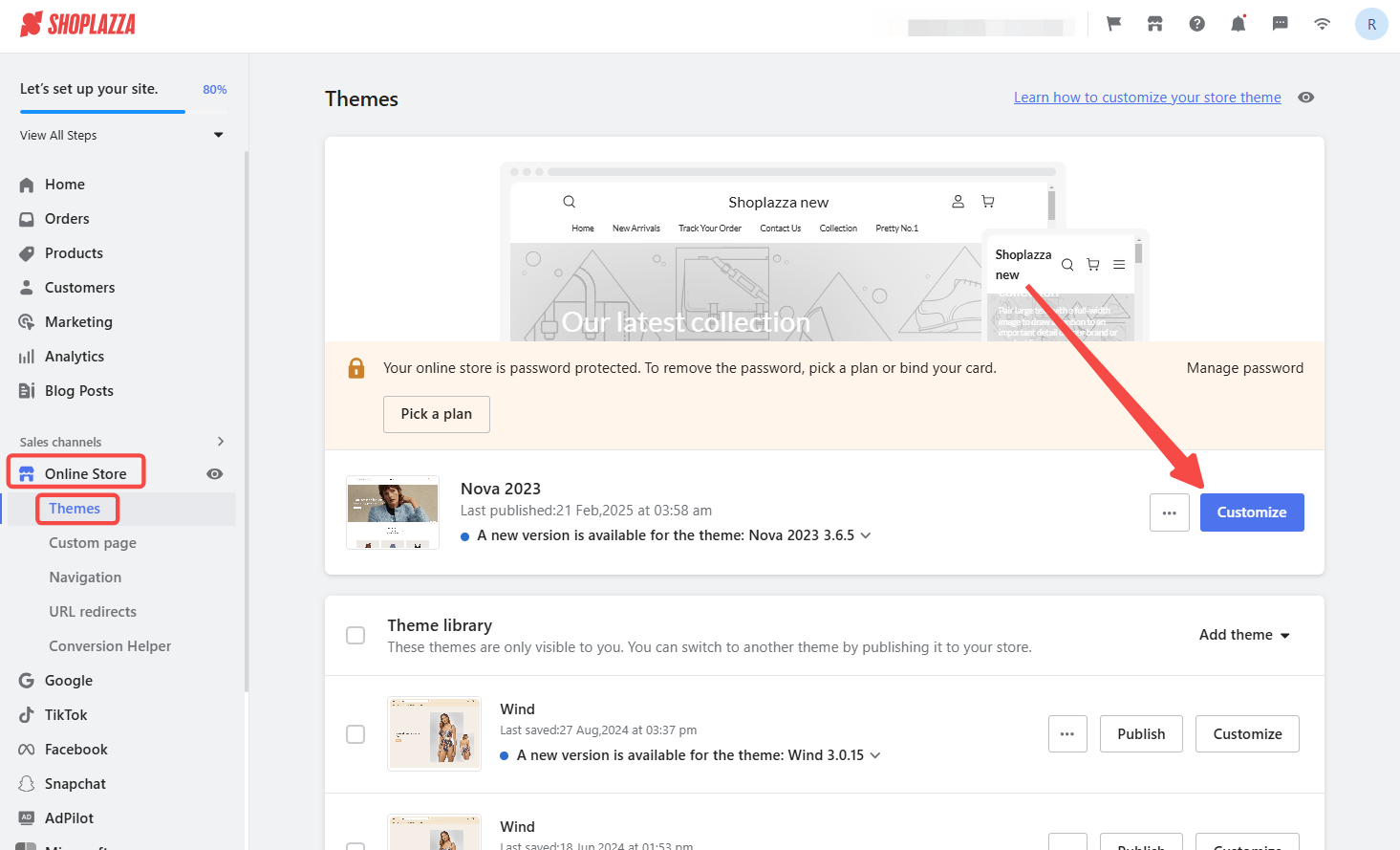
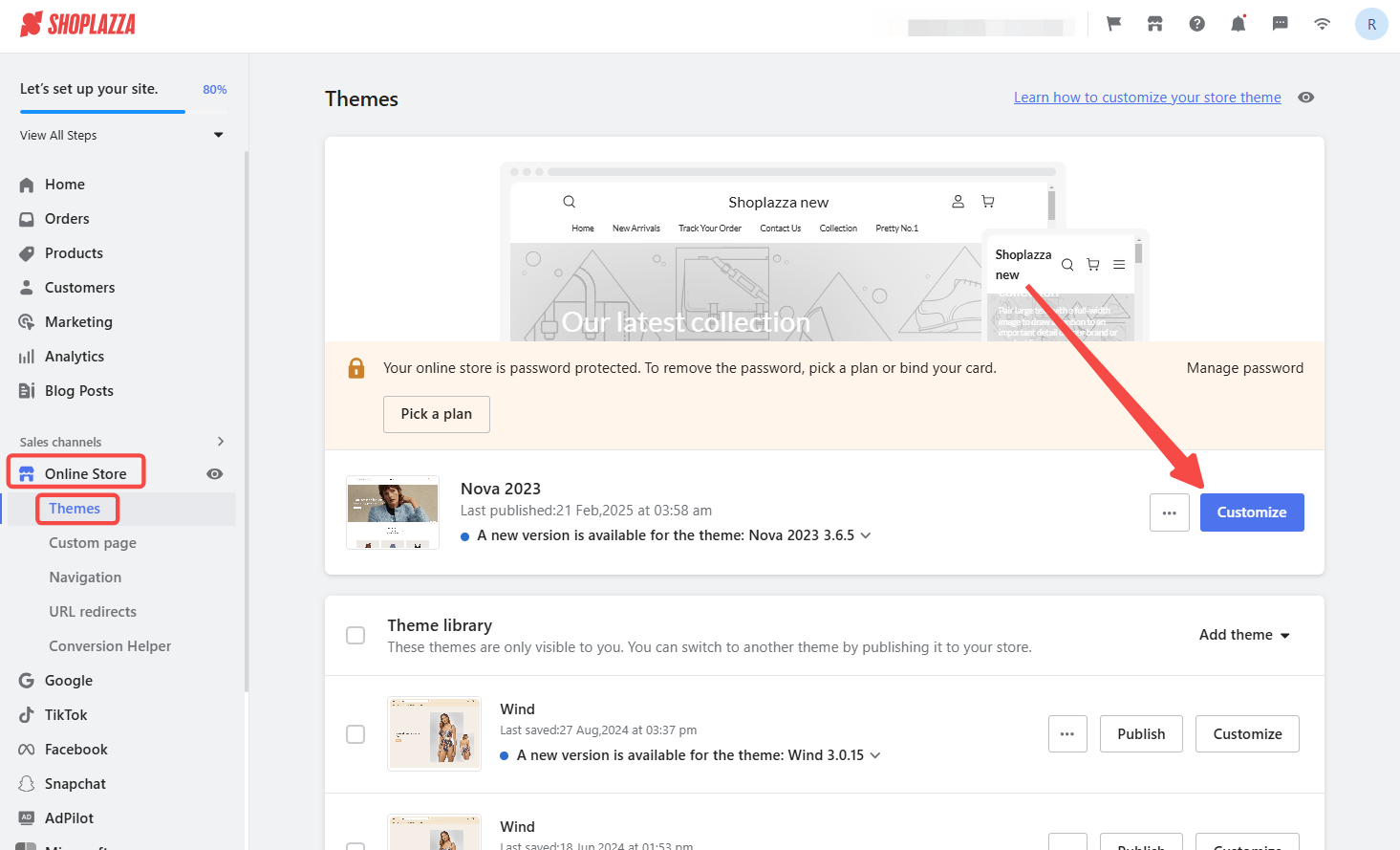
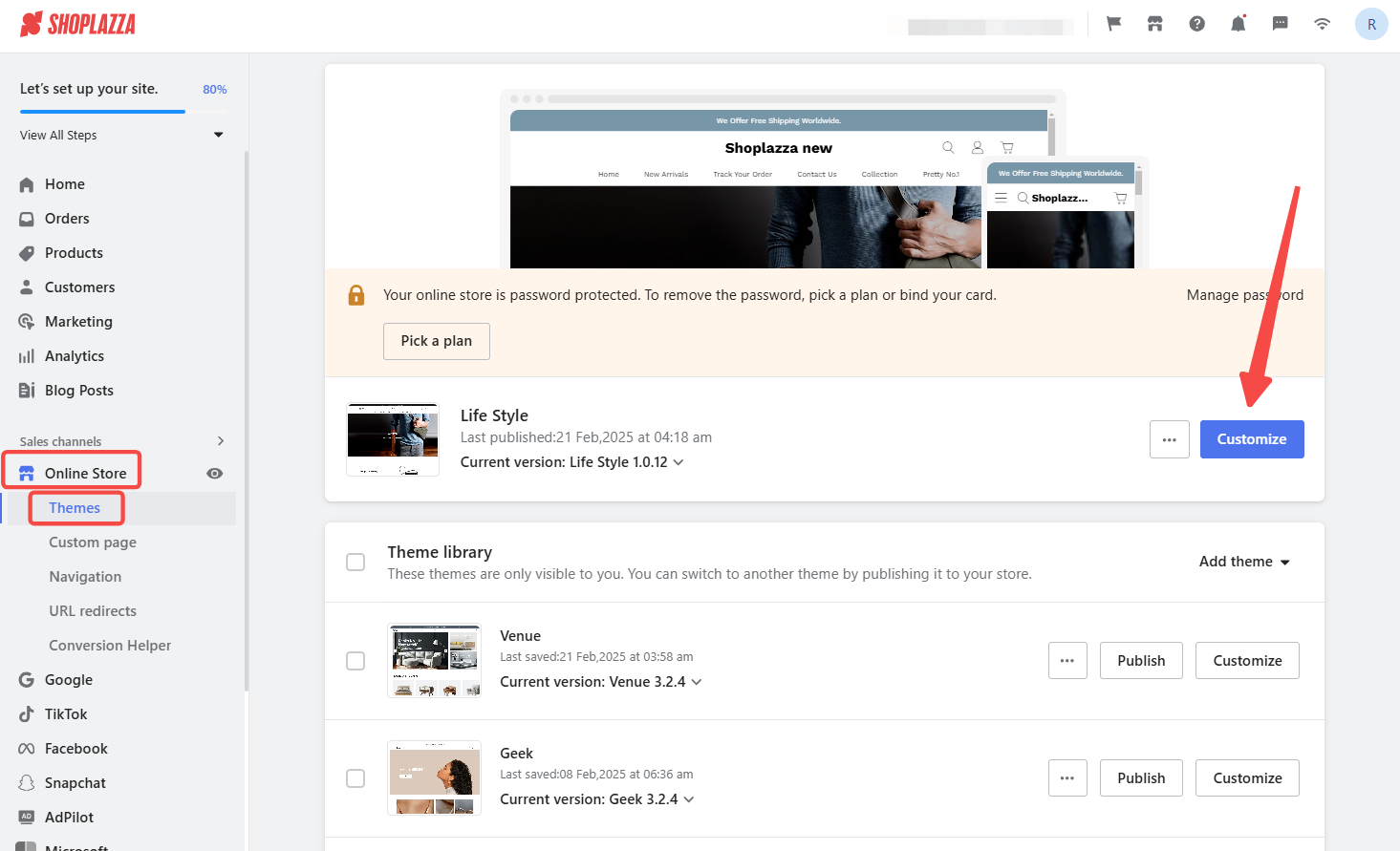
3. Customize your theme: Proceed to Online Store > Themes and select Customize on your chosen theme to adjust the homepage layout.

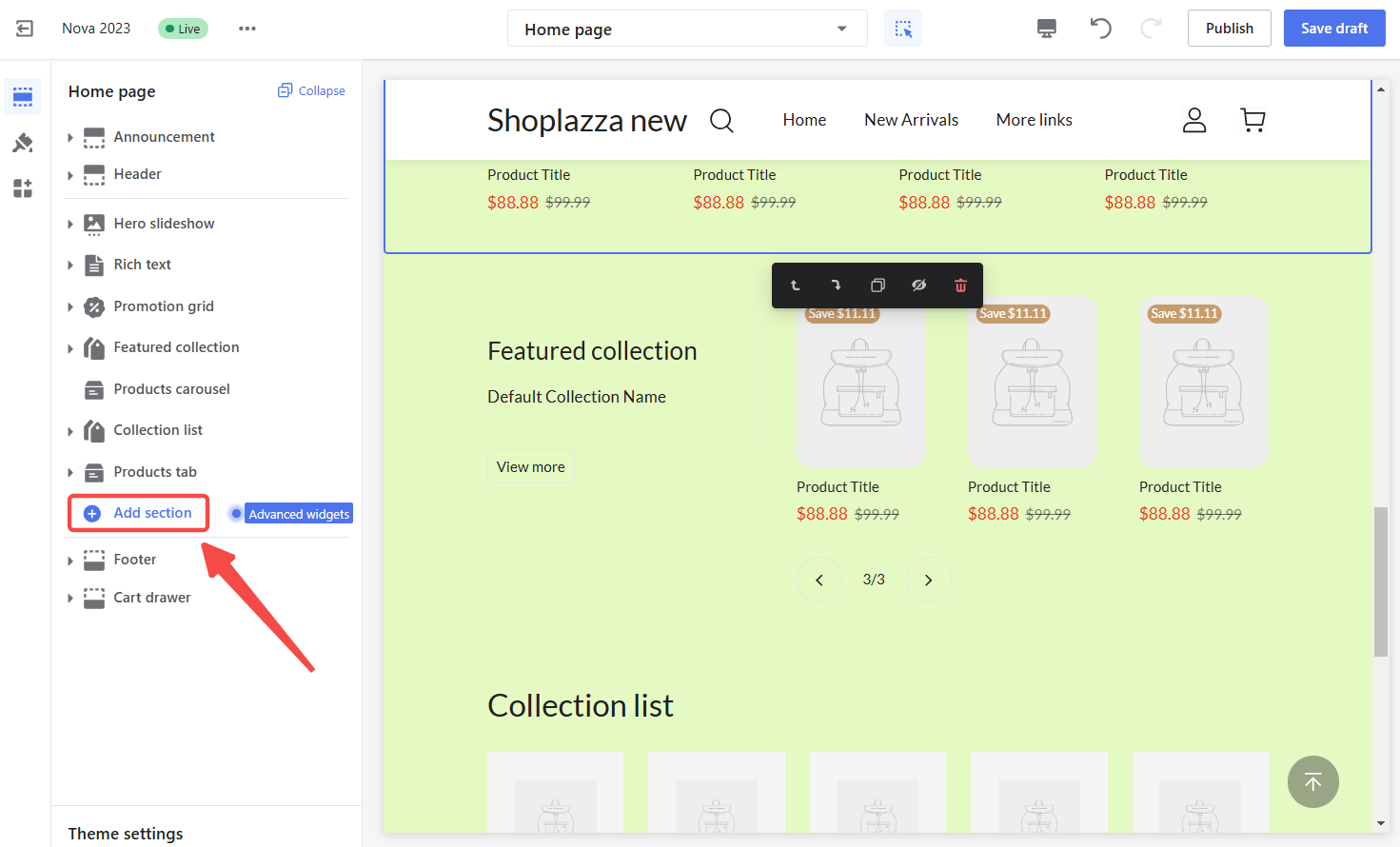
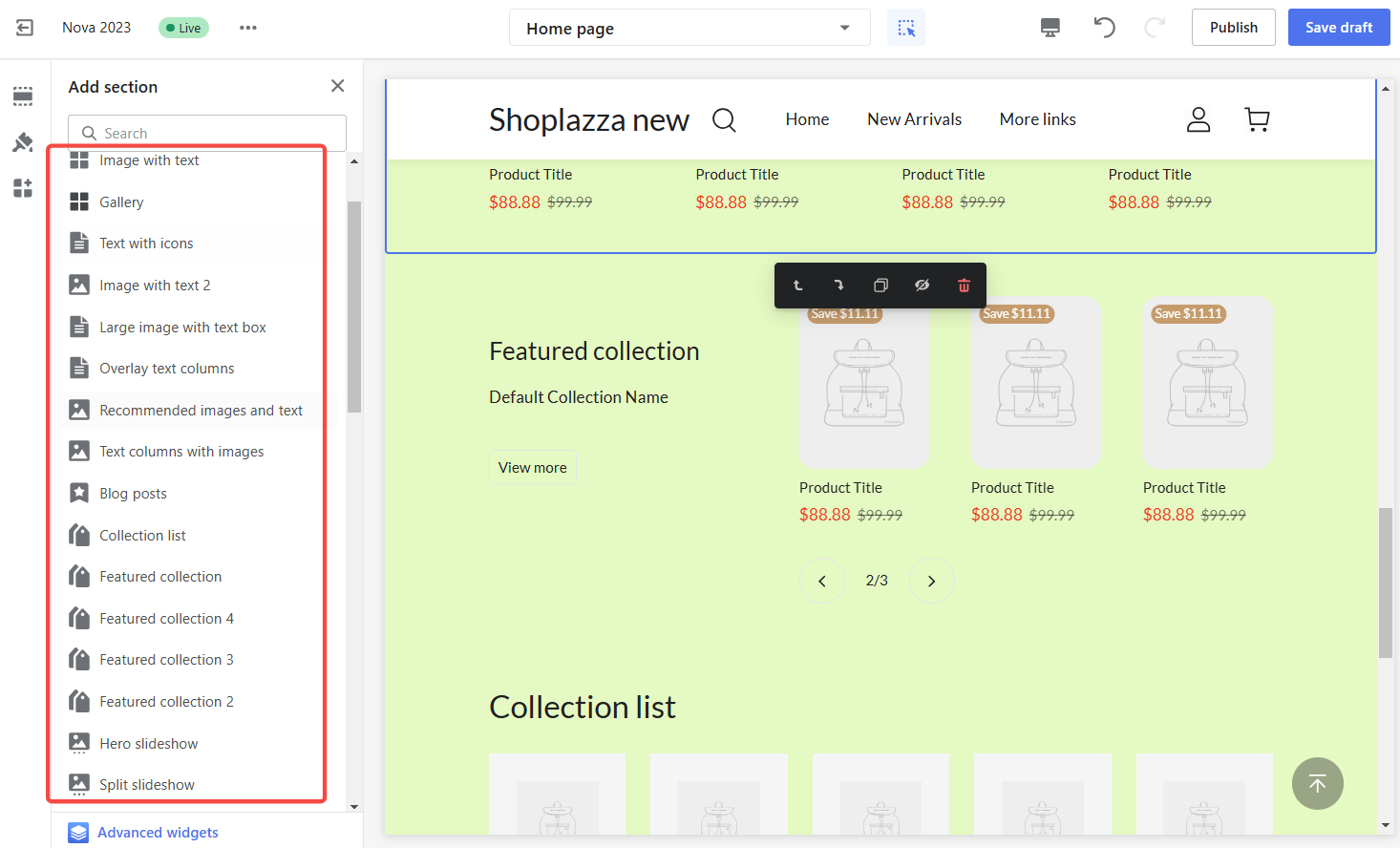
4. Add product display sections: In the theme customization menu, click Add sections to display your products. The options available depend on your theme, but common choices include:
- Product grid
- Featured collection
- Product carousel
- Product tab


Adding a product grid section
The Product grid is popular for showcasing collections in a clean, organized layout.
1. Go to theme editor: Go to your Shoplazza admin > Online store > Themes. Select your theme and click Customize.

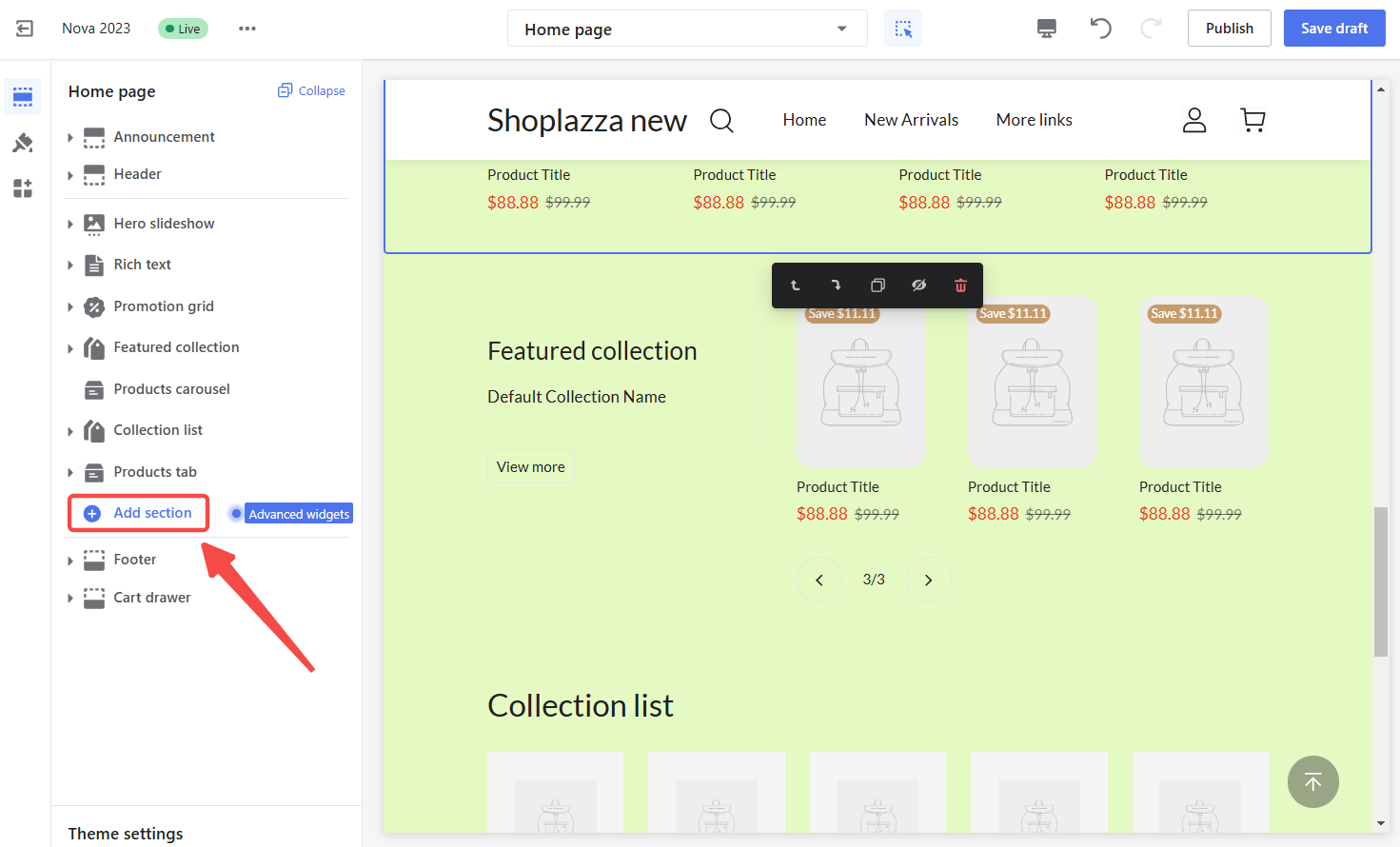
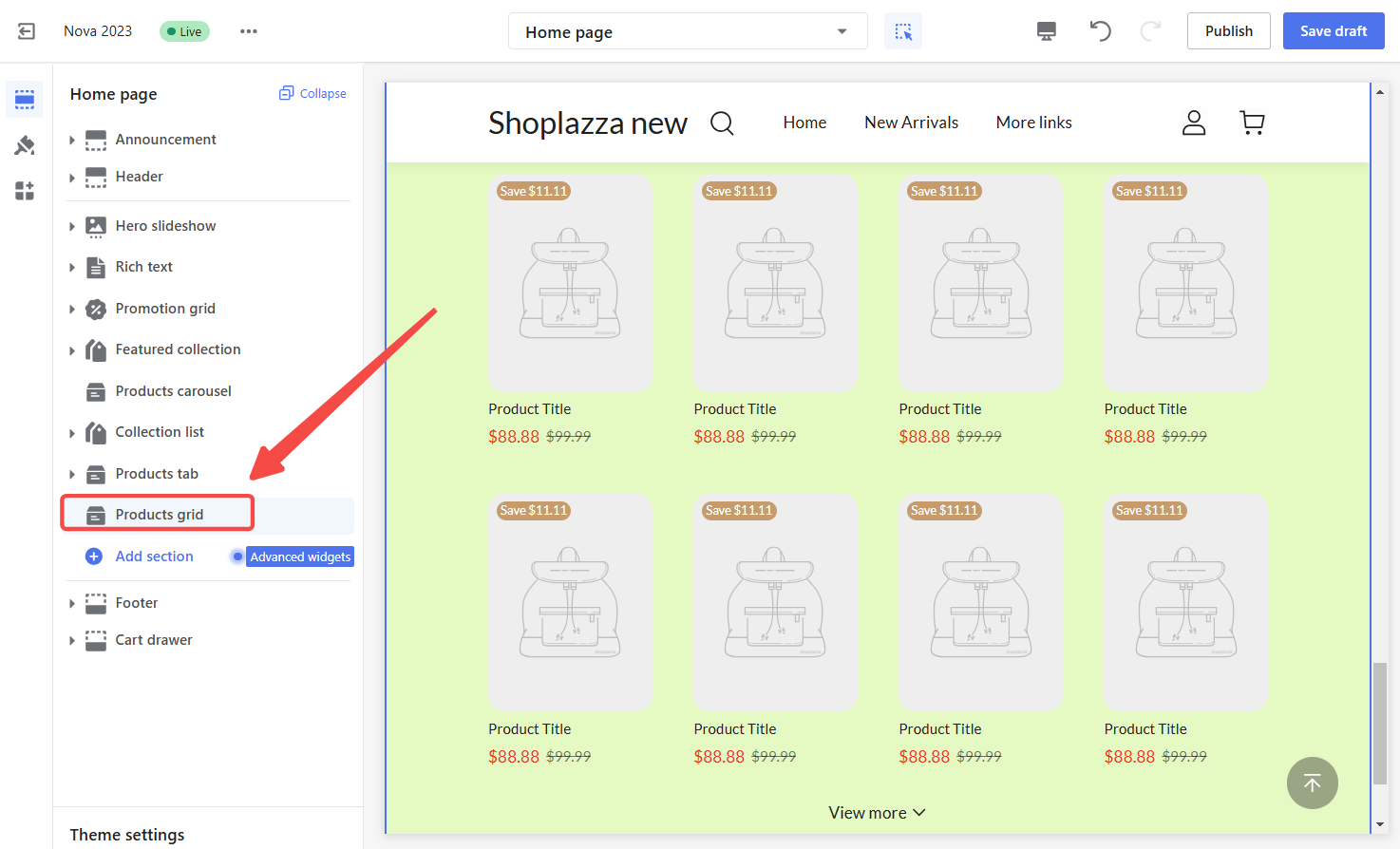
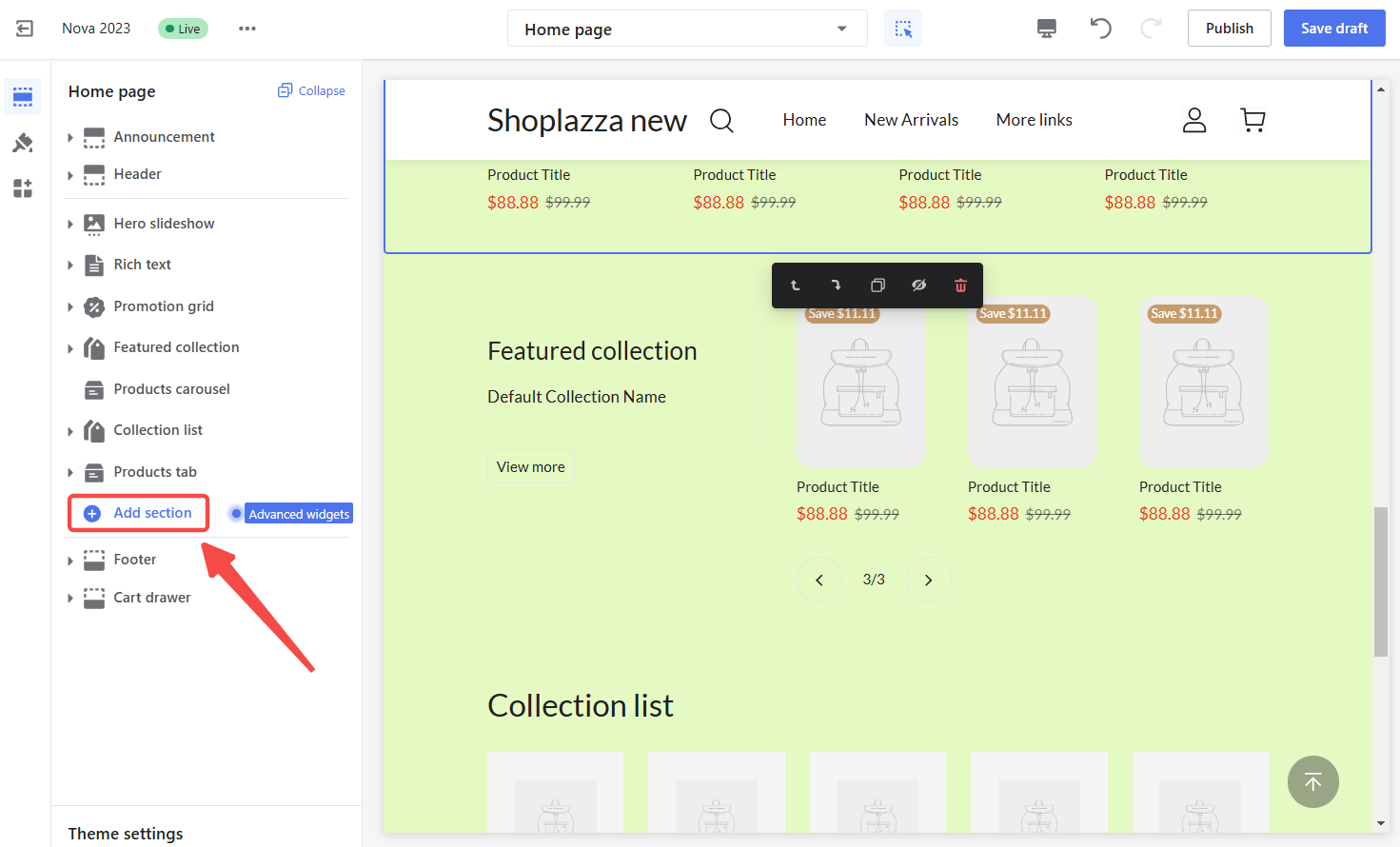
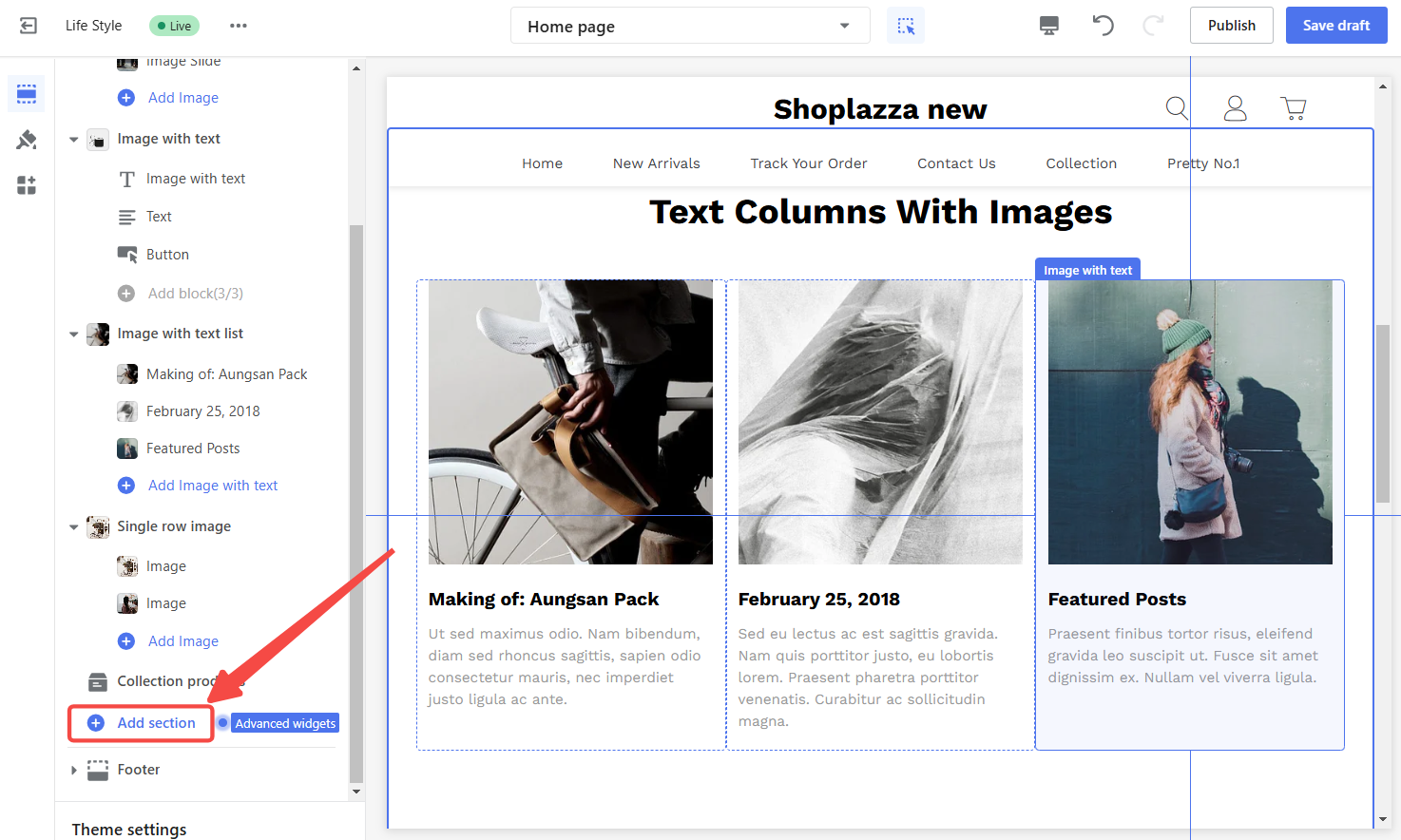
2. Add section: Scroll down and click the Add section to view the options for adding new content or features to your homepage.

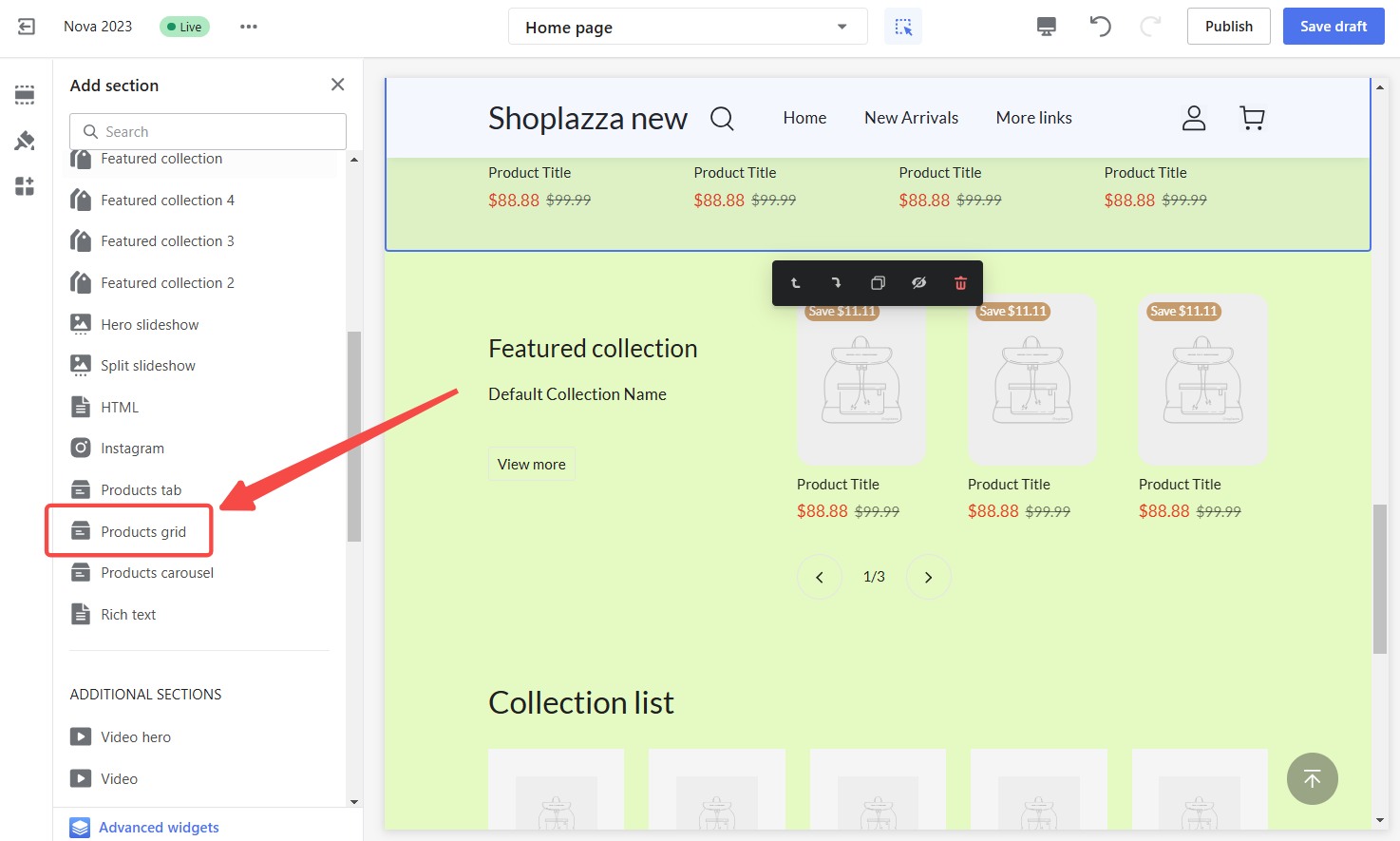
3. Add product grid: Locate the Products grid section and add it to your homepage. This section allows you to showcase multiple products from your collections in an organized grid layout.

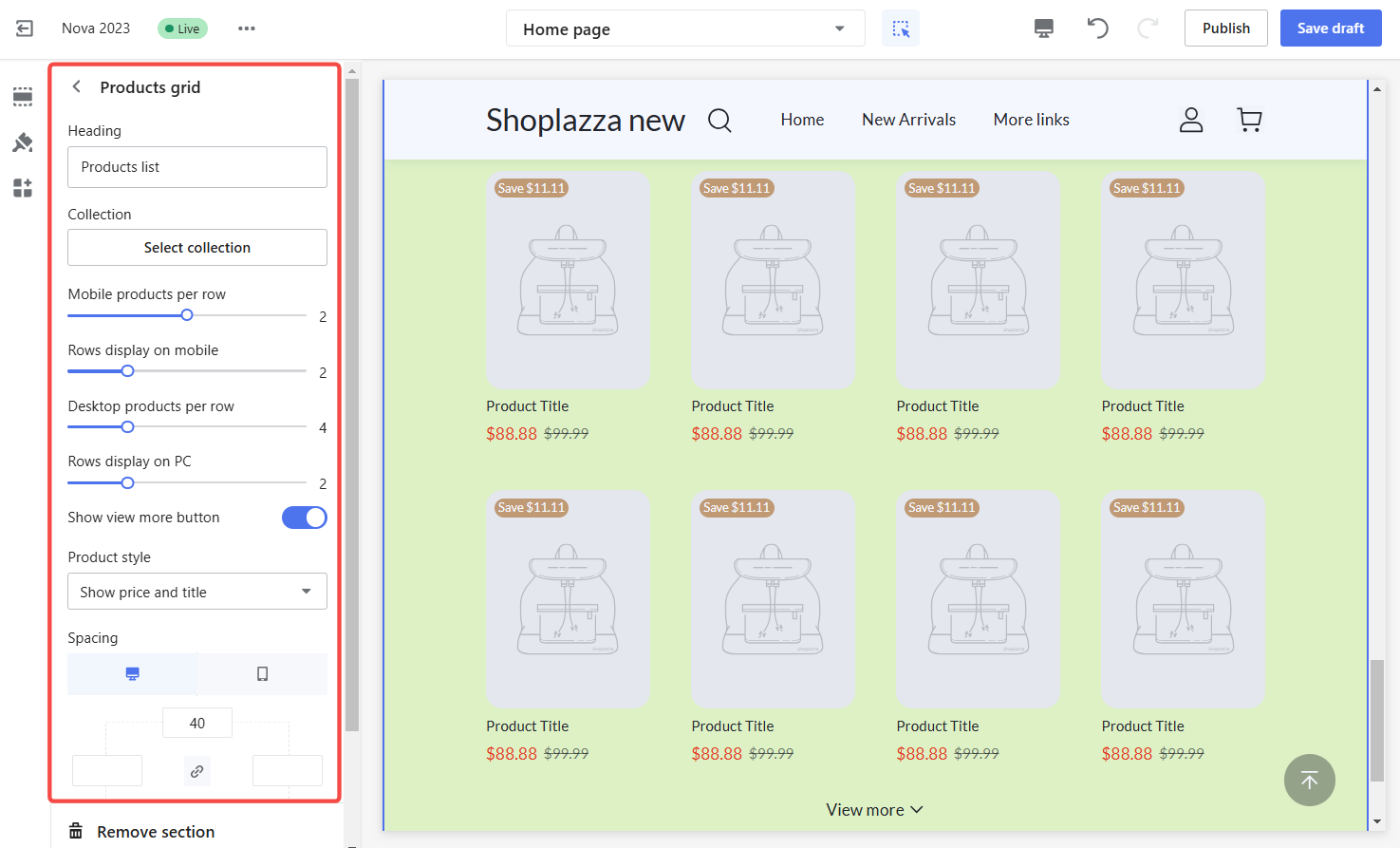
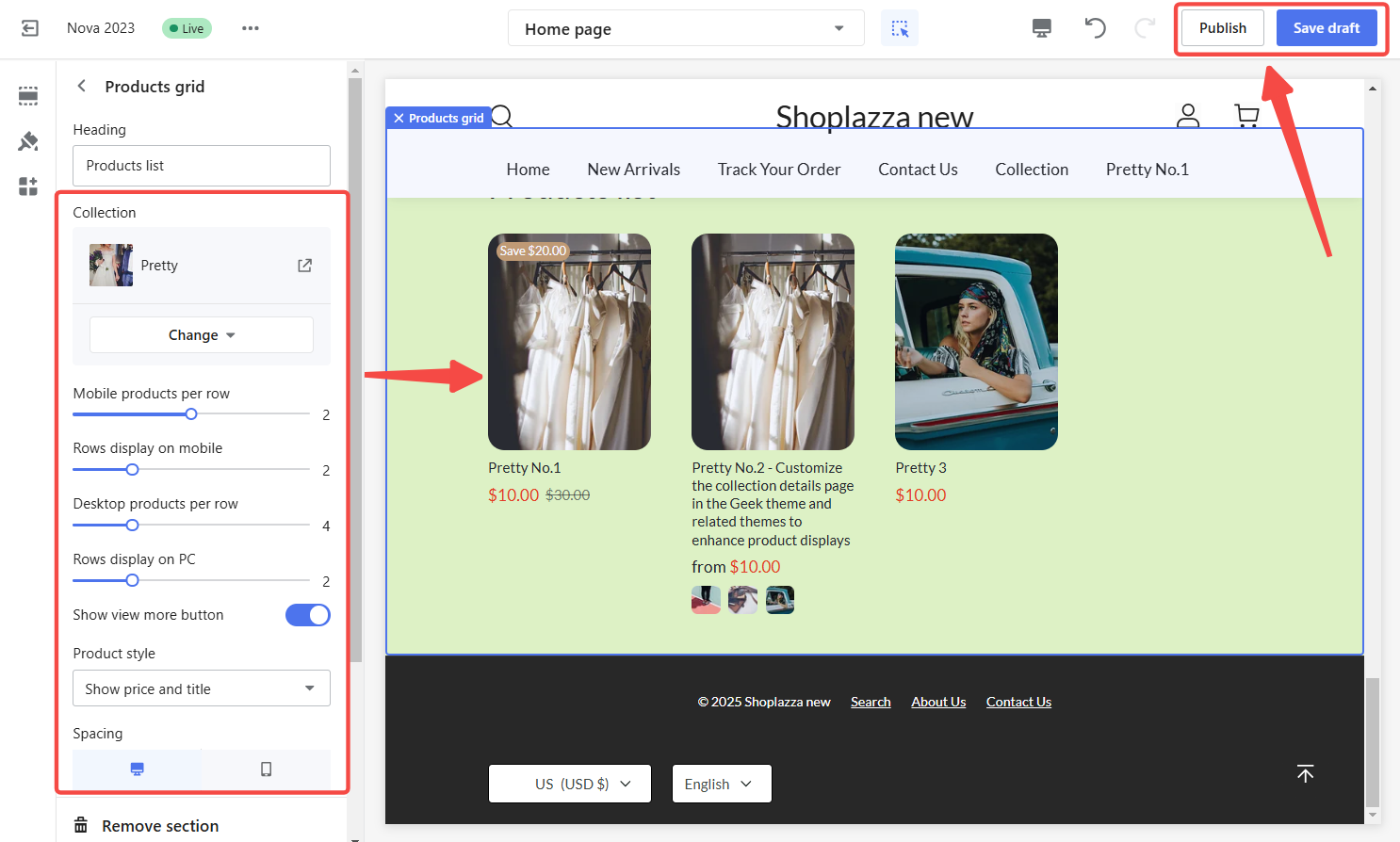
4. Product grid settings: After adding the product grid section, click on Product grid to access its settings. Here, you can customize the appearance and behavior of the grid, such as the number of products displayed, the layout, and the overall design.


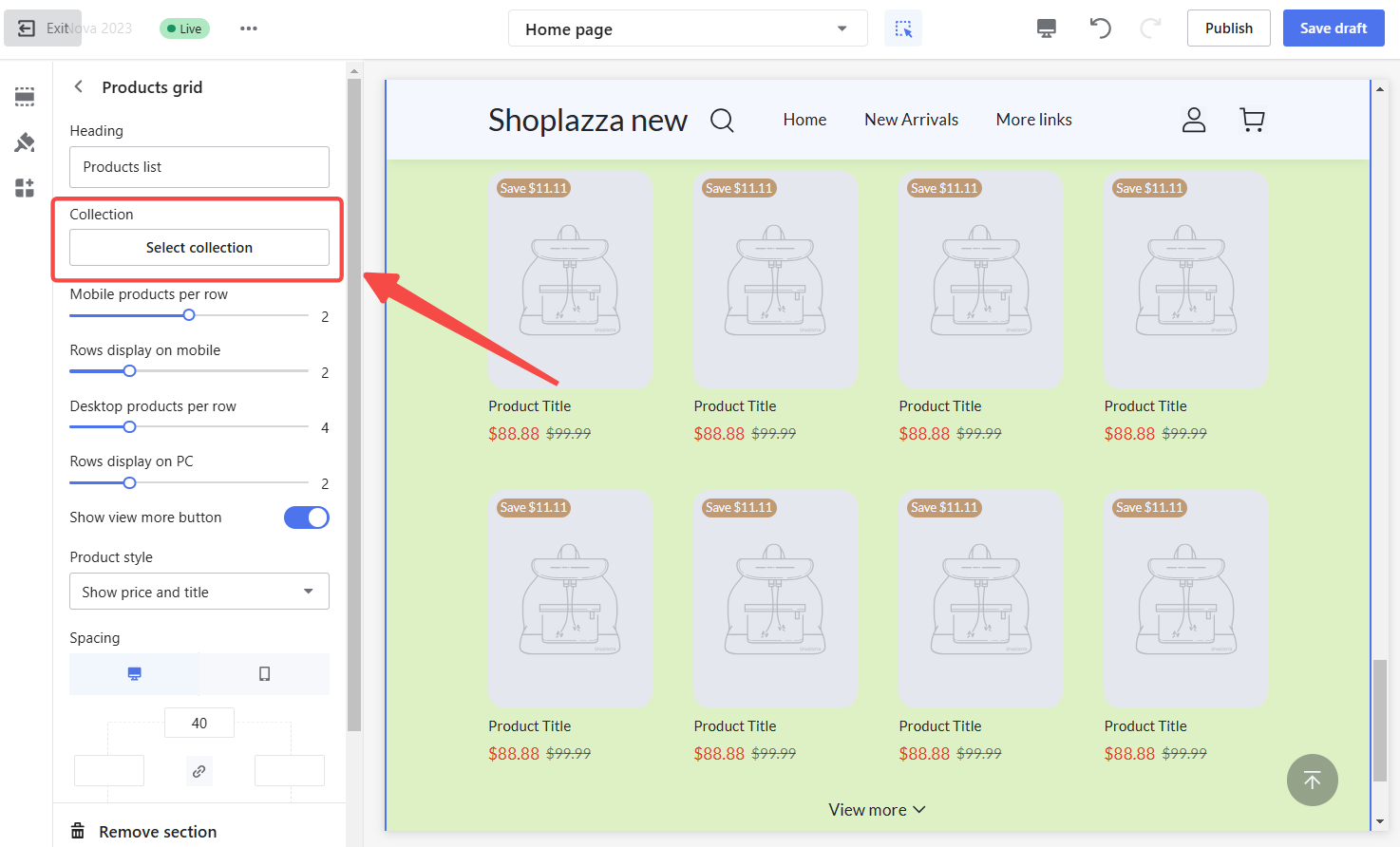
5. Select collection: To populate the product grid, click on Select collection. This will open a menu where you can choose the specific collections you want to feature in the grid.

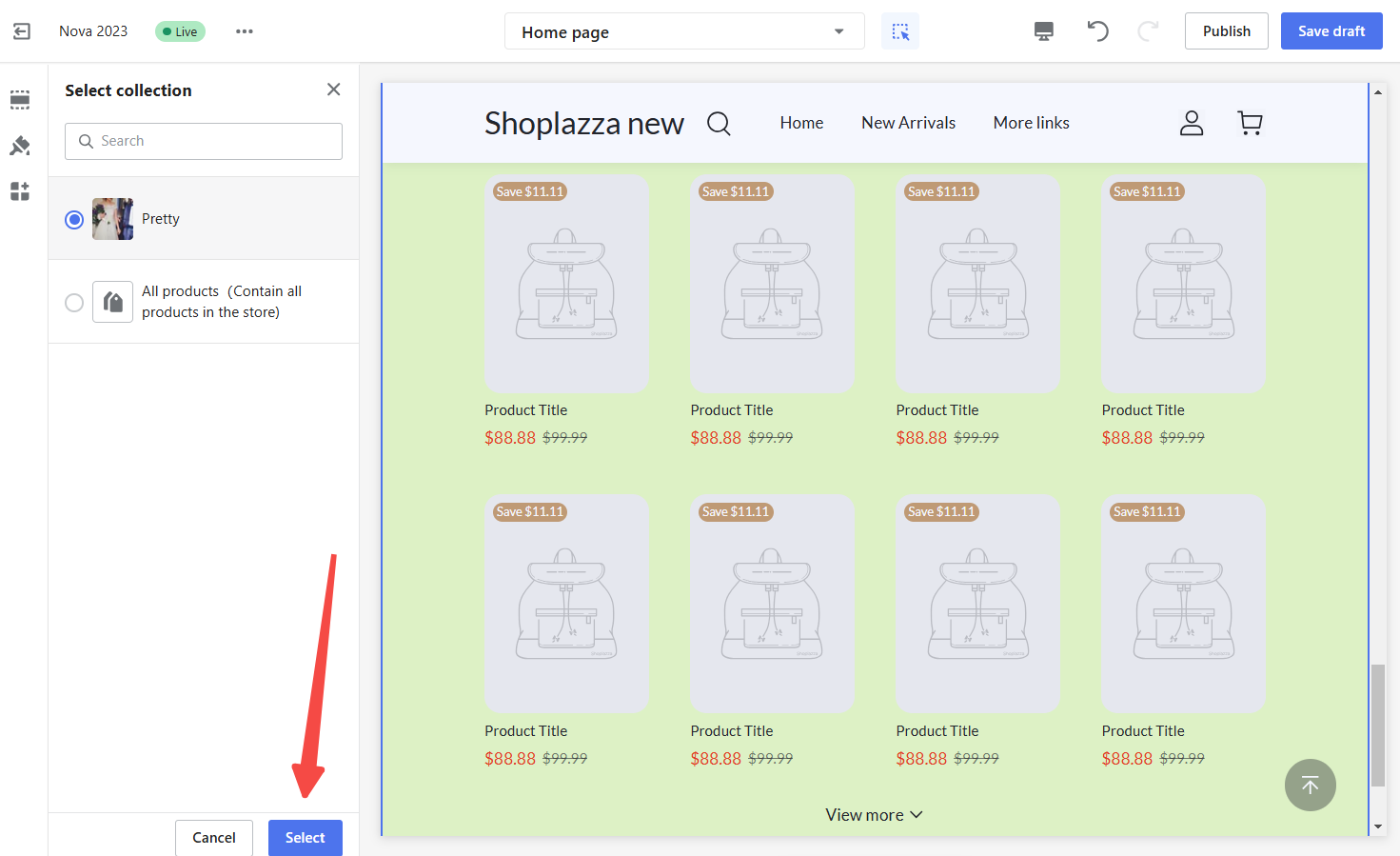
6. Choose collections: Browse the available collections and select the ones you want to display in the product grid. You can select multiple collections to showcase a variety of products. Once you've made your selections, click Select to confirm your choices.

7. Save: After configuring the product grid, you will see products displayed. Review the layout, product information, and overall appearance to ensure everything is as expected. Once you're satisfied, click Save draft to save your changes as a draft or Publish to make the changes live on your homepage.

Displaying individual products
Many themes allow you to feature single products directly on the homepage. Popular section options include:
- Hero slideshow
- Image slideshow
- Image with text
- Promotional grid
- Text columns with images
- Slideshow
- Carousel images
The specific sections available may vary between themes, but the general process for configuring them is consistent.
Using the hero slideshow
The Hero slideshow is a dynamic way to highlight individual products with striking visuals.
1. Go to theme editor: Go to your Shoplazza admin > Online Store > Themes. Select the theme you want to edit and click Customize.

2. Add section: Scroll down and click the Add section to view the options for adding new content or features to your homepage.

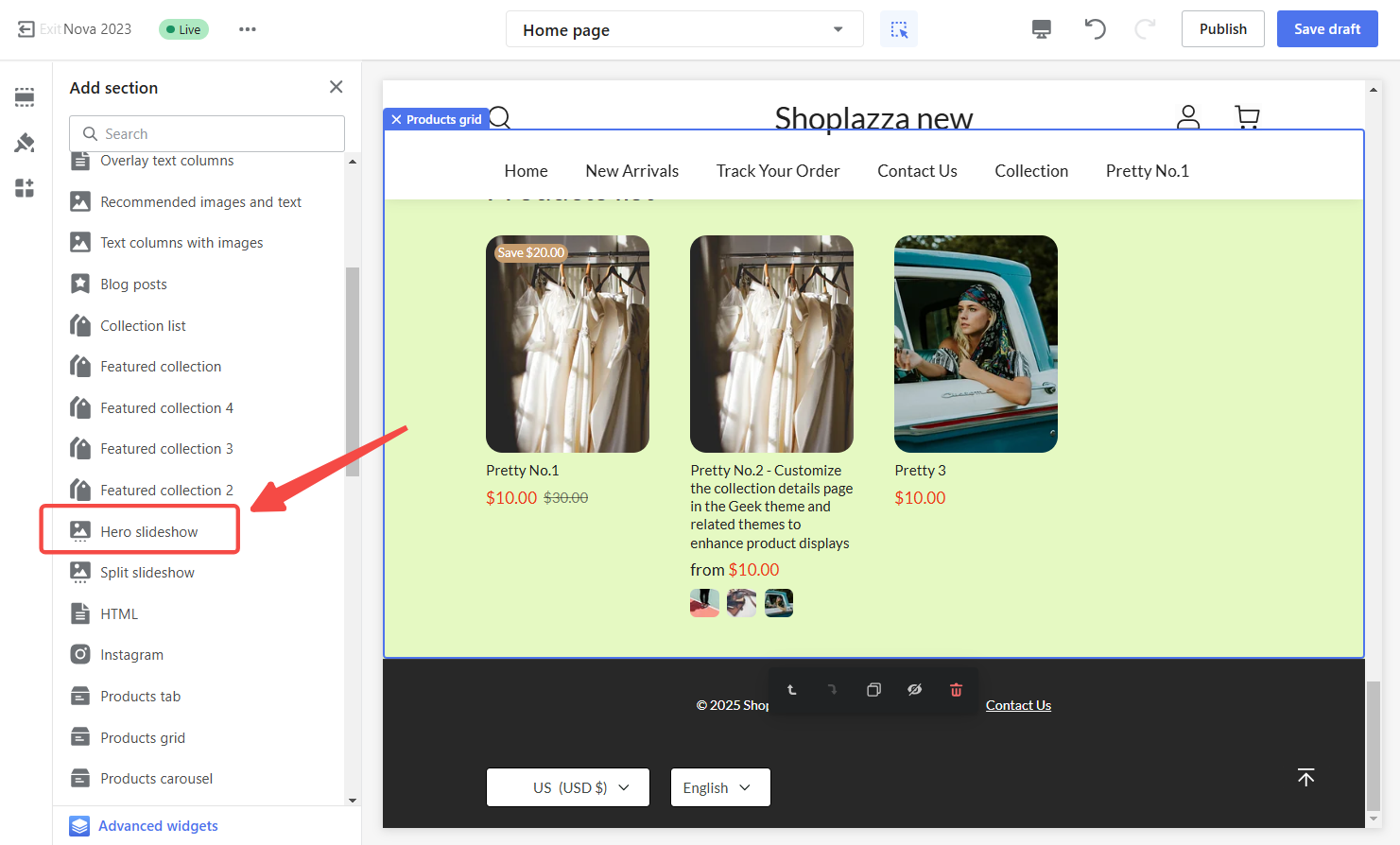
3. Add hero slideshow: Locate the Hero slideshow section and add it to your homepage. This will allow you to showcase specific products on your homepage.

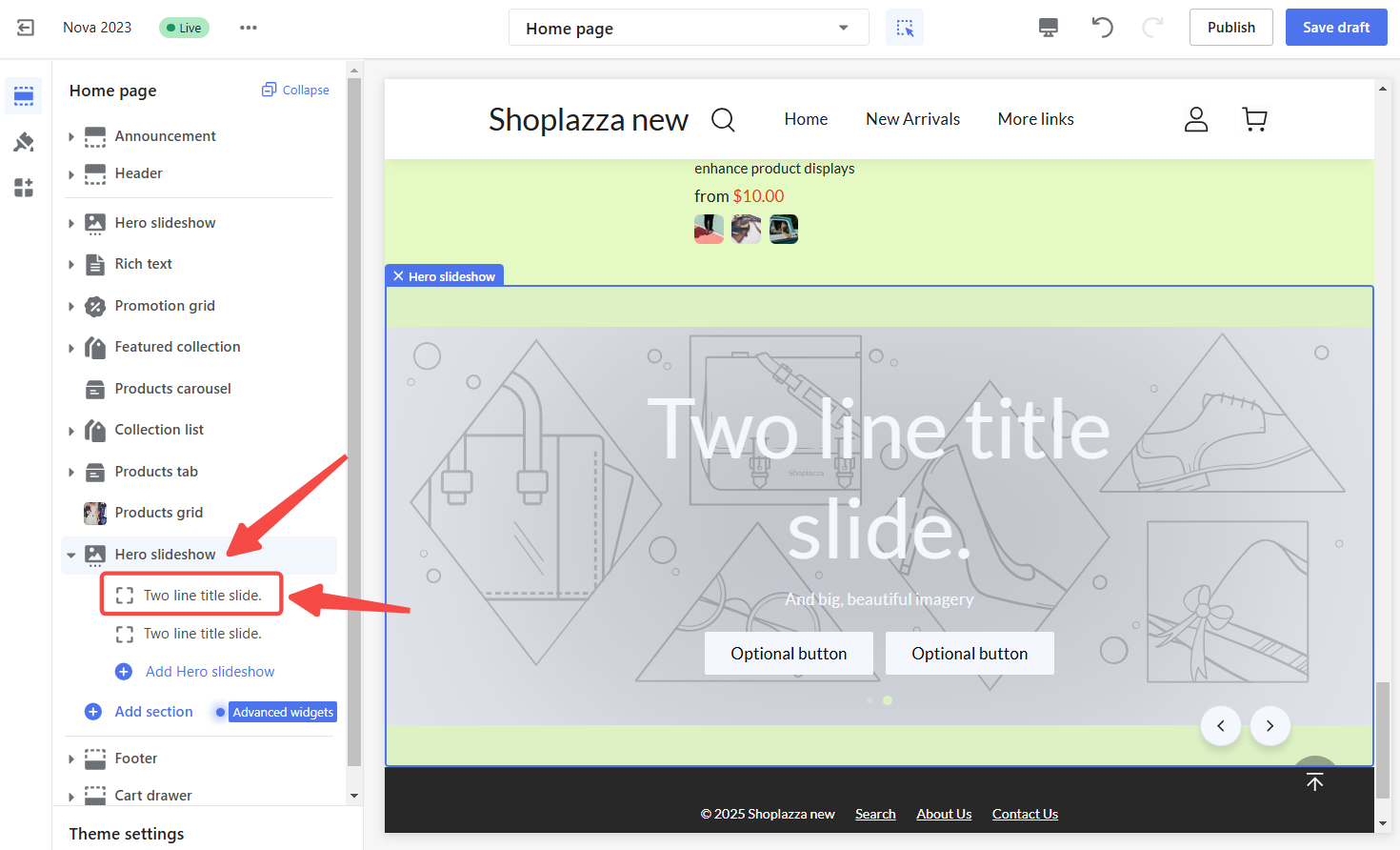
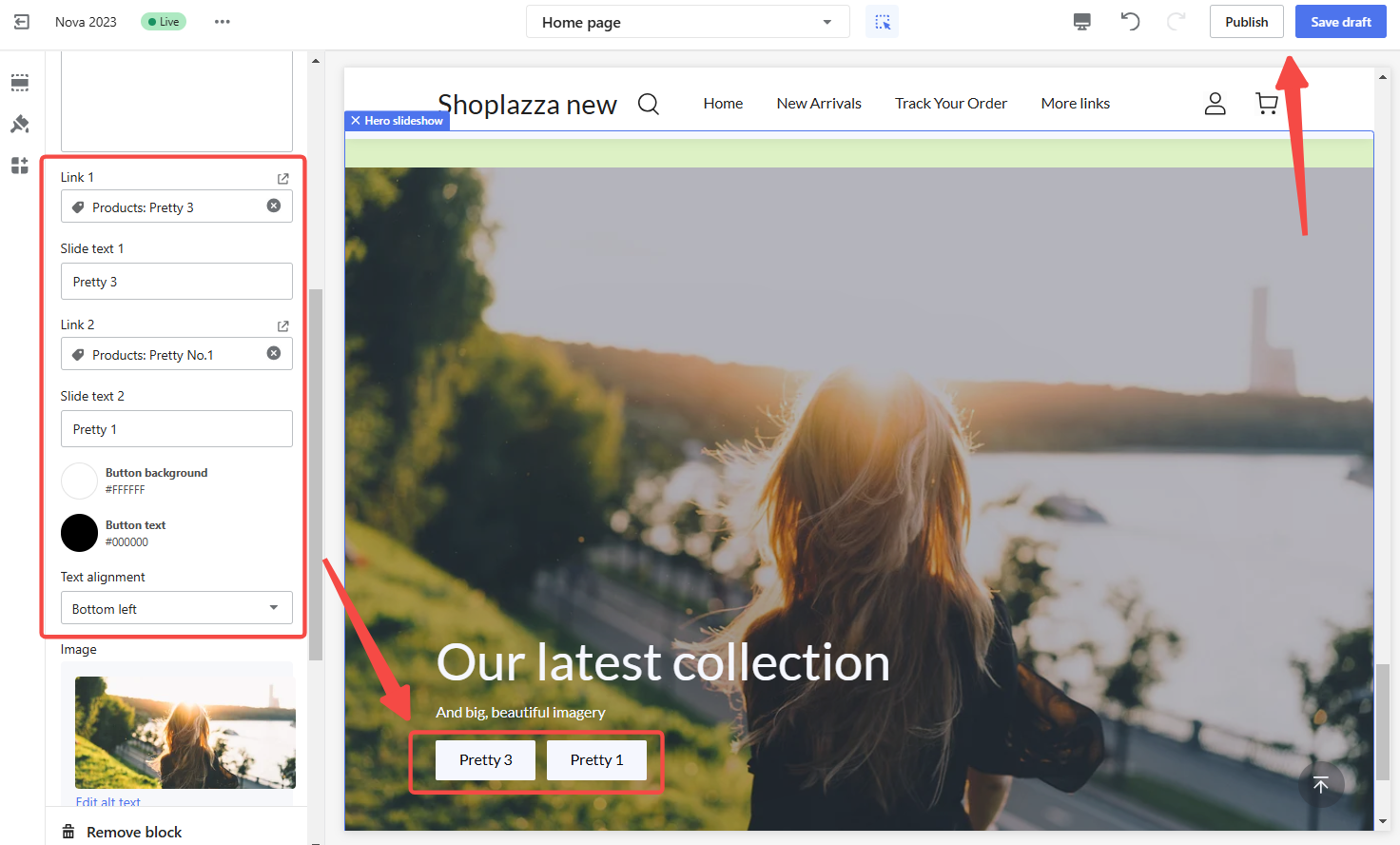
4. Edit each block: Click on each individual block within the hero slideshow section to edit its content. This will allow you to customize the image, text, and link for each slide in the slideshow.

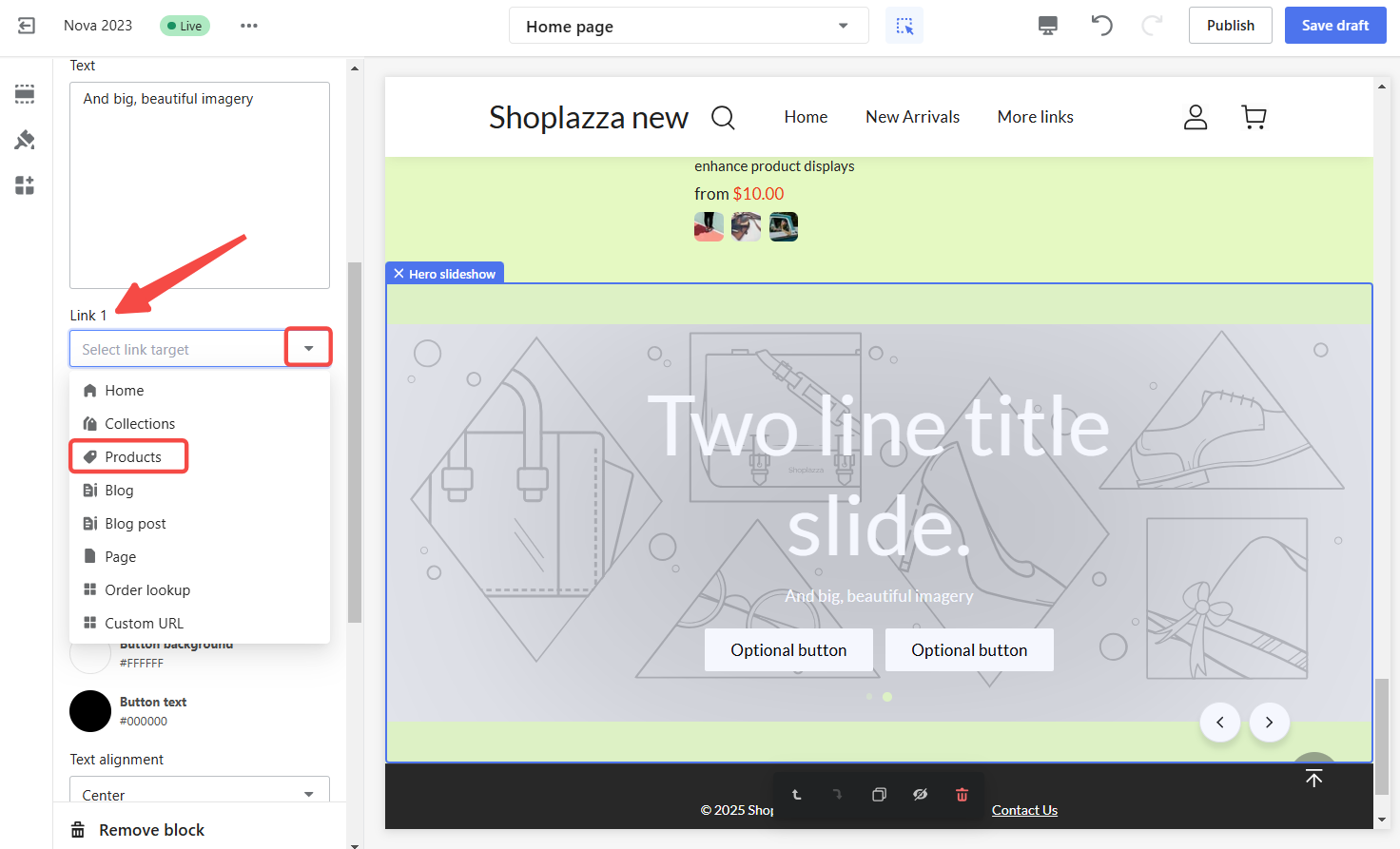
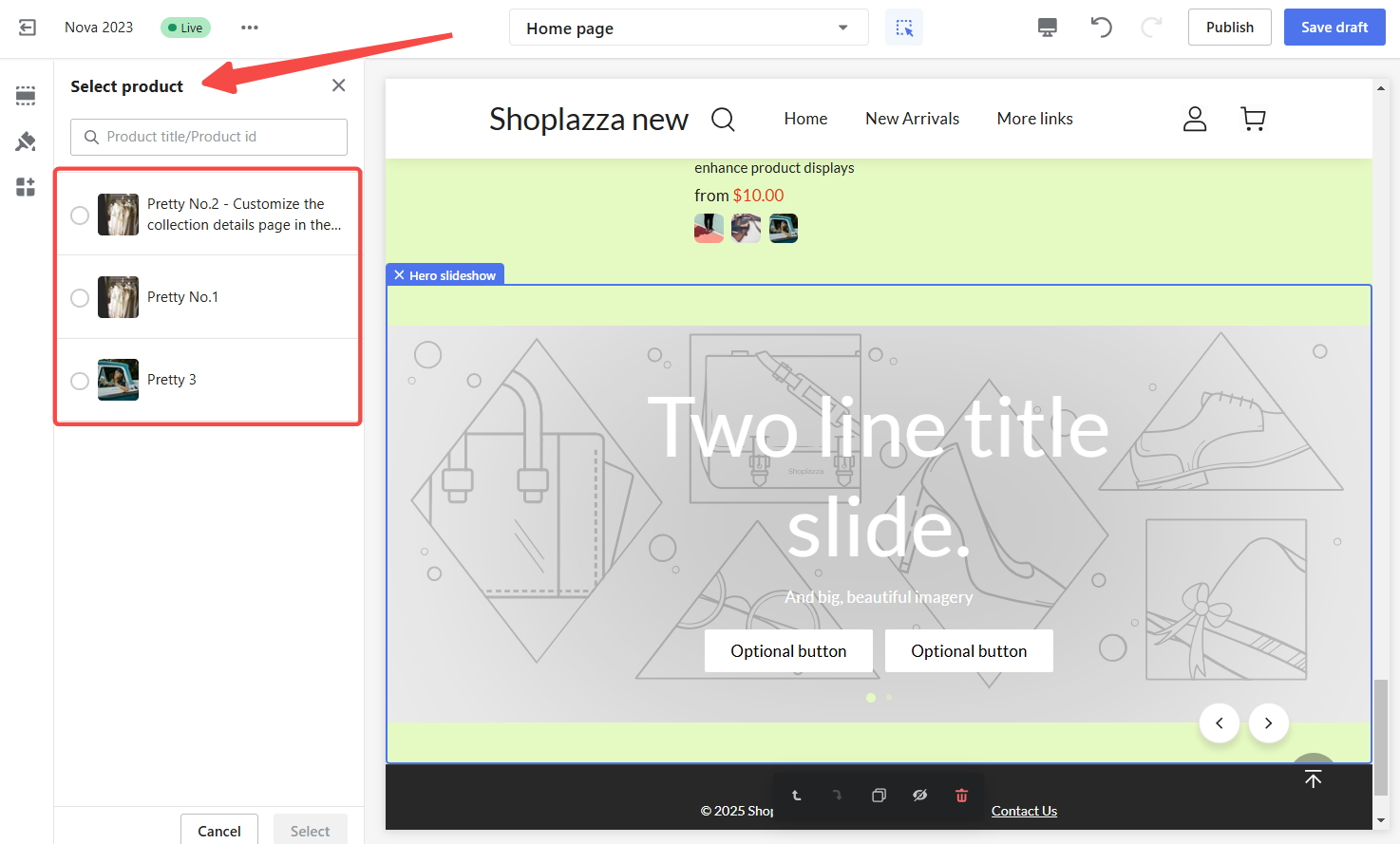
5. Link to a product: Scroll down to find the option to select a link target. Choose Products from the dropdown menu to link the section to a specific product. A new menu will appear, allowing you to select the specific product to showcase.


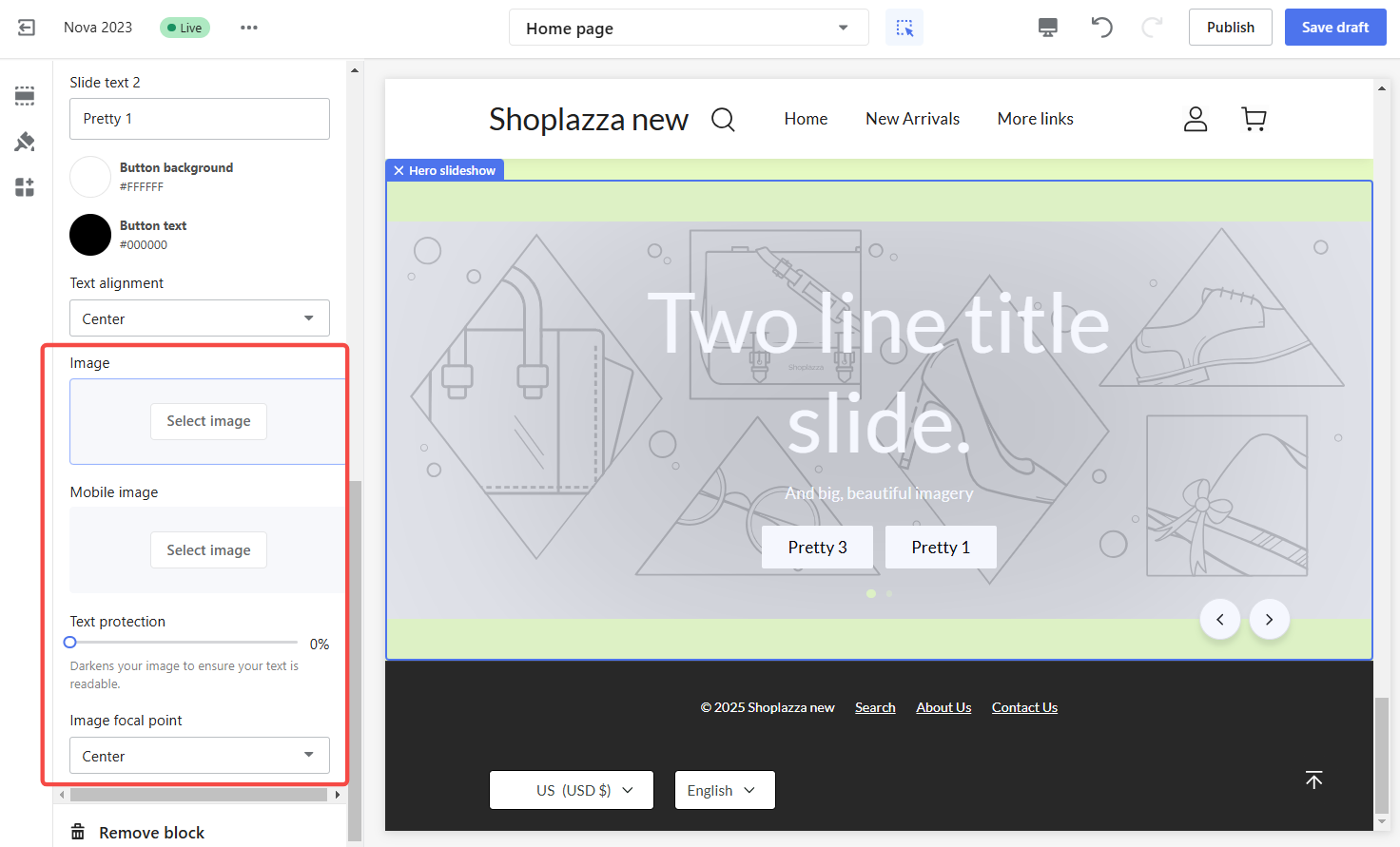
6. Add and adjust images: Add or change the image associated with the featured product. Click Select image to upload a new image or choose from existing images. Adjust the text and button alignment as needed.

7. Finalize the display: After selecting the product and adjusting the images and text, review everything to make sure it looks as intended. Click Publish to make the changes live, or Save draft if you are not ready to go live.

Featuring a product using a dedicated section
Some themes include a Single product section to showcase individual products.
1. Go to theme editor: Go to your Shoplazza admin > Online Store > Themes. Select the theme you want to edit and click Customize.

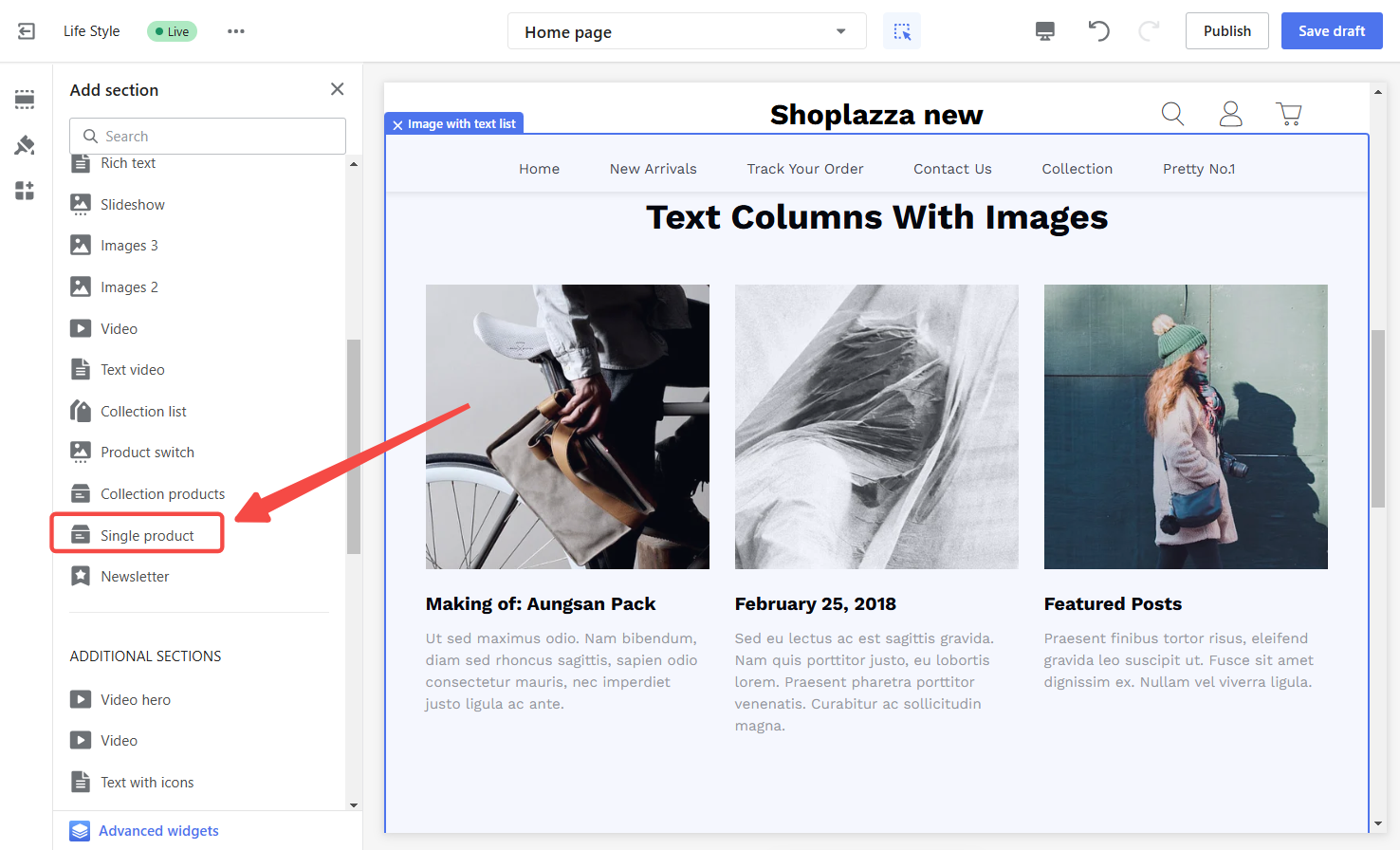
2. Add section: Scroll through the available sections in the sidebar and click the Add section to view the options for adding new content or features to your homepage.

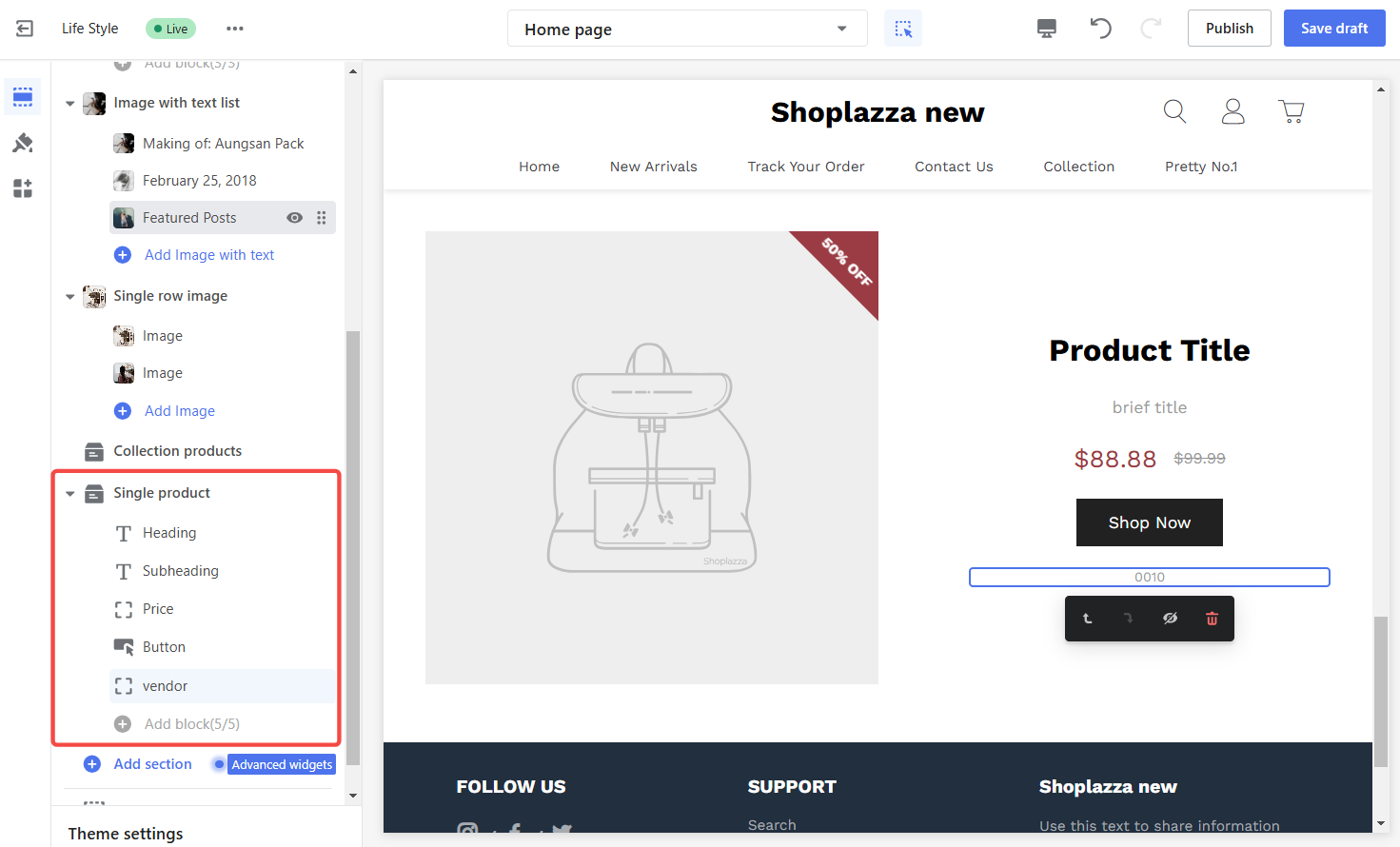
3. Locate single product section: Find and add the Single product section (e.g., in themes like Life Style).

4. Configure product settings: Click on each of the blocks to adjust its settings:
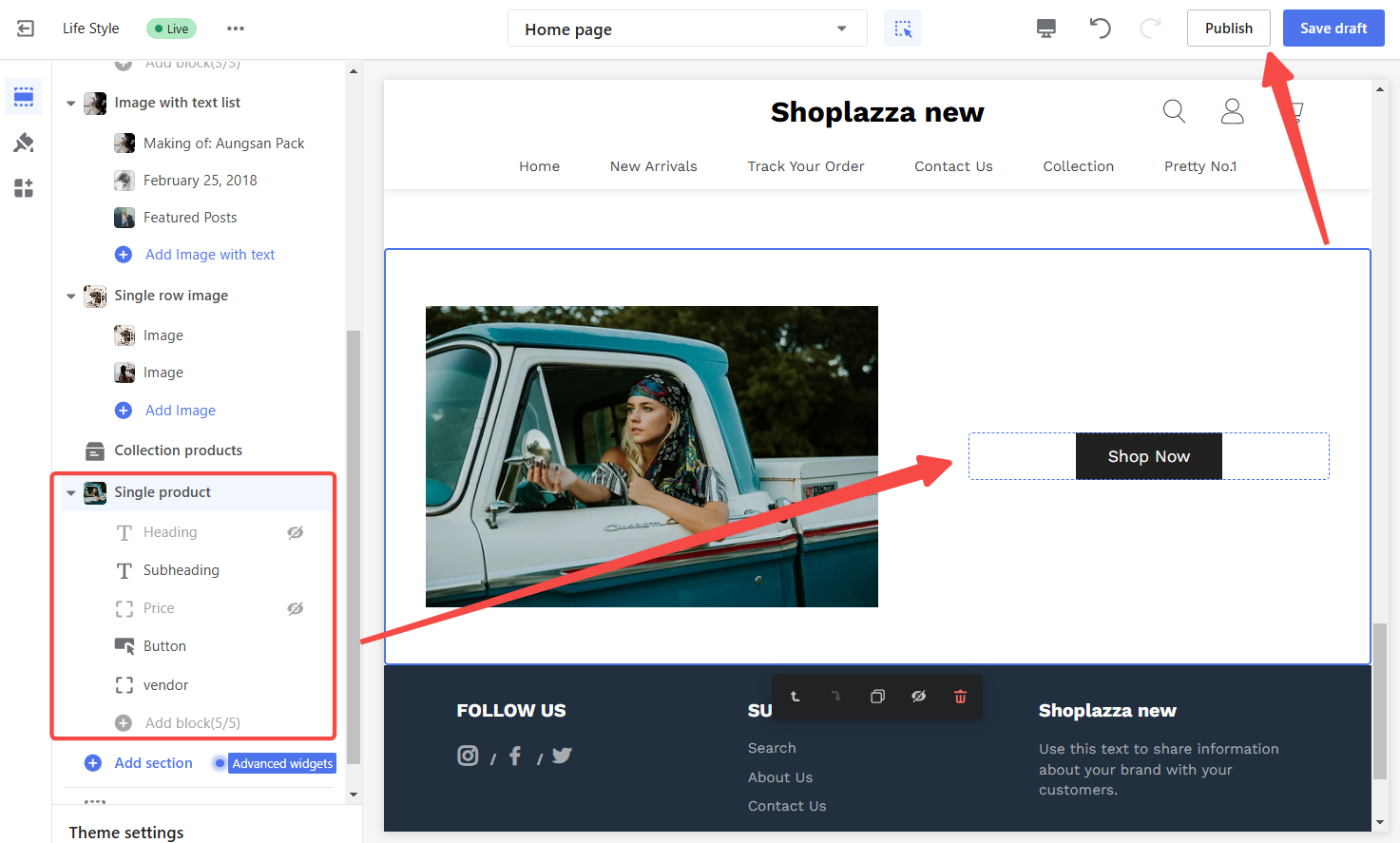
- Heading, Subheading, Price, and Vendor: You can show or hide these elements here, but to edit their content (like changing the product title or price), go to the product page.
- Button: This is the only element you can customize here, including changing the button text.

5. Finalize the display: After reviewing the setup, click Publish to update your homepage instantly or Save draft to save your progress.

Following these steps, you can create a homepage that highlights your products and enhances customer engagement. Don’t hesitate to explore different section types and layouts to find what works best for your store. A well-curated homepage can boost visibility, improve user experience, and increase conversions.



Comments
Please sign in to leave a comment.