An FAQ (Frequently Asked Questions) page is a great way to help customers find answers quickly. It saves them time and enables you to address common inquiries in one convenient place. Adding an FAQ page to your store’s footer ensures that customers have easy access to essential information whenever they need it. Here’s a step-by-step guide to help you set up an FAQ page in your store.
Adding an FAQ page to your footer menu
To make your FAQ page accessible from the footer, you’ll need to add it to the menu. Follow these steps to get started:
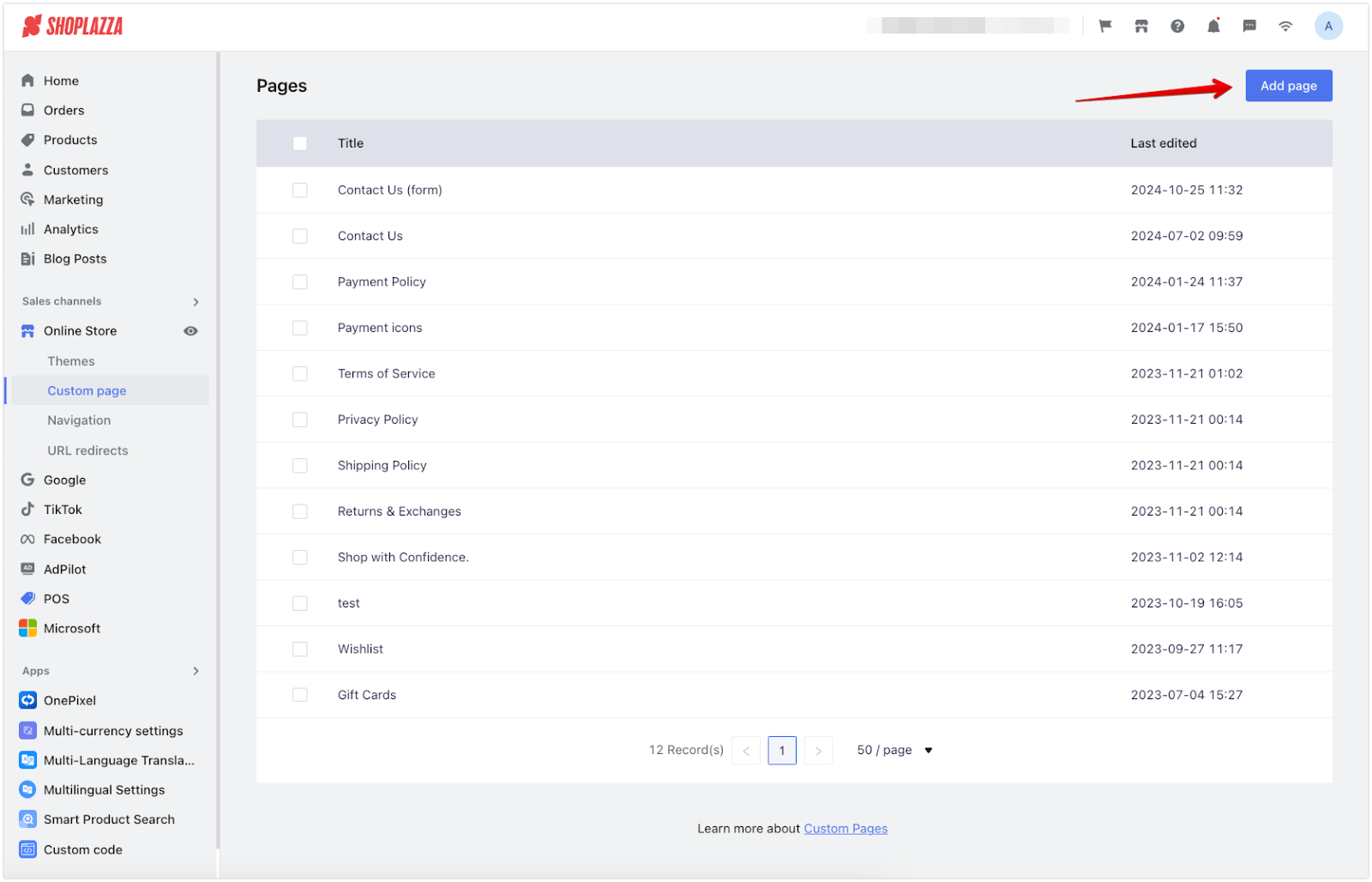
1. Access your Shoplazza admin: Begin by navigating to Online Store > Custom Page and selecting Add page. This is where you’ll create the new page hosting your FAQs.

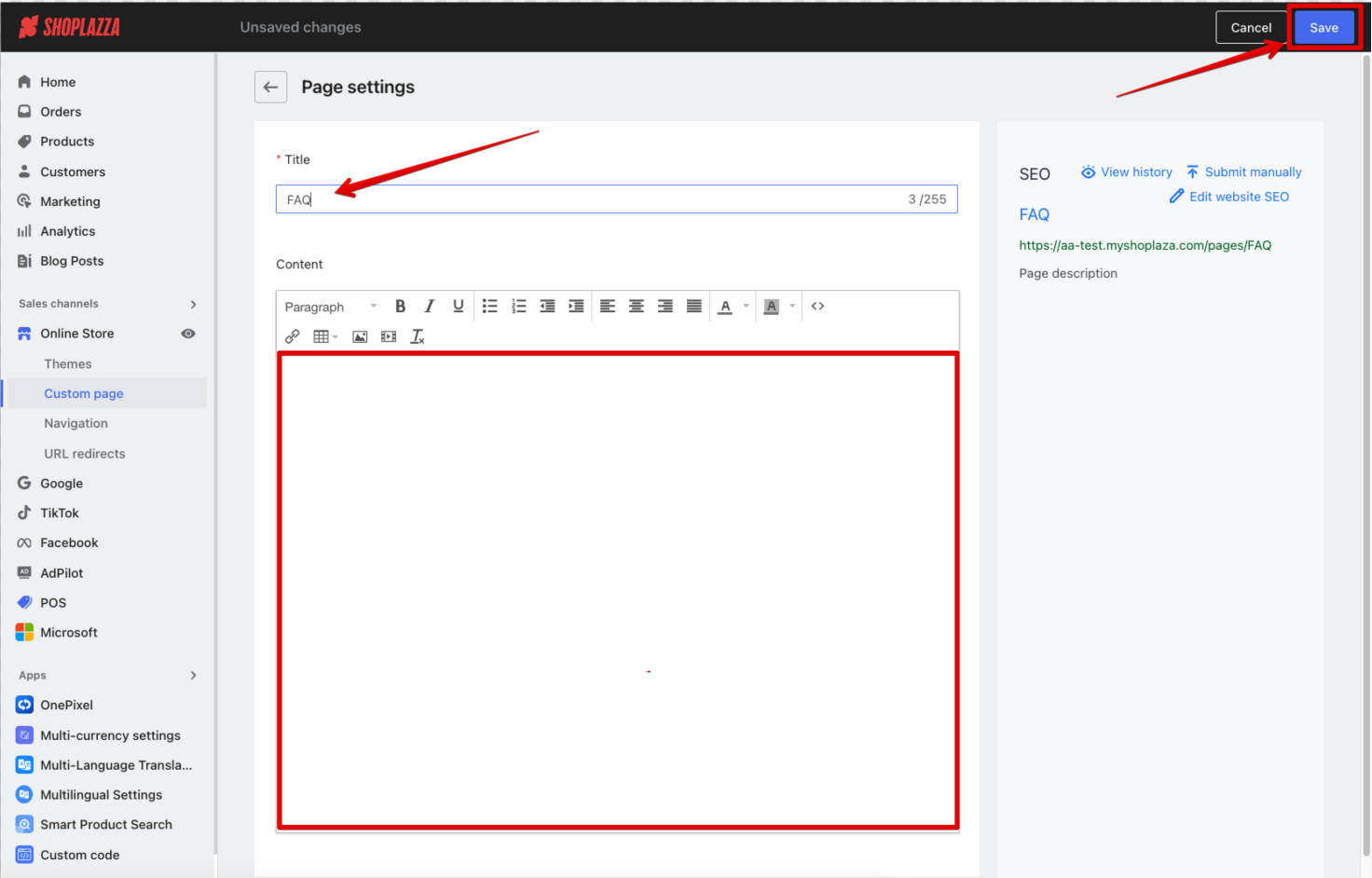
2. Set up your page: Enter a clear page name (e.g., “FAQ” or “Help Center”), add the relevant content, and click Save. Be sure to organize the information in a way that’s easy to read, using headers or bullet points to break it up.

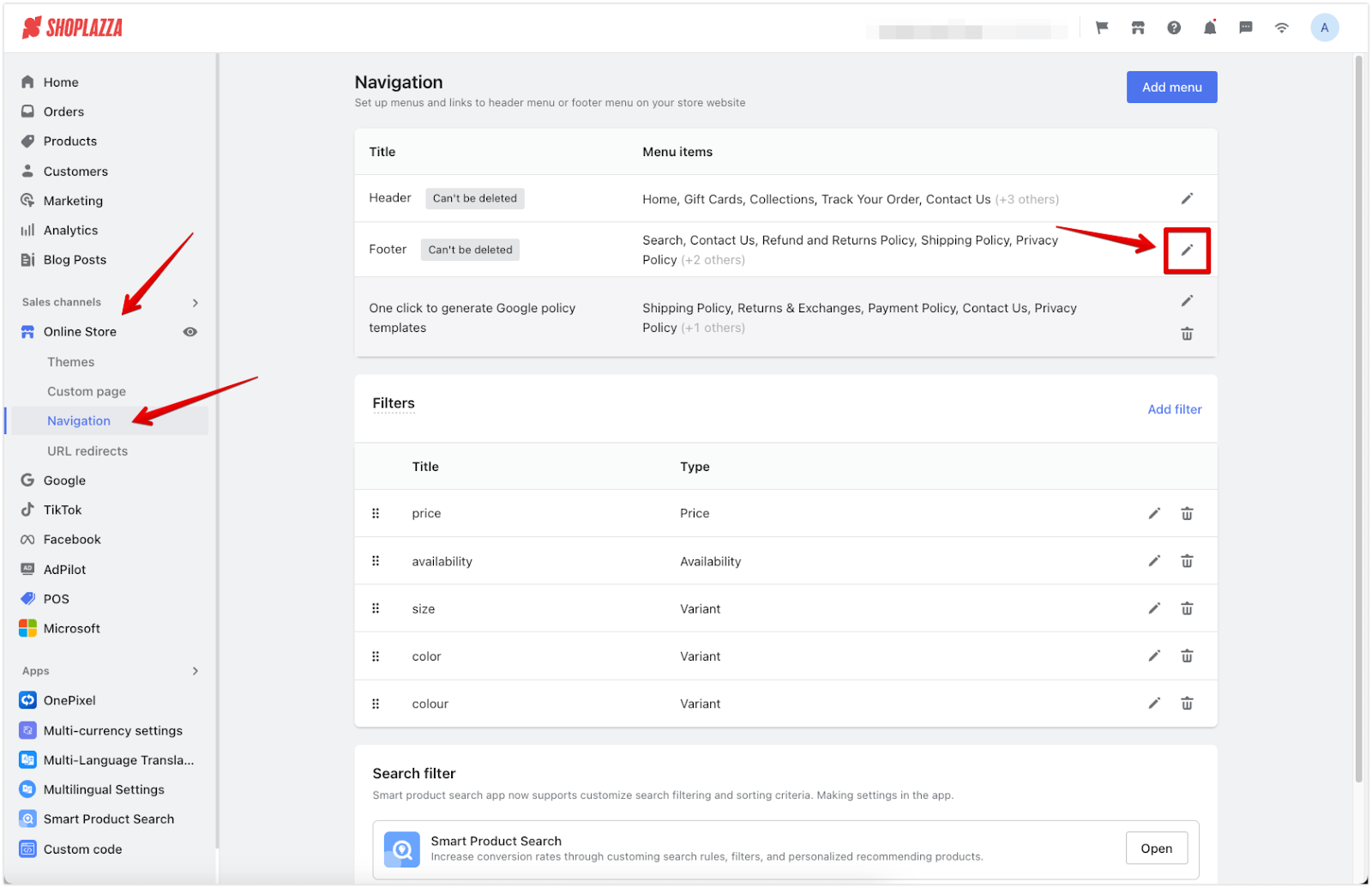
3. Navigate to the Footer menu: Head over to your Shoplazza Admin > Online store > Navigation and click the edit icon next to the Footer menu. This is where you’ll add the new FAQ page to the menu so customers can find it in your store’s footer.

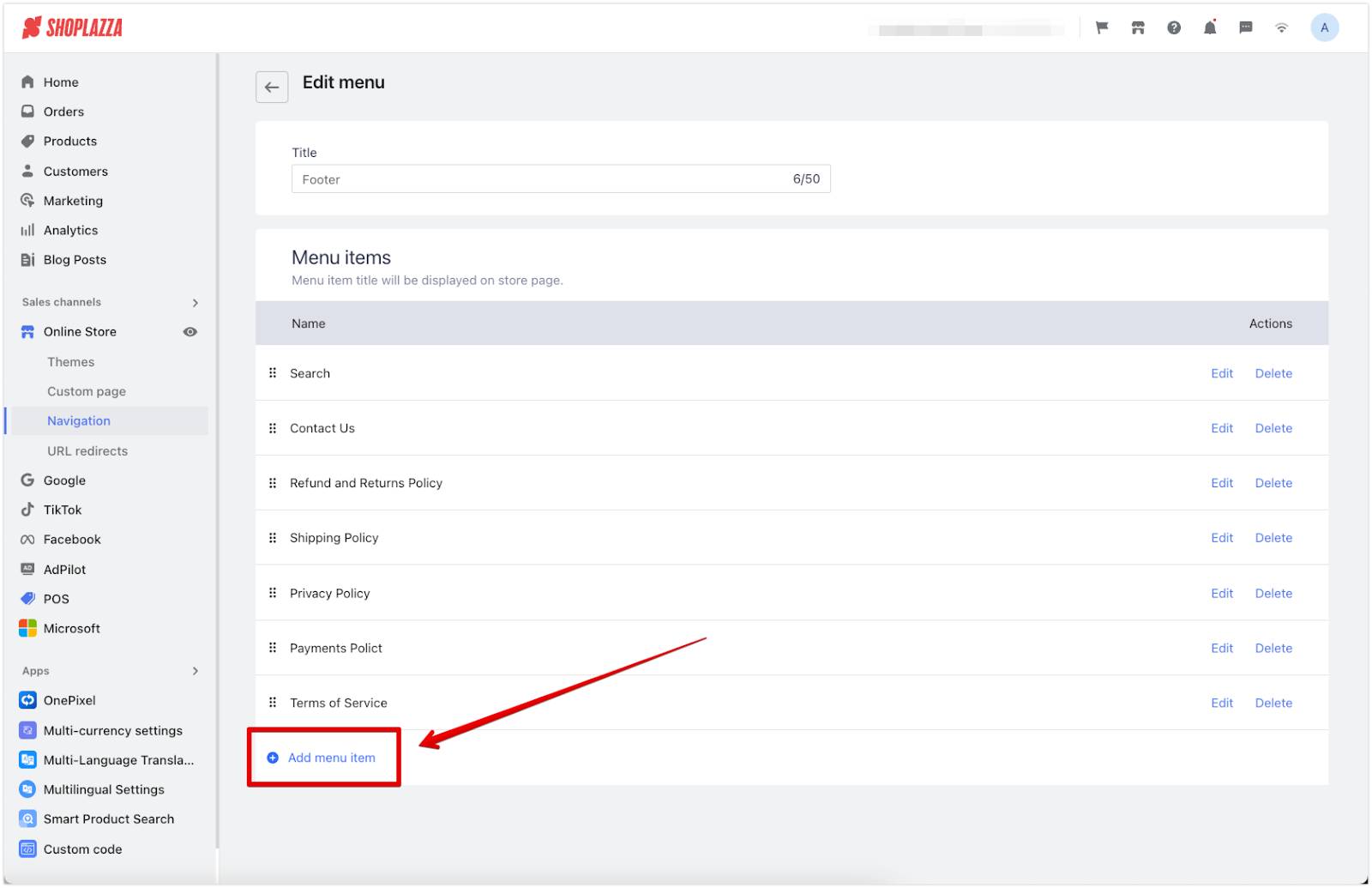
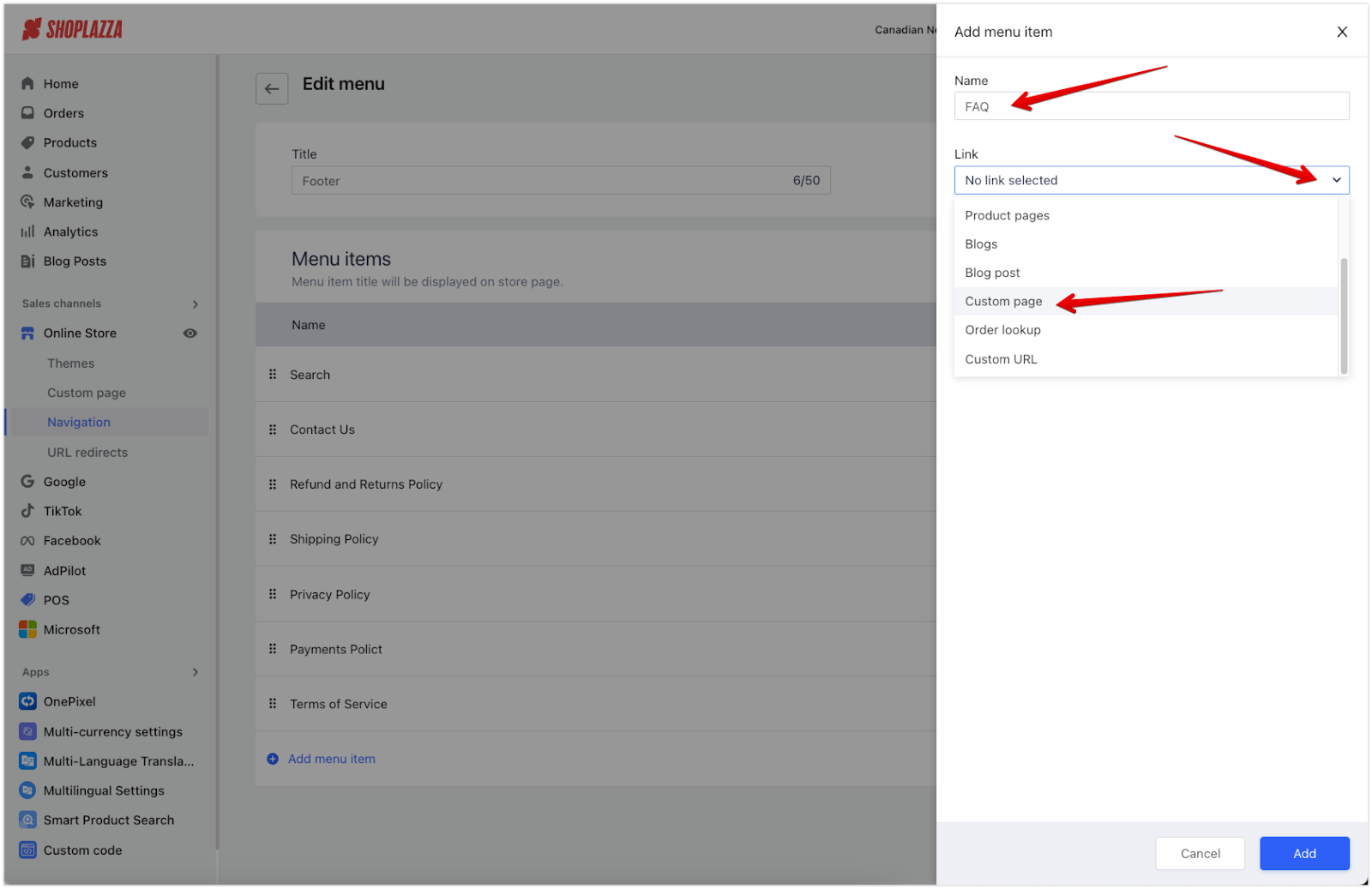
4. Add a menu item: Click Add menu item to open a window where you can add the new link to your FAQ page. This step makes the page accessible from the footer.

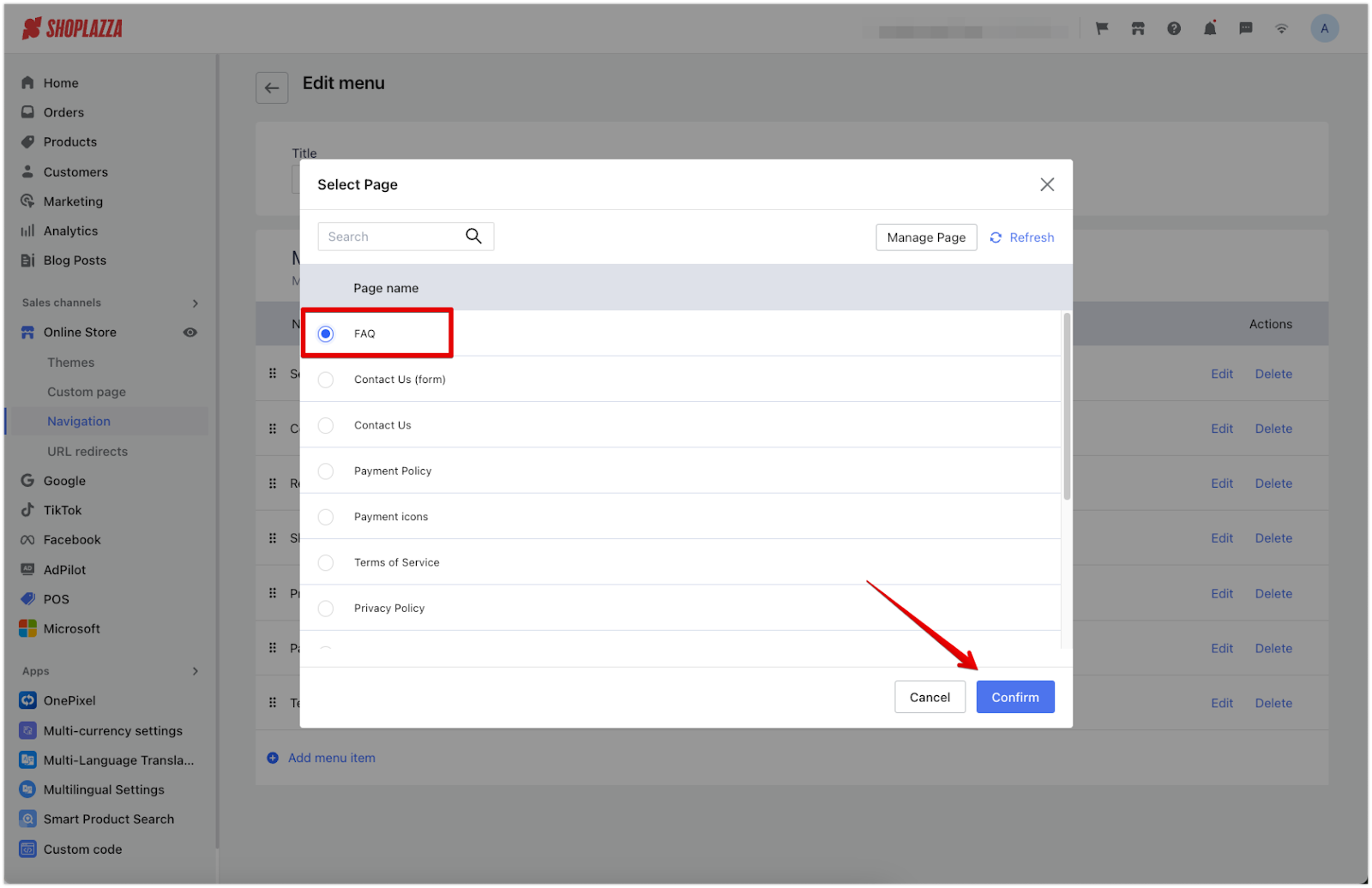
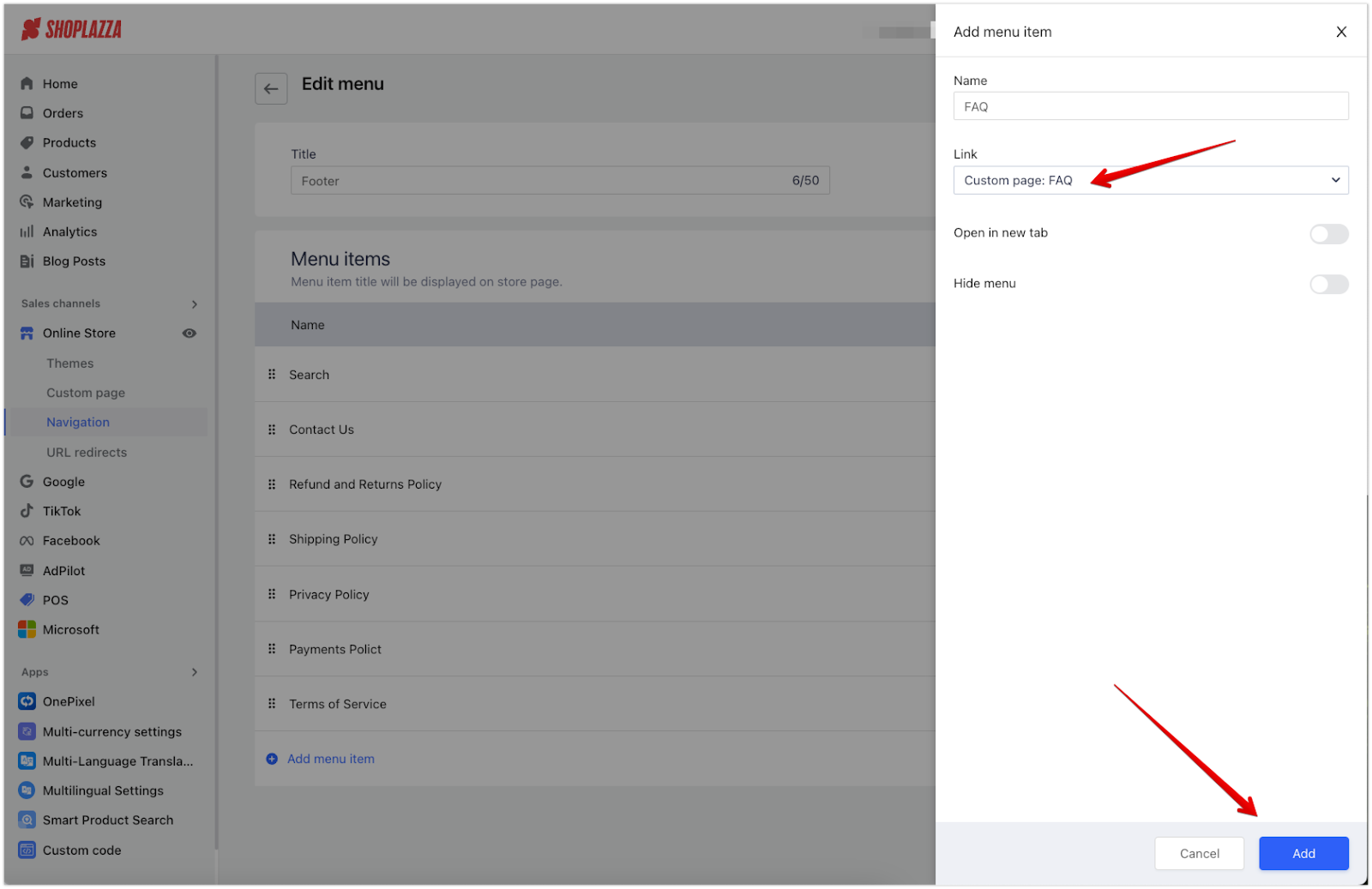
5. Link the menu item: Name it (e.g., “FAQs” or “Help”), link it to the Custom page you created, select the FAQ page you created, select Confirm, then click Add. This step ensures that the new menu item directs customers to your FAQ page.



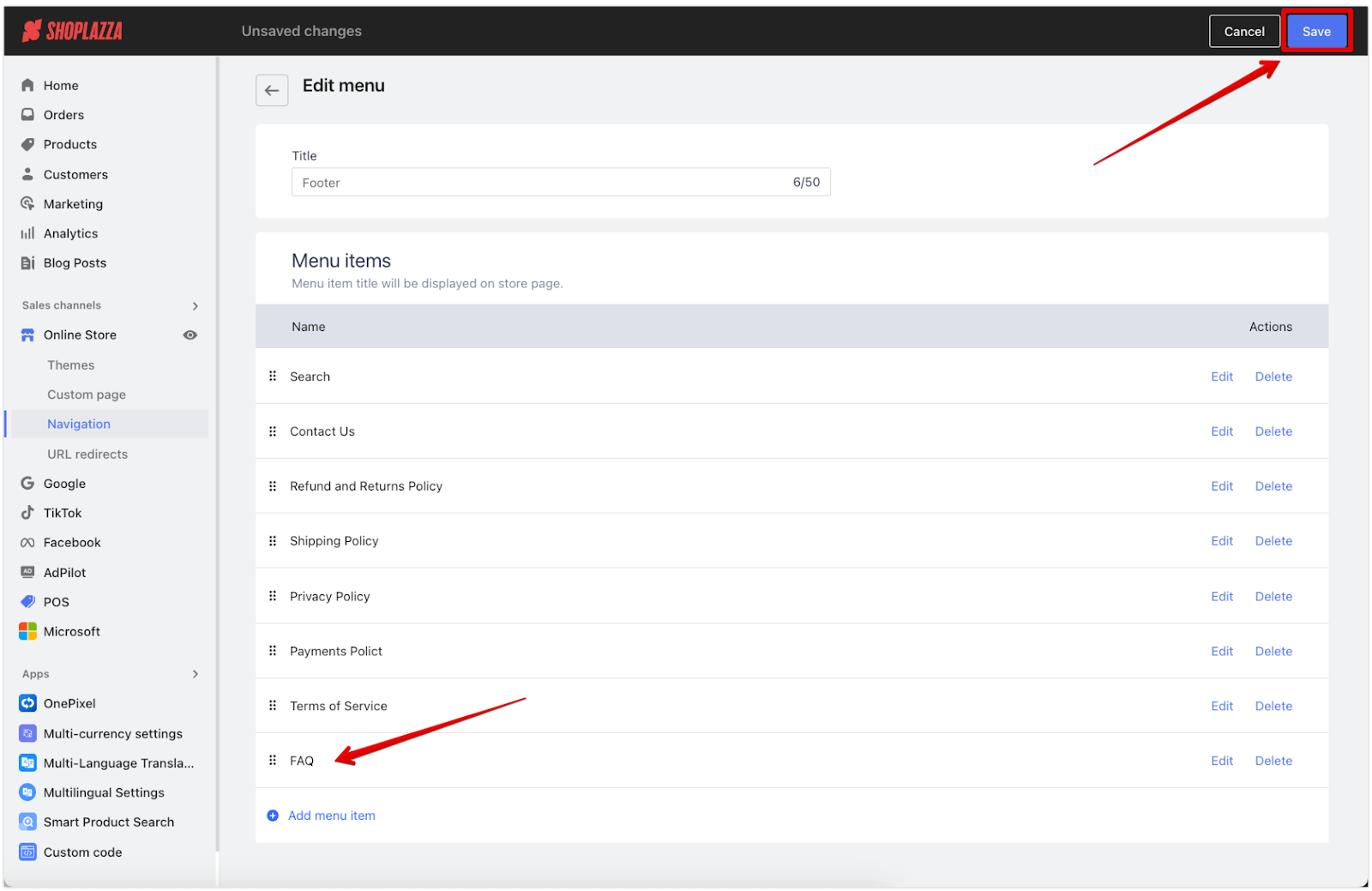
6. Review the menu: On the Edit menu page, review the newly added menu item to ensure it’s correct, and then select Save to confirm the changes. This helps you avoid any errors in navigation.

Adding an FAQ page in your theme
If you’d like to customize your FAQ page within your theme further, follow the steps below. This approach allows you to tailor the page’s design and content to fit your store’s look better and feel:
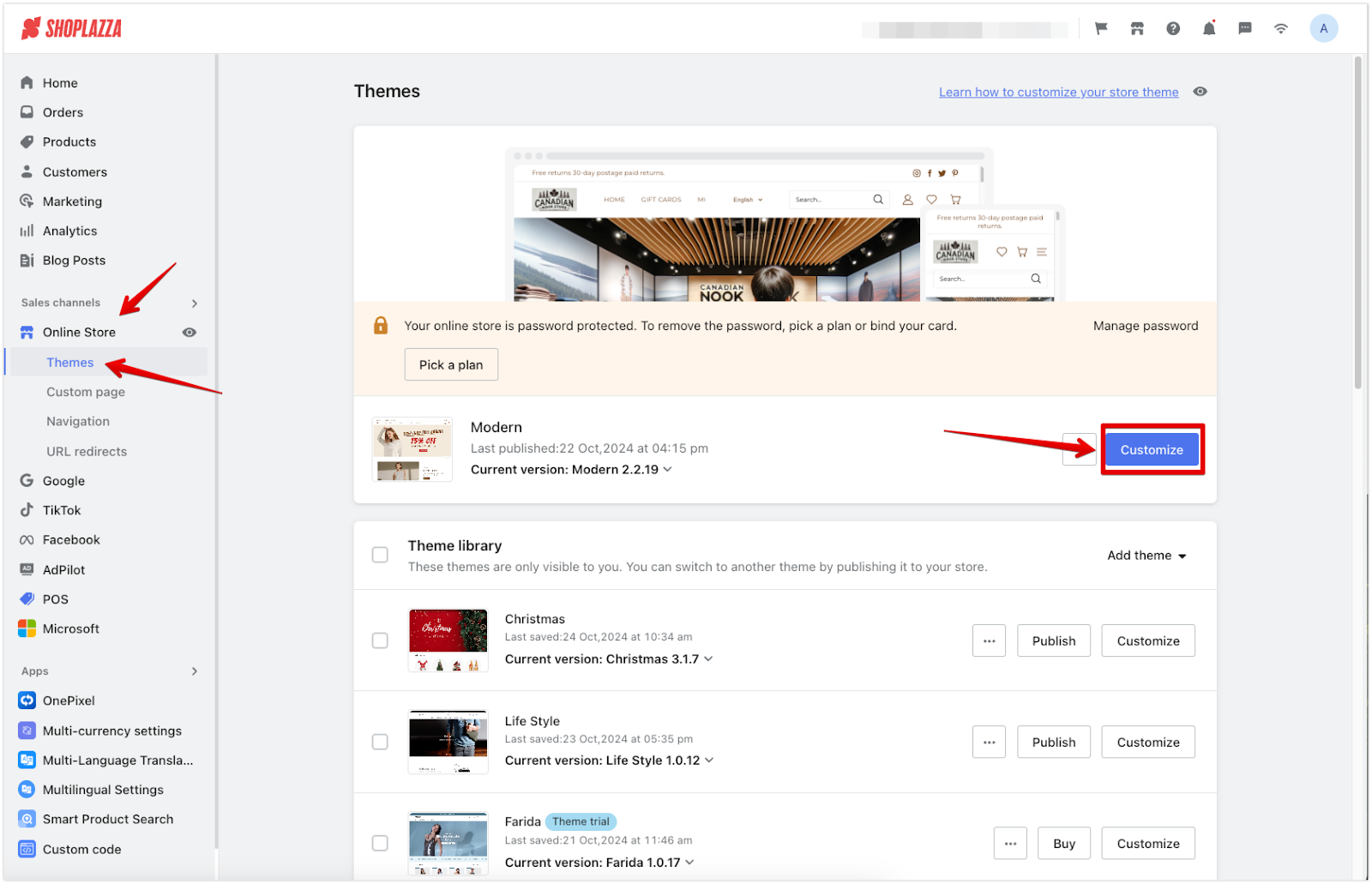
1. Open your Shoplazza admin: Navigate to Online store > Themes, then select Customize next to your active theme. This will take you to the customization screen, where you can adjust various parts of your store’s appearance.

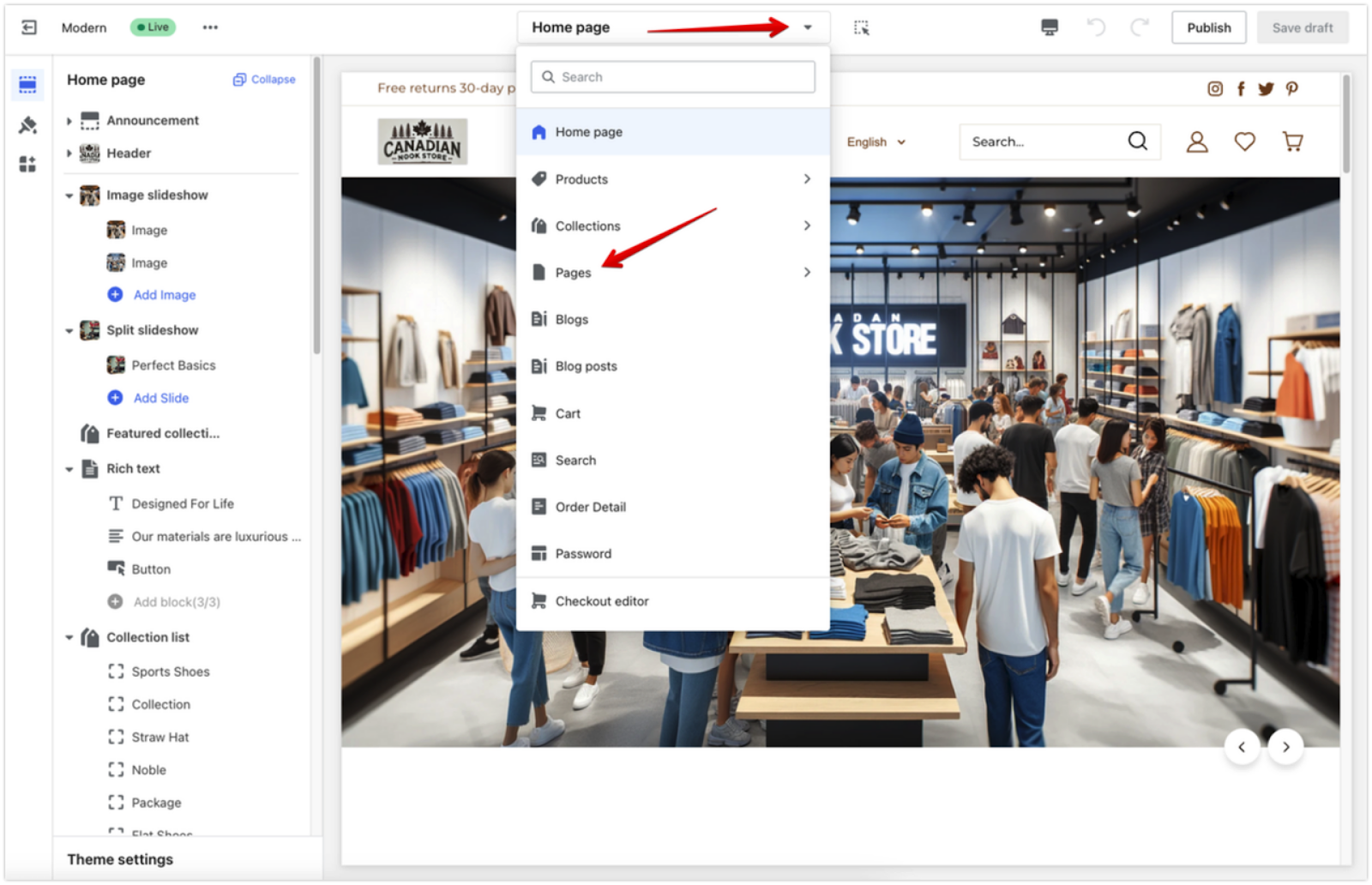
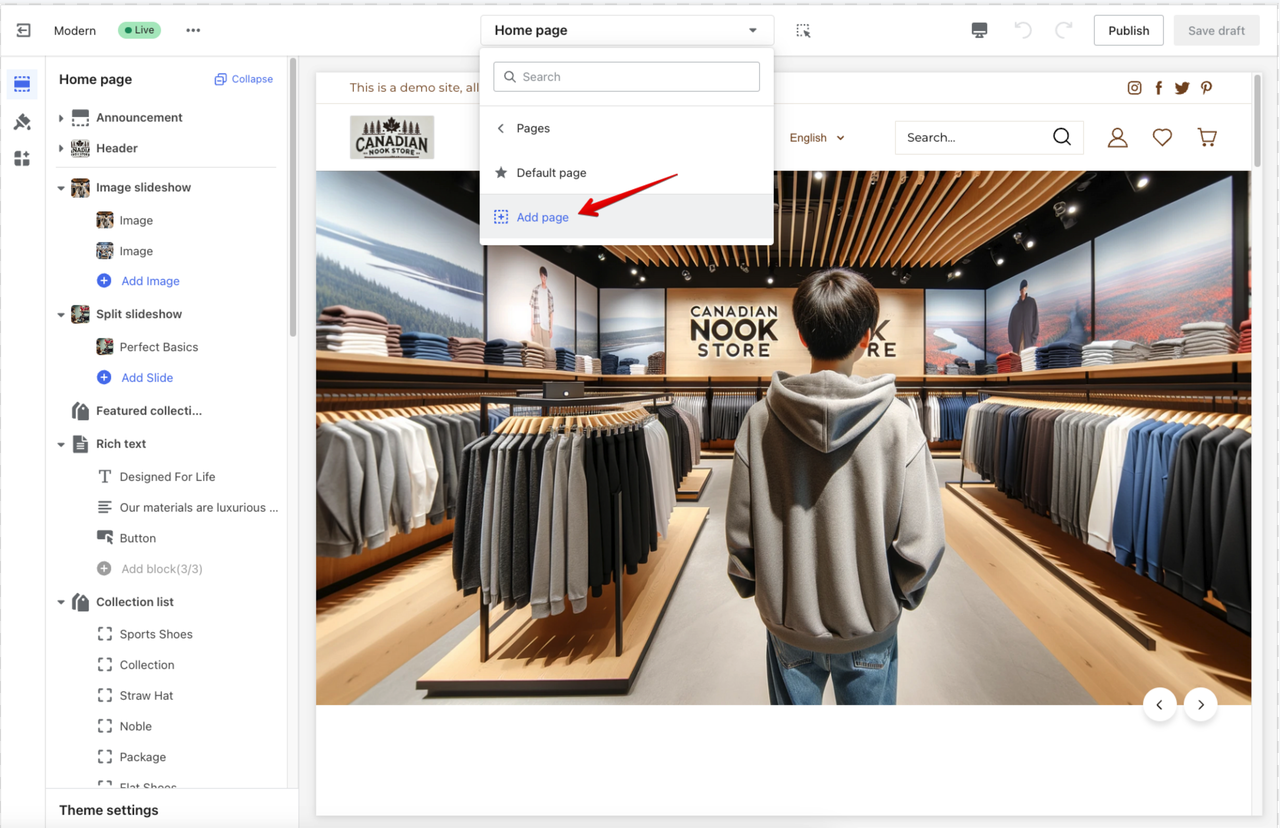
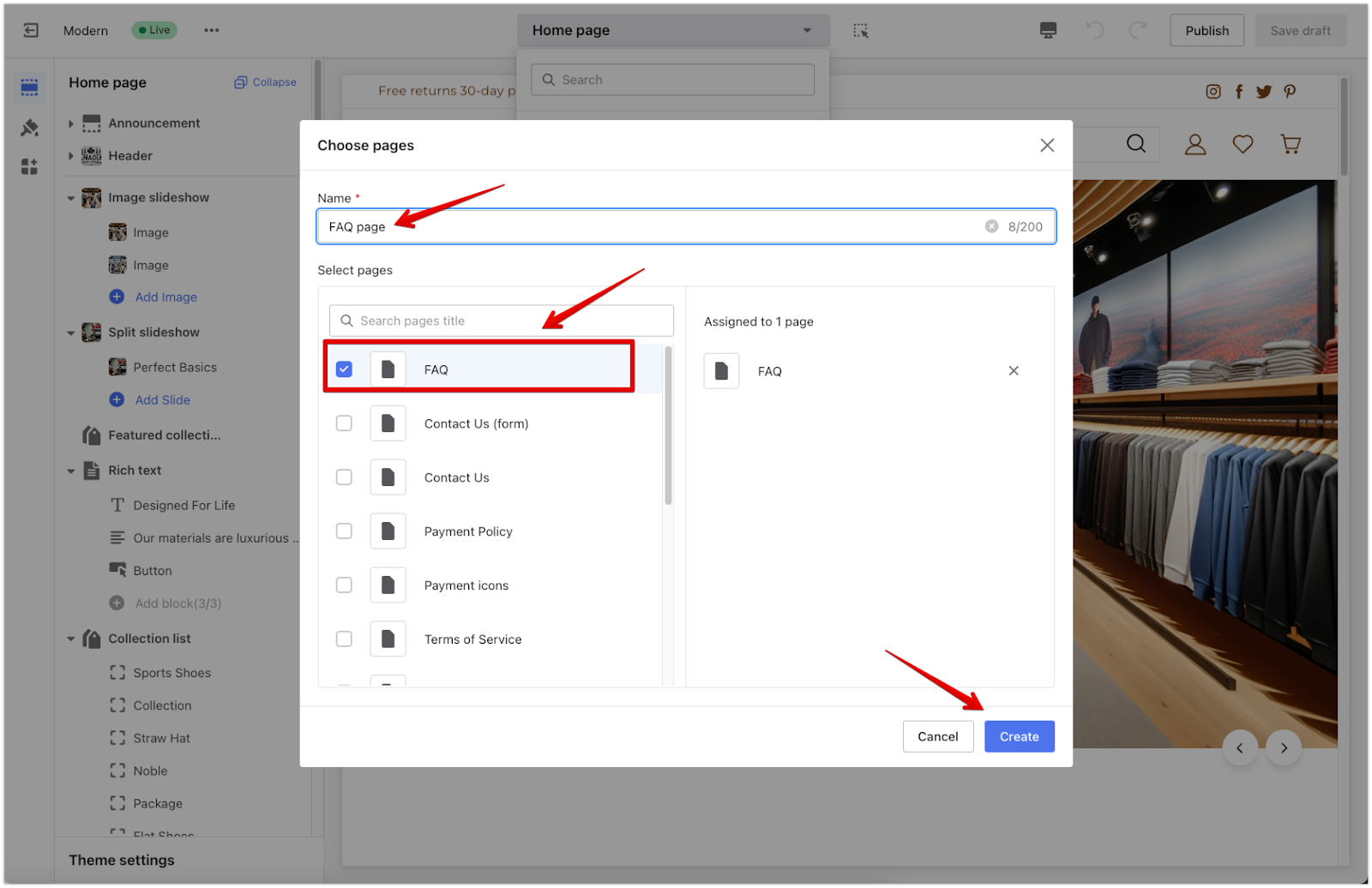
2. Access pages: From the upper dropdown menu, select Pages, then choose Add page to link the FAQ page you created earlier. Once linked, click Create to finalize the addition. This step ensures that the FAQ page becomes part of your store’s theme setup.



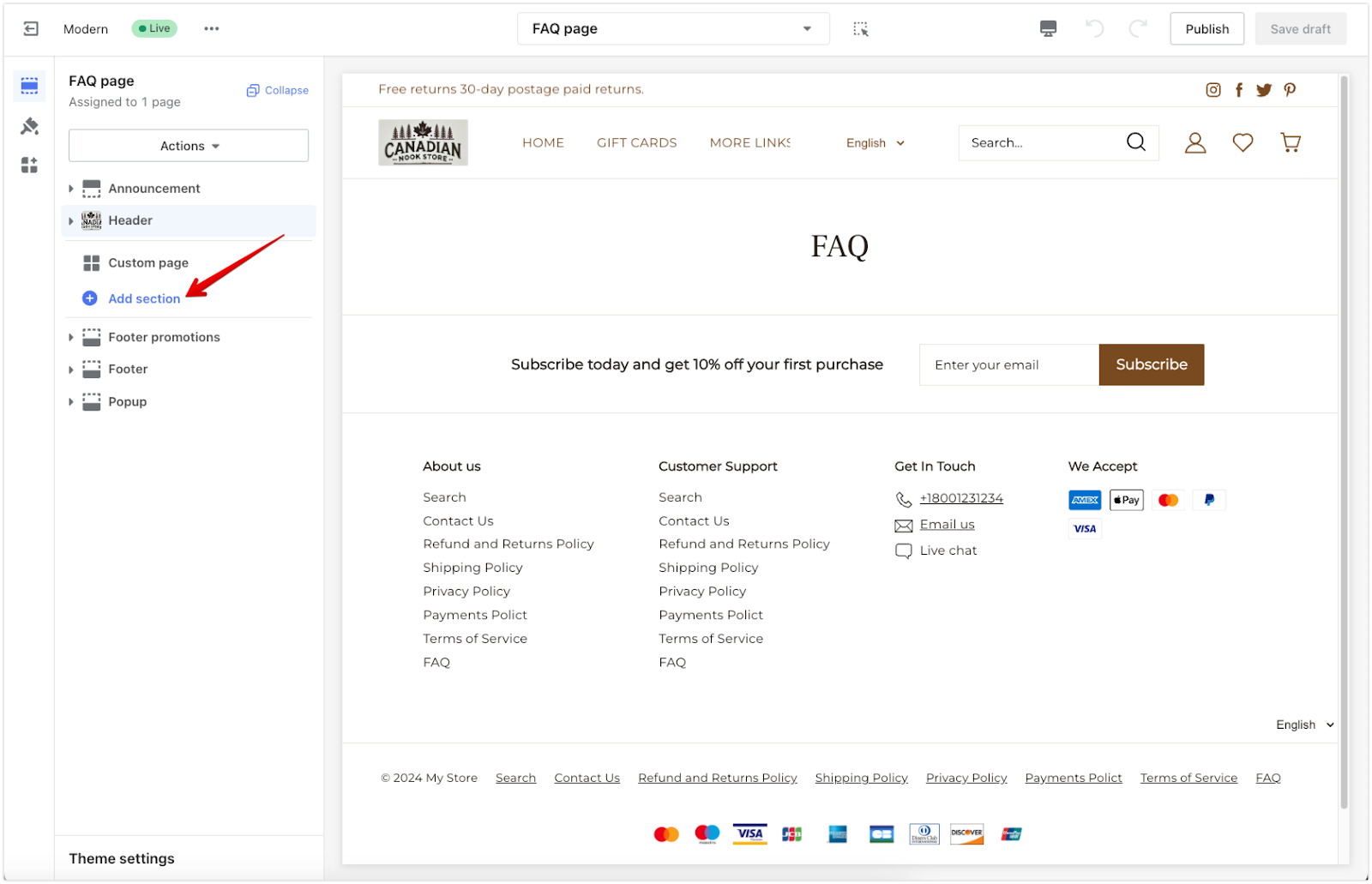
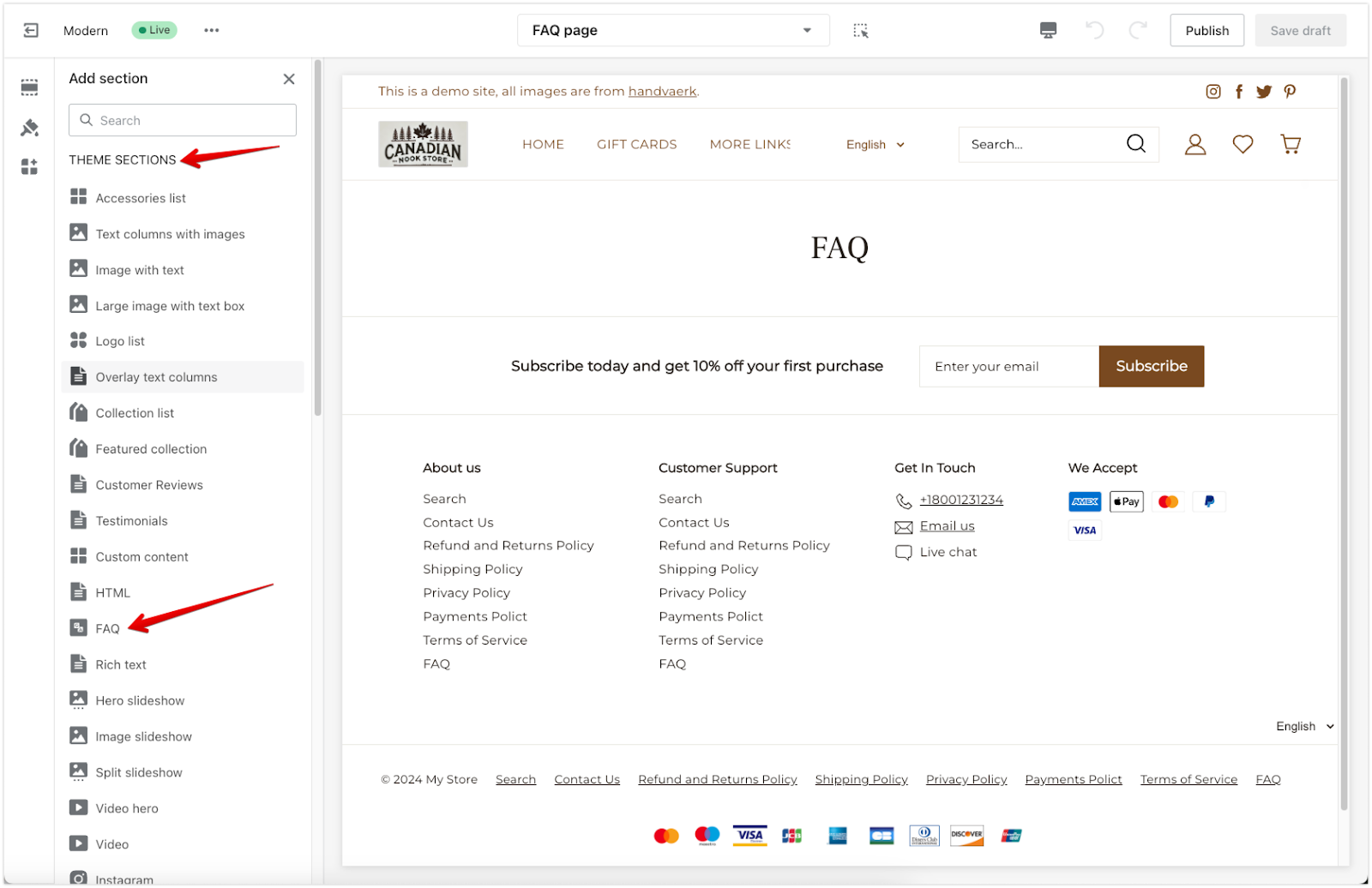
3. Add the FAQs section: Select the Add section from the left-hand menu. Choose the FAQs section to start adding your content. This allows you to make the page more dynamic and visually appealing.


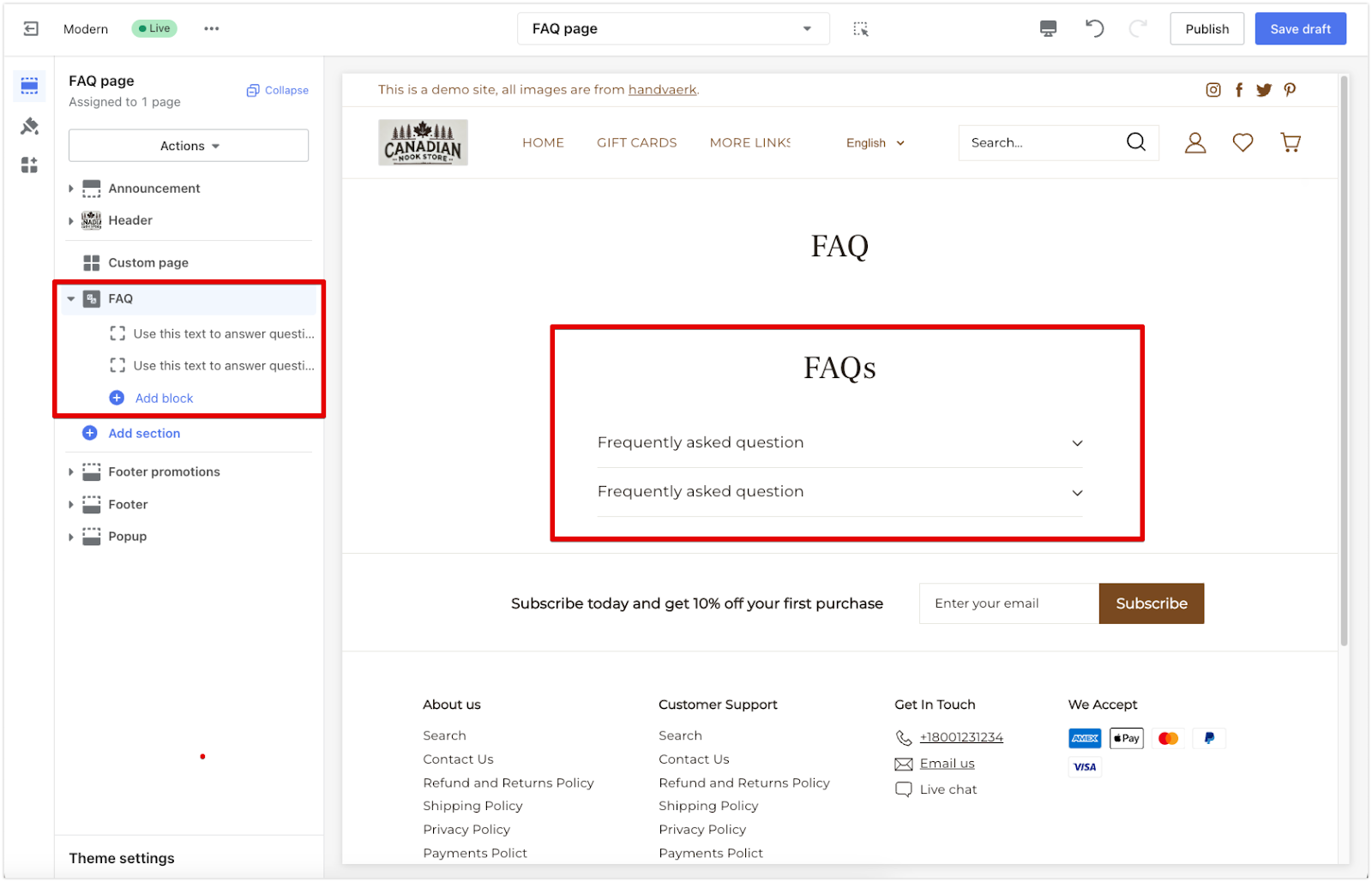
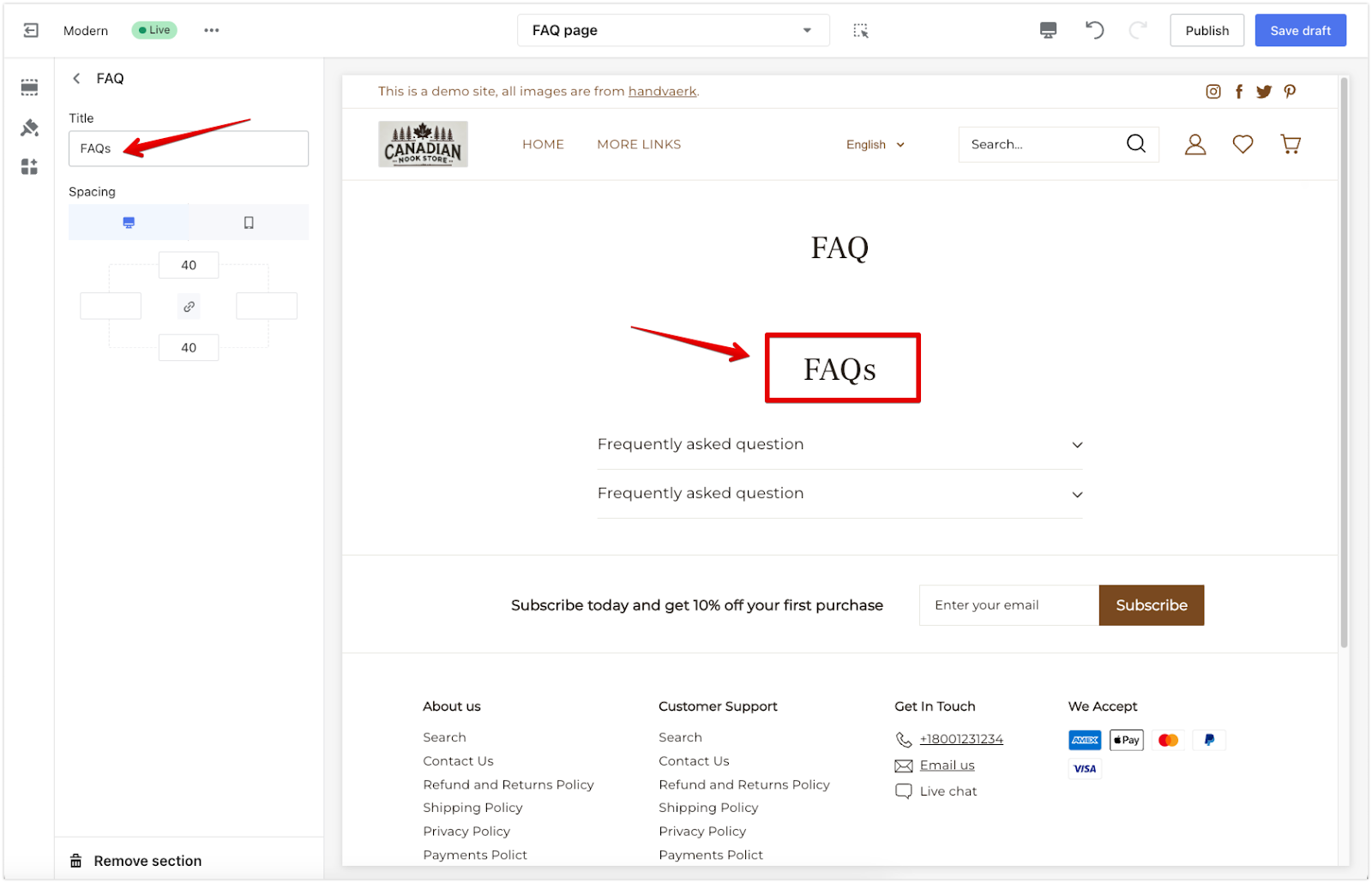
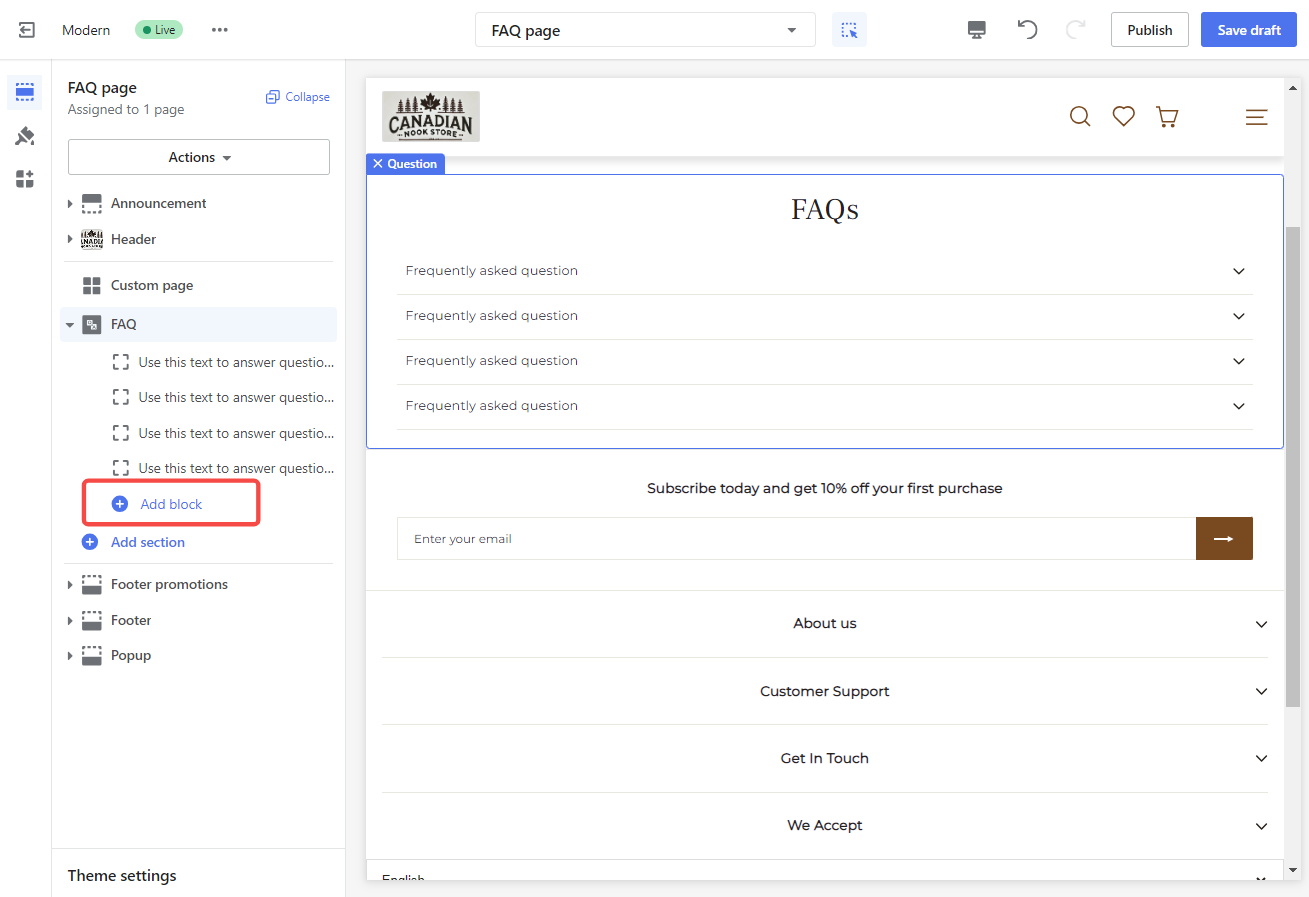
4. Modify the text: Use the editing tools on the left to update the content. Click on the FAQ title to change the header name and edit each block with a frequently asked question. Be sure to keep the language clear and friendly, straightforwardly addressing common questions.


5. Add more content: Click Add block to include up to 5 Questions and Rich text blocks. This helps you expand the FAQ page by addressing different topics or adding detailed responses. Once complete, select Save draft and then Publish to make the page live for customers to view.

Adding an FAQ page to your store’s footer is a smart way to enhance customer experience. It helps shoppers find quick answers, reducing confusion and saving time. Regularly update your FAQ content as new questions arise, keeping it accurate and relevant. A well-maintained FAQ page improves customer satisfaction and helps streamline your support process.



Comments
Please sign in to leave a comment.