Enhance your online store's visual appeal with the Image Text Toggle section, a dynamic feature that acts as a self-running product gallery. This section allows you to showcase your products in a more engaging way, using high-quality images from your photo shoots as placeholders. It's particularly useful for :
- Showcasing products in an attractive, eye-catching manner.
- Elevating the design quality of your online store.
Creating an image text toggle
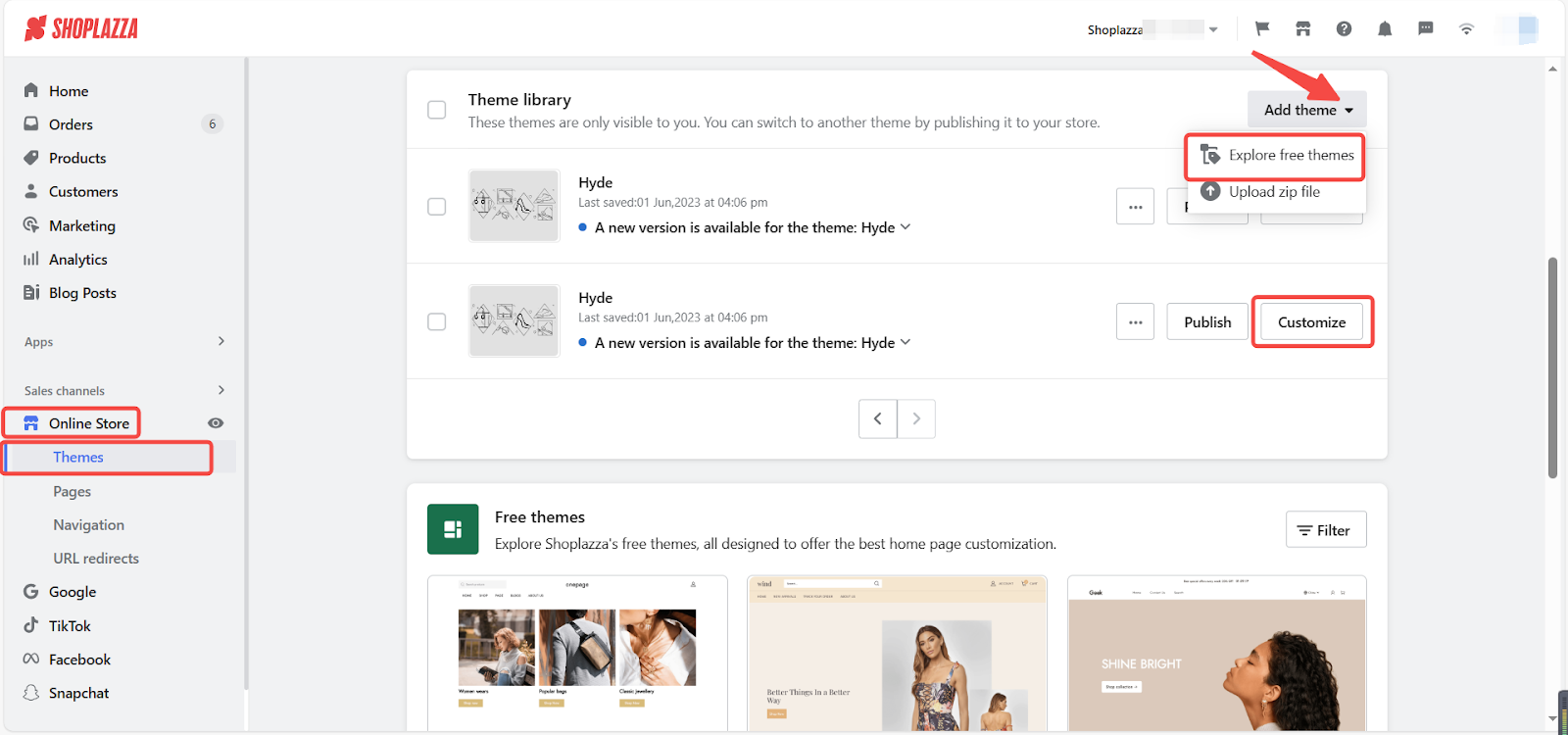
1. From your Shoplazza Admin > Online Store > Themes. In the Theme library, click Add theme from the top right to create a new Hyde theme, or you may construct your webpages with any existing Hyde templates by clicking the Customize button.

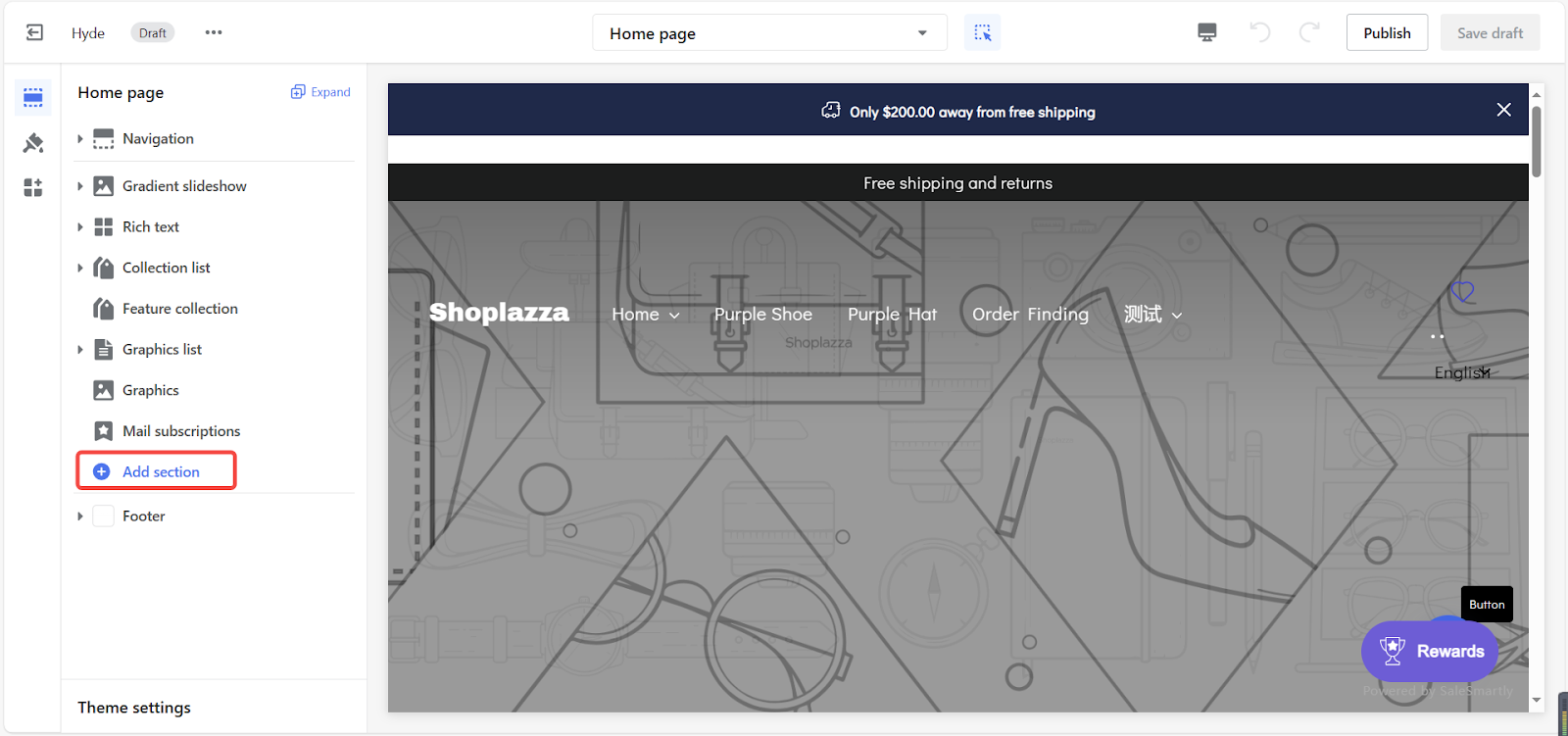
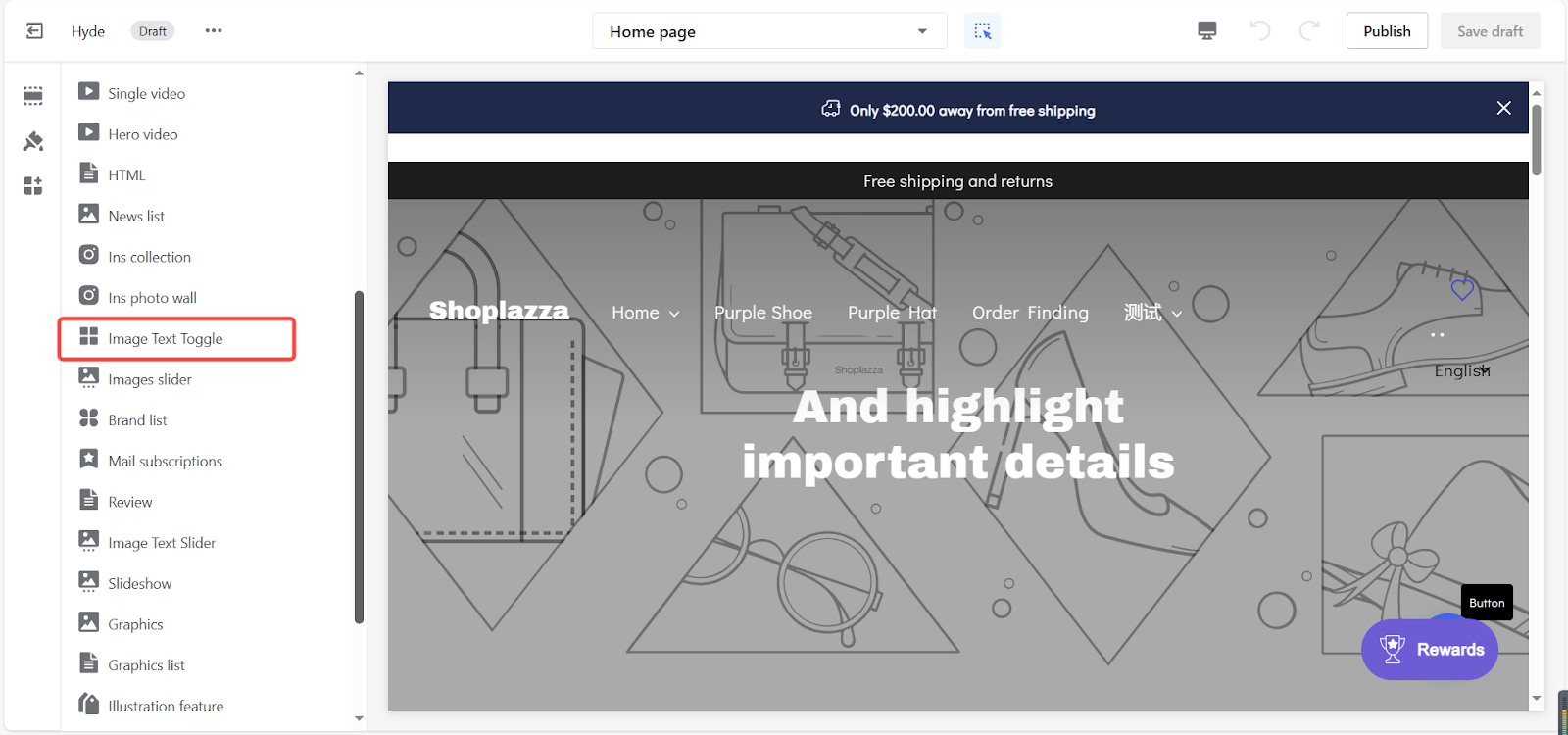
2. In the default Hyde template, click Add section to find the Image text toggle section and configure your settings.


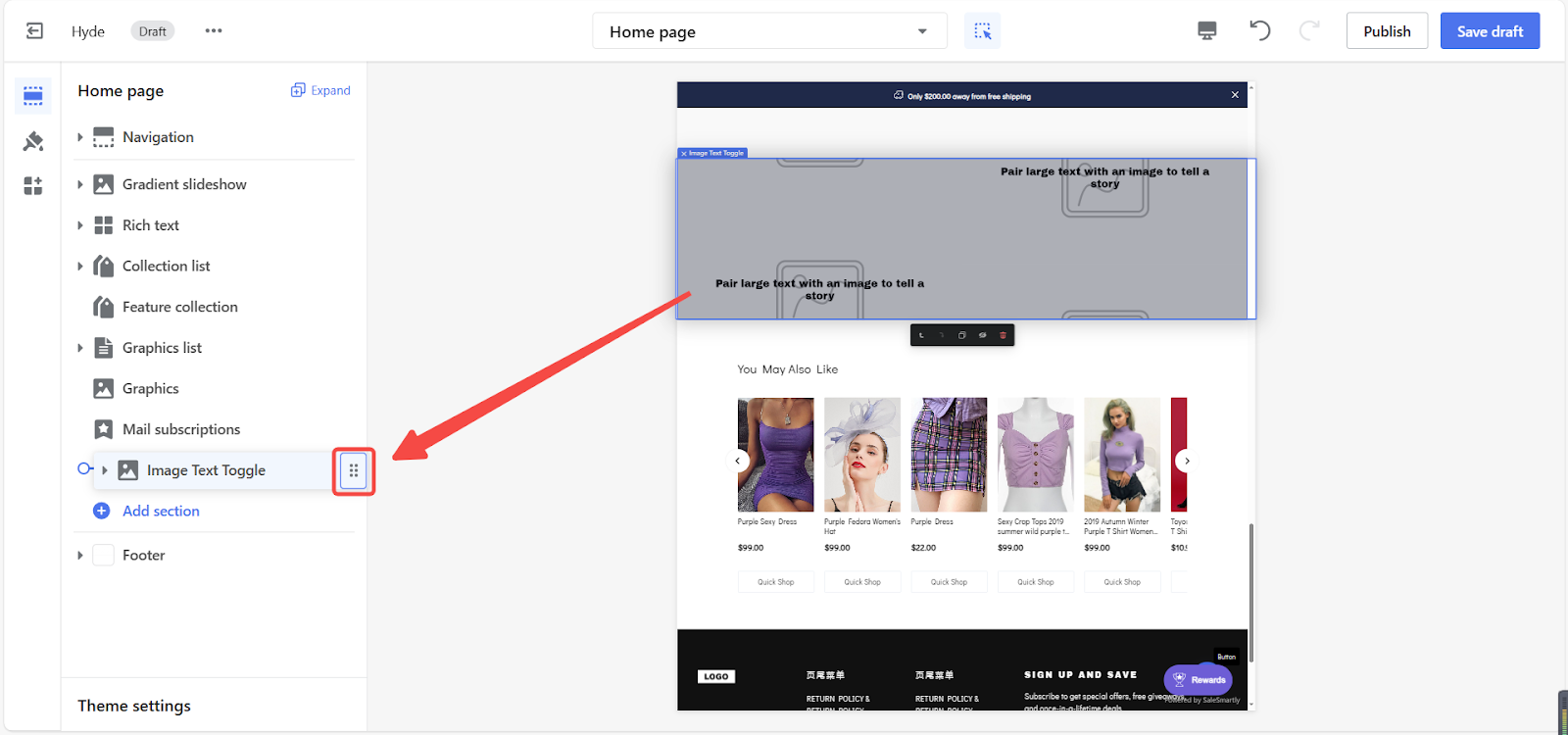
3. Click and drag the sections using the drag and drop icon to reposition them as needed.

Setting up the image text toggle section
Customizing the style of the section
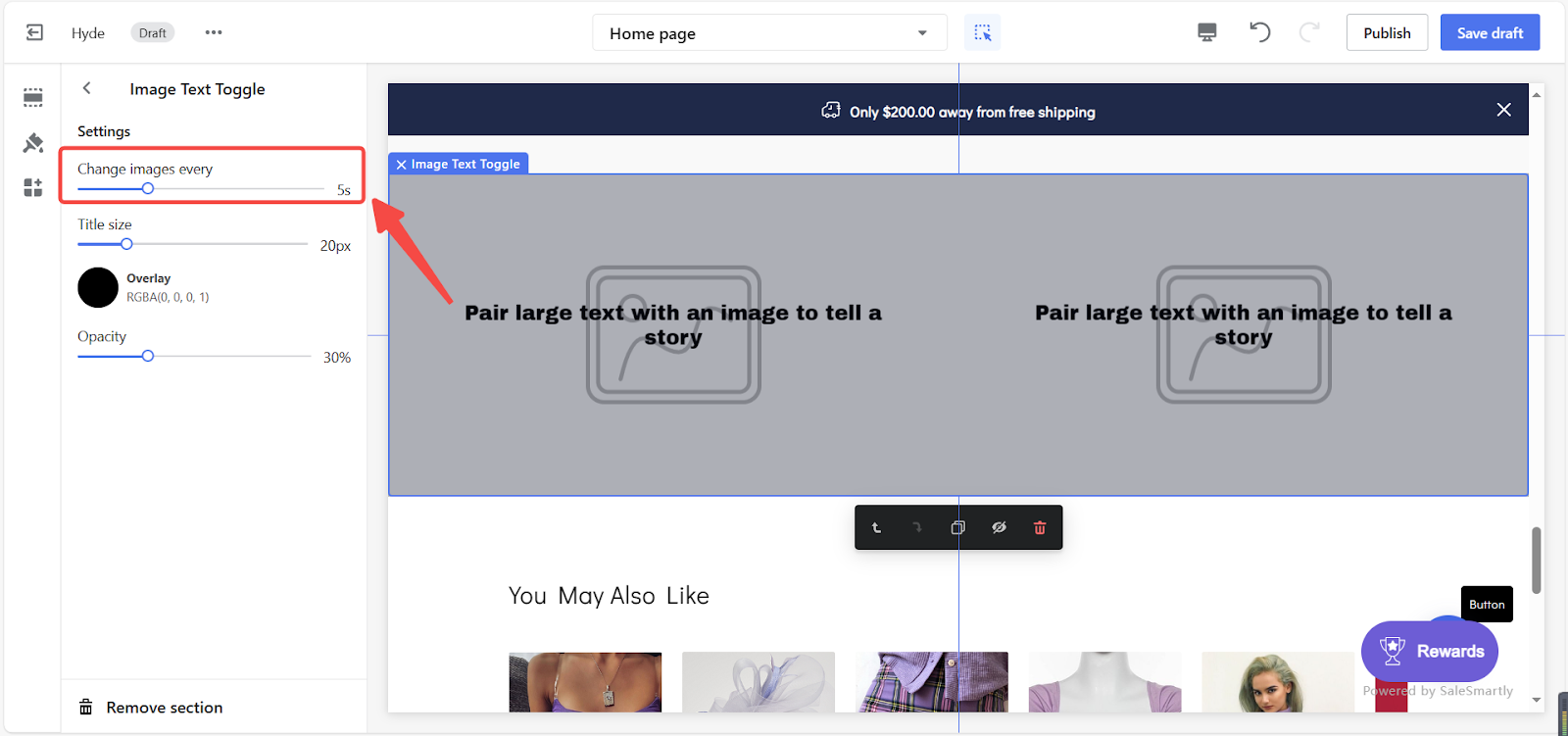
1. Access advanced settings by clicking on the section title.

2. Define a rotation interval for your photo display.

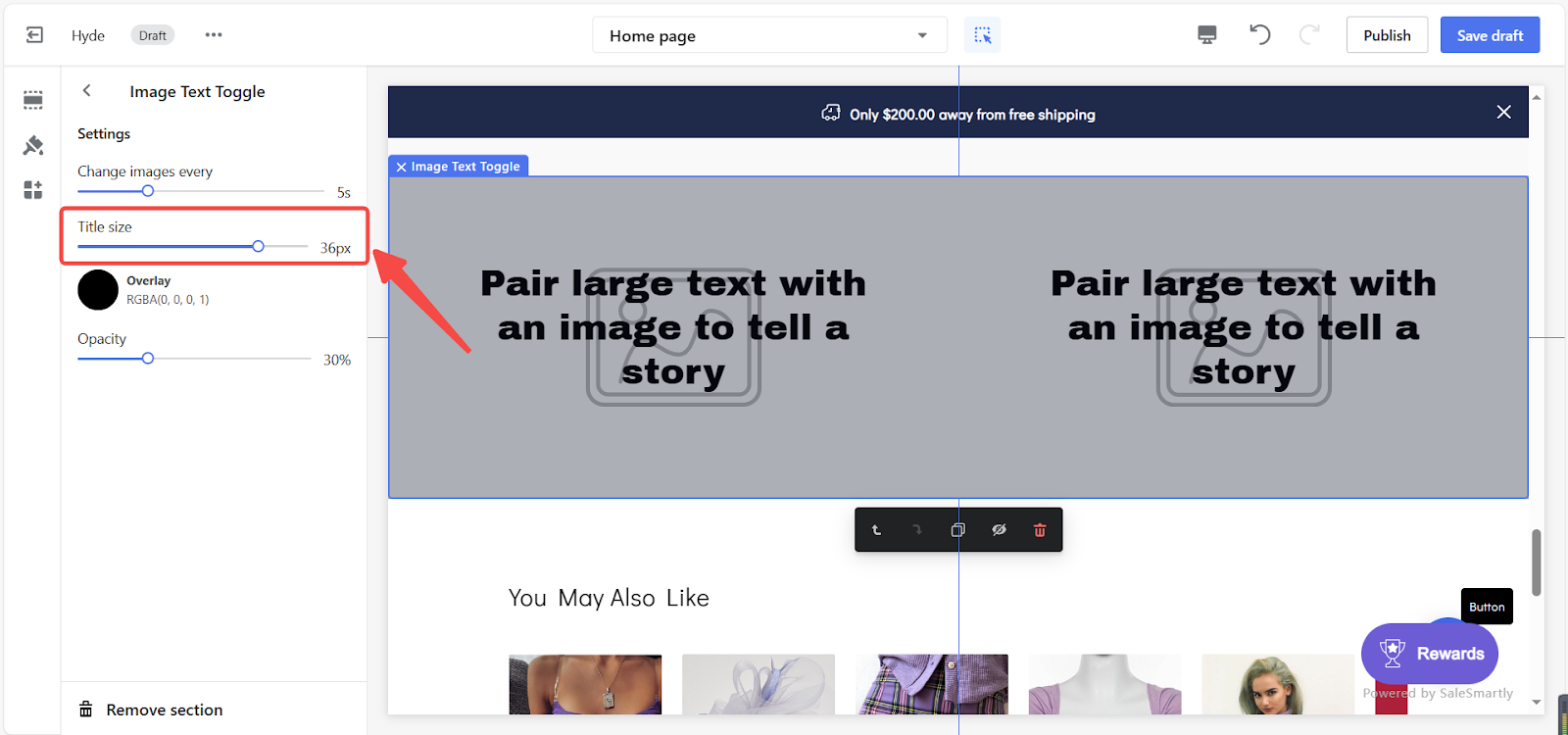
3. Adjust the title size to modify size.

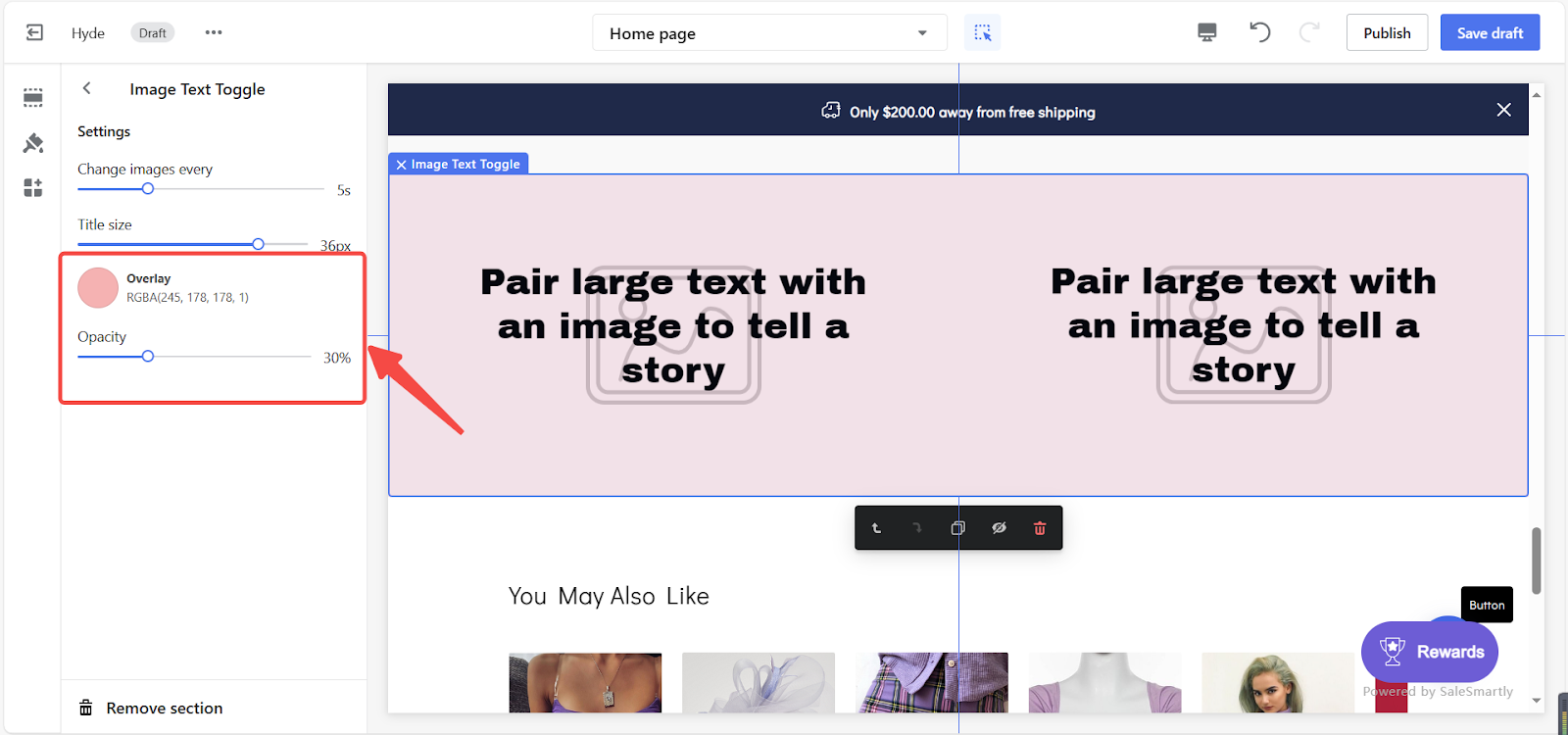
4. Explore color customization options for your section:
-
- Overlay: Add a color tint to enhance readability.
- Opacity: Control the transparency of your section's background, affecting its interaction with images.

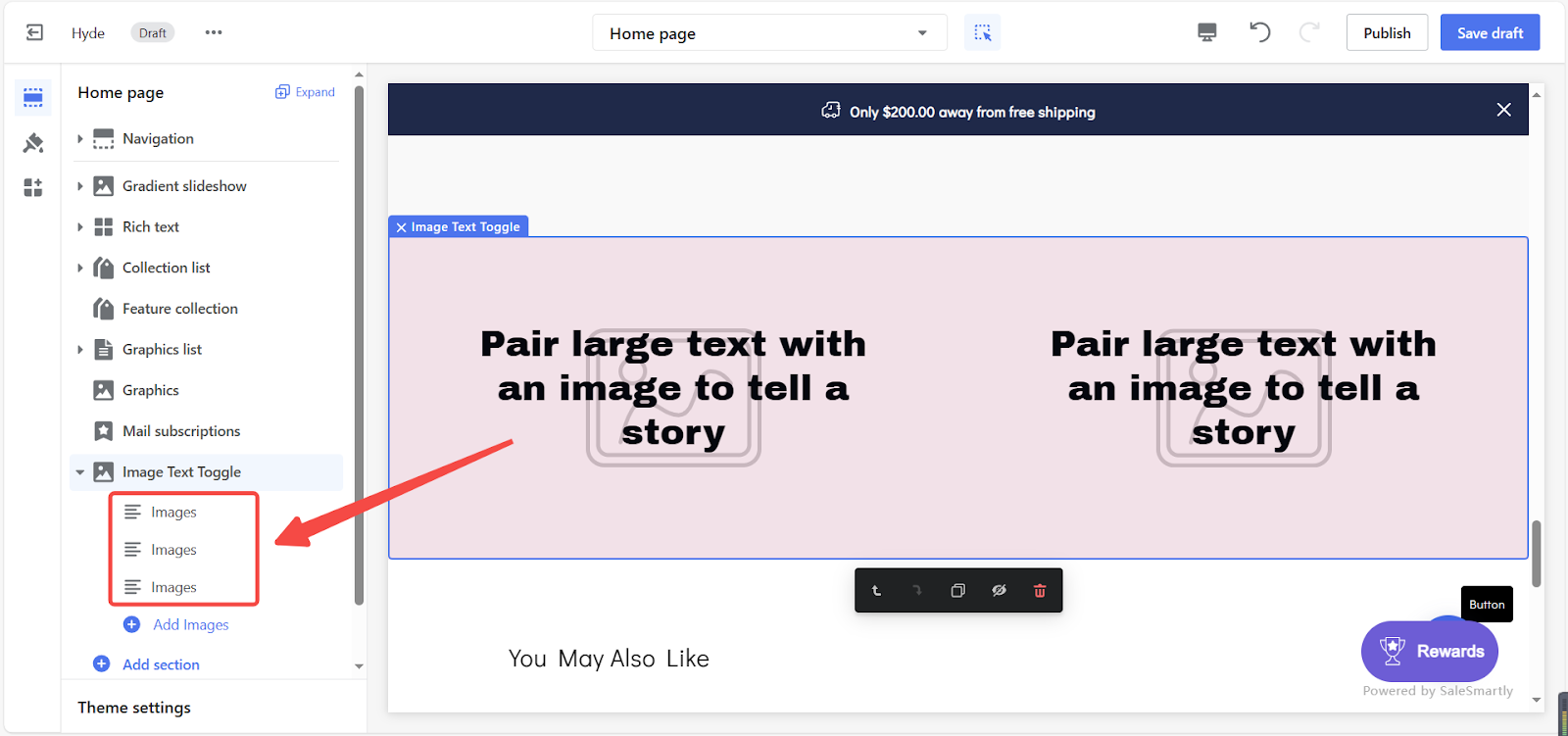
Configuring blocks of the section
1. Personalize each block within the section to finalize your settings.

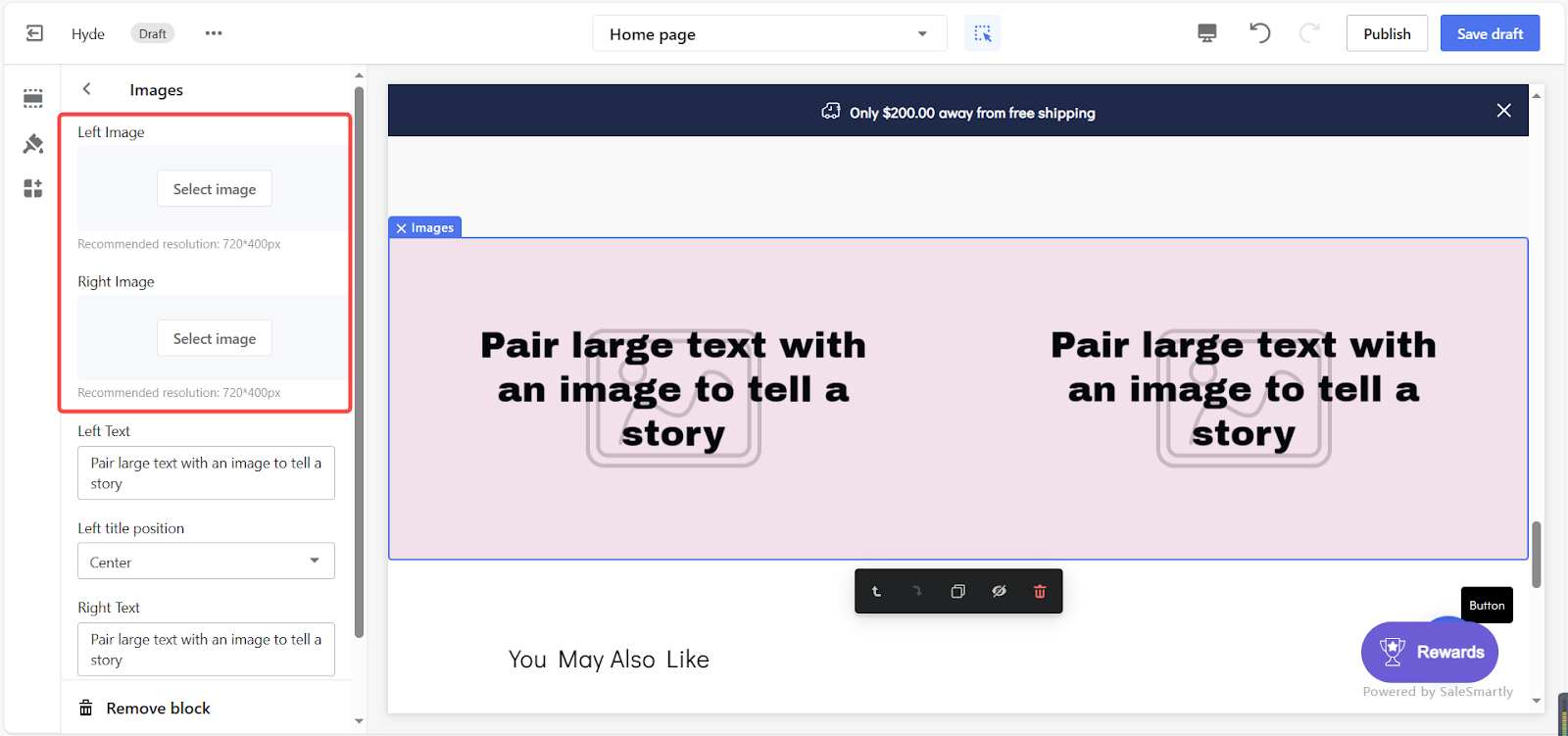
2. Upload images by selecting Select Image.

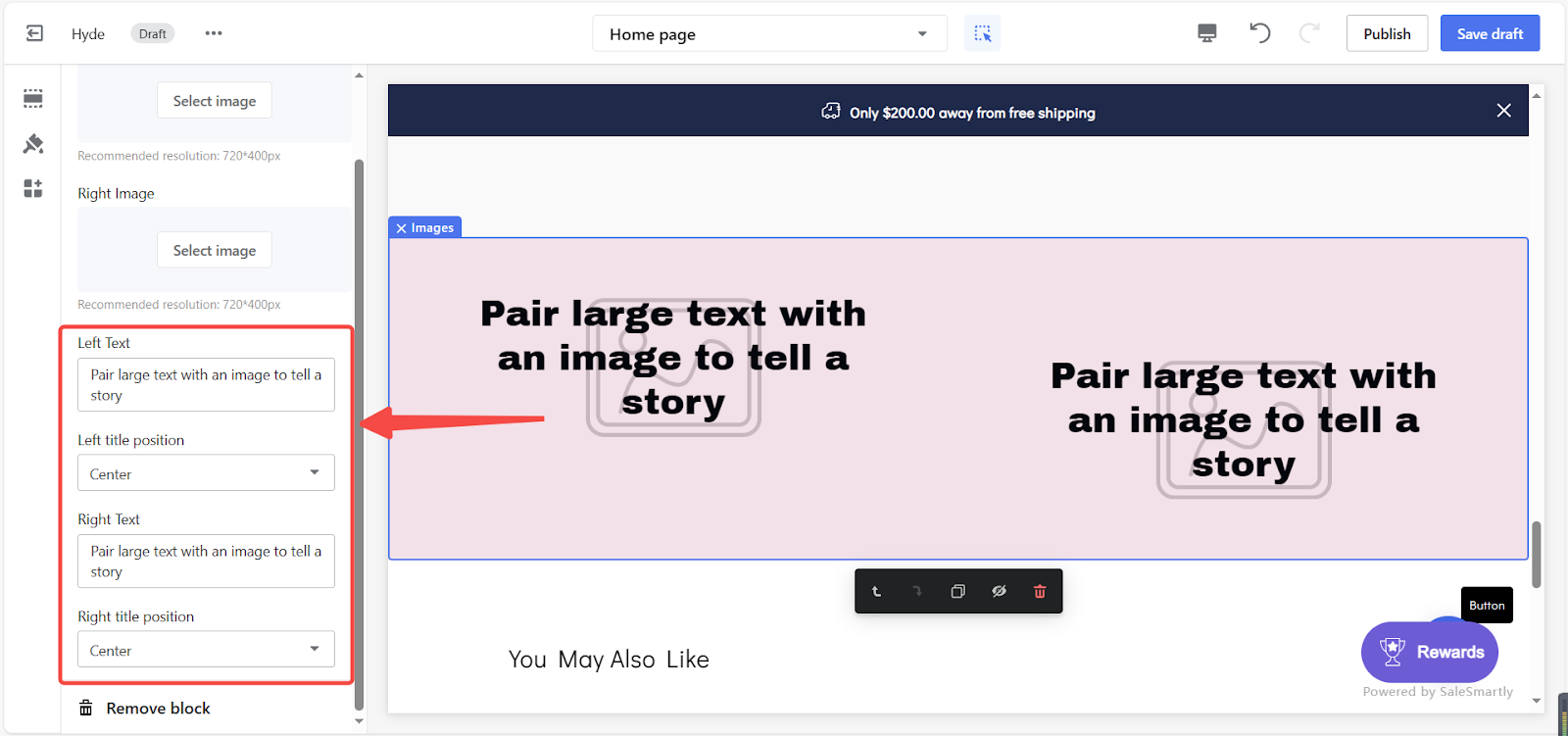
3. Fine-tune your text settings:
-
- Left & right text display: Customize text for each image.
- Left & right title position: Adjust the placement of text boxes as per your preference.

Professional images are more than just a visual treat; they represent the quality of your brand, fostering higher engagement and sales. The Image Text Toggle section offers a straightforward way to infuse your branding into your online store, boosting its appeal and effectiveness.



Comments
Please sign in to leave a comment.