The Get the look feature, exclusive to the Shoplazza Boost theme, allows you to showcase product bundles and outfit collections. This powerful tool helps customers visualize complete looks, making shopping easier and boosting ecommerce conversions. Learn how to add and customize this feature to improve your store design and drive more sales.
Creating the Get the look section
Start by adding the section to your Boost theme layout so it's ready for customization.
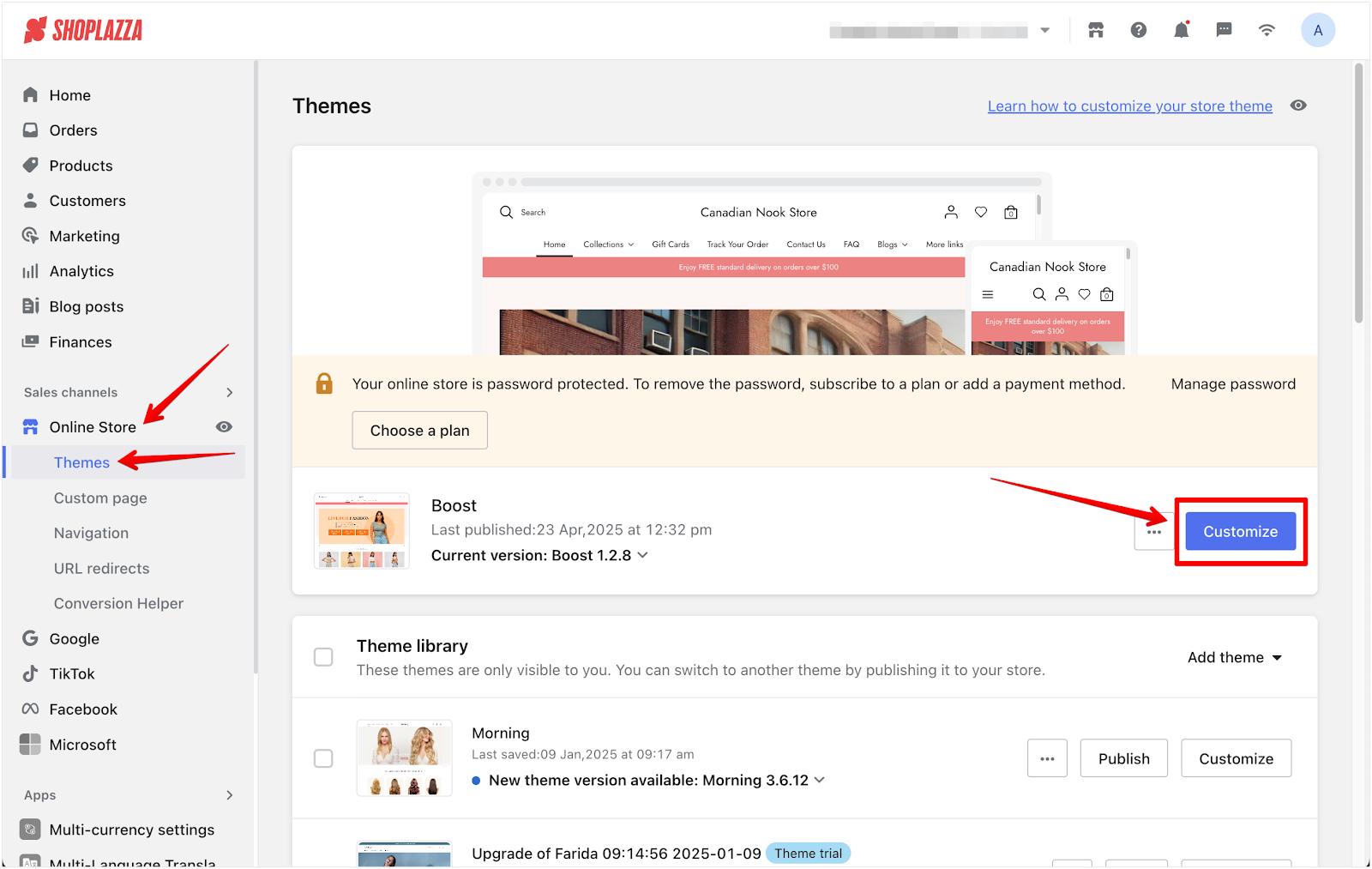
1. Access your Boost theme: Go to your Shoplazza admin, select Online Store > Themes, then click Customize beside your Boost theme.

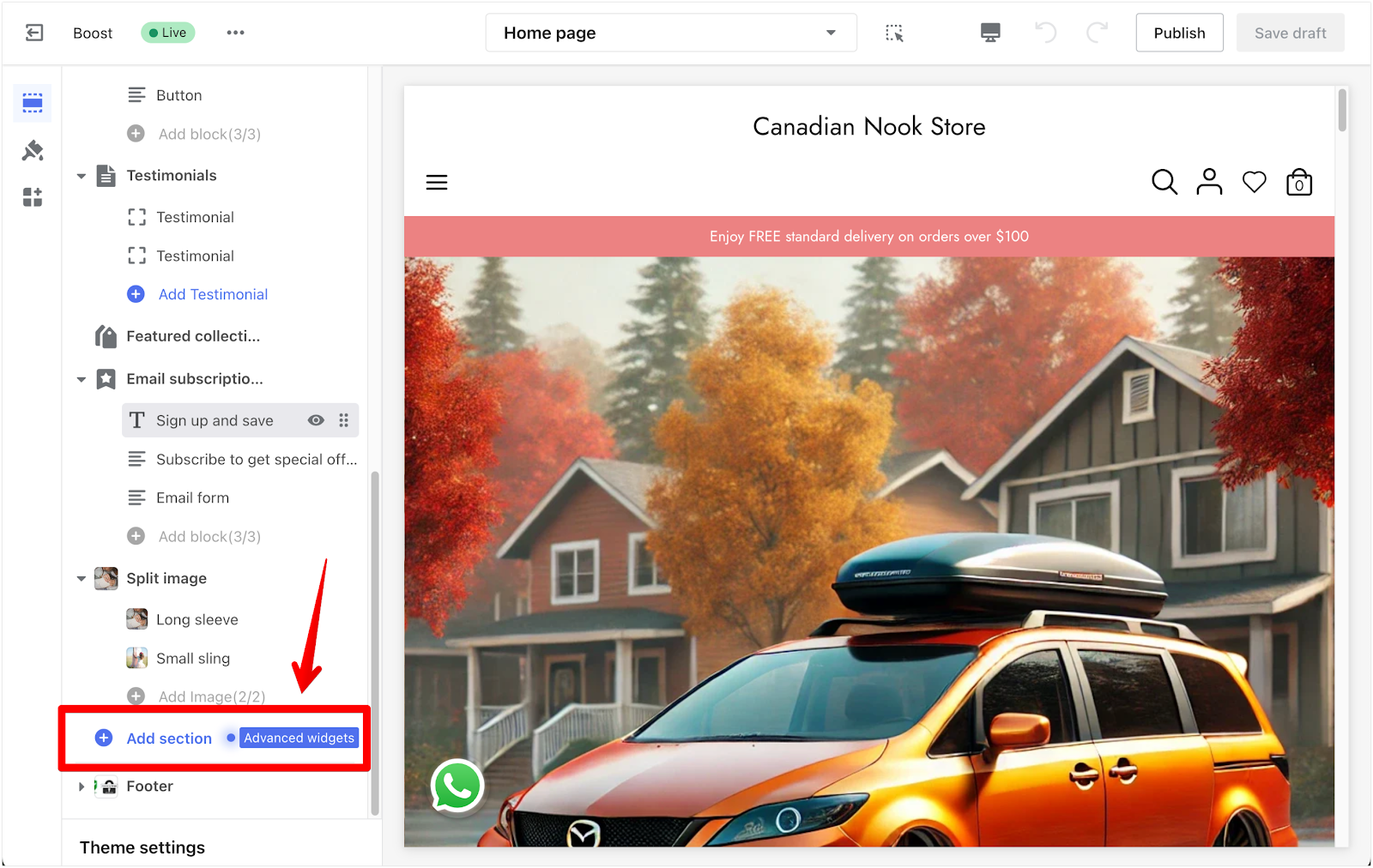
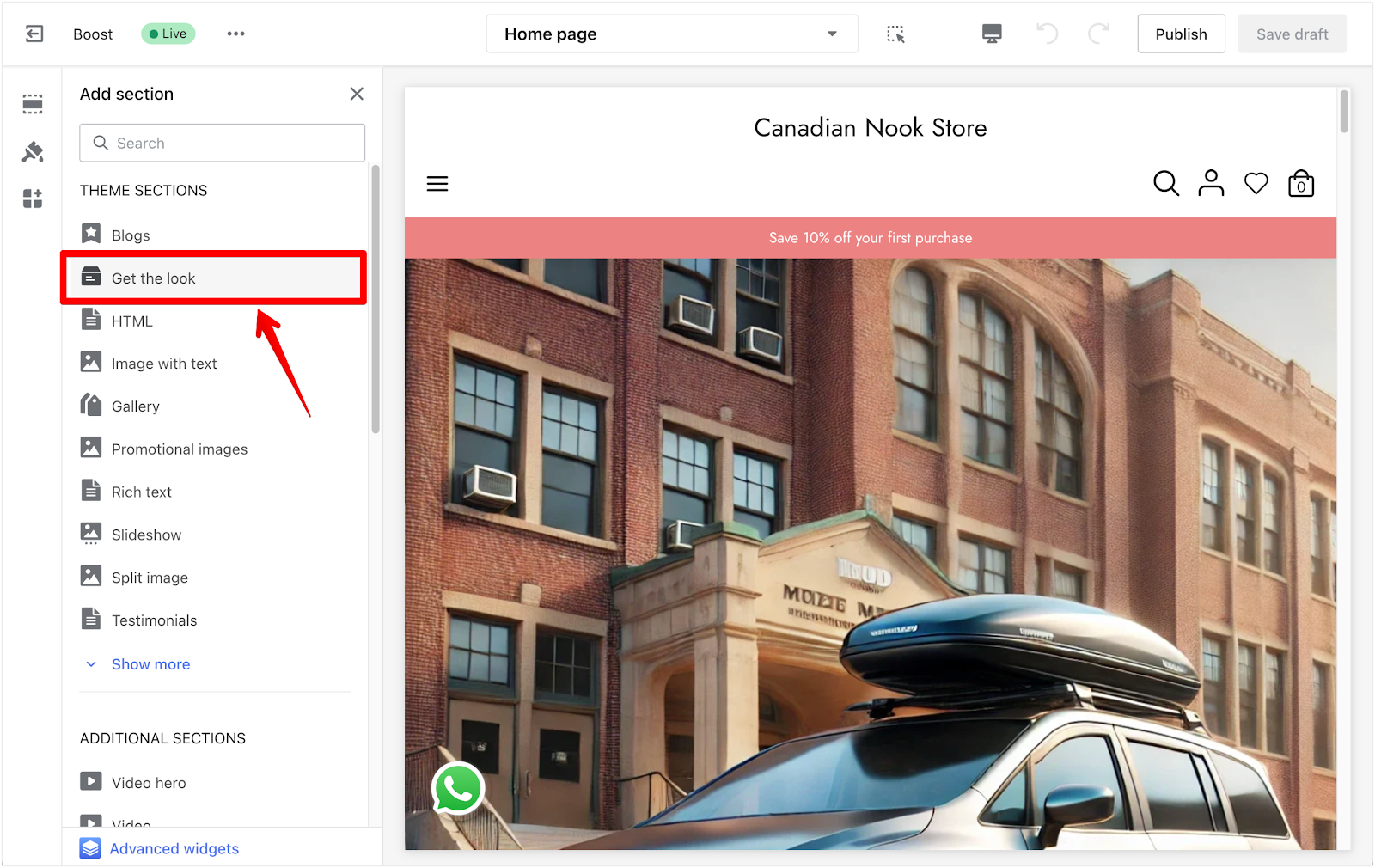
2. Add the section: In the theme editor, scroll to the desired location and click Add section. Select Get the look from the list and click on the section title to begin customizing.


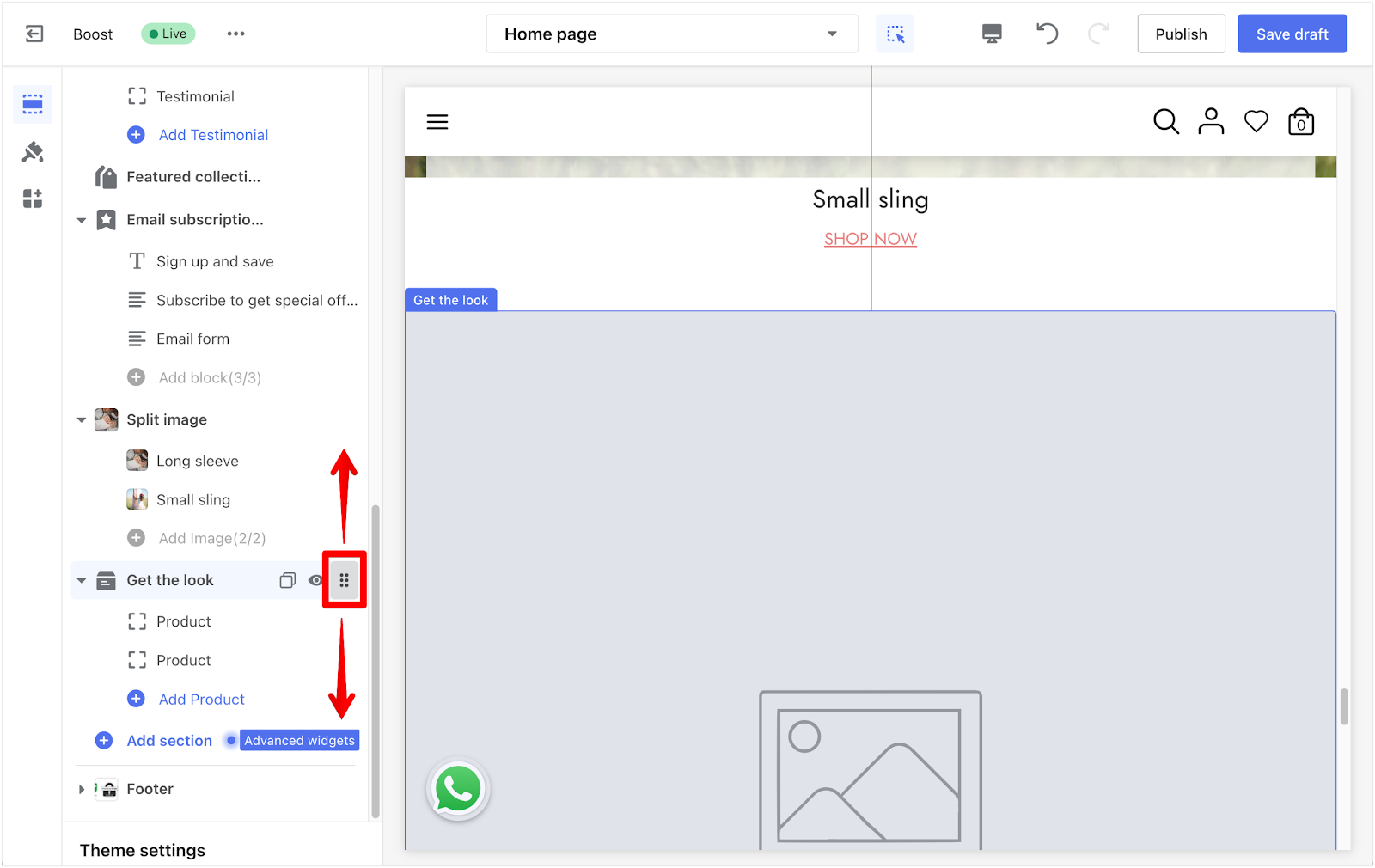
3. Rearrange section position: Use the drag-and-drop icon beside the section name to reposition it anywhere on the page.

Customizing the Get the look section
Adjust the visuals and text in the section to match your brand and help customers engage with the content.
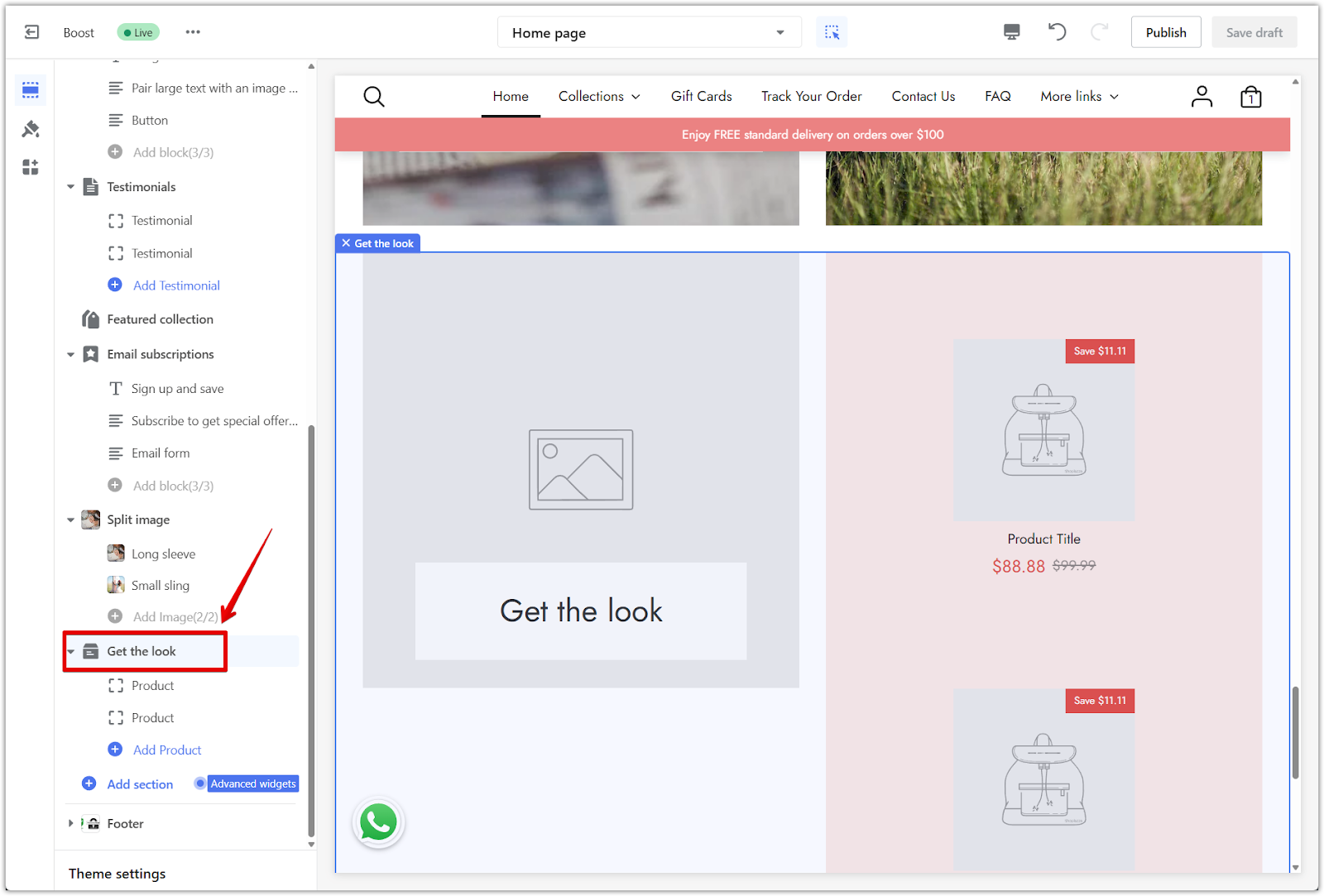
1. Click the section title: In the theme editor sidebar, click Get the look section heading to open its settings.

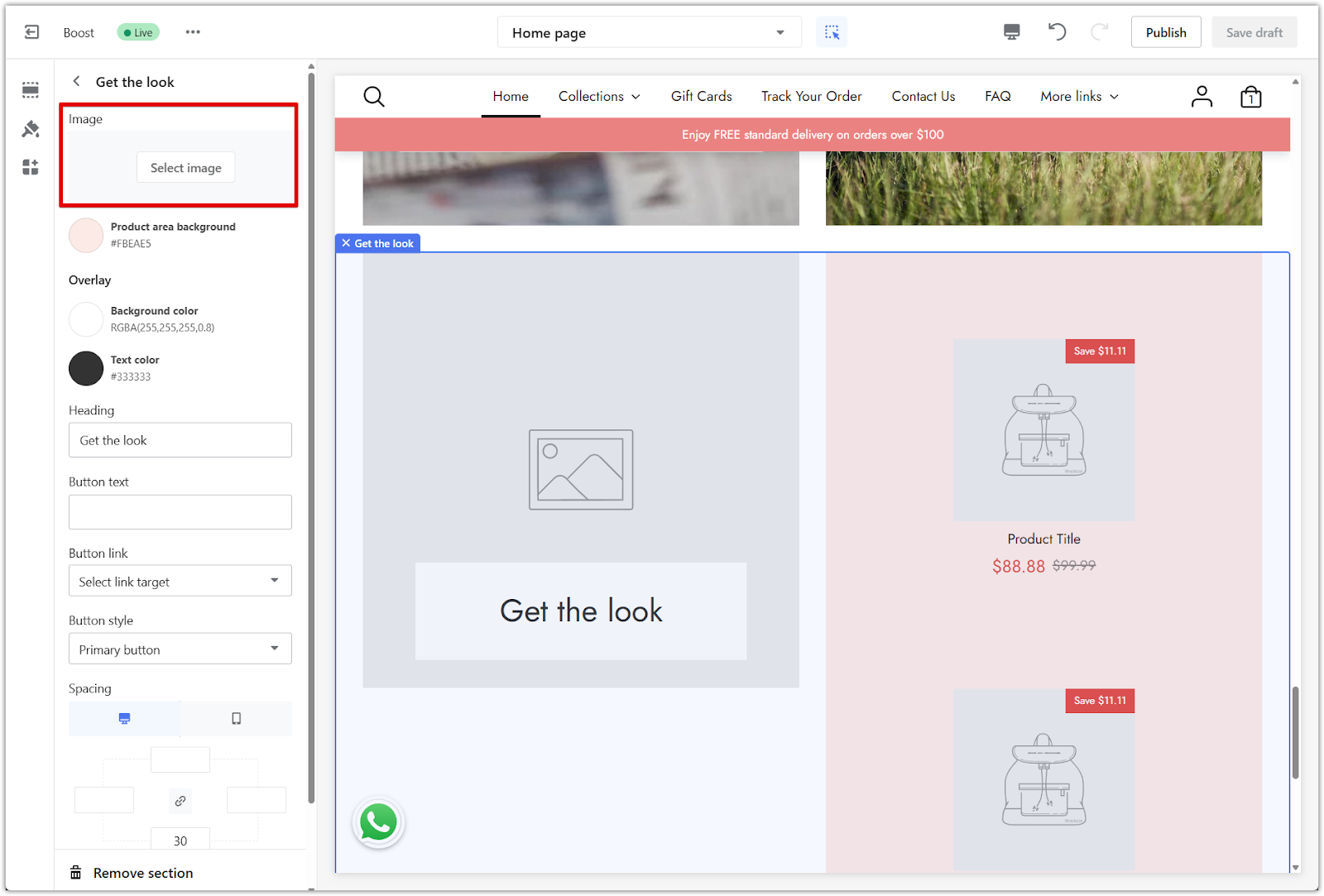
2. Select a cover image: Choose a cover image that clearly represents the featured look or bundled products.

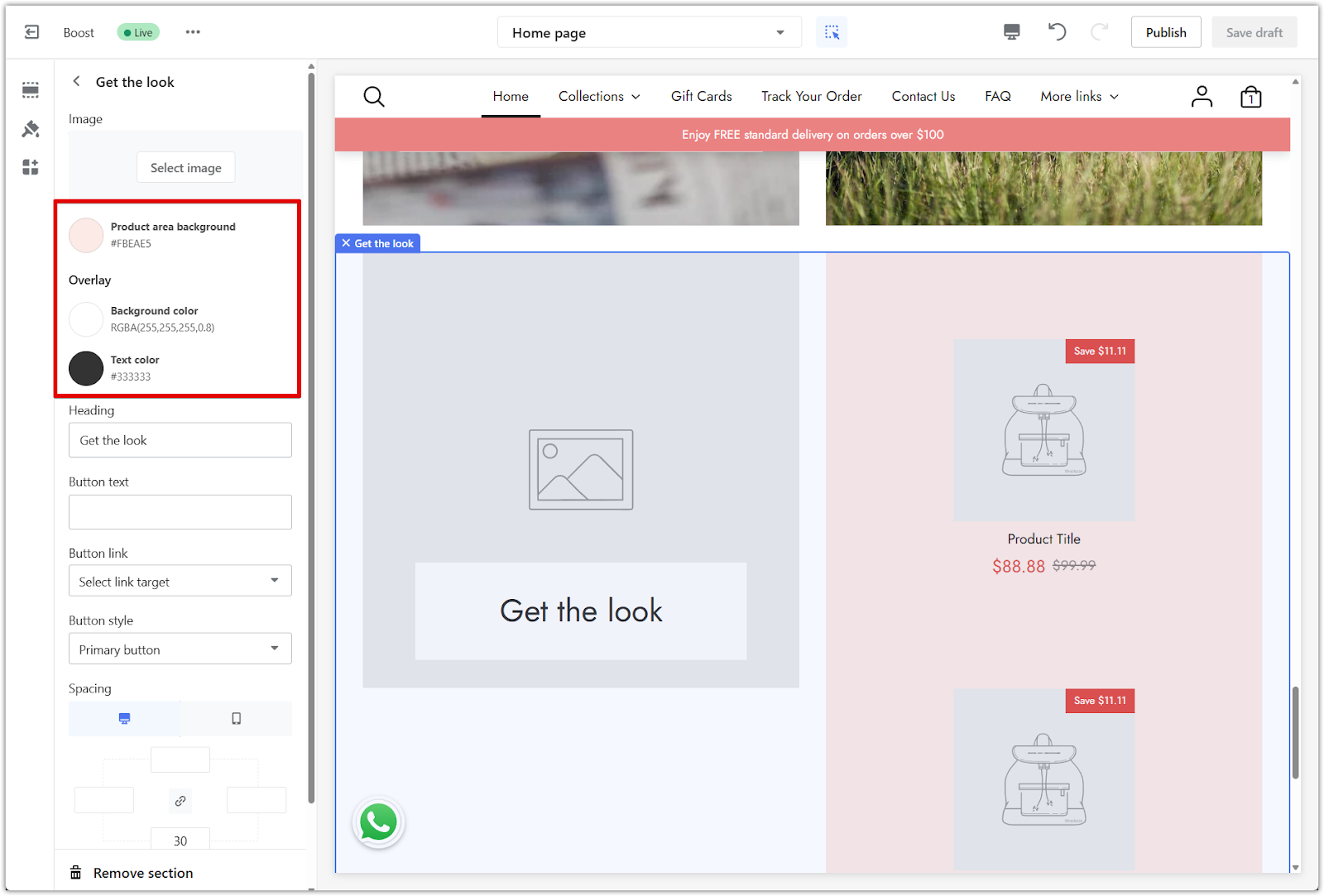
3. Adjust color swatches and overlays: Add color contrasts or overlays to enhance visibility and match your theme.

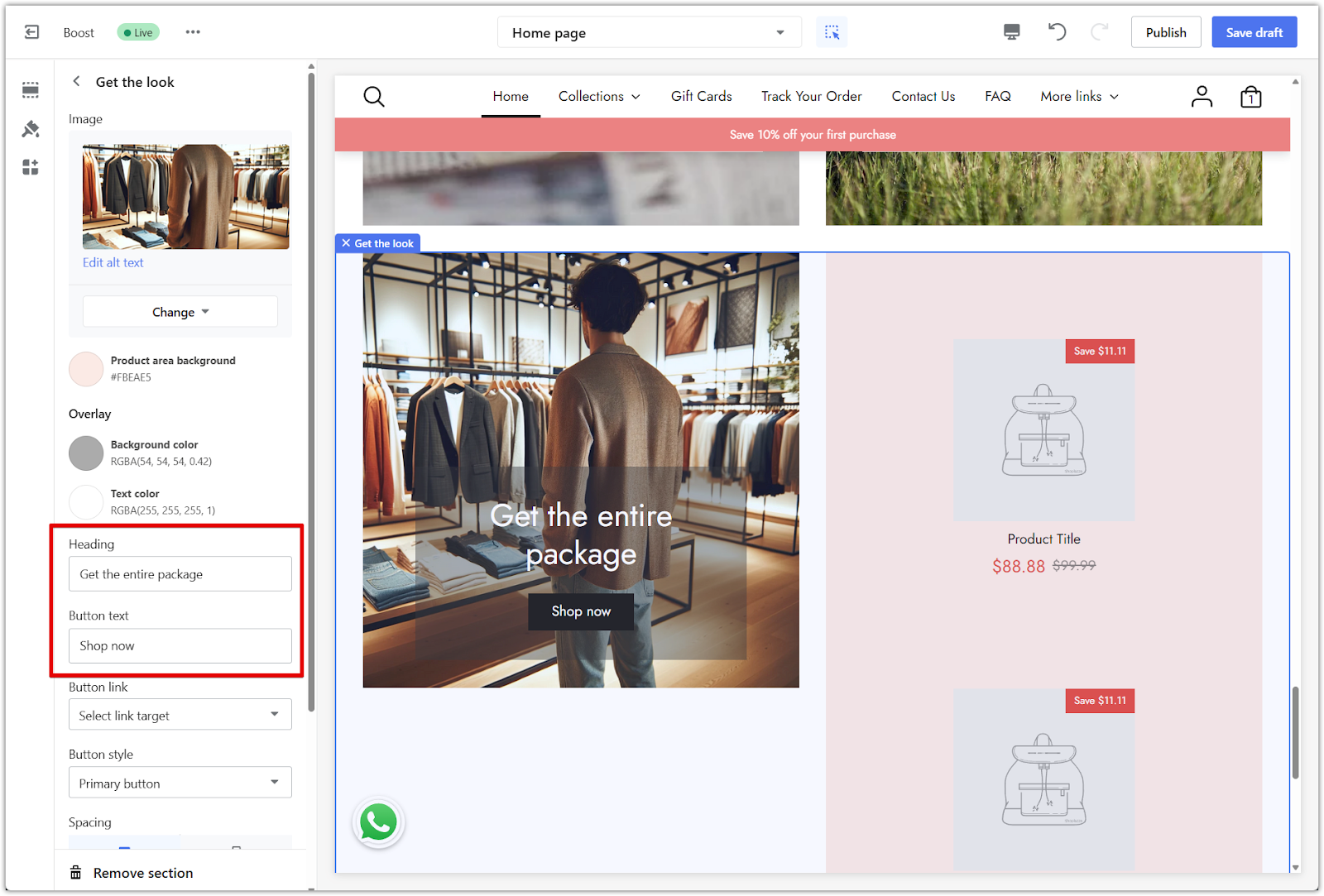
4. Add text and button labels: Enter a heading and button label that reflect the look you're promoting. The button only becomes visible after you enter text in the Button text field.

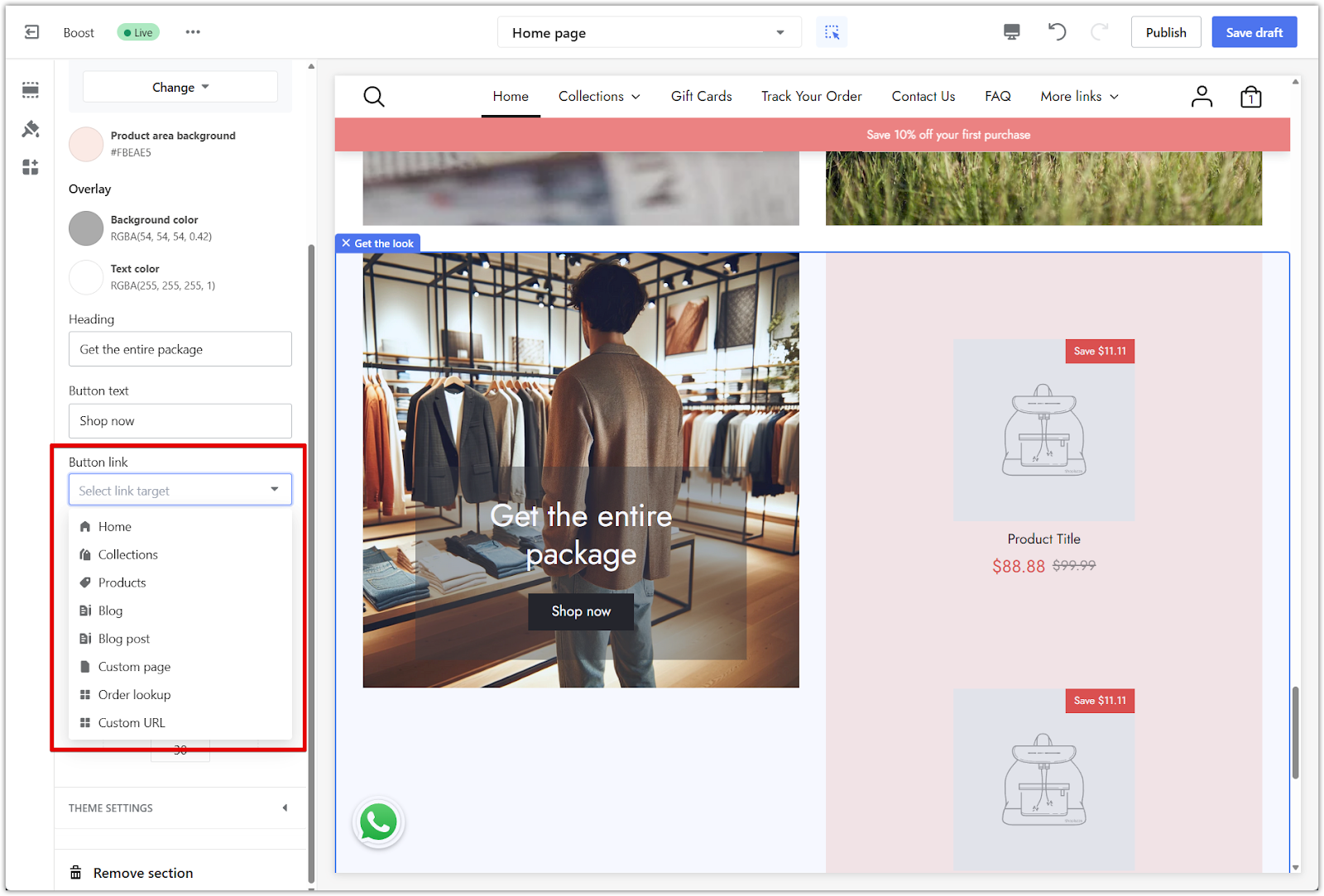
5. Set the button destination: Link the button to a product page, a collection, or any other relevant destination.

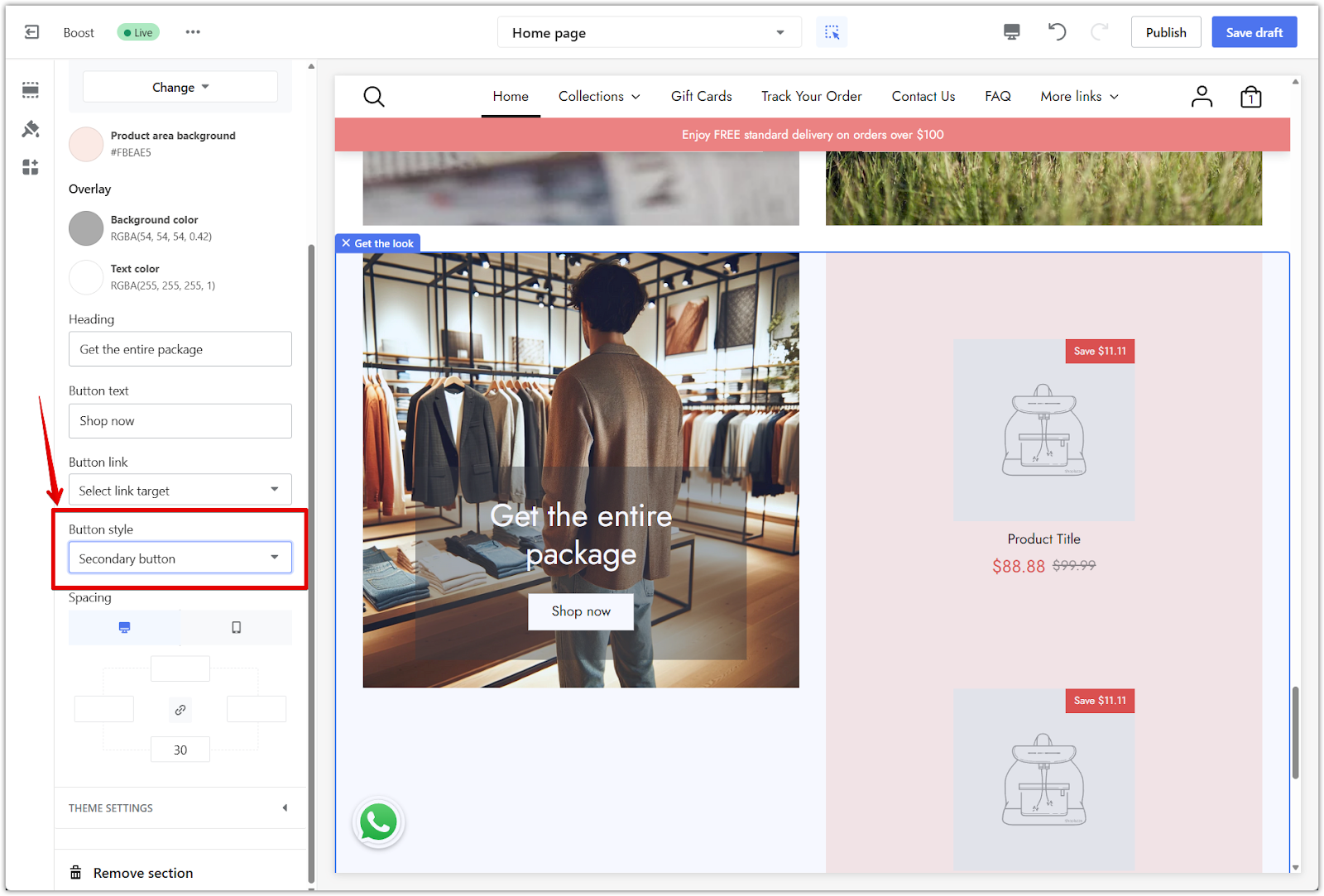
6. Style the button appearance: Choose colors and shapes to match your store's theme.

Section padding
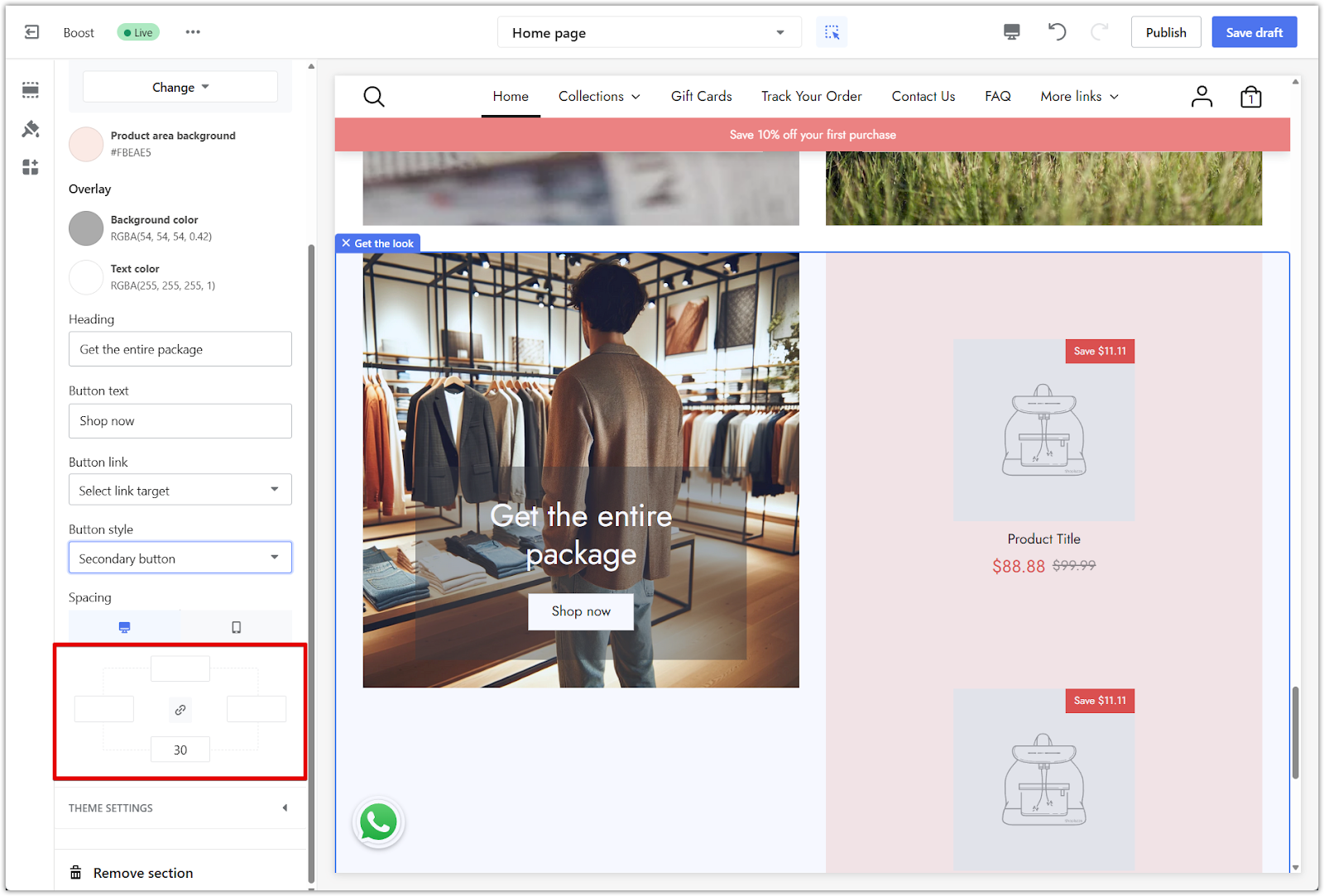
Add spacing around the section to create breathing room on the page.
1. Edit padding values: Use the linkage icon to set the same padding on all sides, or disable it to set individual values.

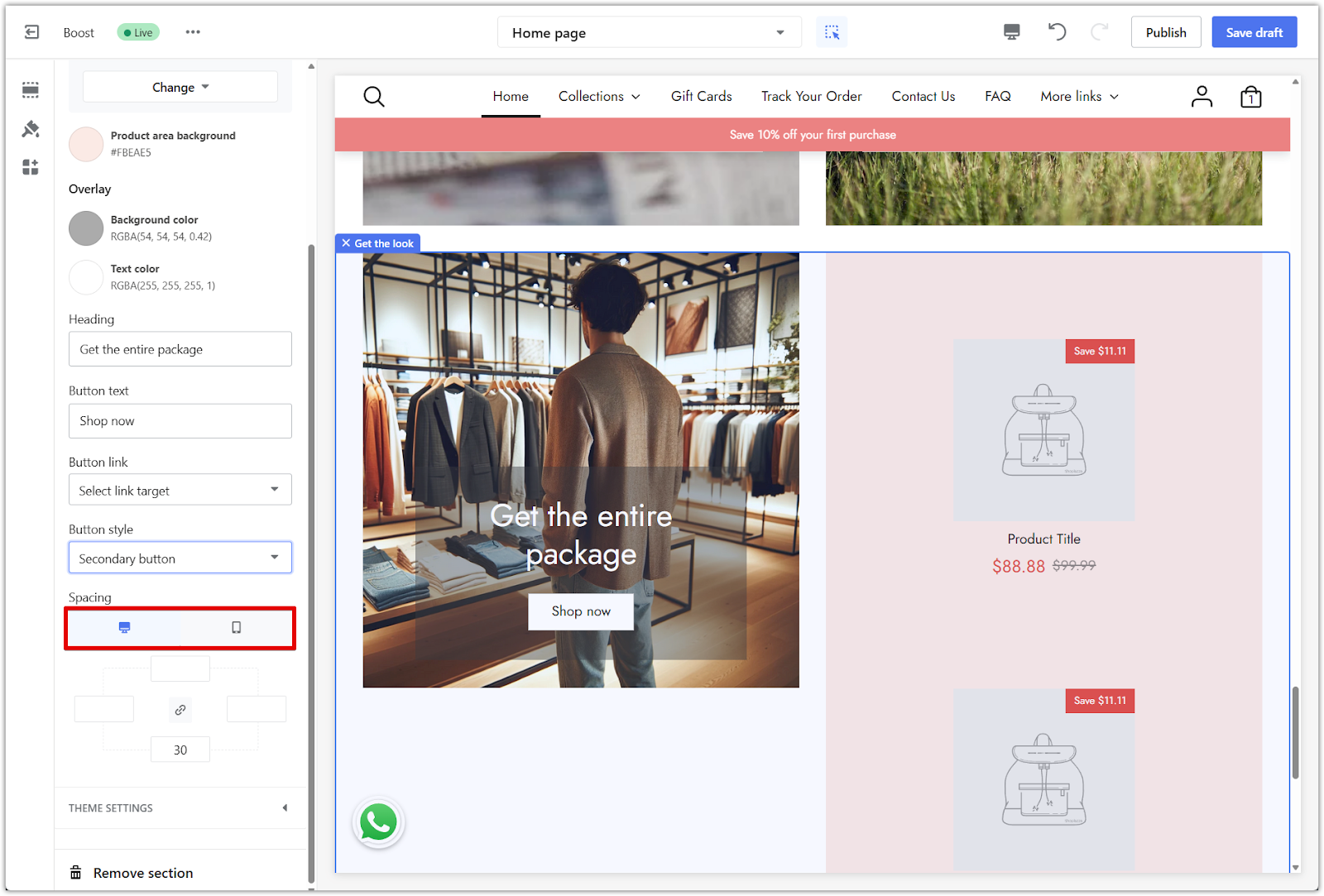
2. Preview spacing: Try values like 50 pixels for a balanced layout and preview how it looks on desktop and mobile.

Configuring section blocks
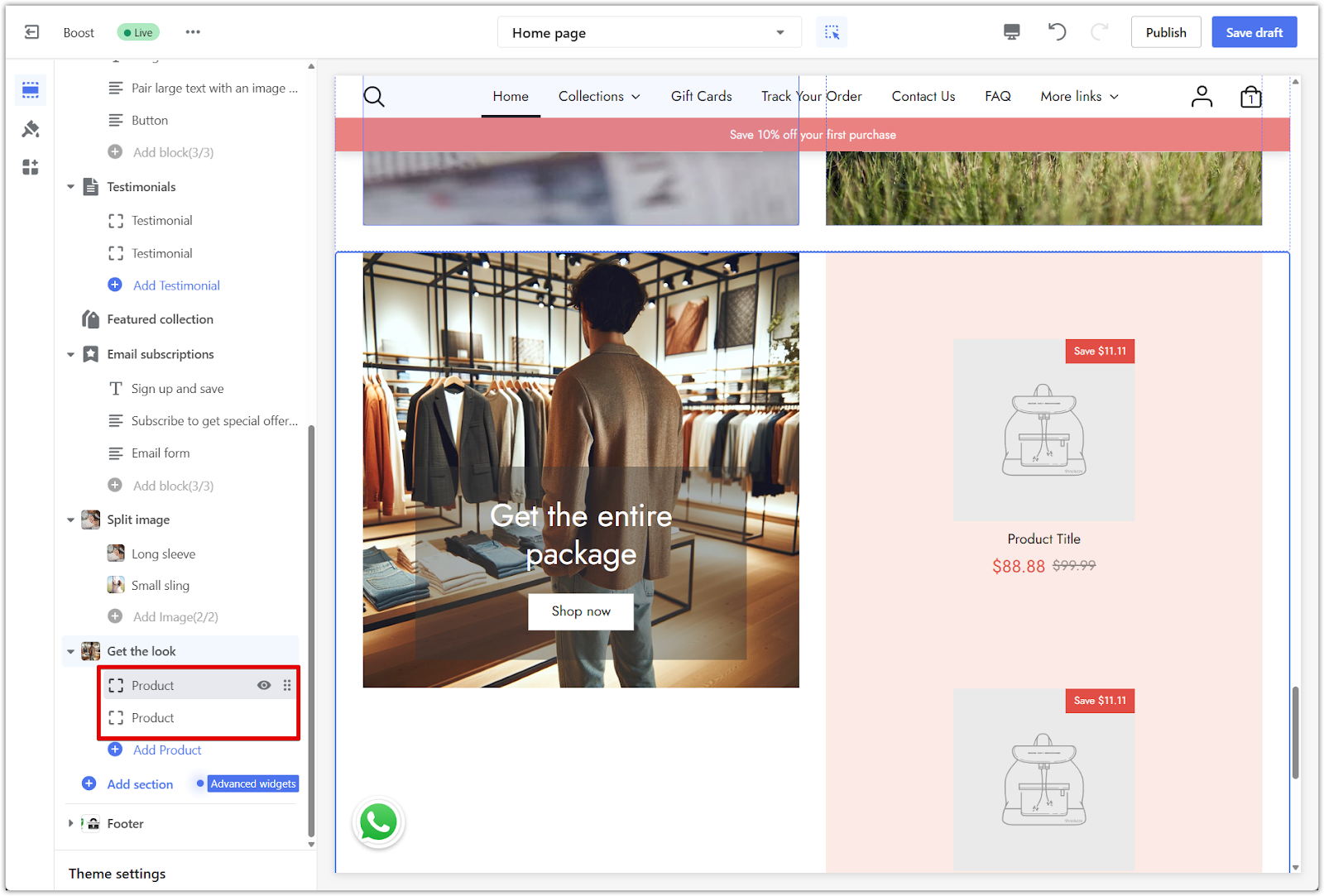
Each block represents a product that's part of the featured look.
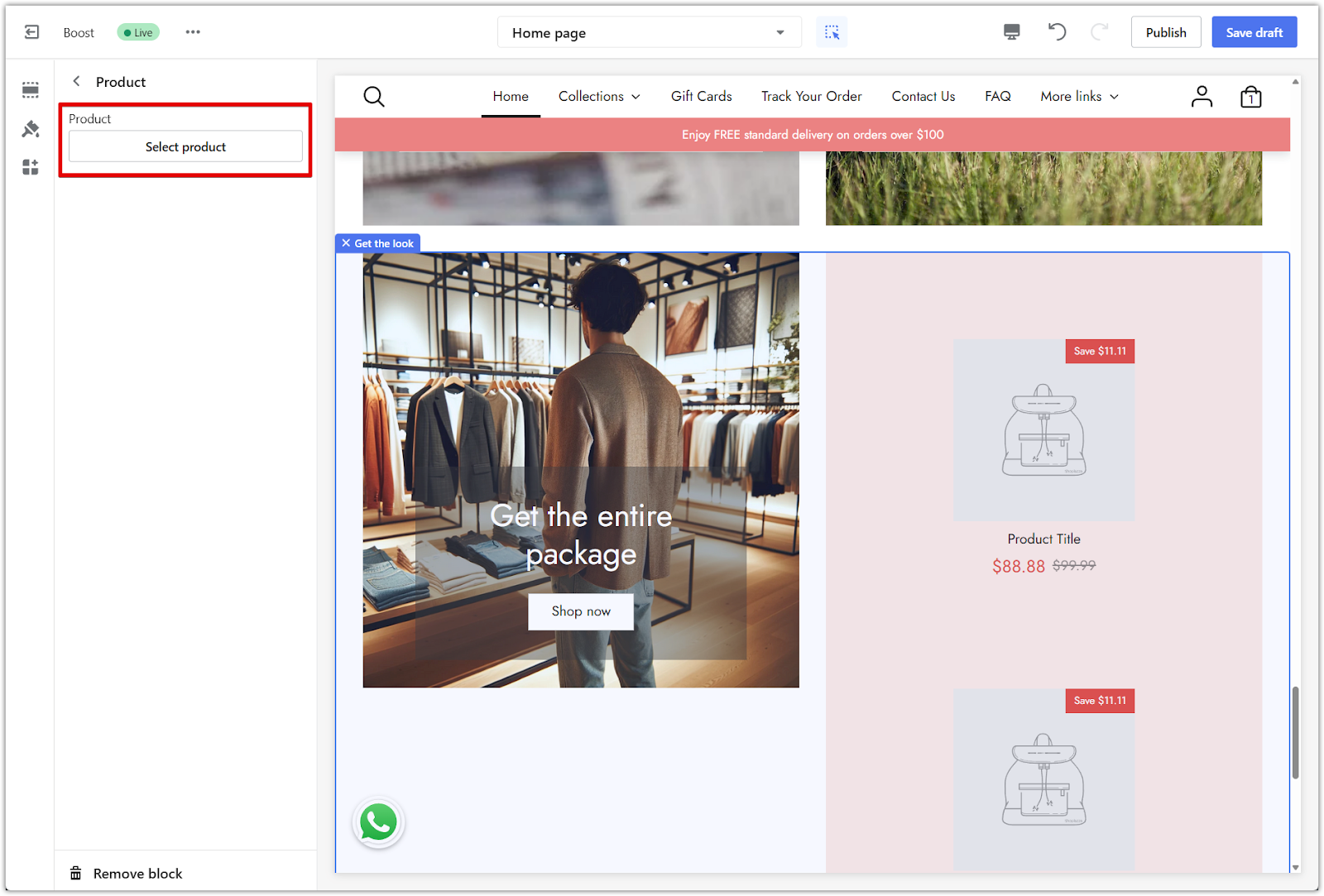
1. Edit individual blocks: Click on each block to update product details like product image, name, and link.

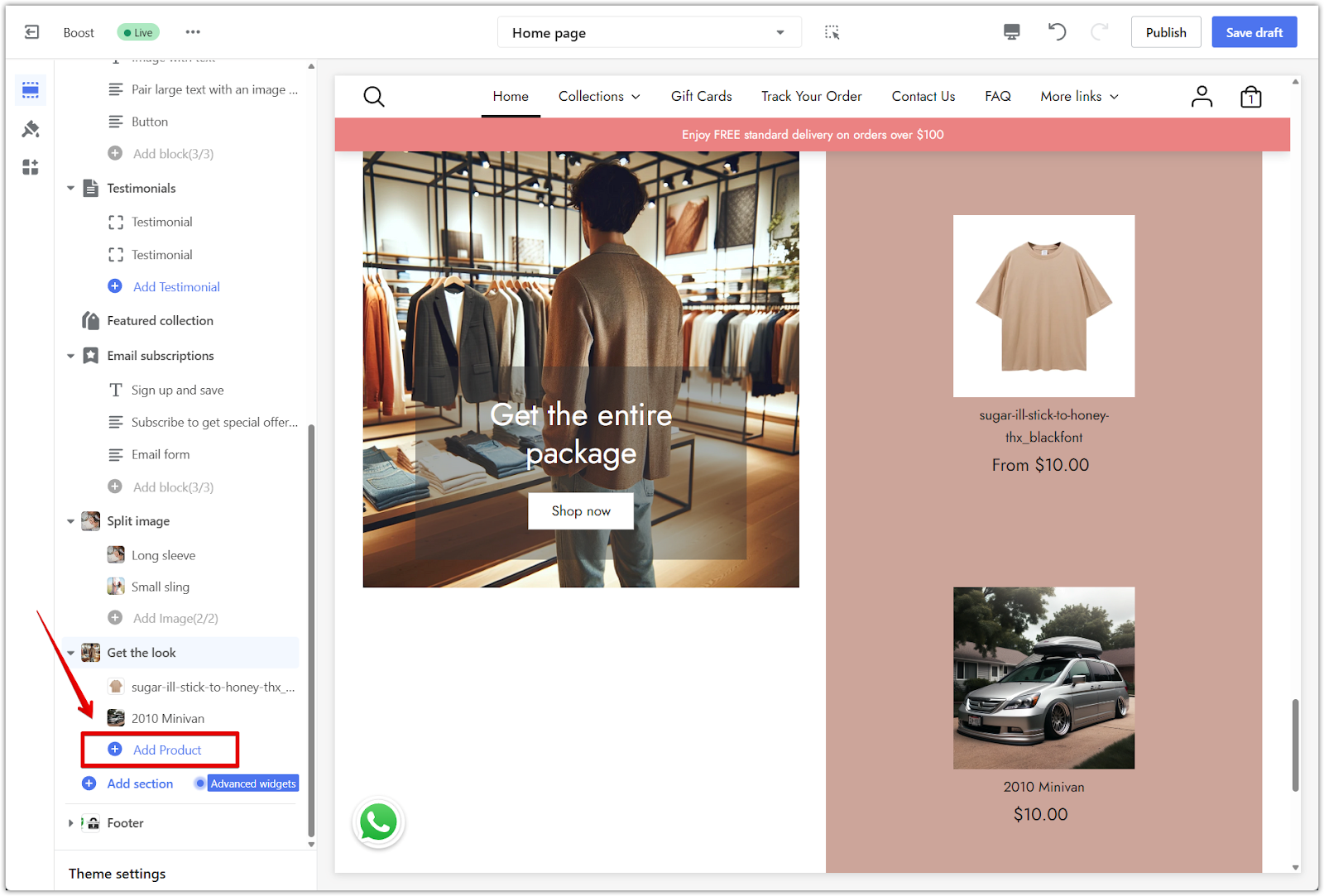
2. Add products: Select existing products from your catalog to populate the section and create a cohesive look.

3. Limit blocks per section: You can add up to 5 blocks per section to complete the layout.

The Get the look section turns styling into strategy by helping your customers see how individual items work together. It’s a smart way to highlight curated packages, increase product visibility, and inspire more complete purchases across your store.



Comments
Please sign in to leave a comment.