The Video Hero section in the Eva and Elegant themes on Shoplazza allows you to create a bold, visual introduction at the top of your store’s homepage. Designed for effective Shoplazza theme customization, this section supports short promotional videos, looping video backgrounds, and layered text to instantly capture attention. Use the Video Hero feature to boost engagement, showcase your brand, and drive higher ecommerce conversions.
Adding the video hero section
This section guides you through setting up the video hero in the Eva and Elegant themes. It covers how to add the section, adjust its layout, and upload your video and cover image.
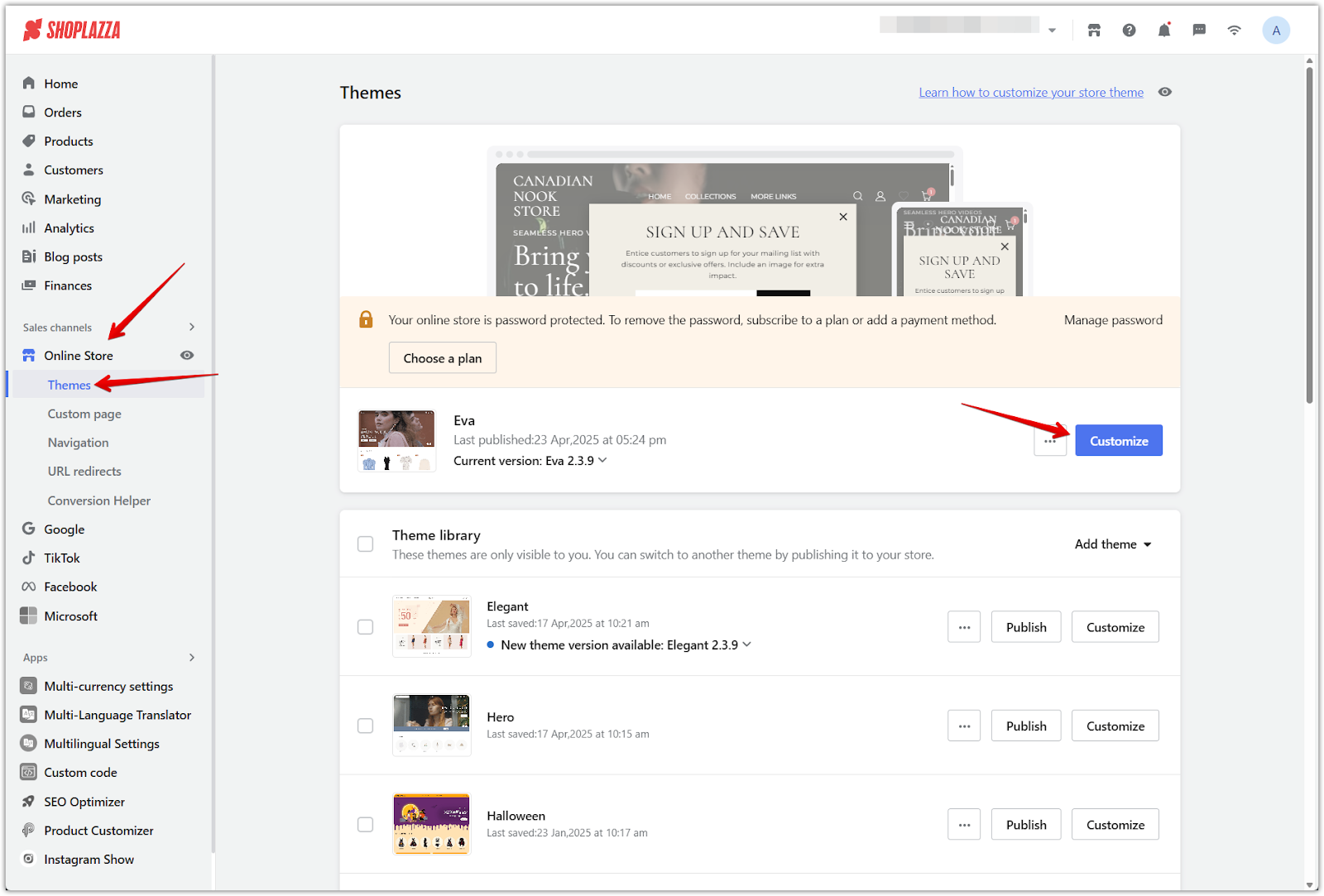
1. Access the theme editor: Go to your Shoplazza admin > Online store > Themes. Select the Eva theme or Elegant theme, then click Customize.

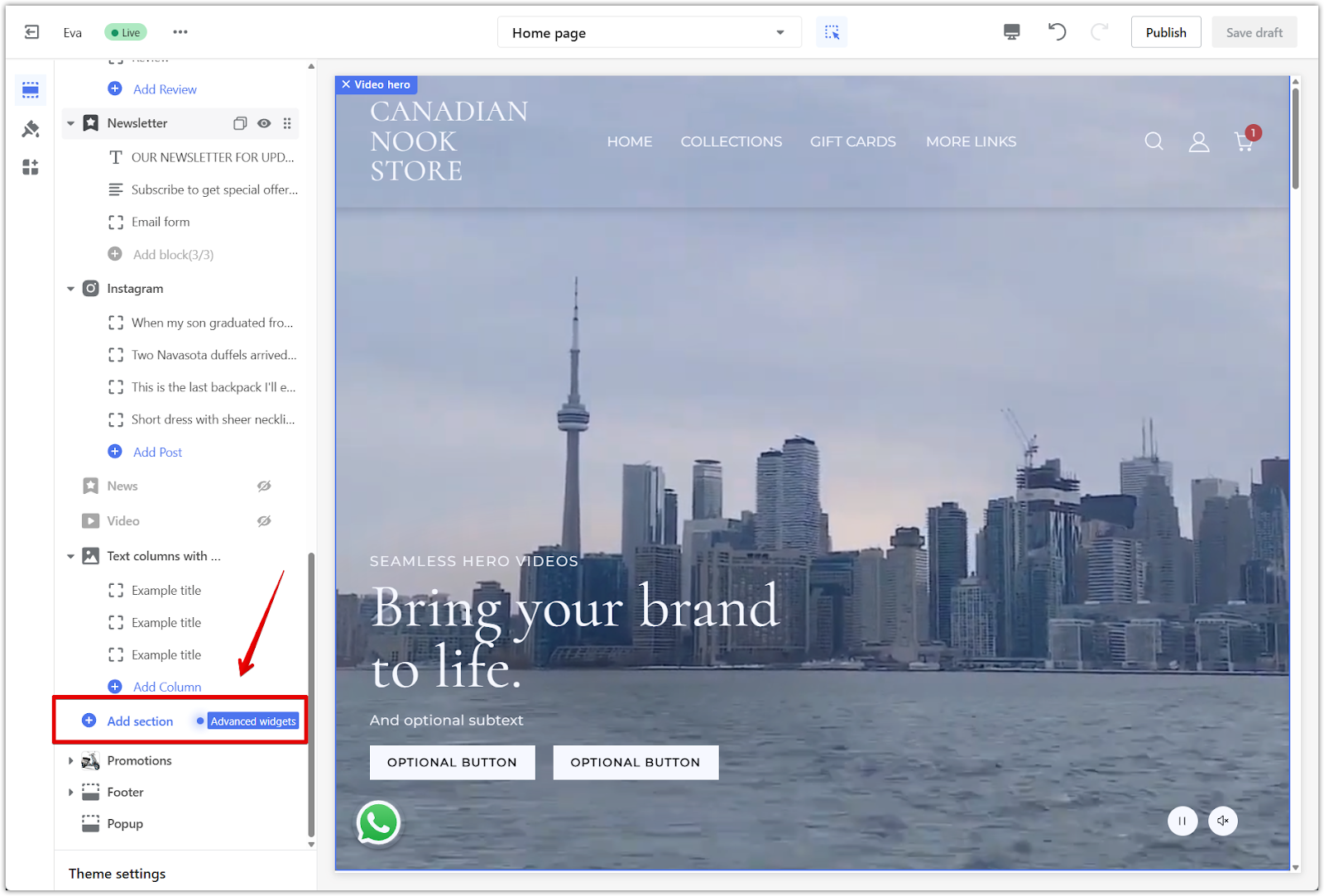
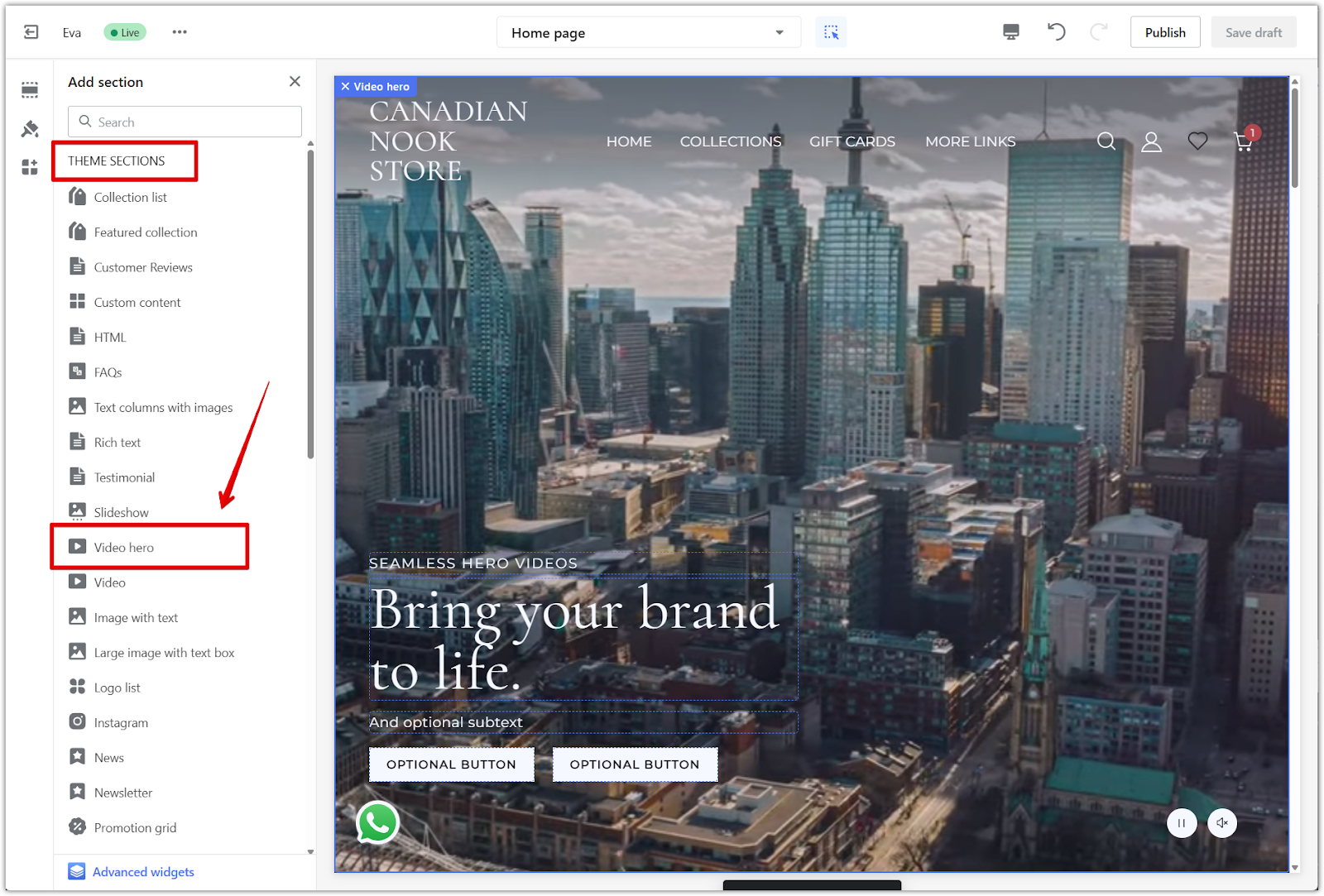
2. Add the section: In the left panel, click Add section and choose Video hero from the list.


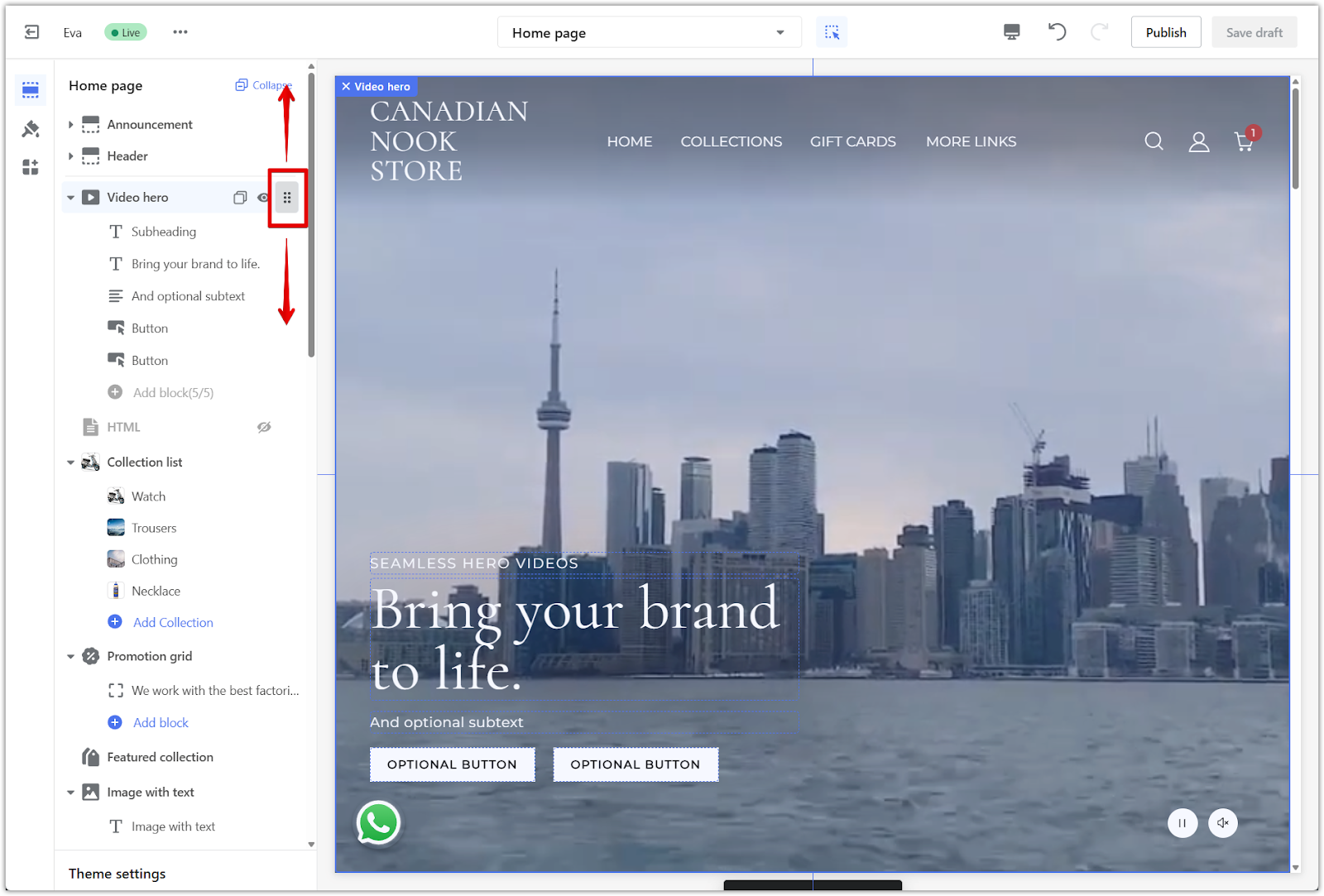
3. Reorder sections: Use the drag handle beside the section title to move it into position on your homepage.

Configuring the video hero settings
Once the section is added, you’ll need to adjust its visual and functional settings.
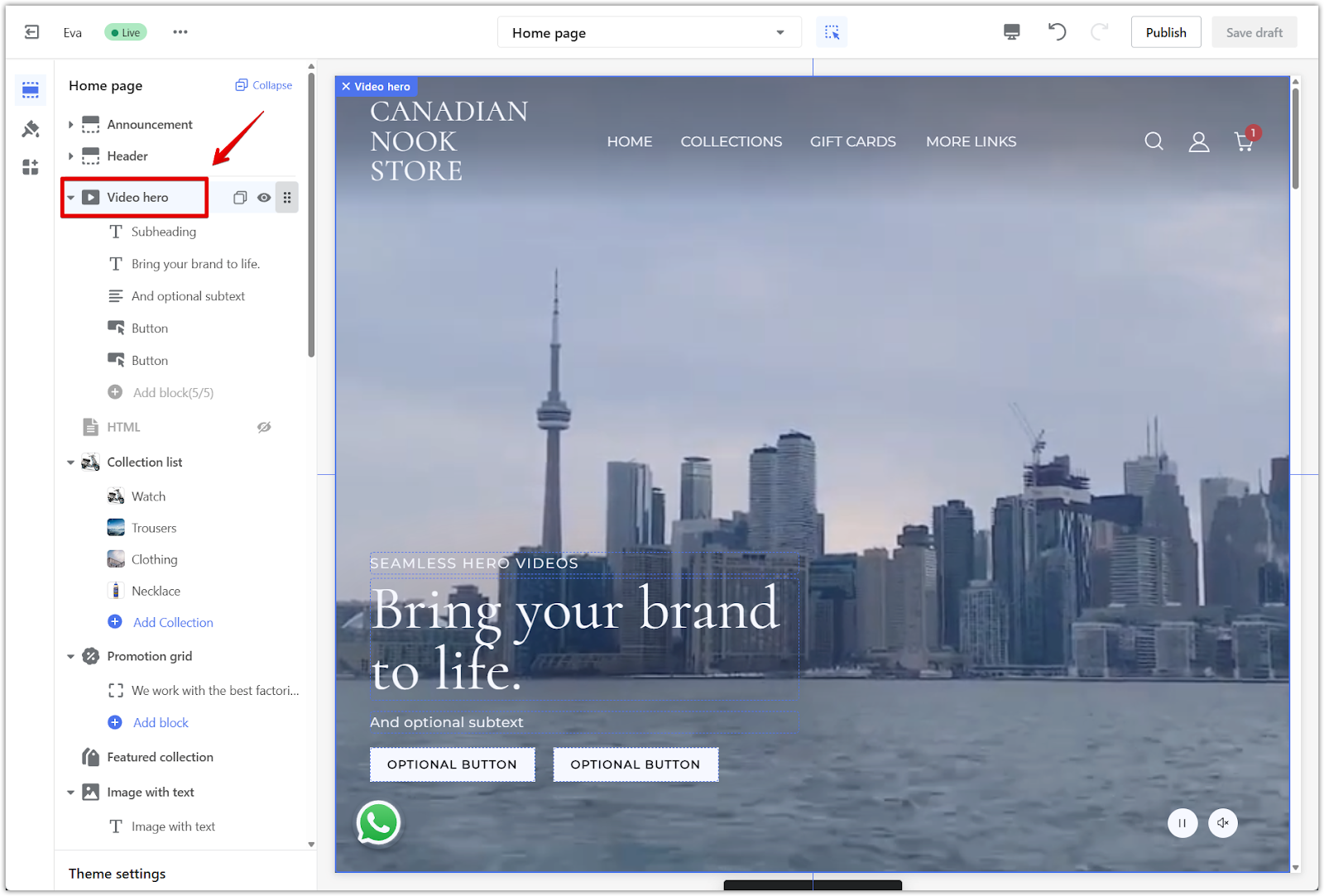
1. Open the section settings: Click the section title to open the settings panel.

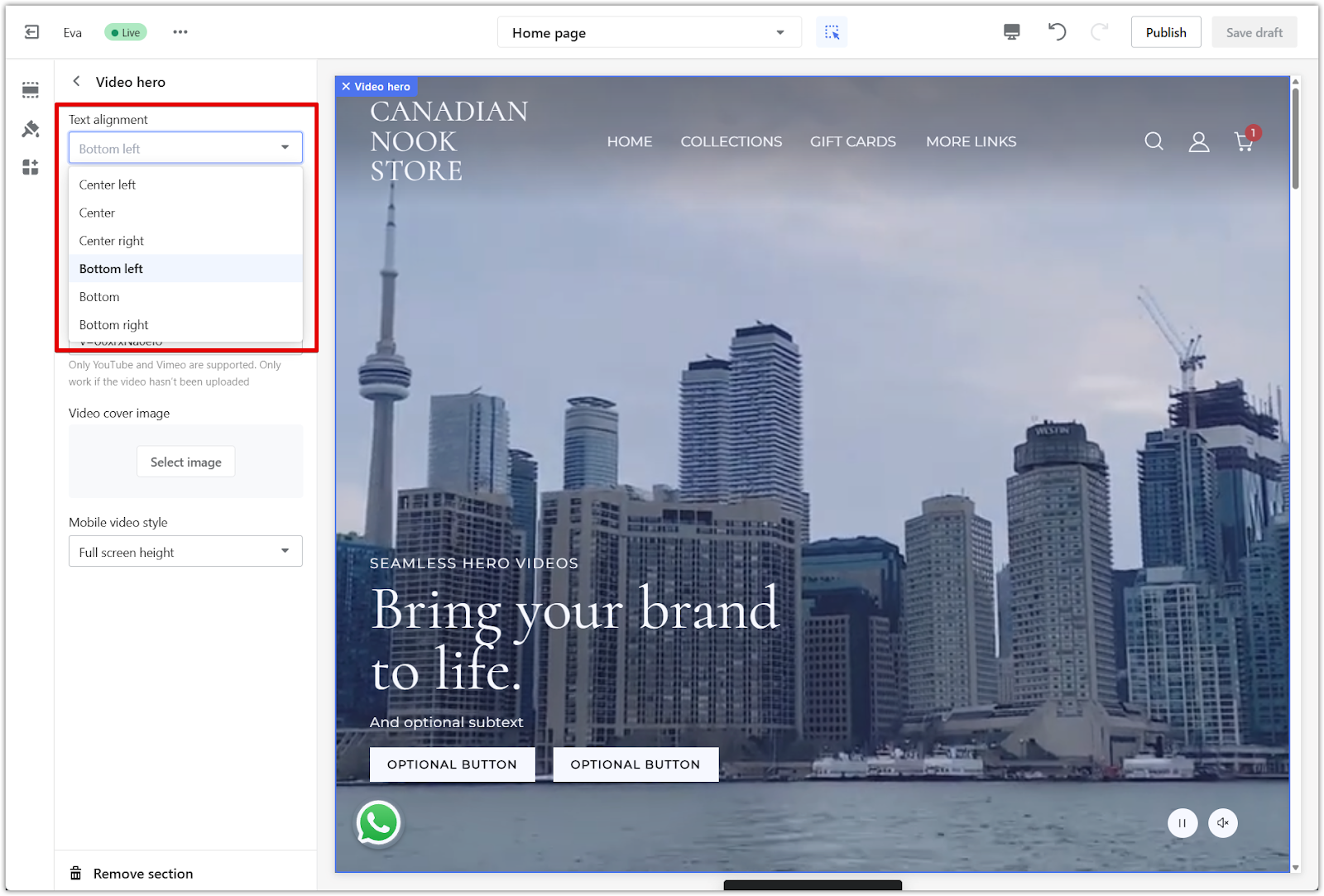
2. Set up text alignment: Use the text alignment drop-down menu to choose how your headings and buttons are positioned on the video.

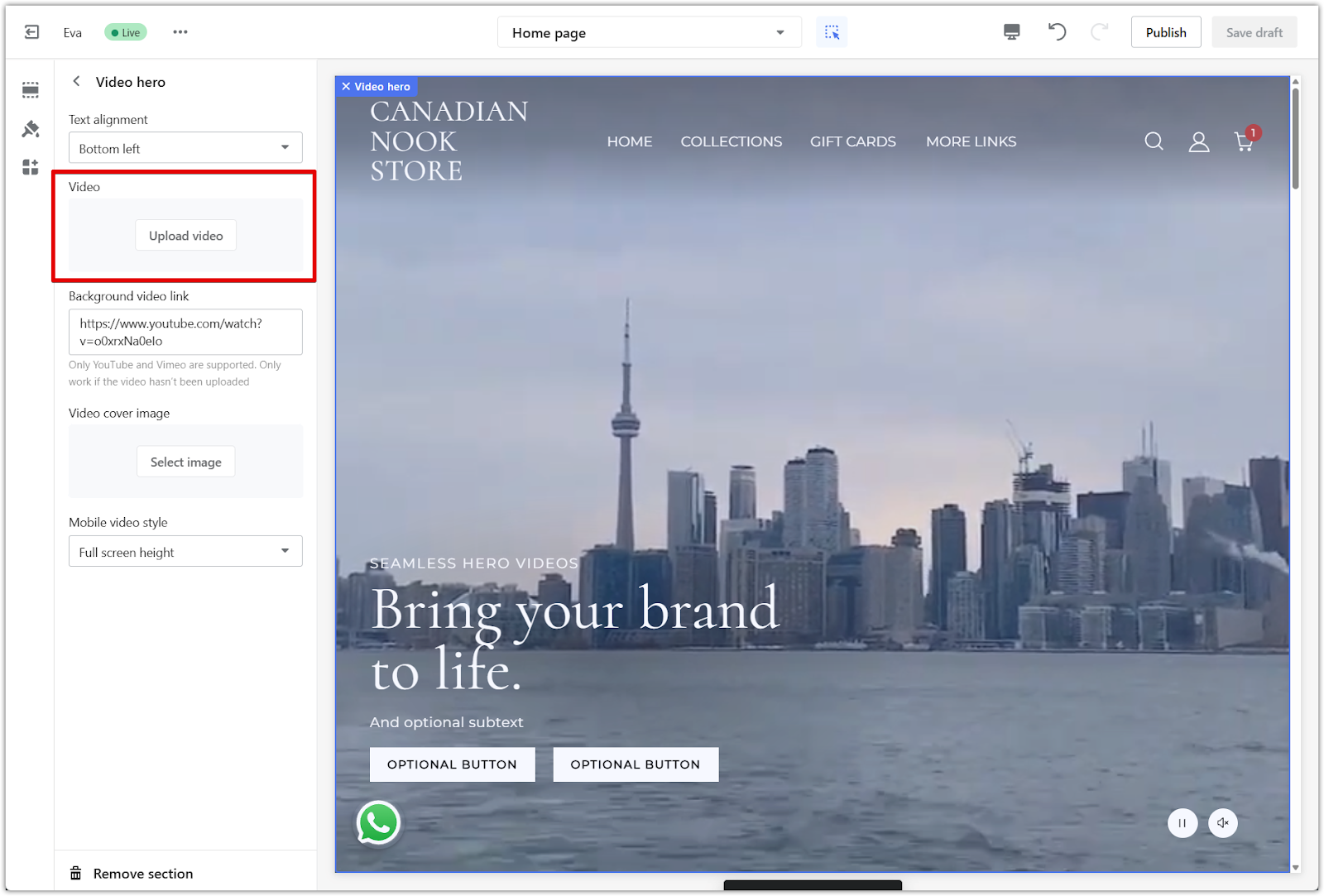
3. Upload a video file (optional): If you have a video file ready, click Upload video. This works best for shorter clips under size limits.

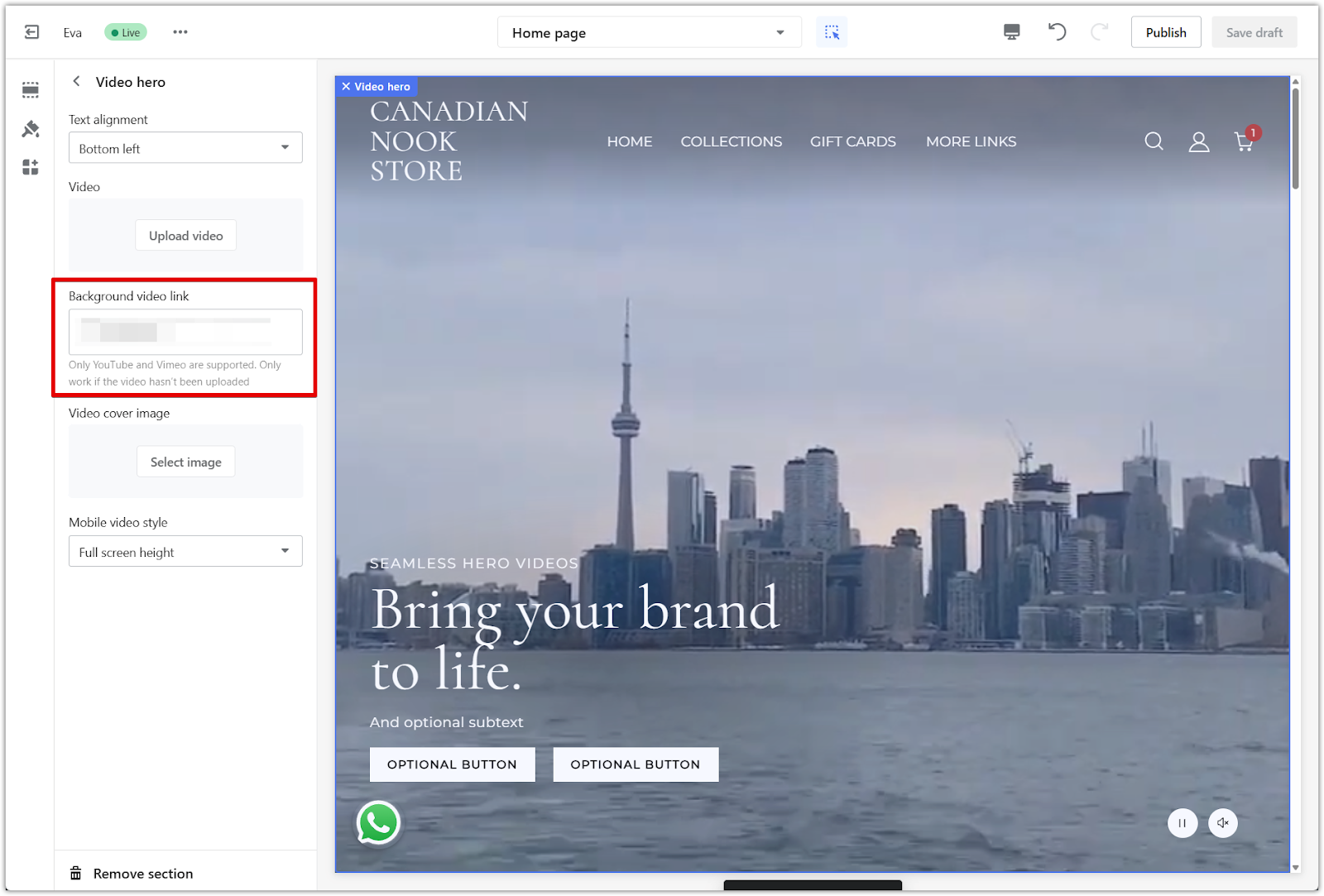
4. Use a background video link: If you're using a hosted video, paste a YouTube or Vimeo link into the Background video link field. This is only needed if you aren’t uploading a file.

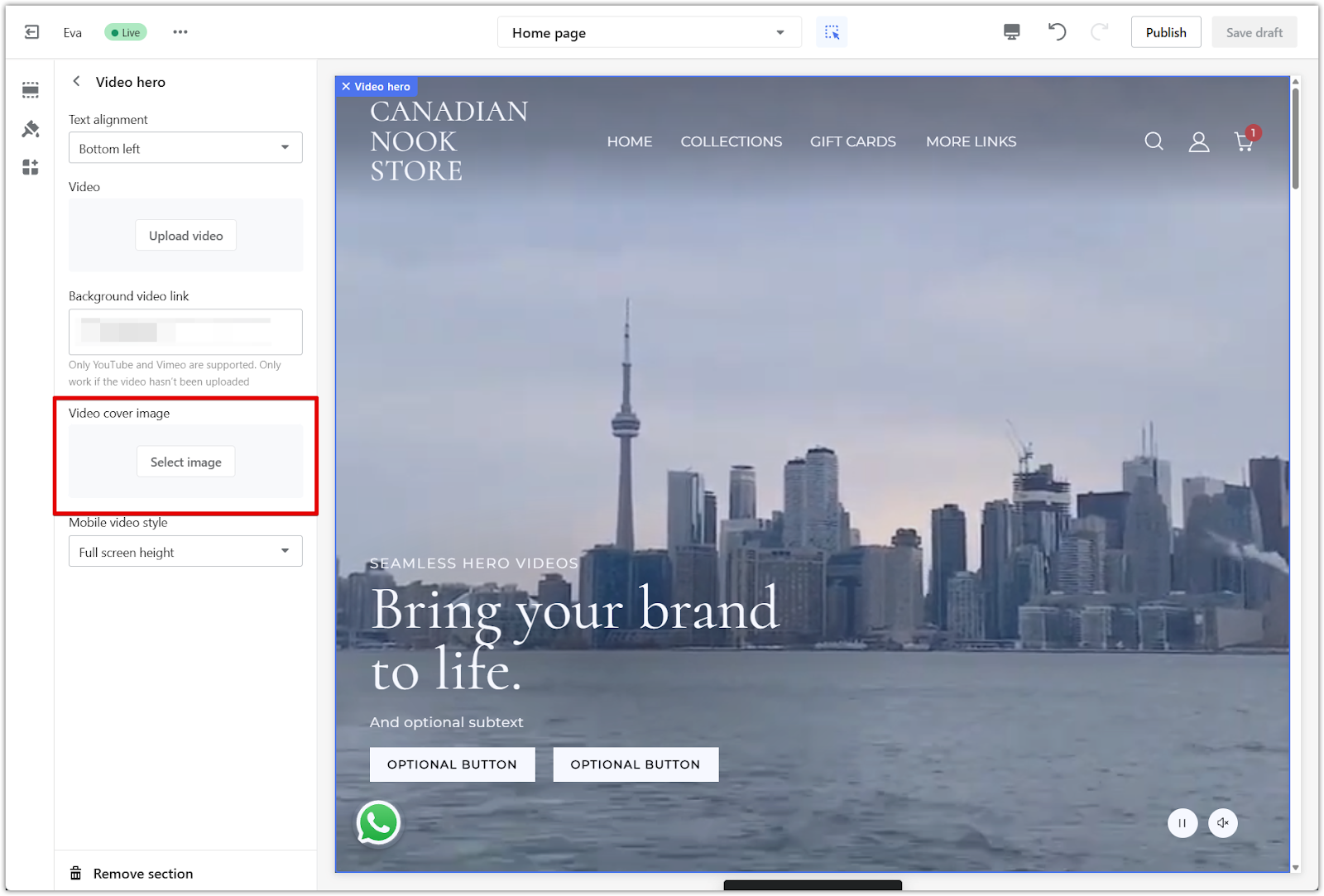
5. Add a video cover image: Click Select image under Video cover image to upload a fallback image for browsers that don’t support autoplay.

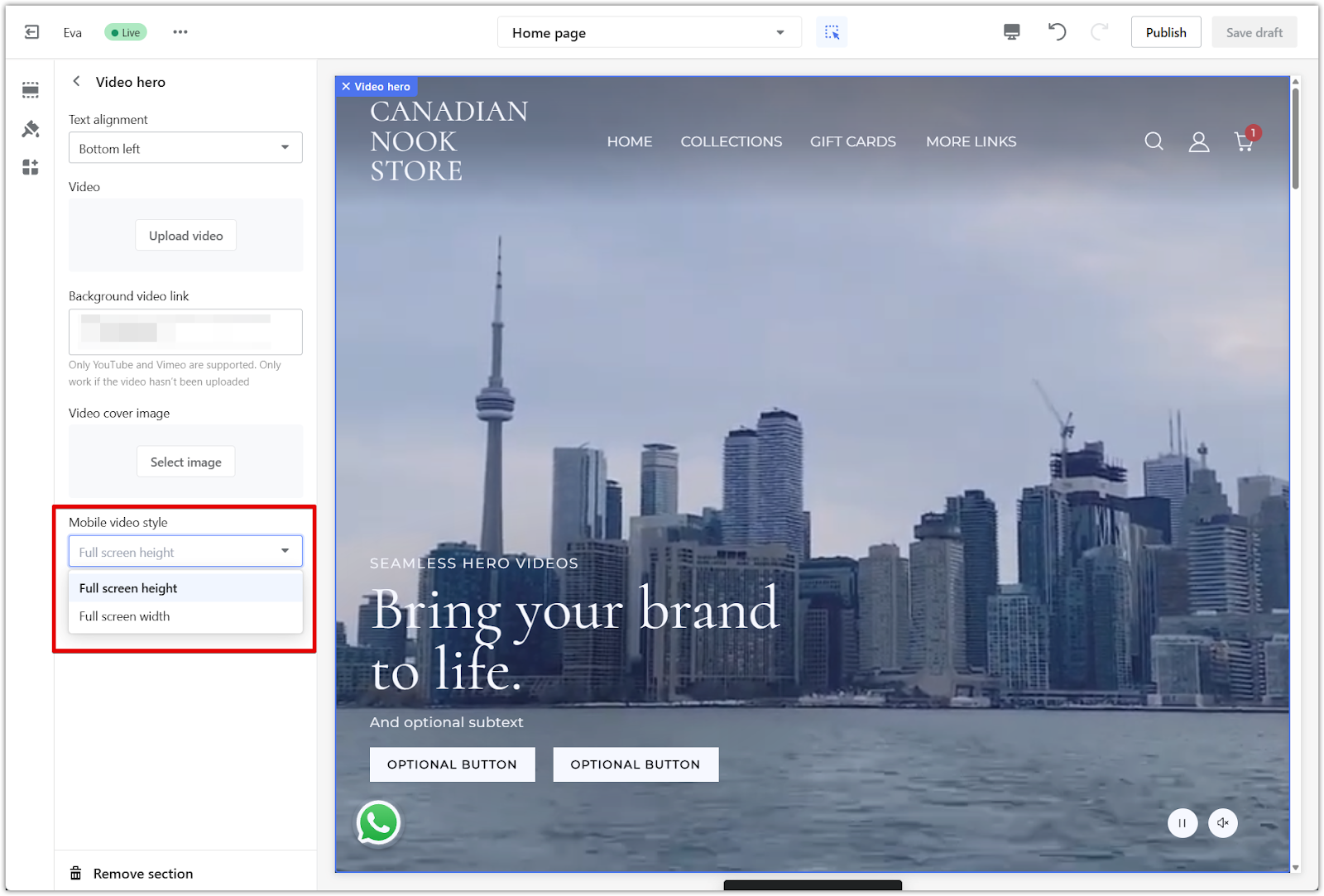
6. Adjust mobile video style: Use the Mobile video style drop-down to choose how the video appears on mobile devices. Options include Full screen height or Full screen width, depending on the visual effect you want.

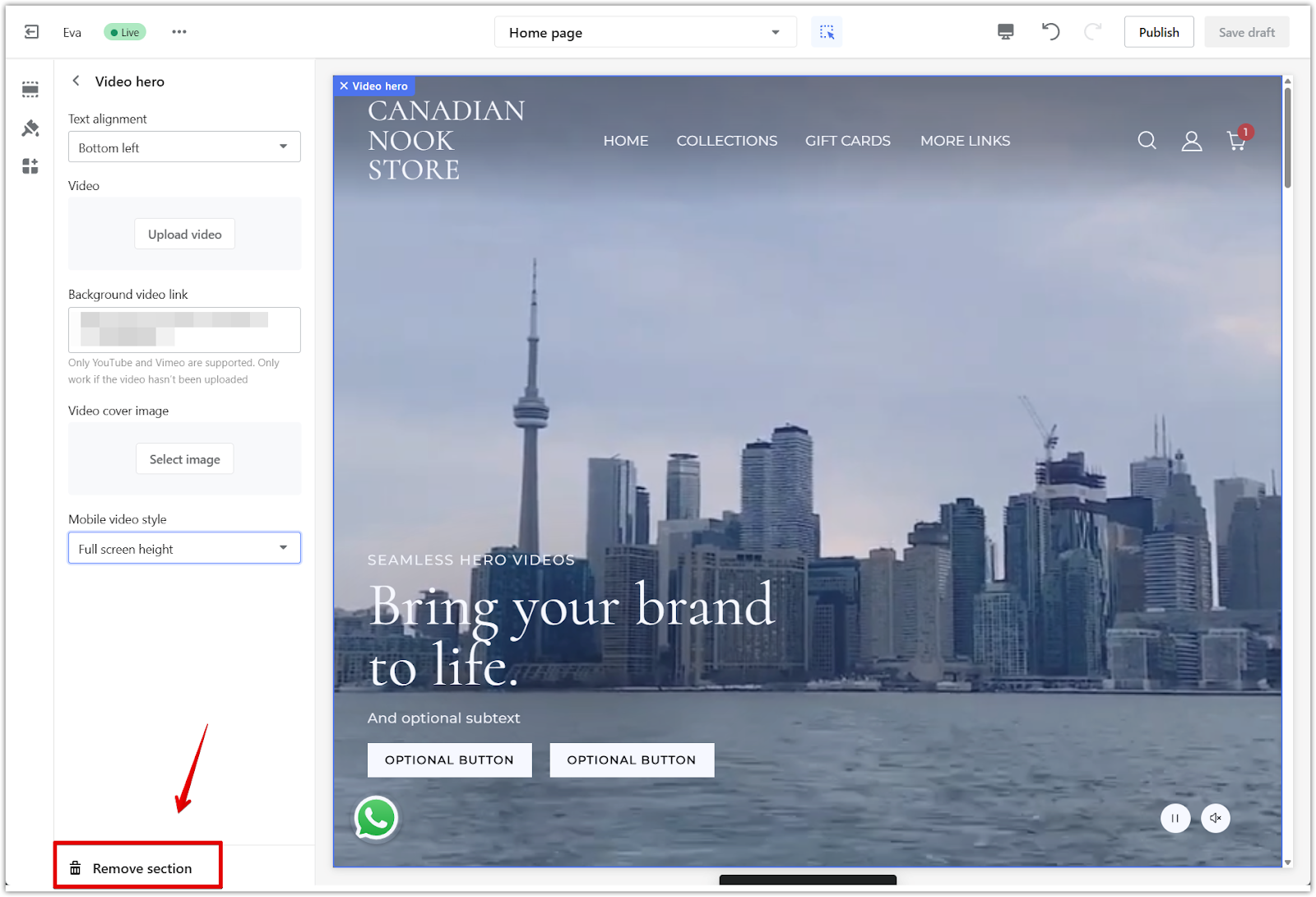
7. Remove the section (if needed): To remove the video hero section, scroll down to the bottom of the settings panel and click Remove section.

Editing the blocks in the section
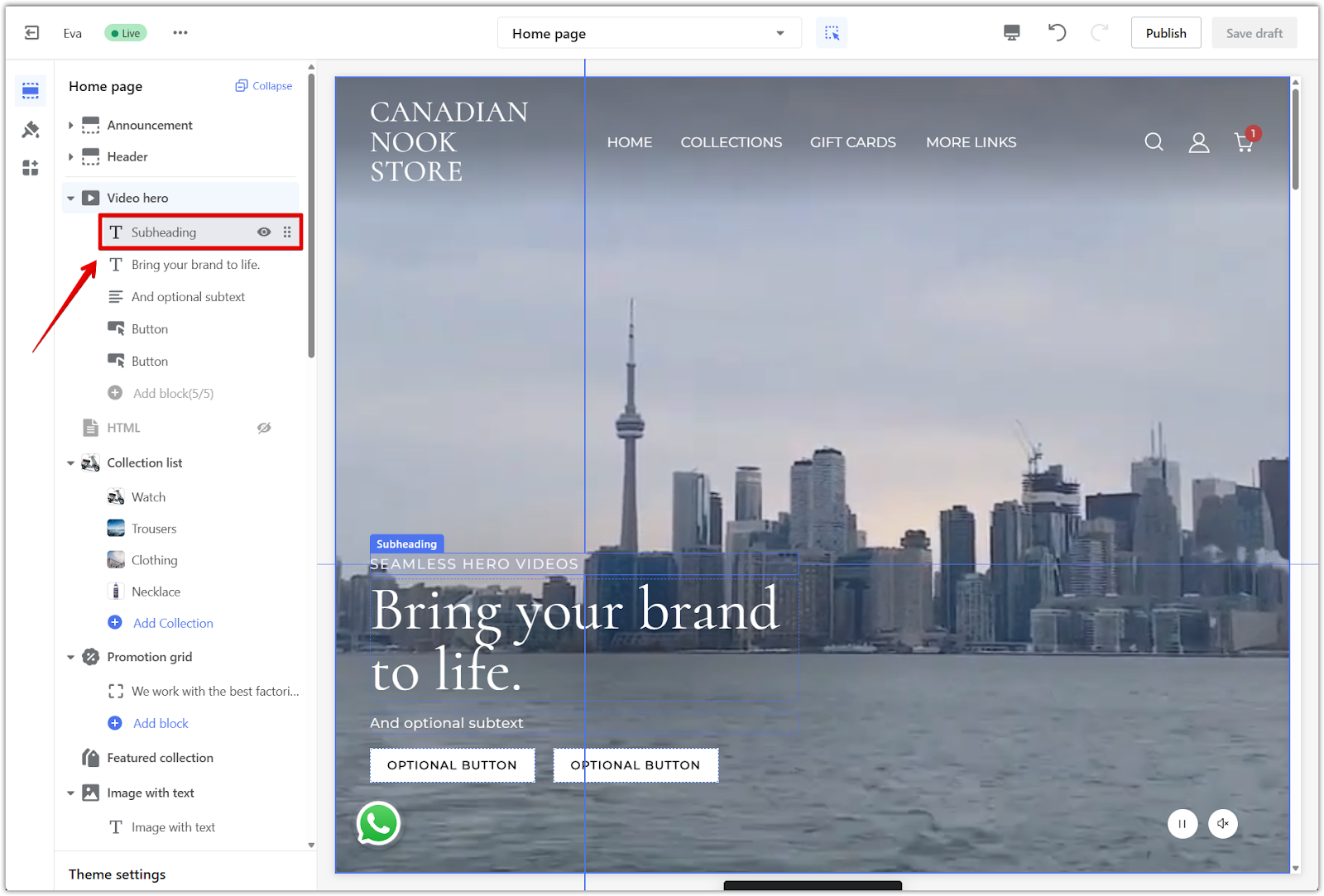
Each block in the video hero section controls a different part of the visual layout. You can change text, adjust button styles, and link to other pages on your site.
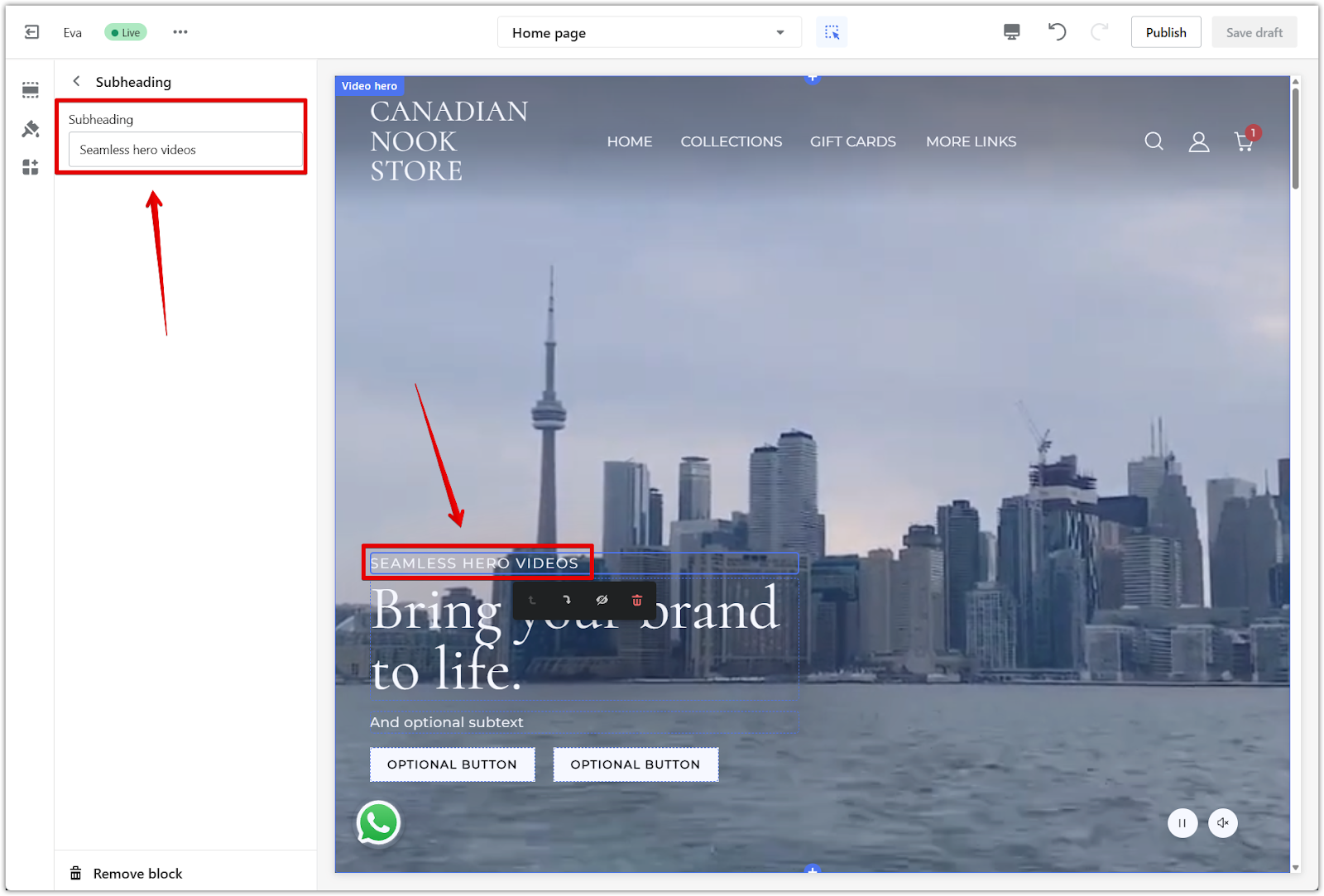
1. Subheading: Click the first block to enter a smaller heading that introduces your content.


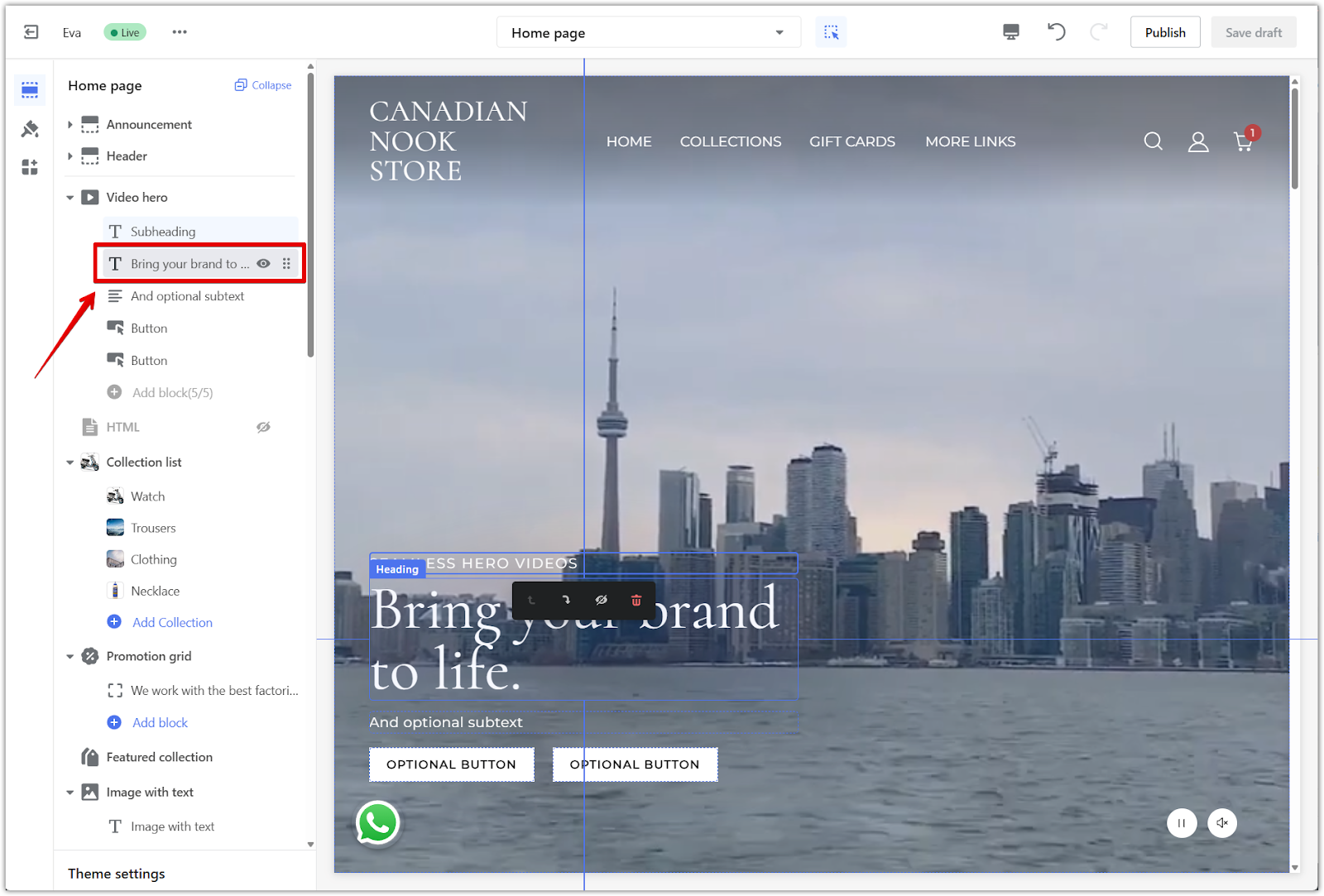
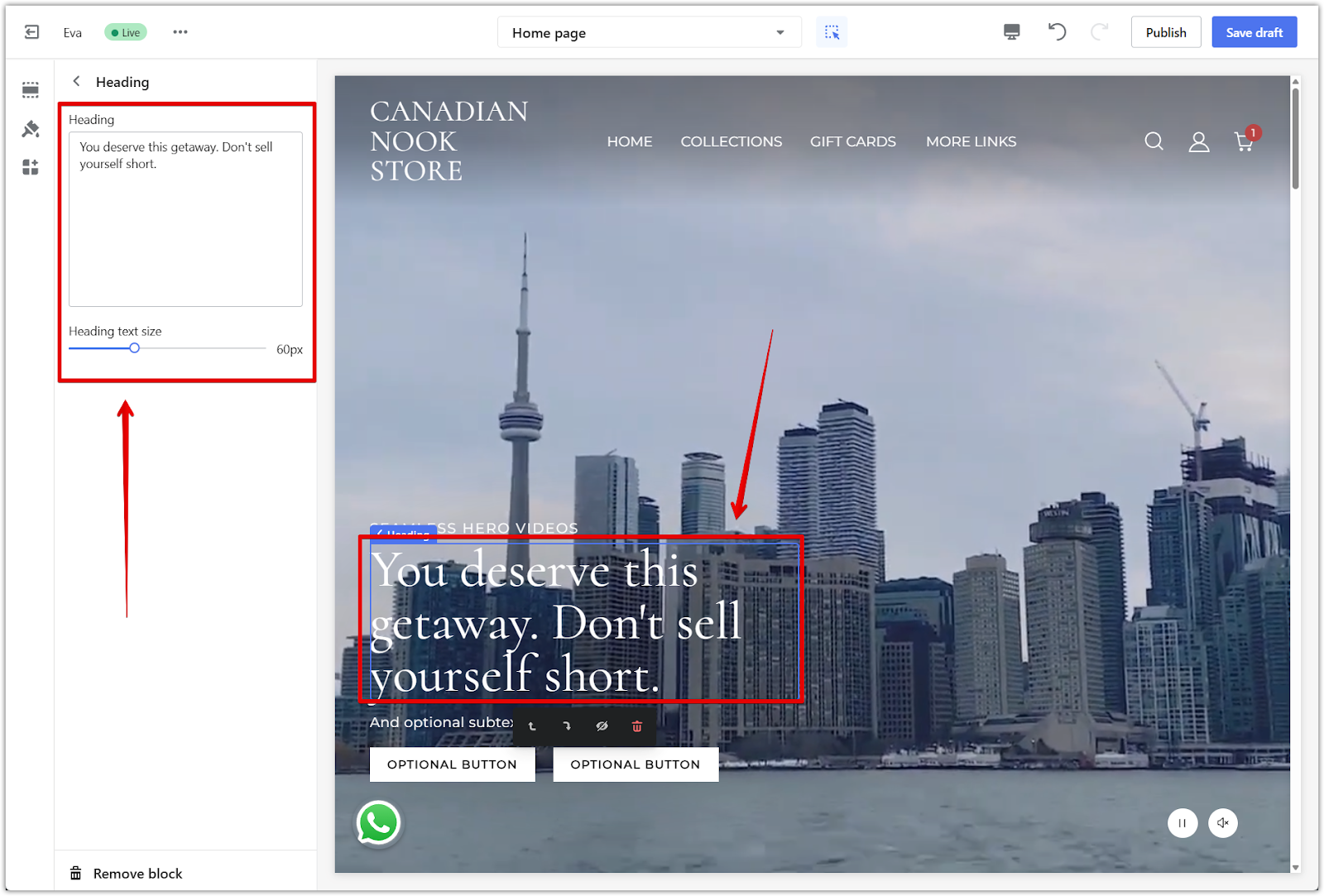
2. Main heading: Click the Heading block to enter your primary message. You can also adjust the font size using the Heading text size slider to better match your design.


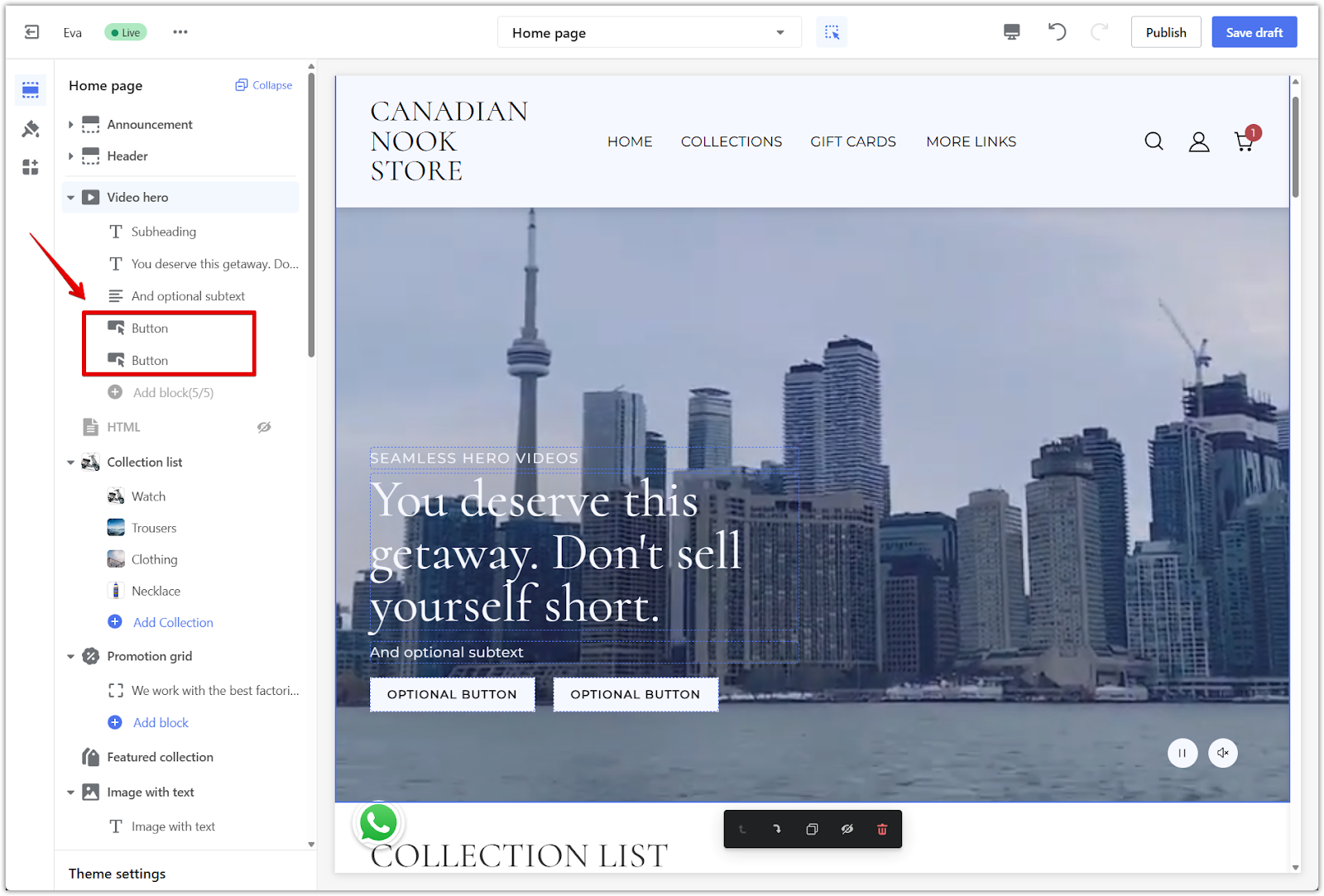
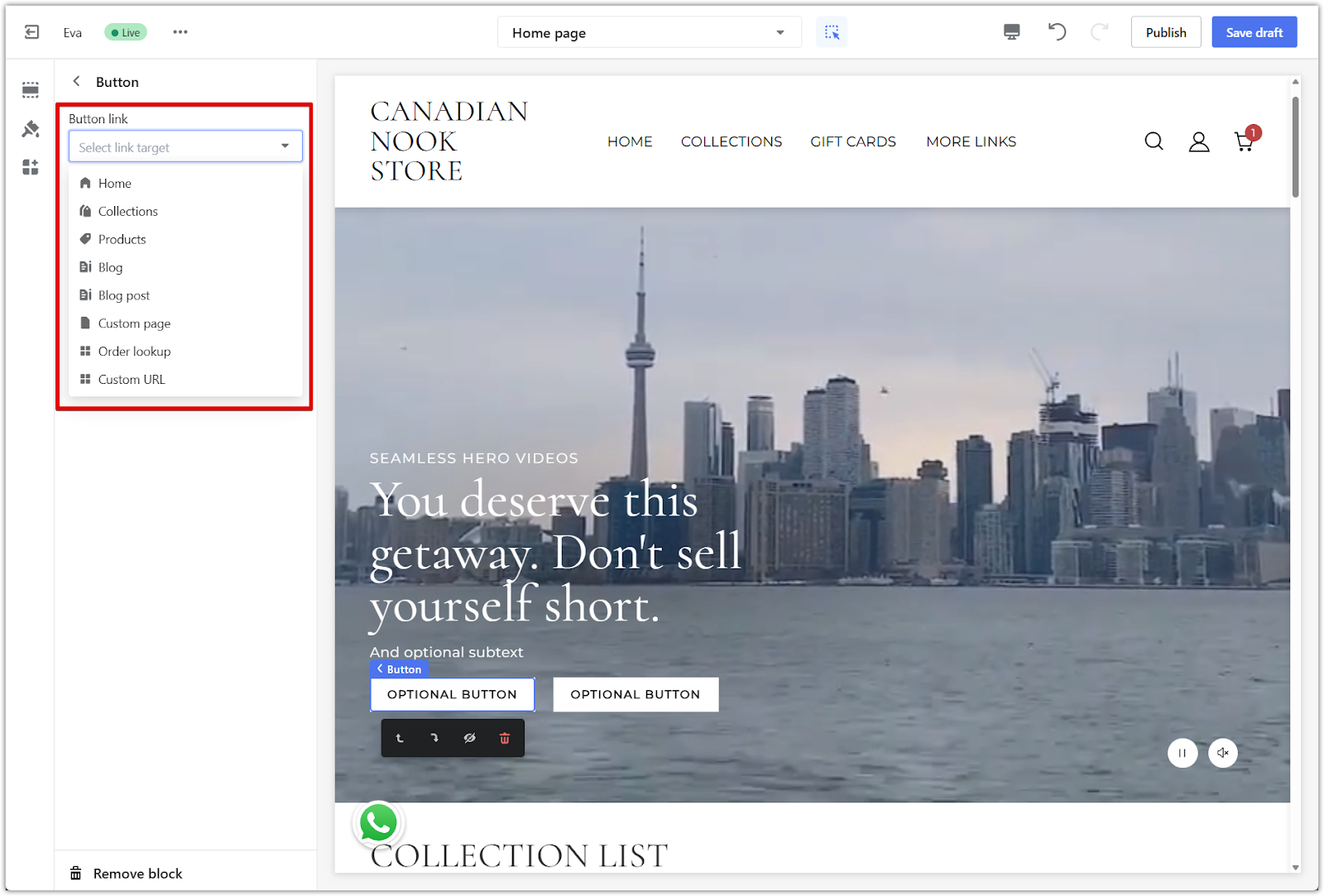
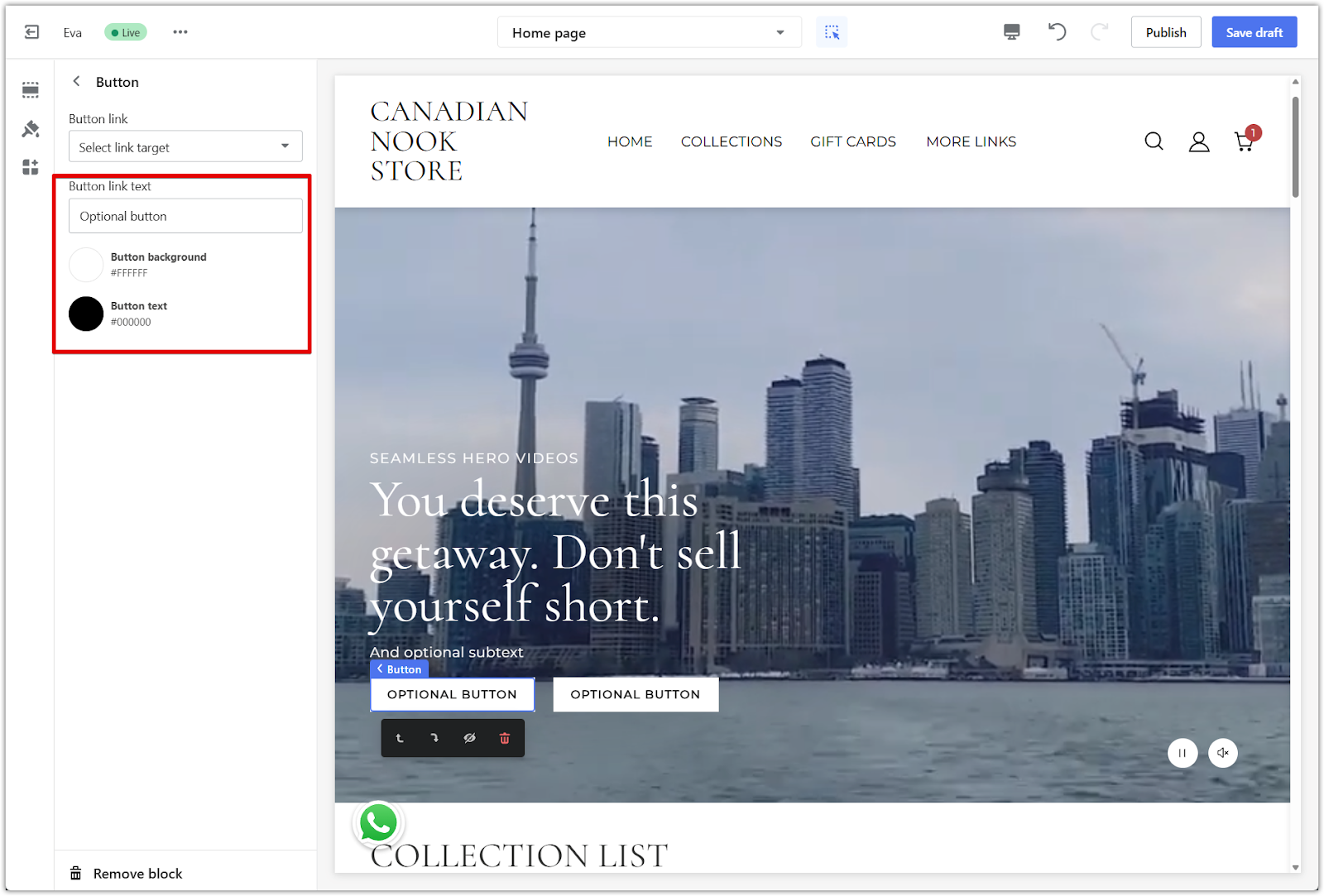
3. Call-to-action buttons: To display a button, click a Button block, enter text in the Button link text field, and select a link destination such as a collection, product, blog post, or custom URL. After setting the link, you can customize the button's background and text colors to match your store design.



This section helps you build a strong first impression by showcasing your brand’s story through simple, effective video content. Use it to create a standout homepage experience that encourages your visitors to keep exploring.



Comments
Please sign in to leave a comment.