A Gradient slideshow section offers a dynamic layout and overlay features that can blend or transition similar colors and create contrasts to amplify the influence of your visual content. Understanding your audience and what designs they respond to is the first step in designing a Gradient slideshow section. For example, if your store promotes environmental awareness, incorporating shades of green could help you add depth to your content and fine-tune your store design to attract more customers.
The Gradient slideshow section is exclusively featured in the Hyde theme and can be found in your default Hyde templates.
This section is useful when:
- You want to optimize the look of your store to leverage customer experience.
- You want to interest customers with a more sophisticated combination of color hues.
Creating a gradient slideshow section
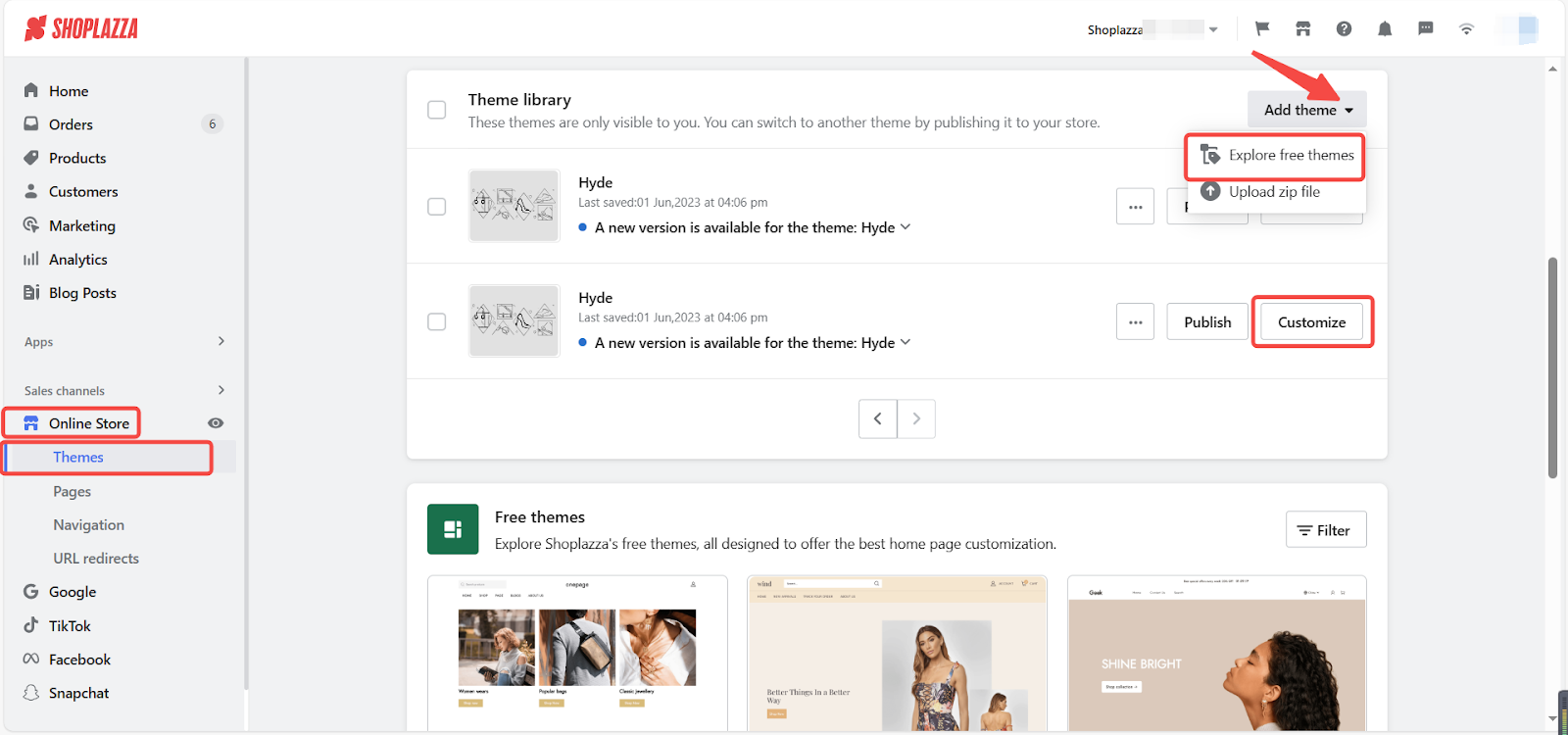
1. Go to your Shoplazza Admin > Online Store > Themes. In the Theme library, click Add theme from the top right to create a new Hyde theme, or you may construct your webpages with any existing Hyde templates by clicking the Customize button.

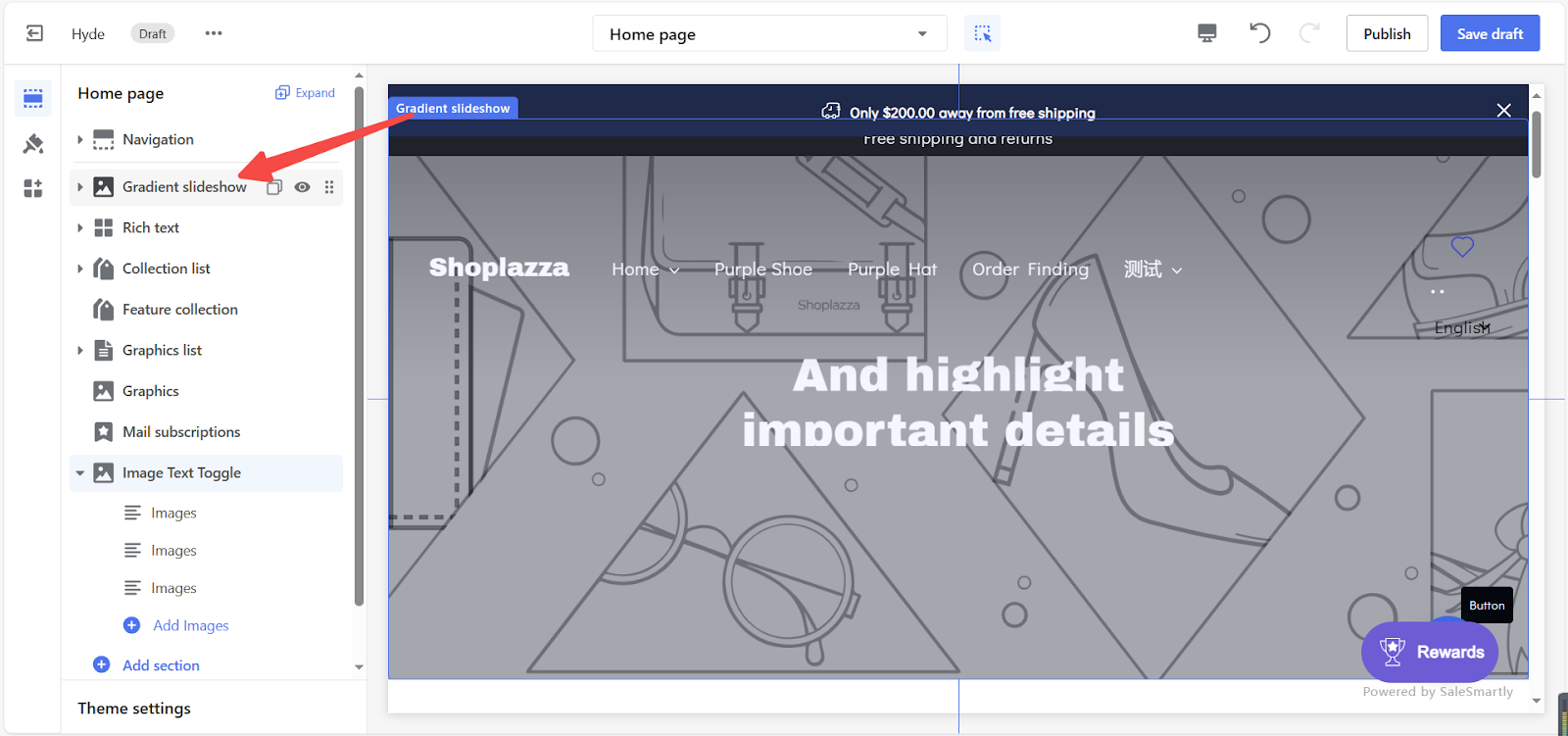
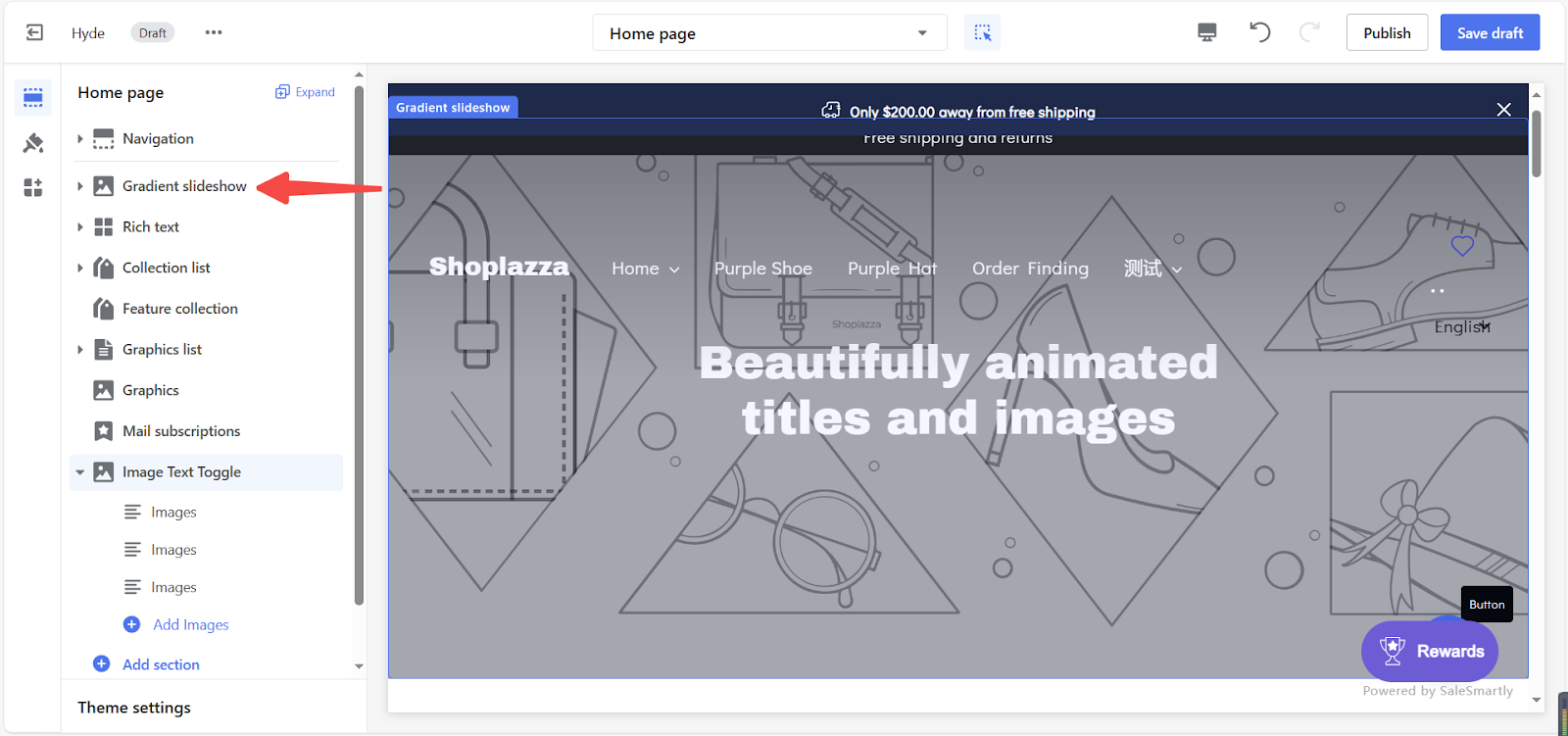
2. Locate the Gradient slideshow section and configure your settings.

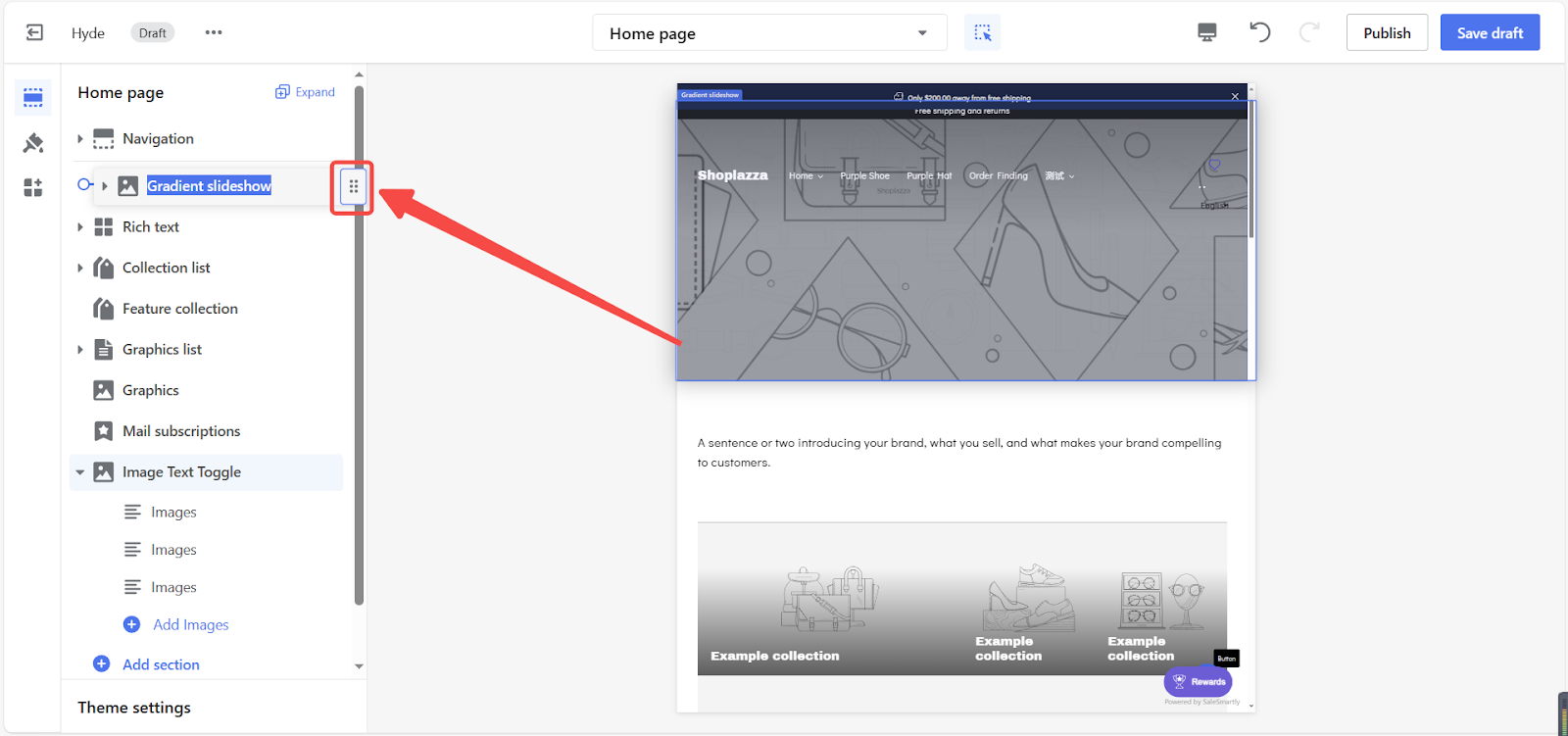
3. Click and drag the sections using the drag and drop icon to reposition them as needed.

Setting up the gradient slideshow section
Customizing the style
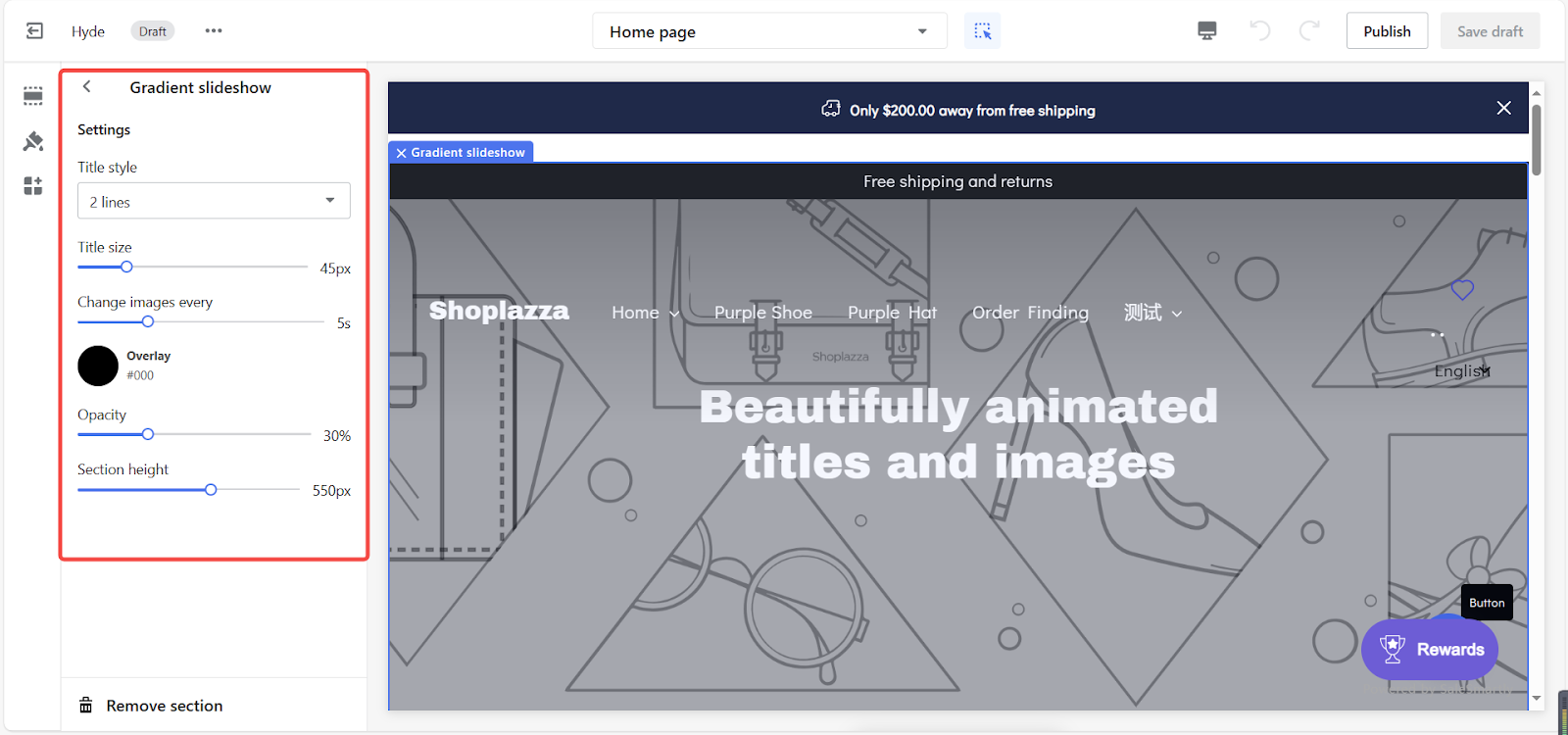
1. Click the section title for detailed property adjustments.


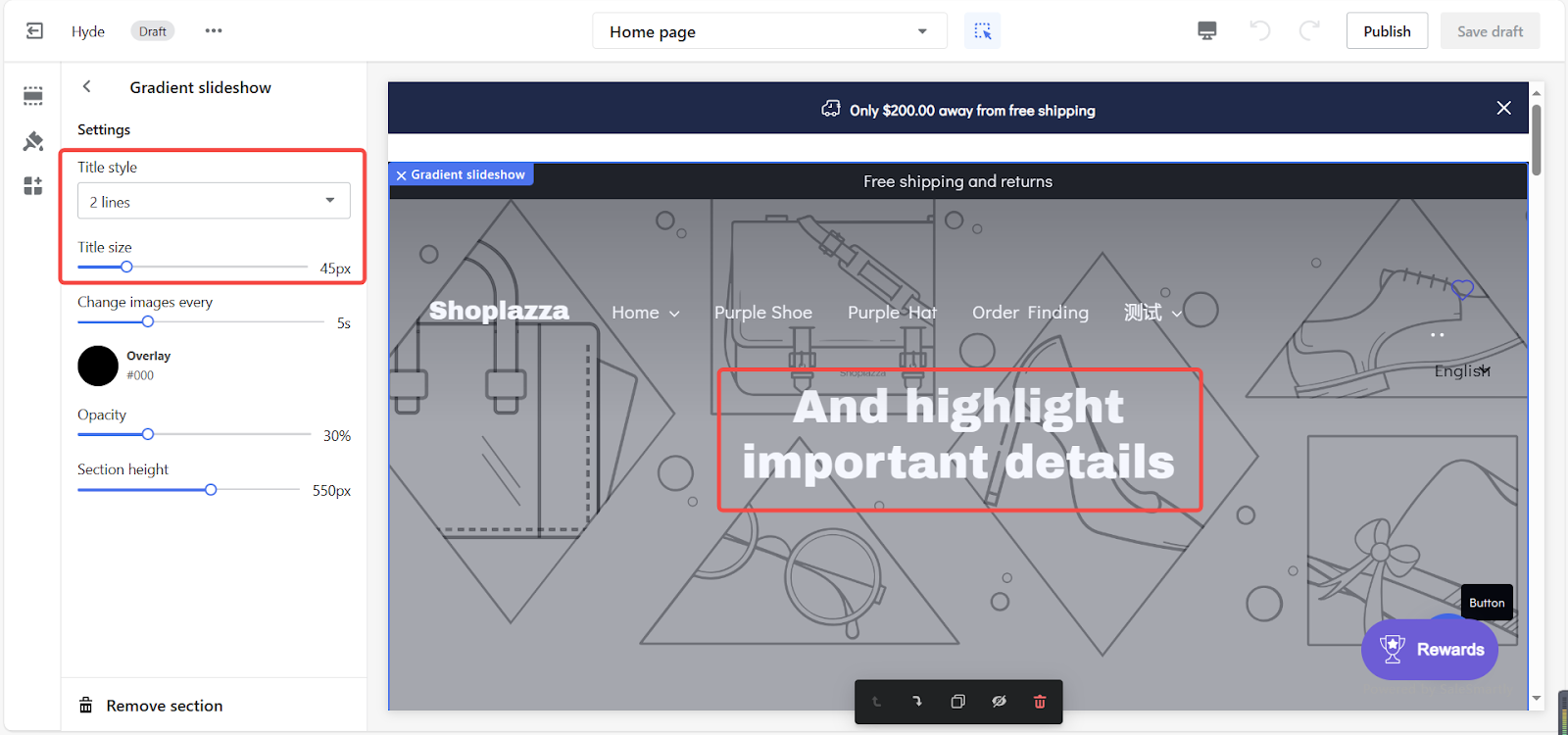
2. Manage your text layout in the slideshow through the title style settings.

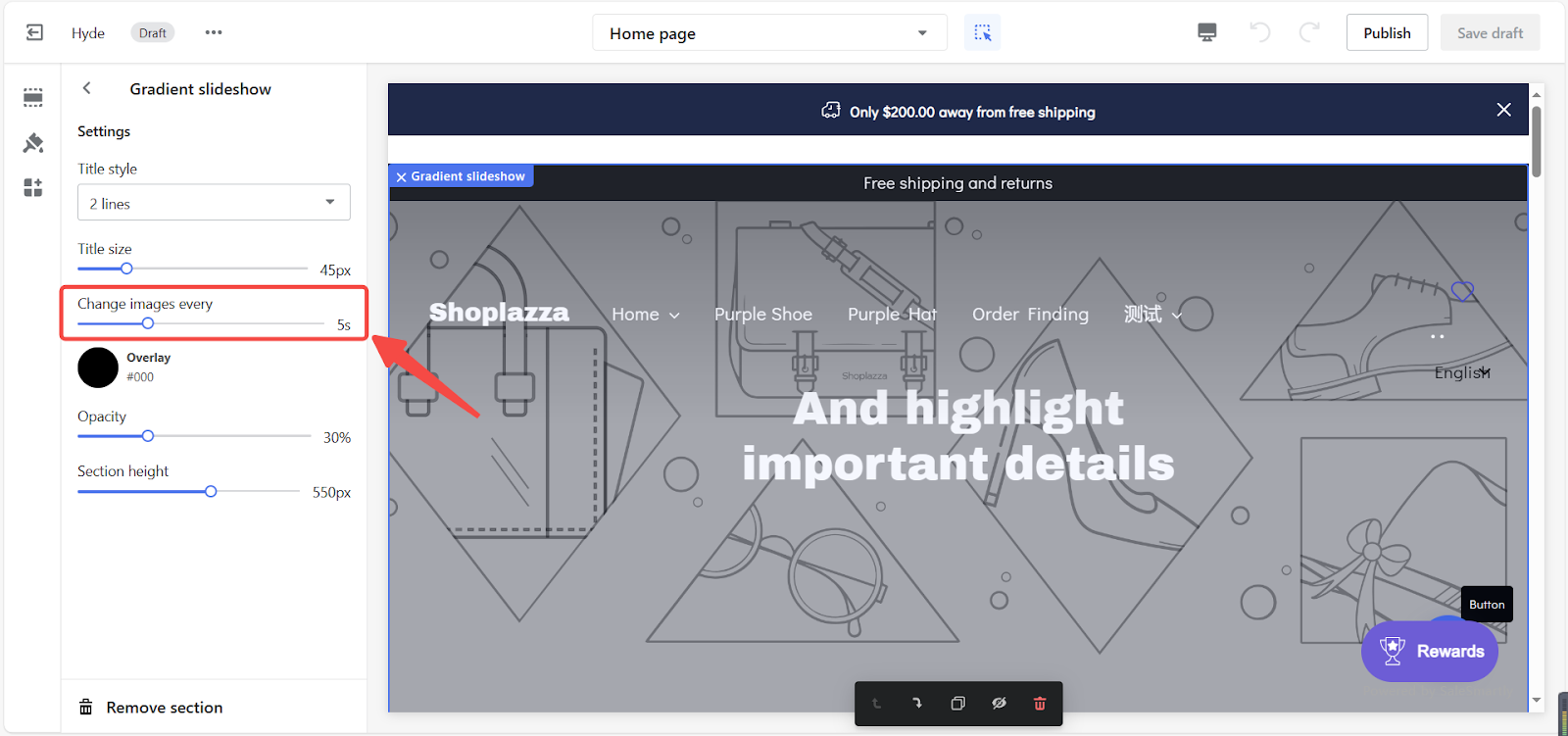
3. Set a time duration for slide transitions to display multiple images.

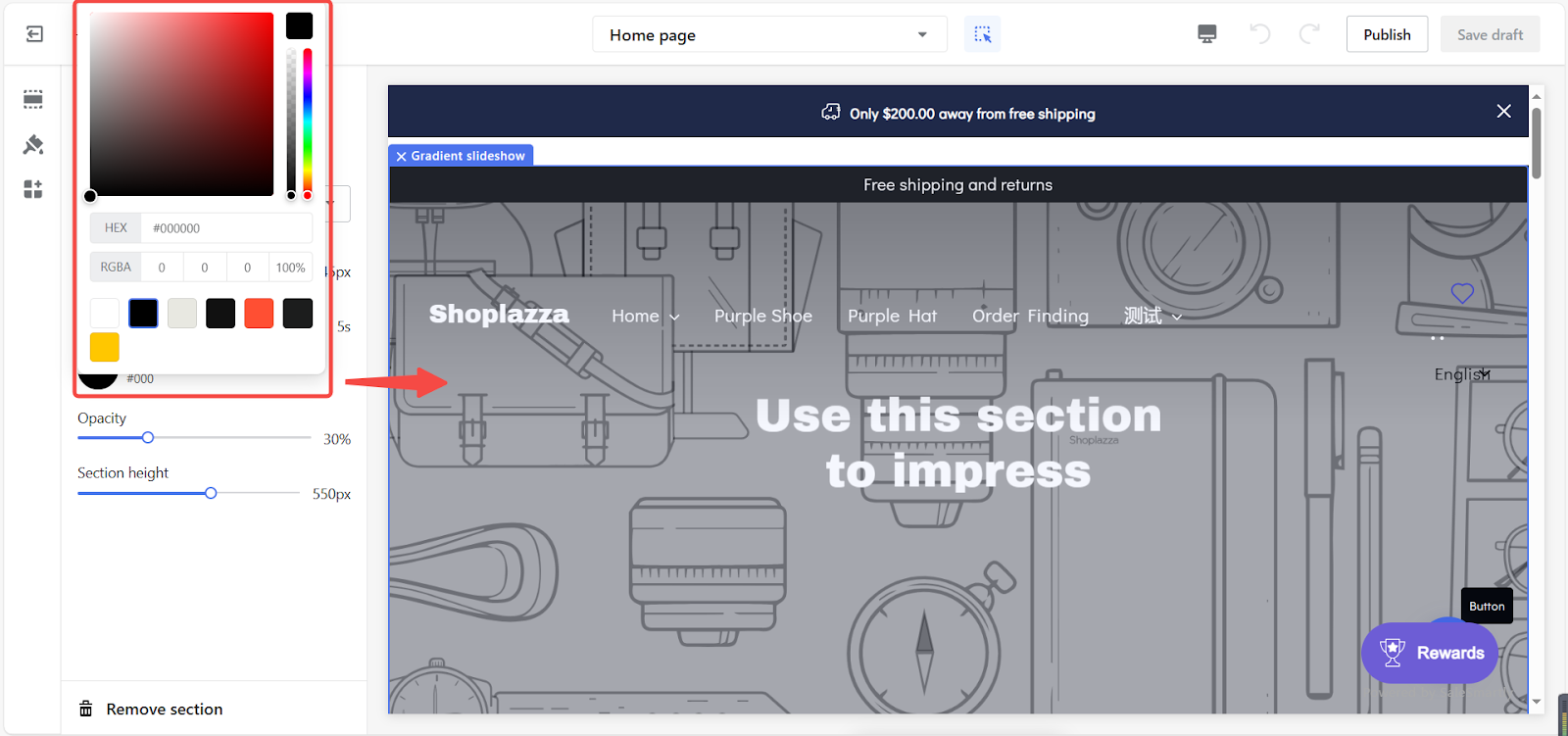
4. Use the overlay palette for fade effects on photos and backgrounds, customizing colors to suit your brand.

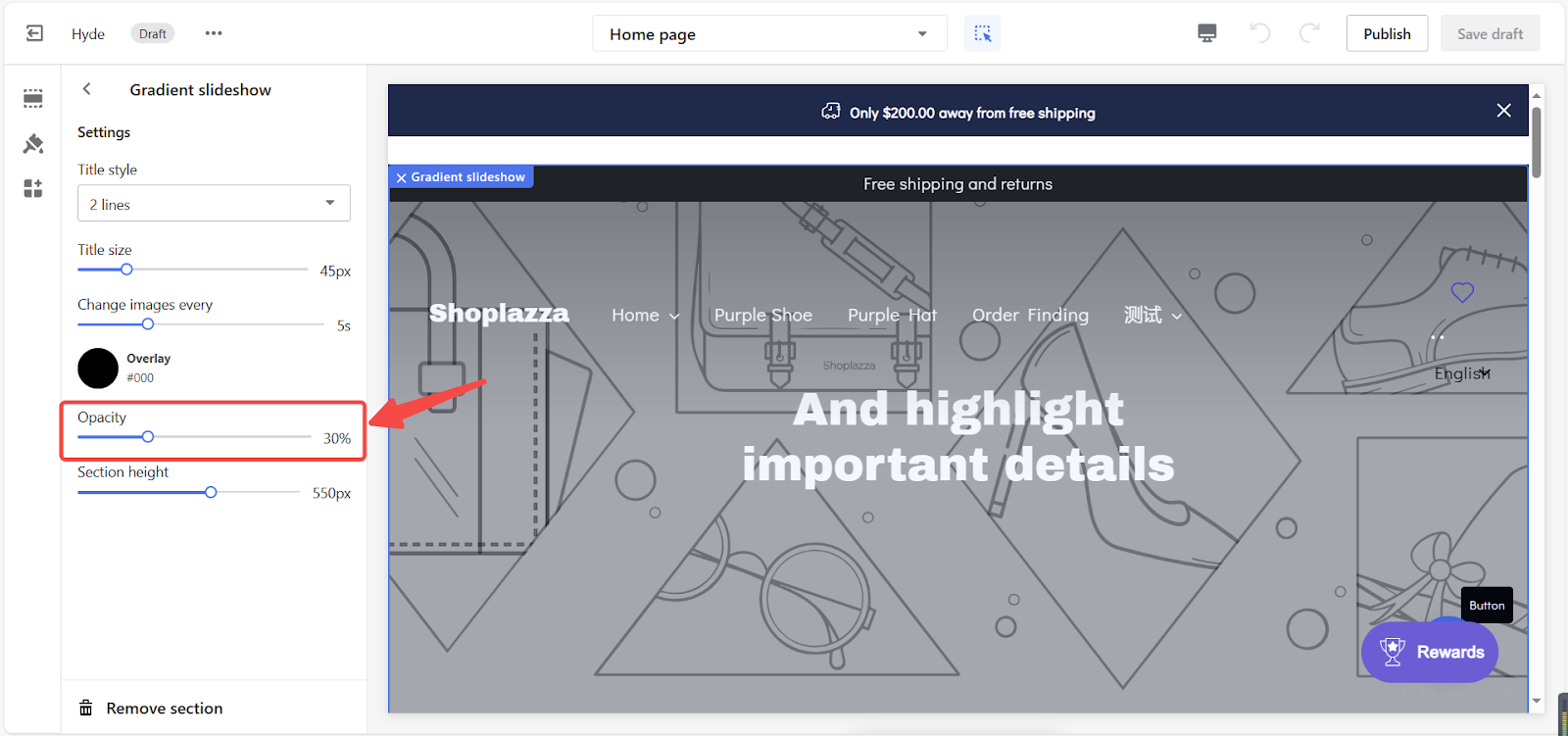
5. Adjust the opacity to balance transparency and interaction between images and the background.

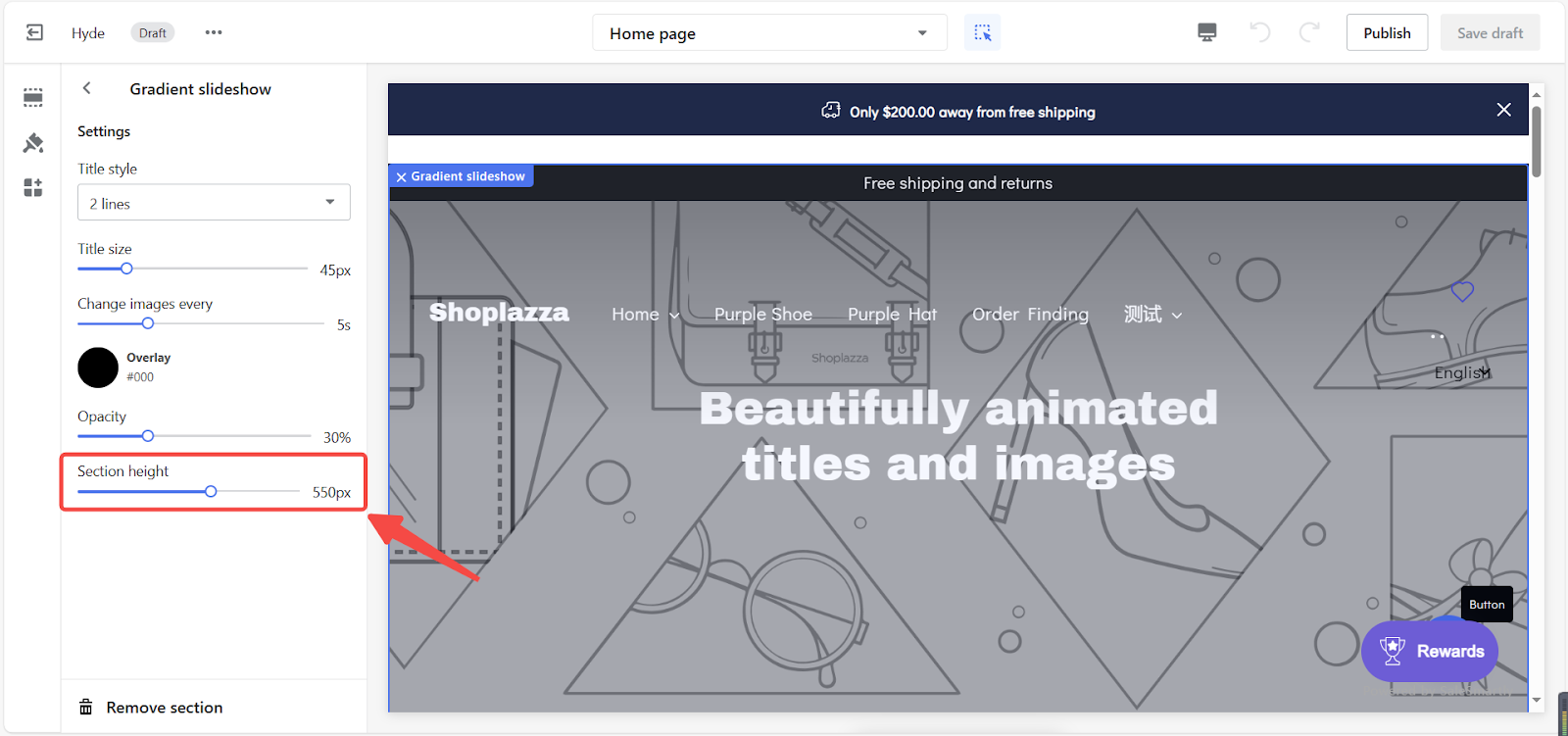
6. Resize your slideshow with the section height option.

Configuring blocks of the section
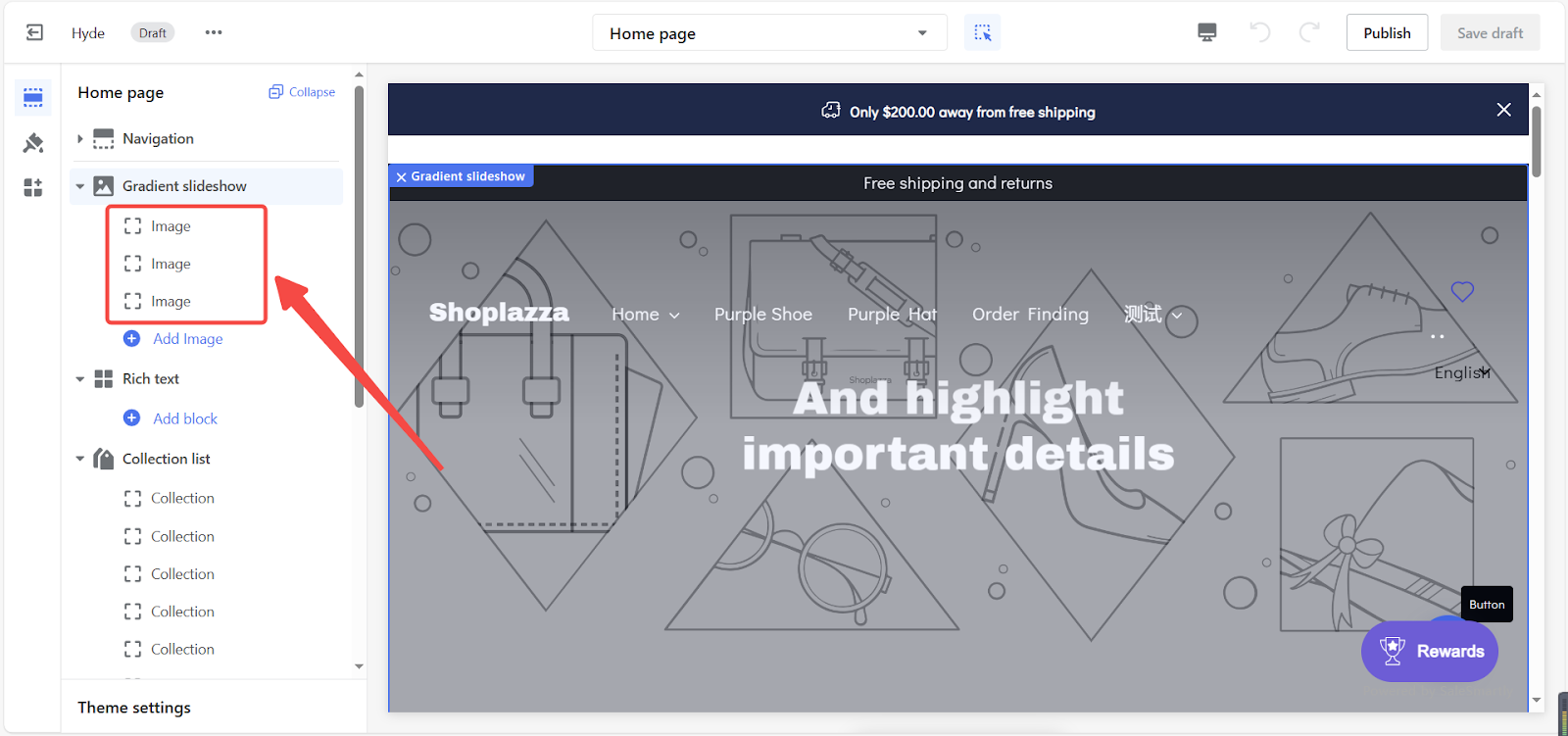
1. Return to the main editing page to configure each block.

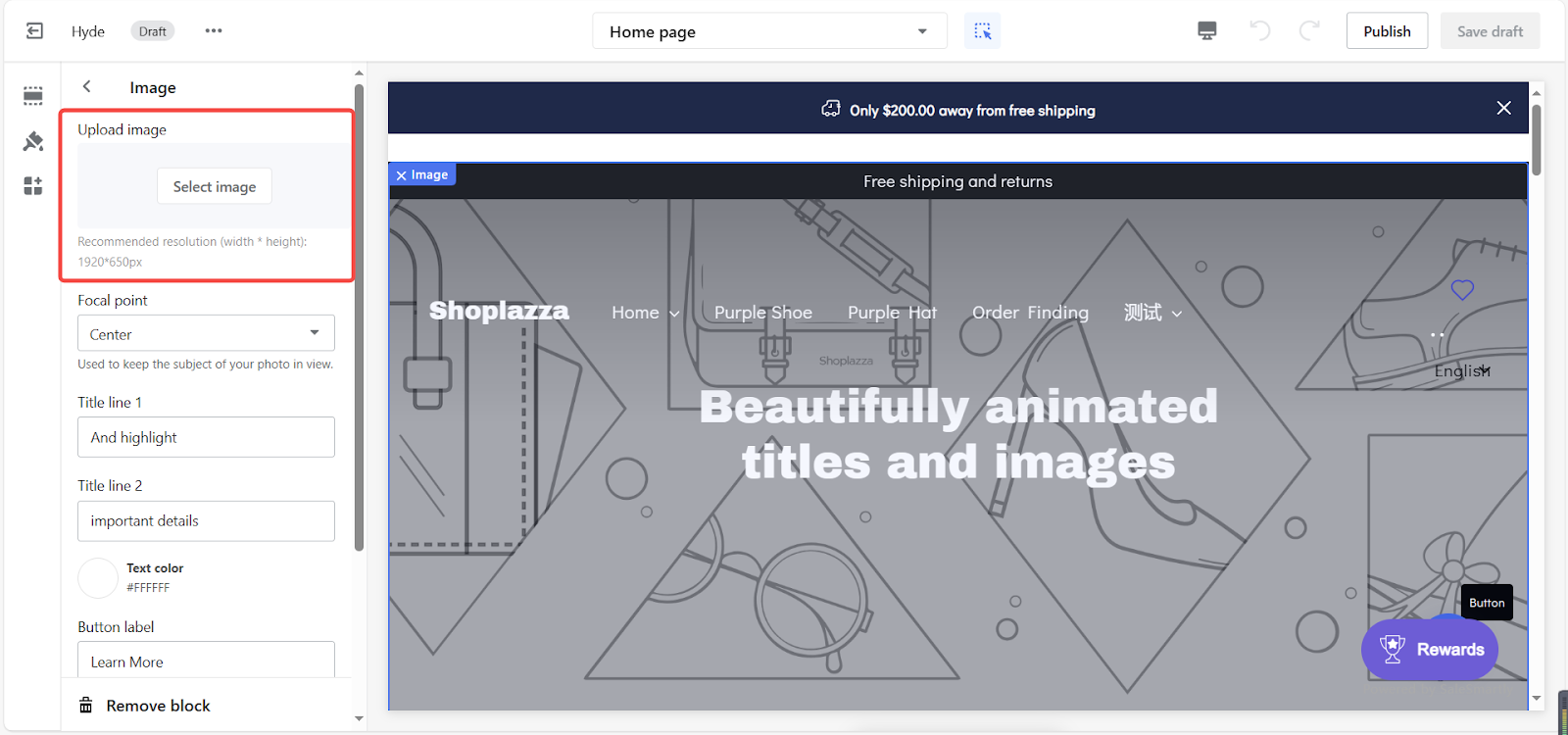
2. Add photos by selecting Select image.

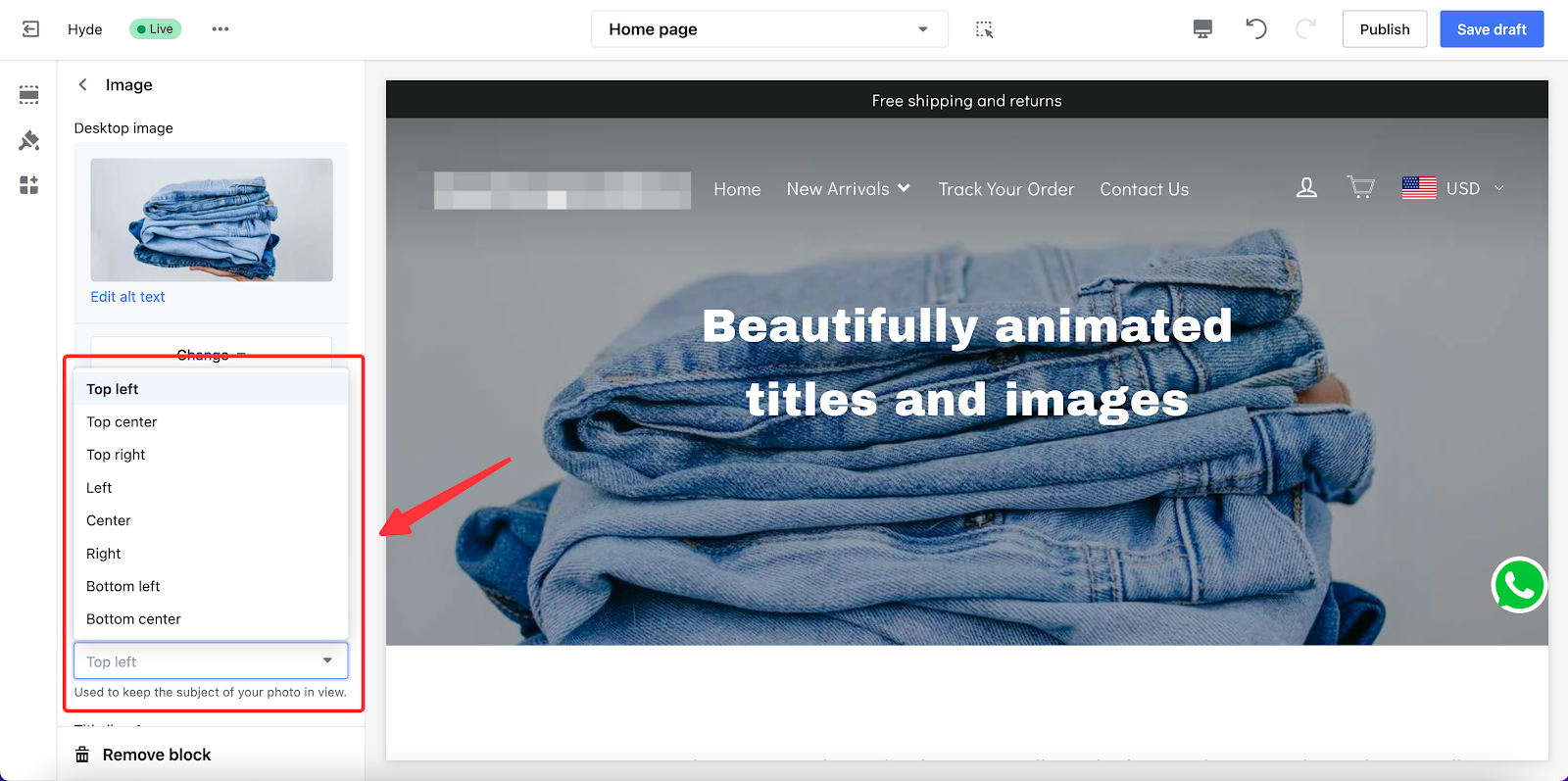
3. Ensure important image parts remain visible by setting a focal point.

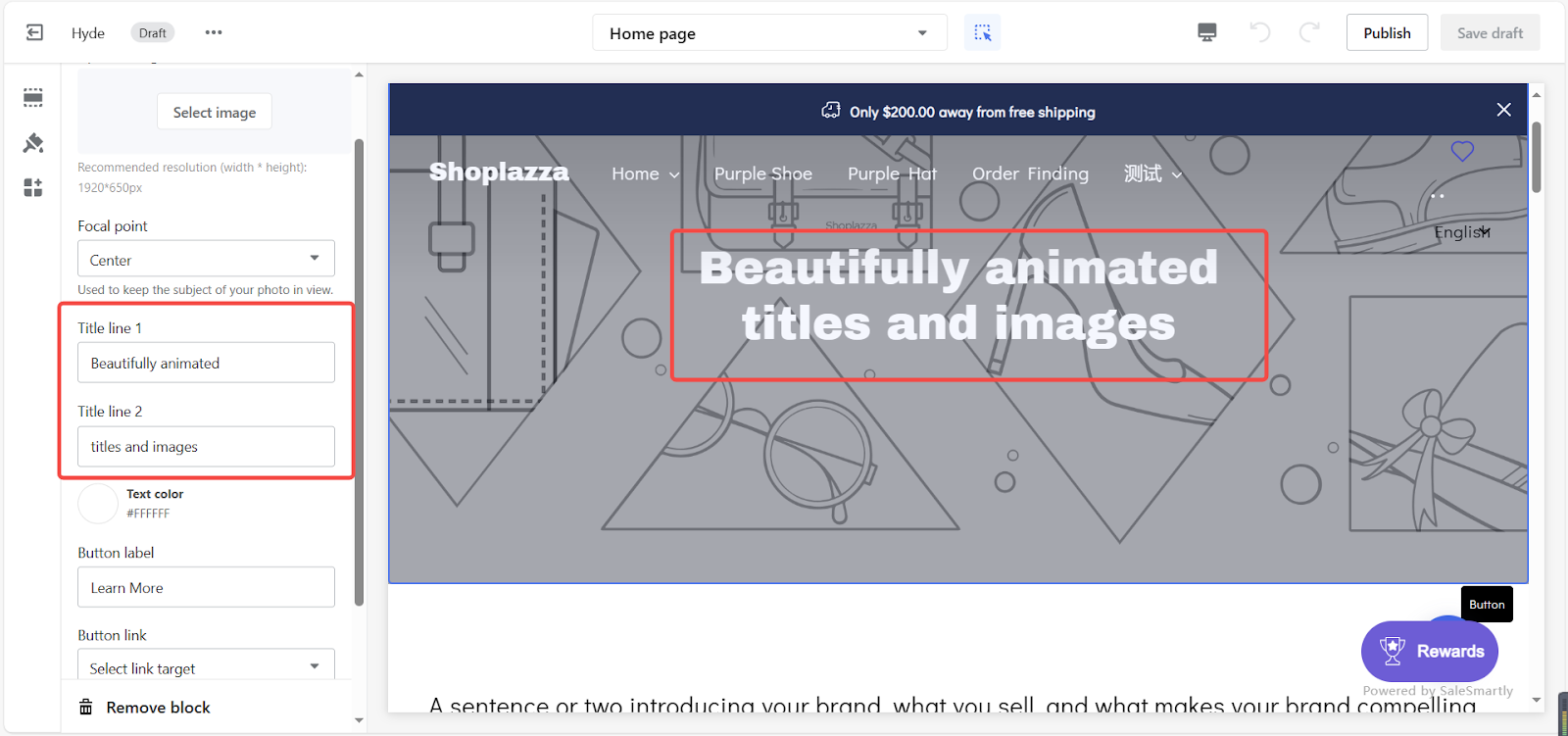
4. Edit overlay text using line 1 and line 2 options.

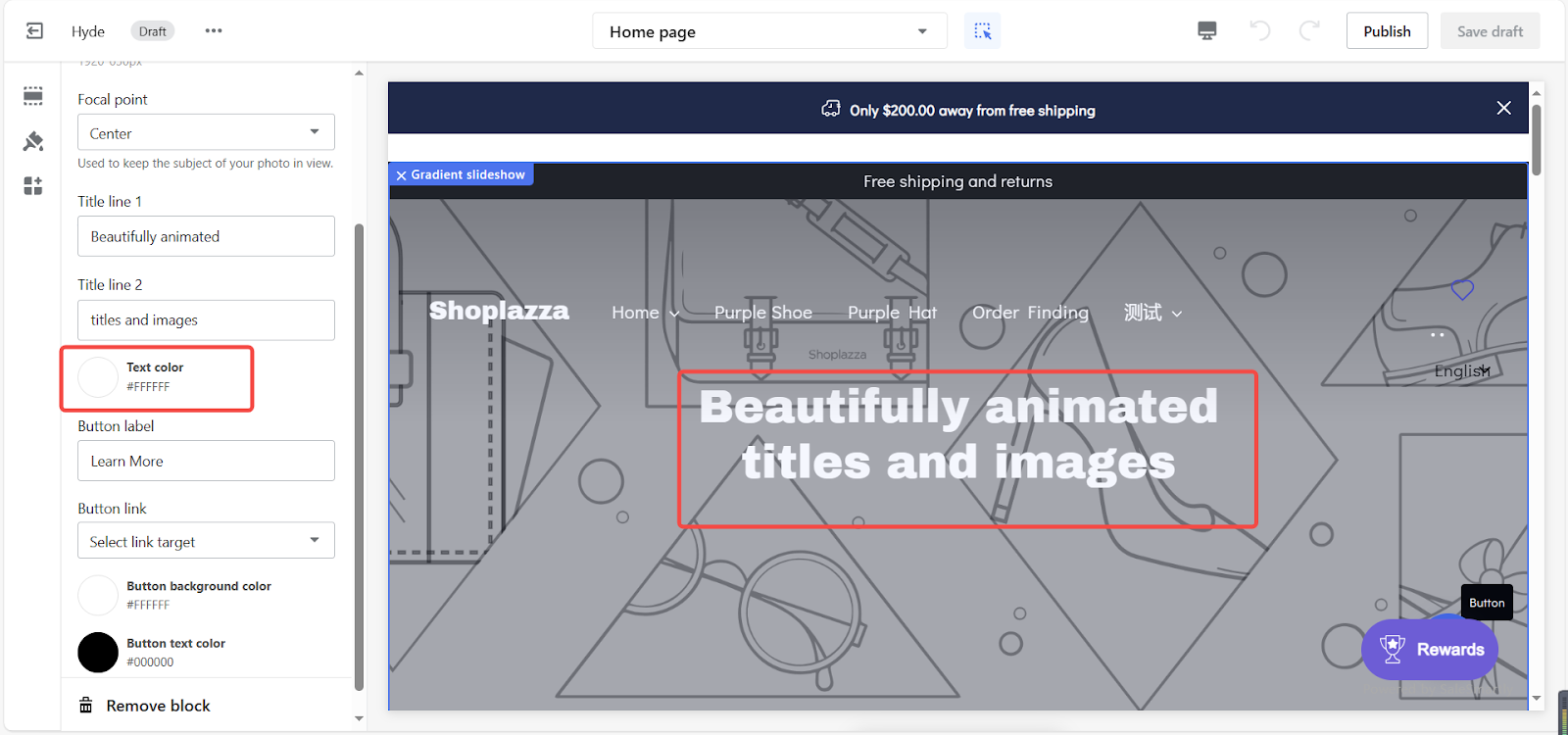
5. Customize the color of your text with the color swatch.

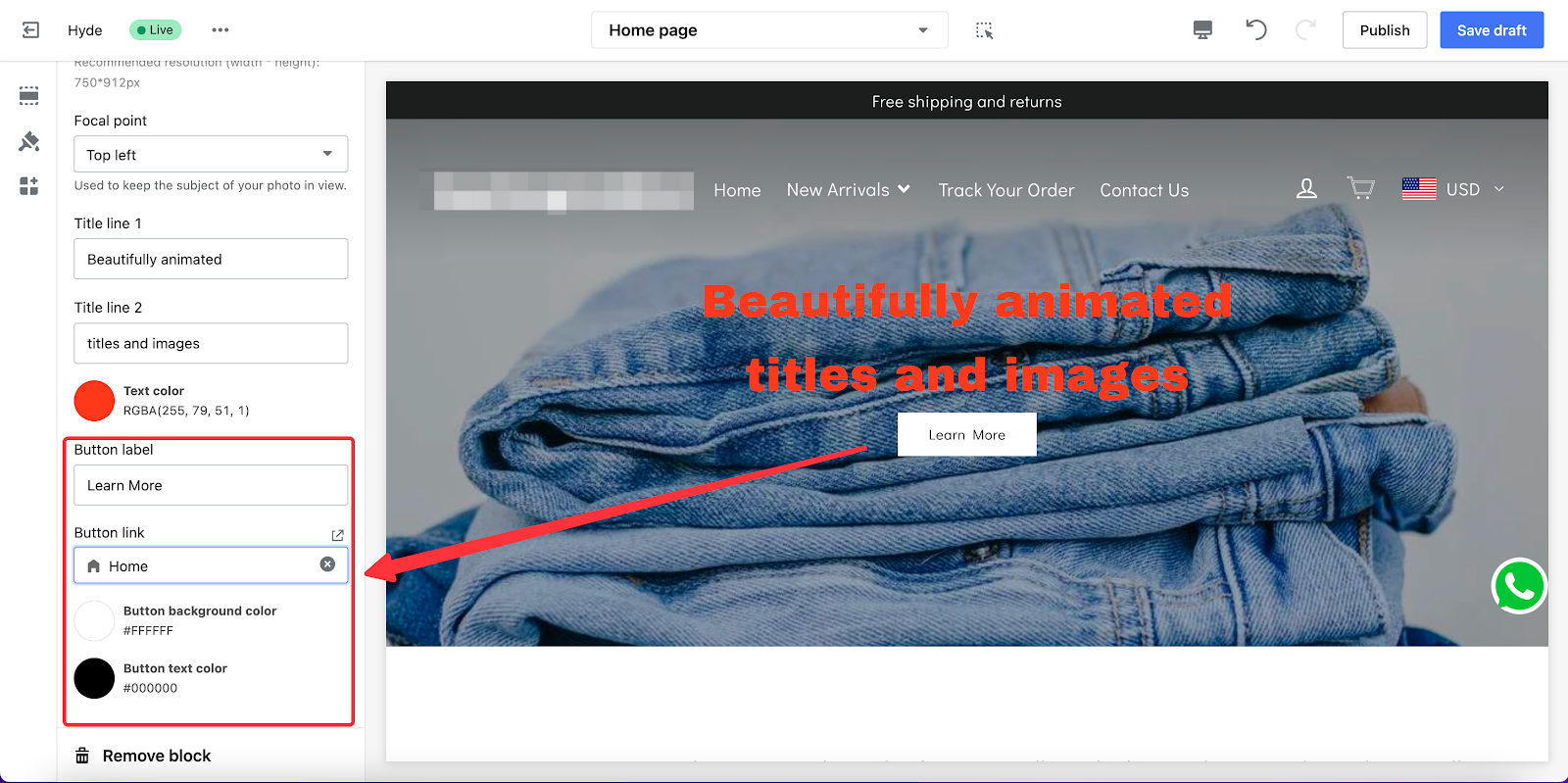
6. Add optional buttons for easy navigation to other webpages, leveraging a variety of design tools..

Gradient slideshow is versatile and dynamic, it enhances the visual aspect of your website with the right color hues that match your brand. The dynamic slideshow also adds a unique feel to your store design that helps you stand out from your competitors.



Comments
Please sign in to leave a comment.