The Video Hero section helps you showcase your brand’s story with engaging visuals and text. Unlike a standard video section, this feature allows you to display more content, making it easier to build trust and connect with your audience. A well-placed Video Hero section can enhance your store’s design and encourage customers to explore your products. This guide applies to the Hero theme and its related themes: Halloween and Modern. Follow these steps to add and customize a Video Hero section in the Hero theme.
Adding a Video Hero section
Add the Video Hero section using your Shoplazza theme editor.
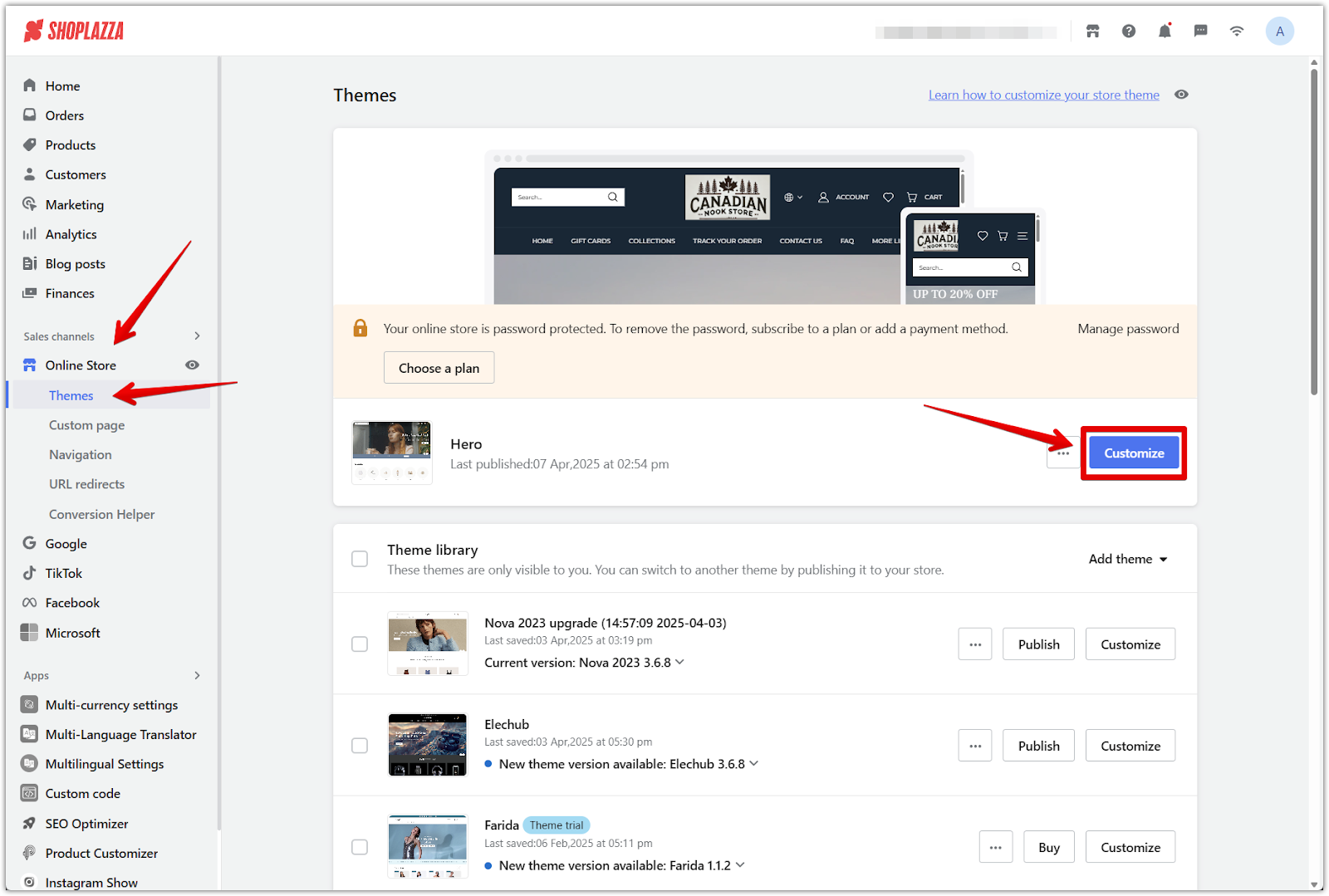
1. Go to your Shoplazza admin: From your admin dashboard, go to Online Store > Themes. Find your active theme and click Customize to open the editor.

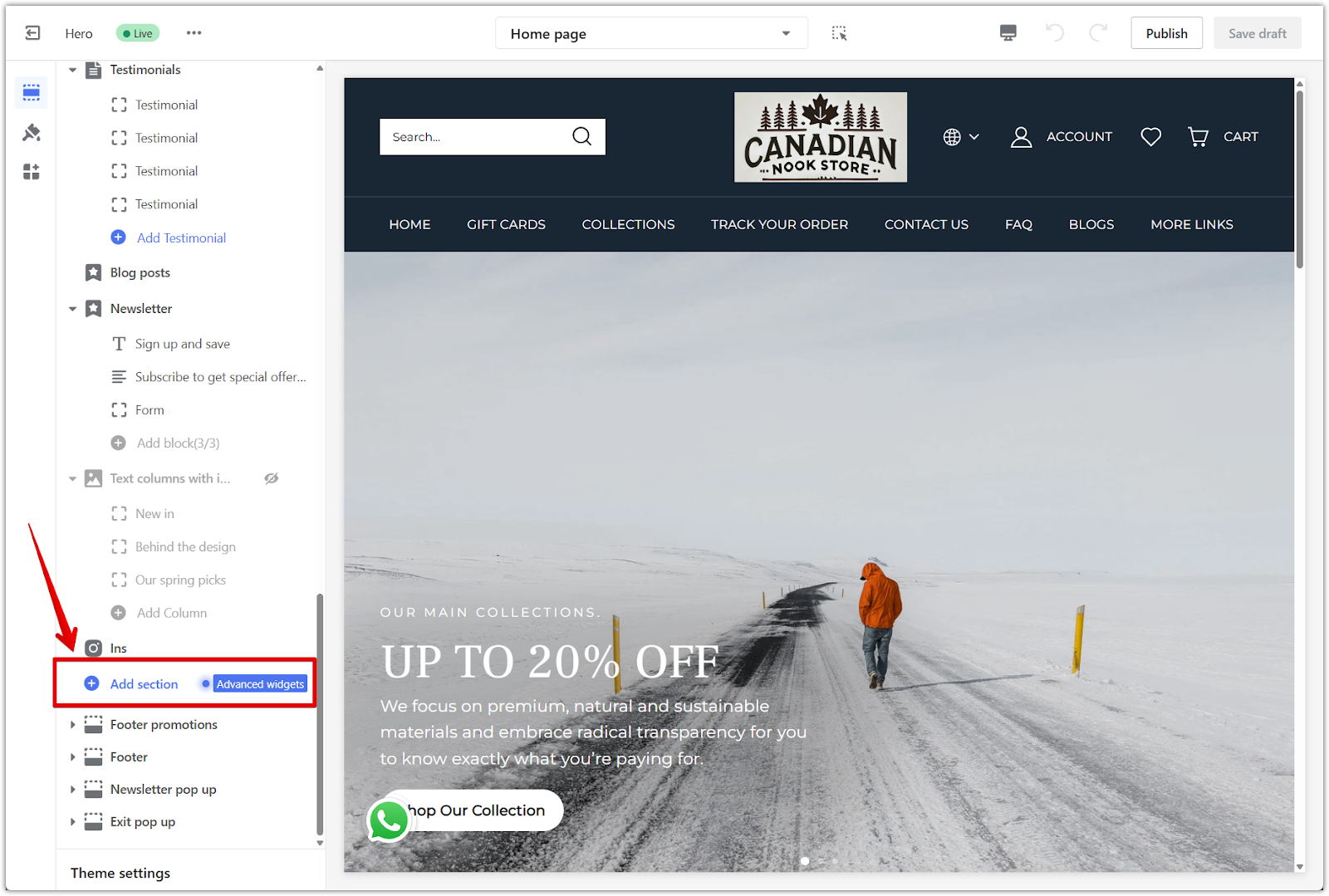
2. Add the section: In the theme editor, scroll to the bottom of the left panel and click Add section to open the list of available layout blocks.

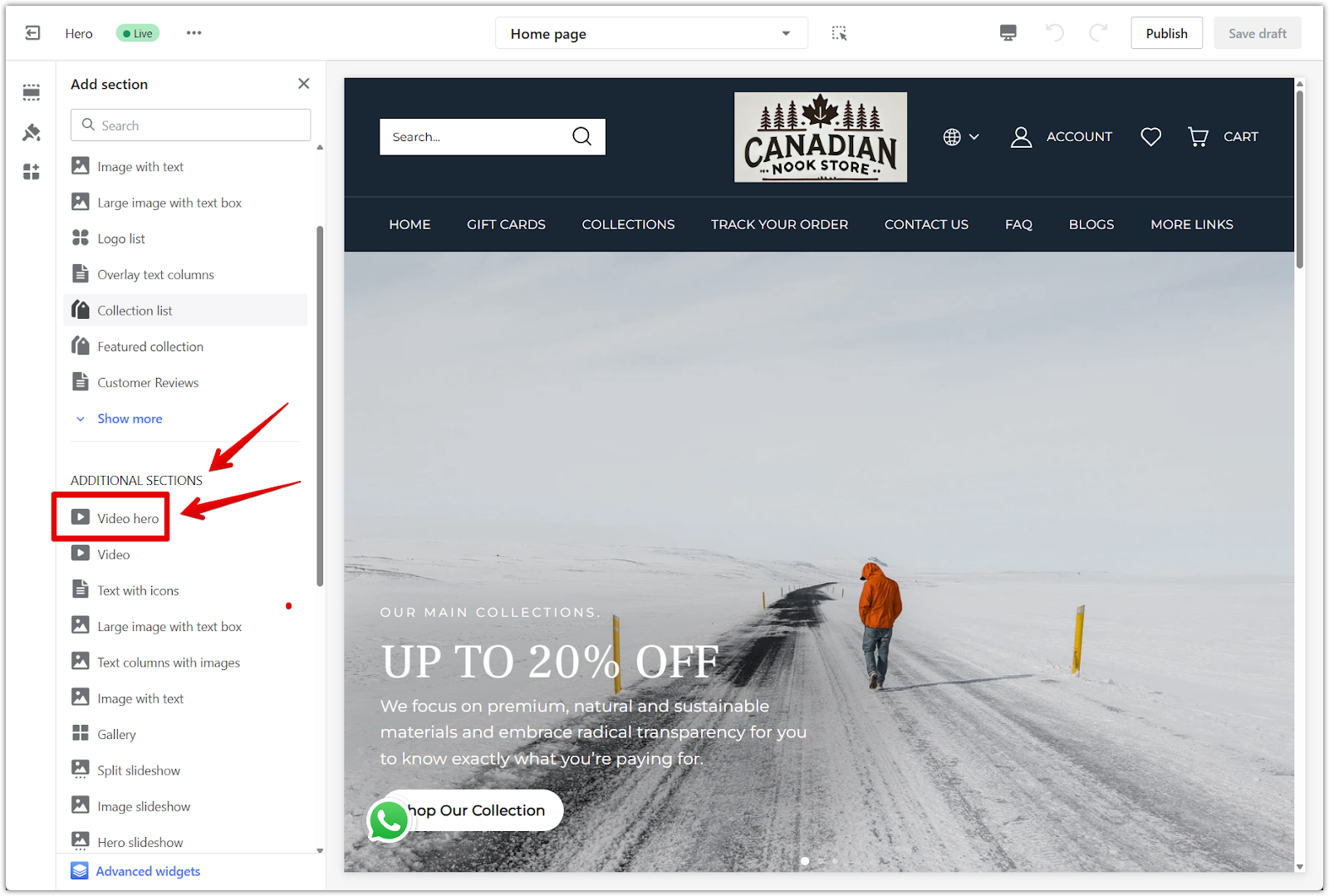
3. Select Video Hero: Under Additional sections, click Video hero to insert it into your homepage layout.

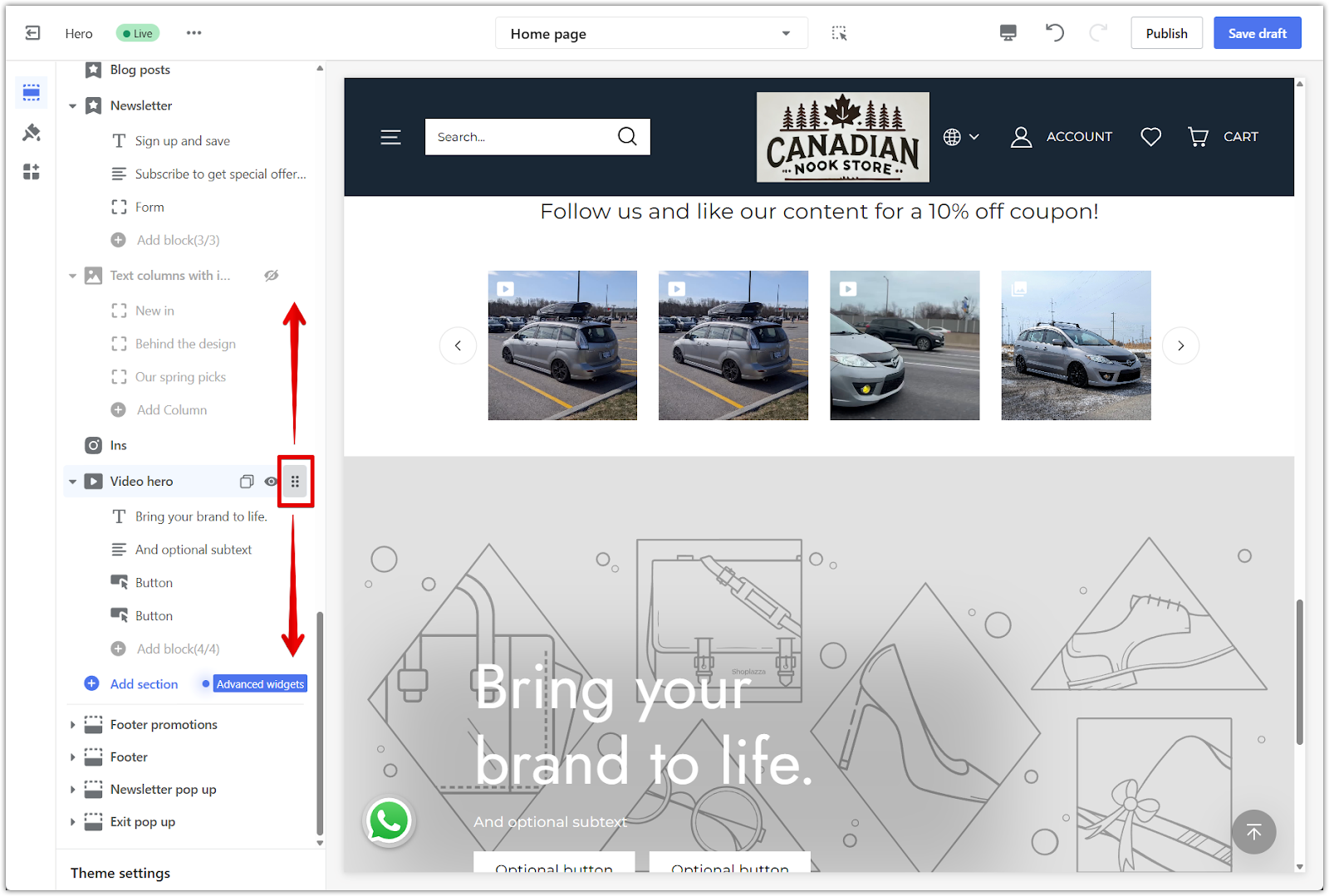
4. Reposition the section: Use the drag handle next to the section label to move it up or down the layout. Place it wherever it fits best visually.

Customizing the Video Hero section
Once the Video Hero section is added to your homepage, you can customize it to match your branding and layout preferences. This includes adding a video, setting a cover image, adjusting text alignment, and choosing autoplay options.
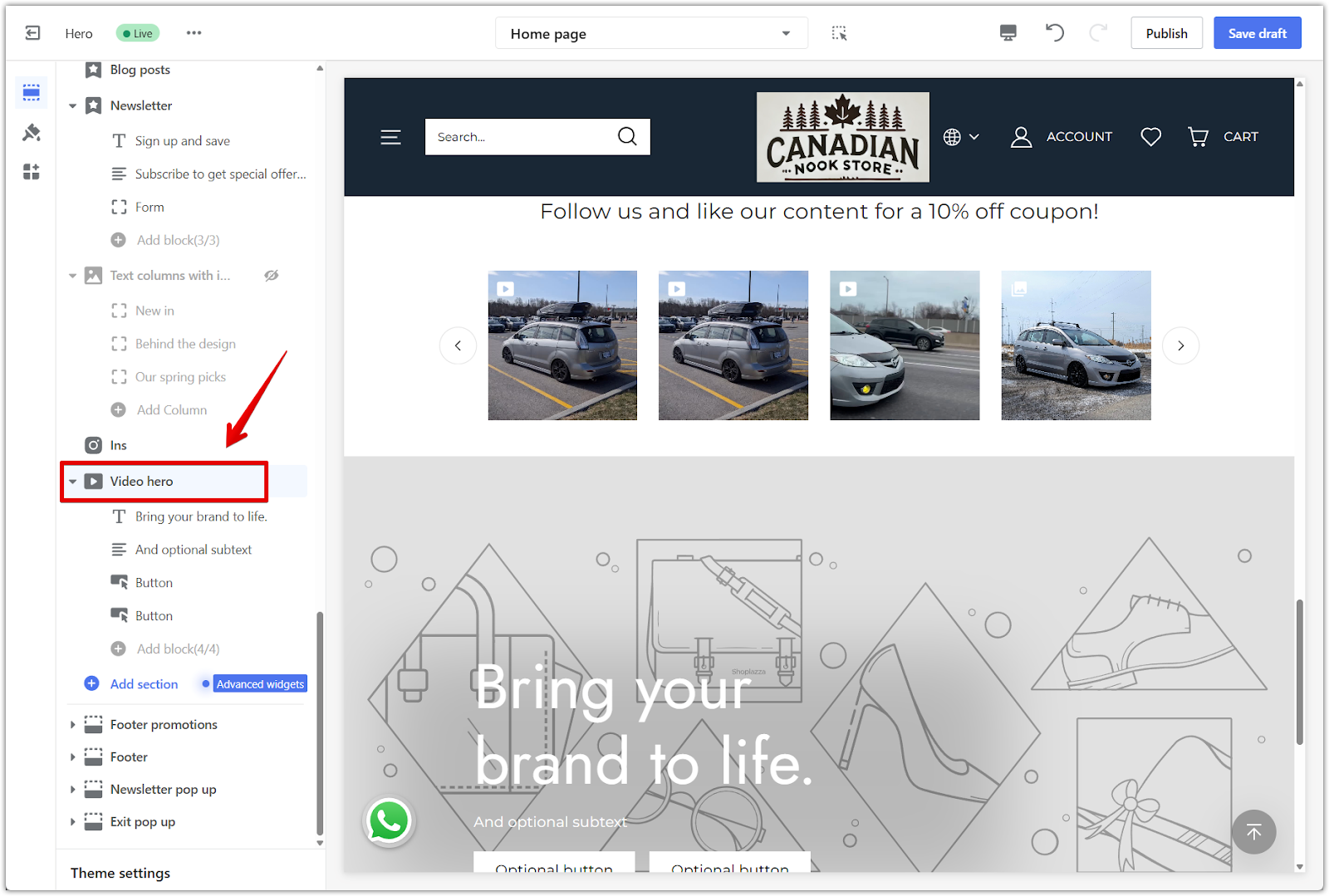
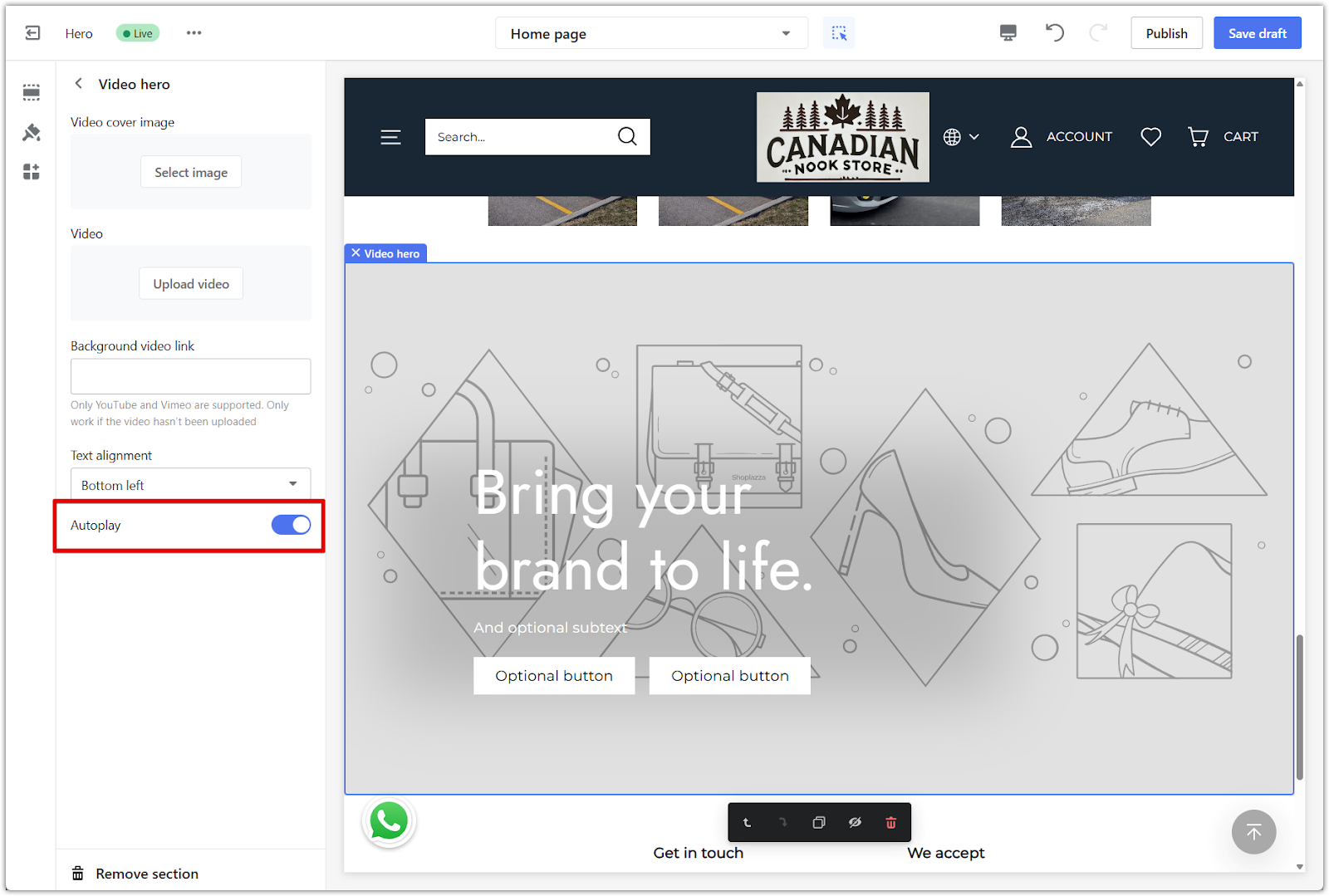
1. Click the Video Hero title to open settings: In the left-side panel of the theme editor, locate the Video hero section. Click directly on the section title (not the blocks below it) to access the main settings panel.

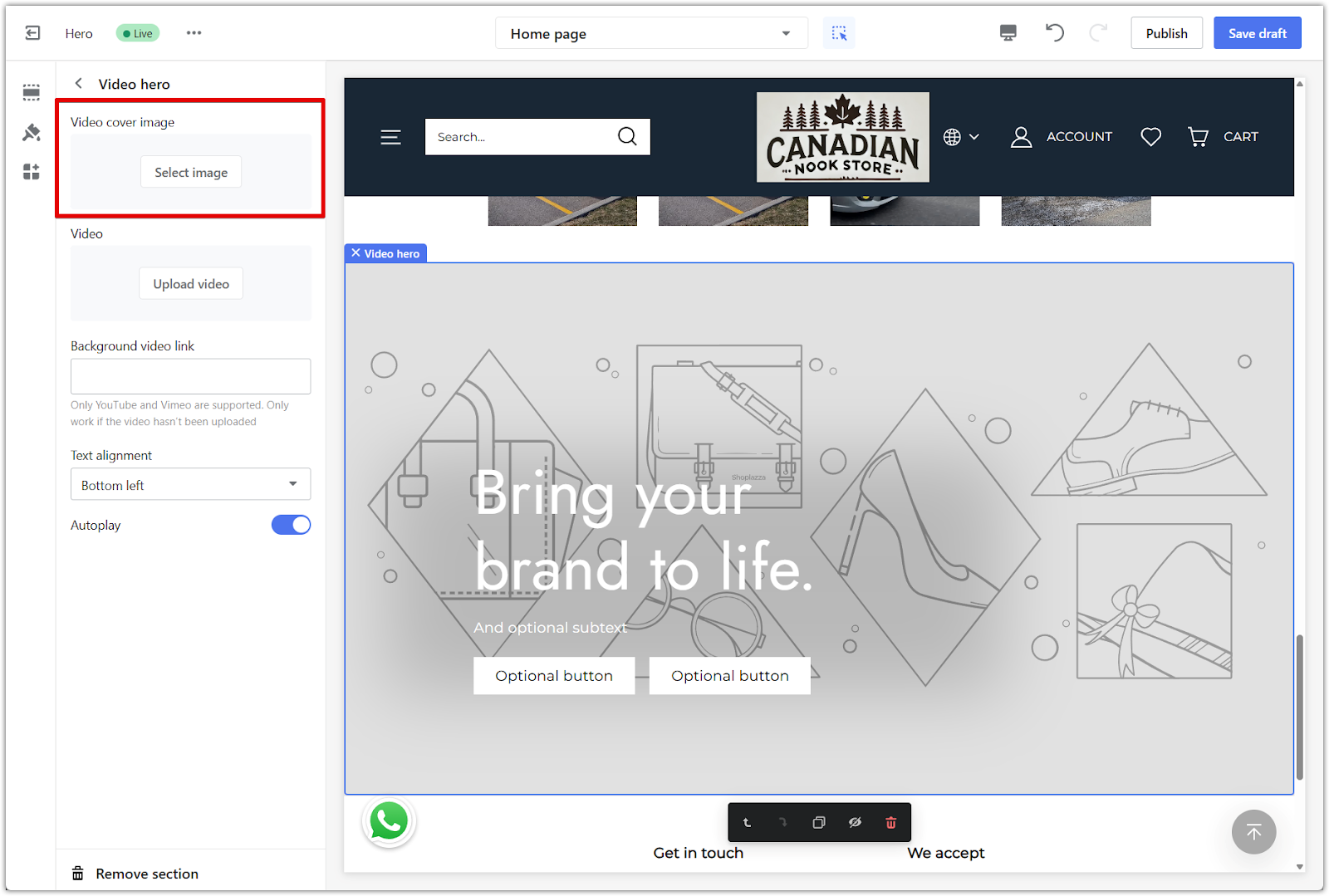
2. Add a video cover image: Click Select image to upload or choose a cover image from your library. This image will appear before the video plays. Choose a visual that clearly represents your brand or the content of the video.

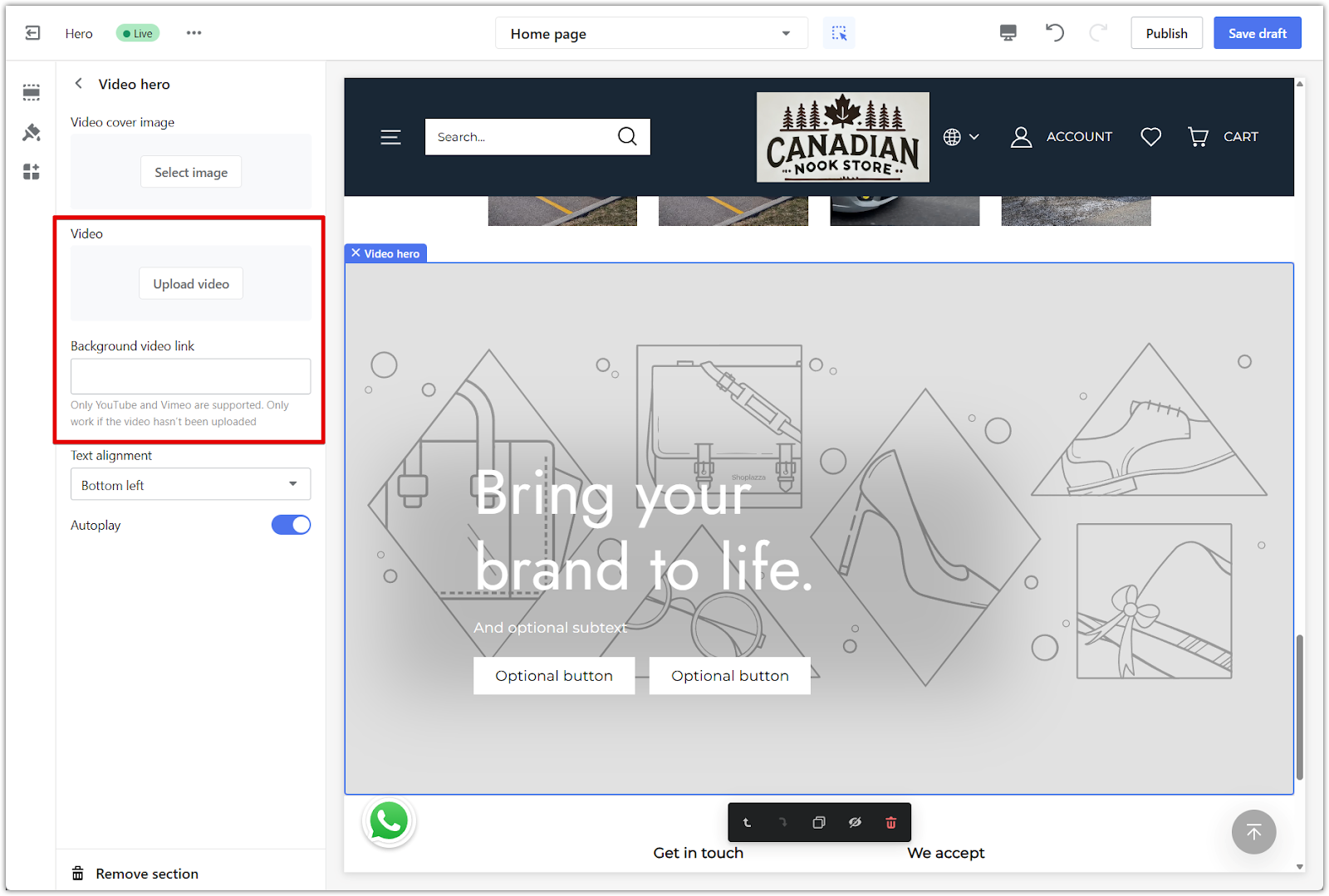
3. Upload or link a video: You can either upload a video file or paste a YouTube or Vimeo link in the Background video link field. Use this space to showcase brand stories, product highlights, or promotional content.

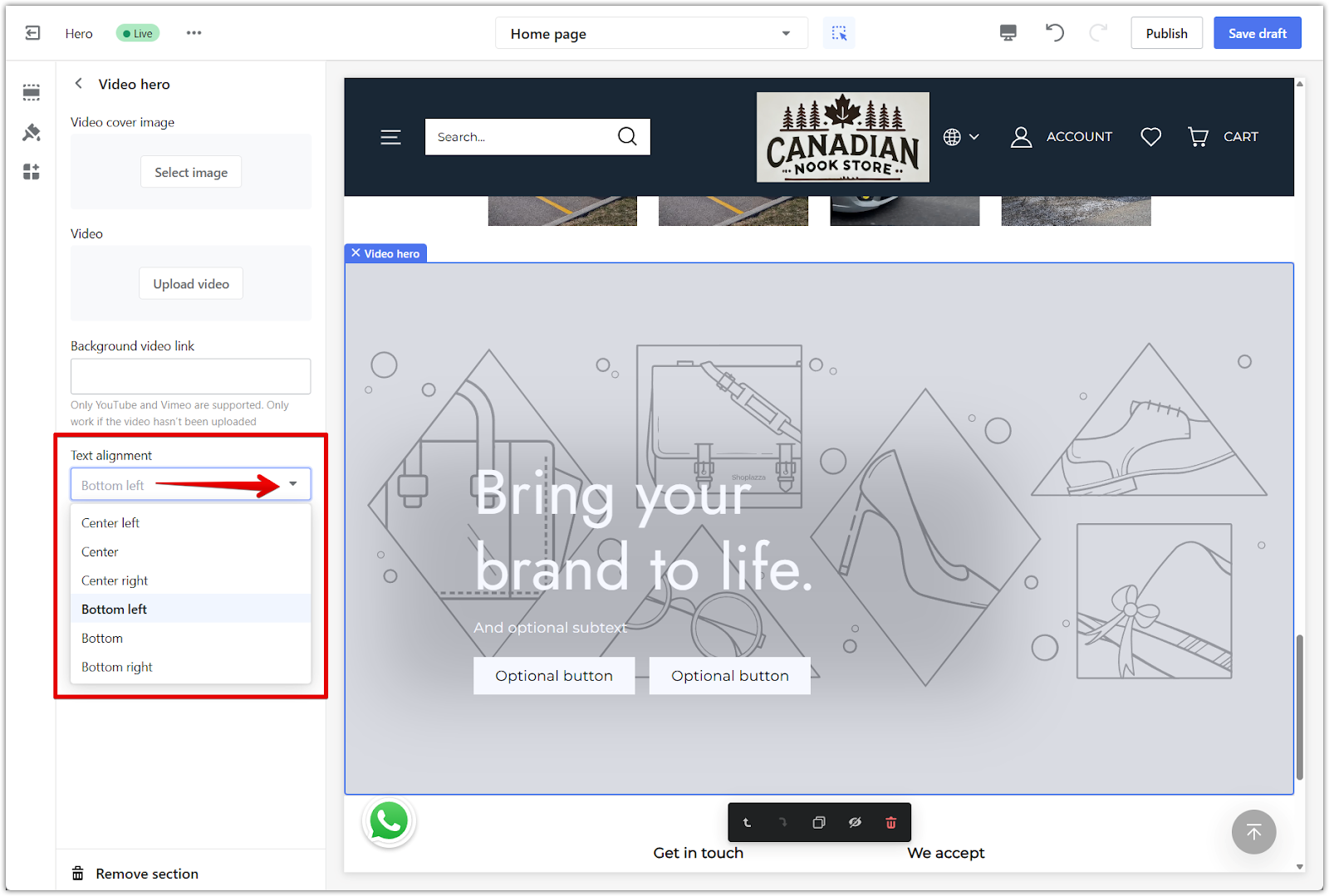
4. Adjust text alignment: Use the Text alignment dropdown to choose where the section’s text appears—top, bottom, left, right, or center. This lets you control how your message is displayed over the video.

5. Toggle autoplay: Turn the Autoplay switch on or off depending on whether you want the video to play automatically when the page loads.

6. Edit text content: The Video Hero section includes different text areas, such as the main heading and subheading. Edit these under each block to provide more details about your brand and video.

Editing content blocks
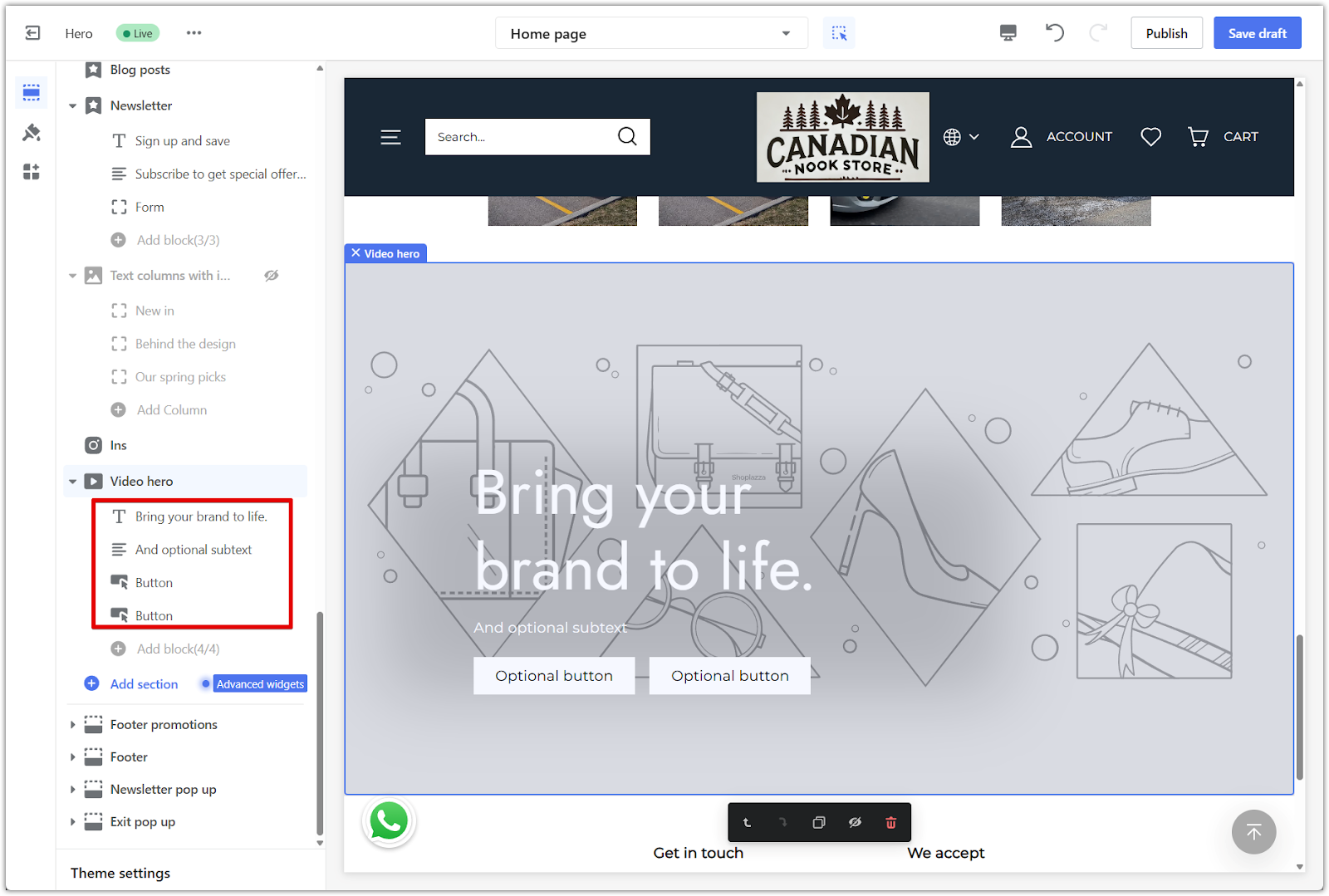
After setting up the main video settings, you can edit the individual content blocks inside the Video Hero section. These blocks include the main heading, subtext, and optional buttons.
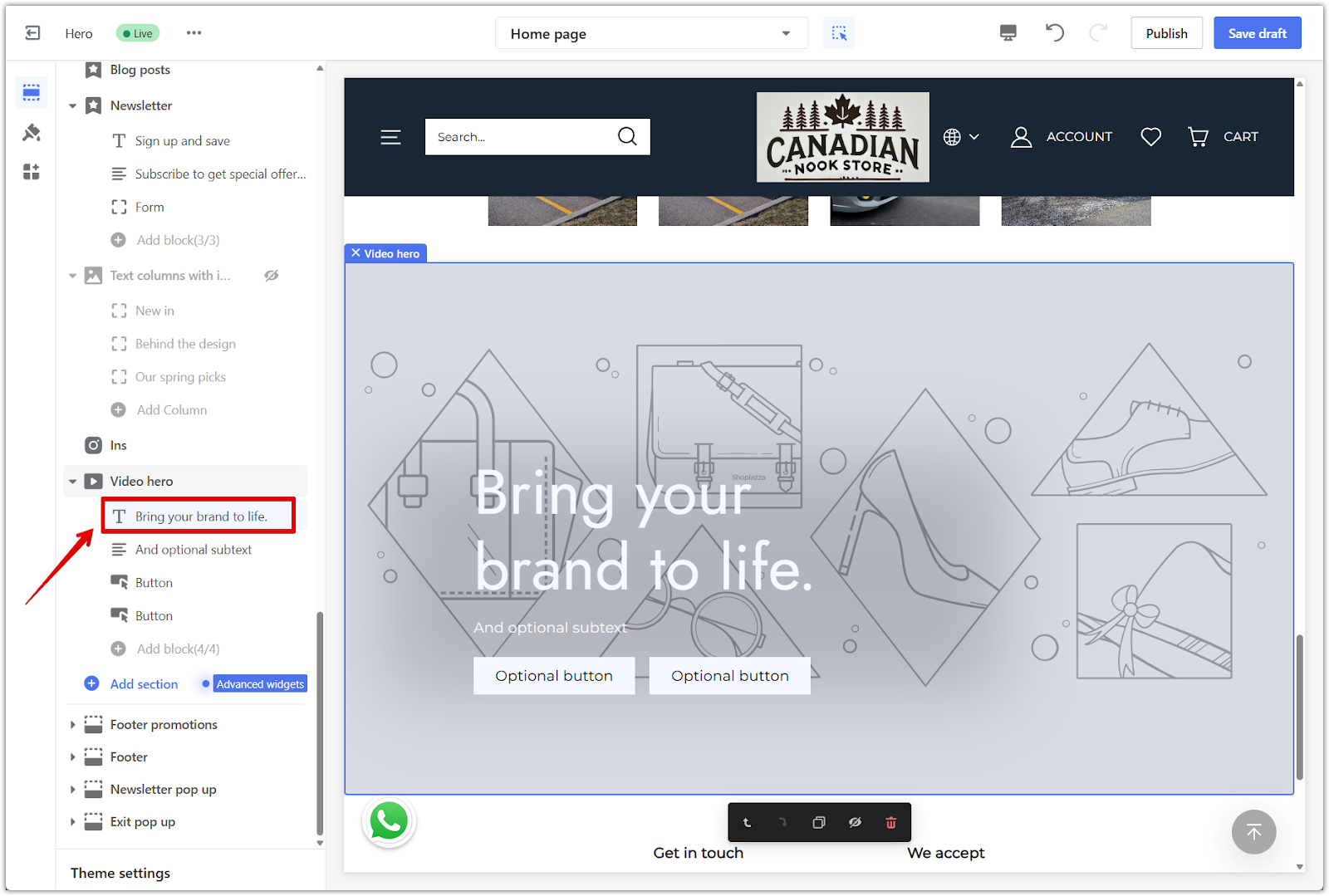
1. Edit the main heading: Click on the block labeled with the default text (e.g. Bring your brand to life.). This is where you can write a strong headline that introduces your message or video. Use concise and bold language to grab attention.

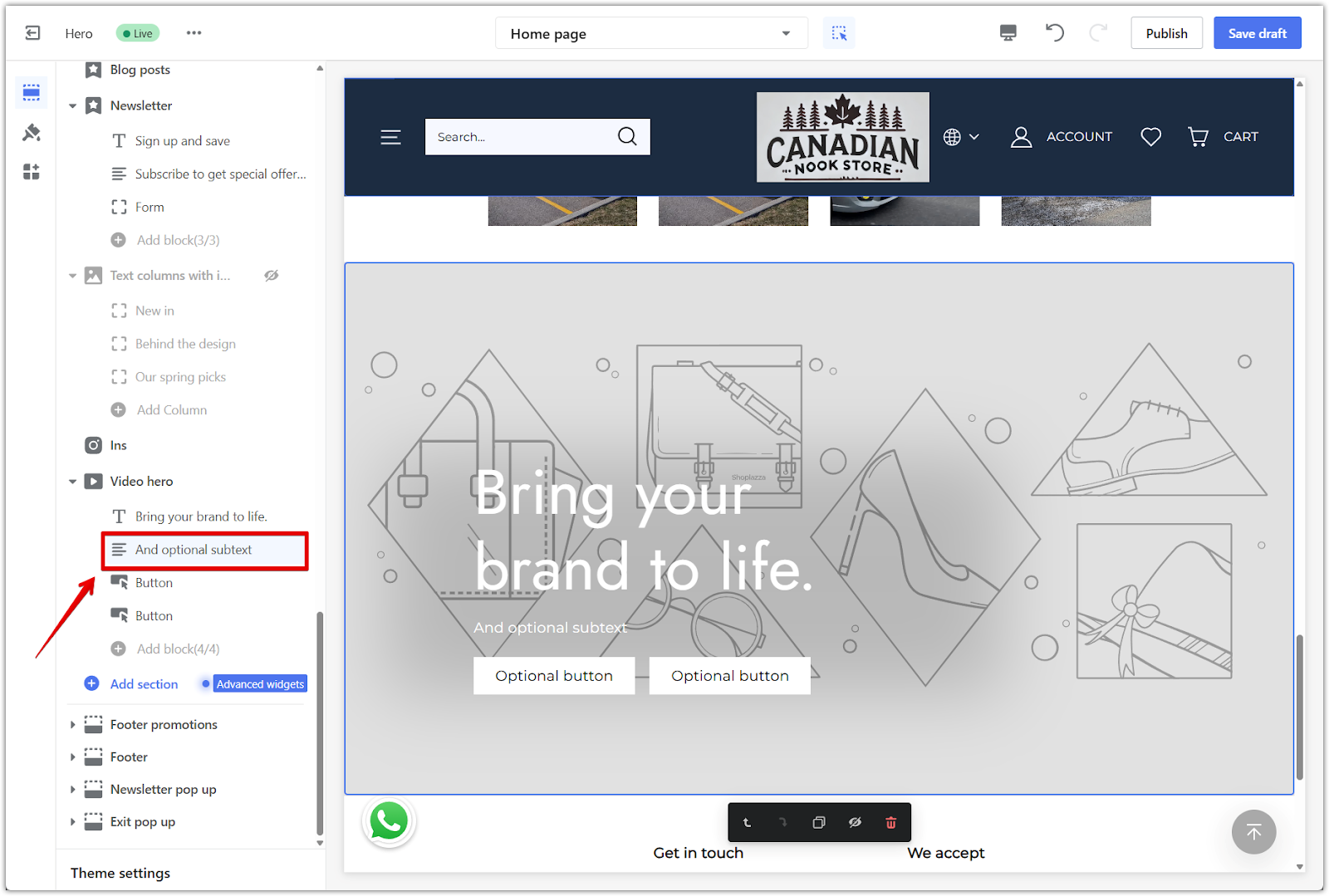
2. Update the subtext: Click on the block labeled And optional subtext to edit the smaller text under the heading. Use this space to add supporting information or a short description. Keep it clear and aligned with your video content.

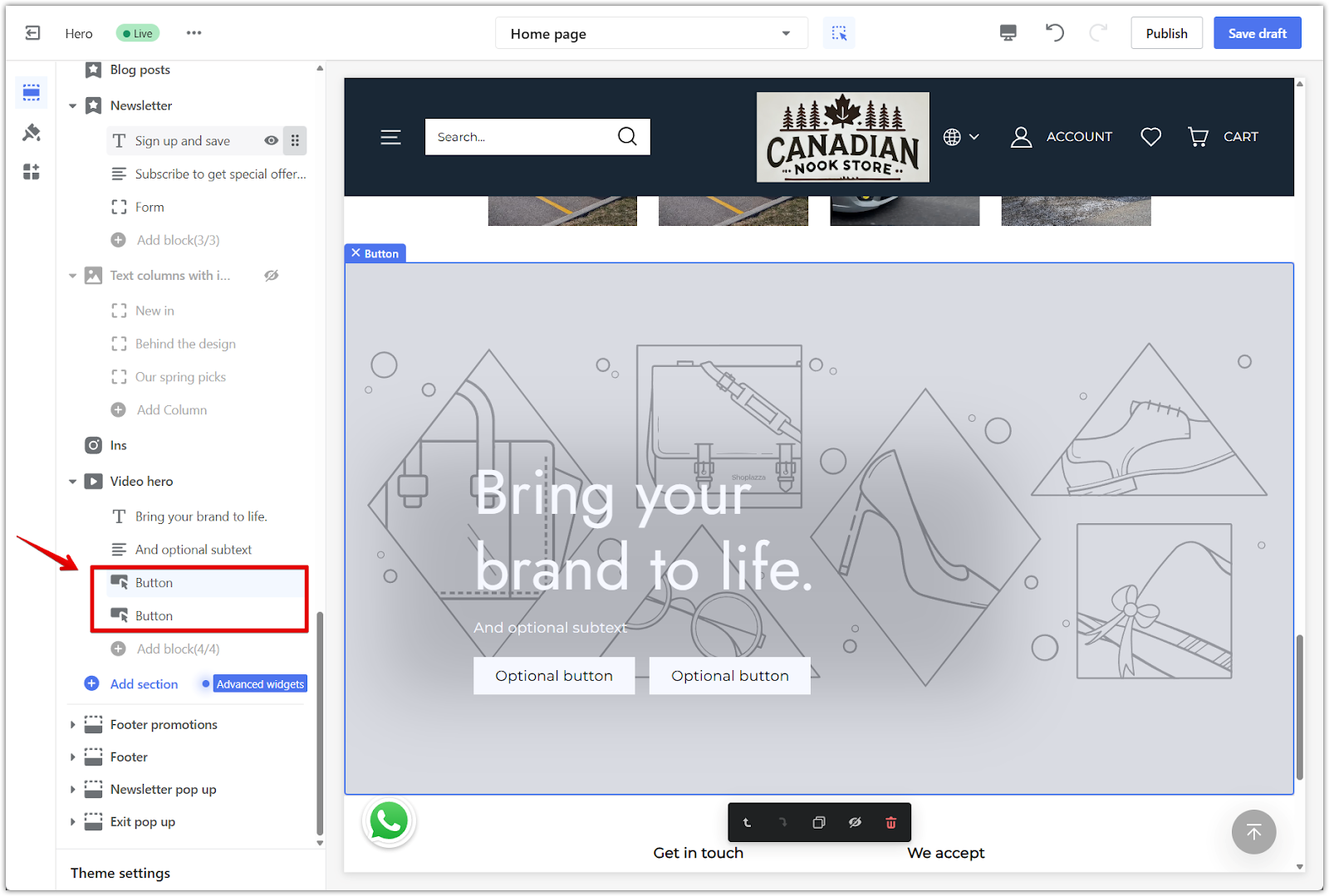
3. Edit or remove buttons: Click on the button blocks to customize the button labels. Use action-based text like Shop now or Learn more. If you only need one button, you can remove the second one.

Setting up button links
Once you’ve added and labeled the buttons in your Video Hero section, you can link them to different pages in your store to guide visitors toward key actions.
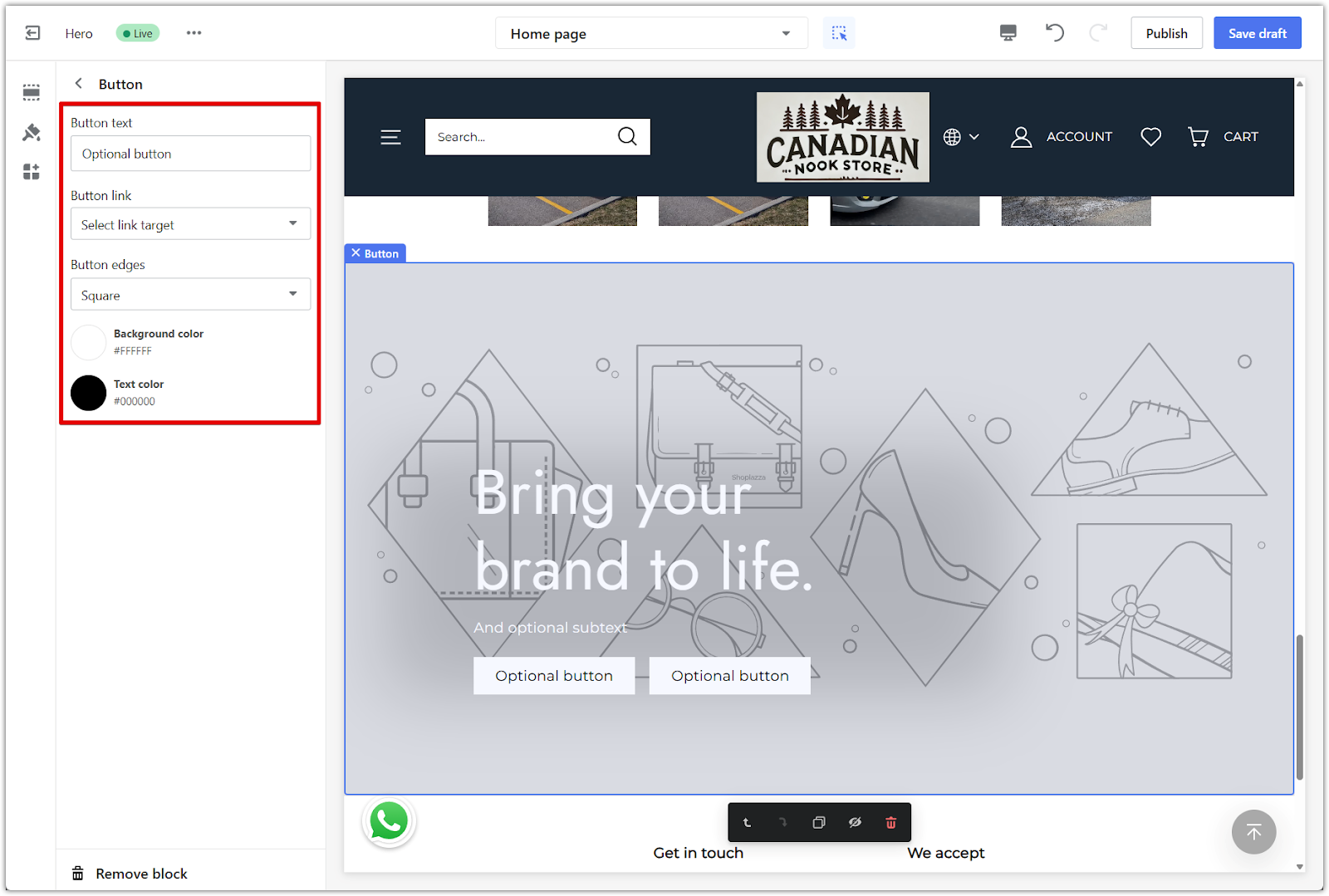
1. Enter button links: Inside each button block, you’ll find a field to add a link. Paste the URL of the page you want the button to lead to. This can be a product page, collection, blog post, or any other part of your store.

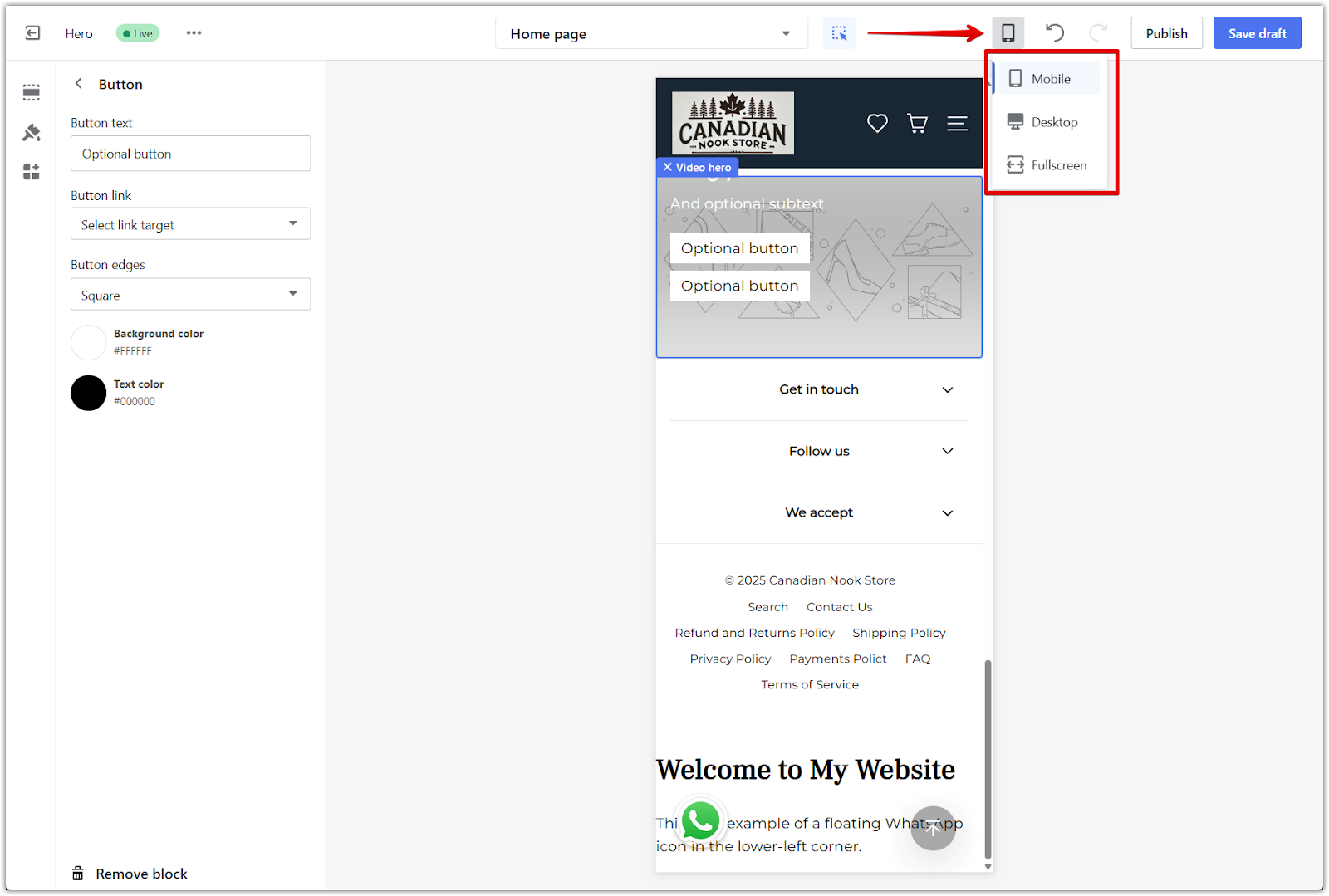
2. Double-check link behavior: Make sure the link opens the right page and that it loads correctly on both desktop and mobile. Previewing your store can help you confirm everything looks and works as expected.

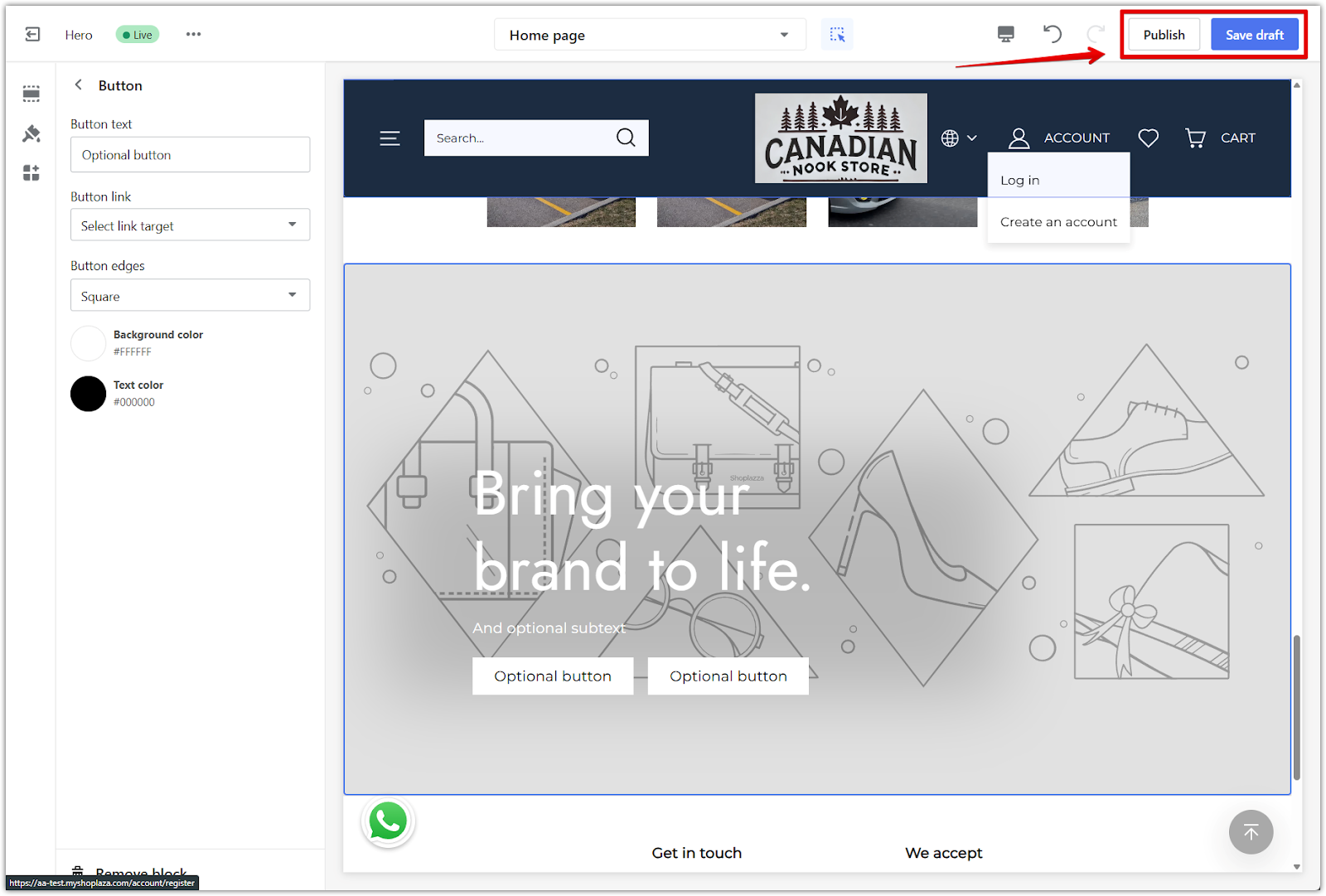
3. Save your changes: Once you’re happy with the setup, click Save draft or Publish in the top-right corner of the theme editor to apply the changes to your live store.

The Video Hero section offers a flexible way to highlight your brand through visuals, text, and video. Customizing this section helps create a more engaging experience, encouraging visitors to stay longer and explore your store.



Comments
Please sign in to leave a comment.