The Video Hero section offers a dynamic way to showcase your brand's story and captivate your audience. It allows you to present more content and visuals than a typical video section, building trust and encouraging conversions. Consider using this section to enhance your storefront design, provide in-depth brand information, or promote your products through compelling visuals.
Adding a video hero section
This part outlines integrating a Video Hero section into your store.
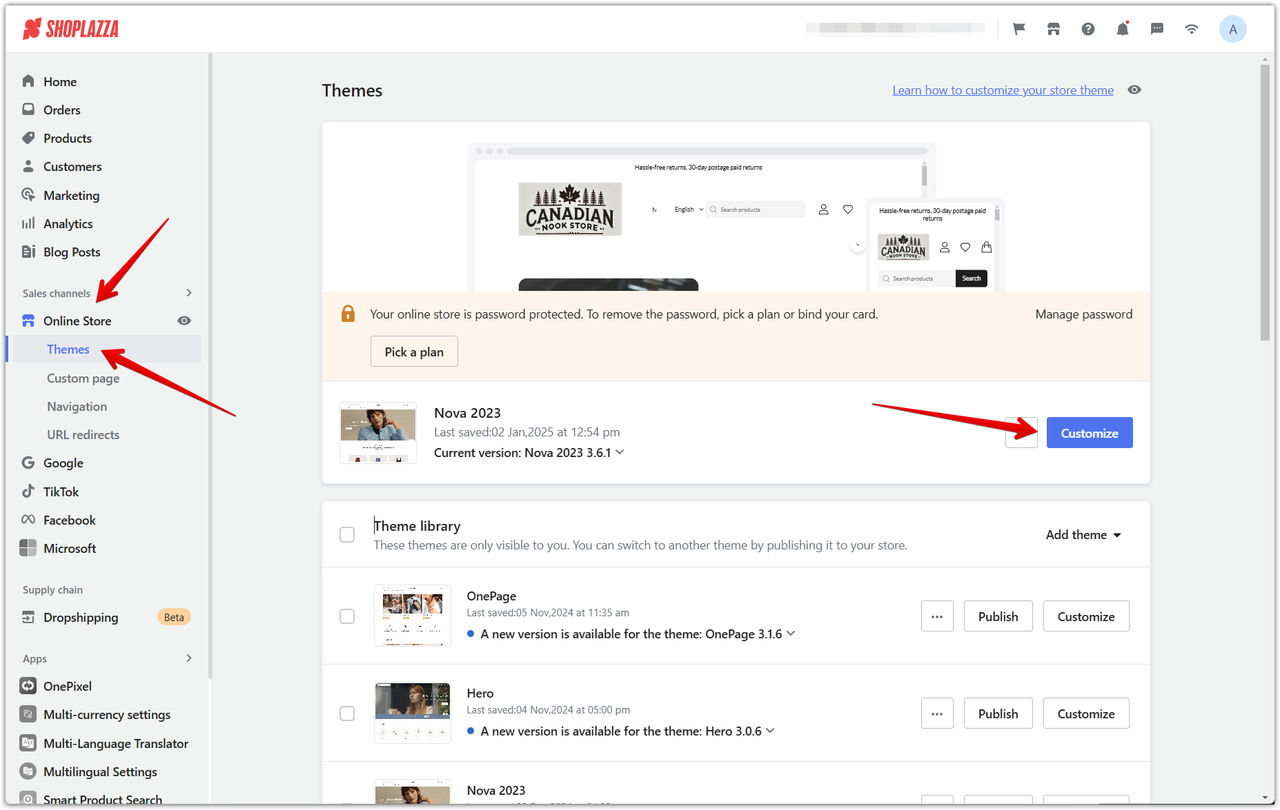
1. Access the theme editor: Navigate to your Shoplazza Admin, then go to Online Store > Themes. Click Customize next to the desired theme.

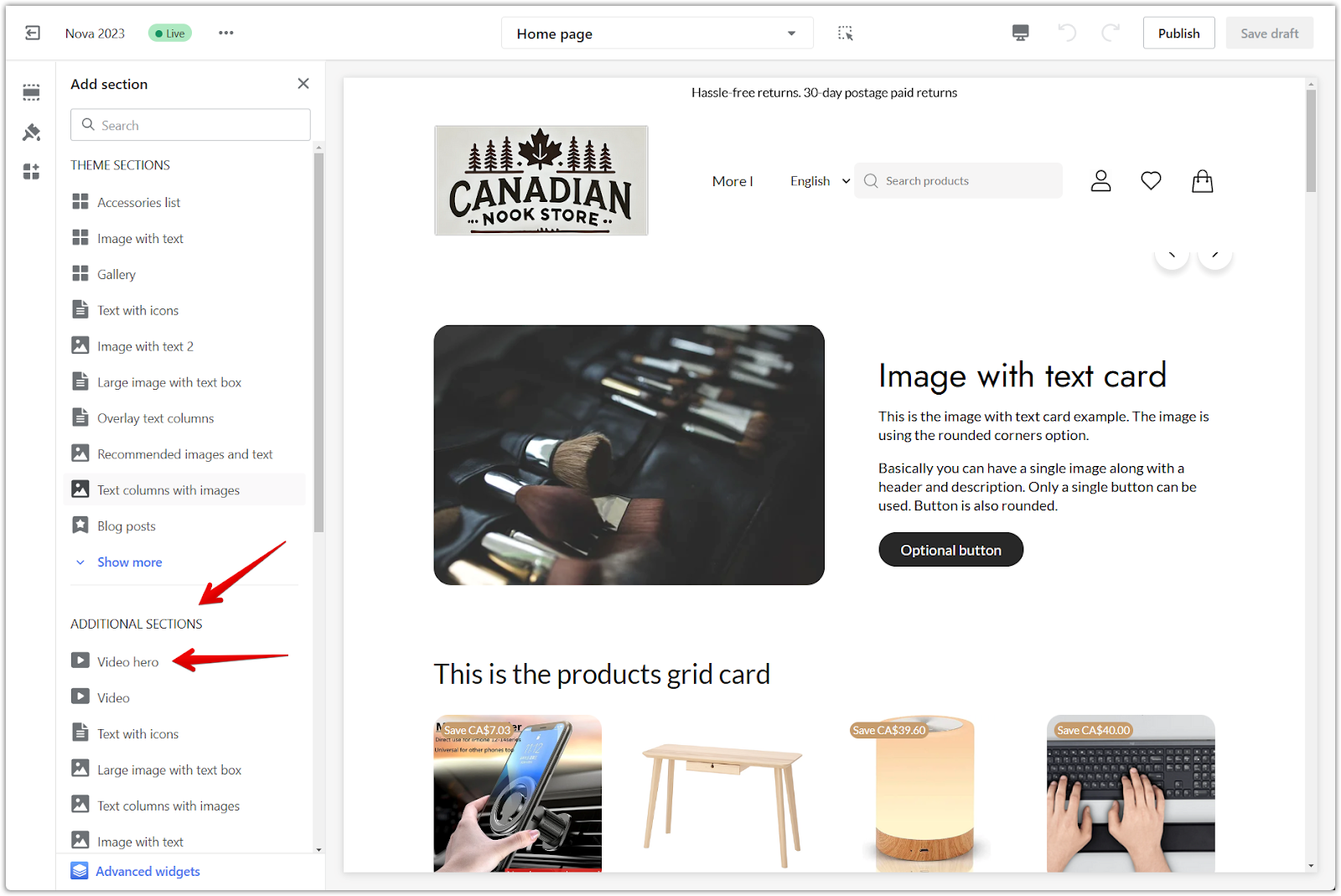
2. Add the section: Click the Add section to view the available sections. Under Additional sections, select Video hero.

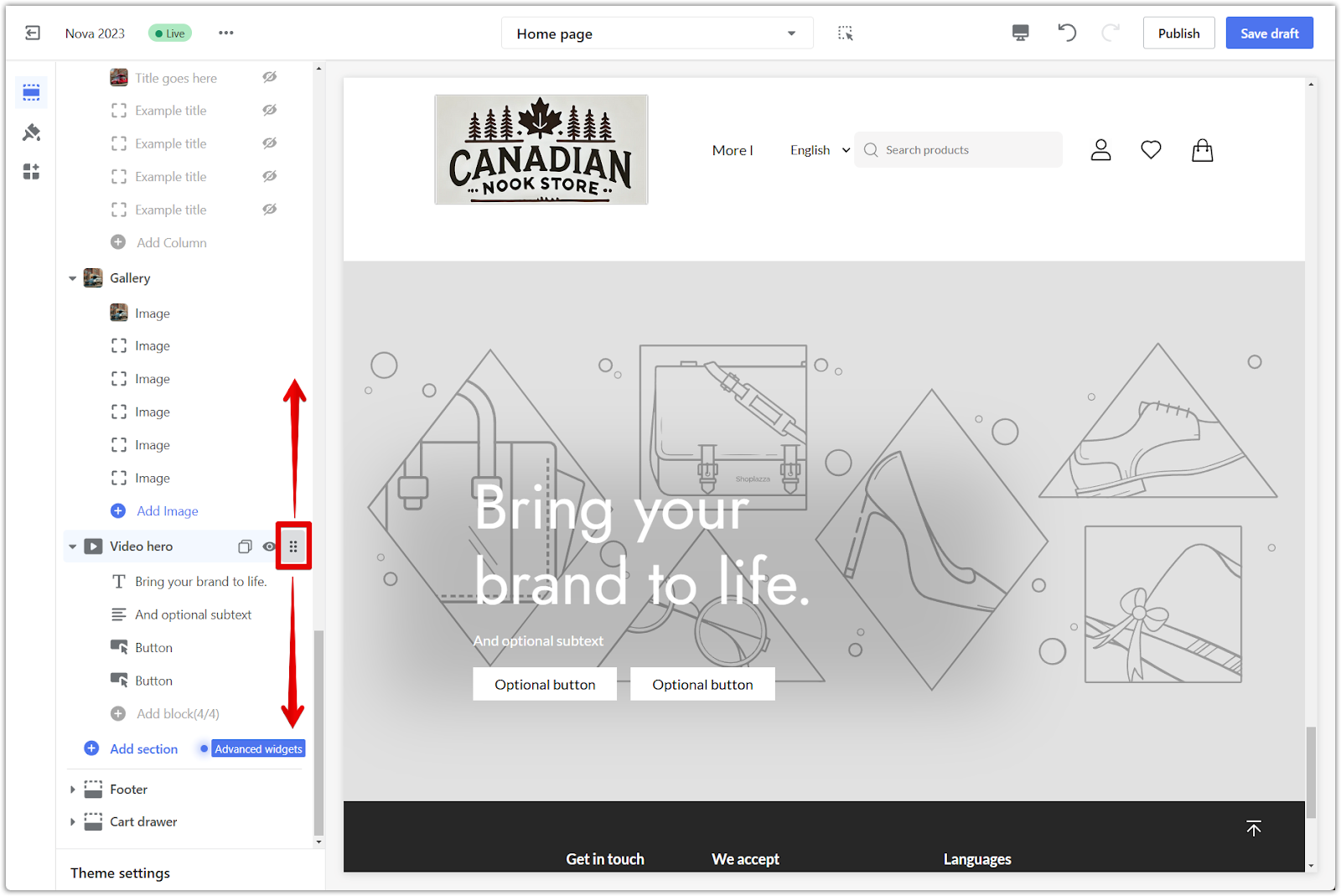
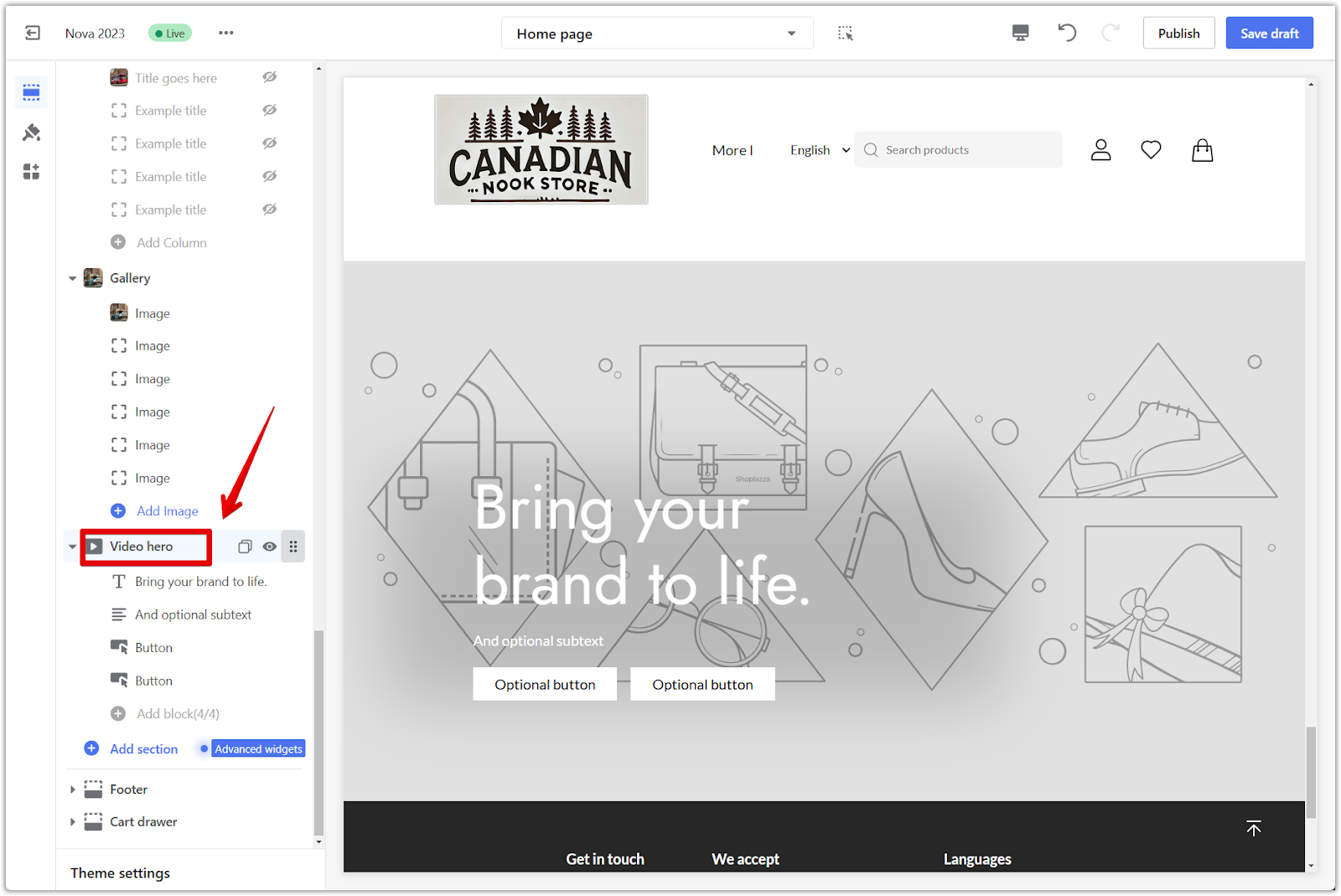
3. Reposition the section: To rearrange its placement on the page, click and drag it using the drag and drop icon.

Customizing the section style
This section provides a step-by-step guide to customize the elements within your Video Hero section, ensuring it aligns perfectly with your brand and captivates your audience. Follow these instructions to fine-tune the style, content, and calls to action. Here's how to customize the visual aspects of your Video Hero section:
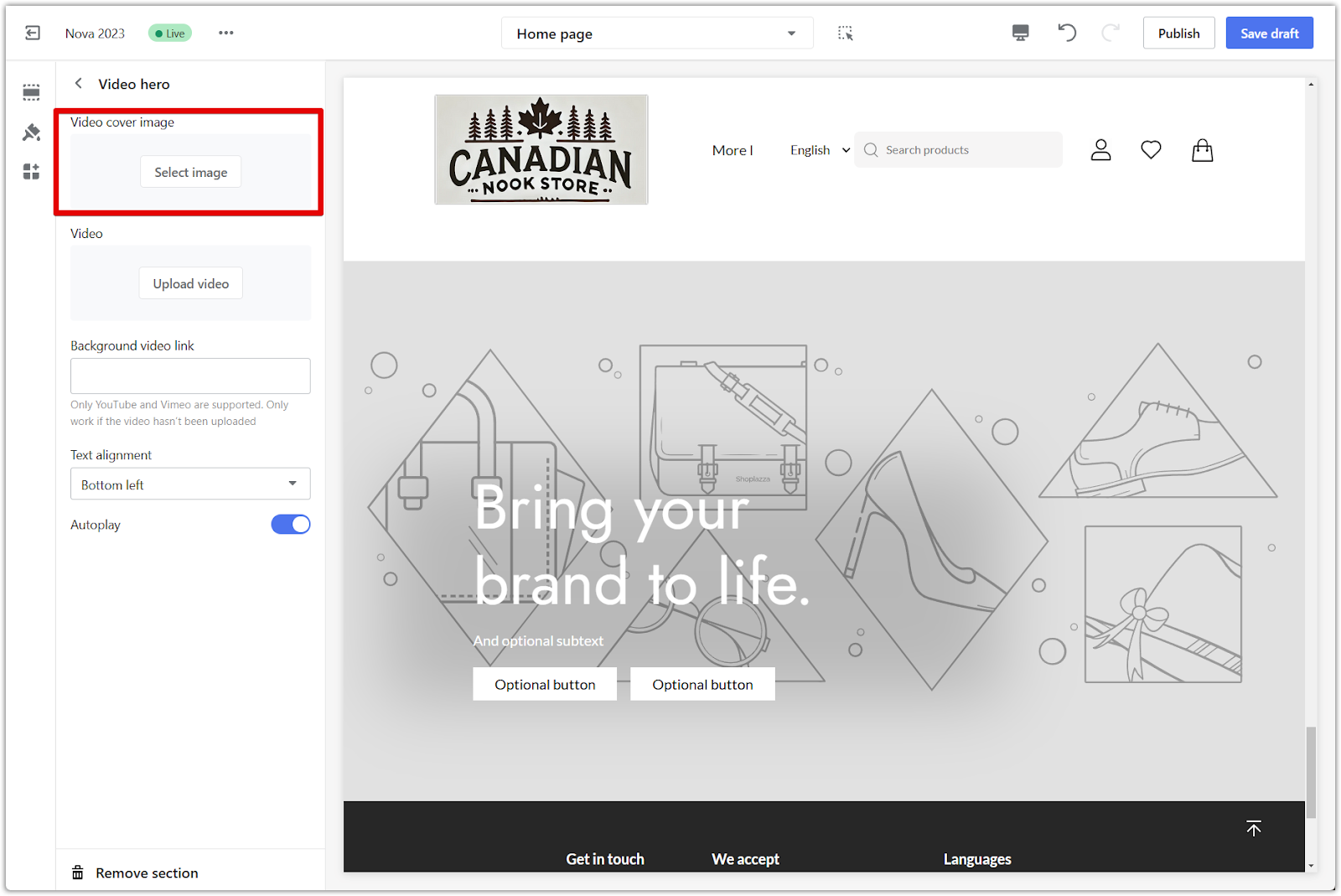
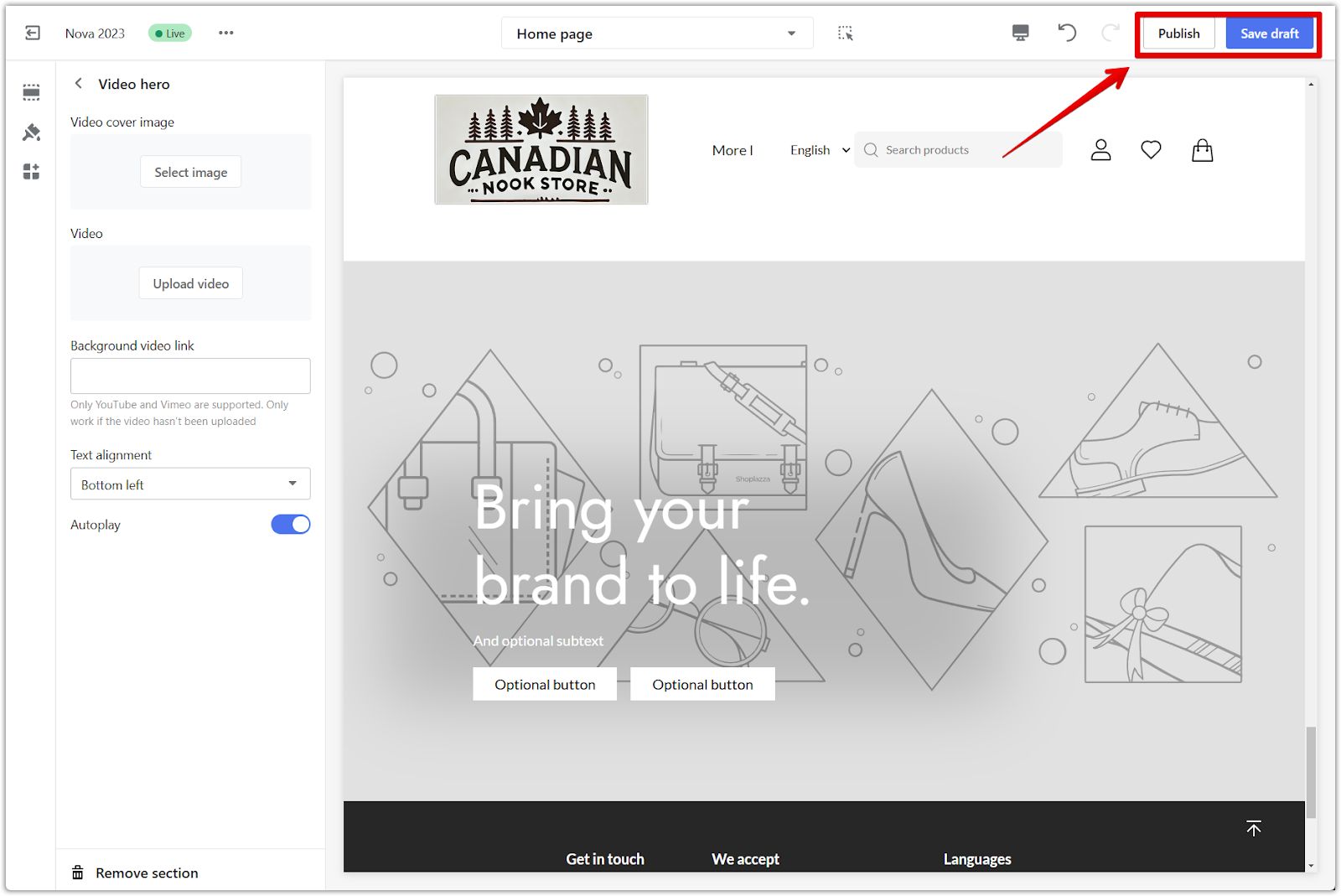
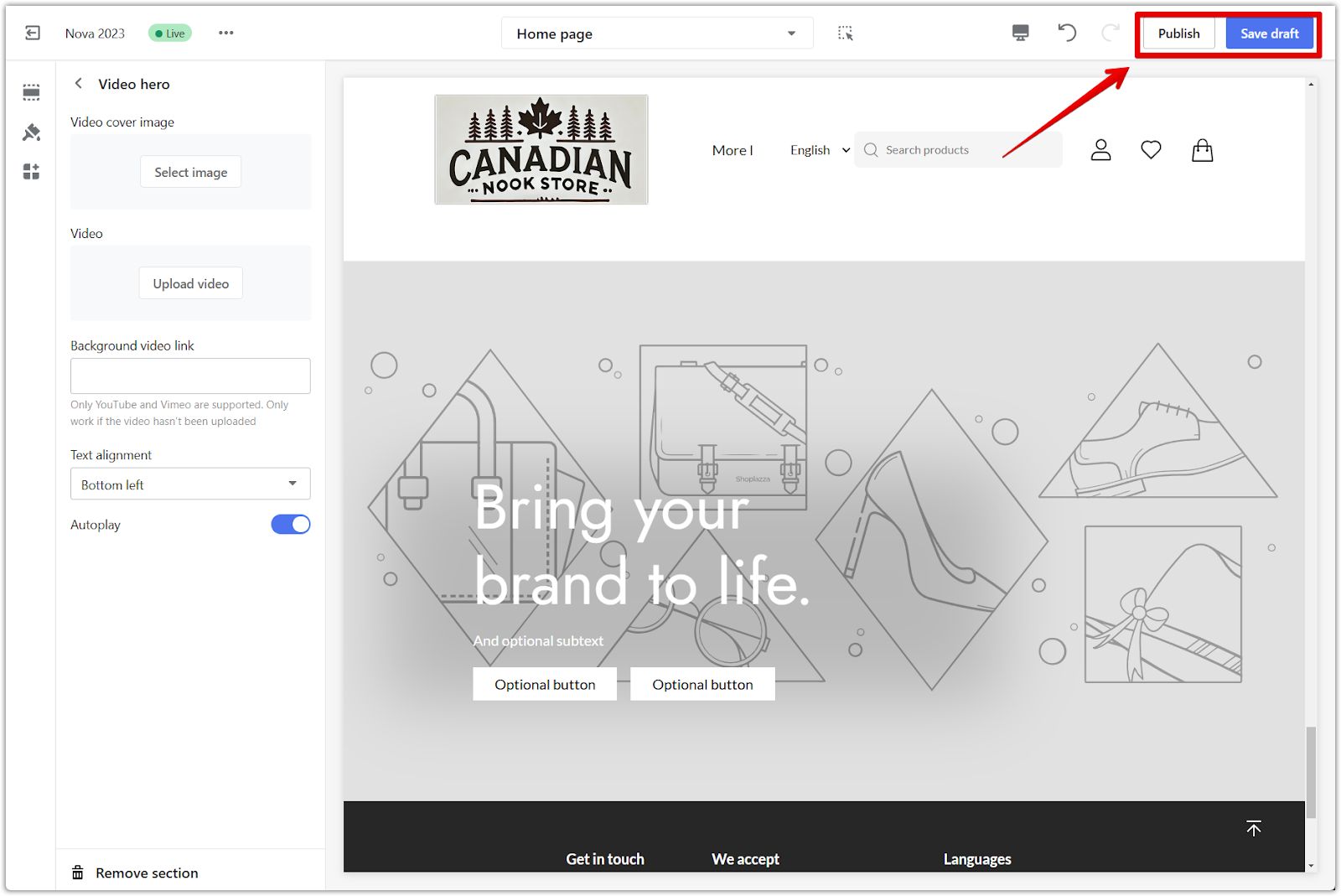
1. Add a cover image: Click on the section title to begin and select an image from your Library to serve as a cover photo.


2. Upload a video: Click Upload video to add a video file from your computer.

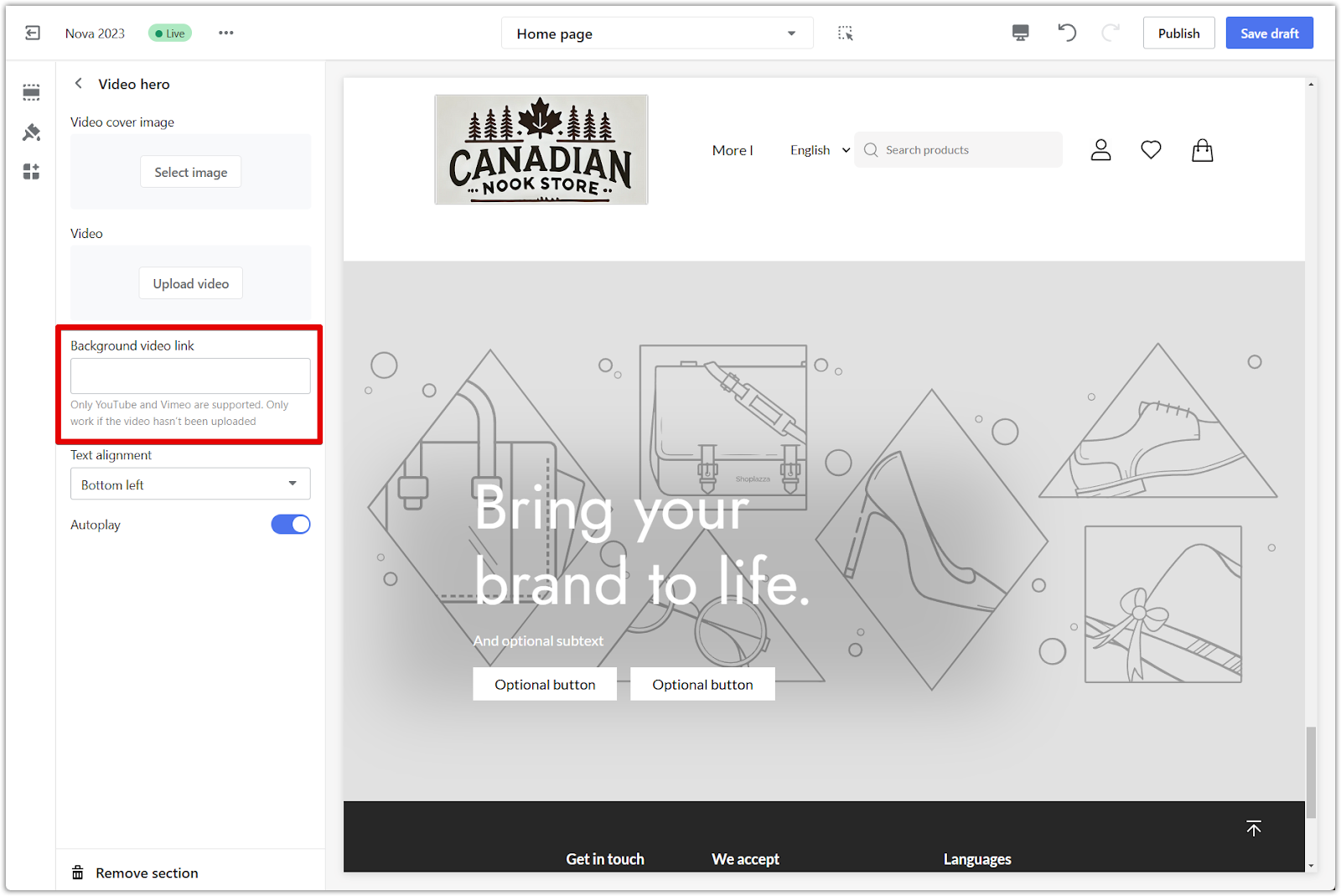
3. Add a background video link: Instead of uploading, provide a URL link to your video hosted on YouTube or Vimeo. Ensure the video settings allow for it to be embedded on other sites.

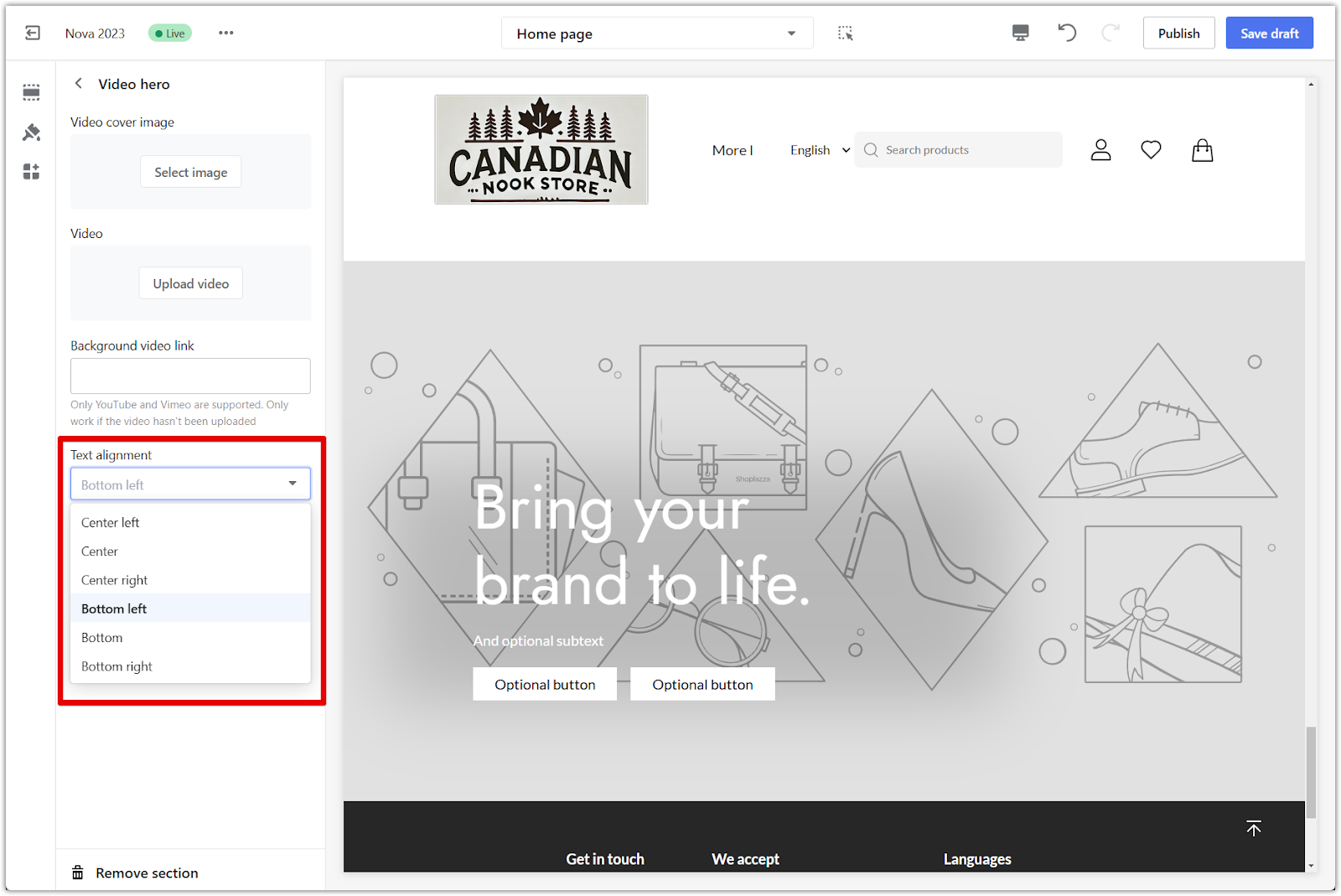
4. Set text alignment: Use the Text alignment drop-down menu to position the text elements (heading and sub-text) within the section. Choose from options like center left, center, bottom right, etc.

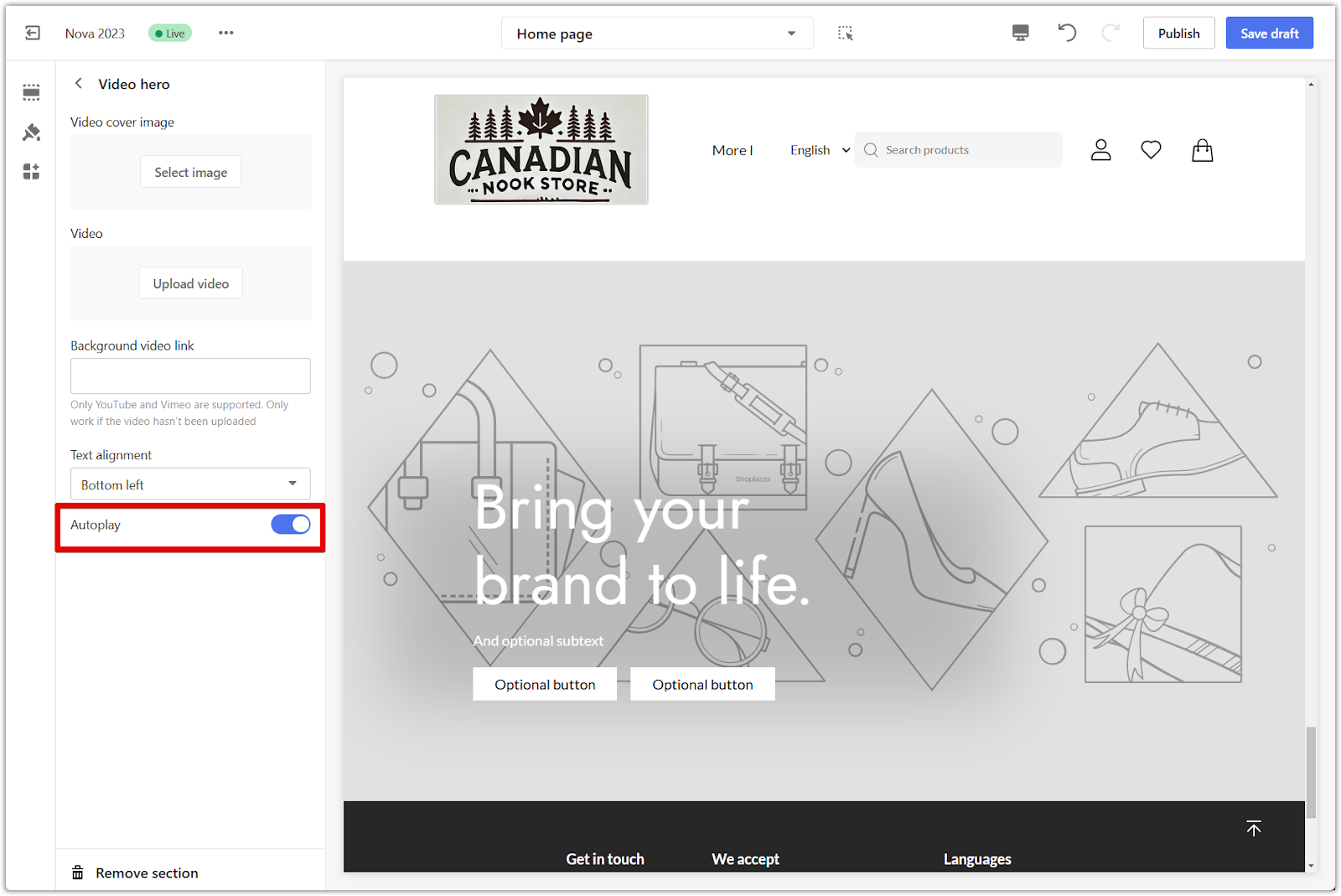
5. Enable autoplay: Toggle the Autoplay switch to On if you want the video to play automatically when the page loads.

6. Save your progress: Click Publish to make your changes live on your store, or click Save draft to save your changes without publishing.

Headings
Configure the text in the blocks:
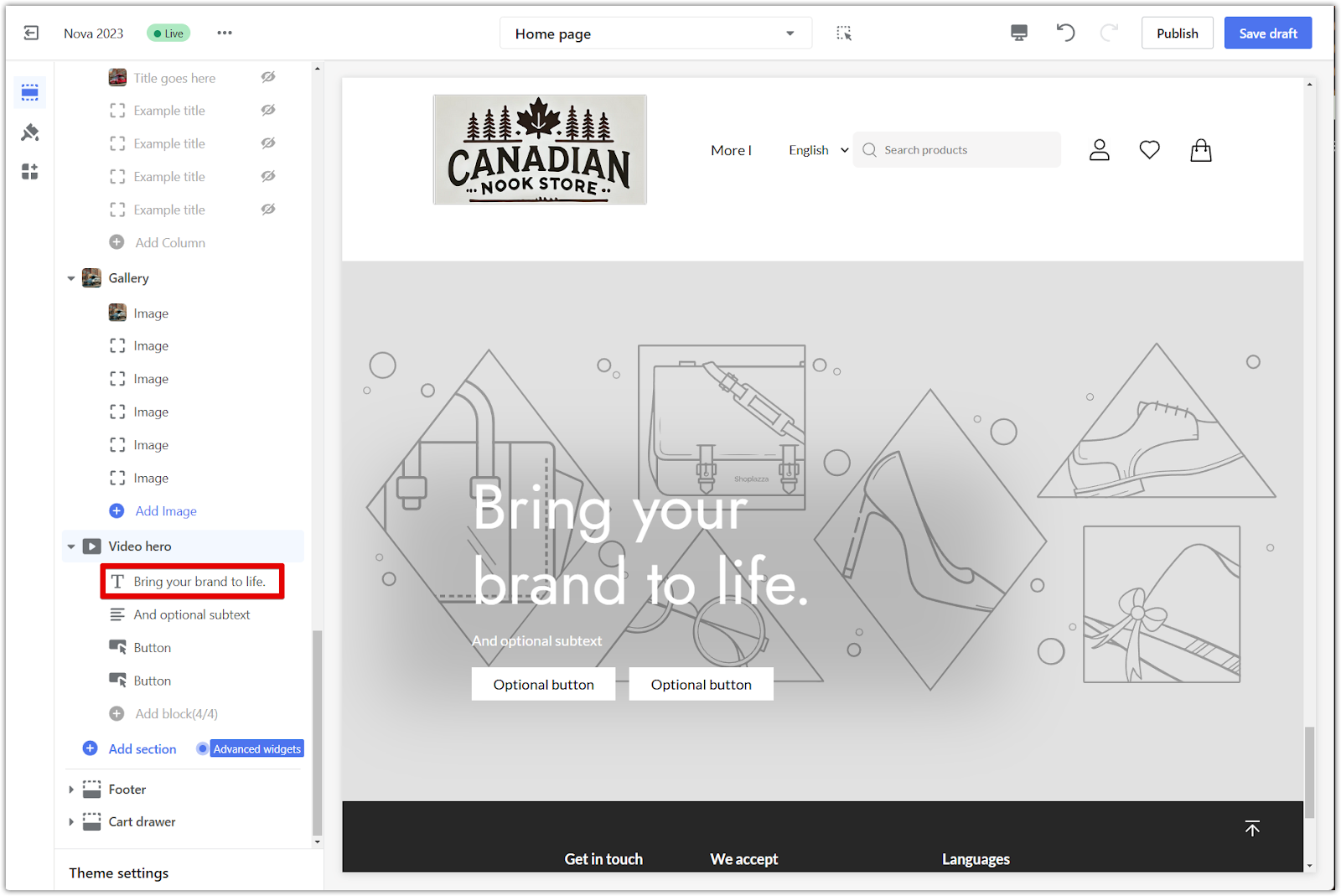
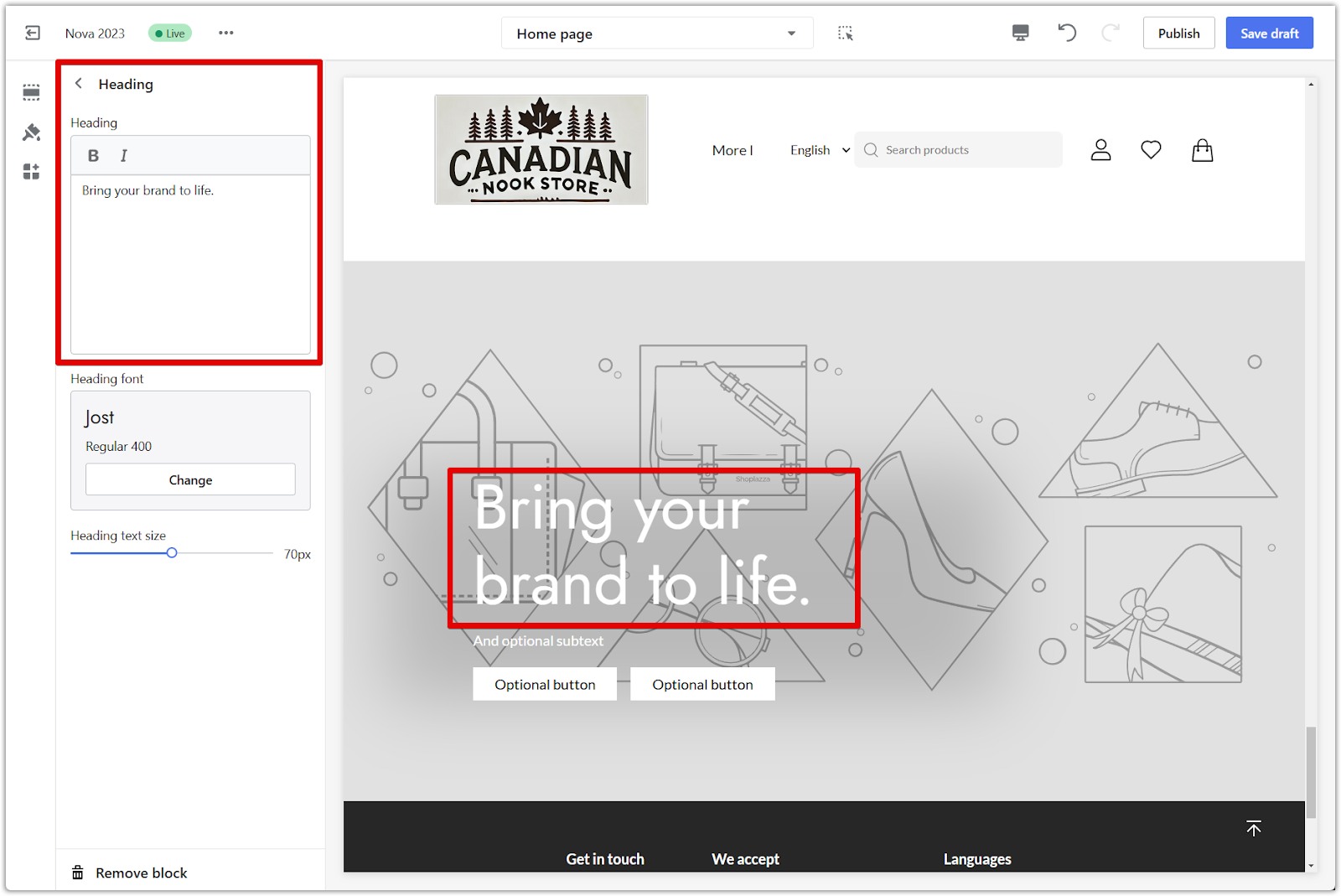
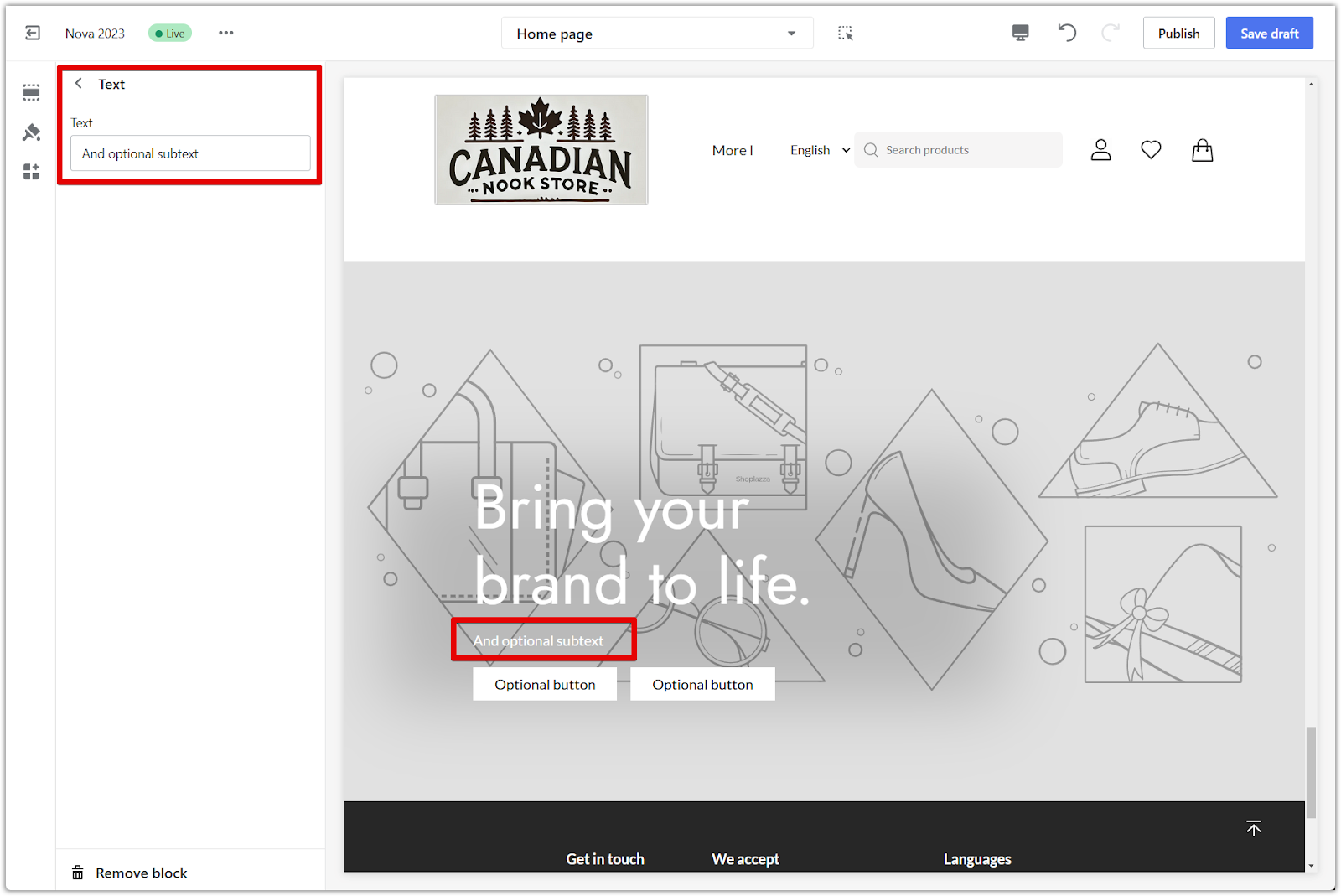
1. Edit heading text: Click on the first block to modify the text of your headings.


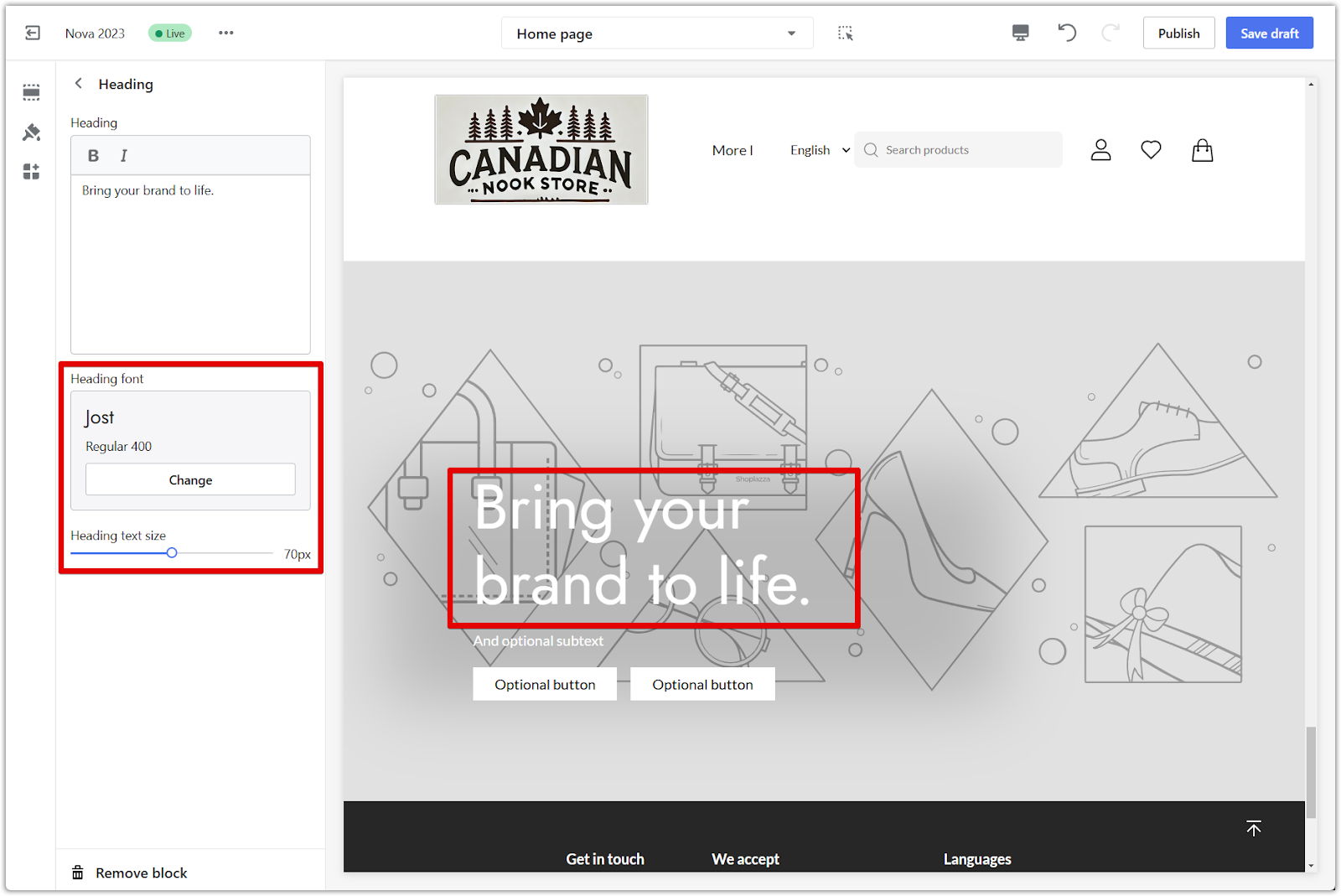
2. Adjust heading style: Manage the font and size of your headings to match your preferences.

3. Edit sub-text: In the second block, edit the sub-text under your main heading.


Buttons
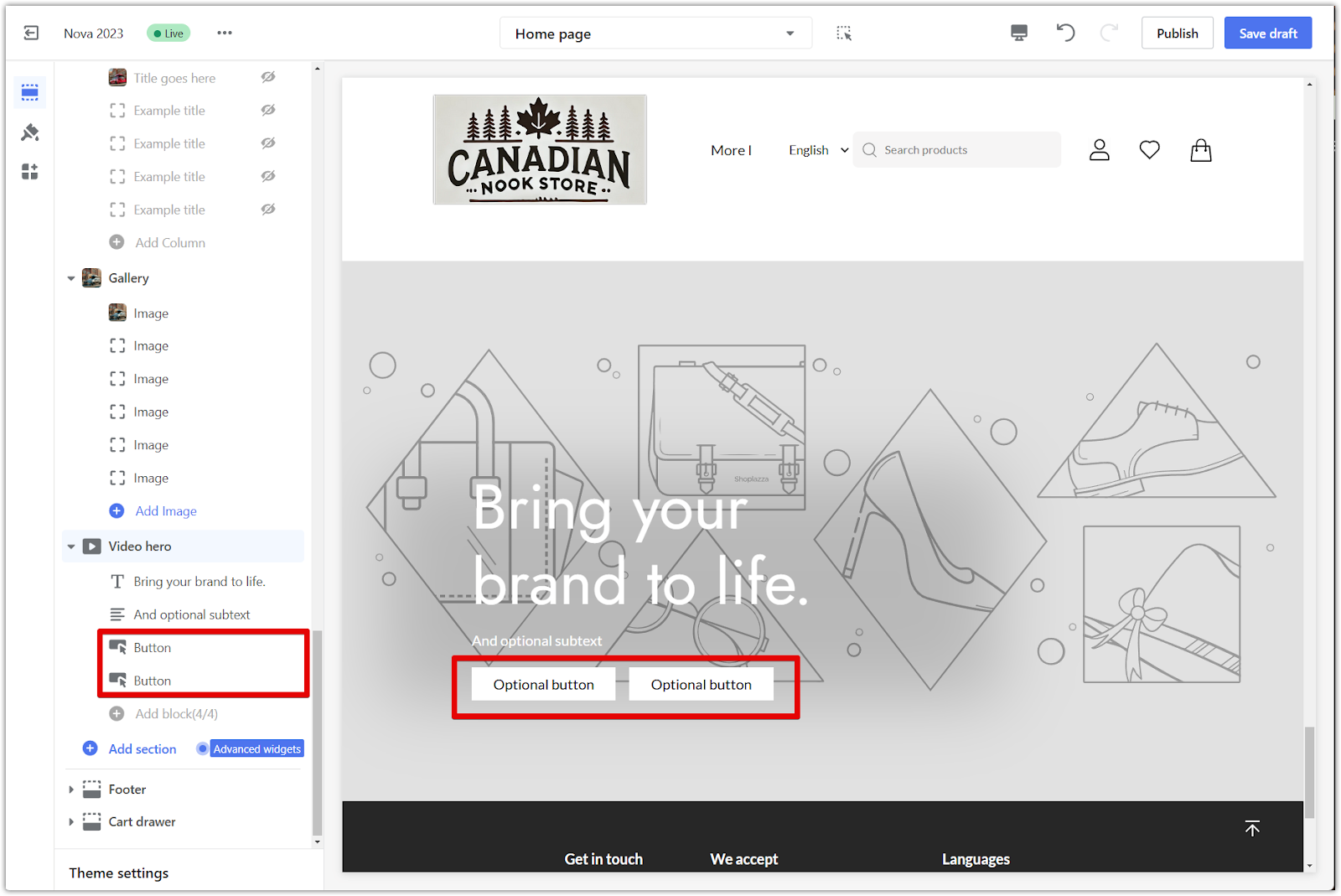
Here's how to modify the appearance and functionality of your buttons:
1. Change button layout: The main page provides options to adjust the layout of your buttons.

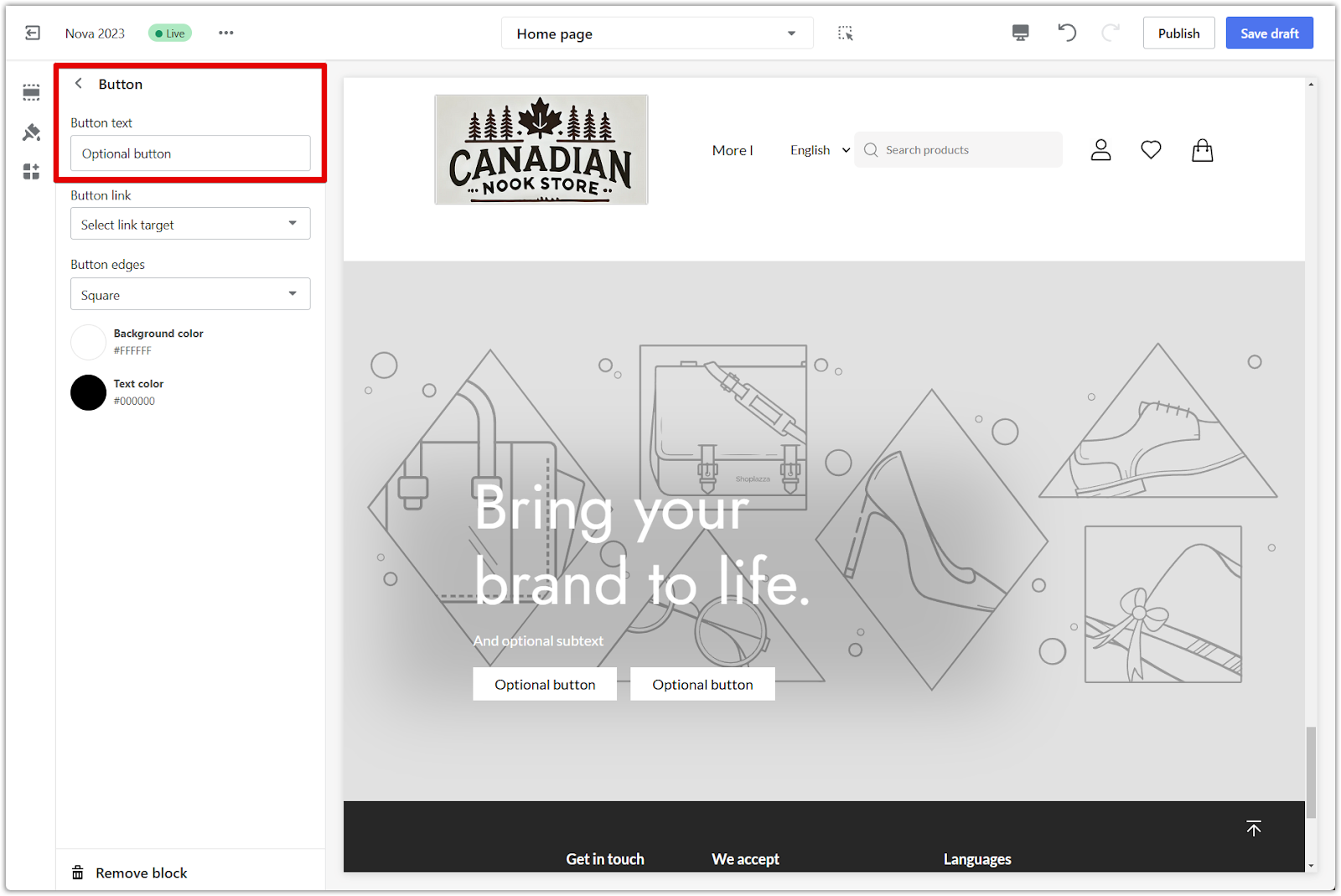
2. Modify button text: Use the Button text column to change the text displayed on your buttons.

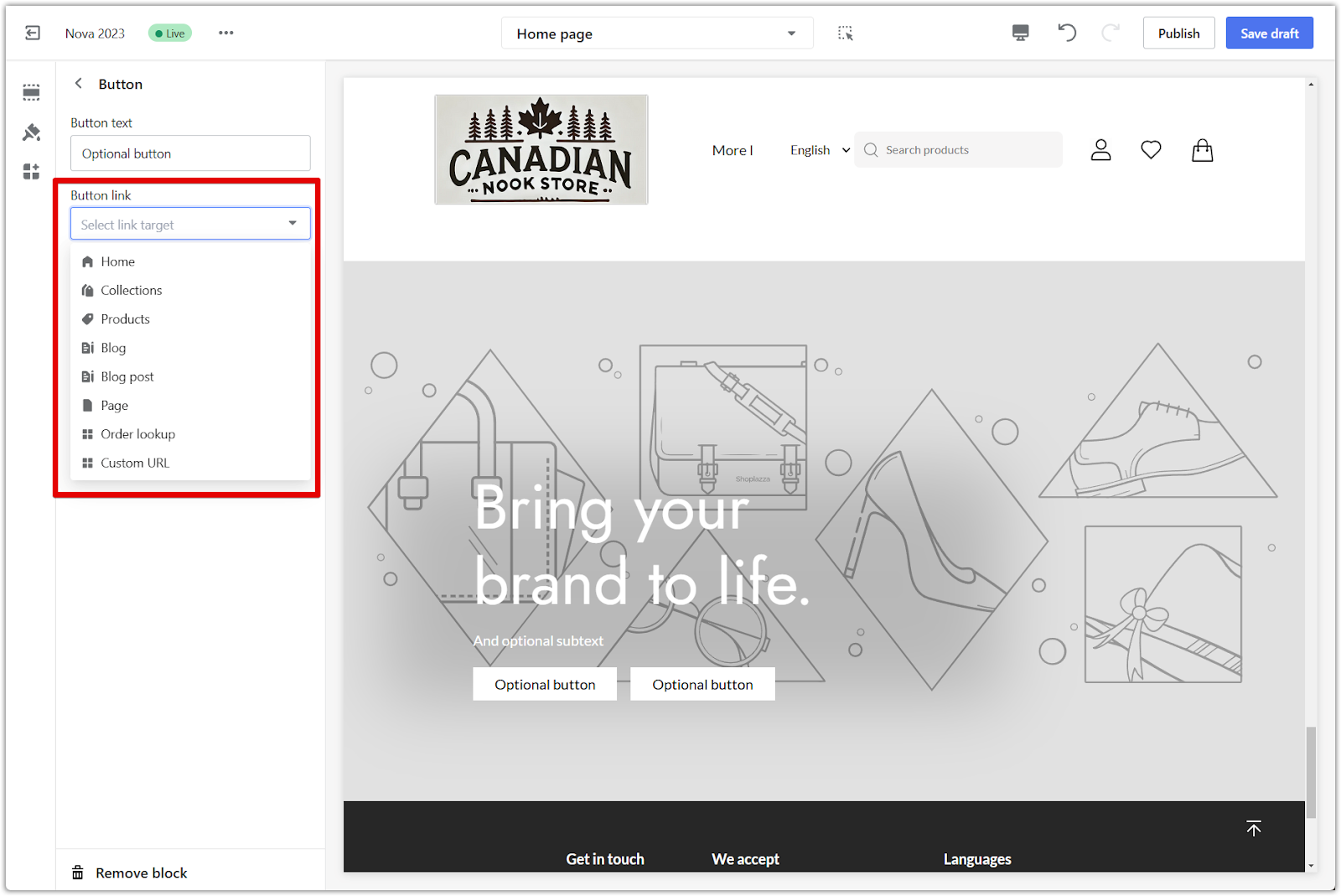
3. Set button destination: Create a name for each button and select its destination from the dropdown menu, redirecting traffic to any page you choose.

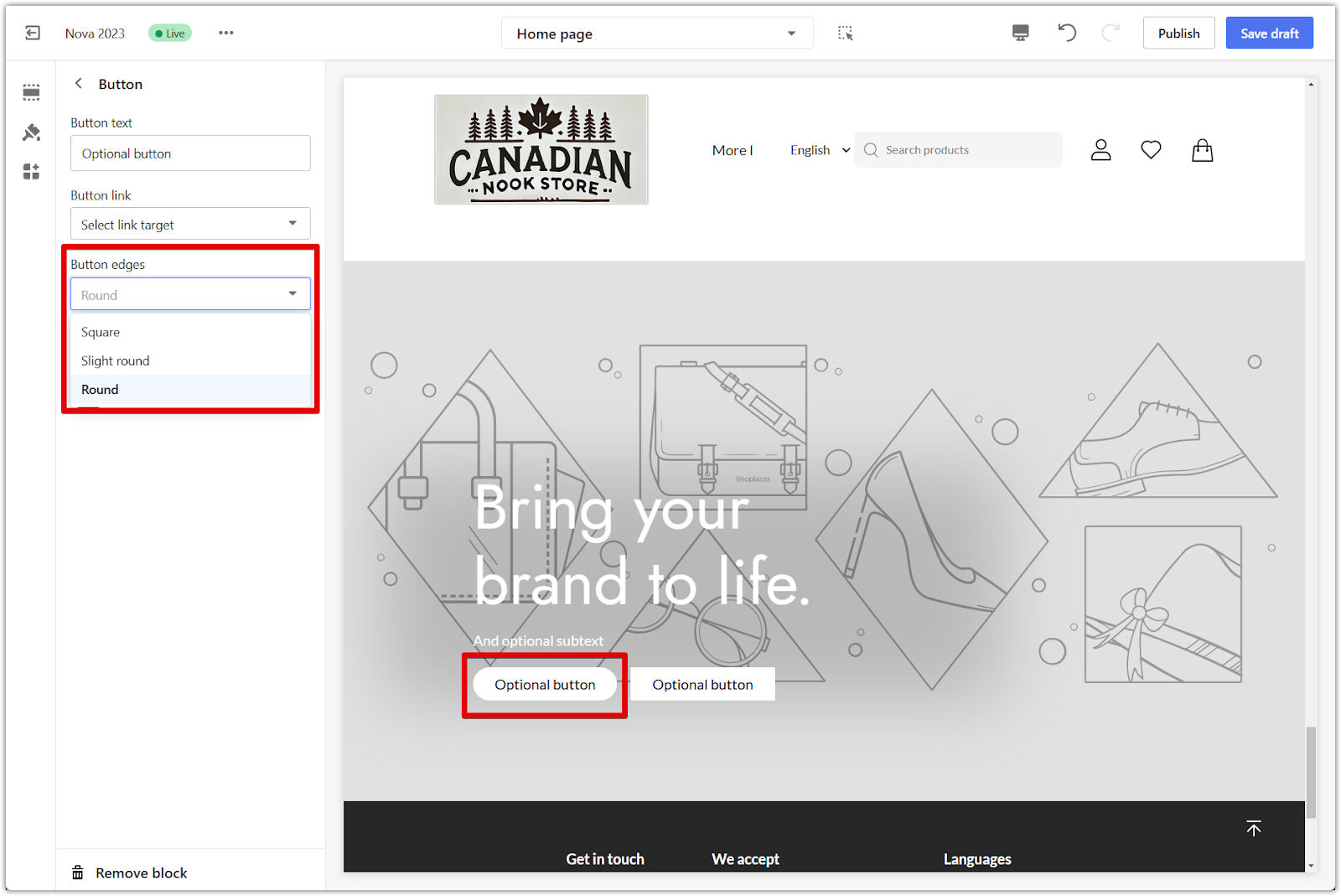
4. Customize button appearance: Modify the appearance of your buttons using the Button edges drop-down menu.

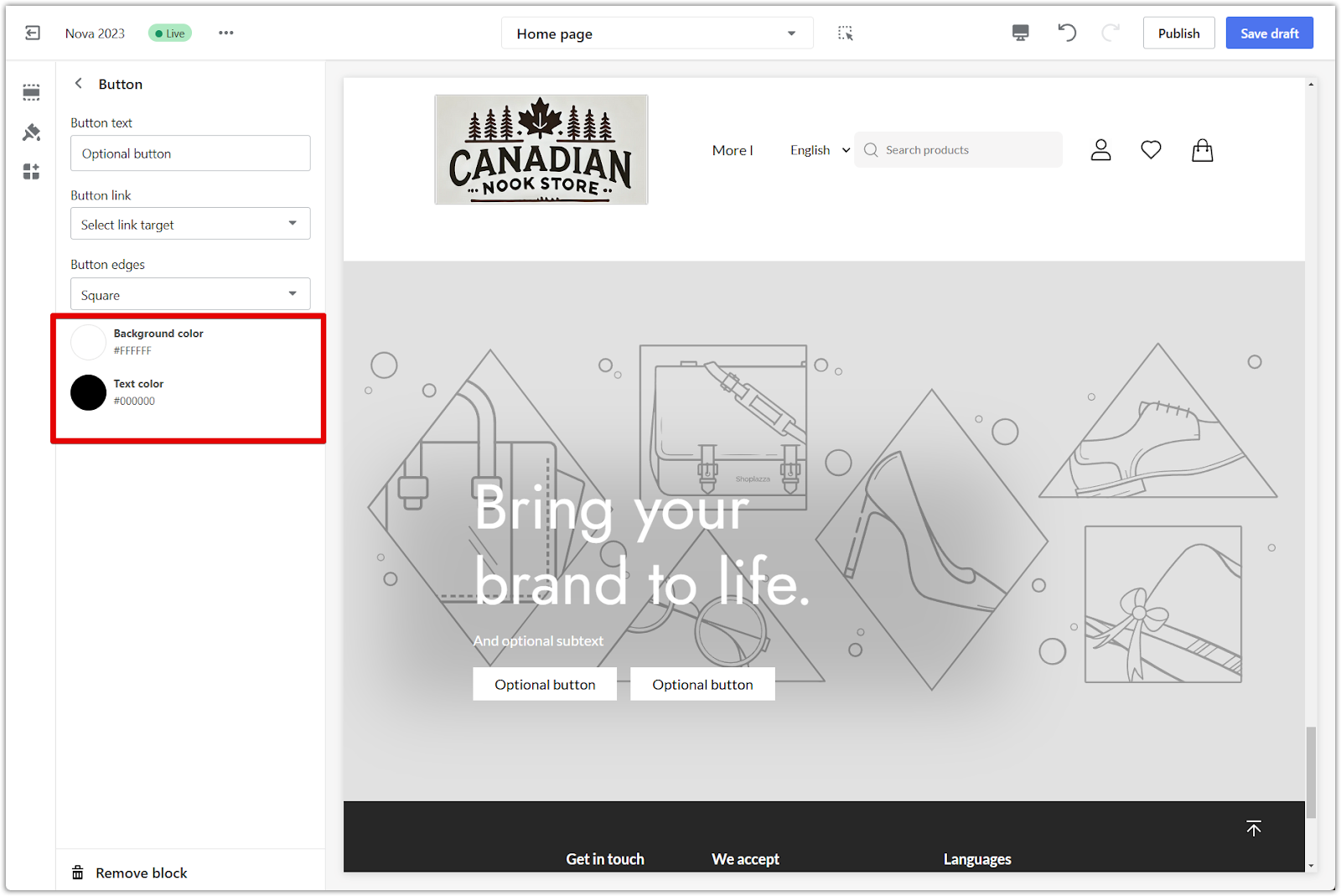
5. Apply color palettes: Customize your buttons further with the available color palettes.

6. Save your progress: Click Publish to make your changes live on your store, or click Save draft to save your changes without publishing.

Incorporating a Video Hero section can elevate your brand storytelling and create a more engaging experience for your customers. Utilize these customization options to craft a visually compelling narrative that resonates with your audience.



Comments
Please sign in to leave a comment.