A Collection list groups your collections on your store's homepage. This section helps customers browse products by category, enhancing their shopping experience. Adding a Collection list also increases product visibility with category-specific images like sweaters, jackets, and pants. This layout makes it easier for shoppers to explore your collections and encourages sales conversions. Follow the guide below to manage your collection list section.
Accessing the theme editor
To begin editing your Collection list section, you’ll need to access the theme editor. This is where you can locate and customize your store’s homepage section. Follow these steps to get started:
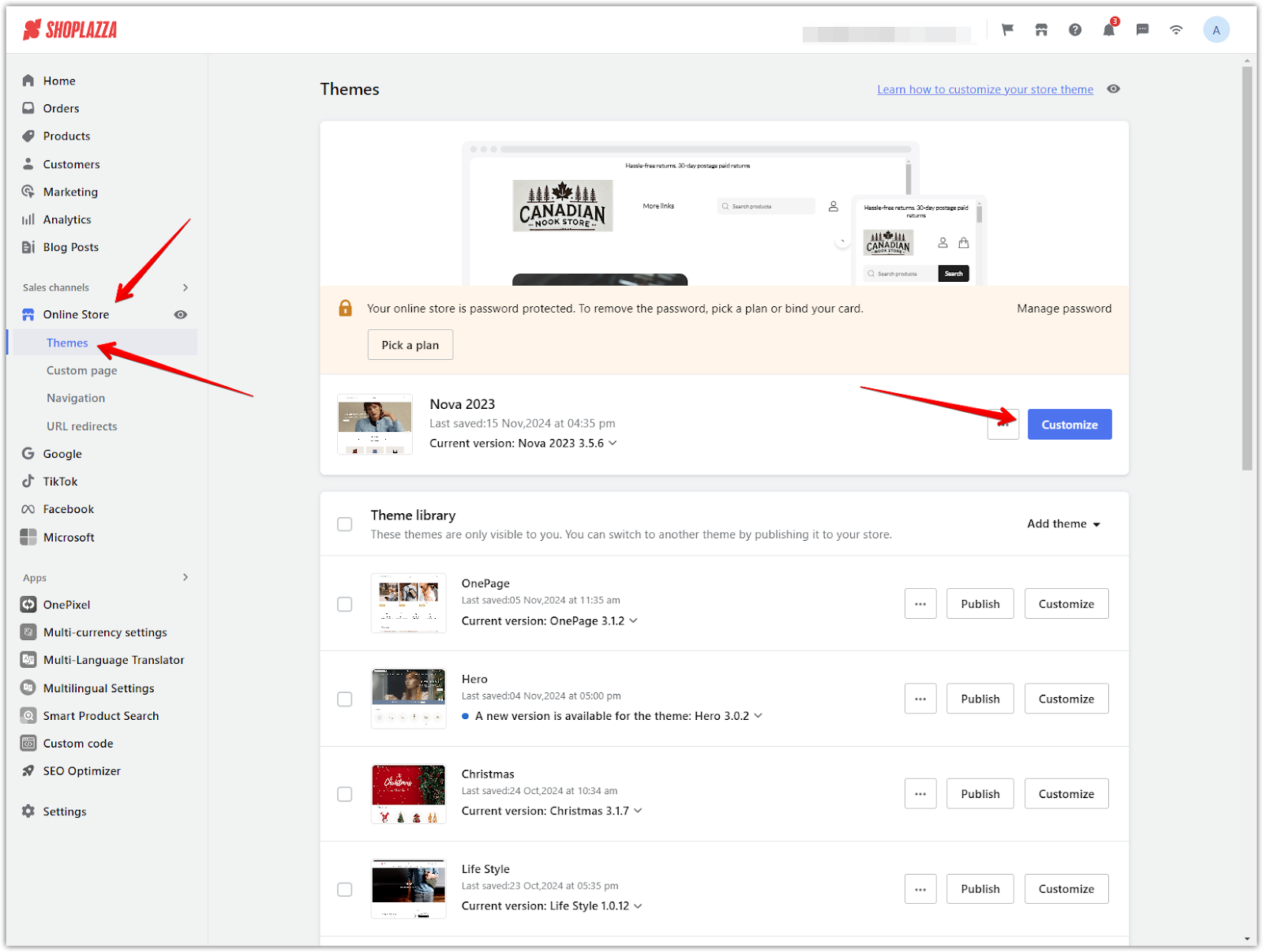
1. Open the theme editor: Navigate to your Shoplazza Admin > Online store > Themes, and click Customize next to your chosen theme.

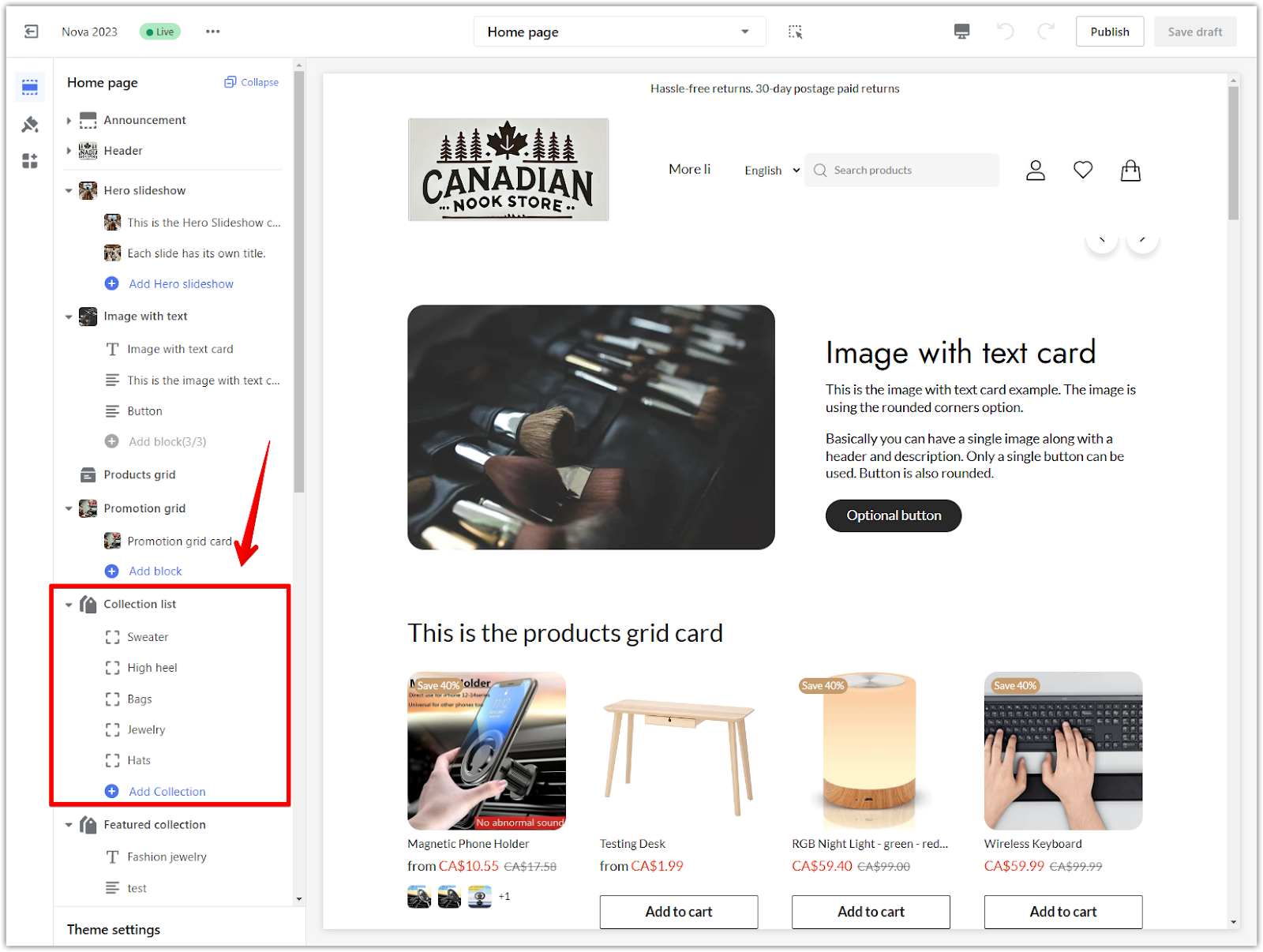
2. Locate the collection list section: Find the Collection list section in the left-hand menu of the theme editor. If it’s not already added, click the Add section and select Collection list to include it on your homepage.

Customizing the collection list section
Customizing the Collection list section is a powerful tool at your disposal. It allows you to control how it appears on your homepage, from changing the heading to adjusting the layout and refining the design of collection tiles. This flexibility ensures that the section aligns perfectly with your store’s branding, giving you complete control over your store's look and feel.
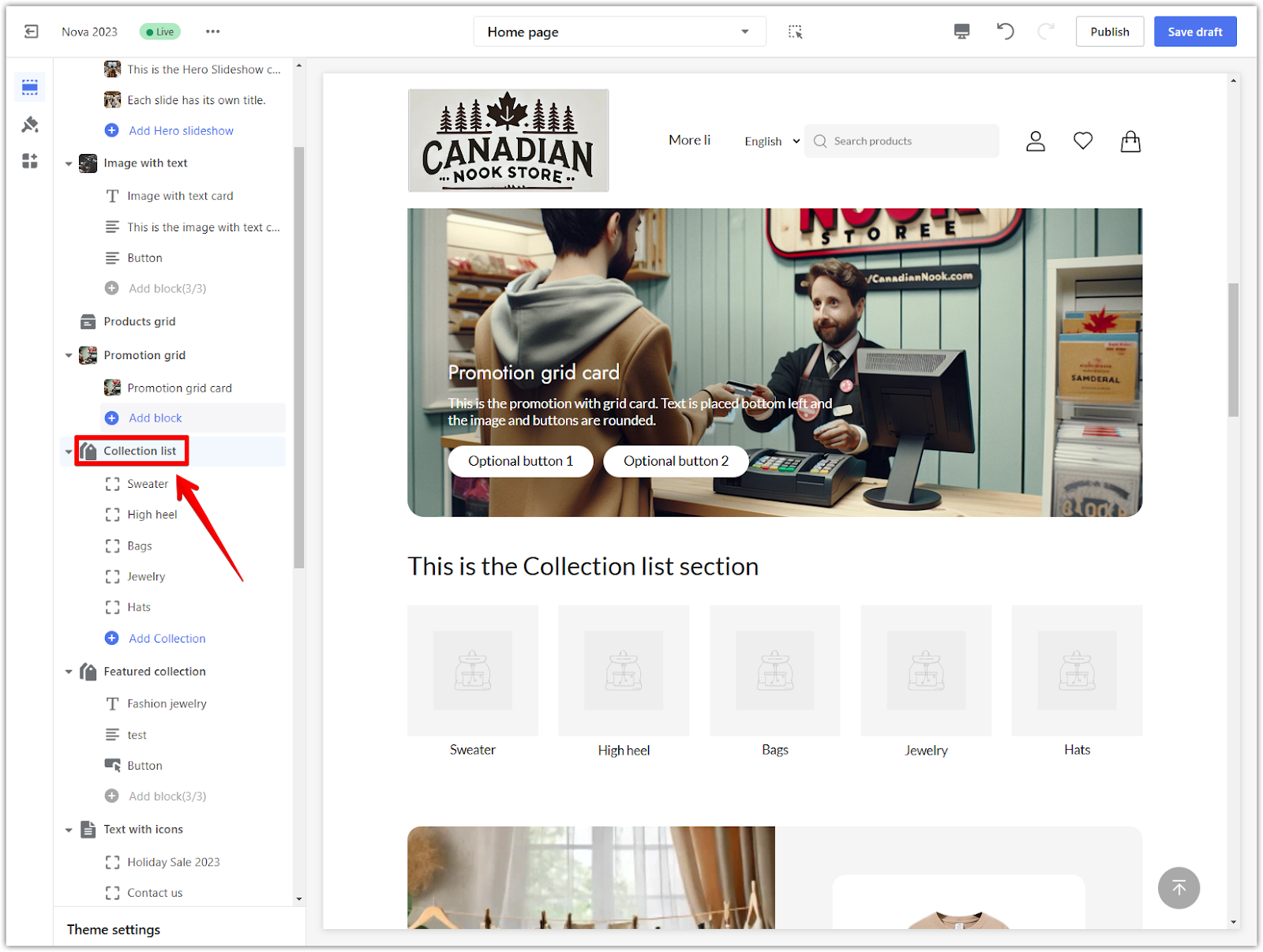
1. Click the collection list title: Selecting the Collection list title opens the configuration settings for the section.

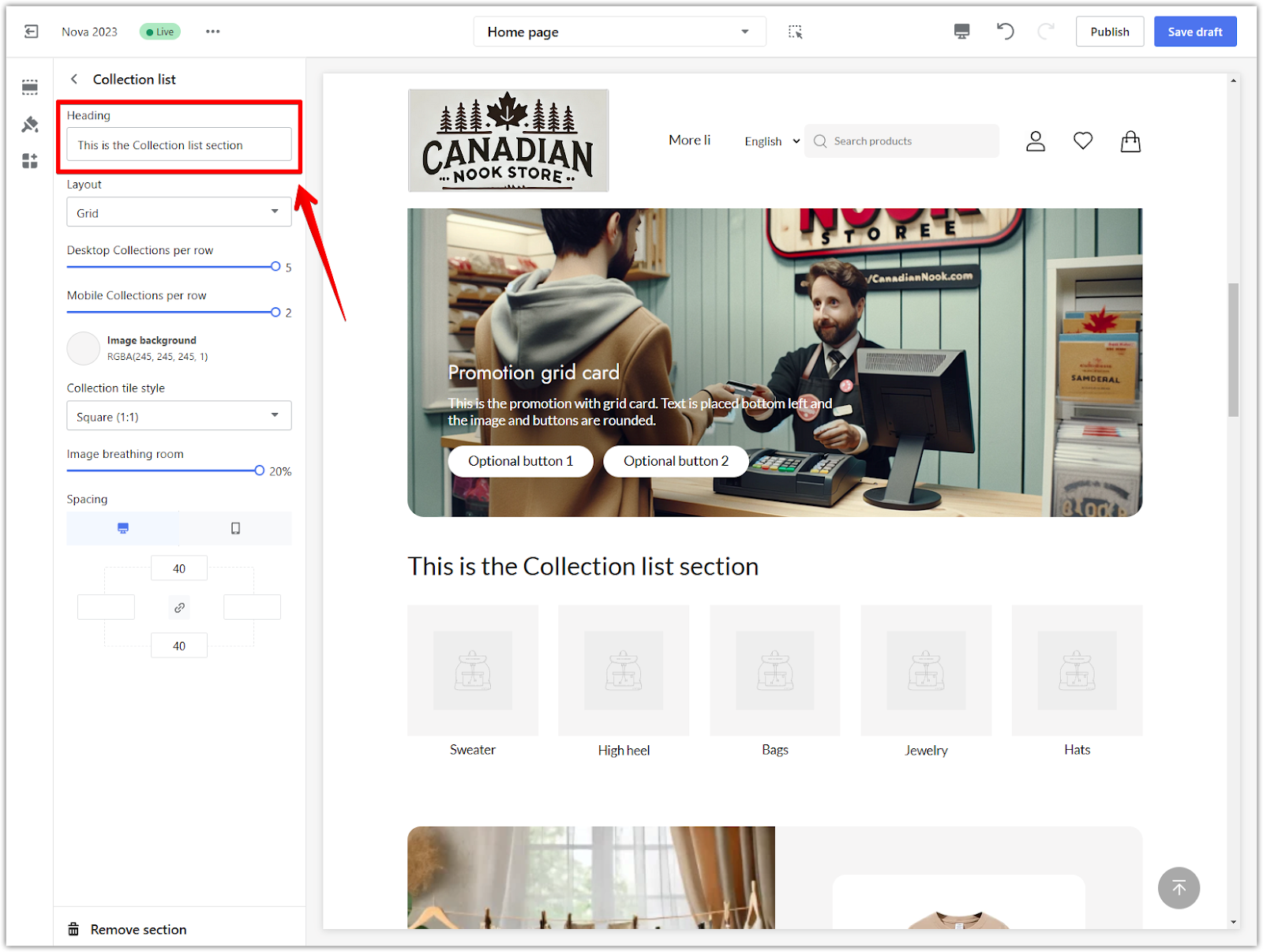
2. Edit the heading: Update the text in the Heading field to rename the section. For example, change "This is the Collection list section" to "Explore our categories."

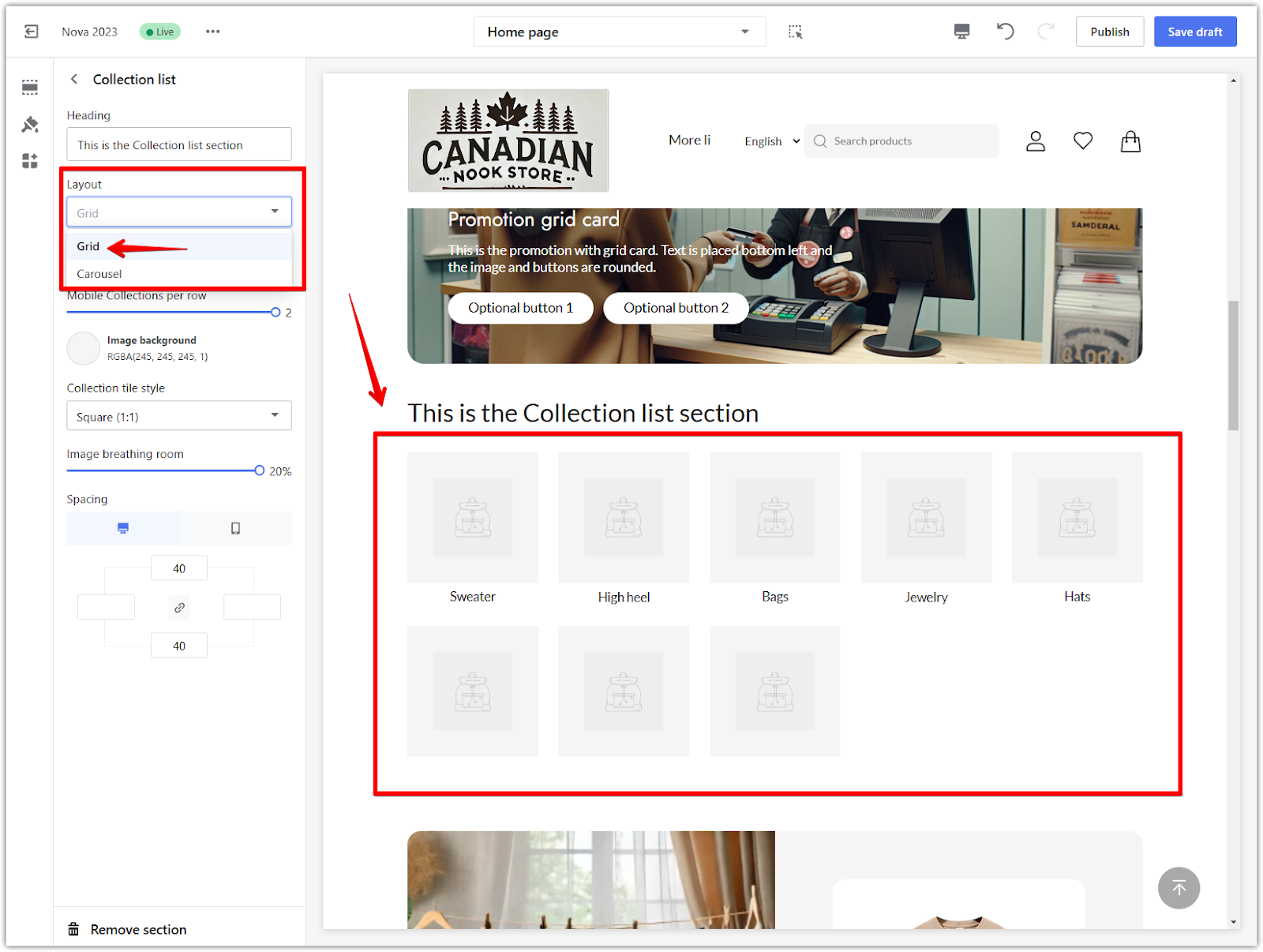
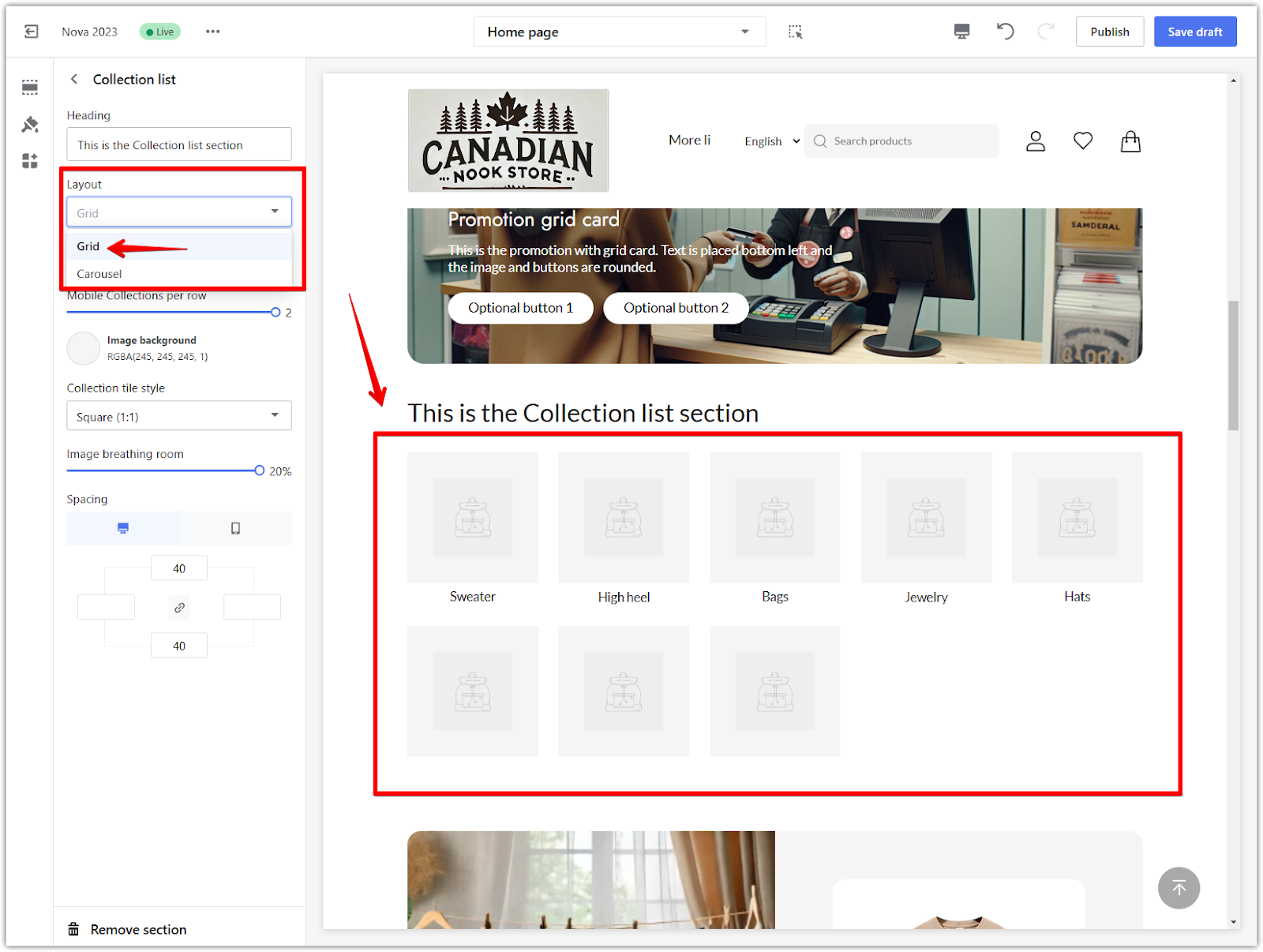
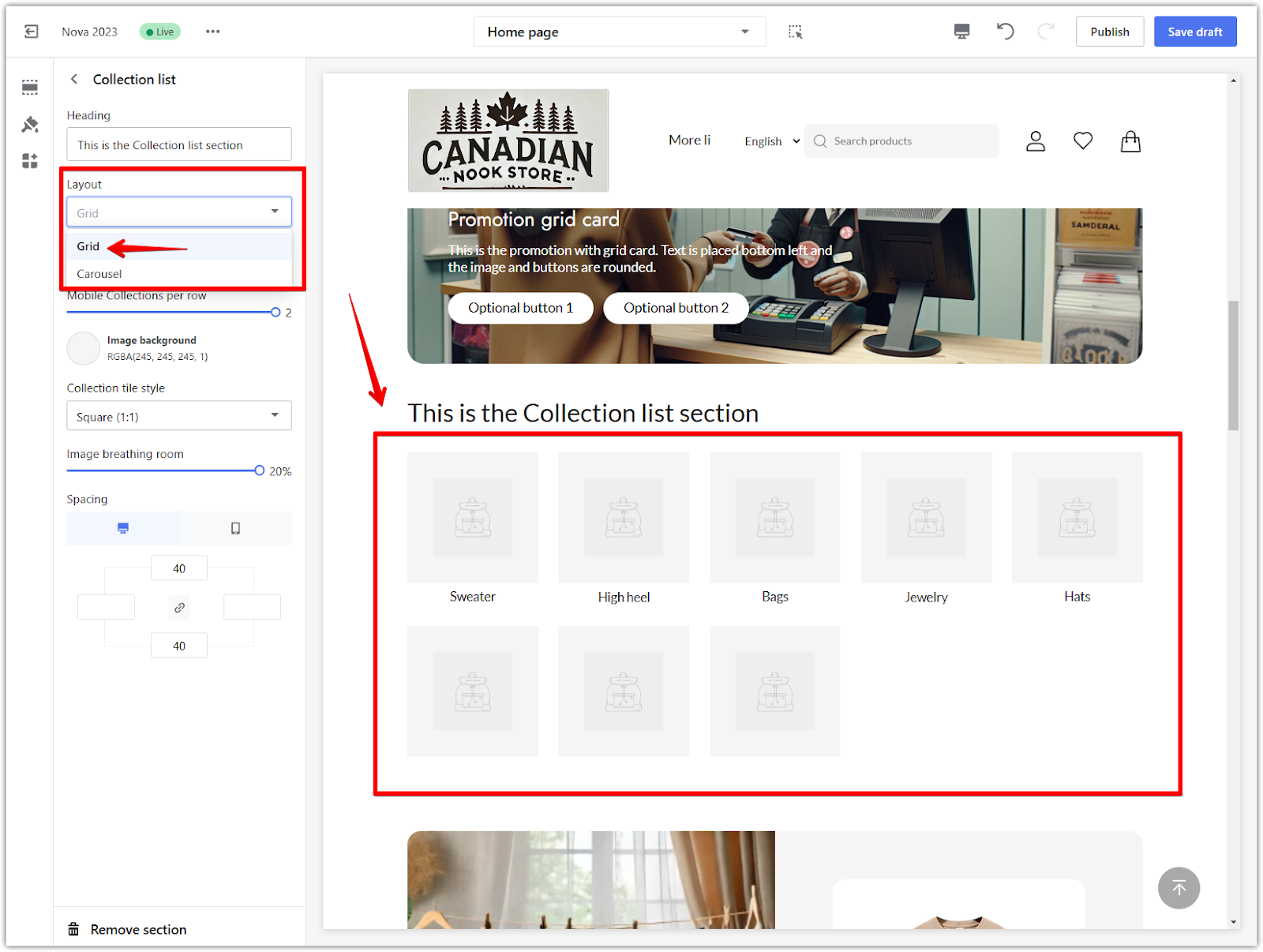
3. Choose the layout style: Select how collections will be displayed on your homepage.
- Grid: Collections appear as individual cards stacked in rows.

- Carousel: Collections are displayed in a scrolling slideshow format.

4. Set desktop and mobile display options: Adjust how many collections are shown per row for desktop and mobile using the sliders.

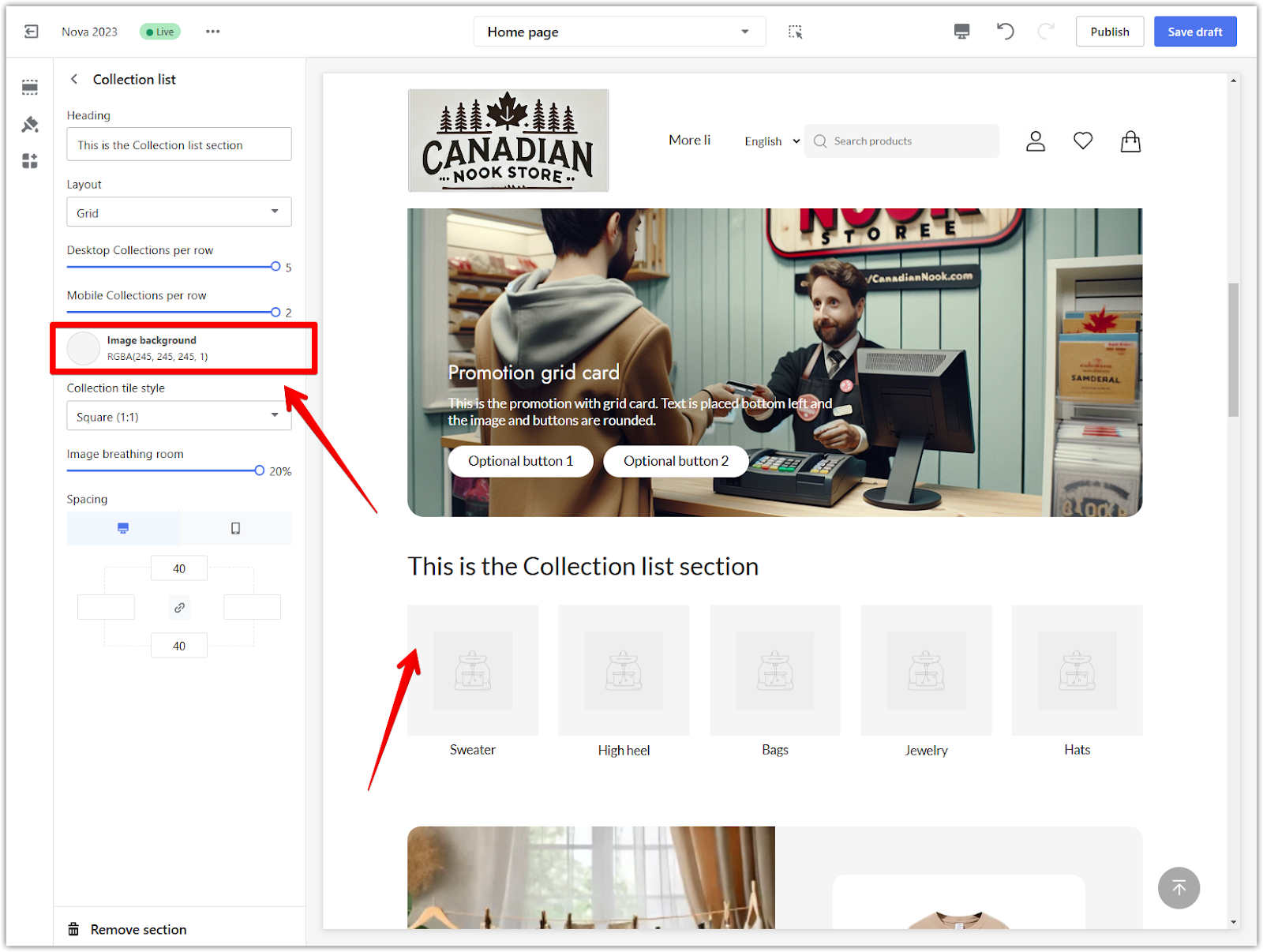
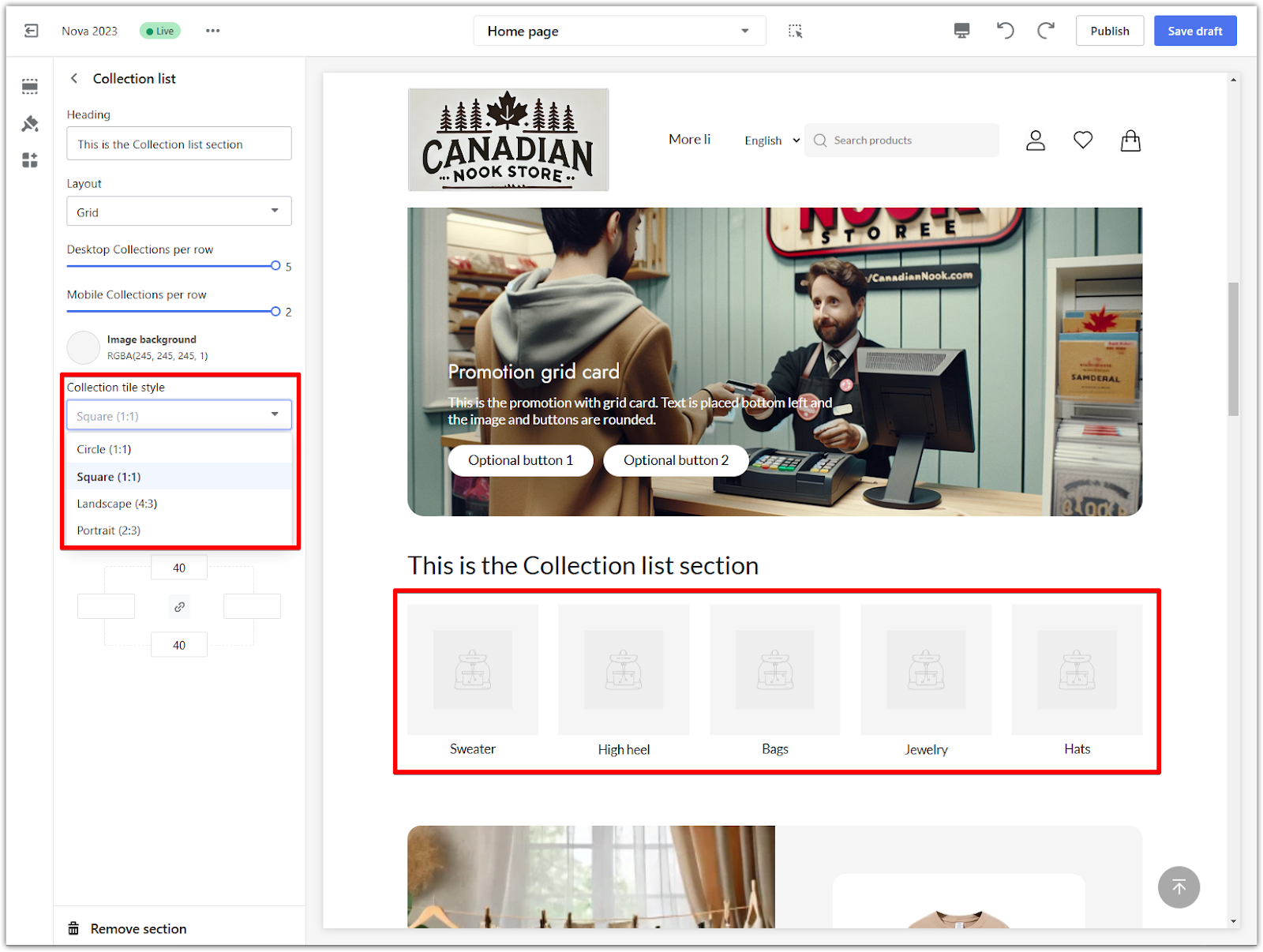
5. Customize the appearance: Modify how the collection tiles look:
- Image background: Select a background color for all collection images.

- Collection tile style: Choose the design for the tiles, such as Square, Circle, Landscape, or Portrait.

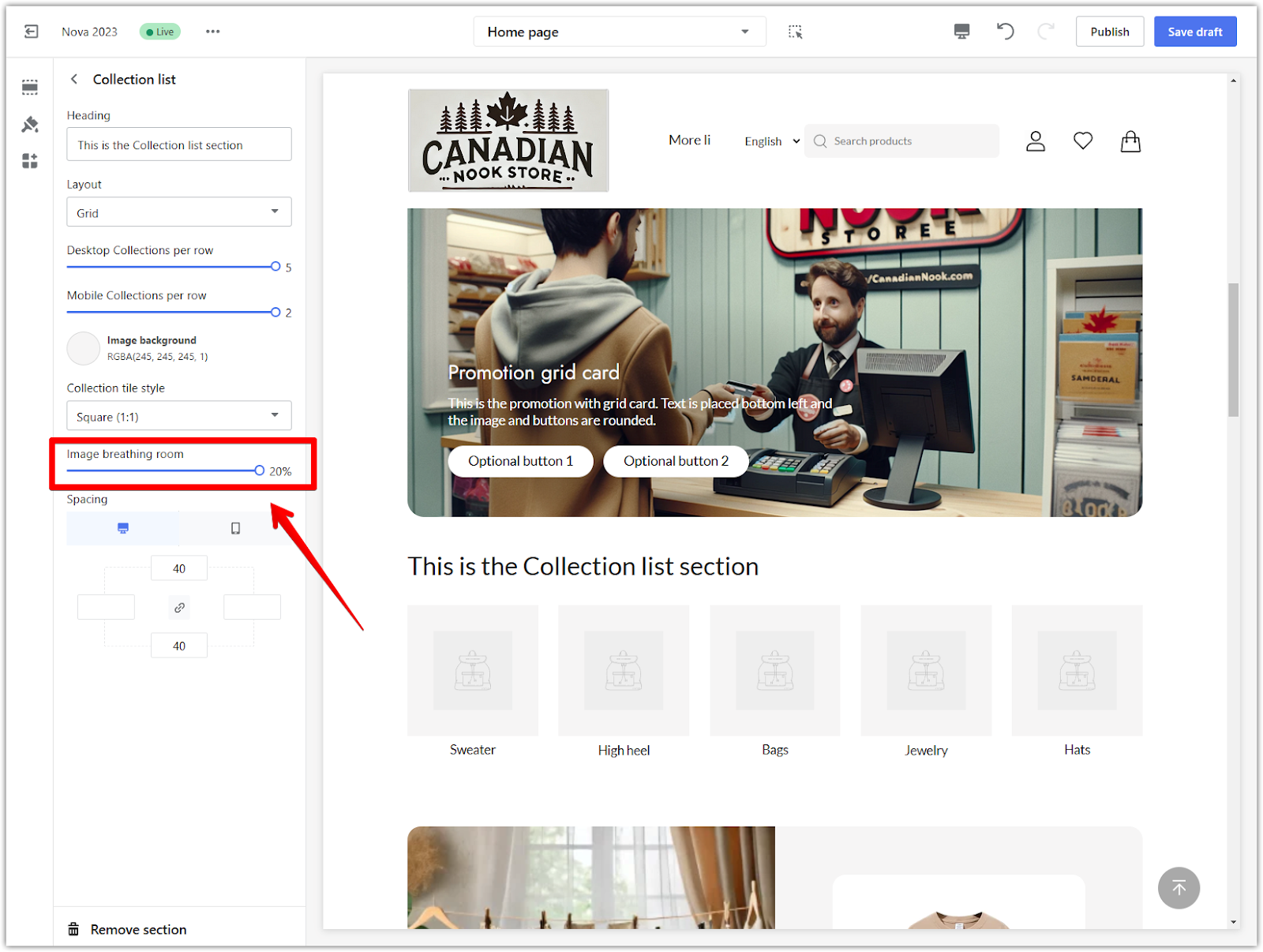
- Image breathing room: Use the slider to adjust the padding inside the tiles, controlling how much space surrounds the image.

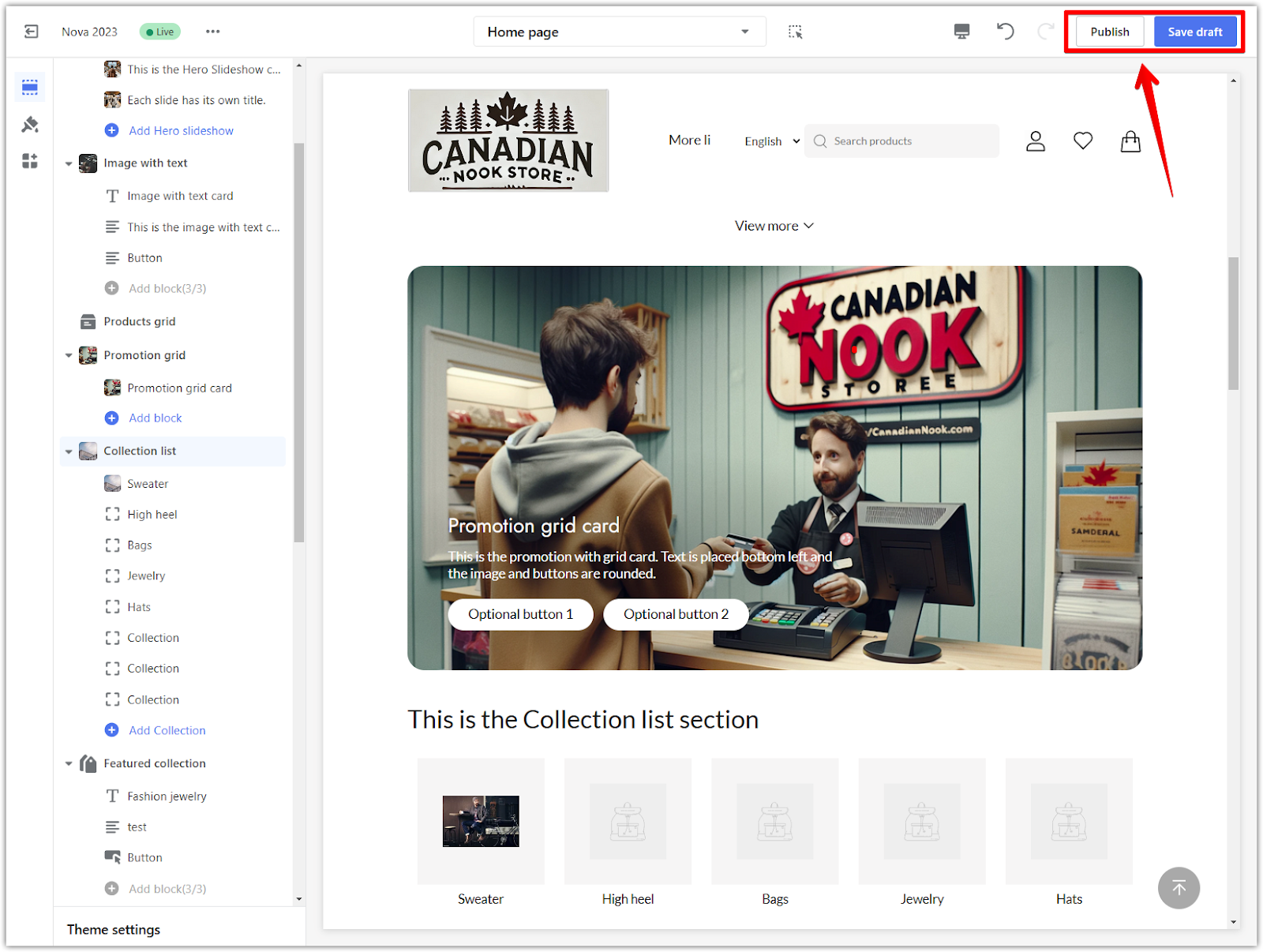
6. Save your updates: After customizing your Collection list section, click Save draft to store your changes without making them visible to customers. Once you’re satisfied with the updates and ready to make them live, click Publish to apply the changes to your store. Always save your work anytime to avoid losing progress.

A well-designed Collection list section transforms your homepage into a user-friendly, organized shopping space. By customizing layouts, titles, and images, you can create a visually appealing storefront that guides customers to explore and purchase your products easily. Take advantage of this feature to make your store inviting and efficient.



Comments
Please sign in to leave a comment.