The featured collection section is a powerful tool for showcasing specific products in your store. By highlighting key items, such as bestsellers, seasonal products, or new arrivals, this section helps capture customer attention and guide them toward desired product pages. Thoughtful customization of this section can enhance the overall visual appeal of your store, improve the shopping experience, and drive engagement with featured items. This guide will walk you through accessing, configuring, and optimizing the featured collection section in your theme editor.
Accessing the featured collection section
To start editing the featured collection section, you'll need to navigate to it in your theme editor.
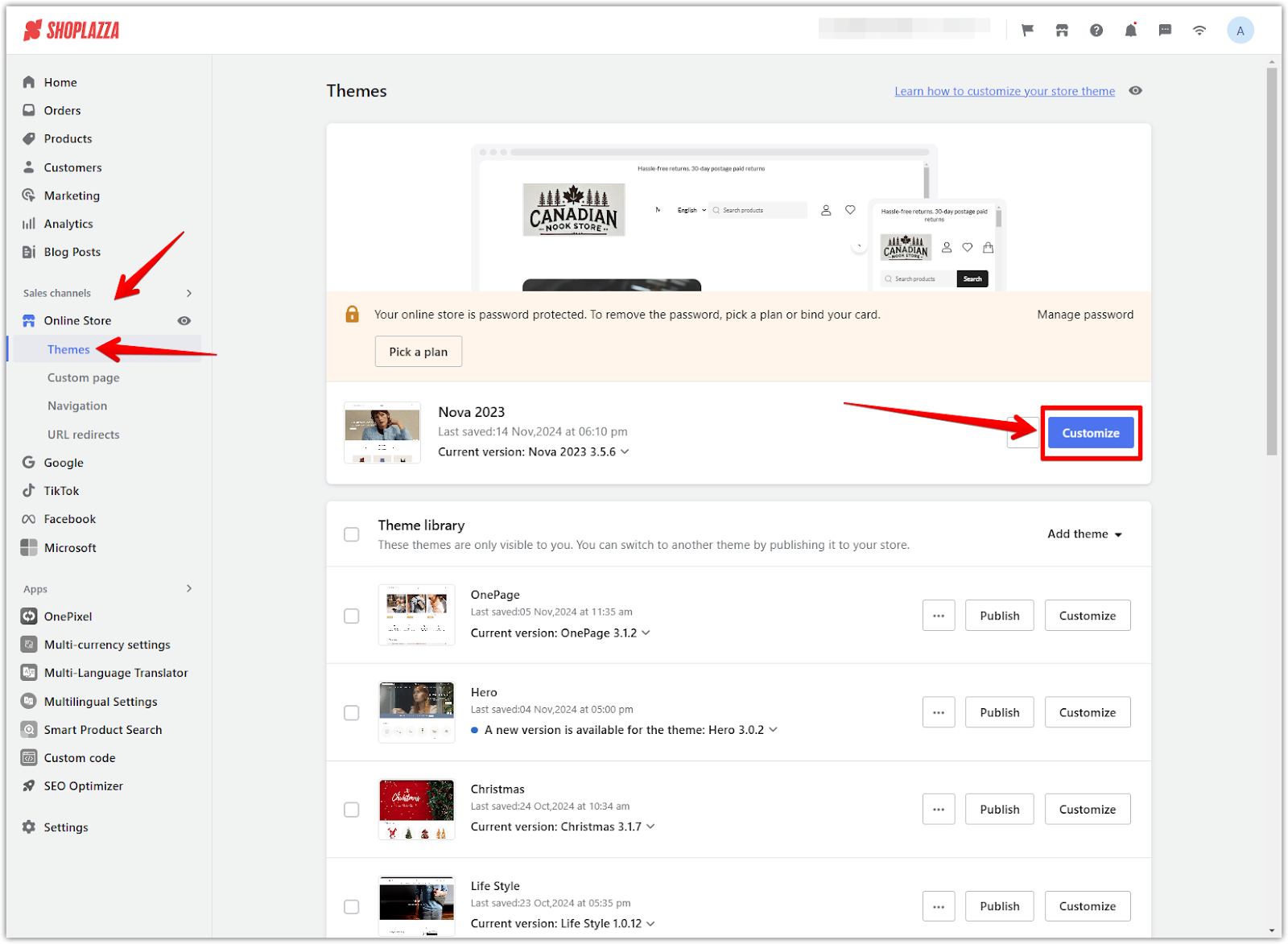
1. Navigating to the section: Go to Online store > Themes in your Shoplazza admin. Click on Customize next to your chosen theme.

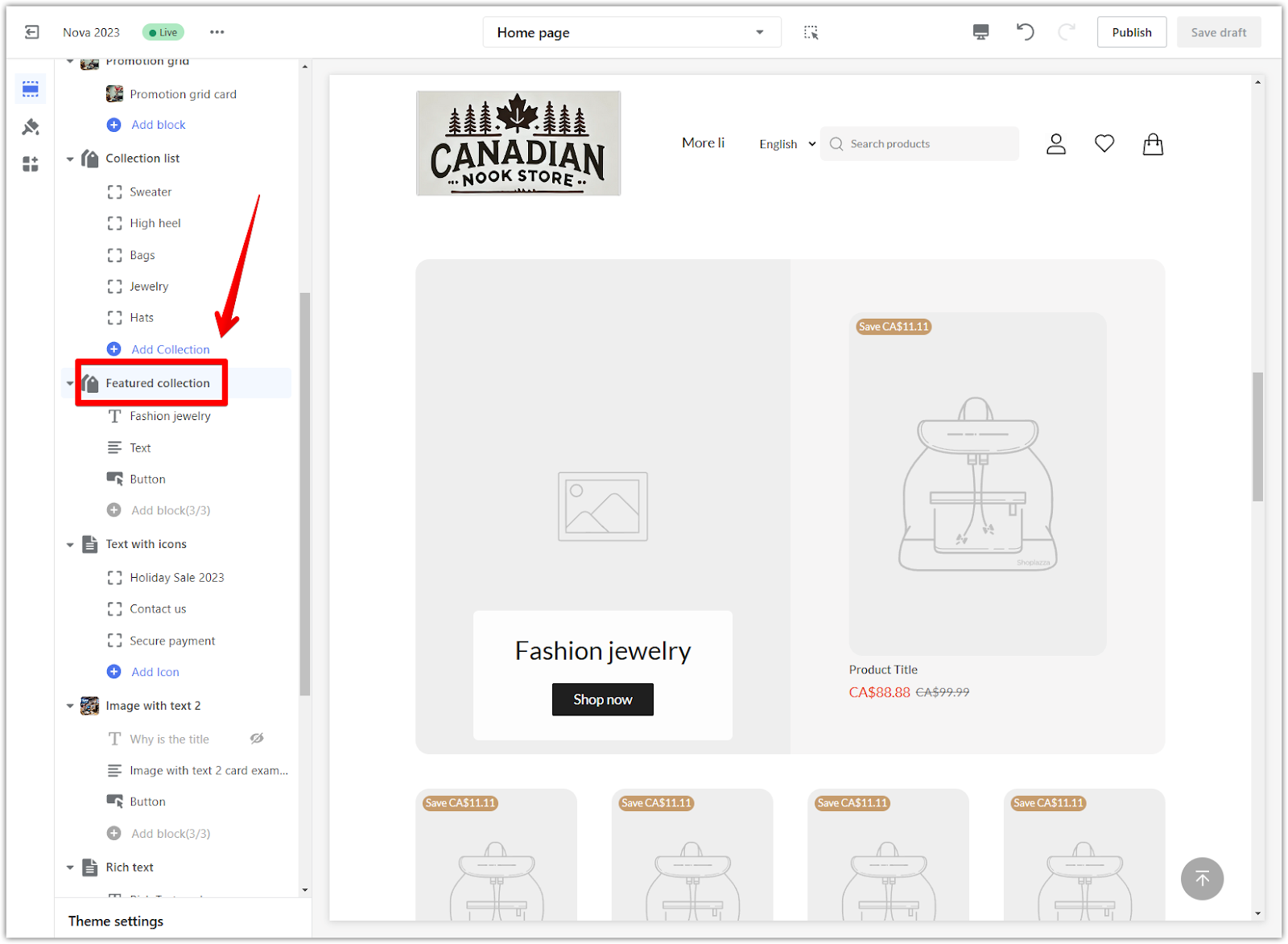
2. Locating the section: In the theme editor, find and select the Featured collection section to begin editing.

Assigning content to the section
Assigning the right content ensures the featured collection section effectively showcases your store’s key items.
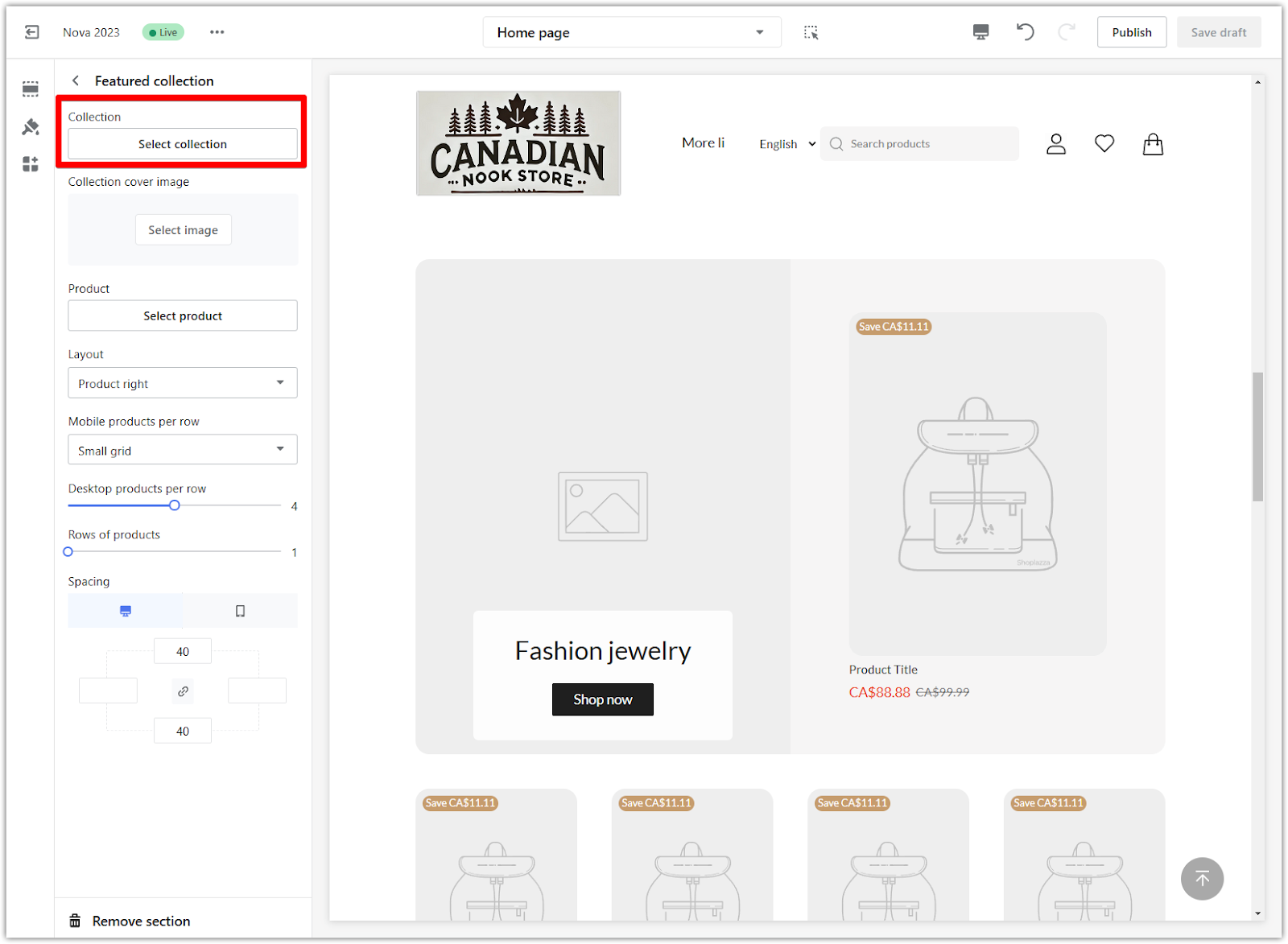
1. Selecting a collection: Click on Select collection and choose a collection to feature in this section. Ensure the collection aligns with your promotion goals.

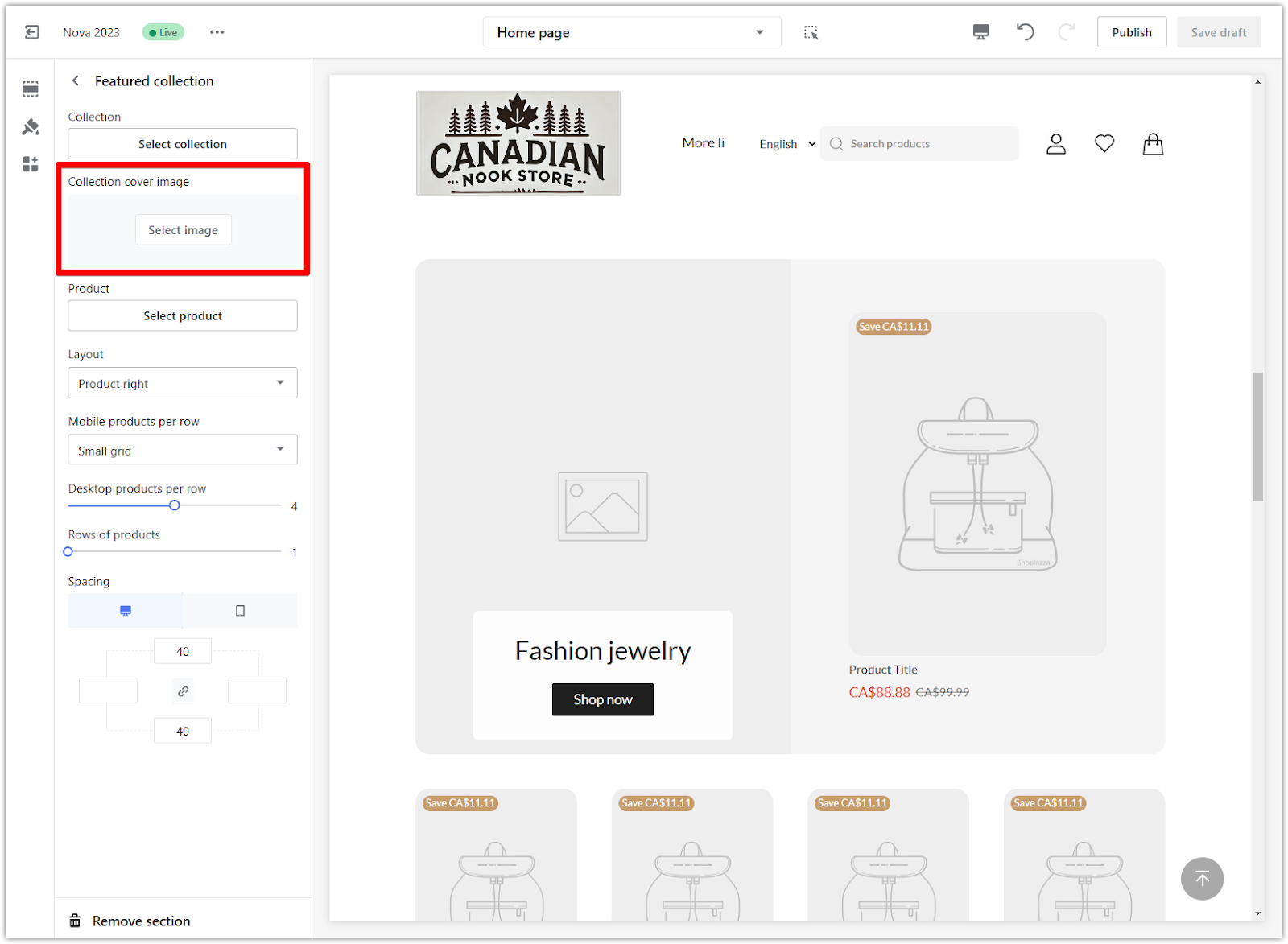
2. Adding a cover image: Click Select an image to upload an image representing the collection. Use the Library for previously uploaded images or explore the Free images section for new options.

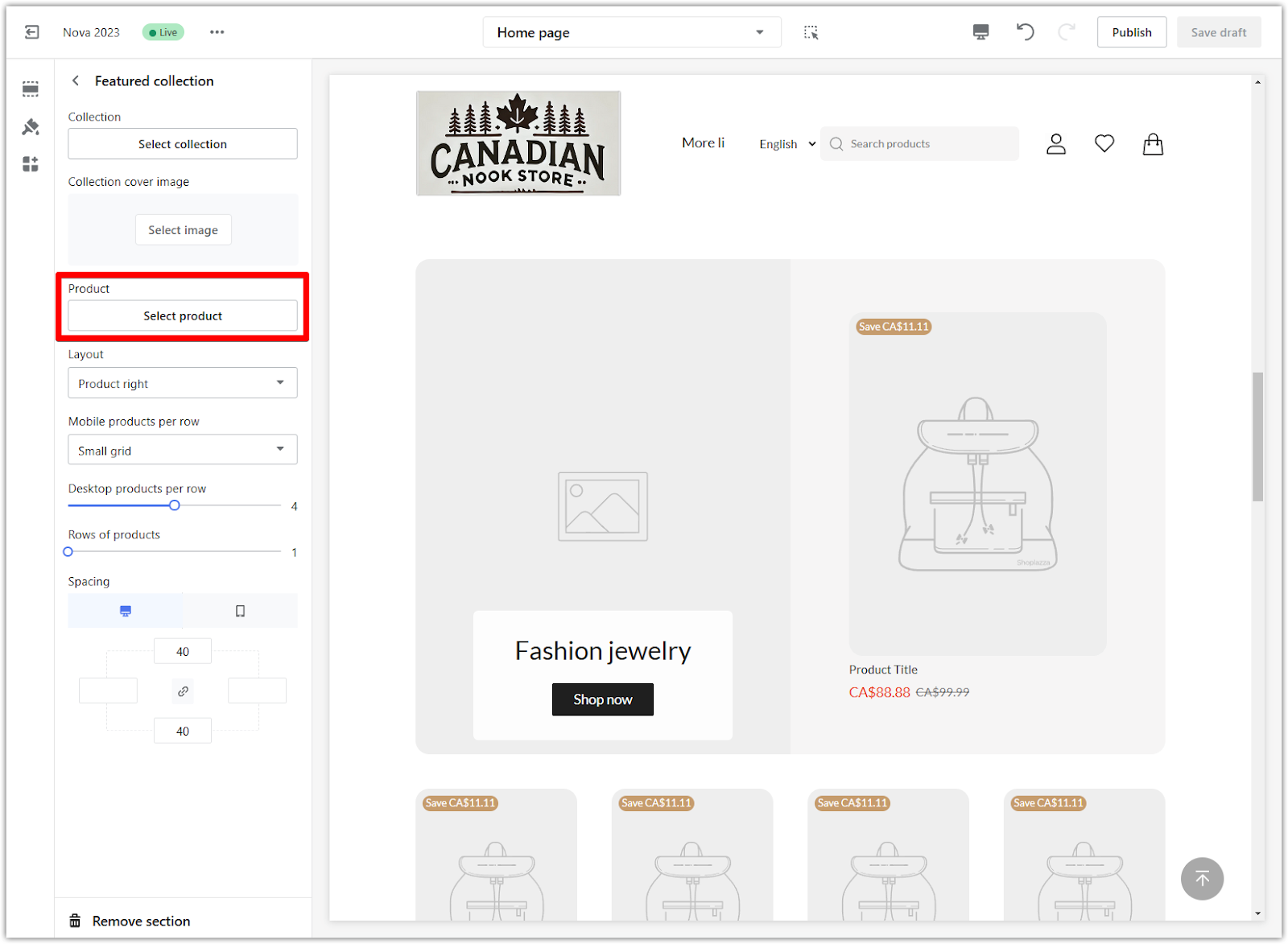
3. Assigning products: Click Select product and pick products to feature. Highlighting your bestsellers or promotional items is recommended.

Customizing the layout
Customizing the layout lets you control how products appear in the featured collection section.
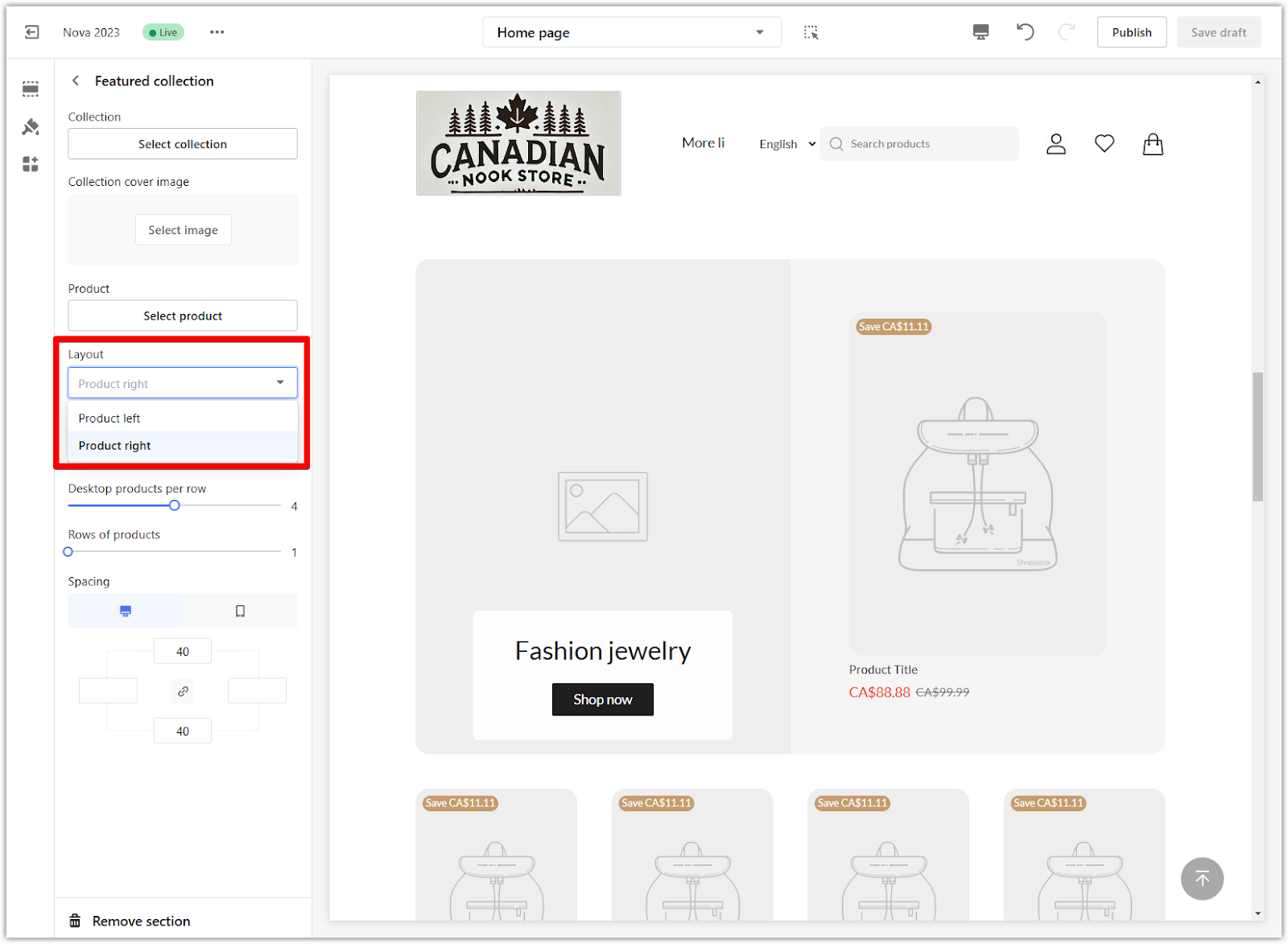
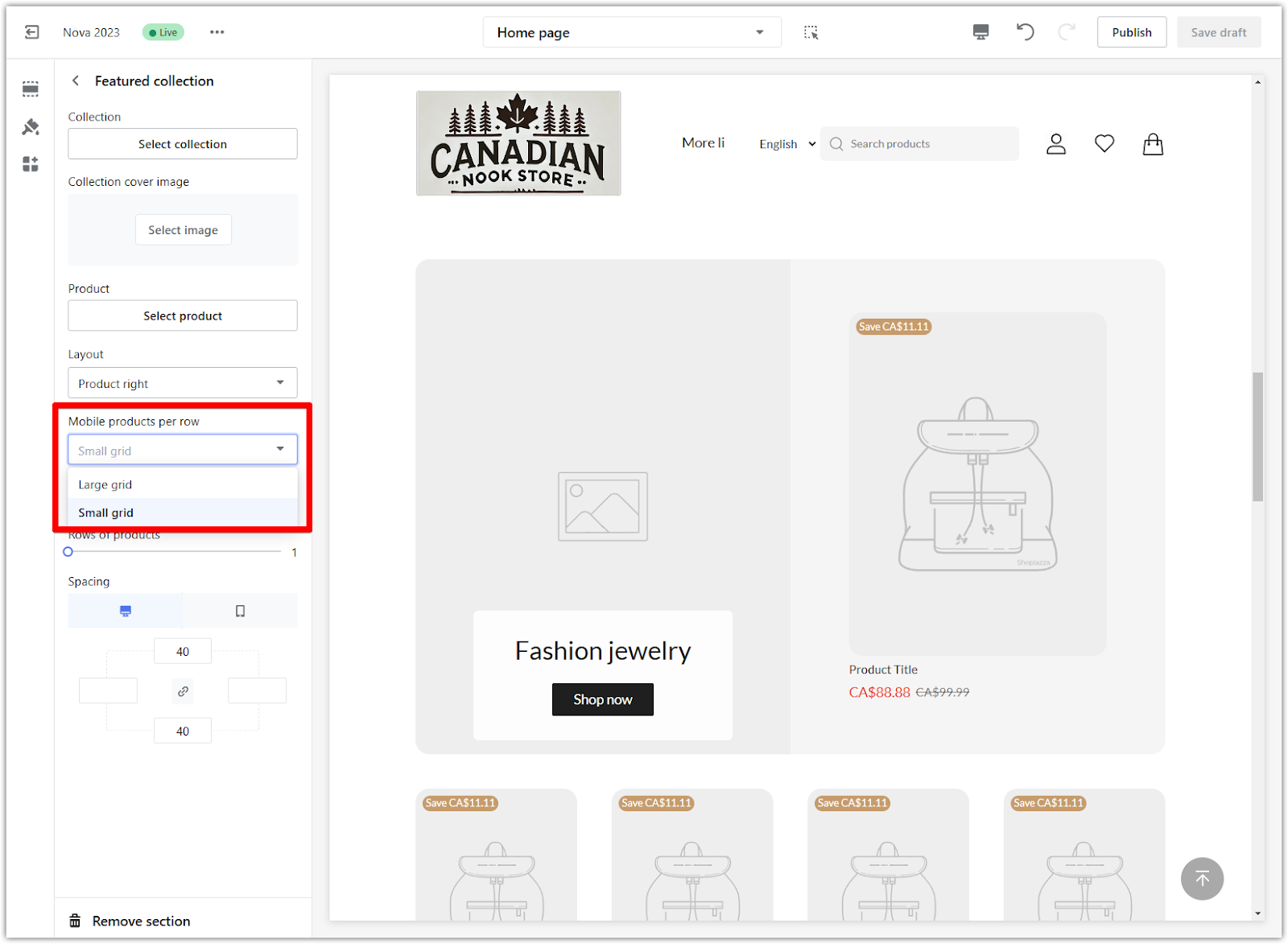
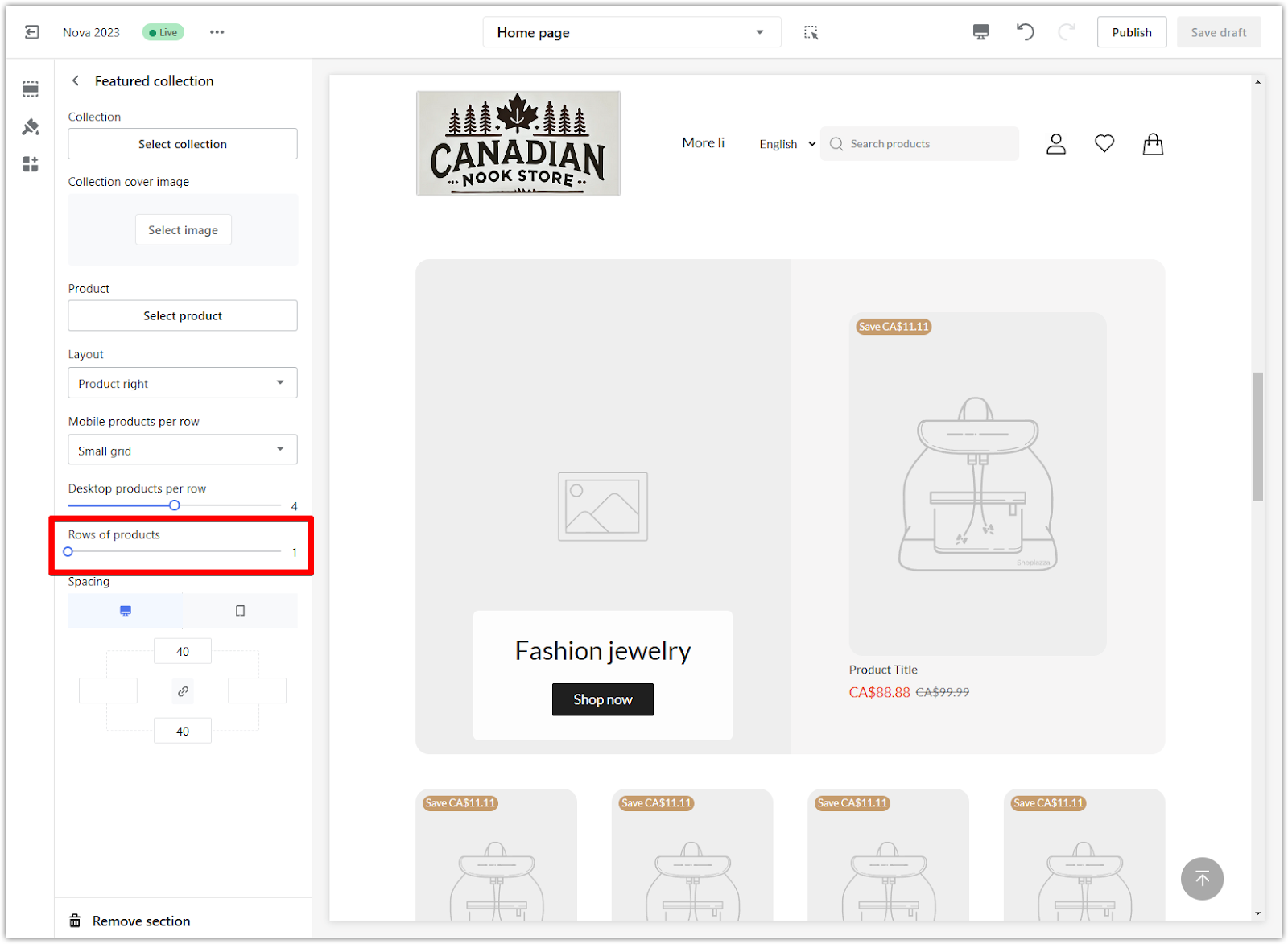
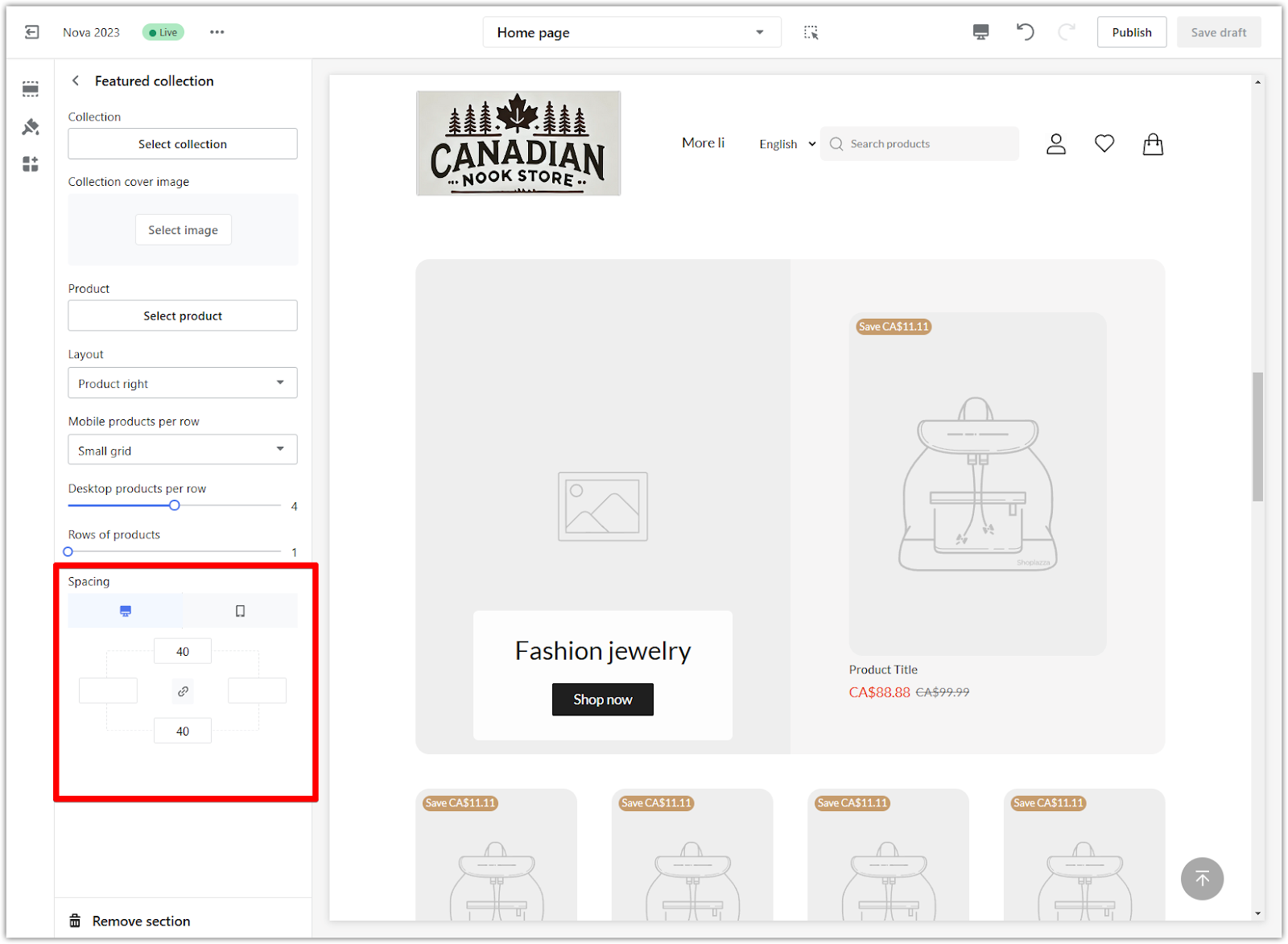
1. Adjusting products display: Use the layout settings to modify the number of products displayed per row for desktop and mobile. Adjust the Rows of products slider to control how many rows are shown.



2. Configuring spacing: Enter pixel values to adjust the spacing between elements. To apply consistent spacing, enable the linkage icon. For individual adjustments, disable the linkage icon and modify each field separately.

3. Previewing changes: Switch between desktop and mobile views in the theme editor to ensure the layout appears as expected.

Modifying additional features
The Theme settings section provides options to adjust the appearance and functionality of all cards that showcase collections or products, including the Featured collection card. Changes in this section are not specific to the selected card but will apply globally to all sections in your theme that feature collections or products. This ensures consistency across your storefront and simplifies managing shared settings.
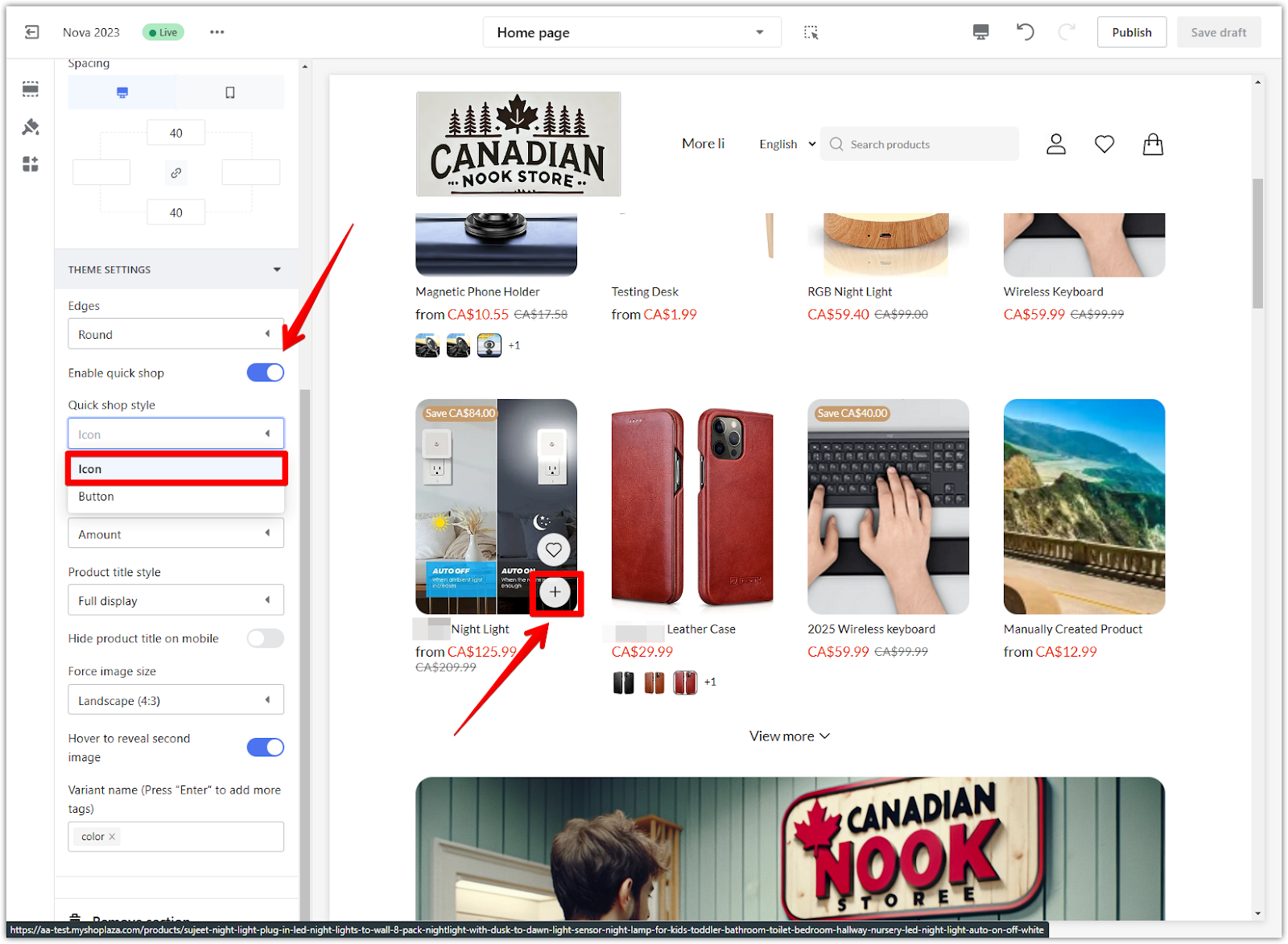
1. Edit edge style: Scroll down to the Theme settings within the Featured collection block and select the dropdown arrow. Adjust the edges of the product windows to match the overall design of your theme.

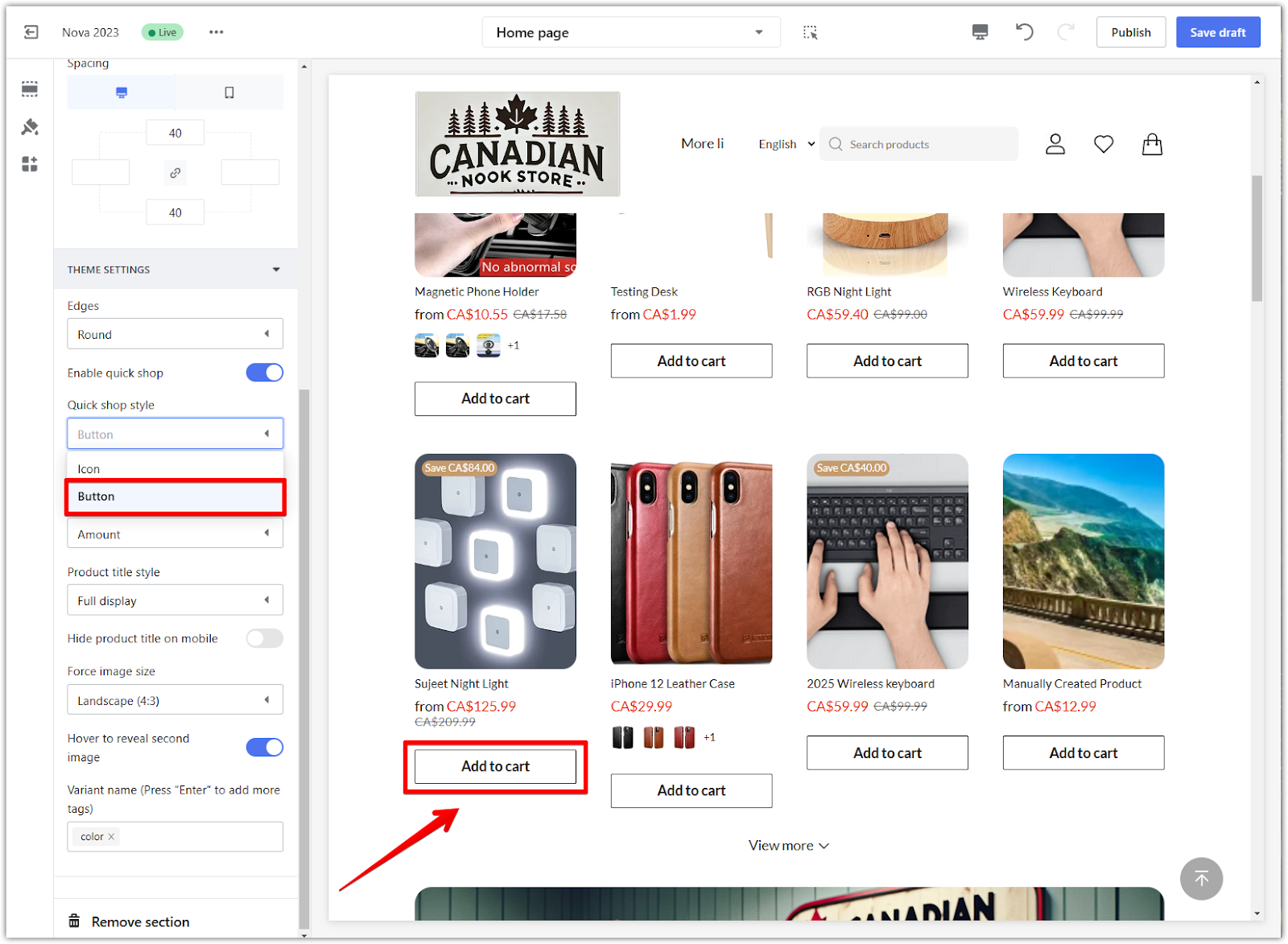
2. Enabling quick shop: Toggle Enable quick shop allows customers to add items directly to their cart and choose either the Icon style to display a small cart icon overlay or the Button to display a prominent “Add to cart” button.


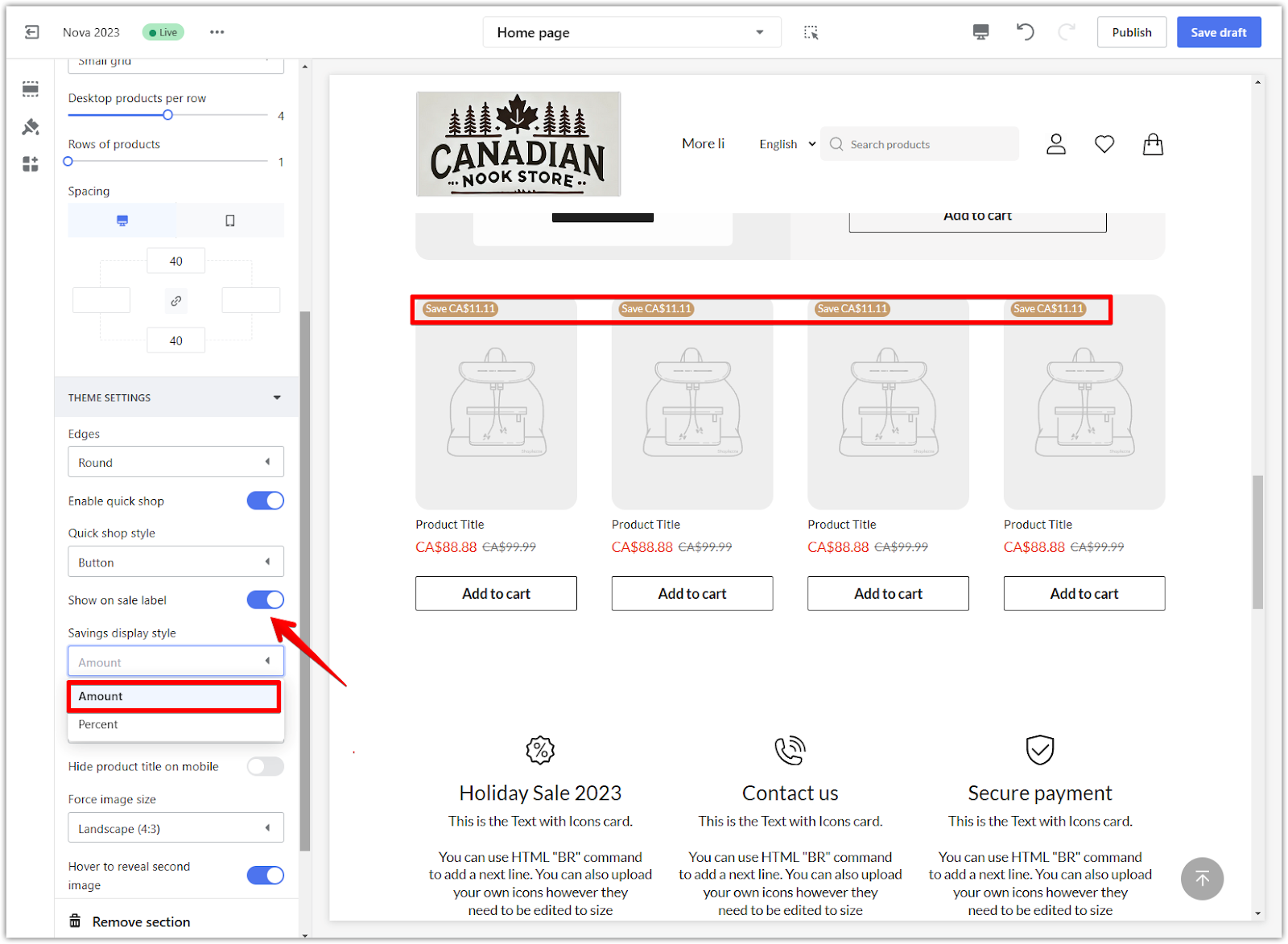
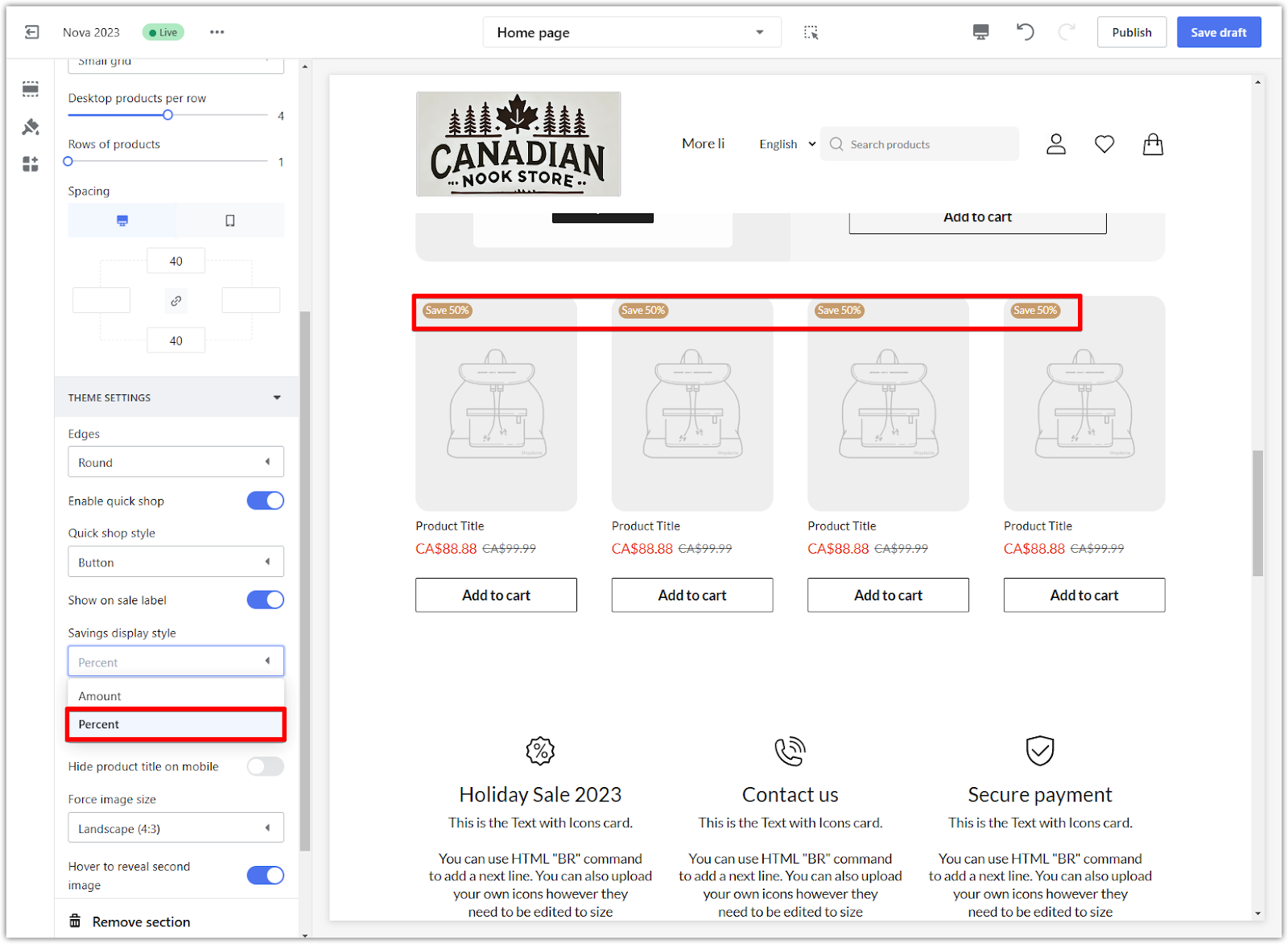
3. Displaying on-sale labels and display style: Turn on this feature to highlight products with promotional discounts. Decide how to present discounts. Select Amount to show a fixed dollar value or Percent to display the discount as a percentage.


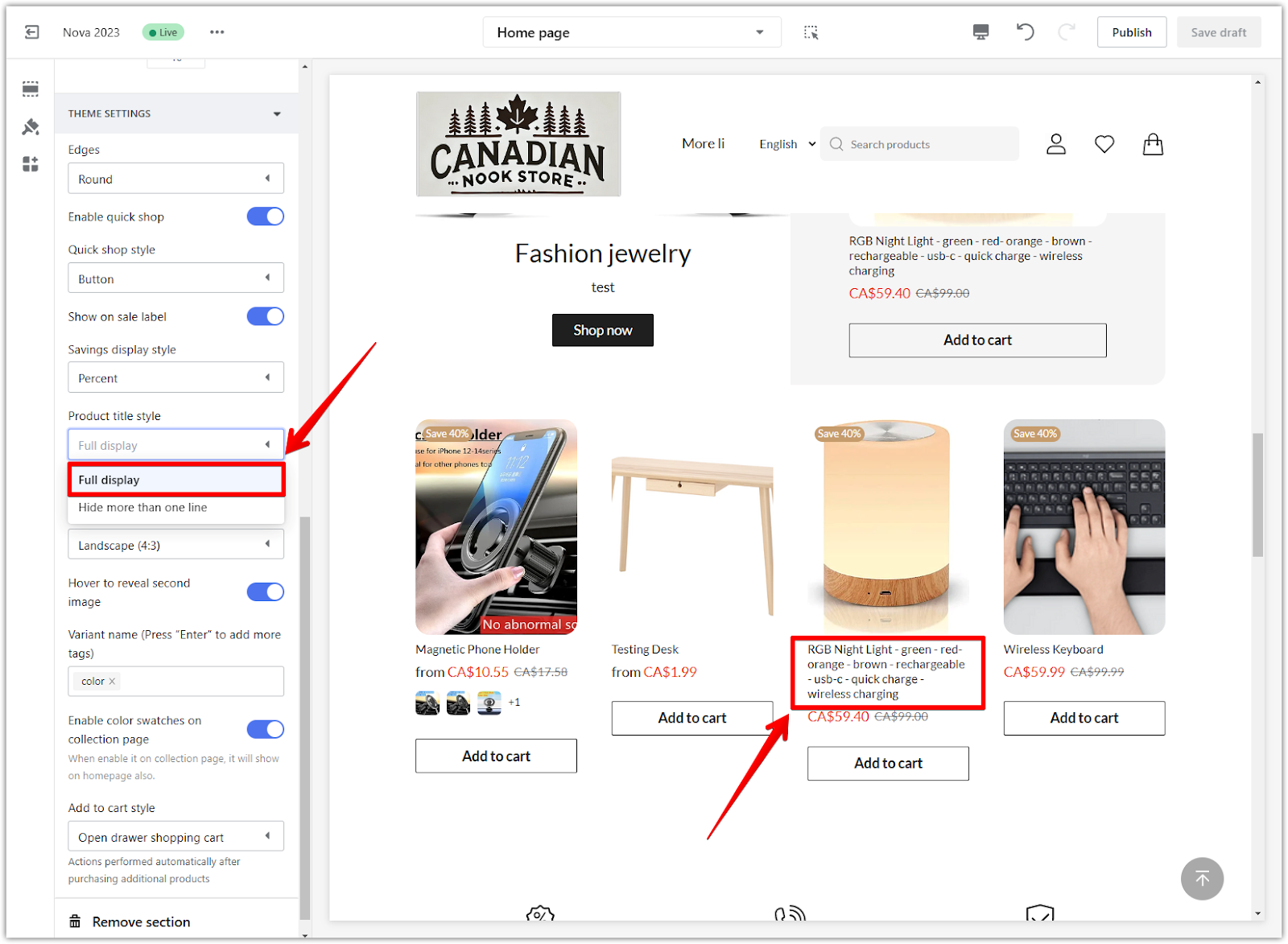
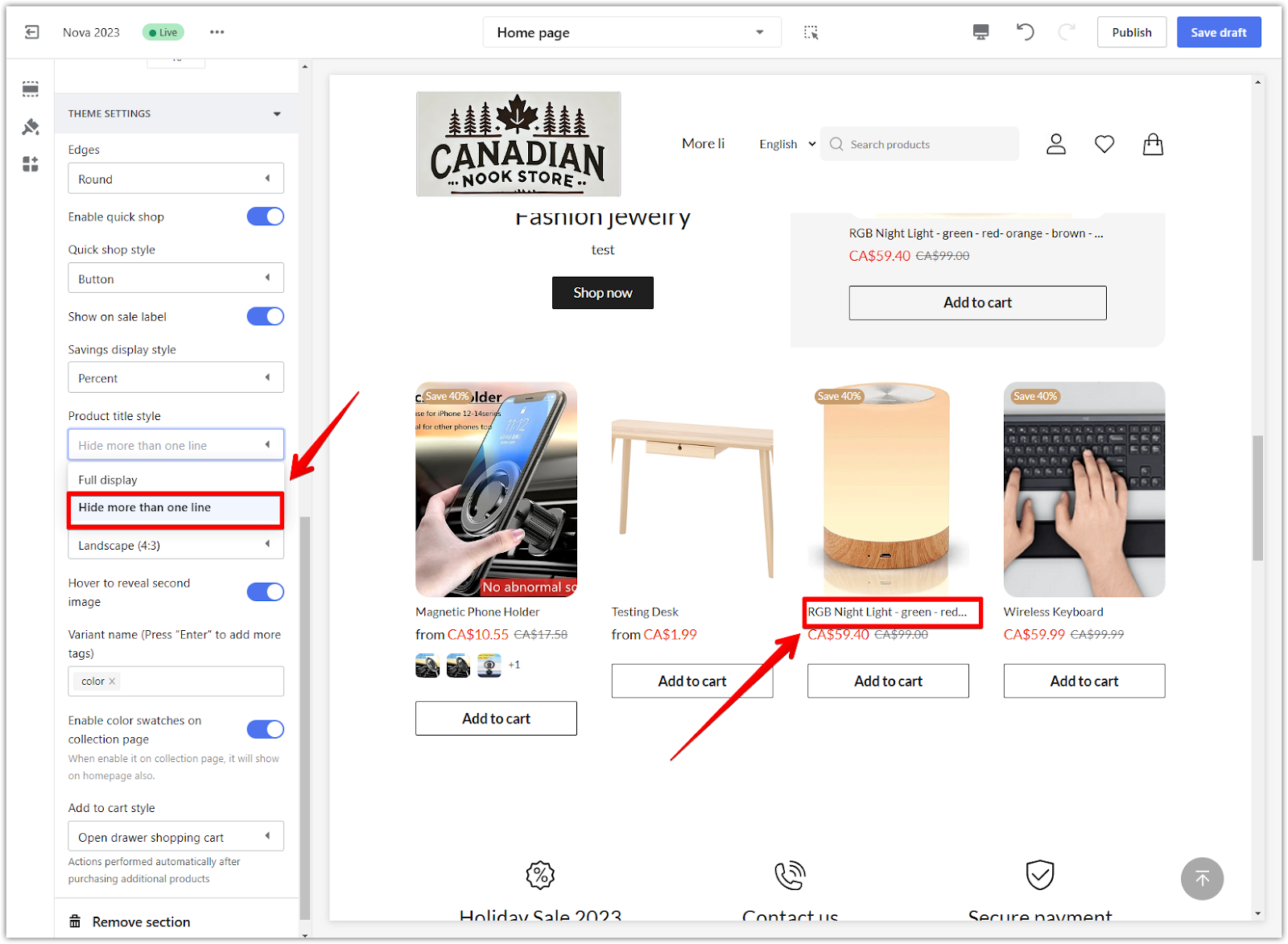
4. Product title style: Choose Full display to show the entire product title or Hide more than one line to limit the title display to a single line.


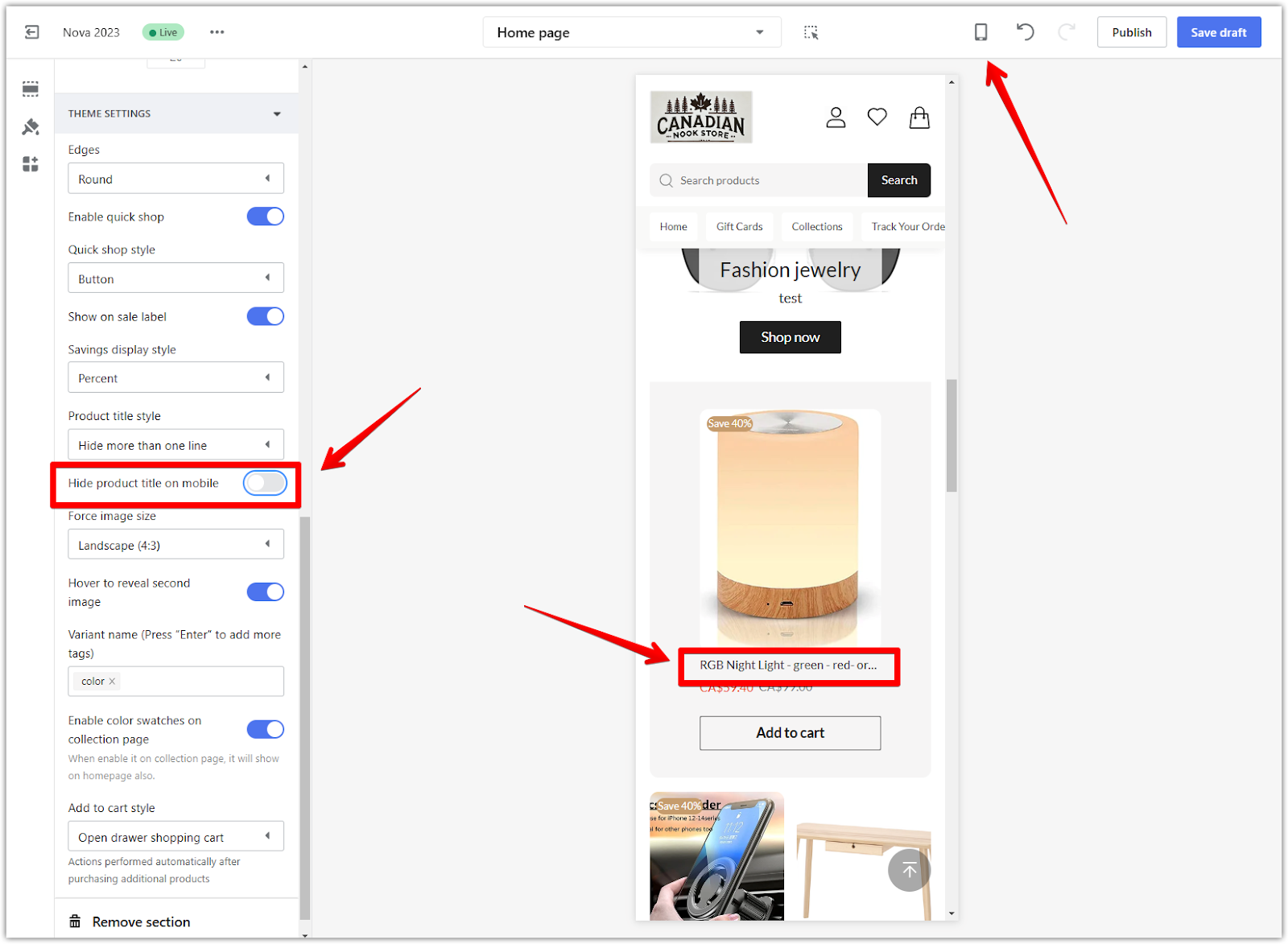
5. Hide product title on mobile: Enable this option if you want to hide product titles when customers view your site on mobile devices.

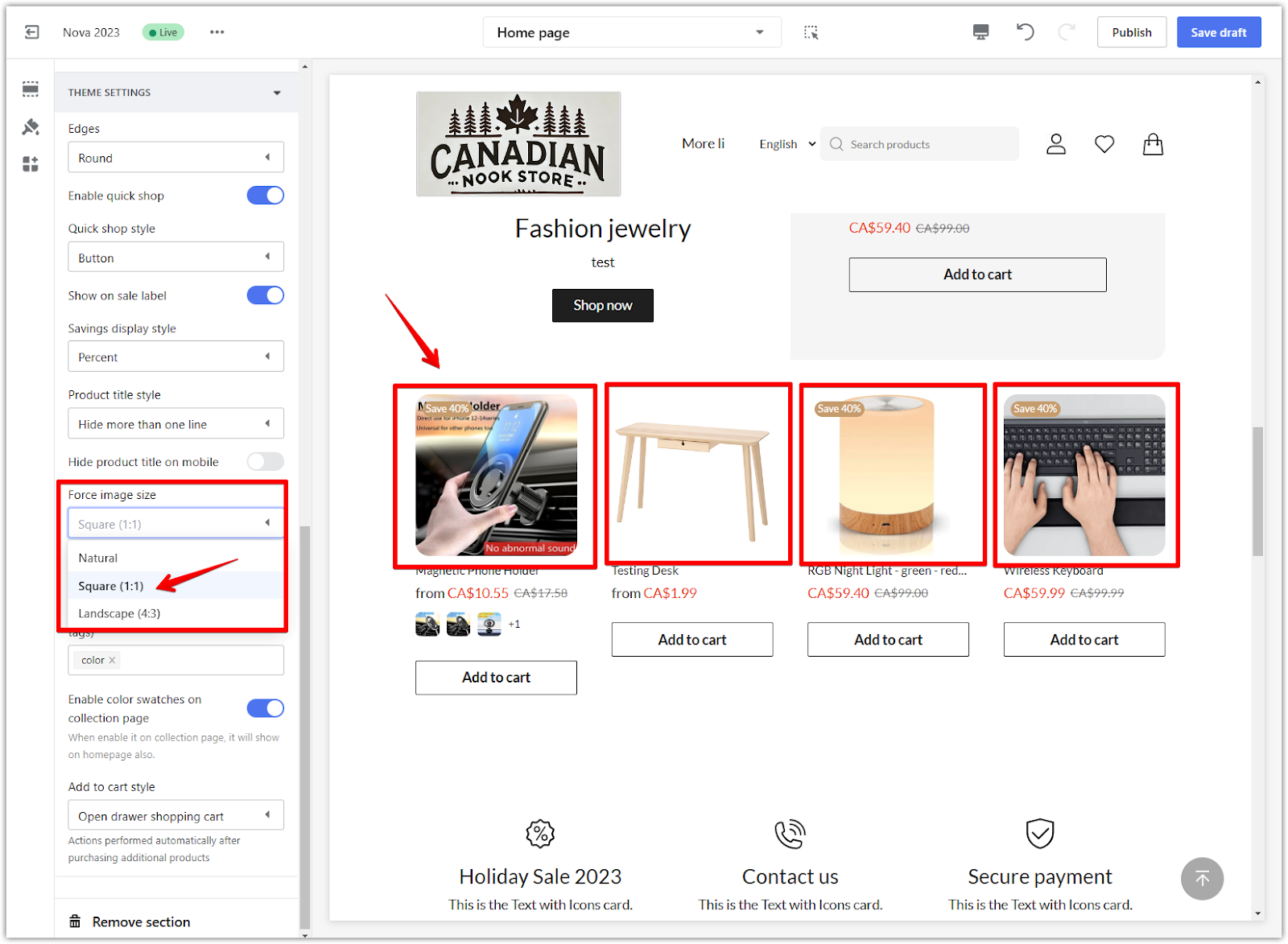
6. Force image size: Choose an aspect ratio for images by selecting Natural to retain the original image size, Square (1:1) for a square format, or Landscape (4:3) for a landscape orientation.

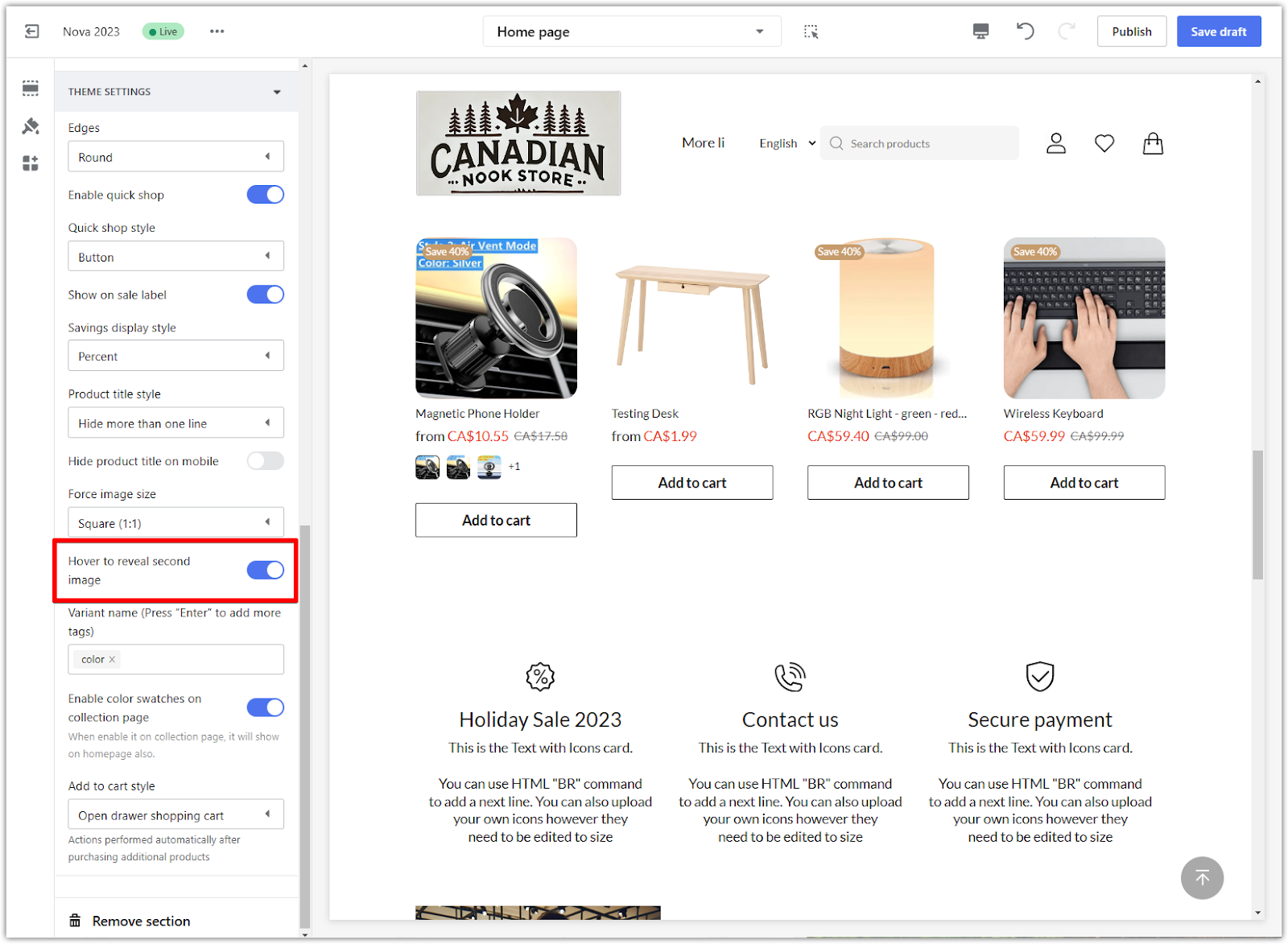
7. Hover to reveal second image: Toggle this setting to display a secondary product image when customers hover over the product, providing an additional view without navigating away.

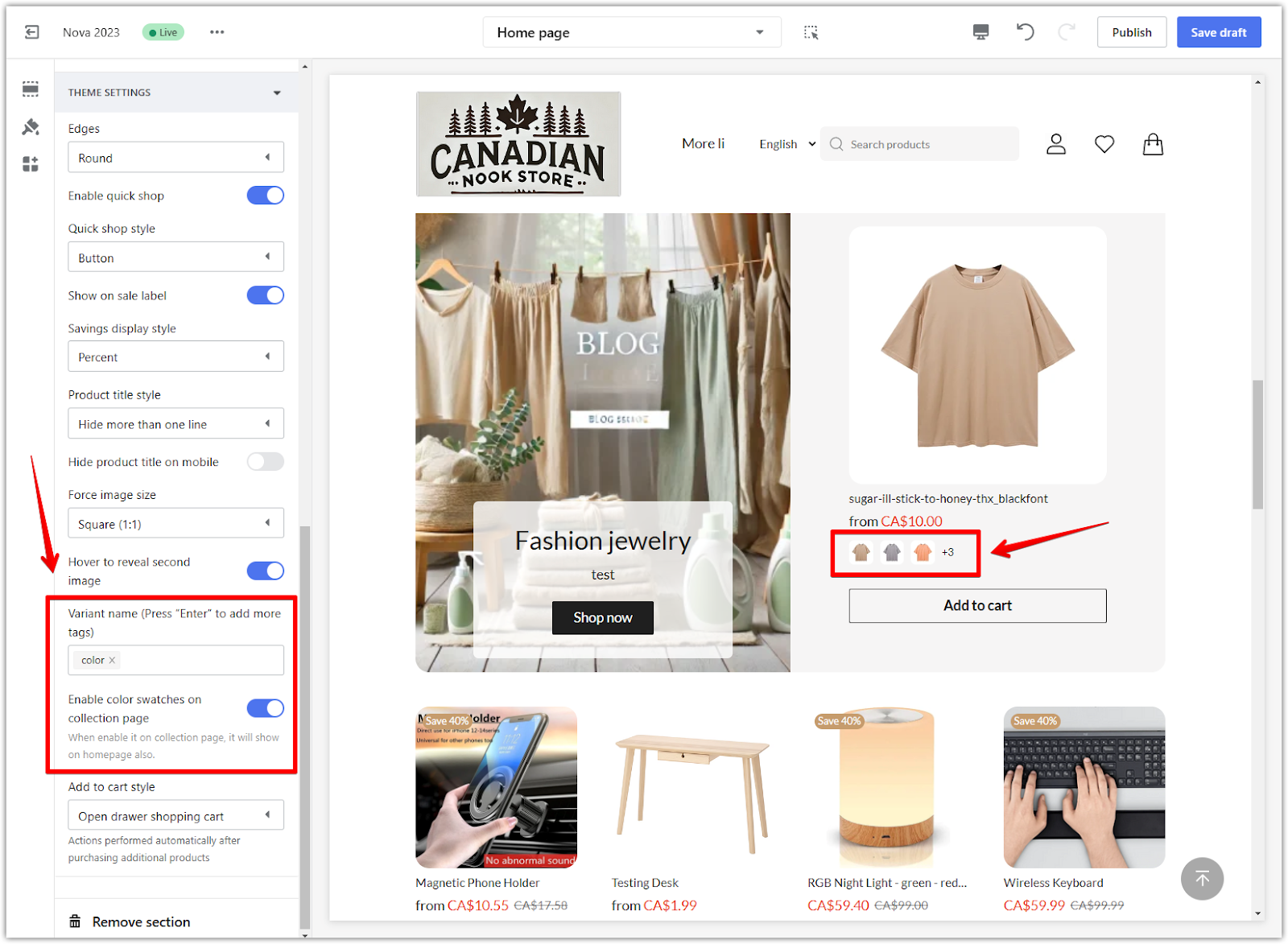
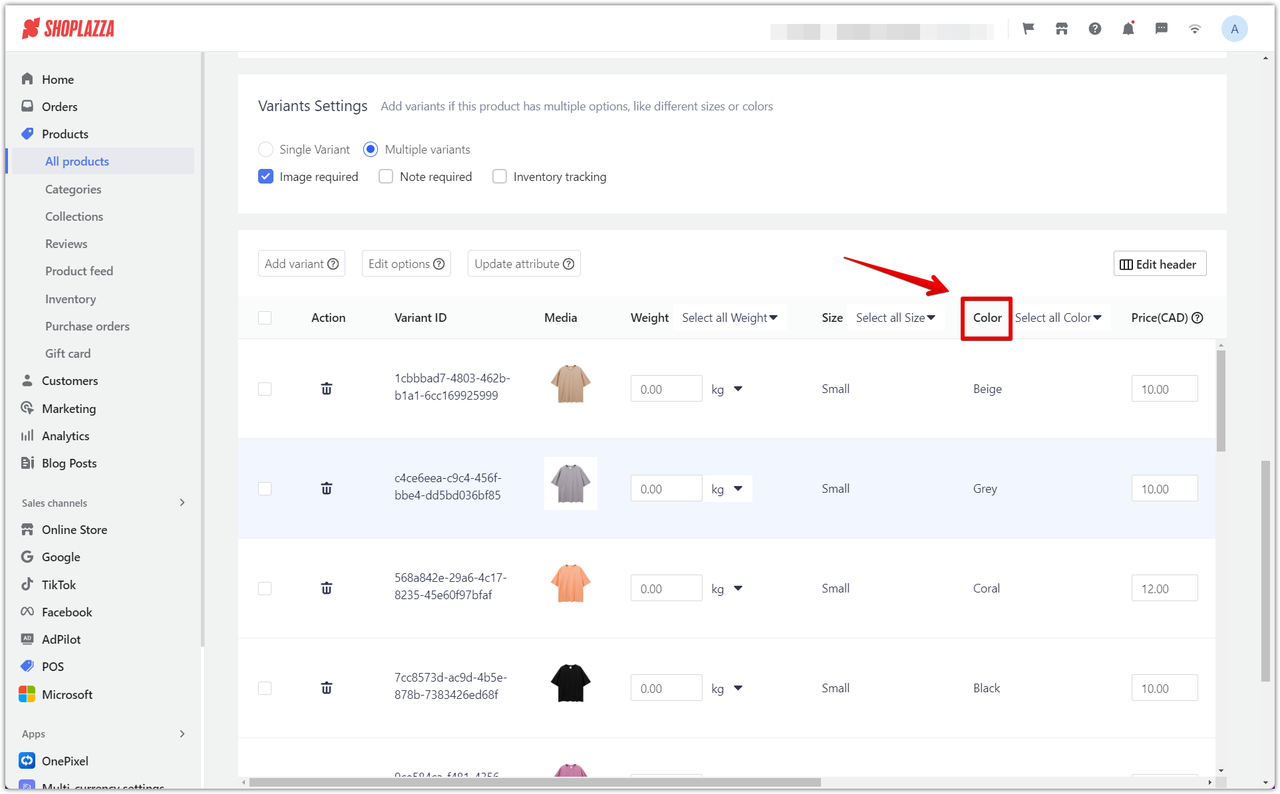
8. Variant name and displaying specific variant images: To help customers view different product options, add variant names (e.g., "Color") in the Variant name field within the theme settings. Ensure that these names align with the attributes set on your product page under Products > All products > Variants Settings (e.g., "Color: Beige," "Color: Grey"). This matching process allows the system to display the correct images for each variant. When customers select a specific variant, such as a particular color, the corresponding image will automatically appear, enhancing the browsing experience by showing exactly what each option looks like. Toggle the swatches option to show color swatches for product variants, allowing customers to see available color options on the product listing.


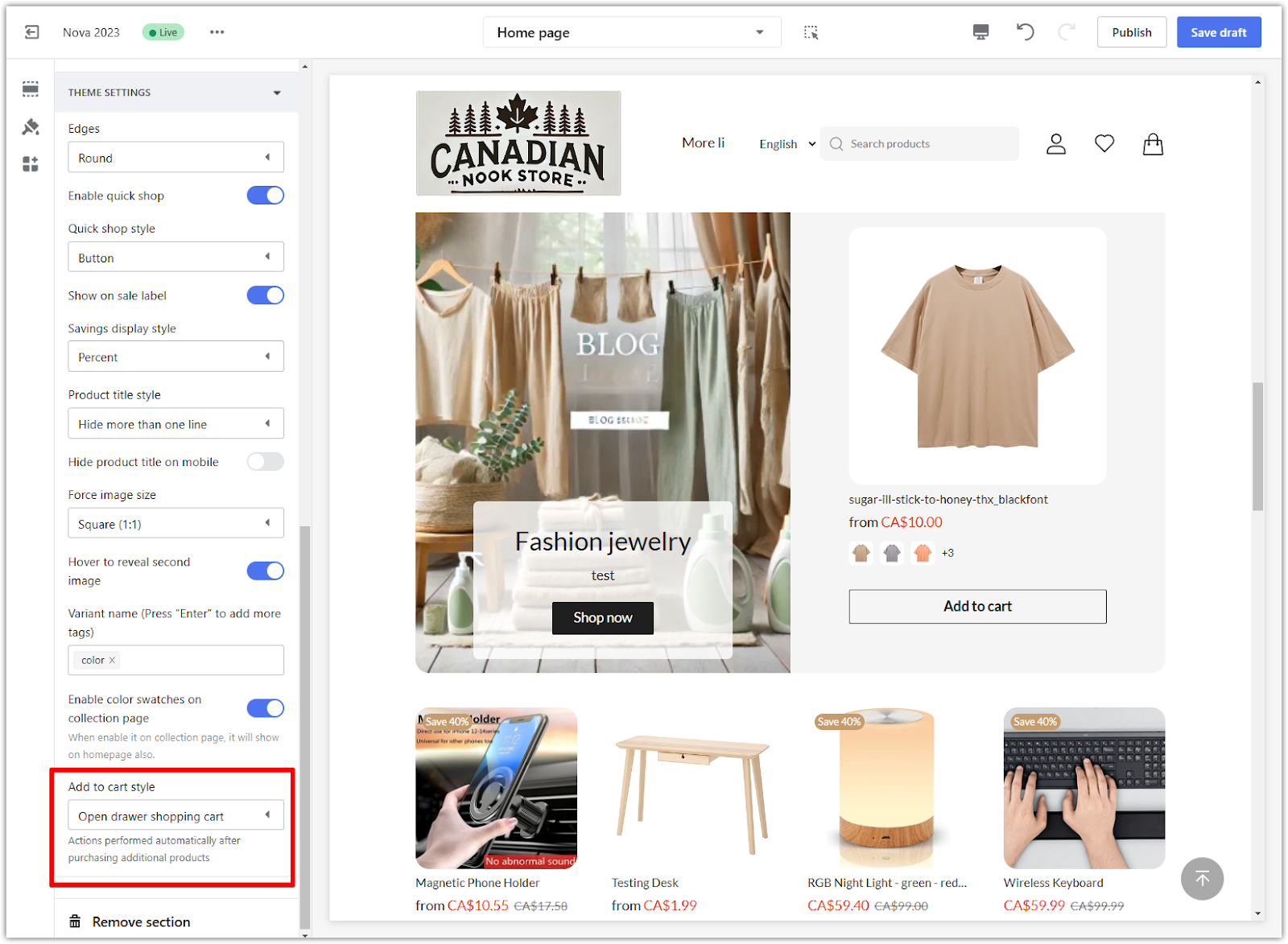
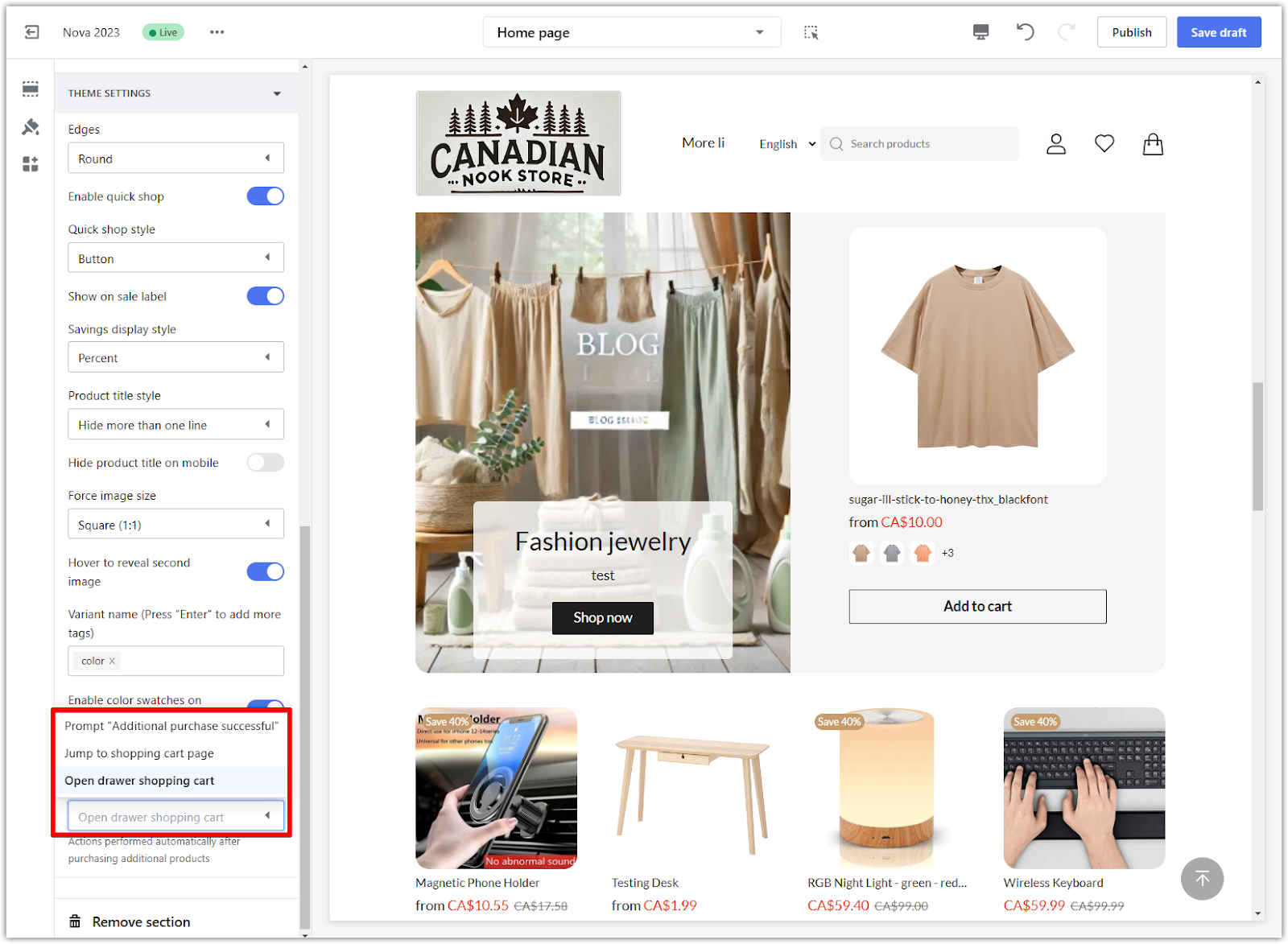
9. Add to cart style: Choose the preferred action that occurs after a customer adds a product to their cart:
- Open drawer shopping cart: Opens a side drawer to show cart contents after adding an item.
- Jump to shopping cart page: Redirects customers directly to the shopping cart page.
- Prompt "Additional purchase successful": A confirmation prompt indicating that an additional item was successfully added to the cart, allowing customers to continue shopping without interruption.


Customizing blocks within the section
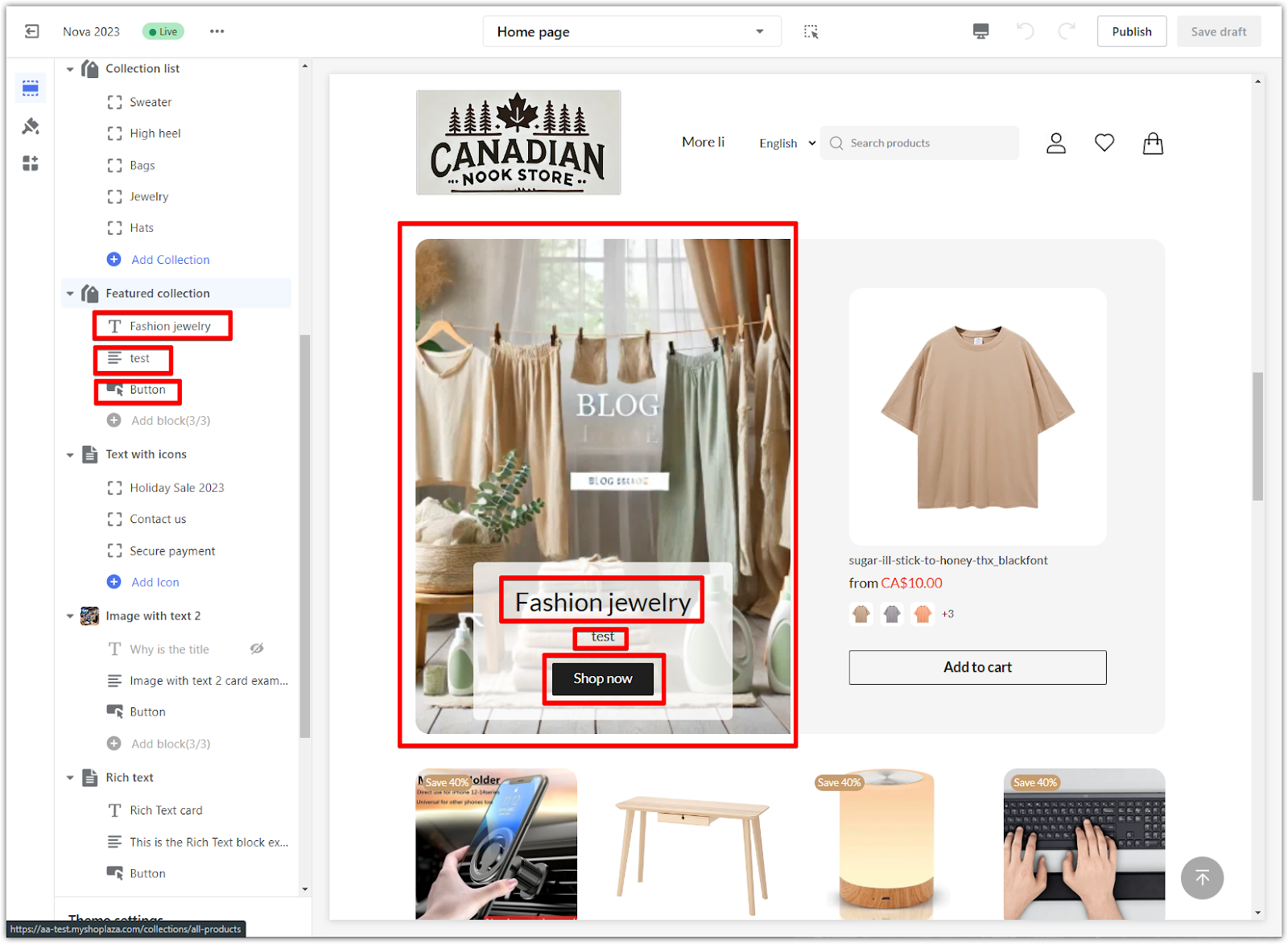
Within the Featured collection section, you can edit blocks to adjust the main display area of the section, as shown in the screenshot. Each block allows you to control different elements within this main area.
1. Editing blocks: Click on the title of each block (e.g., "Fashion jewelry," "test," "Button") to configure the main card for the section. This lets you set the title, description, and call-to-action elements, shaping the primary visuals and messaging in the featured area.

The featured collection section is a dynamic way to highlight curated products, draw customer interest, and improve your store’s overall appeal. Customizing this section enhances the shopping experience and boosts product visibility.



Comments
Please sign in to leave a comment.