In today's fast-paced e-commerce world, ensuring effective communication with your customers is key. One way to enhance customer interaction is through customized email notifications. Shoplazza provides a feature allowing you to use HTML templates for various email notifications. This not only aligns the emails with your brand identity but also opens up numerous marketing opportunities and potential sales conversions.
Here's how you can effectively use HTML templates in your Shoplazza storefront:
- Brand consistency: Tailoring email templates to reflect your brand's look and feel.
- Design enhancement: Elevating the visual appeal of your email notifications.
- Customized content: Adding personalized touches to order confirmations and other emails.
Creating HTML templates
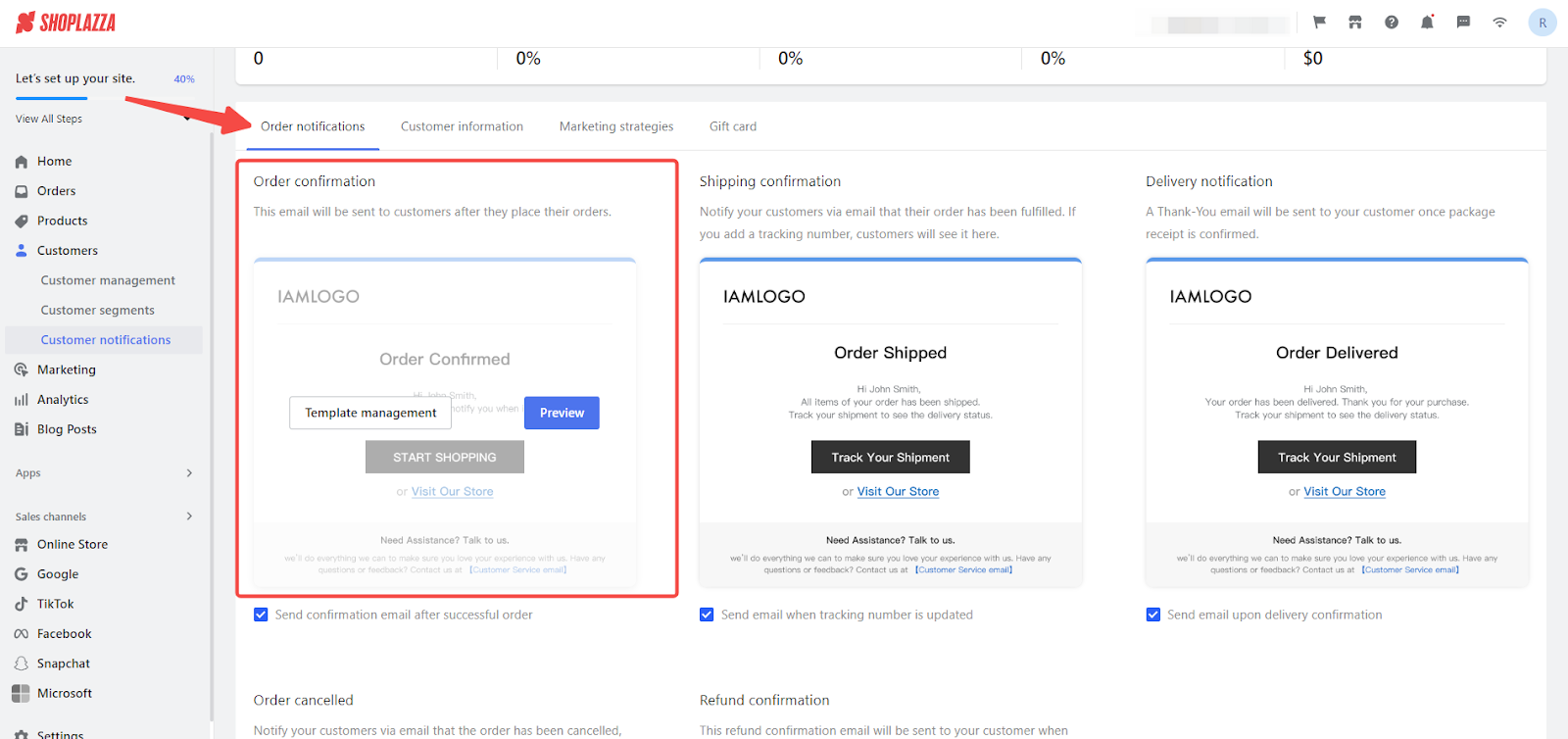
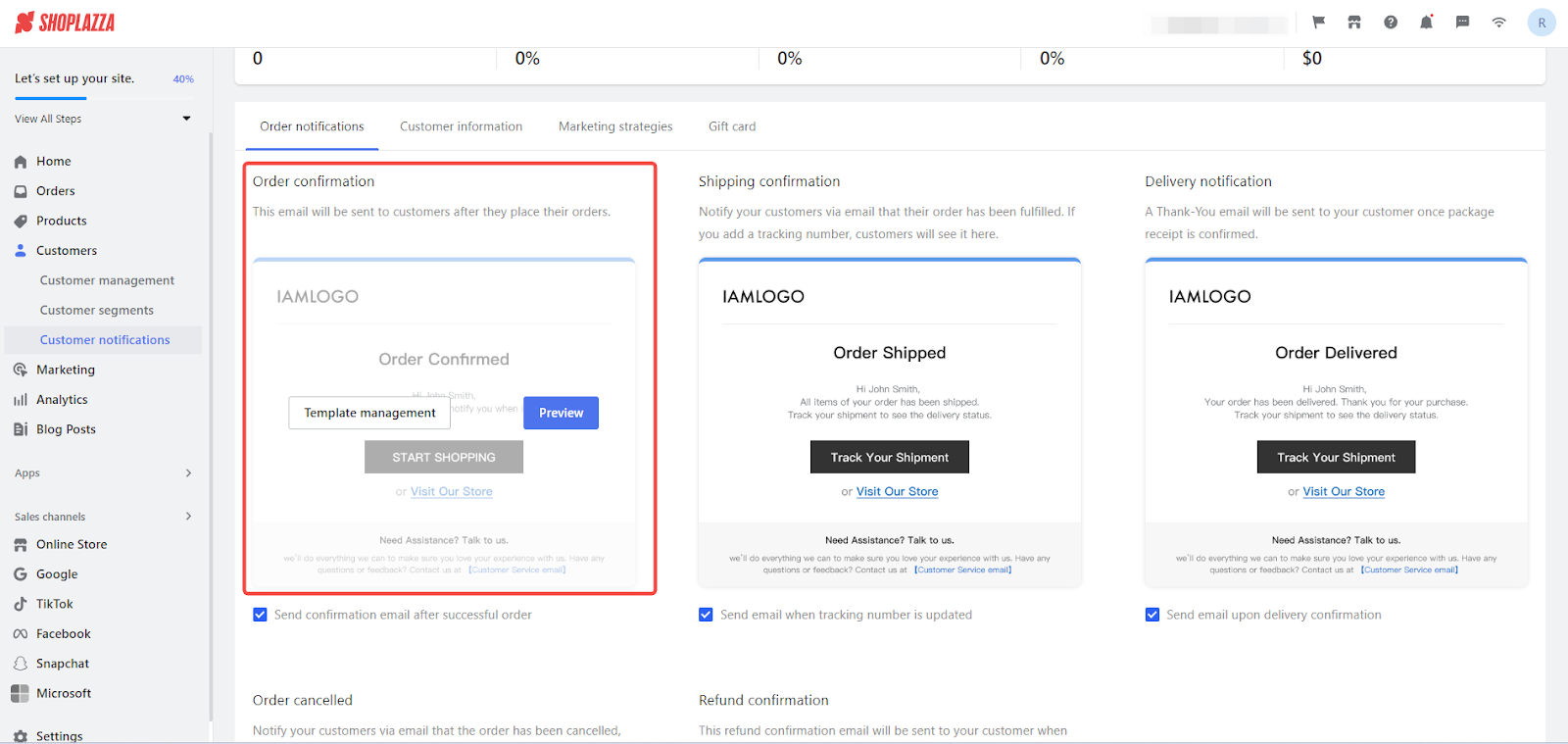
1. Access customer notifications: Navigate to your Shoplazza Admin > Customers > Notifications.

2. Choose a template: Hover over the template you wish to customize, such as Order confirmation under the Order notifications tab.

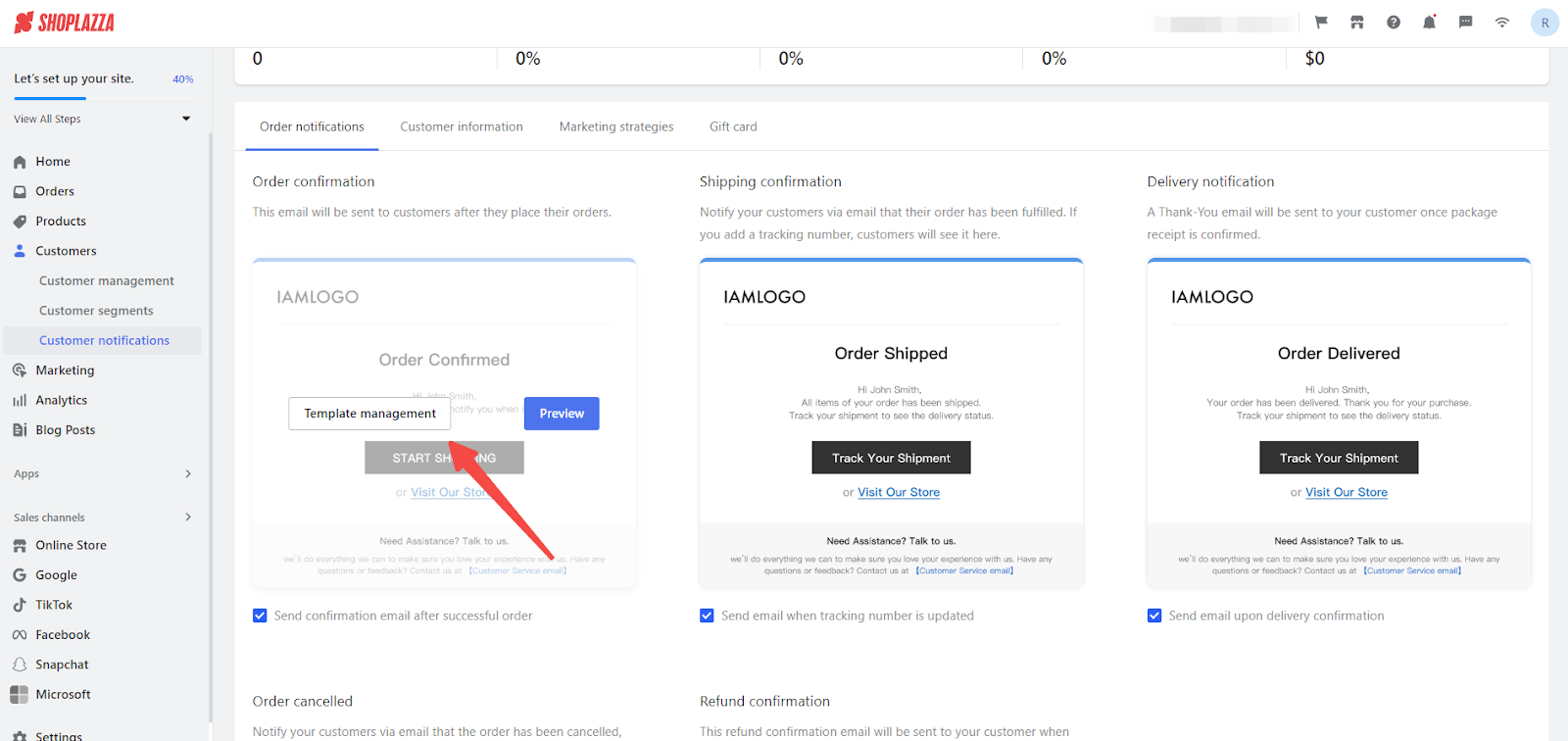
3. Manage templates: Click Template management to modify the default template.

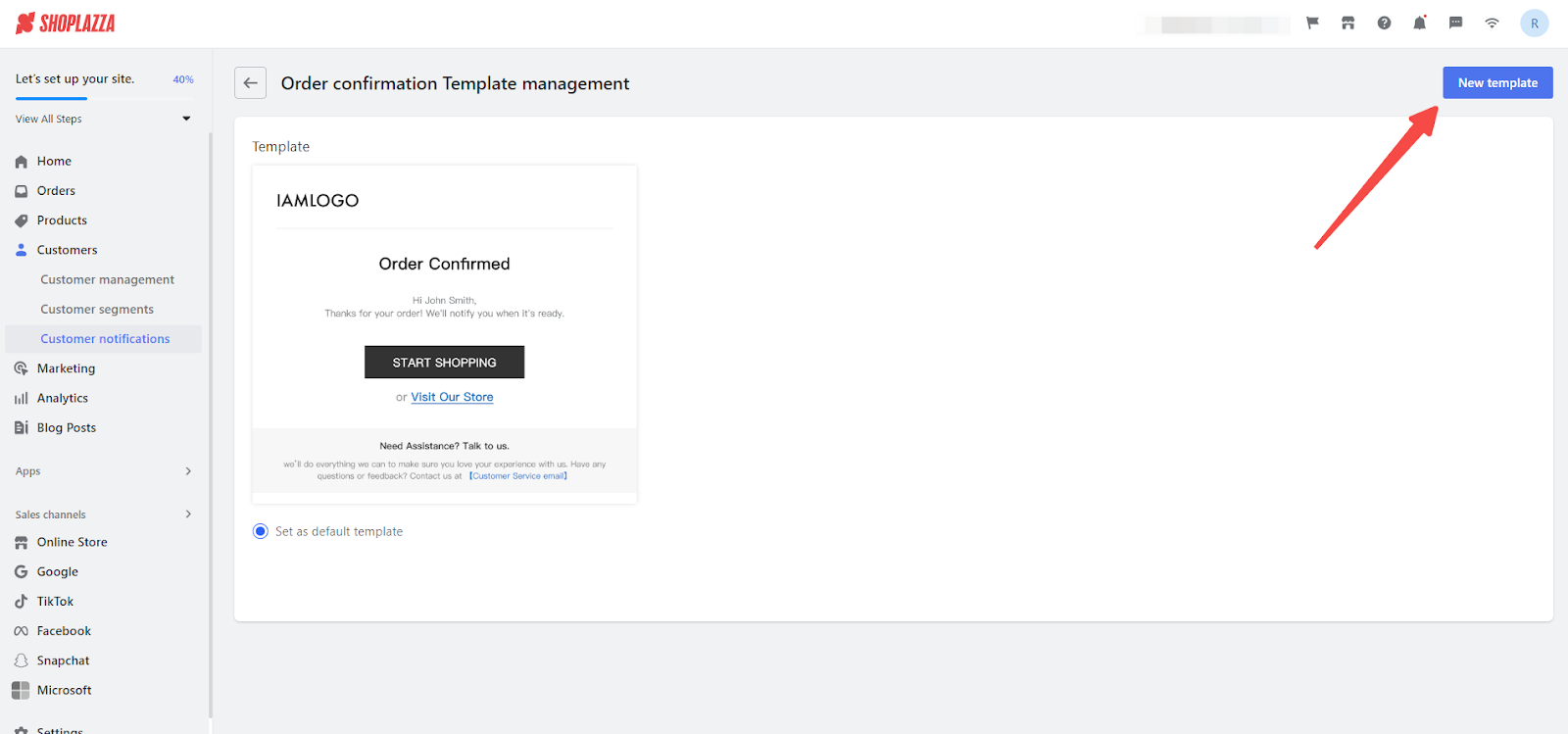
4. Create new template: Select the New template button in the top right corner.

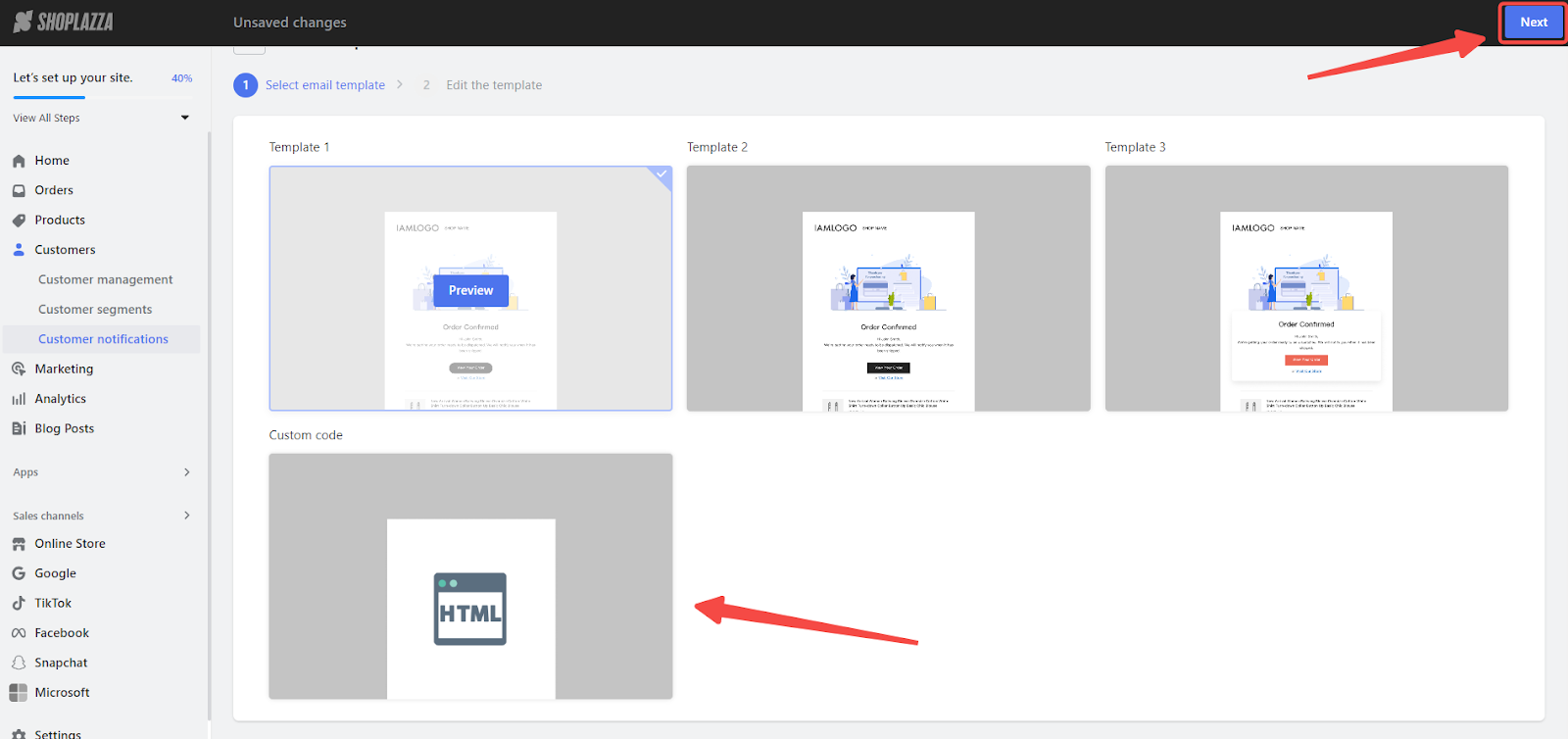
5. Custom code template: Select the Custom code template and proceed by clicking Next.

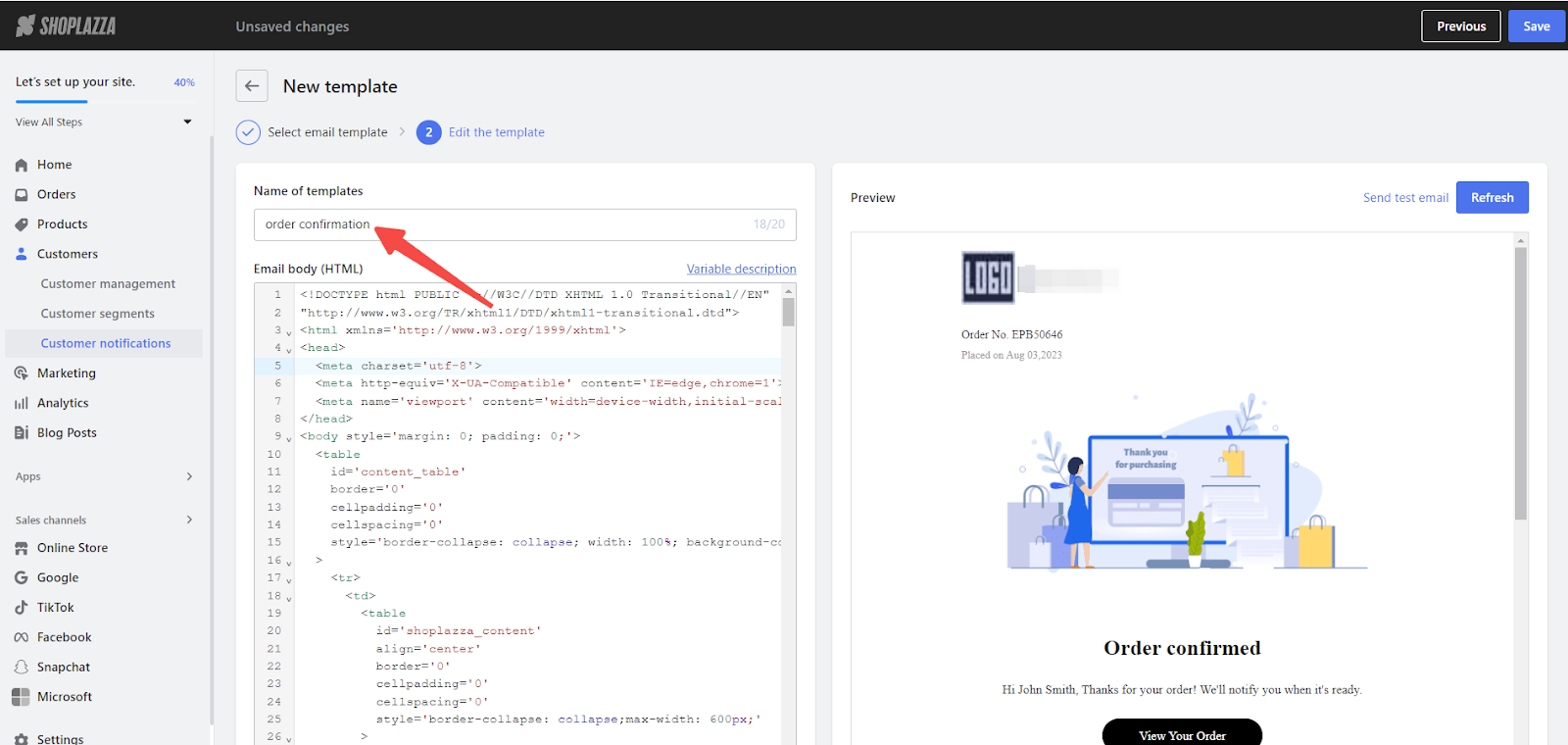
6. Name your template: In the template editor, assign a name to your new template.

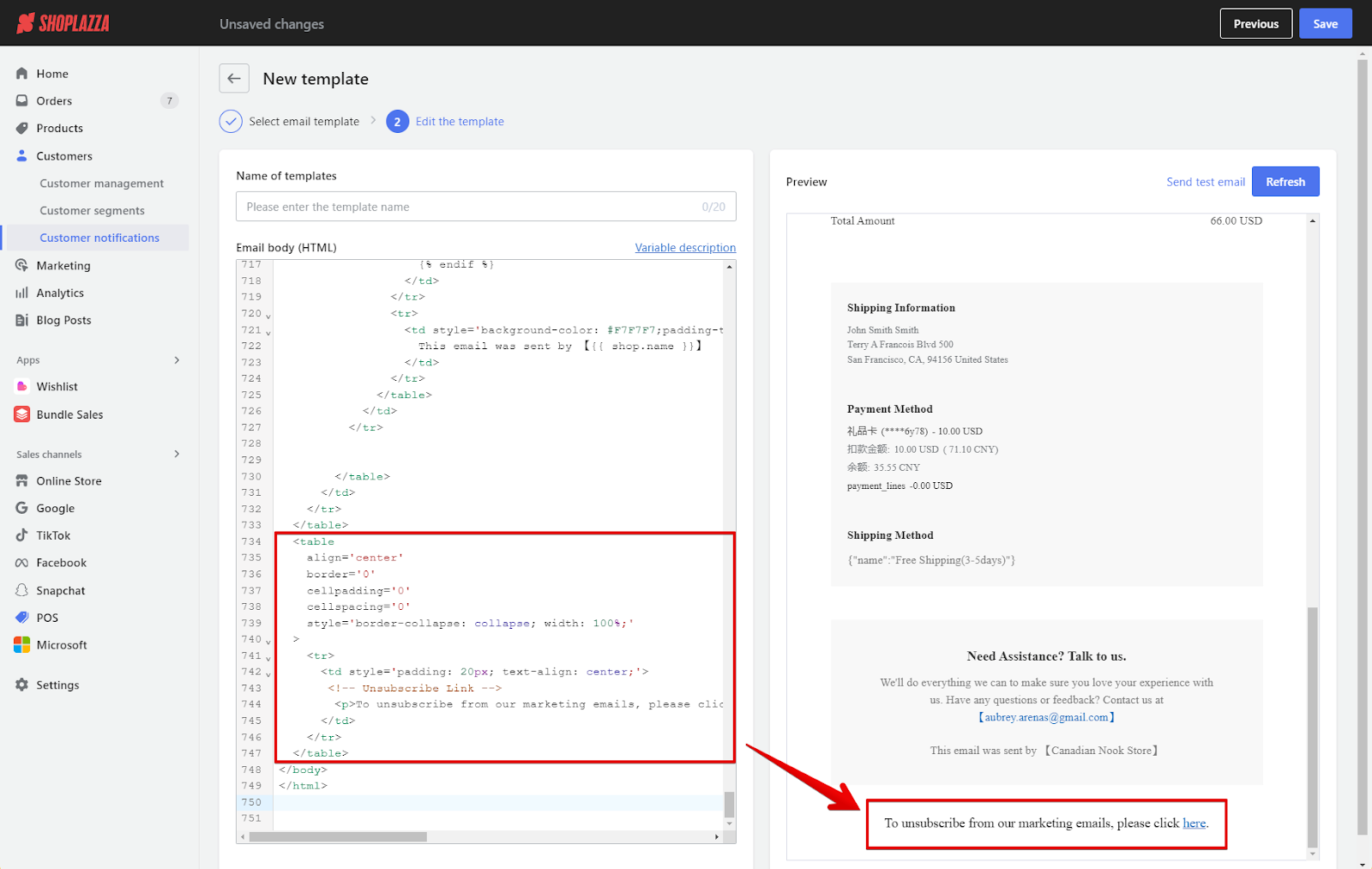
7. Customizing the email body: Edit the Email body (HTML) section to tailor your template. Edit the existing code to personalize and integrate liquid variables for dynamic content. After editing, use the Refresh button to preview. This example demonstrates how to personalize an existing email template by adding an unsubscribe email option. The {{unsubscribe.link}} is added in a section within the code that allows your customer to unsubscribe from marketing emails. This should ideally be included only in marketing-related emails.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN""http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns='http://www.w3.org/1999/xhtml'>
<head>
<!-- Existing head content -->
</head>
<body style='margin: 0; padding: 0;'>
<!-- Existing body content -->
</body>
<table
align='center'
border='0'
cellpadding='0'
cellspacing='0'
style='border-collapse: collapse; width: 100%;'
>
<tr>
<td style='padding: 20px; text-align: center;'>
<!-- Unsubscribe Link -->
<p>To unsubscribe from our marketing emails, please click <a href="{{unsubscribe.link}}" style='color: #1567bb; text-decoration: underline;'>here</a>.</p>
</td>
</tr>
</table>

Note
For more details, please refer to the liquid reference for orders .
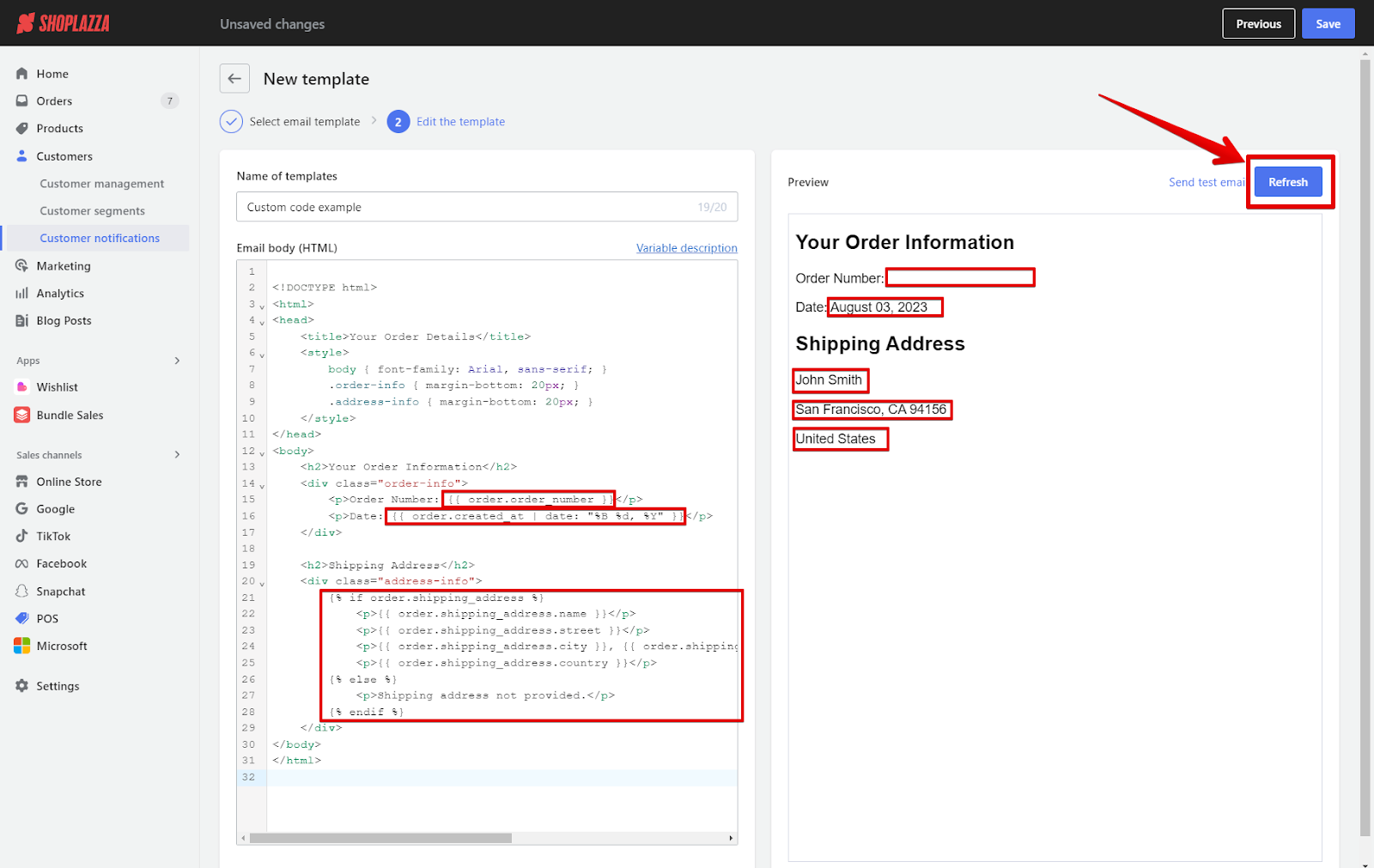
Simplified example using Liquid-Order variables
Here's an email template that includes very basic order information and shipping address details:
<!DOCTYPE html>
<html>
<head>
<title>Your Order Details</title>
<style>
body { font-family: Arial, sans-serif; }
.order-info { margin-bottom: 20px; }
.address-info { margin-bottom: 20px; }
</style>
</head>
<body>
<h2>Your Order Information</h2>
<div class="order-info">
<p>Order Number: {{ order.order_number }}</p>
<p>Date: {{ order.created_at | date: "%B %d, %Y" }}</p>
</div>
<h2>Shipping Address</h2>
<div class="address-info">
{% if order.shipping_address %}
<p>{{ order.shipping_address.name }}</p>
<p>{{ order.shipping_address.street }}</p>
<p>{{ order.shipping_address.city }}, {{ order.shipping_address.province }} {{ order.shipping_address.zip }}</p>
<p>{{ order.shipping_address.country }}</p>
{% else %}
<p>Shipping address not provided.</p>
{% endif %}
</div>
</body>
</html>
Explanation of order variables:
- {{ order.order_number }}: Displays the order number, which is a unique identifier for the order.
- {{ order.created_at | date: "%B %d, %Y" }}: Shows the date when the order was created, formatted in a readable manner (e.g., January 01, 2024).
-
{% if order.shipping_address %}: Checks if a shipping address is associated with the order.
- {{ order.shipping_address.name }}, {{ order.shipping_address.street }}, {{ order.shipping_address.city }}, etc.: These variables extract details from the shipping address, such as the recipient's name, street address, city, province, postal code, and country.

Note
For more order liquid variables regarding order information, click here . To learn more about Liquid basics,click here . If you have any requirements to be added to your templates, please contact our support team .
Customizing your email notifications with HTML templates in Shoplazza not only enhances the aesthetic appeal of your communications but also provides a more personalized experience for your customers. By following these straightforward steps and utilizing liquid variables effectively, you can significantly improve your customer engagement and potentially boost your sales. For any specialized requirements, do not hesitate to contact customer support for further assistance.



Comments
Please sign in to leave a comment.