Metafields is a great tool to store additional information and display custom content on individual pages of your Shoplazza store. By associating custom data with products, collections, and other objects. You can expand on the core fields available and make additional specifications in the following ways:
- For food retailers, Metafields can showcase ingredient details and nutrition facts on product pages.
- Fashion brands can benefit by adding fabric types and care instructions.
- Enhance the visual appeal of your store with additional imagery and content.
Understanding Metafields
A metafield definition includes the following information as in the table shown below:
| Namespace | Namespace is a container for a group of metafields. Grouping metafields within a namespace prevents your metafields from conflicting with other metafields with the same key name. |
| Key | The name for the metafield. |
| Content_type | The type of data that the metafield store. |
| Description | A description of the metafield definition. The description is displayed to merchants in the Shoplazza Admin for reference when entering a value. |
| Value | The type and format of information that's contained in your metafield. |
Note
Metafields have specific supported values based on their content type. For detailed information, please refer to the data type chart provided below.
Defining metafields: Data types and uses
The table below highlights the types of data supported as values in your Metafields:
| Type | Description | Example value |
| Date | A date in ISO 8601 format without a time zone indicator. | Adding custom product expiration dates, order delivery dates |
| Date and time | A date and time in ISO 8601 format without a timezone indicator | Adding an event date,and product release dates. |
| Weight | A set of values and units of weight indicating unit weight. Valid weight values are: integers and fractional values followed by metric and imperial system. |
Adding weight mesurements to product or ingredient, such as grams of sugar. For example: { "value": 2.5, "unit": "kg" } |
| Volume | A set of values and units of volume indicating unit volume. Valid weight values are: integers and fractional values followed by metric and imperial system. |
Adding sizes of water bottles. For example: { "value": 250, "unit": "ml" } |
| Dimensions | A set of values and units of length and height. Valid weight values are: integers and fractional values followed by metric and imperial system. |
Adding dimensions of a box. For example: { "value": 25.0, "unit": "cm" } |
| Integers | A whole number in the range of +/-4,611,686,018,427,387,903 | Adding whole numbers. For example: 11 |
| Decimal numbers | A number with decimal places in the range of +/-9999999999999.999999999. | Adding decimal numbers. For example: 11.5 |
| File reference | A file of reference to your Shoplazza storefront | Add photos and video descriptions of products. |
| multi/singe line text field | A multi/singe line text field with line breaks |
Adding a list of ingredients with multiple lines of text. For example: Water Egg Sugar |
| JSON | A JSON object representing information. |
Example Value: { "name": "John Doe", "age": 30, "isStudent": false, "hobbies": ["reading", "hiking", "cooking"] } |
| Color | An RGB color codes indicating the displaying color | To display black, set all color parameters to 0, like this: rgb(0, 0, 0). To display white, set all color parameters to 255, like this: rgb(255, 255, 255). |
| Rating | A rating measured on a specified scale. |
Create a rating system for your products. For example: { "value": "3.5", "scale_min": "1.0", "scale_max": "5.0" } |
| URL | A valid URL in HTTPS format | Adding a link to your content. For example: https://www.shoplazza.com |
| Boolean value | A True or False statement | Adding specifications to products. For example: If a condition is applicable, type in true. |
Setting up metafields on your online store
Defining metafields
To define Metafields in your store:
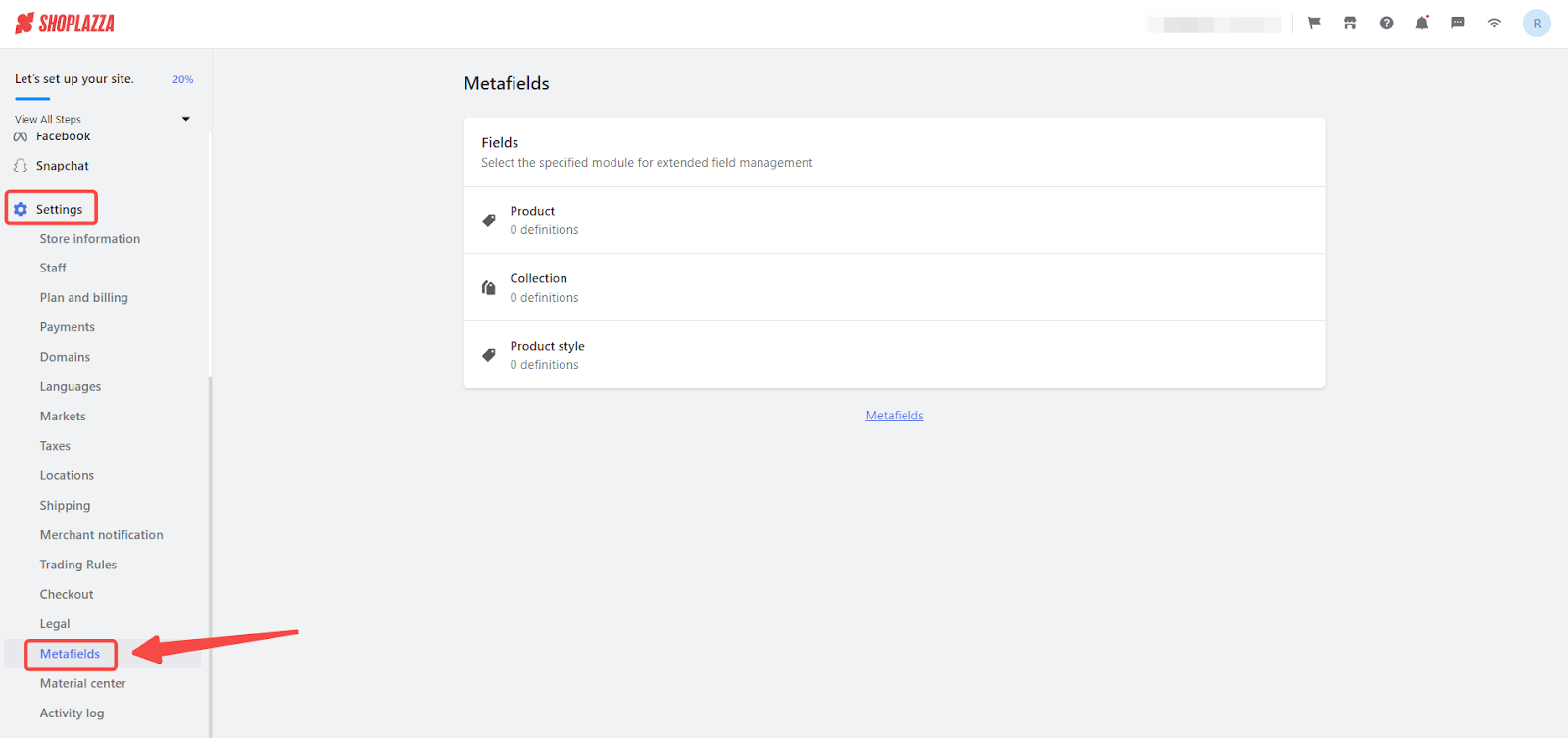
1. From your Shoplazza Admin, go to Settings > Metafields.

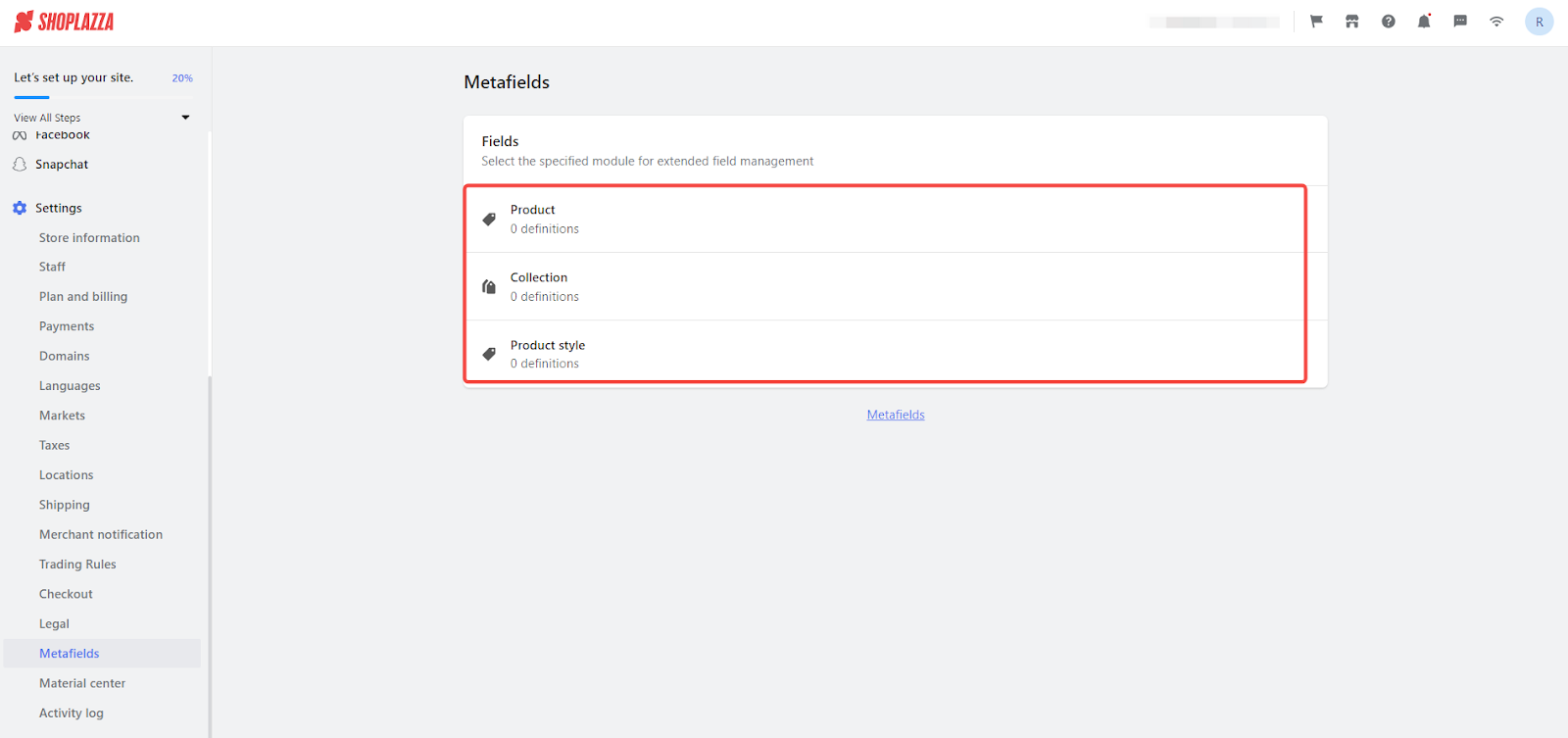
2. Select the type of metafields you would like to create.

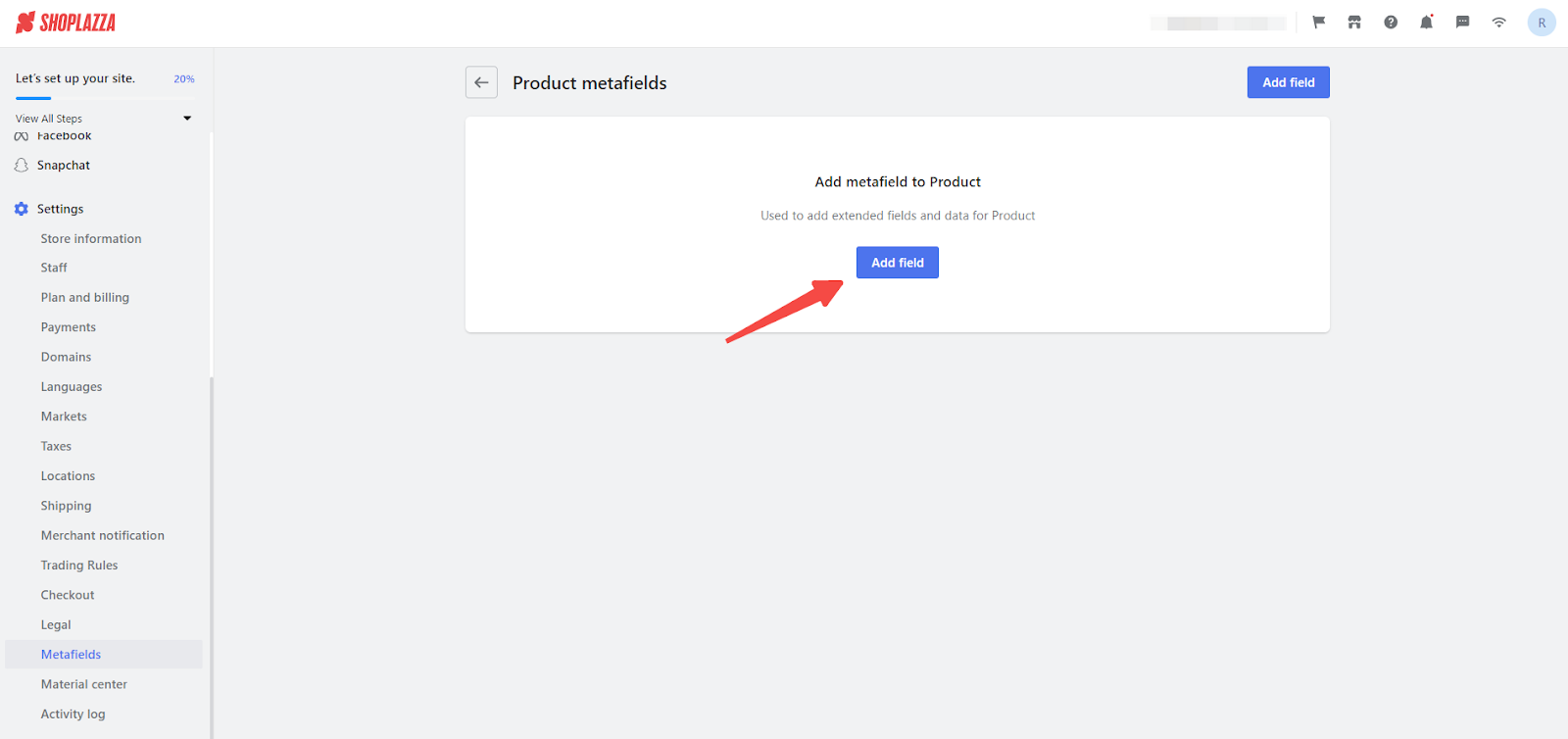
3. Click the Add field button to edit the properties.

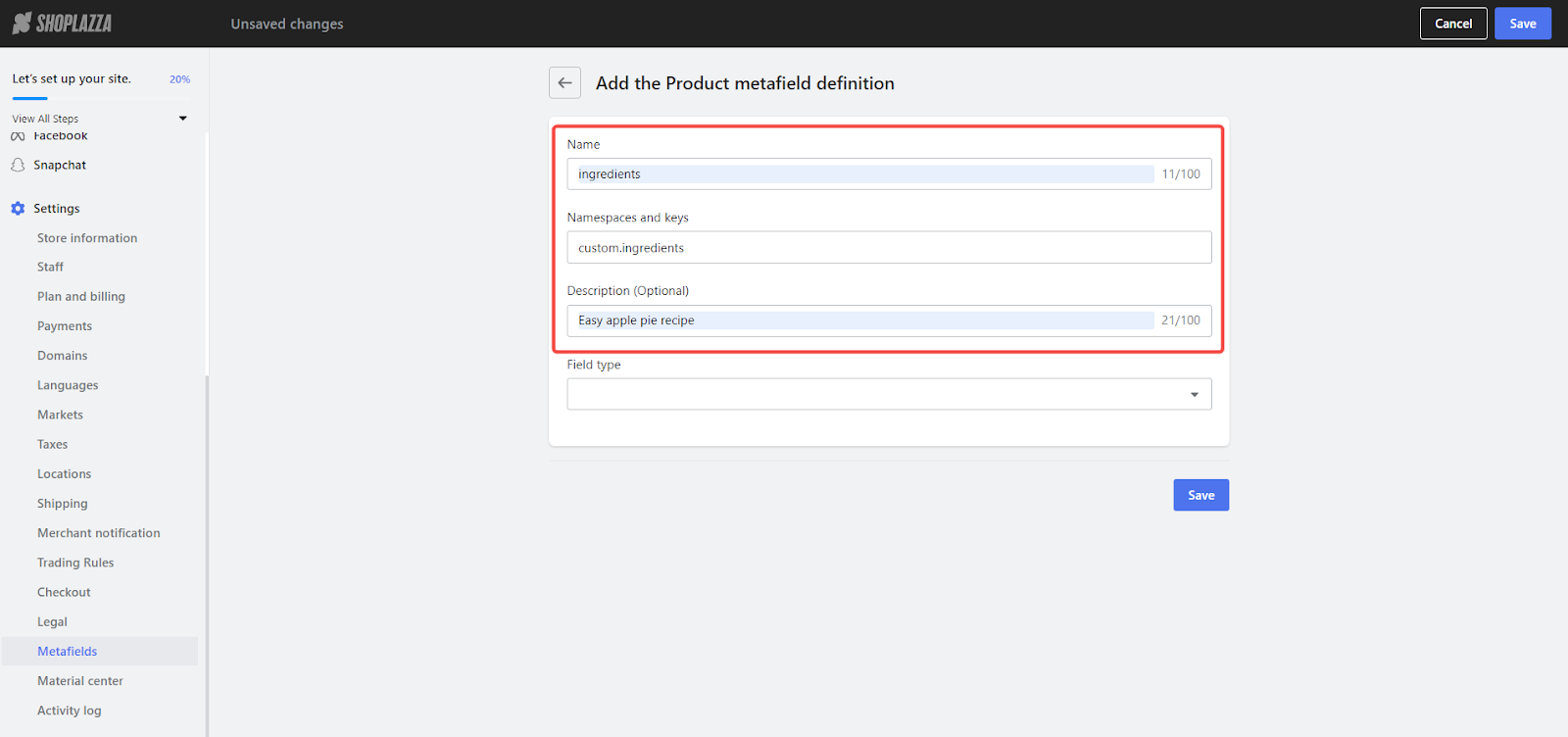
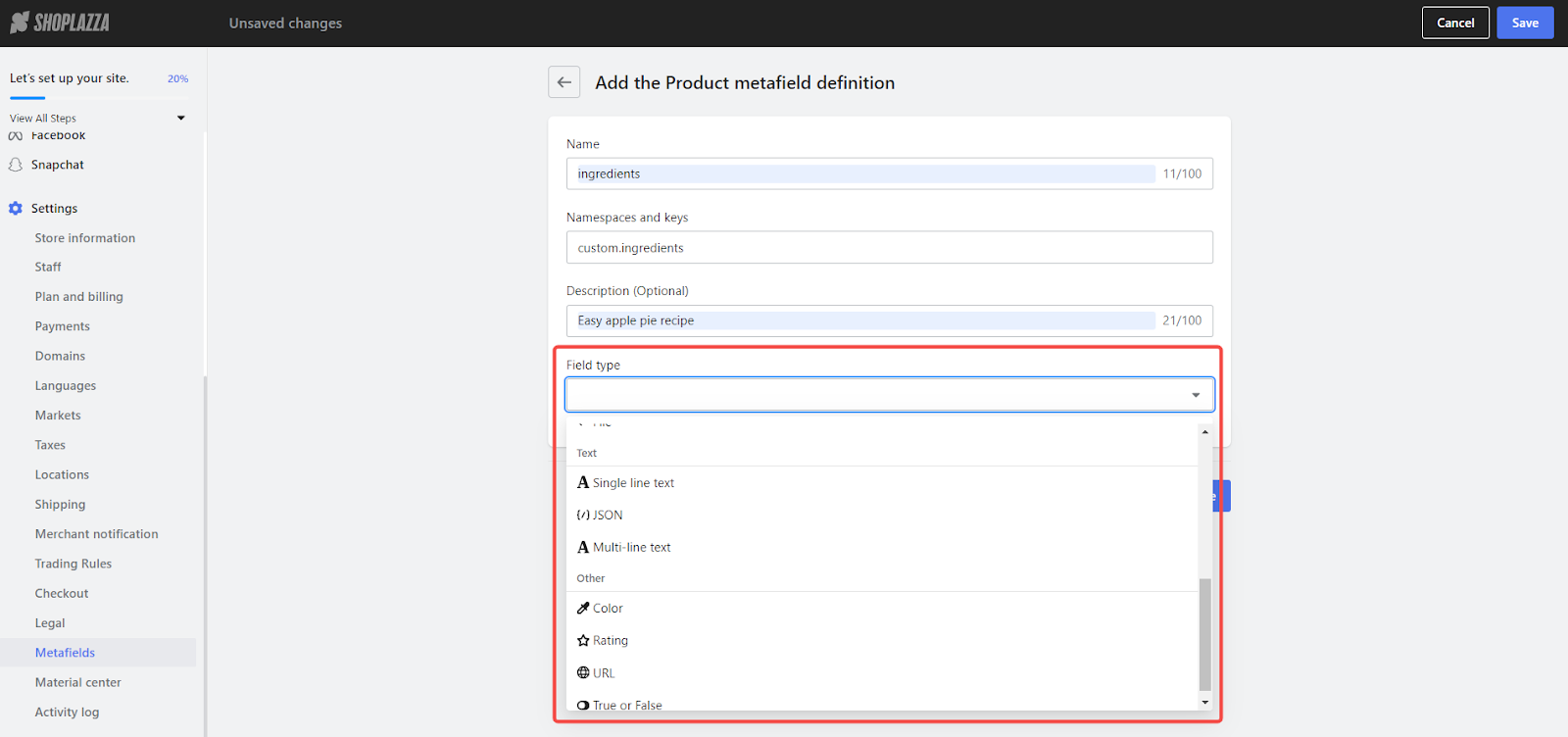
4. Fill in all required fields.

5. In the Field type menu, choose a type of metafield value that best represents the purpose of this metafield. In this case, we will choose Multi-line text since we are listing ingredients in a recipe.
Note
If you are unsure of the Field type to use, refer back to the Metafield definition section for guidance.

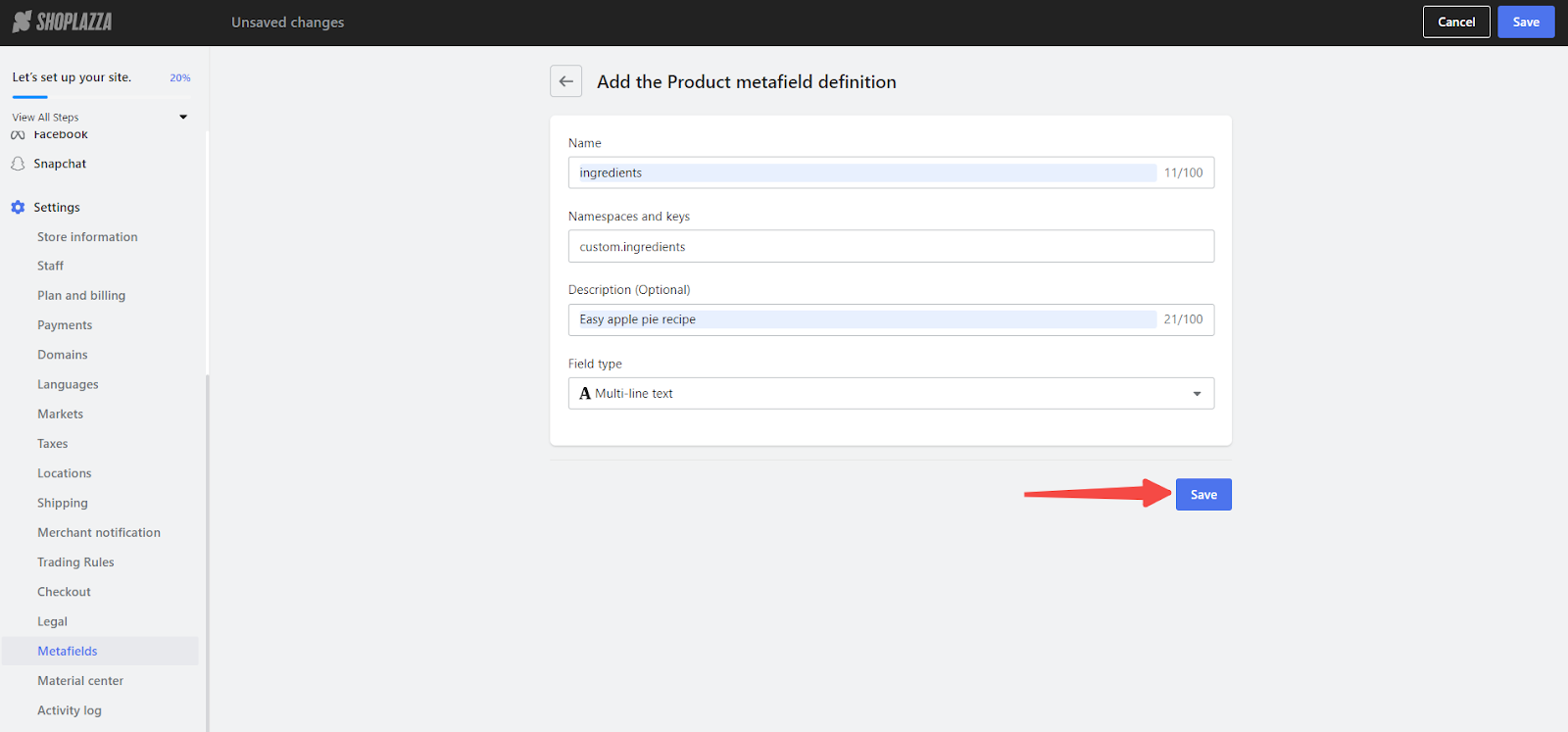
6. Click the Save button on the bottom right when you finish editing.

Assigning metafields
After you add metafield definitions, you still have to assign metafield values to parts of your store. Here, we will demonstrate with the metafield we created in the last section.
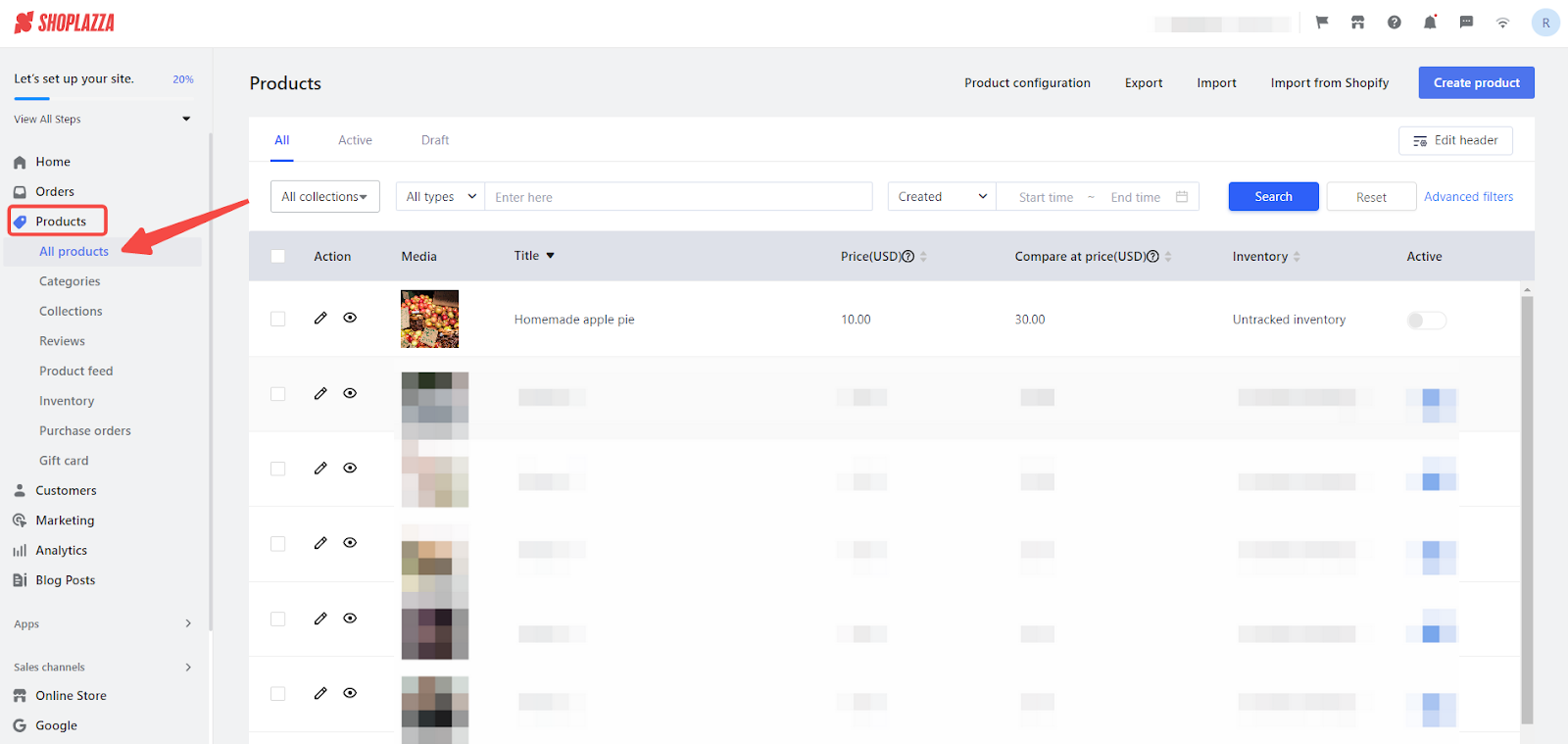
1. From your Shoplazza Admin, go to Products > All products.

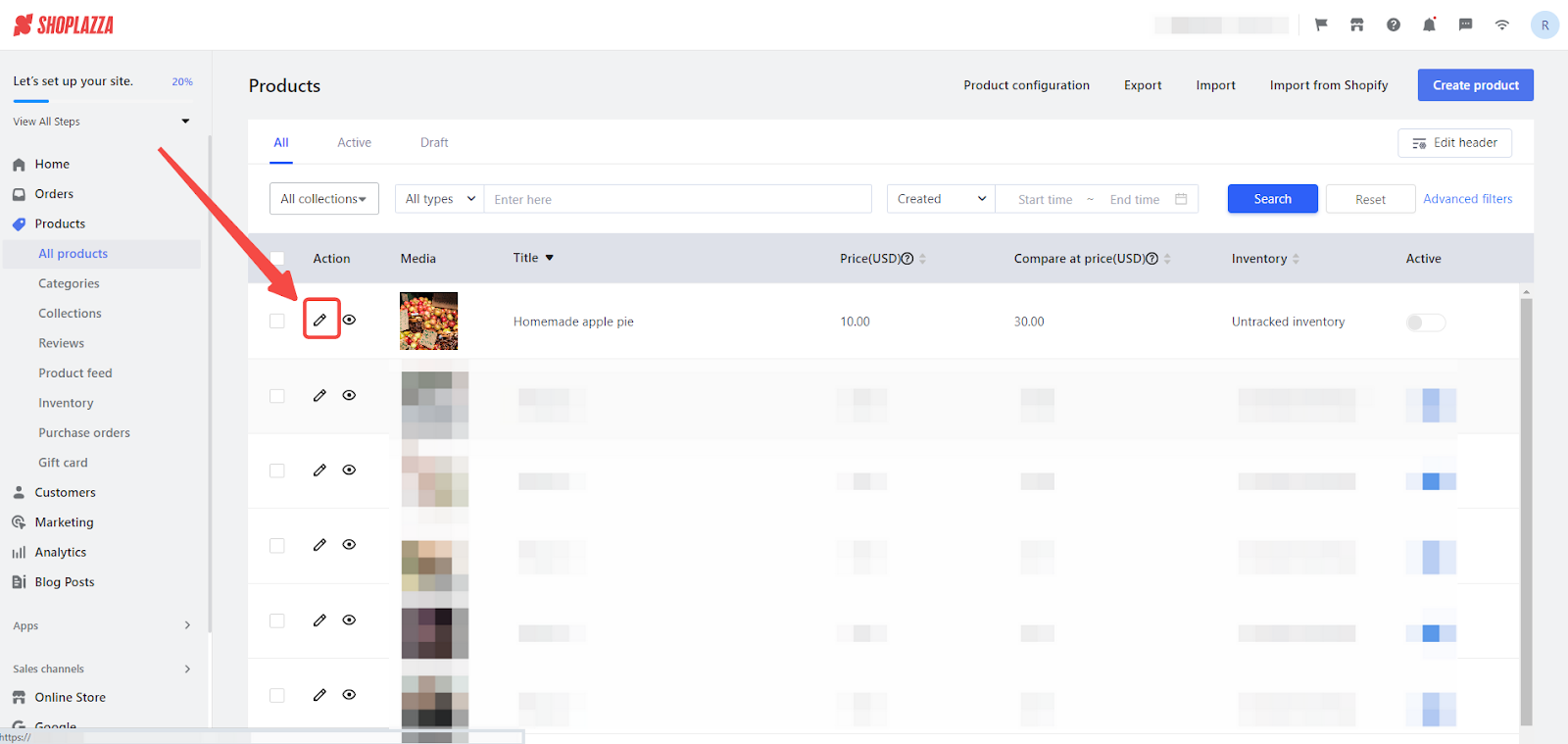
2. Select the edit icon for product properties.

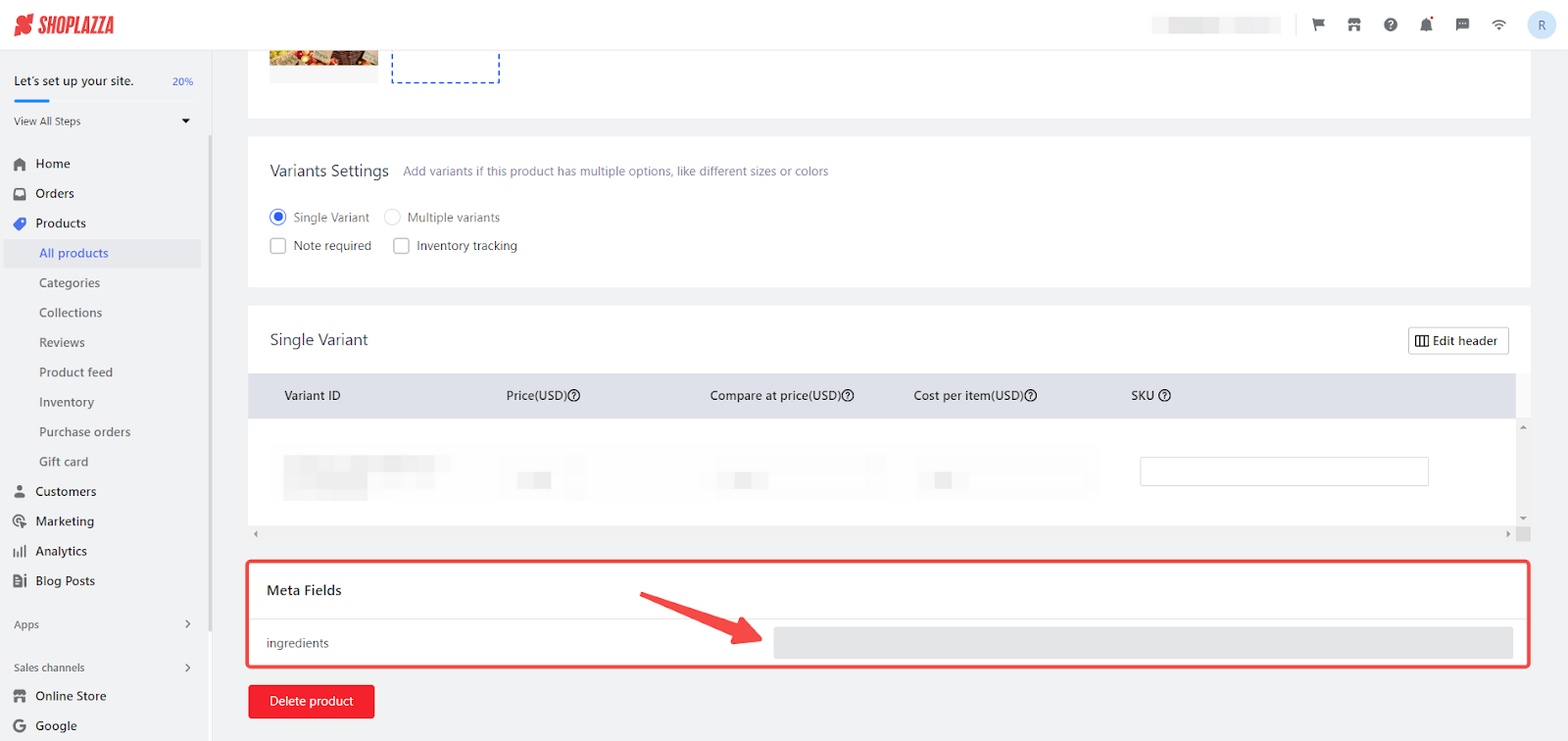
3. On the product editing page, scroll down to locate the Metafields section. Initially, the input box may appear greyed out; however, it becomes editable upon clicking.

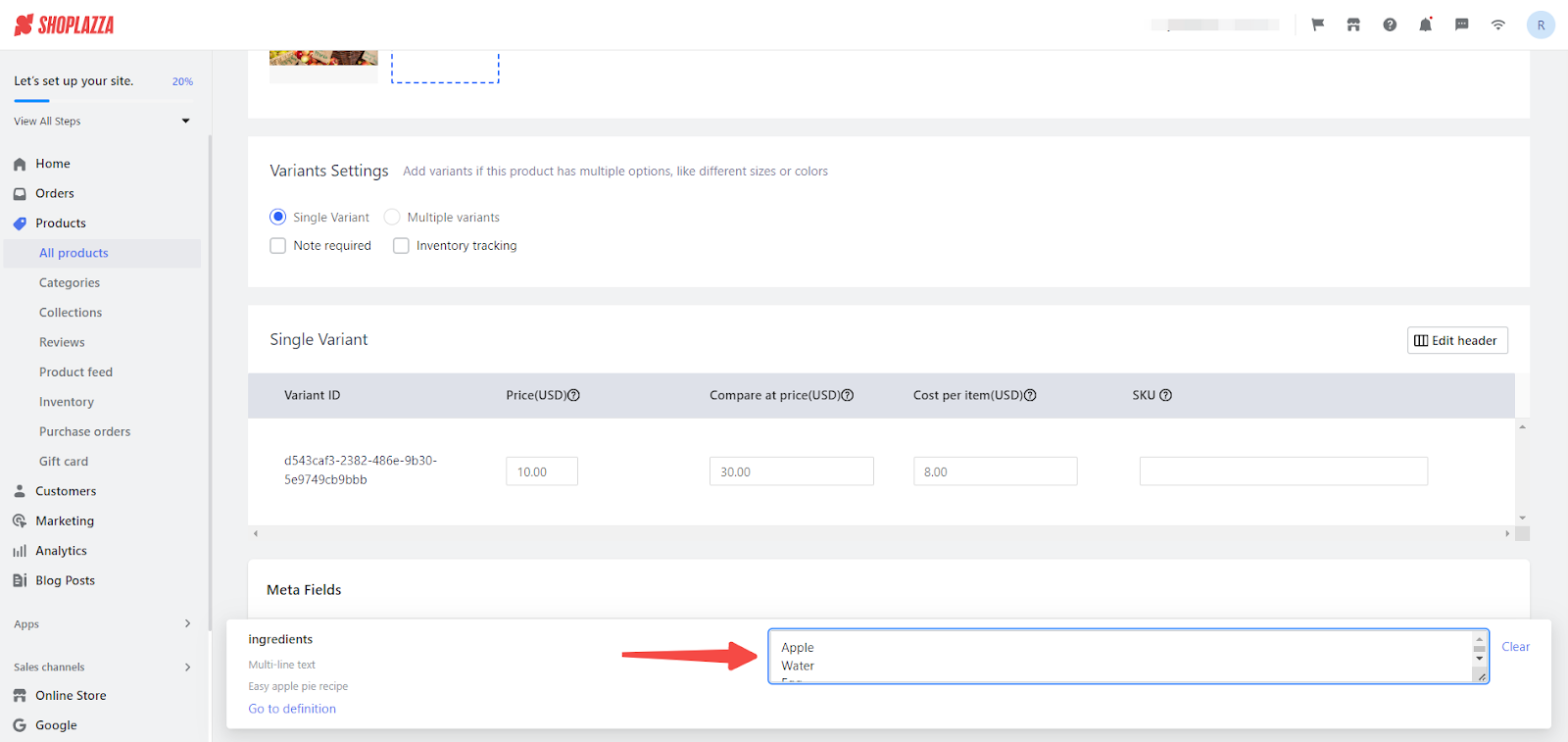
4. Input or update the Metafield information.

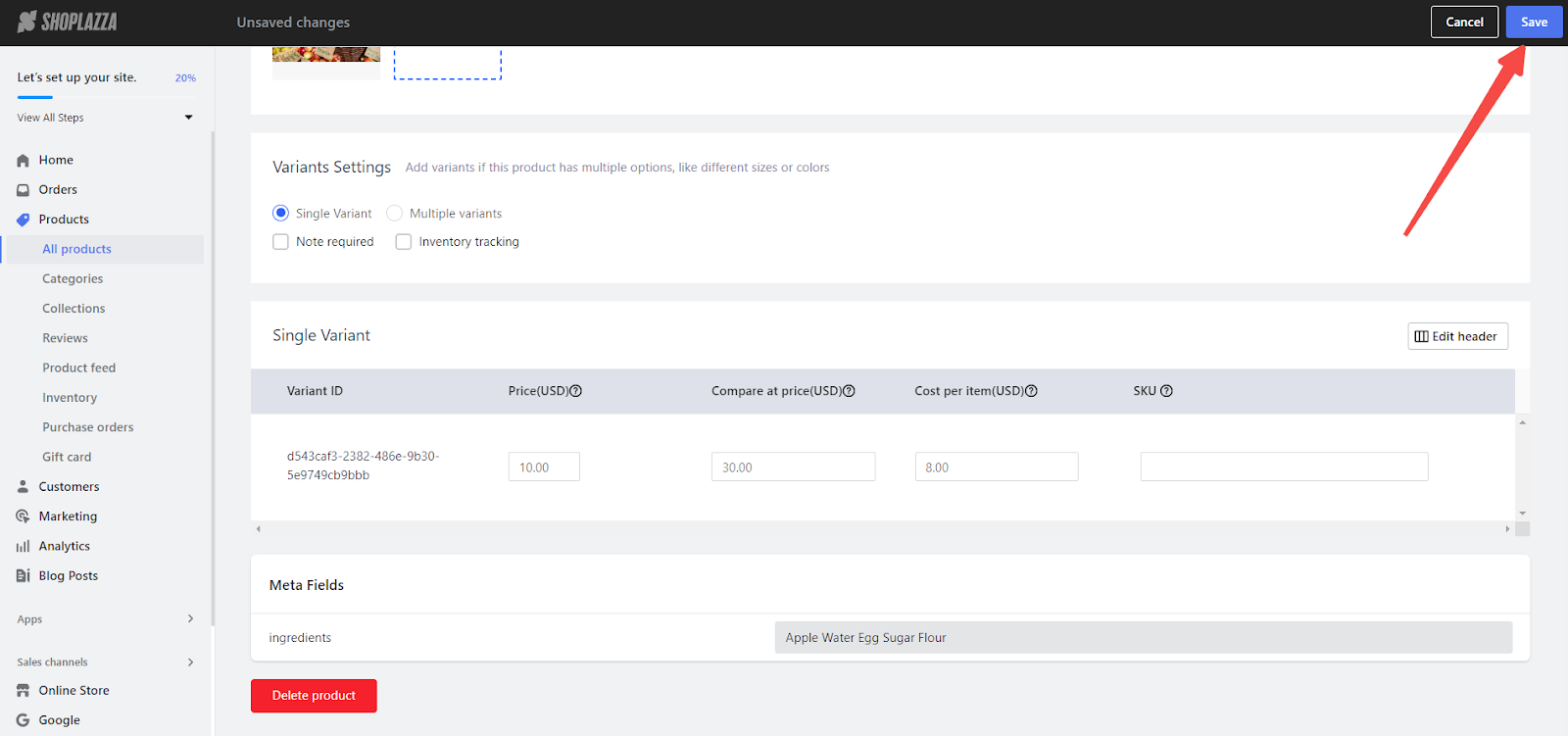
5. Click the Save button on top right when you finish editing.

Adding dynamic sources in the Shoplazza theme editor
Dynamic sources allow you to use Metafields to display dynamic information on your online store. All themes from your Shoplazza storefront supports metafields. You can assign created metafields to a section or block in your theme editor.
You can display specialized information on your Shoplazza online store in a variety of ways. For example, a clothing brand owner might want to display fabric specifications on their product pages, while also adding care instructions for delicate clothes you sell at your store.
The following chart highlights pages and sections that support metafields:
| Pages | Sections |
|
Product and default product pages from the centered drop-down menu. Supported types of metafield values on product pages are:
|
All sections from Shoplazza theme editor excluding the header section and the footer section. |
|
Collection and default collection pages from the centered drop-down menu Supported types of metafield values on collection pages are:
|
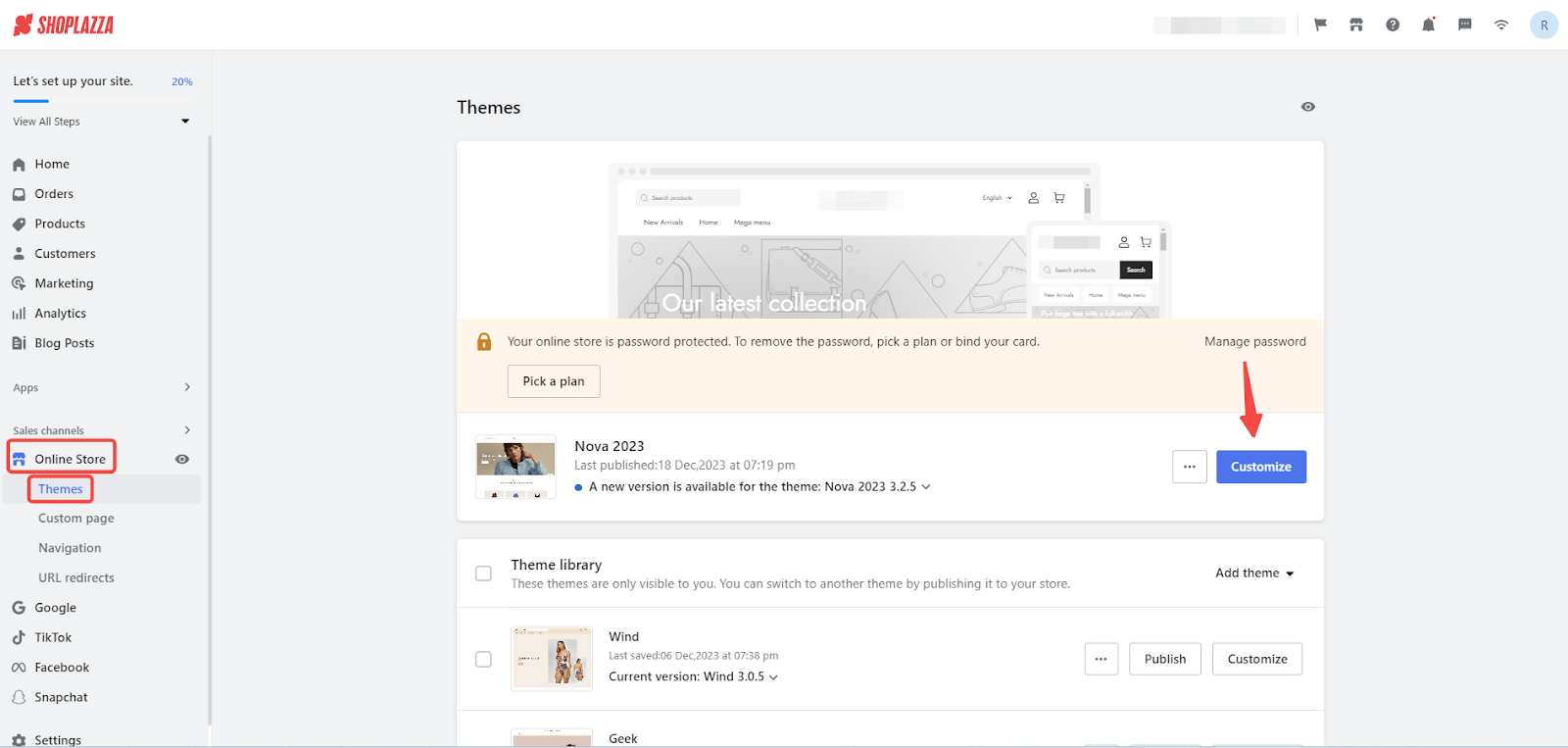
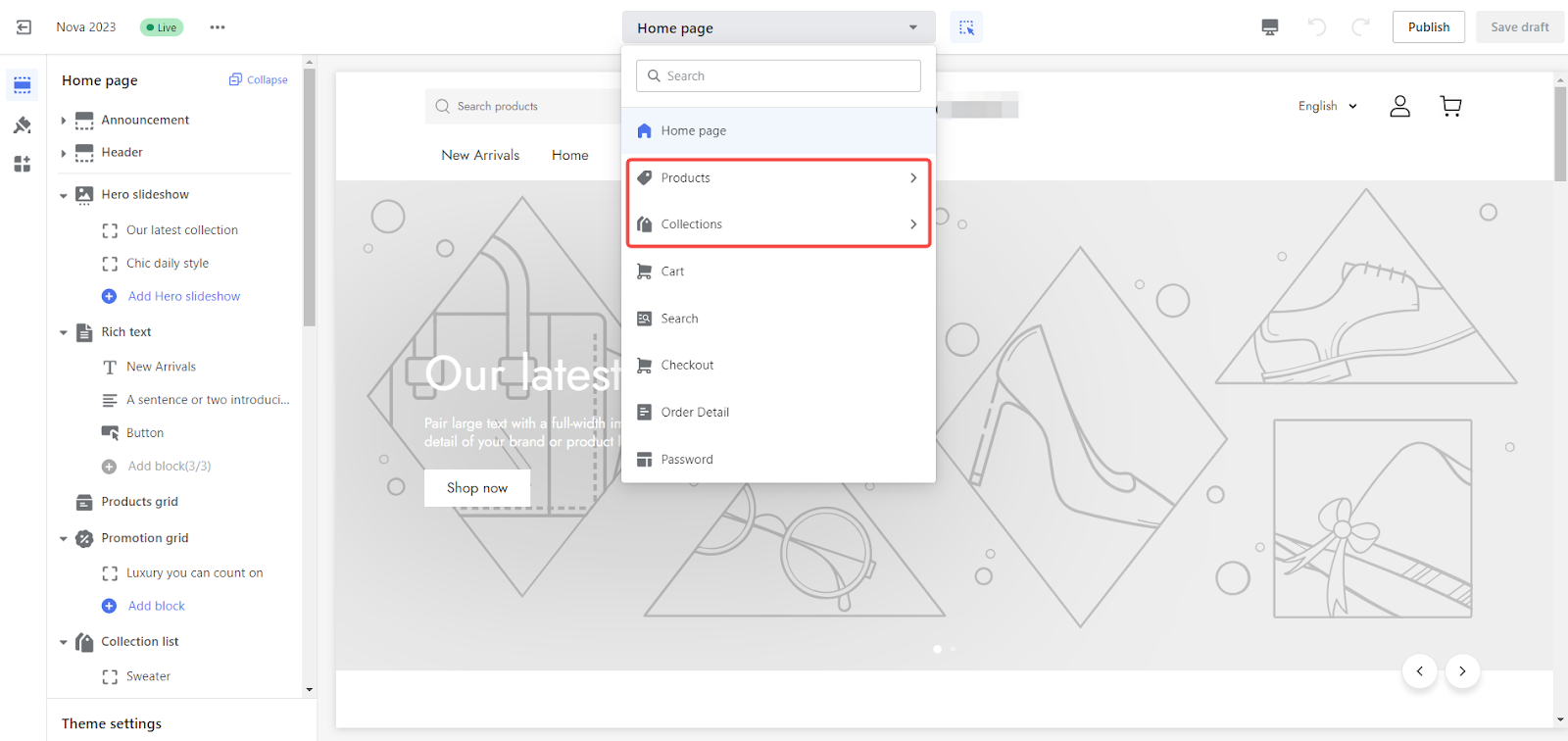
1. From your Shoplazza Admin, go to Online store > Themes and click the Customize button to enter theme editor.

2. Refer to your product or collection pages from the centered drop down menu on top.

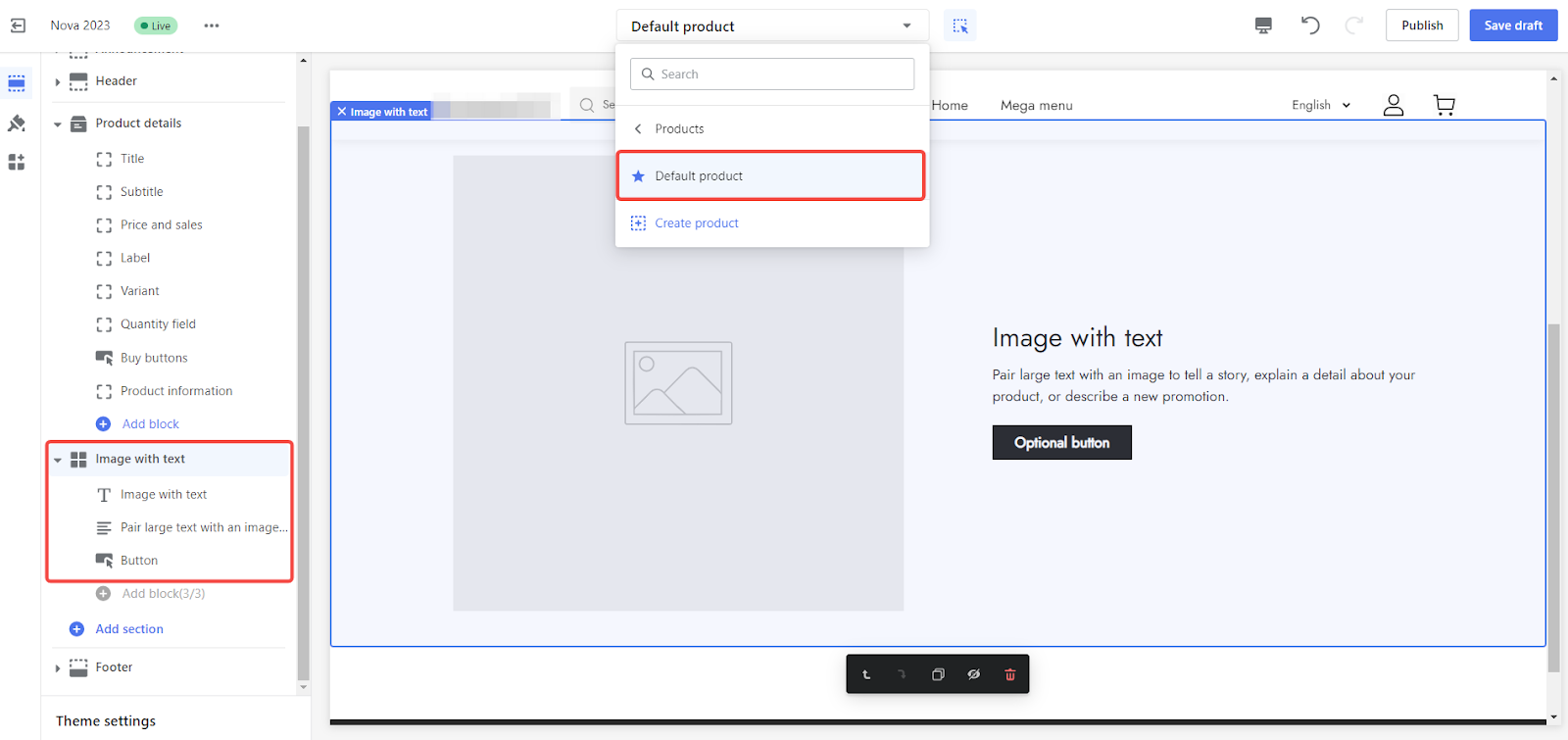
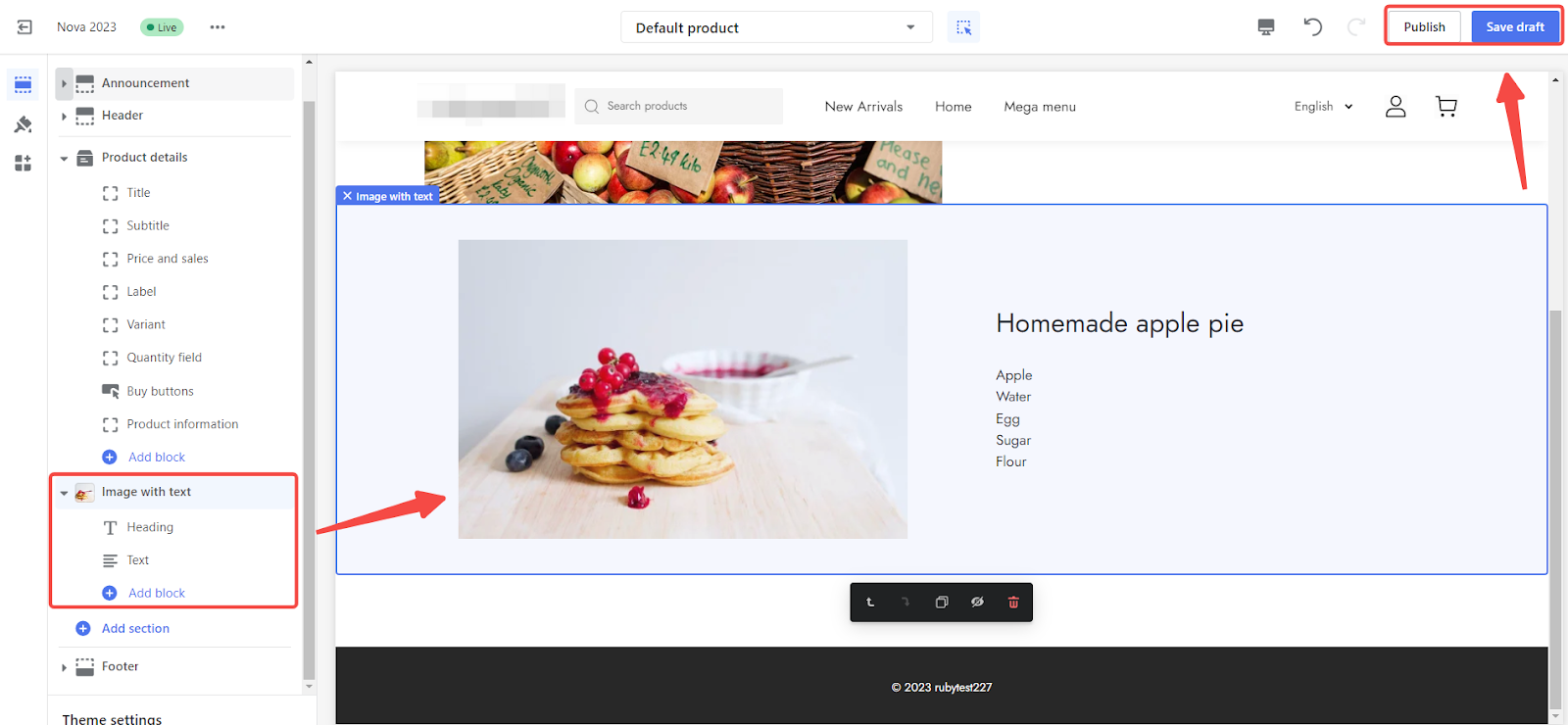
3. Choose a section template from the pages you select. Here we will demonstrate with the Image with text section.

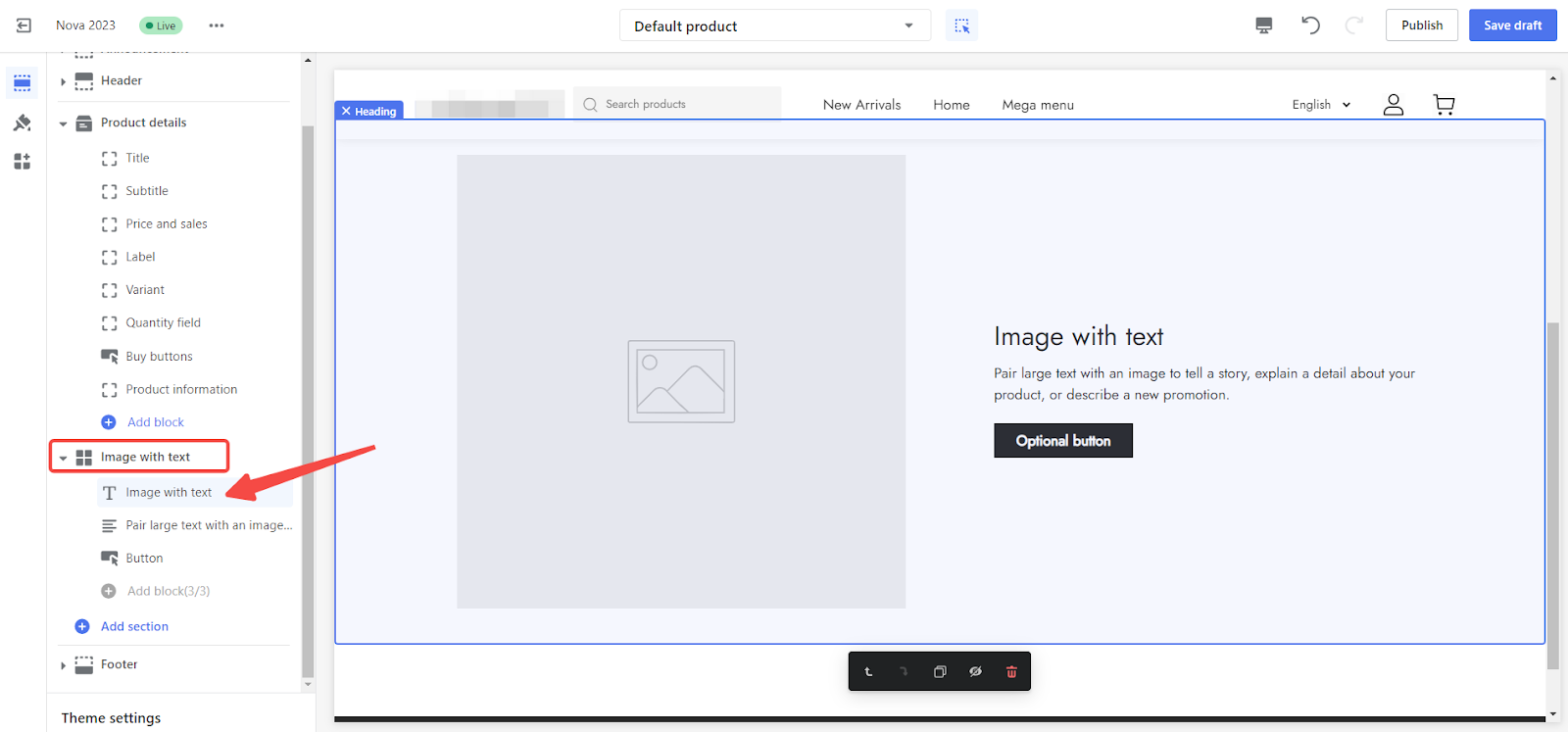
4. Click each individual block to edit the properties.

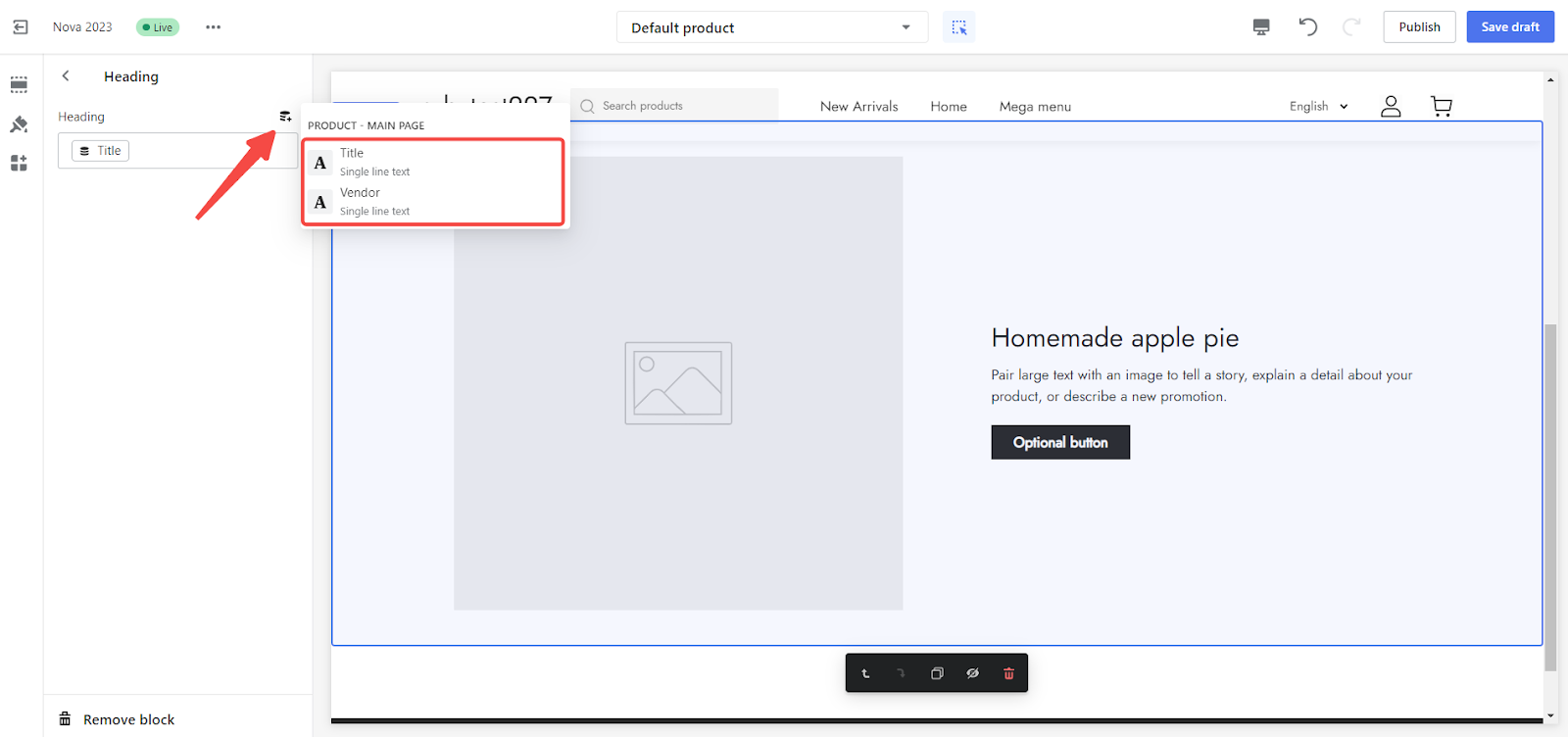
5. Click on the Dynamic Source icon to integrate your previously created Metafields into the selected section.

6. Click on Save draft or the Publish button when you finish editing.

Metafields allow you to create custom data options for your products, collections, customers, orders, and other parts of your store. This specialized information can then be integrated into your theme and displayed to customers. There are various ways to tailor your website to your business with metafields.



Comments
Please sign in to leave a comment.