Drive traffic across your brand ecosystem with Multi-Website Links. Add clickable labels to your store’s header to instantly guide customers to other Shoplazza storefronts, external websites, landing pages, or blogs—all in one click.
Ideal for merchants managing multiple brands, running promotions, or consolidating content hubs, this feature simplifies navigation and keeps your customers exploring. Available exclusively on Geek-series themes: Geek, Christmas, Impress, Petonly, and Venue.
Key Benefits
- Add location-style labels to your store’s header navigation
- Link to internal Shoplazza pages (like Collections or Products) or any custom URL
- Promote campaigns, connect to blogs, or drive traffic to external platforms and partner brands
Setting up multi-website links
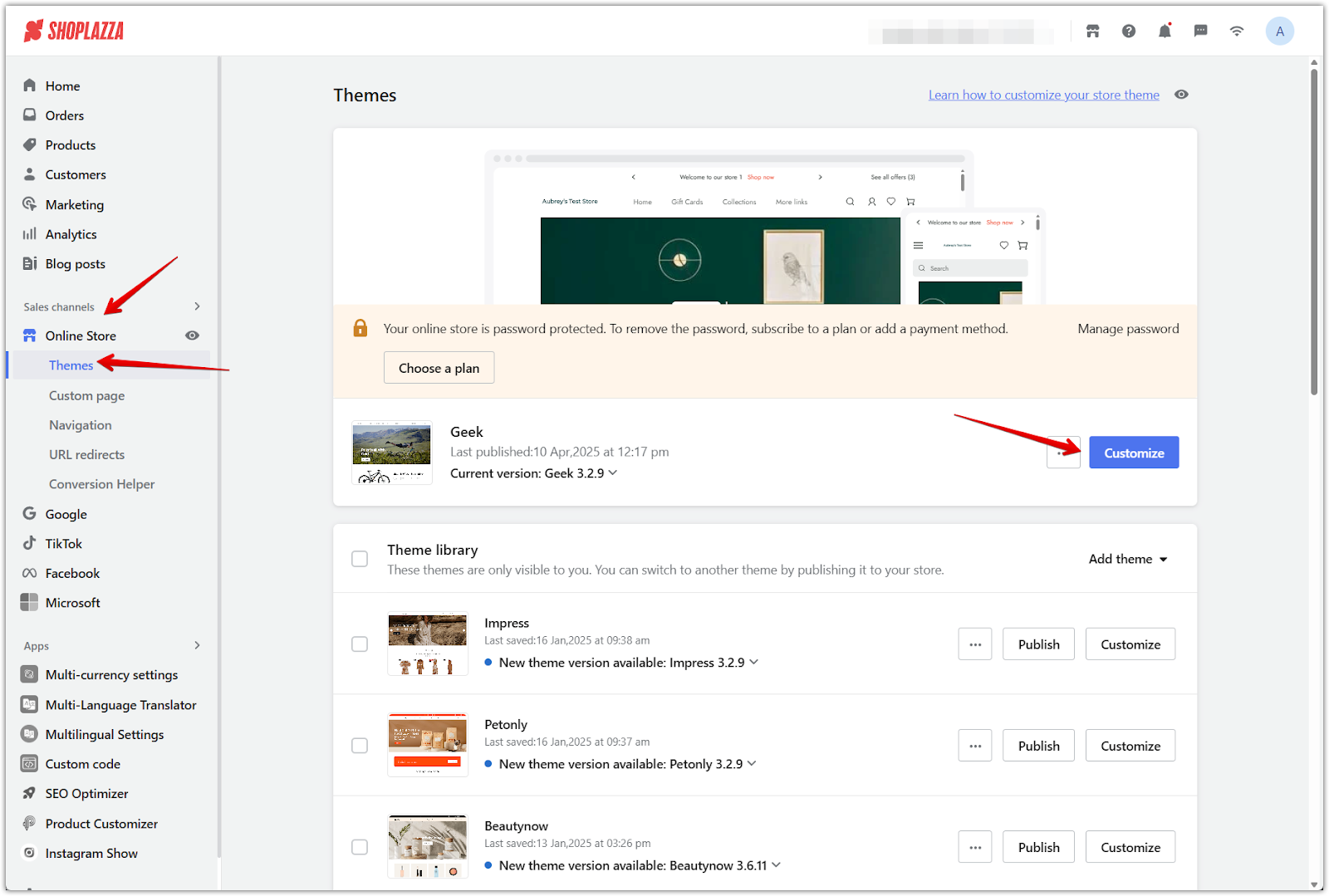
1. Open the theme editor: Go to Shoplazza admin > Online Store > Themes > Customize next to your active Geek-series theme.

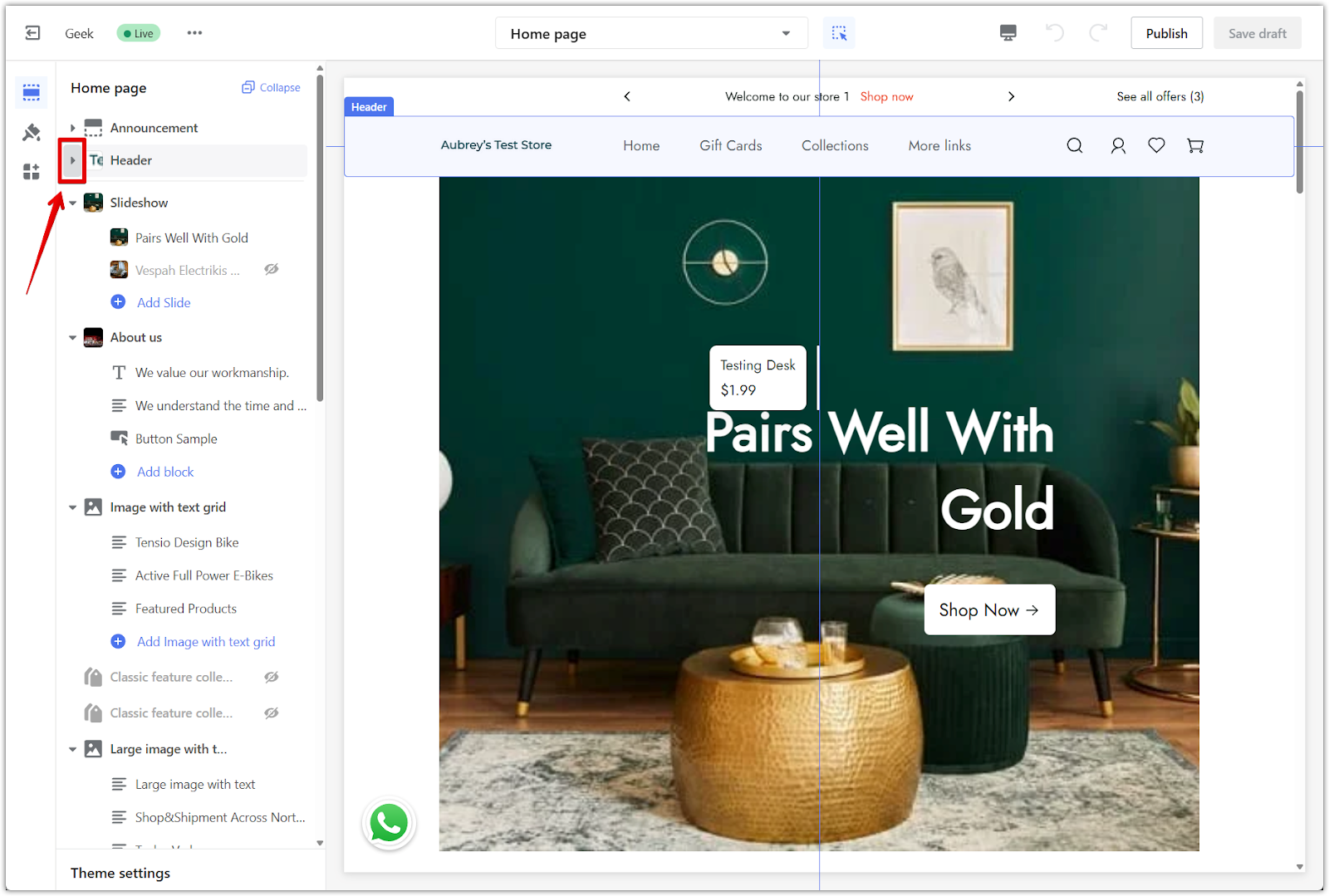
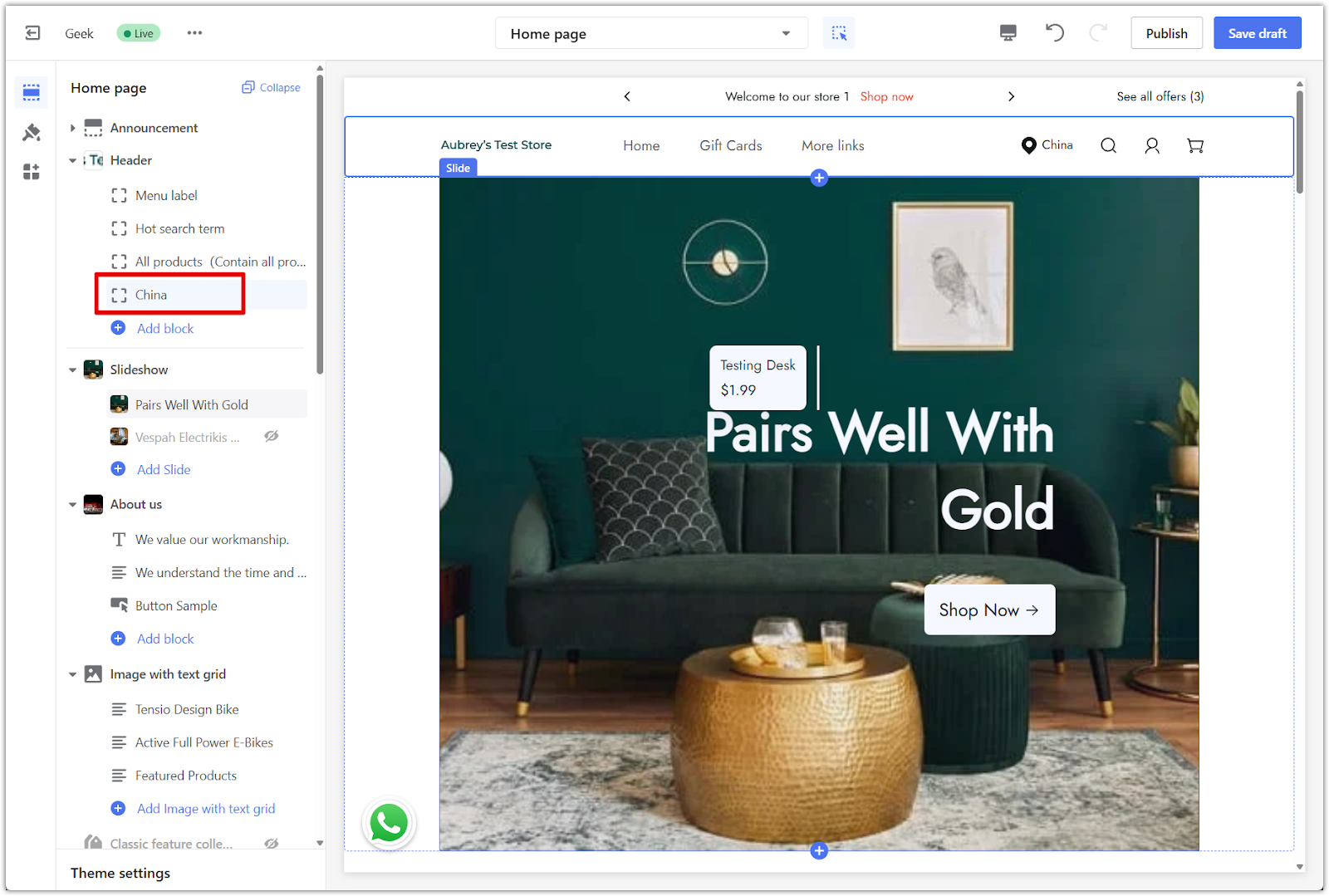
2. Access the header: Select the Header section dropdown arrow from the sidebar.

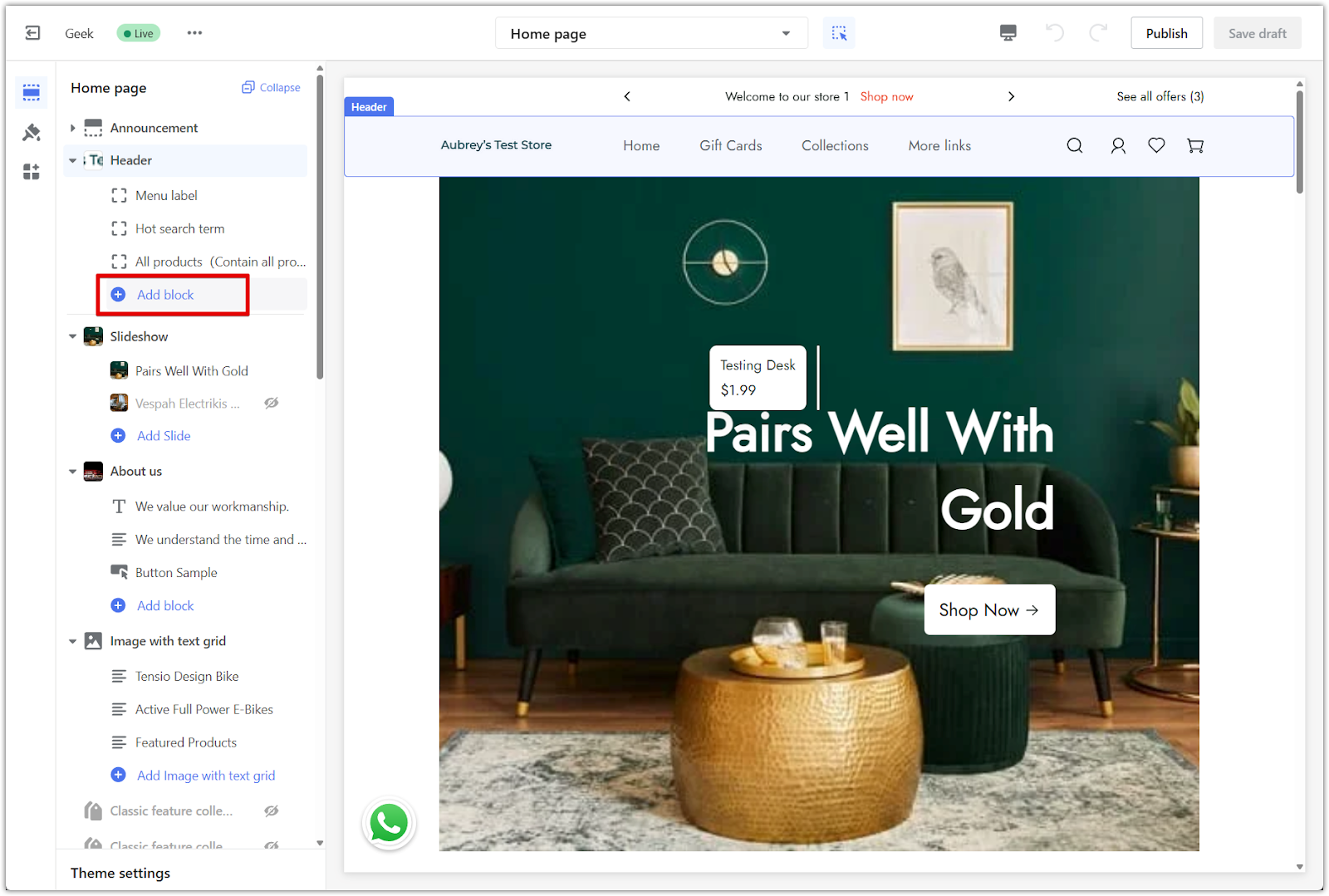
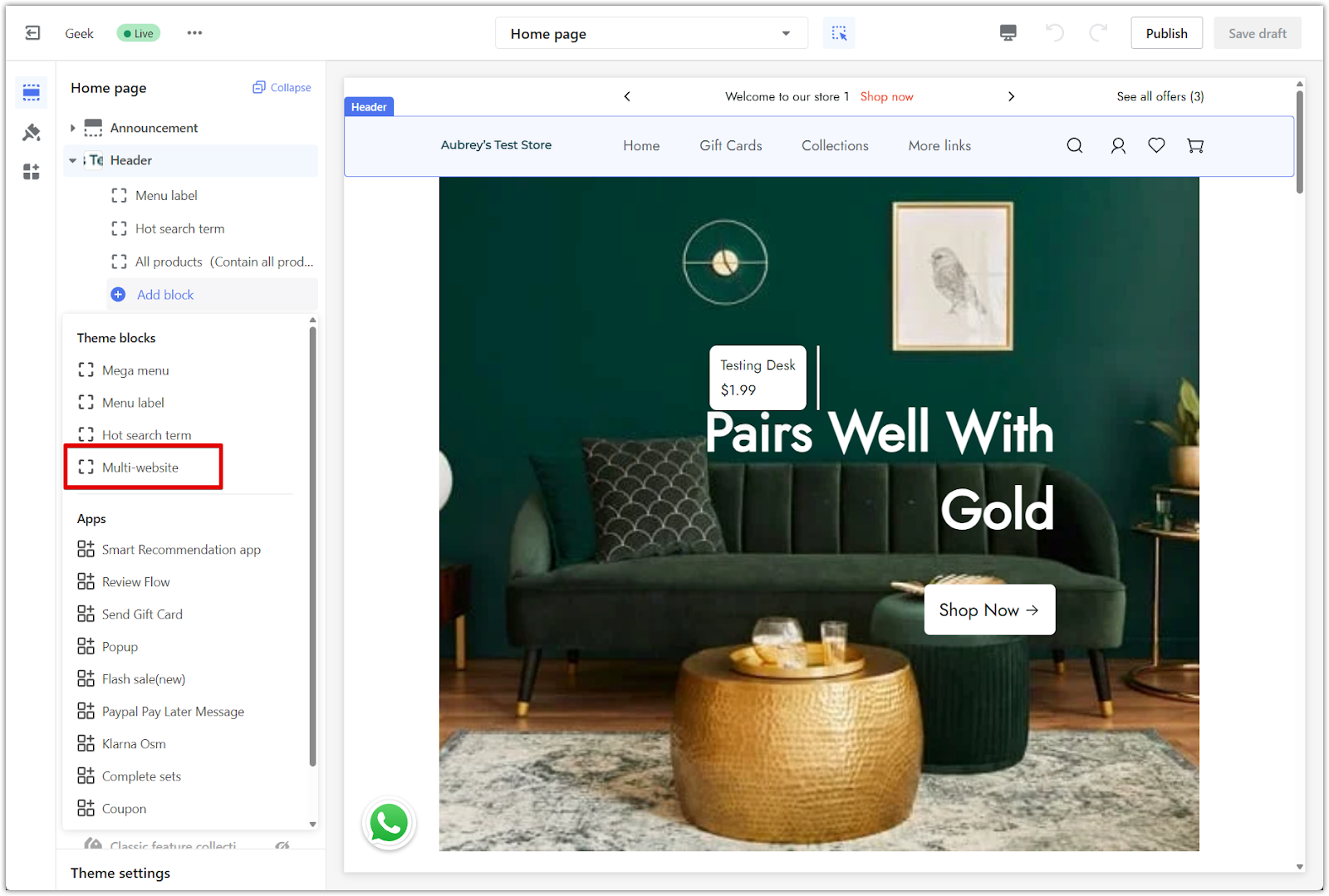
3. Add the block: Click Add block, then choose Multi-website from the list.


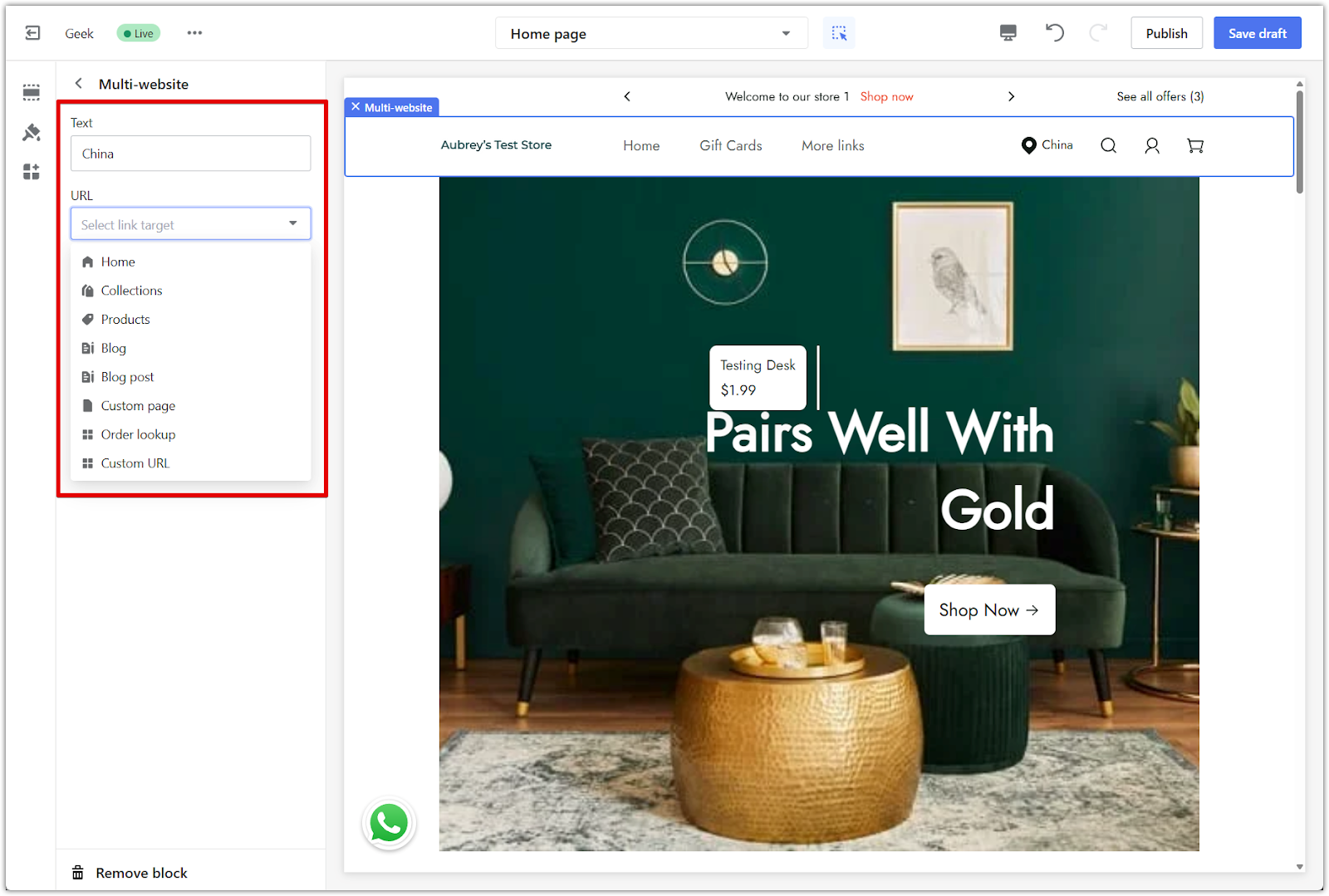
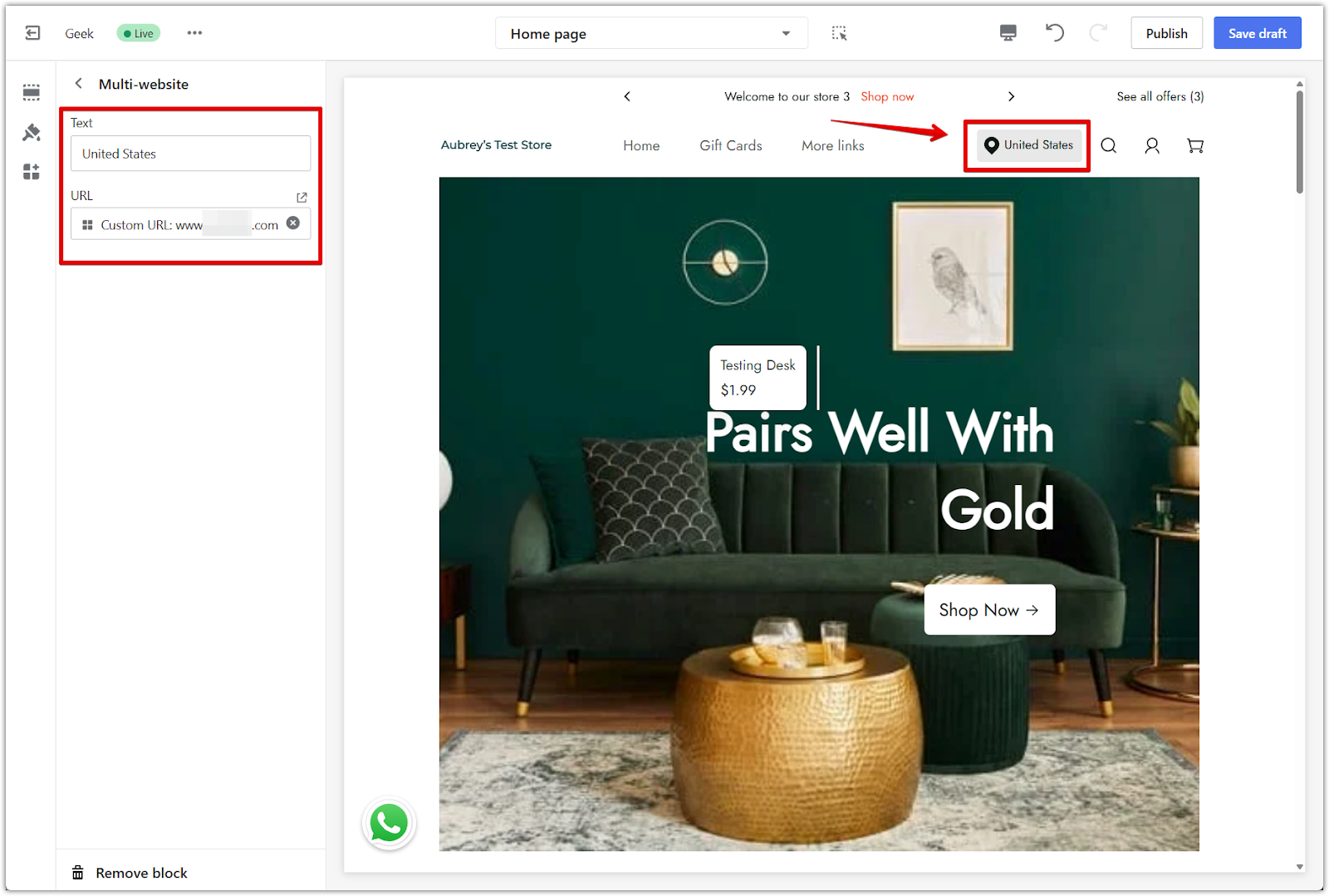
4. Edit the content: A default link labeled China will appear. Click the section title to rename the label and assign a destination. You can link to an internal Shoplazza page (like a Collection) or use a custom URL for external pages.


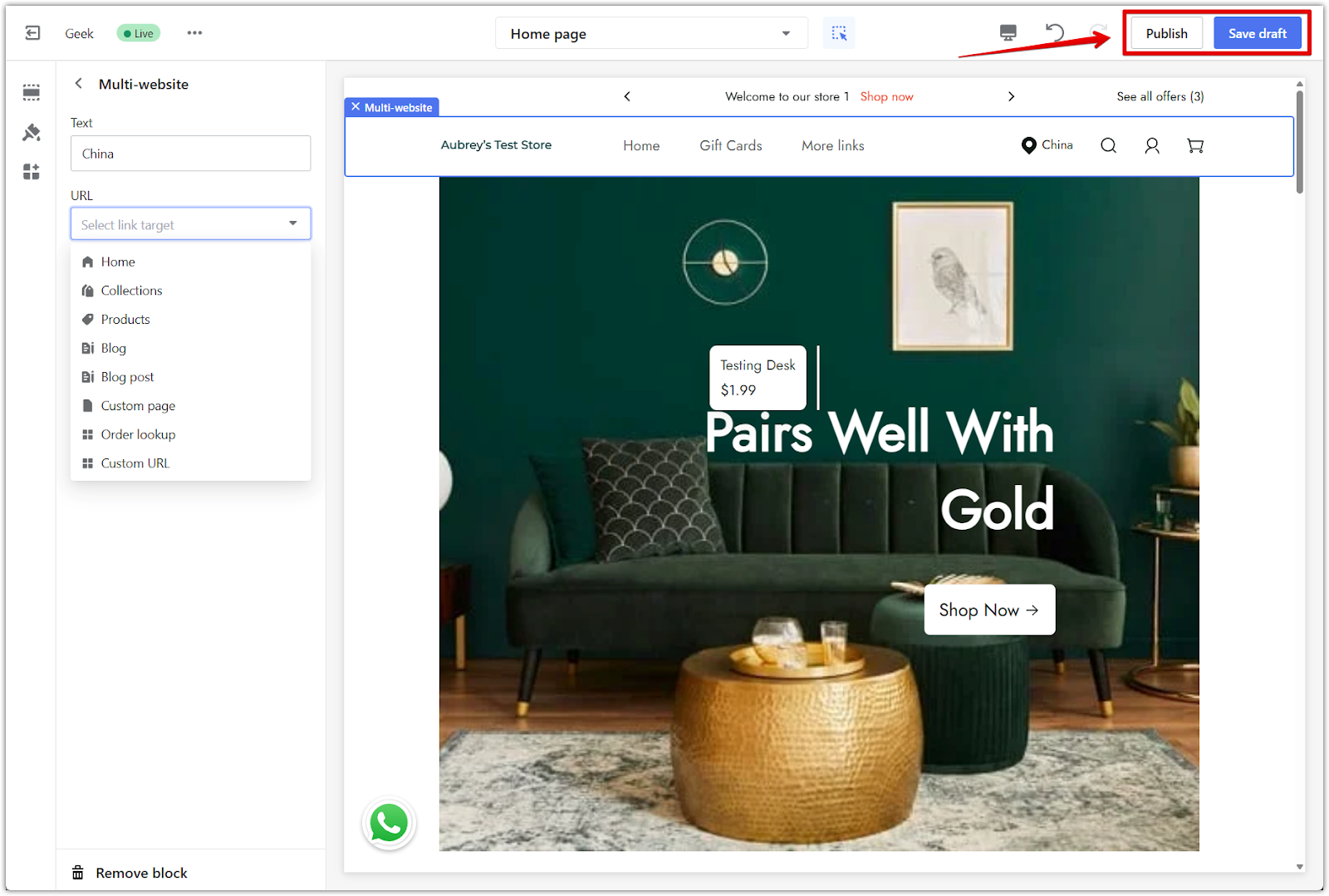
5. Apply the changes: After editing the label and link, click Save draft to save your work without publishing, or select Publish to apply the update to your live store immediately.


Customers will now see your multi-website links in the header and can switch between different pages or platforms directly from the top of your store.



Comments
Please sign in to leave a comment.