Strategically placing your coupon input box can encourage more customers to use discount codes and complete their purchases. When the coupon field is easy to find, it enhances the user experience and can boost your conversion rates.
This guide will show you how to adjust the location of the coupon input box during checkout in your Shoplazza store.
Customizing coupon input box placement
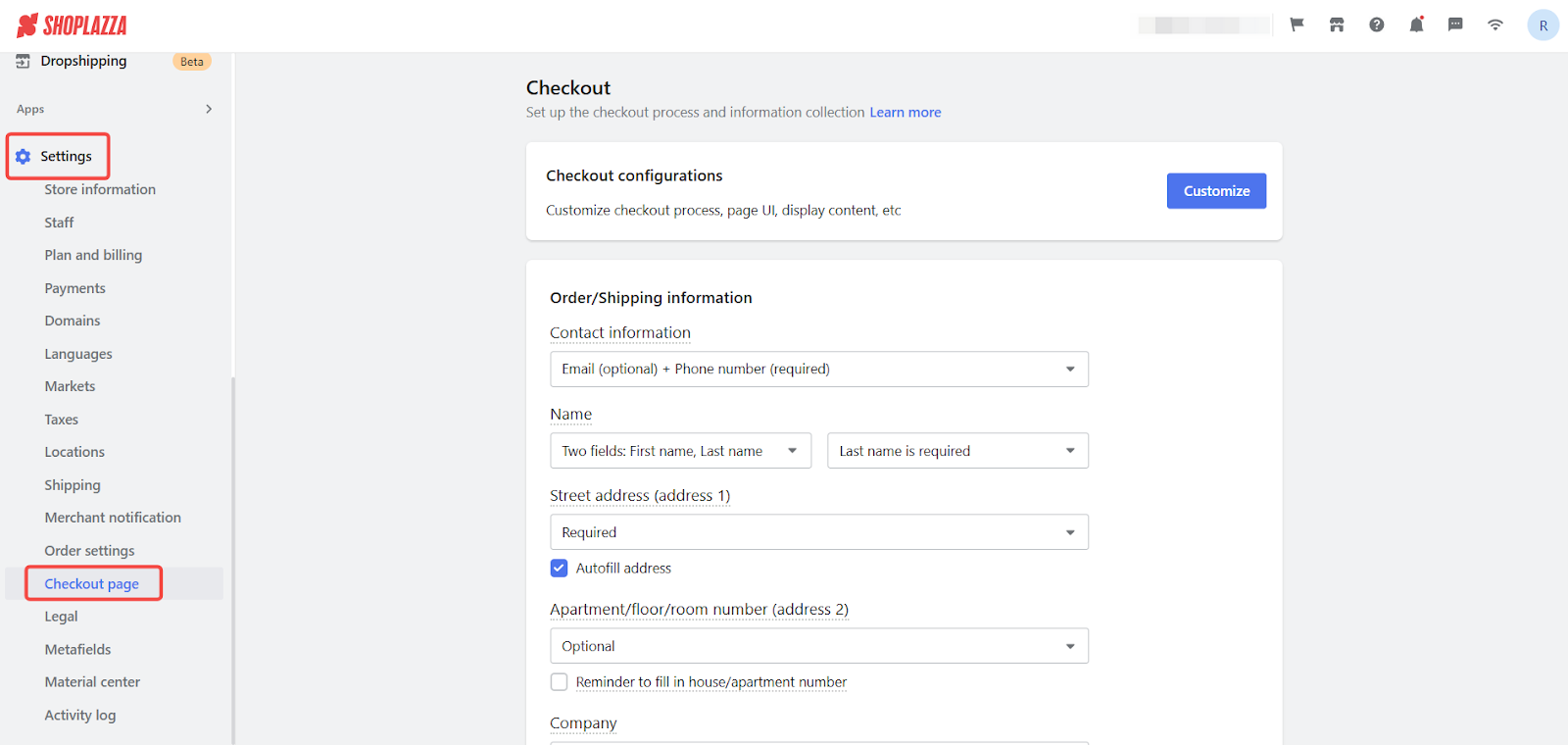
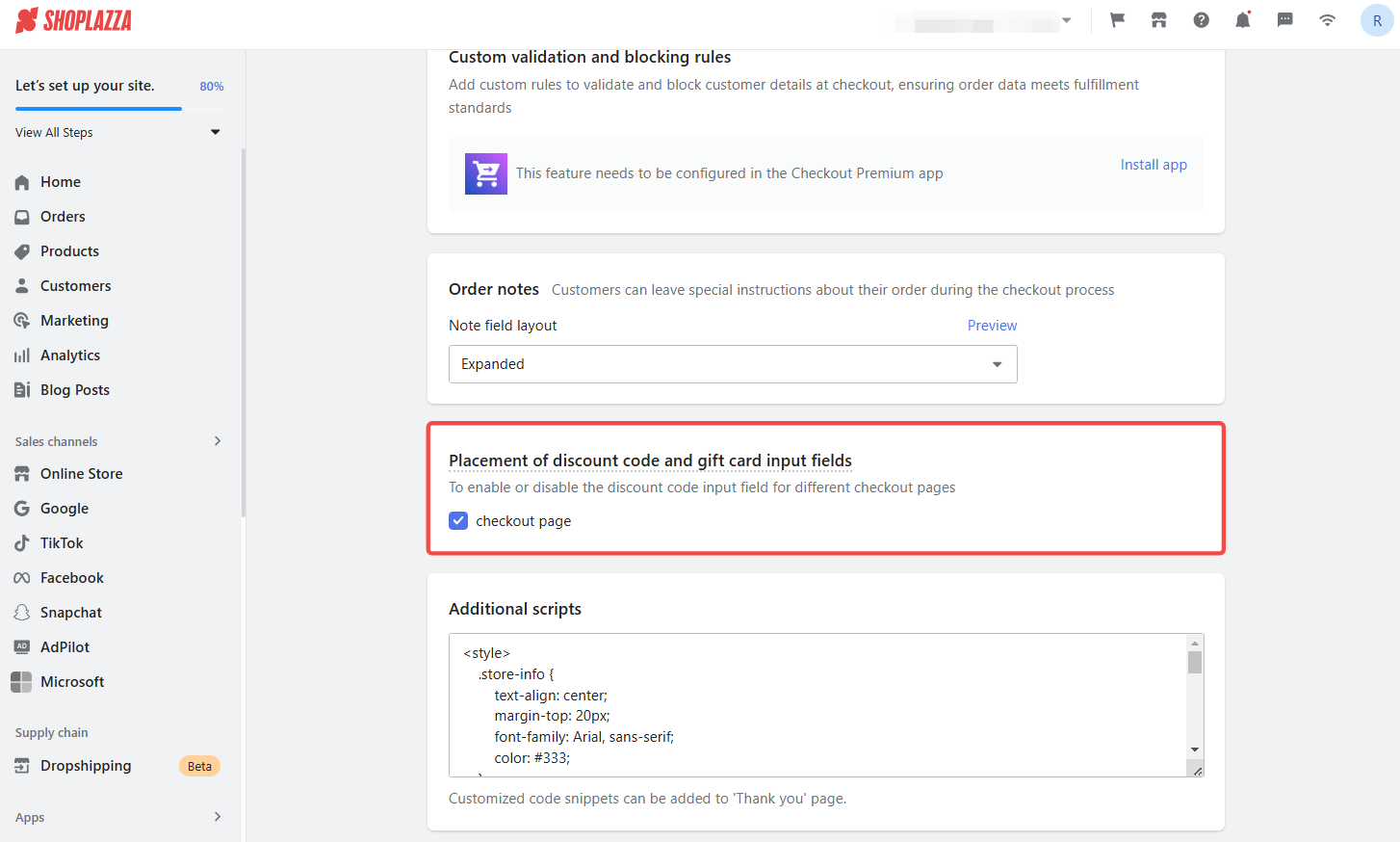
1. Access the checkout page settings: Go to your Shoplazza admin and click Settings > Checkout page. This section allows you to customize your checkout process, including the placement of the coupon input box.

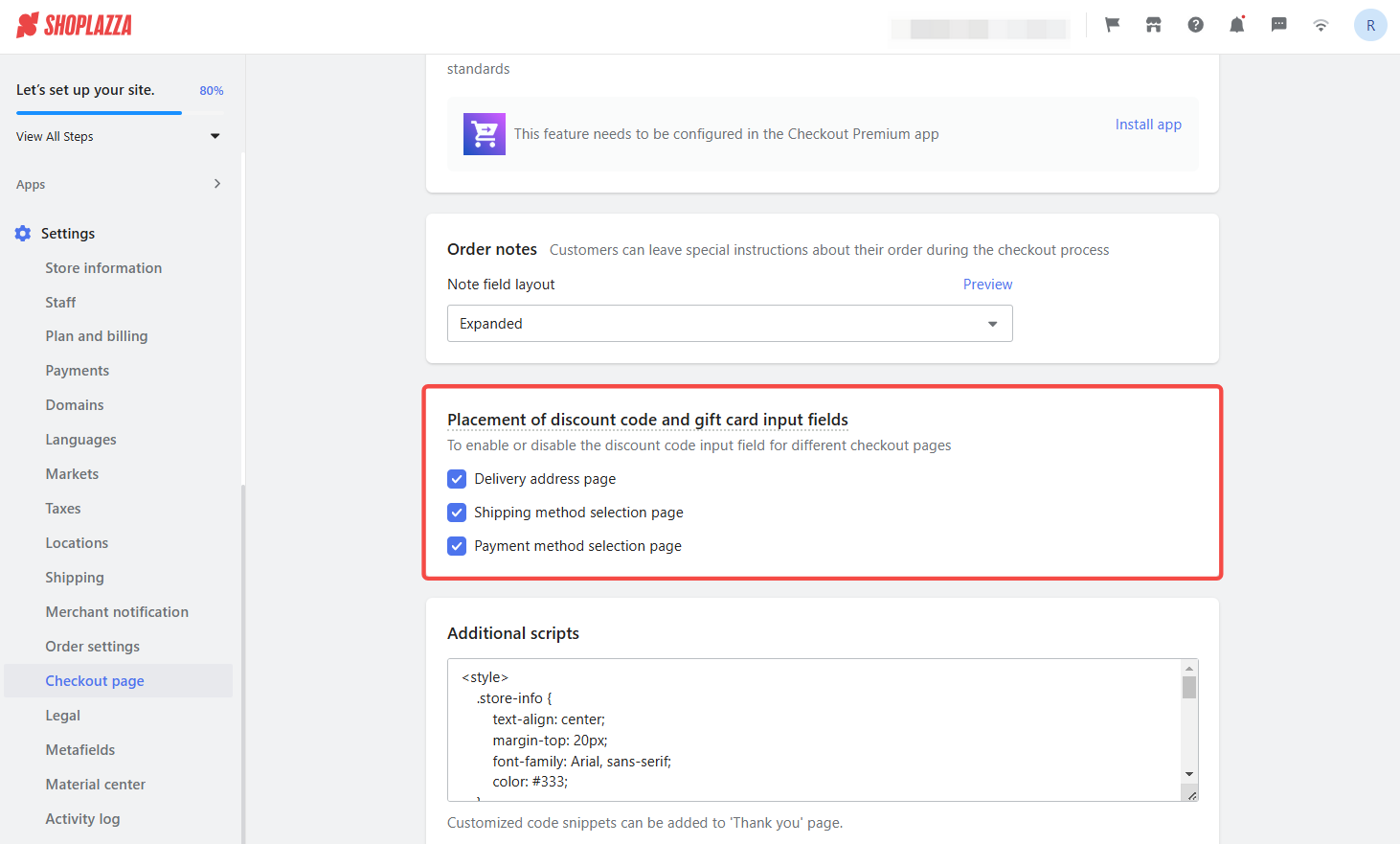
2. Choose your display option: Locate the Placement of discount code and gift card input fields. You’ll see the available options for where the input fields can be placed.

Note
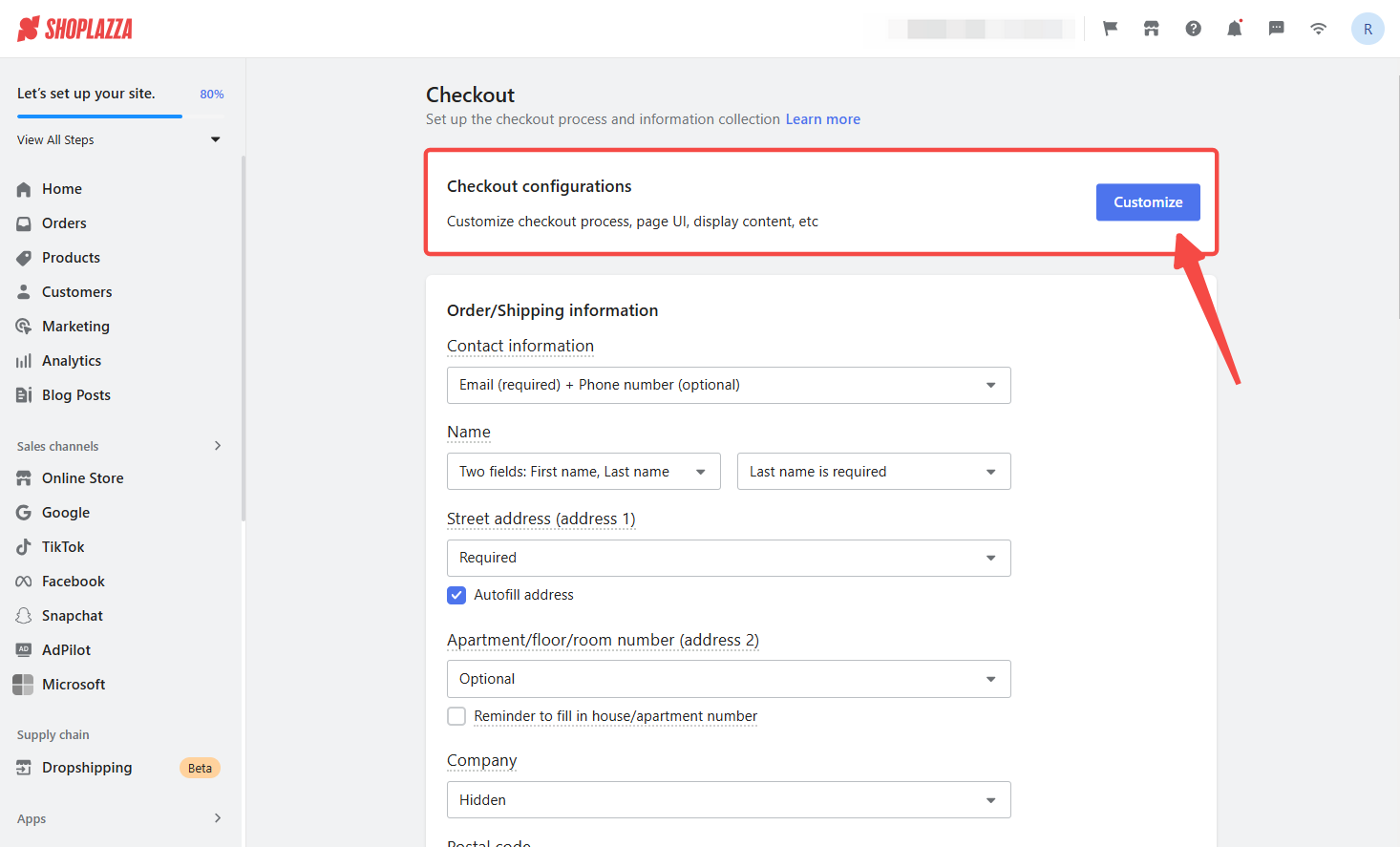
The options here are based on your selected Checkout Page Layout. To change your checkout layout, go to Checkout configurations and click Customize.


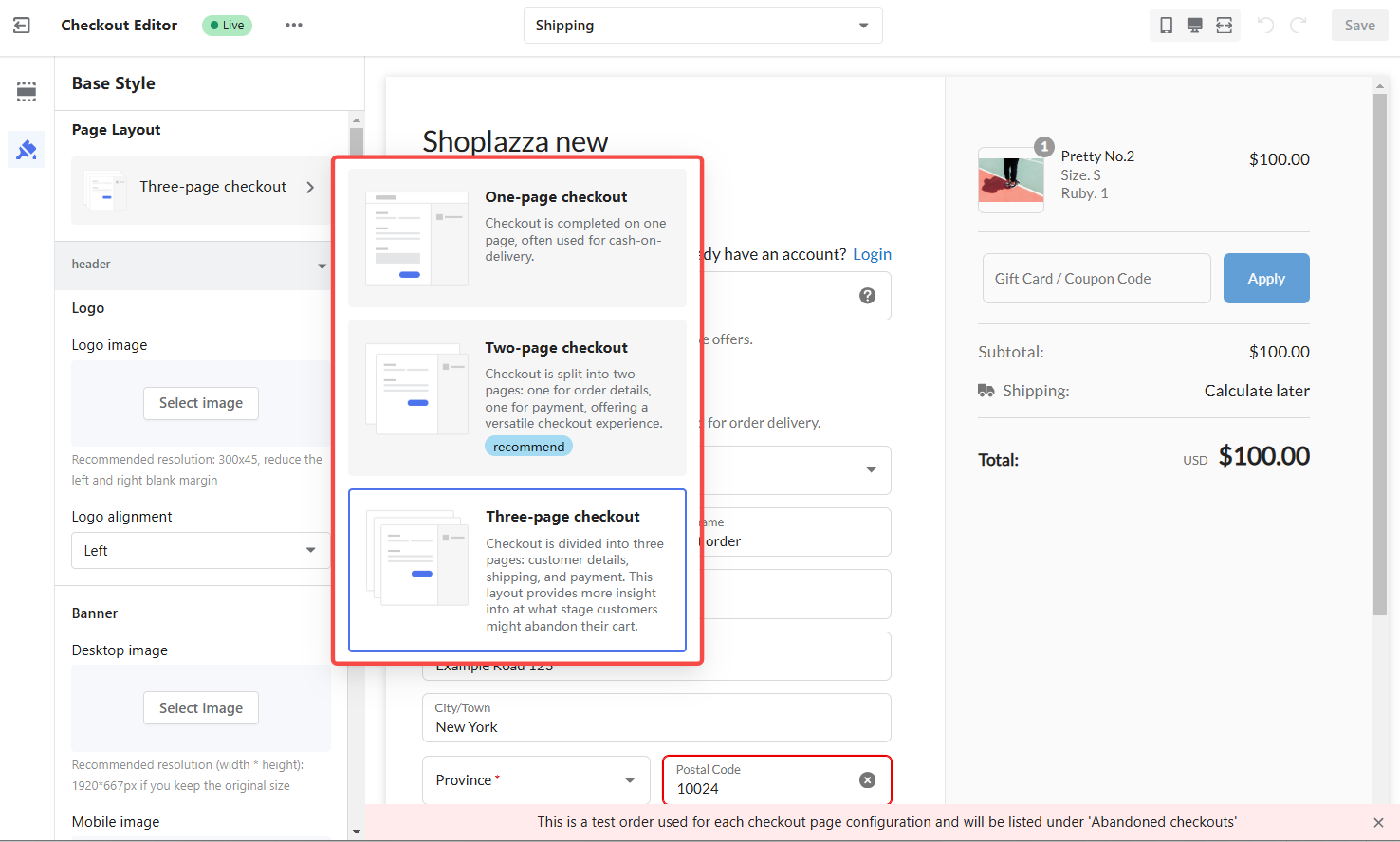
Checkout layout options and their impact on coupon placement
The Checkout Page Layout determines where to place the discount code and gift card input fields. Here's how each layout affects your options:
- One-page checkout: Only the checkout page is available for the input fields.

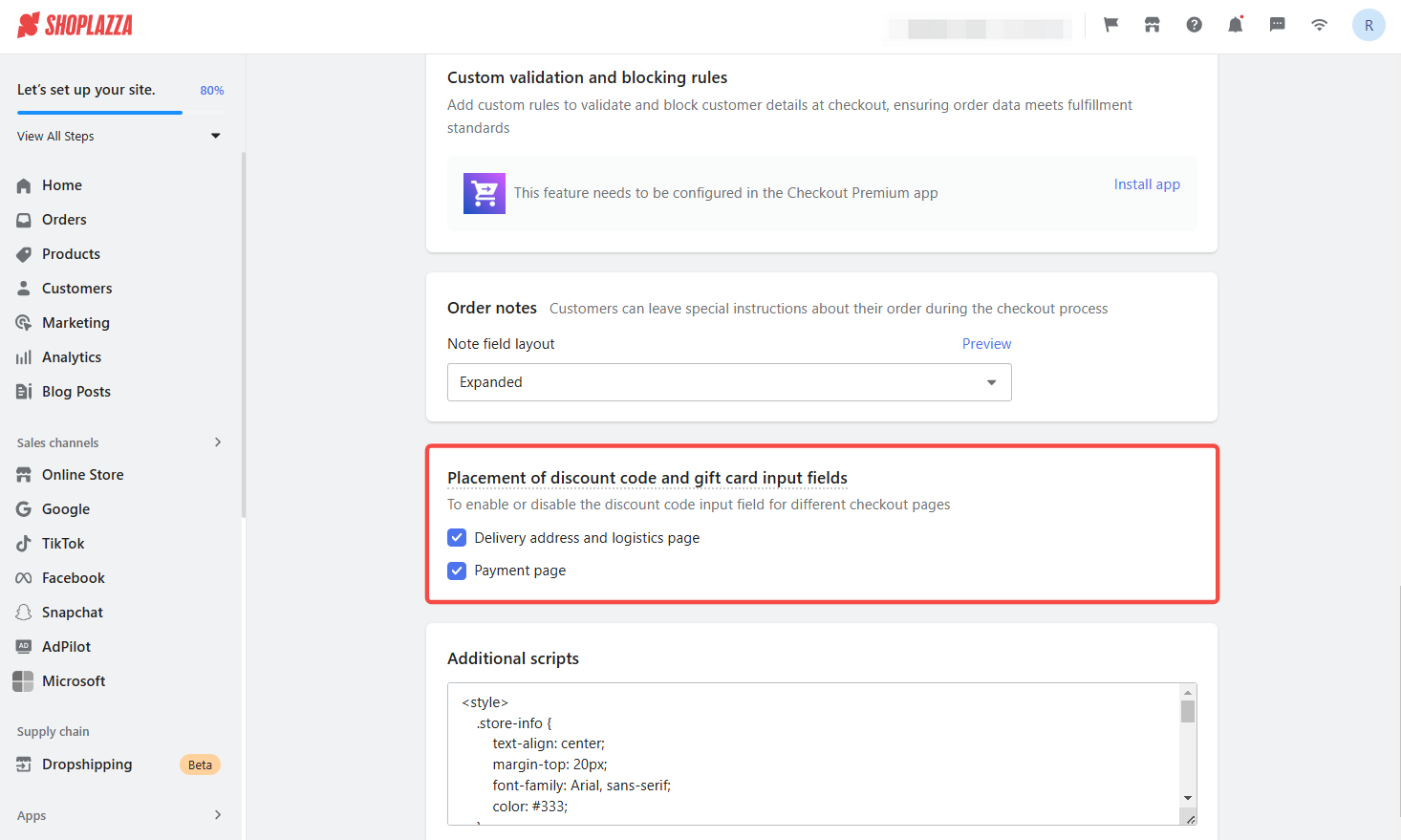
Two-page checkout:
- Delivery address and logistics page
- Payment page

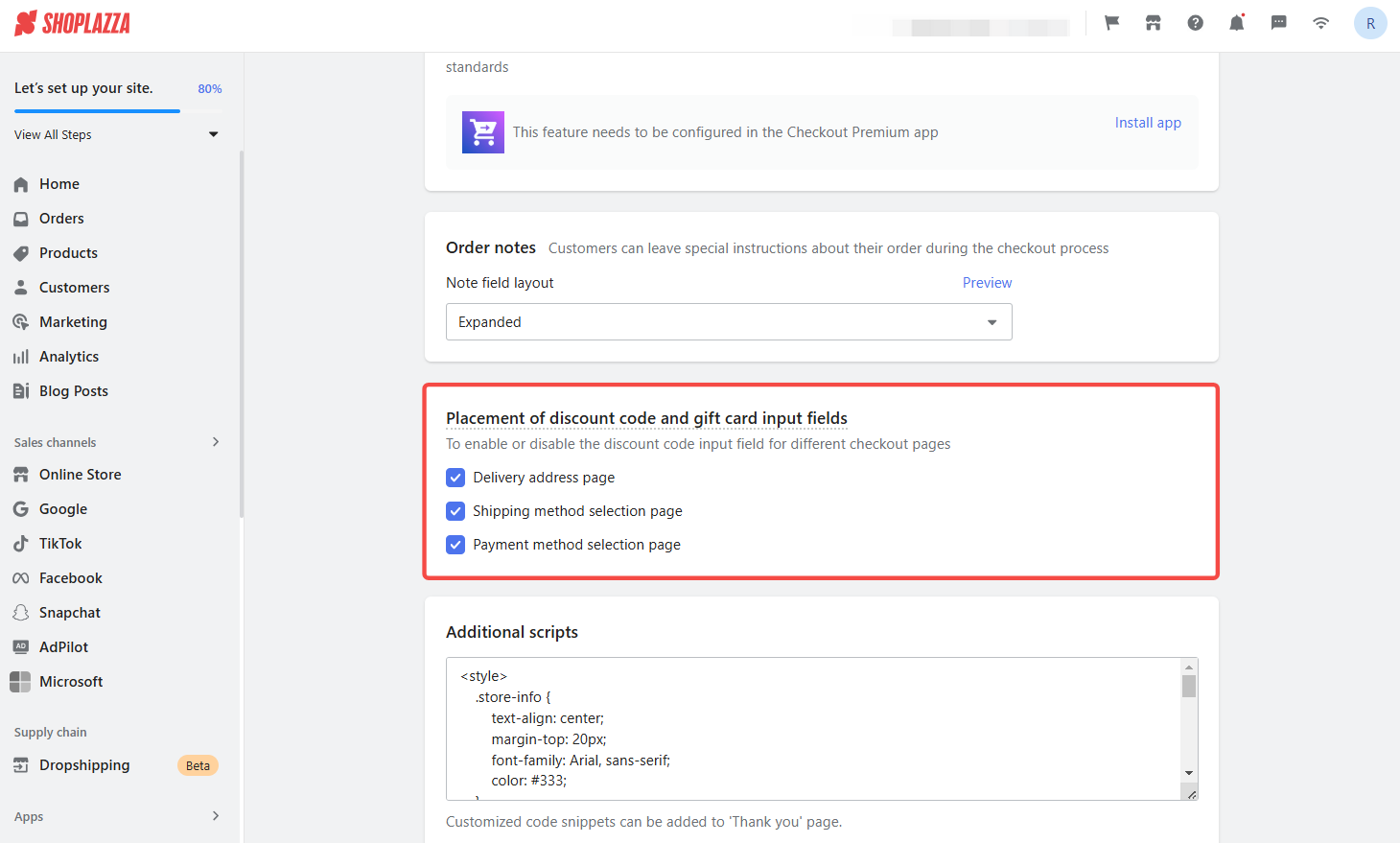
- Three-page checkout:
- Delivery address page
- Shipping method selection page
- Payment method selection page

Saving and finalizing changes
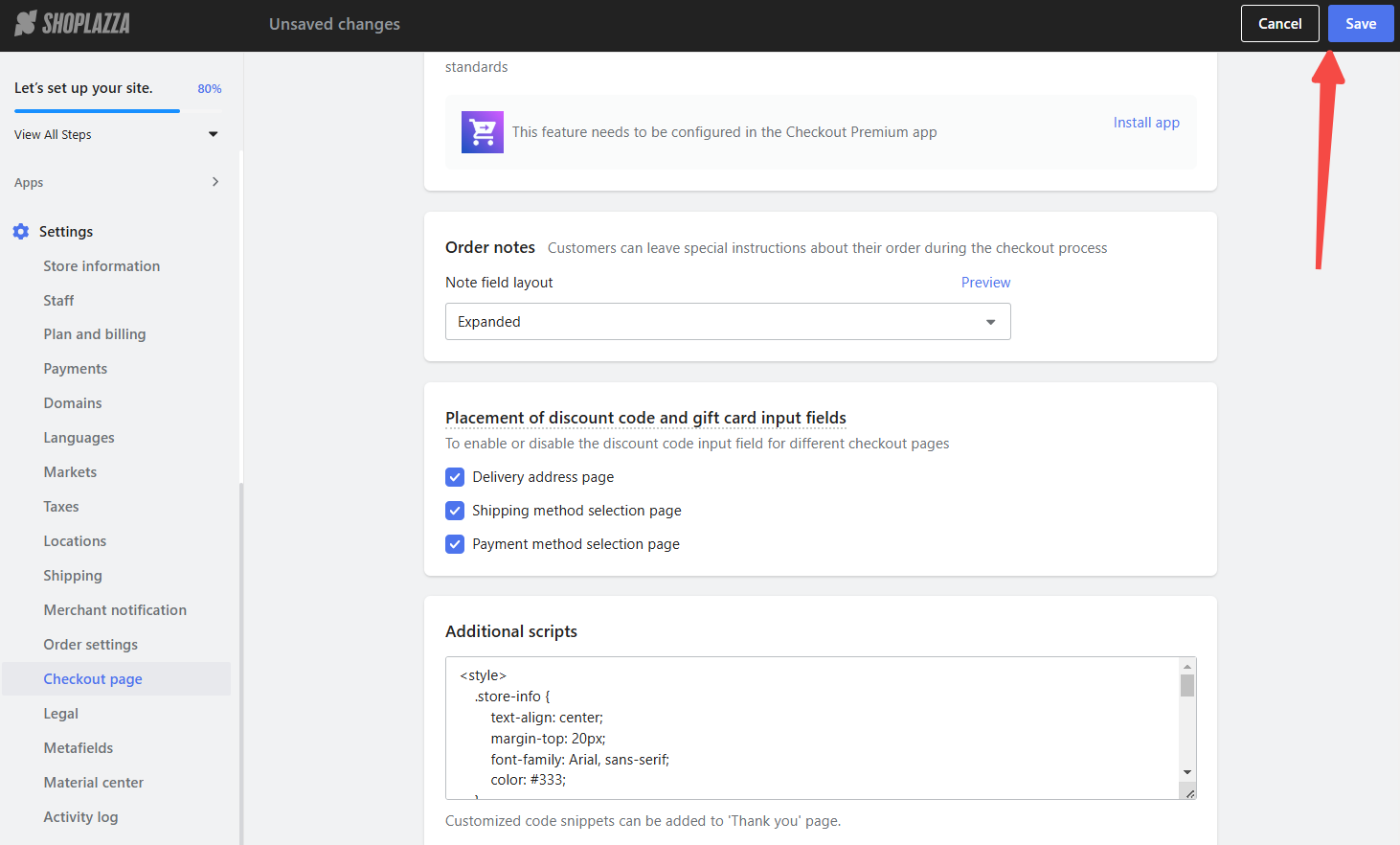
1. Save your changes: Once you've made your choices, click Save to apply your settings. Review your checkout flow to ensure the coupon input box appears in the desired location.

Positioning your coupon input box can enhance the user experience and increase conversion rates. Try out different placements and monitor your results to optimize your checkout flow.



Comments
Please sign in to leave a comment.