概况及注意事项
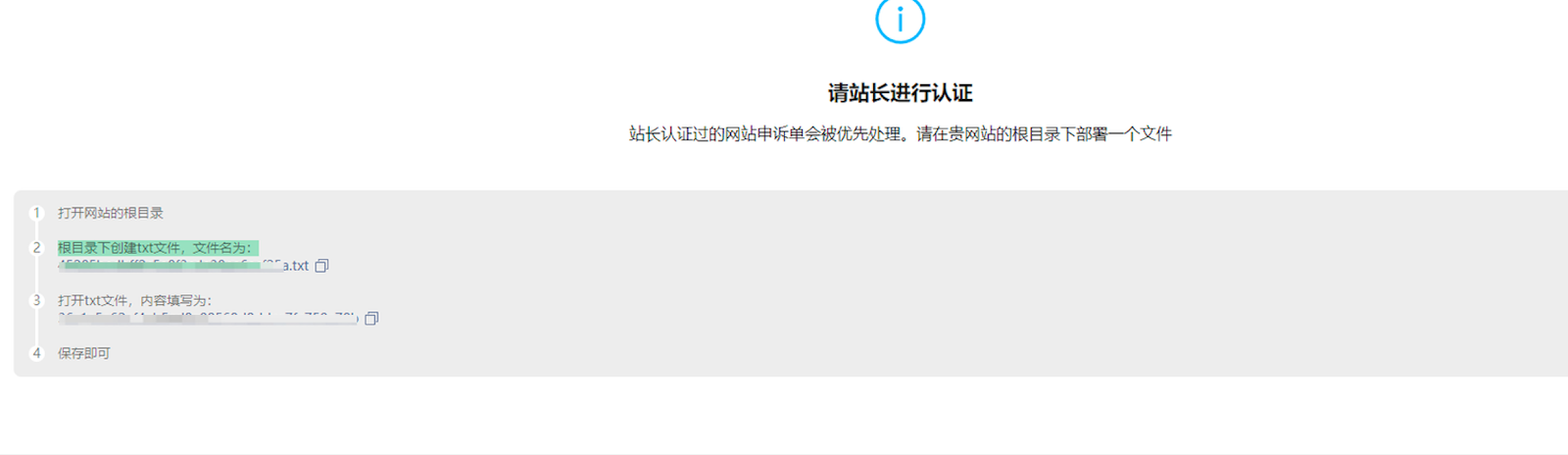
如果您遇到微信侧要求在店铺网站根目录下部署文件的情况:示例文件部署截图,请参考以下步骤来操作。

注意
- 以 Hero 主题为例为您演示操作步骤。
- 其他主题步骤一致。
- 需确保微信部署文件为最新的要求,微信只验证最新生成的文件信息。
操作步骤
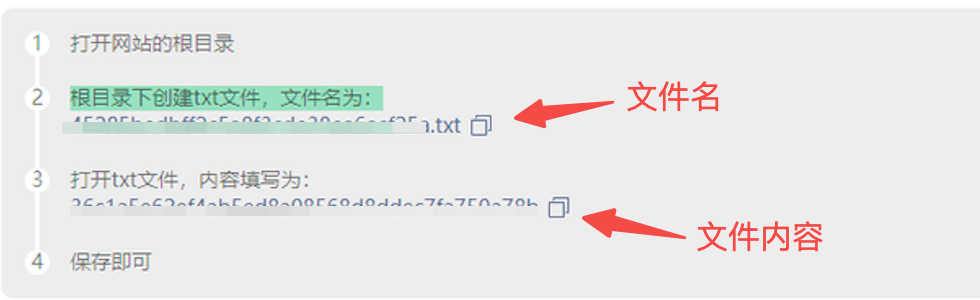
1. 确认微信侧文件名 & 文件内容。

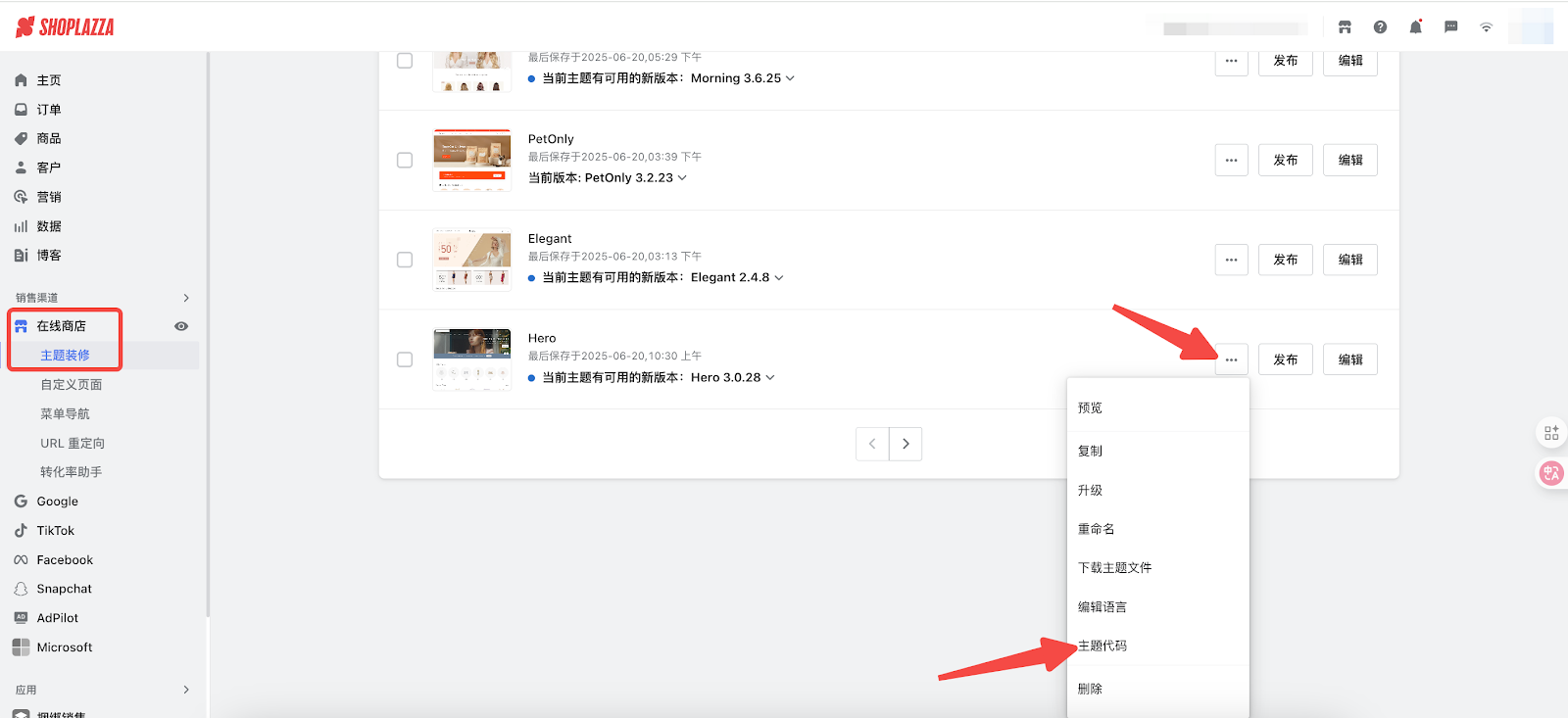
2. 登录您的 Shoplazza 管理后台,点击在线商店 > 主题装修 > 选择 Hero 的主题代码进入编辑页面。

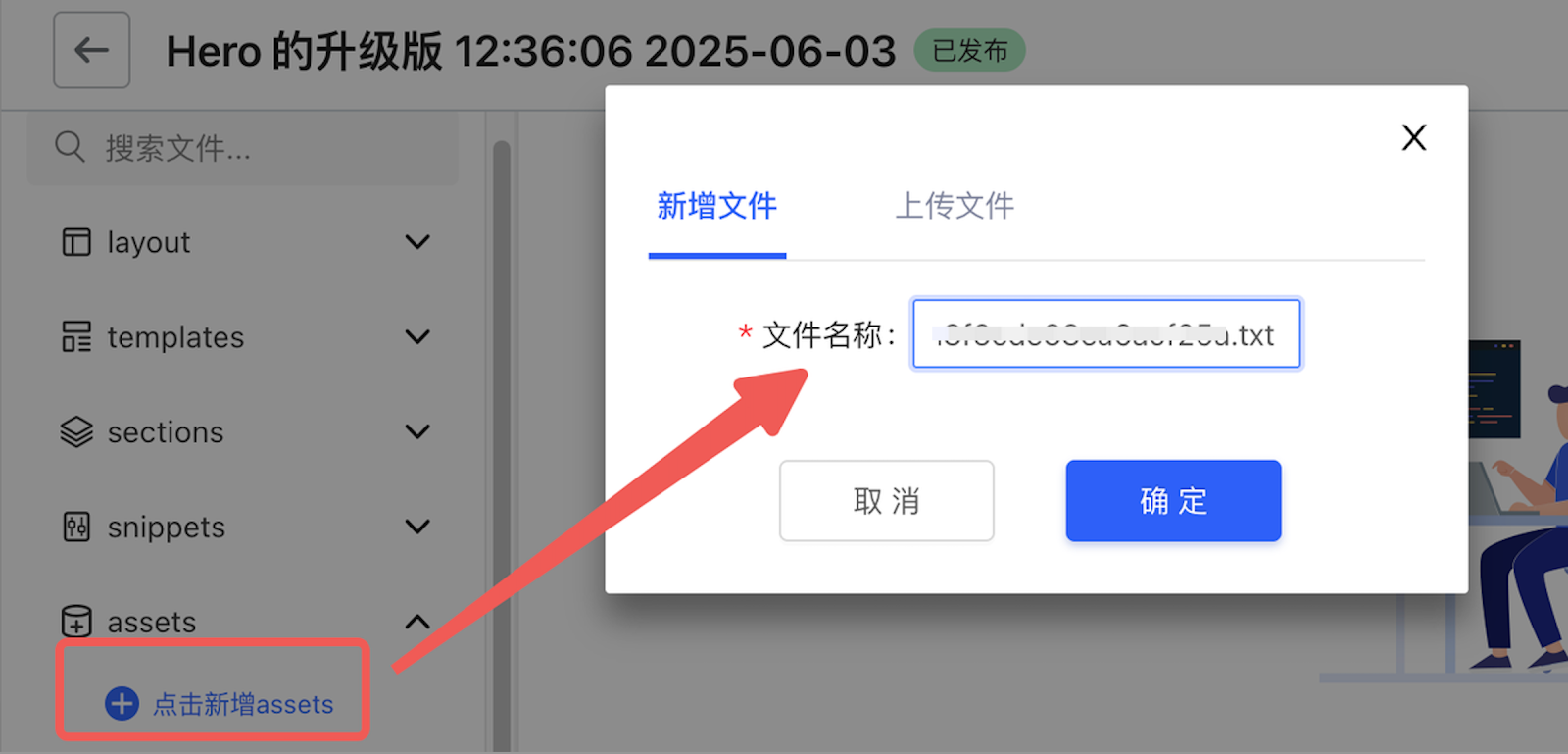
3. 找到代码中的 assets 模块 > 点击新增 assets > 新增文件,将文件名粘贴进去。

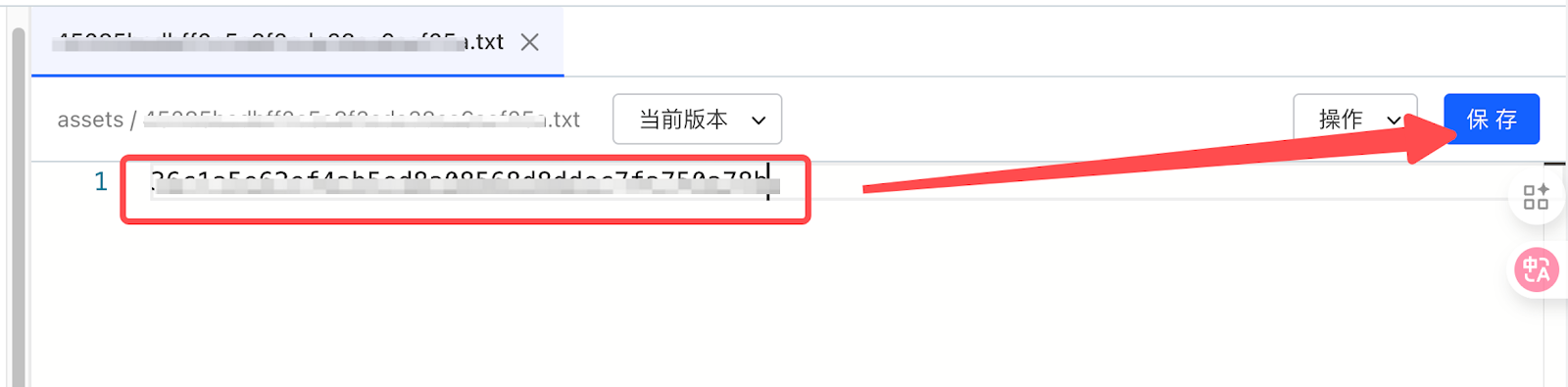
4. 文件创建成功后,再将文件内容填写进去后,点击保存按钮。

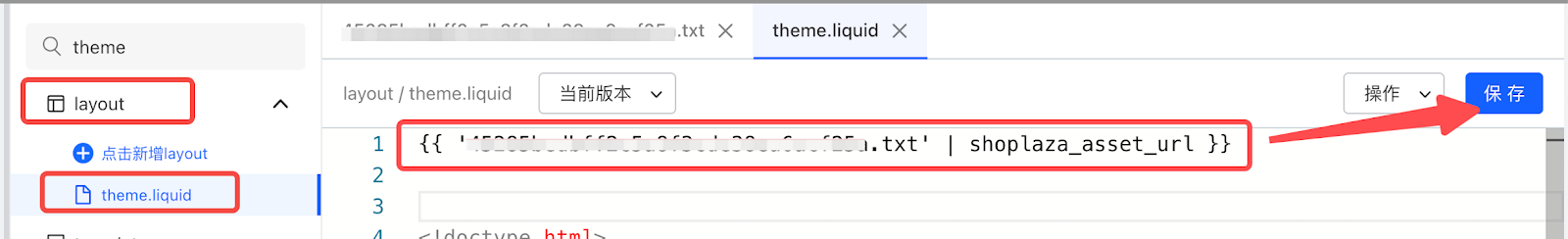
5. 在主题代码中找到 theme.liquid 文件并打开,在页头输入代码:{{ '为第三步新建的 txt 文件名' | shoplaza_asset_url }},举例:{{ 'xxx.txt' | shoplaza_asset_url }},输入好后点击保存按钮。参考下图:

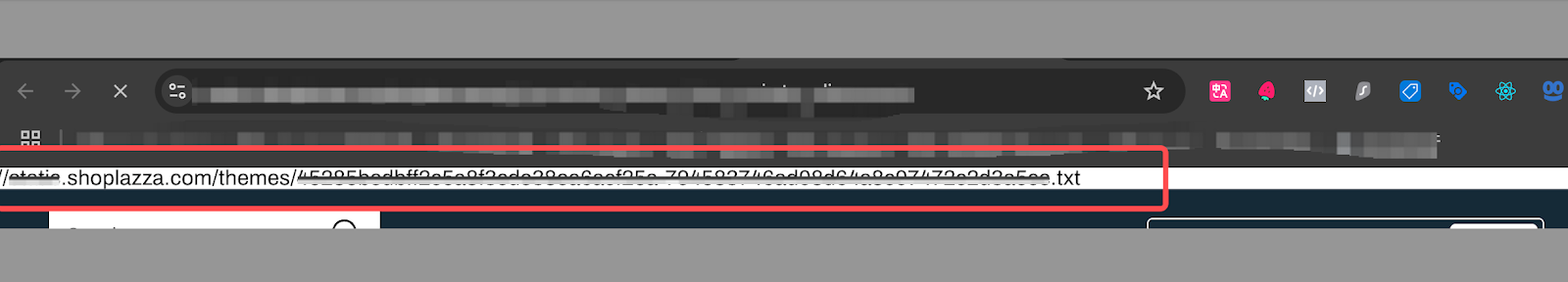
6. 在主题代码中操作完成后,再打开店铺首页,即可看到如下信息,将框选内容操作复制,粘贴保存到本地。

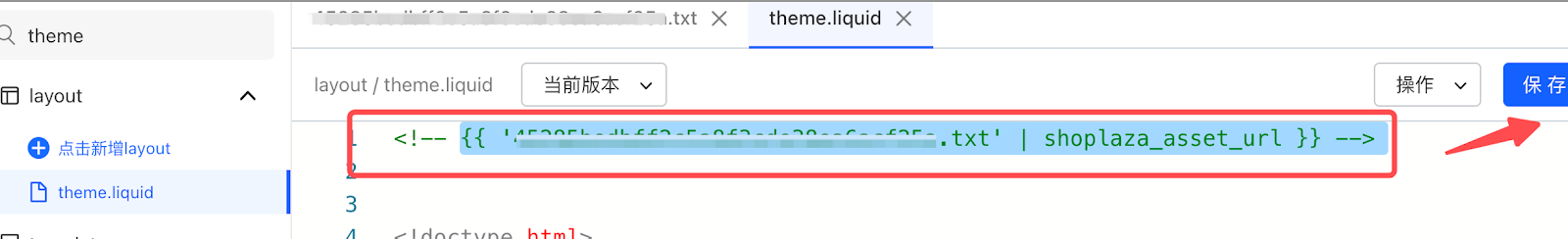
7. 回到主题代码中的 theme.liquid 文件,操作删除第五步的代码:即删掉{{ '为第三步新建的txt文件名' | shoplaza_asset_url }},删除后需要再次点击保存按钮。

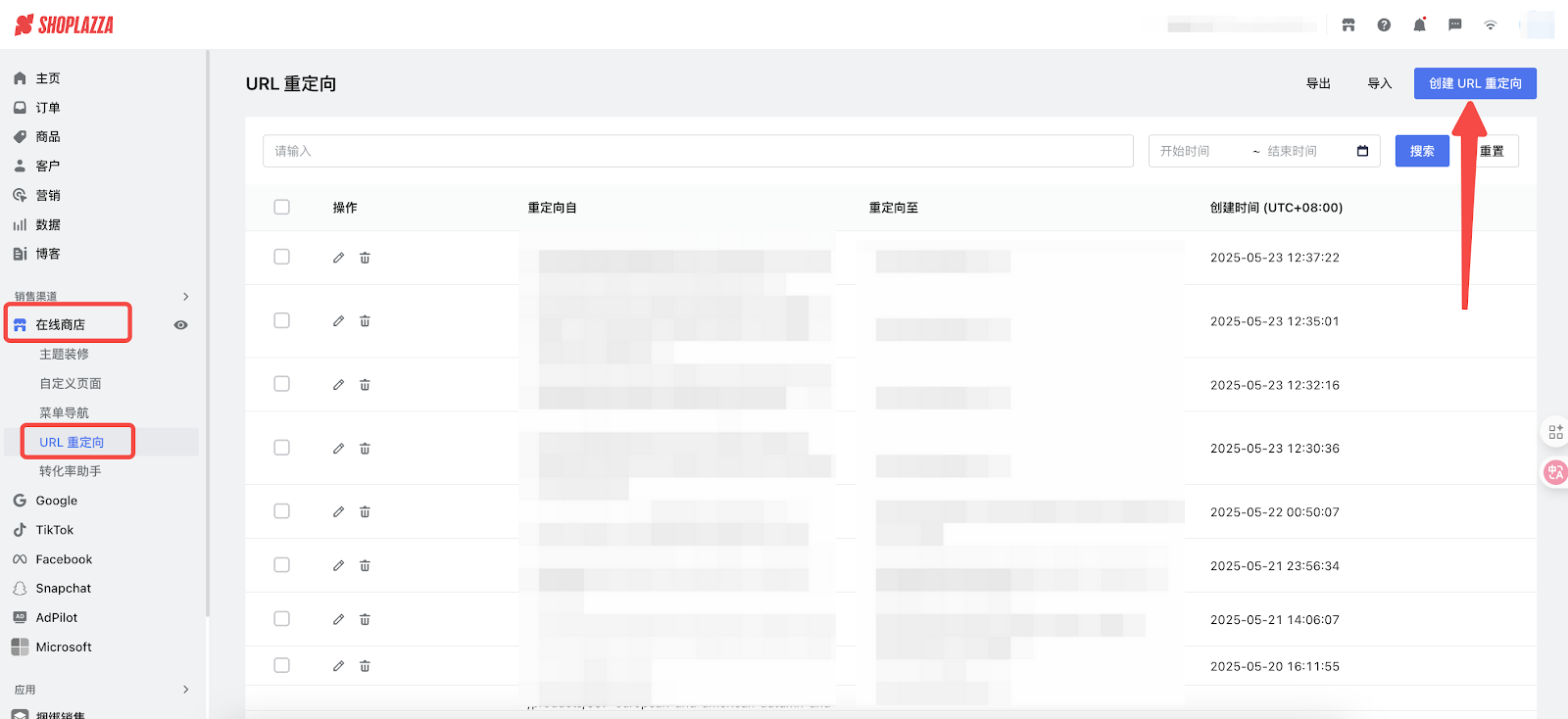
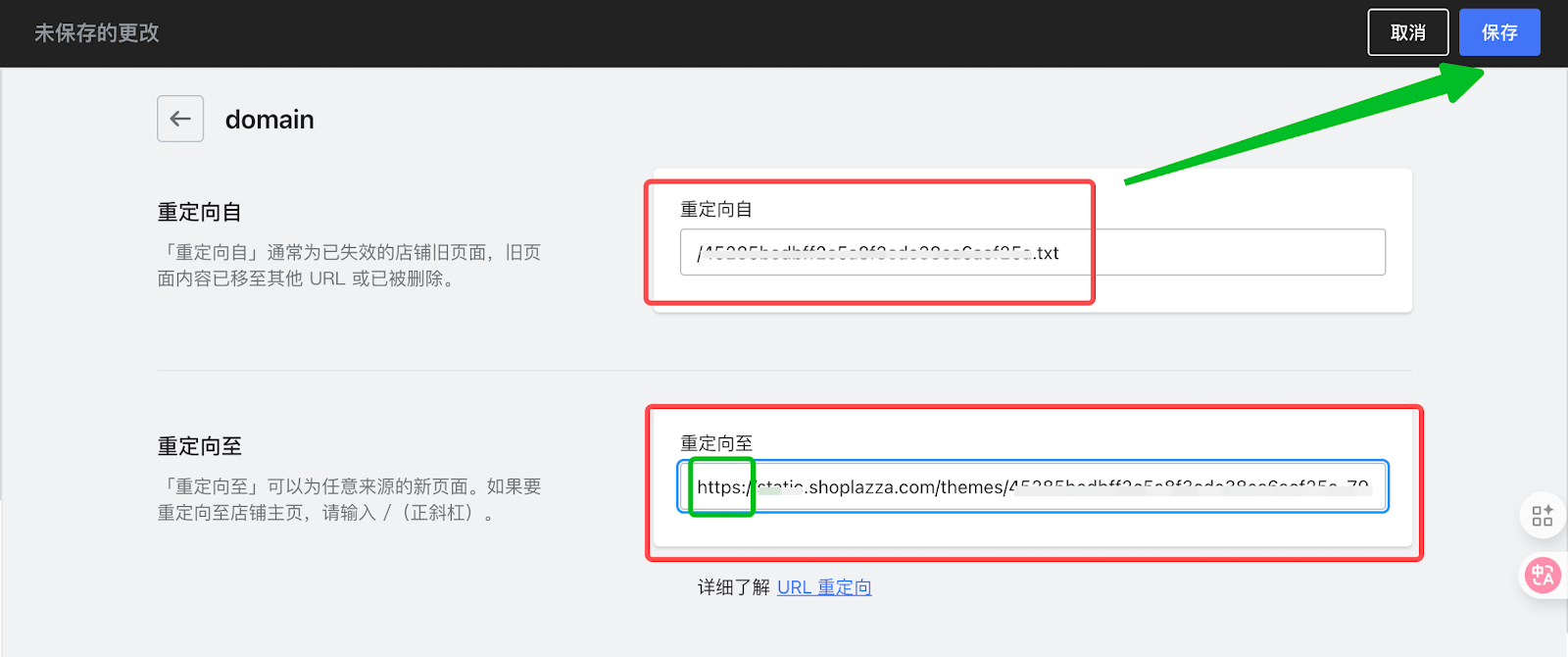
8. 打开 Shoplazza 管理后台,点击在线商店 > URL 重定向 > 创建 URL 重定向,将微信验证的 txt (文件名)和第六步得到的文件内容填写进去即可。


注意
第六步得到的文件内容,不会携带“https: ”,创建重定向时,需要手动在最前面添加“https:” 。
9. 以上操作完成后,即可回到微信继续验证。




评论
请登录写评论。