网域验证是 Facebook 要求广告主在平台上投放广告或销售商品时必须完成的一项重要步骤。通过验证,您不仅可以有效管理和控制域名链接的使用方式及显示位置,还能提升您的商店通过 Facebook 审核的效率。以下内容将为您介绍如何进行网域验证。
注意
- 本文展示的代码仅作参考,请到 Meta Business后台获取符合您账户的代码。
- 使用过程中,如超过72小时无法通过验证,建议您及时联系广告平台侧检查代码准确性。
- 如遇前端显示异常,该问题可能是添加的代码与您的主题不适配,或者与您添加的其他代码相互冲突。请即刻删除相关代码,检查代码的完整性,并与您的技术团队取得联系以获取进一步的协助与支持。
操作步骤
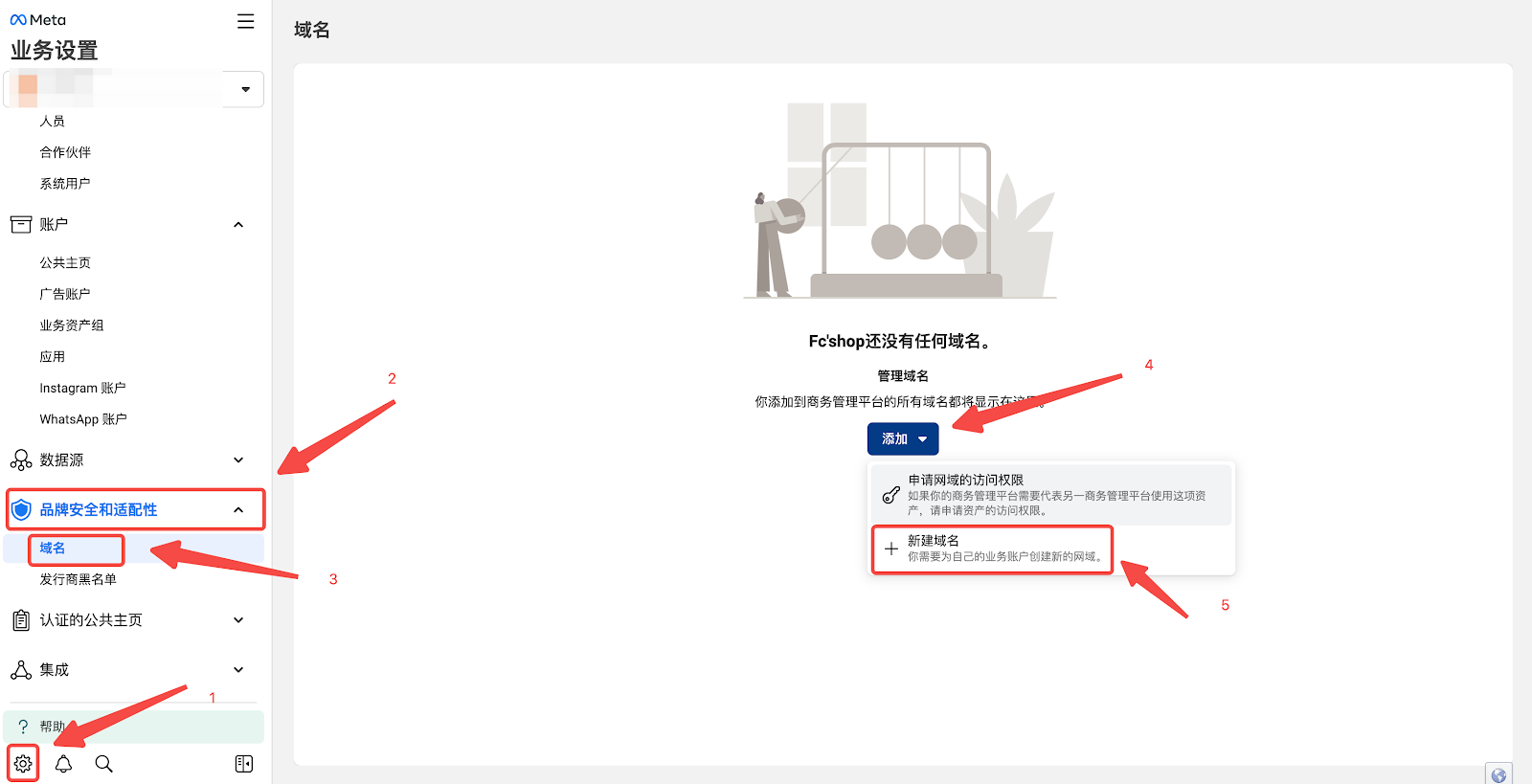
1. 点击此链接进入Meta 域名设置页面 (完整路径:进入 Meta Business后台,点击设置图标 > 品牌安全和适配性 > 域名),点击添加 > 新建域名。

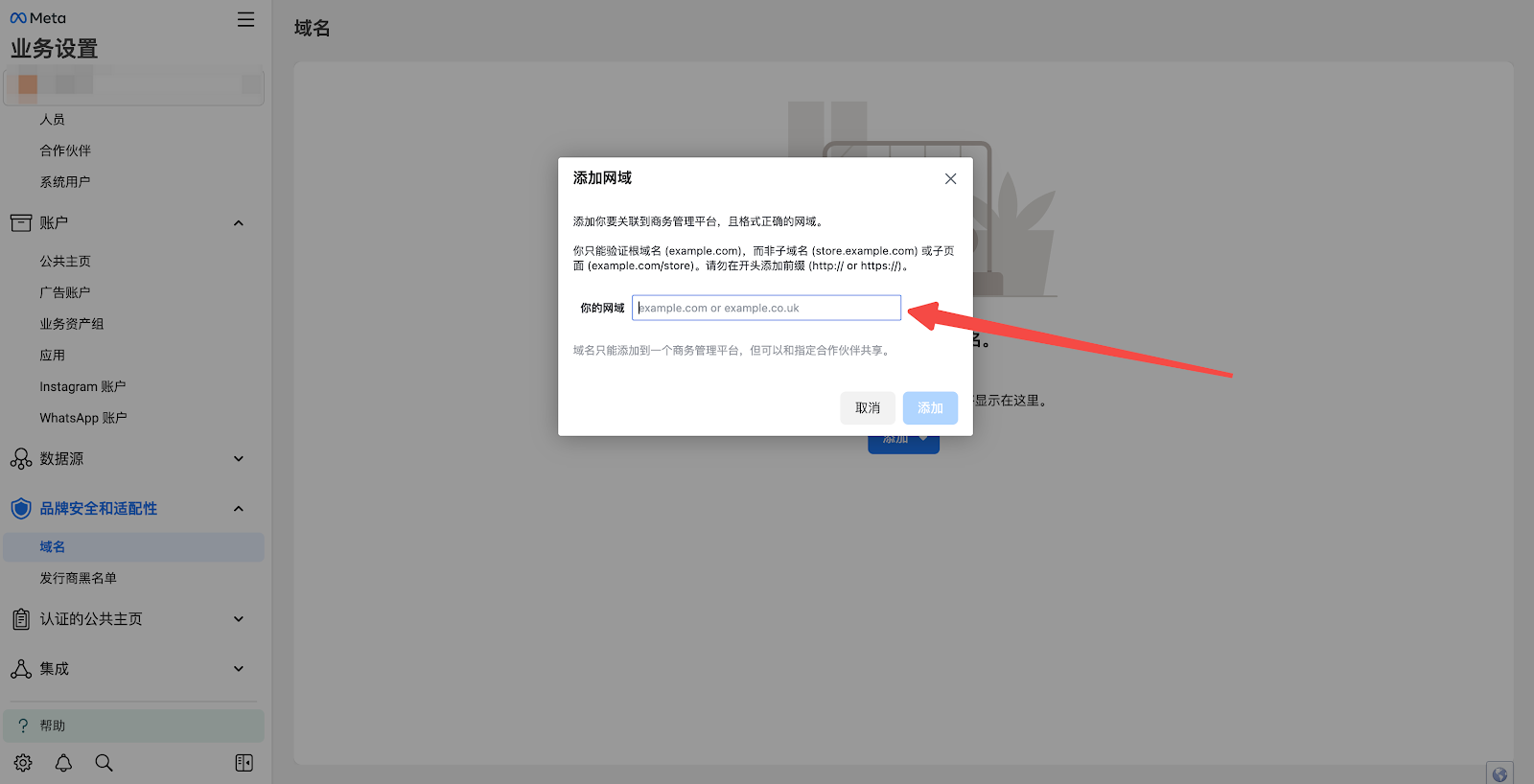
2. 在弹窗中填写您绑定的域名,点击添加。
注意
只能验证根域名且不能在开头添加前缀(http:// 或 https://)。例如您绑定的域名是www.abcd.com,则只需填写abcd.com即可。

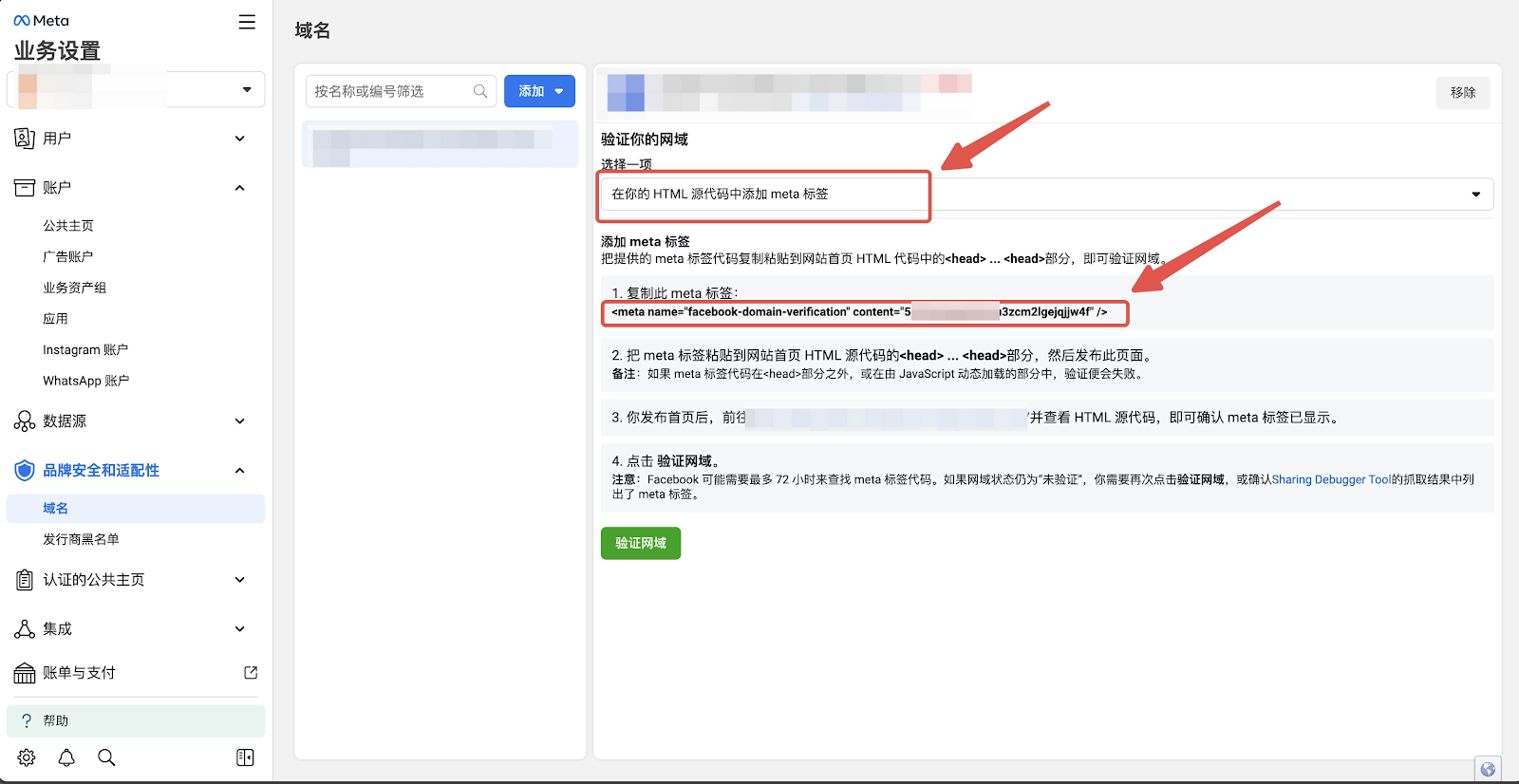
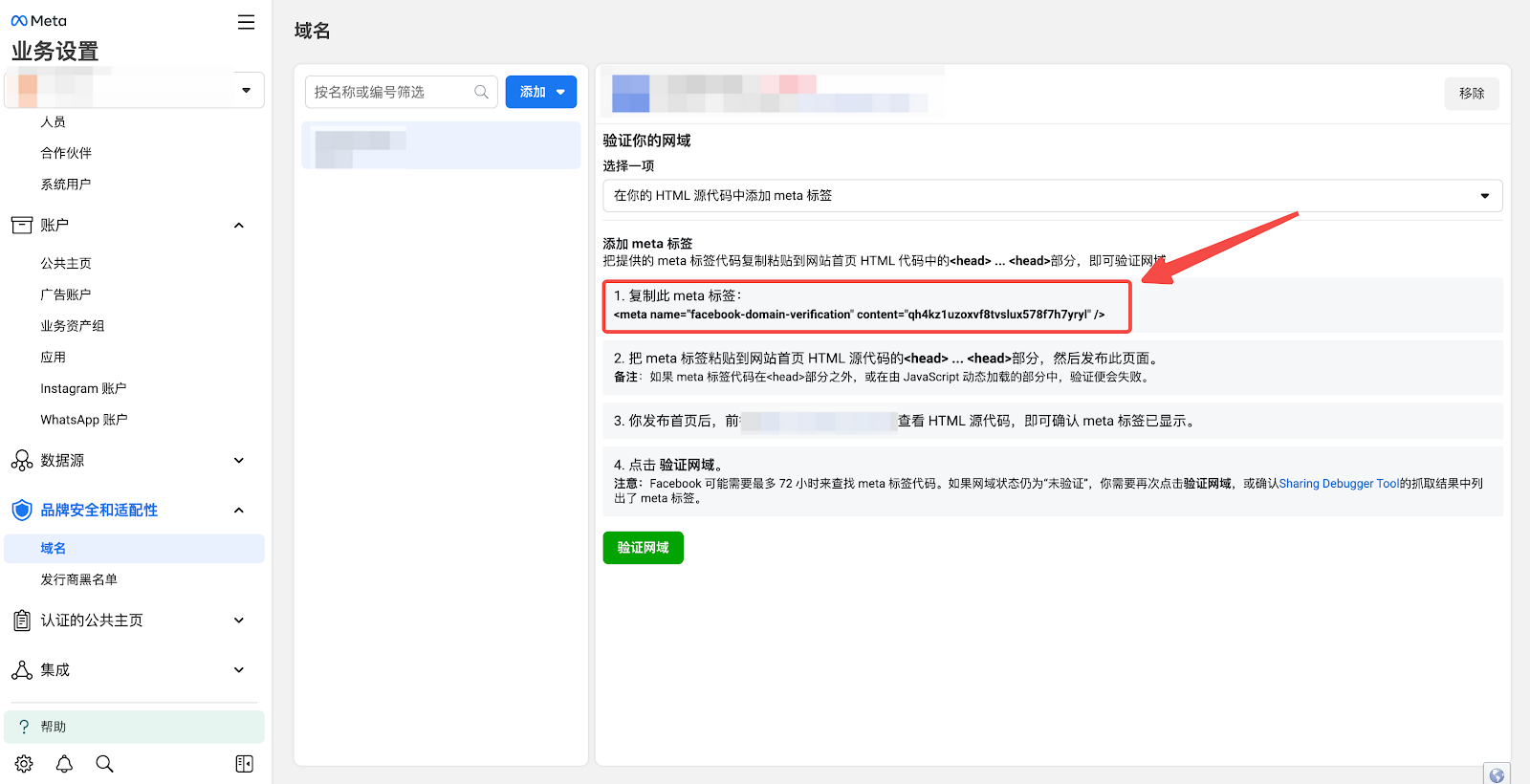
3. 添加后会来到网域验证页面,验证方式选择【在你的HTML源代码中添加meta标签】,然后复制页面上的 meta 标签代码。

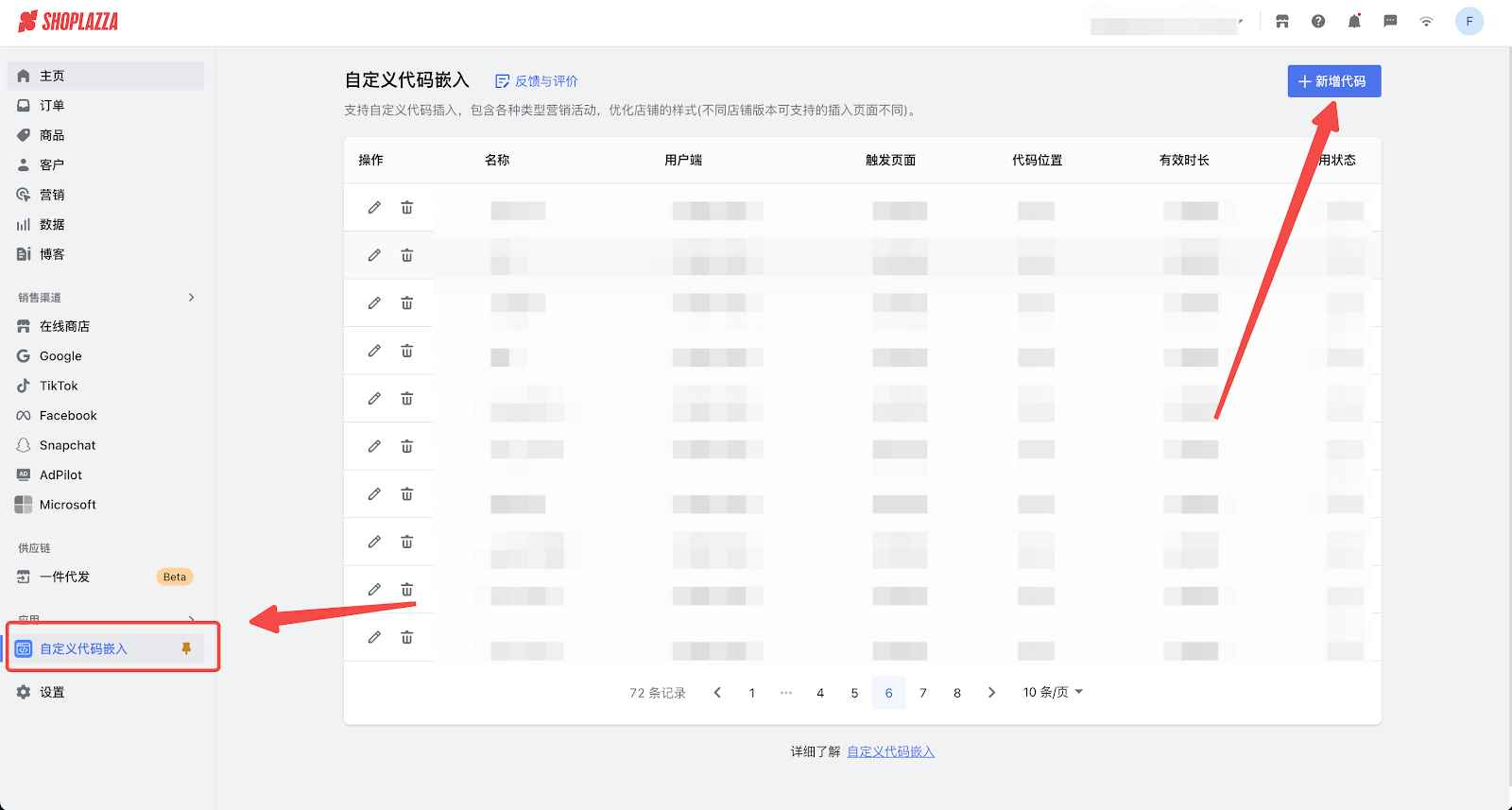
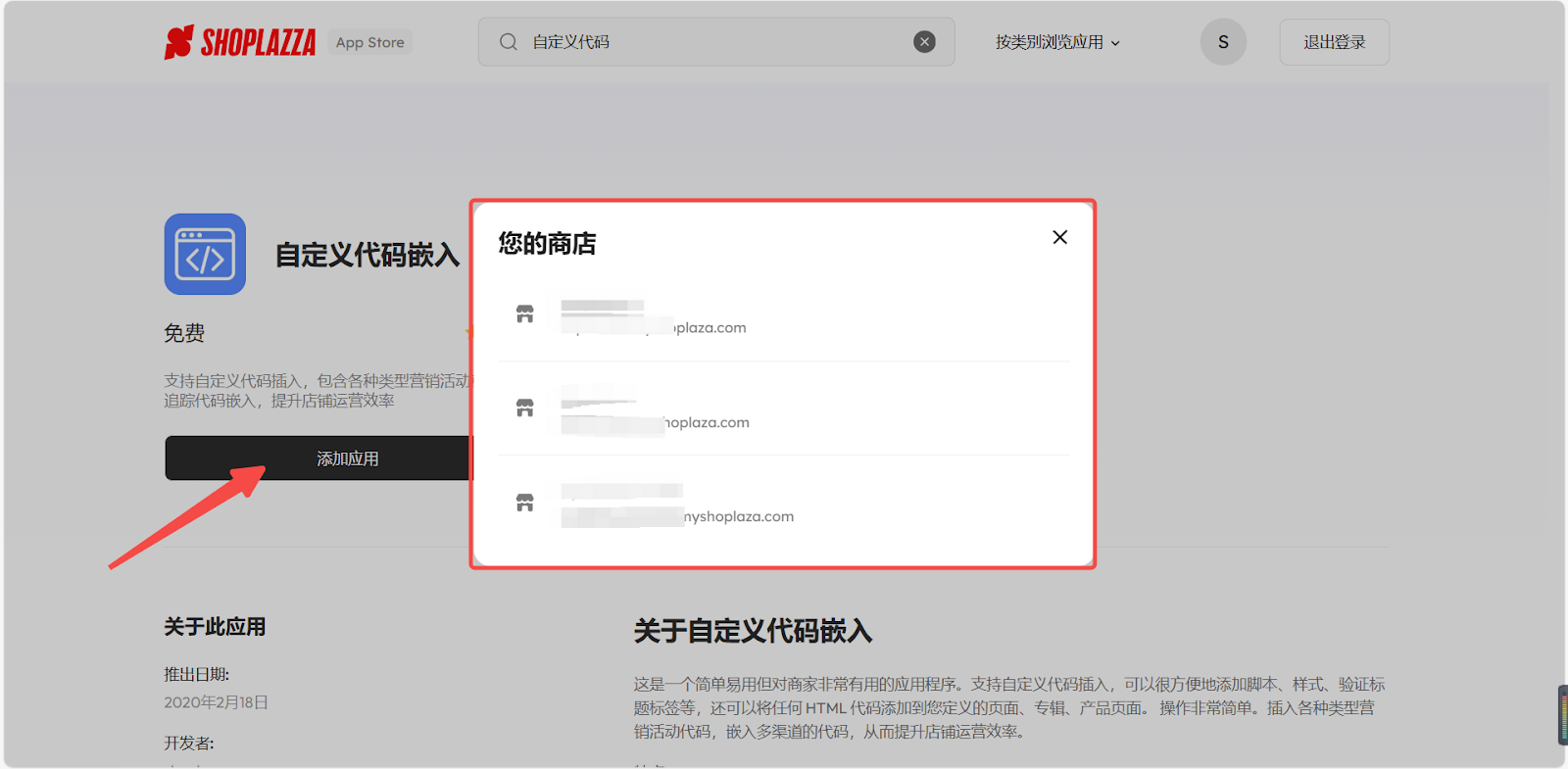
4. 打开自定义代码嵌入插件,点击新增代码。

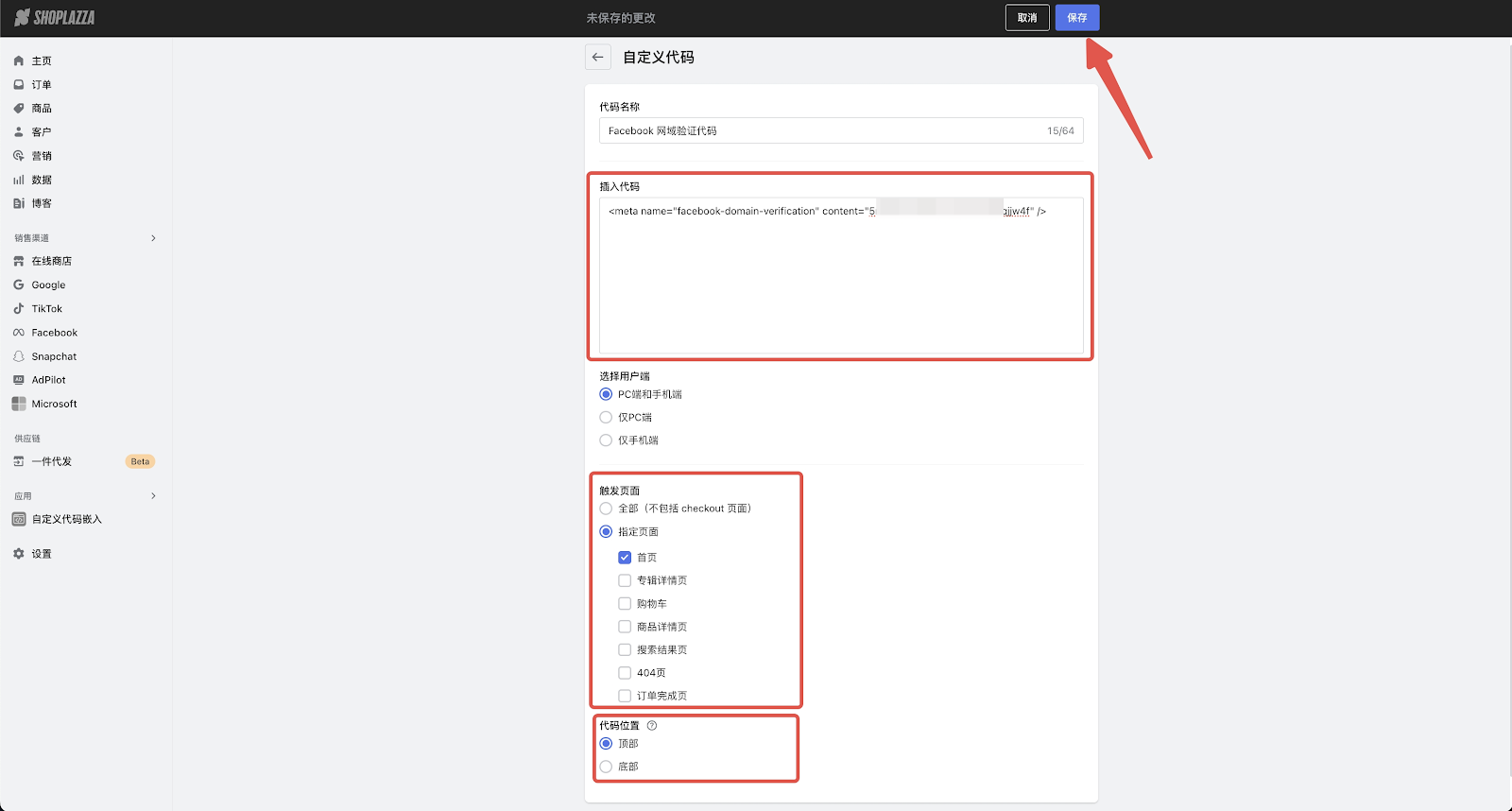
5. 填写一个方便管理的代码名称,将代码粘贴到代码框内。接下来依次选择:
- 选择用户端:PC端和手机端
- 触发页面:指定页面-首页
- 代码位置:顶部(顶部就是代码中的<head>...<head>部分)
填写完成后,点击保存即可。

6. 添加完成后,等待一段时间(Facebook 可能需要最多 72 小时来查找您添加的代码),然后点击验证网域按钮进行验证。
注意
如果提示网域验证失败,可确认代码是否填写正确,代码正确的话,等待一段时间再次验证即可。






评论
请登录写评论。