在电商行业,网站性能不仅影响用户体验,还直接决定了转化率和业务增长。研究表明,网页加载速度与转化率呈正相关,因此,优化网站加载速度对于提升业绩至关重要。
网站速度与转化率的关系
衡量电商网站成功与否的重要指标是 GMV(Gross Merchandise Volume,即商品交易总额)。而影响 GMV 的关键因素包括:
- 流量:访客量和访问次数越多,潜在的购买量越大。
- 转化率:访客转化为购买者的比例越高,GMV 就会提升。
- 平均订单价值:每个订单的平均金额越高,GMV 也会增加。
网页加载速度对转化率的影响
数据显示,页面加载时间每增加一秒,转化率就会显著下降。例如:
- 2.4 秒 → 转化率 1.9%
- 3.3 秒 → 转化率降至 1.5%
- 4.2 秒 → 转化率不足 1%
- 5.7 秒及以上 → 转化率仅 0.6%
此外,一些企业的测试数据也印证了这一点:
- Walmart:加载速度每提升 1 秒,转化率增长 2%。
- COOK:减少 0.85 秒的载入时间,转化率提升 7%。
- Mobify:每优化 0.1秒,转化率提高 1.11%。
如果一个年销售额 10 万美元的网站,通过优化页面速度提升 2% 的转化率,年收入就能增加 2千美元!
常见网站测速工具对比
注意
测速工具的结果会受工具模拟使用的网络环境、测试设备性能等因素影响,不代表实际的网页浏览体验,请不要依赖测速工具的评分与指标。请使用VPN等IP切换工具,尝试切换至顾客所在地的网络测试网站加载情况,当然,这个测试的结果也会受VPN速度影响,结果仅能作为参考。
市面上有多种网站测速工具,每种工具都有不同的优缺点。以下是 5 款常见测速工具的对比分析:
| 工具名称 | 优势 | 缺点 | 适合人群 |
| PageSpeed Insights | 免费易用,提供优化建议,同时提供移动端+桌面端分析 | 指标较基础;会模拟低性能设备和较差网络环境,测试结果不代表大多数消费者的实际访问体验。 | 关注 Google SEO 排名的商家 |
| Gtmetrix | 详细性能报告,支持全球测试,提供历史数据跟踪 | 免费版功能有限,界面相对复杂 | 需要详细性能分析的商家 |
| Googel测试平台 | 真实用户数据,数据可视化 | 需要技术背景,数据有延迟 | 需要基于真实用户数据分析的商家&开发者 |
| Webpage Test | 深度性能分析,多浏览器、多地区测试 | 由于分析比较深入,学习起来相对困难,部分功能付费 | 需要专业级别测试的技术人员 |
| Dareboost | 综合分析(性能、安全、SEO),可以与竞争对手对比 | 免费版限制多,中文支持较差 | 需要全面优化的商家 |
推荐工具:使用 PageSpeed Insights + GTmetrix
对于中小独立站商家,PageSpeed Insights 是比较好的选择,因为它:
- 易用性强,输入网站链接即可测速。
- 网站指标清晰明确,有自己的评分系统,可以通过查看评分变化直观地查看店铺的性能变化。
- 同时提供移动端+桌面端分析,且有详细的优化建议。
- 是 Google 官方优化建议,跟随建议操作有助于提升网站的 SEO 排名。
同时,有条件的话建议配合 GTmetrix ,支持手动更换网络、设备等测试信息,适合跨境电商商家针对特定市场进行测试。
网站速度优化策略
测速的结果重点关注Largest Contentful Paint (LCP)、First Contentful Paint (FCP)、Total Blocking Time (TBT) 三项指标,当指标状态显示为红色时,可以参考以下操作进行优化:
提示
不论是使用什么优化工具的测速结果,对于独立站商家侧来说,网页加载的瓶颈基本上都是素材和代码。网页中的素材、元素、代码越多,加载所耗费的网络资源也就越多,所需要的加载时间也就越长。因此如果希望拥有理想的网站体验,必须在网站素材和网站性能之间做好权衡。
更换较新技术的主题
店匠的主题在不断地迭代和优化,升级到最新的主题是最简单有效的提速办法。建议您优先选择 OS 3.0 版本主题。OS 3.0版本的主题在网站性能、SEO 友好度、和设计自由度上都会更优。关于新主题的更多信息请参考:主题升级指南。
素材优化:减少加载时间
- 参考主题卡片图片推荐尺寸配置图片素材。
- 使用 WebP 格式的图片(比 JPEG/PNG 更小,可以在质量损失少的情况下尽量压缩图片的体积)。
- 避免使用占用储存较大的 GIF 图片。
- 避免直接上传视频文件,先将视频上传到YouTube、Vimeo等平台,再链接到店铺中。
- 如果必须上传视频文件的话,建议压缩视频的大小,避免上传较大的视频。
- 轻量化视频的封面图,避免使用占用储存较高的图片作为视频封面,减少加载压力。
及时清理无用资源
- 删除未使用的插件、Pixel或其他追踪代码 ,以Pixel的代码为例,一个Pixel的代码可能会把性能评分整体拉低20~30分。
- 避免使用大量自定义代码,除非您能够确保这些代码不会对页面产生显著影响。
- 避免多个弹窗,即影响加载速度,也影响顾客体验。
商品类卡片优化
除了店铺首页的体验,独立站页面访问比较大的是专辑页面和商品详情页,也不要忘了这些页面的优化。
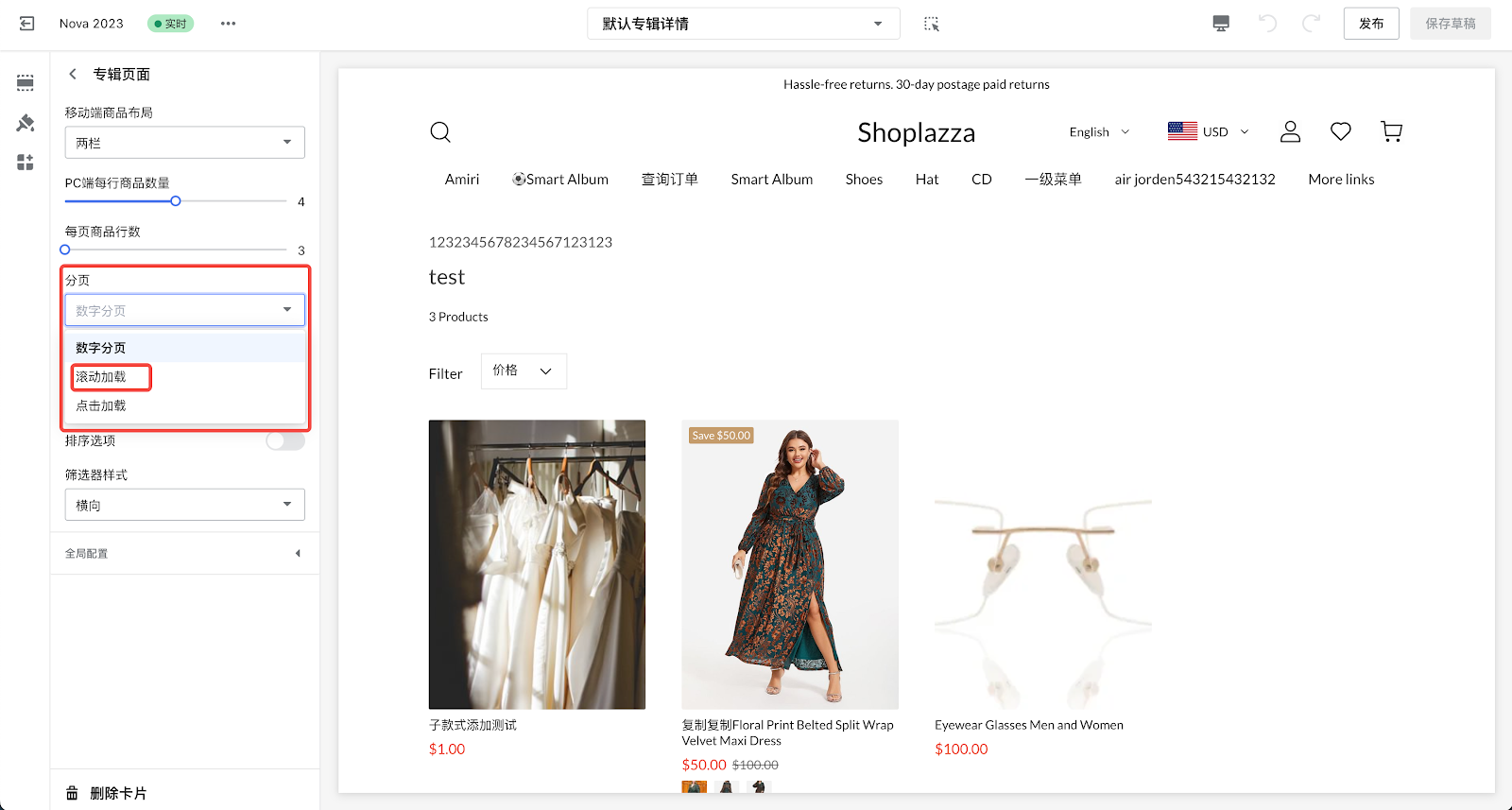
例如,当专辑中商品比较多的时候,避免使用滚动加载,以免顾客进入页面不断下拉页面,造成短时间内大量数据加载,导致看起来卡顿。

网站的加载速度直接影响转化率,而测速工具能帮助你发现网站的性能瓶颈。对于中小独立站商家,推荐使用 PageSpeed Insights + GTmetrix 进行测速,并结合文案优化、图片优化、代码优化 等方法提升网站速度。优化网站性能不仅能改善用户体验,还能带来更高的转化率,最终提升销售额。




评论
请登录写评论。